Resumen de la IA
¿Le gustaría personalizar lo que los usuarios ven después de enviar un formulario en su sitio? En WPForms, puede ajustar fácilmente la configuración de las confirmaciones para mostrar un mensaje de éxito, llevar a los usuarios a otra página de su sitio, o incluso redirigirlos a un dominio diferente.
Este tutorial le mostrará cómo configurar cada tipo de confirmación de formulario disponible en WPForms.
Primero, asegúrese de que WPForms esté instalado y activado en su sitio y verifique su licencia. A continuación, tendrá que crear un nuevo formulario o editar uno existente.
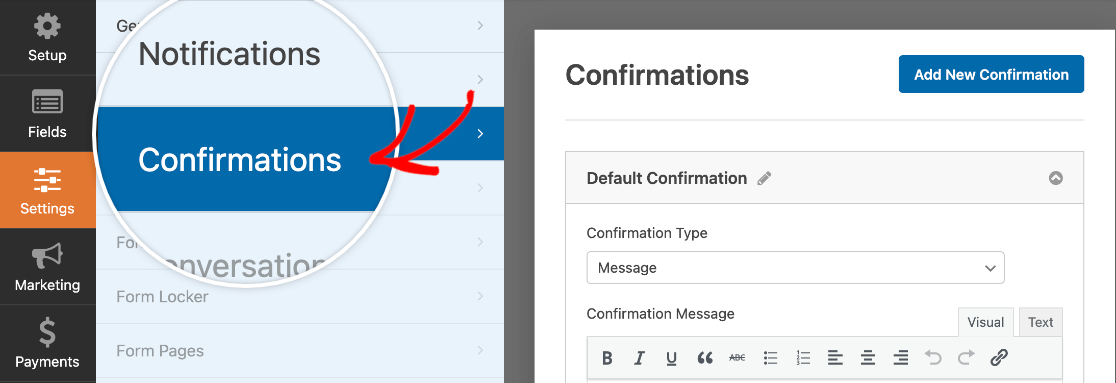
Después de abrir el constructor de formularios y personalizar los campos de su formulario, vaya a Configuración " Confirmaciones.

Aquí podrá elegir entre tres opciones de Tipo de confirmación: mostrar un mensaje, mostrar una página y redirigir a una URL. A continuación explicamos cada una de ellas en detalle.

Visualización de un mensaje de confirmación
En WPForms, Mensaje es el tipo de confirmación por defecto. Cuando un usuario envía un formulario, este mensaje se mostrará en lugar del formulario incrustado.

Puedes personalizar este mensaje como quieras. Aquí tienes algunas ideas:
- Haga que su mensaje sea más personal: Hemos reunido algunas sugerencias sobre cómo asegurarse de que su mensaje de confirmación sea amigable y útil para los visitantes.
- Ofrezca incentivos: Si desea animar a los usuarios a enviar sus formularios, considere la posibilidad de ofrecer un lead magnet descargable. Puedes añadir un enlace de descarga en el mensaje de confirmación.
- Configure confirmaciones condicionales: Si quieres mostrar diferentes mensajes de confirmación en función de las entradas y selecciones de los usuarios, puedes aplicar una lógica condicional a tus confirmaciones.
Opciones adicionales de mensajes de confirmación
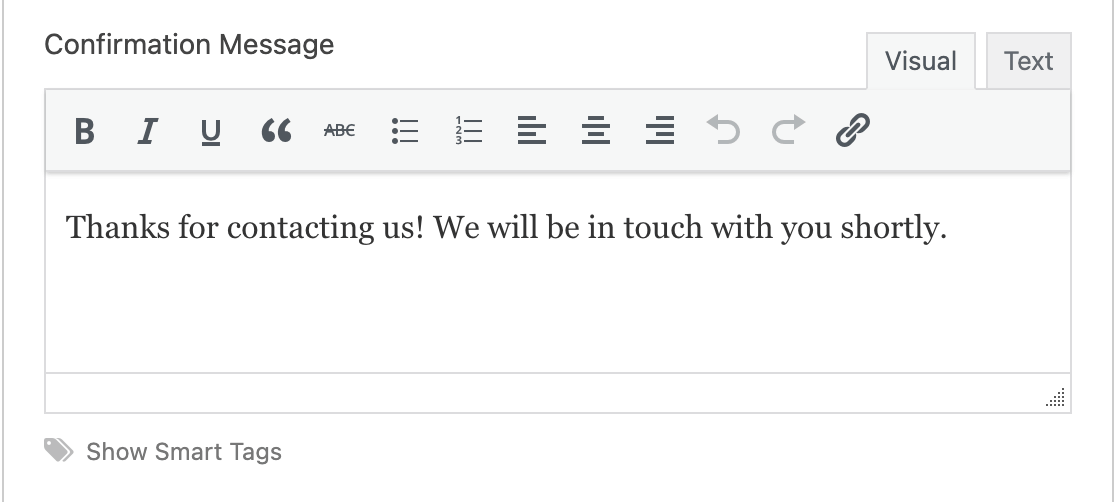
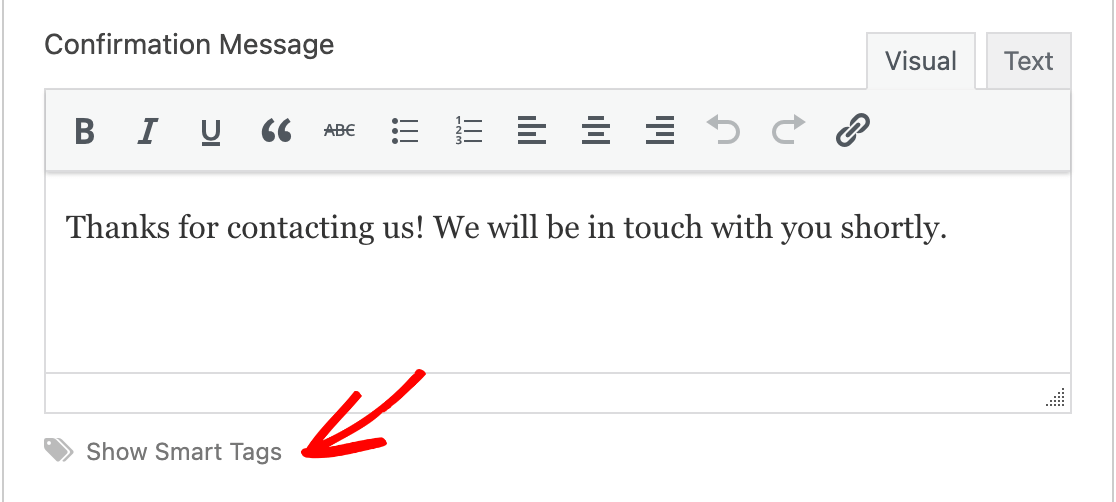
El editor de mensajes de confirmación te permite personalizar tu mensaje y añadir fácilmente estilos de texto básicos si lo deseas.

También puede incluir etiquetas inteligentes en su mensaje de confirmación. Esto extraerá datos de otras partes de su sitio o de la entrada del usuario y los mostrará en su mensaje.
Haga clic en Mostrar etiquetas inteligentes debajo del editor de mensajes para ver las opciones disponibles que puede incluir en su mensaje de confirmación.

Nota: Para obtener más información sobre cómo extraer datos de su sitio o entradas de usuario en sus mensajes de confirmación, consulte nuestra guía completa sobre el uso de etiquetas inteligentes en WPForms.
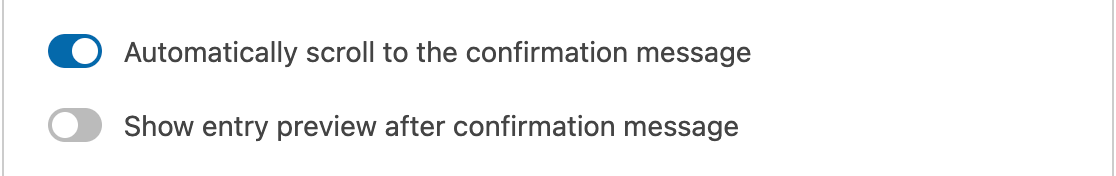
También puede optar por activar o desactivar la animación de desplazamiento predeterminada activando o desactivando la opción "Desplazarse automáticamente hasta el mensaje de confirmación" .

Cuando esta opción está activada, un efecto de desplazamiento llevará la vista del usuario a la parte superior del mensaje de confirmación cuando envíe el formulario.

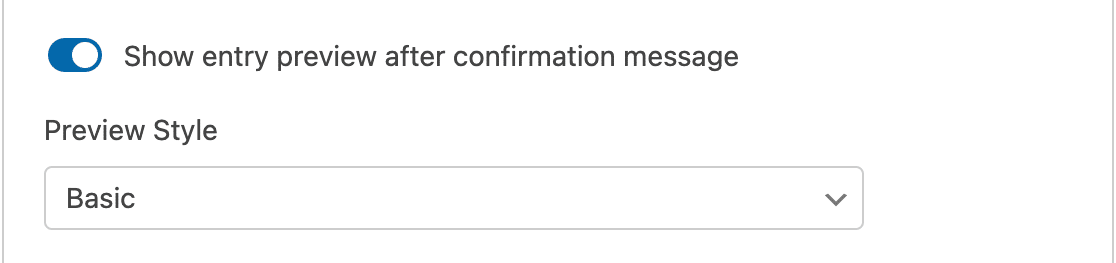
Por último, puede activar la opción de mostrar una vista previa de la entrada. Esto mostrará las entradas y selecciones del usuario después del mensaje de confirmación.

Nota: Para todos los detalles sobre cómo mostrar vistas previas de entradas, vea nuestro tutorial completo sobre cómo mostrar vistas previas de entradas en WPForms.
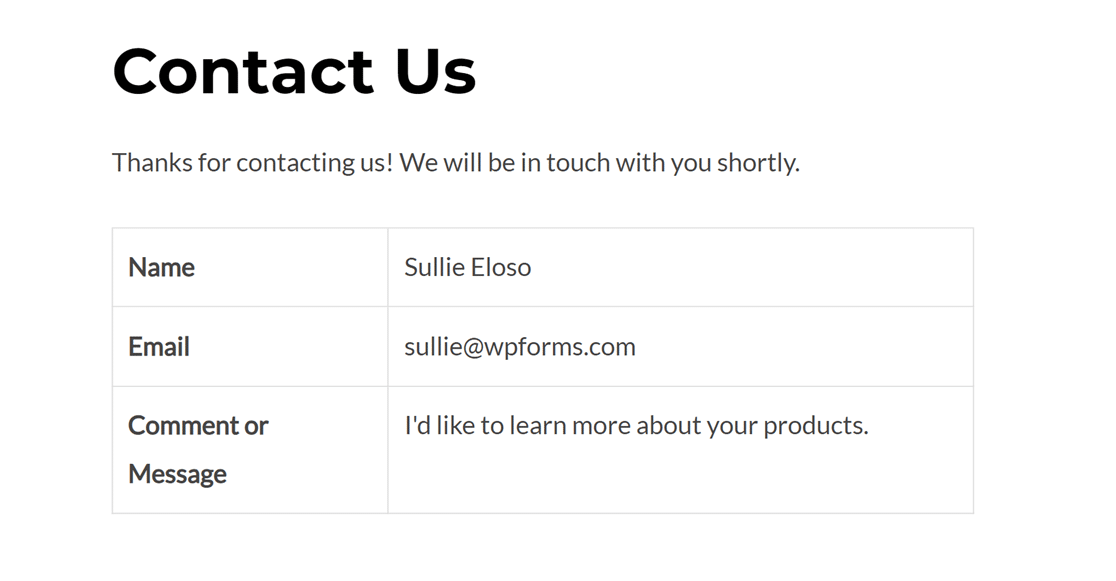
Cuando la opción de vista previa de la entrada esté activada, podrás elegir entre cuatro estilos de vista previa. En el frontend, la vista previa de la entrada tendrá este aspecto.

Mostrar una página
Con el tipo de confirmación Mostrar página, puede redirigir a los usuarios a otra página de su sitio después de que envíen el formulario.
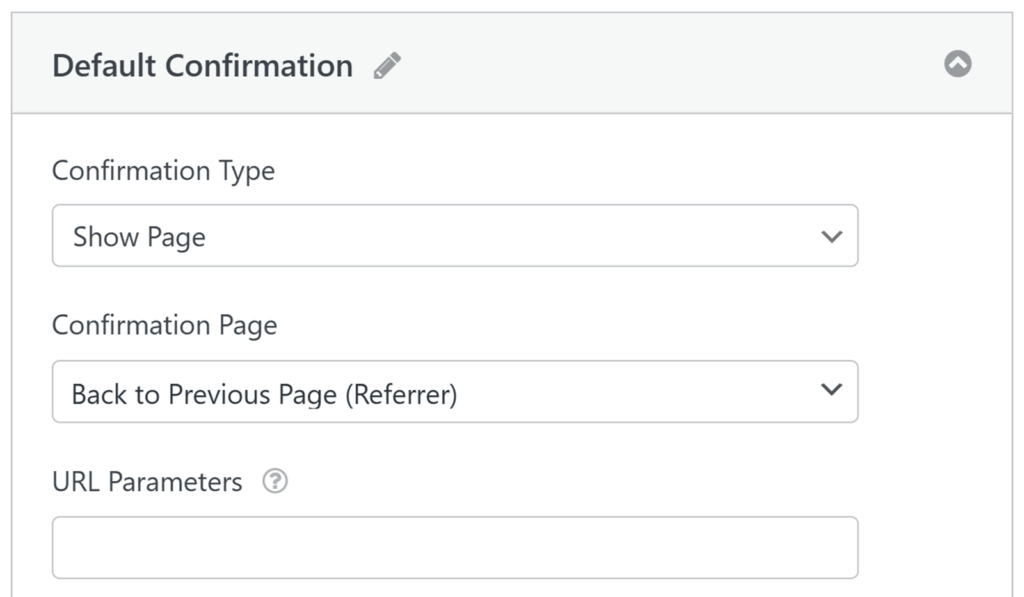
Cuando seleccione Mostrar página en el menú Tipo de confirmación, aparecerá un desplegable adicional con una lista de todas las páginas publicadas en su sitio. Simplemente seleccione la que desea enviar a los usuarios cuando envíen su formulario.
Además de las páginas publicadas de su sitio, este menú desplegable también incluye la opción Volver a la página anterior (Referencia). Al seleccionar esta opción, los usuarios volverán a la página en la que se encontraban antes de enviar el formulario.

Debajo de la selección de página, también verá un campo denominado Parámetros de URL. Esto le permite añadir parámetros de cadena de consulta personalizados a la URL redirigida.
Por ejemplo, añadir ?status=success puede permitir que tu sitio muestre un aviso de "Formulario enviado correctamente" si tu tema o plugin está configurado para comprobar ese parámetro. También puede utilizar parámetros para activar otras acciones, como mostrar un mensaje "Cuenta actualizada correctamente" después de redirigir con la función de actualización de usuarios del complemento Registro de usuarios.
Nota: Debe crear y publicar la página que desea utilizar para las confirmaciones antes de poder configurar este tipo de confirmación. Para obtener ayuda sobre cómo crear una nueva página en WordPress, consulta el artículo del Códice de WordPress sobre páginas.
Esta opción se utiliza a menudo para redirigir a los usuarios a una página de agradecimiento. Para obtener consejos y ejemplos, consulte nuestro artículo sobre cómo crear una página de agradecimiento eficaz.
Ir a una URL (Redirección)
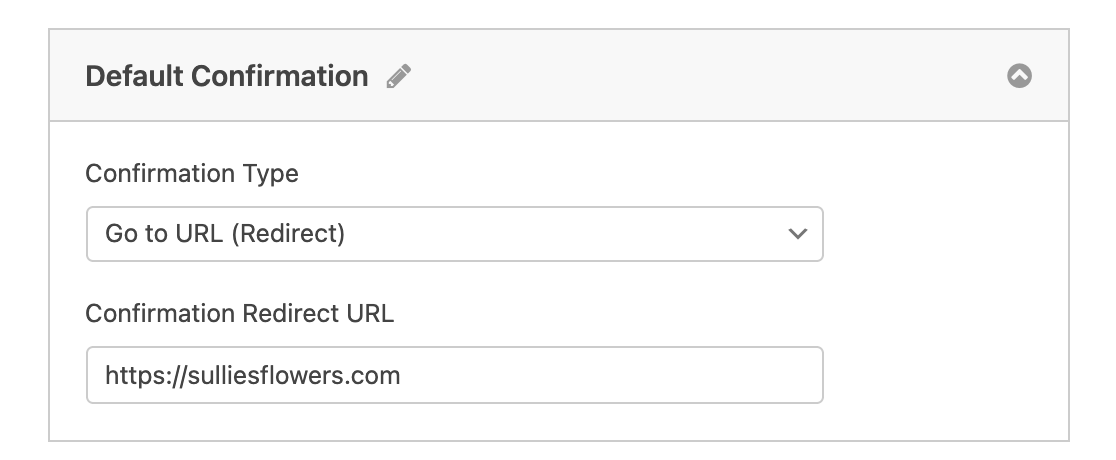
El tipo de confirmación Ir a URL (Redirigir ) es útil si desea enviar a los usuarios a un sitio diferente o si necesita crear una estructura de URL especializada para un desarrollo más complejo.
Cuando selecciones esta opción en la configuración de confirmaciones de tu formulario, aparecerá un campo para que introduzcas la URL a la que te gustaría enviar a los usuarios después de que completen tu formulario.

Nota: Para una personalización avanzada, como mostrar mensajes personalizados utilizando datos de formulario en su página de redirección, consulte nuestra documentación para desarrolladores sobre este tema.
Preguntas frecuentes
A continuación, respondemos a algunas de las preguntas más frecuentes sobre la configuración de mensajes de confirmación de formularios.
¿Puedo personalizar el color de fondo de los mensajes de confirmación?
Sí. Una vez que tengas el selector CSS para el mensaje de confirmación, puedes cambiar los colores para que coincidan con el que más te guste. A continuación se muestra el selector CSS para el mensaje de confirmación:
.wpforms-confirmation-container-full, div[submit-success]>.wpforms-confirmation-container-full:not(.wpforms-redirection-message) {
background: #e0ffc7;
border: 1px solid #b4d39b;
box-sizing: border-box;
}
Nota: Si eres nuevo en el uso de CSS, asegúrate de consultar nuestra guía de introducción a CSS.
Tendrás que copiar el código y añadirlo a tu sitio. Una vez que haya añadido el código, actualice el archivo background al color que desea utilizar. Si desea actualizar también el color del texto, utilice la propiedad color para establecerla.
Nota: Si no se muestran los estilos CSS personalizados, añada !important después de cada propiedad para anular los estilos predeterminados.
Puedes utilizar el plugin WPCode para añadir fácilmente código CSS personalizado a tu sitio web. Para saber cómo utilizar este plugin, consulta nuestro tutorial sobre cómo añadir fragmentos de código personalizados a WordPress.
¿Puedo usar shortcodes en los mensajes de confirmación de WPForms?
Sí, puede utilizar shortcodes en sus mensajes de confirmación WPForms. Para saber cómo implementarlo, consulte nuestra documentación para desarrolladores, que proporciona instrucciones paso a paso para incorporar shortcodes en los mensajes de confirmación.
Ya está. Ahora puede configurar confirmaciones para cada uno de sus formularios.
A continuación, ¿quieres personalizar las notificaciones de tus formularios? Echa un vistazo a nuestro tutorial sobre cómo configurar las notificaciones por correo electrónico.
