Résumé de l'IA
Vous souhaitez configurer les webhooks Stripe via le menu Developer de votre tableau de bord Stripe ? Stripe a récemment lancé un nouvel outil Workbench pour gérer les intégrations avec des plugins tiers comme WPForms.
Ce tutoriel couvre les étapes pour configurer les webhooks Stripe pour WPForms à travers le tableau de bord du développeur dans Stripe.
Créer un point de terminaison Webhook dans Stripe
Tout d'abord, vous devez activer les Webhooks Stripe depuis la page de configuration de WPForms. Veuillez consulter notre tutoriel pour plus de détails. Après avoir activé les Webhooks Stripe, vous pouvez vous rendre sur votre compte Stripe pour créer le point de terminaison du Webhook.
Dans le nouvel onglet ou la nouvelle fenêtre que vous avez ouvert, connectez-vous à votre compte Stripe et ouvrez votre tableau de bord Stripe.
Lorsque vous vous connectez à votre compte Stripe, vous trouverez un bouton de basculement en mode Test dans le coin supérieur droit de la page. Assurez-vous que ce bouton est aligné avec le mode de votre site : si votre site est en mode Test, mettez le bouton sur ON, et si votre site est en mode Live, assurez-vous qu'il est sur OFF.

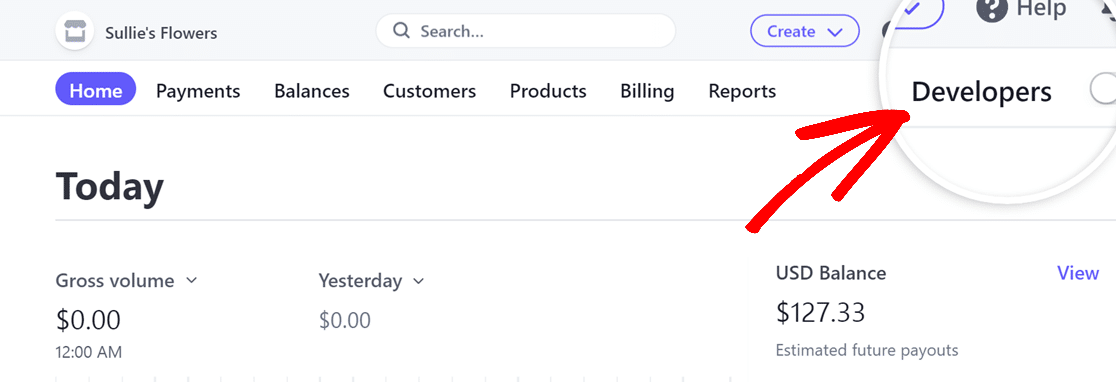
Ensuite, cliquez sur l'option Développeurs située dans le coin supérieur droit de la page.

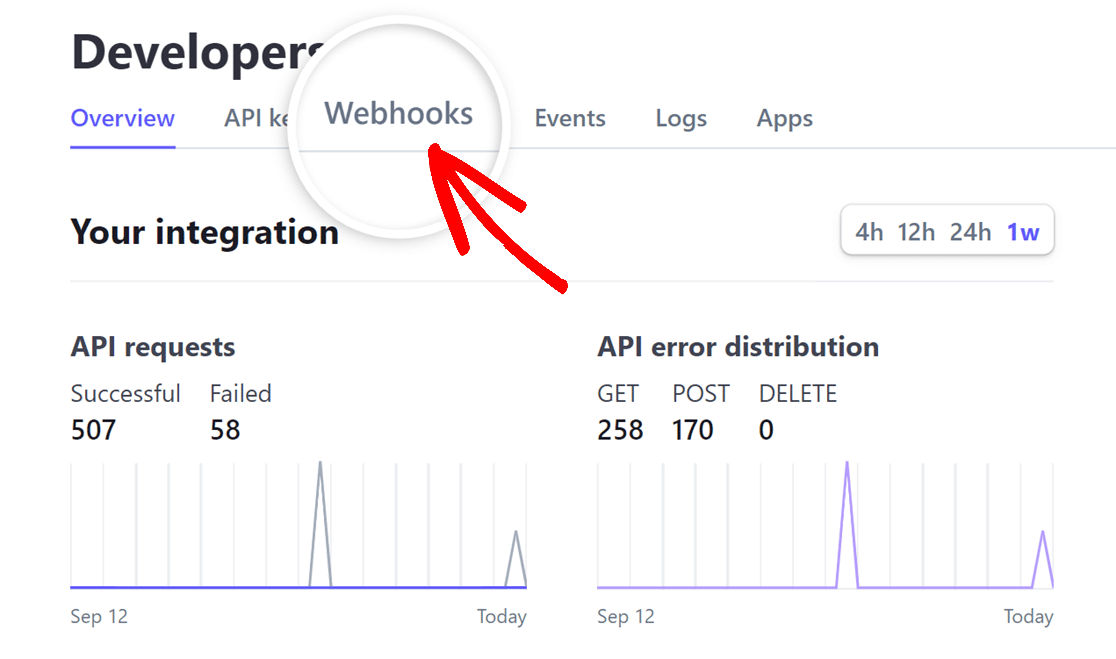
Une fois la page Developers ouverte, cliquez sur l'onglet Webhooks .

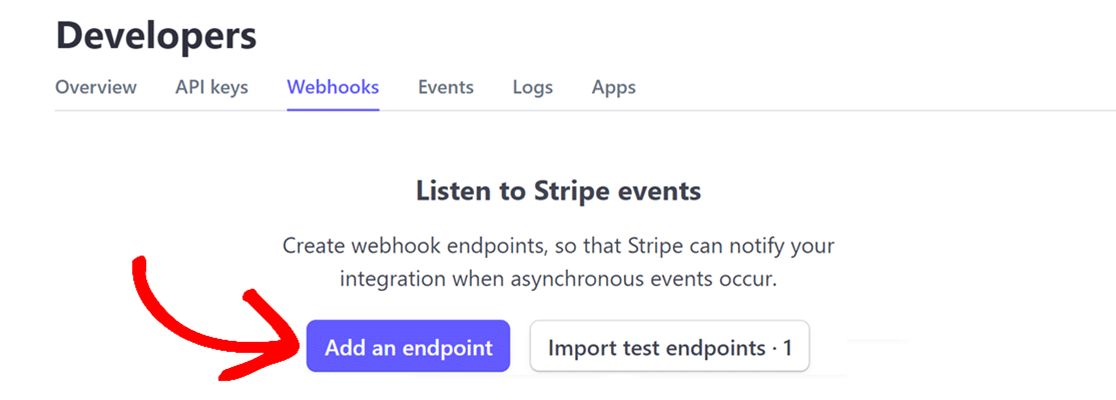
Dans l'onglet Webhooks, cliquez sur le bouton Ajouter un point de terminaison pour créer un nouveau point de terminaison webhook.

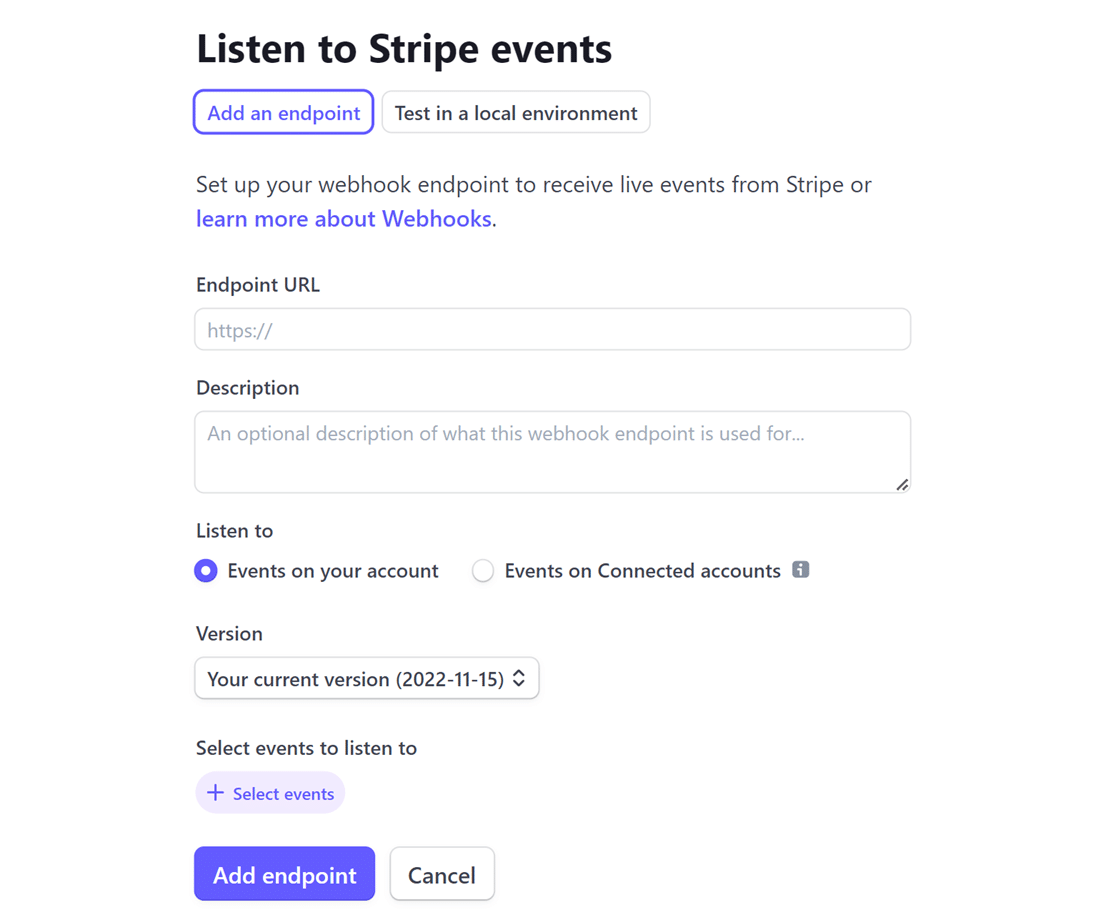
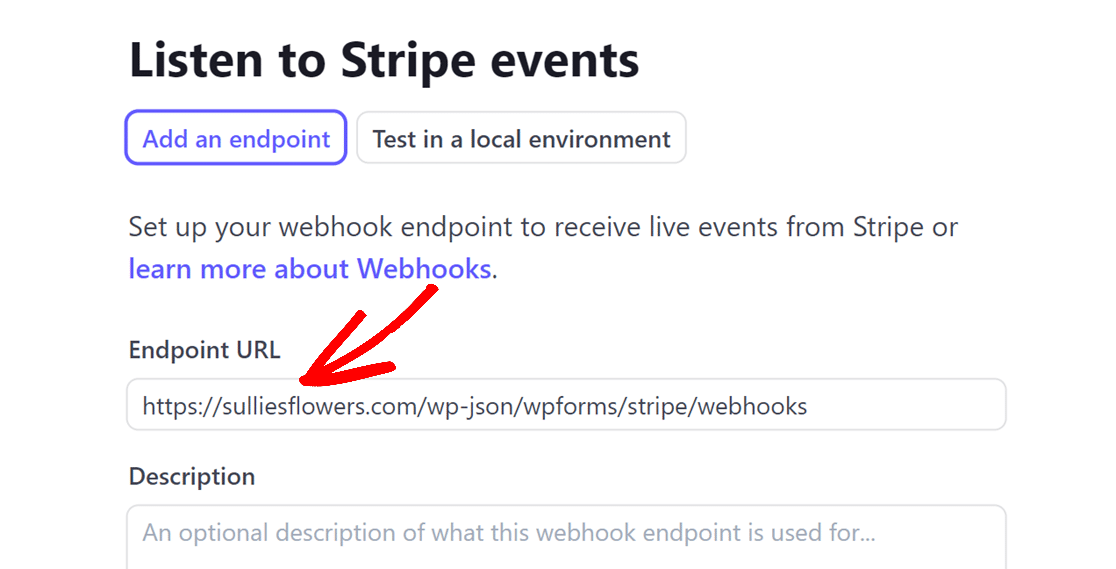
Cela ouvre une page Écouter les événements Stripe où vous devrez entrer les détails pour configurer votre webhook.

Tout d'abord, retournez dans les réglages de WPForms sur votre site WordPress. Une fois là, vous devrez copier le Webhooks Endpoint en cliquant sur l'icône de copie.

Une fois que vous avez copié le point de terminaison Webhooks, basculez sur votre compte Stripe et collez le point de terminaison Webhooks dans le champ URL du point de terminaison.

Ensuite, bien que le champ Description soit facultatif, nous recommandons d'entrer WPForms pour identifier facilement l'objectif du webhook.
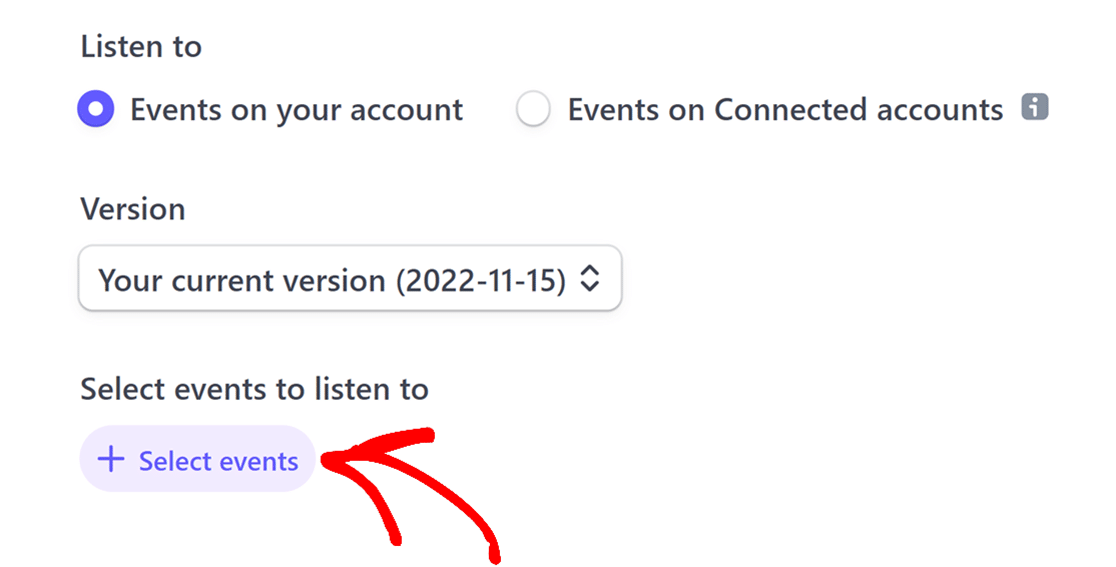
Vous trouverez ensuite les options Écouter et Version. Laissez-les telles quelles et cliquez sur le bouton + Sélectionner les événements.

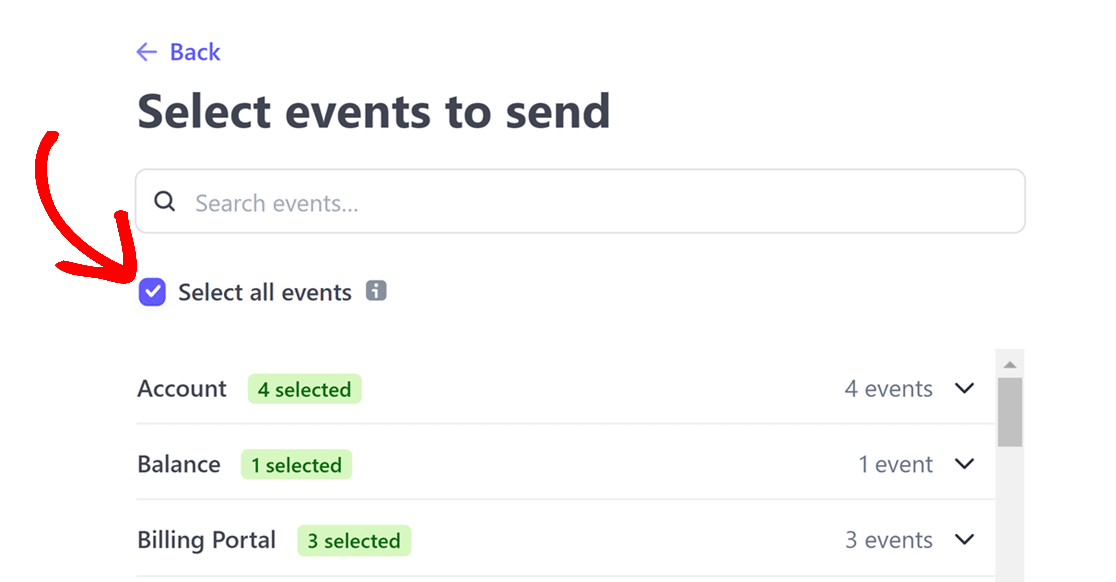
Dans la fenêtre qui s'ouvre, cochez la case Sélectionner tous les événements pour vous assurer que votre compte Stripe envoie tous les événements.

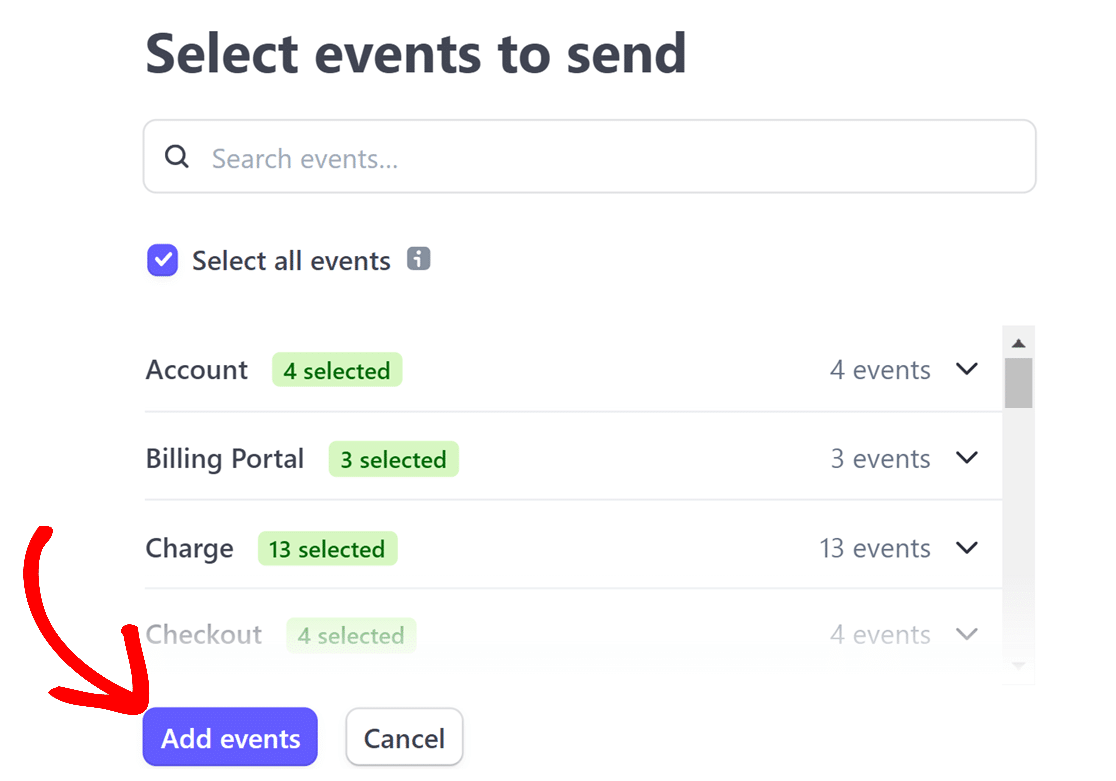
Après avoir coché la case Sélectionner tous les événements, cliquez sur le bouton Ajouter des événements pour finaliser votre sélection.

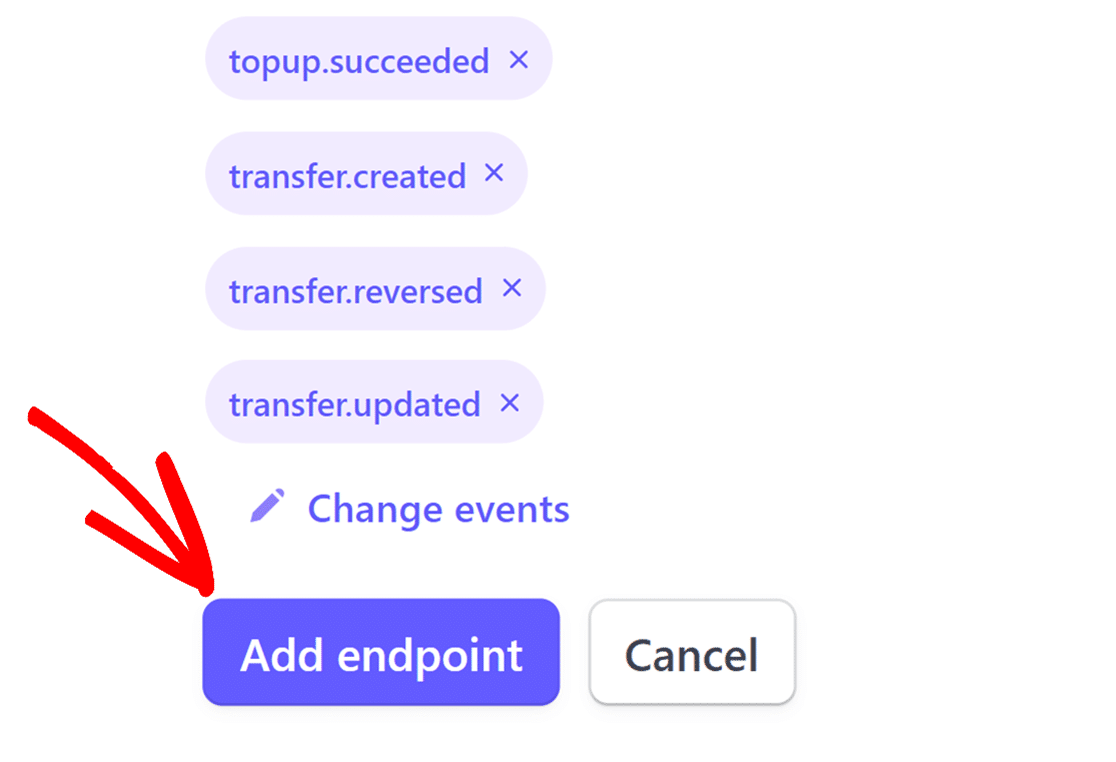
Une fois cela fait, cliquez sur le bouton Ajouter un point de terminaison après avoir fait défiler la page jusqu'en bas.

Récupération de l'identifiant du point de terminaison et du secret de signature
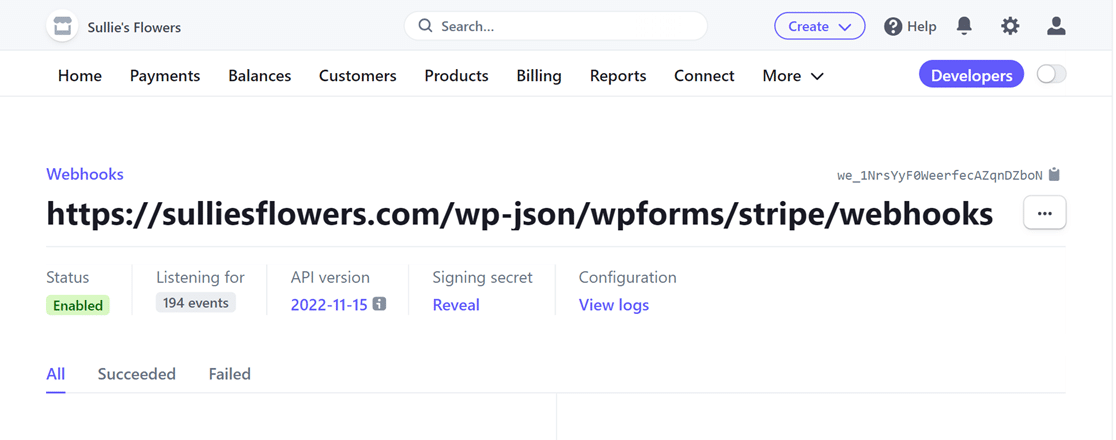
Une fois que vous avez configuré le webhook, Stripe vous dirige vers sa page dédiée. Vous pourrez y copier l'ID du webhook et le secret de signature.

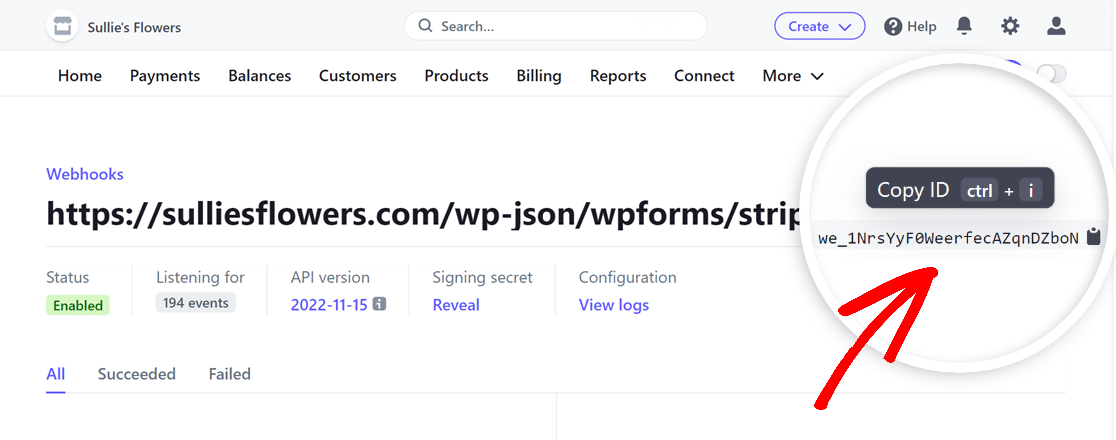
Trouvez l'identifiant du webhook affiché en haut à droite de la page. Il suffit de cliquer dessus pour le copier.

Après avoir copié l'ID du webhook, retournez dans les paramètres de WPForms et collez-le dans le champ Webhooks Live ID.

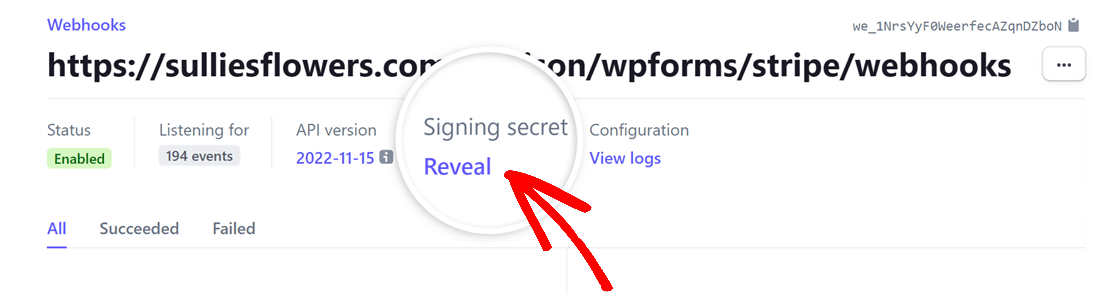
Ensuite, retournez sur votre compte Stripe et, sous la rubrique Secret de signature, cliquez sur Révéler.

Après avoir révélé le secret de signature, copiez sa valeur et collez-la dans le champ Webhooks Live Secret dans les paramètres de votre WPForms.

Une fois que vos clés sont en place, cliquez sur le bouton Enregistrer les paramètres.
Après avoir configuré les webhooks Stripe avec WPForms, vos statuts de paiement seront synchronisés en temps réel entre WPForms et Stripe. Cela vous permet également de gérer les remboursements et les renouvellements d'abonnements directement depuis WPForms, sans avoir à accéder fréquemment au tableau de bord de Stripe. Si vous souhaitez voir les événements spécifiques déclenchés par le webhook, visitez la page webhooks dans votre tableau de bord Stripe.
Pour plus de détails sur les remboursements, les renouvellements et la compréhension des statuts de paiement, consultez notre guide sur la visualisation et la gestion des paiements de formulaires.
Voilà, c'est fait ! Vous savez maintenant comment configurer les webhooks Stripe avec WPForms.
Ensuite, vous souhaitez commencer à accepter des paiements sur votre site WordPress ? N'oubliez pas de consulter notre tutoriel sur la création d'un formulaire de paiement dans WPForms.
