AIサマリー
フォームの複数選択肢フィールドの外観や機能を変更したいですか?WPFormsでは、このフィールドタイプをあなたの特定のニーズに適応させるのに役立つオプションがたくさん用意されています。
このチュートリアルでは、複数選択肢フィールドをカスタマイズするさまざまな方法について説明します。
注意:複数選択肢フィールドでは、一度に1つの選択肢のみを選択することができます。ユーザーが一度に複数のオプションを選択できるようにしたい場合は、代わりにチェックボックスフィールドを使用することをお勧めします。
始める前に、WPForms があなたのサイトにインストールされ、有効になっていることを確認してください。次に、フォームビルダーにアクセスするために新しいフォームを作成するか、既存のフォームを編集します。
フォームに複数選択肢フィールドを追加する
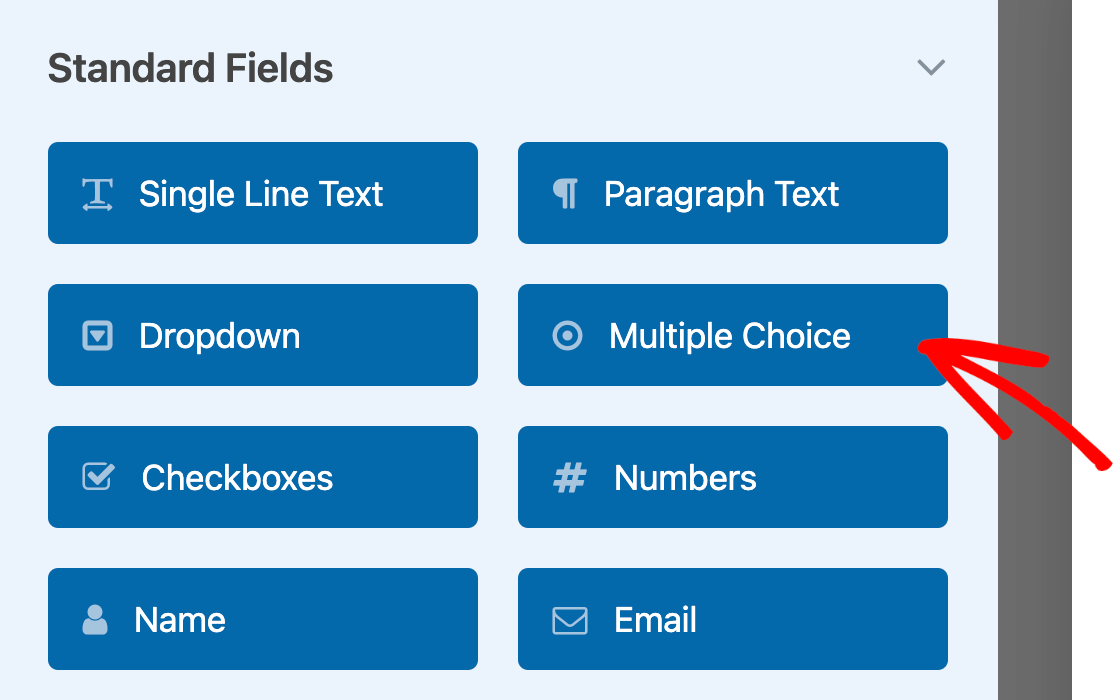
フォームビルダーに入ったら、フォームに複数選択肢フィールドを追加します。標準フィールドの下にあるこのオプションをクリックするか、プレビューエリアにドラッグ&ドロップしてください。

複数選択フィールドのすべてのオプションにアクセスするには、プレビュー領域でフィールドをクリックして、フィールドオプションパネルを開きます。
Note:WPFormsで利用可能なすべてのカスタマイズオプションの詳細をお知りになりたいですか?その他のヒントについては、フィールドオプションの完全ガイドを参照してください。
フィールドのラベルと説明を編集する
まず、フィールドのラベルと説明を変更できます。
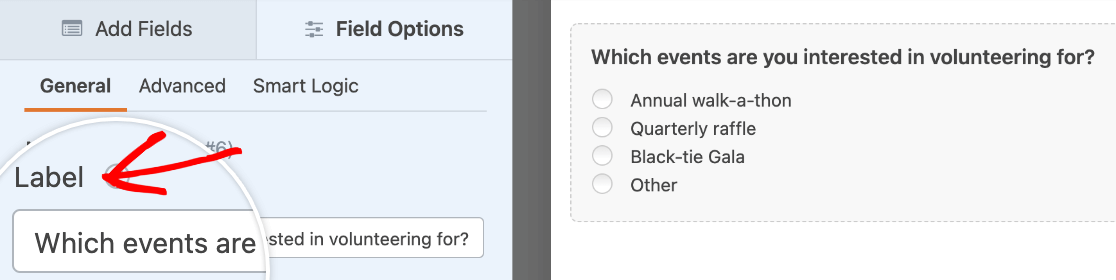
フィールドラベルの変更
デフォルトでは、フィールドラベルは "Multiple Choice "です。Labelフィールドにカスタムテキストを入力することで、お好きなものに変更することができます。

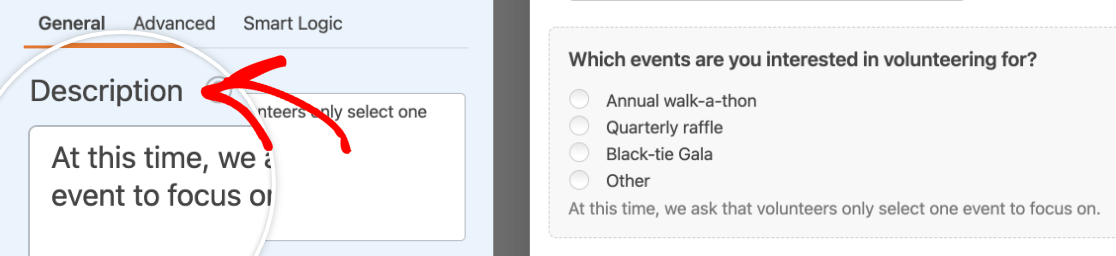
説明文の追加
フィールドの説明を追加することで、ユーザーに多肢選択フィールドの入力方法やその他の情報を提供することができます。説明 フィールドにカスタムテキストを入力することができます。

Note:フォームに説明やその他の情報を追加する方法をお探しですか?詳しくはWPFormsの追加テキストに関するチュートリアルをご覧ください。
選択肢の編集、追加、削除
複数選択肢フィールドの選択肢は当然、最も重要な機能の一つです。これらの項目はフィールドオプションパネルでカスタマイズすることができます。
複数選択肢の編集
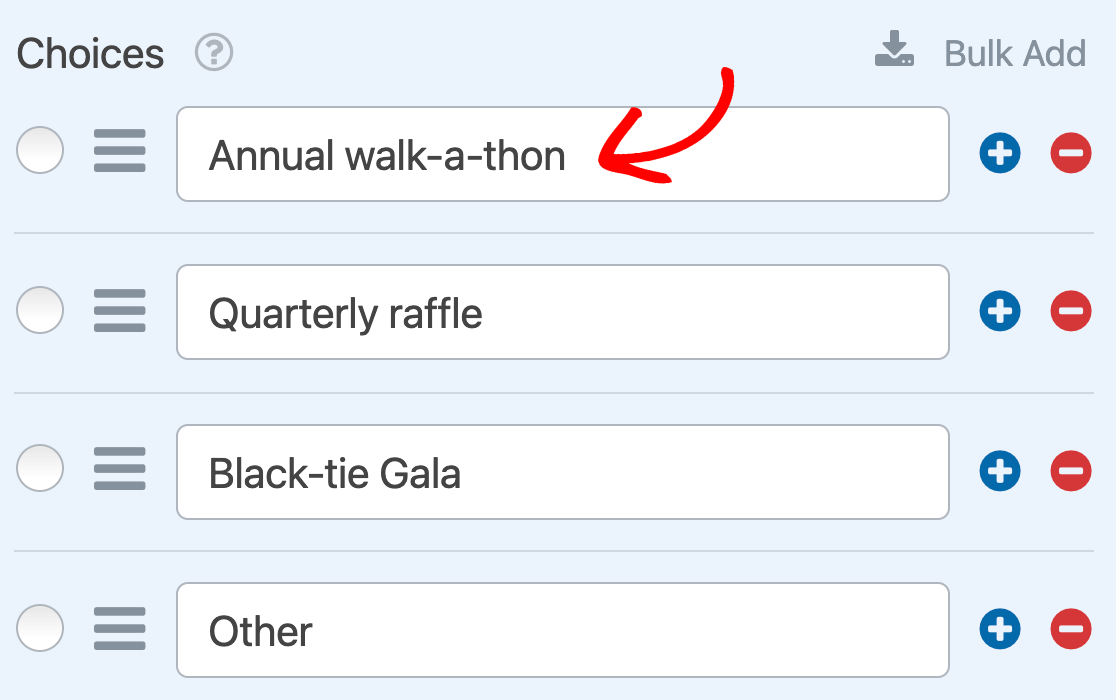
既存の選択肢のラベルを変更するには、指定されたフィールドに希望のテキストを入力するだけです。

選択肢を並べ替えるには、表示させたい順番にドラッグ&ドロップするだけです。
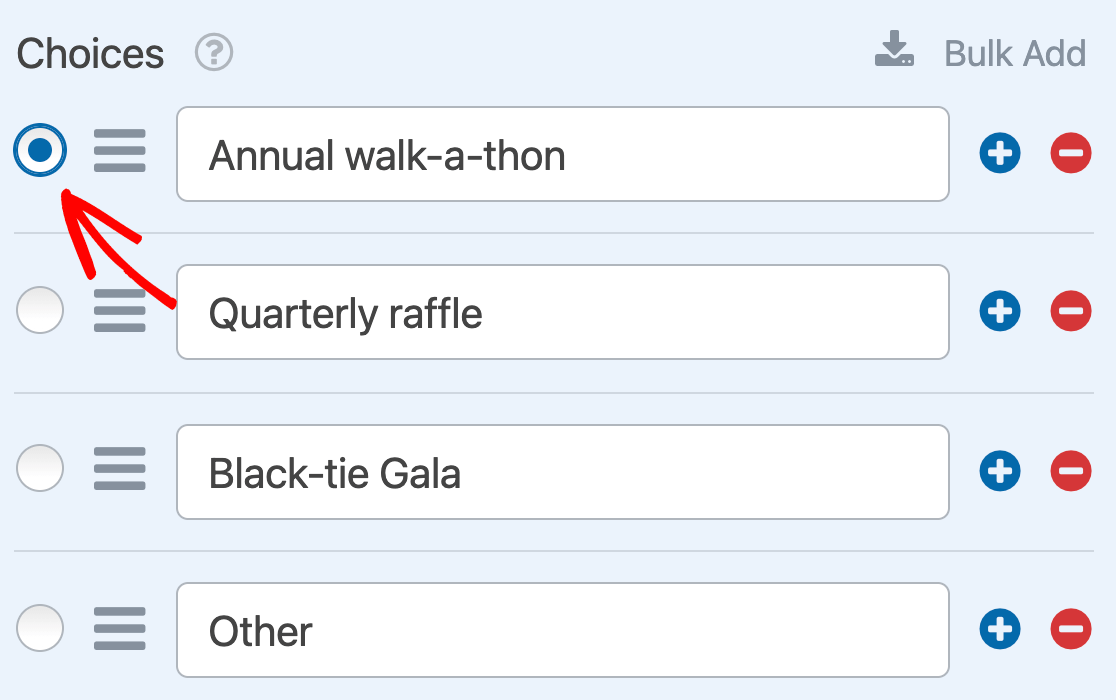
最後に、オプションを事前に選択したい場合は、そのラベルの左側にあるラジオボタンをクリックします。

注:選択肢の事前選択についての詳細は、WPFormsのフィールドにデフォルト値を追加するチュートリアルを参照してください。
複数選択肢の追加と削除
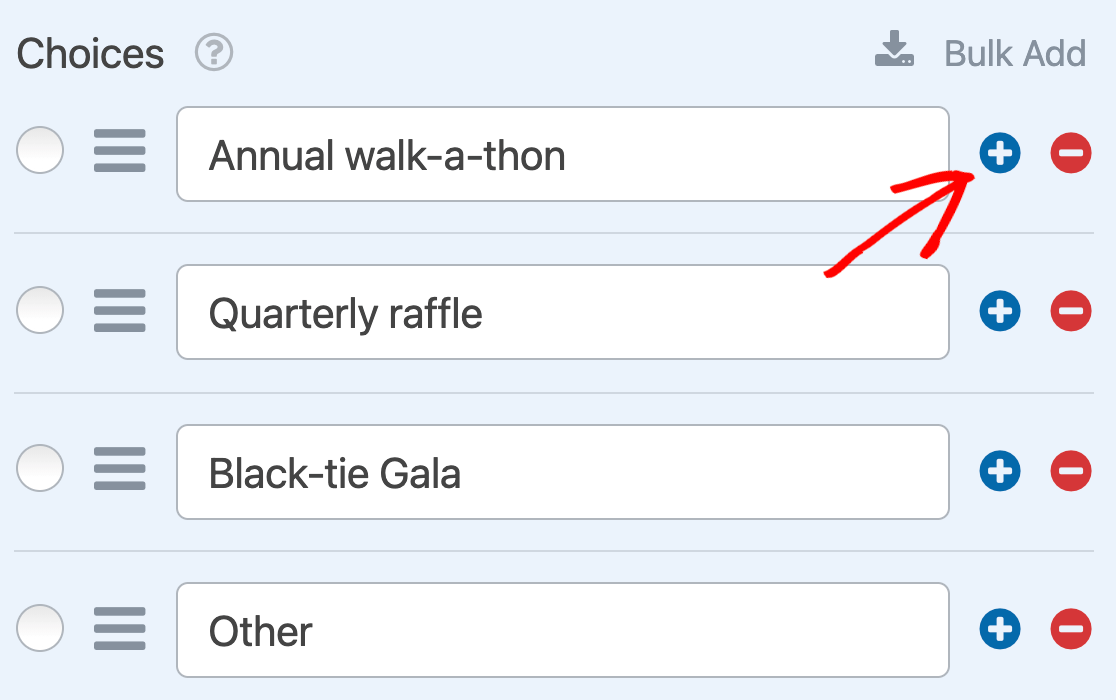
フィールドに新しい選択肢を追加するには、既存の選択肢の横にある青いプラス(+)ボタンをクリックしてください。

新しい選択肢は、プラス(+)ボタンをクリックした選択肢のすぐ下に表示されます。
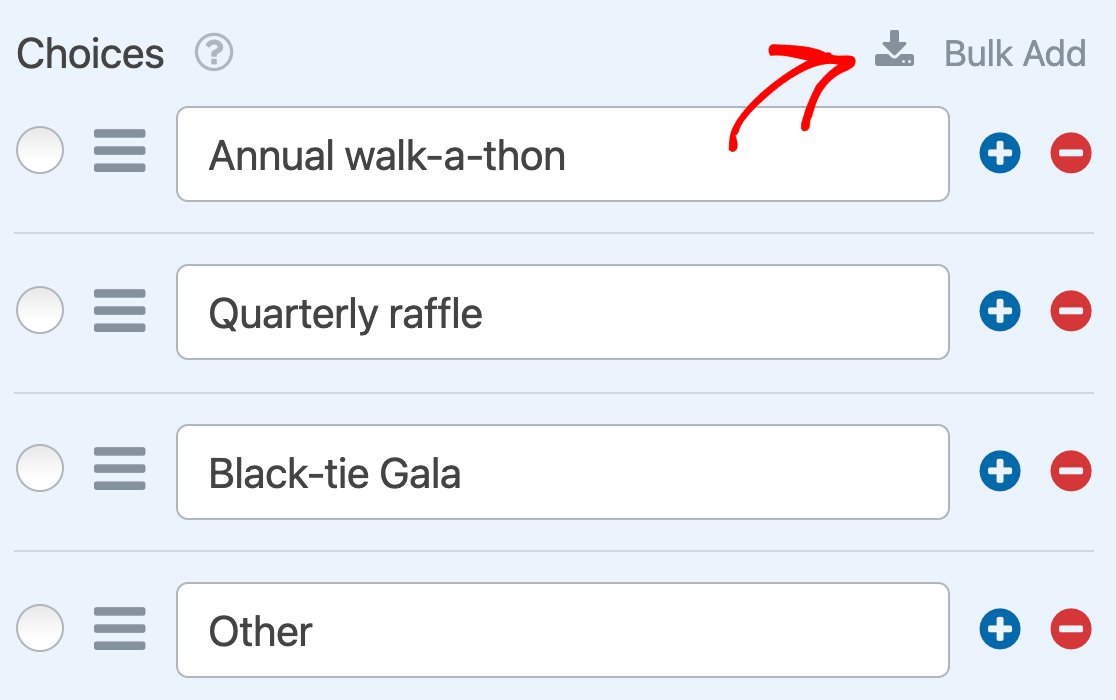
複数の選択肢を一度に追加したい場合は、一括追加をクリックしてください。

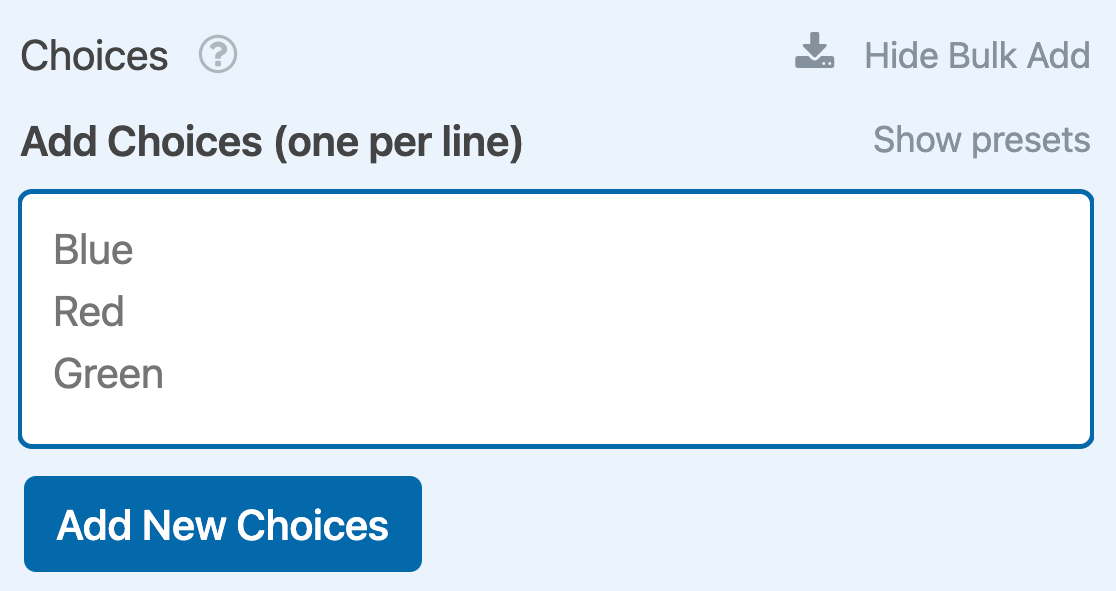
次に、新しい選択肢をそれぞれ1行に区切って入力します。入力が終わったら、「新しい選択肢を追加」をクリックします。

一括選択したすべての選択肢は、選択肢リストの最後に追加されます。
注:複数選択肢フィールドに選択肢を追加する際にヘルプが必要ですか?一括追加機能についての詳しいチュートリアルをご覧ください。
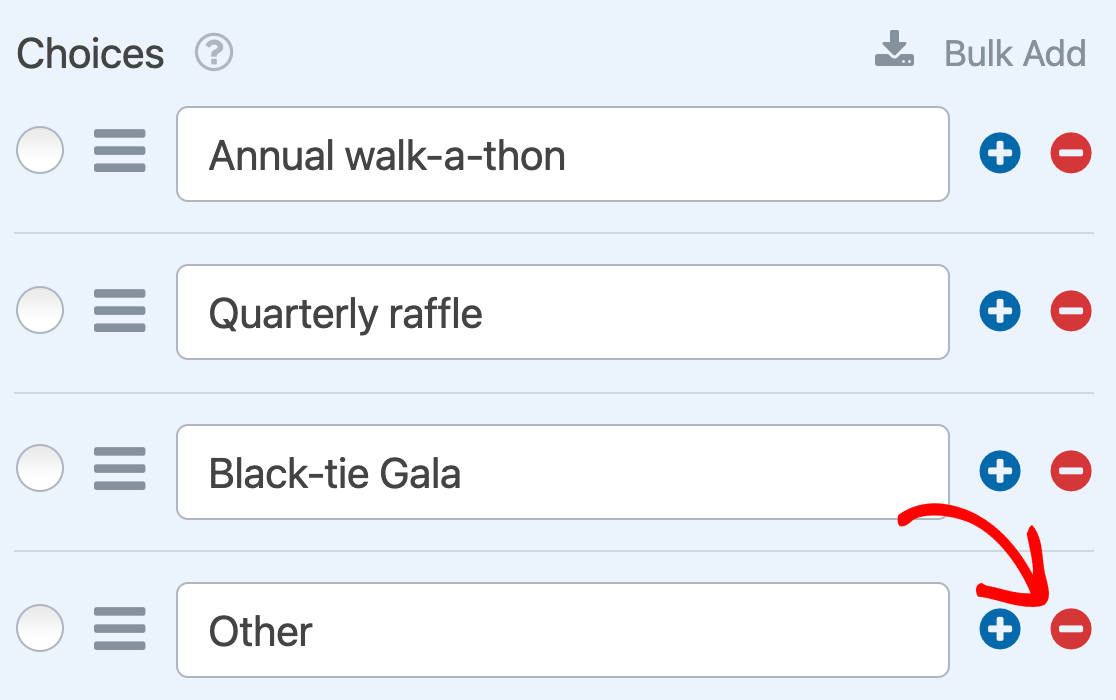
フィールドから選択肢を削除したい場合は、フィールドオプションパネルの選択肢の横にある赤いマイナス(-)ボタンをクリックしてください。

その他」の選択肢を加える
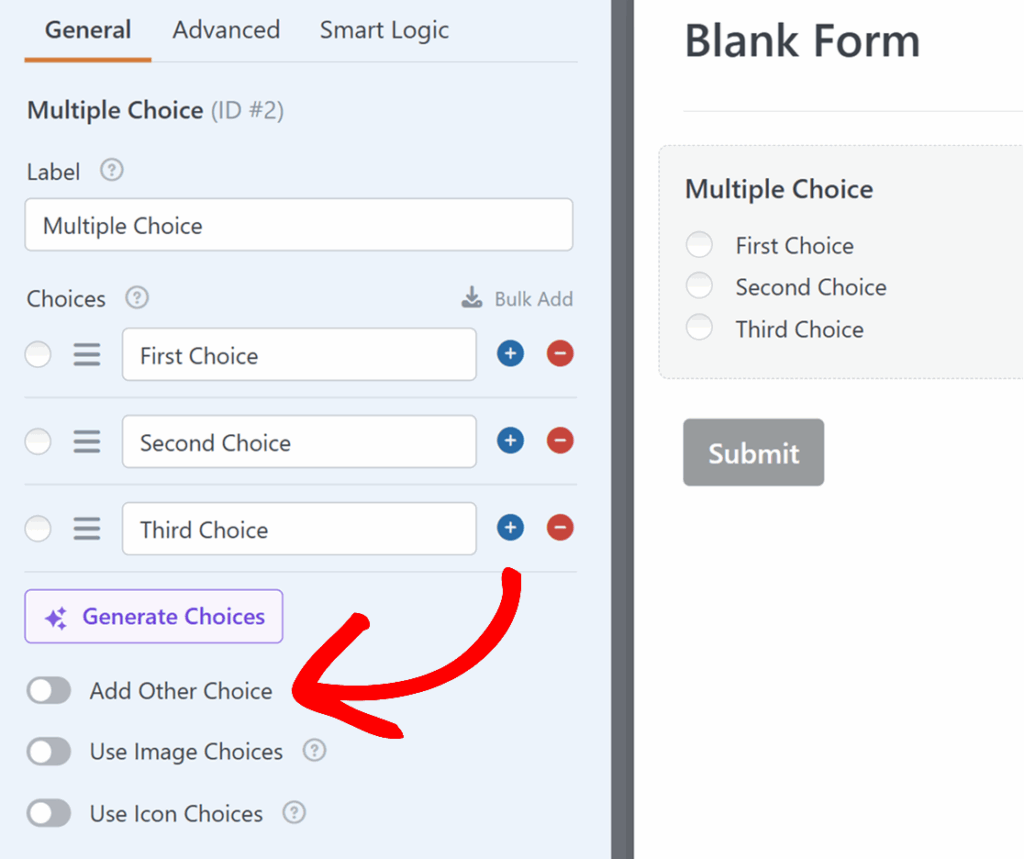
複数選択肢フィールドには「その他」オプションを含めることもできます。この機能を有効にするには、「その他の選択肢を追加する」オプションをオンにしてください。

この設定をオンにすると、オプションのリストの最後に「その他」の選択肢が自動的に表示されます。別のテキストを使用したい場合は、ラベルをクリックして名前を変更できます。
誰かがフォームで「その他」オプションを選択すると、その下に小さなテキストボックスが表示され、カスタムアンサーを入力することができます。
画像の選択
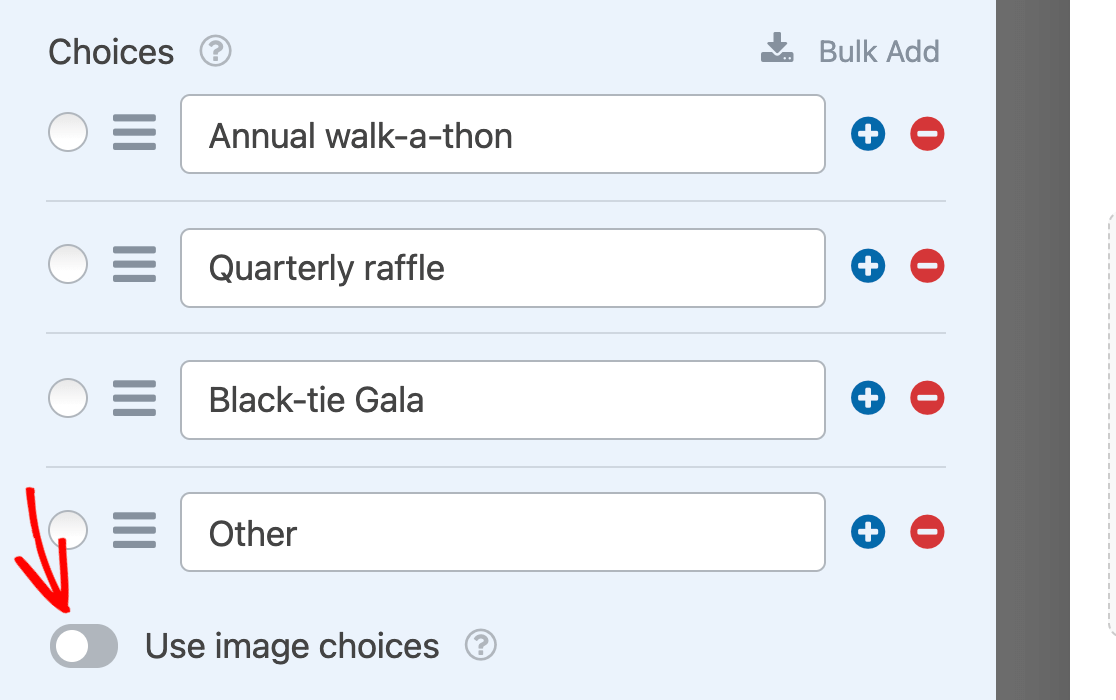
複数選択肢フィールドでは、選択肢に画像を追加することができます。そのためには、Use image choicesオプションをオンにしてください。

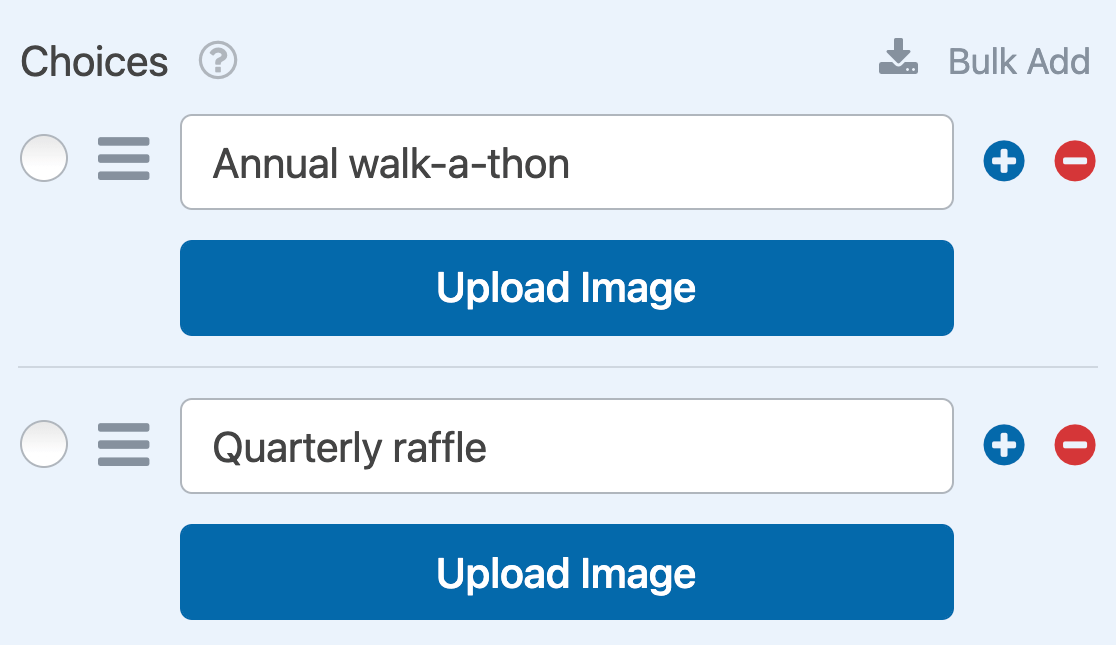
このオプションがオンの場合、各選択肢にはそれぞれ「画像のアップロード」ボタンが表示されます。それをクリックして、メディアライブラリまたはコンピュータからファイルを選択します。

注意:フォームに追加された画像は、トリミングやサイズ変更はされません。見栄えをよくするために、250px四方以下の画像を使用し、すべての画像が同じサイズであることを確認してください。
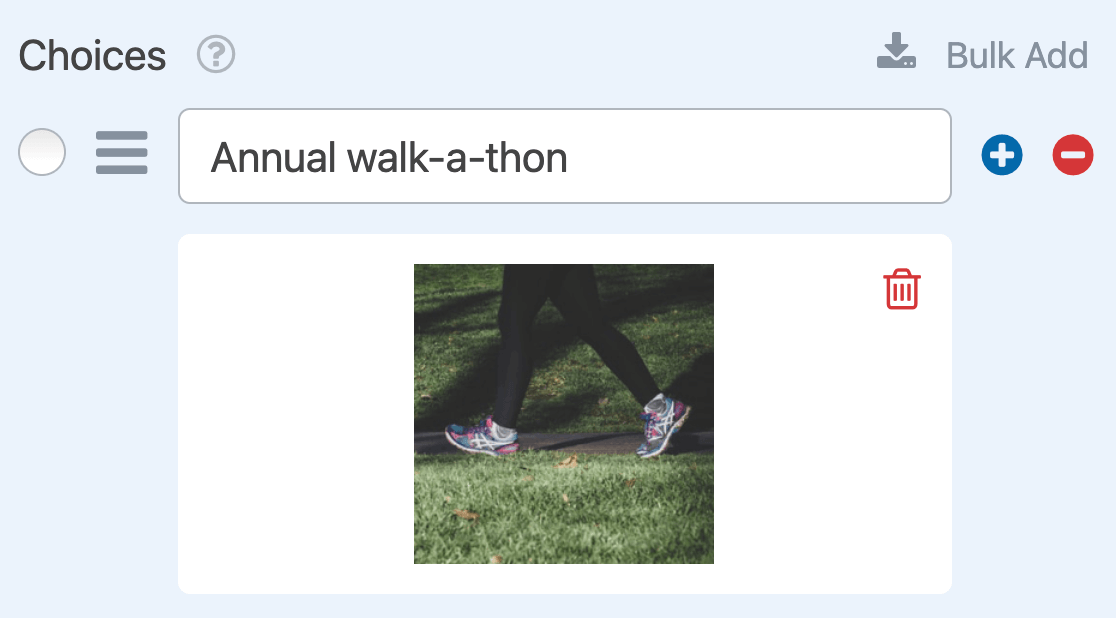
画像ファイルをアップロードすると、フィールドオプションパネルにプレビューが表示されます。

注:画像の選択肢を使用するためのより多くのガイダンスが必要ですか?WPFormsで画像の選択肢を追加する方法についてのチュートリアルをご覧ください。
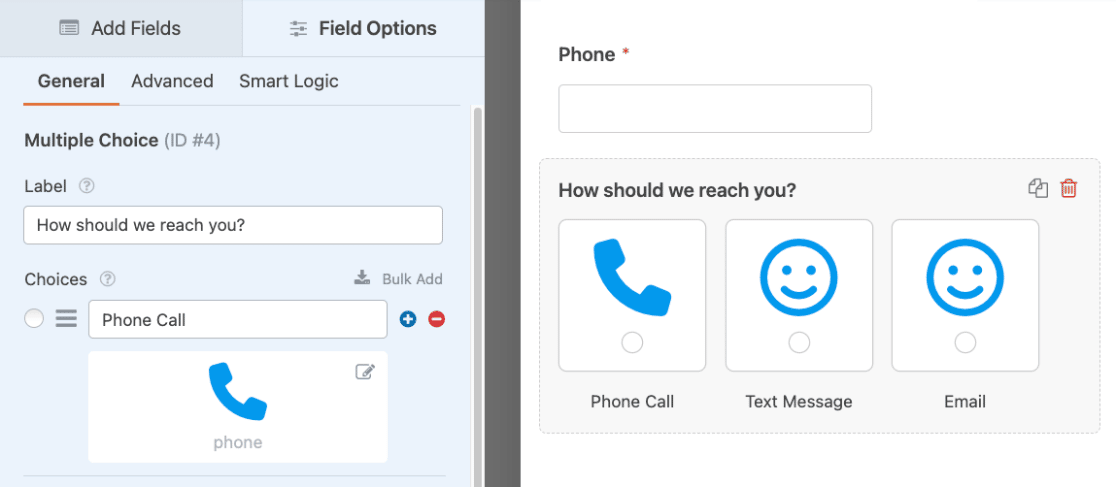
アイコンの選択
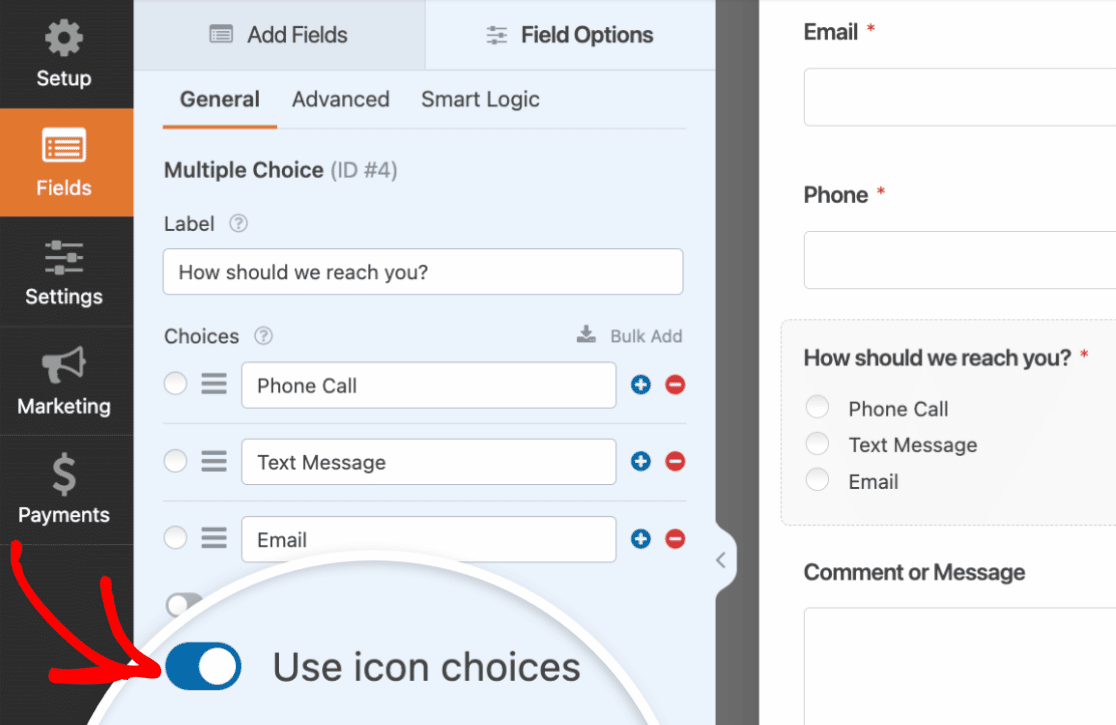
複数選択肢フィールドでは、選択肢にアイコンを追加することもできます。この機能を有効にするには、「アイコンの選択肢を使用する」オプションをオンにしてください。

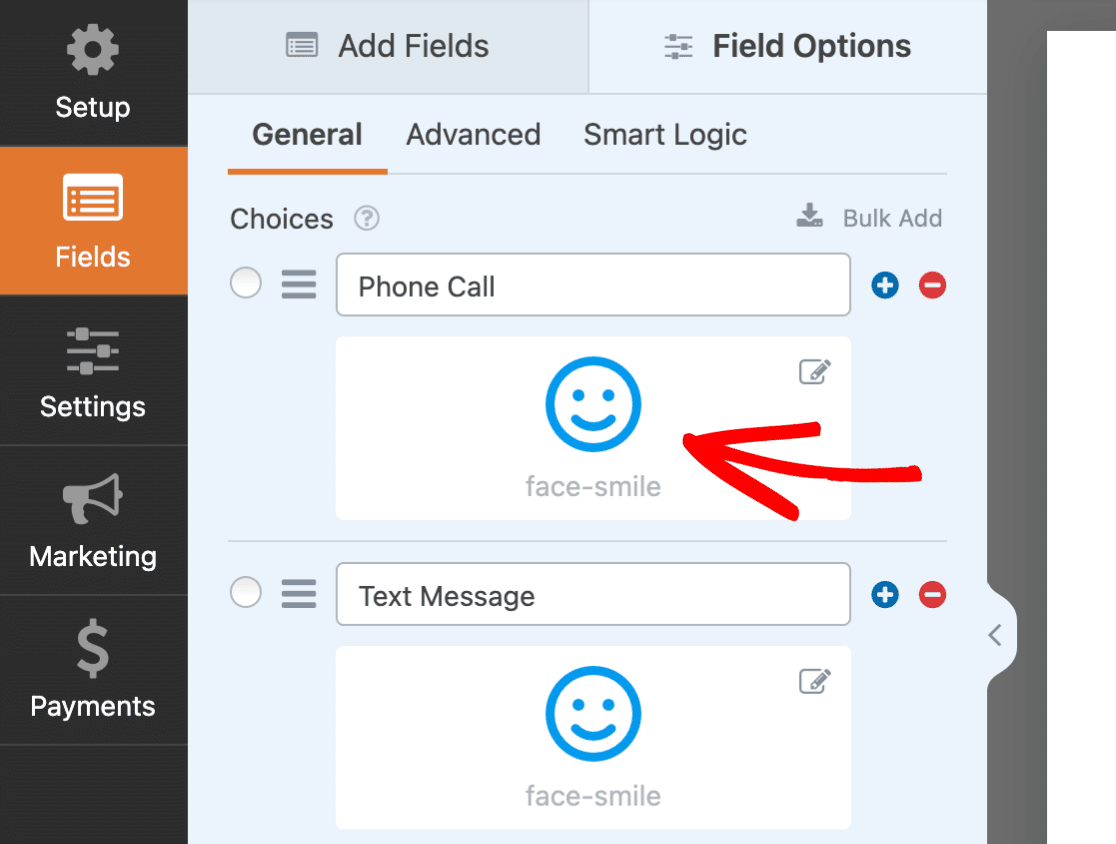
アイコンの選択肢を有効にすると、複数選択肢フィールドの各選択肢にデフォルトのアイコンが追加されます。デフォルトアイコンをクリックして、お好みのアイコンに置き換えてください。

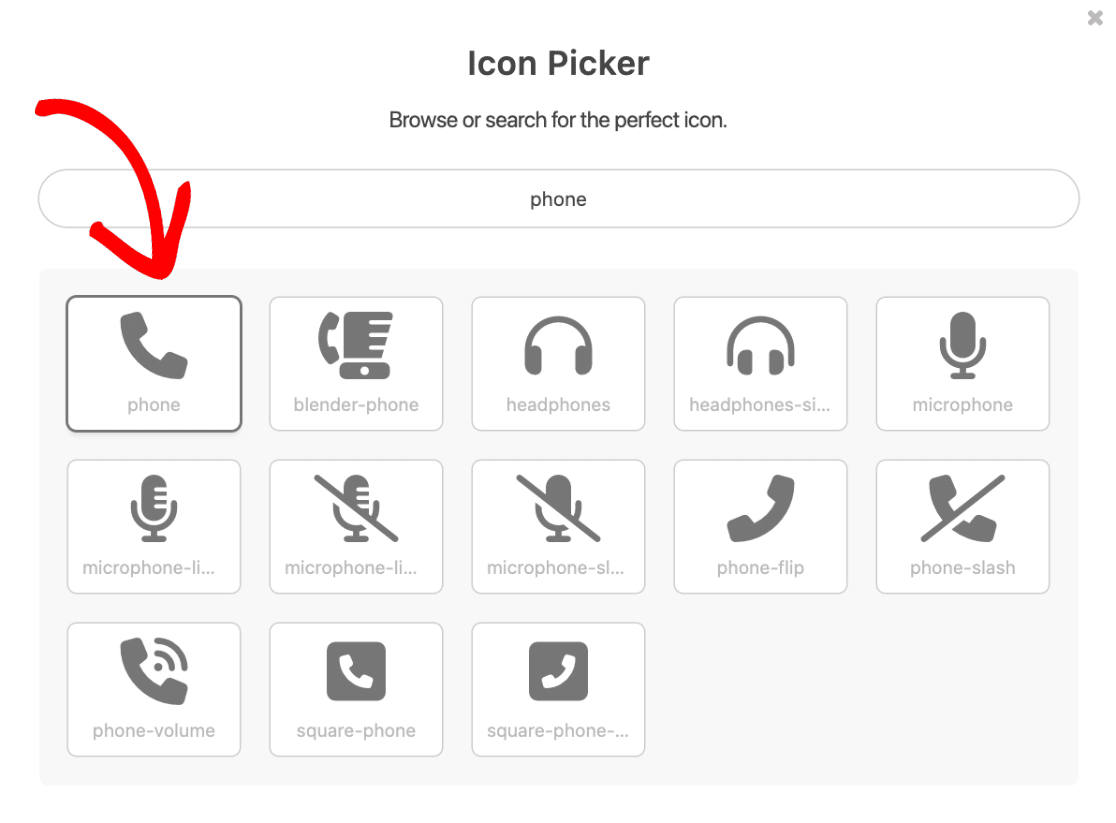
次にアイコンピッカーが表示され、2,000以上のアイコンを閲覧・検索することができます。気に入ったアイコンを見つけたら、クリックしてフォームに追加してください。

アイコン・ピッカーからアイコンを選択すると、フォーム・ビルダーに表示されます。

注:アイコンの選択についてもっと知りたいですか?詳しくは、アイコンチョイスの使い方ステップバイステップガイドをご覧ください。
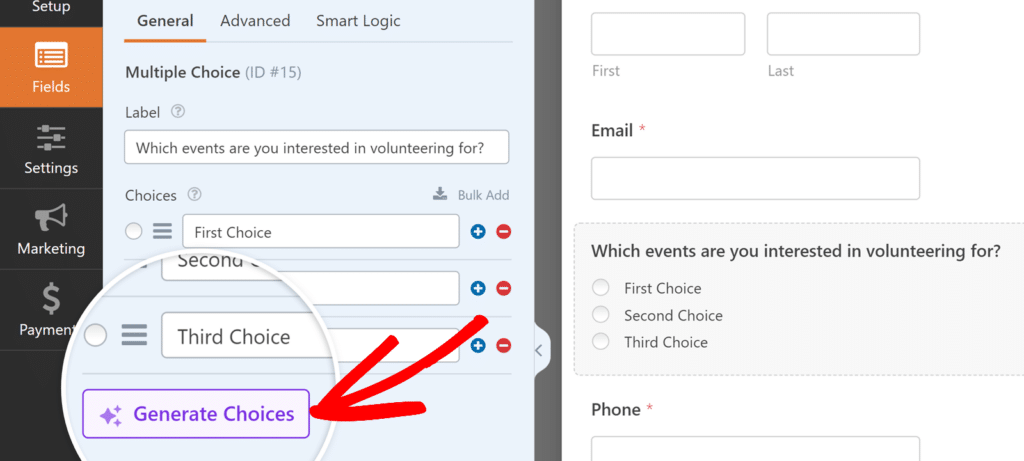
WPForms AIで選択肢を生成する
また、WPForms AIを使用して複数選択肢フィールドに選択肢を追加することができます。この機能を使用すると、プロンプトに基づいて関連する選択肢をすばやく生成することができます。WPForms AIを使用するには、単に選択肢セクションの下にある選択肢の生成ボタンをクリックします。

注:WPFormsのAIを使った選択肢の生成についての詳細は、AI選択肢の使用についてのチュートリアルをご覧ください。
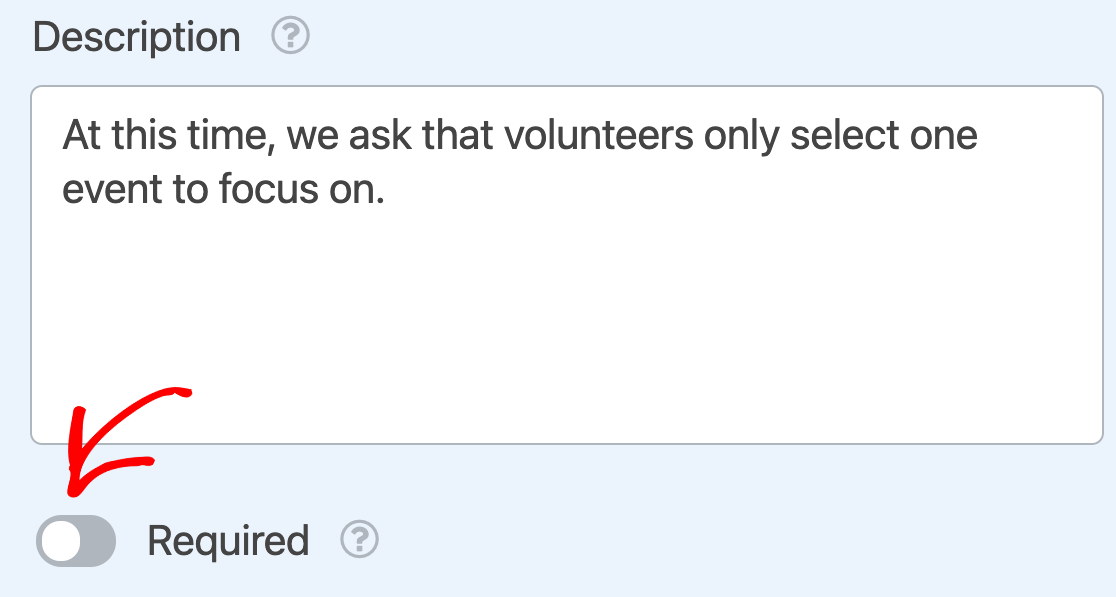
現場への要求
ユーザーがフォームを送信する前に、複数選択肢フィールドから選択しなければならないようにしたい場合は、必須フィールドにする必要があります。
そのためには、「必須」オプションをオンに切り替えるだけでよい。

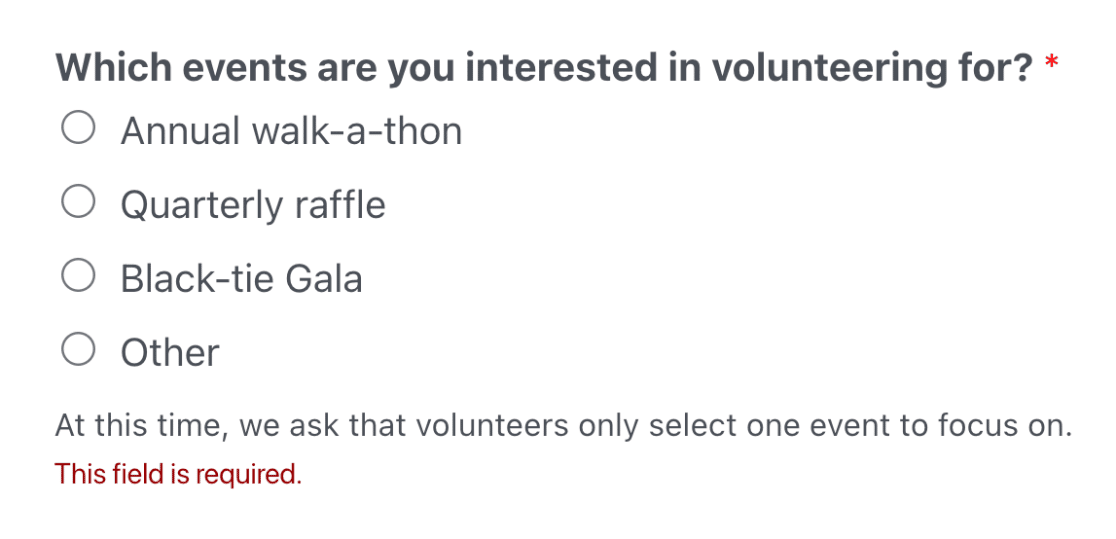
フォームを公開する際、ユーザーが選択肢を選択せずにフォームを送信しようとすると、「このフィールドは必須です」というメッセージが表示されます。

注:フォームの必須フィールドに表示されるバリデーションメッセージをカスタマイズしたいですか?バリデーションメッセージの変更に関するチュートリアルに詳細があります。
選択肢のランダム化
複数選択肢の項目を毎回ランダムな順番で読み込むことで、入力項目の順番の偏りを防ぐことができます。この機能はフィールドの詳細オプションで有効にすることができます。
これらの設定にアクセスするには、フィールドオプションパネルの上部にあるAdvancedをクリックします。

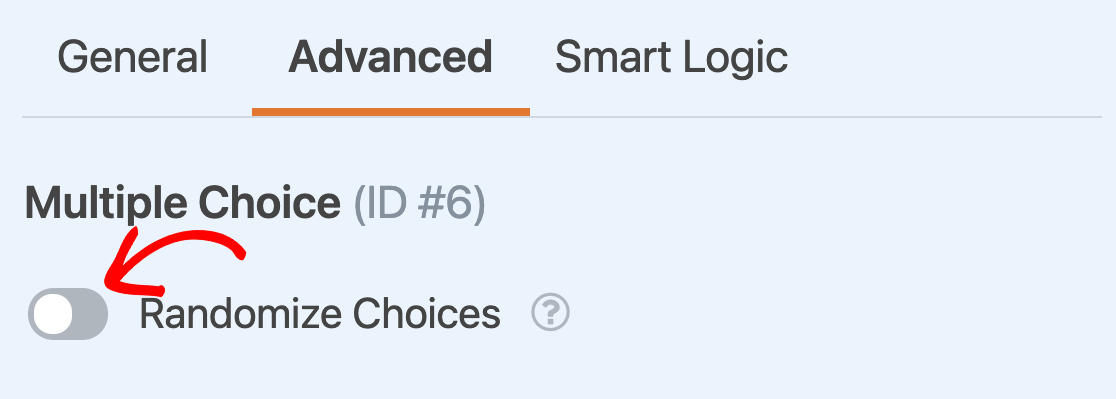
次に「選択肢をランダムにする」というオプションをオンにする。

注:選択フィールドの選択肢をランダム化する詳細なガイドについては、このオプションに関する完全なチュートリアルを参照してください。
複数カラムレイアウトでの選択肢の表示
複数列のレイアウトで複数選択肢の項目を整理することで、フィールドが占めるスペースを縮小することができます。特に、あなたの複数選択肢フィールドに、ユーザーが選択できる多くのオプションがある場合、これは非常に便利です。
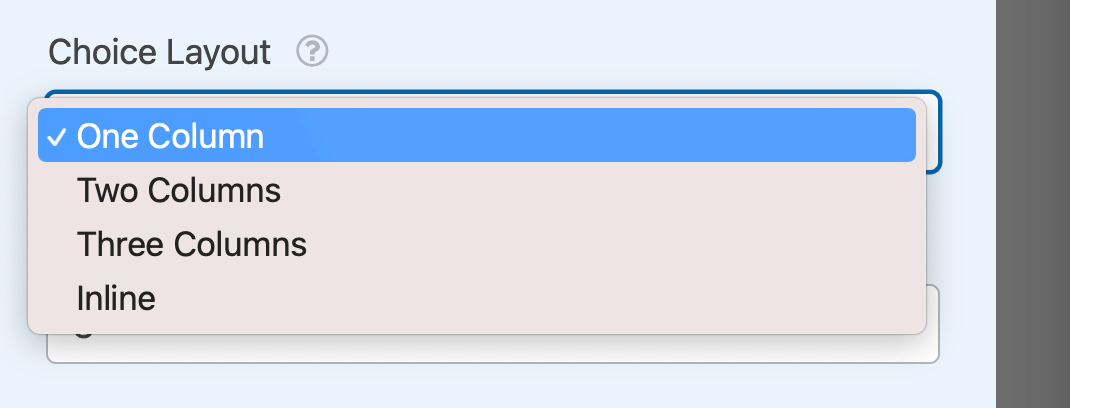
選択肢のレイアウト」ドロップダウンを使って、選択肢を1列、2列、3列のレイアウトにすることができます。

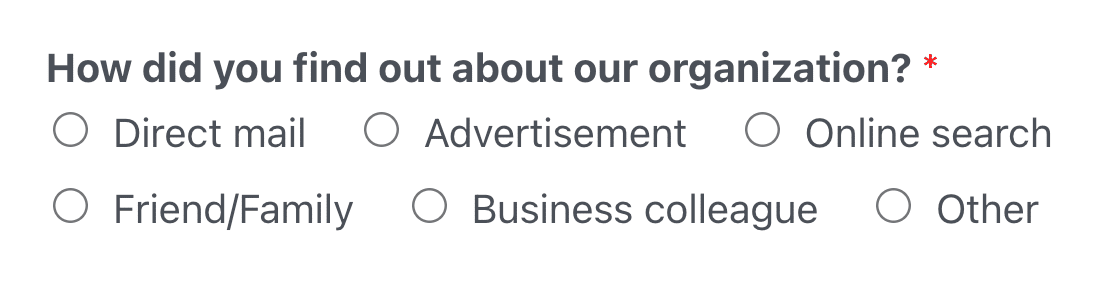
インラインレイアウトを選択することもできます。選択肢の数が1行に収まらない場合は、このように別の選択肢に折り返されます。

注:複数選択オプションの複数カラムレイアウトの作成に関する詳細は、このオプションに関する完全なチュートリアルをご覧ください。
多肢選択式の動的選択肢の使用
WPFormsでは、タクソノミーや投稿タイトルなどのデータをWordPressサイトから取得し、選択フィールドの選択肢として使用することができます。サイトの他の場所でこの情報を更新すると、フォームも更新されます。
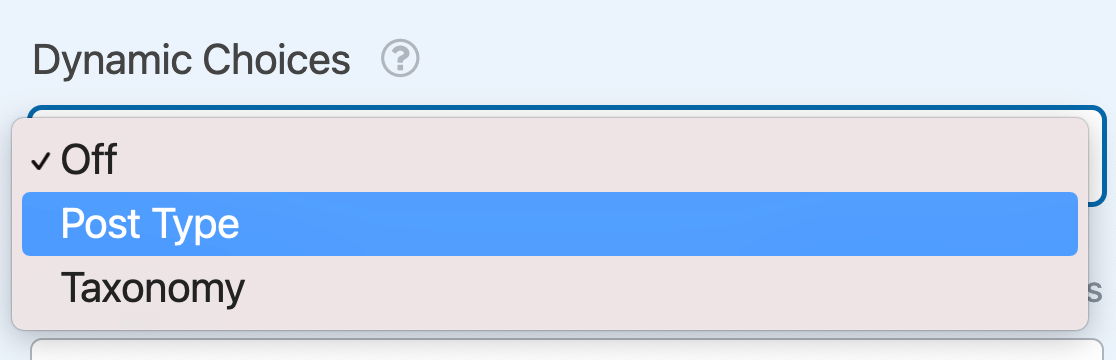
これを設定するには、「動的な選択肢」ドロップダウンから「タクソノミー」または「 投稿タイプ」のいずれかを選択します。

注:ダイナミック・チョイスの設定にさらにヘルプが必要ですか?詳しくはダイナミック・チョイスの完全ガイドをご覧ください。
フィールドのラベルを隠す
最後に、フィールドラベルがフロントエンドに表示されないようにしたい場合、詳細フィールドオプションの一番下にあるオプションを切り替えることで非表示にすることができます。

注:フィールドラベルを非表示にする場合でも、一般フィールドオプションに入力することをお勧めします。そうすることで、フォームの入力項目にこのフィールドのラベルが表示され、識別できるようになります。
よくある質問
以下では、Multiple choiceフィールドに関してよく寄せられる質問にお答えします。
複数選択フィールドが選択されたときに自動的に送信されるようにフォームを設定できますか?
はい、複数選択肢フィールドで選択が行われると、フォームが自動的に送信されるように設定することができます。この設定方法については、フィールド選択によるフォーム送信のトリガーに関する開発者向けドキュメントをご覧ください。
注:この操作には、サイトにコードを追加するなどの高度な機能が必要なため、開発者の方にお勧めします。
複数選択フィールドのオプションに特定の値を割り当てることはできますか?
はい、できます!デフォルトでは、WPFormsはフィールド値としてオプションラベルを使用します。しかし、カスタム値(例えば "Yes "は "1"、"No "は "0")を割り当てたい場合は、以下のコードスニペットを追加した後に表示されるShow Values設定を有効にすることで可能になります。
add_filter( 'wpforms_fields_show_options_setting', '__return_true' );
このコードがアクティブになると、ビルダーの複数選択肢、ドロップダウン、チェックボックスフィールドに新しい「値を表示」チェックボックスが表示されます。そして、各選択肢にカスタム値を追加することができます。
詳細な手順については、wpforms_fields_show_options_setting フィルタの使用法に関する開発者向けドキュメントを参照してください。
以上です!これでWPFormsの複数選択肢フィールドのフィールドオプションをカスタマイズする方法がわかりました。
次に、ユーザーの入力や選択に基づいて複数選択肢フィールドを非表示または表示する方法を学びたいですか?WPFormsの条件付きロジックの使い方についてのチュートリアルをご覧ください。
