Résumé de l'IA
Souhaitez-vous ajouter un formulaire WordPress à une fenêtre contextuelle sur votre site ? L'affichage d'un formulaire dans une fenêtre contextuelle peut être un excellent moyen de générer plus de prospects et de ventes pour votre entreprise.
Ce tutoriel vous montrera comment créer un formulaire popup avec WPForms et OptinMonster.
Avant de commencer, assurez-vous que WPForms est installé et activé sur votre site WordPress.
Installation d'OptinMonster
Pour commencer, installez OptinMonster, un puissant plugin WordPress pour la création de popups et d'autres solutions marketing.
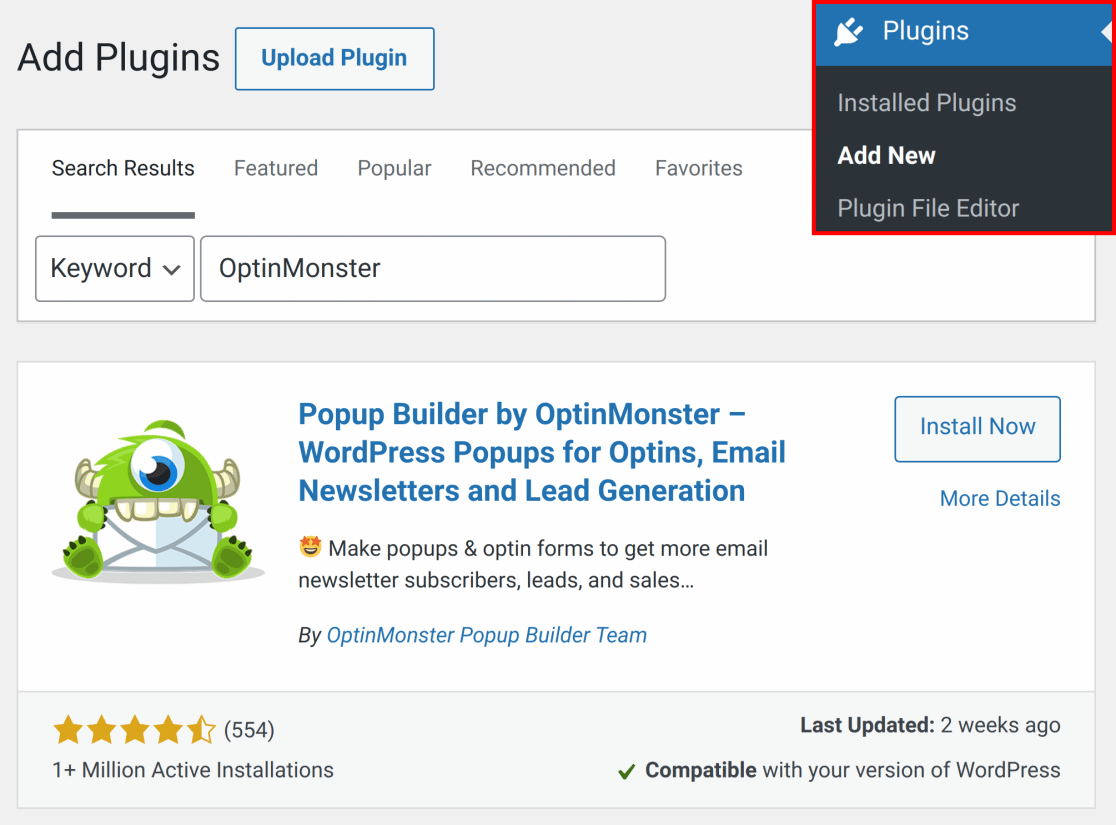
Allez dans Plugins " Ajouter un nouveau, puis recherchez le plugin OptinMonster dans la barre de recherche.

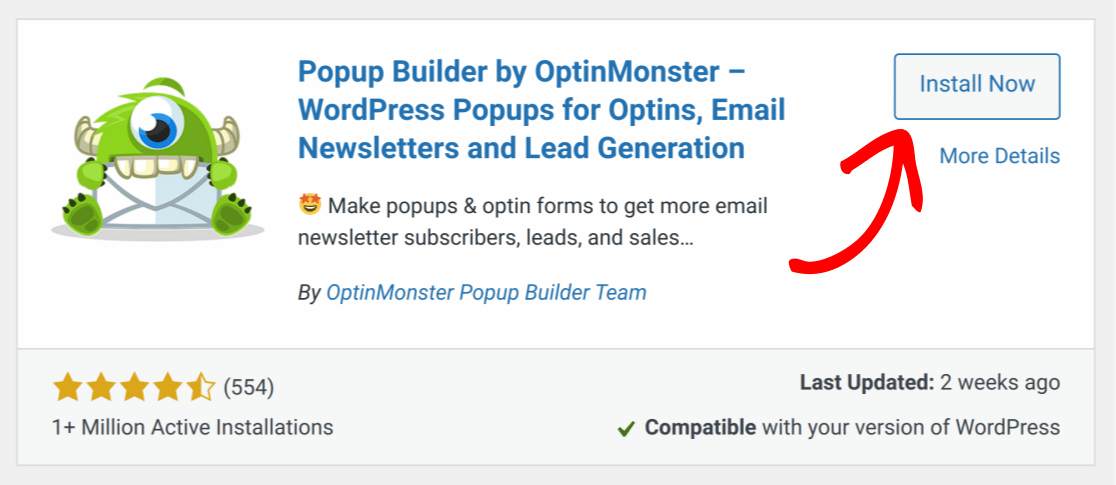
Ensuite, cliquez sur le bouton Installer maintenant pour installer le plugin.

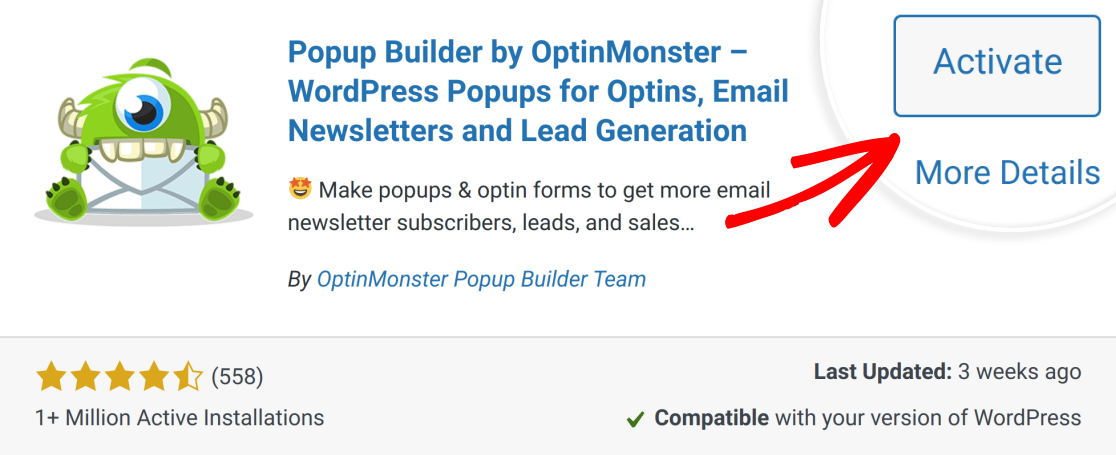
Une fois que vous avez installé le plugin OptinMonster, cliquez sur Activer pour activer le plugin.

Note: Pour plus d'aide, n'oubliez pas de consulter le guide d'installation des plugins WordPress de WPBeginner.
Connecter votre site à OptinMonster
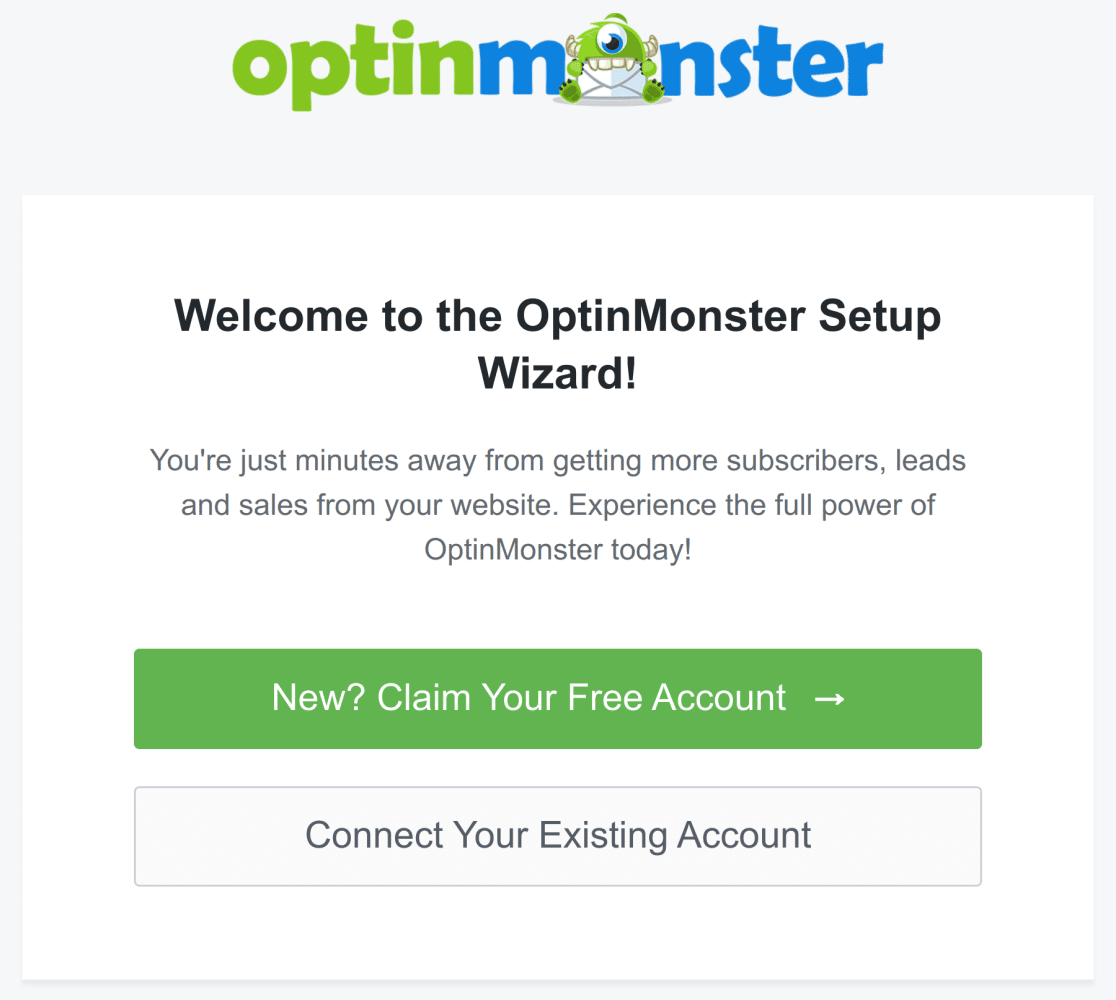
Lorsque vous activez le plugin OptinMonster, vous êtes invité à connecter votre site à OptinMonster via l'assistant de configuration. Si vous avez un compte OptinMonster, cliquez sur Connecter votre compte existant pour continuer.

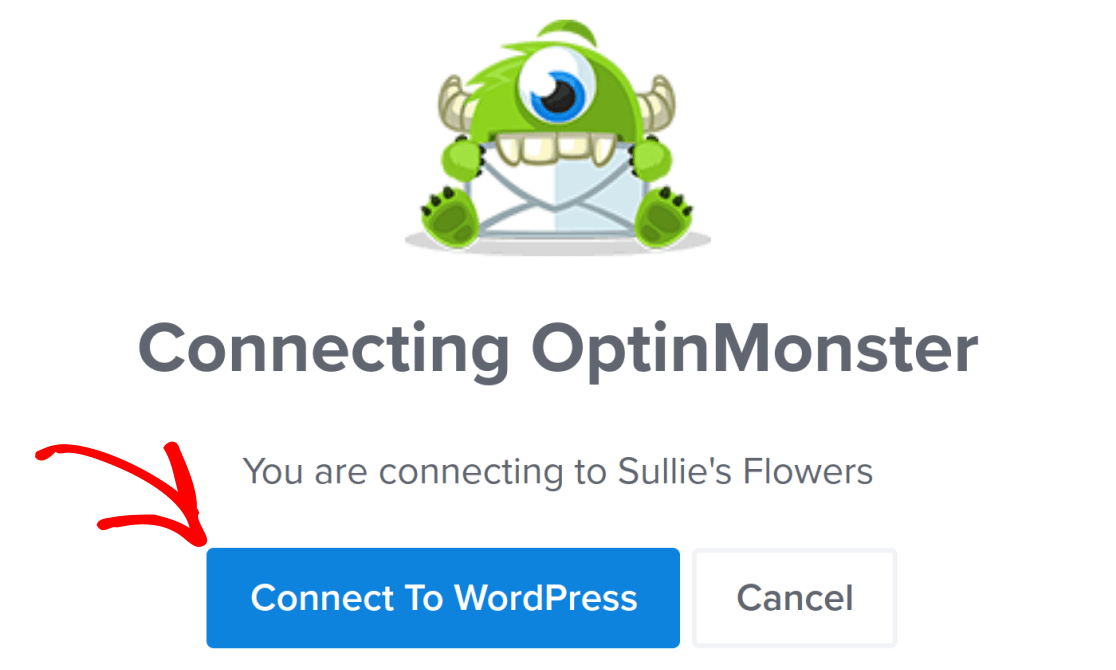
Dans la nouvelle boîte de dialogue qui s'affiche, cliquez sur Connecter à WordPress.

OptinMonster se connectera automatiquement à votre site dès que vous vous connecterez.

Création d'un formulaire
Maintenant qu'OptinMonster est installé, il est temps de mettre en place votre formulaire popup. Pour commencer, créez un nouveau formulaire.
Pour cet exemple, nous allons créer notre formulaire avec le modèle de formulaire de contact simple. Pour ce faire, allez dans WPForms " Add New. Ensuite, sélectionnez le modèle de formulaire de contact simple en cliquant sur le bouton Utiliser le modèle.

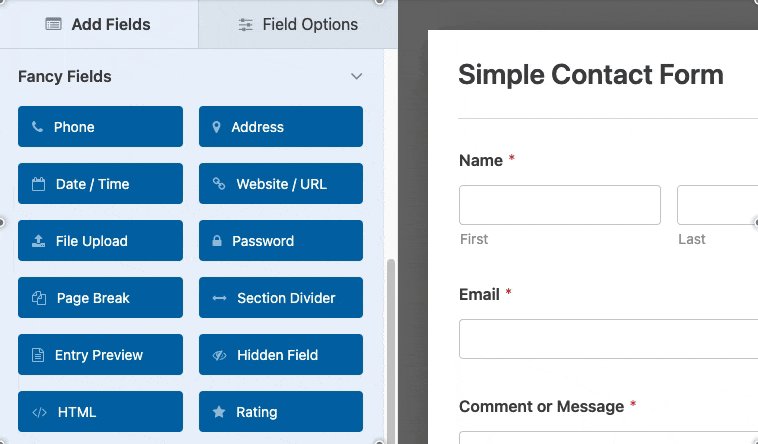
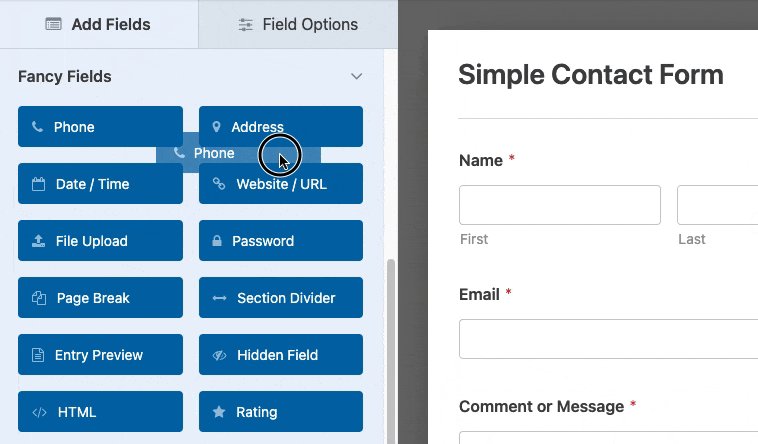
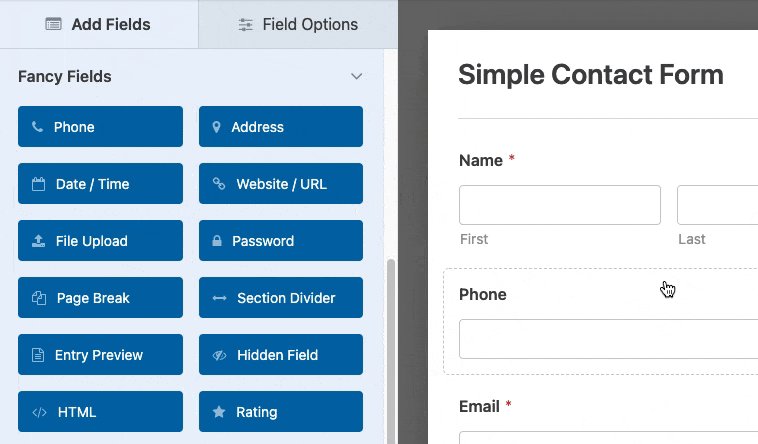
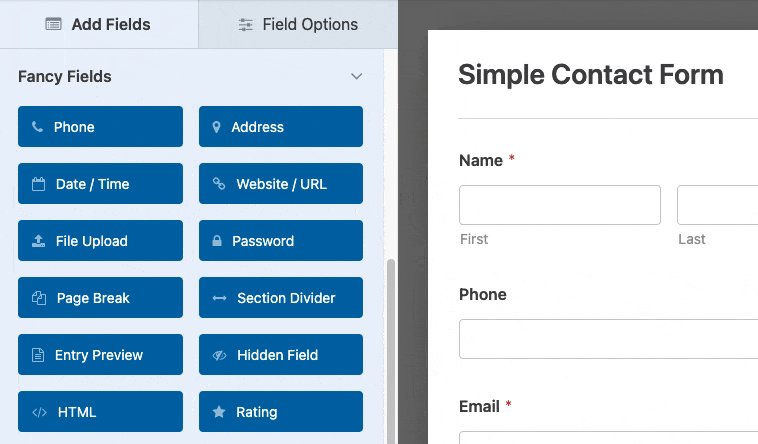
Vous accéderez ainsi au générateur de formulaires, où vous pourrez ajouter des champs supplémentaires en les glissant-déposant dans la zone de prévisualisation du formulaire.

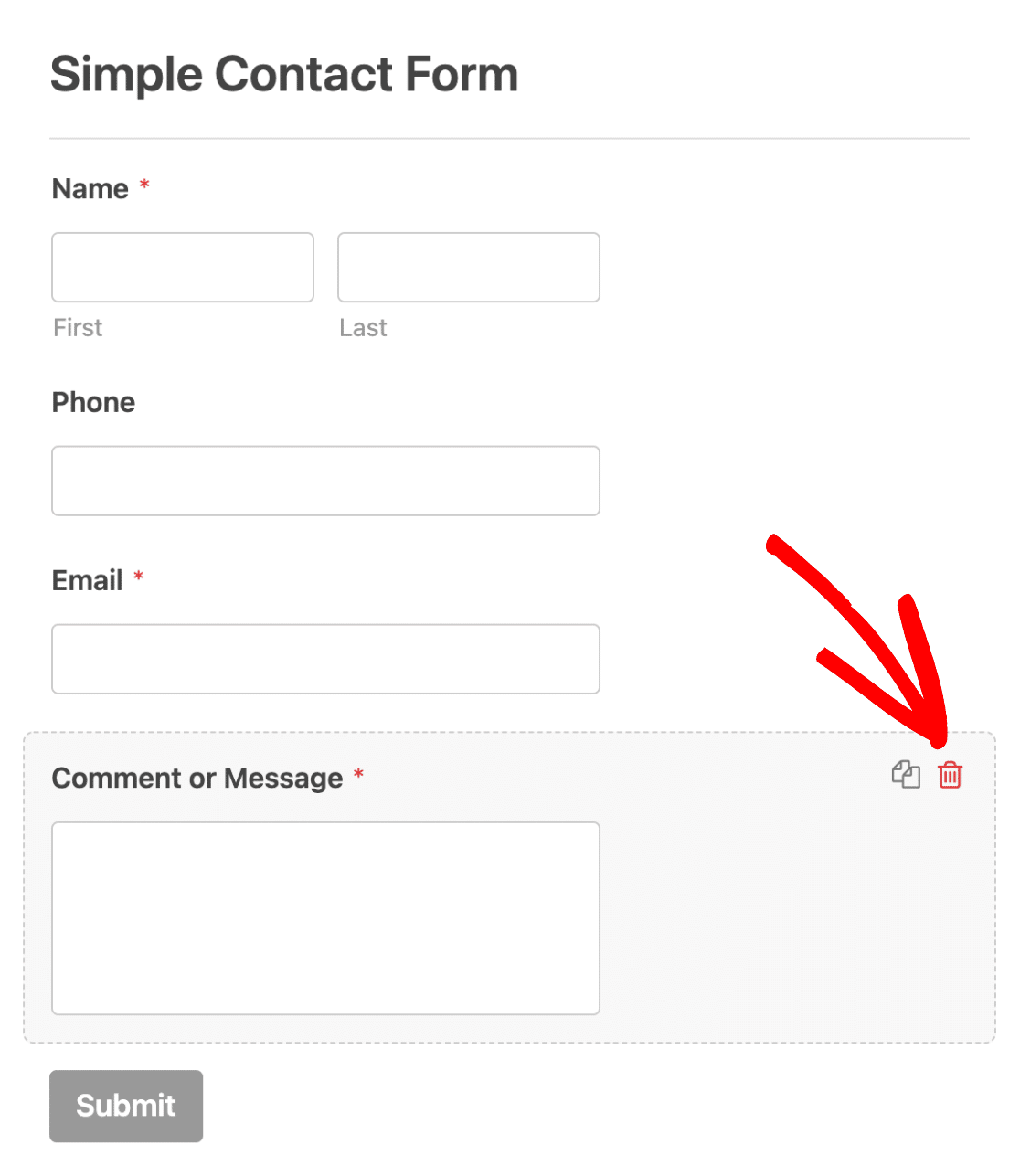
Pour supprimer un champ de votre formulaire, survolez-le et cliquez sur l'icône rouge de la corbeille.

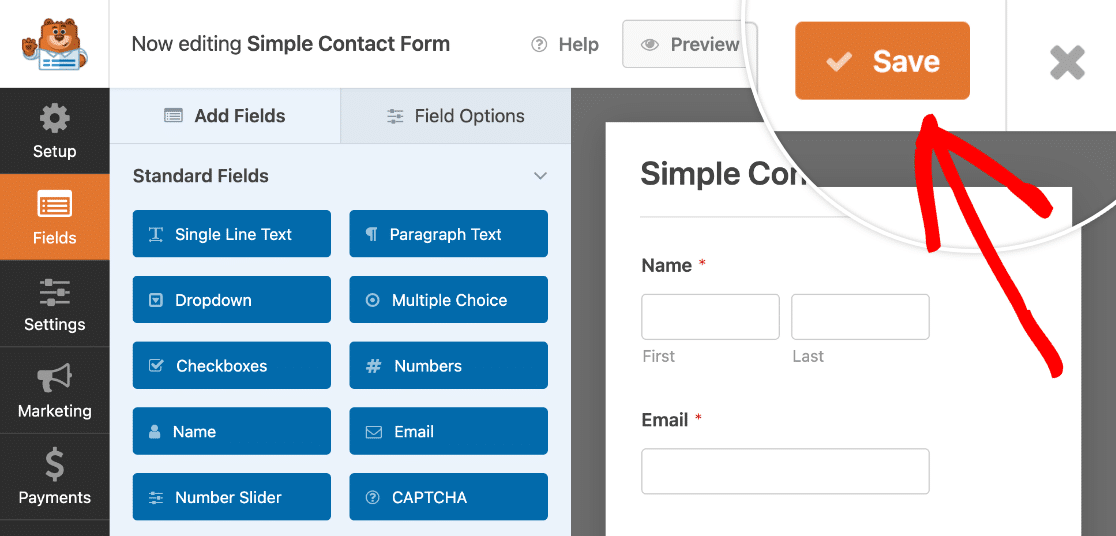
Une fois que vous avez terminé de modifier votre formulaire, n'oubliez pas de cliquer sur le bouton Enregistrer pour sauvegarder les modifications.

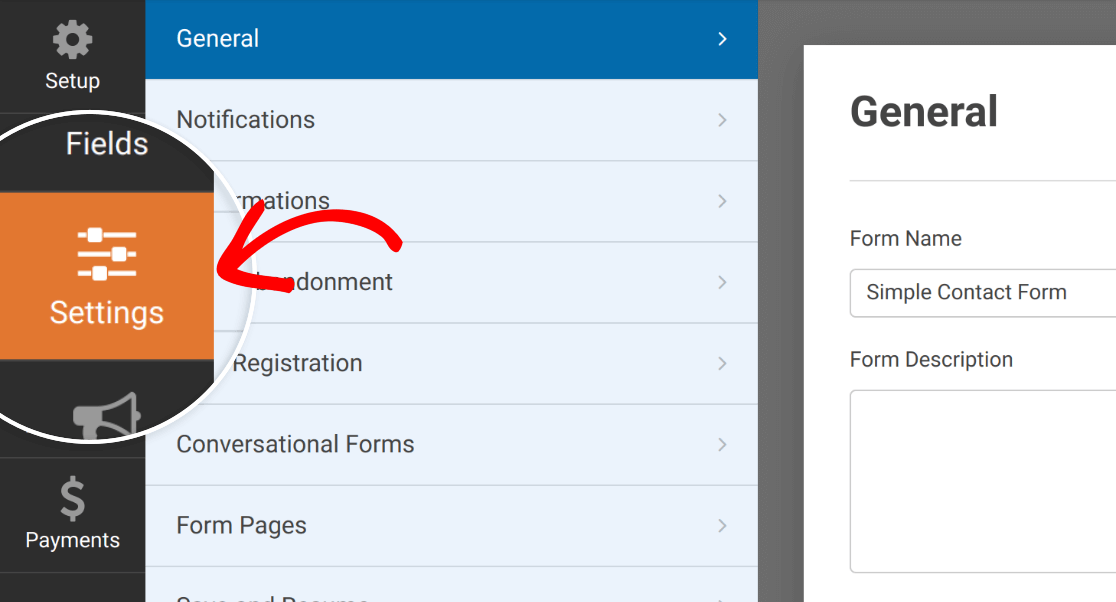
Après avoir enregistré votre formulaire, vous pouvez le personnaliser davantage dans l'onglet Paramètres.

Si vous souhaitez recevoir un courriel lorsque votre formulaire est soumis, consultez notre guide sur la mise en place de notifications de formulaire. Vous pouvez également définir des paramètres de confirmation pour votre formulaire si vous le souhaitez.
Note : Certains champs de WPForms sont incompatibles avec les popups d'OptinMonster. Nous vous recommandons de prévisualiser et de tester votre formulaire dans votre popup avant de le mettre en ligne sur votre site.
Créer une Popup dans OptinMonster
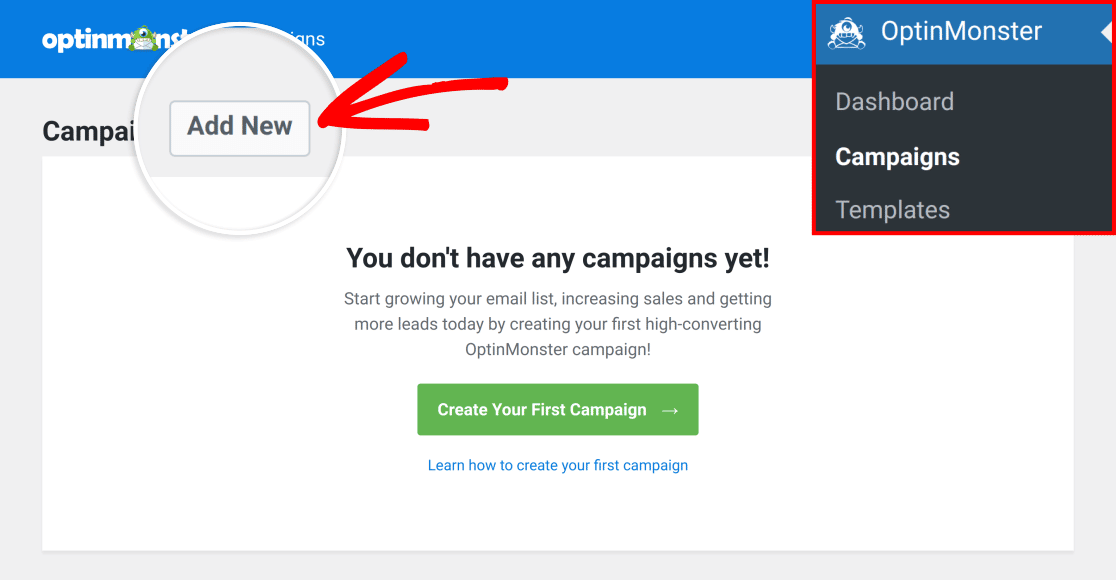
Maintenant que votre formulaire est prêt, vous êtes prêt à créer une popup. Pour commencer, allez dans OptinMonster " Campagnes et cliquez sur Ajouter un nouveau.

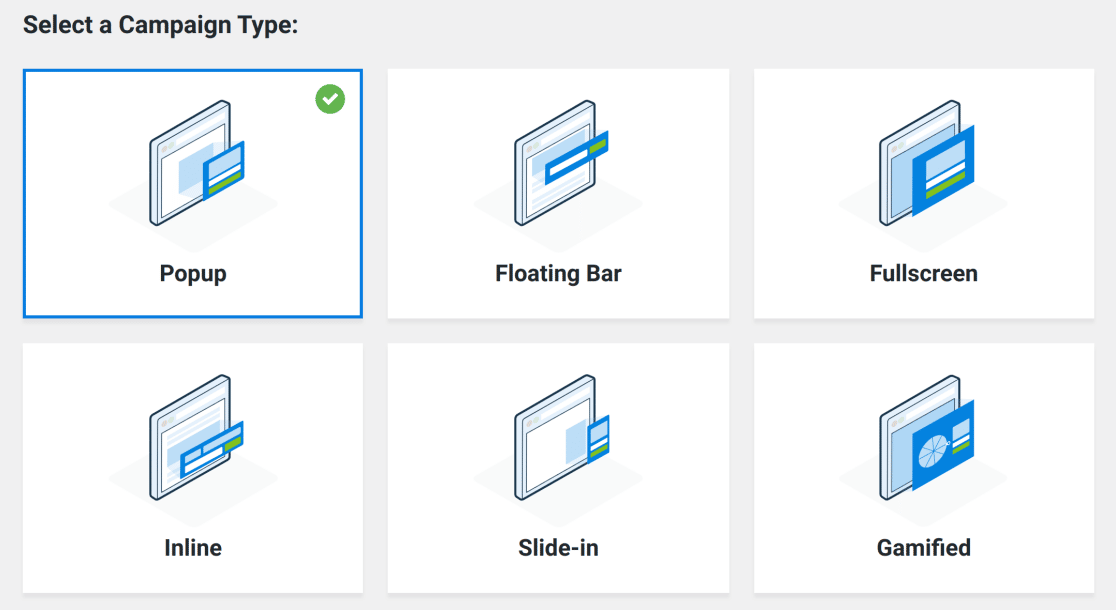
Ceci vous amènera à l'écran Modèles. Par défaut, OptinMonster sélectionnera Popup comme type de campagne.

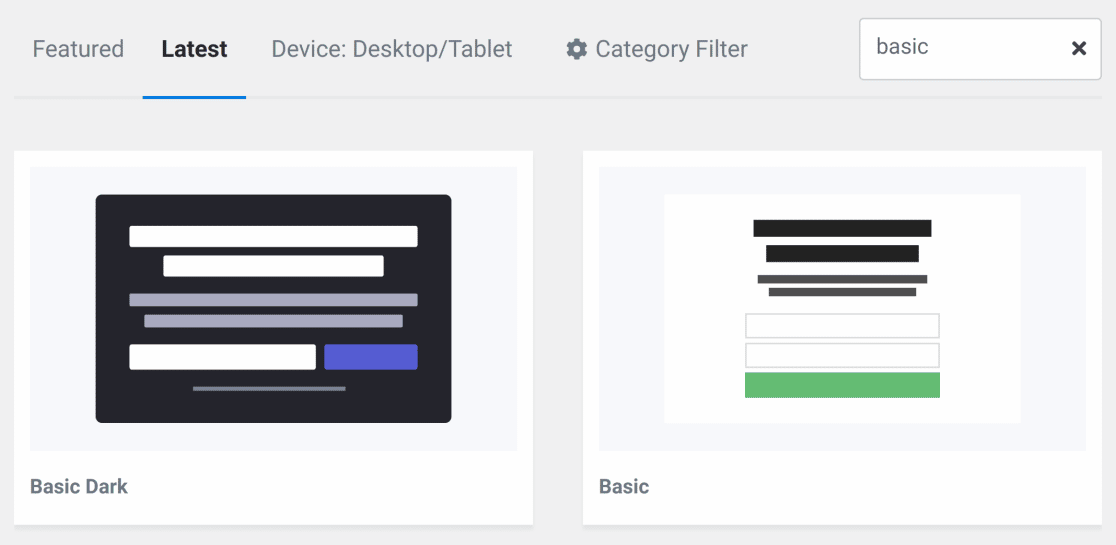
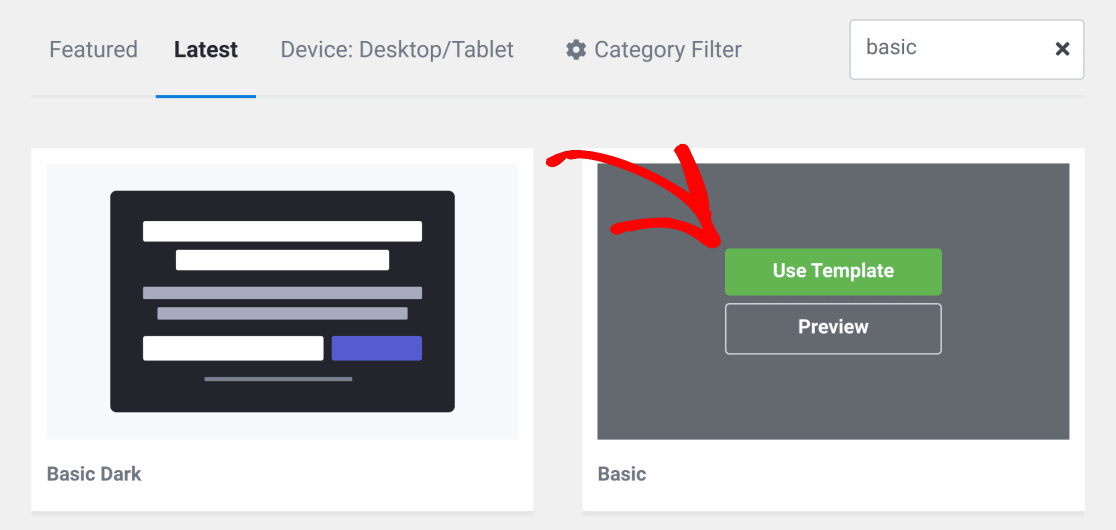
Choisissez un modèle de fenêtre contextuelle dans l'une des catégories disponibles ou saisissez le terme de recherche qui correspond le mieux au style que vous souhaitez adopter.

Sélectionnez le modèle que vous souhaitez utiliser, puis cliquez sur le bouton Utiliser le modèle.

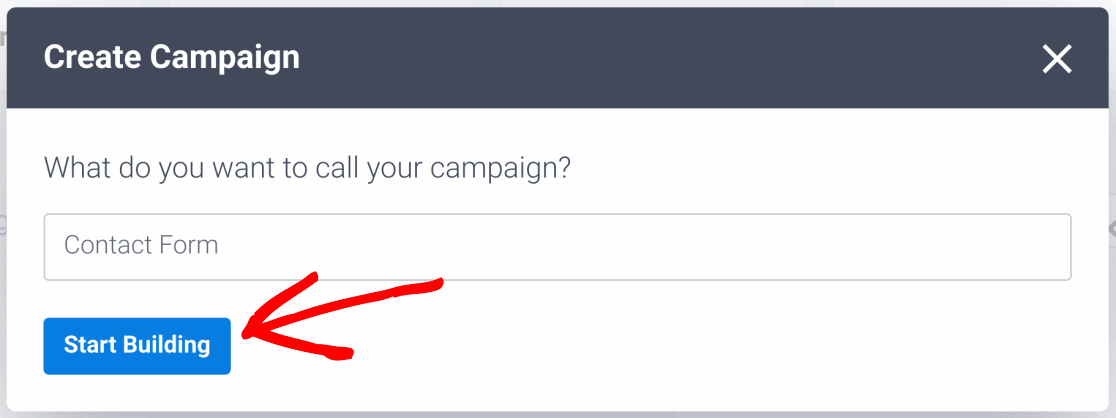
Choisissez ensuite un nom pour votre campagne dans la boîte de dialogue Créer une campagne et cliquez sur le bouton Commencer la construction pour passer à la personnalisation de votre fenêtre contextuelle.

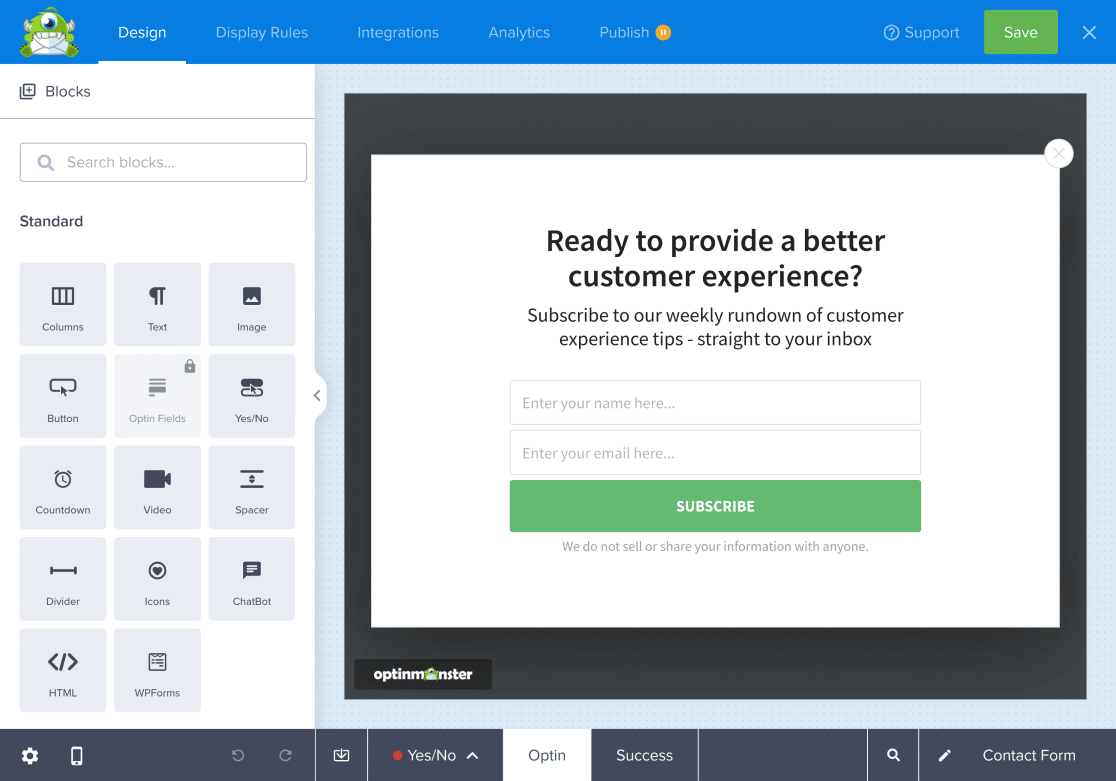
Ensuite, votre popup s'ouvrira dans l'application OptinMonster, où vous pourrez personnaliser votre campagne comme vous le souhaitez.

Note : Pour plus d'informations sur le travail avec les campagnes dans OptinMonster, consultez leur documentation sur la conception des campagnes.
Intégrer le bloc WPForms
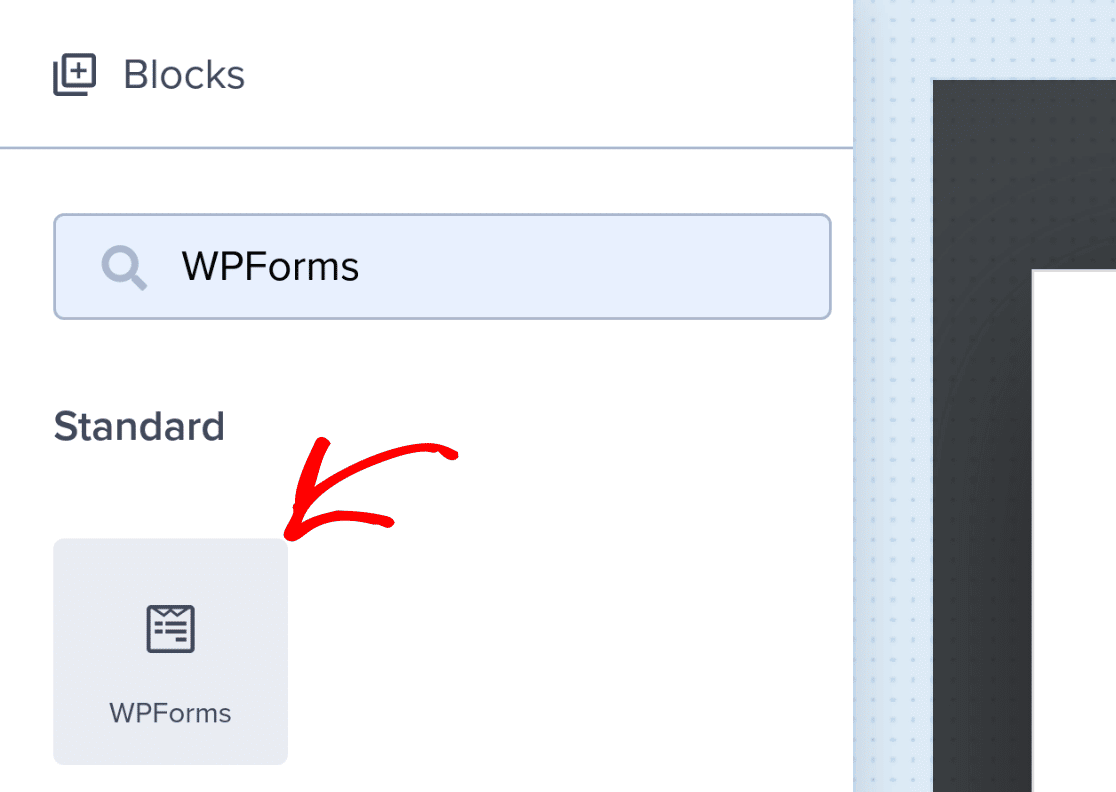
Pour ajouter un formulaire à votre popup OptinMonster, trouvez le bloc WPForms dans la barre latérale à gauche. Vous pouvez également rechercher WPForms dans la boîte de recherche.

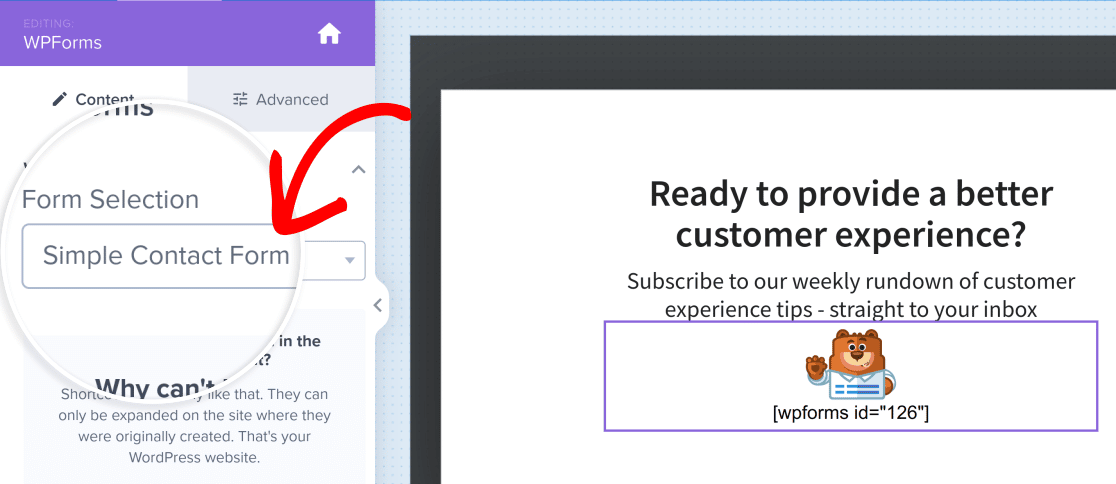
Cliquez sur le bloc WPForms et faites-le glisser vers la zone de votre popup où vous souhaitez qu'il apparaisse. Ensuite, sélectionnez le formulaire que vous avez créé précédemment dans la liste déroulante Form Selection.

Note : Si vous ne voyez pas vos formulaires dans la liste déroulante, vérifiez que vous avez connecté votre site à OptinMonster.
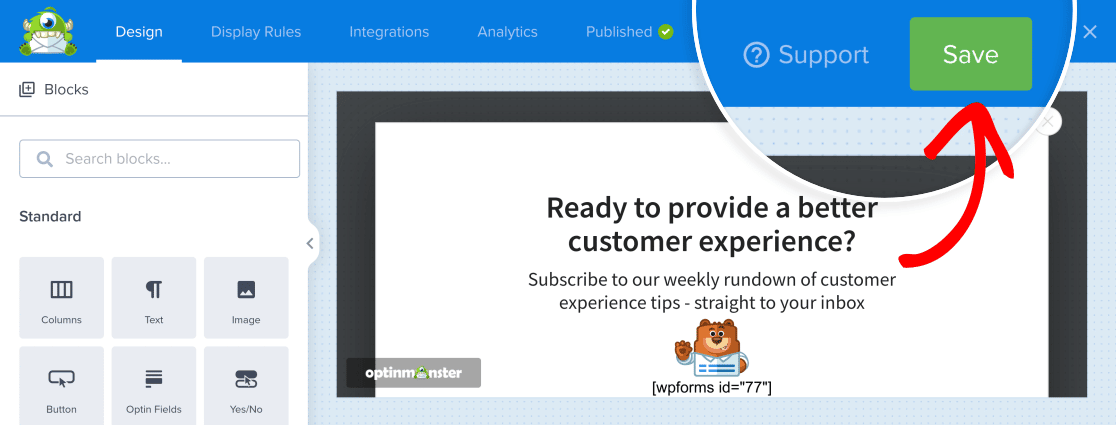
Lorsque vous avez terminé de configurer votre fenêtre contextuelle, cliquez sur le bouton Enregistrer pour appliquer vos modifications.

Publier votre formulaire popup
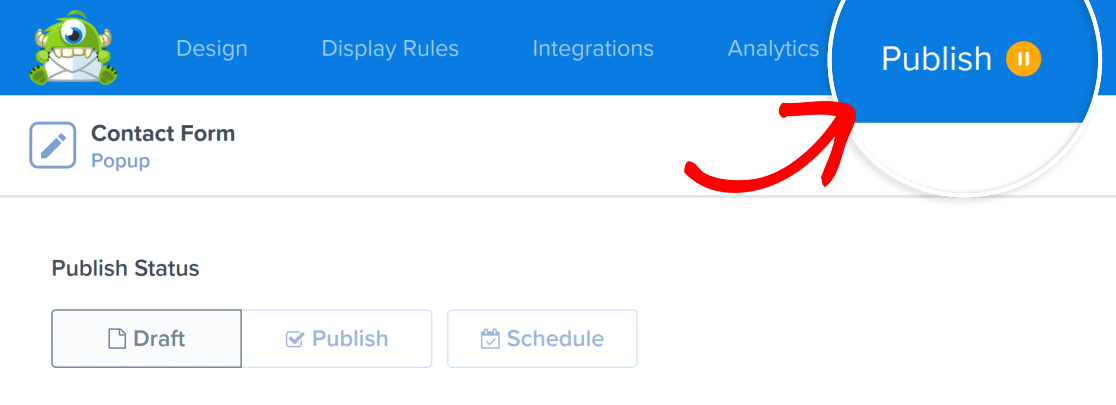
Maintenant que votre popup est prêt, il est temps de le publier. Pour ce faire, vous devez d'abord cliquer sur l'onglet Publier.

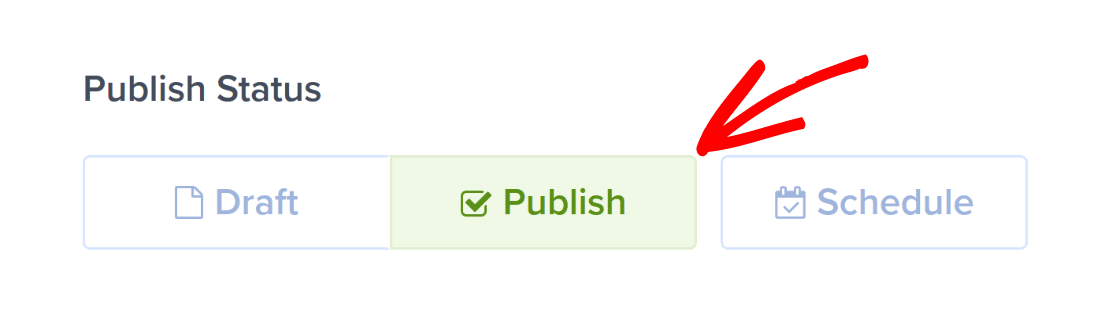
Cliquez ensuite sur le bouton Publier sous État de la publication.

Votre popup est maintenant en ligne sur votre site.
Prévisualisation du formulaire popup
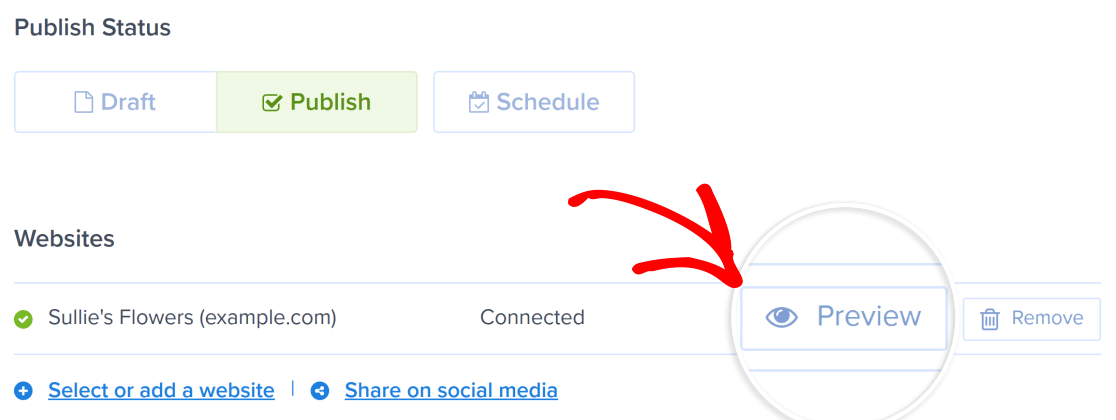
Si votre fenêtre contextuelle n'a pas été publiée, suivez les étapes pour publier votre formulaire, puis cliquez sur le bouton Aperçu.

Remarque : les aperçus ne sont disponibles que lorsque la fenêtre contextuelle a été publiée au moins une fois.
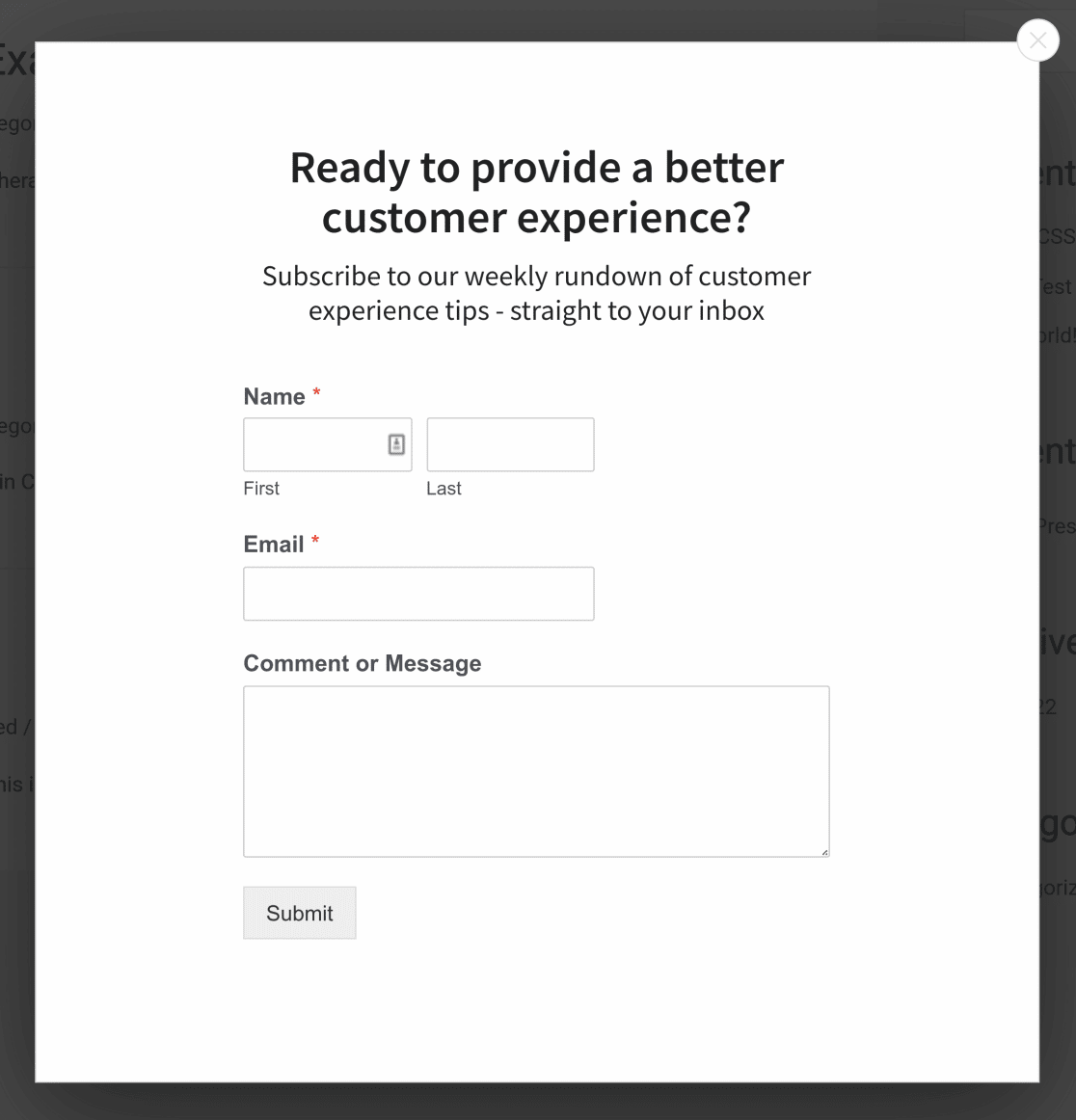
Cela chargera votre site dans un nouvel onglet et affichera votre popup avec le formulaire intégré.

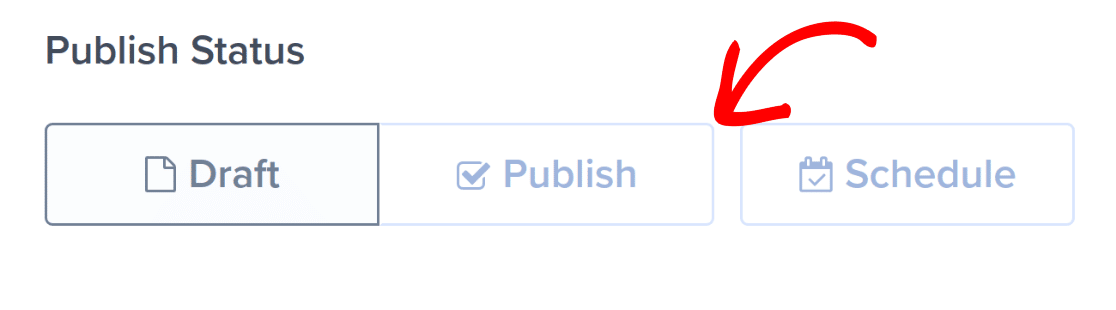
Si vous n'êtes pas prêt à mettre en ligne cette fenêtre contextuelle, veillez à réinitialiser son statut de publication sur " brouillon" une fois que vous avez terminé la prévisualisation.
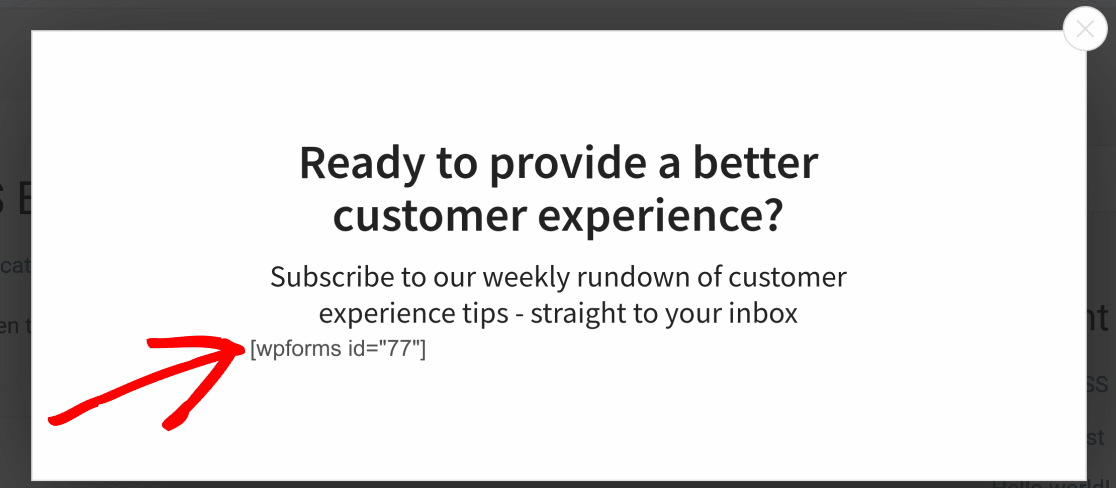
Note : Si vous essayez de prévisualiser votre campagne OptinMonster en mode brouillon, vous verrez le shortcode WPForms au lieu du formulaire complet. C'est un comportement normal et attendu. Vous devrez publier votre campagne pour voir le formulaire complet.
Questions fréquemment posées
Ci-dessous, nous avons répondu aux questions les plus fréquentes sur la création d'un formulaire popup dans WPForms.
J'ai changé le formulaire utilisé dans mon popup, et maintenant je n'obtiens qu'un shortcode. Que dois-je faire ?
Si vous avez changé le formulaire que votre popup affiche, vous remarquerez que la méthode de prévisualisation ci-dessus ne semble plus fonctionner. Au lieu de cela, lorsque vous prévisualisez votre popup, vous n'obtenez que le shortcode de votre formulaire.

Pour résoudre ce problème, vous devez modifier temporairement l'état de publication de votre campagne. Par exemple, si l'état de publication est défini sur Brouillon, modifiez-le en Publier.

Votre formulaire sera rafraîchi et chargé correctement dans votre popup OptinMonster. Si vous n'êtes pas prêt à mettre votre popup en ligne, assurez-vous que votre statut de publication est défini sur Brouillon lorsque vous avez terminé la prévisualisation.
Puis-je connecter mon formulaire popup à Google Sheets ?
Oui. WPForms s'intègre parfaitement à Google Sheets. Cette intégration est rendue possible grâce à l'addon Google Sheets.
Remarque : vous devez installer et activer le module complémentaire Google Sheets pour connecter vos formulaires à une feuille de calcul.
Après avoir installé le module complémentaire et l'avoir connecté à votre compte Google, vous pourrez associer les champs de votre formulaire aux colonnes de votre feuille de calcul.
Pour en savoir plus sur la connexion de vos formulaires à Google Sheets, consultez notre tutoriel sur le module complémentaire Google Sheets.
Voilà, c'est fait ! Vous savez maintenant comment créer un formulaire popup avec WPForms.
Ensuite, vous souhaitez tester vos formulaires avant de les publier ? Notre liste de contrôle complète pour les tests de formulaires vous guidera pas à pas dans le processus.
