Résumé de l'IA
Souhaitez-vous permettre aux utilisateurs de personnaliser les formulaires qu'ils soumettent ? Le champ de texte riche offre aux utilisateurs un moyen souple de mettre en forme le texte et les images avant de soumettre leurs formulaires en ligne.
Ce tutoriel vous montrera tout ce que vous devez savoir pour commencer à utiliser le champ Rich Text dans WPForms.
Avant de commencer, vous devez d'abord vous assurer que WPForms est installé et activé sur votre site WordPress et que vous avez vérifié votre licence. Ensuite, vous pouvez créer un nouveau formulaire ou éditer un formulaire existant pour accéder au générateur de formulaires.
Ajout d'un champ de texte enrichi à votre formulaire
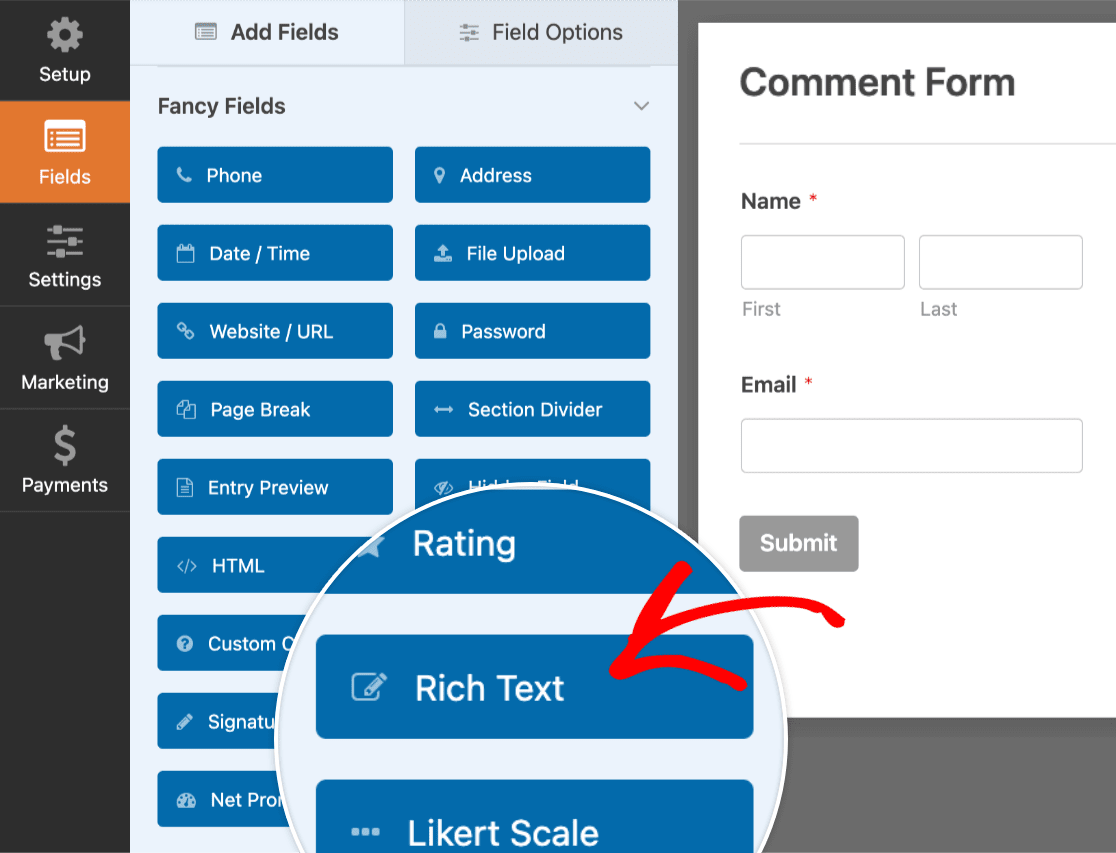
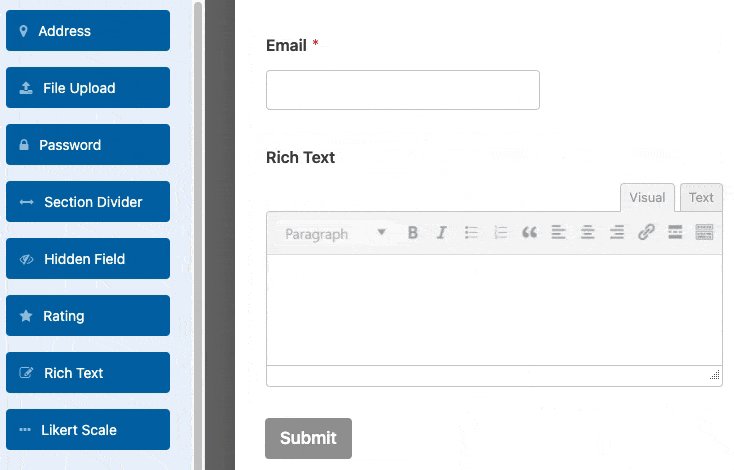
Le champ Texte riche étant une fonctionnalité avancée, vous le trouverez dans la rubrique Champs fantaisie du générateur de formulaires.

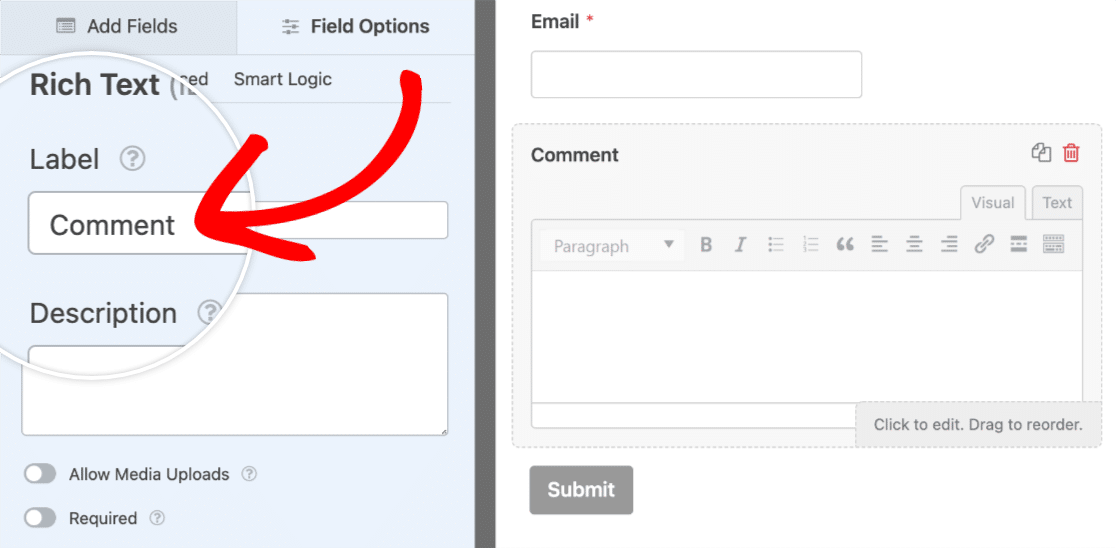
Pour ajouter le champ Rich Text à votre formulaire, cliquez dessus ou faites-le glisser dans la zone de prévisualisation.

Ensuite, n'hésitez pas à modifier l'intitulé du champ en saisissant le texte de votre choix dans le champ Étiquette.

Activation des options avancées
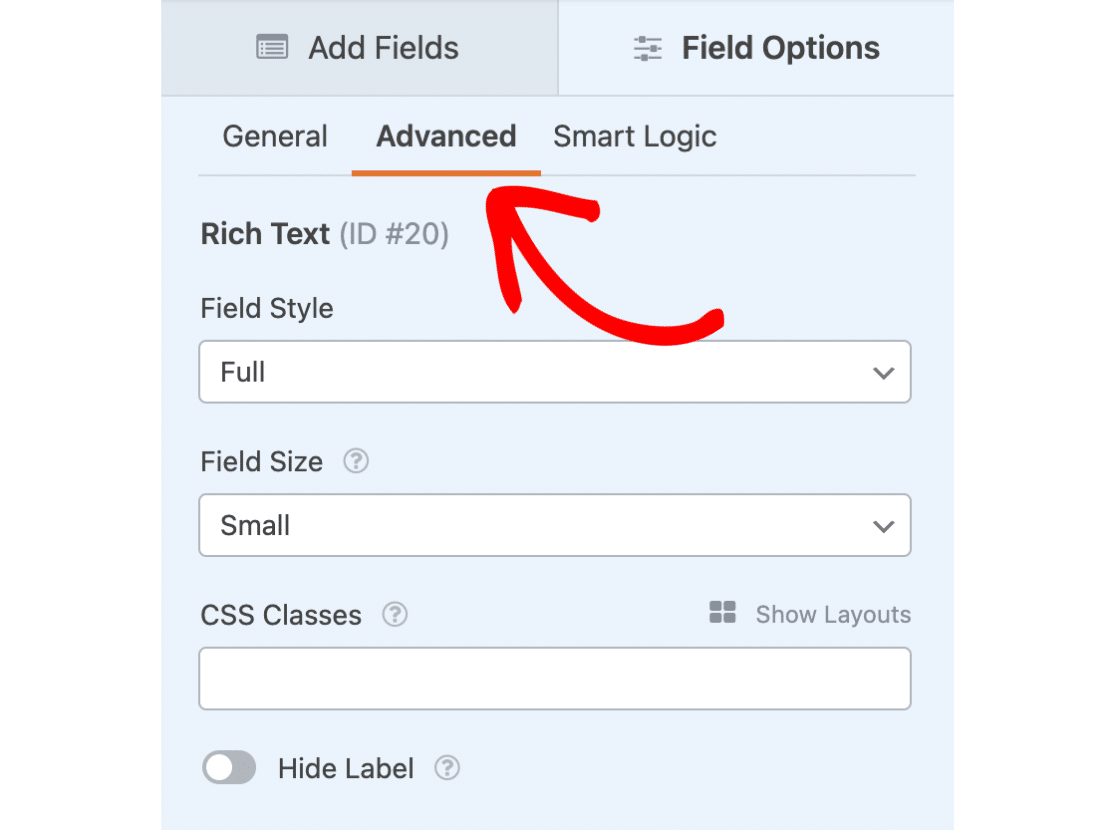
Pour accéder aux options avancées du champ Texte riche, naviguez jusqu'à l'onglet Avancé du panneau Options du champ.

Ensuite, nous passerons en revue deux des options avancées les plus remarquables : Style de champ et Taille de champ.
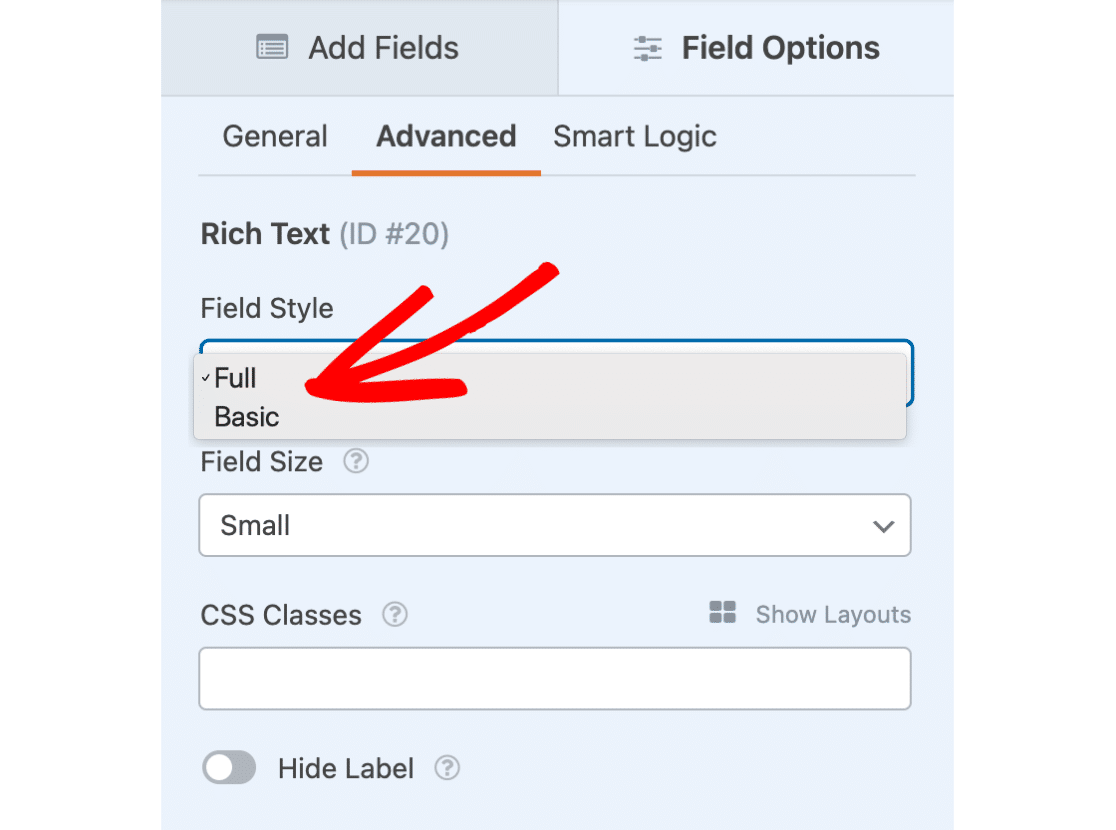
Style de terrain
Le champ Texte riche comprend deux options de style que vous pouvez choisir : Basique et Complet.

Style de base du champ
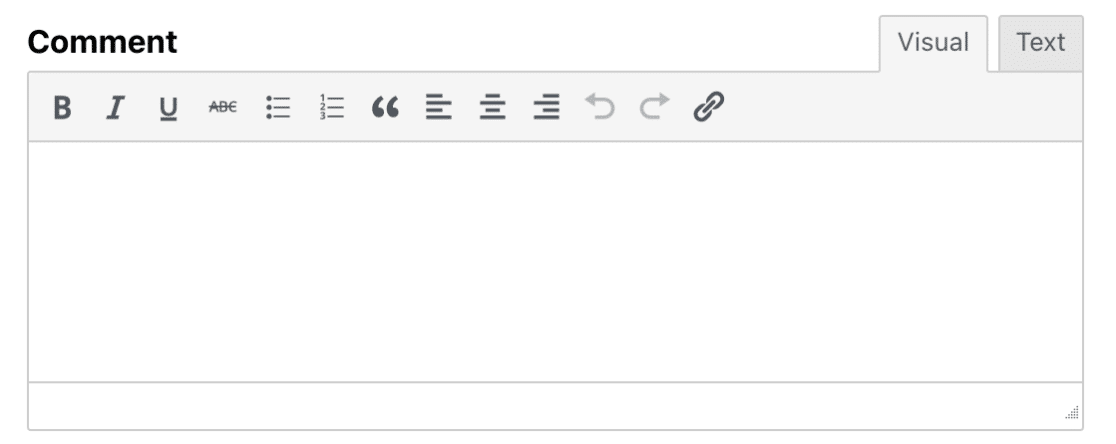
Le style de champ Basique est assez simple, puisqu'il comprend une barre d'outils simple avec des fonctionnalités minimales.

Voici une liste des options de la barre d'outils pour le style Basic:
- Gras
- Italique
- Souligner
- Barré
- Liste à puces
- Liste numérotée
- Citation en bloc
- Aligner à gauche
- Aligner le centre
- Aligner à droite
- Annuler
- Refaire
- Insérer/modifier un lien
Style plein champ
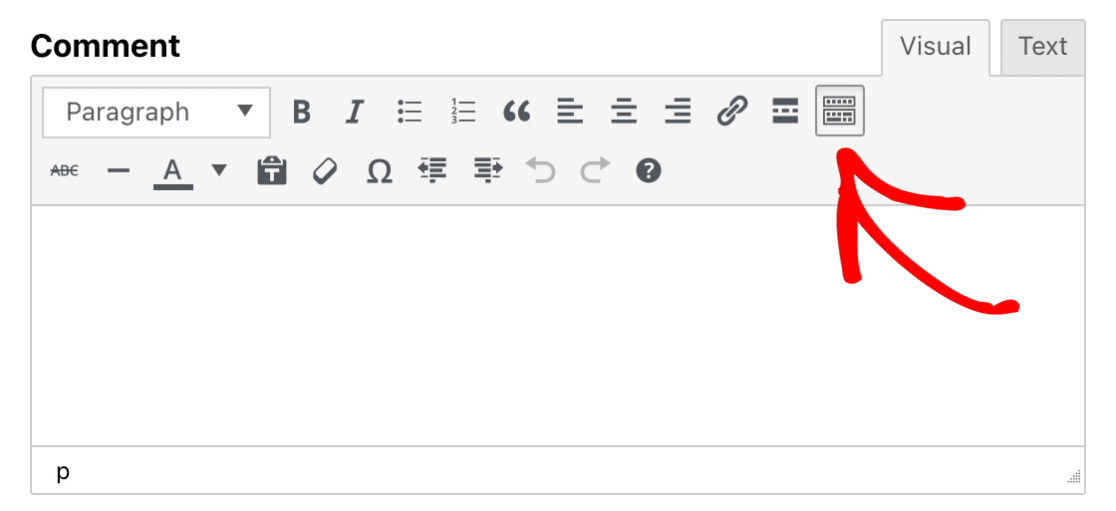
Le style de champ Complet comprend tout ce qui est disponible avec le style de champ Basique, et bien plus encore. Pour afficher les options supplémentaires, cliquez sur l'icône de la barre d'outils.

Voici une liste d'options supplémentaires disponibles lorsque vous sélectionnez le style de champ Plein:
- Insérer la balise Lire la suite
- Ligne horizontale
- Couleur du texte
- Coller comme texte
- Un formatage clair
- Caractère spécial
- Diminuer l'indentation
- Augmenter l'indentation
- Raccourcis clavier
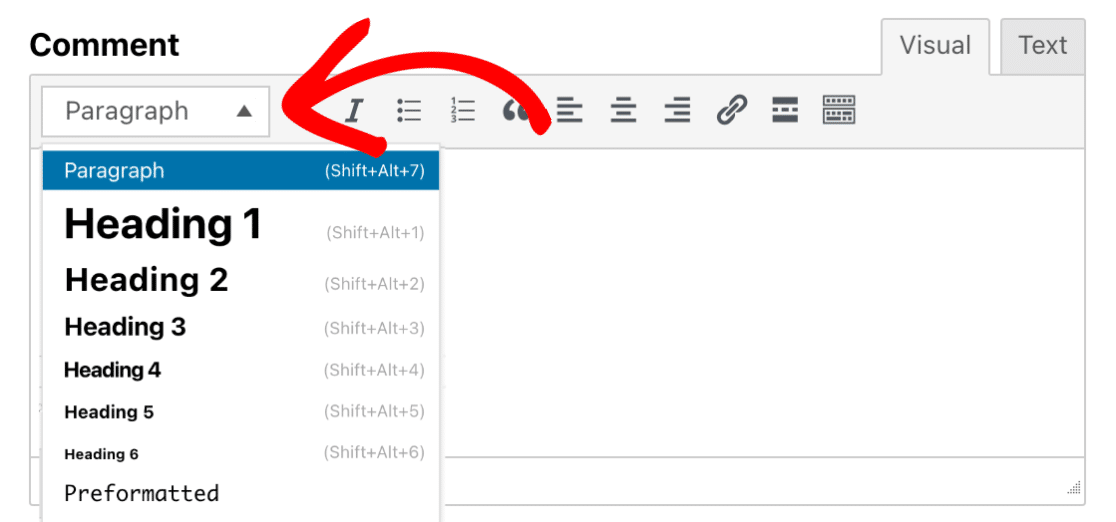
En outre, les utilisateurs pourront sélectionner une série de formats de texte dans la liste déroulante située dans le coin supérieur gauche.

Remarque : pour gérer la longueur du contenu que les utilisateurs peuvent soumettre, vous pouvez fixer une limite de caractères pour le champ Rich Text. Consultez notre documentation à l'intention des développeurs pour savoir comment mettre en œuvre cette restriction.
Taille du champ
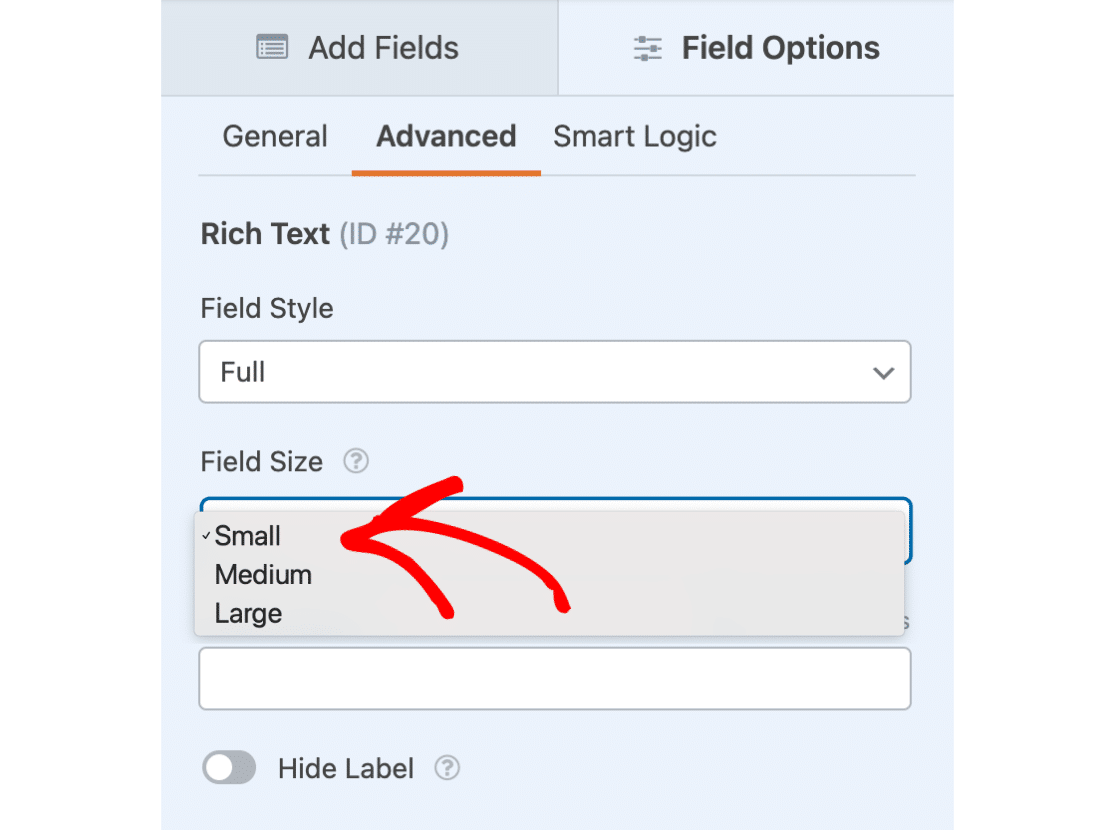
Vous avez le choix entre trois tailles de champ : petit, moyen et grand. Chaque taille de champ détermine la hauteur du champ de texte enrichi.
Pour choisir la taille du champ de texte enrichi, cliquez sur le menu déroulant intitulé Taille du champ.

Note : WordPress ne supporte plus Internet Explorer 11. Pour les utilisateurs d'Internet Explorer 11, la fonction d'ajout de média dans le champ Texte riche peut ne pas fonctionner comme prévu sur le frontend.
Autoriser les téléchargements de médias
Le champ Texte riche permet aux utilisateurs de télécharger des fichiers images. Voici une liste de tous les types d'images qui peuvent être téléchargées via le champ Texte riche :
- .jpg, .jpeg, .jpe
- .gif
- .png
- .bmp
- .tiff, .tif
- .webp
- .ico
- .heic
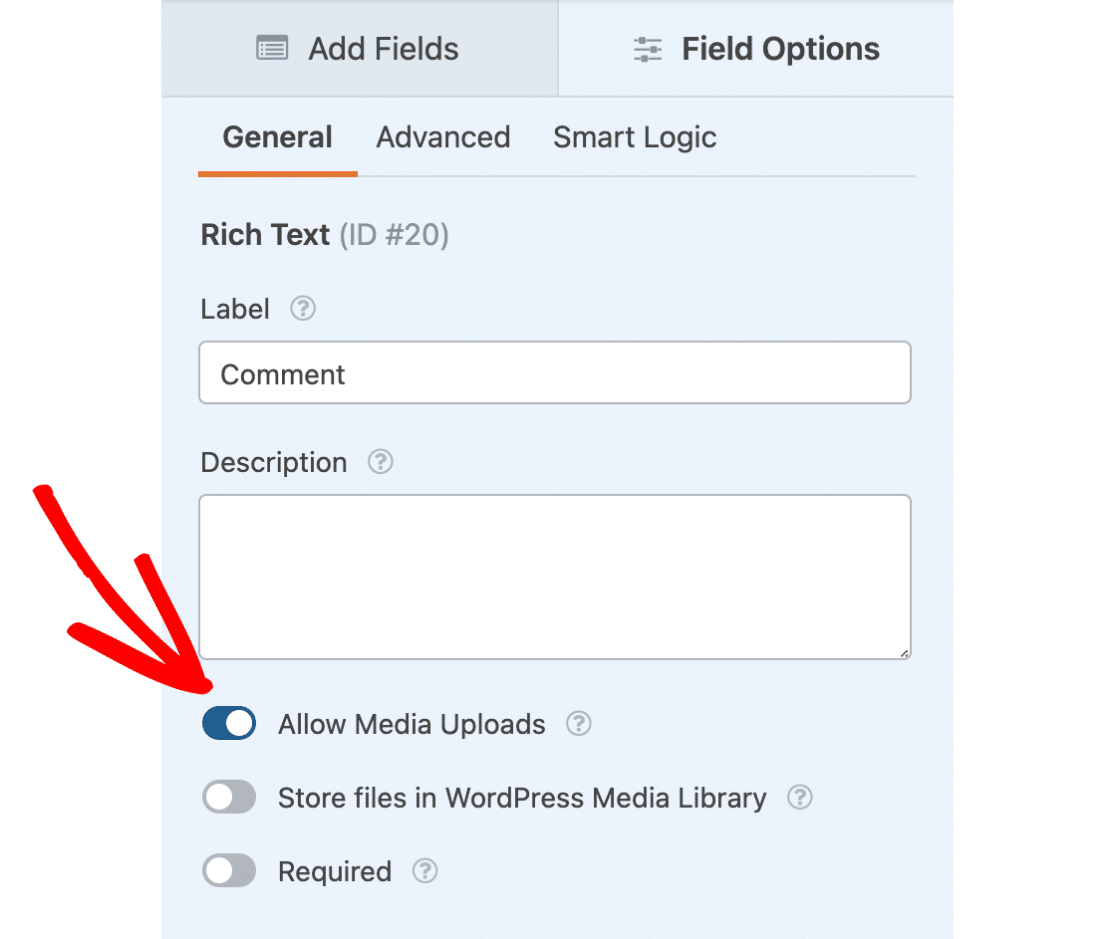
Pour activer cette option, accédez à l'onglet Général dans le panneau Options de champ. Sélectionnez ensuite Autoriser les téléchargements de médias.

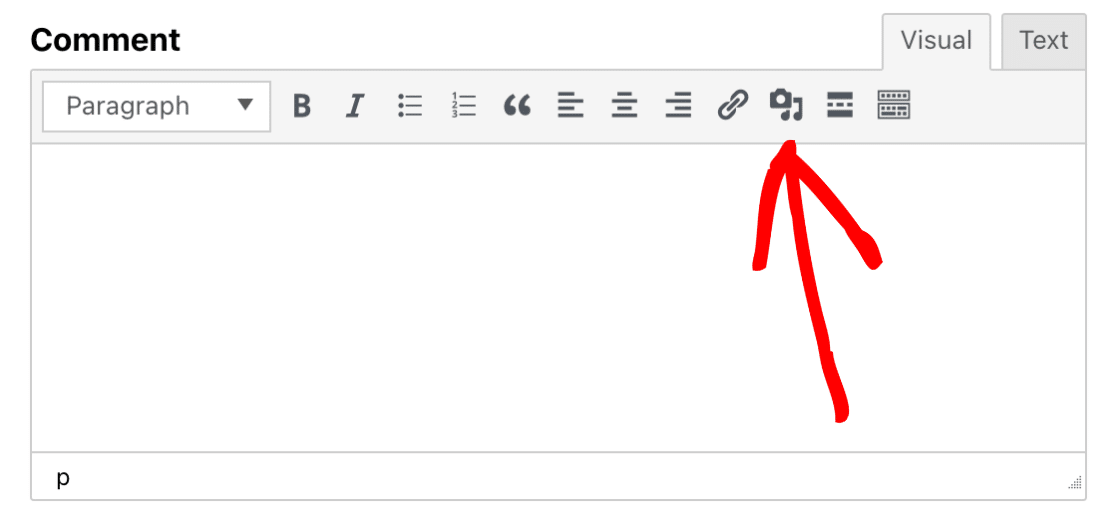
Une fois cette option activée, une icône de média apparaît dans la barre d'outils du champ de texte riche. En cliquant sur cette icône, les utilisateurs peuvent télécharger leurs fichiers images.

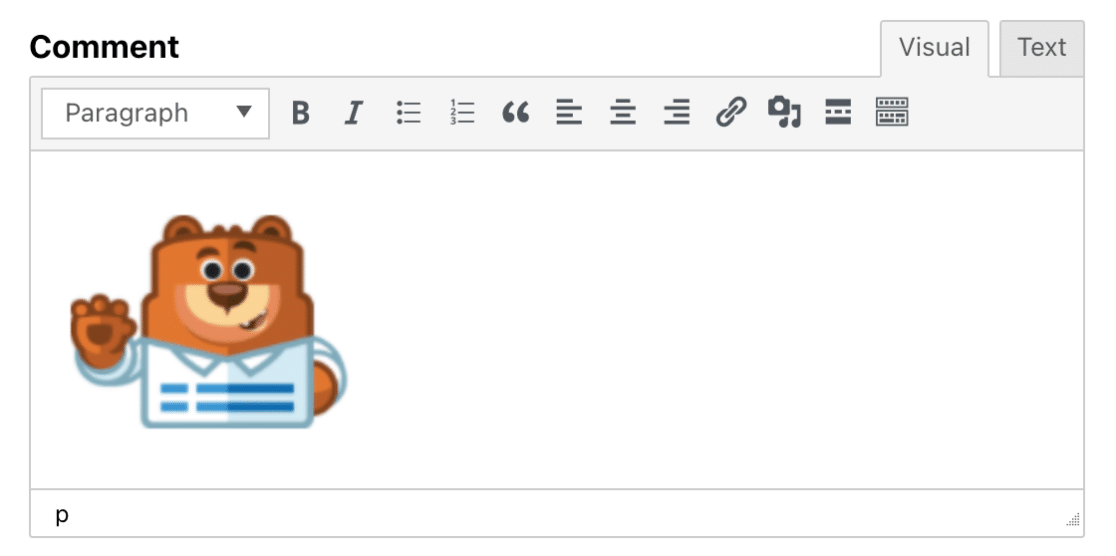
Voici à quoi pourrait ressembler notre champ de texte enrichi avec une image téléchargée :

Par défaut, les fichiers téléchargés par les utilisateurs sont stockés dans le répertoire Uploads de votre site, à l'intérieur du dossier WPForms.
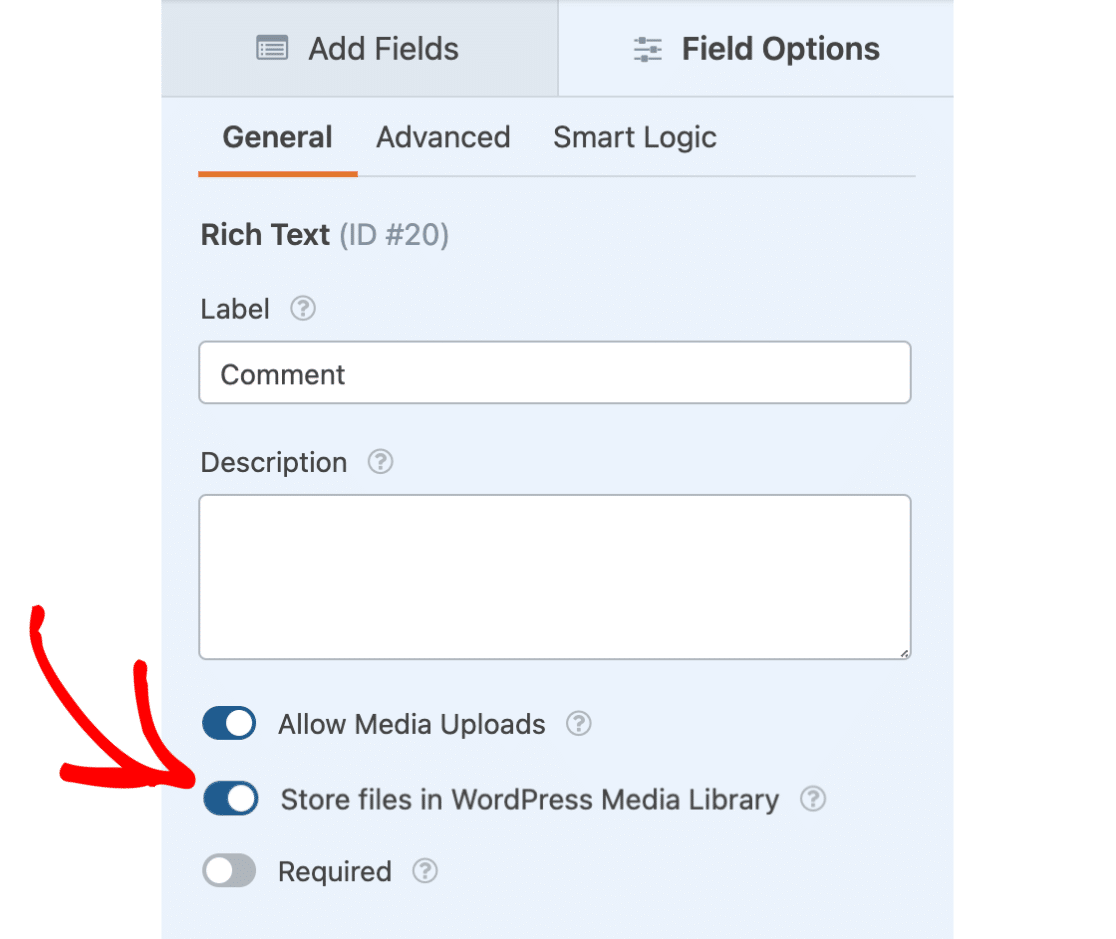
Toutefois, si vous préférez stocker automatiquement les fichiers téléchargés dans la médiathèque de WordPress, sélectionnez Stocker les fichiers dans la médiathèque de WordPress.

Utilisation du champ de texte enrichi
Lorsqu'ils interagissent avec le champ Texte riche sur le frontend de votre site, les utilisateurs peuvent choisir entre deux modes différents :
- Visuel: Les images et le texte seront affichés directement dans l'éditeur de texte.
- Texte: Les images et le texte seront affichés en HTML.
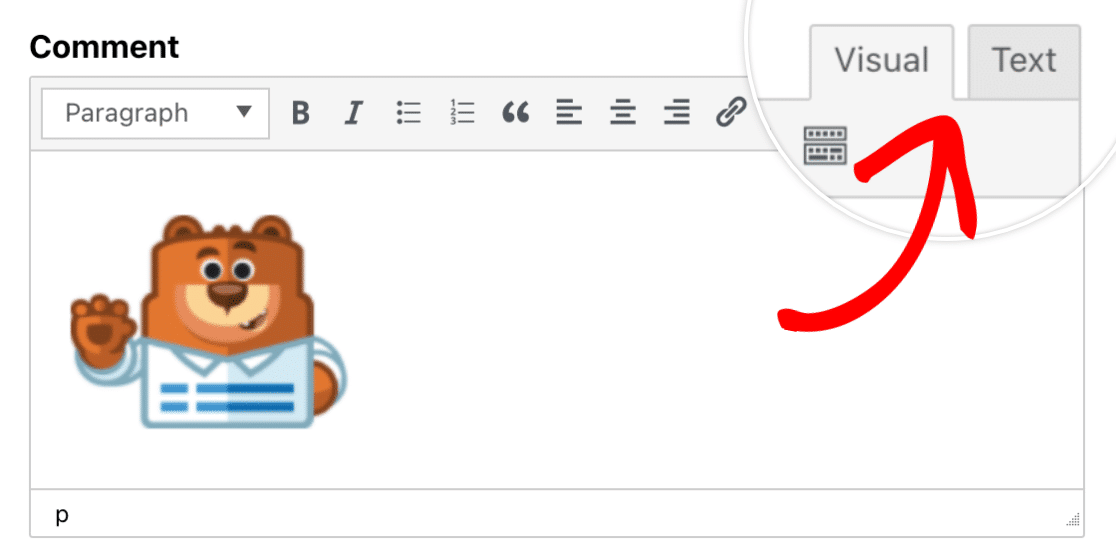
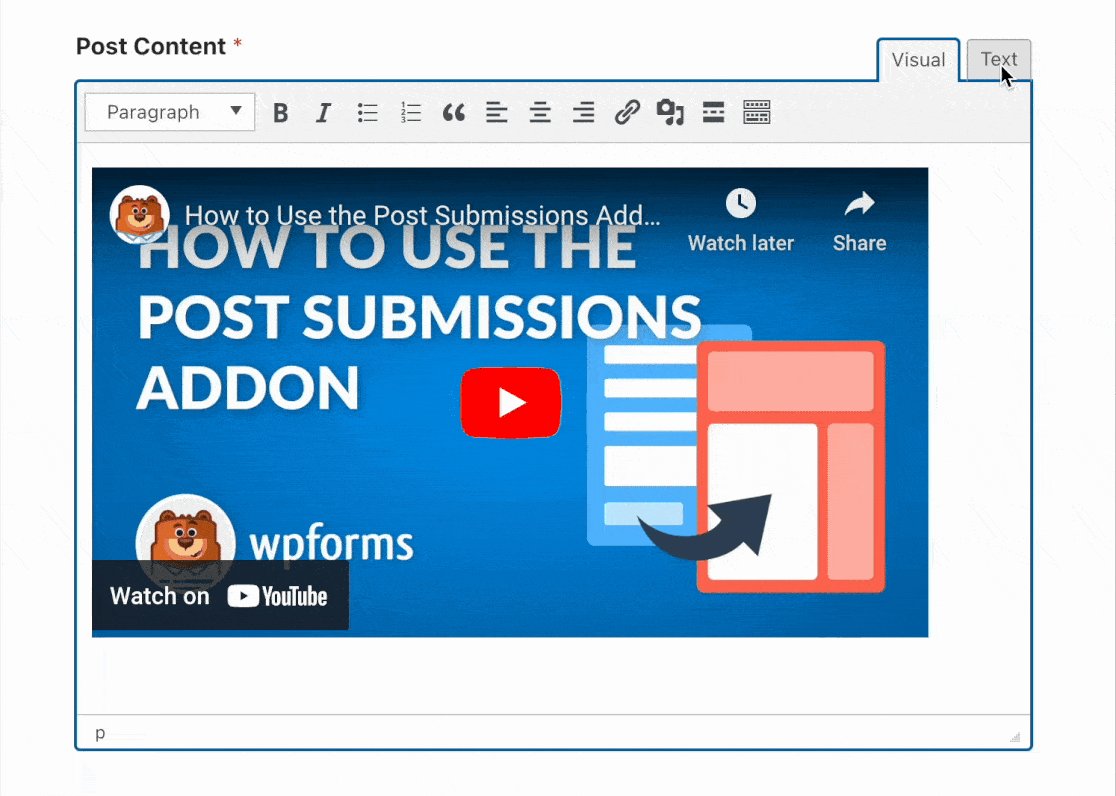
Par défaut, le champ Texte riche démarre en mode visuel. Vous pouvez toutefois passer d'un mode à l'autre en sélectionnant l'onglet Visuel ou Texte dans le coin supérieur droit.

Ajoutons maintenant du texte dans le champ Texte riche afin de voir la différence entre les deux modes.
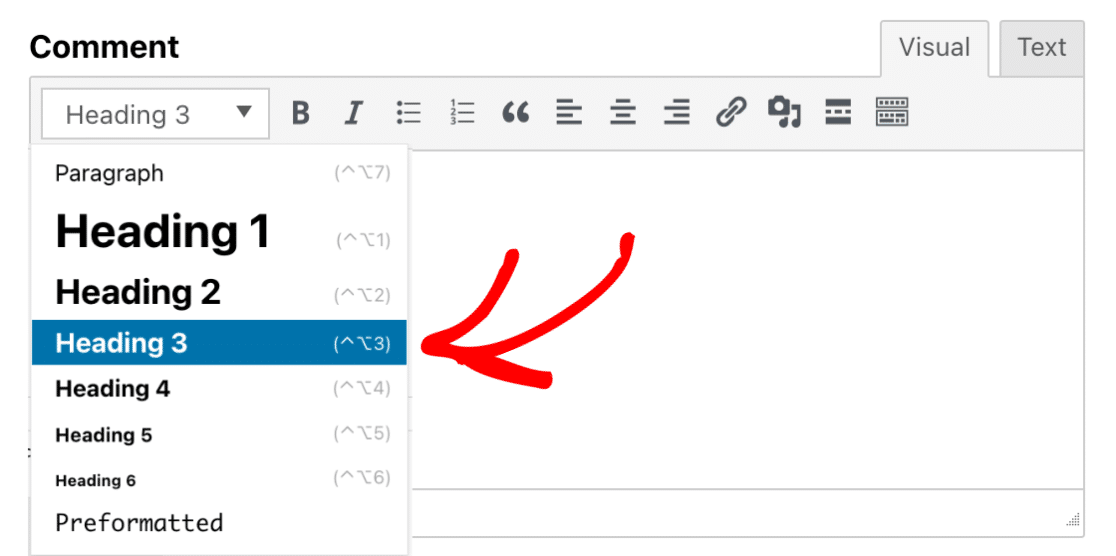
Tout d'abord, nous allons ajouter un titre en cliquant sur le menu déroulant dans le coin supérieur gauche et en sélectionnant Titre 3.

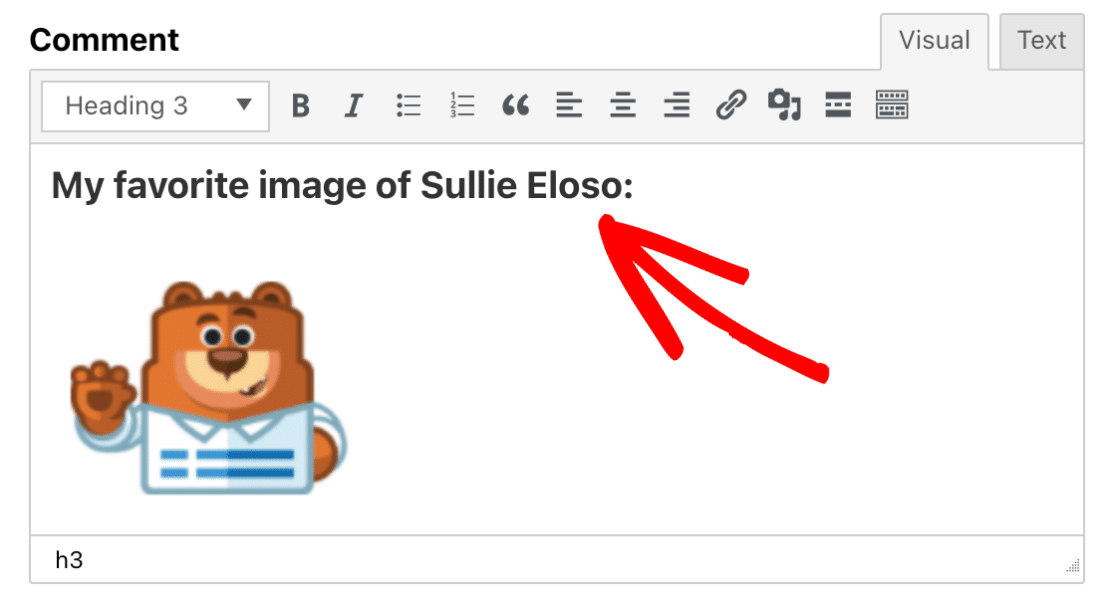
Ensuite, nous allons taper du texte au-dessus de notre image.

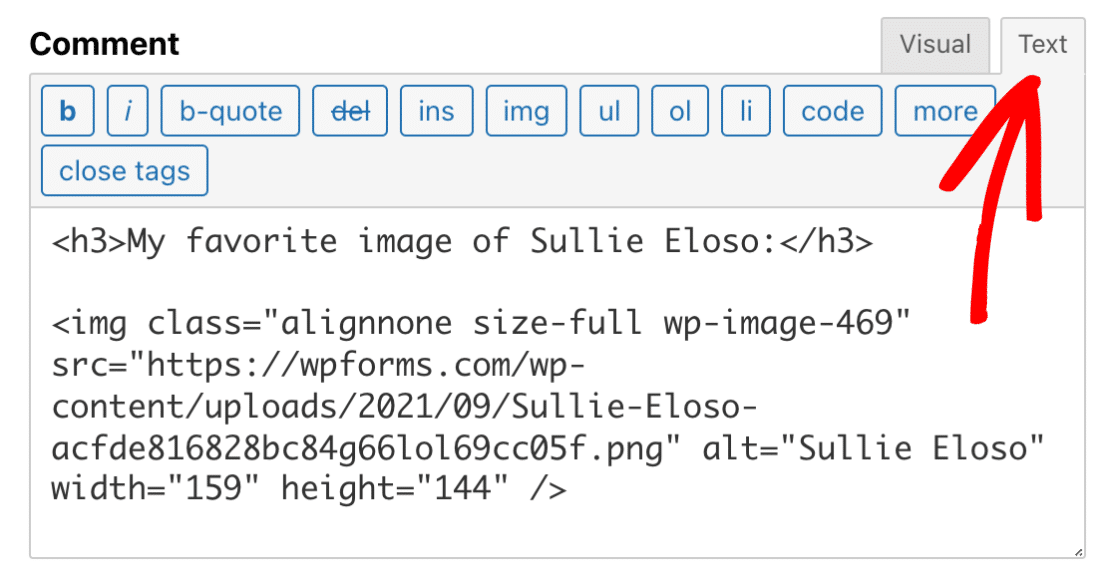
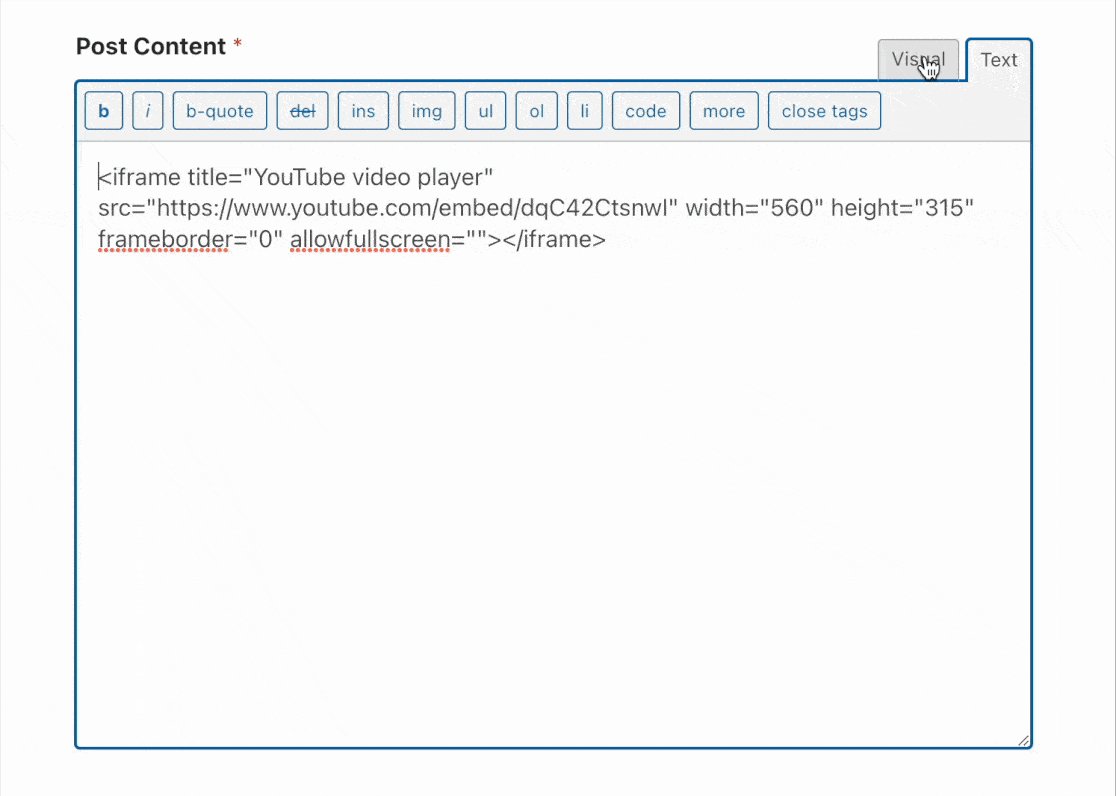
Maintenant, pour voir à quoi ressemble notre contenu en mode texte, cliquez sur l'onglet Texte. Vous verrez alors le contenu affiché en HTML.

Intégrer des fichiers externes
Si vous utilisez notre addon Post Submission, vous pouvez autoriser les utilisateurs à intégrer des fichiers externes, tels que des vidéos YouTube, des podcasts Spotify, etc, lorsqu'ils soumettent leurs articles.
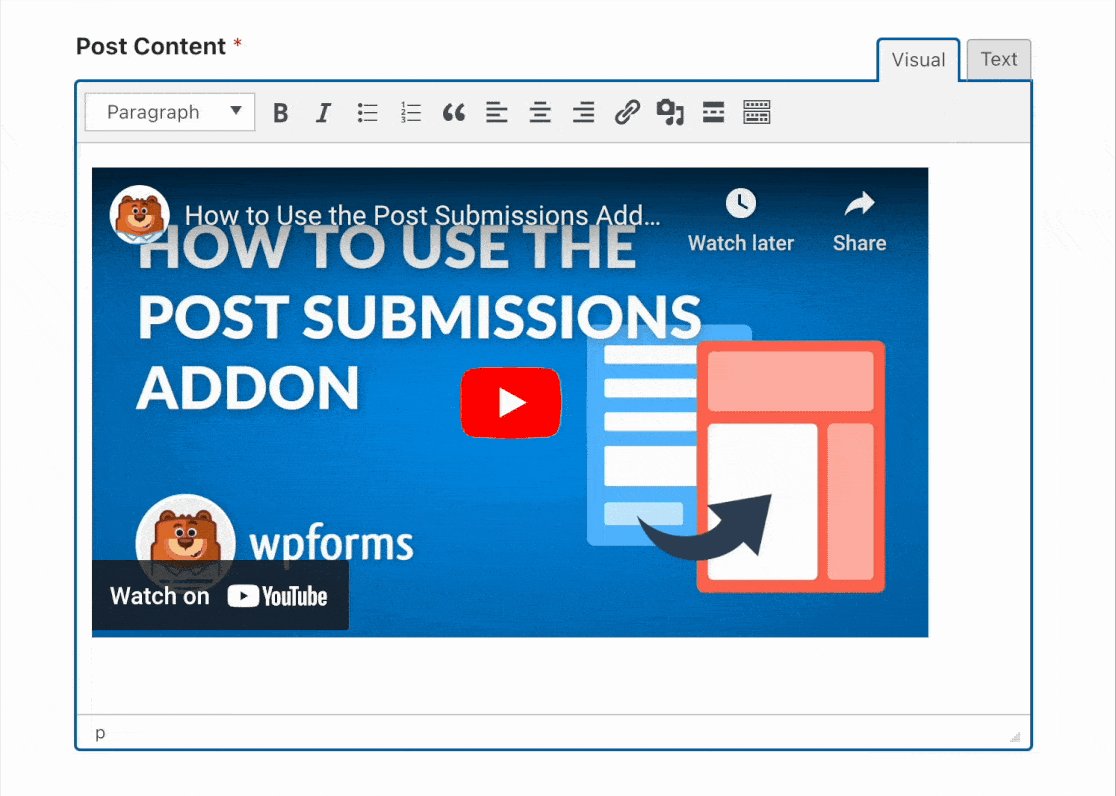
Par exemple, un utilisateur peut utiliser le code d'intégration iframe de YouTube pour intégrer une vidéo dans le champ de texte enrichi. Techniquement, cela afficherait la vidéo intégrée dans le champ de texte enrichi.

Cependant, WPForms va assainir et nettoyer le code d'intégration après que l'utilisateur ait soumis le formulaire. Nous mettons en œuvre cette mesure de sécurité pour protéger nos utilisateurs contre les attaquants qui utilisent le code pour exploiter les faiblesses du site web.
Si vous souhaitez intégrer des vidéos à des articles soumis par le biais de l'addon Post Submission, il vous suffit de coller le lien de la vidéo directement dans le champ Rich Text. WordPress se charge d'ajouter le code d'intégration et d'afficher le fichier intégré sur votre interface en utilisant oEmbeds.
Note : Veuillez consulter la documentation officielle de WordPress pour une liste de sites qui supportent oEmbed.
Voilà, c'est fait ! Vous avez maintenant quelques idées sur la façon d'utiliser le champ Rich Text dans WPForms.
Ensuite, vous aimeriez que vos visiteurs puissent publier du contenu sur votre site sans accéder à votre tableau de bord WordPress ? N'hésitez pas à consulter notre guide sur l 'installation et l'utilisation de l'addon Post Submissions.
