Resumo da IA
Deseja mostrar aos usuários visualizações de suas entradas antes ou depois de eles enviarem o formulário? Nosso campo Entry Preview permite que você adicione facilmente uma página de visualização a qualquer formulário em seu site. Além disso, nossas configurações de confirmação de formulário permitem que você também exiba visualizações de entrada em suas confirmações.
Este guia mostrará a você como usar o campo Visualização de entrada e a configuração de confirmações no WPForms.
Neste artigo
Antes de se aprofundar no tutorial abaixo, certifique-se de que o WPForms esteja instalado e ativado em seu site WordPress. Em seguida, crie um novo formulário ou edite um já existente para abrir o construtor de formulários e acessar o campo Entry Preview (Visualização da entrada).
Adição de um campo de visualização de entrada em seu formulário
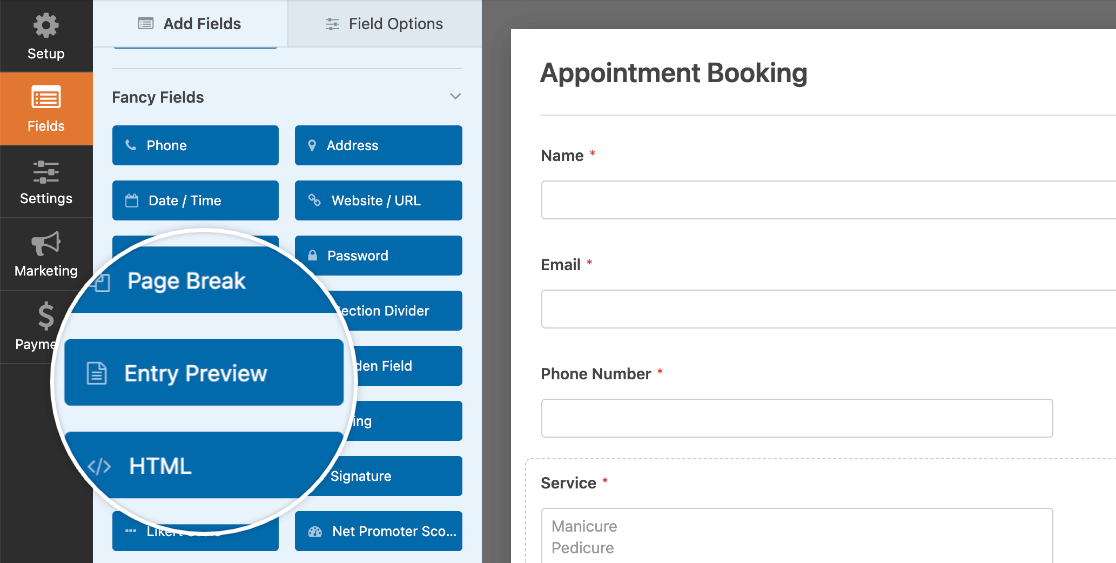
Primeiro, você precisará adicionar um campo Entry Preview ao seu formulário. Esse campo só está disponível com uma licença paga, portanto, você o encontrará em Fancy Fields no construtor de formulários.

Clique em Entry Preview (Visualização da entrada) ou arraste e solte-a na área de visualização para adicioná-la ao formulário.
A adição de um campo Entry Preview ao formulário também adicionará automaticamente um campo Page Break e dividirá o formulário em várias páginas.

Observação: para obter detalhes sobre as opções disponíveis para quebras de página no WPForms, consulte nosso tutorial sobre formulários de várias páginas.
O campo Visualização da entrada requer um formulário de várias páginas para funcionar, e você não pode remover o campo Quebra de página que ele adiciona ao formulário, a menos que primeiro remova o campo Visualização da entrada.
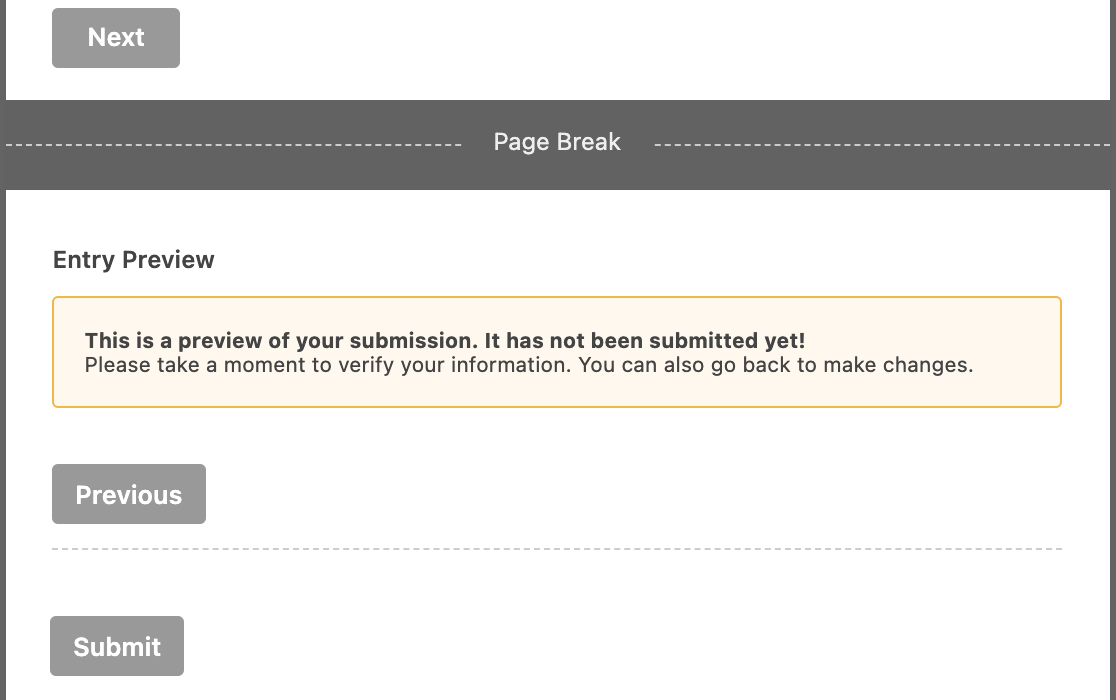
Na maioria dos casos, recomendamos colocar a visualização da entrada no final do formulário para que os usuários vejam a visualização somente depois de preencherem todos os campos.
Observação: Embora você possa adicionar mais campos ao formulário após o campo Entry Preview, ele exibirá apenas os dados das páginas anteriores do formulário.
Por exemplo, se você colocar um campo Entry Preview na segunda página de um formulário de três páginas, ele mostrará apenas as entradas e seleções do usuário nos campos da primeira página do formulário.
Personalização do campo de visualização de entrada
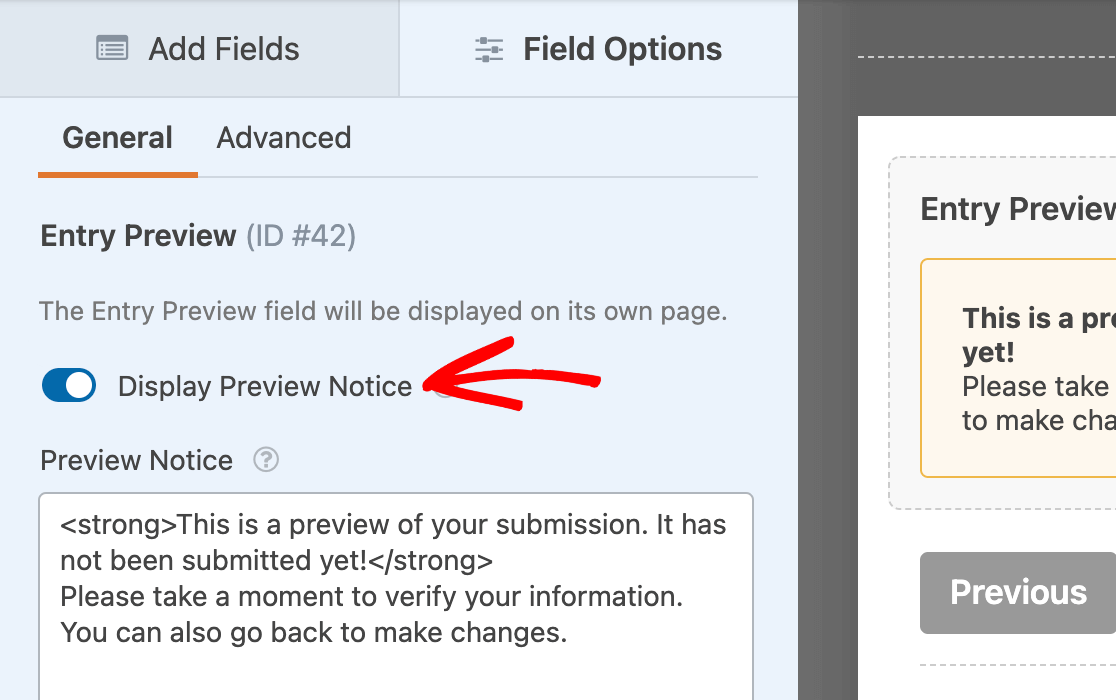
Em seguida, clique no campo Entry Preview (Visualização da entrada) na área de visualização do construtor de formulários para abrir suas opções de campo.
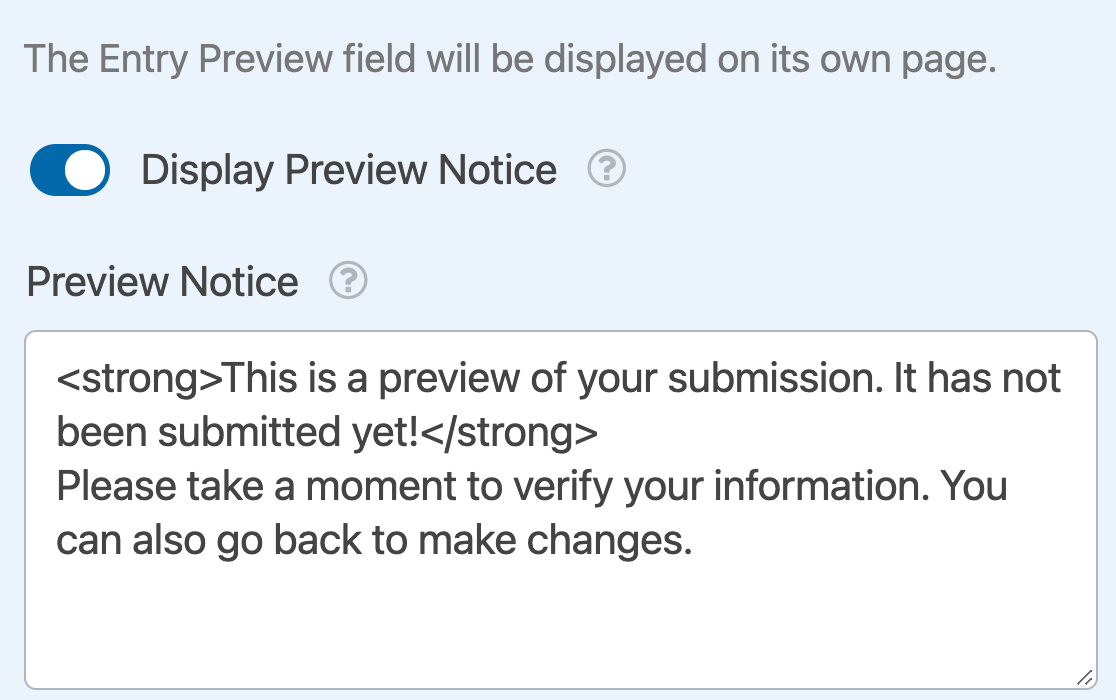
Aqui, você pode usar o botão de alternância Display Preview Notice (Exibir aviso de visualização) para mostrar ou ocultar uma mensagem adicional antes da visualização da entrada.

Você também pode personalizar o aviso que aparecerá acima da visualização da entrada quando esse formulário for publicado em seu site.

Esse campo aceita texto, bem como tags HTML.
Escolha de um estilo de visualização de entrada
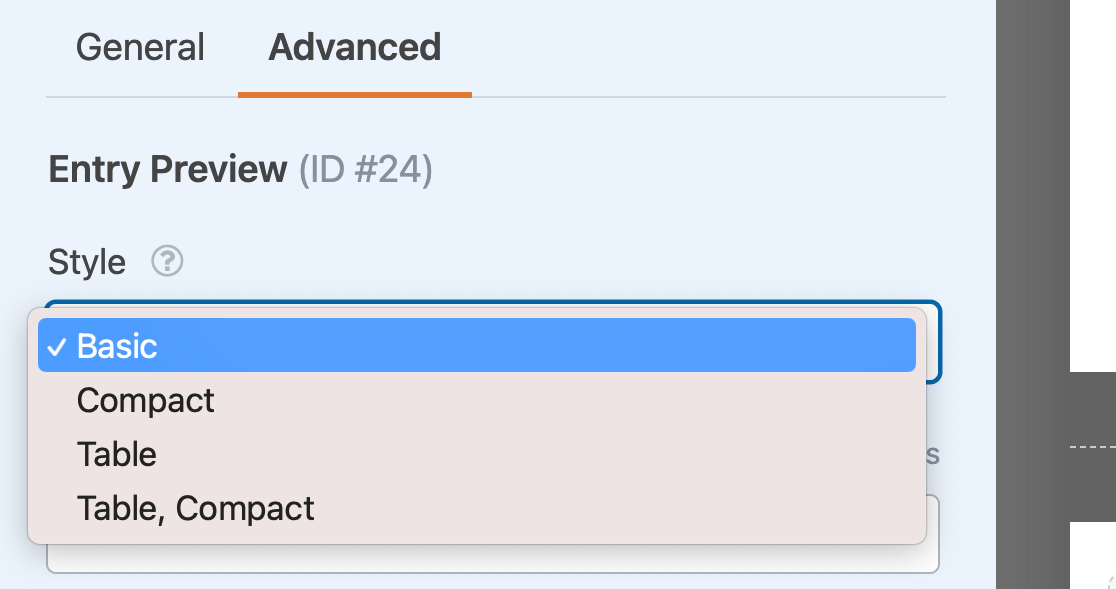
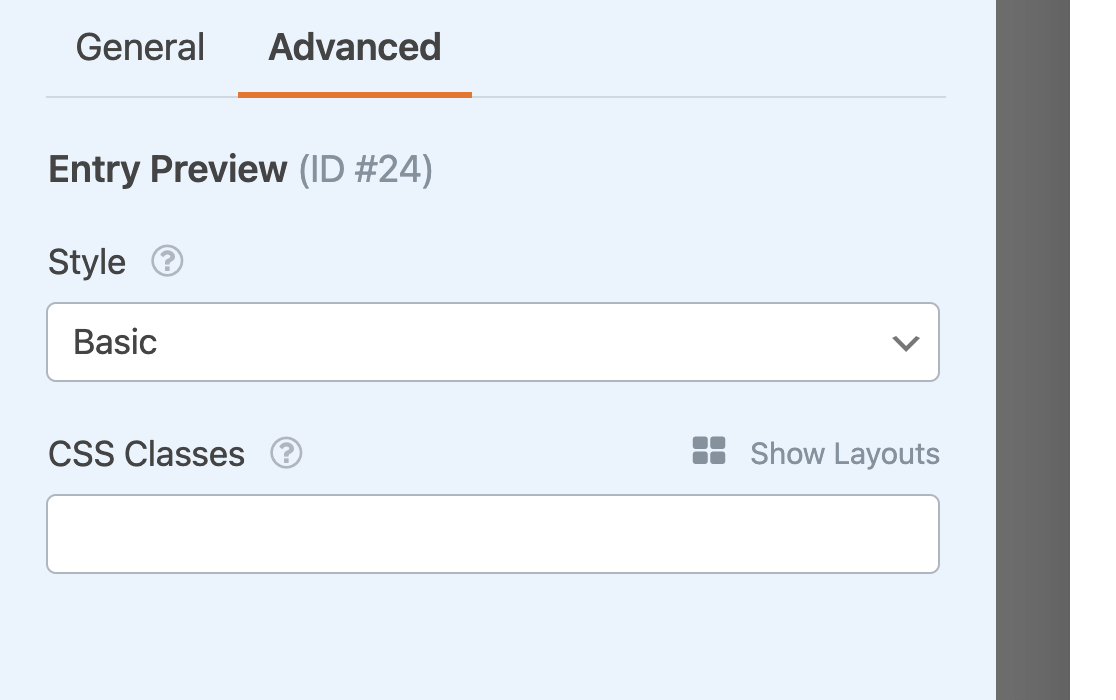
Na guia Advanced field options (Opções avançadas de campo), você pode selecionar entre quatro estilos diferentes para a visualização de entrada do formulário: Básico, Compacto, Tabela ou Tabela, Compacto.

Todas essas opções mostram as mesmas informações, apenas em layouts diferentes.
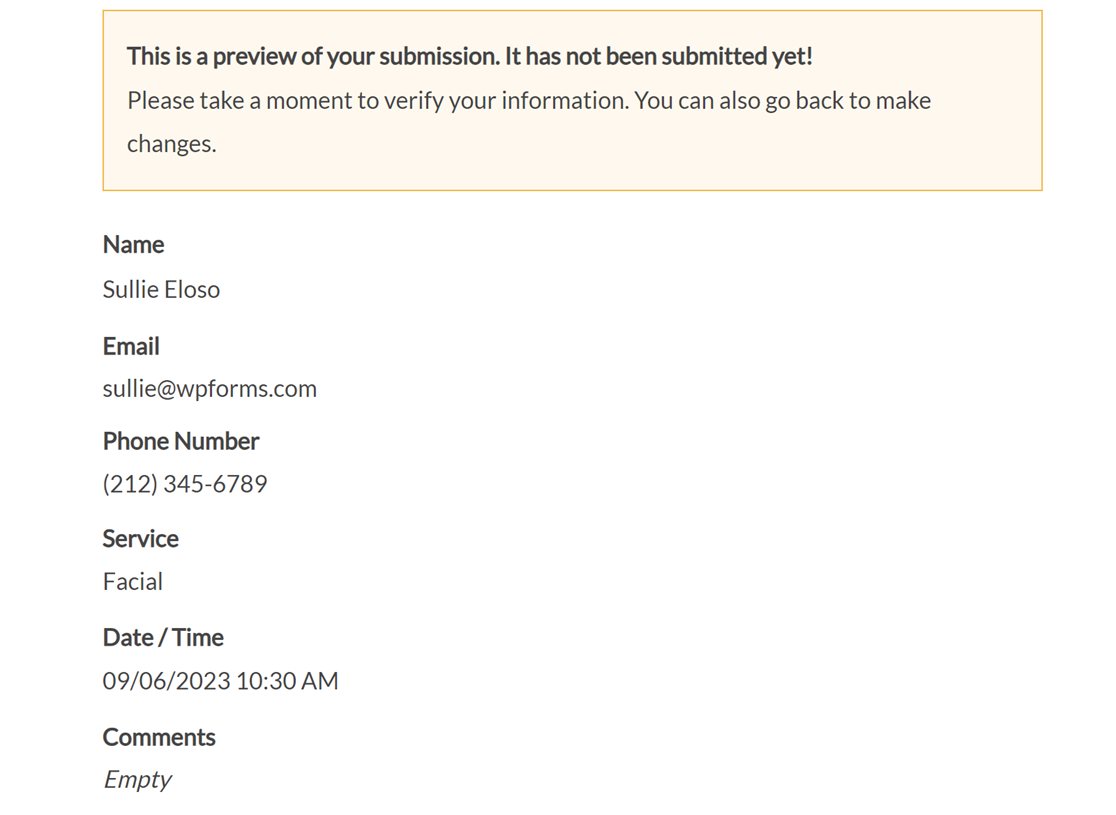
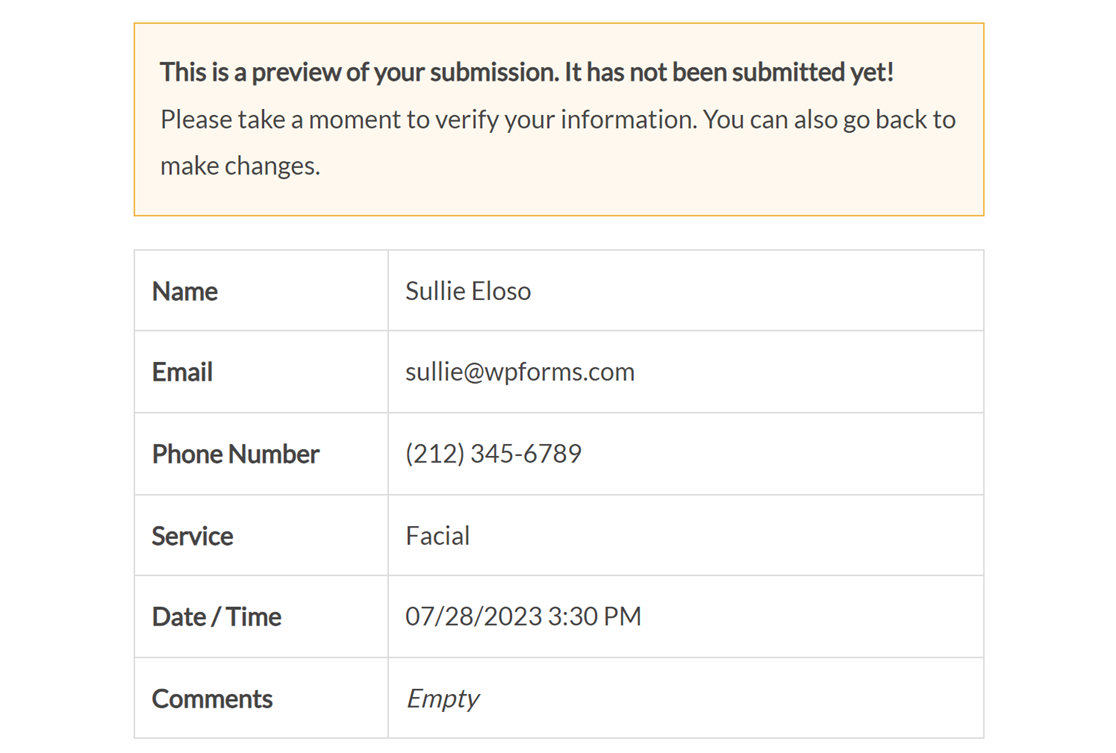
O estilo básico de visualização de entrada
O estilo Basic Entry Preview é uma lista simples de rótulos de campo seguidos pelas entradas ou seleções do usuário. Aqui está um exemplo de como esse estilo aparece no frontend.

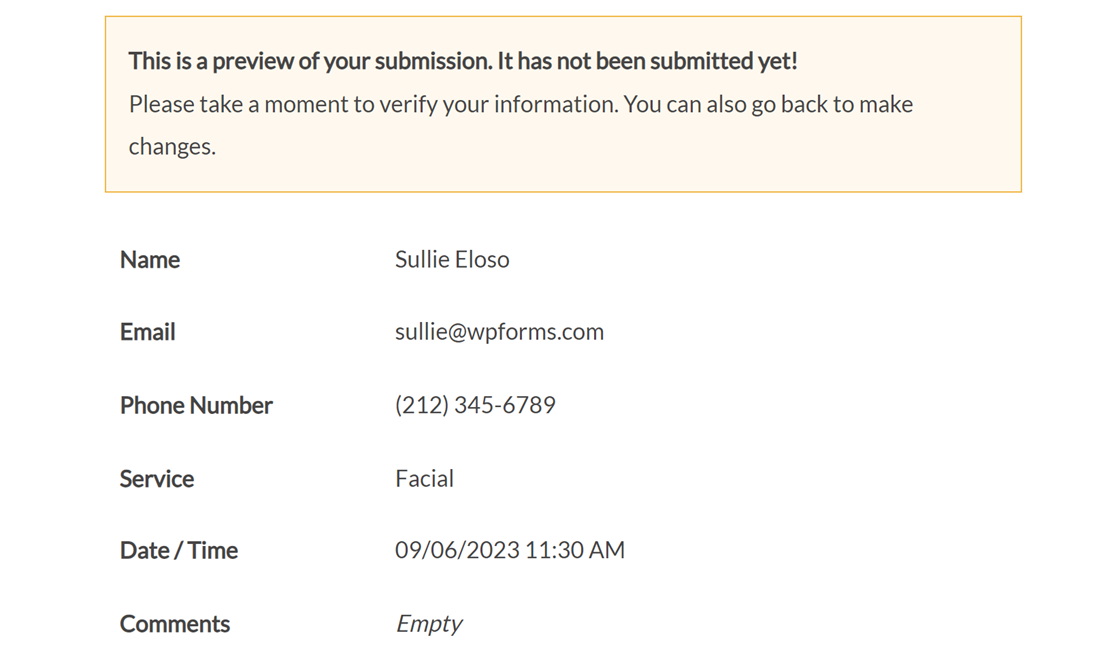
O estilo de visualização da entrada compacta
O estilo Compact usa texto como o estilo Basic, mas coloca os rótulos de campo e a entrada do usuário em colunas separadas para que ocupem menos espaço na página.

Observação: Quer saber mais sobre outras maneiras de condensar seus formulários? Consulte nosso tutorial sobre layouts de várias colunas.
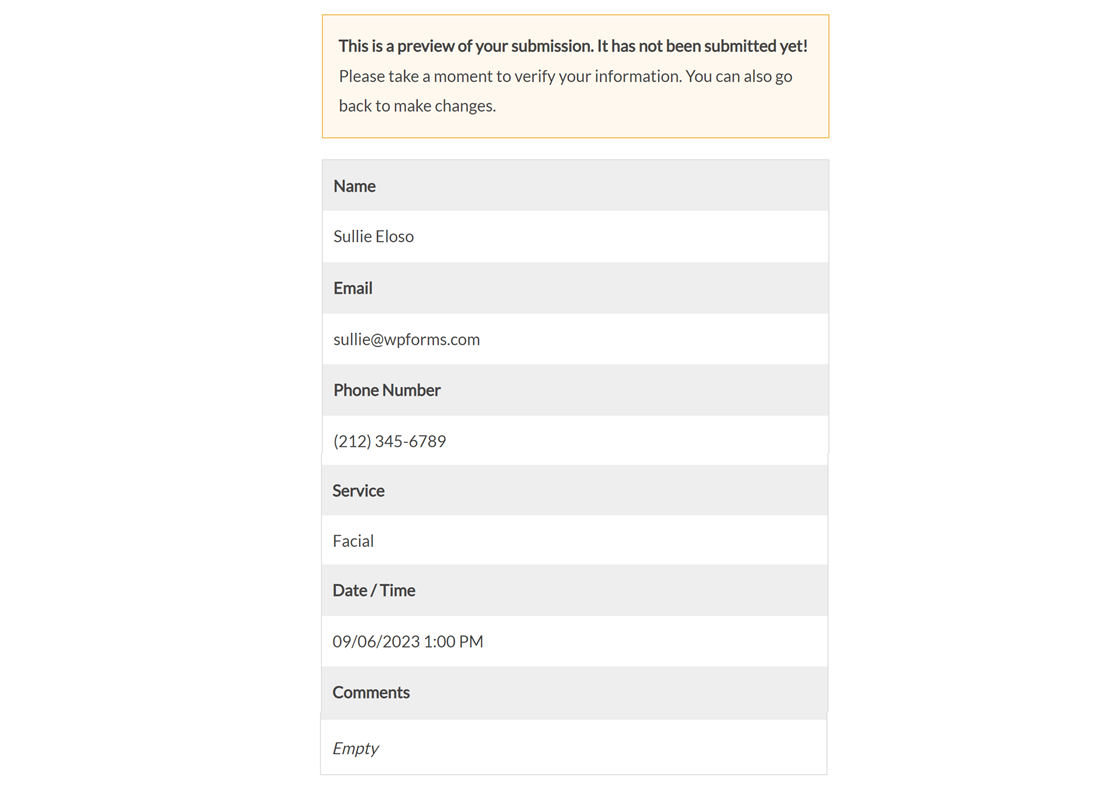
O estilo de visualização da entrada de tabela
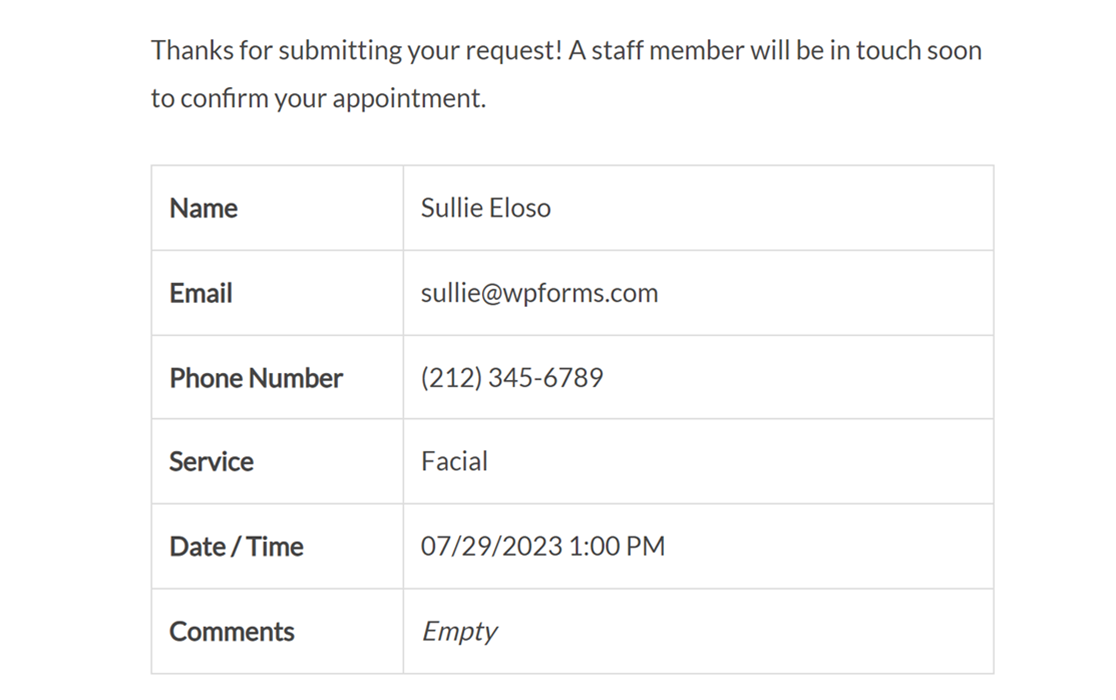
O estilo Tabela exibe entradas em uma tabela com linhas sombreadas para distinguir os rótulos de campo da entrada do usuário.

A tabela, estilo de visualização de entrada compacta
E, por fim, o estilo Table, Compact coloca as entradas em uma tabela com colunas separadas para os rótulos de campo e a entrada do usuário.

Adição de CSS personalizado a um campo de visualização de entrada
Você também pode adicionar classes CSS personalizadas no campo Classes CSS nas opções avançadas de campo.

Observação: Quer saber mais sobre o uso de classes CSS personalizadas no WPForms? Confira nosso guia para adicionar CSS personalizado aos seus formulários para obter mais detalhes.
Configuração de confirmações de visualização de entrada
Você pode usar confirmações de visualização de entrada em vez de ou além do campo Visualização de entrada.
O campo Entry Preview permite que os usuários voltem atrás e alterem suas entradas ou seleções. Isso pode ser útil se você quiser permitir que os visitantes corrijam erros em suas entradas antes de enviar o formulário.
No entanto, há algumas situações em que você pode querer permitir que os usuários visualizem suas entradas sem dar a eles a opção de alterar suas entradas ou seleções. Nesses casos, você pode usar uma confirmação de visualização de entrada.
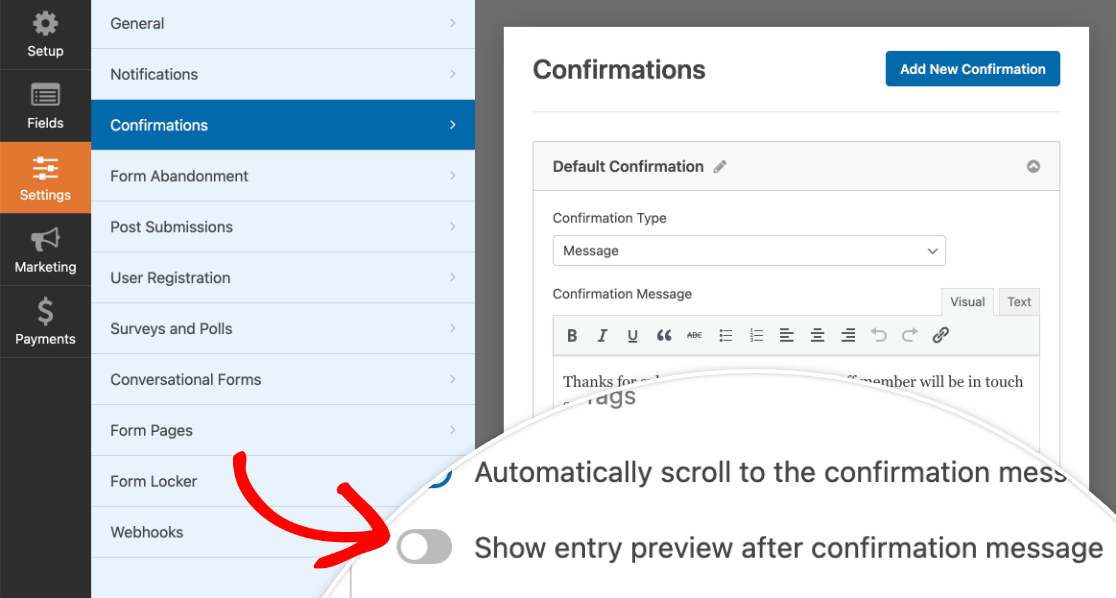
Para fazer isso, vá para Configurações " Confirmações no criador de formulários. Para qualquer confirmação que você tenha criado, é possível ativar a opção Mostrar visualização da entrada após a mensagem de confirmação.

Observação: Precisa de ajuda para configurar suas confirmações de formulário? Nossos tutoriais sobre as configurações de confirmações do WPForms e a criação de confirmações de formulários condicionais contêm todos os detalhes.
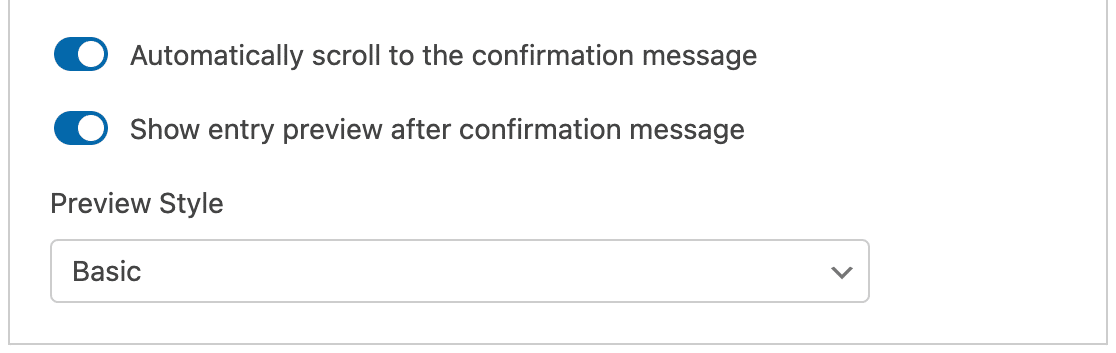
Quando essa configuração estiver ativada, será exibido um menu suspenso no qual você poderá selecionar o estilo de visualização de entrada que deseja usar para essa confirmação.

Certifique-se de salvar suas alterações antes de sair do construtor de formulários. No front-end, a confirmação da visualização da entrada pode ser semelhante a esta.

É isso aí! Agora você pode permitir que os usuários visualizem suas entradas antes ou depois de enviarem seus formulários.
Em seguida, quer saber como gerenciar as entradas dos usuários? Confira nosso guia completo sobre entradas no WPForms para obter todos os detalhes.
