Riepilogo AI
Volete creare moduli che sembrino una conversazione faccia a faccia con i vostri visitatori? L'addon Conversational Forms per WPForms vi permette non solo di creare pagine autonome per qualsiasi modulo nuovo o esistente, ma anche di offrire un'esperienza unica, più personale e in grado di migliorare i tassi di completamento.
Questo tutorial vi mostrerà come utilizzare l'addon Conversational Forms con WPForms.
Requisiti:
- Per accedere all'addon Conversational Forms è necessario il livello di licenza Pro o superiore.
- Assicurarsi di aver installato l'ultima versione di WPForms per soddisfare la versione minima richiesta per l'addon Conversational Forms.
Cosa sono le forme conversazionali?
I moduli conversazionali offrono agli utenti un'esperienza unica e più personale, simile a una conversazione faccia a faccia. Alcune delle principali qualità che rendono i moduli conversazionali diversi dai moduli normali sono:
- Esperienza guidata: Dal momento in cui l'utente arriva per la prima volta sulla pagina fino all'invio del modulo, viene messa a fuoco solo la fase corrente. Questo aiuta a guidare gli utenti attraverso il modulo e fornisce un'esperienza simile a una conversazione.
- Pagina indipendente: Il modulo viene visualizzato in una pagina a sé stante, senza distrazioni.
- Opzioni di navigazione: Nella maggior parte dei moduli, gli utenti fanno clic sui campi con il mouse. Ma nei moduli conversazionali, se lo desiderano, possono compilare l'intero modulo solo con la tastiera (oppure possono usare anche il mouse).
Il risultato è un modo amichevole e coinvolgente per gli utenti di sperimentare i vostri moduli. In molti casi, si ottengono anche tassi di completamento dei moduli più elevati.
Nota: Volete vedere un modulo conversazionale in azione? Consultate la nostra demo dal vivo per vedere un esempio.
Installazione dell'addon Conversational Forms
Prima di iniziare, dovrete installare e attivare WPForms sul vostro sito WordPress.
Successivamente, dovrete verificare la vostra chiave di licenza. A questo punto sarà possibile installare e attivare rapidamente l'addon Conversational Forms.
Creazione e personalizzazione dei moduli conversazionali
Una volta installato l'addon Conversational Forms, è necessario creare un nuovo modulo o modificarne uno esistente.
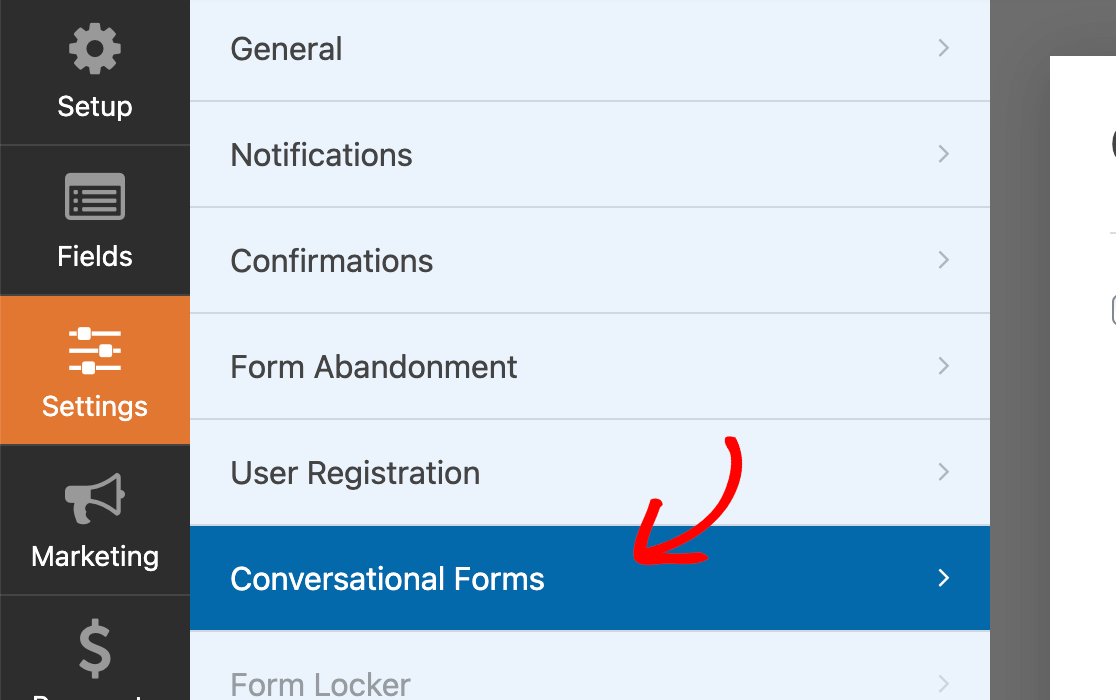
Dopo aver aperto il costruttore di moduli, aggiungete e personalizzate i campi che desiderate includere nel vostro modulo conversazionale. Andare quindi a Impostazioni " Moduli di conversazione.

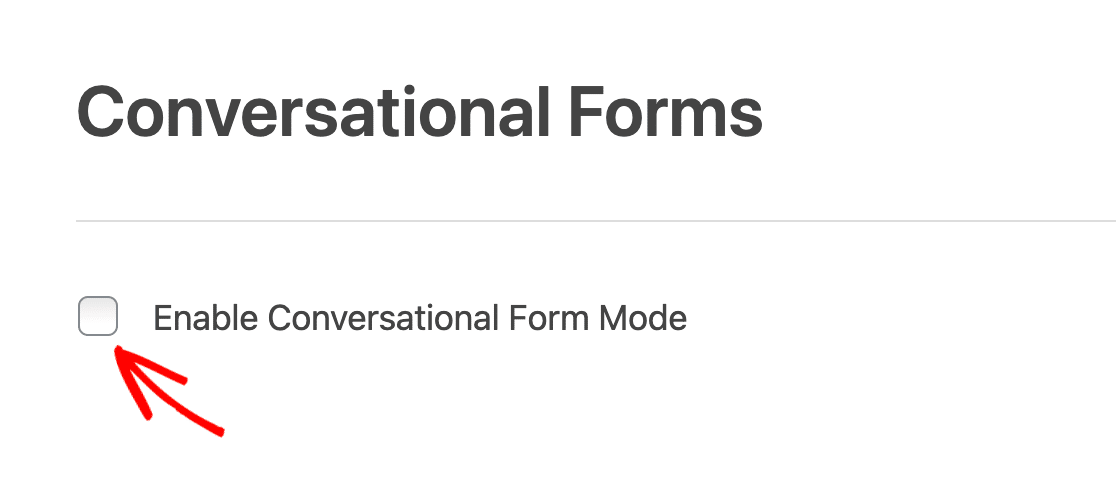
In questo caso, selezionare la casella di controllo Abilita modalità modulo conversazionale.

Una volta selezionata questa casella, appariranno altre opzioni. Di seguito, esamineremo in dettaglio ciascuna di queste impostazioni.
Anteprima del modulo di conversazione
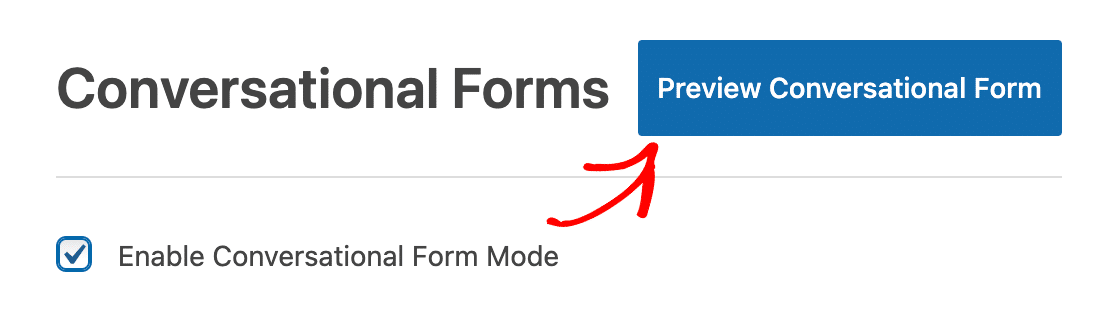
Se si desidera vedere l'aspetto della pagina del modulo in qualsiasi momento della modifica, salvare il modulo e fare clic sul pulsante blu Anteprima del modulo conversazionale.

Titolo e messaggio del modulo conversazionale
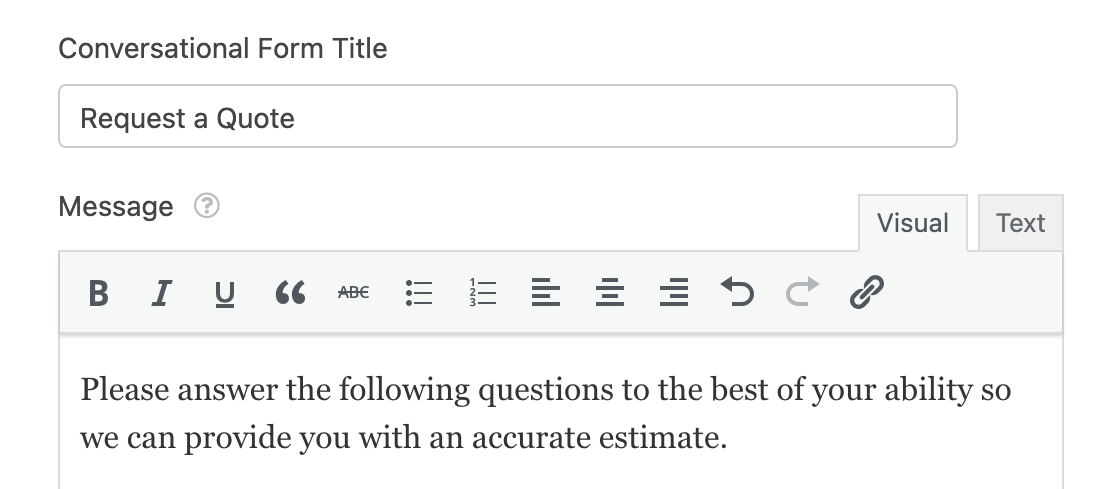
Innanzitutto, è possibile aggiungere un titolo al modulo di conversazione. Il titolo apparirà in grande nella parte superiore della pagina del modulo di conversazione.
Successivamente, è possibile aggiungere facoltativamente anche un Messaggio. Questo messaggio apparirà appena sotto il titolo ed è un buon posto per condividere istruzioni o dettagli aggiuntivi con gli utenti che stanno compilando il modulo.

Ecco un esempio di come appaiono il titolo e il messaggio del modulo nel frontend.

Permalink
Il permalink è l'URL in cui i visitatori possono visualizzare il modulo di conversazione. Questo link verrà condiviso con gli utenti, quindi in genere è meglio mantenerlo breve e facile da ricordare.

Nota: Il permalink della pagina del modulo deve essere unico e non deve essere utilizzato altrove nel sito.
Inoltre, evitate di usare solo numeri nel permalink (ad es, /2024), poiché WordPress potrebbe trattare gli slug numerici come pagine di archivio, impedendo la corretta visualizzazione del modulo.
Logo della testata
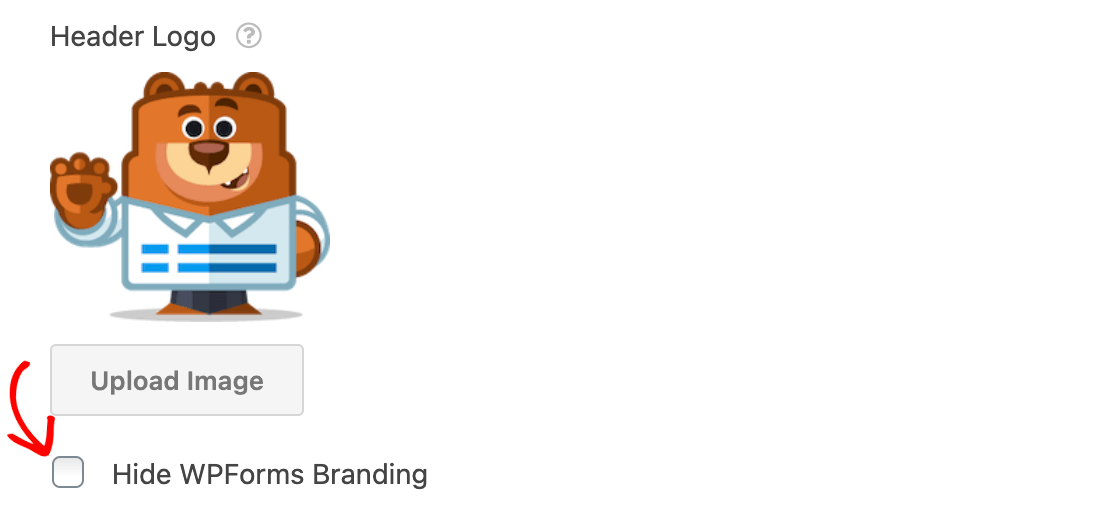
È possibile aggiungere facoltativamente un'immagine o un logo all'intestazione del modulo. L'immagine verrà visualizzata sopra il titolo della pagina del modulo.
Dopo aver fatto clic sul pulsante Carica immagine e aver scelto un file di immagine dalla libreria multimediale o dal computer, verrà visualizzata un'anteprima del logo dell'intestazione.

Se desiderate utilizzare un'immagine di grandi dimensioni, tenete conto delle dimensioni consigliate di seguito. Questo aiuterà a garantire che l'immagine appaia al meglio sul frontend del vostro sito.
- Altezza massima del logo consigliata: 125 pixel
- Larghezza massima del logo consigliata: 800 pixel
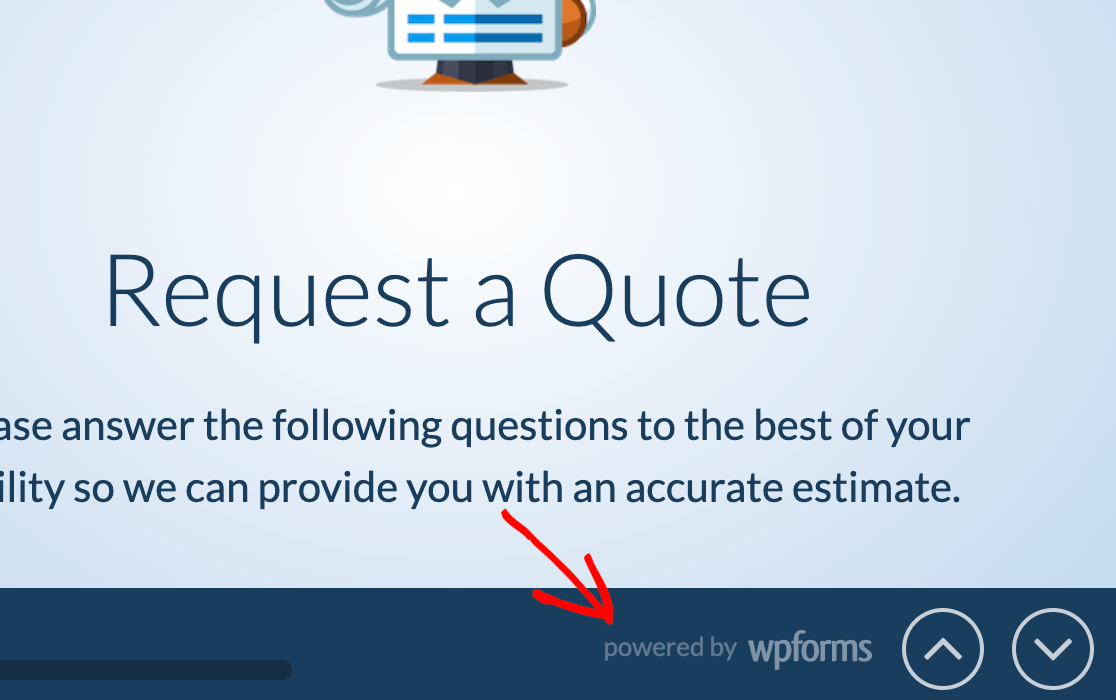
Ecco un esempio di come appare un logo di intestazione sul frontend.

Nascondere il marchio WPForms
Per impostazione predefinita, i visitatori vedranno un piccolo logo WPForms nel piè di pagina dei vostri moduli conversazionali con la scritta "powered by WPForms".

Se si preferisce non visualizzarlo, basta selezionare la casella Hide WPForms Branding.

Schema di colore
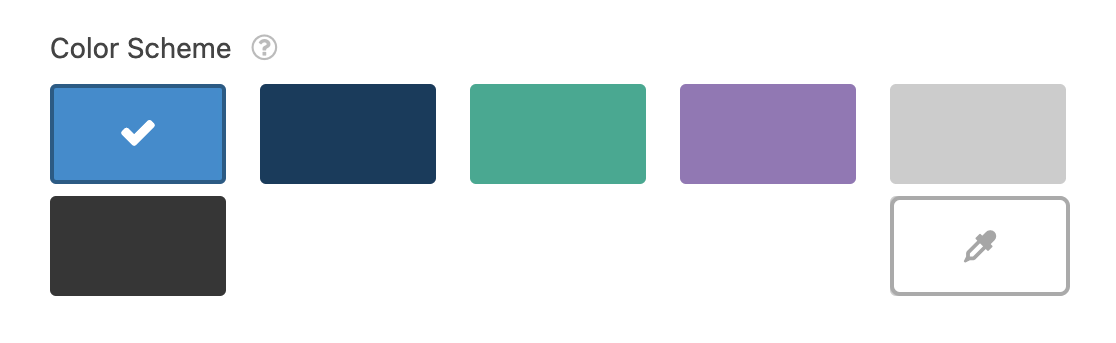
Lo schema di colori scelto determinerà il colore dello sfondo della pagina, del testo e dei pulsanti del modulo di conversazione.
È possibile scegliere tra diverse opzioni di colore predefinite.

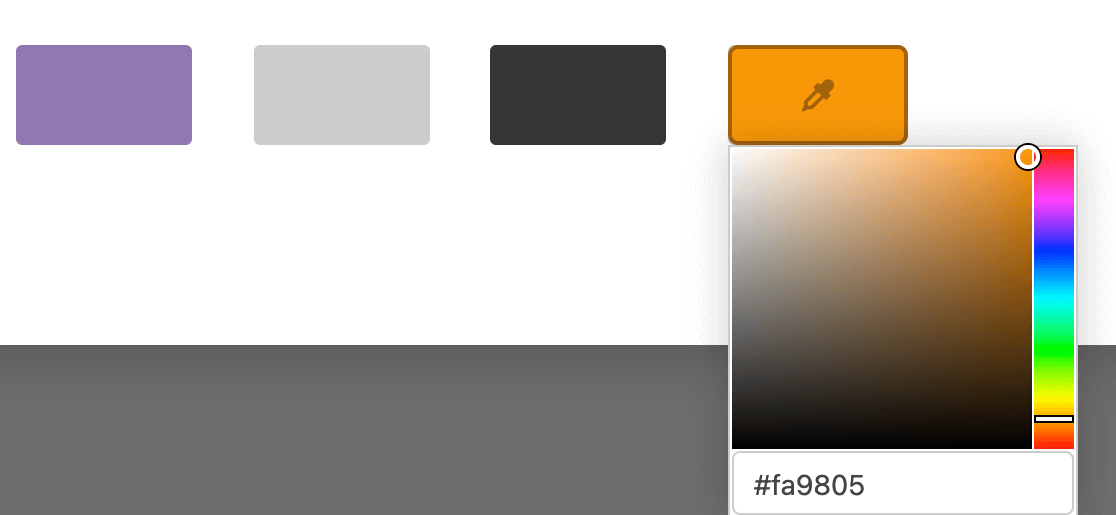
In alternativa, è possibile fare clic sull'icona del contagocce per scegliere un colore personalizzato.

Barra di avanzamento
Nel piè di pagina del modulo conversazionale, gli utenti potranno vedere i loro progressi all'interno del modulo. È possibile scegliere di visualizzare i progressi in percentuale o in proporzione.

Il formato Percentuale viene visualizzato come percentuale di completamento, ad esempio "42% completato".

Il formato Proporzione visualizza il numero di campi completati e il numero totale di campi del modulo, come nel caso di "2 su 7 completati".

Una volta terminata la configurazione delle impostazioni del modulo conversazionale, assicurarsi di salvare il modulo prima di uscire dal costruttore.
Domande frequenti
In questa sezione, condivideremo i dettagli relativi ad alcune delle domande più frequenti che riceviamo sui moduli conversazionali.
WPForms è un modulo conversazionale come Typeform?
Sì, Typeform è l'esperienza di modulo più simile ai moduli conversazionali. Tuttavia, i moduli conversazionali di WPForms sono progettati specificamente per essere utilizzati sul vostro sito WordPress e possono essere combinati con altre potenti funzioni di WPForms.
Nota: Volete saperne di più sulle differenze tra Typeform e WPForms? Consultate il nostro post di confronto sul blog di WPForms.
Come si naviga nei moduli di conversazione con la tastiera?
È possibile navigare nei moduli conversazionali con il mouse o la tastiera, ma una delle loro caratteristiche uniche è la possibilità di compilare i moduli interamente con la tastiera, se lo si desidera. Ecco i tasti da utilizzare per le varie azioni:
Chiavi di forma generali
- Passare al campo successivo: Tasto Invio
- Ritorno al campo precedente: Freccia verso l'alto
- Spostamento al sottocampo successivo: (ad esempio, quando si passa dal sottocampo Nome al sottocampo Cognome) Freccia giù o tasto Tab
- Ritorno al sottocampo precedente: Freccia su o Shift + Tab
Chiavi specifiche per il campo
- Caselle di controllo, campi a scelta multipla, valutazione e Net Promoter Score
- Spostarsi tra le opzioni: Frecce destra e sinistra
- Selezionare l'opzione: Premere la lettera o il numero indicati nelle opzioni del campo o spostarsi sull'opzione desiderata e premere il tasto Invio o Spazio.
- Campo scala Likert
- Selezionare l'opzione: Premere i tasti lettera indicati nel campo opzioni
- Campo a discesa
- Selezionare l'opzione: Iniziare a digitare per cercare e visualizzare le opzioni corrispondenti, oppure premere la freccia verso il basso per spostarsi tra le opzioni disponibili.
- Chiudere il menu a tendina: Tasto di fuga
- Campo di testo del paragrafo
- Creare una nuova riga: Maiuscolo + Invio
Perché il mio modulo di conversazione è diverso da un modulo incorporato standard?
I moduli di conversazione sono dotati di una serie speciale di stili per garantire agli utenti un'esperienza senza soluzione di continuità su tutti i temi di WordPress.
Perché il selezionatore di date non appare nel mio modulo di conversazione?
I moduli conversazionali sono progettati per essere facili da compilare con la tastiera, quindi il visitatore non vedrà un selezionatore di date nel campo della data. Al contrario, gli utenti possono inserire una data digitandola nel campo in questo modo:

Tuttavia, se si preferisce abilitare il selezionatore di date per un'esperienza più visiva e interattiva, consultare la documentazione per sviluppatori su come impostarlo.
È possibile personalizzare il testo dei tasti di scelta rapida visualizzato per i campi a scelta multipla e a casella di controllo?
Sì, in Conversational Forms è possibile personalizzare il testo del tasto di scelta rapida che appare per le opzioni nei campi a scelta multipla e a casella di controllo utilizzando uno snippet CSS personalizzato. Lo snippet di codice è disponibile nella libreria degli snippet di codice di WPForms.
Per istruzioni dettagliate su come implementare questa modifica, consultare la nostra documentazione per sviluppatori.
È possibile utilizzare i campi di layout nei moduli conversazionali?
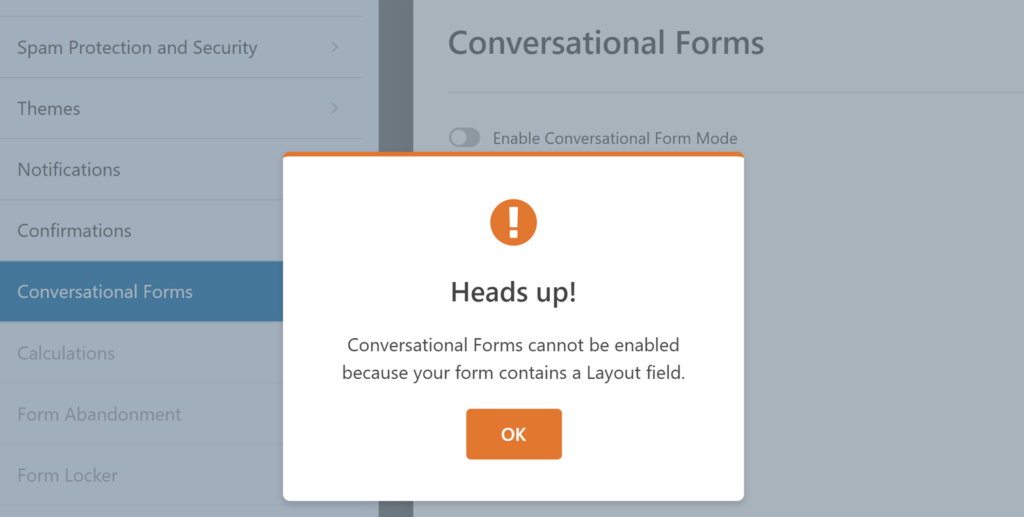
No, i moduli di conversazione non possono essere abilitati se il modulo contiene campi di layout. Viene visualizzato questo messaggio quando si cerca di abilitare la modalità Modulo di conversazione:

Ecco fatto! Ora potete creare moduli conversazionali personalizzati per il vostro sito.
Poi, volete collegare il vostro modulo a un servizio di marketing, in modo da poter raccogliere e seguire più facilmente i contatti? Consultate le esercitazioni per le nostre integrazioni di marketing, tra cui Mailchimp, Constant Contact, AWeber, Drip, Campaign Monitor e GetResponse.

