Resumo da IA
Gostaria de adicionar um controlo deslizante de números aos seus formulários WordPress? Um campo Number Slider permite aos seus utilizadores clicar e arrastar facilmente um seletor para escolher um valor numa linha numérica.
Este tutorial mostra-lhe como utilizar o campo Number Slider no WPForms.
Antes de começar, primeiro tem de se certificar de que o WPForms está instalado e ativado no seu site WordPress e que verificou a sua licença. Em seguida, pode criar um novo formulário ou editar um já existente para aceder ao construtor de formulários.
Adicionando um campo de controle deslizante de números ao seu formulário
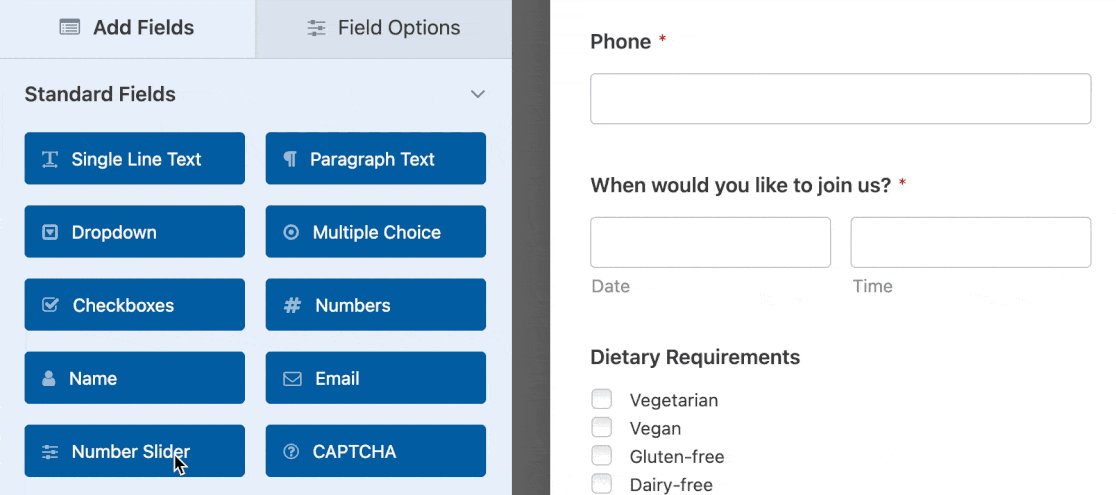
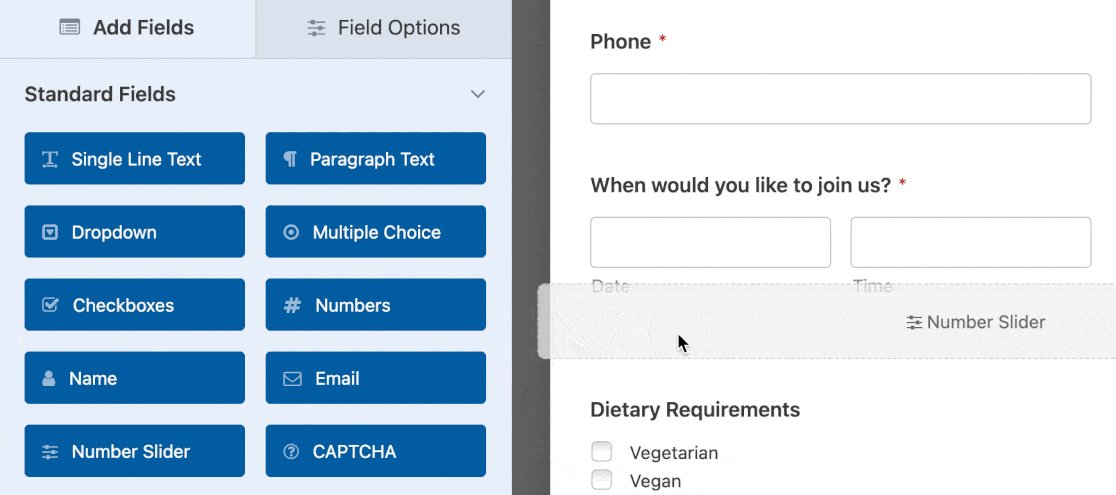
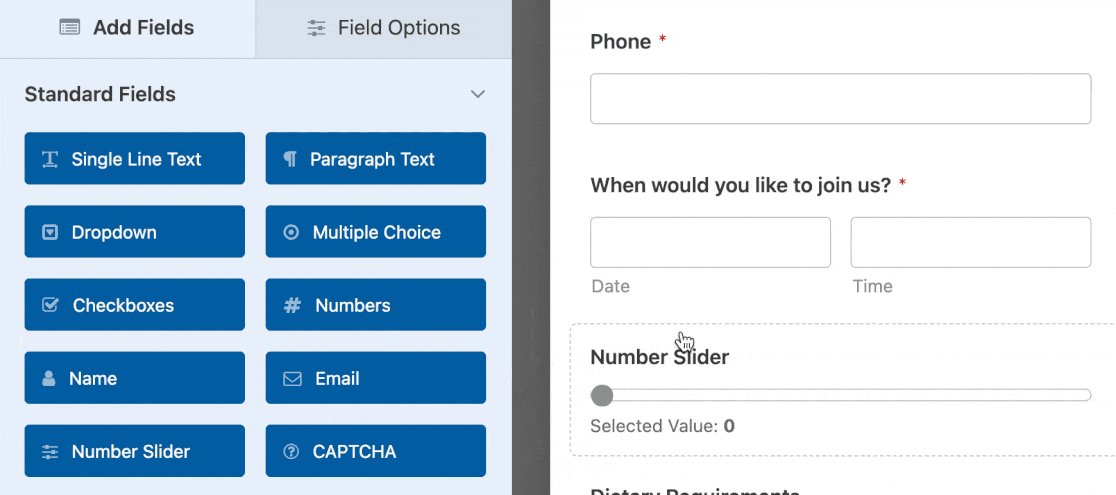
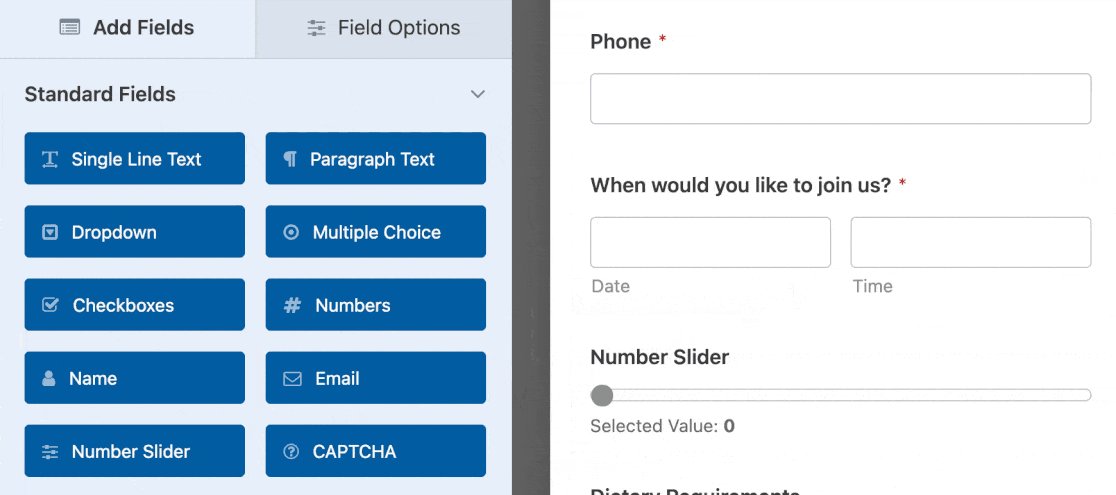
Depois de abrir o construtor de formulários, procure em Campos padrão para encontrar a opção Number Slider. Basta clicar nela ou arrastá-la e largá-la na área de pré-visualização para a adicionar ao formulário.

Configuração das opções do campo do seletor de números
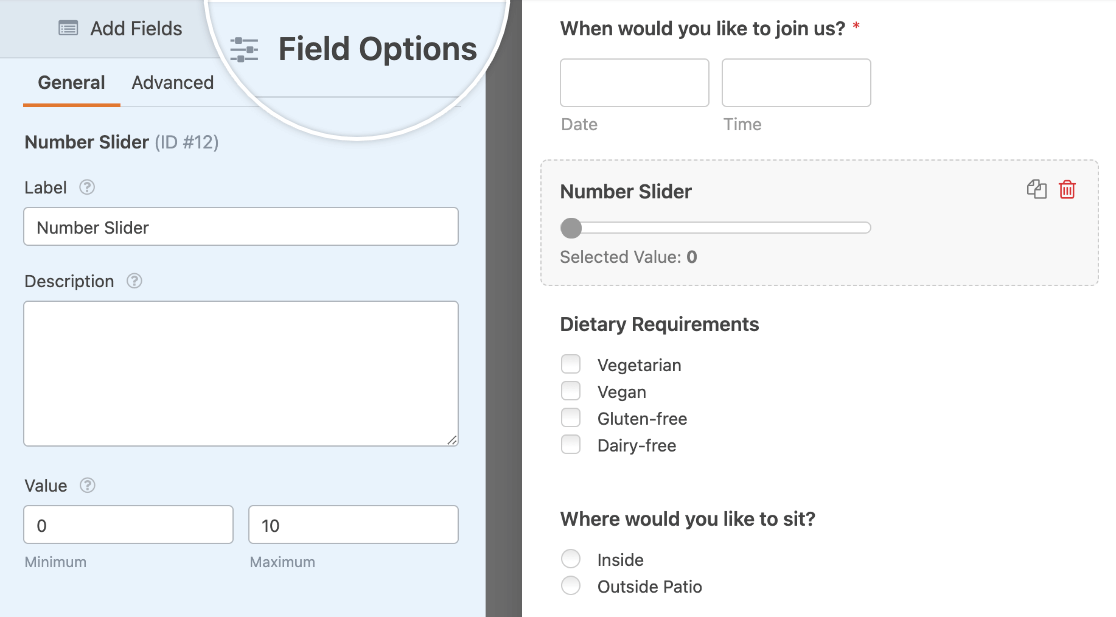
Depois de ter adicionado o campo ao formulário, clique nele na área de pré-visualização para abrir o painel Opções de campo. Abaixo, vamos analisar cada definição disponível aqui, utilizando um formulário de reserva de restaurante como exemplo.

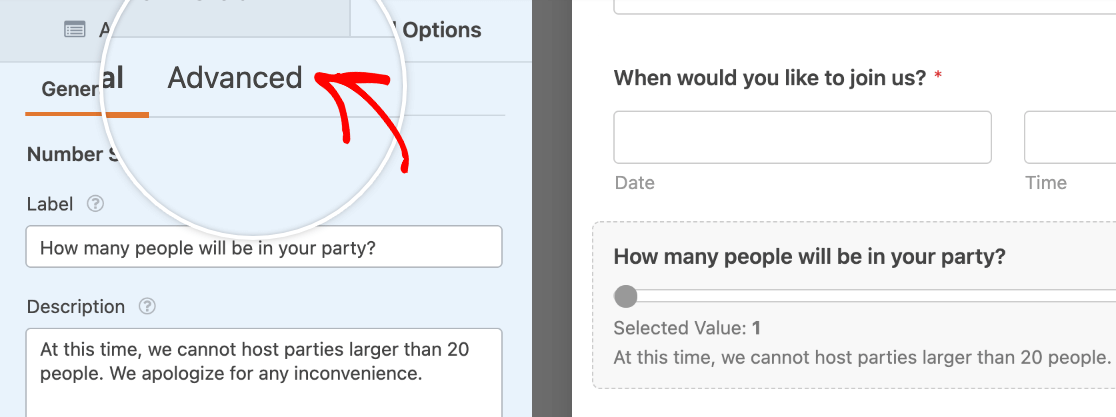
Rótulo e descrição
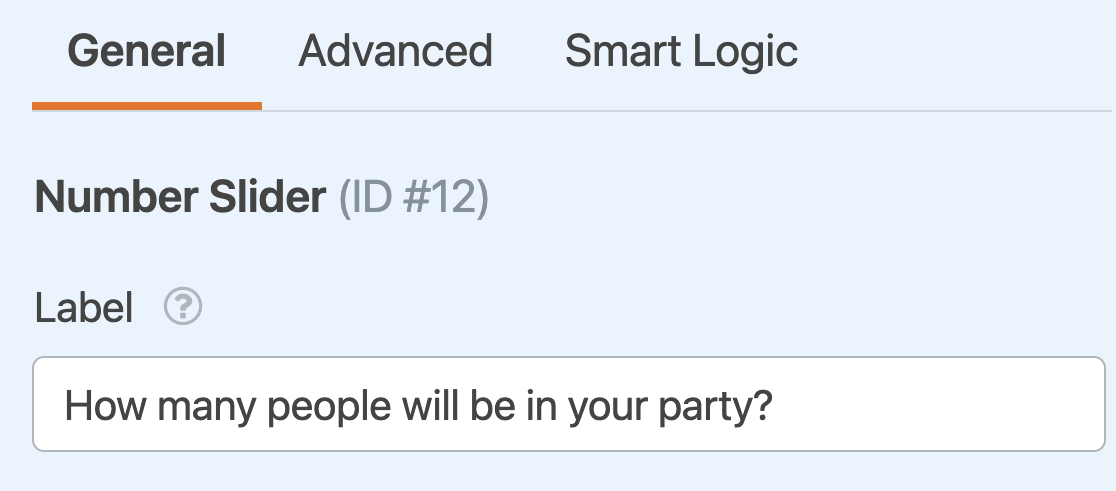
Nas opções do campo Number Slider, pode personalizar a sua etiqueta e descrição. Por predefinição, a etiqueta será "Number Slider", mas pode alterá-la para o que quiser.
Para o nosso exemplo de reserva de restaurante, vamos alterar a etiqueta para "Quantas pessoas vão estar no seu grupo?".

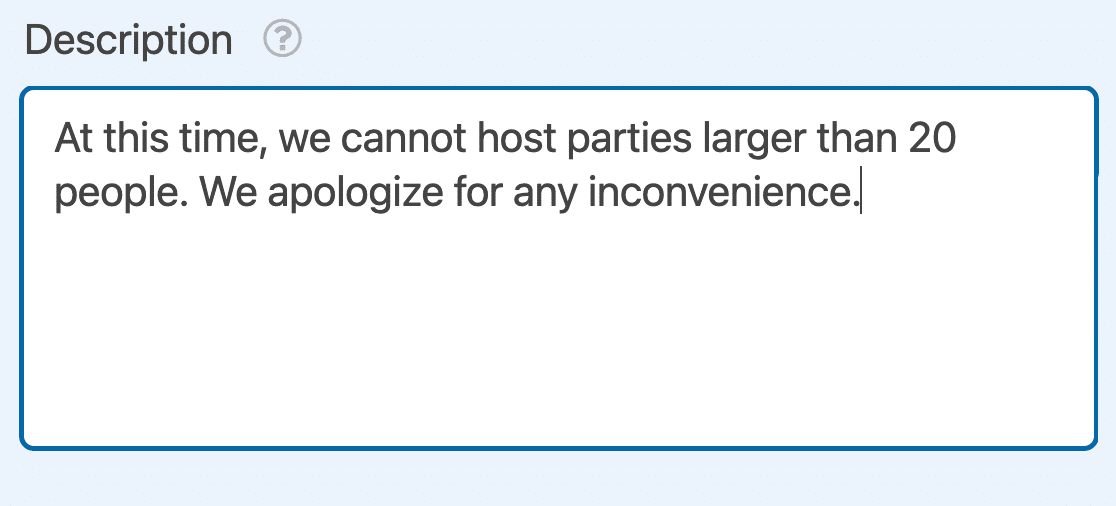
A descrição do campo dá-lhe a oportunidade de adicionar texto extra ao seu formulário, tal como instruções sobre como utilizar o seletor de números. Pode introduzir o texto que quiser no campo fornecido.

Valores mínimos e máximos
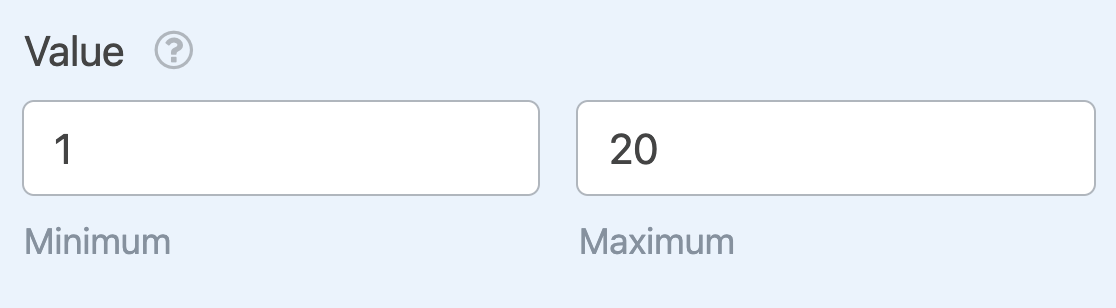
Também pode personalizar os valores mínimo e máximo que um utilizador pode selecionar nas definições de Valor. Os valores predefinidos serão de 0 a 10, mas pode substituí-los por quaisquer números inteiros que pretenda.
Para o nosso exemplo, vamos definir o mínimo para 1 pessoa e o máximo para 20 pessoas.

Configuração das opções avançadas do Number Slider
Pode personalizar o tamanho do campo, o valor predefinido e o valor de incremento no separador Avançado do painel de opções de campo. Clique nele no construtor de formulários para aceder a estas definições adicionais.

Tamanho do campo
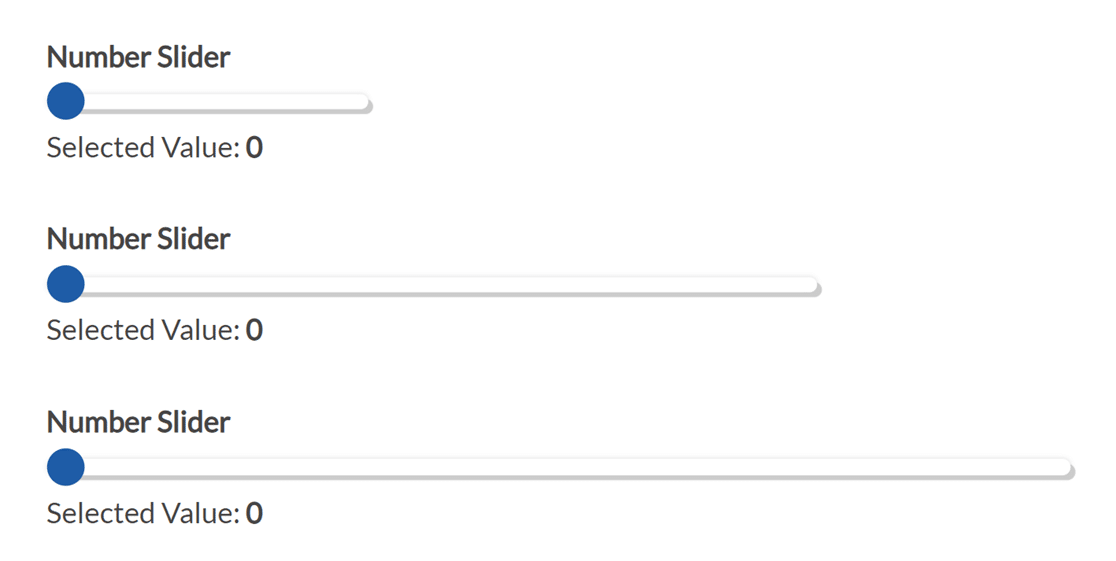
Por predefinição, o Tamanho do campo está definido para Médio. No entanto, tem a opção de alterar o comprimento do cursor para Pequeno, Médio ou Grande.

Abaixo encontram-se exemplos do aspeto de cada tamanho de campo no frontend do seu sítio:

Valor por defeito
O Valor predefinido determina onde o cursor será definido quando os utilizadores abrirem o formulário. Será automaticamente definido para o valor mínimo que escolher nas opções do campo.
No entanto, pode ajustá-lo para qualquer número inteiro dentro do intervalo do seu seletor de números, introduzindo o valor pretendido no campo Valor por defeito.

Nota: Para mais pormenores sobre a definição de valores predefinidos para os campos dos seus formulários, consulte o nosso tutorial completo sobre esta opção.
Visualização de valores
By default, the label beneath your slider will read, “Selected Value: {value}.” The {value} tag pulls the number that is currently selected by the user so they can check that it’s correct.
É possível alterar a leitura da etiqueta em Apresentação de valores.

No entanto, recomendamos que deixe a etiqueta {value} no lugar para que os utilizadores possam confirmar a sua seleção.
Nota: Quer permitir que os utilizadores revejam toda a informação que introduziram no seu formulário antes de o submeterem? Confira nosso tutorial sobre como mostrar visualizações de entrada no WPForms para obter todos os detalhes.
Incremento
Esta definição determina o tamanho do passo para cada aumento na posição do seletor. Por exemplo, se tiver esta definição definida para 2, cada aumento acrescentará 2 ao valor selecionado (0, 2, 4, 6, etc.).
Por predefinição, o valor do incremento será definido para 1. No entanto, pode editar este valor para qualquer número inteiro que pretenda na definição Incremento.

Nota: Se optar por aumentar o seu valor num número par, mas o seu valor máximo for ímpar (ou vice-versa), o cursor numérico irá parar no número anterior ao seu valor máximo.
Configuração da lógica condicional
Se desejar, também pode mostrar uma mensagem aos utilizadores que selecionam um determinado valor utilizando a lógica condicional.
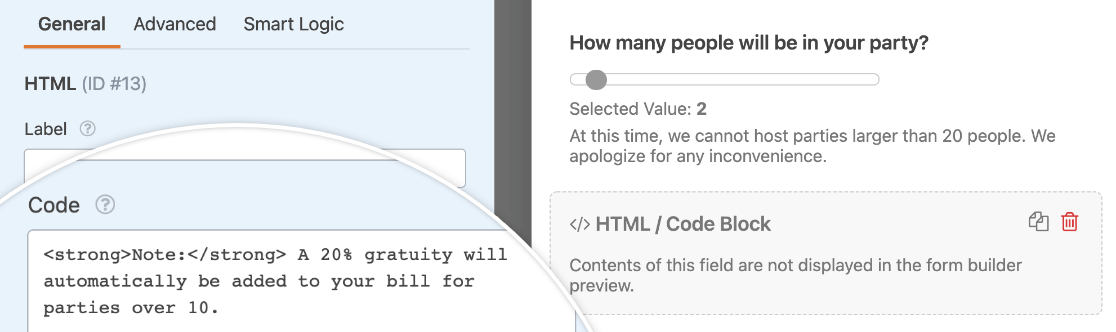
No nosso exemplo de reserva de restaurante, mostraremos uma mensagem aos utilizadores que indicarem que o grupo será superior a 10 pessoas. Na nossa mensagem, informamo-los de que será adicionada à fatura uma taxa de 20% de gratificação automática.
Para configurar isto, vamos primeiro adicionar um campo HTML ao nosso formulário com o texto "Nota: Uma gratificação de 20% será automaticamente adicionada à sua fatura para festas superiores a 10".

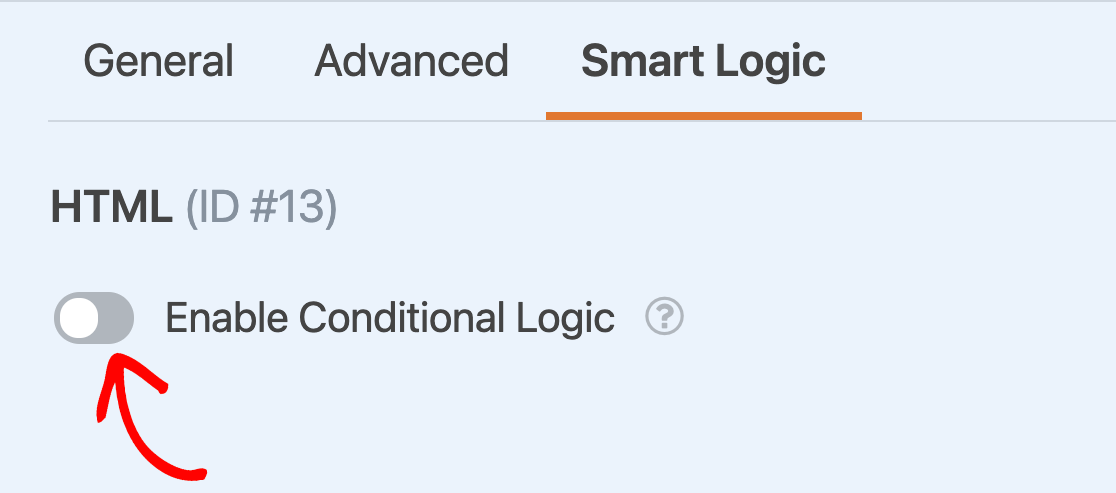
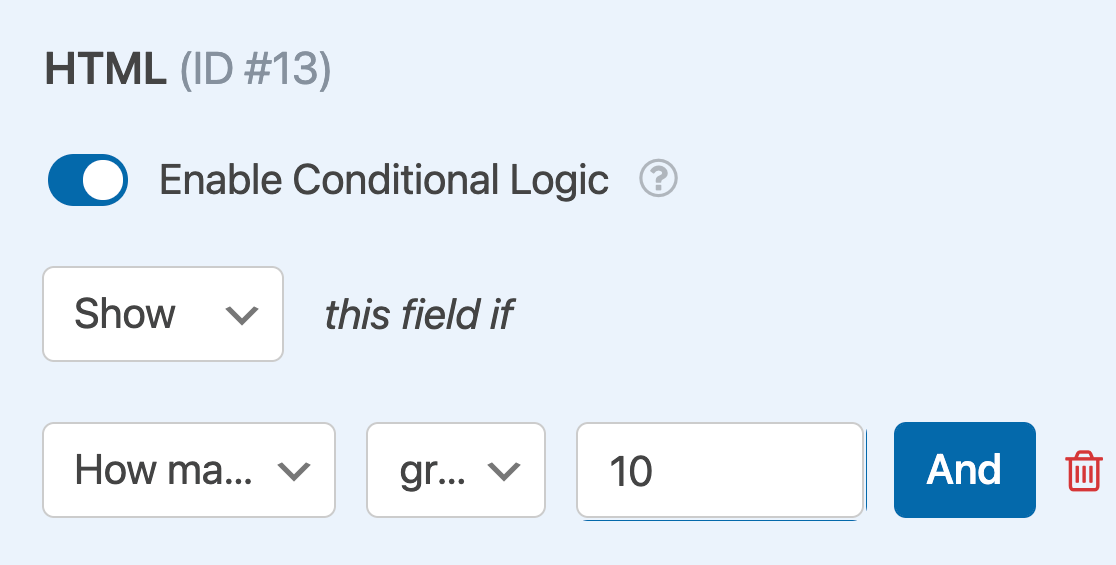
Em seguida, configuraremos a lógica condicional para que esse campo HTML só apareça se um usuário escolher um número maior que 10 usando o controle deslizante de números. Para fazer isso, clique na guia Lógica inteligente no painel Opções de campo do campo HTML e ative a configuração Ativar lógica condicional.

Em seguida, defina a regra que determina quando o campo será exibido. Para este exemplo, definiremos a lógica como: "Mostrar este campo se Quantas pessoas estarão na sua festa? for maior que 10" .

Nota: Precisa de ajuda para configurar a sua regra de lógica condicional? Nosso tutorial para iniciantes sobre o uso da lógica condicional no WPForms tem todos os detalhes.
O campo HTML permanecerá oculto, a menos que o utilizador selecione um valor superior a 10 no campo do cursor numérico.
É isso mesmo! Agora pode adicionar e personalizar um campo do Controlo Deslizante de Números para qualquer um dos seus formulários.
A seguir, gostaria de saber como analisar os dados que coletou? Não deixe de conferir nosso tutorial sobre o complemento Questionários e enquetes para obter detalhes sobre como exibir estatísticas de entrada, gerar relatórios e muito mais.
