Resumo da IA
Você gostaria de criar formulários que pareçam uma conversa cara a cara com seus visitantes? O complemento Conversational Forms para WPForms permite não apenas criar páginas independentes para formulários novos ou existentes, mas também proporciona uma experiência única que parece mais pessoal e pode melhorar as taxas de conclusão.
Este tutorial mostrará a você como usar o complemento Conversational Forms com o WPForms.
- O que são formulários de conversação?
- Instalando o complemento Conversational Forms
- Como criar e personalizar seus formulários de conversação
- Perguntas frequentes
Requisitos:
- Você precisará do nível de licença Pro ou superior para acessar o complemento Conversational Forms
- Certifique-se de que você instalou a versão mais recente do WPForms para atender à versão mínima exigida para o complemento Conversational Forms
O que são formulários de conversação?
Os formulários de conversação proporcionam uma experiência única para os usuários, que se sentem mais pessoais, como em uma conversa cara a cara. Algumas das principais qualidades que tornam os formulários de conversação diferentes de um formulário comum são
- Experiência guiada: Desde a primeira vez que o usuário entra na página até o momento em que envia o formulário, somente a etapa atual estará em foco. Isso ajuda a orientar os usuários pelo formulário e proporciona uma experiência semelhante a uma conversa.
- Página autônoma: O formulário é exibido em sua própria página, sem distrações.
- Opções de navegação: Na maioria dos formulários, os usuários clicam nos campos com o mouse. Mas nos formulários de conversação, eles podem preencher todo o formulário apenas com o teclado, se quiserem (ou também podem usar o mouse).
O resultado é uma maneira amigável e envolvente para os usuários experimentarem seus formulários. Em muitos casos, isso também resulta em taxas mais altas de preenchimento de formulários.
Observação: Quer ver um formulário de conversação em ação? Confira nossa demonstração ao vivo para ver um exemplo.
Instalando o complemento Conversational Forms
Antes de começar, você precisará instalar e ativar o WPForms no seu site WordPress.
Em seguida, você precisará verificar sua chave de licença. Em seguida, você poderá instalar e ativar rapidamente o complemento Conversational Forms.
Como criar e personalizar seus formulários de conversação
Depois de instalar o complemento Conversational Forms, você precisará criar um novo formulário ou editar um já existente.
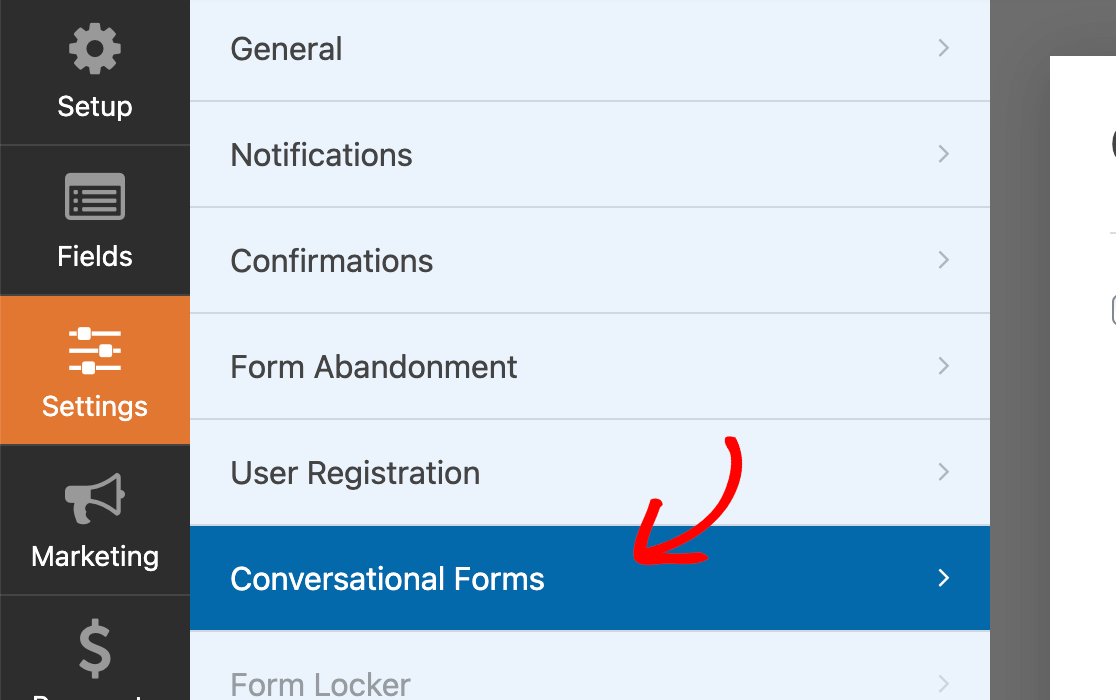
Depois de abrir o construtor de formulários, adicione e personalize os campos que deseja incluir em seu formulário de conversação. Em seguida, vá para Settings " Conversational Forms.

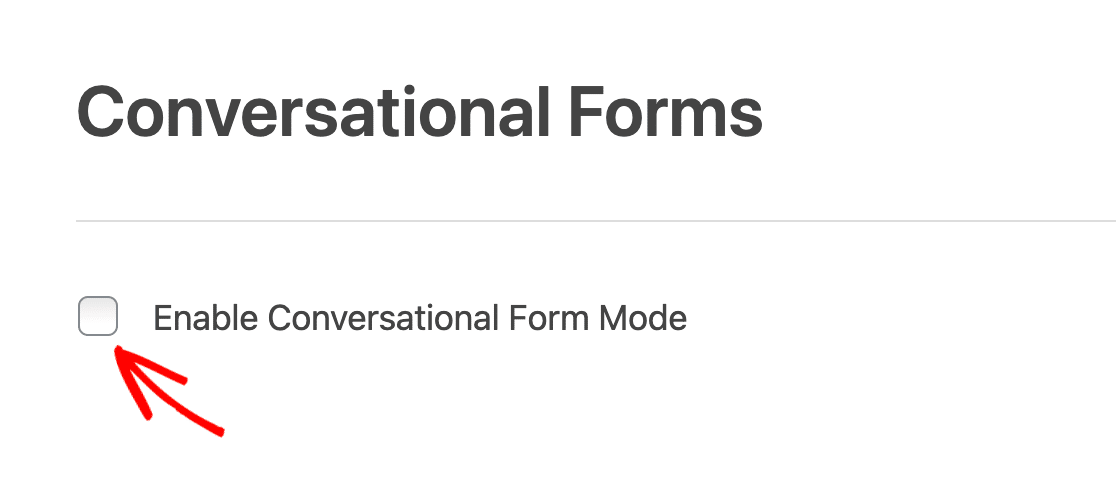
Aqui, marque a caixa Ativar modo de formulário de conversação.

Quando essa caixa estiver marcada, outras opções serão exibidas. Abordaremos cada uma dessas configurações em detalhes a seguir.
Visualizar formulário de conversação
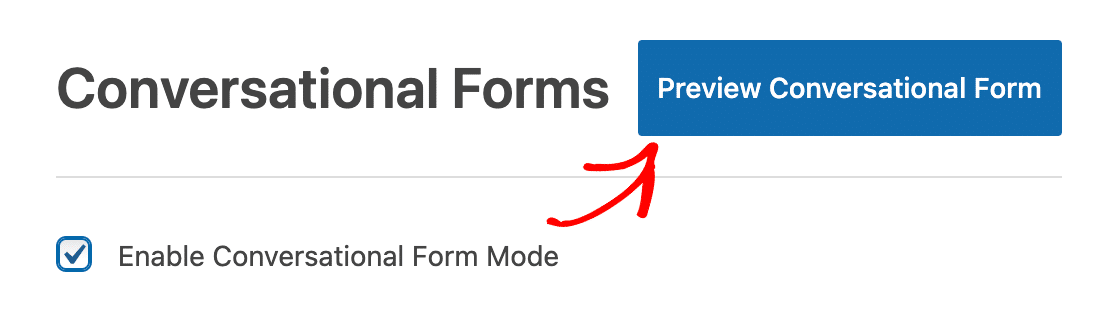
Se você quiser ver a aparência da página do formulário em qualquer ponto da edição, salve o formulário e clique no botão azul Preview Conversational Form (Visualizar formulário de conversação ).

Título e mensagem do formulário de conversação
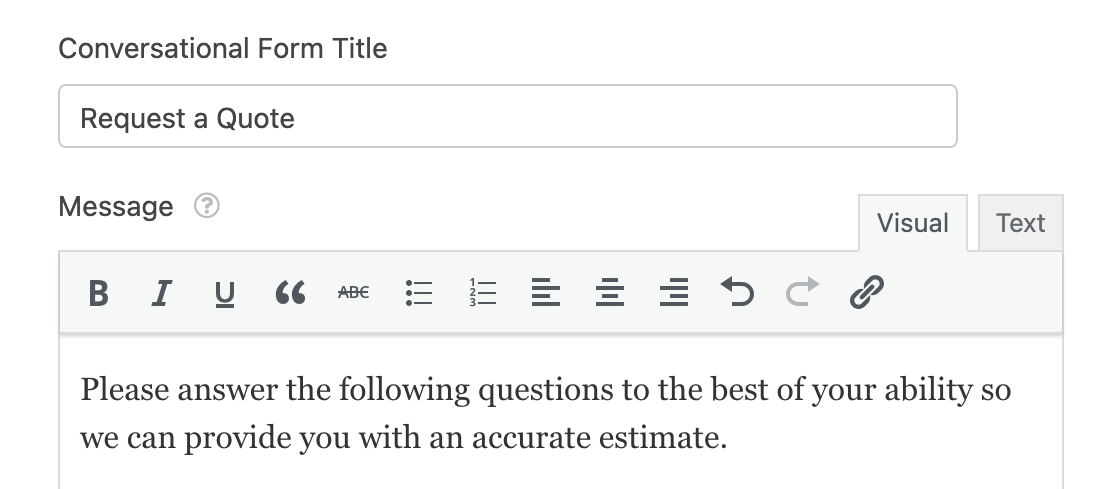
Primeiro, você pode adicionar um título ao seu formulário de conversação. Ele aparecerá em um texto grande próximo à parte superior da página de seu formulário de conversação.
Em seguida, você também pode adicionar opcionalmente uma Mensagem. Ela aparecerá logo abaixo do título e é um bom lugar para compartilhar instruções ou detalhes adicionais com os usuários que estão preenchendo o formulário.

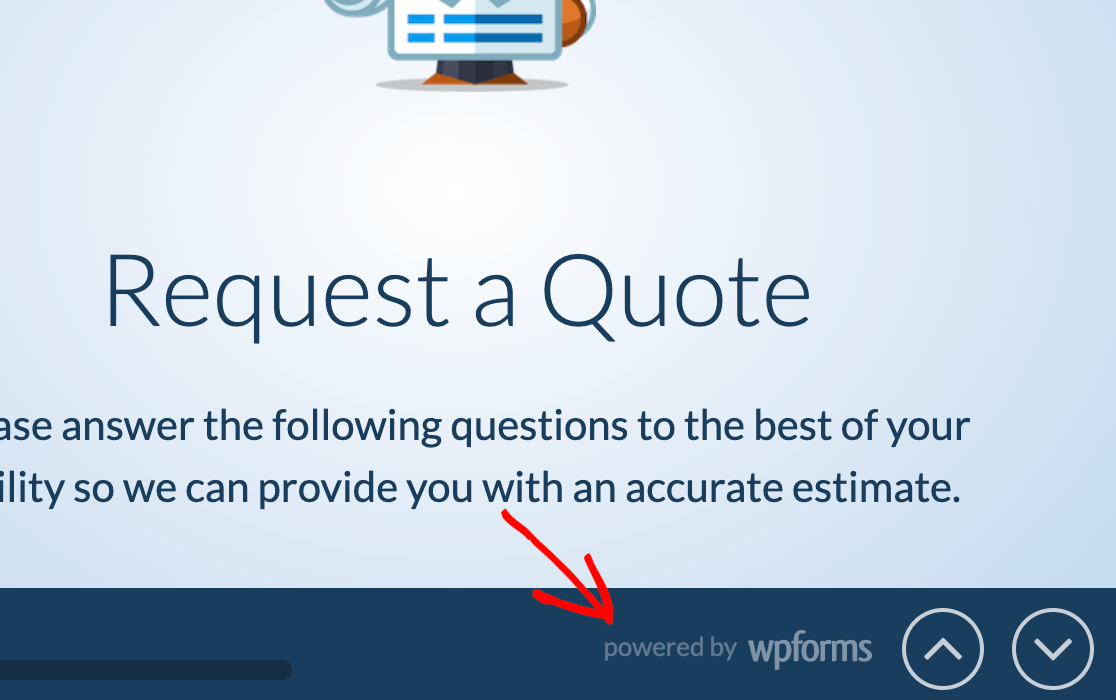
Veja um exemplo da aparência do título e da mensagem do formulário no frontend.

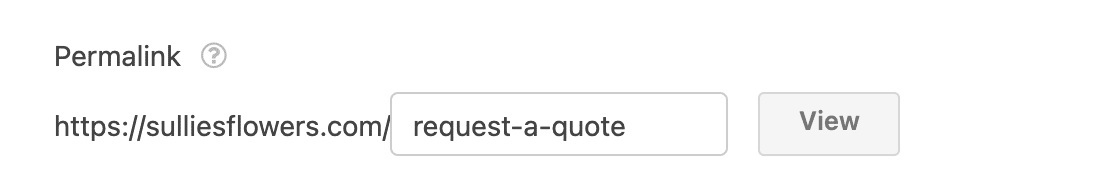
Link permanente
O permalink é o URL em que os visitantes podem visualizar seu formulário de conversação. Você compartilhará esse link com seus usuários, portanto, geralmente é melhor manter esse URL curto e fácil de lembrar.

Observação: O permalink da sua página de formulário deve ser exclusivo e não deve ser usado em nenhum outro lugar do seu site.
Além disso, evite usar apenas números no permalink (por exemplo, /2024), pois o WordPress pode tratar os slugs numéricos como páginas de arquivo, o que pode impedir que o formulário seja exibido corretamente.
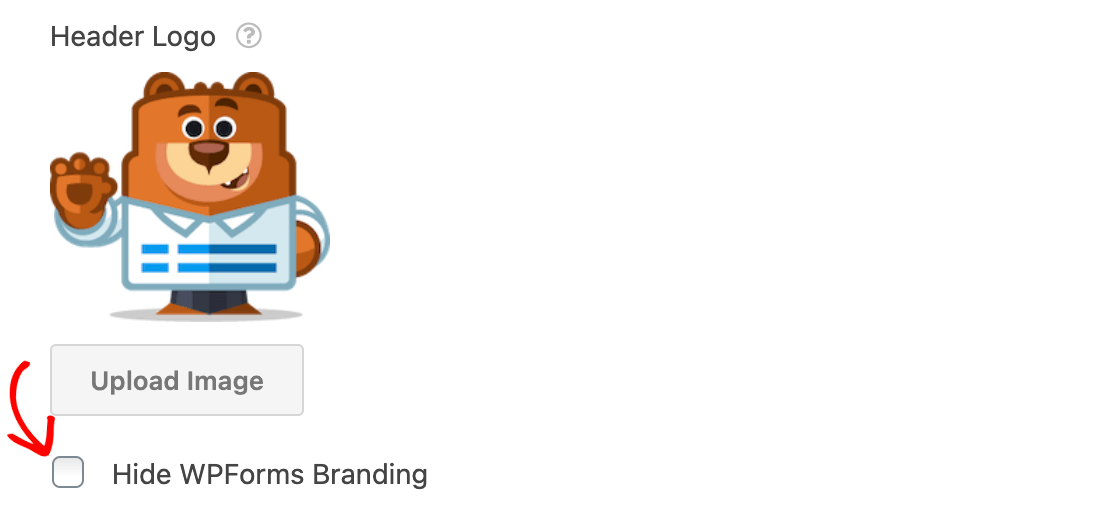
Logotipo do cabeçalho
Opcionalmente, você pode adicionar uma imagem ou um logotipo ao cabeçalho do formulário. Essa imagem será exibida acima do título da página do formulário.
Depois de clicar no botão Upload Image (Carregar imagem) e escolher um arquivo de imagem da sua Biblioteca de mídia ou do computador, será exibida uma visualização do logotipo do cabeçalho.

Se você quiser usar uma imagem grande, considere as recomendações de tamanho abaixo. Isso ajudará a garantir que sua imagem tenha a melhor aparência possível no front-end do site.
- Altura máxima recomendada para o logotipo: 125 pixels
- Largura máxima recomendada do logotipo: 800 pixels
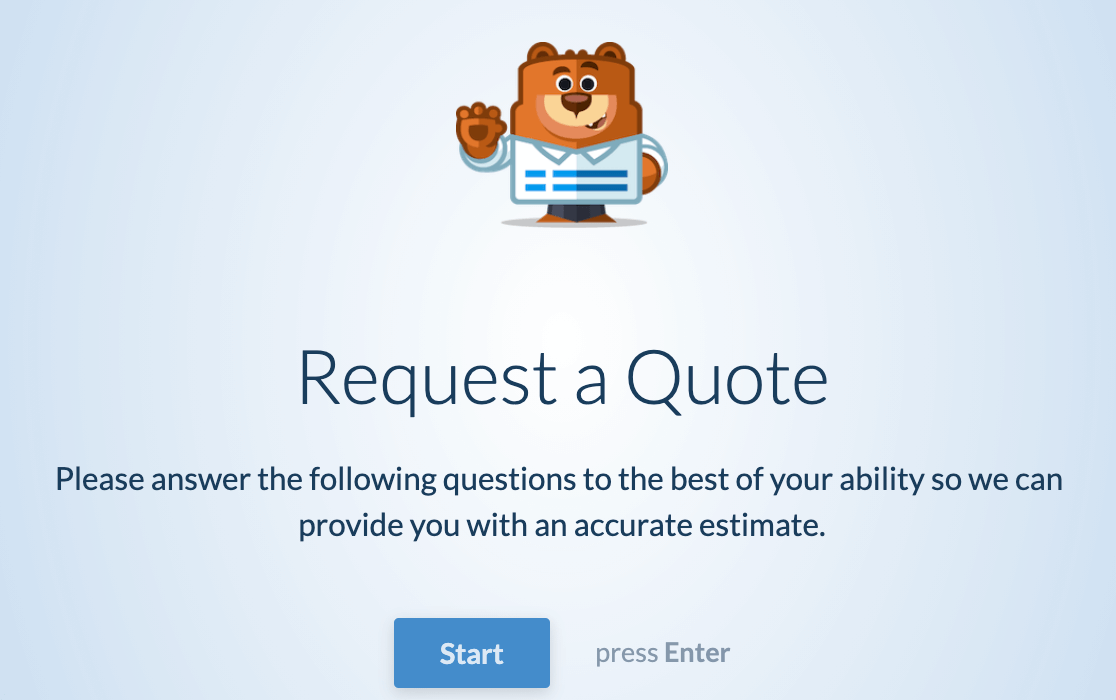
Veja um exemplo da aparência de um logotipo de cabeçalho no frontend.

Ocultar a marca WPForms
Por padrão, os visitantes verão um pequeno logotipo da WPForms no rodapé de seus formulários de conversação, onde se lê "powered by WPForms".

Se você preferir não exibi-lo, basta marcar a caixa Hide WPForms Branding.

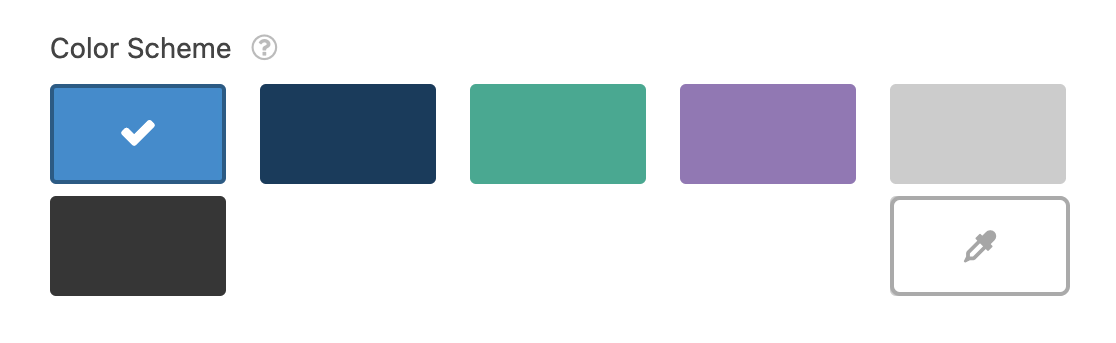
Esquema de cores
O esquema de cores que você escolher determinará a cor do fundo da página, do texto e dos botões do formulário de conversação.
Há várias opções de cores padrão que você pode escolher.

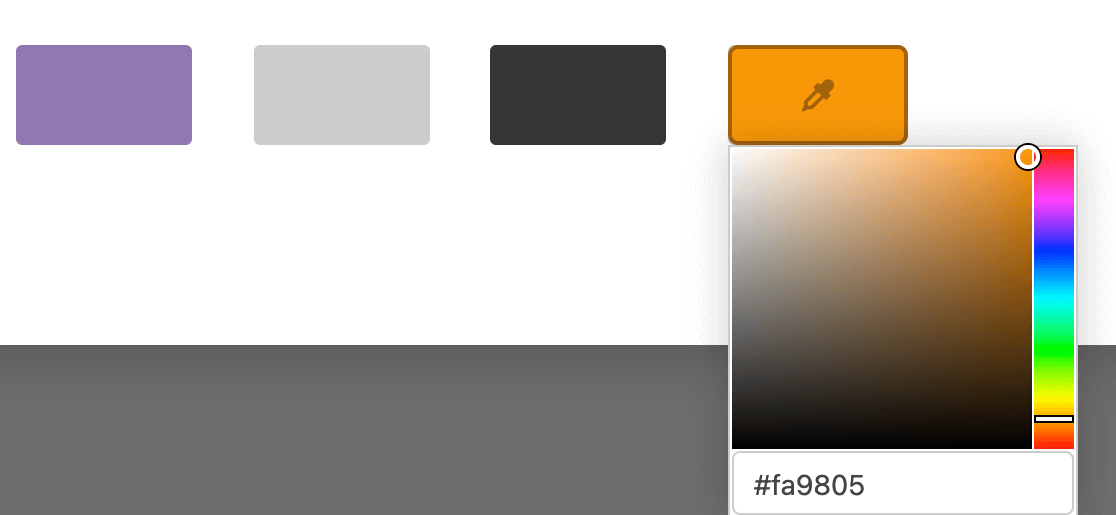
Ou você pode clicar no ícone de conta-gotas para escolher qualquer cor personalizada.

Barra de progresso
No rodapé do formulário de conversação, os usuários poderão ver o progresso deles no formulário. Você pode optar por exibir esse progresso no formato de Porcentagem ou Proporção.

O formato Percentual será exibido como uma porcentagem concluída, como "42% concluído".

O formato Proporção exibirá o número de campos preenchidos, bem como o número total de campos no formulário, como em "2 de 7 preenchidos".

Quando terminar de definir as configurações do formulário de conversação, não se esqueça de salvar o formulário antes de sair do construtor.
Perguntas frequentes
Nesta seção, compartilharemos detalhes sobre algumas das principais perguntas que recebemos sobre formulários de conversação.
Os WPForms são formulários de conversação como o Typeform?
Sim, o Typeform é a experiência de formulário mais semelhante aos formulários de conversação. No entanto, os formulários de conversação do WPForms são projetados especificamente para uso em seu site WordPress e podem ser combinados com outros recursos poderosos do WPForms.
Observação: Quer saber mais sobre as diferenças entre o Typeform e o WPForms? Confira nossa postagem de comparação no blog do WPForms.
Como faço para navegar pelos formulários de conversação com um teclado?
Você pode navegar pelos formulários de conversação com um mouse ou teclado, mas um de seus recursos exclusivos é a opção de preencher formulários inteiramente com um teclado, se desejar. Aqui estão as teclas que você pode usar para várias ações:
Chaves de formulário gerais
- Ir para o próximo campo: Tecla Enter
- Retornar ao campo anterior: Seta para cima
- Mover para o próximo subcampo: (por exemplo, ao passar dos subcampos First Name para Last Name) Seta para baixo ou tecla Tab
- Retornar ao subcampo anterior: Seta para cima ou Shift + Tab
Chaves específicas de campo
- Campos de caixas de seleção, múltipla escolha, classificação e Net Promoter Score
- Mover-se entre as opções: Setas para a direita e para a esquerda
- Selecione a opção: Pressione as teclas de letras ou números indicadas nas opções de campo ou vá até a opção desejada e pressione a tecla Enter ou Espaço
- Campo da escala Likert
- Selecione a opção: Pressione as teclas de letras indicadas nas opções de campo
- Campo suspenso
- Selecione a opção: Comece a digitar para pesquisar e exibir as opções correspondentes ou pressione a seta para baixo para percorrer as opções disponíveis
- Fechar o menu suspenso: Tecla Escape
- Campo de texto de parágrafo
- Criar nova linha: Shift + Enter
Por que meu formulário de conversação é diferente de um formulário incorporado padrão?
Os formulários de conversação recebem seu próprio conjunto especial de estilos para garantir uma experiência perfeita para os usuários em todos os temas do WordPress.
Por que o seletor de datas não está aparecendo no meu formulário de conversação?
Os formulários de conversação são projetados para serem fáceis de preencher usando um teclado, portanto, o visitante não verá um seletor de data no campo de data. Em vez disso, os usuários podem inserir uma data digitando-a no campo da seguinte forma:

No entanto, se você preferir ativar o seletor de datas para obter uma experiência mais visual e interativa, consulte a documentação do desenvolvedor para saber como configurá-lo.
Posso personalizar o texto das teclas de atalho exibidas nos campos Múltipla escolha e Caixa de seleção?
Sim, no Conversational Forms, você tem a opção de personalizar o texto da tecla de atalho que aparece para as opções nos campos Múltipla escolha e Caixa de seleção usando um snippet de CSS personalizado. O snippet de código está disponível na biblioteca de snippets de código do WPForms.
Para obter instruções detalhadas sobre como implementar essa alteração, consulte nossa documentação para desenvolvedores.
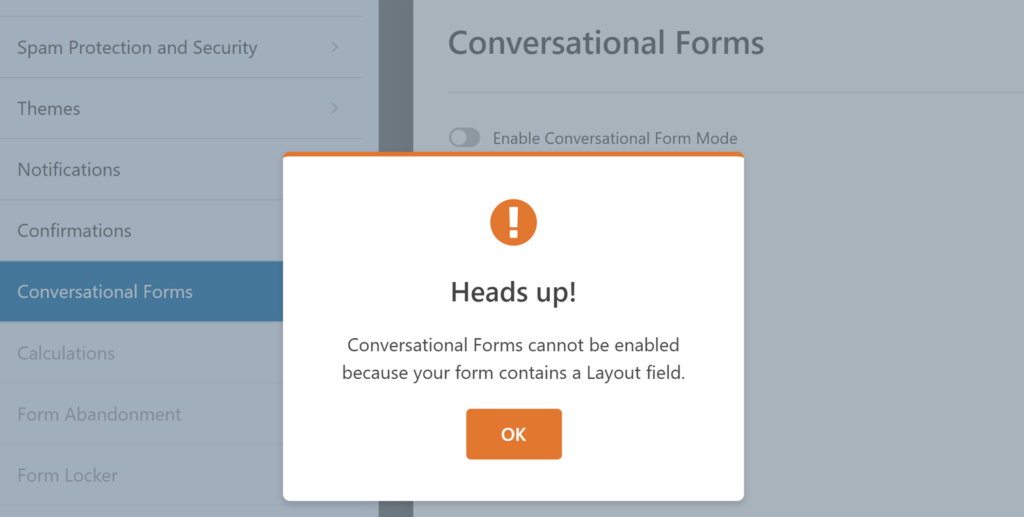
Posso usar campos de layout em formulários de conversação?
Não, o Conversational Forms não pode ser ativado se o formulário contiver campos de layout. Você verá essa mensagem ao tentar ativar o modo Conversational Form:

É isso aí! Agora você pode criar formulários de conversação personalizados para o seu site.
Em seguida, você gostaria de conectar seu formulário a um serviço de marketing para que possa coletar e acompanhar os leads com mais facilidade? Não deixe de conferir os tutoriais de nossas integrações de marketing, incluindo Mailchimp, Constant Contact, AWeber, Drip, Campaign Monitor e GetResponse.

