Resumo da IA
O espaçamento é uma parte crucial do design de formulários. No WPForms, o espaçamento entre campos, títulos e outros aspectos é definido por padrão para oferecer a melhor experiência aos visitantes do seu site.
Dito isso, cada site é único. Portanto, se quiser definir espaçamentos personalizados entre os campos para melhor alinhamento com seu estilo específico, você está no lugar certo.
Neste artigo, mostrarei passo a passo como você pode forçar o espaço entre os campos no WPForms. Embora seja necessário trabalhar com um pouco de código aqui, você não precisa ter nenhum conhecimento prévio de codificação para seguir meu método.
Neste artigo
Forçar espaços entre os campos do formulário
Antes de compartilhar o código exato para forçar espaços entre diferentes tipos de componentes de formulário, você precisará dos plug-ins certos para tornar essa tarefa o mais fácil possível.
Configuração inicial: Espaçamento de formulário com código
Vamos começar instalando os plug-ins necessários em seu site.
Etapa 1: Instalar o WPForms e o WPCode
Esse método funciona tanto para a versão Lite quanto para a versão Pro do WPForms. Mas recomendo que você adquira o WPForms Pro, pois ele lhe dará acesso a várias opções extras de estilo com o editor de blocos, eliminando a necessidade de código para personalizações mais avançadas.

Depois de comprar o WPForms Pro, vá em frente e instale o plug-in em seu site. Aqui está um guia detalhado sobre a instalação do WPForms.
Em seguida, você também precisará do plug-in WPCode. Esse é um plug-in gratuito que torna incrivelmente fácil adicionar trechos de código ao seu site.
As etapas de instalação são semelhantes ao método de instalação do WPForms, mas você pode adicionar a versão gratuita do WPCode diretamente do repositório do WordPress. Aqui está a versão rápida do processo.
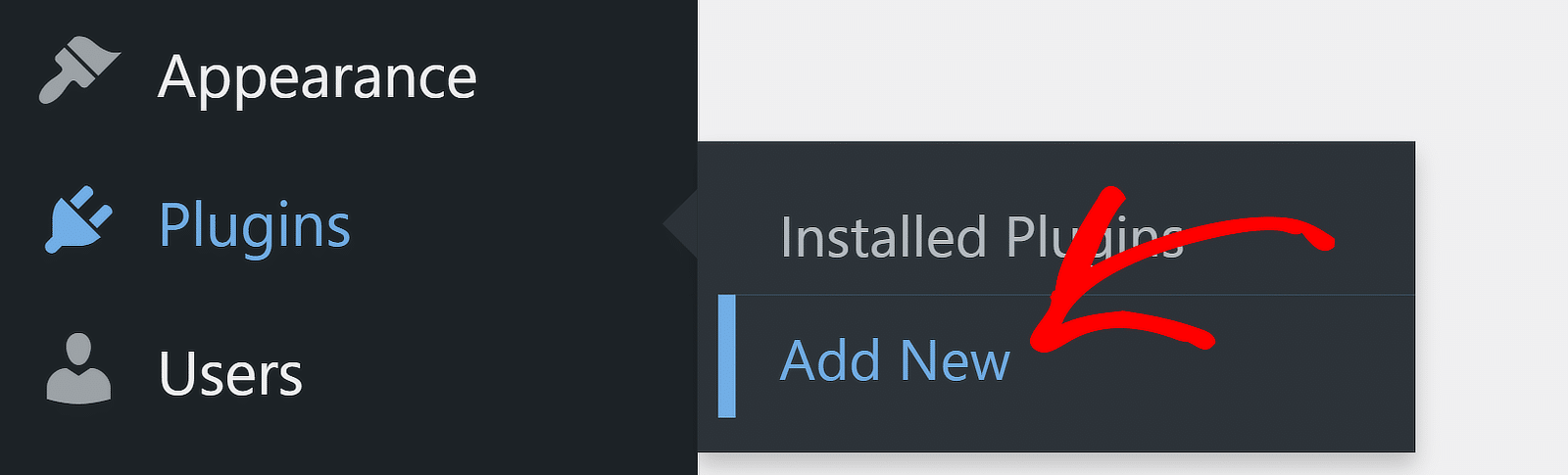
No menu de administração do WordPress, acesse Plugin " Add New.

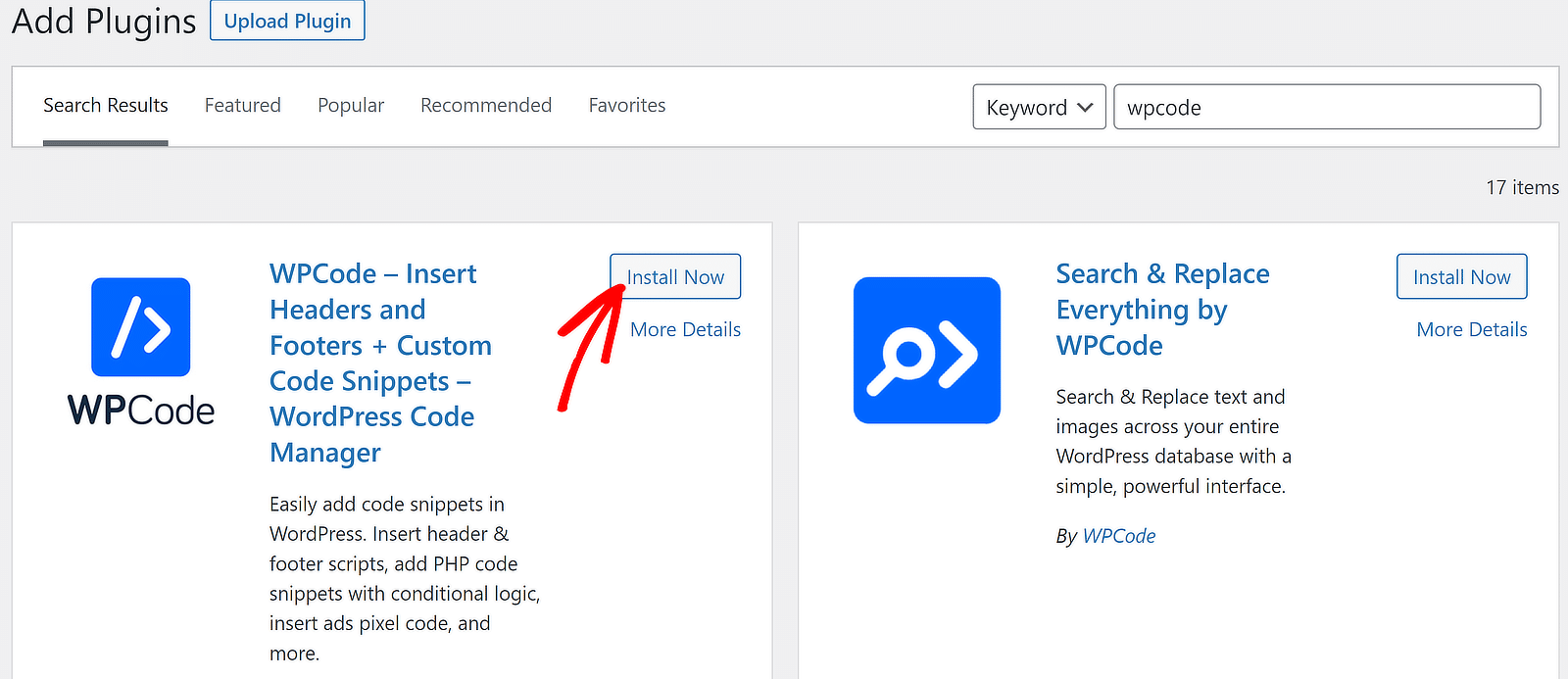
Isso o levará à tela do plug-in. Use a caixa de pesquisa no lado direito para procurar o WPCode. Quando a listagem do plug-in aparecer na tela, clique no botão Install Now (Instalar agora) ao lado dele.

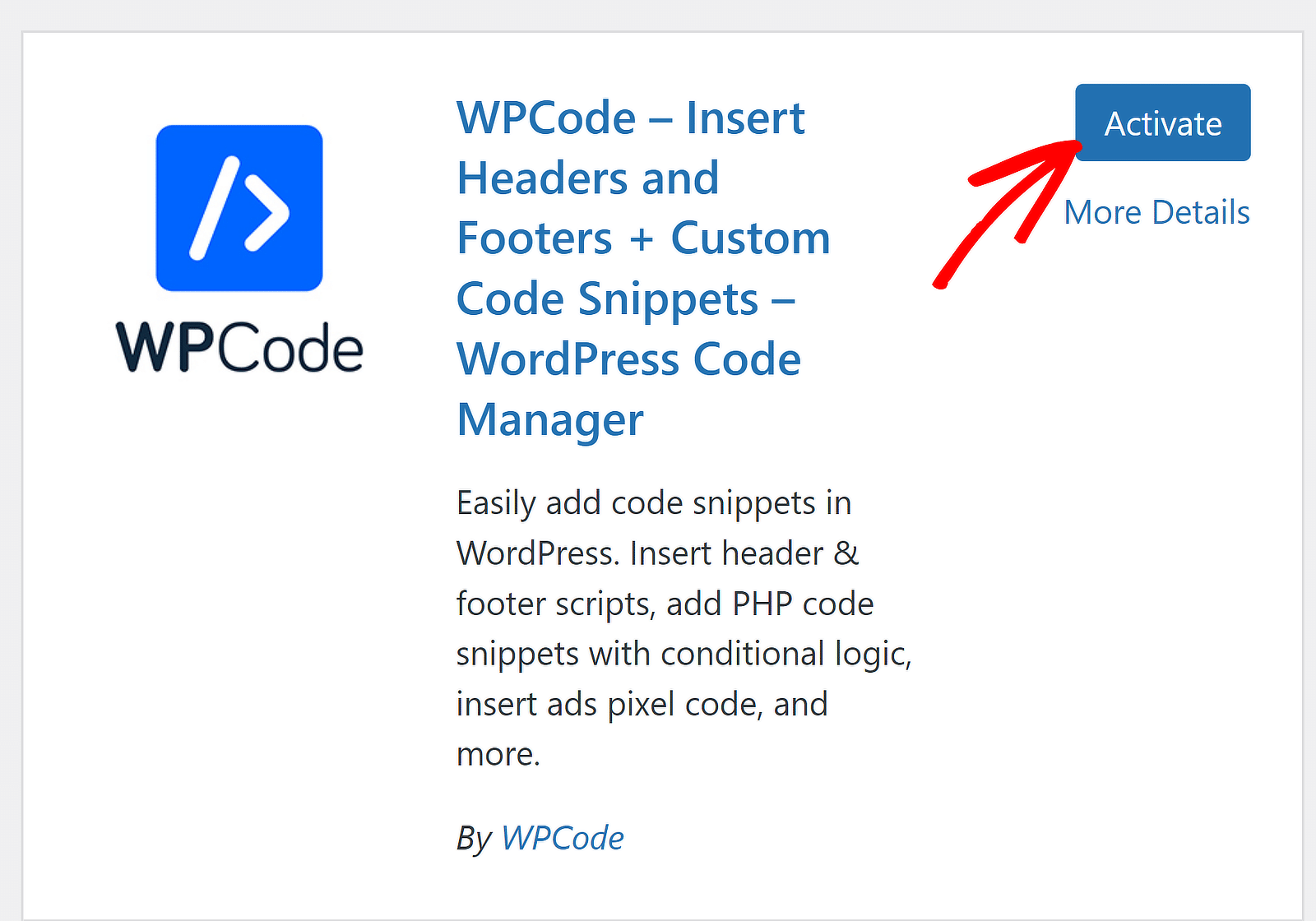
A instalação levará apenas alguns segundos e o botão Install mudará para Activate. Pressione o botão Activate para concluir a instalação do plug-in em seu site.

Excelente! Com os plug-ins necessários instalados, podemos prosseguir com o ajuste dos espaços entre os diferentes elementos do formulário.
Etapa 2: Criar e incorporar um formulário
Se estiver tentando ajustar o espaçamento entre os campos no WPForms, é provável que já tenha criado e publicado um ou mais formulários no seu site.
Mas, caso ainda não o tenha feito, siga este guia fácil para criar um formulário de contato simples.
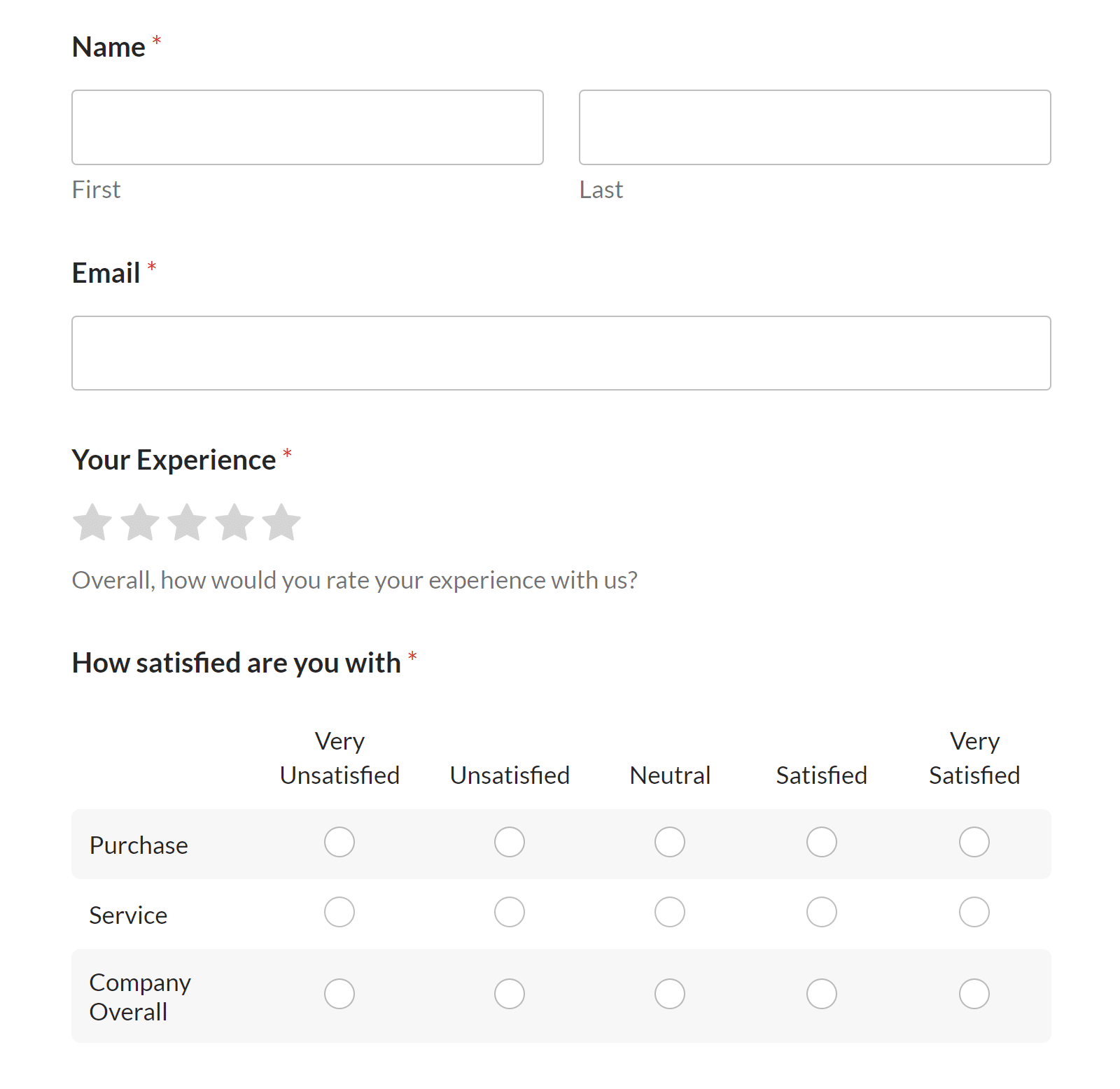
Para fins ilustrativos, estou usando este modelo pronto de formulário de pesquisa.

Certifique-se de incorporar e publicar seu formulário (ou pelo menos salvar uma versão de rascunho dele em seu editor do WordPress). Você só pode personalizar o espaçamento em um formulário que já esteja incorporado em seu site.
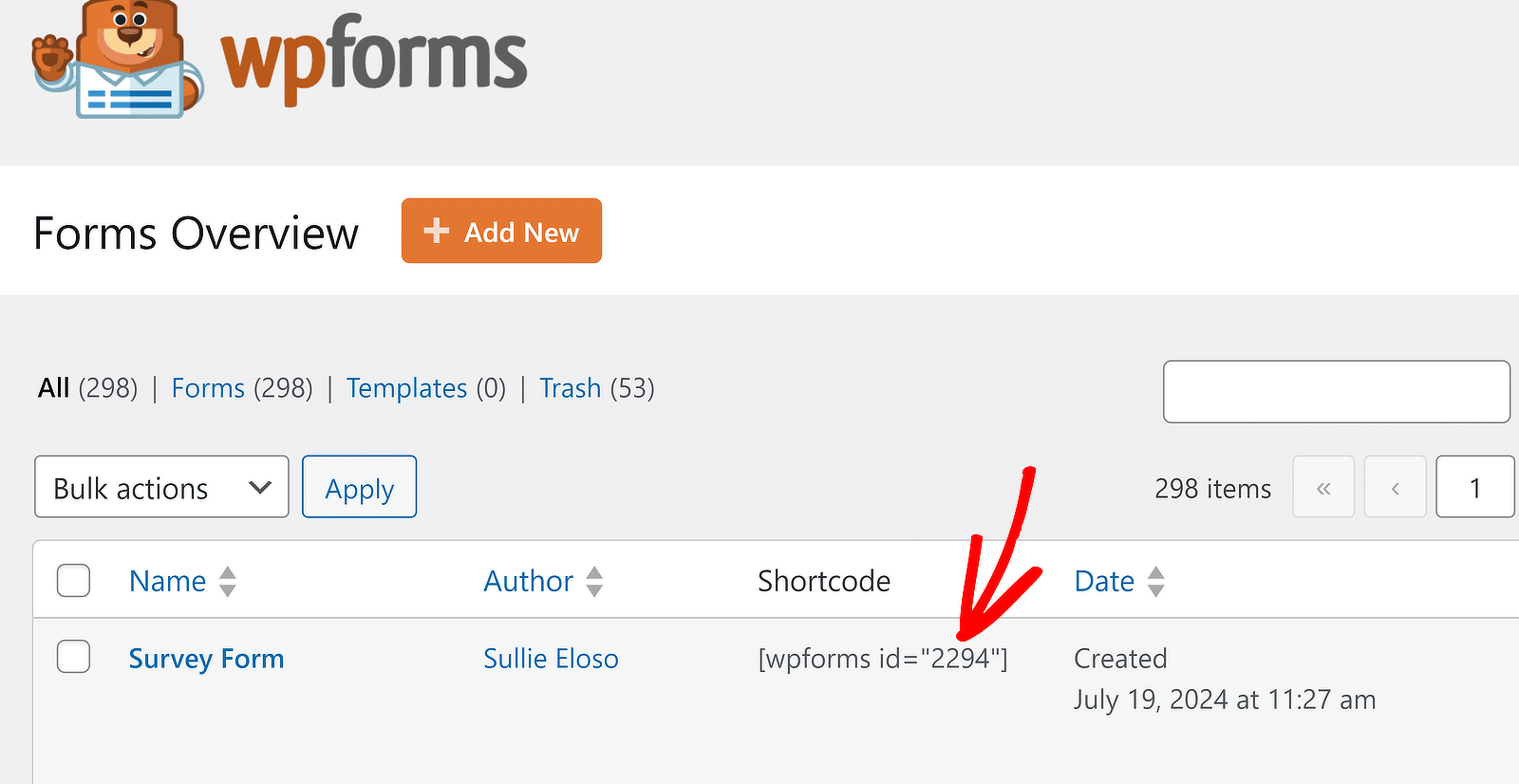
Você também precisará saber o ID do formulário para o qual deseja personalizar os espaçamentos. Você pode localizar facilmente o ID do formulário acessando WPForms " All Forms.
A ID do formulário é composta inteiramente de números e é mencionada no Código curto dentro das aspas duplas. No meu caso, o ID do formulário é 2294.

Ótimo! Mas talvez você ainda esteja se perguntando como inserir o código para modificar o espaçamento do WPForms. Descreverei isso a seguir.
Etapa 3: Inserção de código para espaçamento de formulário
Antes de usar os códigos, é importante saber como você pode inserir novos trechos de código em seu site do WordPress. Você precisará repetir esse processo para cada código que controla o espaçamento entre campos no WPForms.
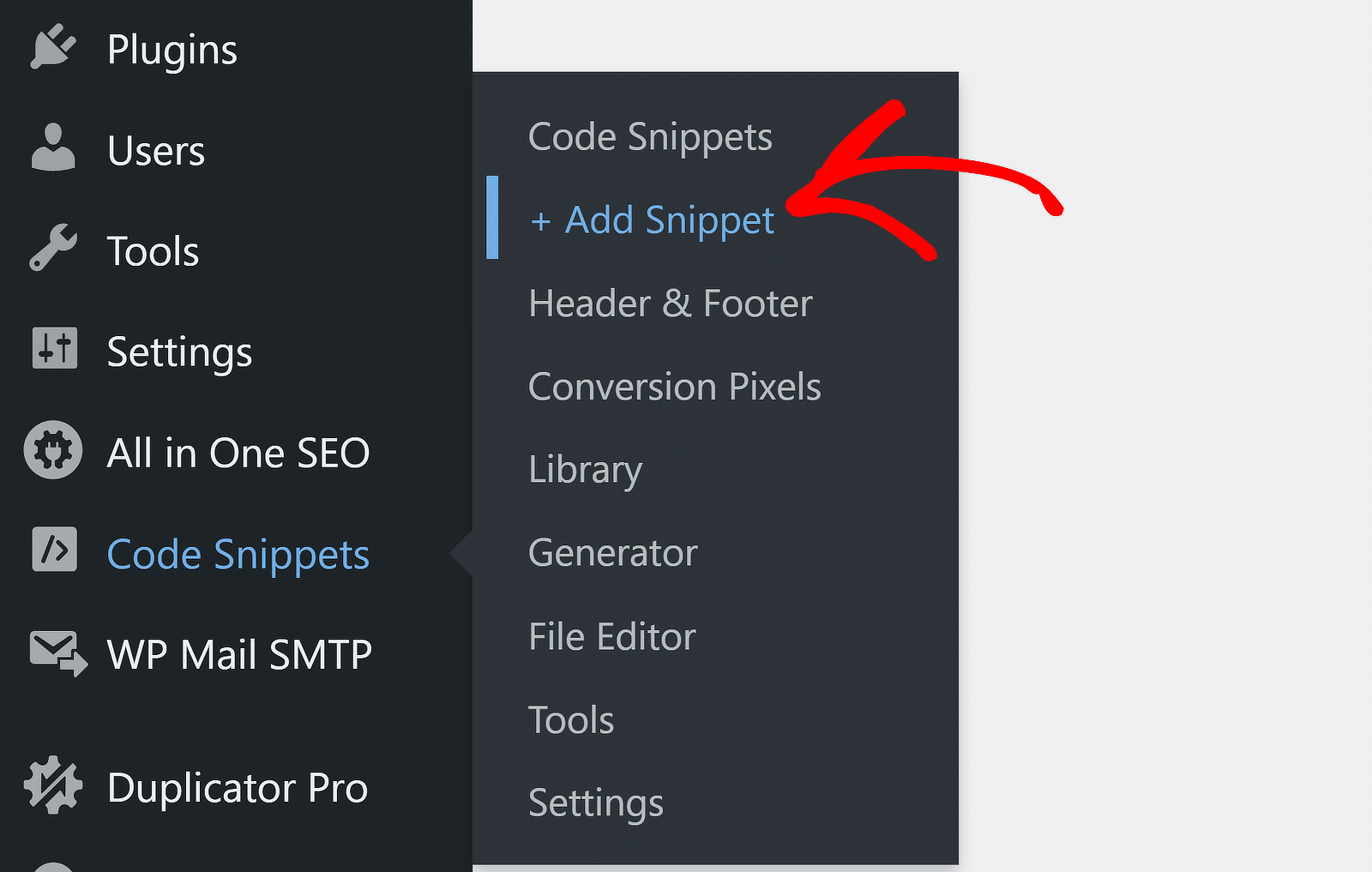
Para adicionar um novo snippet, basta acessar Code Snippets " + Add Snippet.

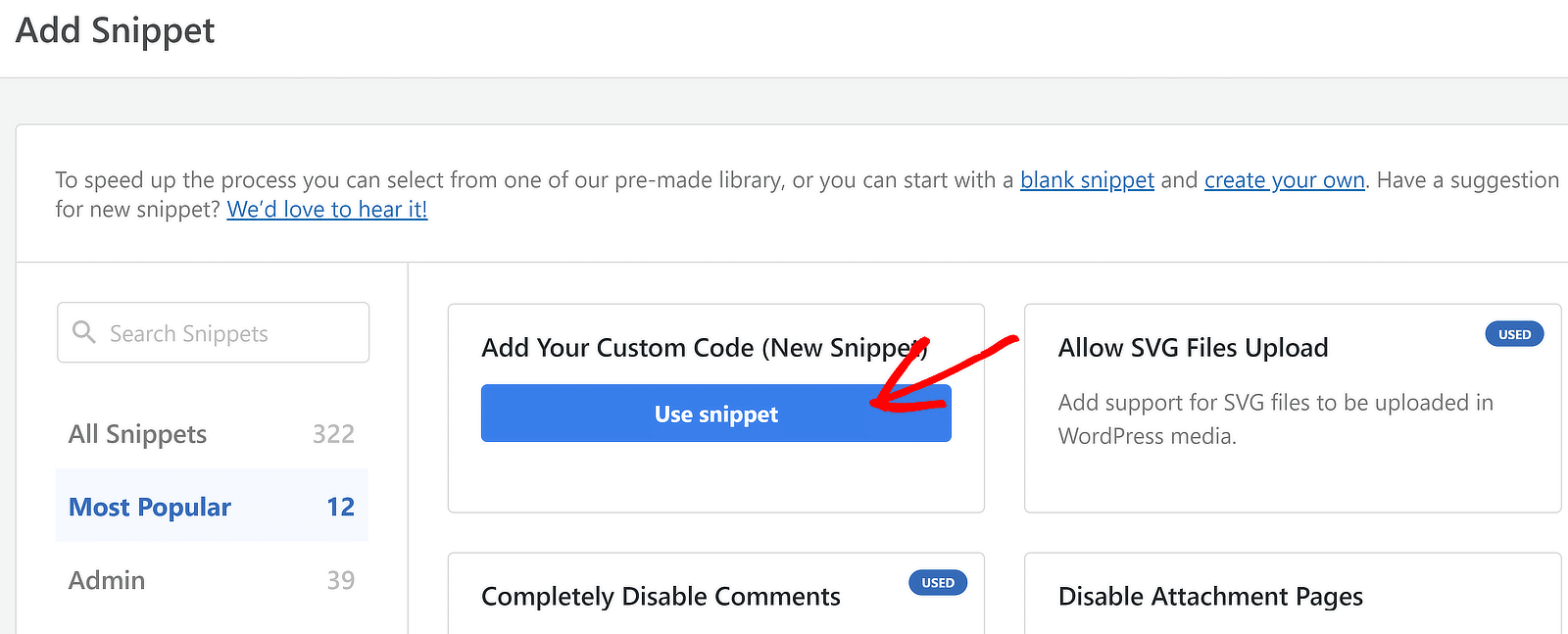
Em seguida, clique no botão Use Snippet na opção Add Your Custom Code (New Snippet).

Agora você deve estar em uma nova tela, onde pode dar um título ao snippet e escrever seu código personalizado (ou simplesmente copiar e colar os que compartilharei na próxima seção).
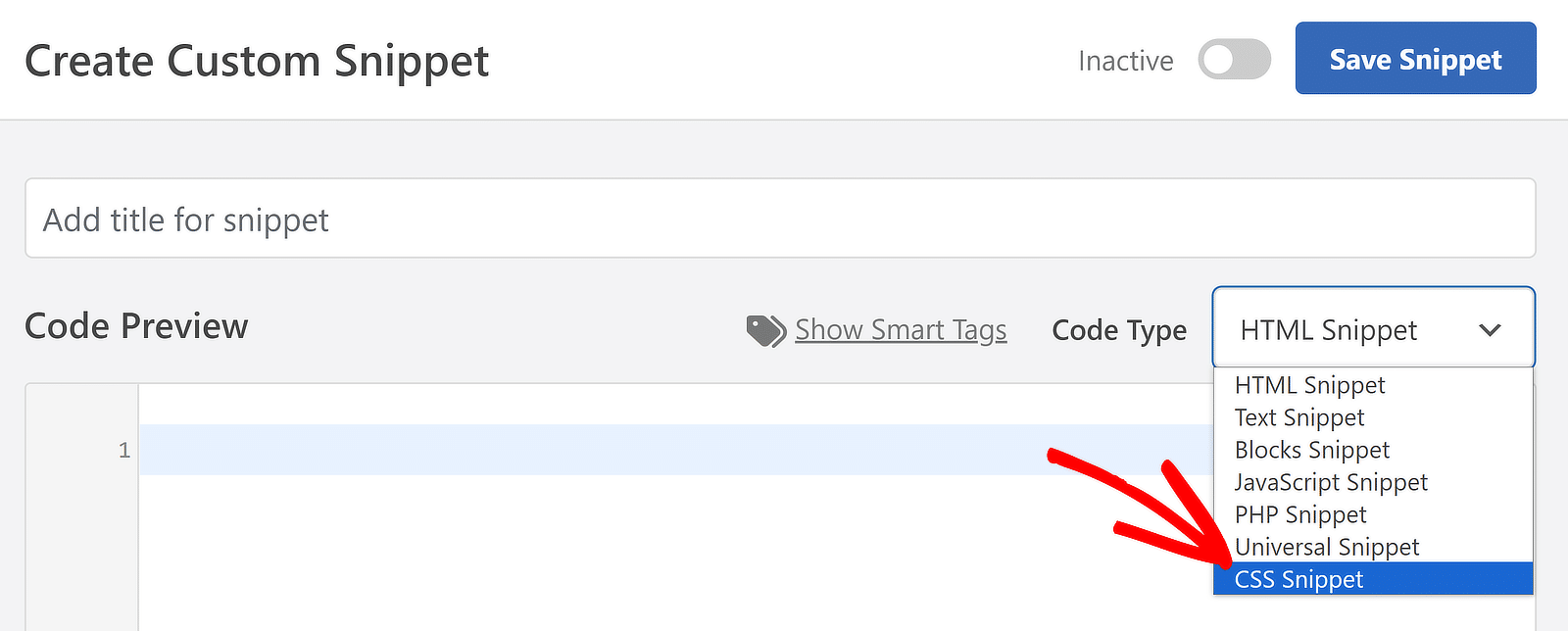
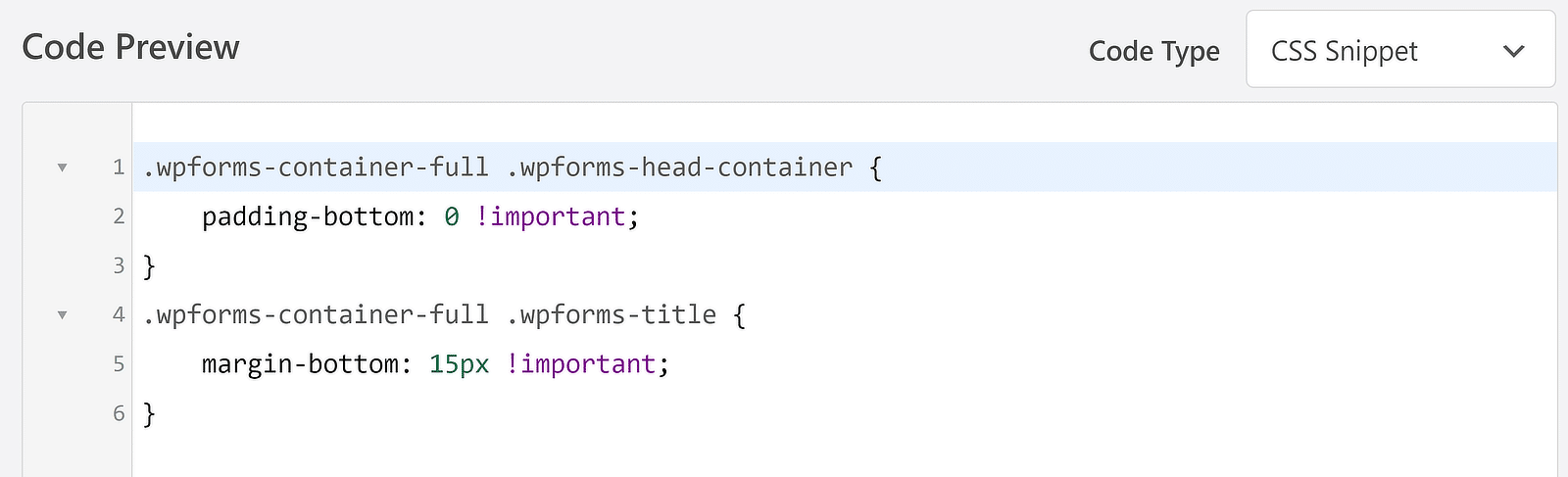
Como todos os códigos para controlar o espaçamento em um formulário são CSS, certifique-se de selecionar CSS Snippet no menu suspenso Code Type (Tipo de código).

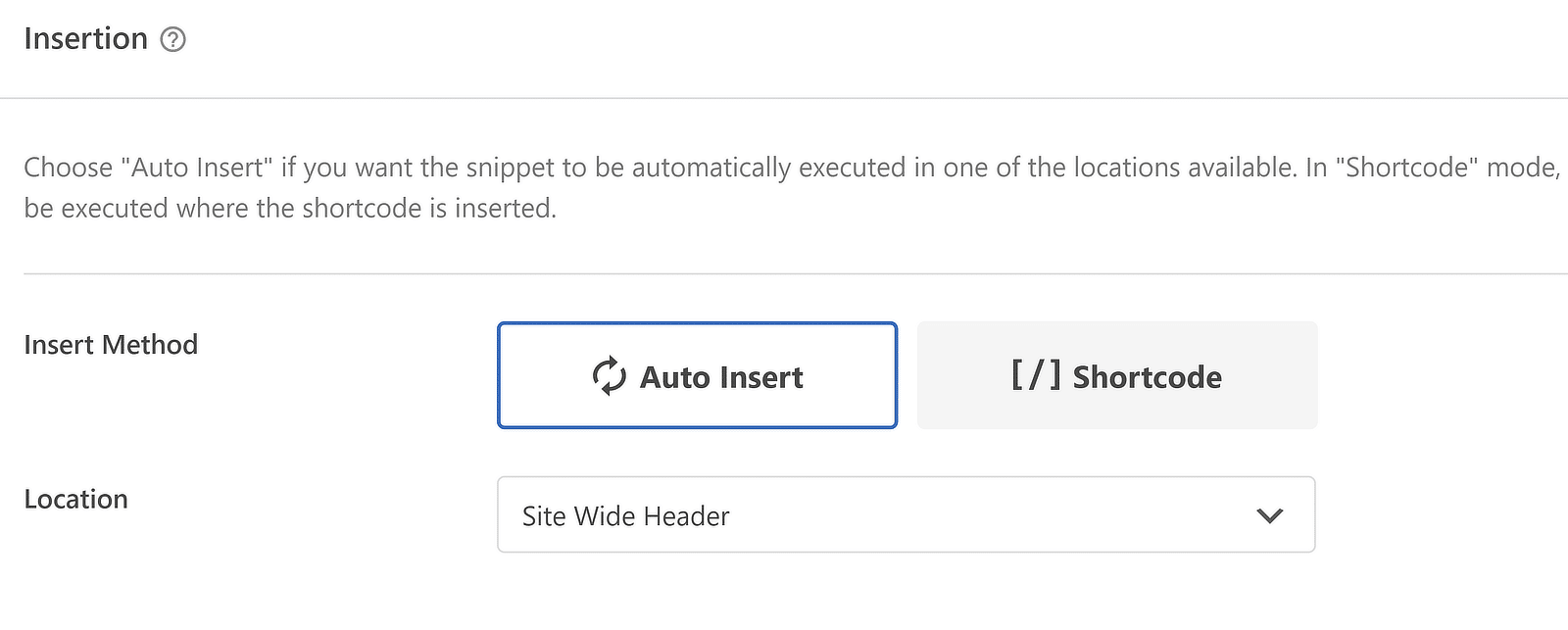
Depois disso, basta adicionar o trecho de código e selecionar o método de inserção. As configurações de inserção podem ser alteradas em uma seção abaixo da Visualização de código. Mas você não precisará alterar as configurações padrão de nenhum dos códigos discutidos nesta publicação.

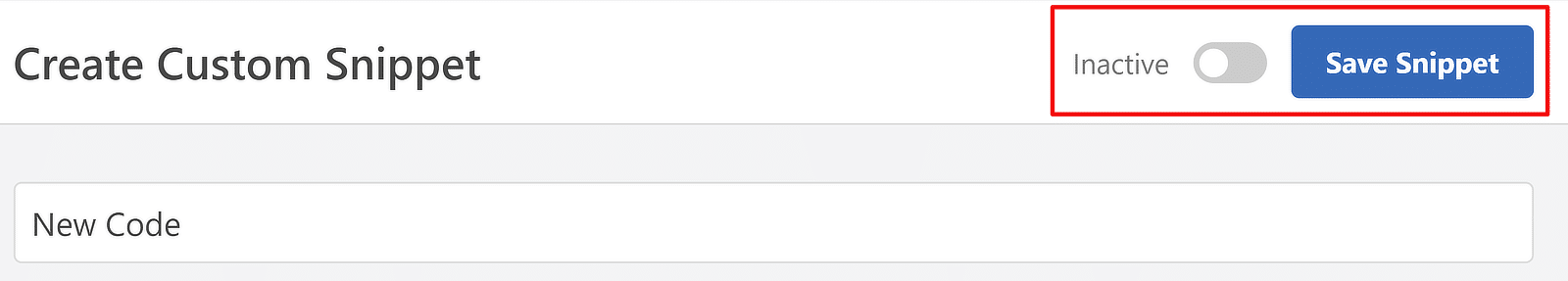
Mais importante ainda, lembre-se de salvar seu snippet e ativá-lo depois de adicionar seu código personalizado. Você não verá o código entrar em vigor até que ele seja ativado usando o botão de alternância no canto superior direito.

Excelente! Agora você está pronto para começar a personalizar o espaçamento do formulário com o código personalizado.
Códigos CSS para ajustar o espaçamento de formulários
Agora estamos prontos para começar a criar os trechos de código CSS que controlam os espaçamentos dos diferentes elementos do formulário.
Modificação do espaço entre o título do formulário e o primeiro campo
Vamos falar sobre títulos de formulários! Por padrão, o WPForms usa o título H1 da sua página como título do formulário. Esse título aparece acima do próprio formulário.

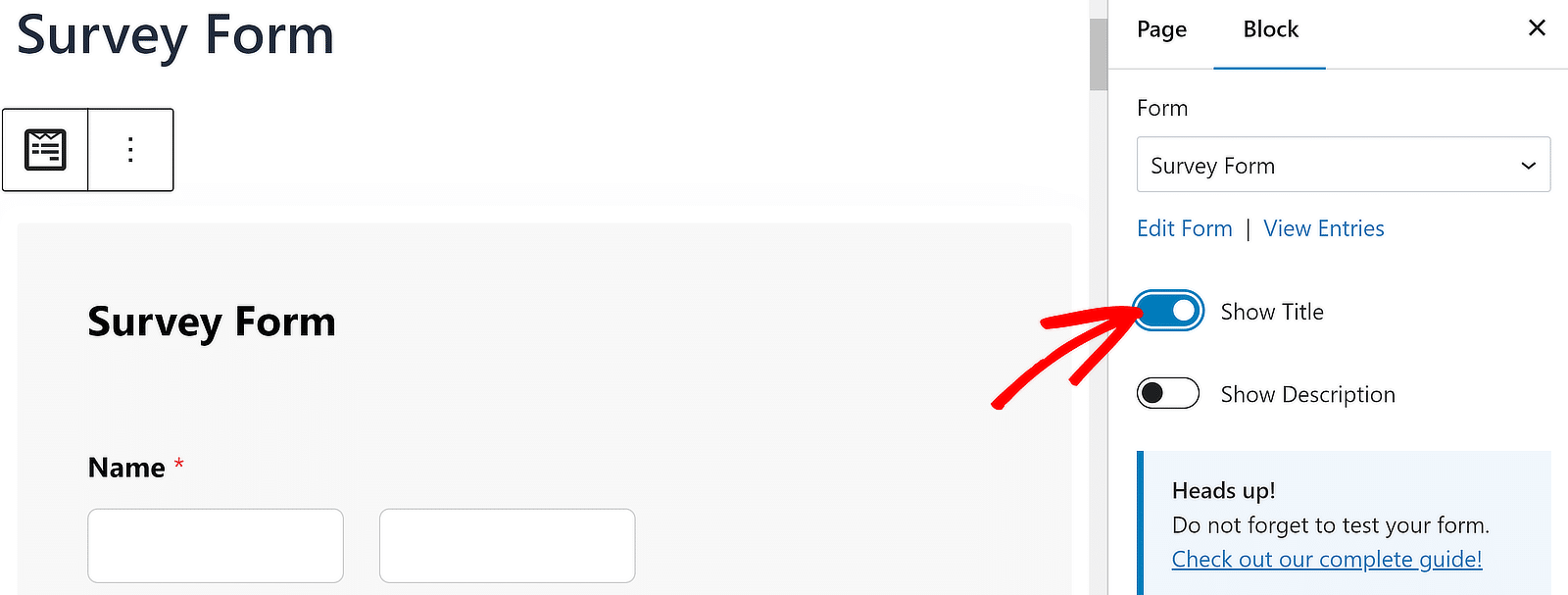
Se, em vez disso, você quiser que o título apareça dentro do contêiner do formulário, poderá ativar facilmente essa opção no editor de blocos do WordPress.
Clique no formulário incorporado em seu editor para abrir aberturas adicionais no painel direito. Em seguida, clique no botão de alternância Mostrar título .

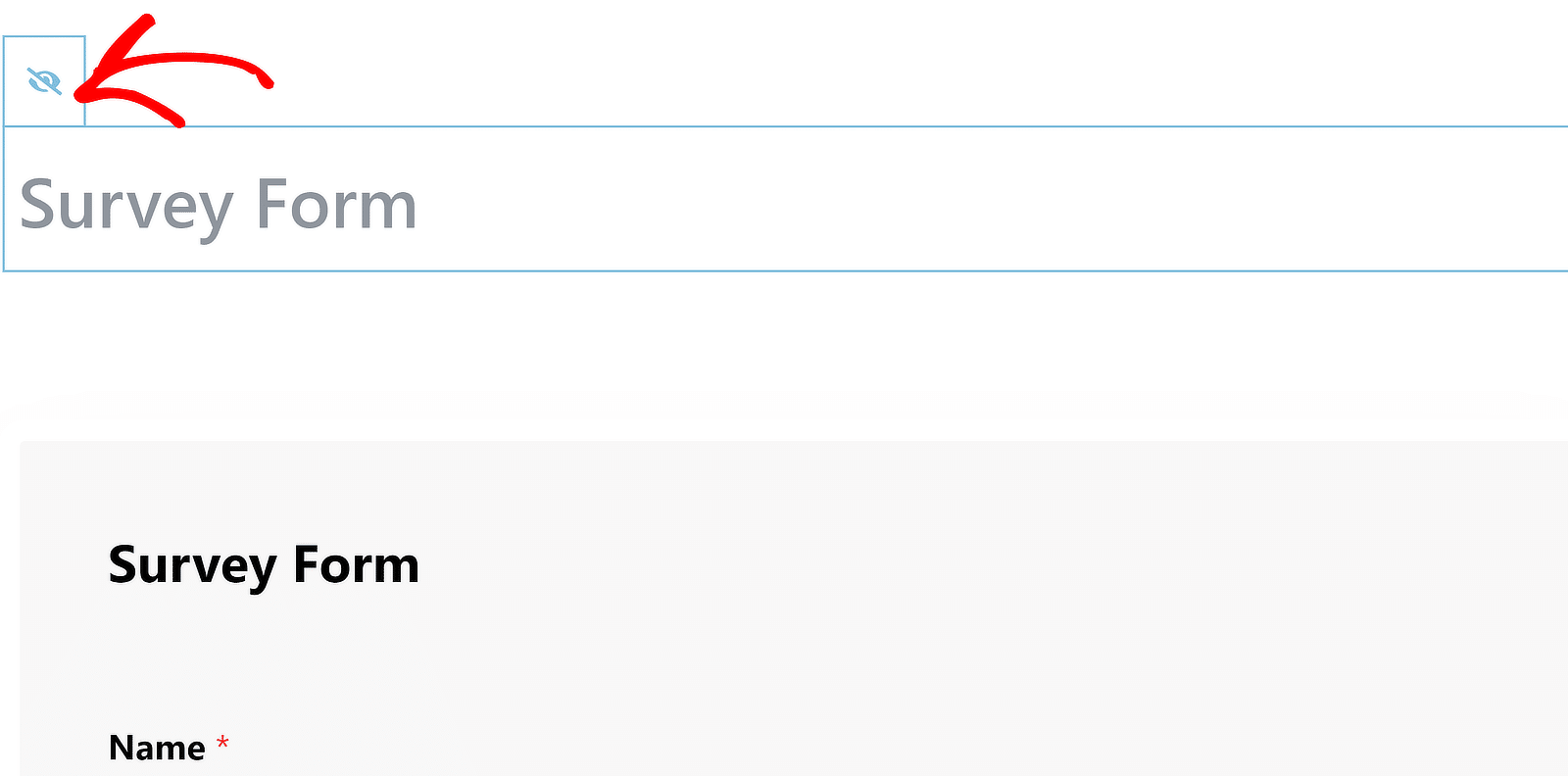
Talvez você queira ocultar o H1 se estiver usando o título do WPForms. Isso pode ser feito simplesmente clicando no H1 e pressionando o ícone do olho quando ele aparecer.

Agora, estamos prontos para alterar o espaçamento entre o título e o primeiro campo do formulário. Neste ponto, você pode publicar ou atualizar seu formulário.
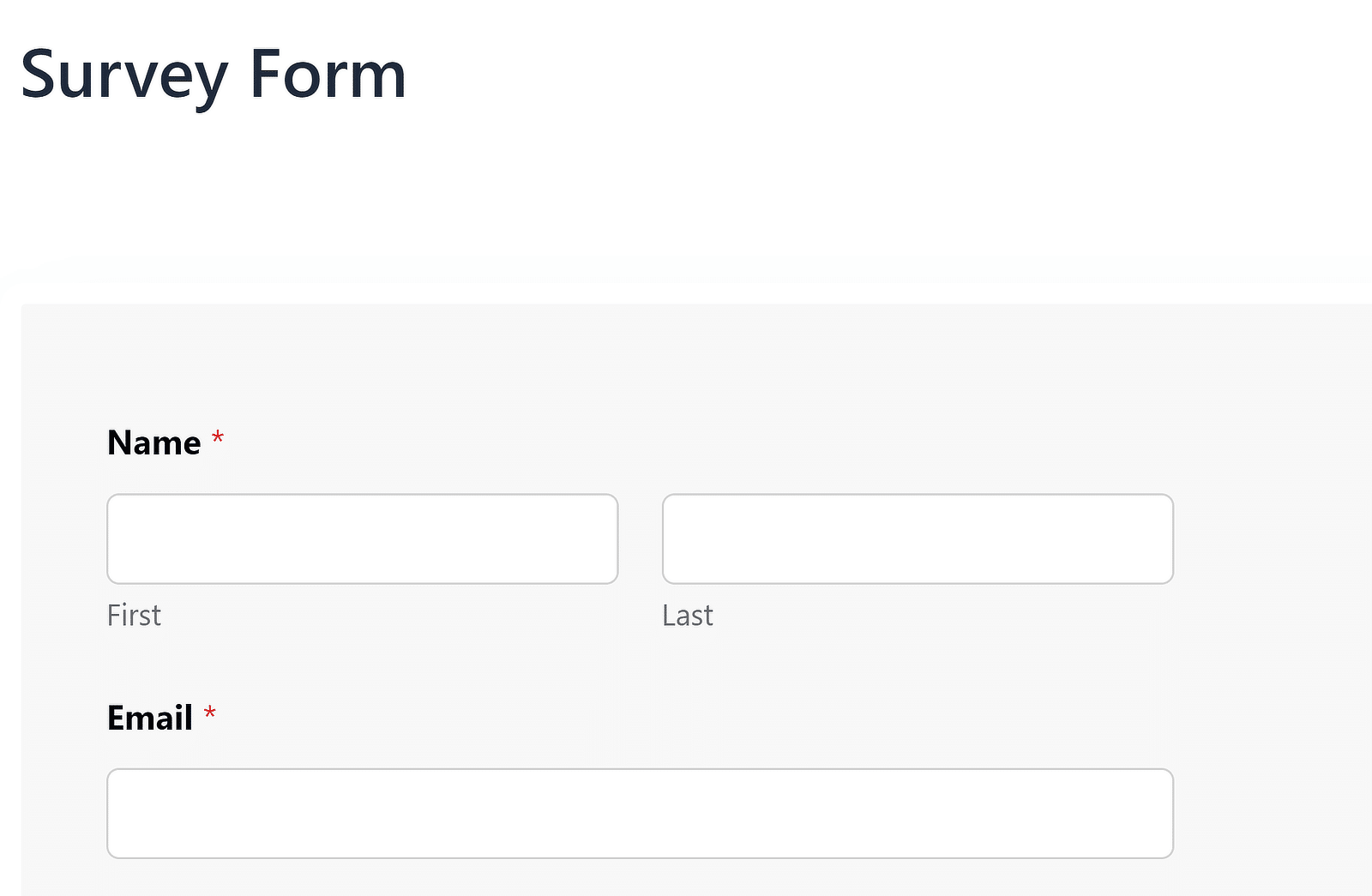
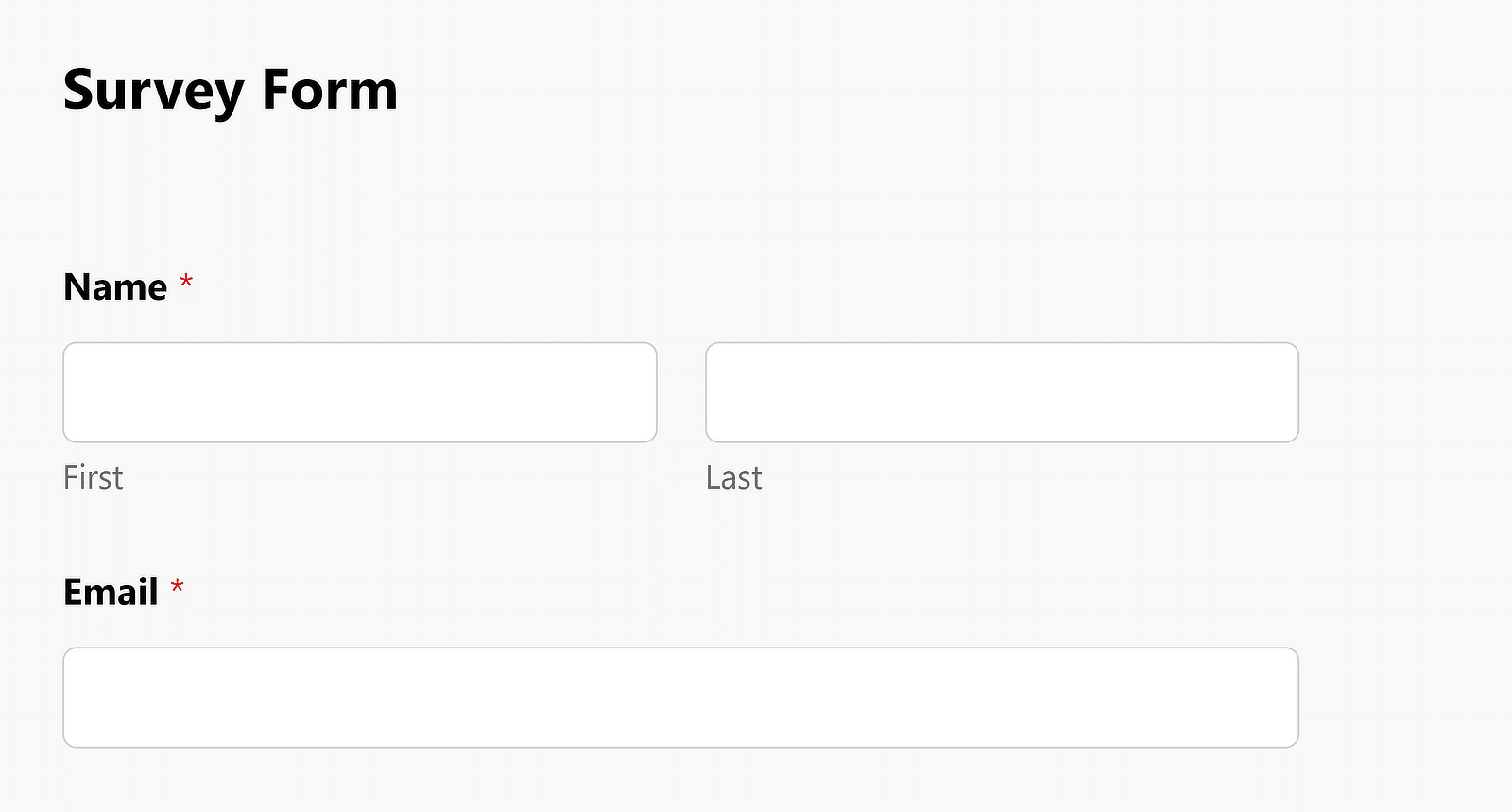
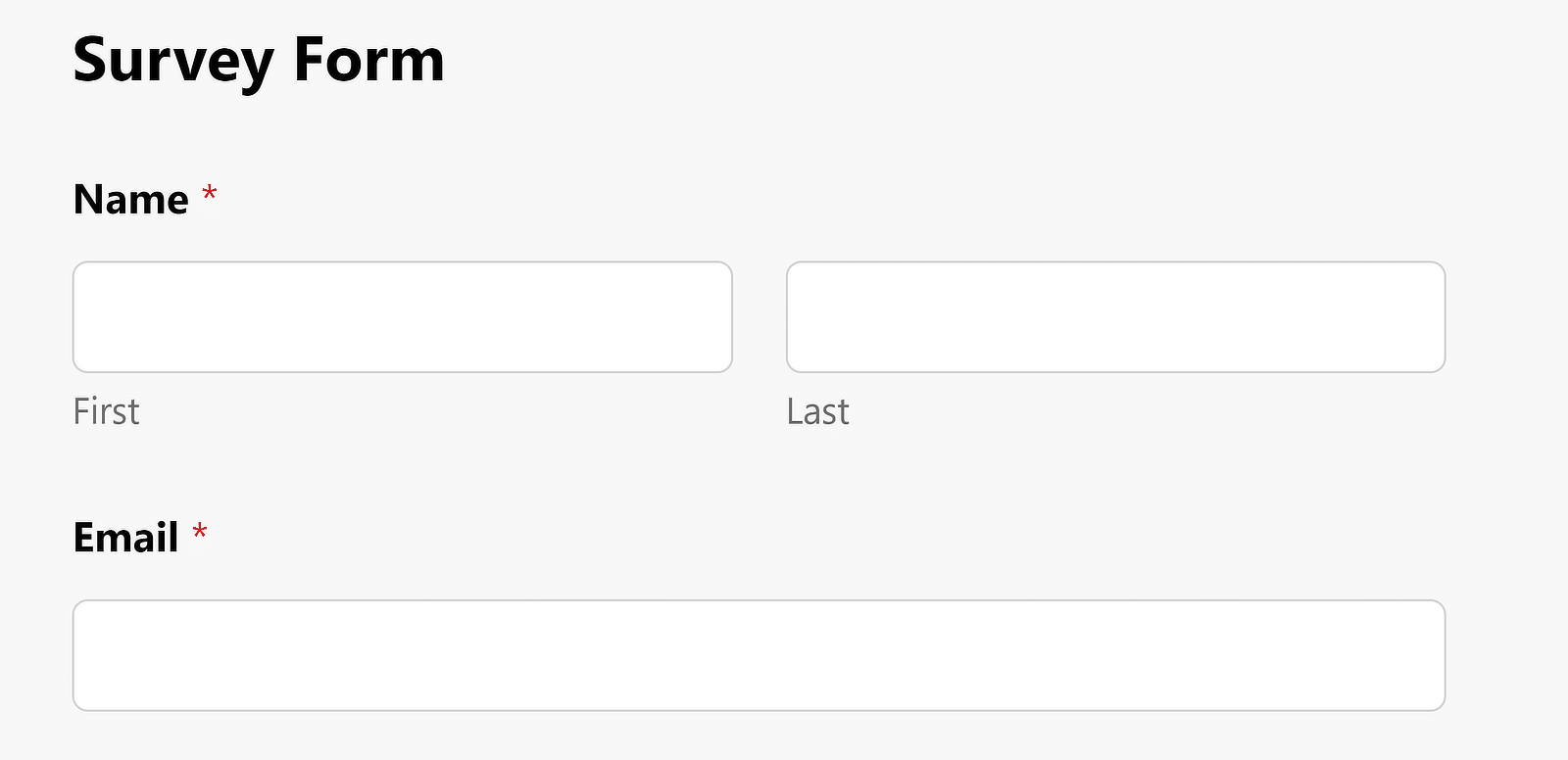
Vamos primeiro dar uma olhada no espaçamento padrão entre o título do formulário e o primeiro campo no WPForms. Esta é a aparência típica:

Para alterar esse espaçamento, crie um novo snippet no WPCode, conforme mostrado na etapa 3. Você pode acessá-lo rapidamente indo a Code Snippets " + Add Snippet na barra lateral do WordPress.
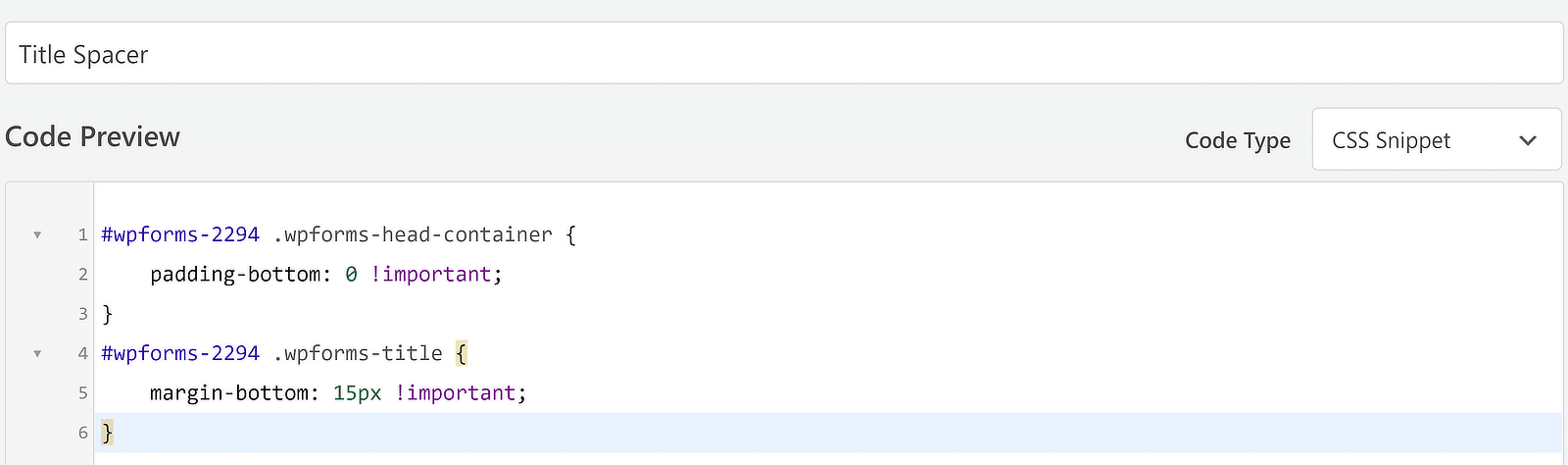
Aqui está o código para alterar o espaçamento do título de TODOS os formulários WPForms em seu site:
.wpforms-container-full .wpforms-head-container {
padding-bottom: 0 !important;
}
.wpforms-container-full .wpforms-title {
margin-bottom: 15px !important;
}
Lembre-se de que os valores de preenchimento e margem são variáveis. Isso significa que você pode inserir qualquer valor necessário aqui. Recomendo alterar apenas o margin-bottom nesse código e deixando o valor padding-bottom definido como 0.
Por exemplo, se você quiser que o título apareça com a mesma distância que o espaço entre cada campo, poderá usar 15px como o margin-bottom valor. Se você quiser criar uma distância maior ou menor do que essa, basta aumentar ou diminuir o valor de margin-bottom px conforme necessário.

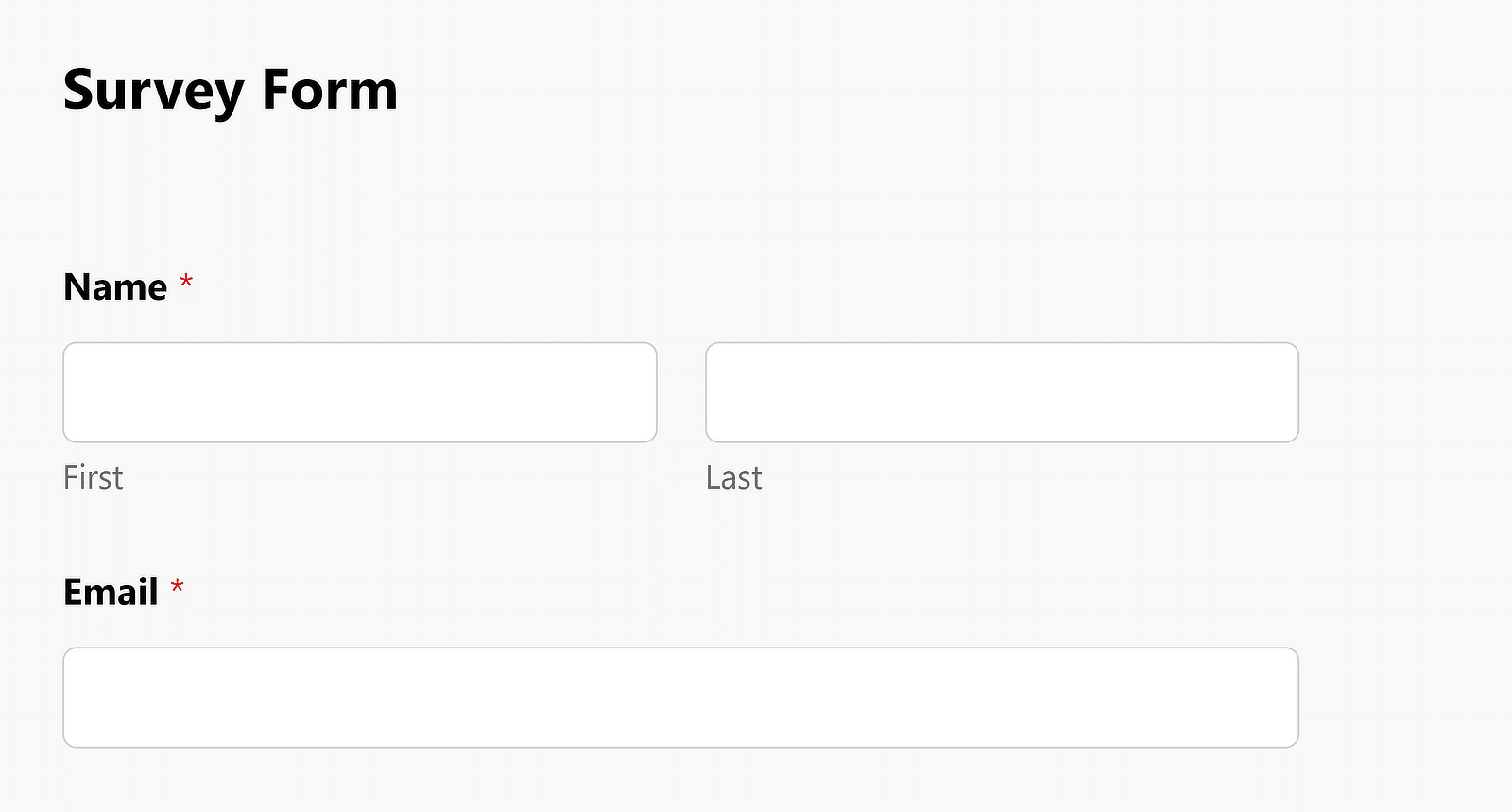
Veja como o título aparece depois de adicionar o snippet de código acima ao meu formulário de pesquisa.

Se você quiser ajustar esse espaçamento para formulários específicos em vez de aplicar alterações globais, poderá modificar o código acima mencionando o ID do formulário no qual está interessado.
Por exemplo, veja como o código será alterado para um formulário com ID# 2294.
wpforms-2294 .wpforms-head-container {
padding-bottom: 0 !important;
}
#wpforms-2294 .wpforms-title {
margin-bottom: 15px !important;
}

Isso cuida do espaçamento do título do formulário. Mas e o espaçamento entre cada campo?
Tratarei disso a seguir.
Modificação do espaçamento de todos os campos
O intervalo entre cada linha sucessiva de campos é outro número variável que pode ser facilmente controlado com código.
Para referência, vamos primeiro dar uma olhada no espaçamento padrão entre os campos.

Agora, se você quiser aumentar ou reduzir essa lacuna, poderá criar um novo snippet de CSS seguindo as mesmas etapas mostradas aqui.
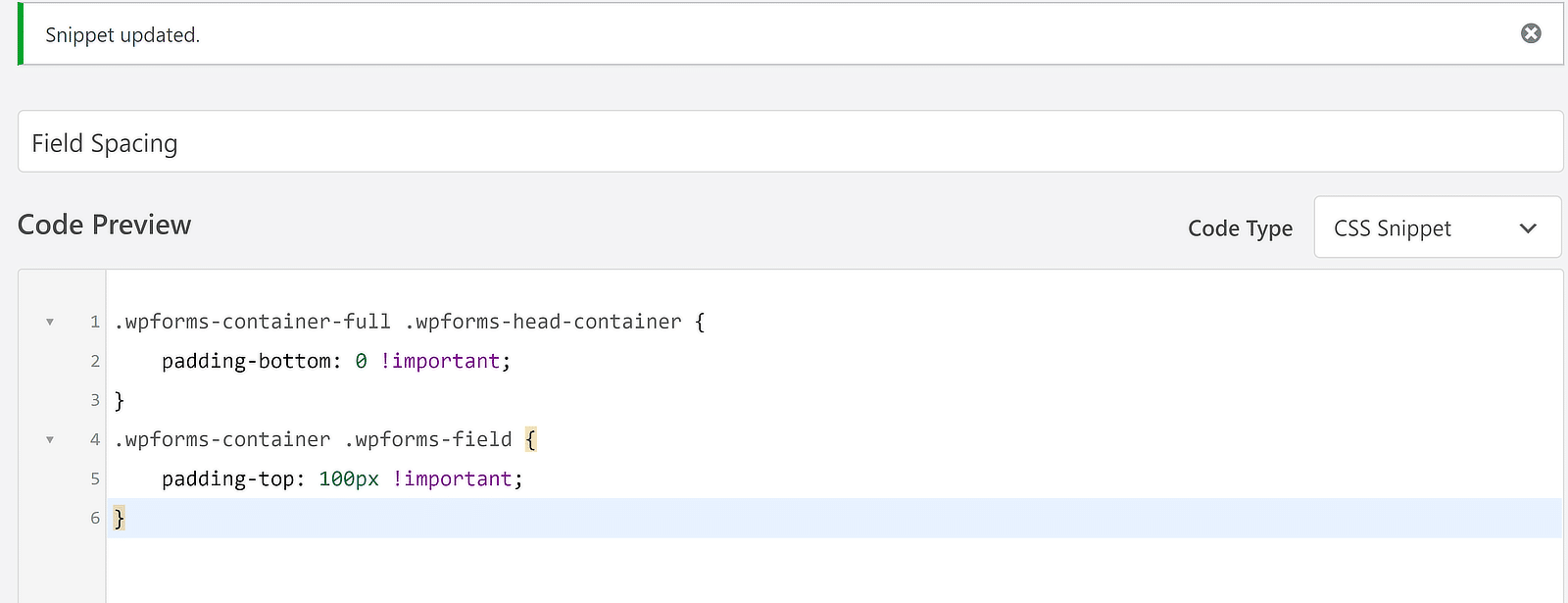
Só que, desta vez, o código de que você precisa é o seguinte:
.wpforms-container-full .wpforms-head-container {
padding-bottom: 0 !important;
}
.wpforms-container .wpforms-field {
padding-top: 100px !important;
}

O resultado é uma forma mais alongada com um espaço maior entre cada campo sucessivo.

Você pode ajustar o espaço livremente alterando o valor px do padding-top propriedade.
Mais uma vez, se você quiser modificar apenas os espaçamentos de campo de um formulário individual, precisará editar o código mencionando o ID do formulário:
wpforms-2294 .wpforms-head-container {
padding-bottom: 0 !important;
}
#wpforms-2294 .wpforms-field {
padding-top: 100px !important;
}
Alteração do preenchimento do botão Enviar
Alterar o espaço entre o último campo e o botão de envio é tão fácil quanto os códigos usados acima.
Por padrão, o espaçamento do botão de envio no WPForms é exibido da seguinte forma:

O código que você precisa para ajustar o preenchimento do botão Enviar é:
.wpforms-container .wpforms-submit-container {
padding-top: 30px !important;
}
Depois de ativar esse código, você verá que o aumento do preenchimento do botão de envio do formulário entrará em vigor:

Isso foi bem direto, não foi?
Sinta-se à vontade para usar os códigos CSS para forçar um espaço no WPForms como achar melhor!
Em seguida, aplique estilos de formulário avançados
Ajustar as margens e o preenchimento em seus formulários é uma das poucas coisas que requerem código. No entanto, o WPForms permite que você personalize os estilos de formulário com muitos detalhes, sem precisar de código na maior parte do tempo.
Você pode alterar a aparência dos campos, rótulos, botões e muito mais com controles intuitivos de apontar e clicar. Consulte nosso guia sobre estilização de formulários com o editor de blocos para obter uma visão geral abrangente.
Crie seu formulário WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.



