Resumo da IA
Deseja incorporar trechos de código HTML personalizados nos seus formulários de contato do WordPress? Adicionar HTML personalizado ao seu formulário é uma ótima maneira de ser criativo e aprimorar seus formulários.
Os melhores plug-ins de formulário do WordPress permitem que você crie formulários sem código, além de permitir que você adicione seu próprio HTML personalizado aos formulários para torná-los ainda mais avançados.
Portanto, neste tutorial, eu o orientarei na instalação do WPForms, na criação de um formulário, na adição de um bloco HTML e na colagem do código.
Adicione HTML personalizado ao seu formulário do WordPress!
Por que adicionar HTML personalizado ao seu formulário de contato
Talvez você esteja se perguntando por que deve adicionar HTML aos seus formulários do WordPress. Em muitos casos, um usuário avançado ou desenvolvedor da Web pode querer expandir a funcionalidade de um formulário.
Um dos principais benefícios de adicionar HTML personalizado ao seu formulário é que ele ajuda a fazer com que o formulário se destaque do restante do conteúdo.
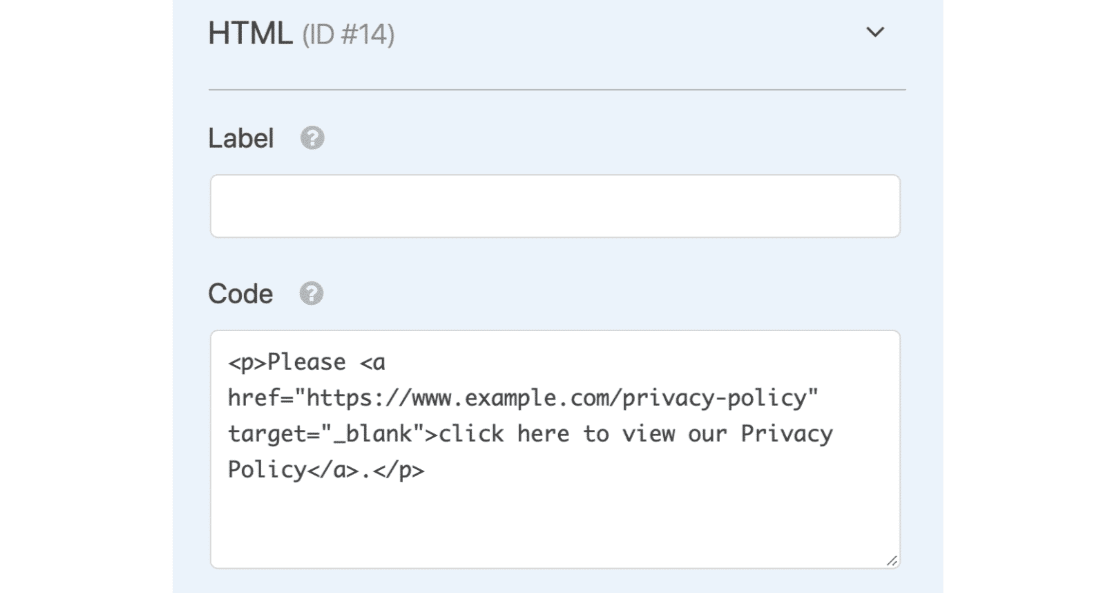
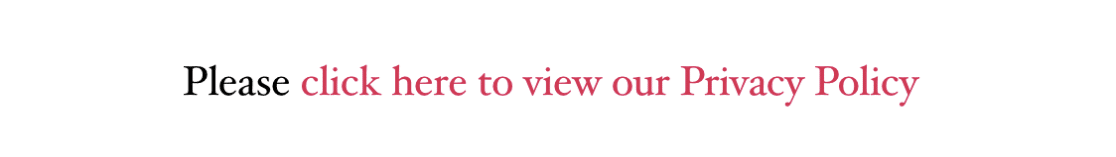
No exemplo abaixo, você pode ver como é fácil adicionar um link para uma Política de Privacidade em algum texto do seu formulário de contato.

Portanto, quando os visitantes chegarem à página onde está o formulário de contato, eles poderão ver algo parecido com o que está abaixo:

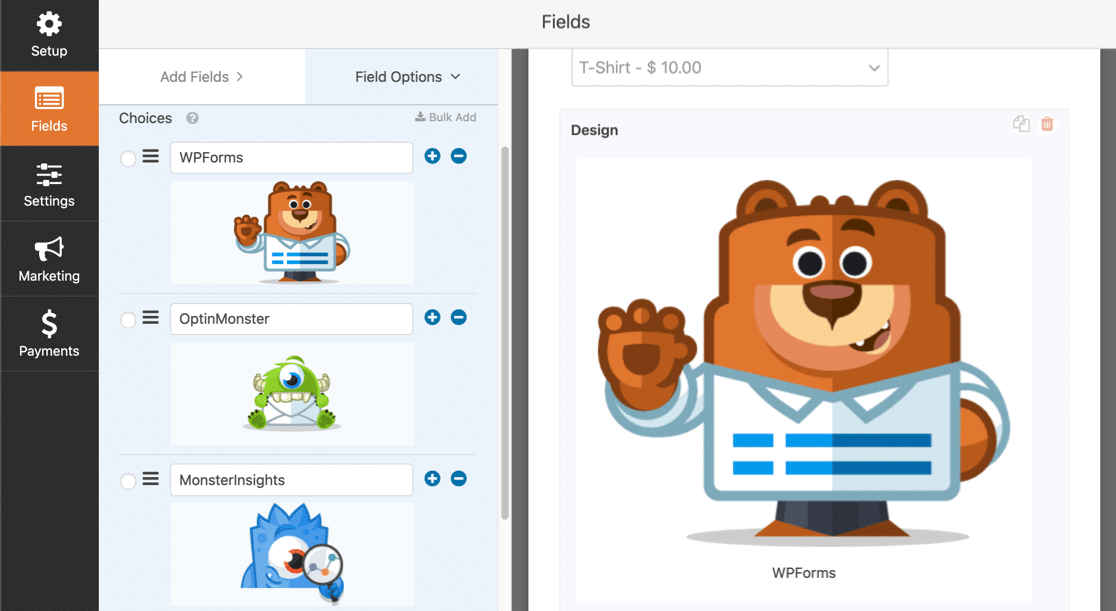
Além disso, você pode adicionar uma imagem ao formulário usando código HTML personalizado para tornar o formulário mais atraente visualmente ou para exibir produtos e opções de produtos personalizados.

Ao adicionar esses recursos extras aos seus formulários, você pode fazer com que o formulário se destaque na página, o que ajuda a chamar a atenção dos visitantes.
Como adicionar código HTML personalizado ao seu formulário de contato do WordPress
Também compartilhei um vídeo abaixo que descreve todas as instruções que você precisa seguir para adicionar código HTML ao seu formulário no WordPress.
Se preferir ler o tutorial, siga estas instruções para criar um local em seus formulários para colocar seu código HTML personalizado.
Etapa 1: instalar o plug-in WPForms
A primeira coisa que você precisa fazer para começar é instalar e ativar o plug-in WPForms. Ele é um construtor de formulários fácil de usar que permite criar desde formulários simples até formulários avançados.
O que diferencia o WPForms é a forma como ele lida com o HTML personalizado. Ao contrário de outros construtores de formulários que restringem o que você pode adicionar, o WPForms oferece controle total sobre o conteúdo HTML, mantendo tudo seguro e funcional.
O campo HTML faz parte da coleção Fancy Fields do WPForms, o que significa que você precisará de pelo menos o plano Básico para acessá-lo. Se você não tem experiência com o download de plug-ins, aqui está um guia passo a passo sobre como instalar um plug-in do WordPress.

Faça o upgrade para o WPForms Pro agora!)
Etapa 2: Criar um formulário e adicionar campos básicos
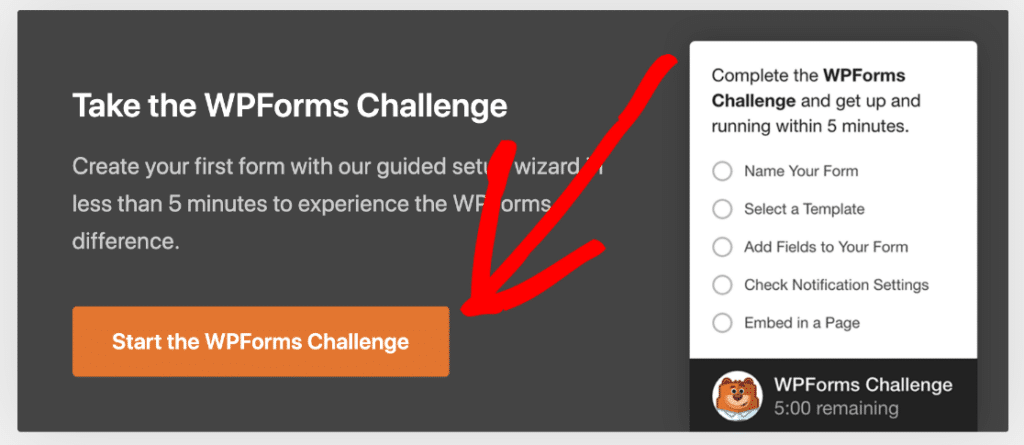
A próxima etapa é criar seu primeiro formulário. Você pode escolher qualquer formulário ao qual queira adicionar um HTML personalizado, mas, neste exemplo, criaremos um formulário de contato simples usando o desafio WPForms.

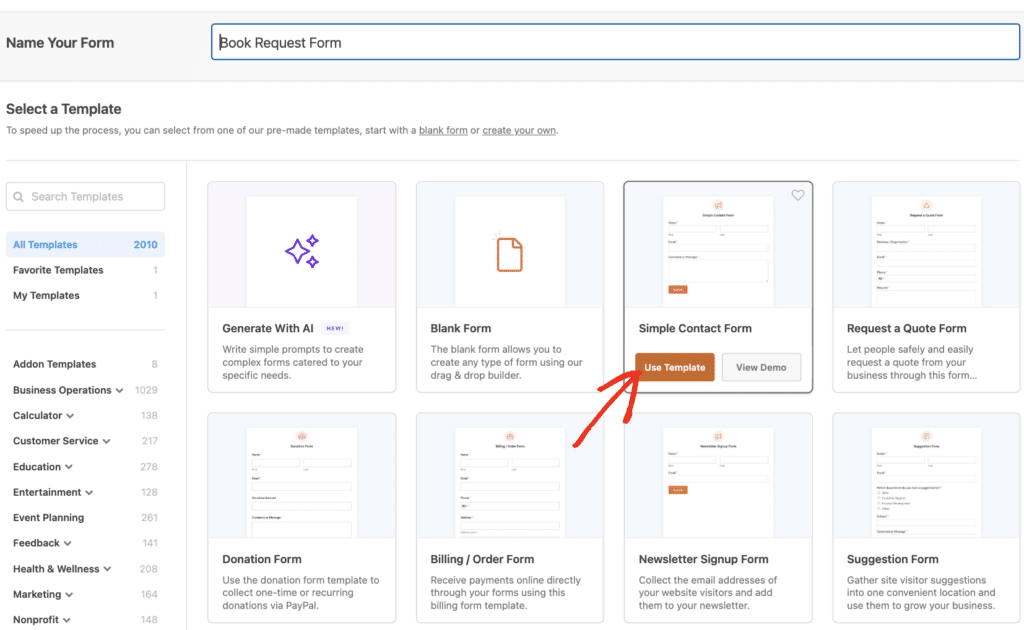
Dê ao seu formulário um nome descritivo, como "Contact Form with Custom HTML" (Formulário de contato com HTML personalizado), para que você possa encontrá-lo facilmente mais tarde. Você pode começar com um modelo como o Simple Contact Form para economizar tempo.

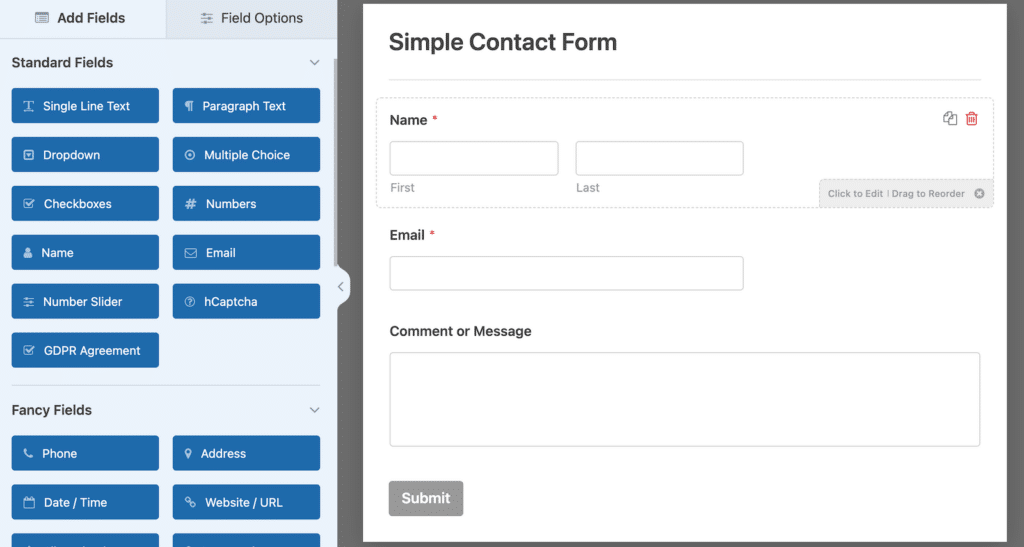
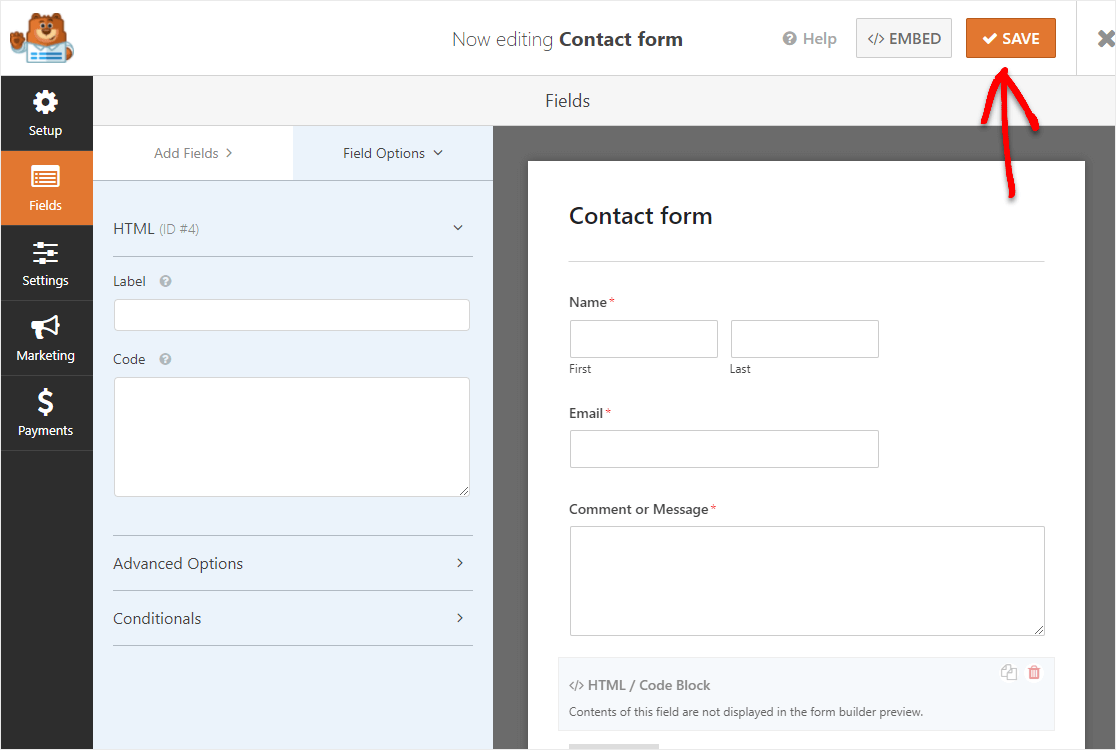
Quando estiver no construtor de formulários, você verá a configuração familiar com as opções de campo à esquerda e a visualização do formulário à direita, com campos cruciais como Nome, E-mail e Mensagem já adicionados.

Isso lhe dá uma base sólida para trabalhar antes de adicionar seus elementos HTML personalizados. Ótimo. Agora, vamos adicionar o campo que aceitará o HTML personalizado.
Etapa 3: Adicione um bloco HTML ao seu formulário
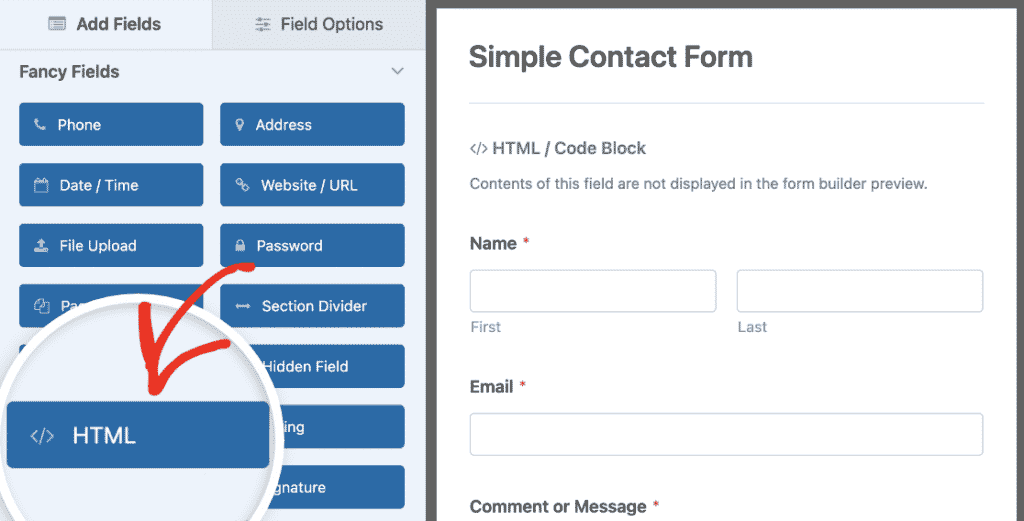
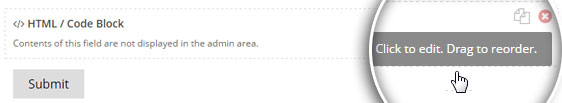
Agora vem a parte divertida de adicionar HTML personalizado ao seu formulário. Procure o campo HTML na seção Fancy Fields, no lado esquerdo do construtor de formulários, e arraste-o para a área de visualização do formulário.

Você pode posicionar o campo HTML em qualquer lugar dentro da estrutura do formulário. Geralmente, eu o coloco onde quero que o conteúdo personalizado apareça.
Talvez na parte superior para uma mensagem de boas-vindas, entre as seções de campo como um divisor ou na parte inferior para informações adicionais.
Etapa 4: Insira seu código HTML personalizado
Agora que a caixa HTML personalizada está no formulário de contato, você pode adicionar o trecho de código HTML personalizado. Vá para o formulário à direita e clique no campo de bloco HTML / Código que você acabou de adicionar.

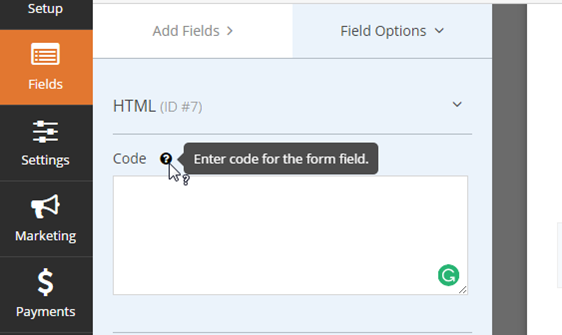
Em seguida, vá para o painel esquerdo, onde você verá a caixa Código HTML em Opções de campo. É aqui que você pode adicionar seu snippet de código HTML personalizado.

Portanto, vá em frente e cole seu HTML personalizado nesse campo. Você pode adicionar qualquer tipo de trecho de código HTML personalizado ao seu formulário. Quando terminar, clique no botão Save (Salvar) no canto superior direito.

Etapa 5: Coloque seu formulário HTML personalizado em funcionamento
Antes de colocar o formulário no ar, você precisa testar tudo para garantir que o HTML personalizado seja exibido corretamente e não interfira nos envios de formulários.
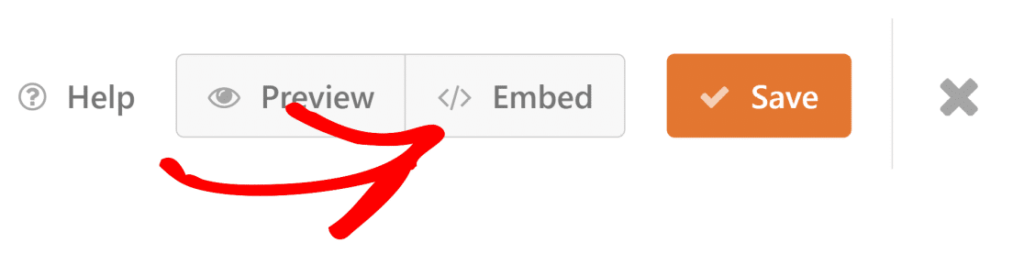
Clique no botão Preview (Visualizar) no construtor de formulários para ver exatamente como o formulário aparecerá para os visitantes. Se tudo funcionar conforme o esperado, você poderá continuar a adicioná-lo ao seu site. Clique no botão Embed (Incorporar ).

Agora, quando a notificação Incorporar em uma página for exibida, clique no botão Criar nova página . Em seguida, o WPForms solicitará que você dê um nome à sua página.

No nosso exemplo, estamos adicionando esse formulário de contato HTML personalizado a uma página de contato, portanto, vamos chamá-la de Contact Us. Digite o título da página que você deseja na caixa e clique em Let's Go!

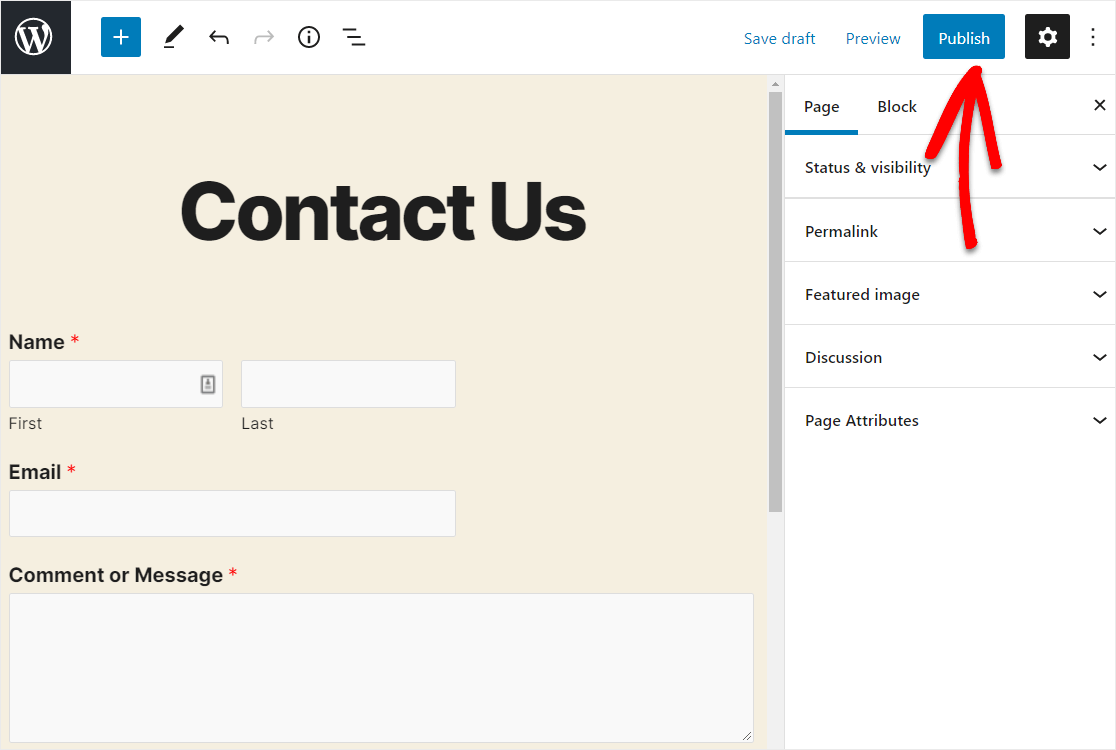
Agora você verá a nova página com seu formulário de contato HTML personalizado. Você pode ir em frente e clicar no botão Publish (Publicar ) no canto superior direito da página.

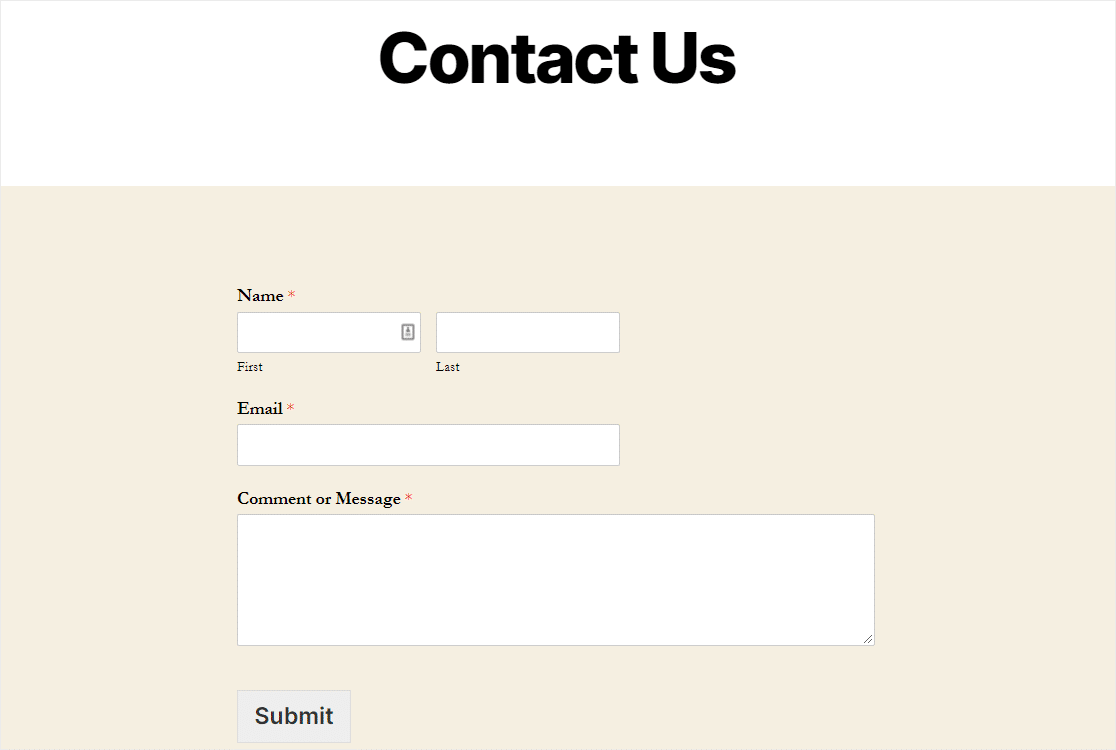
Em seguida, dê uma olhada em seu novo formulário. Você conseguiu. Terminou de configurar um formulário de contato do WordPress com um campo HTML personalizado.

Adicione HTML personalizado ao seu formulário do WordPress!
Perguntas frequentes sobre como adicionar HTML personalizado a seus formulários do WordPress
Aprender a adicionar HTML personalizado a seus formulários do WordPress é um tópico de interesse popular entre nossos leitores. Aqui estão as respostas para algumas dúvidas comuns sobre o assunto:
Que tipos de código HTML posso adicionar ao WPForms?
Você pode adicionar quase todos os elementos HTML padrão ao campo HTML. Isso inclui títulos, parágrafos, divisores, imagens, vídeos incorporados, caixas de texto estilizadas, links e até mesmo tabelas HTML simples.
Você também pode usar CSS embutido para estilizar esses elementos exatamente como deseja que eles tenham a aparência desejada. O campo HTML é compatível com as tags HTML mais comuns.
O HTML personalizado afetará a funcionalidade de envio de formulários?
Não, adicionar HTML ao seu formulário não interferirá em nada nos envios de formulários. O campo HTML é puramente para fins de exibição e não coleta nenhum dado que seja enviado com o formulário.
Seus campos de formulário regulares (como Nome, E-mail, Mensagem) continuarão a funcionar exatamente como sempre funcionaram. O HTML personalizado simplesmente aprimora a apresentação visual e a experiência do usuário sem tocar na funcionalidade real de processamento do formulário.
Posso usar JavaScript no campo HTML?
No, JavaScript code is automatically filtered out of the HTML field for security reasons. WPForms removes <script> tags and JavaScript event handlers to protect your site from potential security vulnerabilities.
Se você precisar de uma funcionalidade interativa além do que o HTML e o CSS podem oferecer, talvez queira explorar os recursos internos do WPForms, como a lógica condicional, que pode criar um comportamento dinâmico de formulário sem exigir JavaScript personalizado.
Qual é a diferença entre o campo HTML e o campo Content?
O campo HTML permite que você adicione qualquer código HTML personalizado com controle total de estilo, enquanto o campo Content foi projetado para conteúdo de texto simples com opções básicas de formatação. O campo HTML lhe dá muito mais flexibilidade para elementos de design personalizados.
Se você só precisa adicionar texto simples ou conteúdo com formatação simples, o campo Content pode ser mais fácil de usar. No entanto, quando quiser estilos personalizados, mídia incorporada ou layouts complexos, o campo HTML é definitivamente a melhor opção.
Há um limite para a quantidade de código HTML que posso adicionar?
Não há limite estrito de caracteres no campo HTML, mas é uma boa prática manter seu código conciso e focado. Quantidades muito grandes de HTML podem reduzir o tempo de carregamento do formulário e dificultar seu gerenciamento.
Recomendo dividir o HTML complexo em seções menores e lógicas usando vários campos HTML, se necessário. Isso facilita a edição posterior do formulário e ajuda no desempenho geral e na velocidade de carregamento do formulário.
Em seguida, saiba como estilizar seus formulários do WordPress
Portanto, agora que você adicionou HTML personalizado ao formulário, consulte nosso guia sobre como estilizar formulários de contato no WordPress para garantir que o código personalizado tenha a aparência desejada.
Crie seu formulário WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.