Resumen de la IA
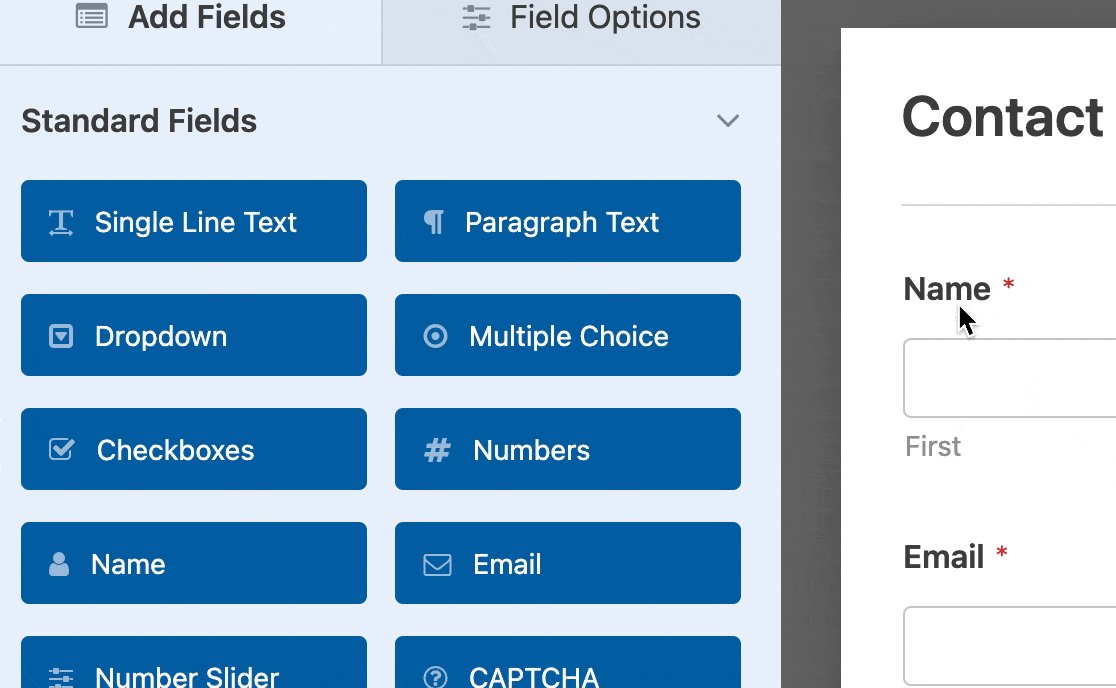
¿Le gustaría tener algunas opciones fáciles de usar para personalizar sus campos de formulario? Cada campo WPForms viene con un montón de formas incorporadas que le permiten construir formularios para satisfacer sus necesidades específicas.
Este tutorial discutirá las muchas opciones disponibles para personalizar los campos en sus formularios.
Antes de comenzar, asegúrese de que WPForms esté instalado y activado en su sitio. A continuación, tendrá que crear un nuevo formulario o editar uno existente.
Opciones generales de campo
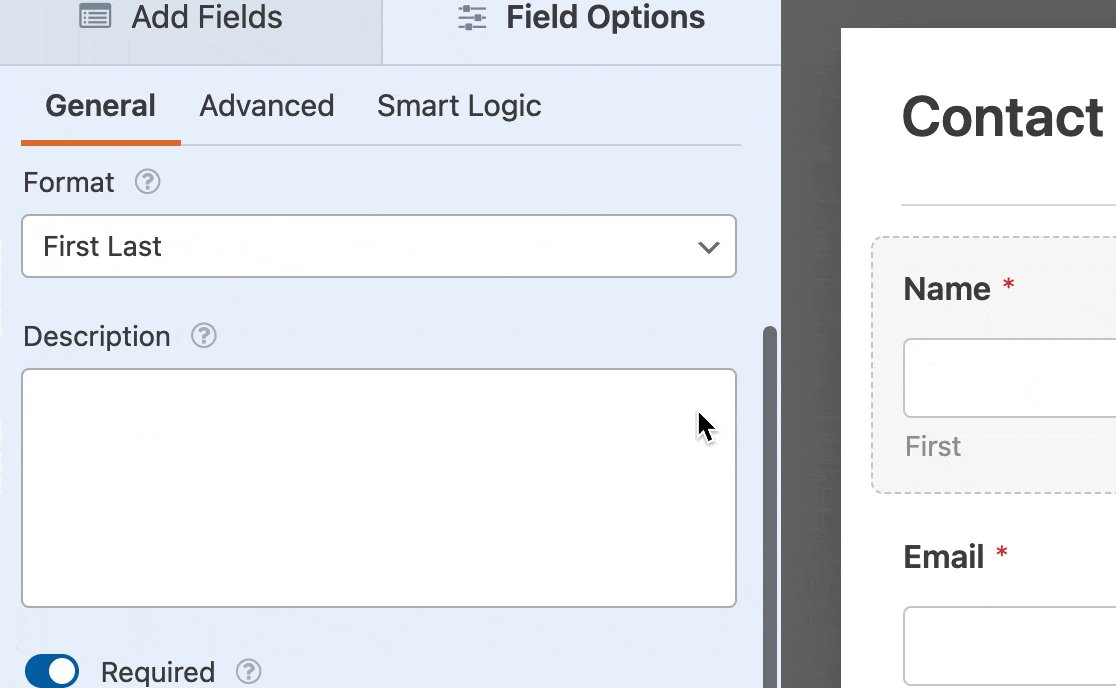
Una vez abierto el constructor de formularios, puede añadir, eliminar y editar campos. Para abrir las opciones de un campo, basta con hacer clic sobre él en el área de vista previa.

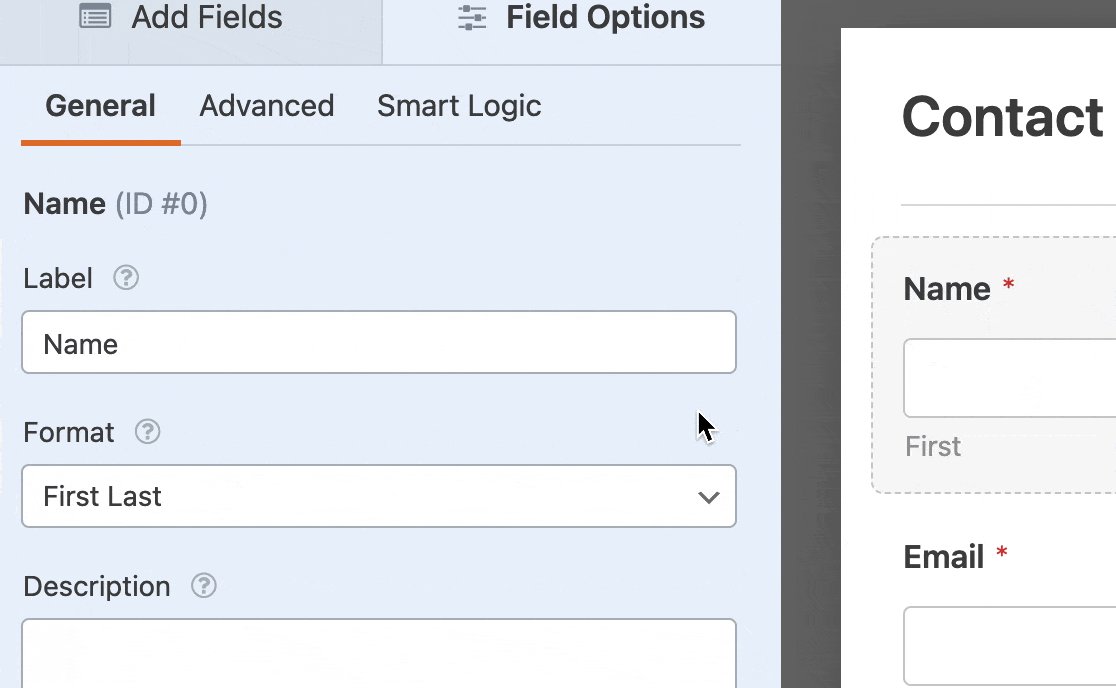
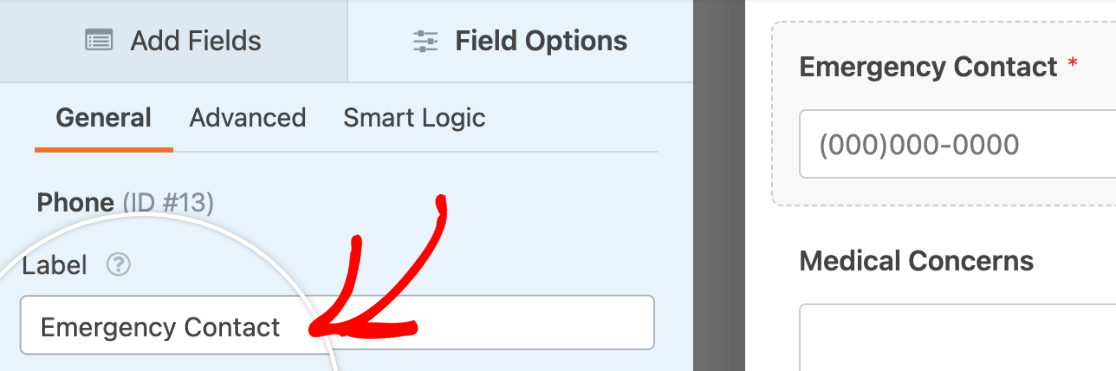
Modificación del texto de las etiquetas de campo
La primera vez que añada un campo a su formulario, la etiqueta coincidirá con el tipo de campo (por ejemplo, "Casillas de verificación" o "Múltiples elementos"). Sin embargo, puedes editar el texto de la etiqueta y convertirlo en lo que quieras.

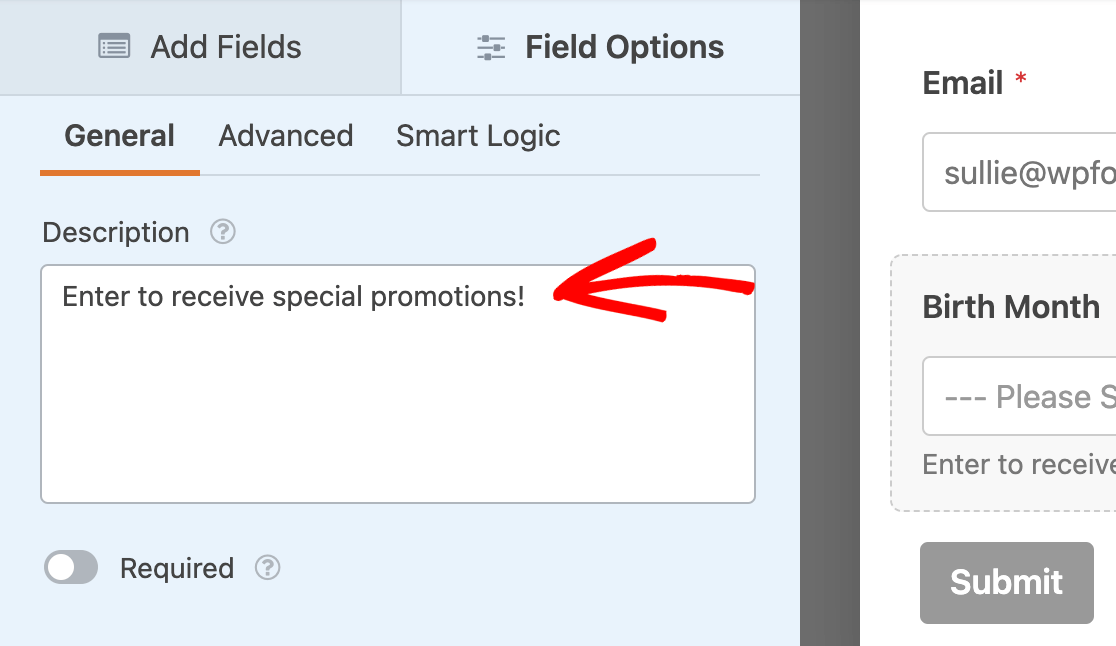
Añadir texto descriptivo
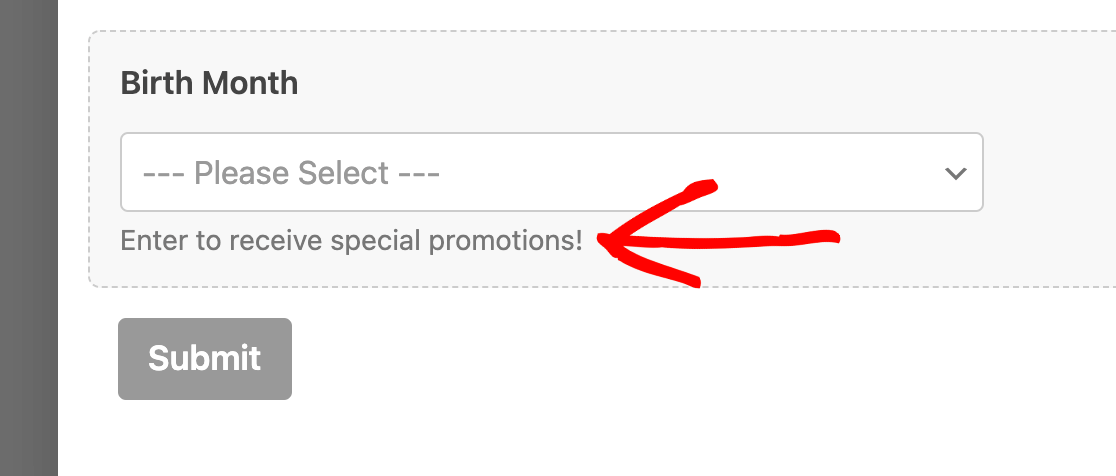
También puede añadir un texto descriptivo a los campos del formulario.

Este texto aparecerá debajo del área de entrada.

Para más detalles, consulte nuestro tutorial sobre cómo añadir texto adicional a sus formularios.
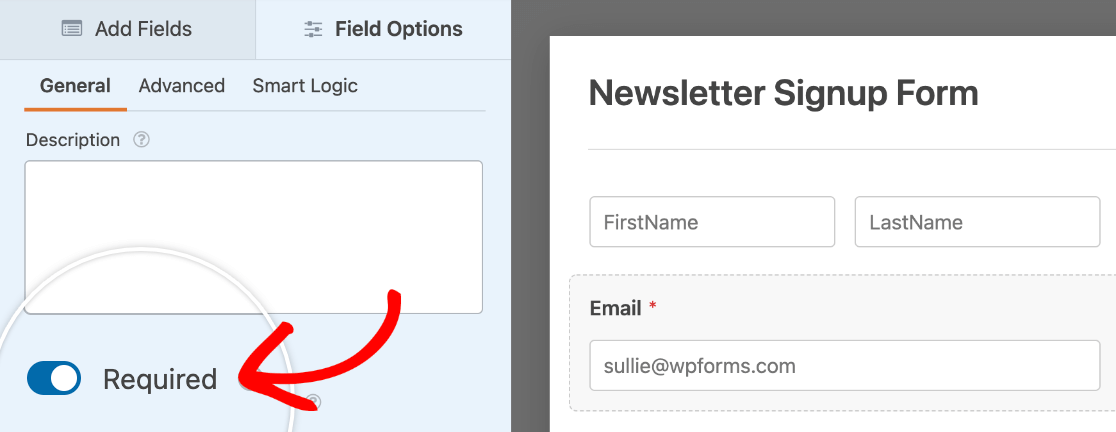
Exigir un campo
En la opción Descripción, puede activar la opción Obligatorio para que un campo sea obligatorio.

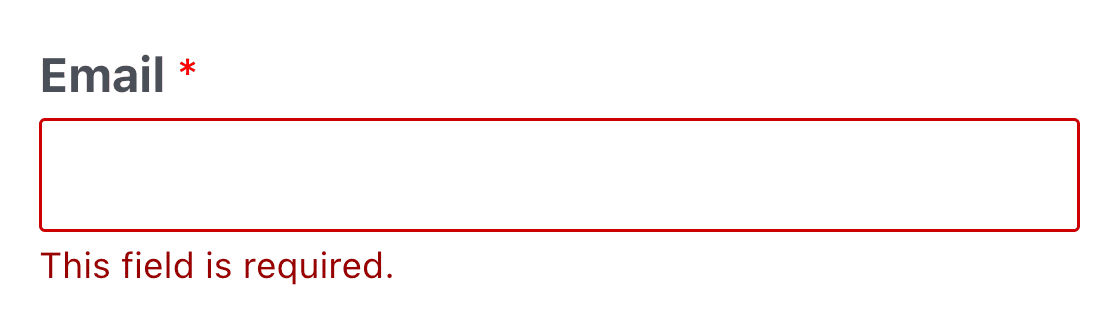
Si un usuario se salta un campo obligatorio e intenta enviar el formulario, aparecerá un mensaje de validación recordándole que debe rellenar ese campo.

Nota: ¿Sabía que puede personalizar el texto del mensaje de validación? Para más detalles, consulte nuestro tutorial sobre mensajes de validación.
Opciones de campo avanzadas
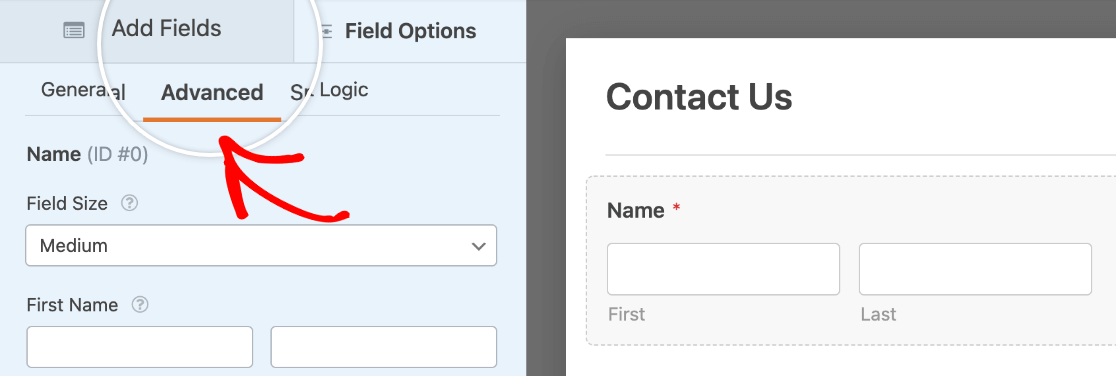
Las Opciones de campo avanzadas ofrecen aún más opciones de personalización para sus campos. Para localizarlas, deberá hacer clic en la pestaña Avanzadas.

Seleccionar un tamaño de campo
La mayoría de los campos incluirán una opción para cambiar el tamaño del campo, que puede ser muy útil para personalizar la apariencia de sus formularios.
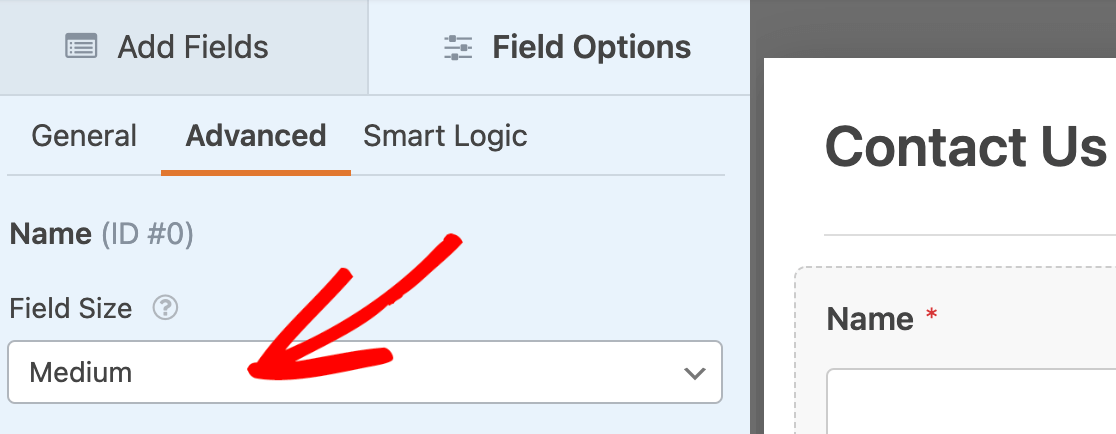
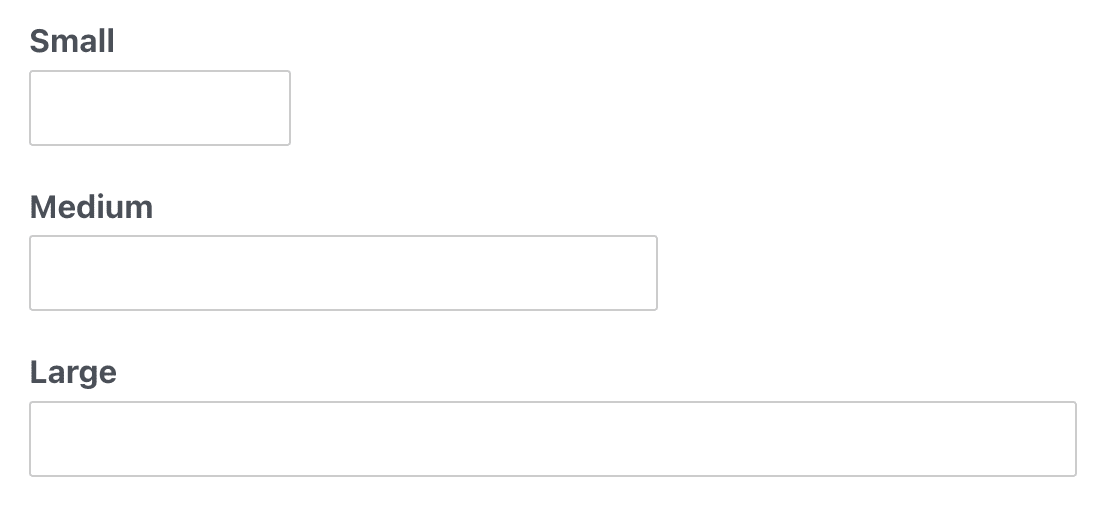
Si esta opción está disponible para el tipo de campo que está editando, verá un desplegable de Tamaño de campo. Las opciones incluirán Pequeño, Mediano y Grande.

En la mayoría de los casos, el Tamaño del campo determinará el ancho del campo dentro de su formulario.

Sin embargo, hay una excepción para 2 campos. Para los campos Texto de párrafo y Texto enriquecido, el Tamaño de campo establecerá la altura del área de entrada.
Nota: Si desea colocar más de un campo en la misma fila, consulte nuestro tutorial sobre diseño de formularios con varias columnas.
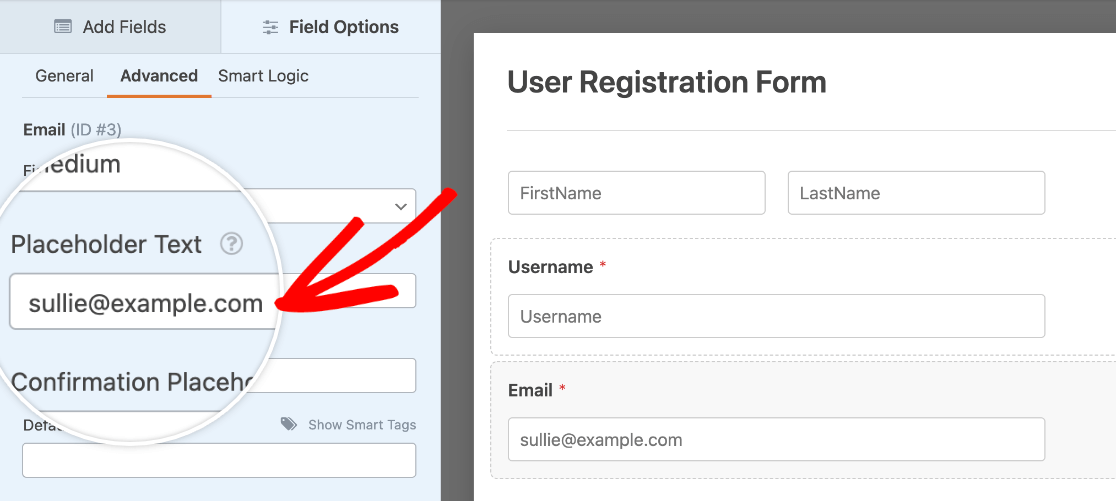
Añadir texto de marcador de posición
Muchos campos le permitirán añadir Texto de Marcador de Posición, que se mostrará hasta que el usuario empiece a escribir su propio texto.

Puede utilizar texto de marcador de posición para proporcionar instrucciones o incluso para cambiar el diseño de un formulario. Si quieres saber más, hemos compartido detalles y ejemplos adicionales en nuestro tutorial de texto de marcador de posición.
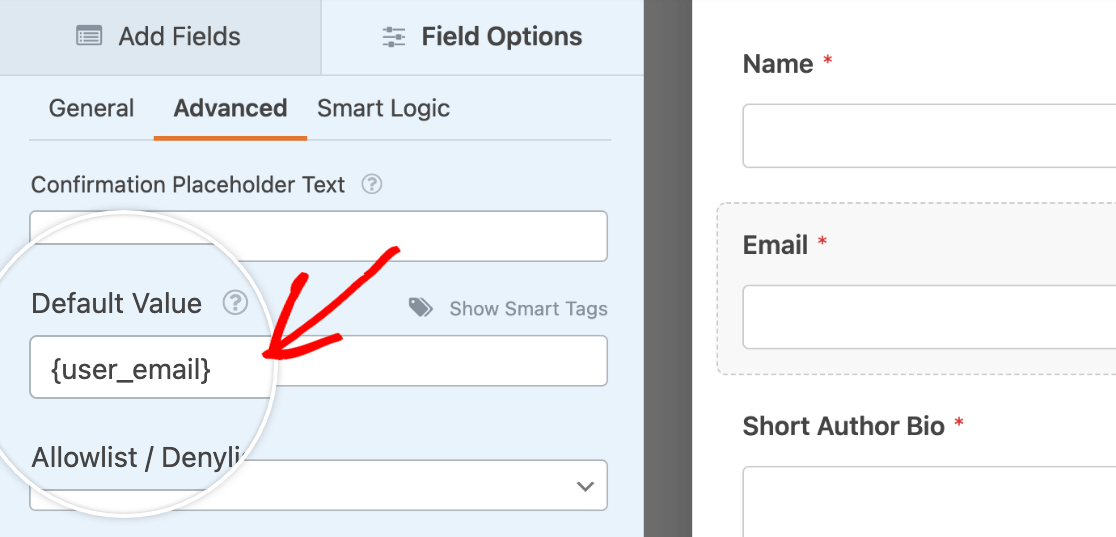
Establecer un valor por defecto
En algunos casos, es posible que desee que partes de un formulario sean pre-rellenadas por los usuarios. De este modo, los usuarios se ahorrarán un poco de esfuerzo, pero podrán cambiar la entrada o la selección si lo necesitan.
Si esta opción está disponible para el tipo de campo que está editando, verá un campo Valor por defecto en la pestaña Avanzado.

Para obtener más detalles y ejemplos, incluidos los valores predeterminados para casillas de verificación y campos de opción múltiple, asegúrese de consultar nuestra guía para añadir valores predeterminados a los campos.
Nota: ¿Desea introducir datos de usuario o información de su sitio en sus formularios como valores por defecto? Echa un vistazo a nuestro tutorial sobre el uso de etiquetas inteligentes para aprender cómo.
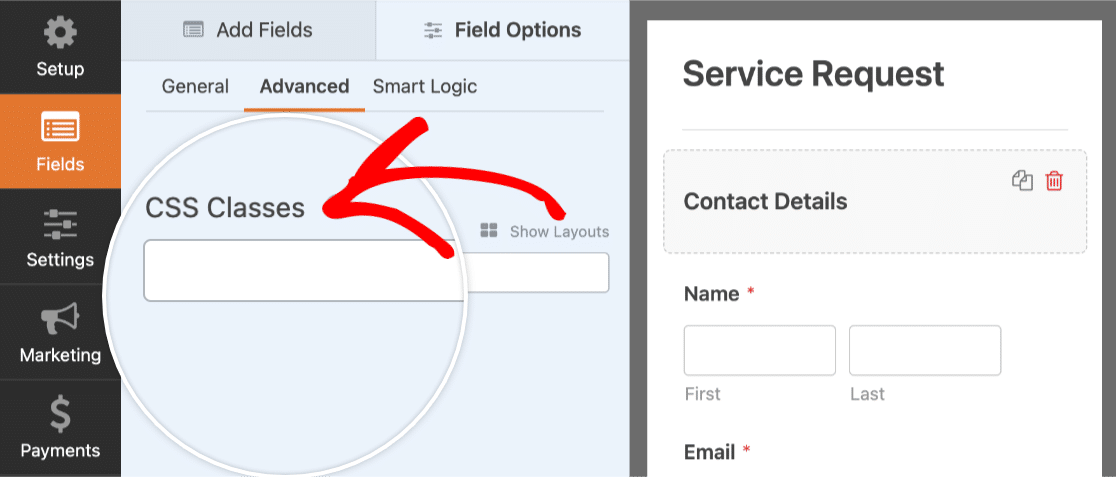
Añadir clases CSS personalizadas
Puedes personalizar fácilmente la apariencia de los campos de tu formulario para que tengan el aspecto que desees. Para ello, simplemente introduzca los nombres de las clases CSS para el campo del formulario en el campo de texto Clases CSS. Para varias clases, separe los nombres de clase con espacios.

Para obtener una guía más detallada, asegúrate de consultar también nuestro tutorial sobre el uso de tus propias clases CSS personalizadas.
Nota: Recomendamos utilizar el campo Diseño para un enfoque más sencillo de arrastrar y soltar para crear diseños avanzados de varias columnas. Sin embargo, las clases CSS de diseño cubiertas en este tutorial siguen siendo compatibles.
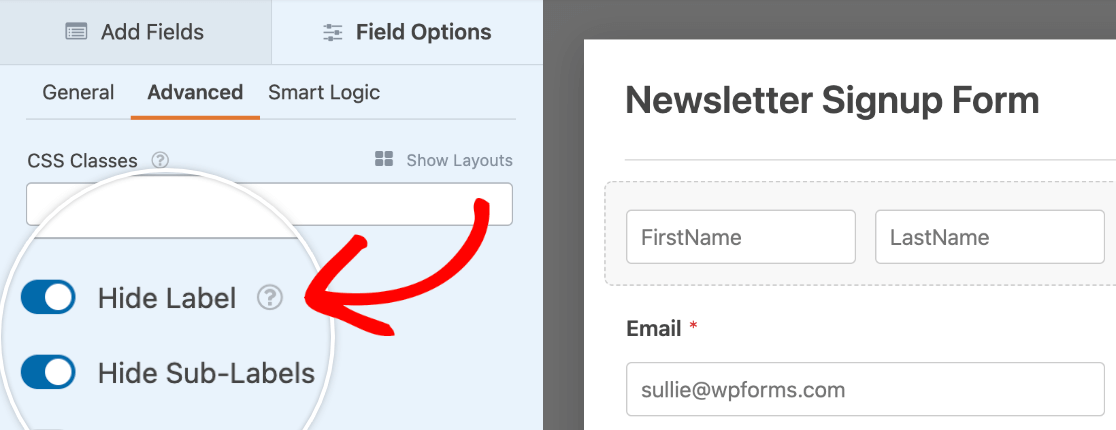
Ocultar una etiqueta de campo
Si desea un formulario más compacto o simplificado, puede considerar ocultar las etiquetas de los campos.
Para ello, deberá activar la opción Ocultar etiqueta.

Nota: Si elige ocultar las etiquetas de los campos, asegúrese de introducir un nombre relevante en la etiqueta del campo. Dado que la etiqueta seguirá apareciendo en los detalles de la entrada, esto le ayudará a identificar cada campo.
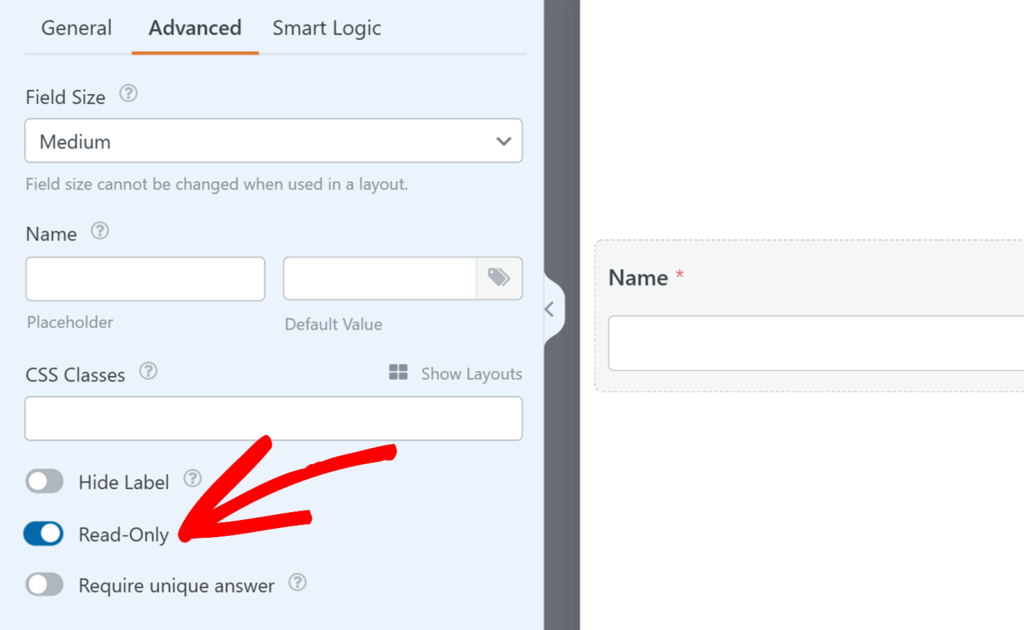
Establecer un campo como de sólo lectura
Si desea mostrar información en su formulario sin permitir que los usuarios la editen, puede hacer que el campo sea de sólo lectura. Esta opción está disponible para la mayoría de los campos en WPForms.
Para activarla, active la opción Sólo lectura .

Si esta opción está activada, el campo permanecerá visible en el formulario, pero los usuarios no podrán cambiar su valor. Los datos se incluirán en la entrada del formulario cuando se envíe.
Para más detalles y casos de uso adicionales, consulte nuestro tutorial sobre la configuración de campos como de sólo lectura.
Nota: Los campos de sólo lectura son especialmente útiles para mostrar valores pre-rellenados, como detalles de usuario añadidos con Etiquetas Inteligentes, o para mostrar totales y otra información que no debe ser modificada.
Opciones especiales para casillas de verificación y campos de opción múltiple
A continuación, hablaremos de algunas opciones adicionales disponibles específicamente para las Casillas de verificación y los campos de Opción múltiple.
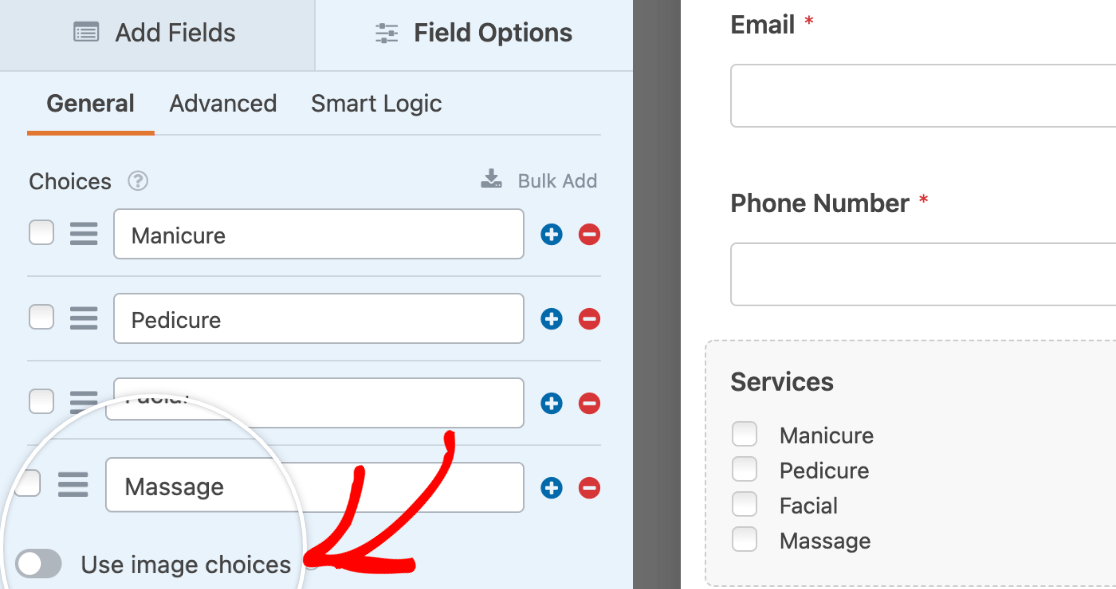
Añadir opciones de imagen
Puede añadir fácilmente imágenes a cualquier campo Casilla de verificación, Opción múltiple, Elementos de casilla de verificación o Elementos múltiples. Para ello, basta con activar la opción Utilizar opciones de imagen.

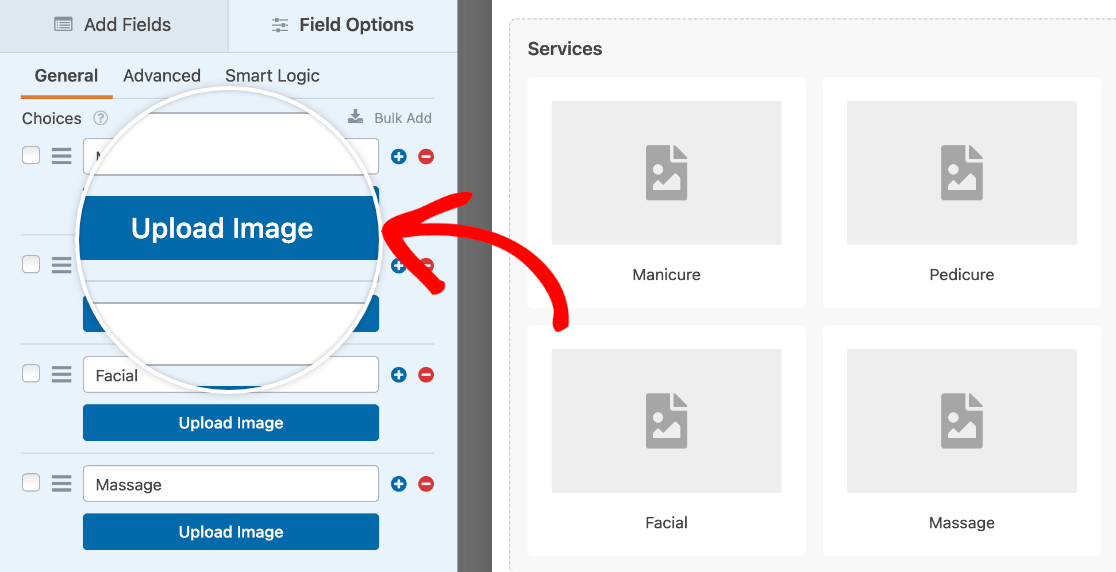
Una vez activada esta opción, podrá cargar imágenes para cada opción de su campo.

Para más detalles, consulte nuestro tutorial sobre cómo añadir opciones de imagen a sus formularios.
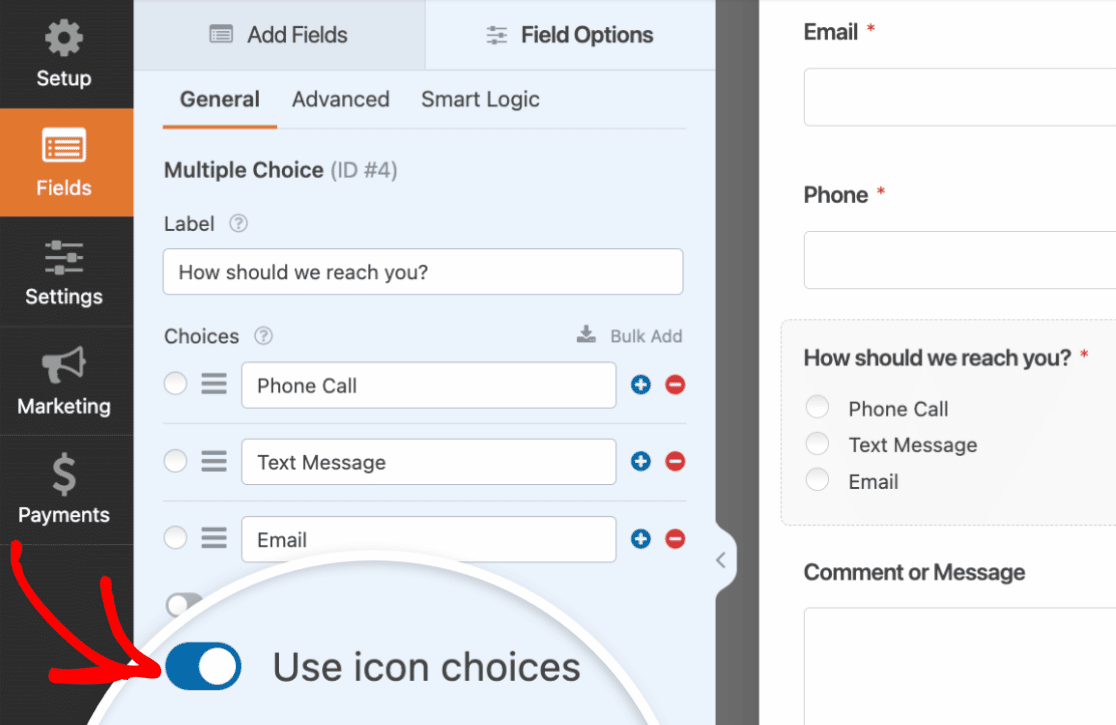
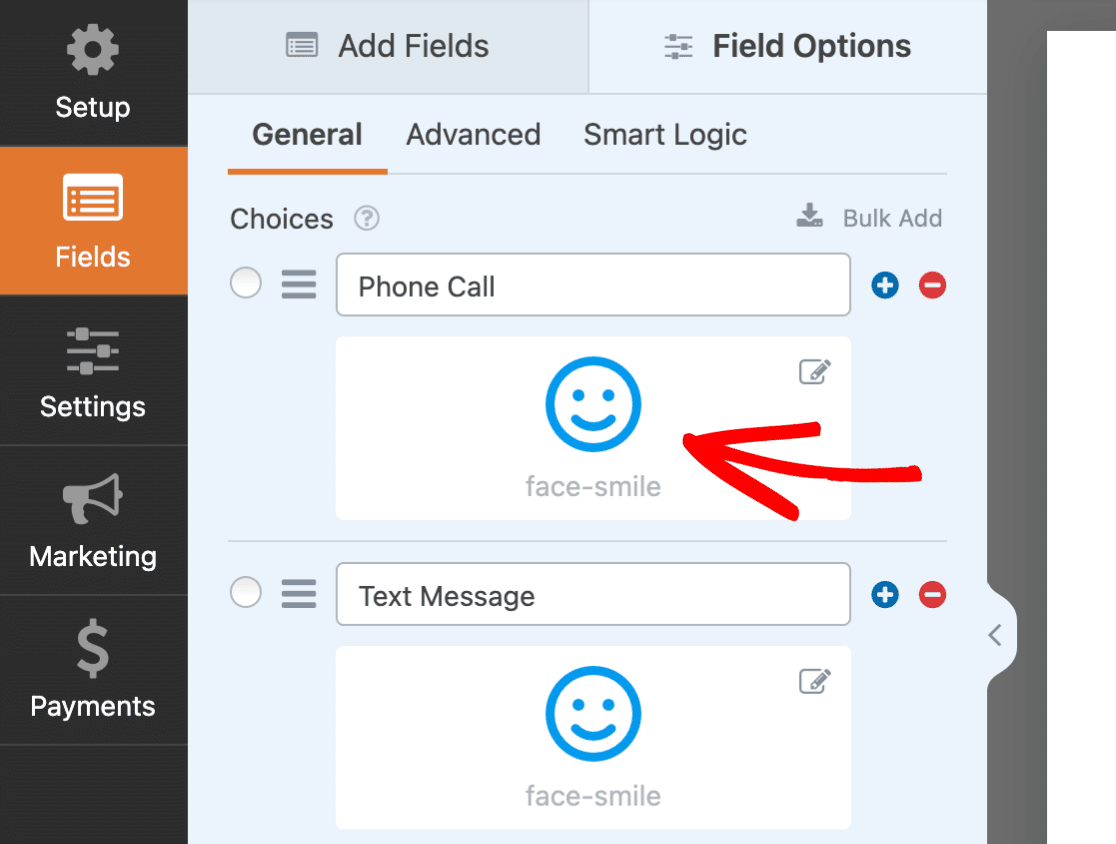
Añadir opciones de iconos
También puede añadir iconos a cualquiera de las opciones de un campo Casillas de verificación, Opciones múltiples, Elementos de casilla de verificación o Elementos múltiples. Para activar esta función, active la opción Utilizar opciones de icono.

Una vez que haya habilitado las opciones de iconos, verá iconos predeterminados añadidos a cada opción en su campo de opción múltiple. Cuando haga clic en el icono predeterminado, aparecerá un selector de iconos donde podrá seleccionar entre más de 2.000 iconos.

Para obtener más información acerca de las opciones de icono, asegúrese de revisar nuestro tutorial sobre el uso de opciones de icono en WPForms.
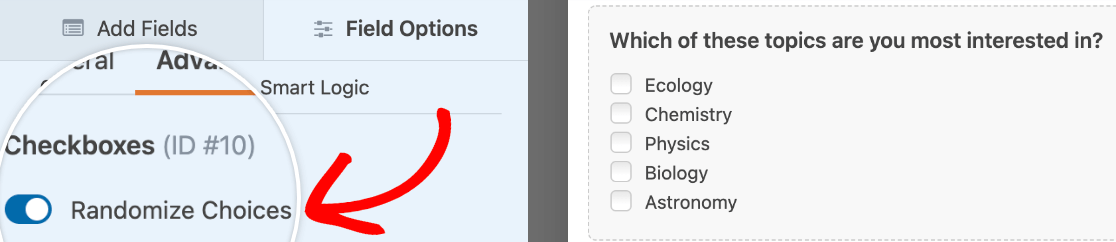
Opciones aleatorias
La aleatoriedad de las opciones que proporciona puede ayudar a evitar el sesgo de orden, lo que es especialmente beneficioso si utiliza nuestro complemento Encuestas y sondeos.
En la pestaña Avanzado de cualquier casilla de verificación o campo de opción múltiple, puede activar la opción Aleatorizar opciones.

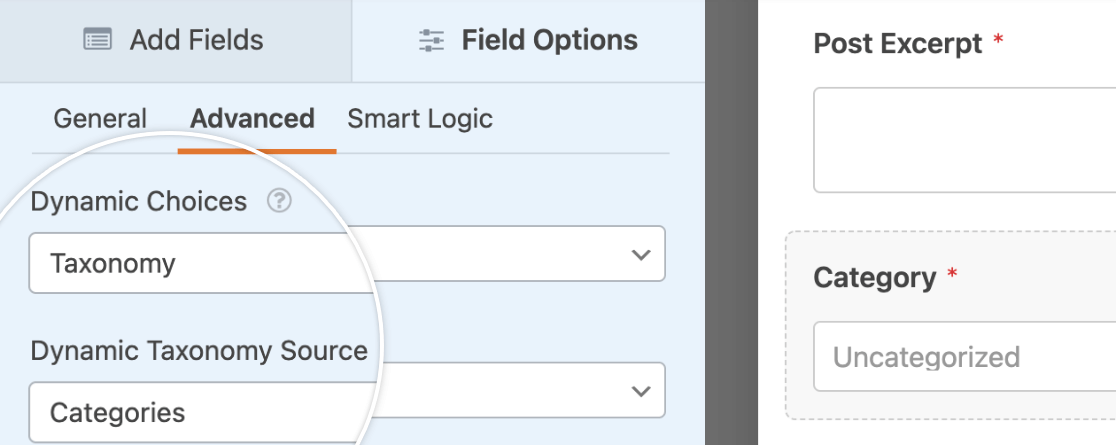
Visualización de opciones dinámicas
La opción Opciones dinámicas es muy útil si desea que las opciones de un campo Casillas de verificación, Opciones múltiples o Desplegable sean los nombres de las páginas, entradas, categorías o etiquetas de su sitio. Cuando está activada, esta opción rellenará automáticamente las opciones del campo (y las mantendrá actualizadas si añades o eliminas contenido o taxonomías).
Para configurar esta opción, abra la pestaña Avanzado y seleccione las opciones de los desplegables Opciones dinámicas y Fuente dinámica.

Para más detalles, consulte nuestro tutorial sobre la configuración de opciones dinámicas.
¡Ya esta! Ahora puede personalizar sus campos de formulario con toneladas de opciones incorporadas en WPForms.
Además, ¿te gustaría añadir lógica inteligente para personalizar aún más tus formularios? Asegúrese de revisar nuestro tutorial sobre lógica condicional para obtener más detalles y un montón de ejemplos.
