Résumé de l'IA
Souhaitez-vous ajouter des valeurs par défaut aux champs de votre formulaire ? Le fait d'avoir des champs déjà remplis ou présélectionnés avec l'option appropriée peut permettre aux utilisateurs de remplir plus facilement votre formulaire.
Ce tutoriel vous montrera comment définir des valeurs par défaut pour les champs de formulaire dans WPForms.
Pour commencer, assurez-vous que WPForms est installé et activé sur votre site. Ensuite, vous devrez créer un nouveau formulaire ou modifier un formulaire existant.
Définition de valeurs par défaut pour les champs de saisie
Vous pouvez ajouter un texte par défaut aux champs de saisie suivants :
- Texte sur une seule ligne
- Texte du paragraphe
- Chiffres
- Nom
- Courriel
- Téléphone (licence de base ou supérieure)
- Adresse (Licence de base ou supérieure)
- Site web/URL (licence de base ou supérieure)
- Mot de passe (licence de base ou supérieure)
- Champ caché (licence de base ou supérieure)
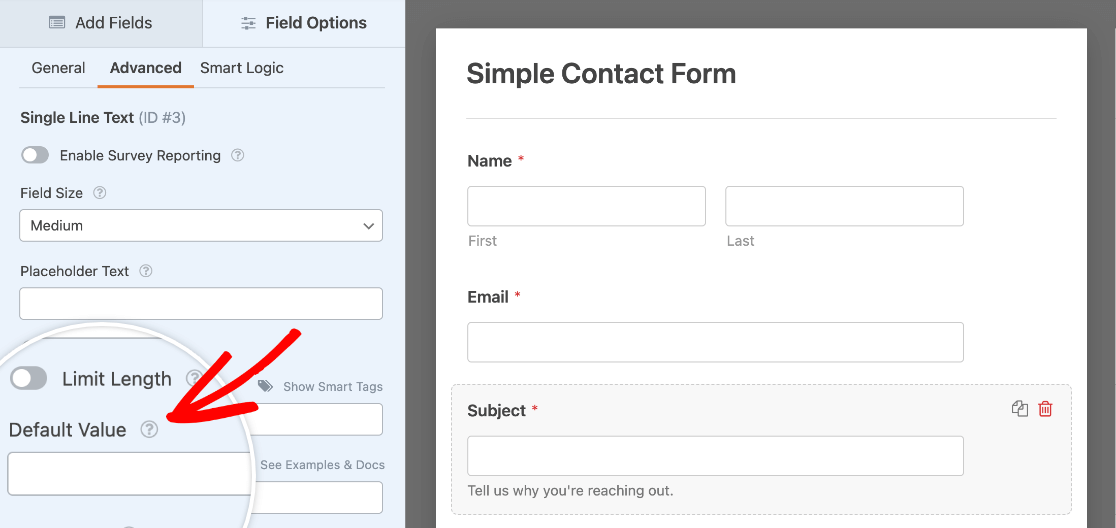
Pour commencer, ajoutez l'un des champs ci-dessus à votre formulaire. Cliquez ensuite sur le champ pour accéder à ses options. Ouvrez ensuite l'onglet Avancé et recherchez le champ Valeur par défaut.

Dans le champ Valeur par défaut, vous pouvez ajouter du texte ou des Smart Tags pour pré-remplir le champ du formulaire.
Ajout d'une valeur par défaut à l'aide d'un texte
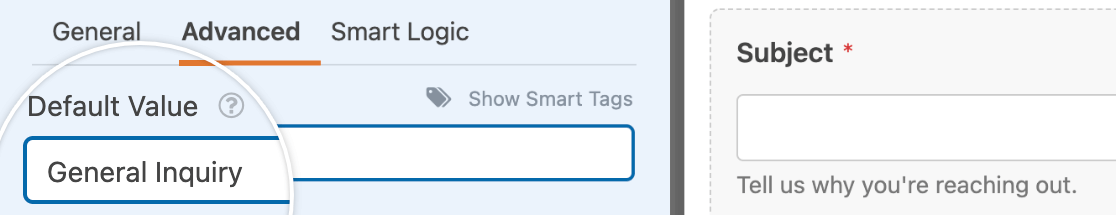
Vous pouvez ajouter une valeur par défaut en saisissant du texte directement dans le champ Valeur par défaut. Dans notre exemple, nous ajouterons "Demande générale" comme valeur par défaut pour le champ Objet de notre formulaire de contact.

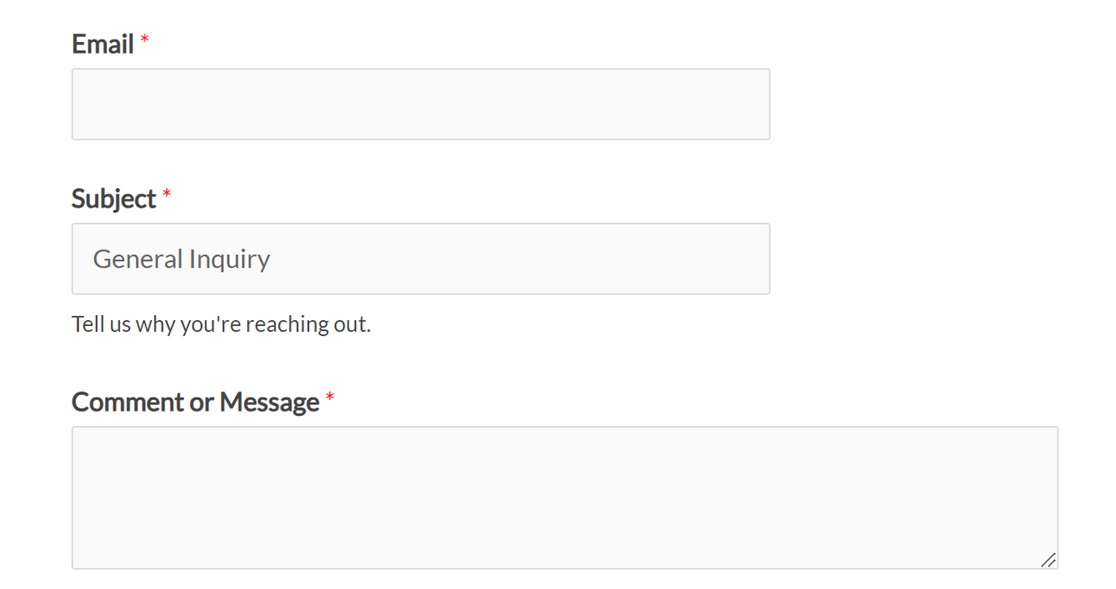
Lorsqu'il sera publié sur votre site, ce champ sera pré-rempli avec le texte que vous avez ajouté, exactement comme vous l'avez saisi dans les options du champ.

Ajout d'une valeur par défaut à l'aide d'une balise intelligente
Une balise intelligente est un morceau de code que vous pouvez utiliser pour intégrer des informations spécifiques dans le formulaire, telles que des données relatives à la page ou à l'utilisateur.
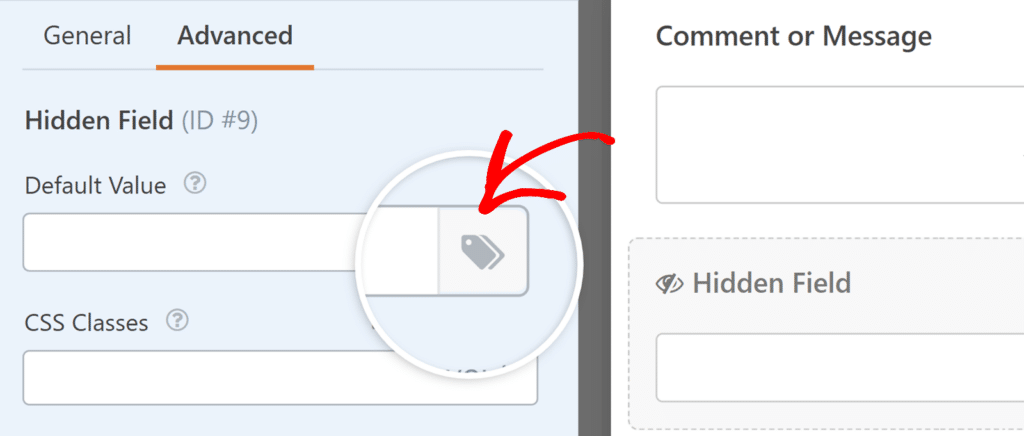
Dans cet exemple, nous allons configurer la valeur par défaut d'un champ caché à l'aide d'une balise intelligente. Un champ caché n'est pas visible pour les utilisateurs sur le frontend, il est donc utile pour collecter des informations d'entrée supplémentaires en arrière-plan.
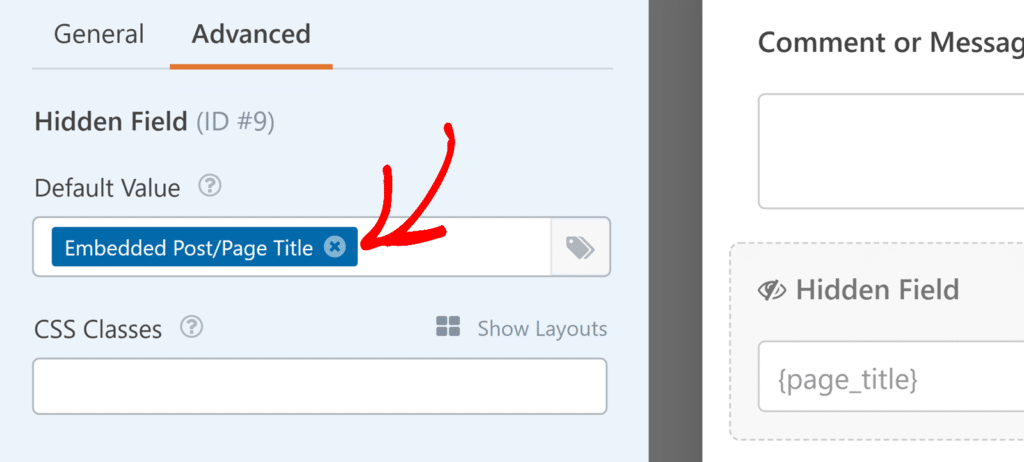
À côté du champ Valeur par défaut, cliquez sur l'icône Smart Tags pour afficher la liste des Smart Tags disponibles que vous pouvez insérer.

Dans notre exemple, nous voulons connaître le titre de la page sur laquelle le formulaire est intégré. Pour ce faire, faites défiler la liste des Smart Tags et cliquez sur Titre de l'article/de la page intégré(e). Cela ajoutera la balise intelligente correspondante {page_title} dans le champ Valeur par défaut.

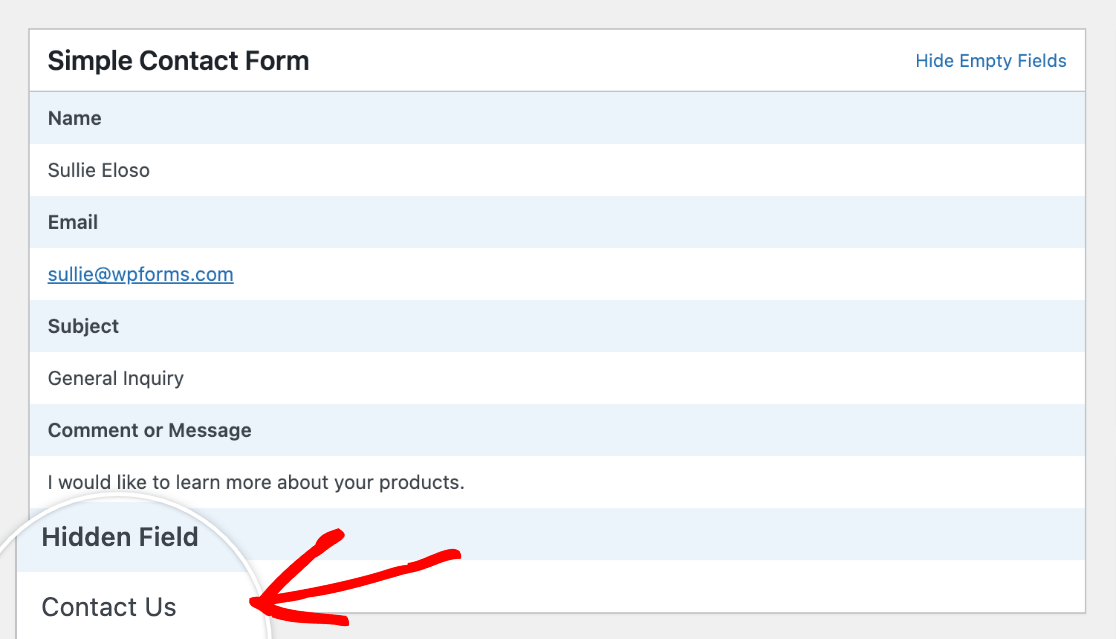
Une fois le formulaire envoyé, nous pourrons voir le titre de la page dans les entrées de formulaire et les notifications.

Note : Pour voir la liste complète de nos Smart Tags disponibles avec plus de détails et d'exemples, veuillez consulter notre tutoriel sur l'utilisation des Smart Tags dans WPForms.
Utilisation de valeurs par défaut dans les champs à choix multiples, les cases à cocher et les champs déroulants
Vous pouvez configurer des champs à choix multiples, des cases à cocher ou des champs déroulants pour qu'ils comportent des options présélectionnées lorsqu'ils sont publiés sur votre site. Le champ Cases à cocher vous permet de définir une ou plusieurs valeurs par défaut, tandis que les champs Choix multiples et Déroulant vous permettent de définir une seule valeur par défaut.
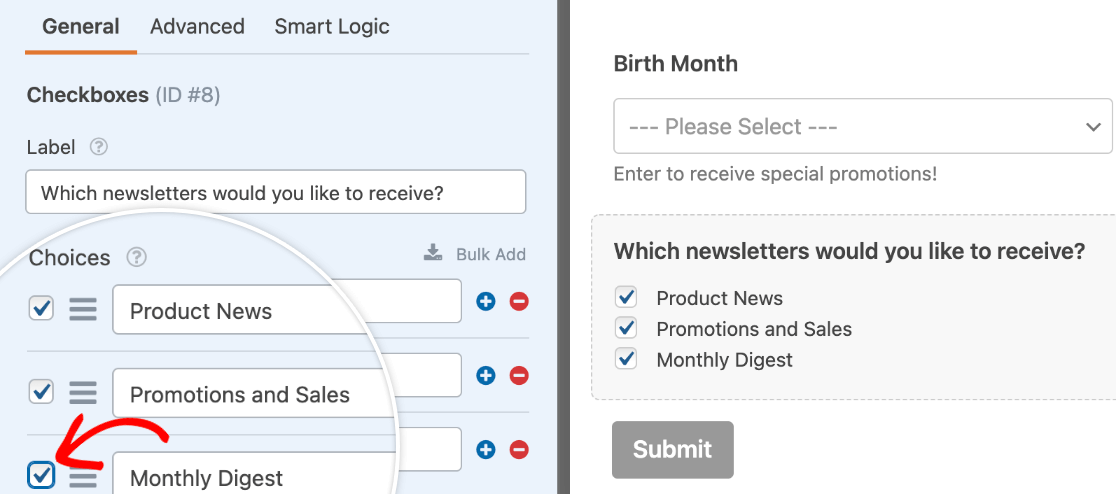
Dans cet exemple, nous allons ajouter un champ "cases à cocher" à un formulaire d'inscription pour permettre aux utilisateurs de choisir les lettres d'information auxquelles ils souhaitent s'abonner. Pour ouvrir le panneau Options de champ, cliquez sur le champ dans la zone de prévisualisation du générateur de formulaires.
Ensuite, nous allons présélectionner des options pour ce champ en cliquant sur les cases à cocher à côté de chaque choix.

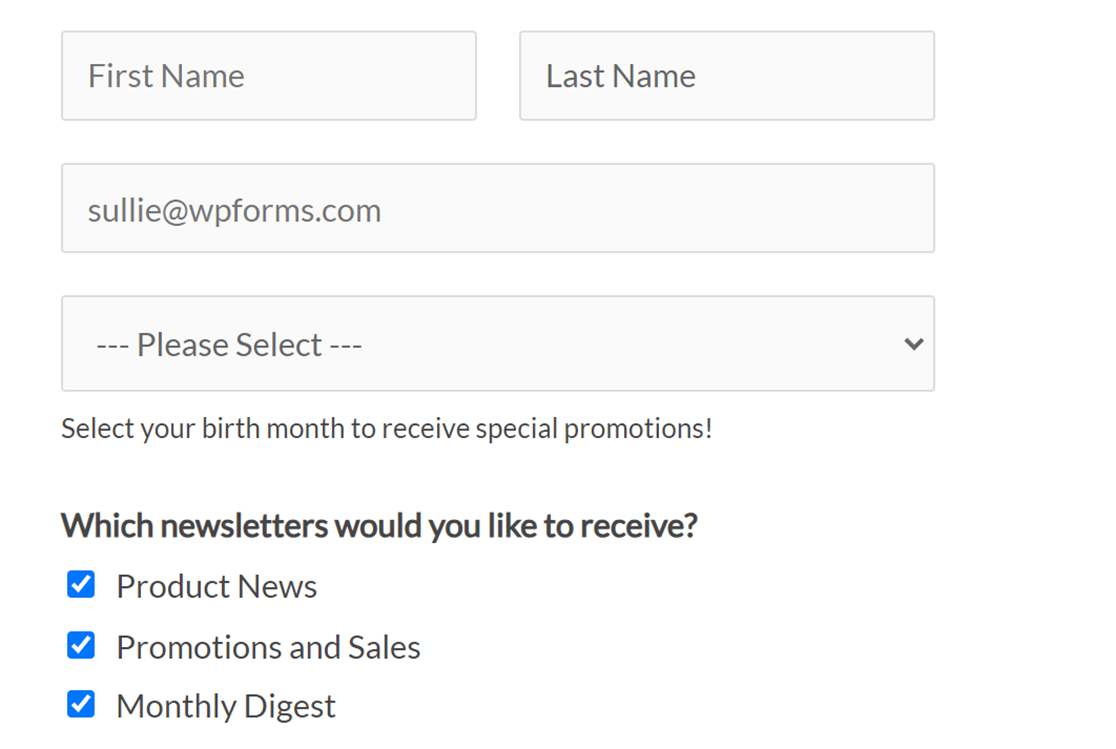
Lors de la publication sur le frontend, ces options seront sélectionnées par défaut. Les utilisateurs pourront désélectionner les éléments en cliquant sur les cases à cocher.

Ajout d'une valeur par défaut à un champ de type curseur numérique
Vous pouvez ajouter une valeur par défaut aux champs de votre curseur numérique afin de placer le sélecteur à un point spécifique de l'échelle.
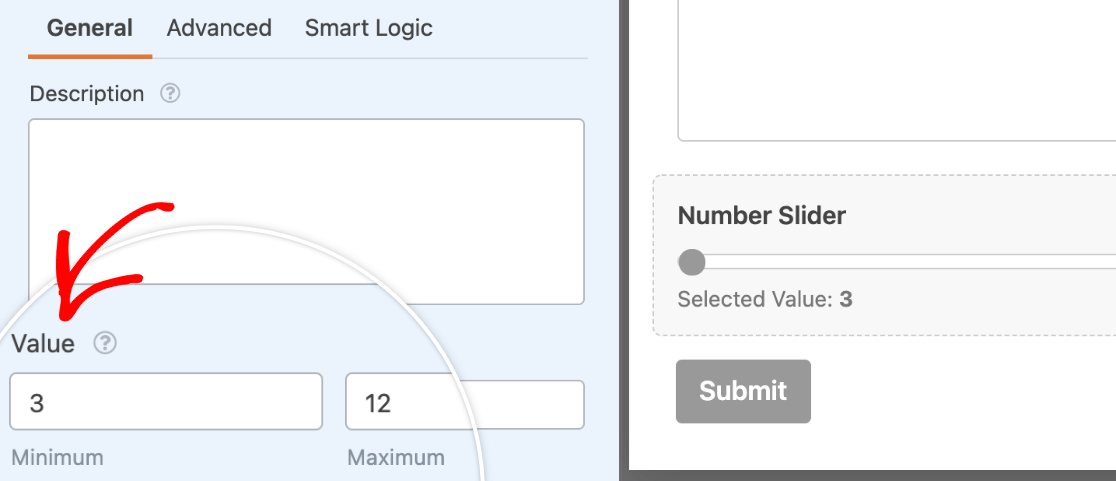
Avant de définir la valeur par défaut de votre curseur numérique, veillez à configurer sa plage dans le panneau Options de champ.

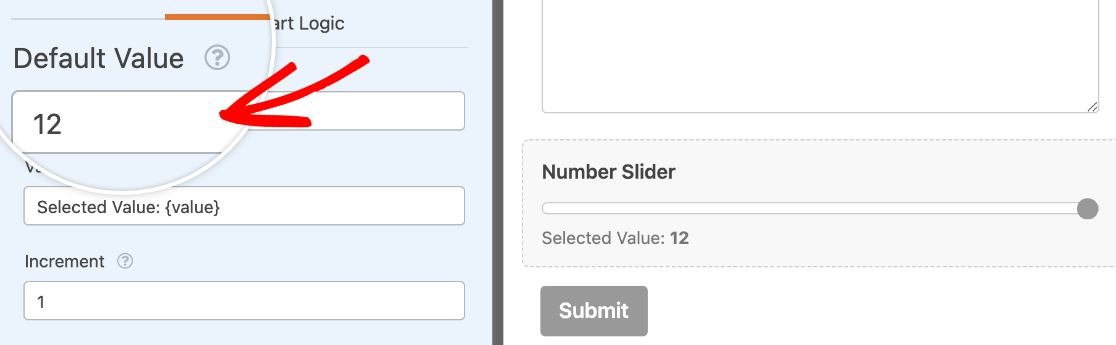
Cliquez ensuite sur l'onglet Avancé et définissez la valeur par défaut. Il doit s'agir d'un nombre compris dans la fourchette que vous avez définie.

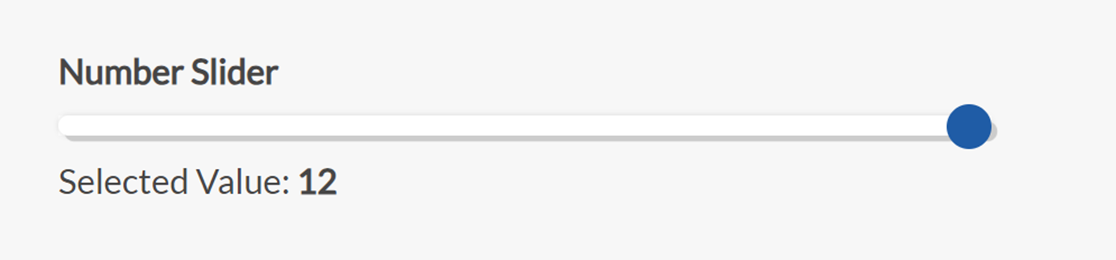
Sur le frontend, le sélecteur sera fixé au numéro que vous avez spécifié jusqu'à ce qu'un utilisateur le déplace.

Voilà, c'est fait ! Vous savez maintenant comment définir des valeurs par défaut pour les champs de votre formulaire.
Ensuite, vous souhaitez exiger un format de saisie spécifique pour un champ de formulaire ? Consultez notre tutoriel sur l 'utilisation des masques de saisie personnalisés pour définir des règles concernant les valeurs que les utilisateurs peuvent saisir dans un champ.
