Résumé de l'IA
Souhaitez-vous limiter le nombre de cases à cocher qu'un utilisateur peut sélectionner dans un champ "cases à cocher" ? Normalement, un champ "cases à cocher" permet de cocher n'importe quel nombre de cases, mais dans certaines situations, il est possible que vous souhaitiez limiter le nombre de sélections autorisées.
Ce tutoriel vous montrera comment limiter facilement le nombre de cases à cocher pouvant être sélectionnées.
Avant de commencer, vous devez d'abord vous assurer que WPForms est installé et activé sur votre site WordPress, et que vous avez vérifié votre licence. Ensuite, vous pouvez créer un nouveau formulaire ou éditer un formulaire existant pour accéder au générateur de formulaires.
Ajout d'une limite de case à cocher
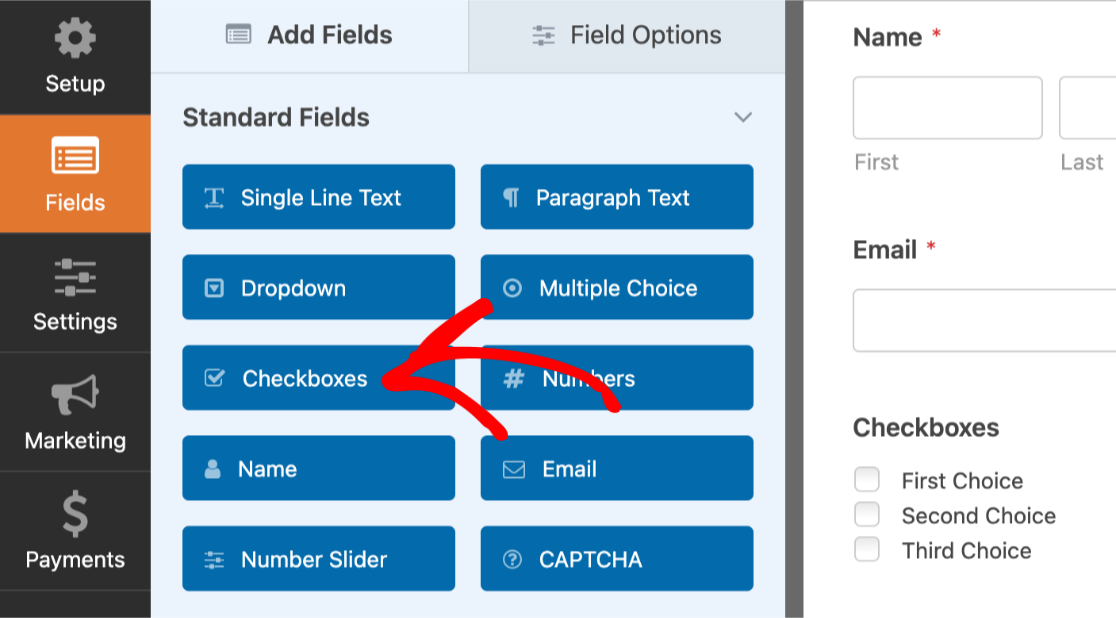
Une fois le générateur de formulaires ouvert, ajoutez un champ Checkboxes à votre formulaire.

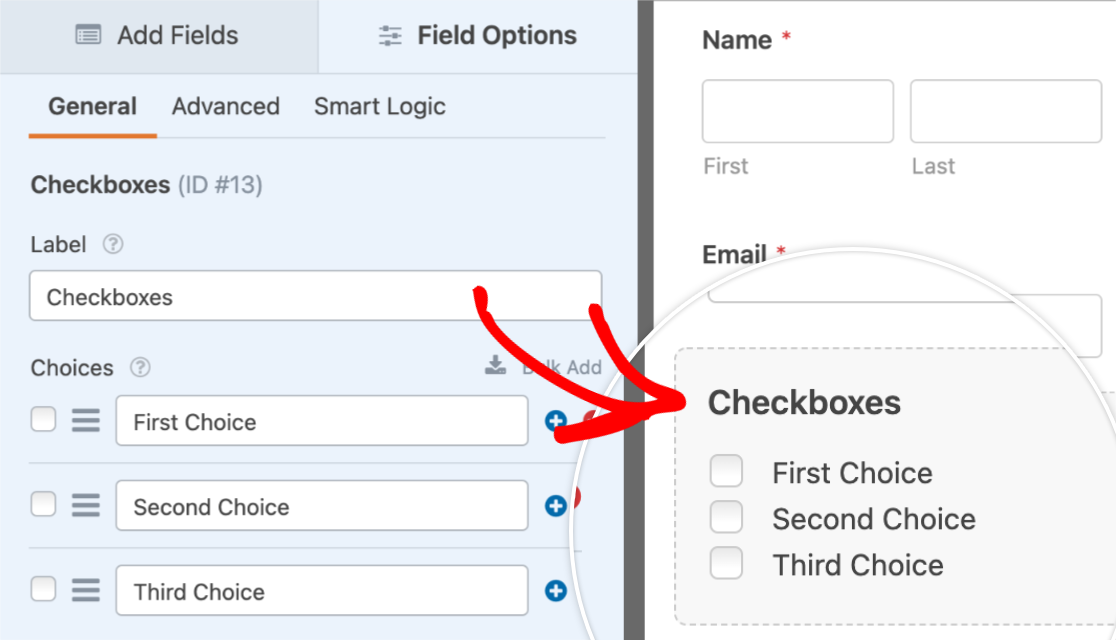
Cliquez maintenant sur ce champ dans la zone de prévisualisation pour ouvrir ses options.

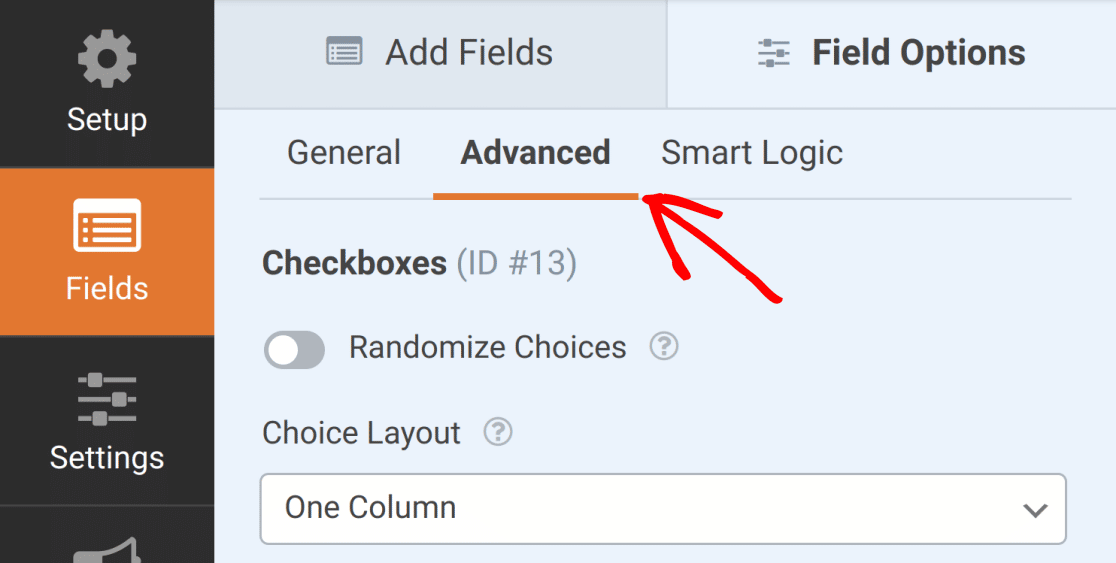
Ensuite, dans le panneau Options du champ, cliquez sur l'onglet Avancé pour ouvrir les options avancées du champ.

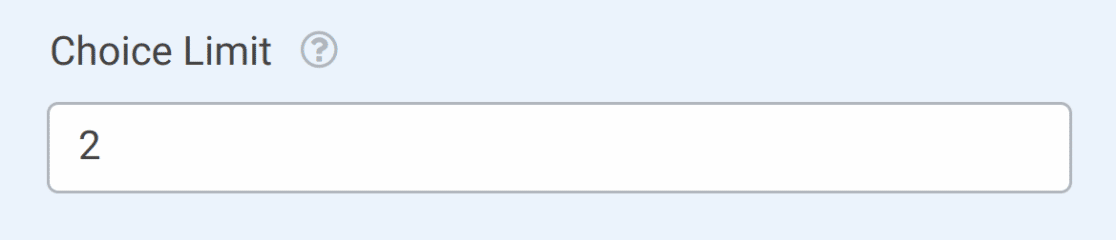
Ensuite, dans le champ Limite de choix, ajoutez le nombre maximum de cases à cocher que vous souhaitez que vos utilisateurs puissent sélectionner. Dans notre exemple, nous limiterons nos utilisateurs à deux choix.

Une fois que vous avez ajouté votre limite de choix, n'oubliez pas d'enregistrer votre formulaire.
Tester votre formulaire
Pour la dernière étape de cette configuration, nous vous recommandons de tester votre formulaire afin de vérifier qu'il se présente et fonctionne comme vous le souhaitez. Notre guide détaillé sur lestests de formulaires à l'adresse présente une liste de contrôle des étapes recommandées à prendre en compte avant de publier vos formulaires.
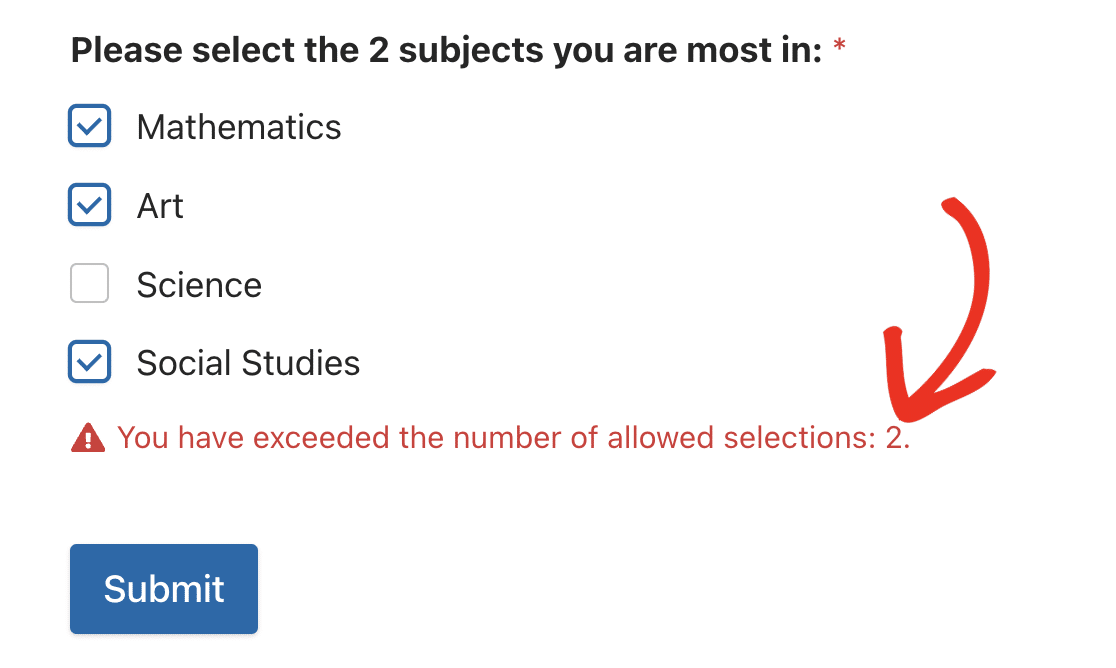
Pour cette fonctionnalité particulière, la principale chose que vous devriez remarquer lorsque vous testez votre formulaire est le message de validation. Ce message apparaît lorsque l'utilisateur a dépassé le nombre de sélections autorisées. L'utilisateur ne pourra pas soumettre le formulaire tant qu'il n'aura pas sélectionné le nombre correct de cases.

Voilà, c'est fait ! Vous pouvez désormais limiter le nombre de cases qu'un utilisateur peut cocher dans un champ Checkboxes.
Ensuite, vous souhaitez essayer d'autres options de personnalisation pour le champ Cases à cocher ? N'oubliez pas de consulter nos tutoriels sur la randomisation des options des cases à cocher, la création de mises en page multi-colonnes et l'activation des rapports d'enquête.
