Resumo da IA
Você gostaria de restringir as opções de data e hora que podem ser selecionadas em seus formulários do WordPress? Por exemplo, se o seu escritório só abre das 9h às 17h, de segunda a sexta-feira, talvez você queira impedir que os visitantes marquem uma consulta fora desses dias e horários.
Este tutorial mostrará a você como limitar as opções do campo Data/Hora no WPForms.
Antes de começar, primeiro você precisa ter certeza de que o WPForms está instalado e ativado no seu site WordPress e que você verificou sua licença. Em seguida, você pode criar um novo formulário ou editar um já existente para acessar o construtor de formulários.
Adição de um campo de data/hora
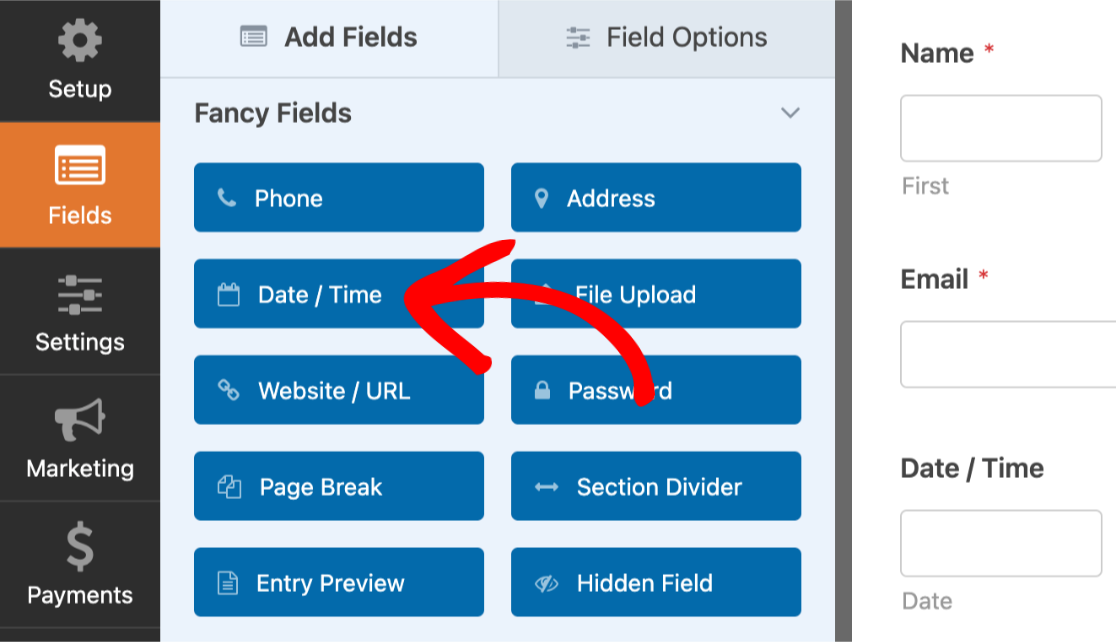
Quando o construtor de formulários estiver aberto, procure na seção Fancy Fields o campo Date / Time. Basta clicar nele ou arrastá-lo e soltá-lo na área de visualização para adicioná-lo ao formulário.

Limitação de datas e horários disponíveis
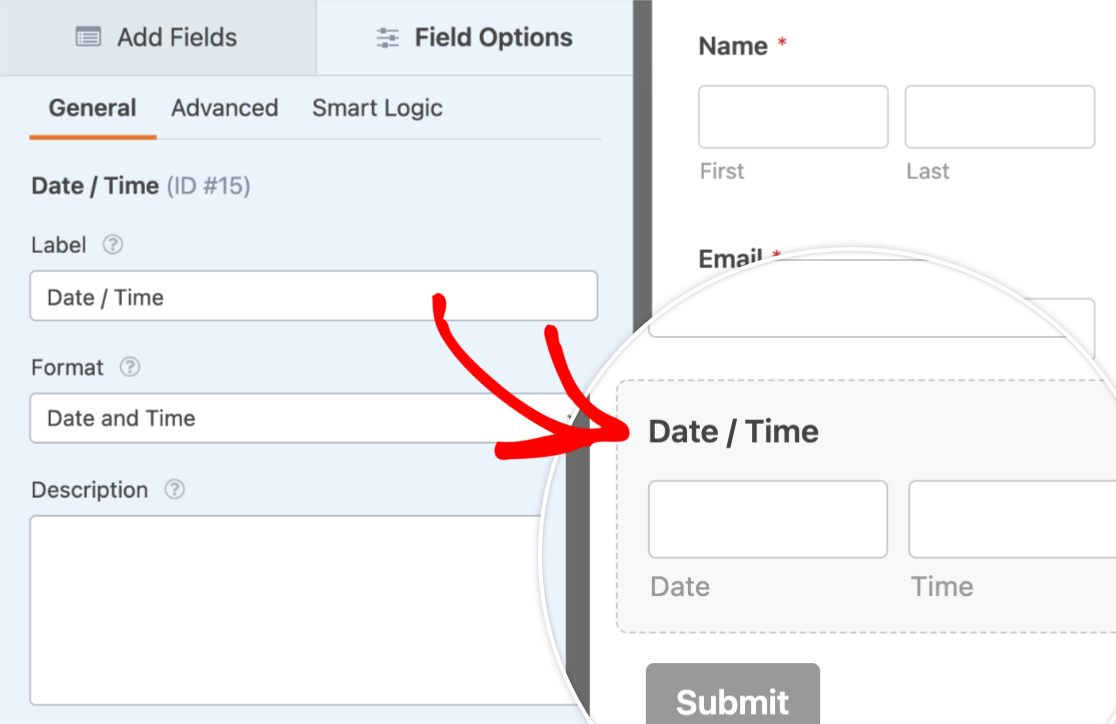
Para selecionar determinadas datas e horários que os visitantes do site podem escolher em seus formulários, clique no campo Data/Hora na área de visualização para abrir as Opções de campo.

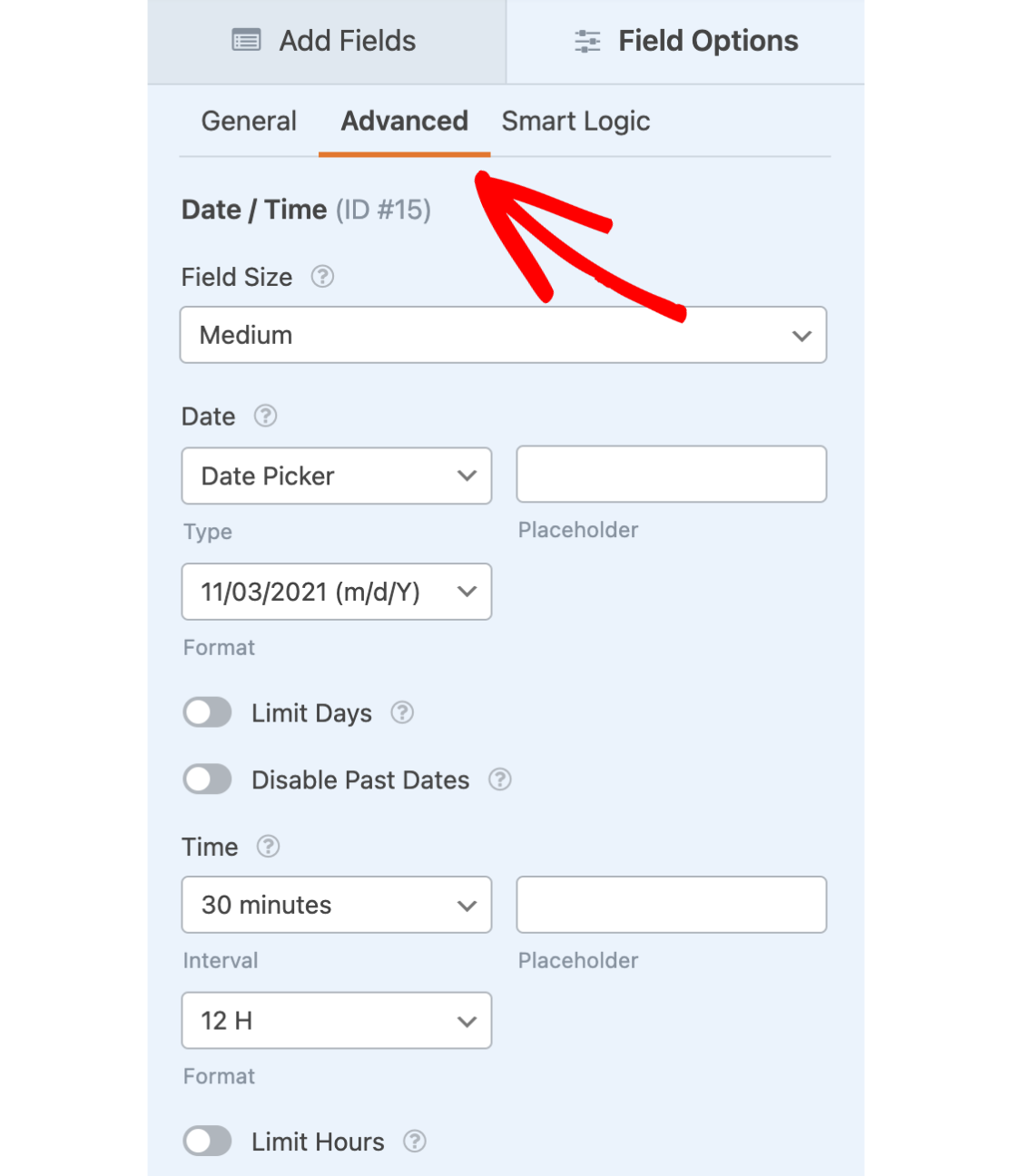
Em seguida, no painel Field Options (Opções de campo), clique na guia Advanced (Avançado ) para abrir as opções avançadas do campo.

Isso abrirá configurações adicionais que você pode personalizar, incluindo opções para Limitar dias e Limitar horas. Examinaremos essas duas opções nas seções a seguir.
Limitação da data
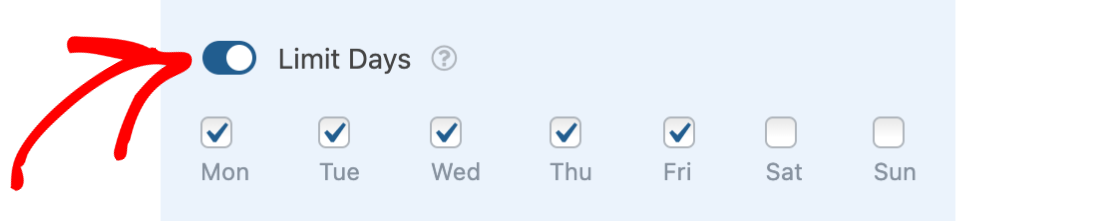
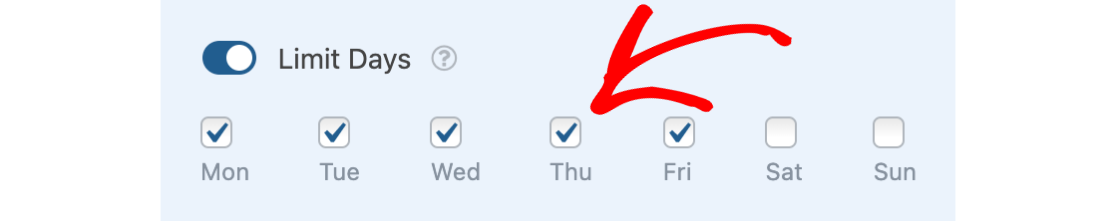
Para limitar os dias disponíveis para os usuários escolherem, será necessário selecionar a opção Limit Days (Limitar dias ).

Isso abrirá uma lista de dias que você pode ativar ou desativar em seus formulários. Certifique-se de marcar as caixas dos dias que deseja permitir que os usuários escolham e deixe desmarcadas as caixas dos dias que deseja bloquear para os usuários.

Desativação de datas anteriores
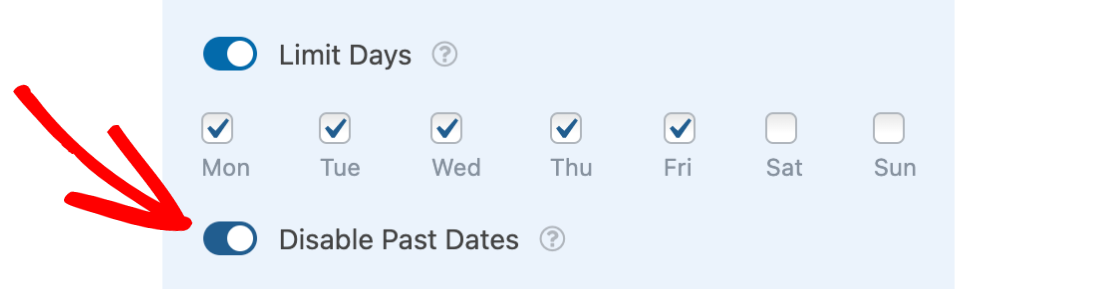
Além de selecionar quais dias da semana estão disponíveis para os usuários escolherem, você também pode impedir que eles selecionem datas passadas nos formulários. Para fazer isso, basta selecionar a opção Disable Past Dates (Desativar datas passadas ).

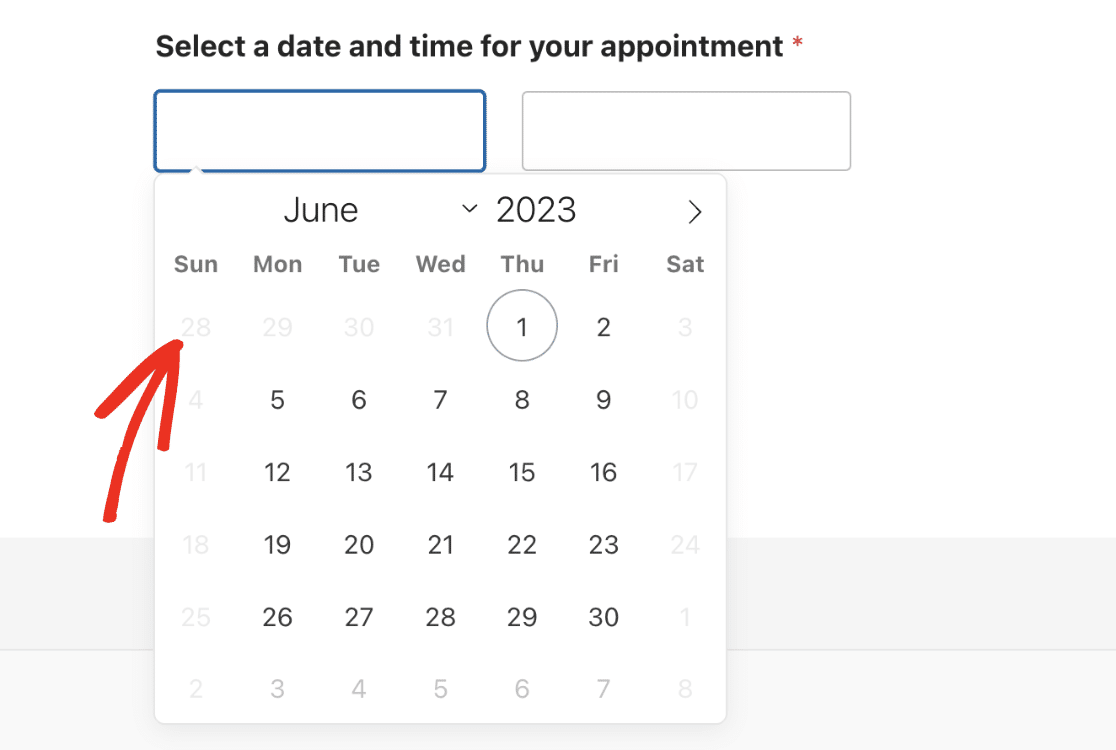
Quando as datas estiverem desativadas, elas aparecerão em cinza no frontend do seu site.

Limitando o tempo
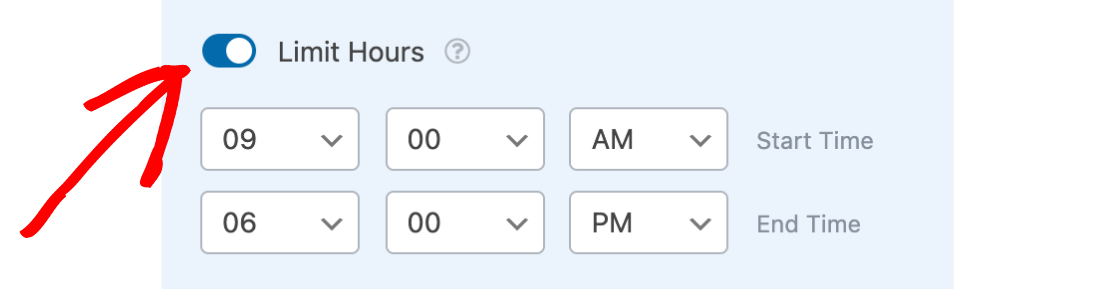
Da mesma forma, é possível limitar as horas disponíveis para os usuários escolherem nos formulários. Para fazer isso, primeiro você precisa selecionar a opção Limit Hours (Limitar horas ).

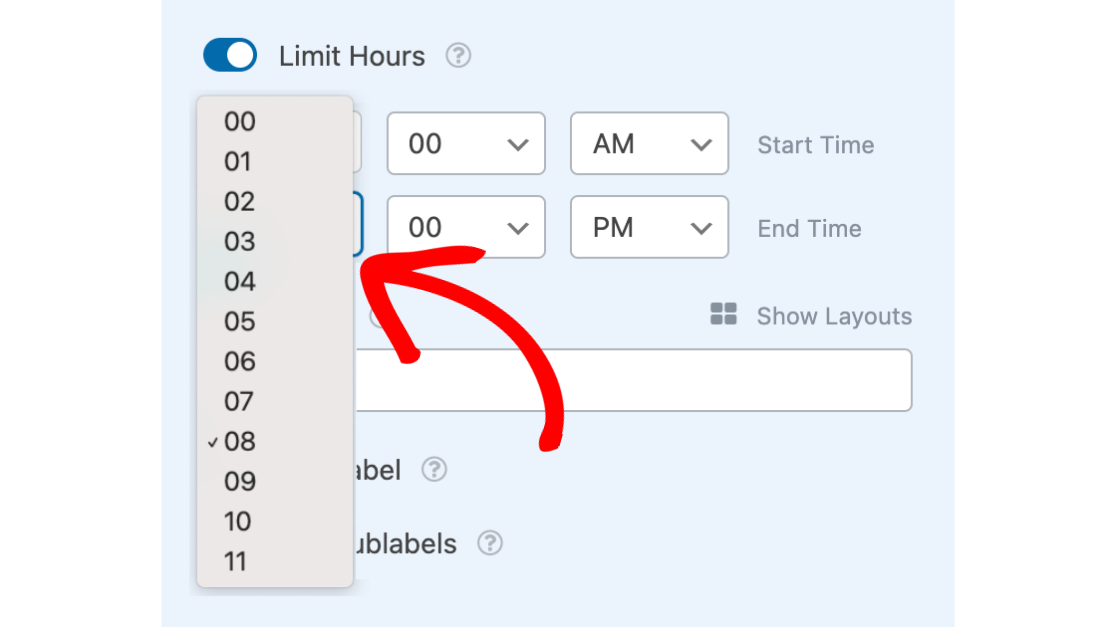
Depois que isso for ativado, você verá opções adicionais para configurar a Hora de início e a Hora de término de suas horas. Para cada uma dessas configurações, você pode clicar no menu suspenso e selecionar as horas que deseja mostrar aos visitantes do site.

No front-end do seu site, todos os horários disponíveis entre a Hora de início e a Hora de término selecionadas estarão disponíveis para os usuários escolherem.
Perguntas frequentes
Estas são as respostas para algumas das principais perguntas que recebemos sobre a limitação das opções do campo Data/Hora.
Como faço para desativar as datas futuras ao usar a opção Date Picker?
Para desativar as datas futuras, você precisará adicionar um snippet de código personalizado ao seu site do WordPress. Abaixo está o snippet a ser adicionado ao seu site.
Se precisar de ajuda para adicionar snippets de código ao seu site, consulte nosso guia para saber como fazê-lo.
Posso limitar o campo Data/Hora com base na entrada de outro campo?
Se você tiver dois campos de data/hora no formulário, poderá comparar as duas datas para evitar que os usuários selecionem uma data anterior à do primeiro campo de data/hora. Isso pode ser útil ao criar um formulário que permita aos usuários especificar o pedido e a data de retirada.
Para obter mais detalhes, consulte nosso guia para saber como comparar dois campos de data/hora.
É isso aí! Acabamos de mostrar a você como limitar as opções do campo Data/Hora no WPForms.
Em seguida, você gostaria de alterar a aparência do campo Data/Hora em seus formulários do WordPress? Não deixe de conferir nosso tutorial sobre como personalizar o campo Data/Hora para obter mais detalhes.
