Résumé de l'IA
Souhaitez-vous restreindre les options de date et d'heure qui peuvent être sélectionnées dans vos formulaires WordPress ? Par exemple, si votre bureau n'est ouvert que de 9h à 17h, du lundi au vendredi, vous voudrez peut-être empêcher les visiteurs de prendre rendez-vous en dehors de ces jours et heures.
Ce tutoriel vous montrera comment limiter les options du champ Date / Heure dans WPForms.
Avant de commencer, vous devez d'abord vous assurer que WPForms est installé et activé sur votre site WordPress, et que vous avez vérifié votre licence. Ensuite, vous pouvez créer un nouveau formulaire ou éditer un formulaire existant pour accéder au générateur de formulaires.
Ajout d'un champ date/heure
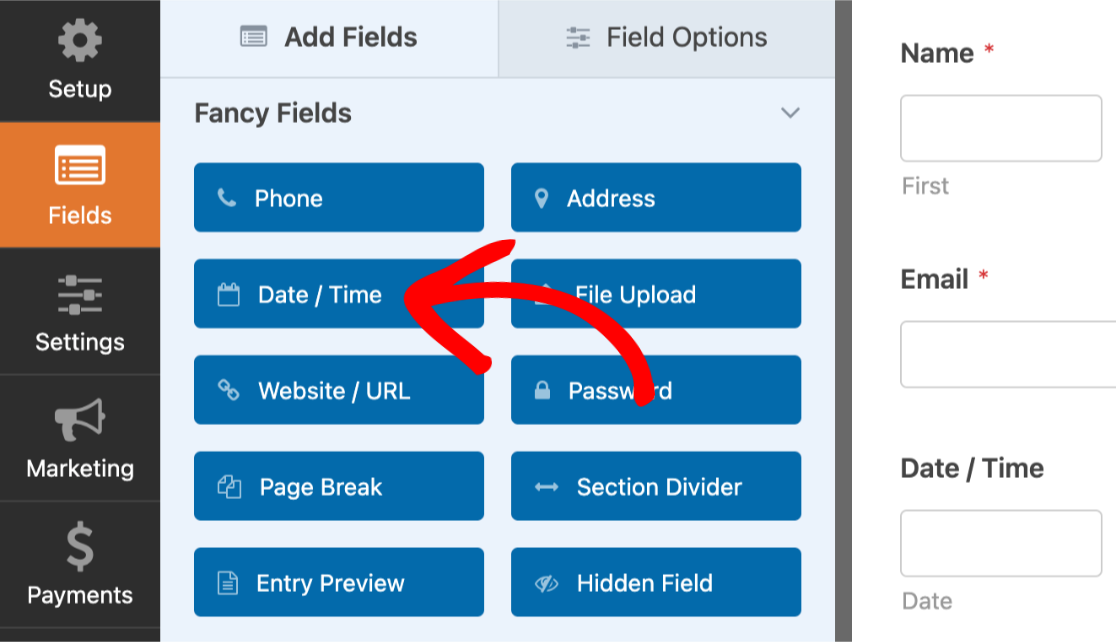
Une fois que le générateur de formulaires est ouvert, regardez dans la section Champs fantaisie pour trouver le champ Date / Heure. Il vous suffit de cliquer dessus ou de le faire glisser dans la zone de prévisualisation pour l'ajouter à votre formulaire.

Limitation des dates et heures disponibles
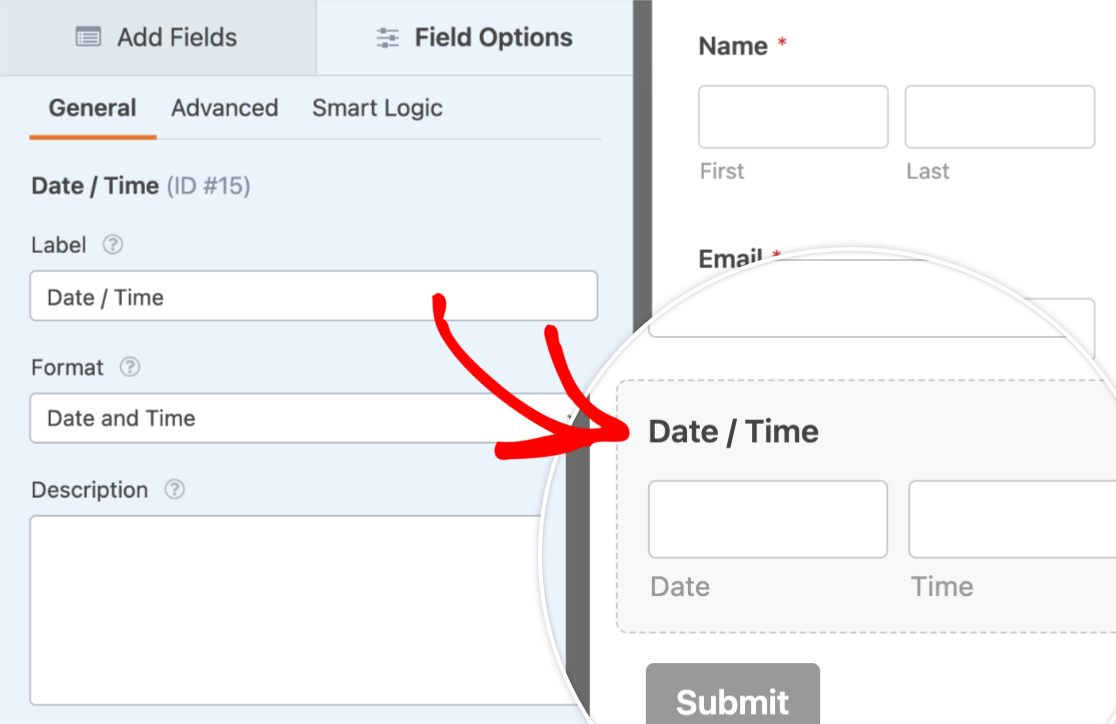
Pour sélectionner certaines dates et heures que les visiteurs de votre site peuvent choisir dans vos formulaires, cliquez sur le champ Date/Heure dans la zone de prévisualisation pour ouvrir ses options de champ.

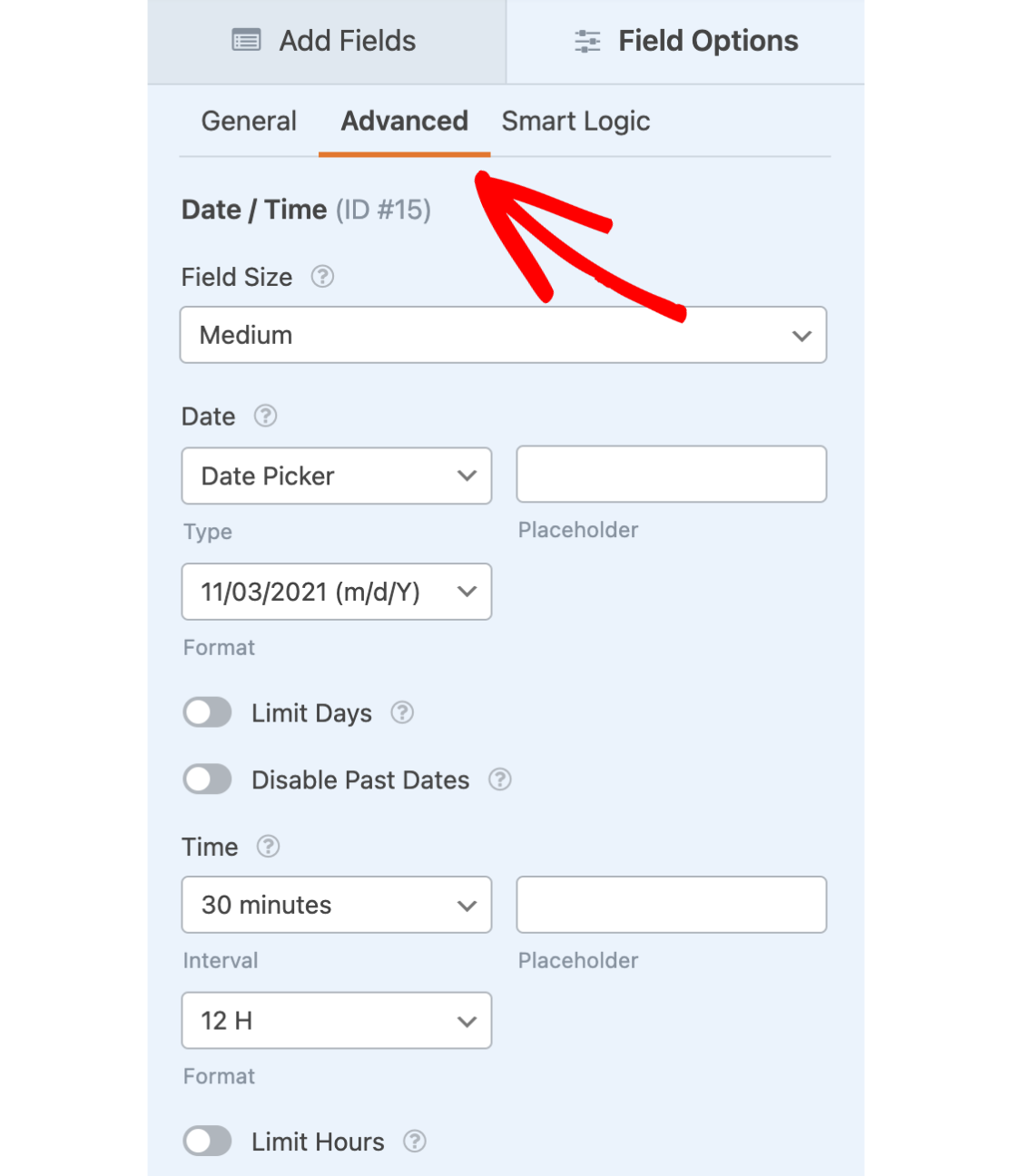
Ensuite, dans le panneau Options du champ, cliquez sur l'onglet Avancé pour ouvrir les options avancées du champ.

Cela ouvre des paramètres supplémentaires que vous pouvez personnaliser, notamment les options Limiter les jours et Limiter les heures. Nous verrons ces deux options dans les sections suivantes.
Limitation de la date
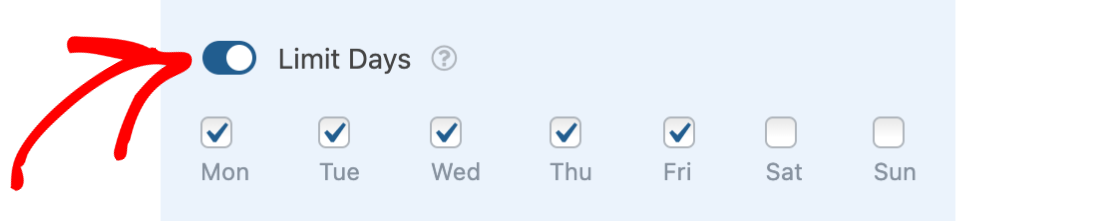
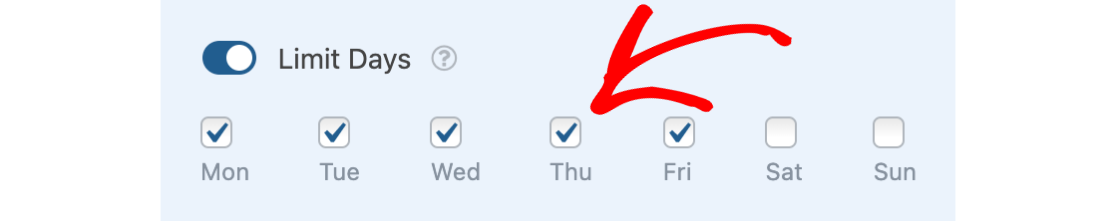
Pour limiter le nombre de jours que vos utilisateurs peuvent choisir, vous devez sélectionner l'option Limiter les jours.

Une liste de jours que vous pouvez activer ou désactiver dans vos formulaires s'affiche. Veillez à cocher les cases des jours que vous souhaitez permettre à vos utilisateurs de choisir, et à ne pas cocher les cases des jours que vous souhaitez interdire à vos utilisateurs.

Désactivation des dates passées
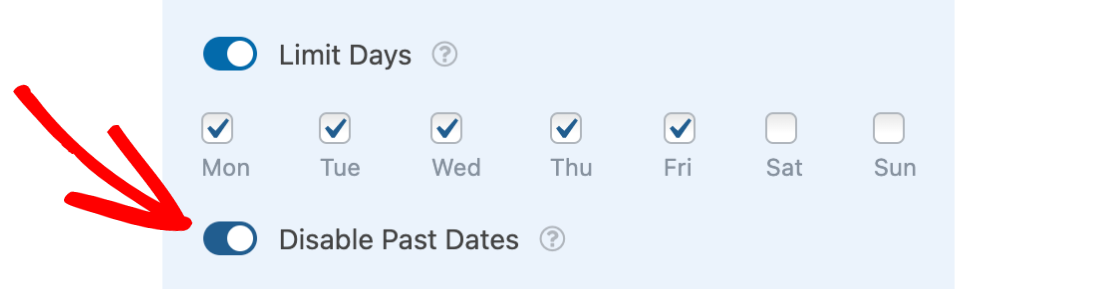
Outre la sélection des jours de la semaine disponibles pour vos utilisateurs, vous pouvez également les empêcher de sélectionner des dates passées dans vos formulaires. Pour ce faire, il vous suffit de sélectionner l'option Désactiver les dates passées.

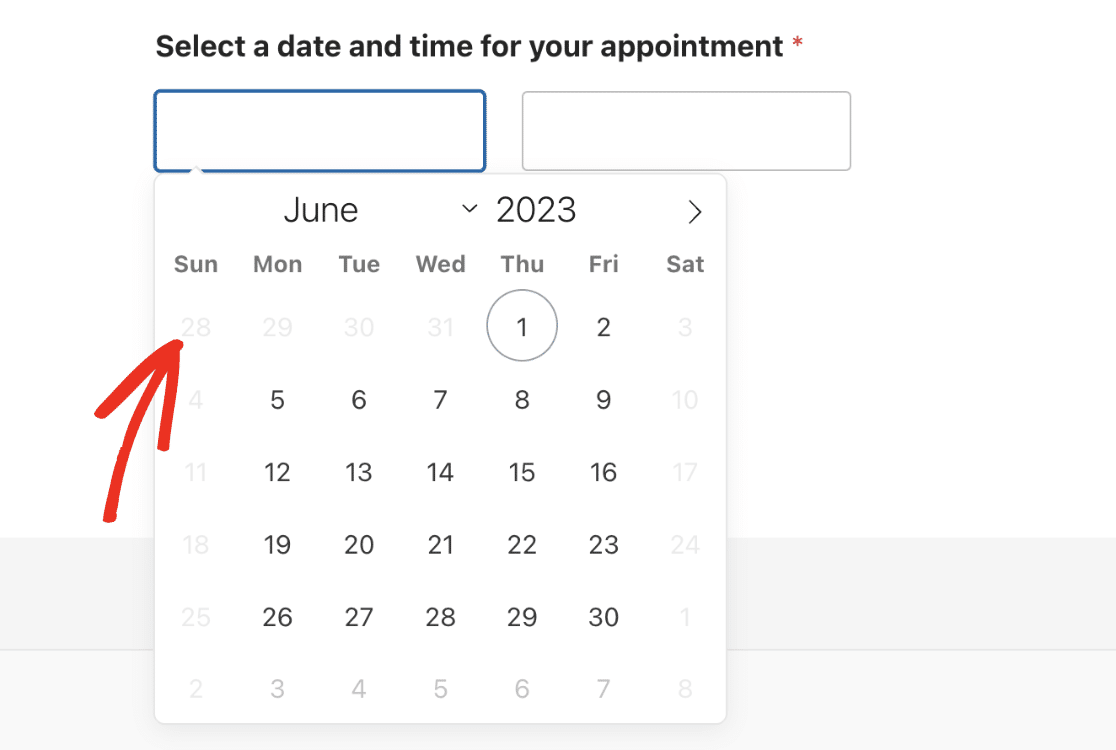
Lorsque les dates sont désactivées, elles apparaissent en grisé sur la page d'accueil de votre site.

Limiter le temps
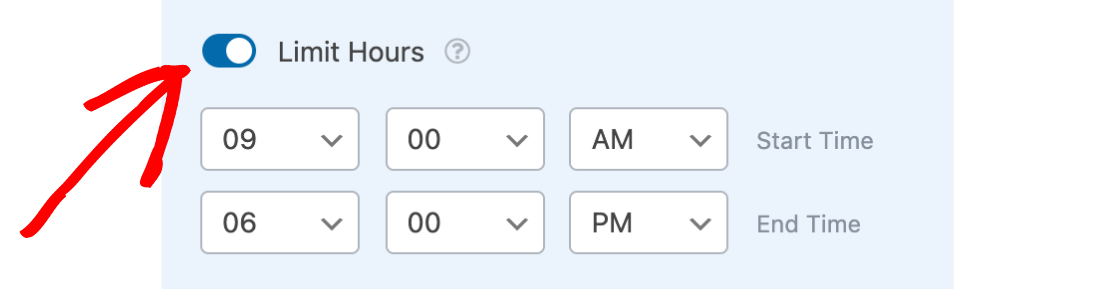
De même, vous pouvez limiter les heures disponibles pour vos utilisateurs dans vos formulaires. Pour ce faire, vous devez d'abord sélectionner l'option Limiter les heures.

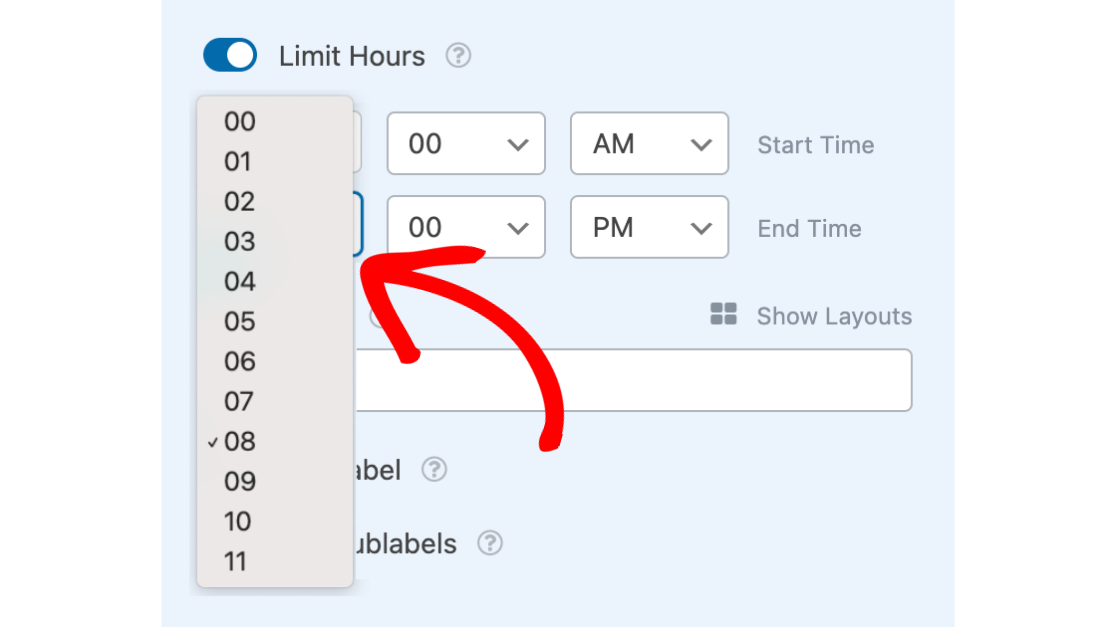
Une fois cette option activée, vous verrez des options supplémentaires pour configurer l'heure de début et l'heure de fin de vos heures. Pour chacun de ces paramètres, vous pouvez cliquer sur le menu déroulant et sélectionner les heures que vous souhaitez montrer aux visiteurs de votre site.

Sur la page d'accueil de votre site, toutes les heures disponibles entre l'heure de début et l'heure de fin sélectionnées seront disponibles pour vos utilisateurs.
Questions fréquemment posées
Voici les réponses aux questions les plus fréquentes que nous recevons sur la limitation des options du champ Date/Heure.
Comment désactiver les dates futures lors de l'utilisation de l'option de sélection des dates ?
Pour désactiver les dates futures, vous devez ajouter un extrait de code personnalisé à votre site WordPress. Vous trouverez ci-dessous l'extrait de code à ajouter à votre site.
Si vous avez besoin d'aide pour ajouter des extraits de code à votre site, consultez notre guide pour apprendre comment faire.
Puis-je limiter le champ Date/Heure en fonction de la saisie d'un autre champ ?
Si vous avez deux champs Date/Heure dans votre formulaire, vous pouvez comparer les deux dates pour empêcher les utilisateurs de sélectionner une date plus ancienne que celle du premier champ Date/Heure. Cela peut s'avérer utile lors de la création d'un formulaire permettant aux utilisateurs de spécifier leur commande et la date d'enlèvement.
Pour plus de détails, consultez notre guide pour apprendre à comparer 2 champs Date / Heure.
Voilà, c'est fait ! Nous venons de vous montrer comment limiter les options du champ Date / Heure dans WPForms.
Ensuite, vous souhaitez modifier l'apparence du champ Date / Heure dans vos formulaires WordPress ? N'hésitez pas à consulter notre tutoriel sur la personnalisation du champ Date / Heure pour plus de détails.
