AI Zusammenfassung
Möchten Sie das Aussehen oder die Funktion der Dropdown-Felder in Ihren Formularen ändern? Es gibt viele Möglichkeiten, diese Art von Feld an Ihre Bedürfnisse anzupassen.
Dieses Tutorial wird Ihnen zeigen, alle Möglichkeiten, die Sie anpassen können das Dropdown-Feld in WPForms.
- Bearbeiten der Feldbeschriftung und Beschreibung
- Bearbeiten, Hinzufügen und Entfernen von Auswahlmöglichkeiten
- Auswahlmöglichkeiten mit WPForms AI generieren
- Das Feld anfordern
- Aktivieren der Auswahl mehrerer Optionen
- Auswahl eines Dropdown-Feldstils
- Ändern der Feldgröße
- Hinzufügen von Platzhaltertext
- Dynamische Dropdown-Auswahlen verwenden
- Ausblenden der Feldbeschriftung
- Häufig gestellte Fragen
Bevor Sie beginnen, stellen Sie sicher, dass WPForms auf Ihrer WordPress-Website installiert und aktiviert ist. Dann können Sie ein neues Formular erstellen oder ein bestehendes bearbeiten, um den Formularersteller zu öffnen.
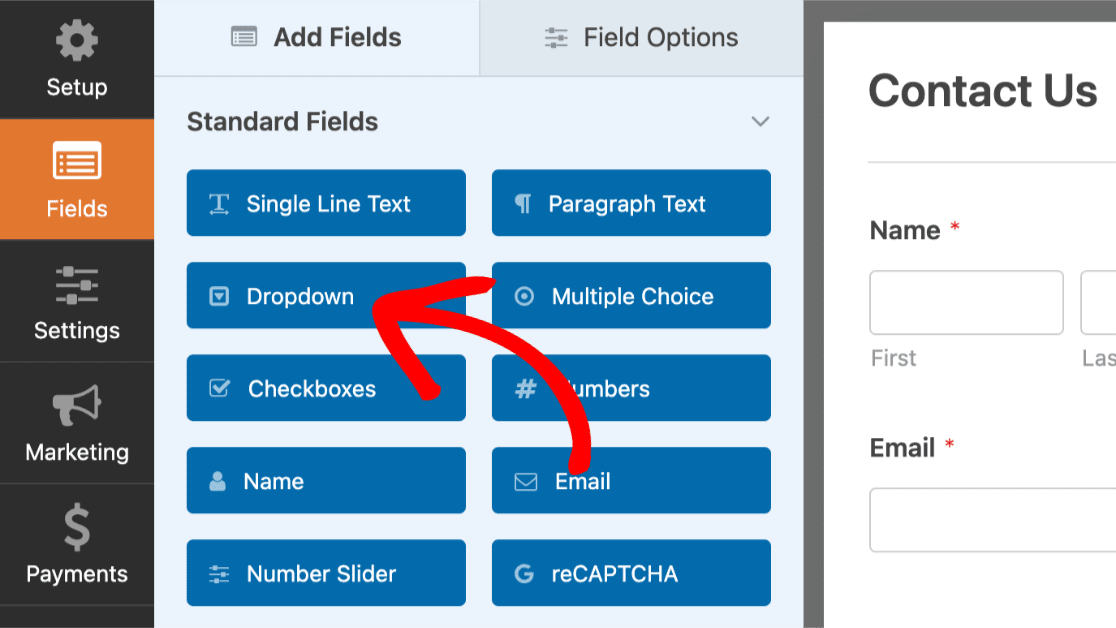
Wenn Sie dies noch nicht getan haben, fügen Sie ein Dropdown-Feld zu Ihrem Formular hinzu, indem Sie im Abschnitt Standardfelder des Formularerstellers auf Dropdown klicken oder dieses Feld per Drag & Drop in den Vorschaubereich des Formulars ziehen.

Bearbeiten der Feldbeschriftung und Beschreibung
Zunächst können Sie die Beschriftung und die Beschreibung für Ihr Dropdown-Feld bearbeiten. Klicken Sie im Vorschaubereich des Formulars auf das Dropdown-Feld, das Sie anpassen möchten, um dessen Feldoptionen zu öffnen.
Hinweis: Möchten Sie mehr über alle in WPForms verfügbaren Feldoptionen erfahren? In unserem vollständigen Leitfaden finden Sie zusätzliche Tipps für die Anpassung.
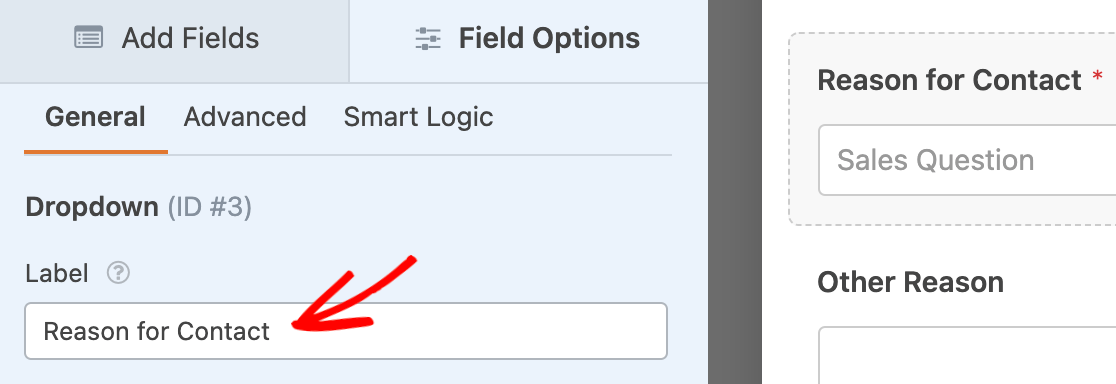
Ändern der Feldbeschriftung
Standardmäßig lautet die Feldbezeichnung "Dropdown". Im Feld Optionen können Sie Ihre eigene Beschriftung eingeben, um den Text so zu gestalten, wie Sie ihn haben möchten.

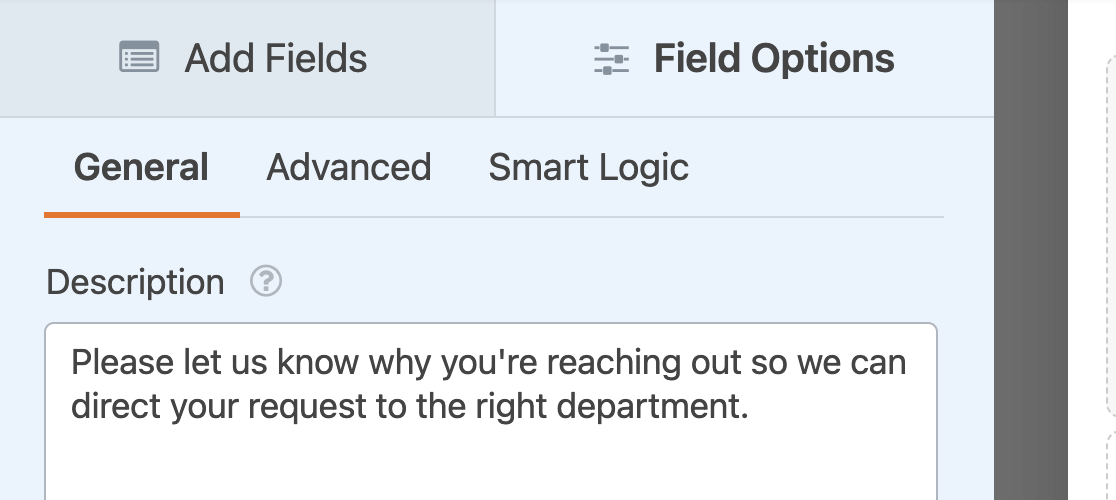
Hinzufügen einer Beschreibung
Feldbeschreibungen können Benutzern weitere Details und Anweisungen zum Ausfüllen Ihres Formulars liefern. Sie können eine Beschreibung zu Ihrem Dropdown-Feld im Feld "Beschreibung " im Feldoptionen-Panel hinzufügen.

Hinweis: Sie möchten mehr darüber erfahren, wie Sie Ihren Formularen Anweisungen hinzufügen können? Sehen Sie sich unser Tutorial über das Hinzufügen von zusätzlichem Text zu Ihren Formularen an.
Bearbeiten, Hinzufügen und Entfernen von Auswahlmöglichkeiten
Dropdown-Felder ermöglichen es Benutzern, aus mehreren Optionen auszuwählen. Sie können diese Auswahlmöglichkeiten im Feld Optionen anpassen.
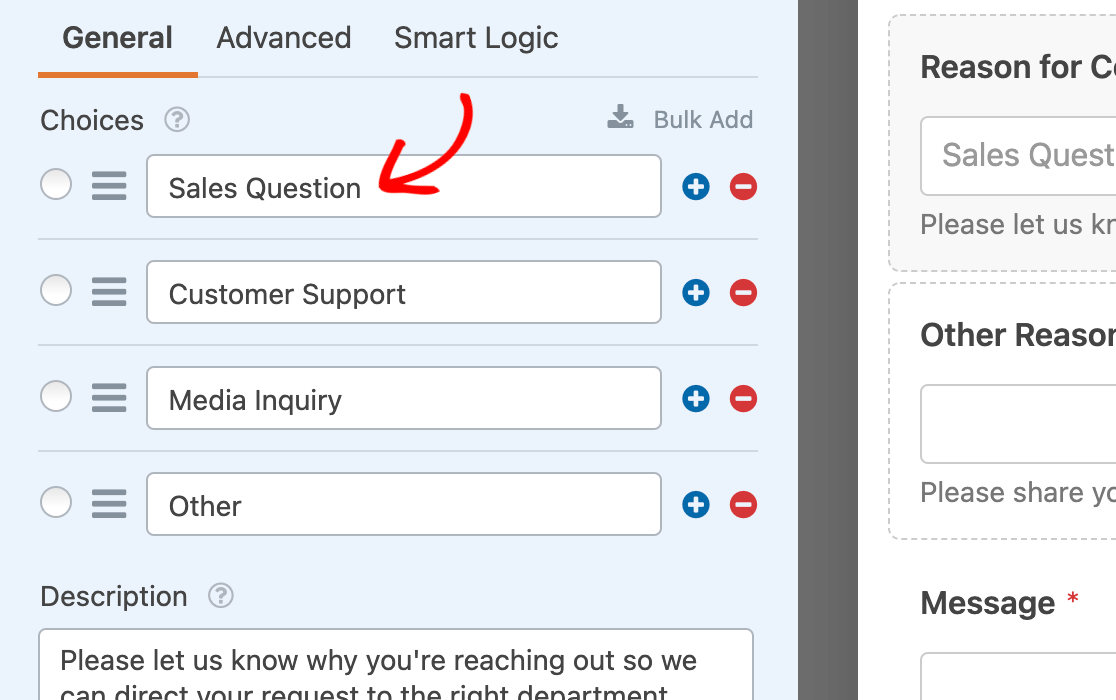
Dropdown-Auswahlen bearbeiten
Um den Text für jede Ihrer Dropdown-Auswahlen anzupassen, geben Sie die gewünschte Bezeichnung in das vorgesehene Feld ein.

Hinweis: Möchten Sie erfahren, wie Sie eine bedingte "Andere"-Option zu Ihrem Dropdown-Feld hinzufügen können? In unserem Tutorial erfahren Sie, wie Sie diese Art von Option für Auswahlfelder einrichten können.
Um Ihre Dropdown-Auswahl neu zu ordnen, ziehen Sie sie einfach per Drag & Drop in die gewünschte Reihenfolge.
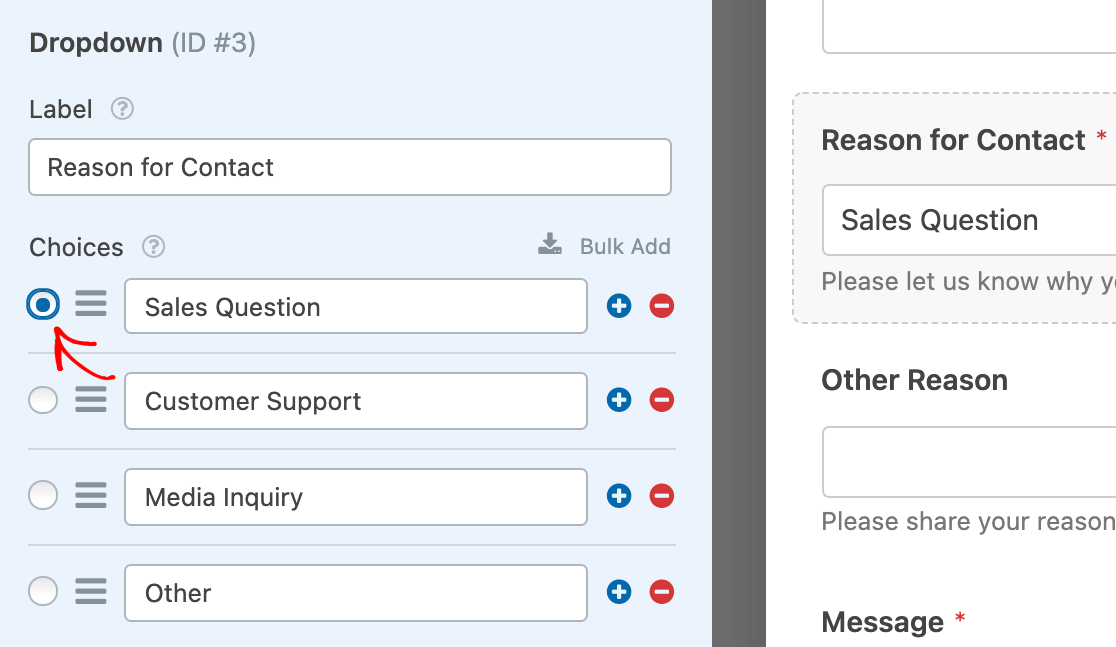
Sie können eine Vorauswahl treffen, indem Sie auf das Optionsfeld links neben der Bezeichnung klicken.

Hinweis: Weitere Einzelheiten zur Vorauswahl einer Auswahl in Ihrem Dropdown-Feld finden Sie in unserem Tutorial zum Hinzufügen von Standardwerten zu Ihren Formularfeldern.
Hinzufügen oder Entfernen von Dropdown-Auswahlen
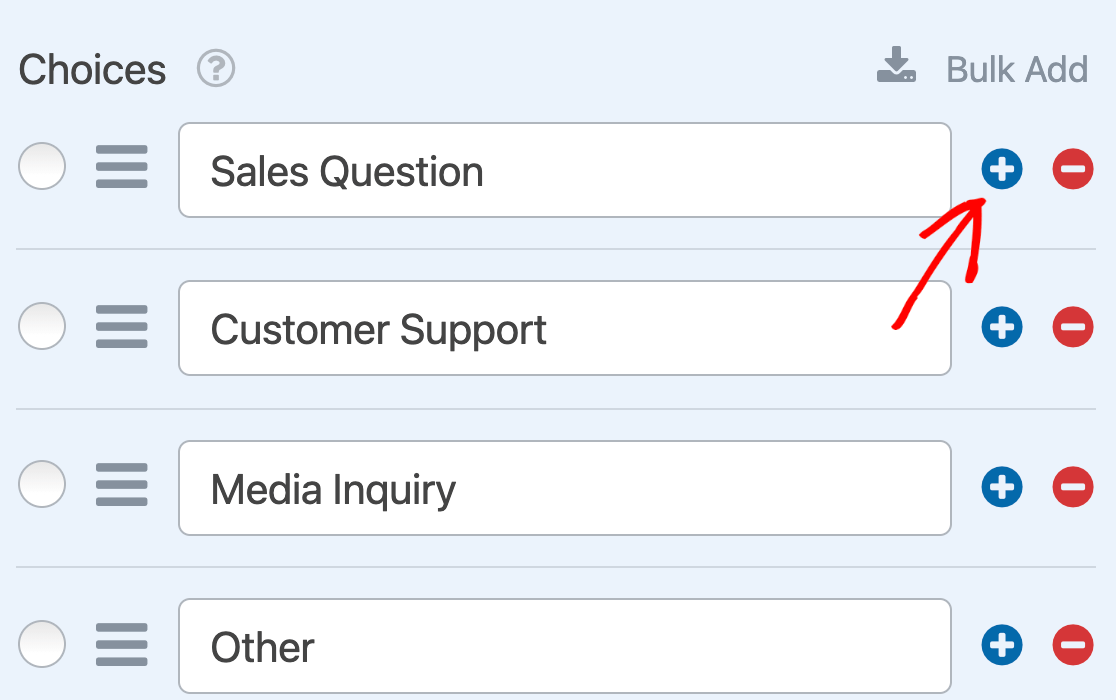
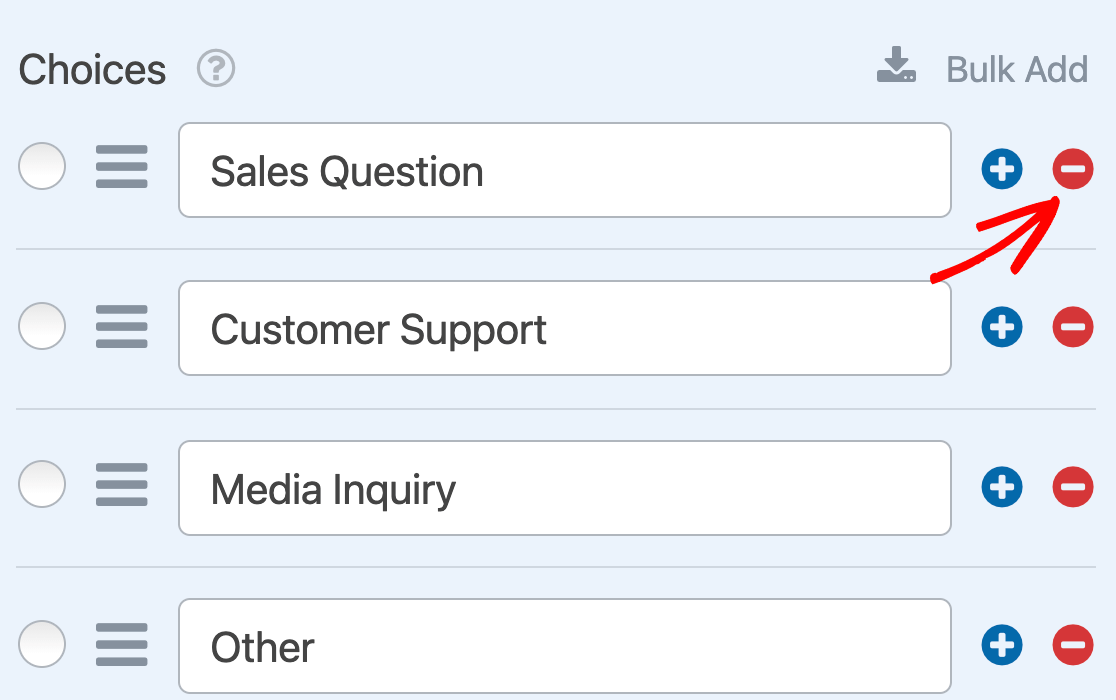
Um eine neue Auswahl zu Ihrem Dropdown-Feld hinzuzufügen, klicken Sie auf eine der blauen Plus-Schaltflächen (+) neben einer vorhandenen Auswahl in den Feldoptionen.

Die neue Auswahl erscheint unmittelbar nach der Auswahl, auf deren Plus-Schaltfläche (+) Sie geklickt haben.
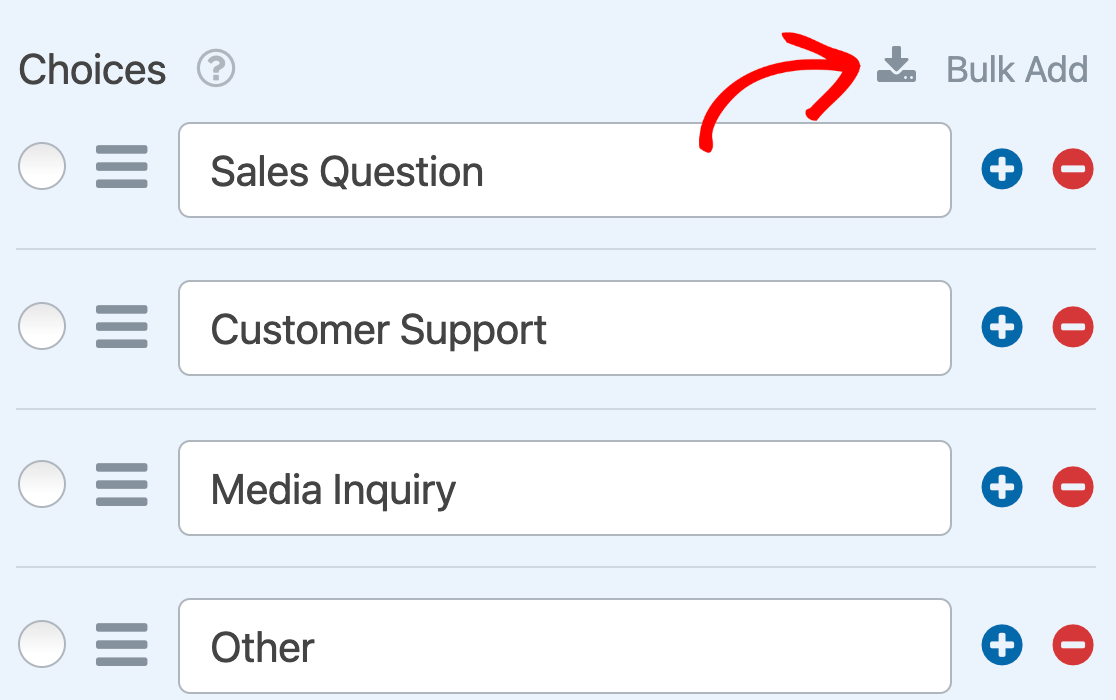
Wenn Sie mehrere Auswahlmöglichkeiten auf einmal hinzufügen möchten, klicken Sie auf Bulk Add.

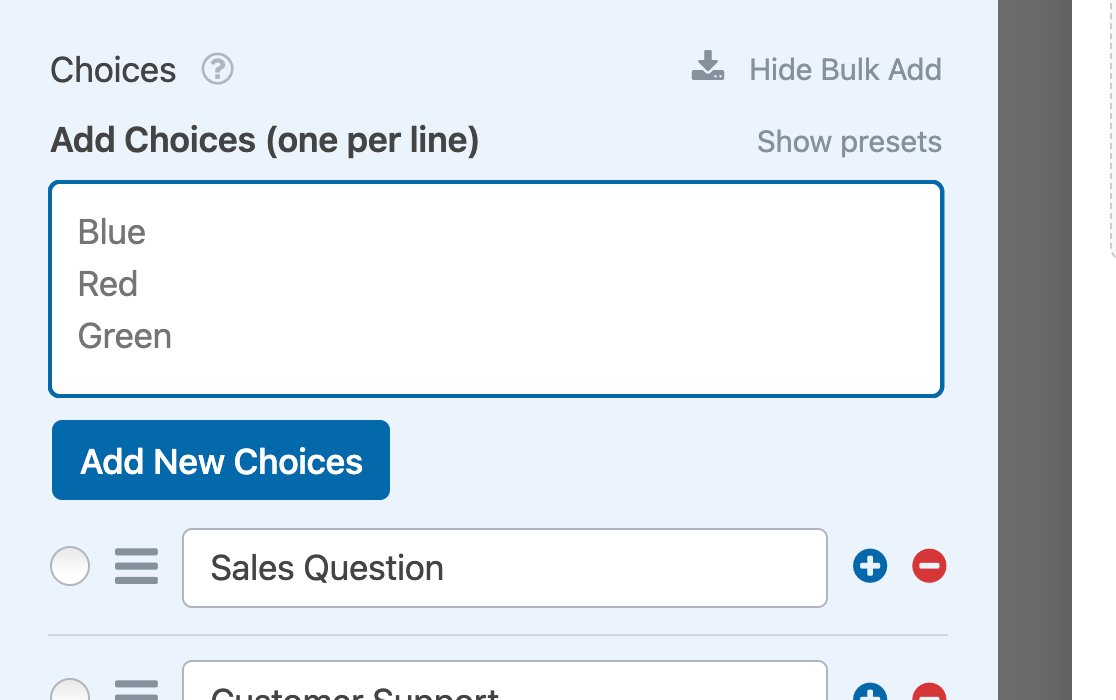
Geben Sie dann jede Ihrer neuen Auswahlmöglichkeiten in eine eigene Zeile ein. Wenn Sie alle gewünschten Optionen eingegeben haben, klicken Sie auf Neue Auswahlmöglichkeiten hinzufügen.

Ihre neuen Auswahlmöglichkeiten werden nach der letzten bestehenden Auswahl hinzugefügt.
Hinweis: Suchen Sie nach weiteren Anleitungen zum Hinzufügen von Auswahlmöglichkeiten zu Ihren Dropdown-Feldern? Sehen Sie sich unseren Leitfaden zum Hinzufügen von Optionen zu Auswahlfeldern an.
Um eine Auswahl aus dem Dropdown-Feld zu entfernen, klicken Sie auf die rote Minus-Schaltfläche (-) neben der Auswahl.

Auswahlmöglichkeiten mit WPForms AI generieren
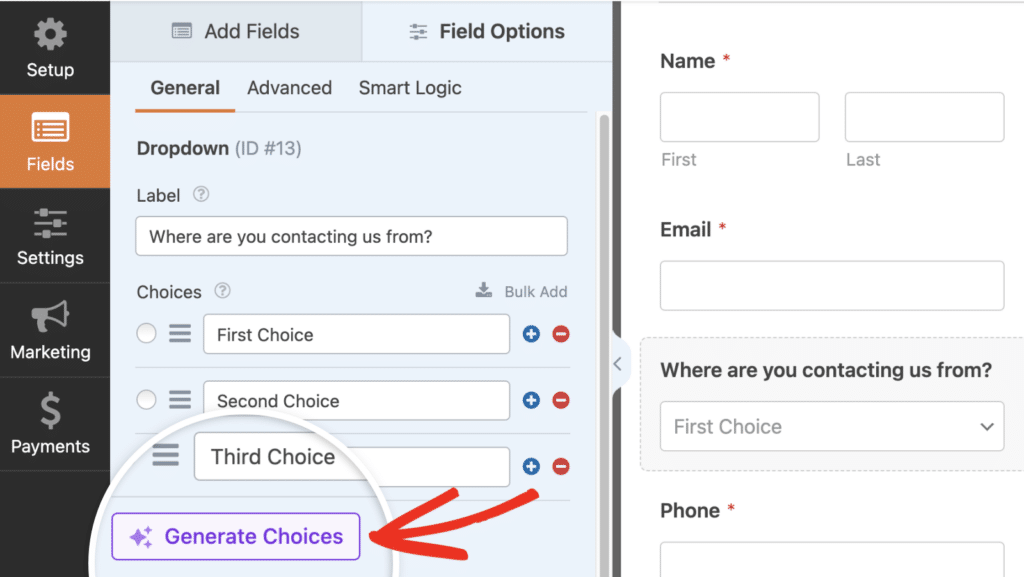
Sie können mit WPForms AI auch Auswahlmöglichkeiten zu Ihrem Dropdown-Feld hinzufügen. Diese Funktion ermöglicht es Ihnen, schnell zu generieren relevanten Auswahlmöglichkeiten auf der Grundlage Ihrer Anfrage. Um WPForms AI zu verwenden, klicken Sie einfach auf die Schaltfläche Auswahlmöglichkeiten generieren unter dem Abschnitt Auswahlmöglichkeiten.

Hinweis: Um mehr über die Erzeugung von Wahlmöglichkeiten mit WPForms AI zu erfahren, lesen Sie bitte unser Tutorial über die Verwendung von AI Choices.
Das Feld anfordern
Indem Sie Ihr Dropdown-Feld als erforderlich kennzeichnen, können Sie sicherstellen, dass die Benutzer eine Auswahl treffen, bevor sie Ihr Formular abschicken.
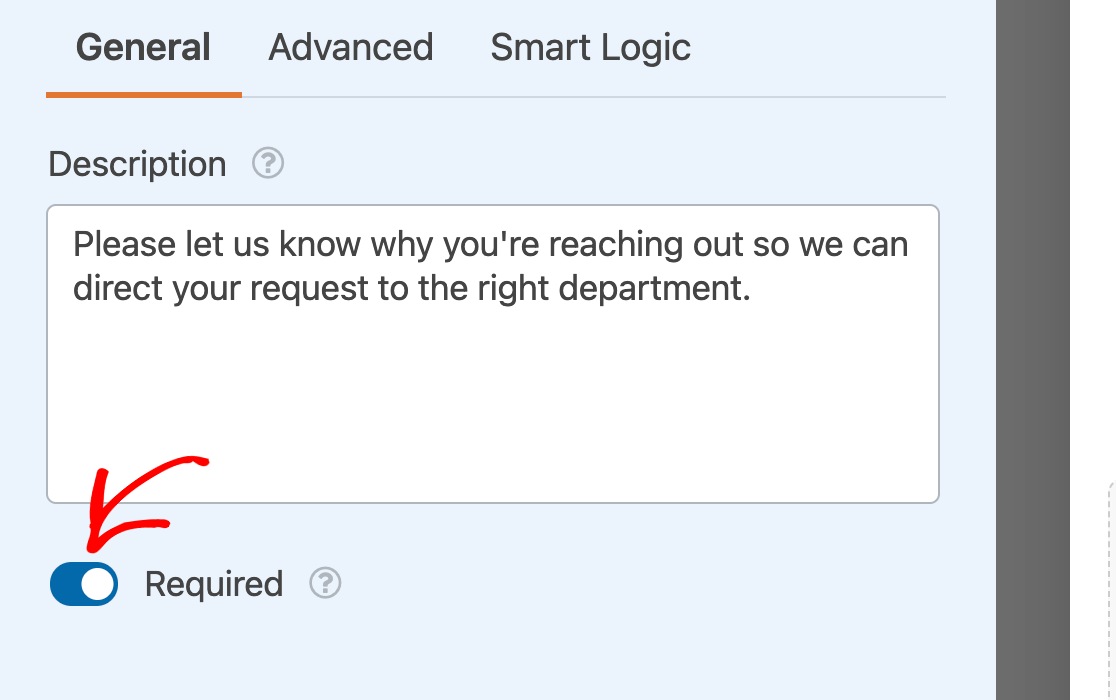
Wenn Sie Ihr Dropdown-Feld benötigen, aktivieren Sie die Einstellung Erforderlich am unteren Rand der Feldoptionen.

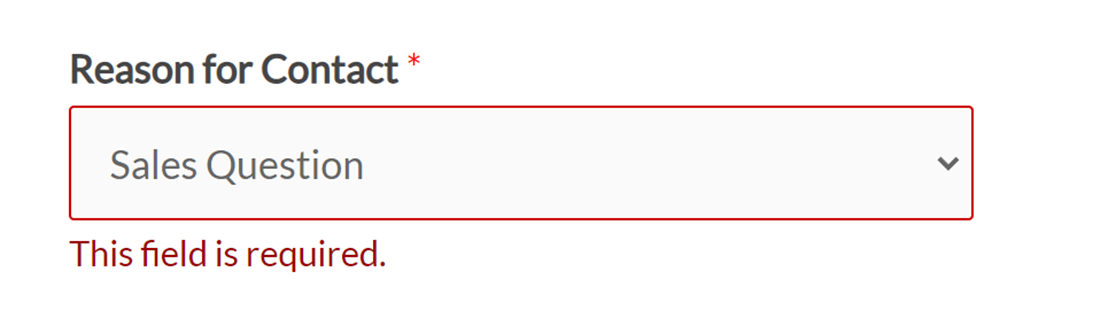
Wenn ein Benutzer versucht, Ihr Formular abzuschicken, ohne eine Auswahl aus diesem Dropdown-Feld zu treffen, wird ihm eine Meldung angezeigt, die lautet: "Dieses Feld ist erforderlich".

Hinweis: Möchten Sie die Meldung ändern, die Benutzern angezeigt wird, wenn sie versuchen, ein Formular abzuschicken, ohne ein erforderliches Feld auszufüllen? In unserem Tutorial zum Anpassen von Validierungsmeldungen finden Sie alle Details dazu.
Aktivieren der Auswahl mehrerer Optionen
Normalerweise können Benutzer nur eine Option aus einem Dropdown-Feld auswählen. Sie können ihnen jedoch die Möglichkeit geben, mehrere Optionen auszuwählen, indem Sie einige Einstellungen in den erweiterten Feldoptionen konfigurieren.
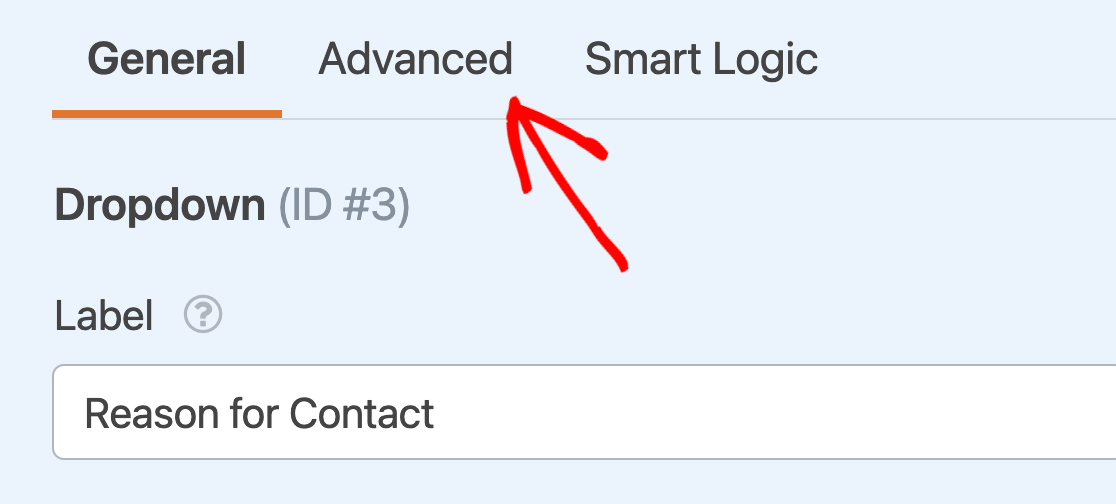
Um die Auswahl mehrerer Optionen für Ihr Dropdown-Feld zu aktivieren, klicken Sie auf die Registerkarte Erweitert im Bereich Feldoptionen.

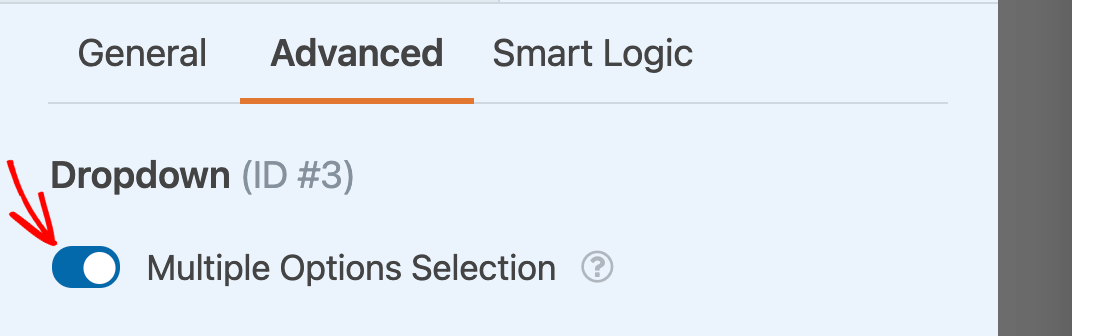
Schalten Sie dann die Einstellung Auswahl mehrerer Optionen ein.

Hinweis: Benötigen Sie zusätzliche Hilfe bei der Konfiguration der Auswahl mehrerer Optionen? In unserem vollständigen Tutorial zu dieser Einstellung finden Sie weitere Details.
Auswahl eines Dropdown-Feldstils
Für das Dropdown-Feld gibt es zwei Stile: Modern und Klassisch.
Moderner Dropdown-Stil
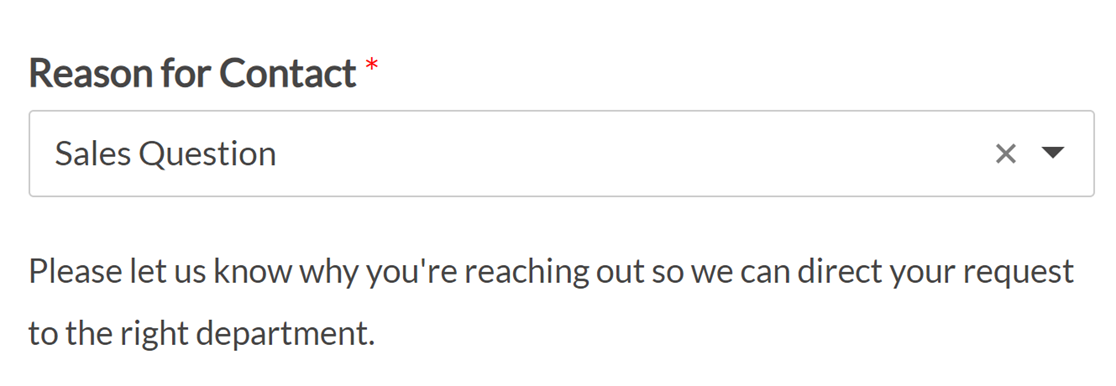
Der moderne Stil wird mit einem kleinen, ausgefüllten Pfeil angezeigt, auf den der Benutzer klicken kann, um die Auswahlmöglichkeiten des Feldes zu erweitern.

In einem modernen Dropdown-Feld ist standardmäßig keine Auswahlmöglichkeit vorgewählt.
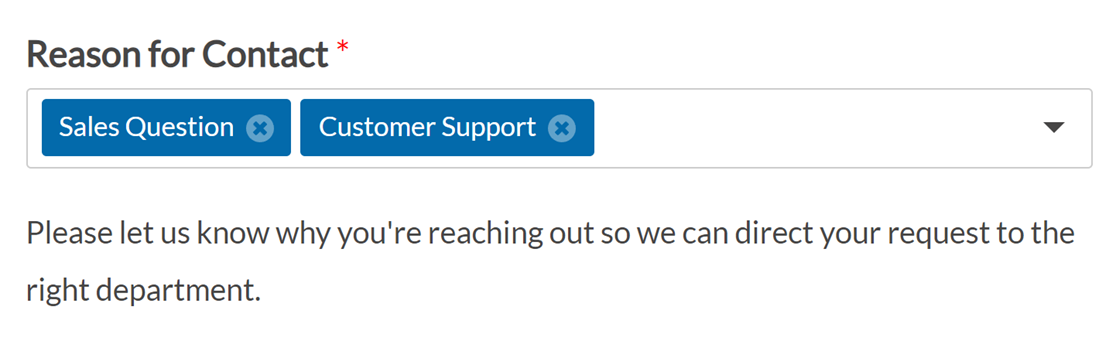
Wenn Sie die Auswahl mehrerer Optionen aktivieren, wird den Benutzern das typische Dropdown-Feld angezeigt. Wenn sie auf den Pfeil klicken, um die verfügbare Auswahl zu erweitern, können sie auf so viele Optionen klicken, wie sie möchten, um ihre Auswahl dem Feld hinzuzufügen.

Jede ausgewählte Option hat eine X-Schaltfläche, auf die der Benutzer klicken kann, um sie zu entfernen.
Hinweis: Wenn Sie das moderne Dropdown-Feld weiter anpassen möchten, z. B. um die Anzahl der angezeigten Suchergebnisse zu steuern, finden Sie in unserer Entwicklerdokumentation zusätzliche Konfigurationsoptionen.
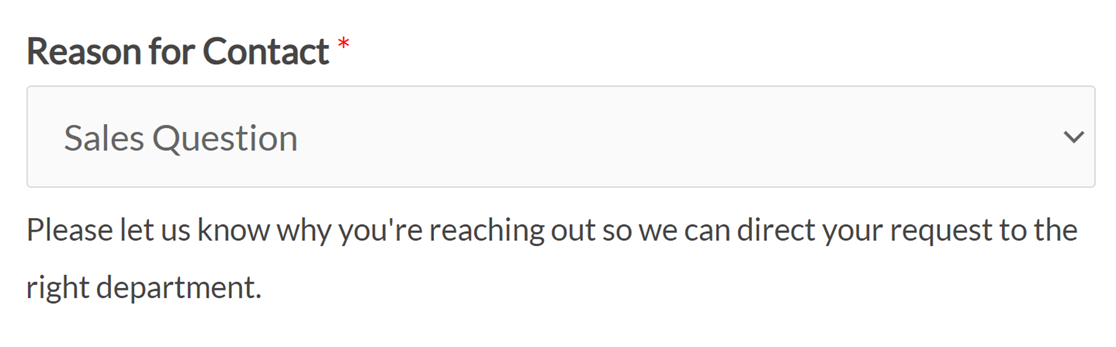
Klassischer Dropdown-Stil
Das Dropdown-Feld im klassischen Stil wird mit einem offenen Pfeil angezeigt, auf den die Benutzer klicken können, um die verfügbaren Optionen zu erweitern.

Standardmäßig wird die erste auf der Registerkarte Allgemein des Feldoptionsfensters aufgeführte Option ausgewählt, es sei denn, Sie wählen eine andere Option aus oder fügen dem Feld einen Platzhaltertext hinzu.
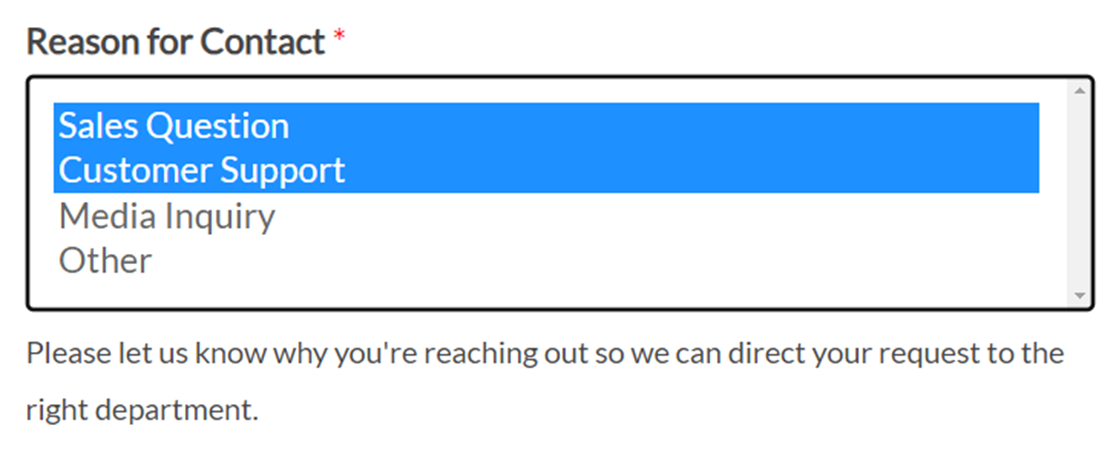
Wenn die Auswahl mehrerer Optionen aktiviert ist, sehen die Benutzer dieses Feld als eine Liste von Auswahlmöglichkeiten. Sie können auf eine einzelne Option klicken, um sie auszuwählen, oder die Umschalttaste auf ihrer Tastatur drücken und mehrere Elemente auswählen.
Die ausgewählten Optionen werden schattiert angezeigt.

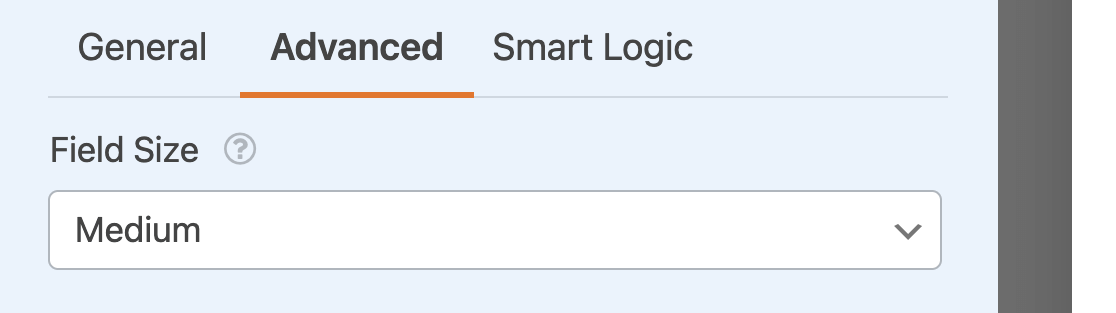
Ändern der Feldgröße
Sie können die Breite des Dropdown-Feldes in Ihrem veröffentlichten Formular anpassen, indem Sie im Dropdown-Menü Feldgröße die Option Klein, Mittel oder Groß auswählen.

Diese Option ist besonders hilfreich bei der Erstellung eines mehrspaltigen Layouts.
Hinweis: Weitere Einzelheiten zu den Feldgrößen finden Sie in unserem vollständigen Leitfaden zu den Feldoptionen in WPForms.
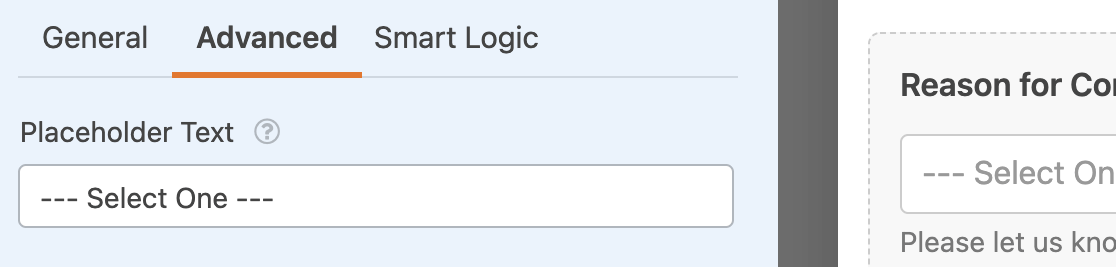
Hinzufügen von Platzhaltertext
Sie können Platzhaltertext zu Ihrem Dropdown-Feld hinzufügen, um den Benutzern zusätzliche Anweisungen für ihre Auswahl zu geben. Diese Option verhindert auch, dass bei einem klassischen Dropdown-Feld die erste Auswahl vorausgewählt wird.
Um Ihrem Dropdown-Feld einen Platzhaltertext hinzuzufügen, geben Sie Ihren eigenen Text in das Feld Platzhaltertext in den erweiterten Feldoptionen ein.

Hinweis: Benötigen Sie weitere Anleitungen zum Hinzufügen von Platzhaltertext zu Ihren Dropdown-Feldern? In unserem Tutorial zur Verwendung von Platzhaltertext in WPForms finden Sie weitere Informationen.
Dynamische Dropdown-Auswahlen verwenden
Dropdown-Felder können Daten von Ihrer Website abrufen, z. B. Taxonomien und Inhaltstitel, um sie als Auswahlmöglichkeiten zu verwenden. Diese Optionen werden automatisch in Ihren Formularen aktualisiert, wenn Sie sie an anderer Stelle auf Ihrer WordPress-Website ändern.
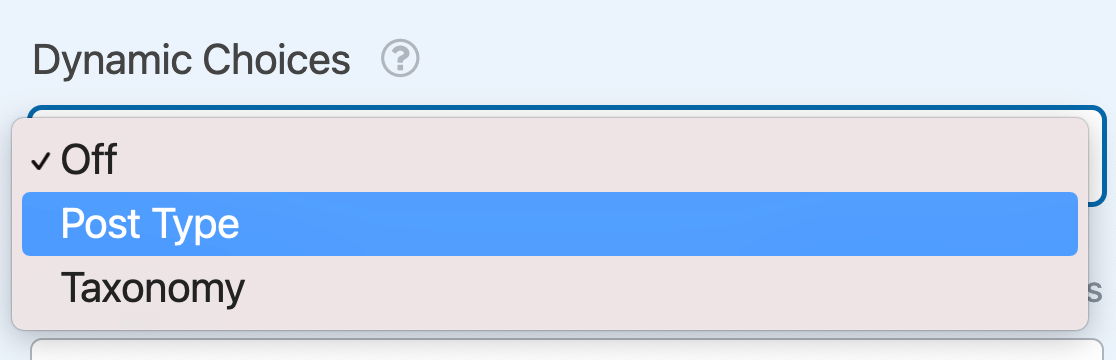
Um dynamische Auswahlen zu aktivieren, öffnen Sie die erweiterten Feldoptionen. Wählen Sie dann Beitragstyp oder Taxonomie aus dem Dropdown-Menü Dynamische Auswahlen.

Hinweis: Benötigen Sie weitere Hilfe bei der Einrichtung der dynamischen Auswahlmöglichkeiten Ihres Dropdown-Feldes? In unserer vollständigen Anleitung zur Verwendung dynamischer Werte in WPForms finden Sie weitere Details.
Ausblenden der Feldbeschriftung
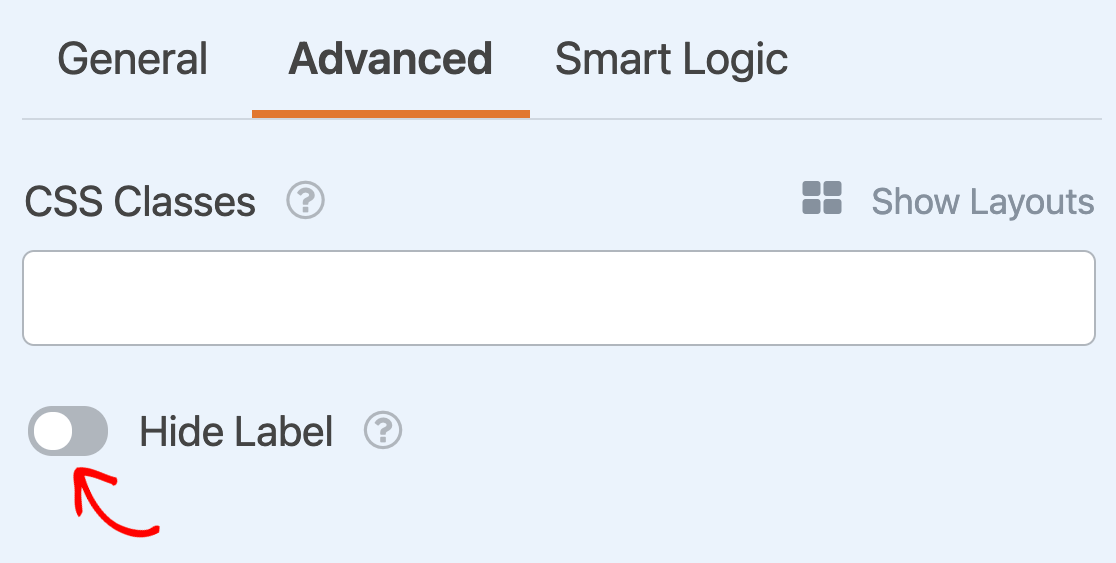
Schließlich können Sie die Einstellung Beschriftung ausblenden aktivieren, um die Beschriftung des Dropdown-Feldes in Ihrem eingebetteten Formular auszublenden.

Hinweis: Wir empfehlen Ihnen, in den allgemeinen Feldoptionen eine Feldbeschriftung für Ihr Dropdown-Feld hinzuzufügen, auch wenn Sie die Beschriftung auf dem Frontend ausblenden. So stellen Sie sicher, dass Ihr Dropdown-Feld auch in den Einträgen Ihres Formulars beschriftet ist.
Häufig gestellte Fragen
Im Folgenden haben wir einige der wichtigsten Fragen über die Anpassung der Dropdown-Feld in WPForms beantwortet.
Kann ich das Aussehen des Dropdown-Feldes gestalten?
Ja. Mit benutzerdefiniertem CSS können Sie das Aussehen des Dropdown-Feldes auf Ihrer Website anpassen. Dazu müssen Sie jedoch CSS-Code zu Ihrer Website hinzufügen, was für technisch versierte Benutzer gedacht ist. Weitere Informationen finden Sie in unserem Tutorial zum Styling des Dropdown-Feldes.
Das war's! Sie können jetzt die Dropdown-Felder Ihrer Formulare so anpassen, dass sie so aussehen und funktionieren, wie Sie es wünschen.
Sie möchten Ihren Dropdown-Feldern eine bedingte Logik hinzufügen? Sehen Sie sich unser Tutorial über die Verwendung intelligenter bedingter Logik in WPForms an.
