Resumo da IA
Exibir campos de pagamento com base em datas específicas é um requisito comum para muitos sites do WordPress. Isso é particularmente útil para aqueles que lidam com registros de eventos, reservas sazonais ou serviços sensíveis ao tempo.
Usando o complemento WPForms Calculations, você pode exibir um campo de pagamento em seu formulário somente se o cliente selecionar determinadas datas no campo Data/Hora.
Neste guia, mostrarei como exibir um campo de pagamento com base na entrada de data em seu site do WordPress.
Como mostrar um campo de pagamento com base em uma data no WordPress
Etapa 1: Instalar e ativar o plug-in WPForms
O WPForms é o melhor plug-in de criação de formulários de arrastar e soltar para criar formulários básicos e avançados no WordPress.
De simples formulários de contato a recursos mais avançados, como lógica condicional, é uma ferramenta confiável que tem funcionado bem para mim em vários sites.
A licença Pro do WPForms inclui acesso ao complemento Calculations, que permite realizar operações matemáticas simples e complexas em seus formulários do WordPress.

Depois de adquirir a licença Pro, você deve instalar e ativar o WPForms no seu site WordPress. Se esta for sua primeira vez, consulte este guia para saber como instalar o WPForms.
Crie seu formulário WordPress agora
Etapa 2: Instale o complemento Calculations
Depois de instalar o plug-in WPForms, você também precisará instalar o complemento Calculations.
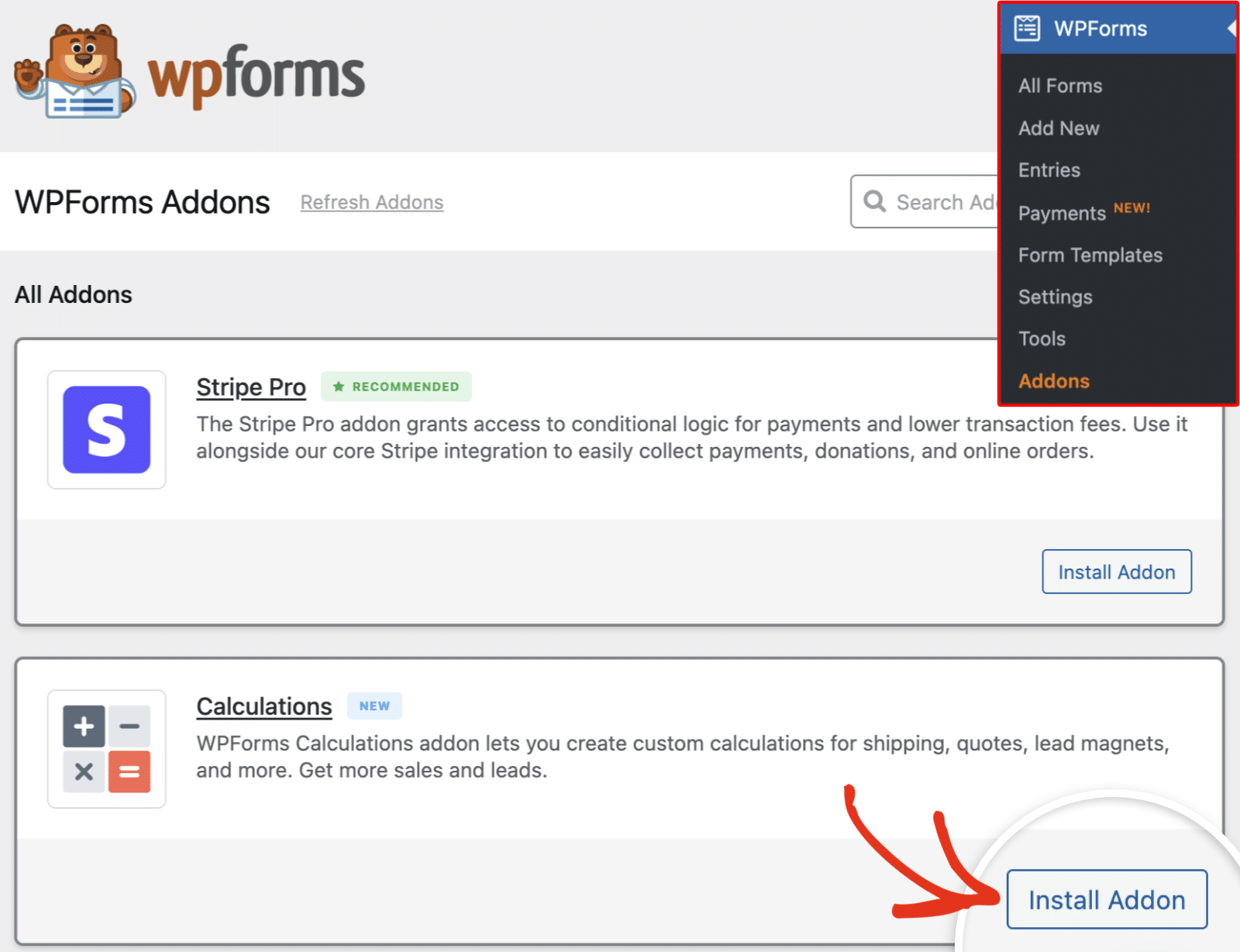
Para instalar o complemento, vá para a área de administração do WordPress e acesse WPForms " Addons. Em seguida, role a tela para baixo até encontrar o complemento Calculations ou use a barra de pesquisa. Quando você o encontrar, clique em Install Addon (Instalar complemento).

Depois de instalar e ativar o complemento Calculations em seu site, prossiga para criar o formulário do WordPress.
Etapa 3: Criando seu formulário de pagamento
Você pode criar seu formulário do zero, usar um modelo de formulário ou gerar formulários com o WPForms AI. Para este tutorial, vou criar um novo formulário do zero.
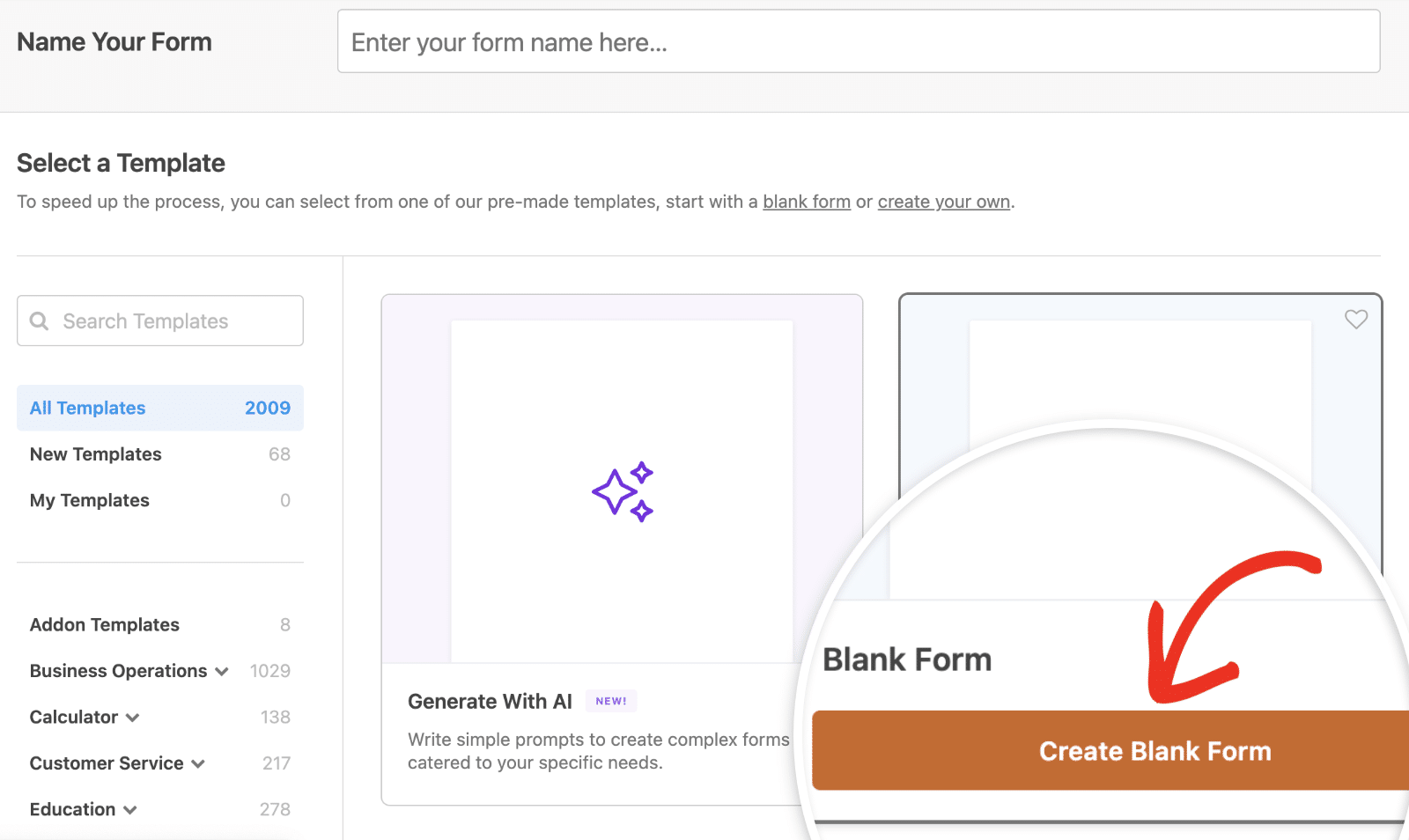
Para começar, navegue até WPForms " Add New (Adicionar novo). Em seguida, passe o mouse sobre o widget Blank Form e clique em Create Blank Form (Criar formulário em branco).

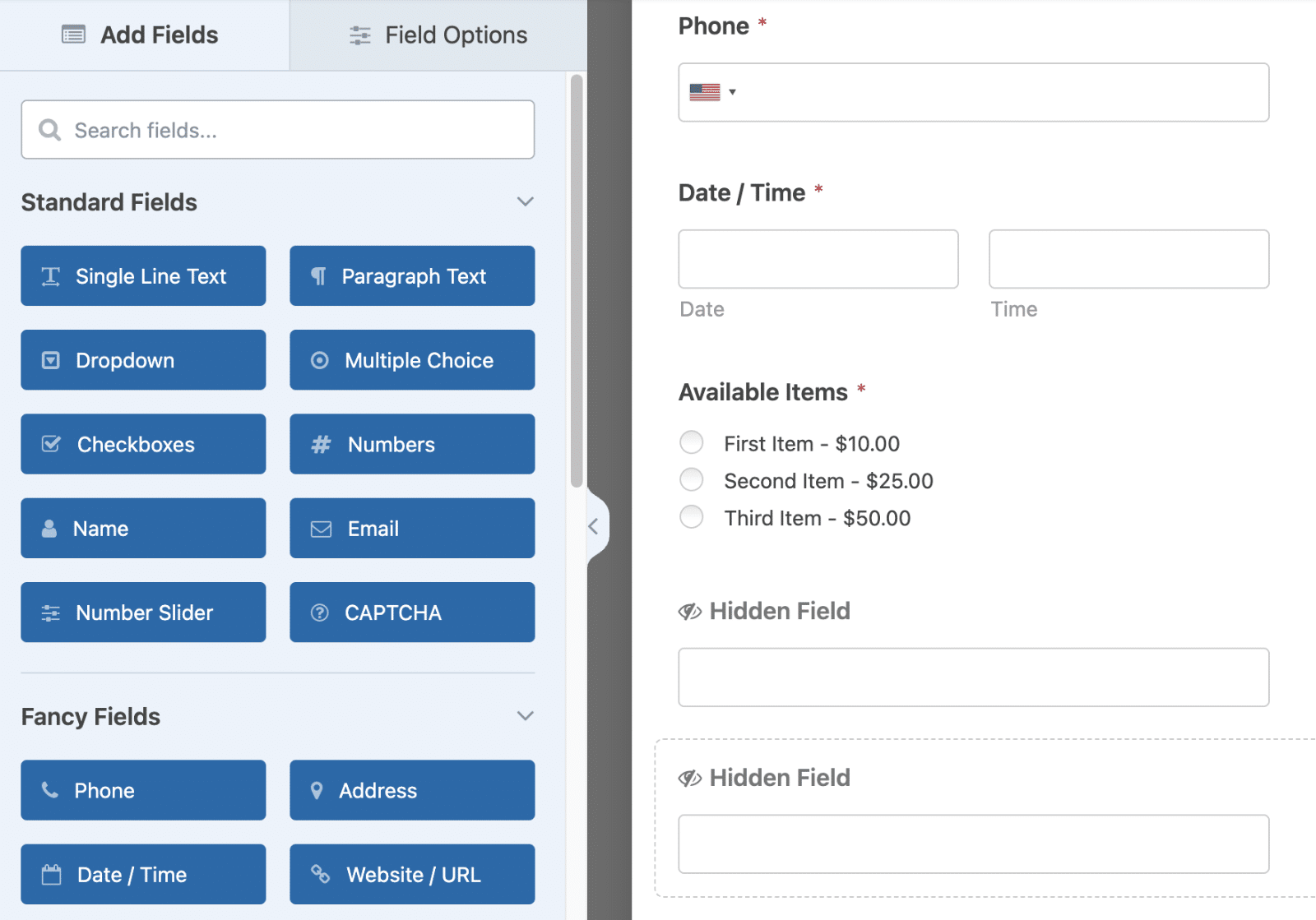
No construtor de formulários, vá em frente e adicione os campos necessários ao formulário. Você pode arrastar e soltar um campo ou clicar nele para adicioná-lo ao construtor de formulários.
Neste tutorial, presumo que você já tenha adicionado seus campos de pagamento e configurado suas definições de pagamento e de campo. Vamos nos concentrar na implementação da lógica para ocultar/mostrar o campo de pagamento com base em uma entrada de data.
Leia também: Como visualizar seu histórico de formulários no WordPress
Etapa 4: habilitar a lógica para mostrar um campo de pagamento com base na entrada de data
Nesta seção, mostrarei dois exemplos práticos de como ocultar/mostrar um campo de pagamento em seu formulário com base na entrada do campo Data/Hora.
Exibição de um campo de pagamento com base na entrada de data
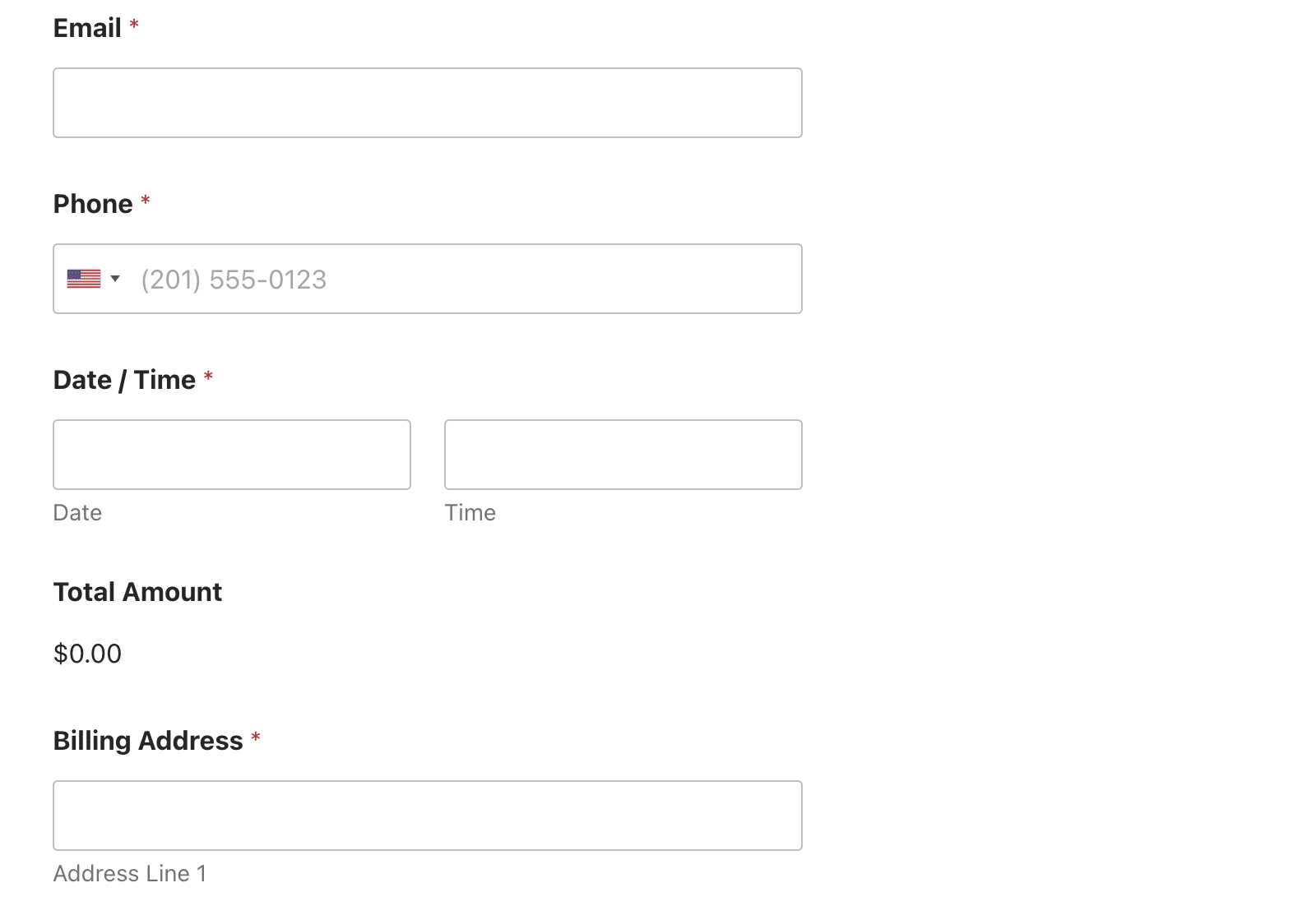
Para isso, começarei adicionando um campo de data/hora e dois campos ocultos ao meu formulário. Usarei o campo Multiple Items como meu campo de pagamento. Portanto, certifique-se de incluí-lo também em seu formulário.

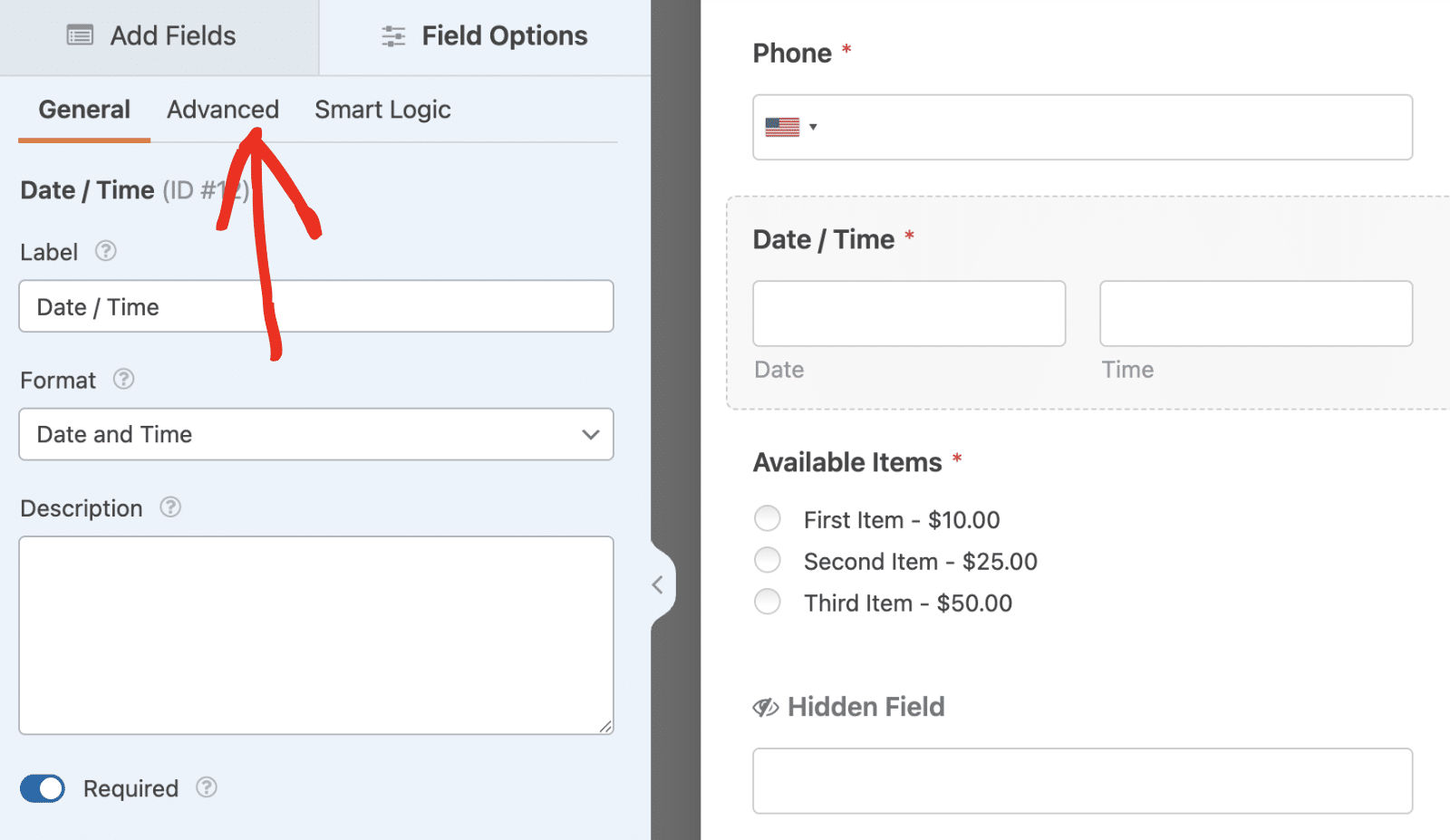
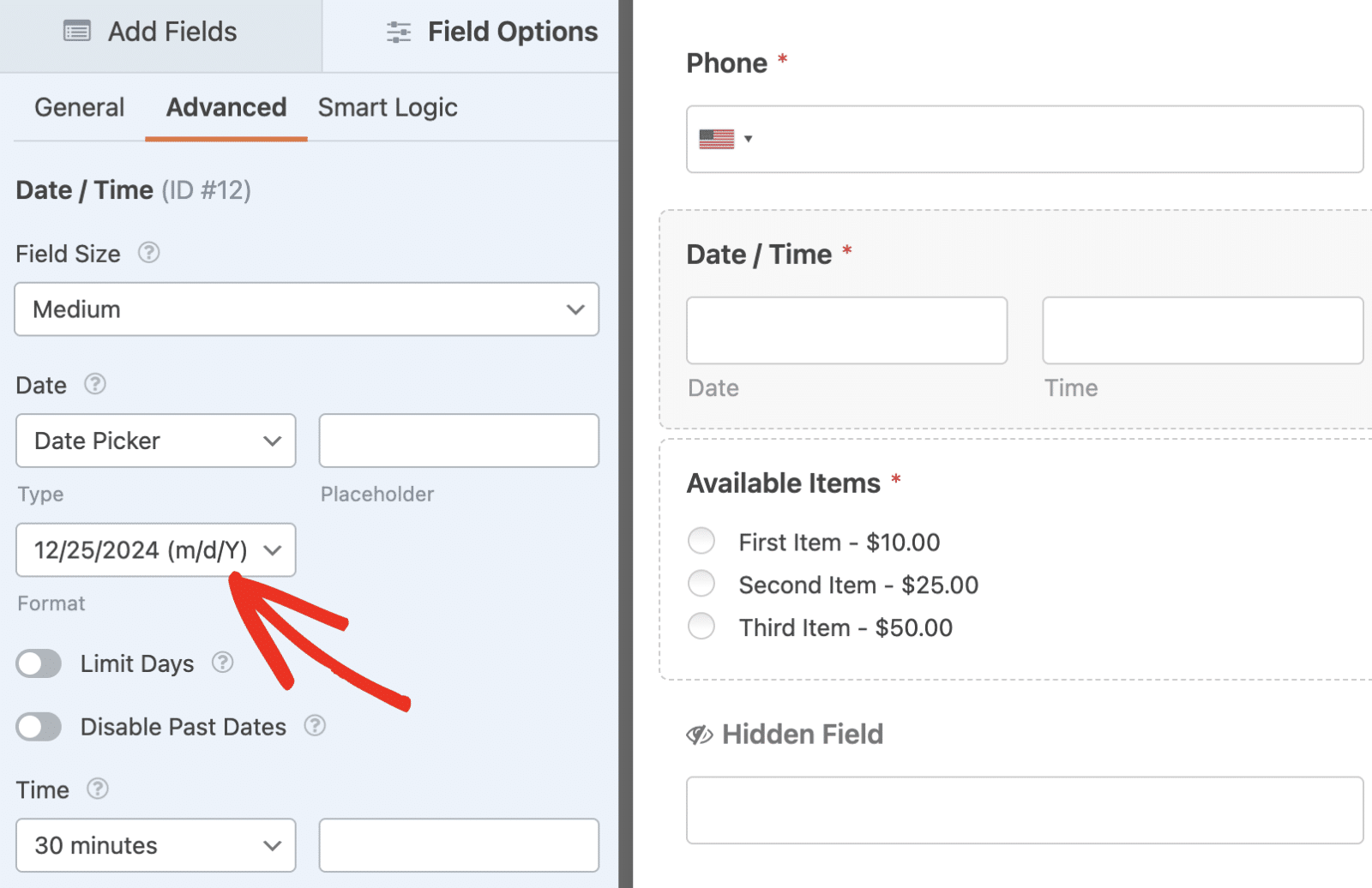
Agora, clique no campo Date / Time (Data/Hora ) para acessar o painel Field Options (Opções de campo). Em seguida, selecione a guia Advanced (Avançado ).

Uma vez aqui, confirme o formato da data. Por padrão, ele é definido como m/d/Y, em que m representa o mês, d representa o dia e Y representa o ano.

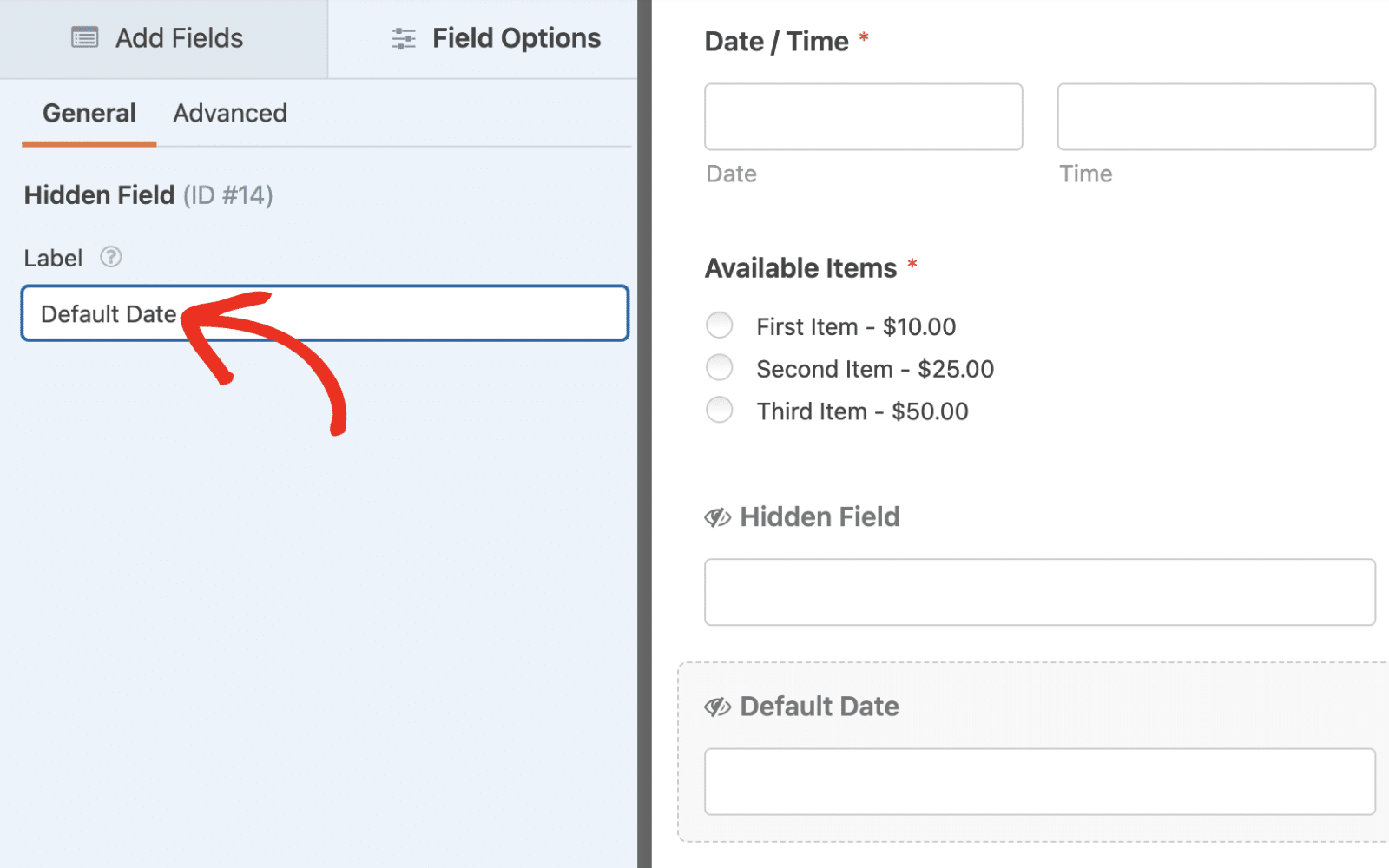
Depois de confirmar o formato da data, clique em um dos campos ocultos que você adicionou ao formulário e altere o rótulo do campo. Chamei o meu de Default Date, mas você pode escolher o nome que quiser.

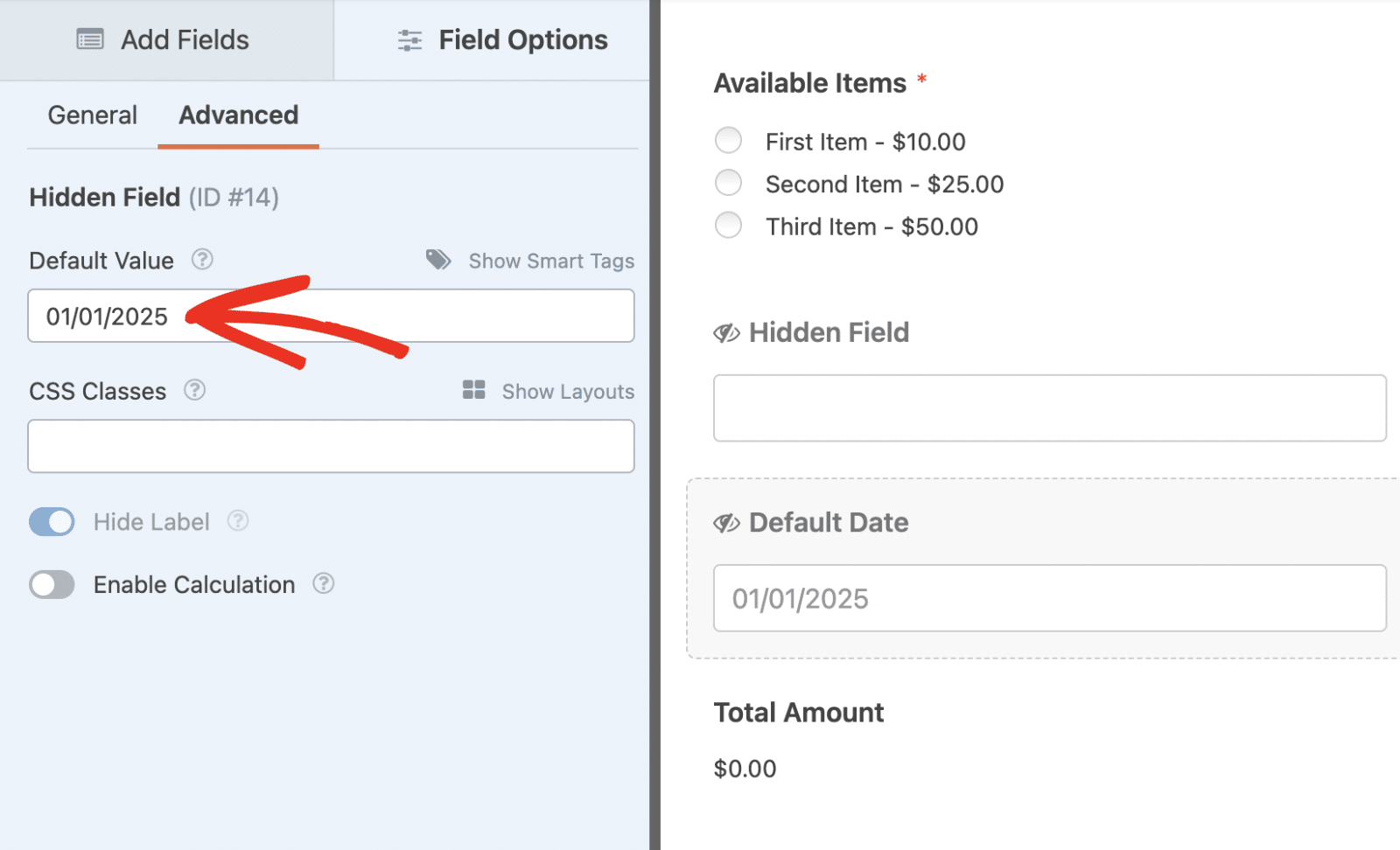
Em seguida, clique na guia Advanced (Avançado ) e defina o Default Value (Valor padrão) do campo como a data que você deseja verificar na lógica condicional.

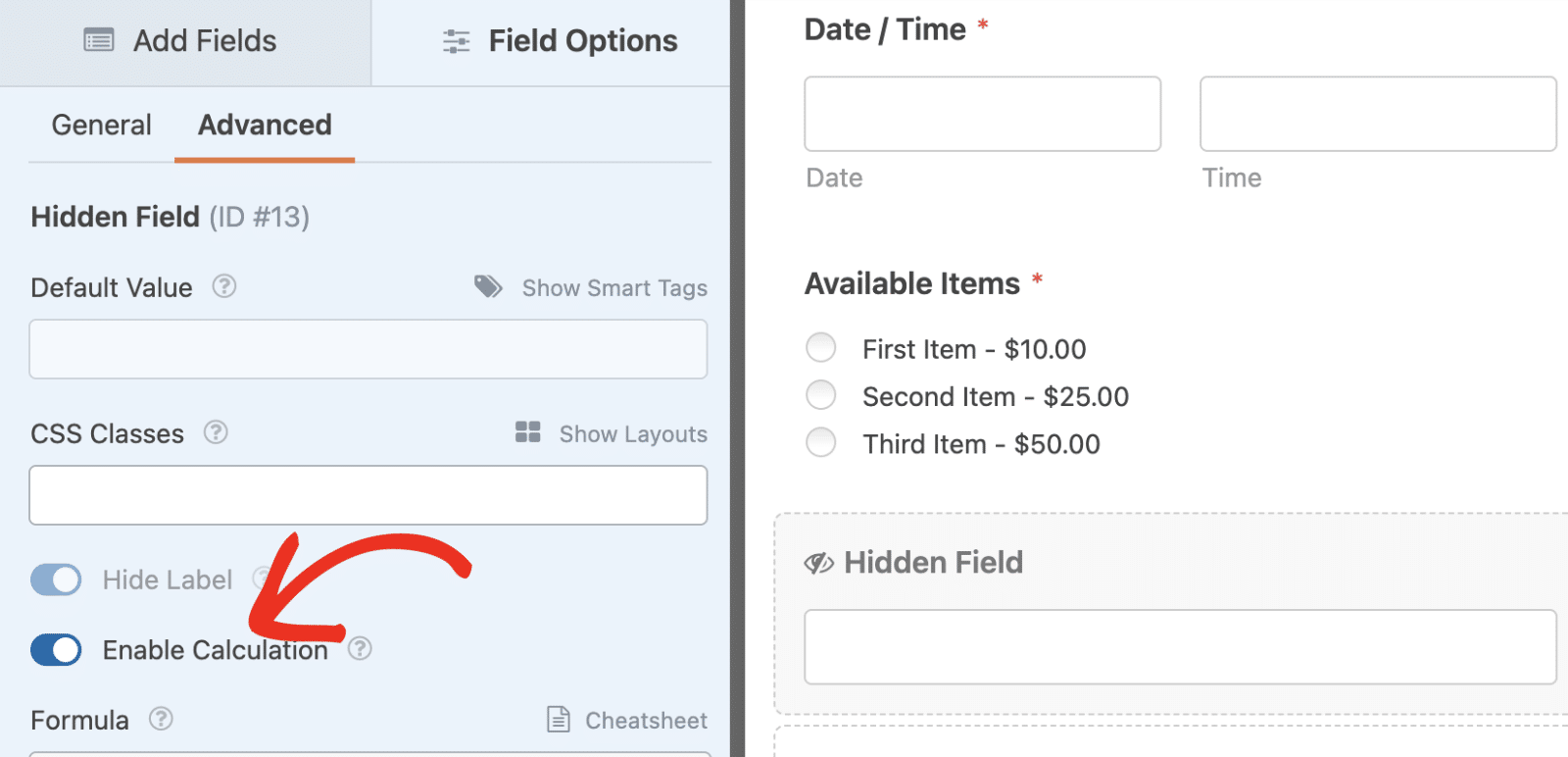
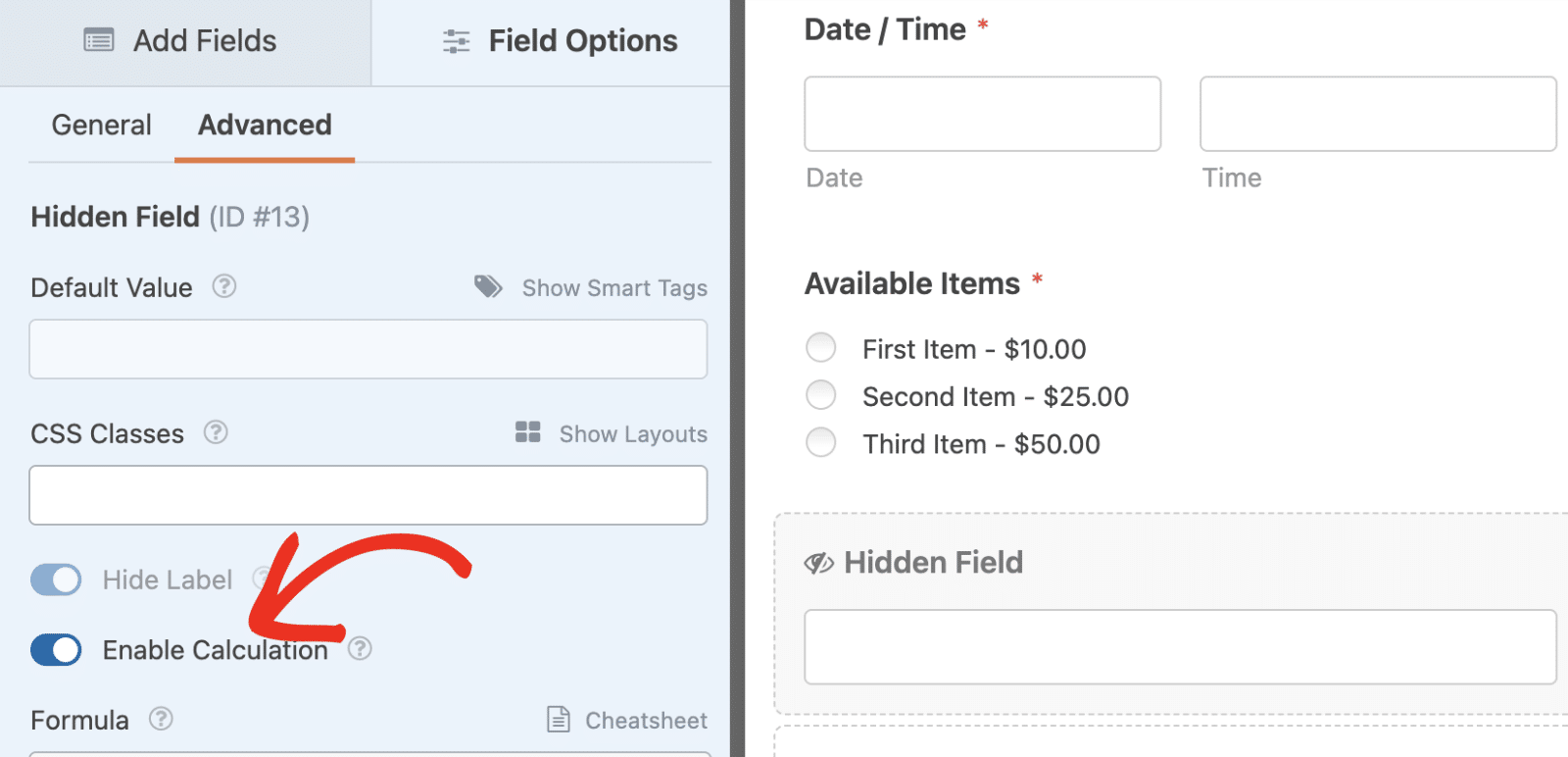
Depois disso, clique no segundo campo oculto em seu formulário e selecione a guia Advanced (Avançado ). Em seguida, alterne a opção Enable Calculation (Ativar cálculo) para a posição ativada.

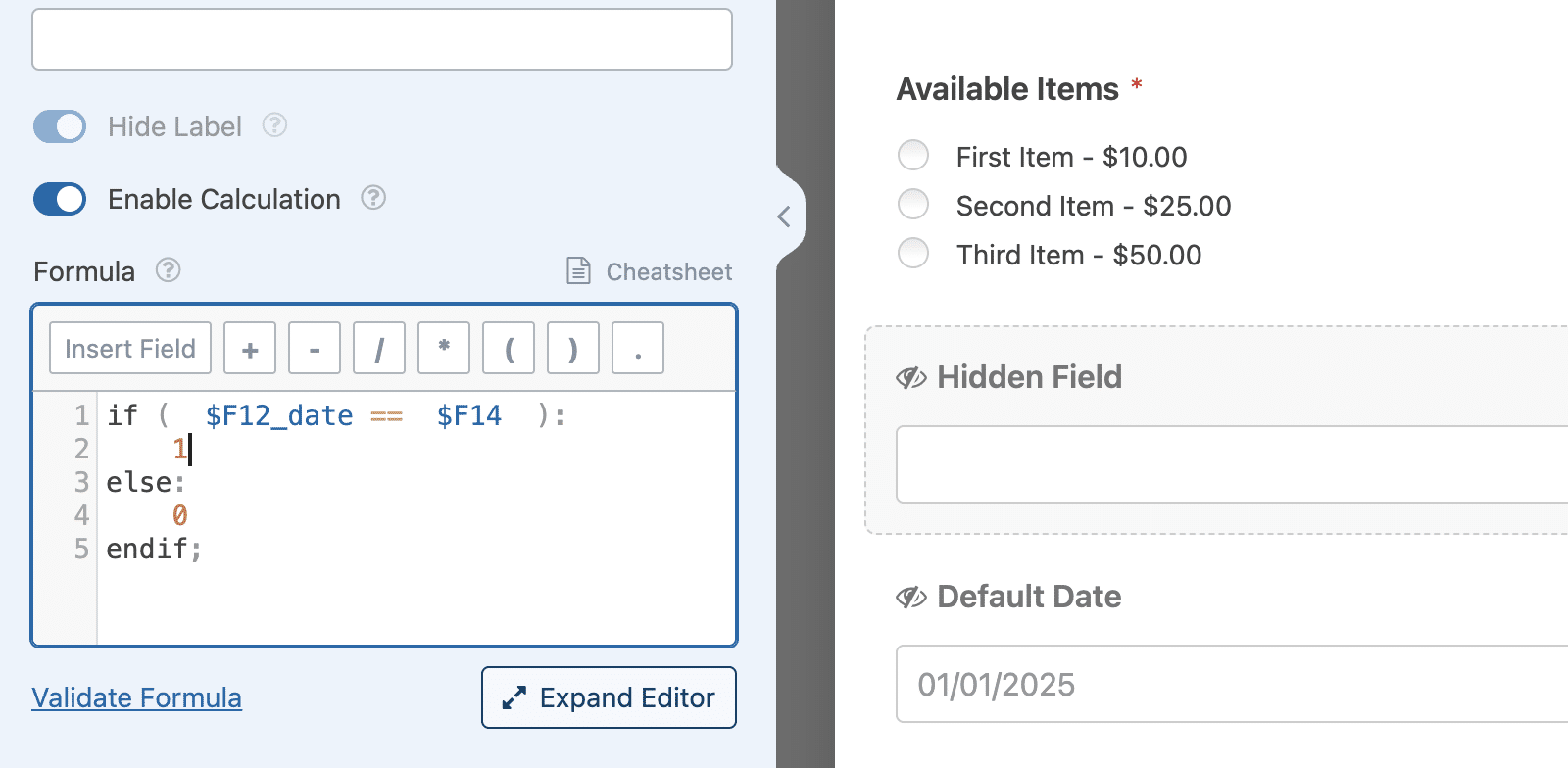
No construtor de fórmula de cálculo, escreverei uma lógica para comparar o valor que o usuário seleciona no campo Data/Hora com a data padrão que especifiquei no primeiro campo oculto. Se forem iguais, definiremos o valor do campo como 1. Caso contrário, o cálculo retornará 0. Aqui está a fórmula para implementar essa lógica:
se ( $F12_date == $F14 ):
1
else:
0
endif;
Na fórmula acima, a variável $F12_date faz referência ao subcampo de data no campo Data/Hora. Enquanto $F14 representa o campo oculto em que especifiquei uma data padrão.

Você precisará substituir os números nos nomes das variáveis para que eles correspondam aos campos do formulário. Consulte nosso tutorial para saber mais sobre como criar fórmulas com o complemento Calculations.
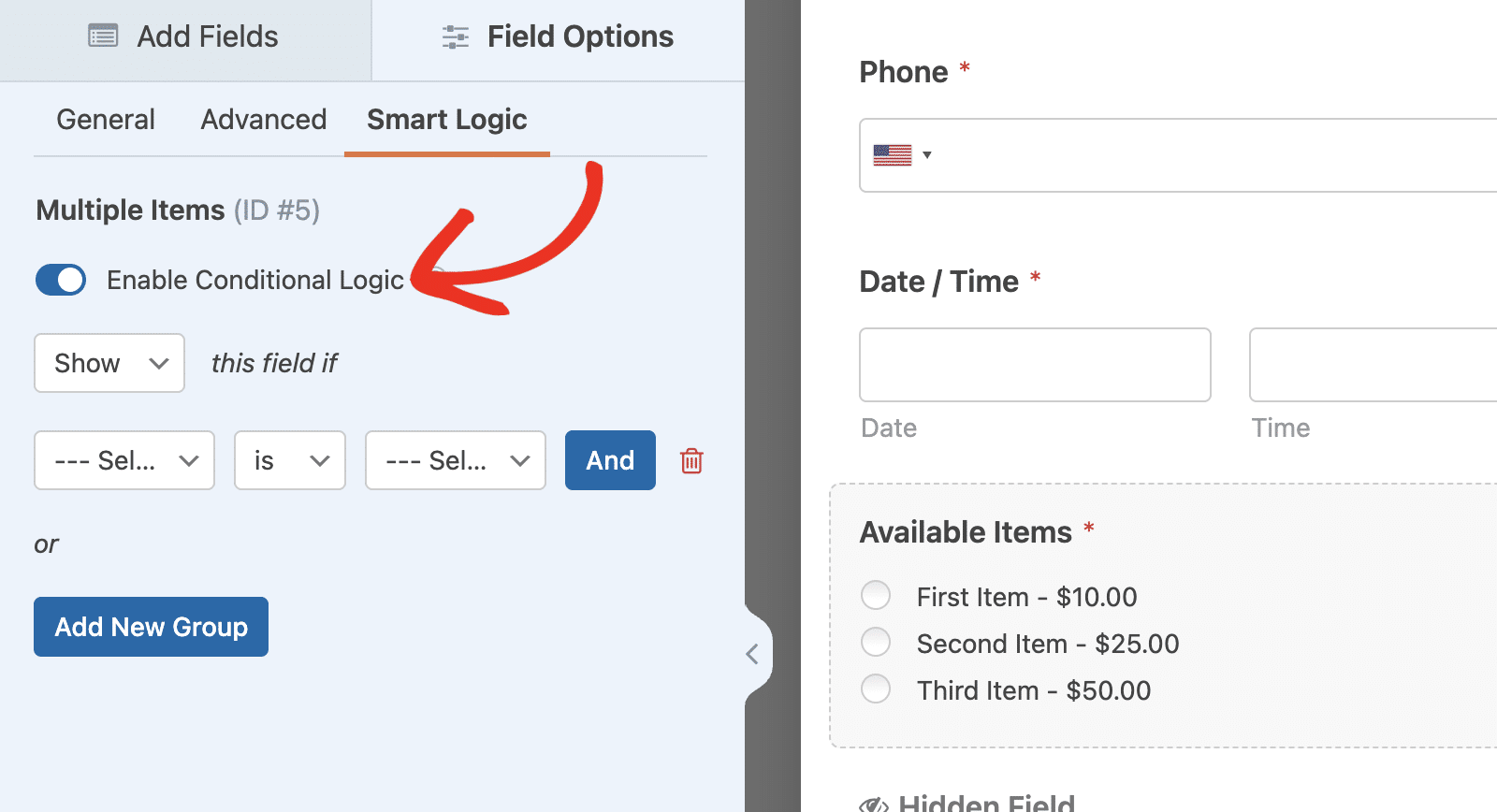
Depois de adicionar a fórmula, clique no campo de pagamento que você deseja ativar a lógica condicional. Em seguida, selecione a guia Smart Logic (Lógica inteligente ) e alterne a opção Enable Conditional Logic (Ativar lógica condicional ) para a posição "ligado".

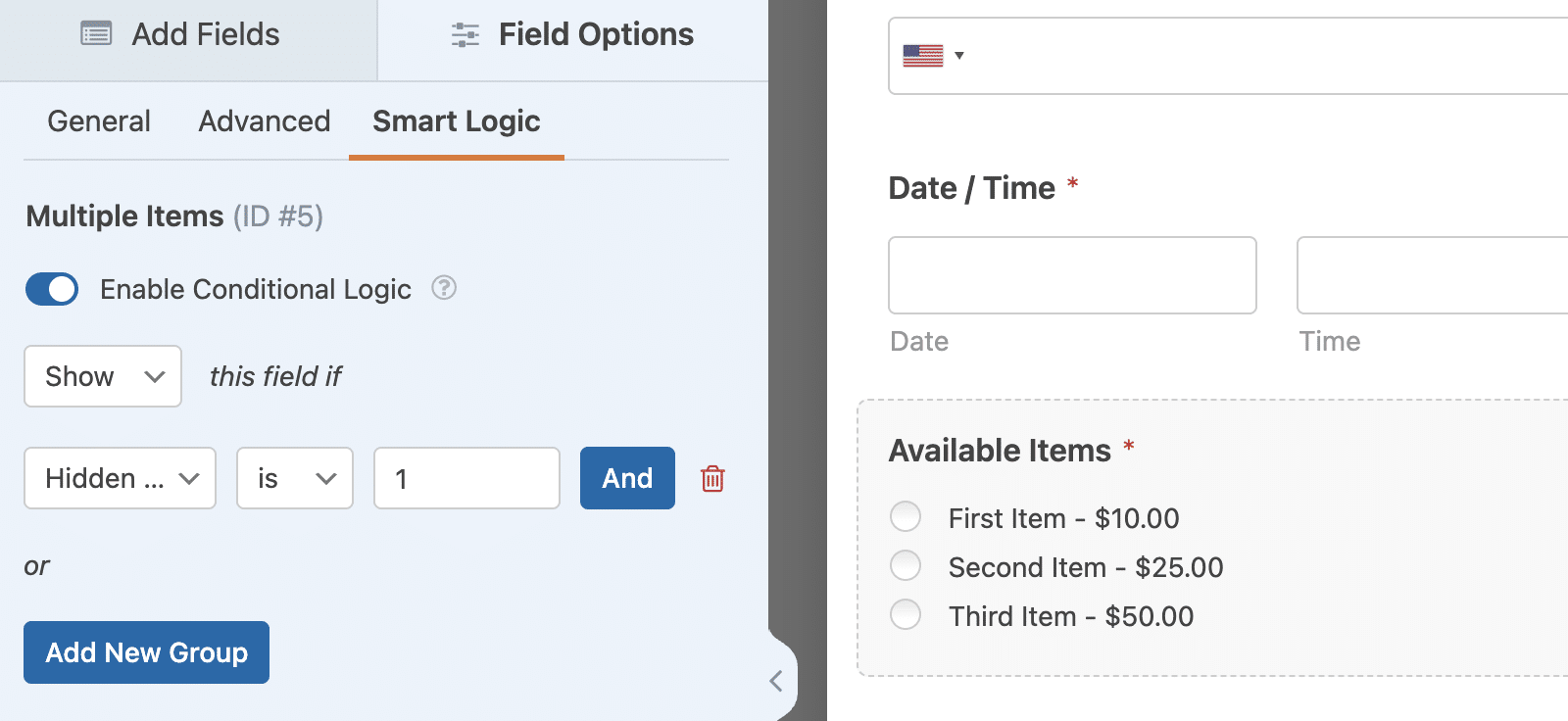
Depois de ativada, você precisará definir a condição para que ela verifique o campo Oculto com os cálculos ativados. Eu defini a lógica para Mostrar este campo se o campo Oculto for 1. Isso significa que se a fórmula que compara o valor do campo Data/Hora com a data padrão que especifiquei for verdadeira, o campo Pagamento será exibido no formulário.

Depois de ativar a lógica condicional, certifique-se de salvar suas alterações clicando no botão Save (Salvar).

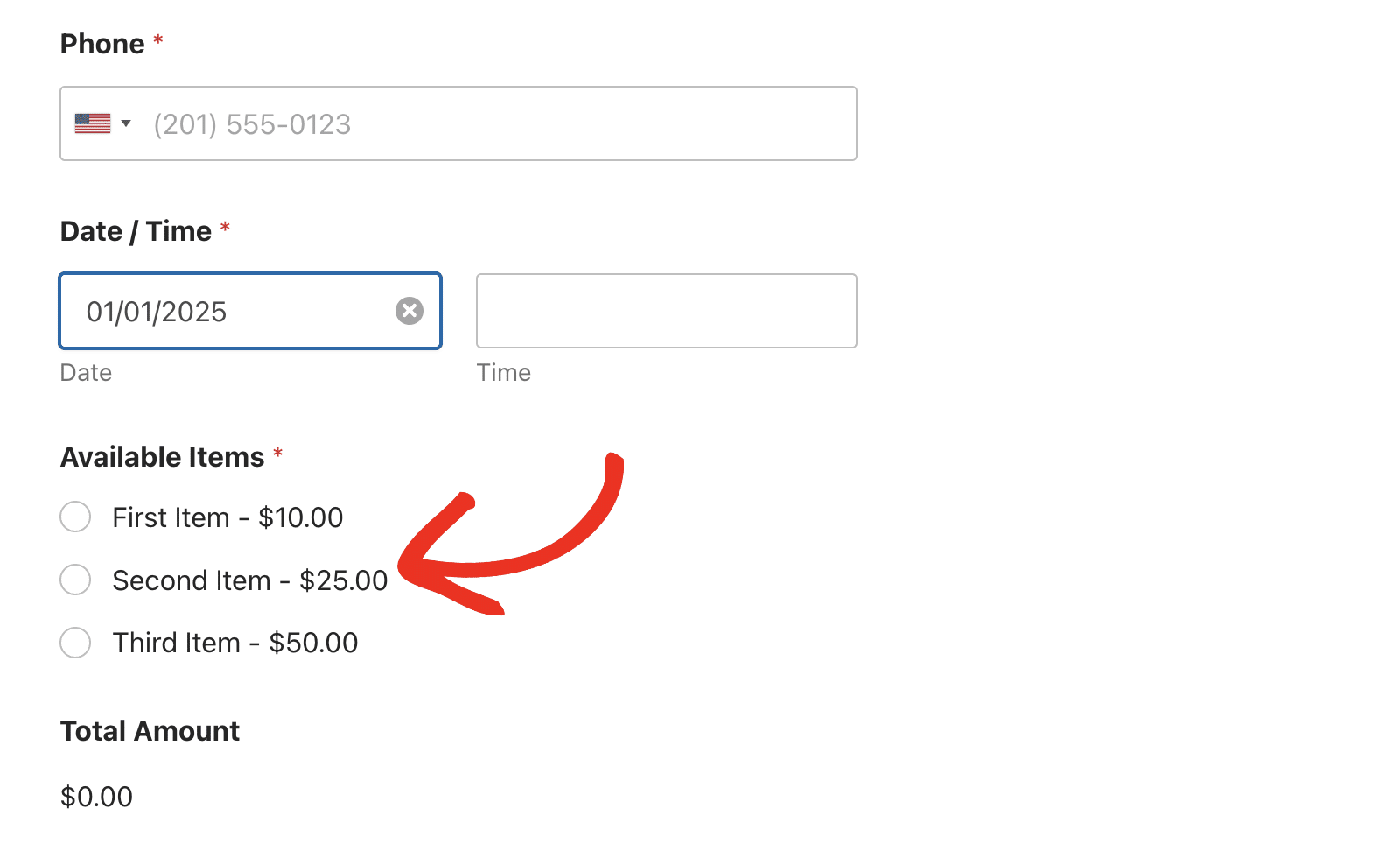
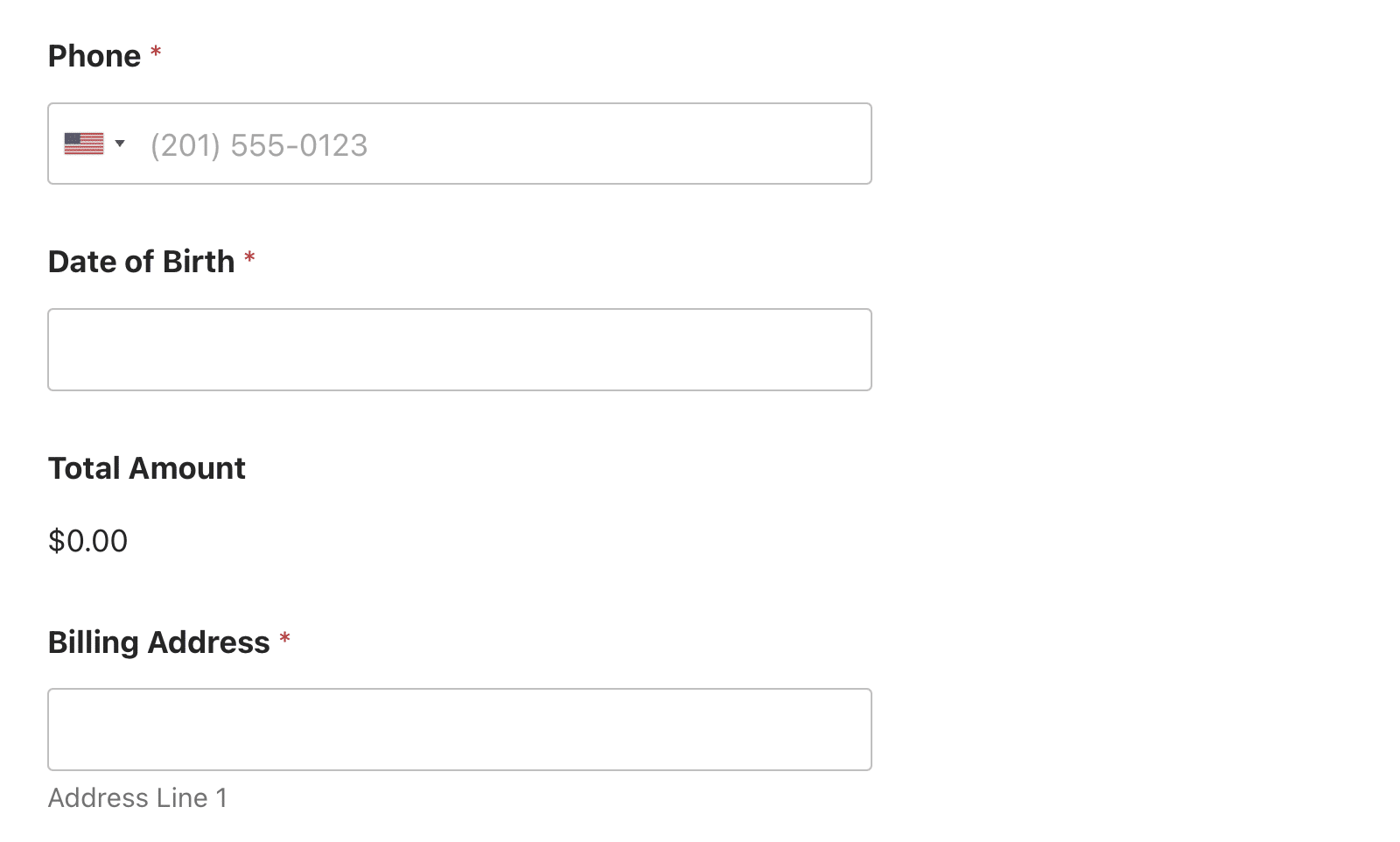
Quando você visualizar o formulário no frontend do seu site, o campo de pagamento ficará oculto por padrão até que você selecione uma data no campo Data/Hora.

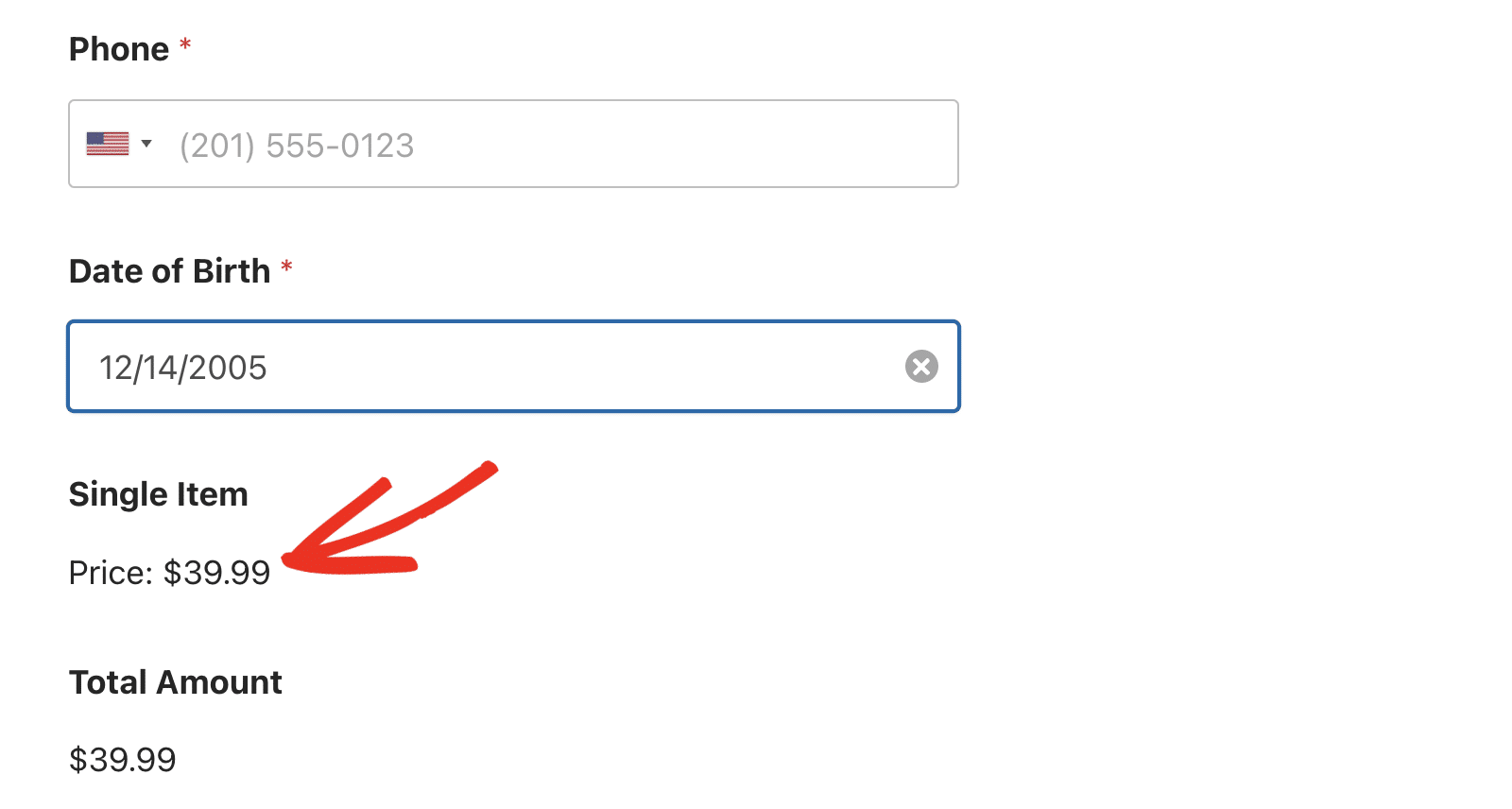
Se a data selecionada corresponder àquela especificada no campo Default Date Hidden (Data padrão oculta), o campo de pagamento será exibido. Os usuários podem agora selecionar uma opção de pagamento e concluir a compra.

Exibição do campo de pagamento com base na idade do usuário
Neste exemplo, só mostraremos o campo de pagamento se o usuário tiver mais de 18 anos. Para começar, adicionarei dois campos ocultos, um campo de data/hora e o campo de item único.
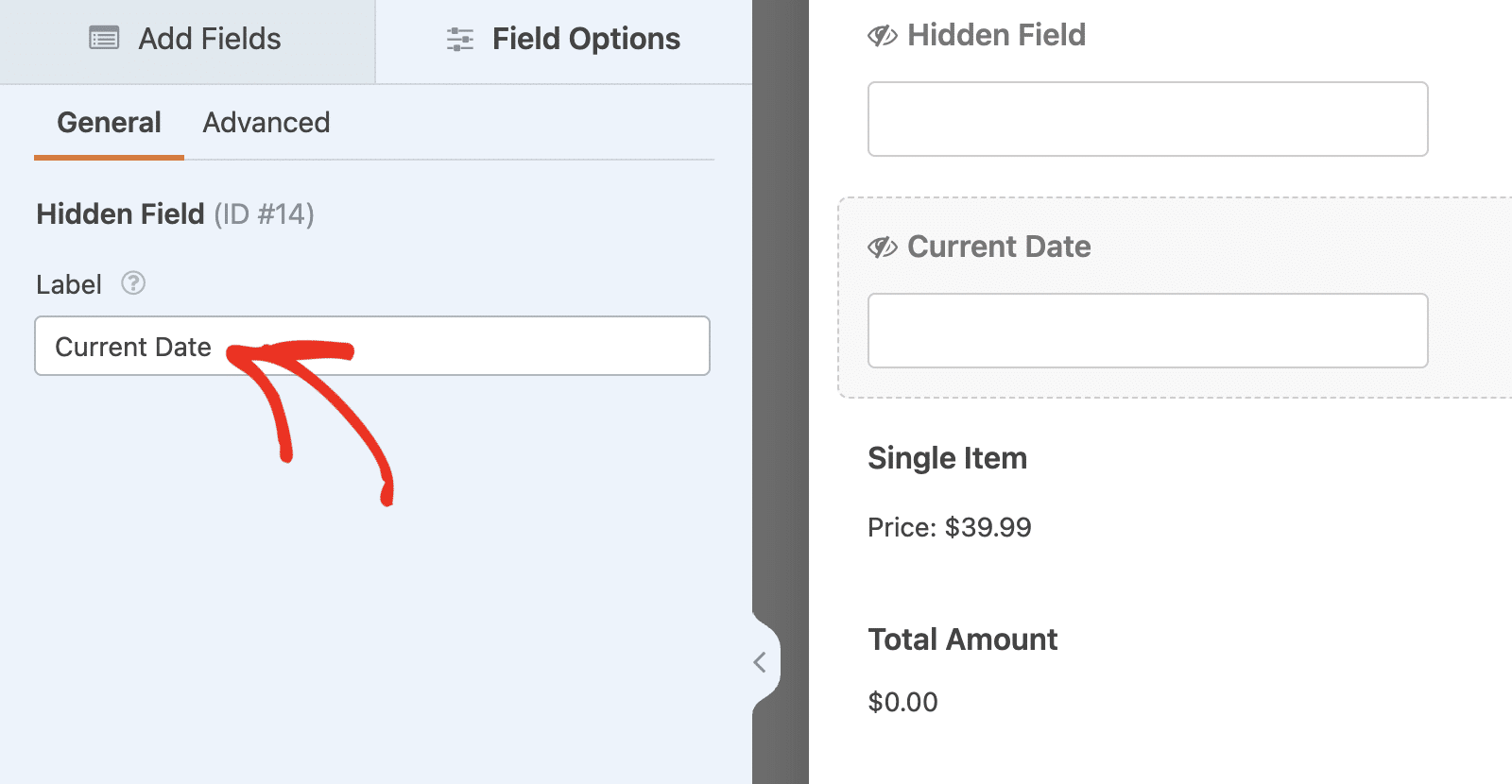
Em seguida, selecione um dos campos ocultos e altere o rótulo para Data atual.

Em seguida, clique na guia Advanced (Avançado ) e ative a opção Enable Calculation (Ativar cálculo ).

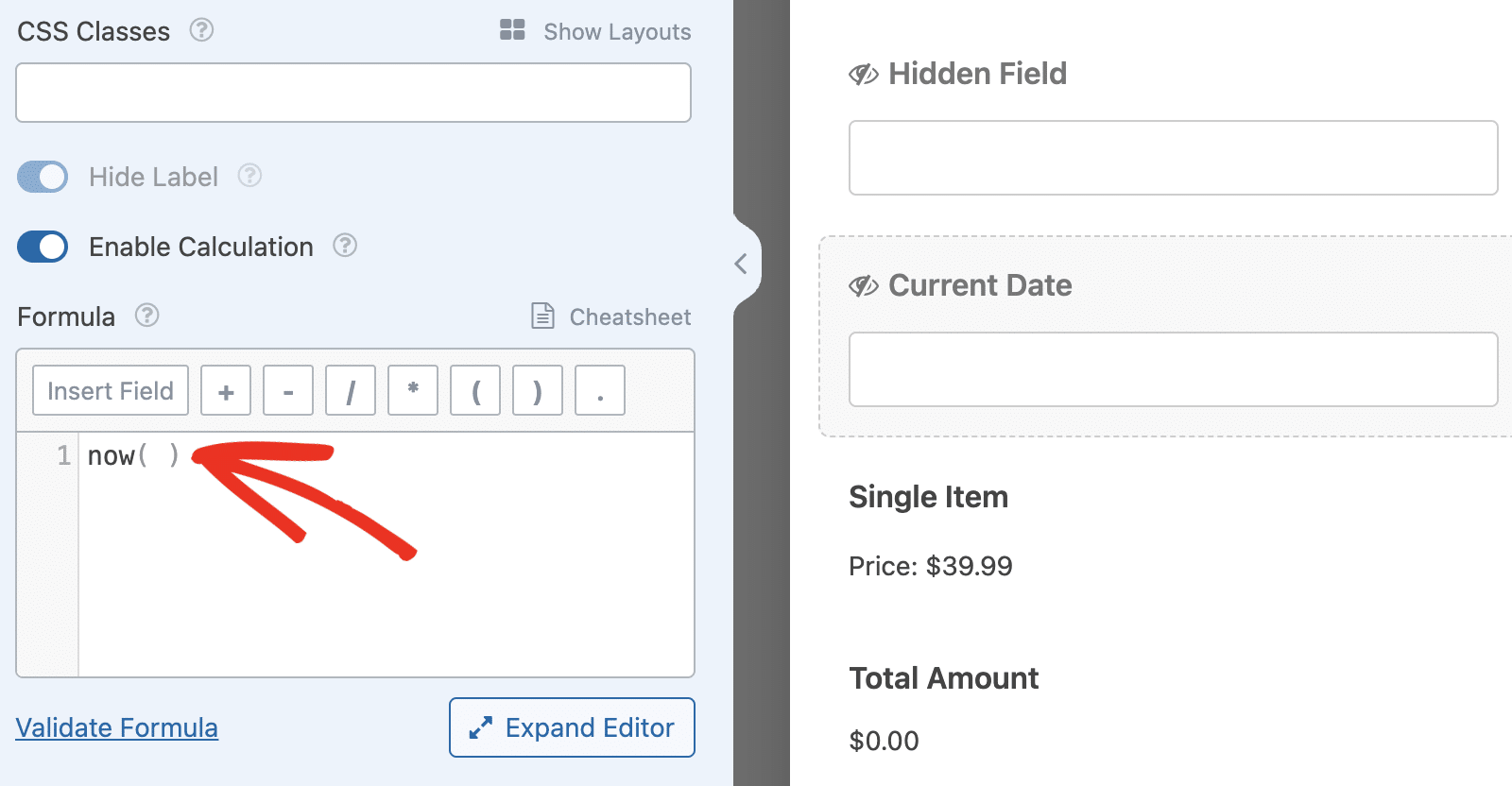
No criador de fórmulas, vá em frente e adicione a função abaixo.
now()

Essa função definirá o valor do campo Hidden (Oculto) como a data e a hora atuais.
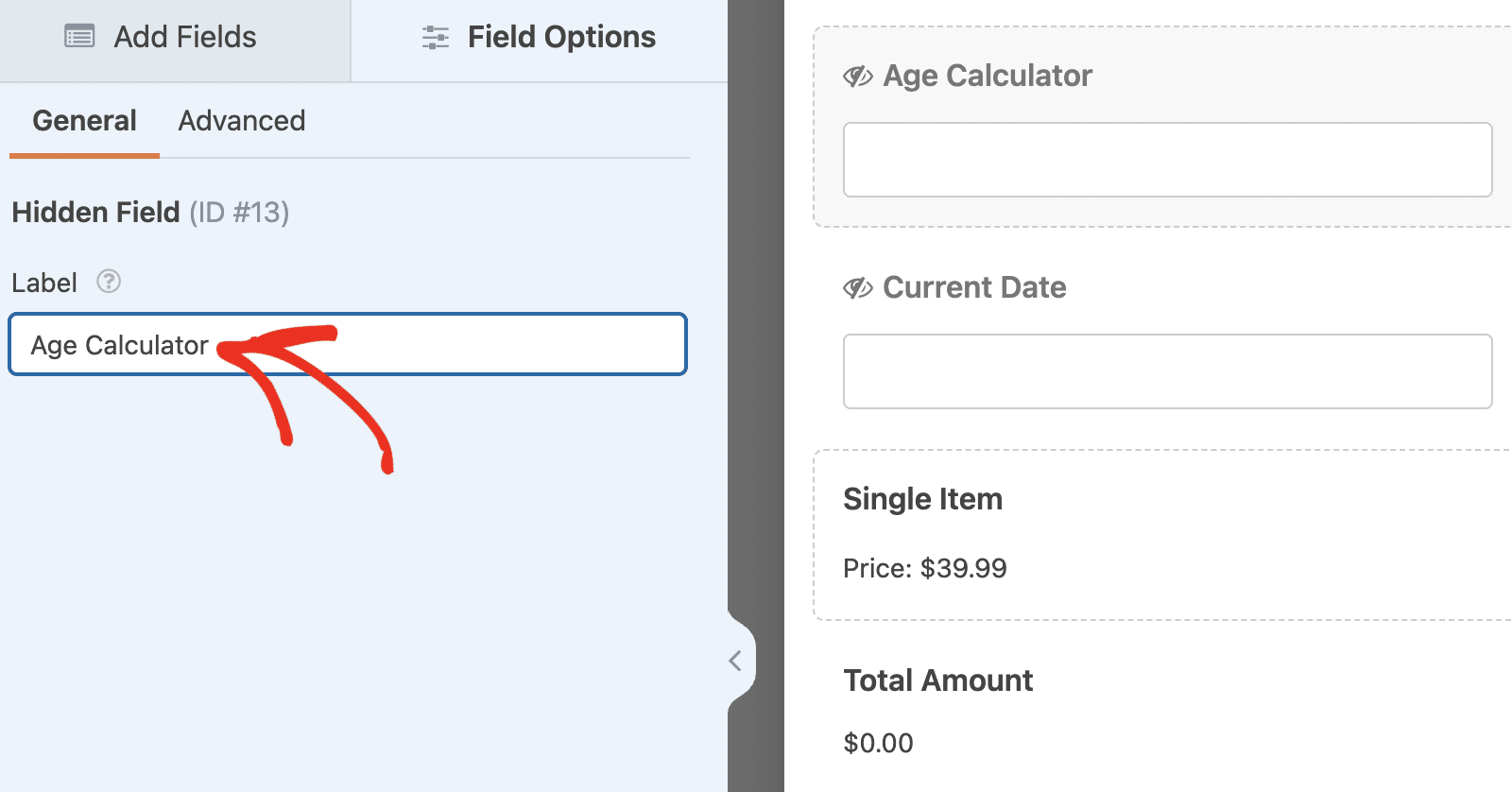
Em seguida, selecione o segundo campo oculto e defina o rótulo como Age Calculator (Calculadora de idade).

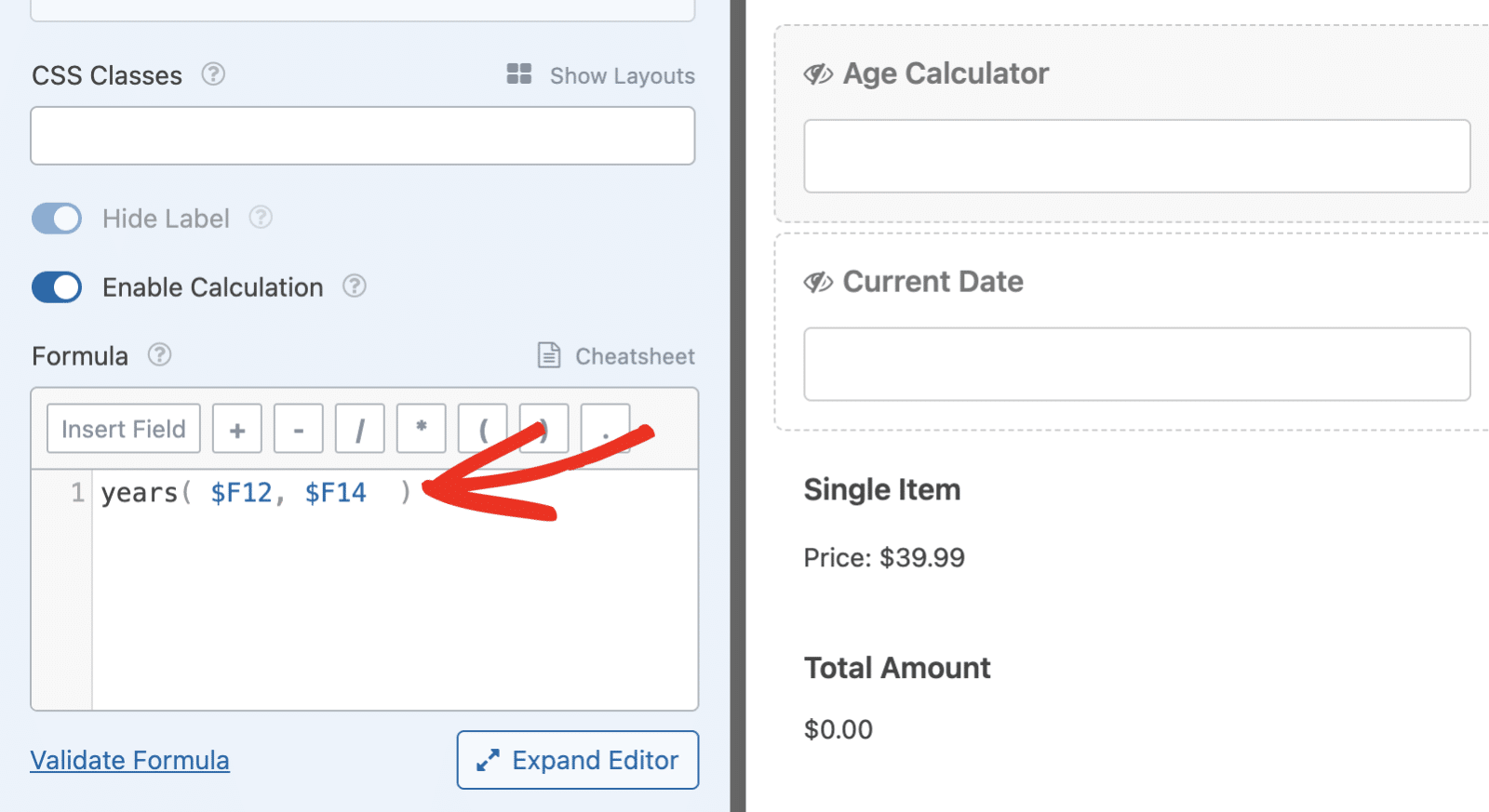
Em seguida, selecione a guia Advanced (Avançado ) e ative a opção Enable Calculation (Ativar cálculo ). No construtor de fórmulas, adicione a função abaixo.
anos( $F12, $F14 )
O years() verificará a diferença de data entre duas datas e retornará a diferença em anos.

$F12 e $F14 são os nomes das variáveis para o Data / Hora e o Data atual respectivamente. Certifique-se de substituir os números para que correspondam aos de seus campos.
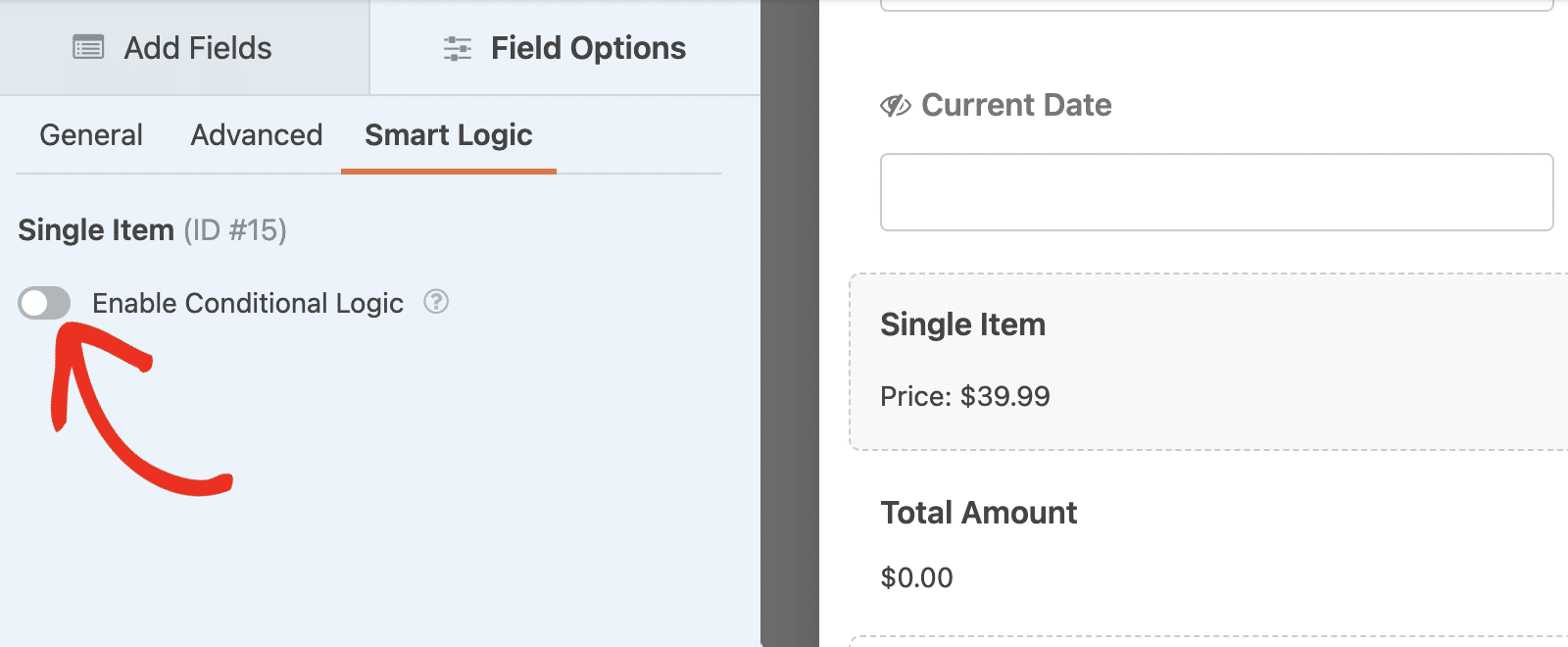
Depois de adicionar a fórmula à Calculadora de idade, selecione o campo de pagamento em seu formulário para abrir o painel Opções de campo. Em seguida, navegue até a guia Smart Logic (Lógica inteligente ) e ative a opção Enable Conditional Logic (Ativar lógica condicional ).

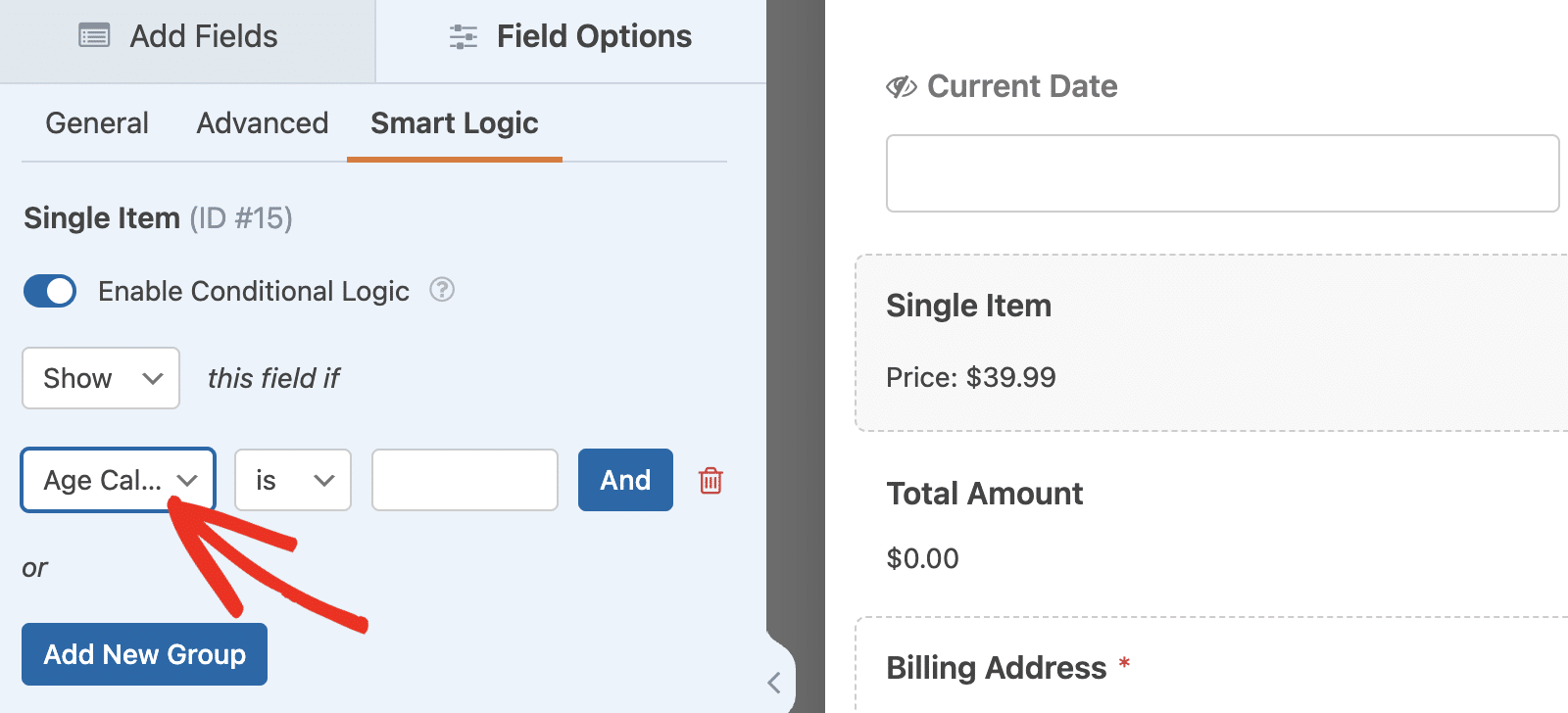
Em seguida, escolha o campo Age Calculator (Calculadora de idade ) no menu suspenso da regra de lógica condicional.

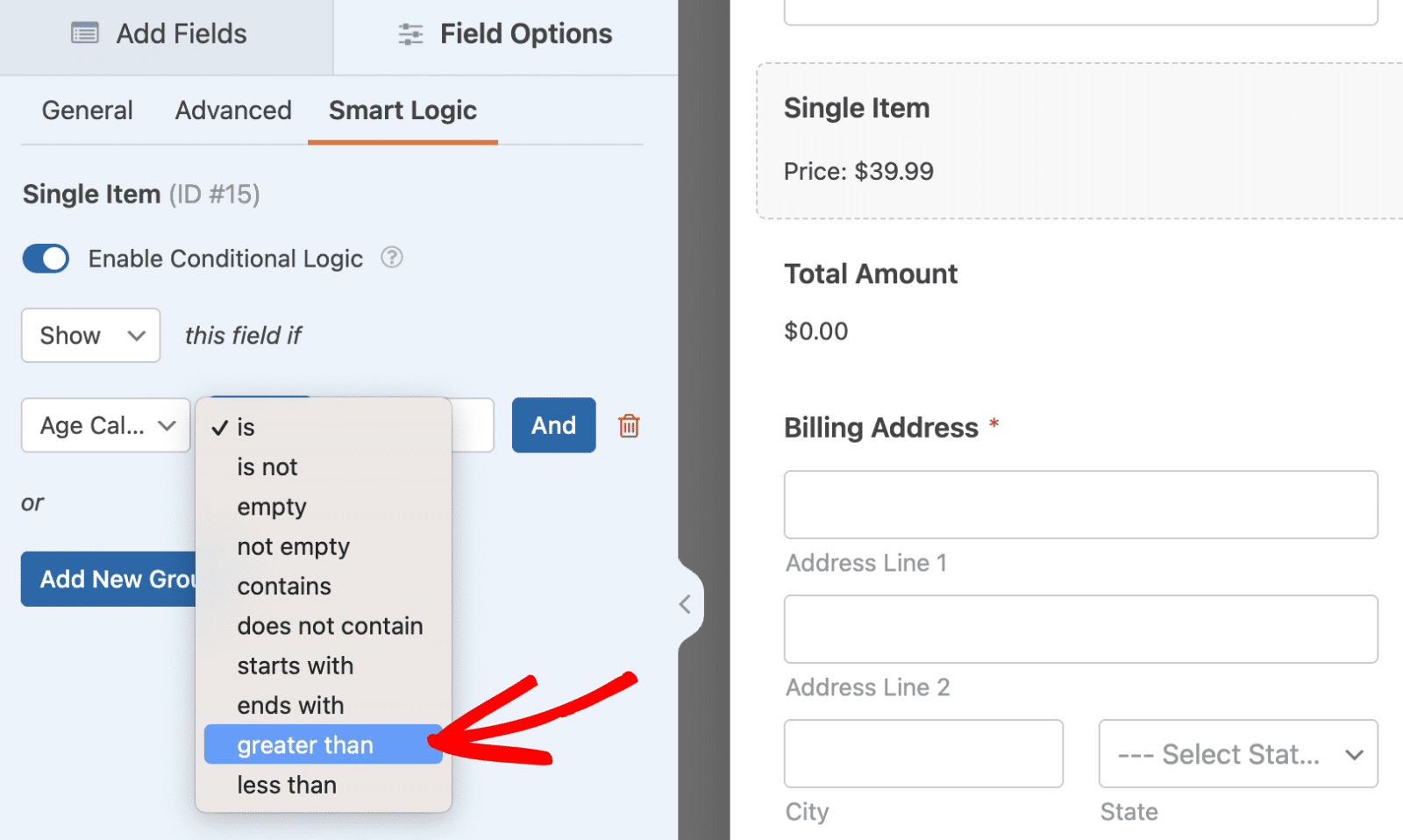
Depois disso, escolha o operador maior que na lista suspensa.

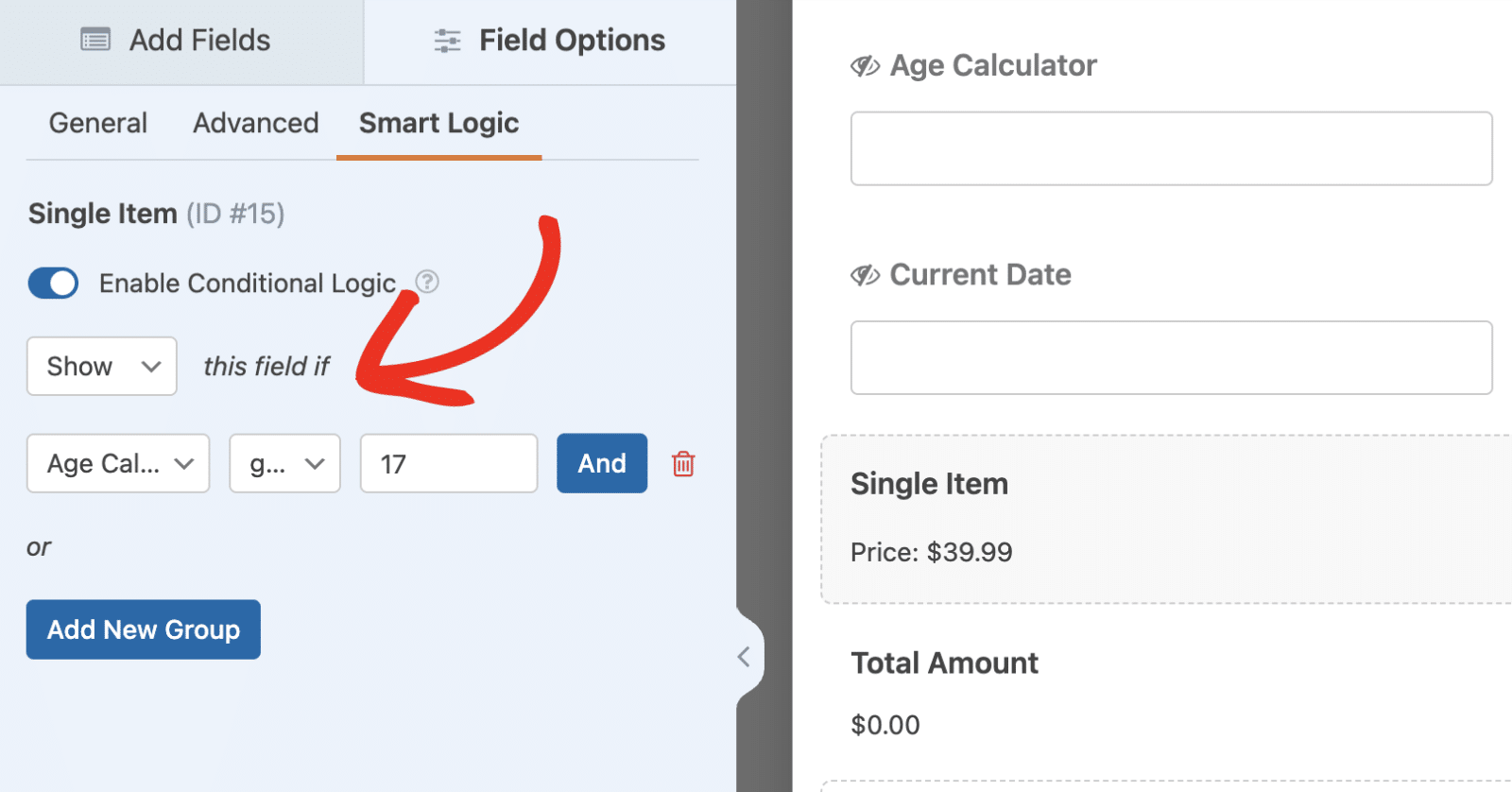
Por fim, digite 17 no valor. A regra deve ser Mostrar esse campo se a Calculadora de idade for maior que 17. Essa lógica é útil para regular os pagamentos on-line e garantir a conformidade com o status de pagamento adequado.

Depois de adicionar a lógica, não se esqueça de salvar as alterações. Quando você visualizar o formulário, o campo de pagamento ficará oculto por padrão até que o usuário especifique sua idade.

O campo só será exibido se a idade do usuário for igual ou superior a 18 anos.

Etapa 5: Publique seu formulário de pagamento
Por fim, vamos adicionar o formulário de pagamento a uma página. Para fazer isso, clique no botão Embed (Incorporar) no canto superior direito do construtor de formulários.

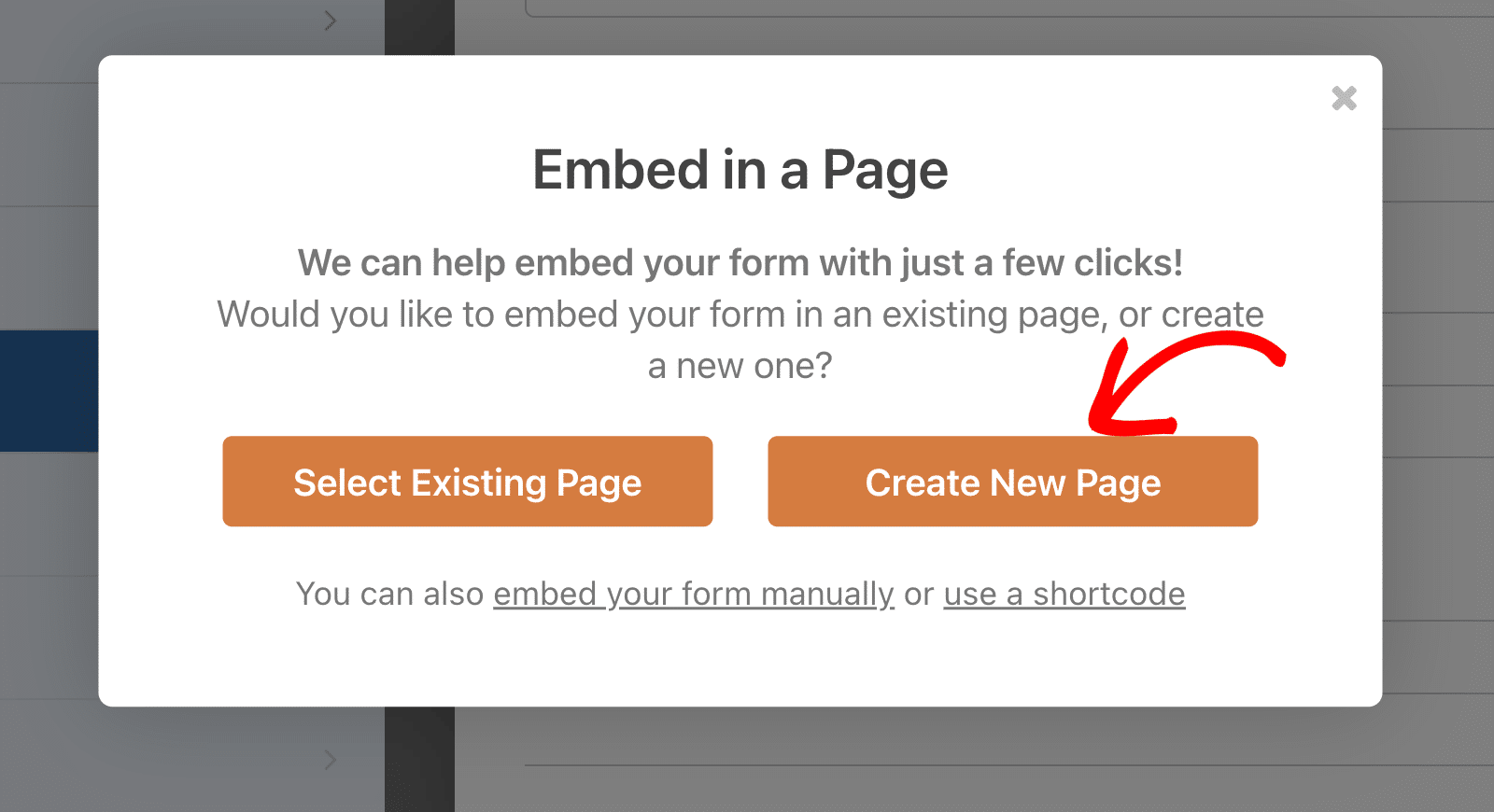
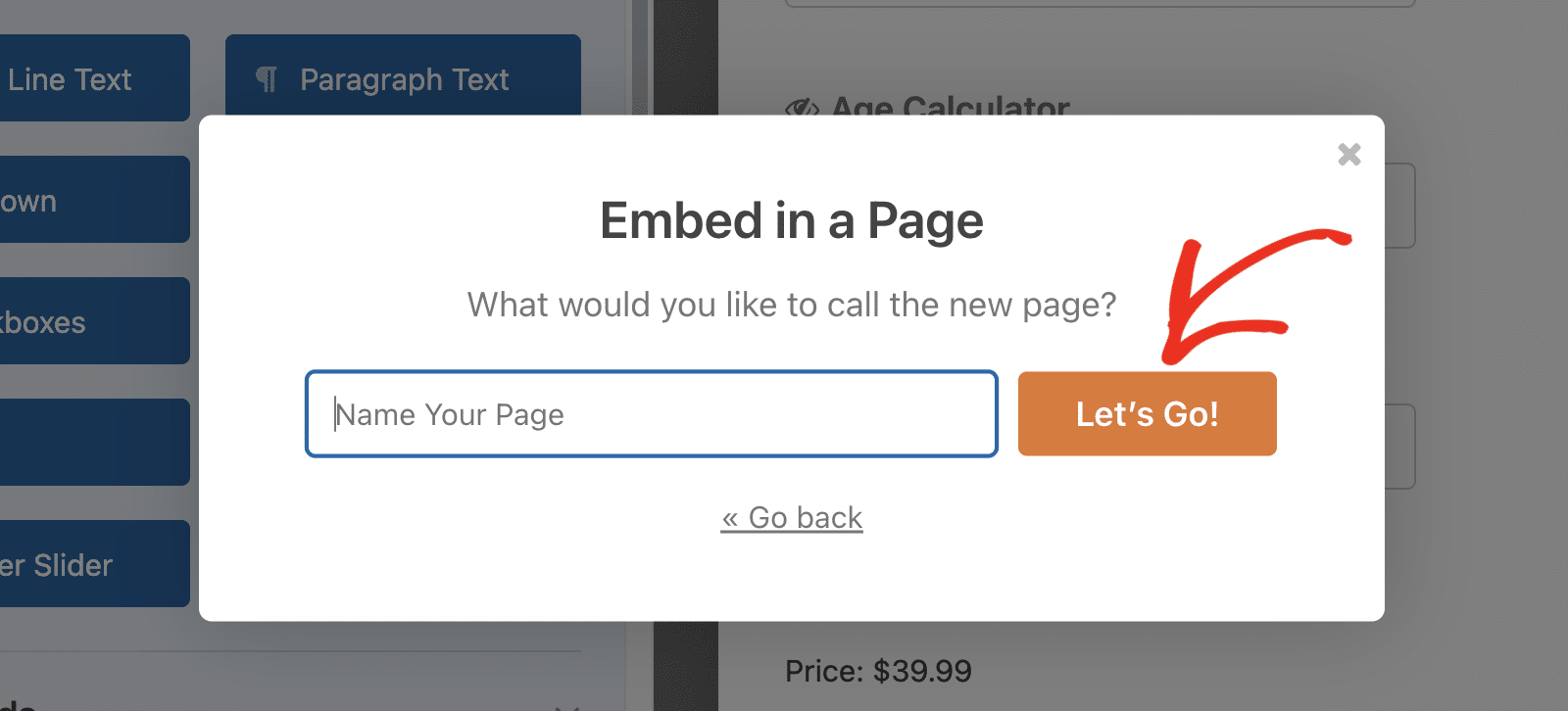
Você terá a opção de publicar o formulário em uma página nova ou existente. Para este guia, escolherei a opção Criar nova página.

Dê um nome à sua nova página e clique em Let's Go (Vamos lá).

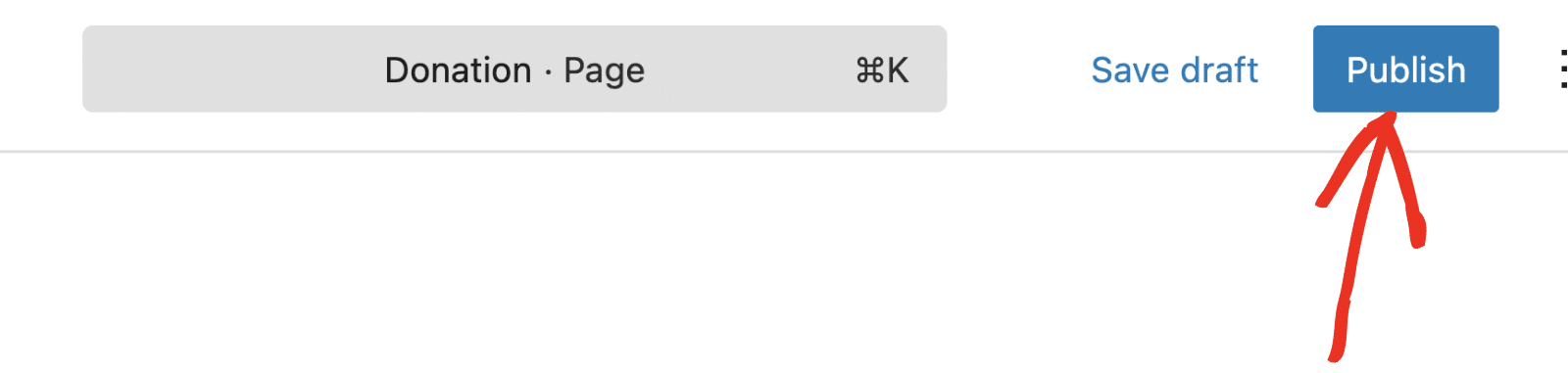
Você será direcionado ao editor de páginas do WordPress com seu formulário incorporado à página. Clique no botão Publish (Publicar ) para publicar sua página.

Quando você verificar essa página no frontend, o campo de pagamento no formulário ficará oculto até que o valor do campo Date corresponda ao especificado na regra de lógica condicional. Observe que também é possível incorporar seus formulários usando um shortcode ou widget.
Perguntas frequentes - Exibir condicionalmente um campo de pagamento com base na entrada de data
Estas são as respostas para algumas das principais perguntas que recebemos sobre a exibição de um campo de pagamento com base na entrada de data.
O que acontece se o campo de data for deixado em branco?
Se o campo de data estiver vazio, o cálculo retornará 0, ocultando efetivamente o campo de pagamento. Recomendo que o campo de data seja obrigatório para evitar essa situação.
Como faço para mostrar a data no WordPress?
Se você estiver usando o complemento Calculations no WPForms, poderá mostrar a data usando a opção now() função. Quando você inserir a função no construtor de fórmulas, o valor do campo será definido como a data e a hora atuais.
Em seguida, aceite pagamentos recorrentes no WordPress
E é isso! Agora você aprendeu duas maneiras práticas de mostrar um campo de pagamento com base na entrada de data no WordPress. O processo que expliquei neste tutorial também pode ser aplicado a formulários de pagamento baseados em assinatura.
Você pode conferir nosso tutorial para saber como aceitar pagamentos recorrentes no WordPress e obter detalhes sobre como vender assinaturas com o WPForms.
Crie seu formulário WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.