AIサマリー
フォームフィールドをカスタマイズするための使いやすいオプションが欲しいですか?WPFormsの各フィールドには、あなたの特定のニーズを満たすためにフォームを構築できるようにするための方法が組み込まれています。
このチュートリアルでは、フォームのフィールドをカスタマイズするための多くのオプションについて説明します。
始める前に、WPFormsがあなたのサイトにインストールされ、有効になっていることを確認してください。次に、新しいフォームを作成するか、既存のフォームを編集する必要があります。
一般フィールド・オプション
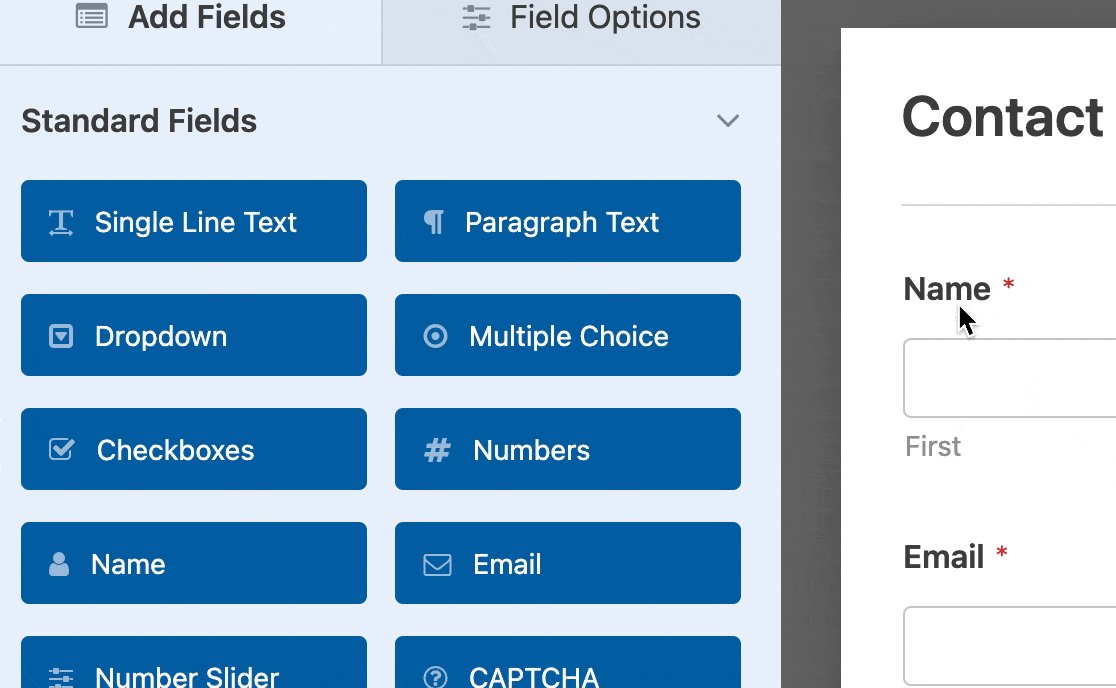
フォームビルダーを開いたら、フィールドの追加、削除、編集ができます。フィールドのオプションを開くには、プレビューエリアでそのフィールドをクリックするだけです。

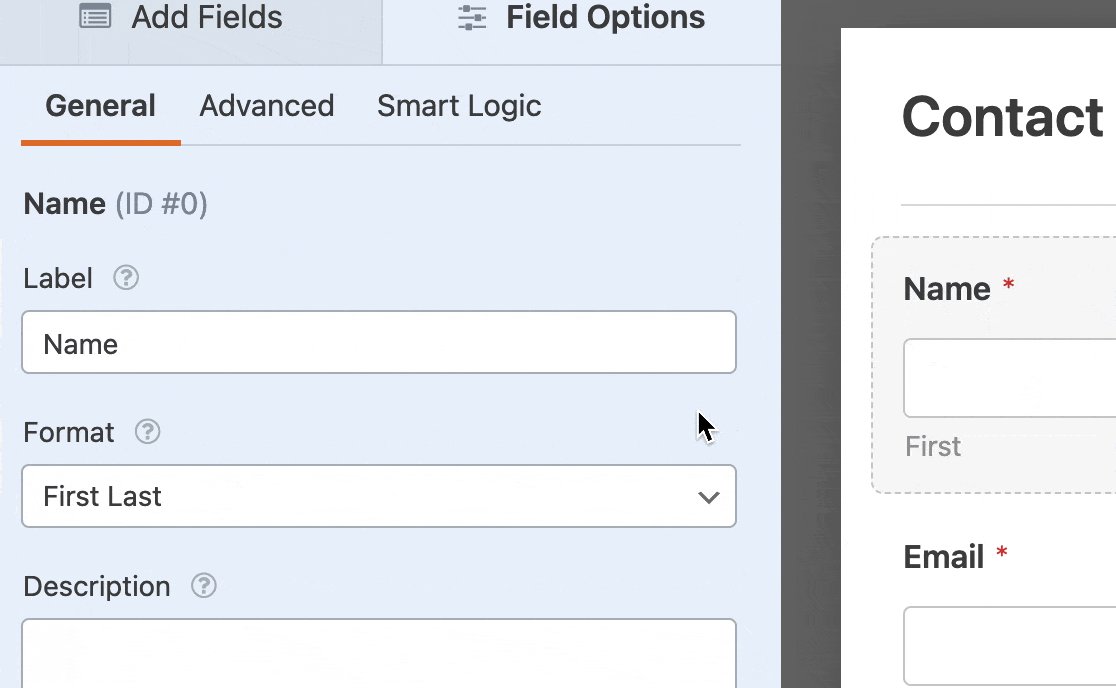
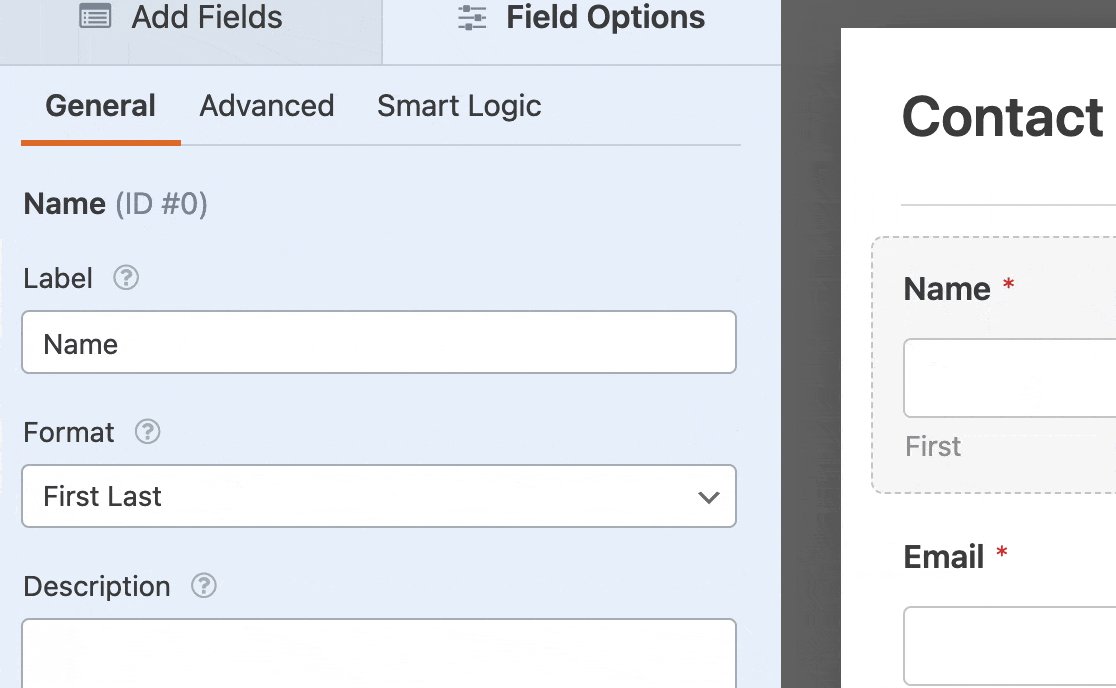
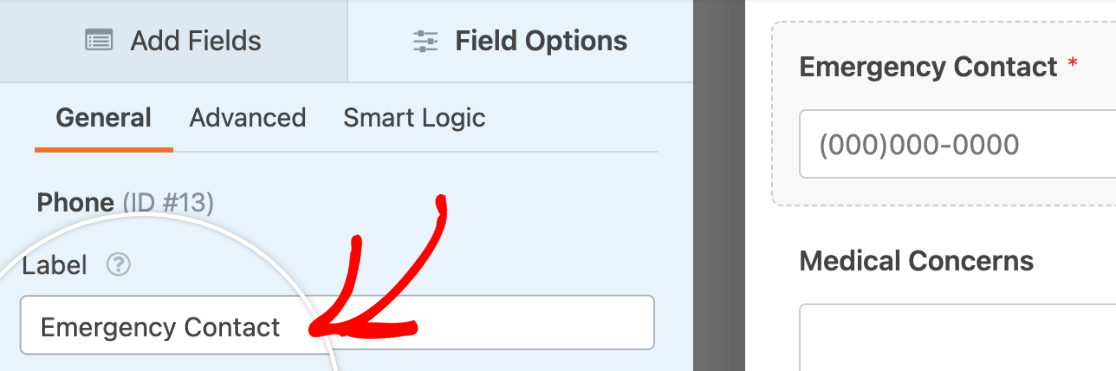
フィールド・ラベルのテキストを変更する
最初にフォームにフィールドを追加するとき、ラベルはフィールドのタイプ(例えば、"チェックボックス "や "複数項目")に一致します。しかし、ラベルテキストを編集して、好きなものにすることができます。

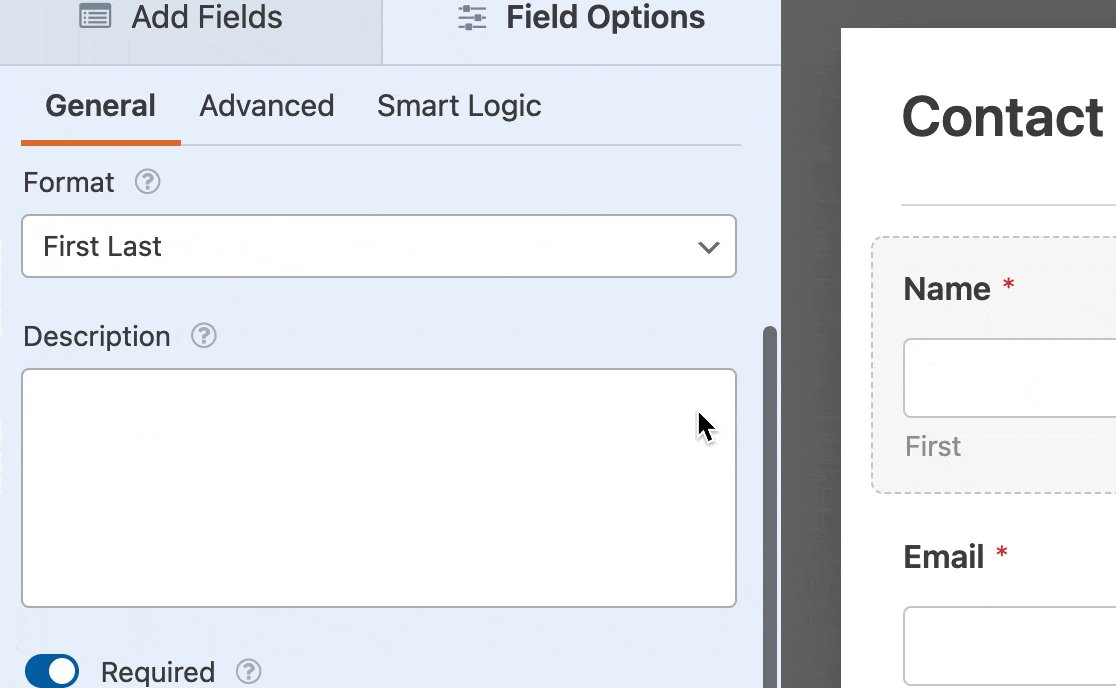
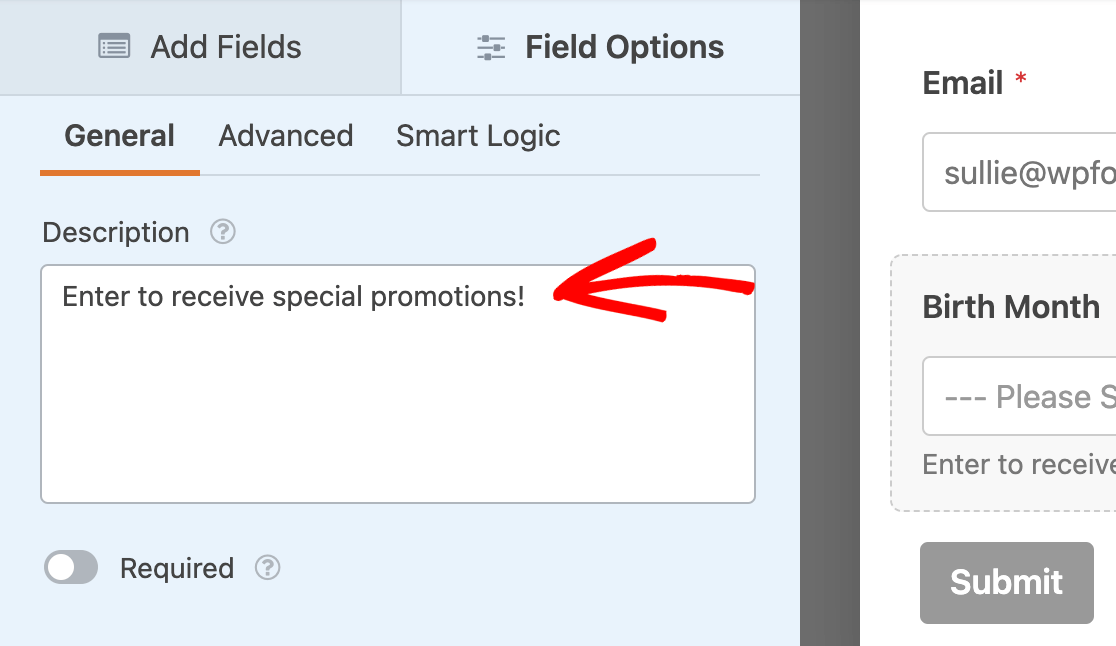
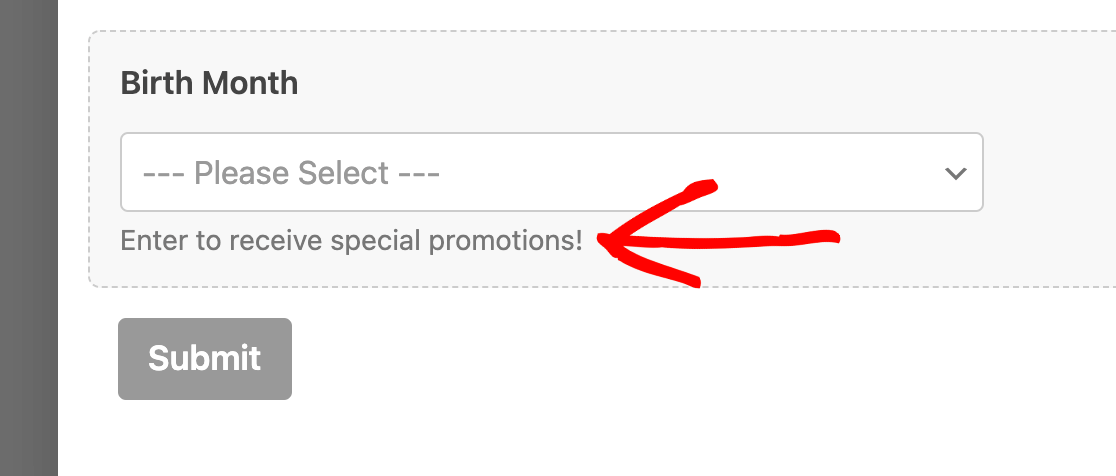
説明テキストの追加
また、フォームフィールドに説明テキストを追加することもできます。

このテキストは入力エリアの下に表示されます。

詳しくは、フォームに追加テキストを追加するチュートリアルをご覧ください。
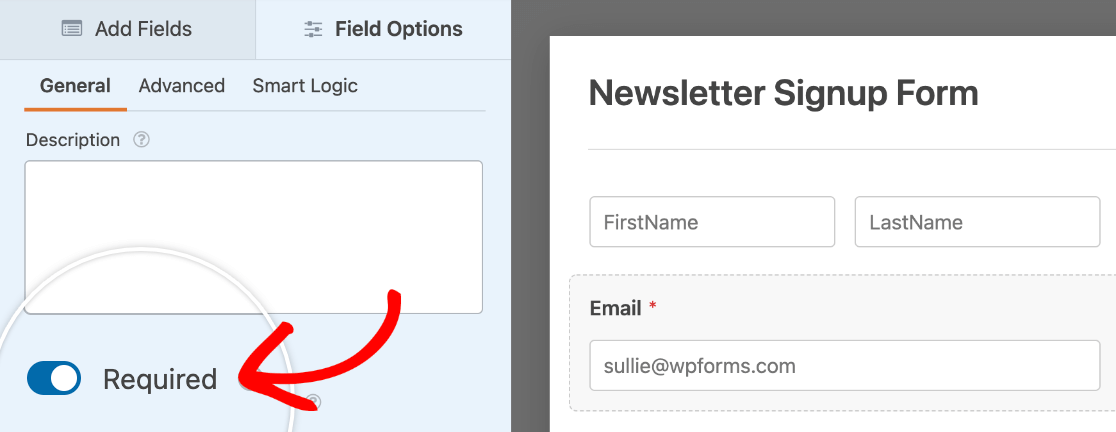
フィールドが必要
Description(説明)オプションの下にあるRequired(必須)オプションをオンに切り替えると、フィールドを必須にすることができます。

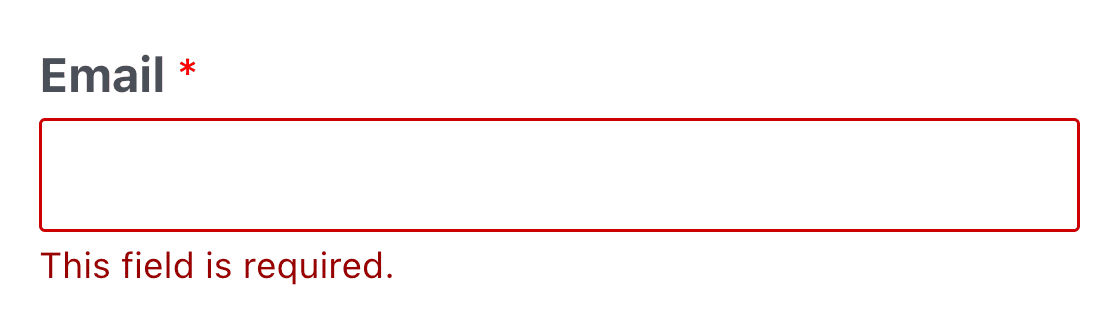
ユーザーが必須フィールドをスキップしてフォームを送信しようとすると、そのフィールドに入力するよう促すバリデーションメッセージが表示されます。

注:バリデーションメッセージのテキストをカスタマイズできることをご存知ですか?詳しくは、バリデーションメッセージのチュートリアルをご覧ください。
高度なフィールドオプション
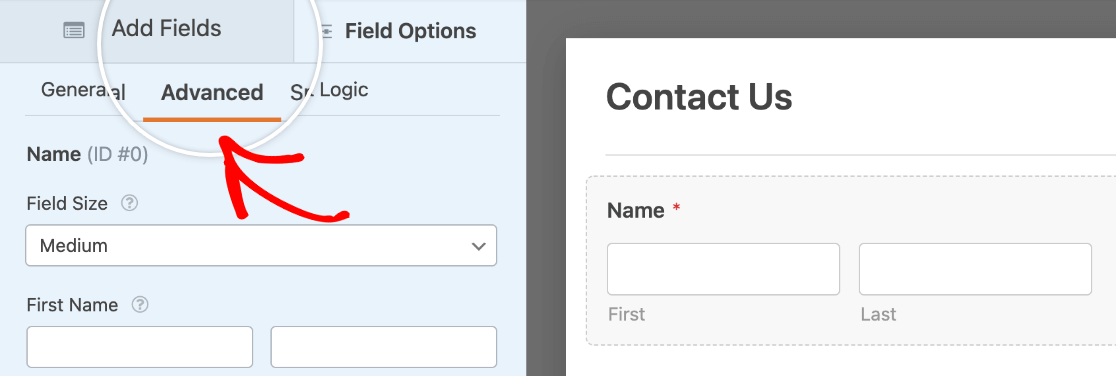
詳細フィールドオプションでは、フィールドのカスタマイズ設定をさらに行うことができます。これらを見つけるには、Advancedタブをクリックする必要があります。

フィールドサイズの選択
ほとんどのフィールドには、フィールドのサイズを変更するオプションが含まれており、フォームの外観をカスタマイズする際に非常に便利です。
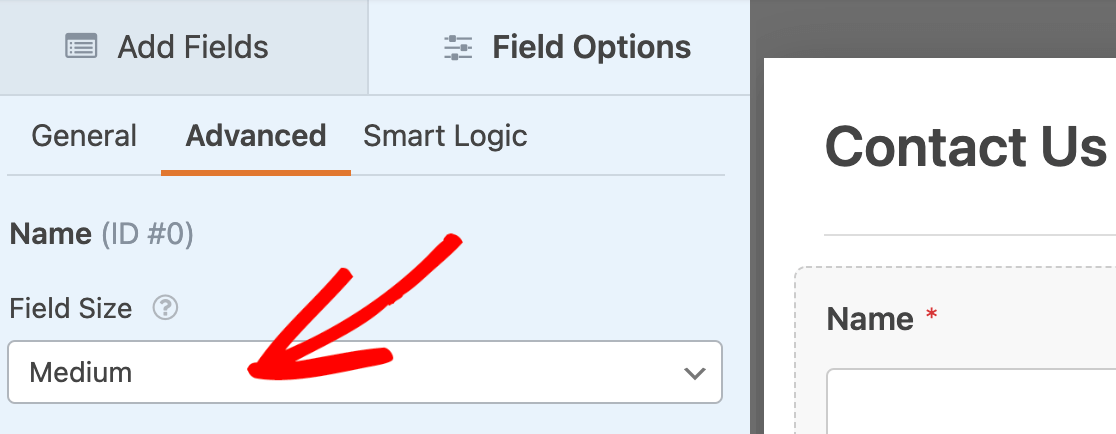
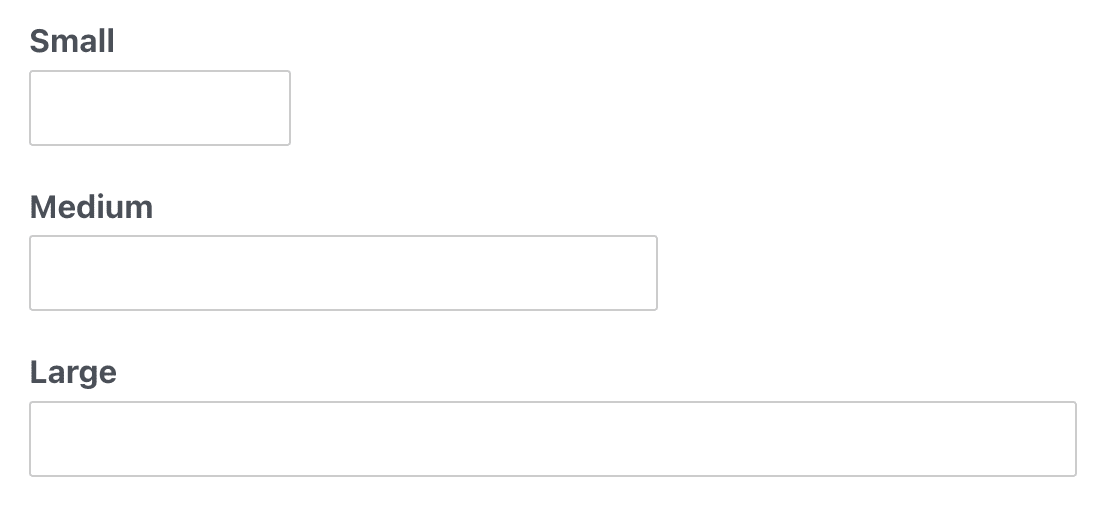
編集中のフィールドタイプでこのオプションが利用可能な場合、フィールドサイズのドロップダウンが表示されます。オプションにはSmall、Medium、Largeがあります。

ほとんどの場合、フィールドサイズはフォーム内のフィールドの幅を決定します。

ただし、2つのフィールドには例外があります。段落テキストフィールドとリッチテキストフィールドでは、フィールドサイズが入力エリアの高さを設定します。
注:同じ行に複数のフィールドを配置したい場合は、マルチカラムフォームレイアウトのチュートリアルをご覧ください。
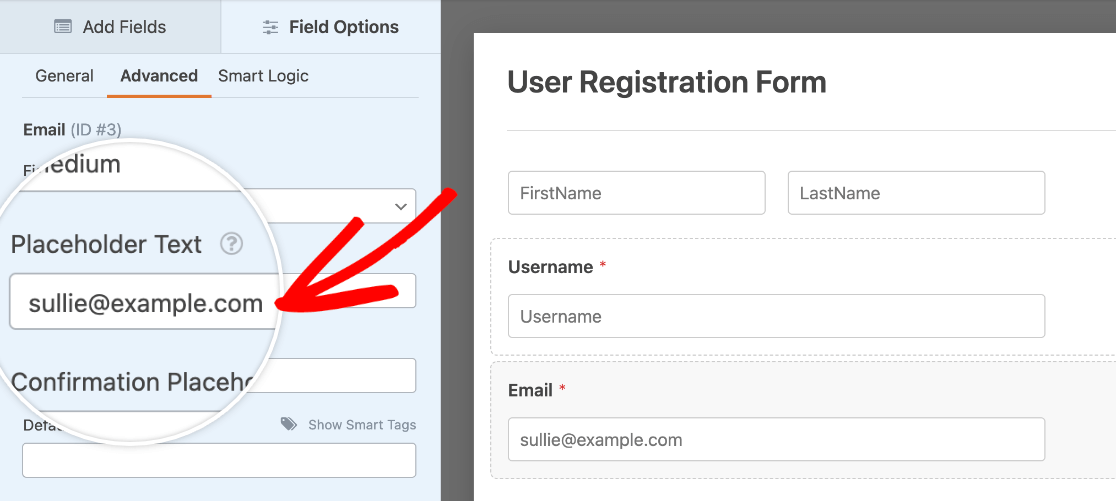
プレースホルダ・テキストを追加する
多くのフィールドでは、プレースホルダー・テキストを追加することができます。プレースホルダー・テキストは、ユーザーがテキストを入力し始めるまで表示されます。

プレースホルダーテキストを使用すると、指示やフォームのデザインを変更することができます。もっと詳しくお知りになりたい方は、プレースホルダーテキストのチュートリアルで詳細と例をご紹介しています。
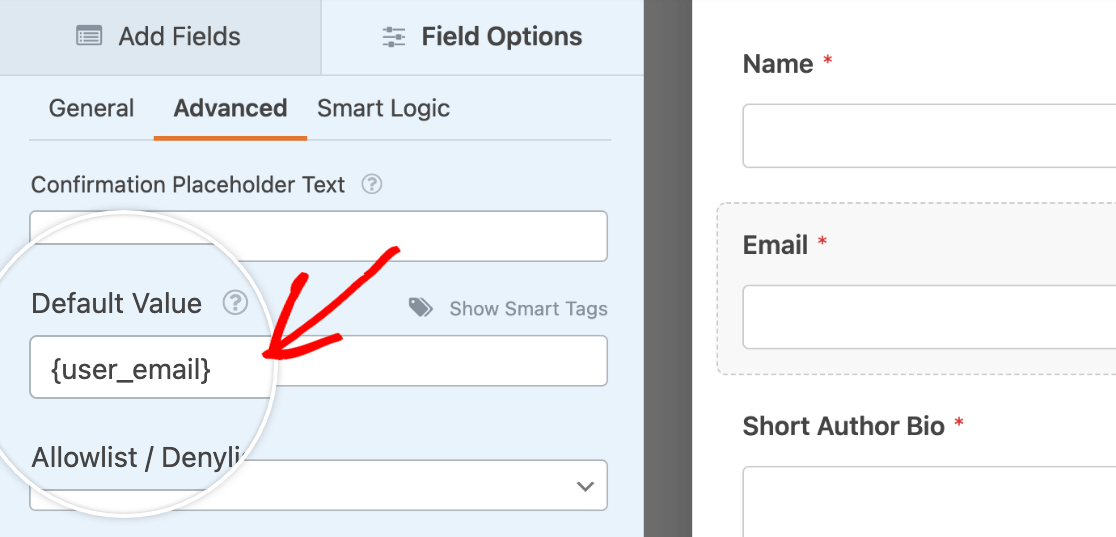
デフォルト値の設定
場合によっては、フォームの一部をあらかじめ入力させておきたいこともあるでしょう。そうすることで、ユーザーの手間を省くことができますが、必要であれば入力や選択を変更することができます。
編集中のフィールドタイプでこのオプションが利用可能な場合、AdvancedタブにDefault Valueフィールドが表示されます。

チェックボックスや複数選択肢フィールドのデフォルト値など、詳細と例については、フィールドにデフォルト値を追加するガイドをご覧ください。
注:ユーザーデータや情報をデフォルト値としてフォームに取り込みたいですか?スマートタグの使い方についてのチュートリアルをご覧ください。
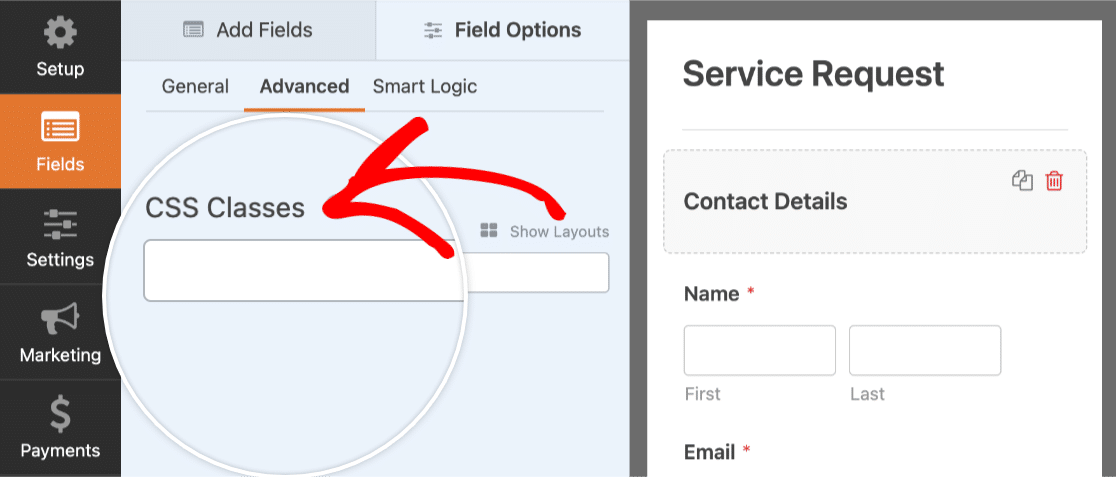
カスタムCSSクラスの追加
フォームのフィールドの外観は簡単にカスタマイズできます。そのためには、フォームフィールドのCSSクラス名をCSSクラステキストフィールドに入力するだけです。複数のクラスを指定する場合は、クラス名をスペースで区切ってください。

より詳細なガイドについては、独自のカスタムCSSクラスの使用に関するチュートリアルもぜひご覧ください。
注:高度なマルチカラムレイアウトを構築するための、よりシンプルでドラッグ&ドロップのアプローチとして、レイアウトフィールドを使用することをお勧めします。ただし、このチュートリアルで取り上げたレイアウトCSSクラスは引き続きサポートされています。
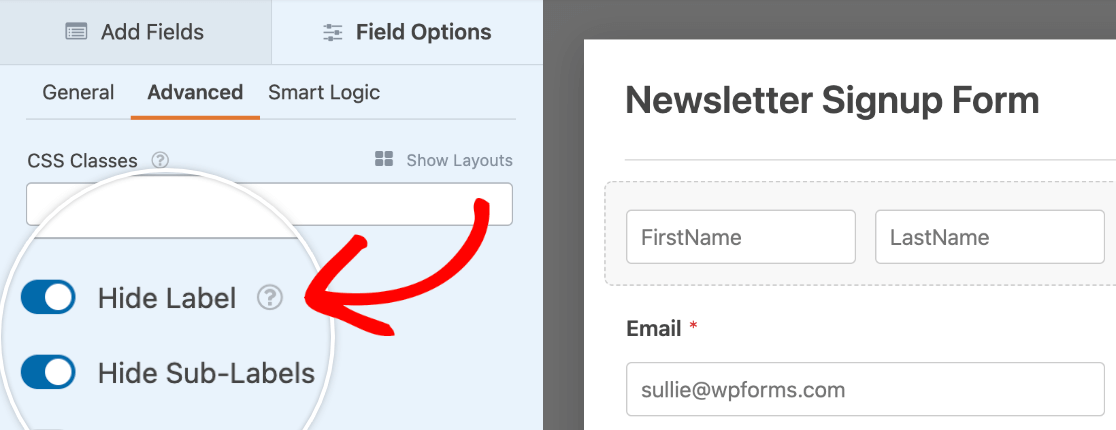
フィールドのラベルを隠す
フォームをよりコンパクトに、またはシンプルにしたい場合は、フィールドのラベルを非表示にすることを検討するとよいでしょう。
そのためには、「ラベルを隠す」オプションをオンにする必要があります。

注:フィールドのラベルを非表示にする場合でも、フィールドのラベルには必ず関連する名前を入力してください。ラベルはエントリーの詳細にも表示されますので、各フィールドを識別するのに役立ちます。
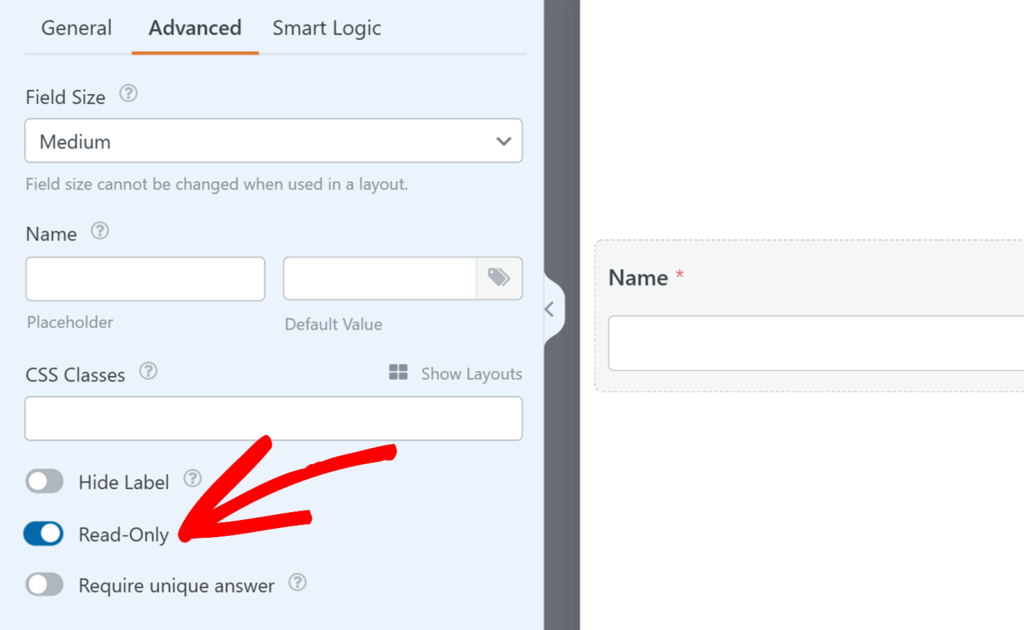
フィールドを読み取り専用に設定する
ユーザーに編集させずにフォームに情報を表示したい場合、フィールドを読み取り専用にすることができます。このオプションはWPFormsのほとんどのフィールドで利用可能です。
これを有効にするには、読み取り専用 オプションをオンに切り替える。

このオプションをオンにすると、フィールドはフォームに表示されたままになりますが、ユーザーはその値を変更できなくなります。フォームが送信されると、データはそのままフォーム入力に含まれます。
詳細とその他の使用例については、フィールドを読み取り専用に設定するチュートリアルをご覧ください。
注:読み取り専用フィールドは、スマートタグで追加されたユーザーの詳細など、あらかじめ入力された値を表示したり、合計やその他の変更すべきでない情報を表示したりする場合に特に便利です。
チェックボックスと複数選択肢フィールドの特別オプション
以下では、チェックボックスと複数選択肢フィールドで利用可能な追加オプションについて説明します。
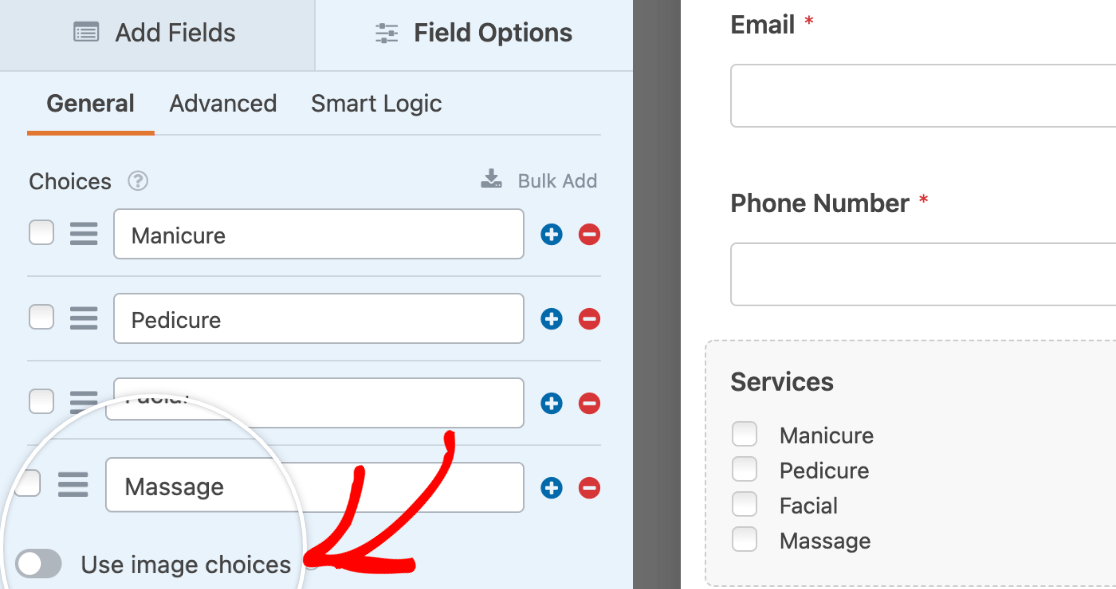
画像の選択肢を追加する
チェックボックス、複数選択肢、チェックボックス項目、複数項目フィールドに画像を簡単に追加できます。そのためには、「画像の選択肢を使用する」オプションをオンにするだけです。

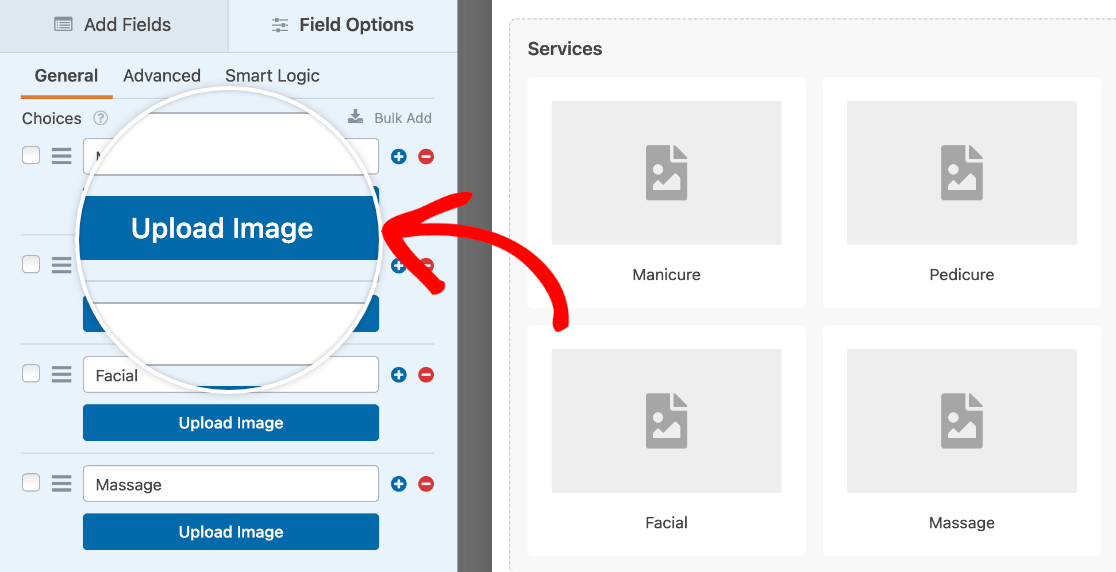
この設定をオンにすると、フィールド内の各オプションに画像をアップロードできるようになります。

詳しくは、フォームに画像を追加するチュートリアルをご覧ください。
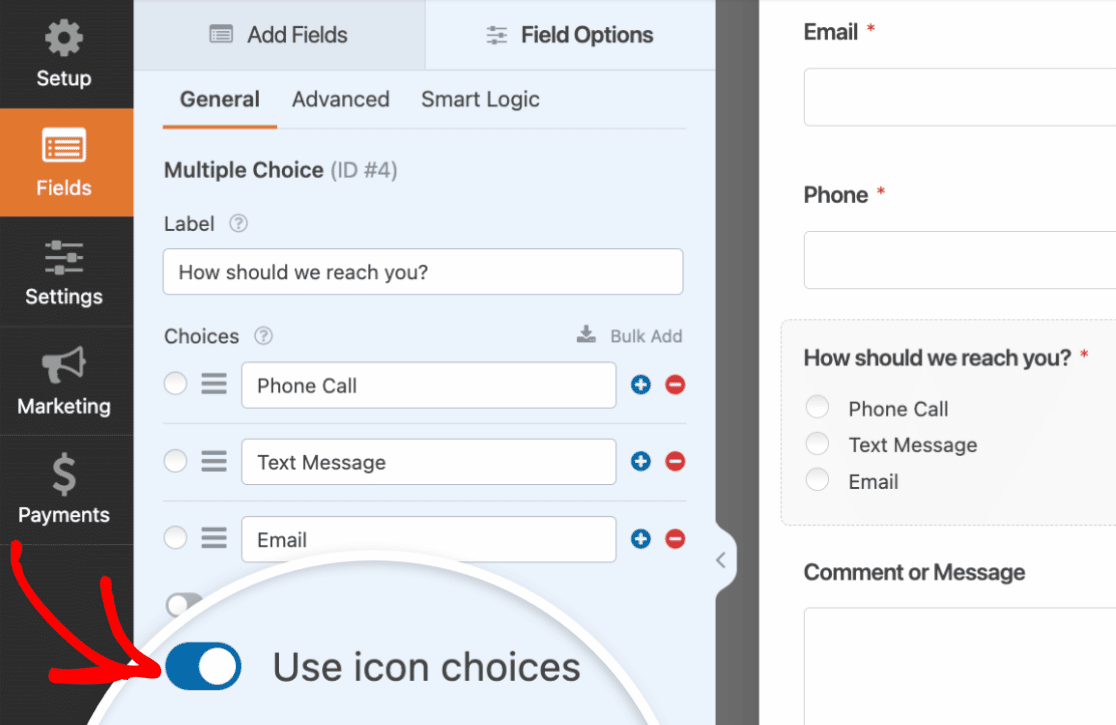
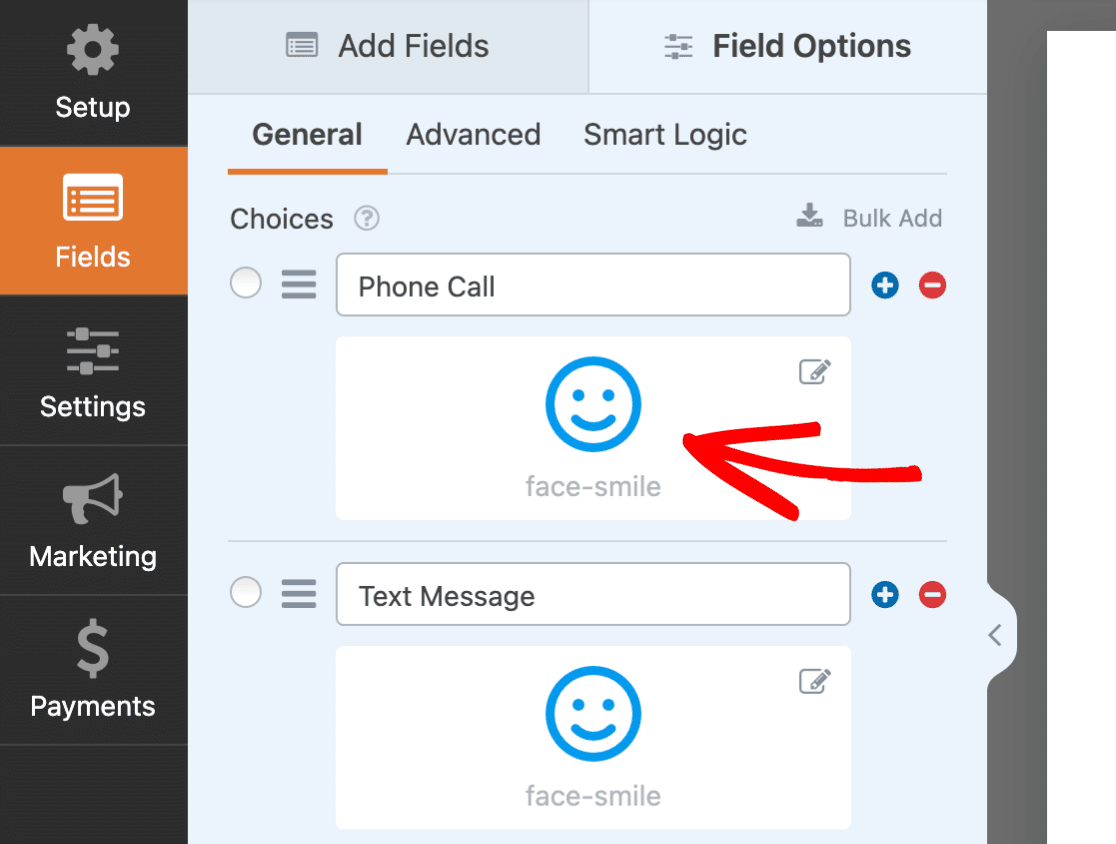
アイコンの選択肢を追加する
また、Checkboxes、Multiple Choice、Checkbox items、Multiple Itemsフィールドの選択肢にアイコンを追加することもできます。この機能を有効にするには、「アイコンの選択肢を使用する」オプションをオンに切り替えます。

アイコンの選択肢を有効にすると、複数選択肢フィールドの各選択肢にデフォルトのアイコンが追加されます。デフォルトアイコンをクリックすると、アイコンピッカーが表示され、2,000以上のアイコンから選択できます。

アイコンの選択についてもっと知りたい方は、WPFormsでアイコンの選択を使うチュートリアルをぜひご覧ください。
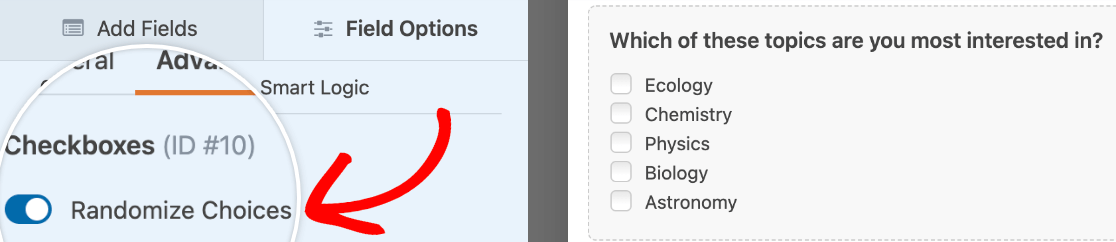
オプションのランダム化
提供する選択肢をランダムにすることで、順序の偏りを避けることができます。これは、Surveys and Pollsアドオンを使用している場合に特に有益です。
チェックボックスまたは複数選択肢フィールドの詳細 タブで、選択肢のランダム化オプションをオンに切り替えることができます。

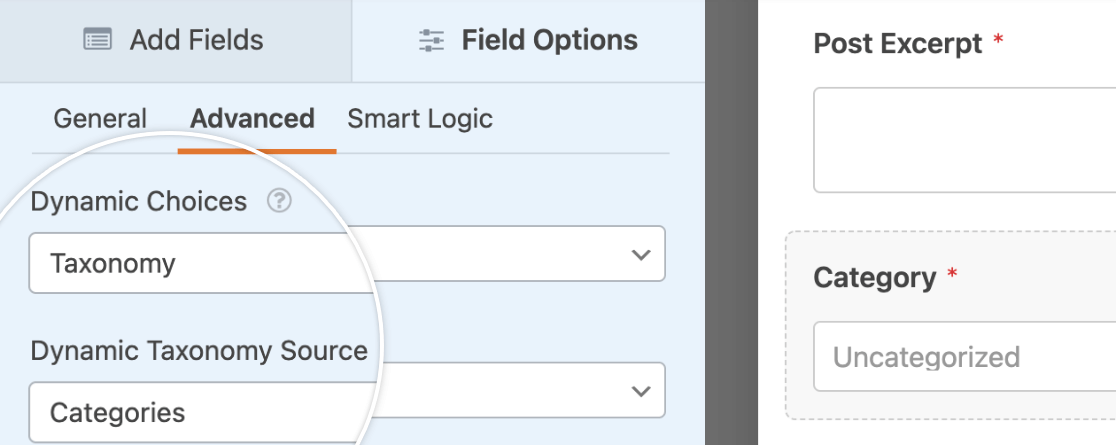
動的な選択肢の表示
チェックボックス、マルチプルチョイス、ドロップダウンフィールドの選択肢をサイト上のページ、投稿、カテゴリ、タグの名前にしたい場合、ダイナミックチョイスオプションは非常に便利です。このオプションを有効にすると、フィールドの選択肢が自動的に入力されます(コンテンツやタクソノミーを追加または削除した場合は、常に更新されます)。
このオプションを設定するには、Advancedタブを開き、Dynamic Choicesと Dynamic Sourceのドロップダウンからオプションを選択します。

詳しくは、動的選択肢の設定に関するチュートリアルをご覧ください。
以上です!これでWPFormsの組み込みオプションを使ってフォームフィールドをカスタマイズできるようになりました。
次に、スマートロジックを追加してフォームをさらにカスタマイズしたいとお考えですか?条件付きロジックのチュートリアルで、詳細とたくさんの例をご覧ください。
