Resumo da IA
Deseja dividir seu formulário em várias páginas? Um formulário de várias páginas permite dividir formulários longos em diferentes seções, tornando-os menos sobrecarregados e melhorando a experiência do usuário.
Este tutorial mostrará a você como criar facilmente formulários de várias páginas com o WPForms.
Primeiro, verifique se o WPForms está instalado e ativado em seu site. Em seguida, você precisará criar um novo formulário ou editar um já existente.
Criação de um formulário de várias páginas
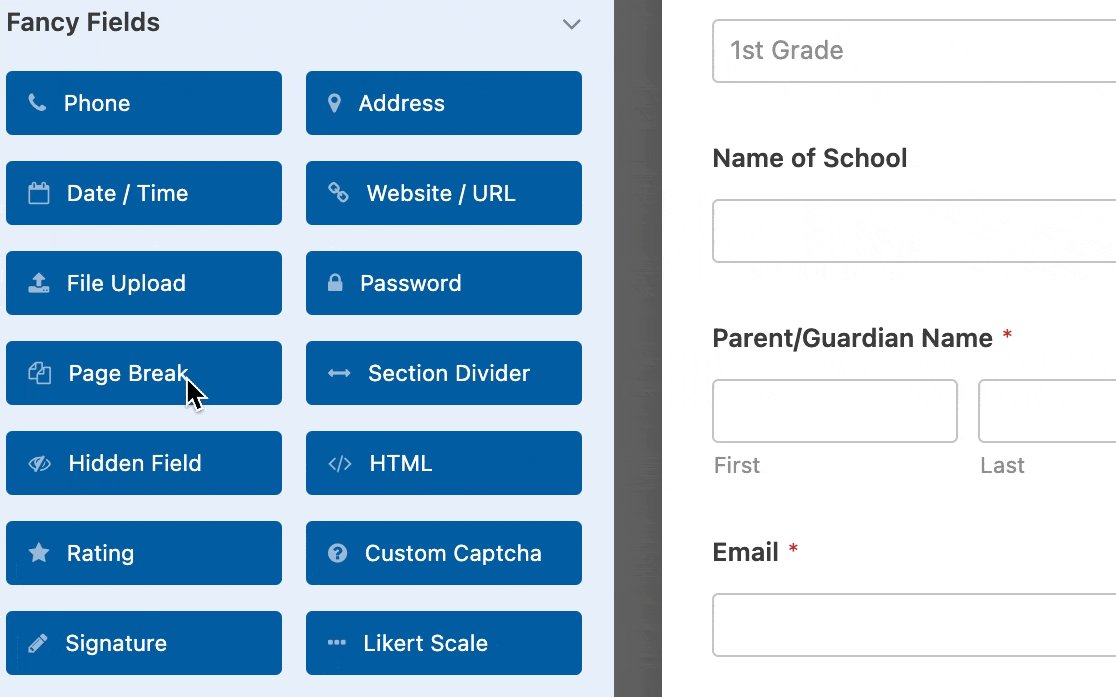
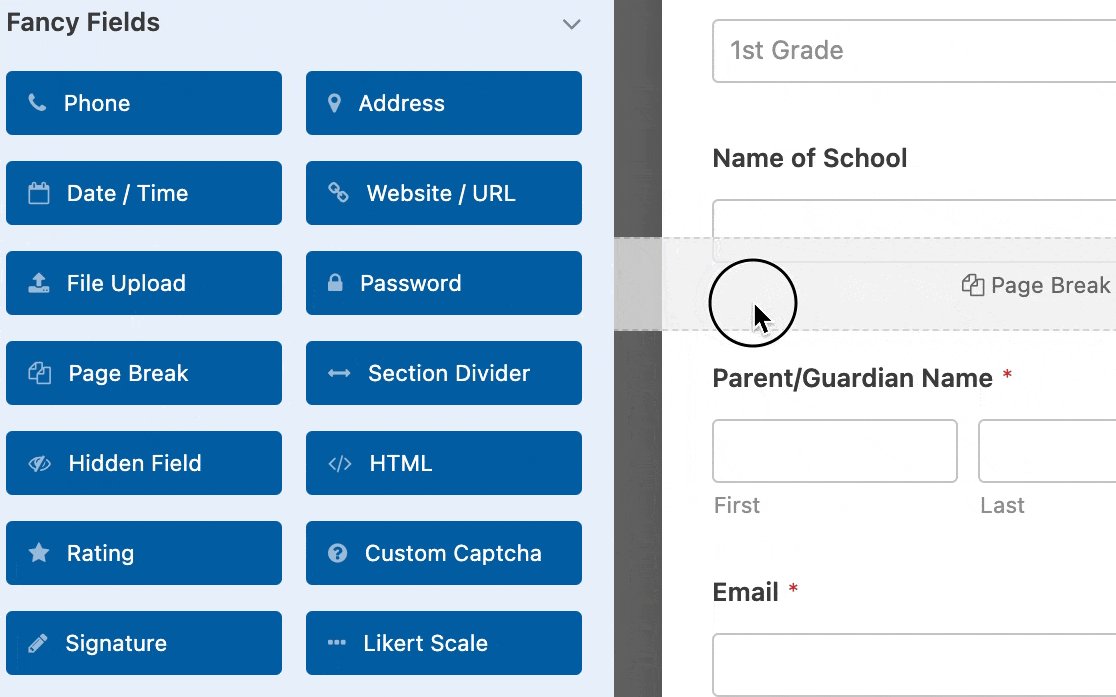
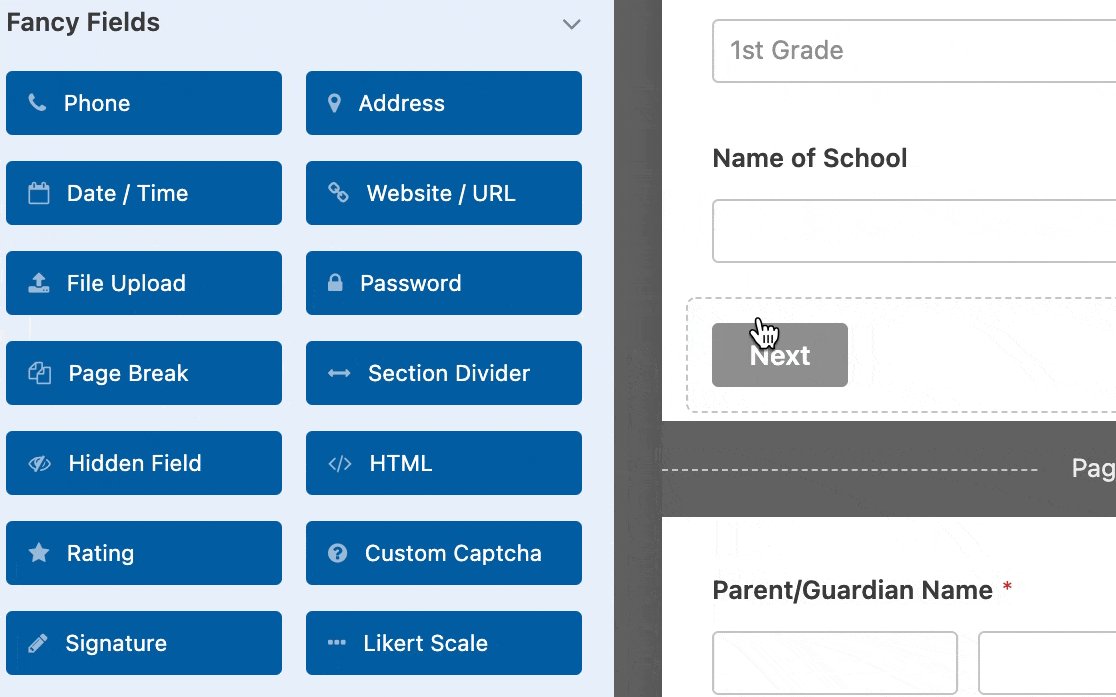
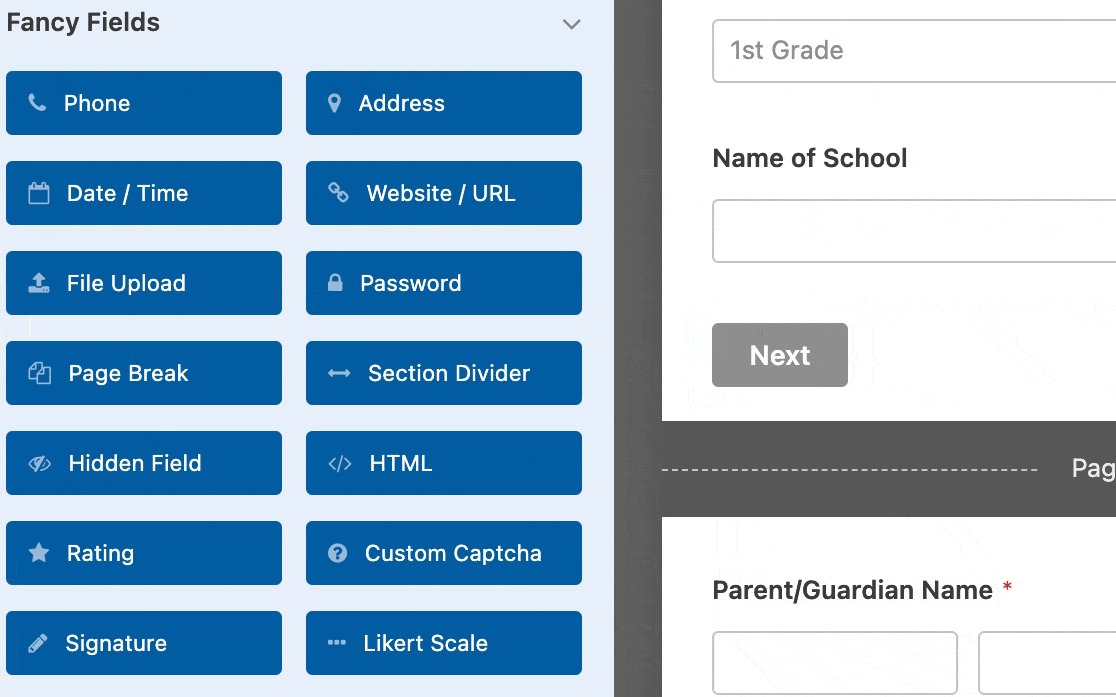
Quando o construtor de formulários estiver aberto, vá em frente e adicione os campos que deseja incluir em seu formulário. Em seguida, arraste um campo Page Break para a área de visualização e solte-o onde quiser criar uma nova página de formulário.

Cada campo de quebra de página que você adicionar dividirá o formulário em páginas adicionais, e você pode adicionar quantas páginas forem necessárias. Para mover qualquer quebra de página para uma parte diferente do formulário, basta clicar nela na área de visualização e arrastá-la para onde desejar.
Personalização das configurações da página do formulário
O WPForms oferece várias maneiras de personalizar seus formulários de várias páginas, incluindo a adição de títulos de página, a escolha de um estilo de barra de progresso e muito mais.
Títulos de página, texto de botão e botões anteriores
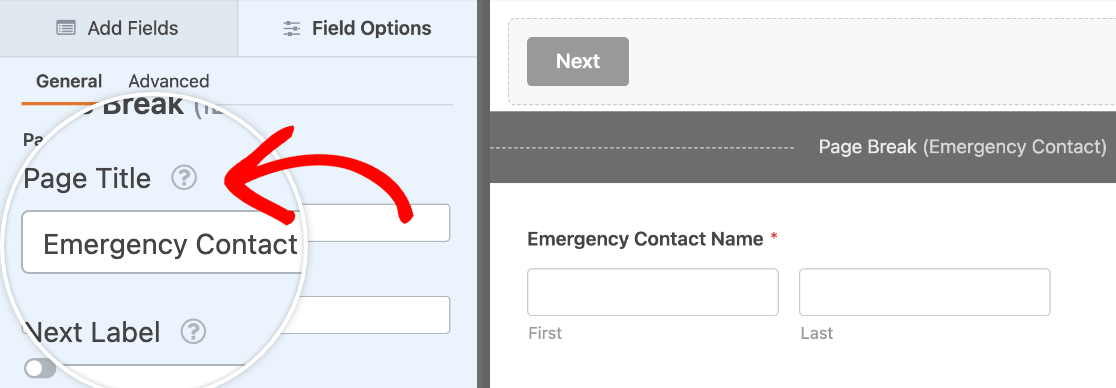
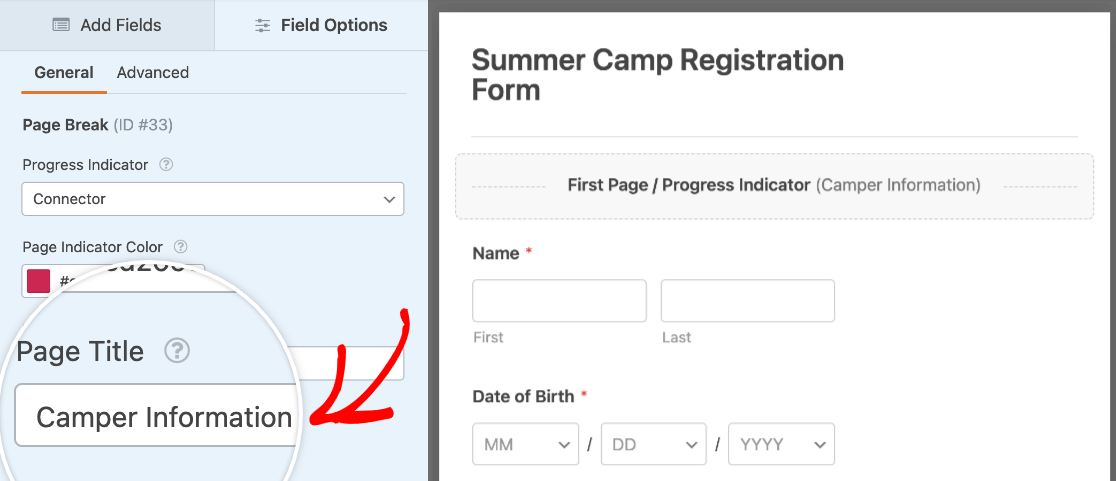
Se você clicar em um campo Page Break na área de visualização do construtor de formulários, seu painel Field Options será aberto. A partir daí, você pode editar o Título da página.

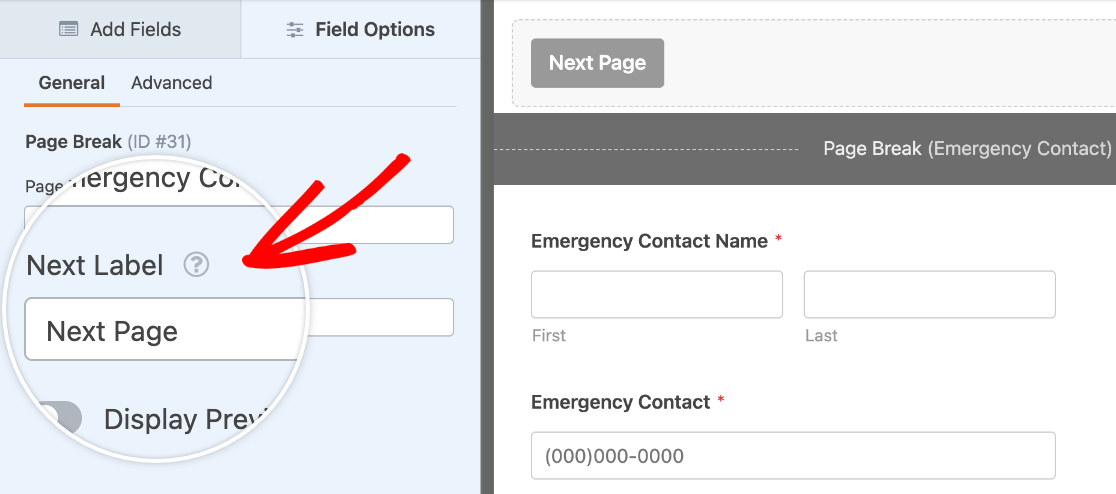
Também é possível personalizar o texto do botão em que os usuários clicarão para ir para a próxima página no campo Next Label .

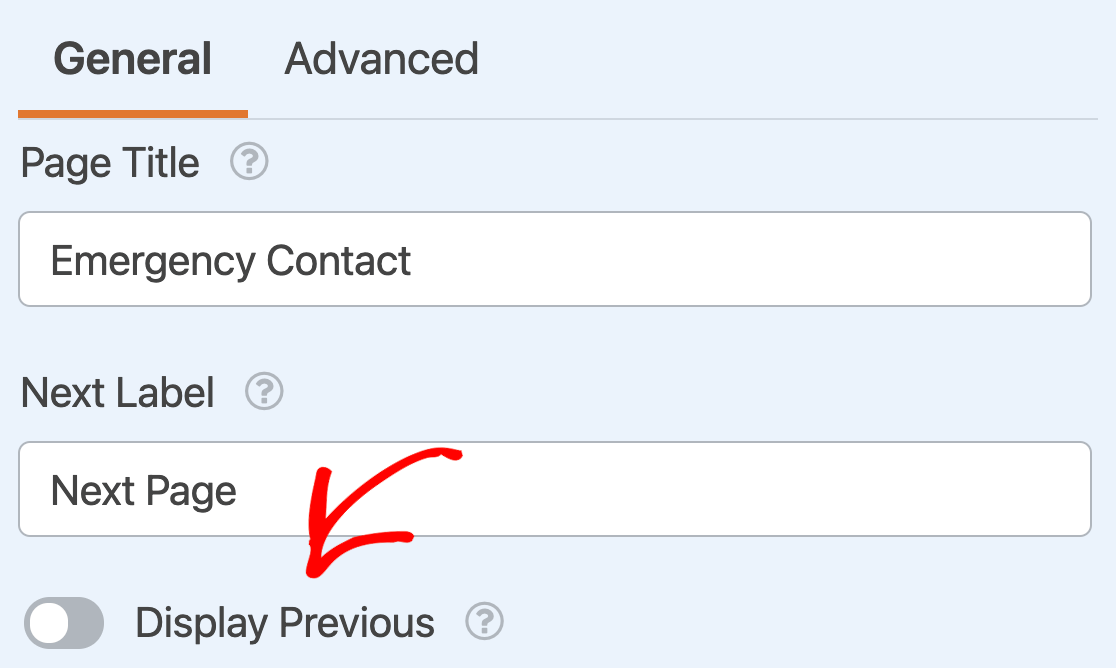
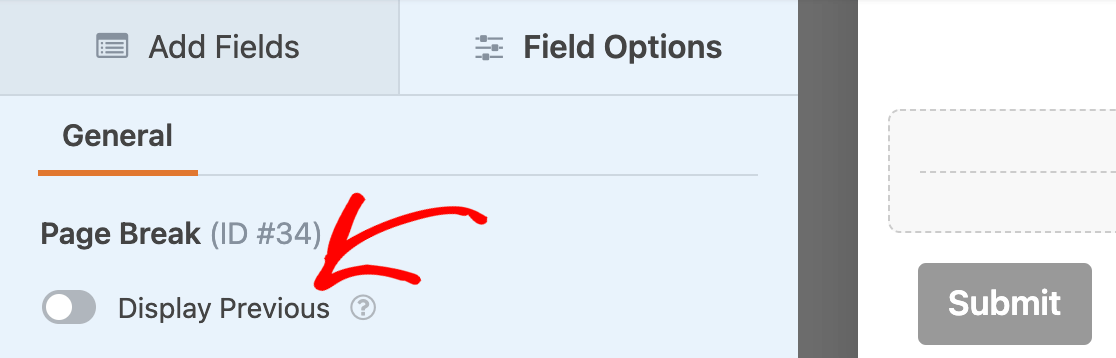
Se você quiser ativar o botão Anterior também, ative a opção Exibir Anterior. Esse botão de navegação fica oculto por padrão para ajudar a otimizar as conversões, mas você pode mostrá-lo aos usuários página por página.

Observação: A opção Exibir anterior só aparece se houver mais de um campo de quebra de página no formulário. Ele não será exibido no primeiro campo de quebra de página do formulário.
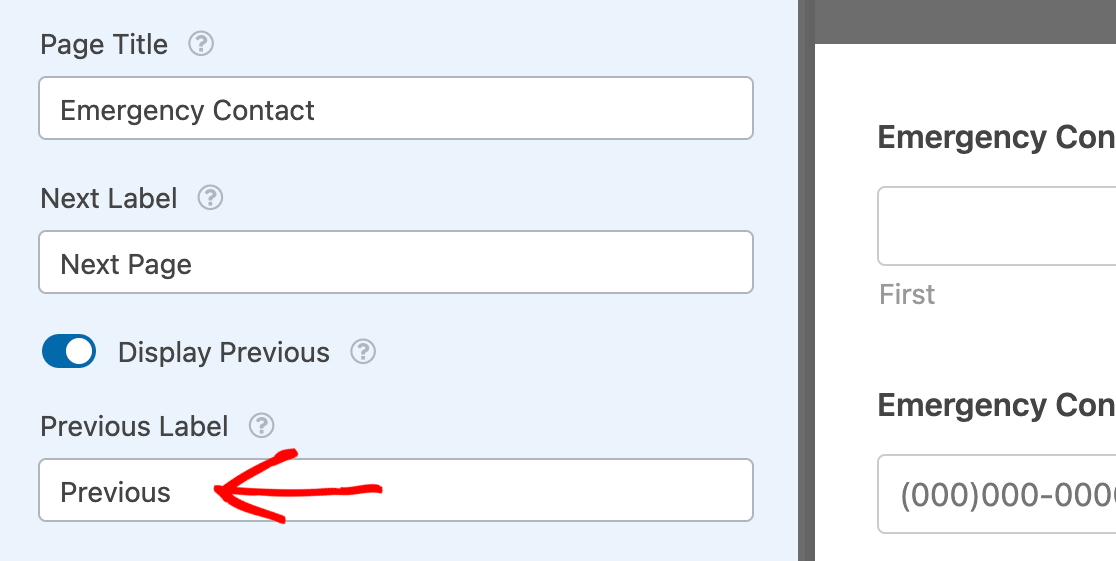
Quando o botão Anterior estiver ativado, a opção Rótulo anterior será exibida para que você possa personalizar o texto do botão.

Adição de um botão Anterior à última página de seu formulário
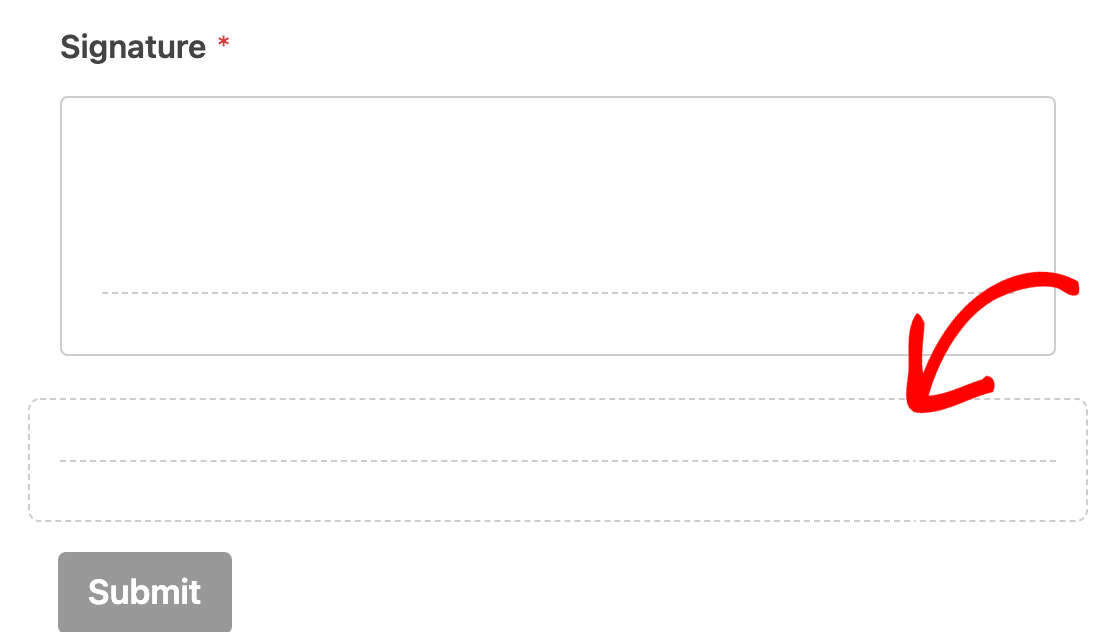
Para exibir um botão Anterior na última página do formulário, clique no divisor abaixo do último campo na área de visualização do construtor de formulários.

Isso mostrará a alternância Exibir anterior no painel Opções de campo.

Ative-a para personalizar o texto do botão conforme descrito acima.
Configurações da primeira página e estilos de barra de progresso
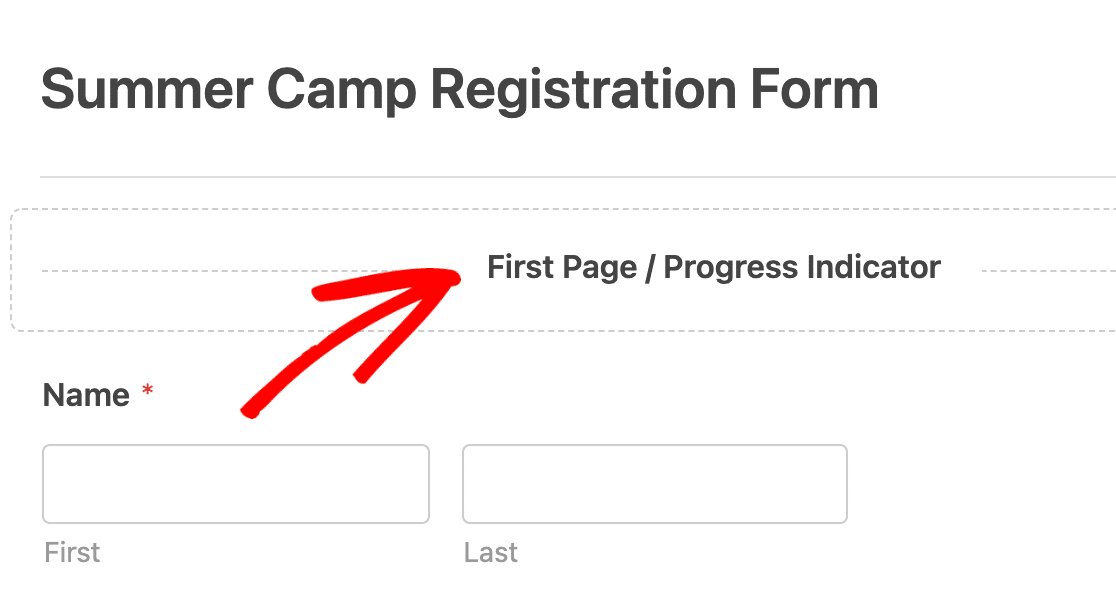
Depois de adicionar uma quebra de página, você poderá notar que uma área de primeira página apareceu na parte superior do formulário na área de visualização. Clique em First Page / Progress Indicator para acessar mais opções para seu formulário de várias páginas.

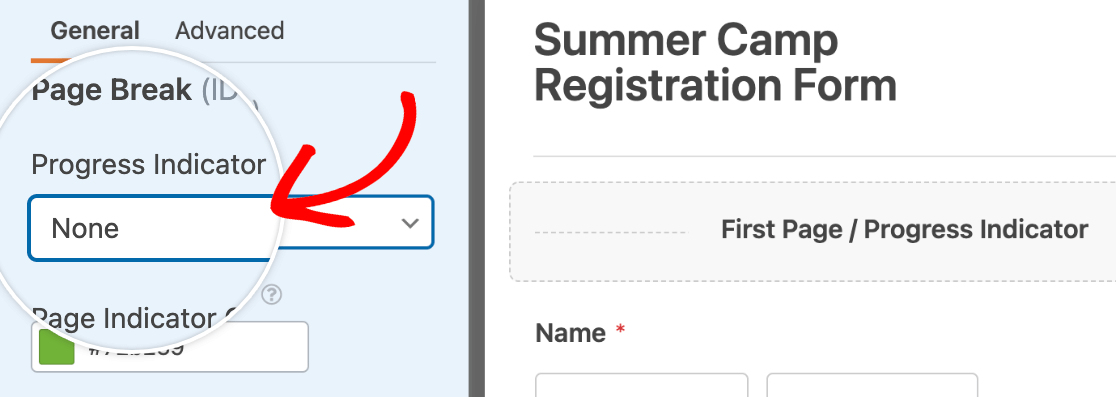
Primeiro, personalize o indicador de progresso. Esse recurso mostra aos usuários quantas páginas há no formulário e em qual página eles estão no momento. No menu suspenso Progress Indicator (Indicador de progresso ), você pode ocultar esse recurso selecionando None (Nenhum).

Ou você pode escolher entre os três estilos de indicador de progresso: Progress Bar (Barra de progresso), Circles (Círculos) ou Connector (Conector).
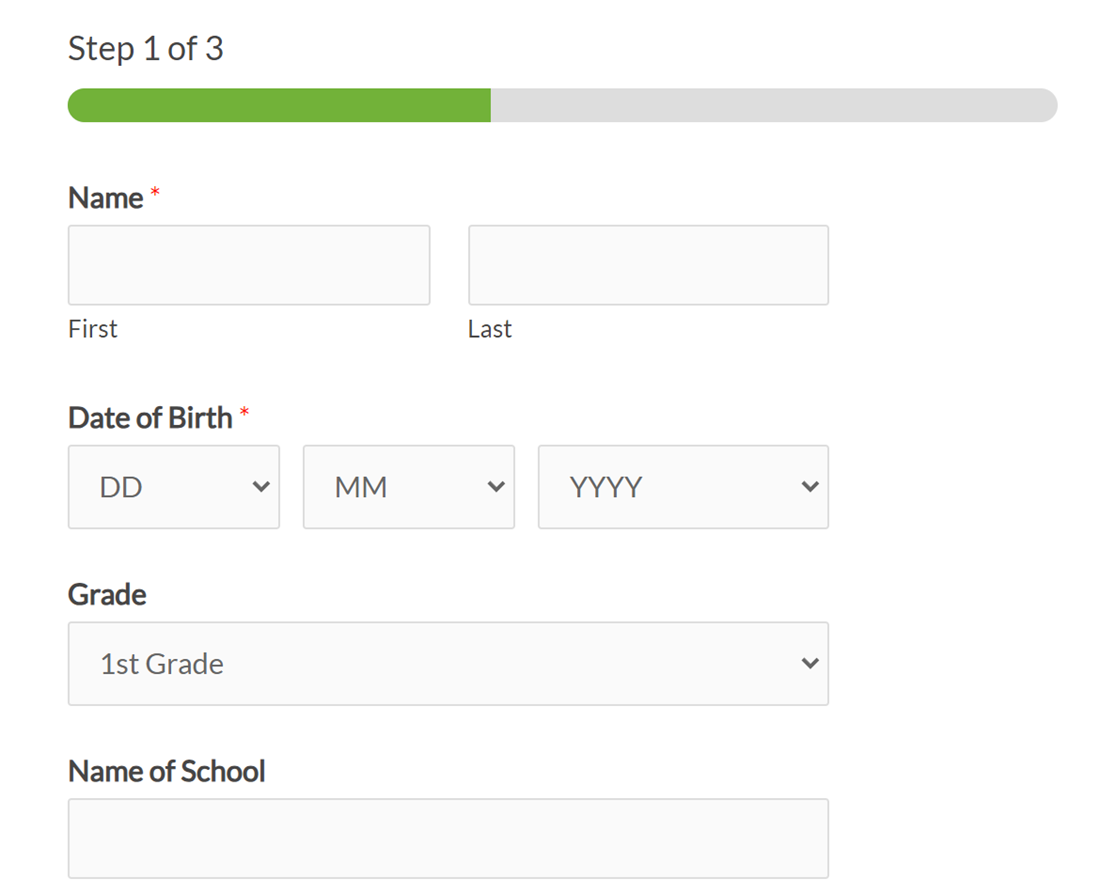
Barra de progresso:

Aqui está uma visualização ao vivo com o formato Progress Bar.
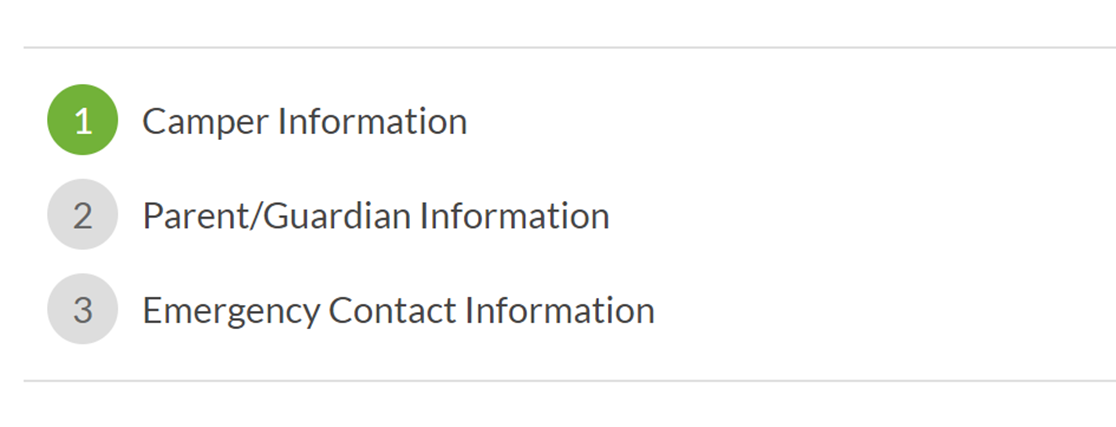
Círculos:

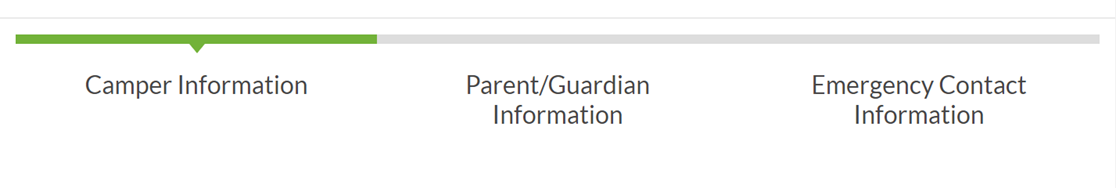
Conector:

Observação: O indicador de progresso do Conector pode não ser exibido corretamente em dispositivos móveis. Para obter melhores resultados em todos os dispositivos, inclusive os móveis, recomendamos o uso das opções Barra de progresso ou Círculos.
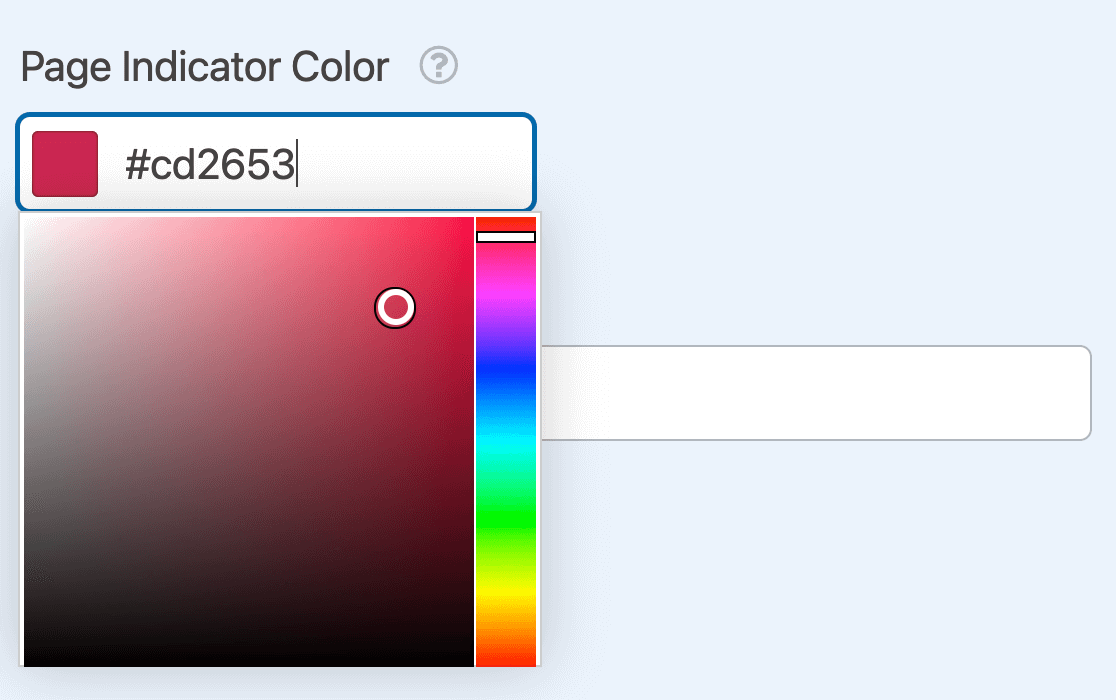
Para selecionar uma cor para o indicador de progresso, use o seletor de cores ou digite o código HEX da cor que deseja usar.

Por fim, digite um nome para a primeira página do formulário no campo Page Title (Título da página ).

Opções avançadas de quebra de página
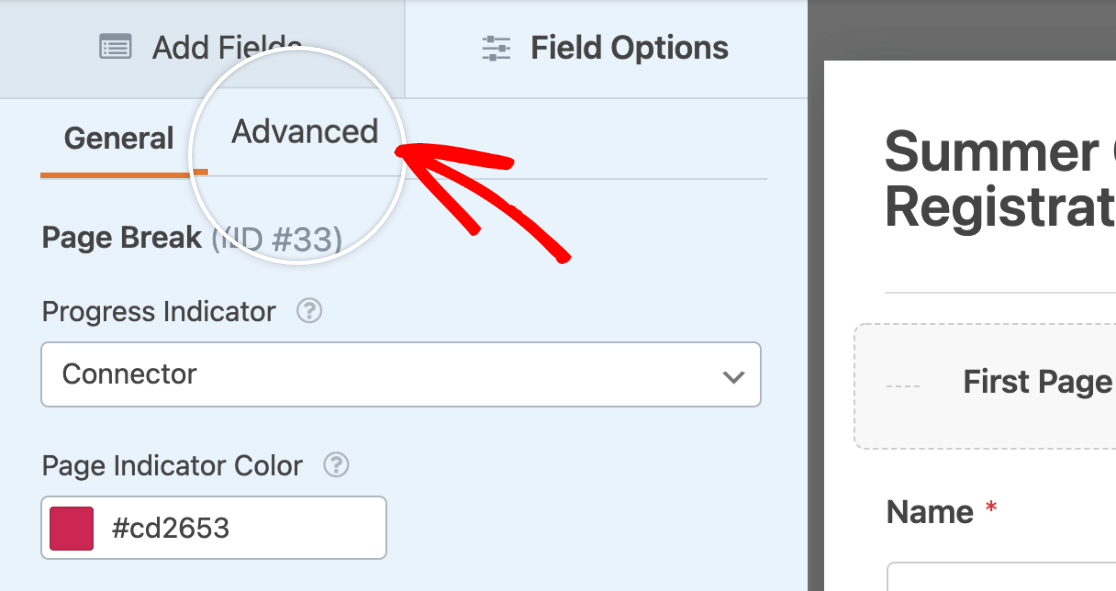
Nas opções do campo First Page (Primeira página), você pode personalizar ainda mais as configurações de quebra de página clicando na guia Advanced (Avançado ).

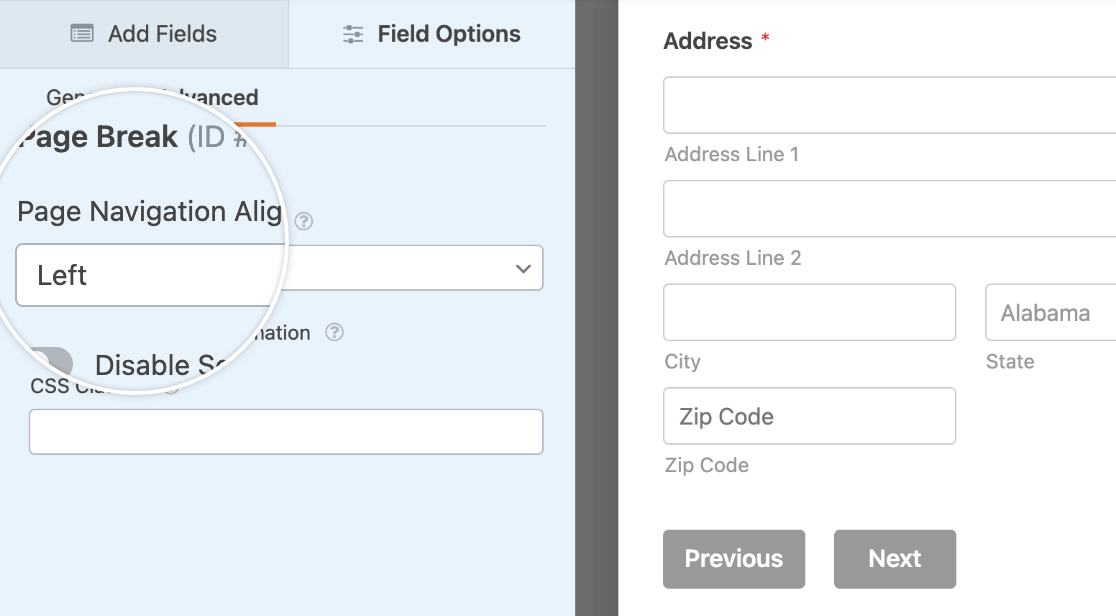
Aqui, você encontrará as seguintes configurações:
- Alinhamento da navegação da página: Escolha onde colocar os botões de navegação do formulário (esquerda, direita, centro ou dividido).
- Desativar a animação de rolagem: Evite a rolagem automática para o topo da página quando os usuários clicarem no botão Next (Avançar).

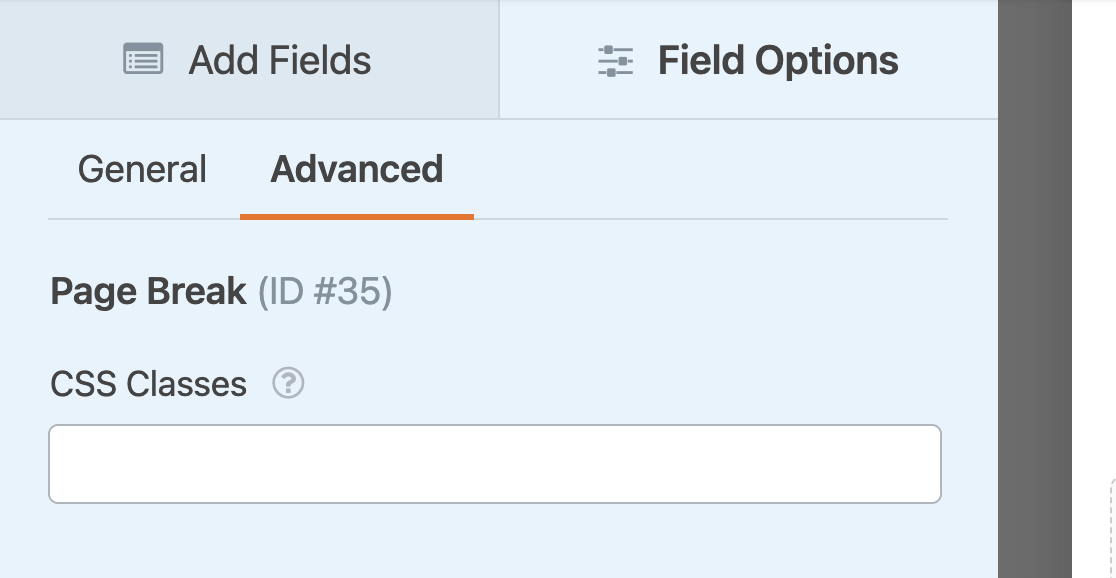
Você também pode adicionar classes CSS aqui. Esse código personalizado será aplicado somente ao primeiro campo Page Break do formulário. Para adicionar classes CSS a outros campos de quebra de página, clique no campo relevante na área de visualização e selecione a guia Advanced (Avançado ) no painel Field Options (Opções de campo).

Perguntas frequentes
Abaixo, respondemos a algumas das perguntas mais comuns que recebemos sobre formulários de várias páginas.
Posso ignorar páginas vazias em meu formulário de várias páginas?
Sim, você pode ignorar páginas vazias em formulários de várias páginas. Para saber como, consulte nosso guia sobre como ignorar quebras de página ao usar a lógica condicional.
Posso configurar meu formulário de várias páginas para avançar automaticamente para a próxima página com base em uma seleção?
Sim, você pode configurar o formulário de várias páginas para passar automaticamente para a próxima página quando o usuário fizer uma seleção. Para obter instruções detalhadas sobre essa configuração, consulte nossa documentação para desenvolvedores.
Posso excluir um campo Page Break depois de adicioná-lo ao meu formulário?
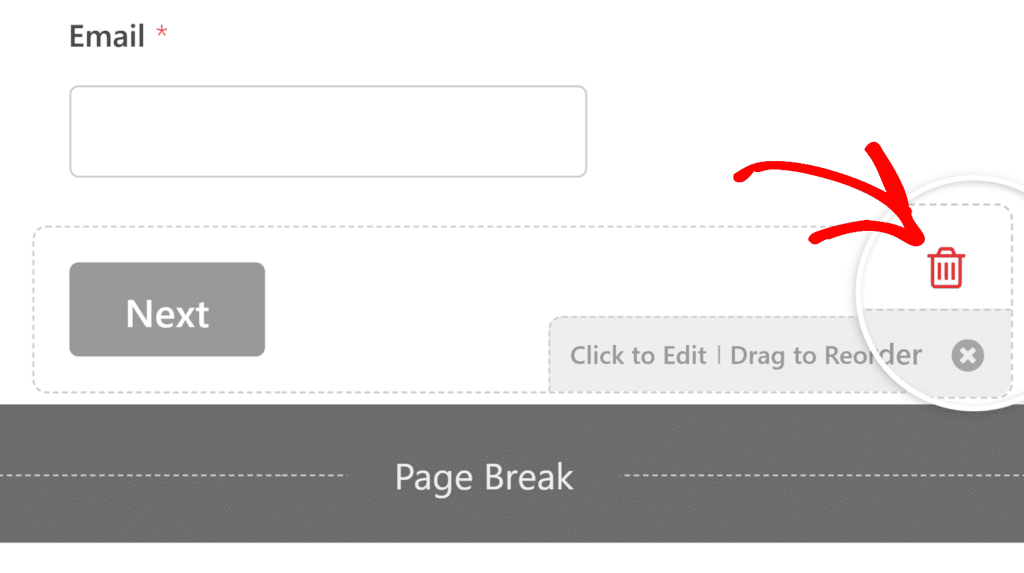
Sim, é possível excluir um campo Page Break, embora seu ícone de exclusão apareça em um local diferente dos outros campos. Enquanto a maioria dos campos de formulário mostra o ícone da lixeira na borda direita quando você passa o mouse sobre eles, o ícone de exclusão do campo Quebra de página aparece ao lado do botão Avançar.
Para remover um campo de quebra de página, basta passar o mouse sobre ele na área de visualização e clicar no ícone de lixeira ao lado do botão Next (Avançar ). Isso excluirá a quebra de página e mesclará as páginas.

É isso aí! Agora você pode criar formulários de várias páginas com o WPForms.
Em seguida, gostaria de saber como adicionar texto ou instruções extras ao formulário? Não deixe de conferir nosso tutorial sobre como adicionar texto que não seja de entrada para obter mais detalhes.

