Résumé de l'IA
Souhaitez-vous avoir plus de contrôle sur la mise en page de vos formulaires WordPress ? Le champ de mise en page pour WPForms fournit une solution puissante pour construire des mises en page de formulaires avancées qui s'adaptent automatiquement à la taille de l'écran de l'utilisateur.
Ce tutoriel montre comment utiliser le champ Layout dans WPForms.
Avant de commencer, assurez-vous d'installer et d'activer WPForms et de vérifier votre licence. Ensuite, créez un nouveau formulaire ou éditez un formulaire existant pour accéder au générateur de formulaires.
Ajouter un champ de présentation à votre formulaire
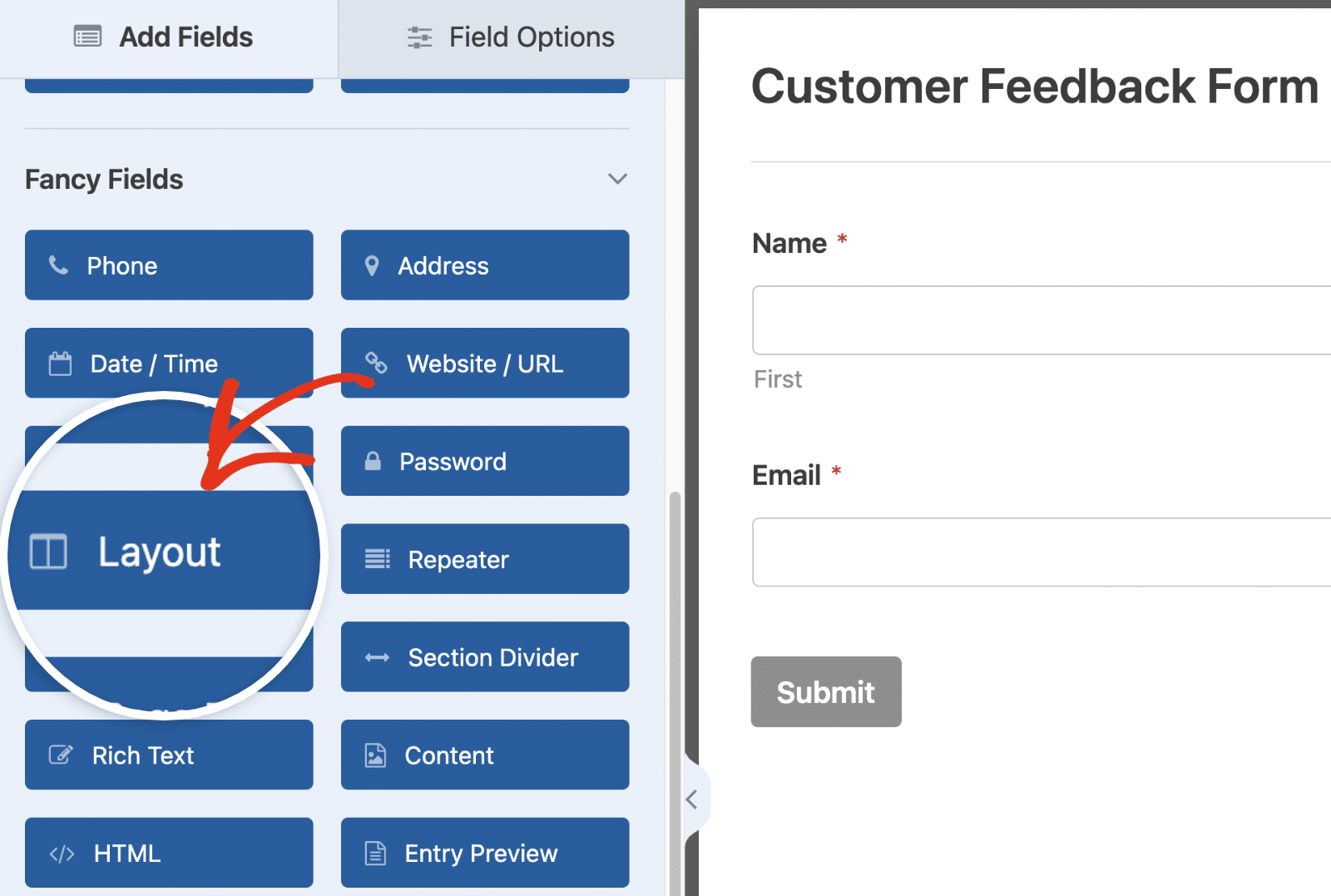
Dans le générateur de formulaires, vous trouverez le champ Layout dans la section Fancy Fields. Cliquez sur le champ Layout ou faites-le glisser dans la zone de prévisualisation pour l'ajouter à votre formulaire.

Choisir une disposition en colonnes
Une fois que vous avez ajouté un champ "Disposition" à votre formulaire, il est temps de choisir la disposition que vous préférez.
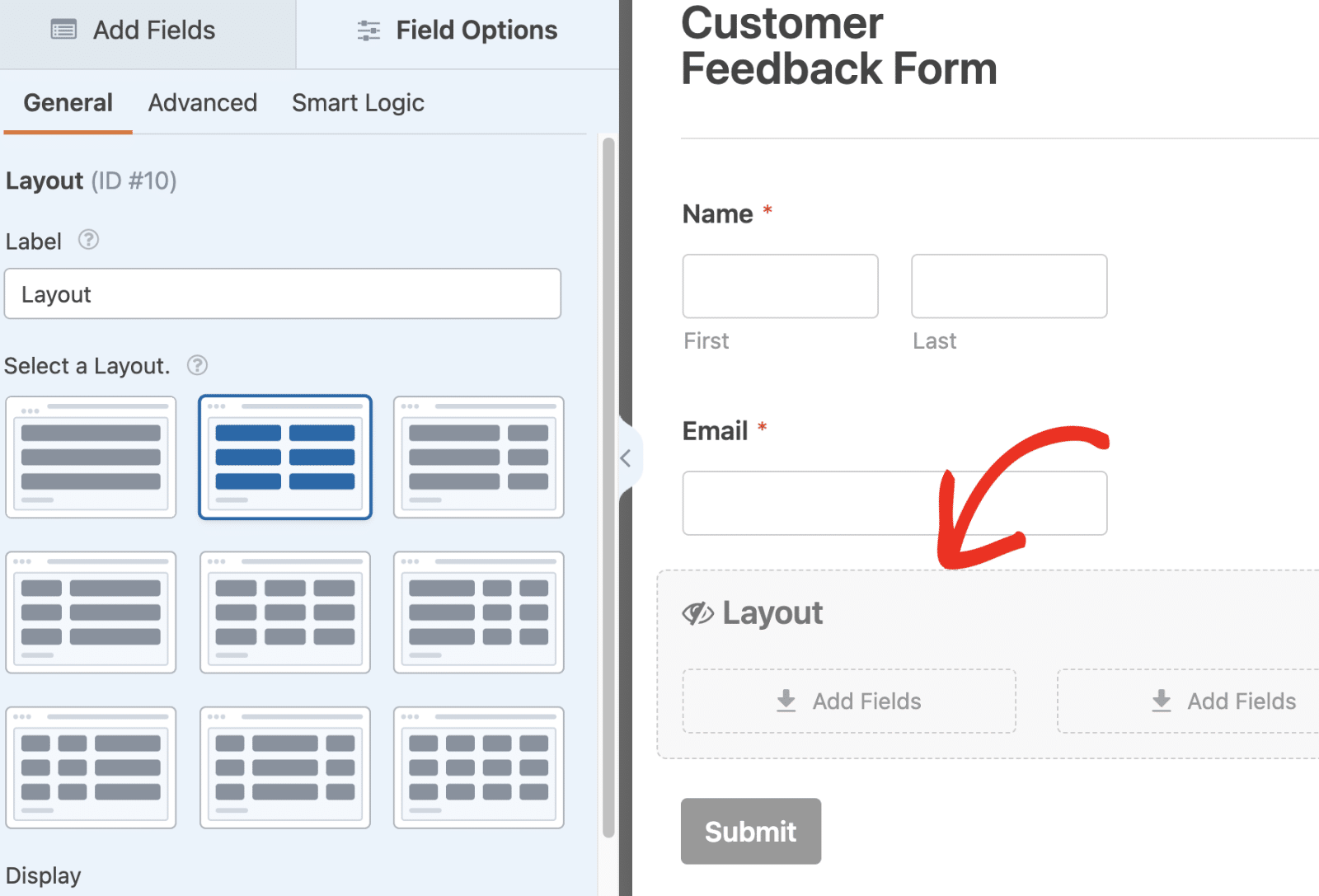
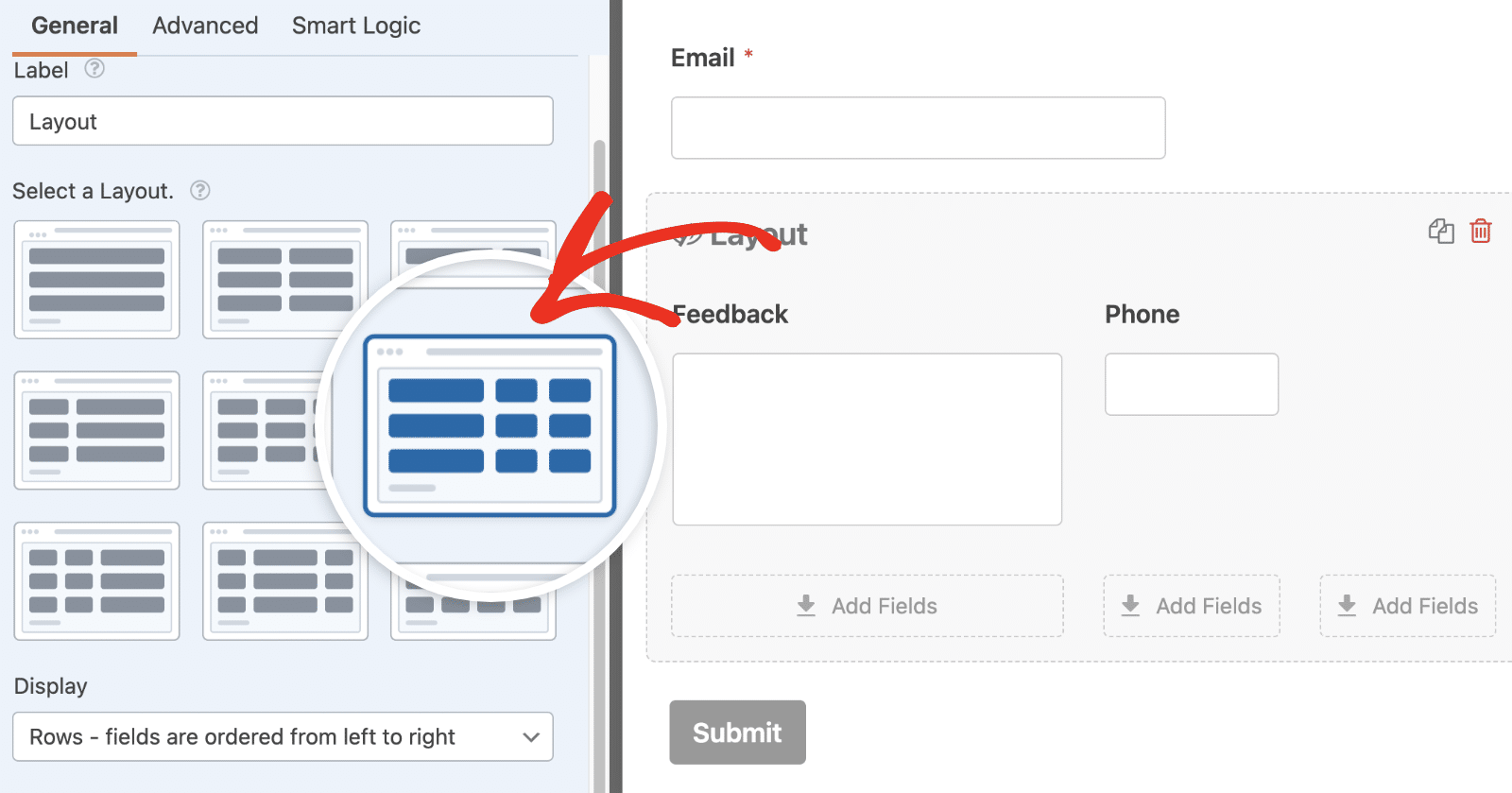
Le champ Disposition propose plusieurs options pour organiser les champs de votre formulaire en différentes colonnes. Pour ouvrir le panneau Options de champ et afficher les dispositions de colonnes disponibles, cliquez sur le champ Disposition dans la zone de prévisualisation du formulaire.

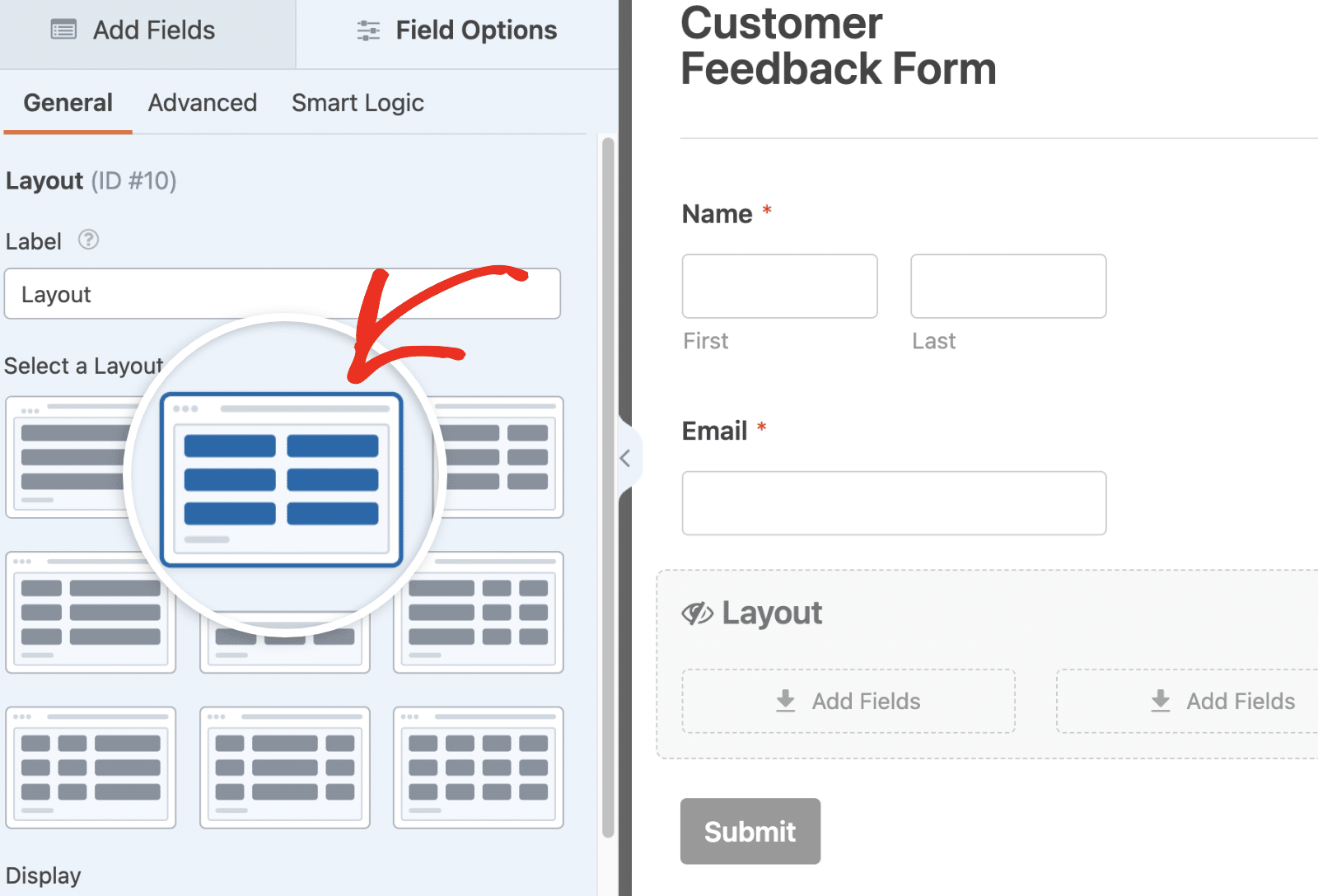
Vous verrez maintenant plusieurs mises en page disponibles comportant entre 1 et 4 colonnes. Par défaut, le champ Disposition sélectionnera la disposition en 2 colonnes, qui comporte 2 colonnes de largeur égale.
Nous utiliserons la présentation par défaut dans ce tutoriel, mais les fonctionnalités restent les mêmes pour toutes les présentations.

Note : Vos champs de formulaire ne s'afficheront pas correctement si vous avez précédemment utilisé l'option des classes CSS pour activer la mise en page multi-colonnes. Voir notre section FAQ pour plus de détails.
Définition de l'ordre d'affichage des champs
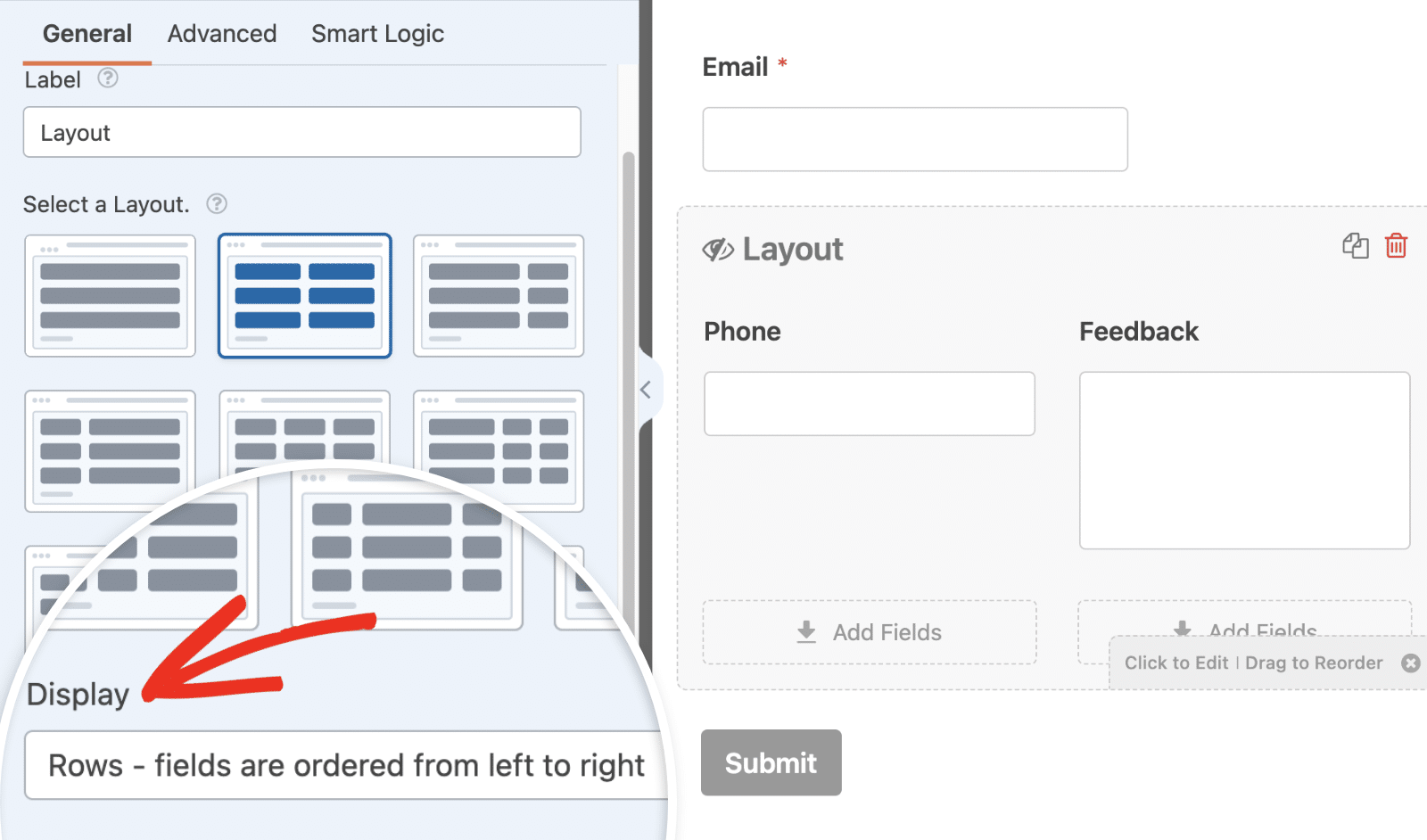
Le menu déroulant Affichage détermine l'ordre des champs dans le formulaire. Les champs de la nouvelle présentation s'affichent par défaut en lignes, ce qui permet aux utilisateurs de naviguer horizontalement dans le formulaire, de gauche à droite.
Pour modifier cet ordre, cliquez sur le menu déroulant Affichage et sélectionnez l'option souhaitée.

Remarque : si votre formulaire comprend un champ Disposition avec plusieurs champs empilés, il est recommandé d'utiliser l'option Rangées - les champs sont classés de gauche à droite dans le menu déroulant Affichage. Cela garantit que les champs s'affichent dans la vue mobile, les notifications de formulaire et les entrées exactement comme vous les avez disposés, en préservant la structure du formulaire et l'expérience de l'utilisateur.
Modèles de commutation
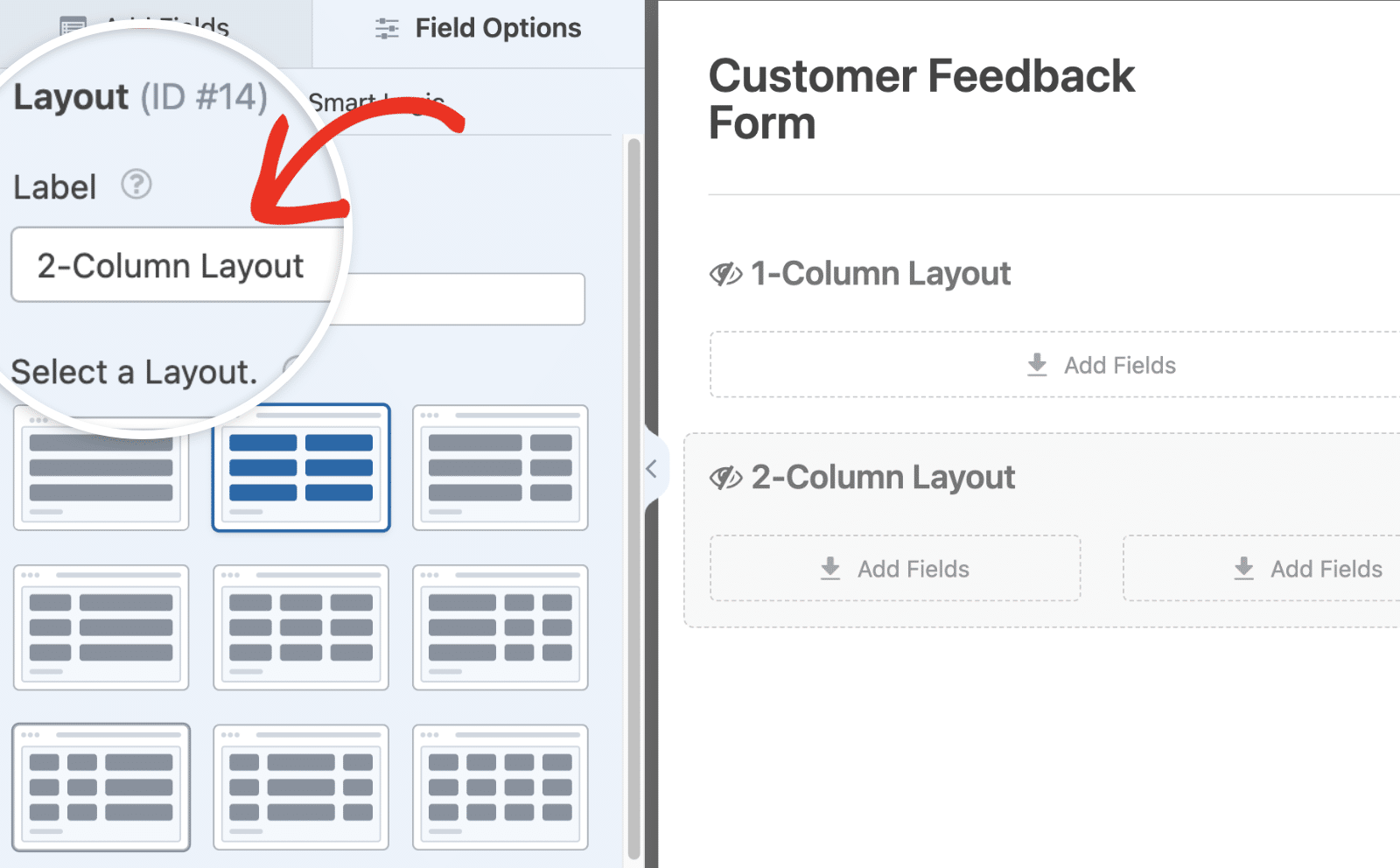
Si vous souhaitez changer de présentation, même après avoir ajouté des rubriques à des colonnes individuelles, il vous suffit de sélectionner l'une des présentations disponibles dans le panneau Options des rubriques.

Les colonnes et leur contenu s'adaptent automatiquement à la taille et à la position de l'écran de l'utilisateur.
Remarque : si la nouvelle mise en page sélectionnée comporte moins de colonnes que la précédente, tous les champs de la dernière colonne seront supprimés du champ Mise en page et placés dans le corps principal de votre formulaire.
Utilisation de plusieurs mises en page
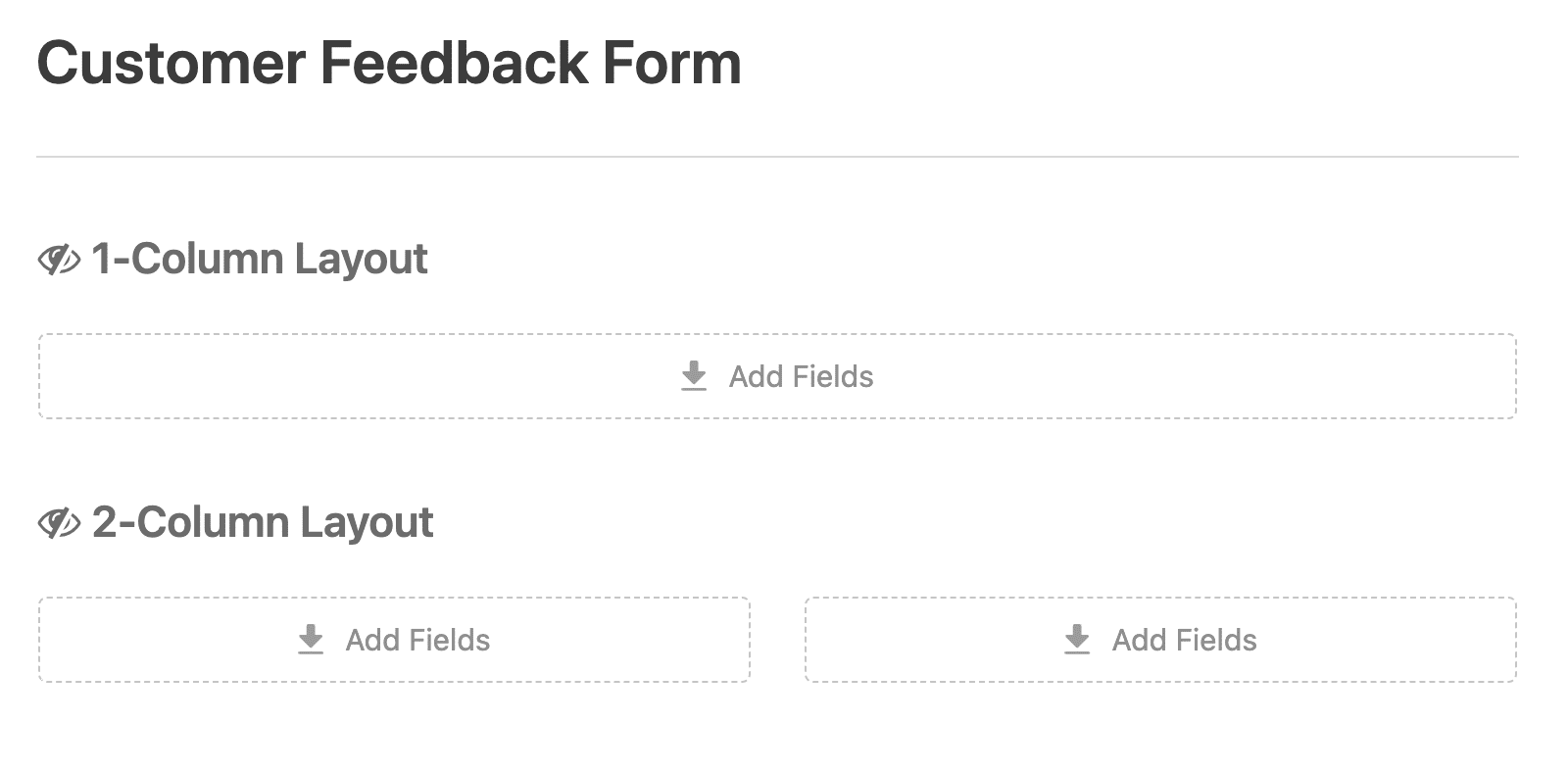
Si vous le souhaitez, vous pouvez ajouter plusieurs champs de présentation à votre formulaire et choisir des configurations de colonnes différentes pour chacun d'entre eux.
Par exemple, un champ de présentation peut avoir une colonne et un autre champ de présentation peut avoir deux colonnes, ce qui vous donne plus de souplesse dans l'apparence de votre formulaire.

Pour vous aider à différencier chaque rubrique de la mise en page, n'hésitez pas à ajouter une étiquette à la rubrique Étiquette dans le panneau Options de la rubrique.

Comme les rubriques de présentation agissent comme des conteneurs, elles constituent la solution idéale pour regrouper des éléments dans le formulaire.

Ajout de champs à des colonnes individuelles
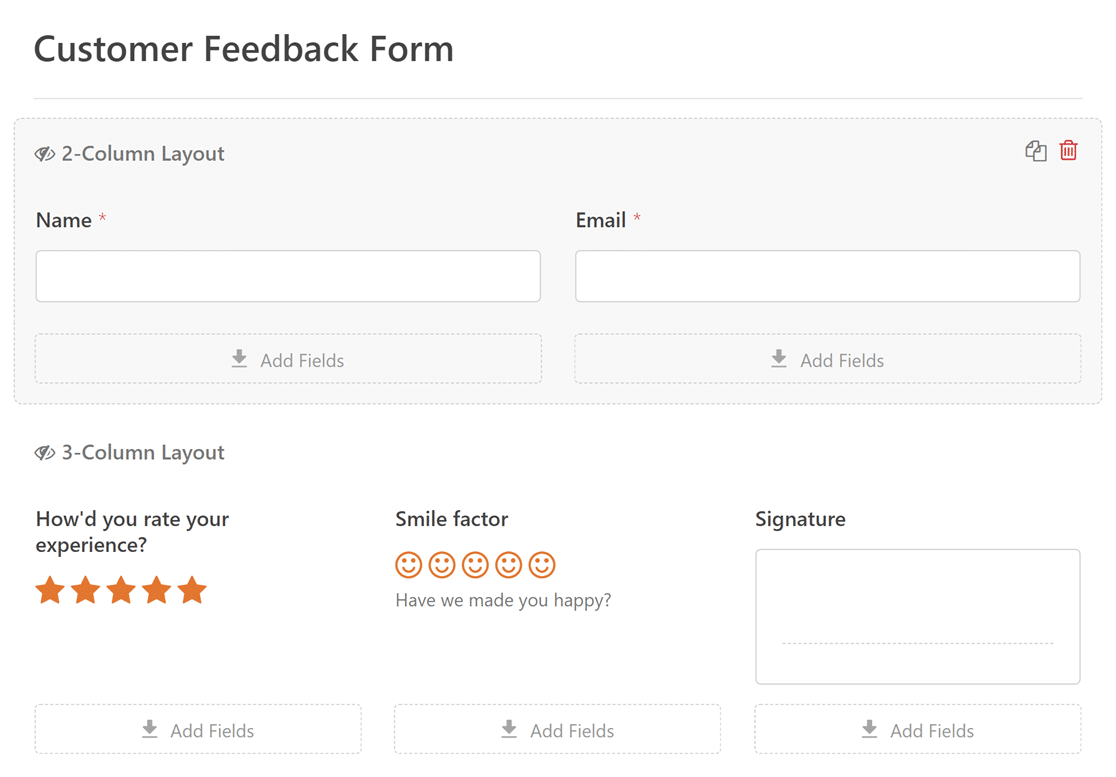
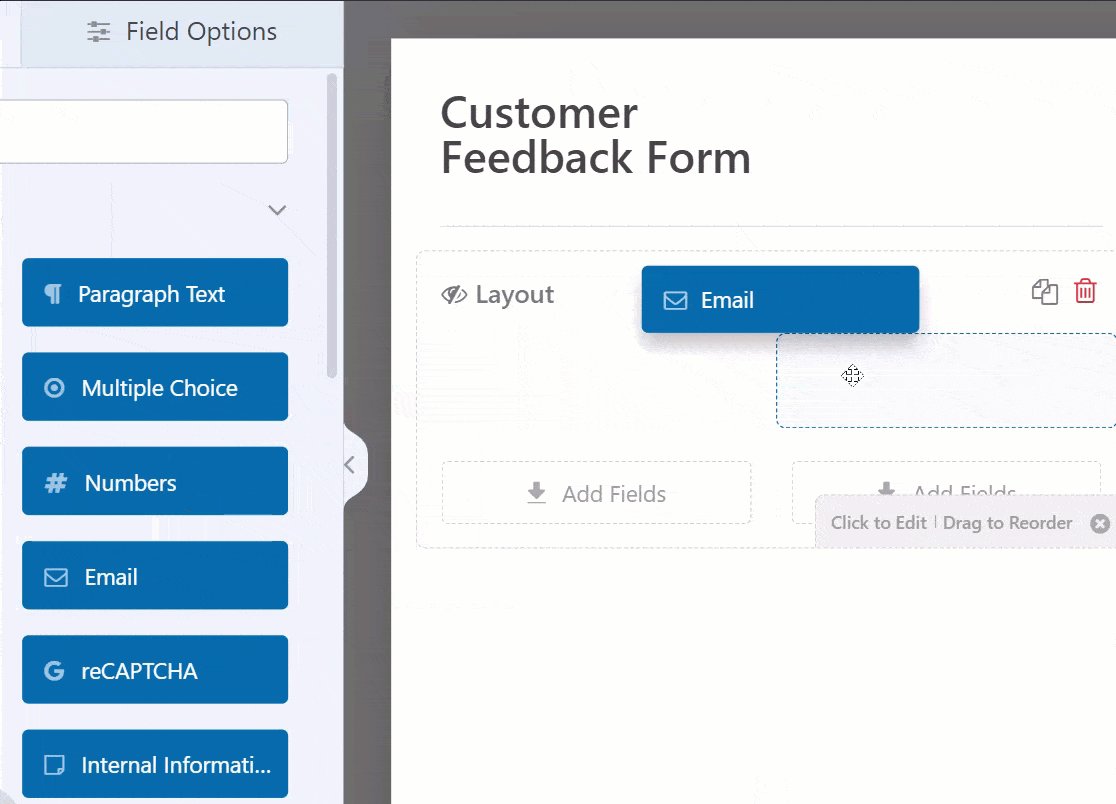
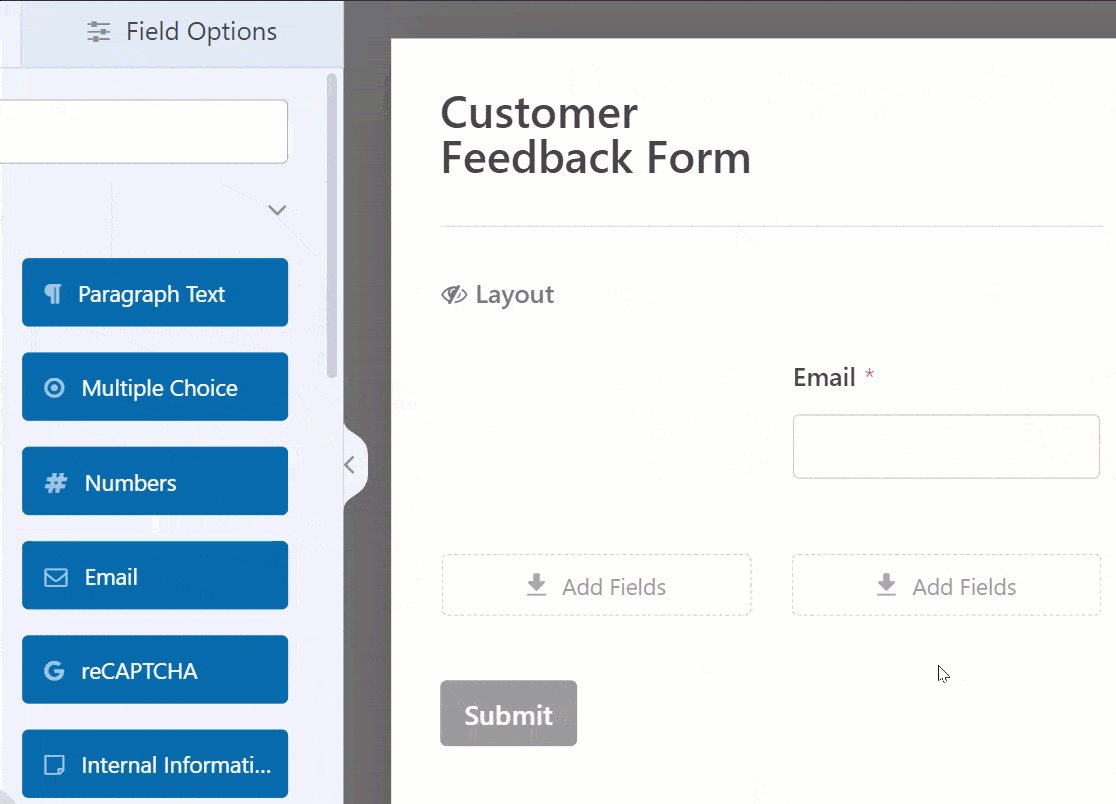
Pour ajouter un champ à une colonne, cliquez sur le champ et faites-le glisser de la barre latérale vers la colonne cible.

Remarque : les rubriques Mise en page, Saut de page, Répétiteur et Aperçu de saisie ne peuvent pas être ajoutées à l'intérieur d'une rubrique Mise en page.
La plupart des rubriques ajoutées à la rubrique Disposition auront par défaut une taille de rubrique importante, ce qui signifie qu'elles occuperont toute la largeur de la colonne. Toutefois, la taille des rubriques Rich Text et Paragraph Text est déterminée par la hauteur, ce qui signifie qu'elles occupent par défaut une taille moyenne à l'intérieur de la rubrique Disposition.
Pour régler la hauteur du champ Texte du paragraphe, consultez notre documentation à l'intention des développeurs.
Activation de la logique conditionnelle
La zone de présentation permet également d'activer une logique conditionnelle pour afficher ou masquer une zone de présentation entière en fonction de la sélection de l'utilisateur.
Note : Vous aurez besoin de la version 1.9.0 ou supérieure de WPForms pour accéder à la fonctionnalité de logique conditionnelle pour le champ Layout.
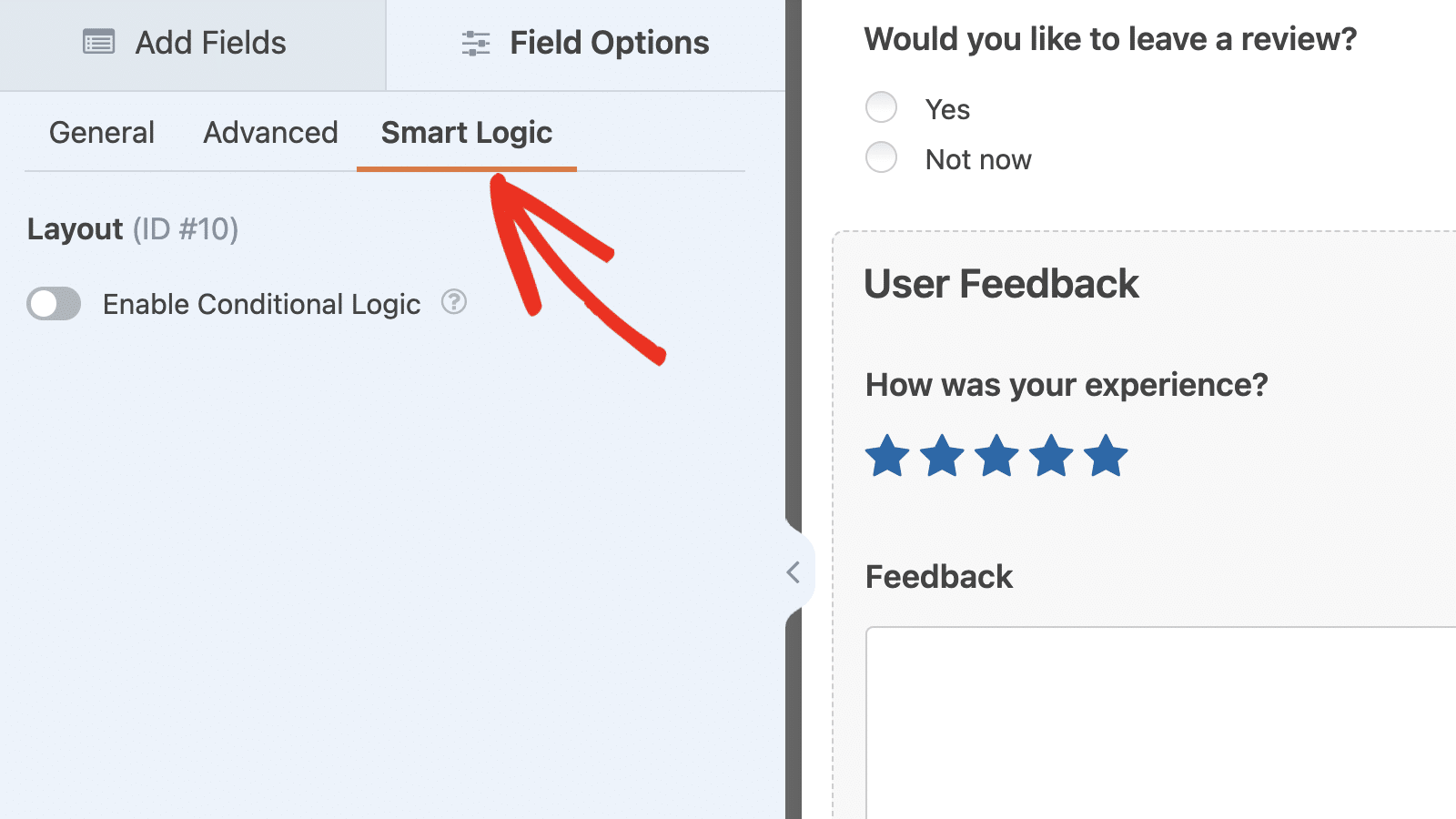
Pour activer la logique conditionnelle, cliquez sur la rubrique Modèle pour ouvrir le panneau Options de la rubrique. Accédez ensuite à l'onglet Logique intelligente.

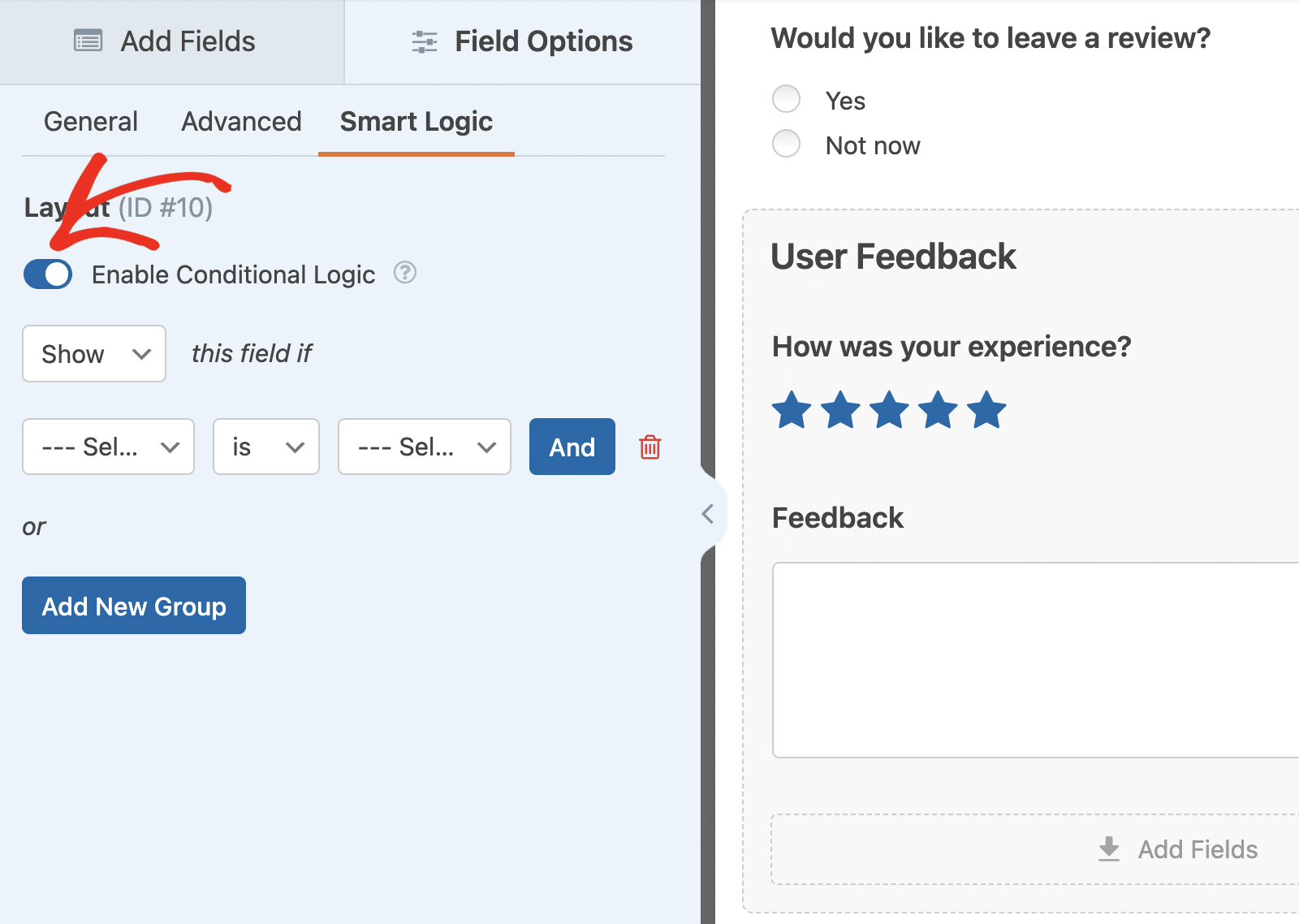
Une fois sur place, mettez l'option Activer la logique conditionnelle sur la position ON.

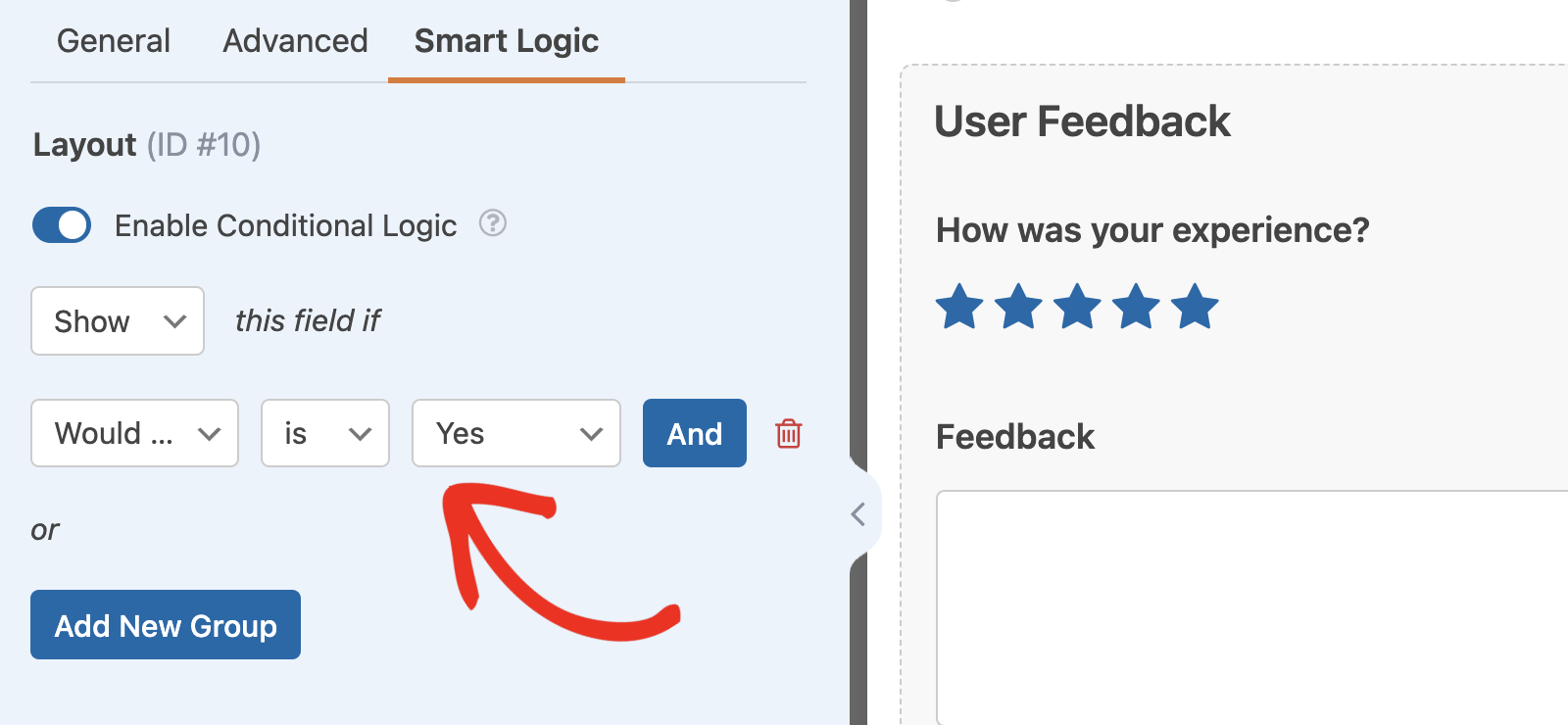
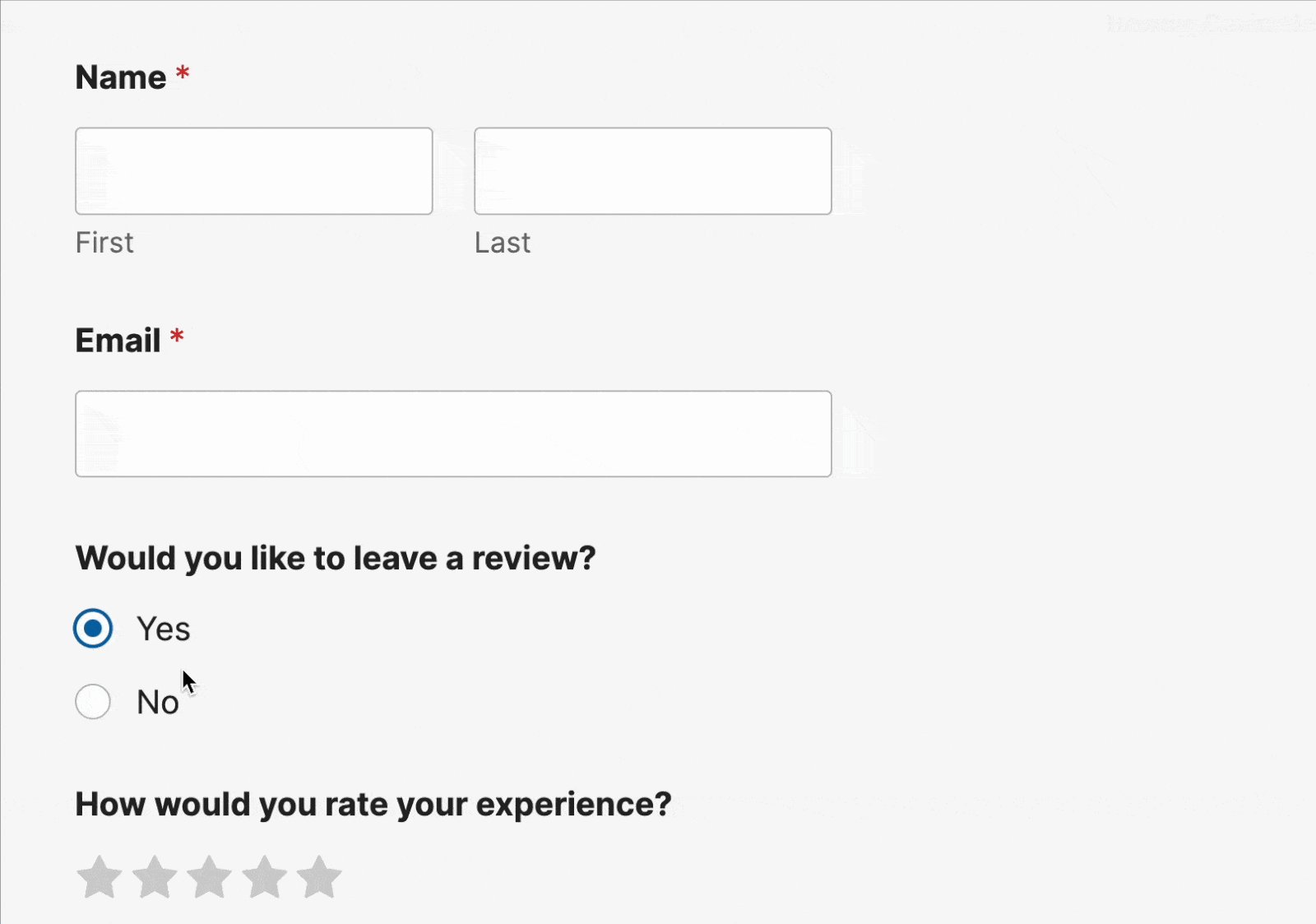
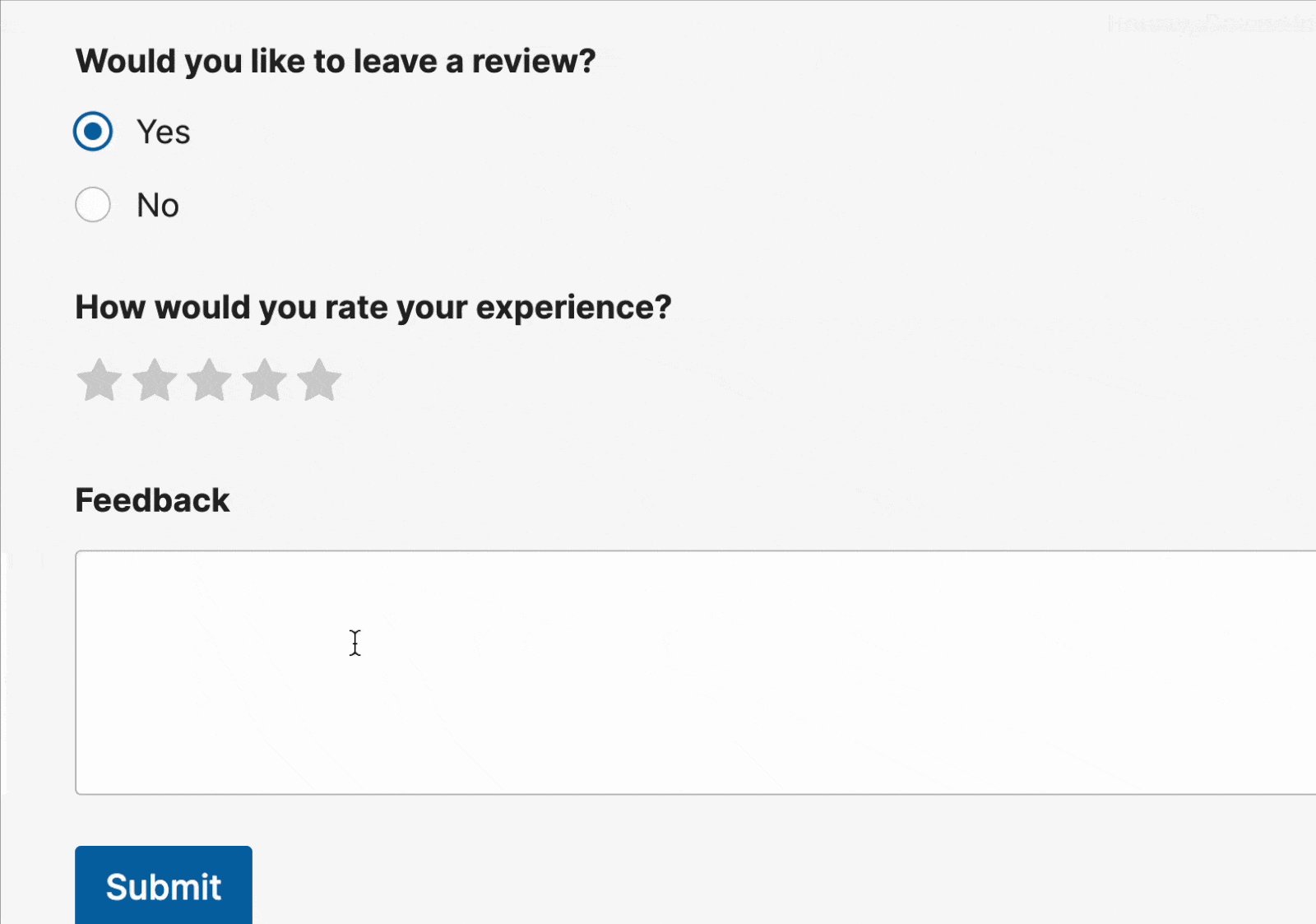
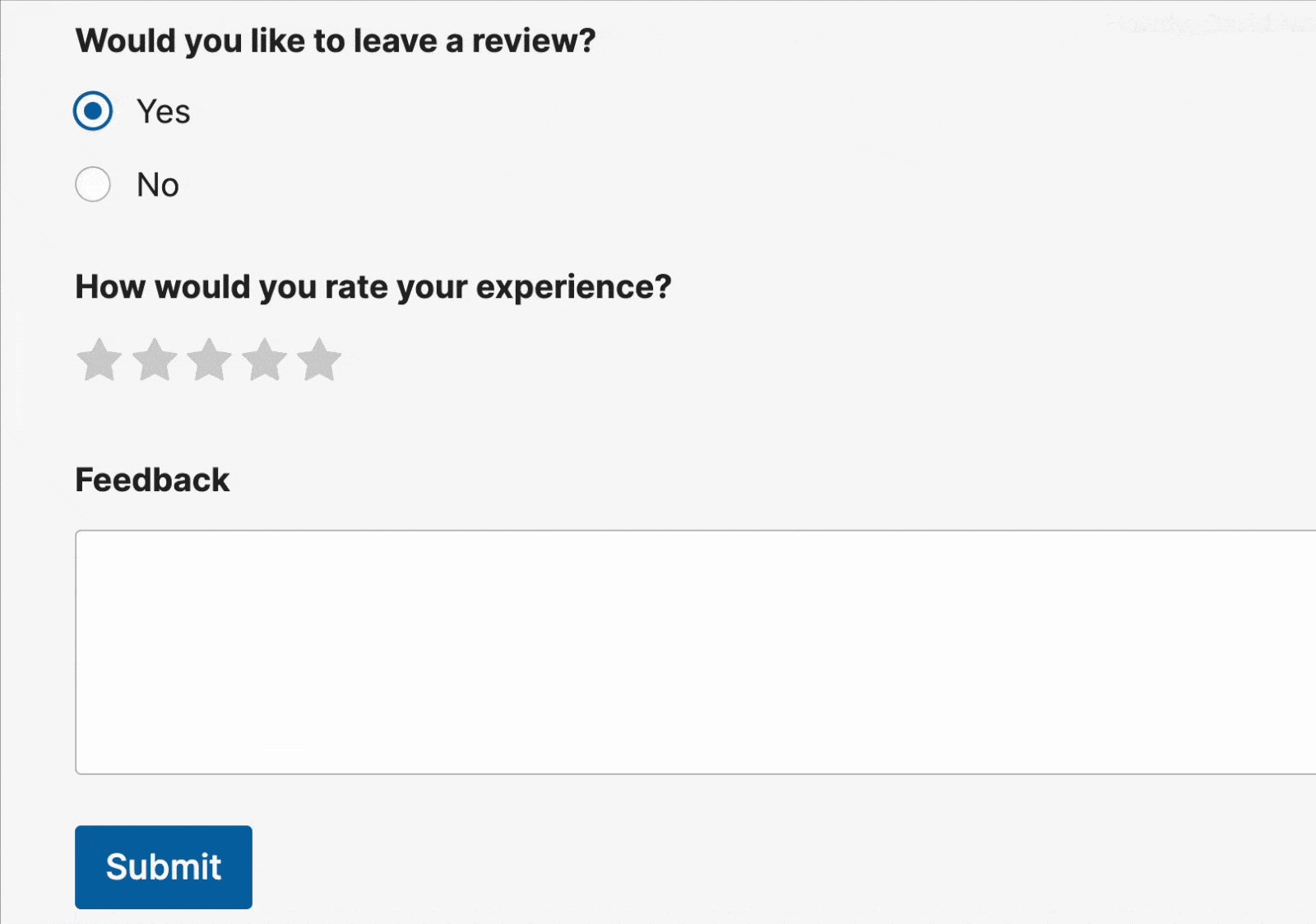
Après l'avoir activée, des options supplémentaires apparaissent pour configurer la règle de logique conditionnelle. Dans notre exemple, nous avons ajouté un champ à choix multiple qui demande aux utilisateurs s'ils souhaitent laisser un avis. Nous avons ensuite défini la règle suivante : " Afficher ce champ si la valeur "Voulez-vous laisser un avis ?" est " Oui".

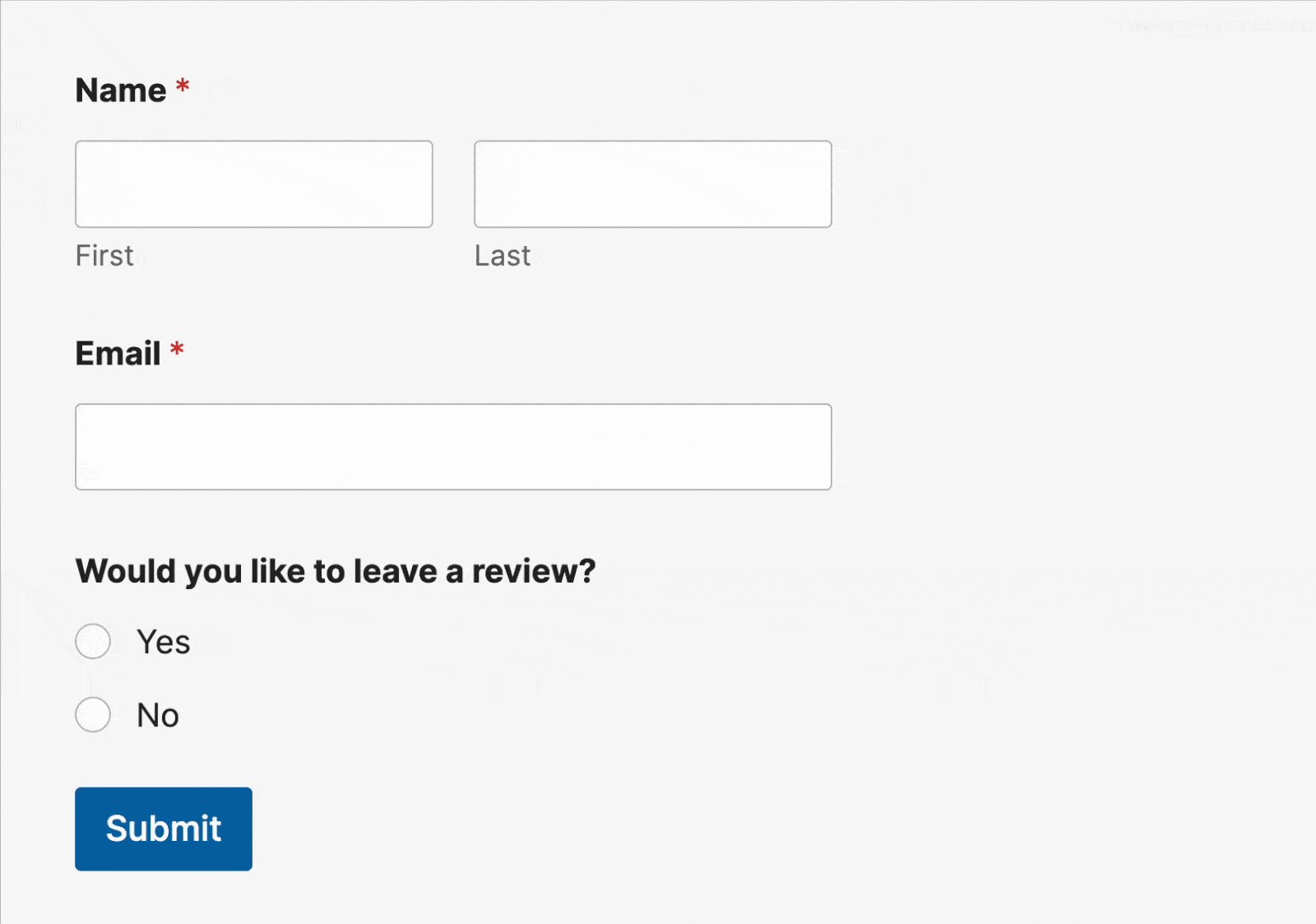
Cette règle permet de masquer tous les champs de la zone de présentation lorsque vous publiez votre formulaire. Les champs ne s'afficheront que lorsque l'utilisateur sélectionnera Oui dans les options du champ Choix multiple.

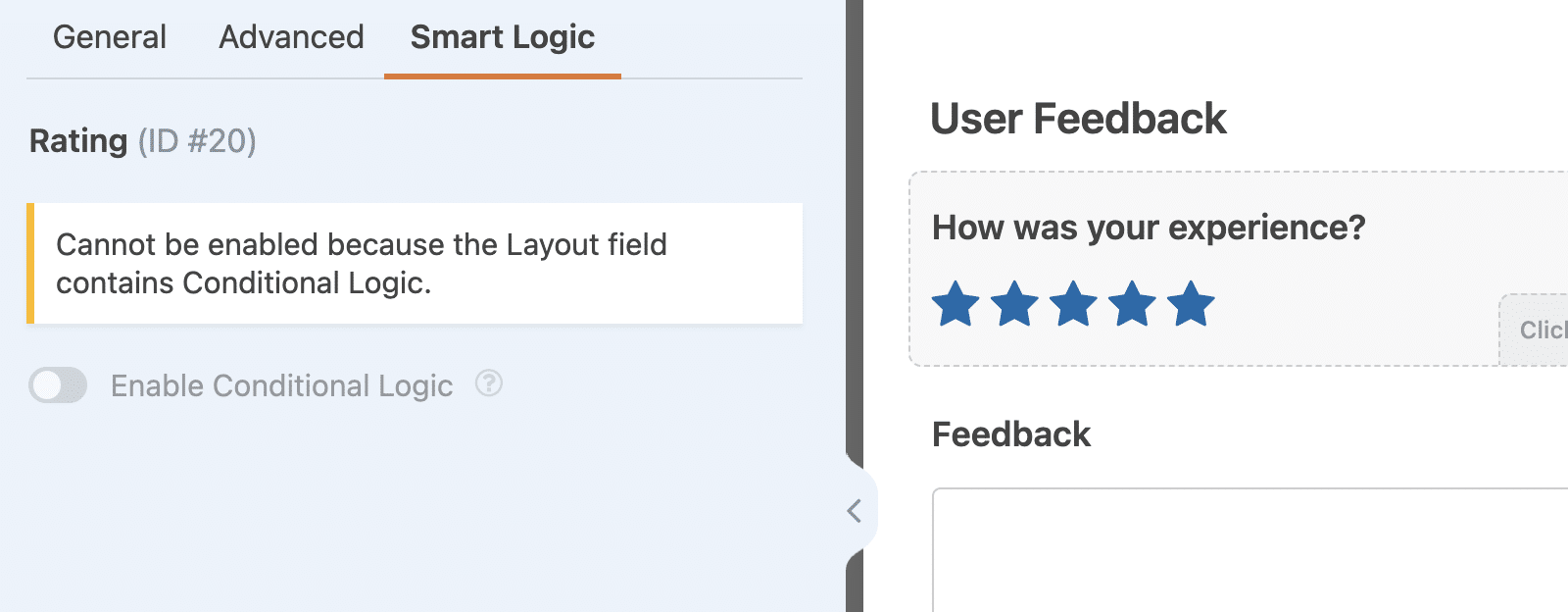
Après avoir activé la logique conditionnelle pour une rubrique de présentation, l'option d'utilisation de la logique conditionnelle sera désactivée pour les rubriques individuelles de la rubrique de présentation.

Note : Pour plus de détails sur le fonctionnement de la logique conditionnelle, n'oubliez pas de consulter notre guide complet sur l'utilisation de la logique conditionnelle dans WPForms.
Suppression d'un champ de présentation de votre formulaire
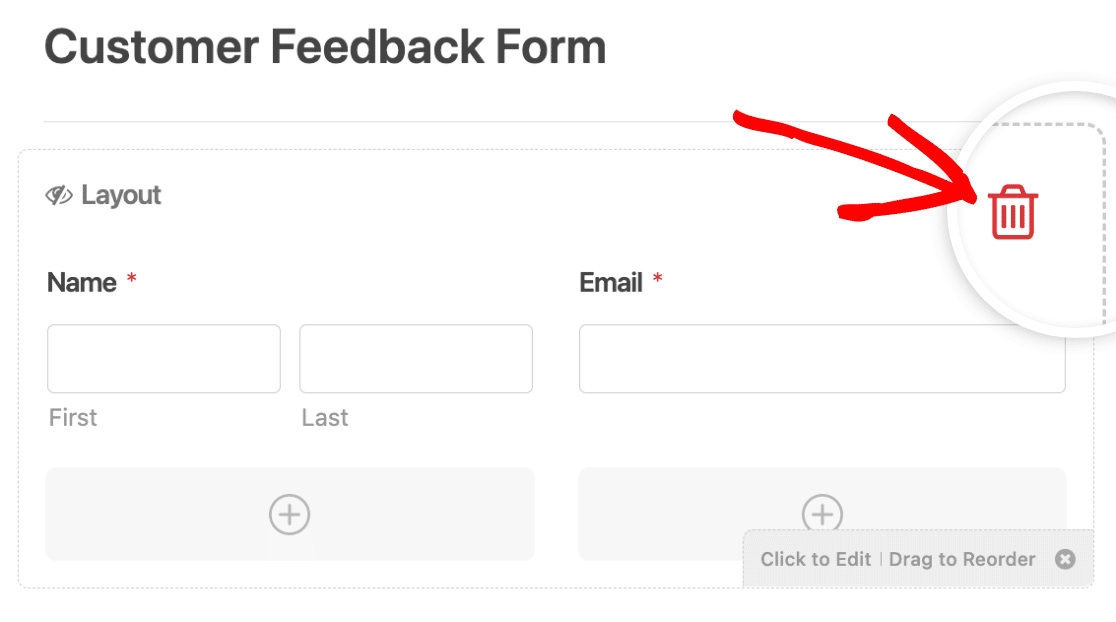
Si vous souhaitez supprimer un champ de présentation de votre formulaire, passez la souris sur le champ et cliquez sur l'icône de la corbeille.

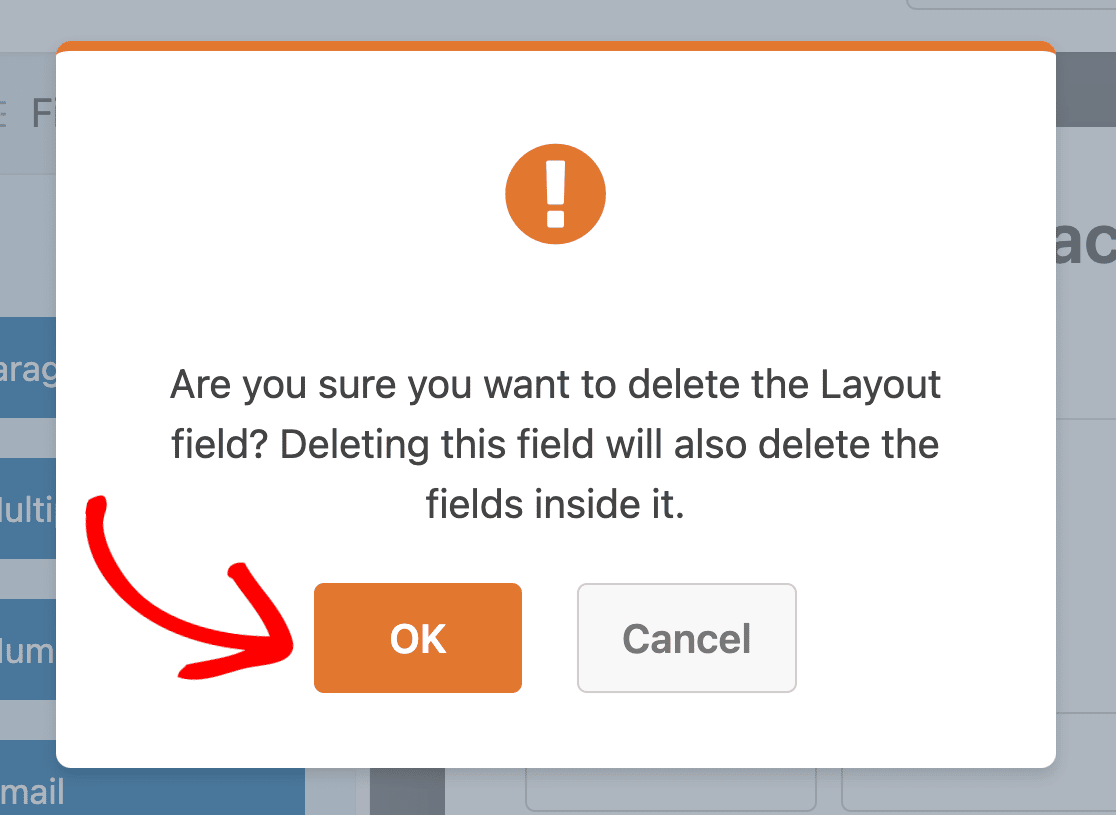
Étant donné que la suppression d'une rubrique Modèle entraîne la suppression de toutes les rubriques qu'elle contient, une fenêtre apparaît pour vous demander de confirmer la suppression. Cliquez sur OK si vous acceptez de supprimer la rubrique Modèle et toutes les rubriques que vous avez ajoutées à l'intérieur.

Remarque : une fois supprimées, les rubriques que vous avez ajoutées dans la zone de présentation ne pourront plus être récupérées.
Prévisualisation du formulaire
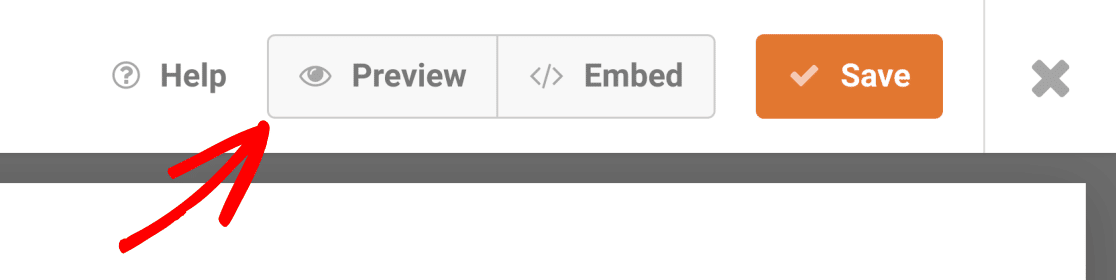
Une fois que vous avez ajouté des rubriques aux colonnes de votre ou de vos rubriques de présentation, enregistrez vos modifications en cliquant sur Enregistrer.

Cliquez ensuite sur le bouton Aperçu pour ouvrir l'aperçu du formulaire dans un nouvel onglet.

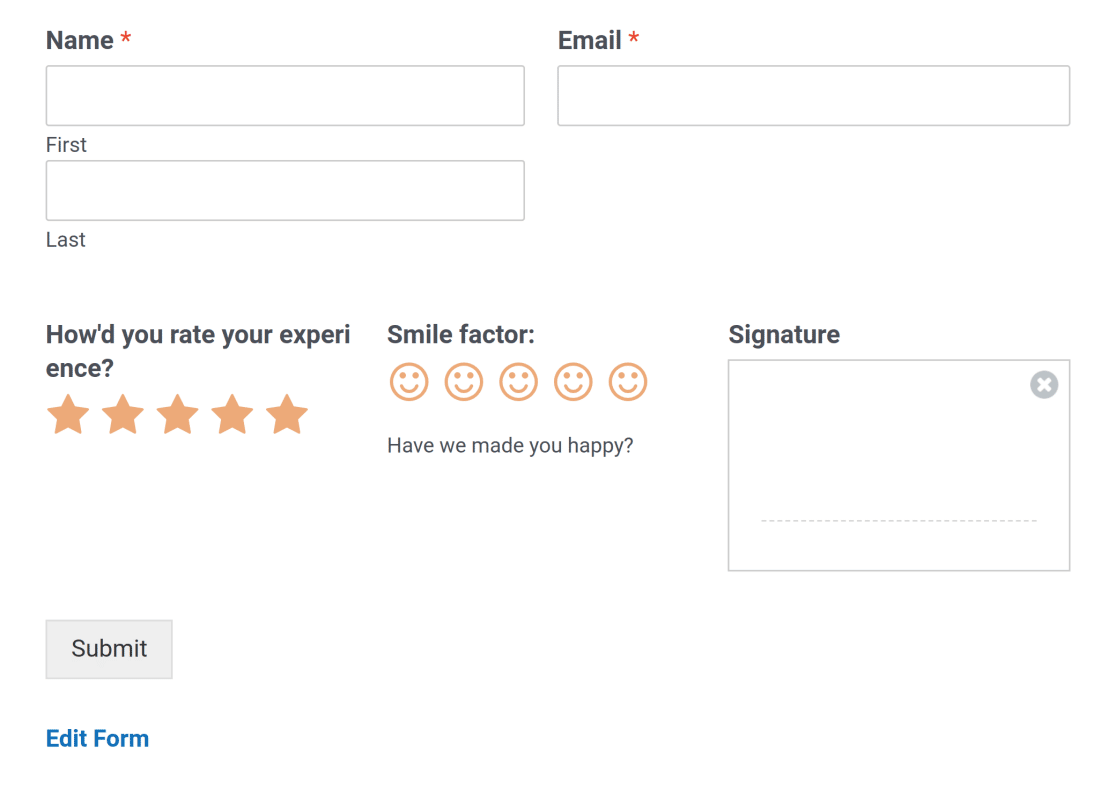
Sur la page de prévisualisation, vous verrez une version fonctionnelle de votre formulaire. Vous pouvez interagir avec votre formulaire et tester sa présentation visuelle. Vous pourrez également tester le fonctionnement de votre formulaire sur différentes tailles d'écran.

Questions fréquemment posées
Voici les réponses aux questions les plus fréquentes sur la création de mises en page de formulaires multi-colonnes.
Pourquoi le champ Layout ne s'affiche-t-il pas correctement lorsque je prévisualise mon formulaire ?
Si vous avez précédemment utilisé l'option des classes CSS pour créer des colonnes multiples dans votre formulaire, cela empêchera le champ "Disposition" de fonctionner correctement. Vous devrez supprimer les classes CSS de vos champs de formulaire avant d'utiliser le champ Disposition.
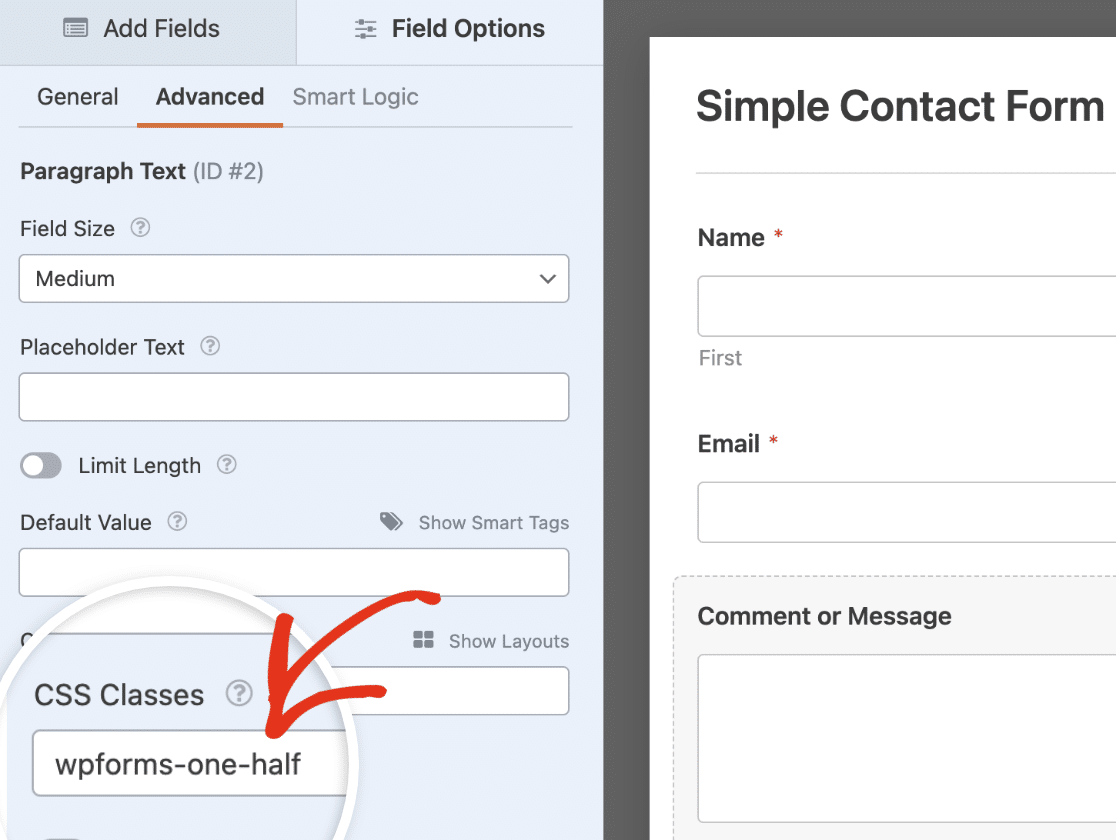
Pour ce faire, ouvrez le générateur de formulaires et cliquez sur le champ que vous souhaitez modifier pour ouvrir le panneau des options de champ. Ensuite, accédez à l'onglet Avancé et supprimez la ou les classes CSS multi-colonnes du champ Classes CSS.

Après avoir supprimé les classes CSS, veillez à enregistrer vos modifications et à prévisualiser votre formulaire pour vous assurer qu'il se présente et fonctionne comme prévu.
Puis-je afficher ou masquer un champ de présentation en fonction de la sélection de l'utilisateur ?
Oui, vous pouvez afficher ou masquer un champ de présentation dans vos formulaires en fonction des réponses fournies par vos utilisateurs. Pour ce faire, vous devez activer la logique conditionnelle sur le champ de présentation spécifique que vous souhaitez masquer. Veuillez consulter notre section sur la logique conditionnelle pour plus de détails.
Puis-je aligner le bouton de soumission sur la même ligne que le champ de présentation ?
Si vous souhaitez utiliser le champ Layout pour créer un formulaire à ligne unique, vous devez ajouter une classe CSS personnalisée dans la page de configuration du formulaire.
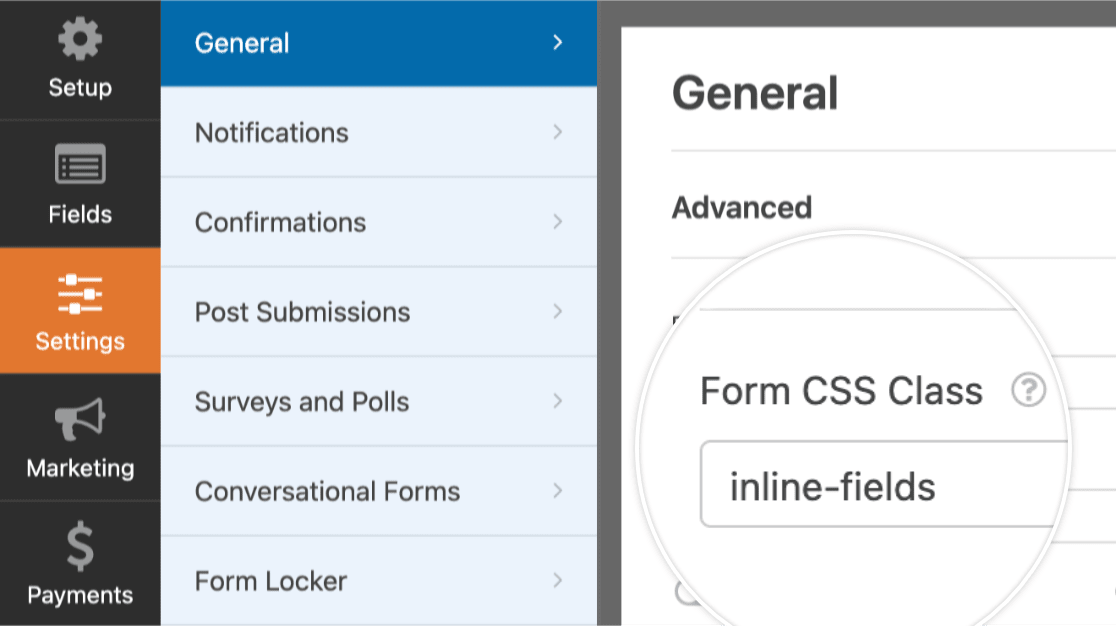
Pour cela, rendez-vous sur Paramètres " Général dans votre générateur de formulaires, et ajoutez la classe CSS inline-fields à la Classe CSS du formulaire domaine.

Remarque : L'utilisation de la inline-fields dans WPForms peut parfois entrer en conflit avec les styles de votre thème WordPress. Pour en savoir plus, n'hésitez pas à consulter notre tutoriel sur les l'affichage des formulaires sur une seule ligne.
Voilà, c'est fait ! Vous savez maintenant comment utiliser le champ Layout dans WPForms.
Ensuite, vous aimeriez savoir comment afficher différentes options dans votre formulaire en fonction des interactions de l'utilisateur ? Consultez notre guide sur l'utilisation de la logique conditionnelle dans WPForms.
