Resumo da IA
Gostaria de permitir que os usuários adicionassem suas próprias respostas ao preencher o formulário? O WPForms facilita isso com a opção integrada Adicionar outra opção nos campos de múltipla escolha, e você ainda pode usar a lógica condicional para criar uma configuração semelhante para caixas de seleção e campos suspensos.
Este tutorial mostrará como adicionar uma opção "Outro" aos campos de caixa de seleção, múltipla escolha ou menu suspenso e permitir que os usuários insiram suas próprias respostas.
- Adição de uma opção "Outro" para campos de múltipla escolha
- Adição de uma opção "Other" para campos suspensos e caixas de seleção

Antes de começar, verifique se o WPForms está instalado e ativado em seu site. Em seguida, crie um novo formulário ou abra um formulário existente para edição.
Adição de uma opção "Outro" para campos de múltipla escolha
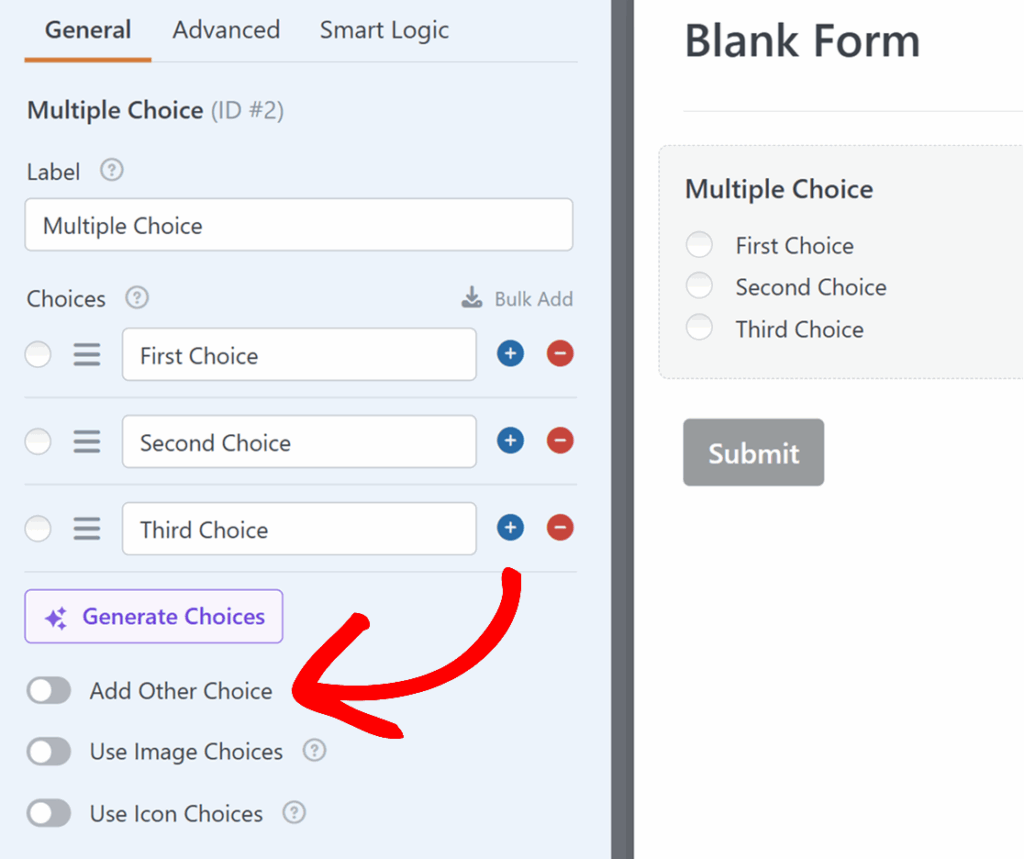
Para adicionar uma opção "Other" (Outro) ao campo Múltipla escolha, abra o formulário no construtor e clique no campo para abrir suas configurações.
Em seguida, no painel Field Options (Opções de campo ), ative o botão de alternância Add Other Choice (Adicionar outra opção ).

Quando ativada, você também pode selecionar o tamanho do campo e definir um texto de espaço reservado. Quando alguém selecionar essa opção em seu formulário, verá uma caixa de texto onde poderá digitar a resposta.
Adição de uma opção "Outro" para campos suspensos e caixas de seleção
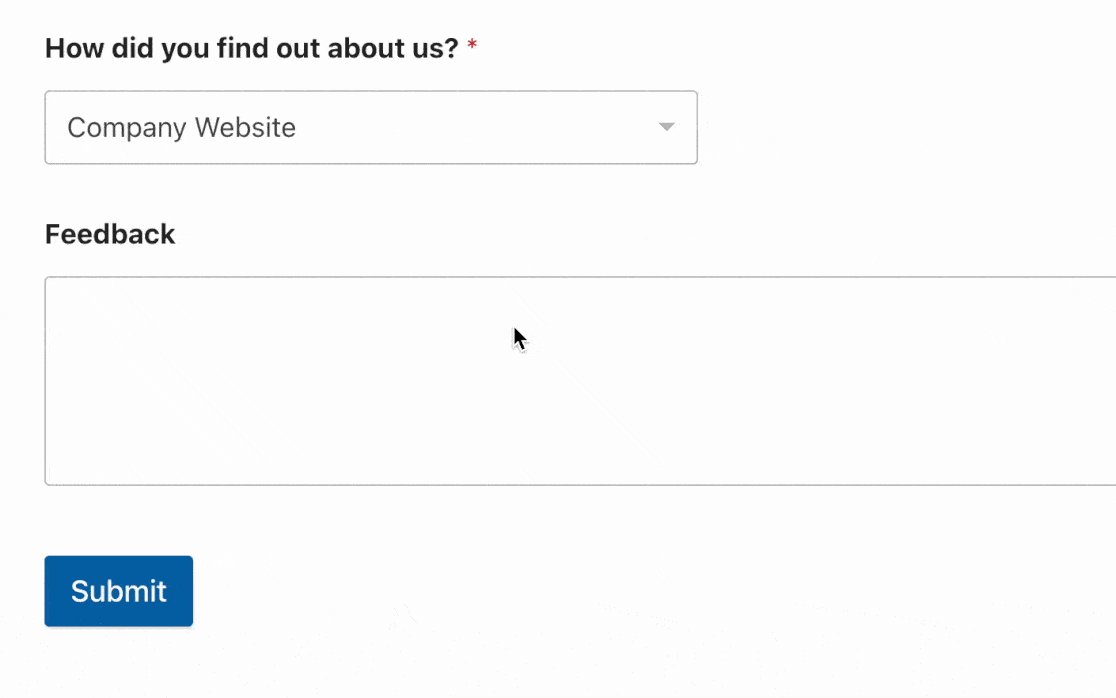
Nos campos Dropdown e Checkbox, você pode usar a lógica condicional para criar uma opção "Other" manualmente.
Adicionando seus campos
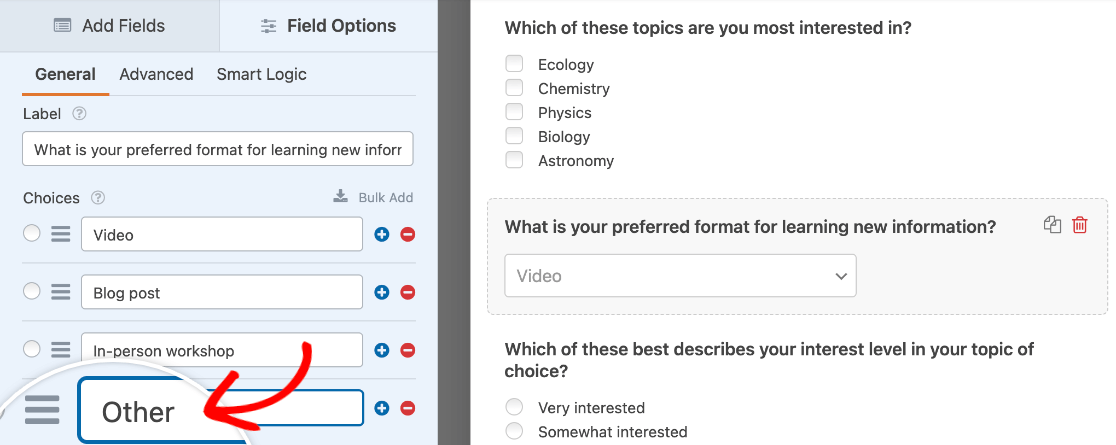
Adicione os campos Checkboxes ou Dropdown ao formulário. Em seguida, abra suas opções de campo para editar as opções disponíveis e certifique-se de rotular uma delas como "Outro" ou algo semelhante.

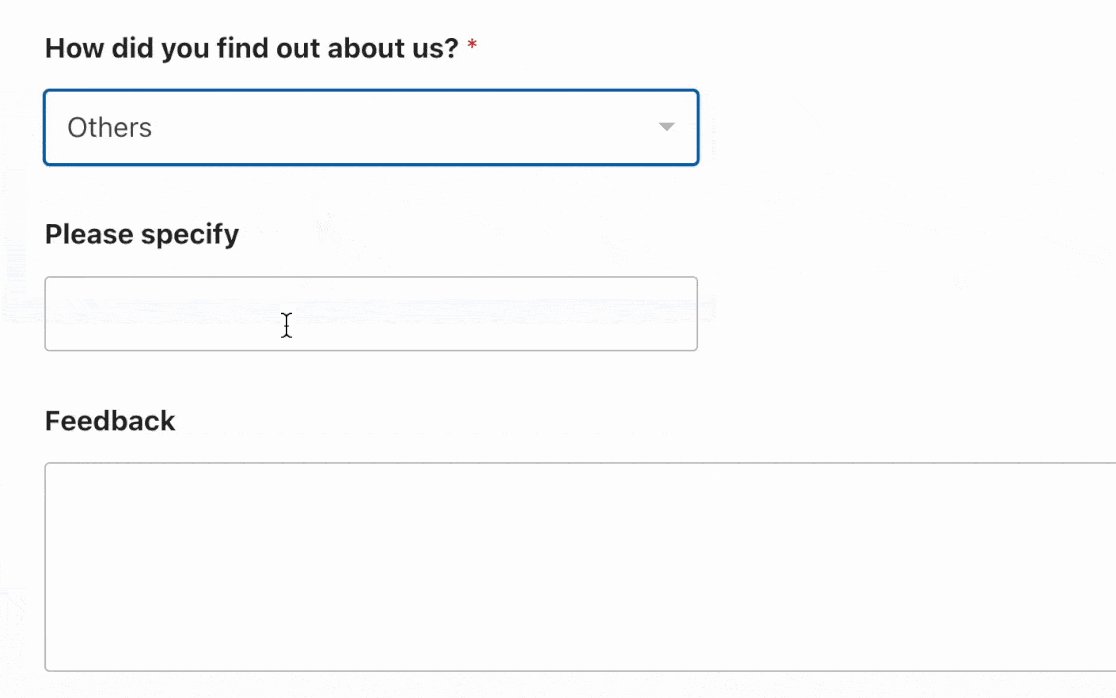
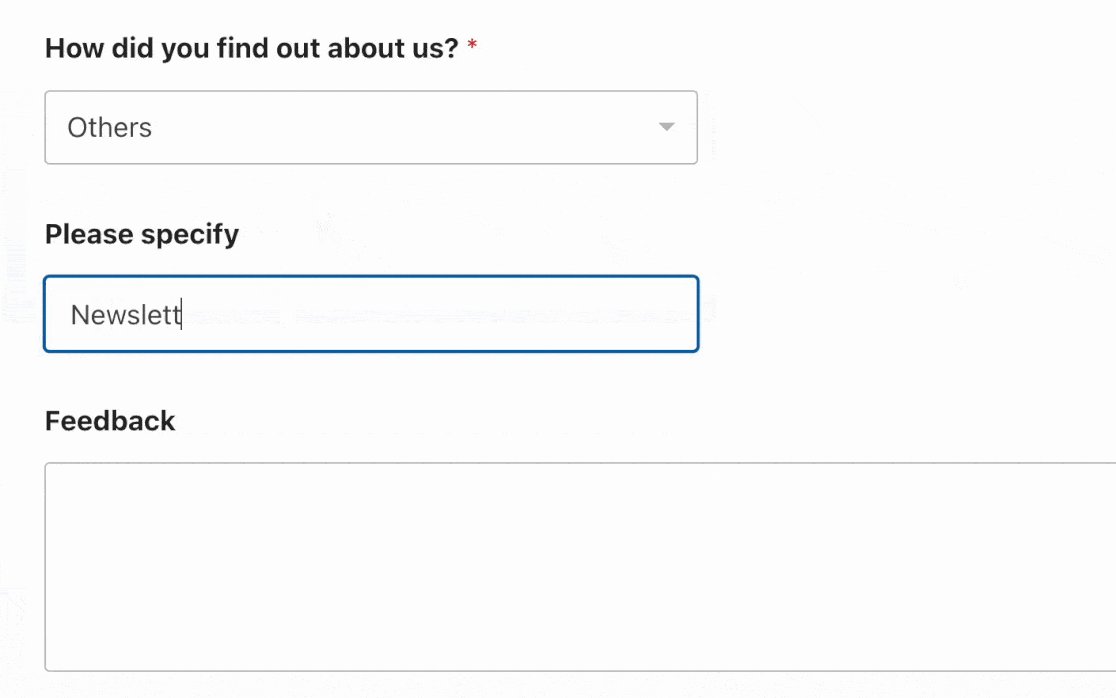
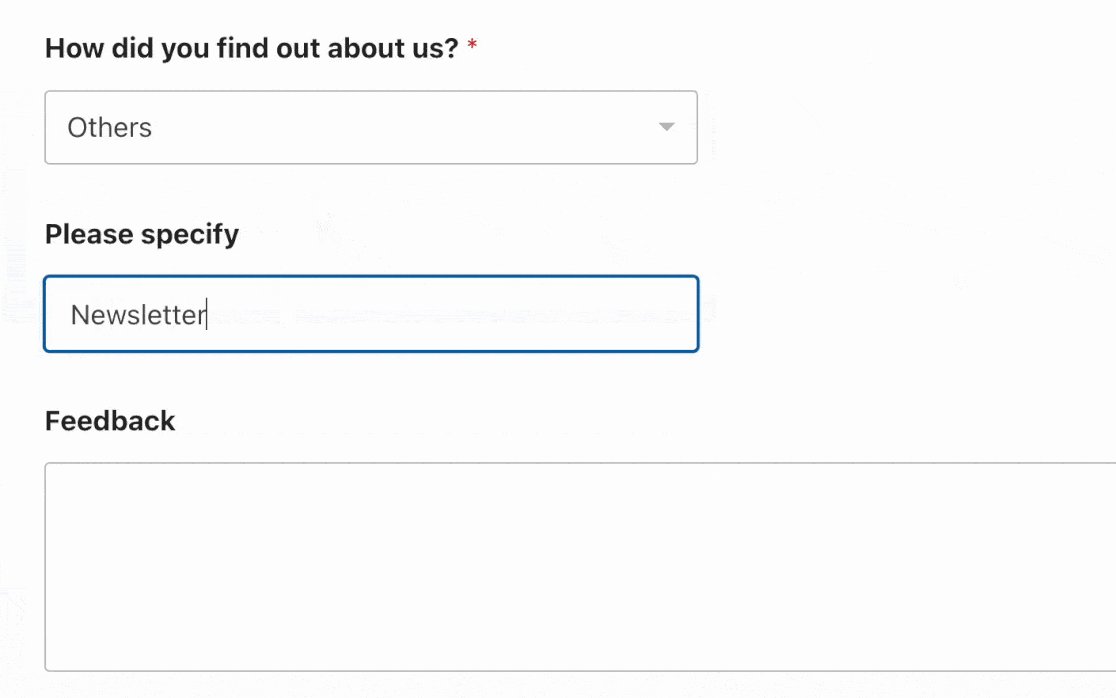
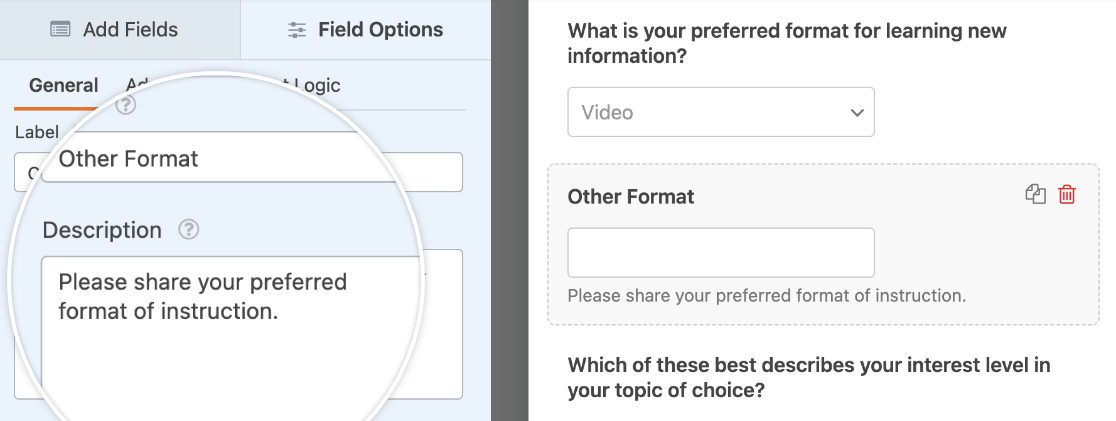
Em seguida, adicione um campo de entrada, como um campo de texto de linha única ou um campo de parágrafo. Abra as opções de campo e personalize o rótulo e a descrição para que os usuários saibam que devem inserir a seleção "Outro" nesse campo.

No nosso exemplo, estamos usando um campo de texto de linha única chamado "Other Format" (Outro formato) e incluindo uma descrição que diz: "Please share your preferred format of instruction" (Compartilhe seu formato preferido de instrução).
Ativação da lógica condicional para o campo de entrada "Outro"
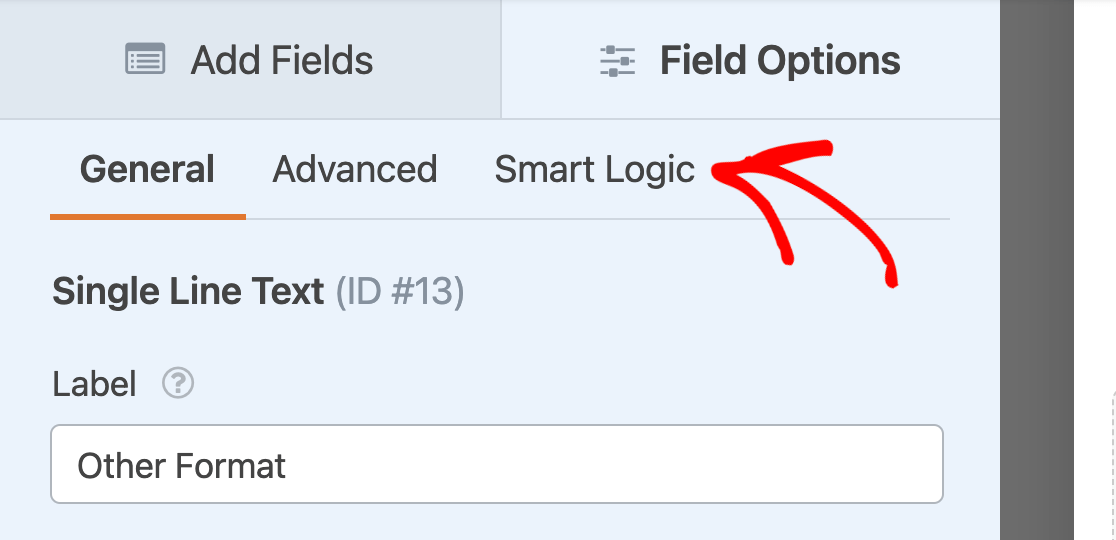
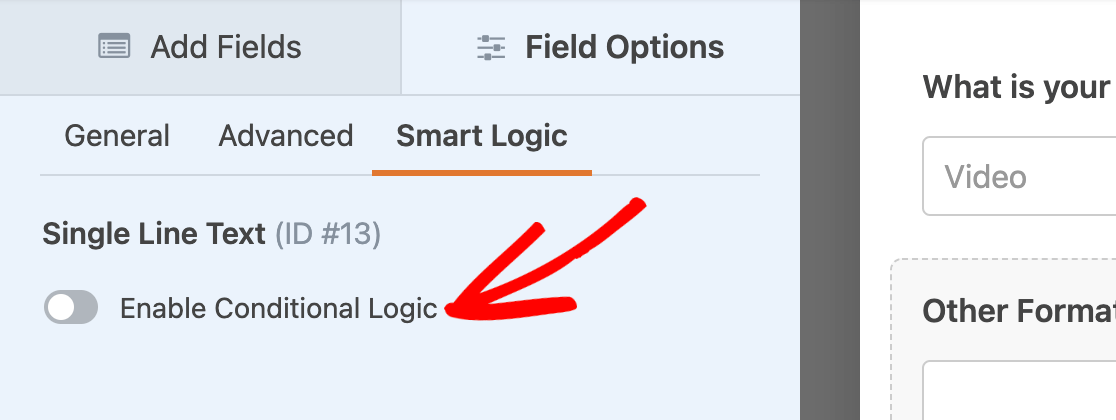
Quando estiver satisfeito com a aparência dos campos, abra as opções do campo de entrada e clique na guia Smart Logic (Lógica inteligente ).

Aqui, ative a opção Enable Conditional Logic (Ativar lógica condicional ).

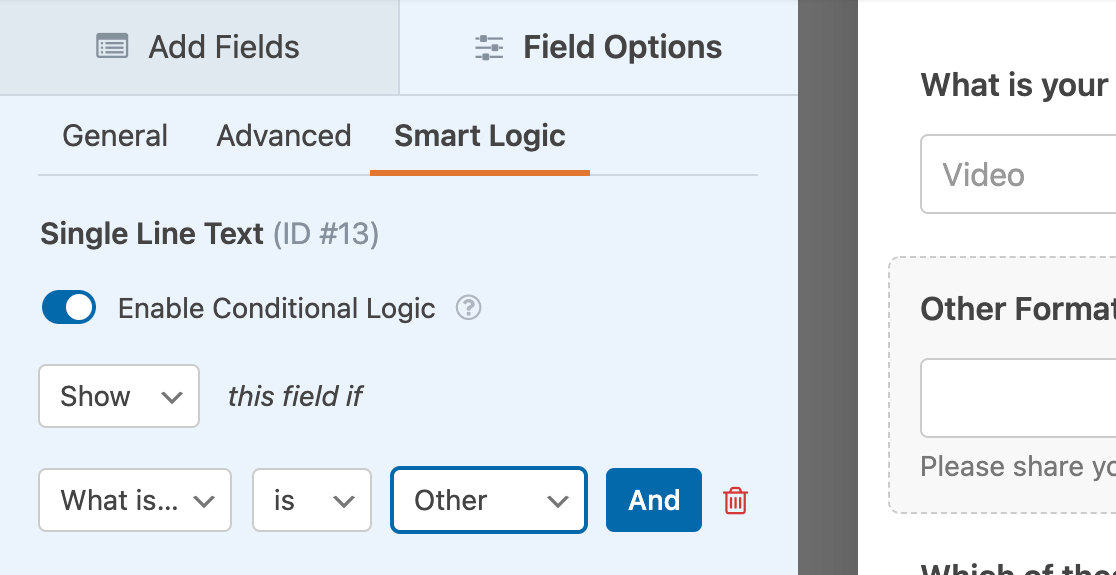
Em seguida, configure a regra de lógica condicional para mostrar o campo de entrada se o usuário escolher a opção "Outro" no campo de seleção. No nosso exemplo, a regra será: Mostre este campo se Qual é o seu formato preferido para aprender novas informações? for Outro.

Quando terminar, não se esqueça de salvar as alterações e testar o formulário antes de publicá-lo. Se você escolher a opção "Outro" no campo de seleção, o campo de entrada correspondente deverá ficar visível.
É isso aí! Agora você sabe como criar uma opção "Outro" para seus campos de Caixa de seleção, Múltipla escolha ou Menu suspenso no WPForms.
Em seguida, gostaria de saber como permitir que os usuários selecionem várias opções nos seus campos suspensos? Confira nosso tutorial sobre como habilitar várias seleções.
