Resumo da IA
Você gostaria de personalizar a aparência da página de visualização de entrada? O WPForms oferece opções para atualizar a forma como os campos são exibidos ao visualizar uma entrada específica.
Neste tutorial, mostraremos a você como personalizar a página de exibição de entrada no WPForms.
Neste artigo
Antes de começar, primeiro você precisa ter certeza de que o WPForms está instalado e ativado no seu site WordPress e que você verificou sua licença. Em seguida, crie um novo formulário e envie pelo menos uma entrada.
Acesso a uma entrada específica
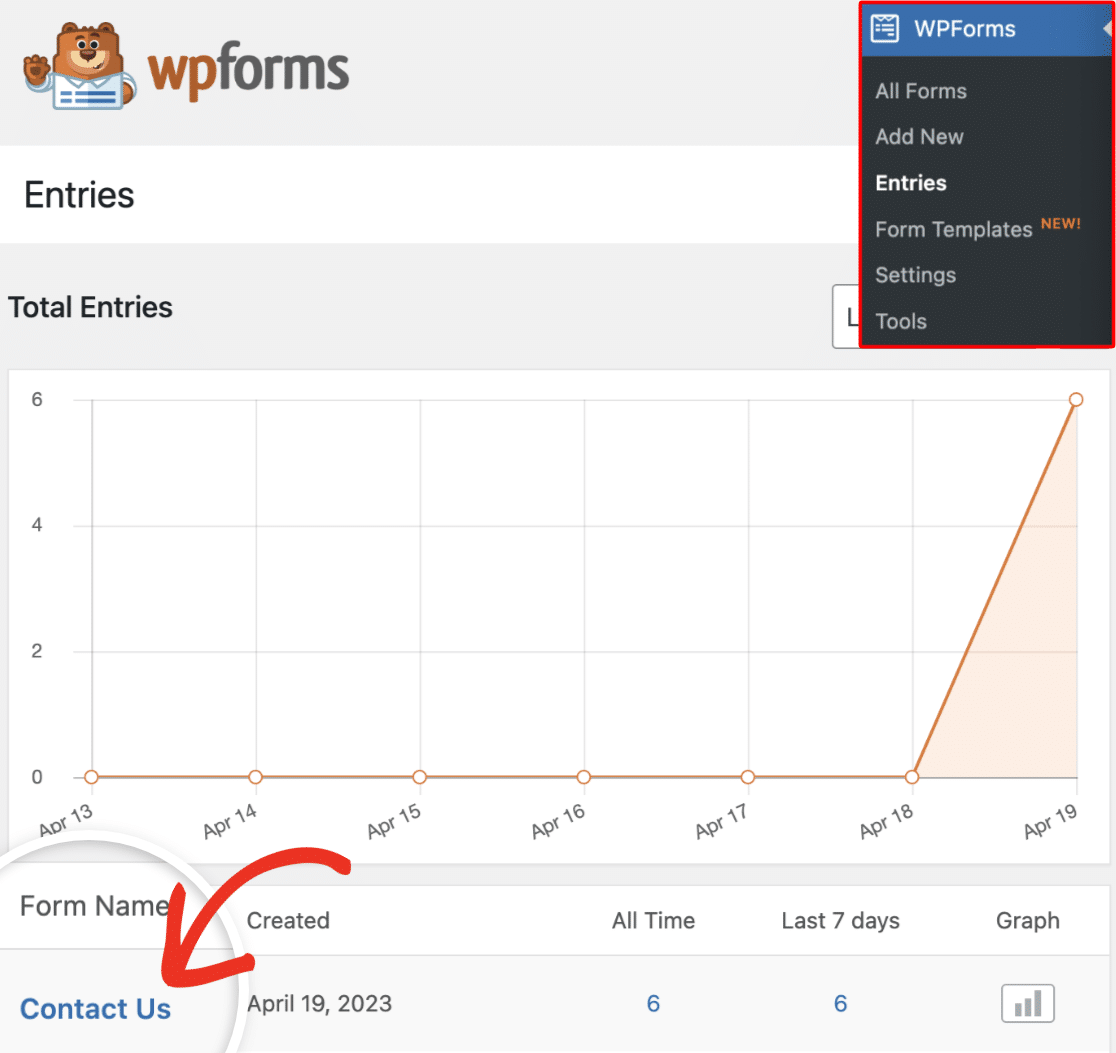
Para acessar uma entrada individual, vá para WPForms " Entradas na área de administração do WordPress. Em seguida, selecione o formulário que deseja visualizar suas entradas.

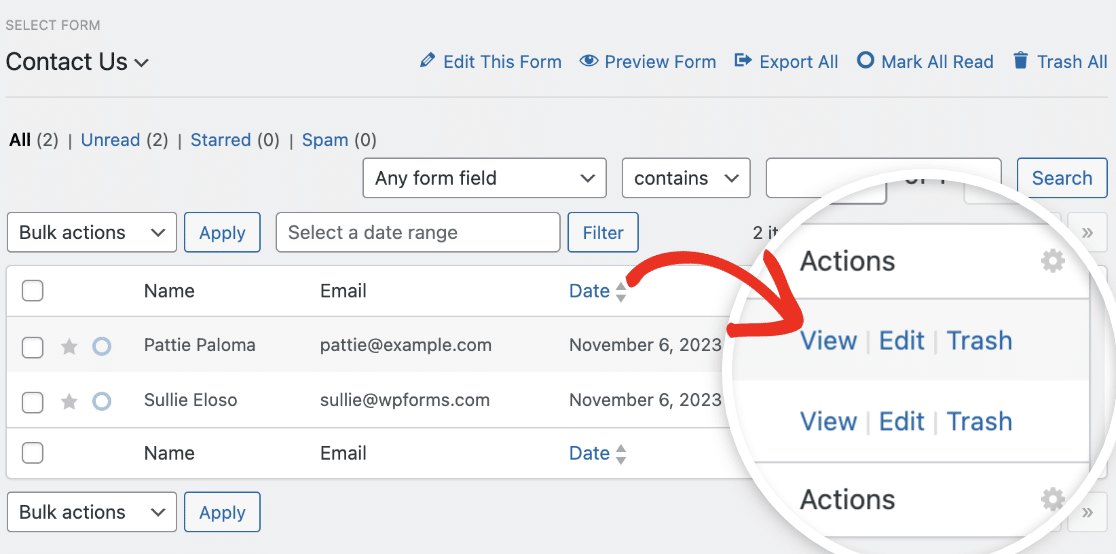
Em seguida, na coluna Ações, procure a opção Exibir ao lado da entrada que você deseja abrir e clique nela.

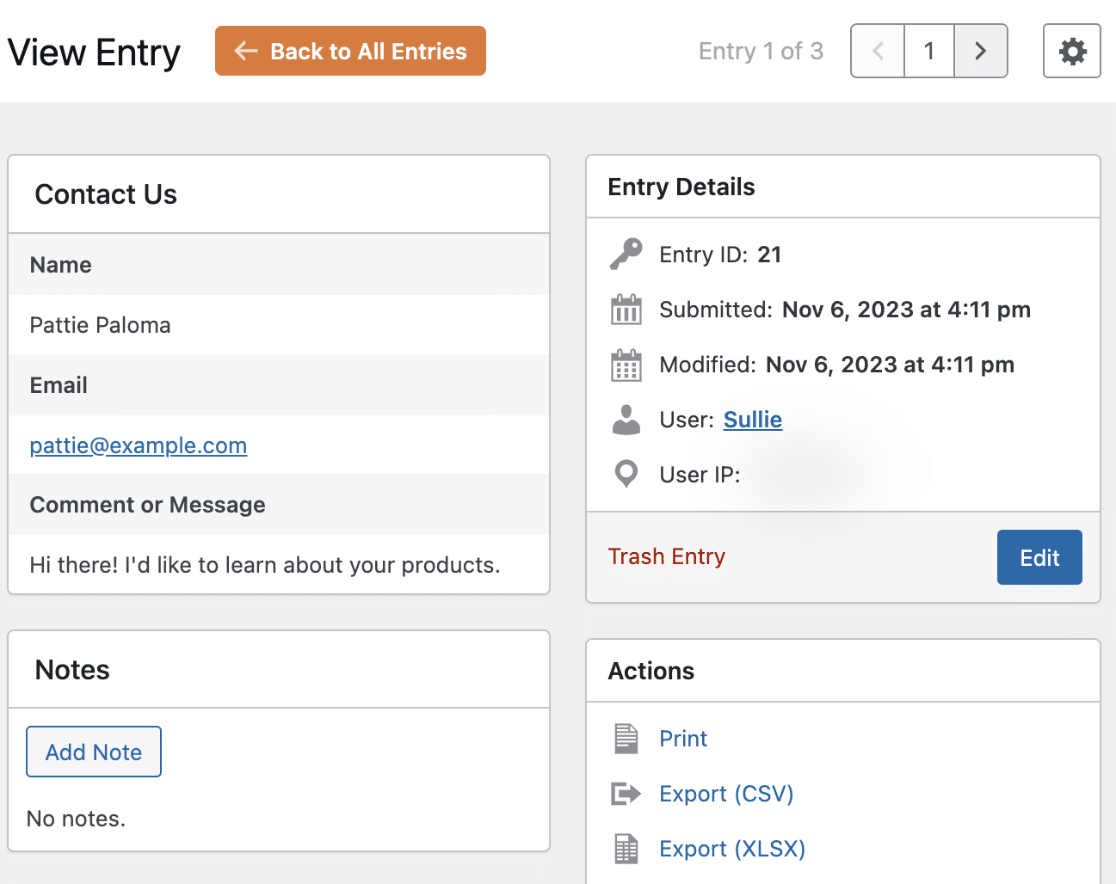
Isso o direcionará para a página View Entry (Exibir entrada) para essa entrada específica.

Observação: se quiser saber como gerenciar suas entradas de formulário, não deixe de conferir nosso tutorial sobre entradas de formulário.
Personalização da página de entrada de visualização
Ao visualizar uma entrada específica, talvez você queira torná-la mais compacta ou exibir campos adicionais.
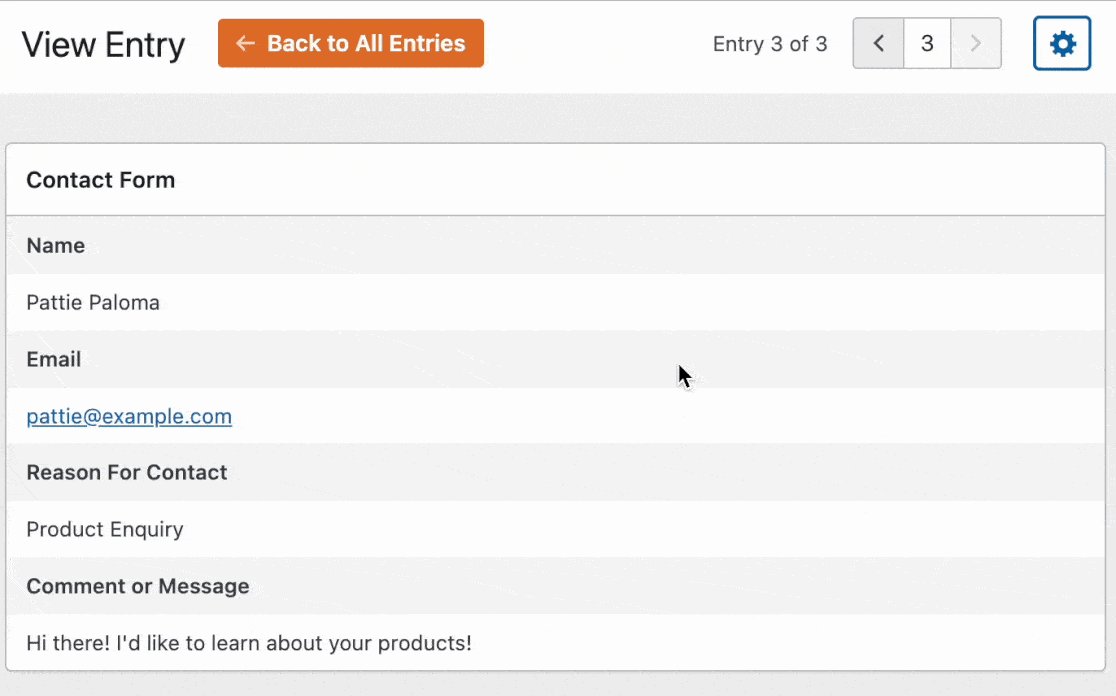
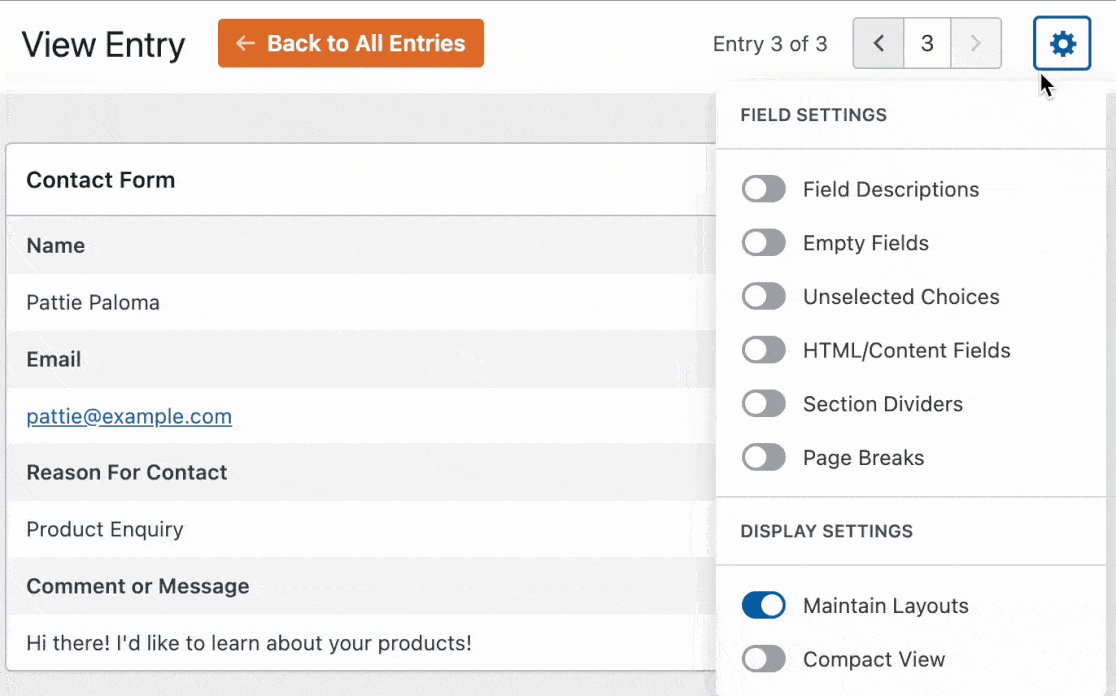
Para começar, clique no ícone Configurações, que se parece com uma engrenagem ao lado da barra de navegação. Isso permitirá que você visualize mais opções de personalização.
![]()
Nas próximas seções, abordaremos todas as opções de personalização disponíveis.
Configurações de campo
As configurações de campo contêm opções adicionais de formatação para cada campo do formulário.
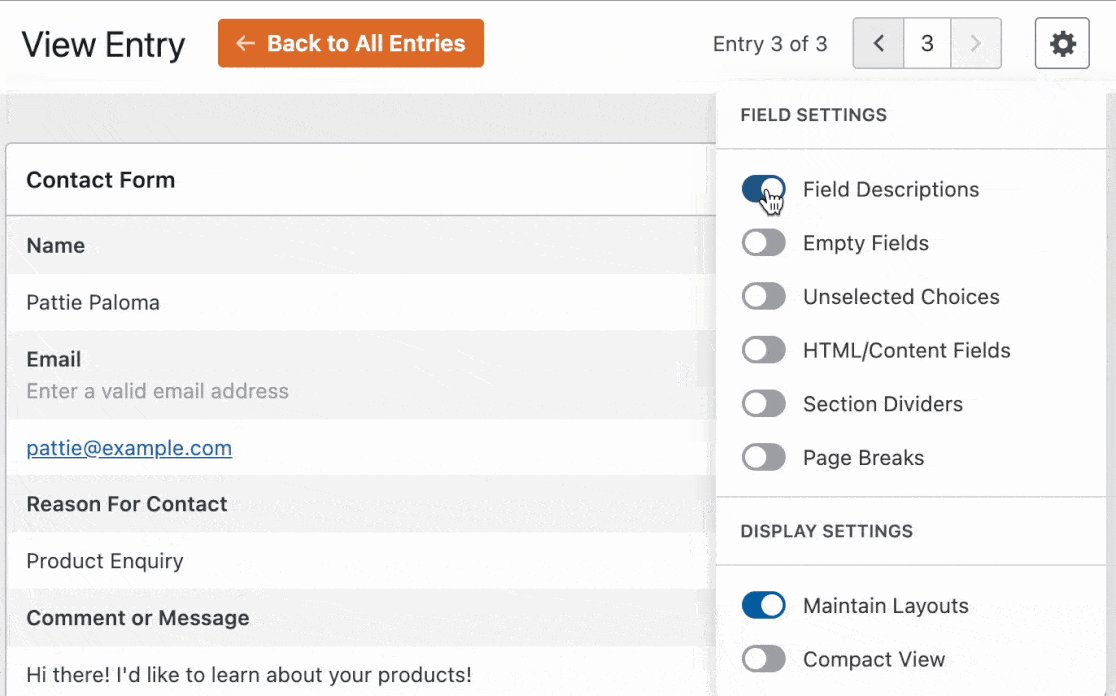
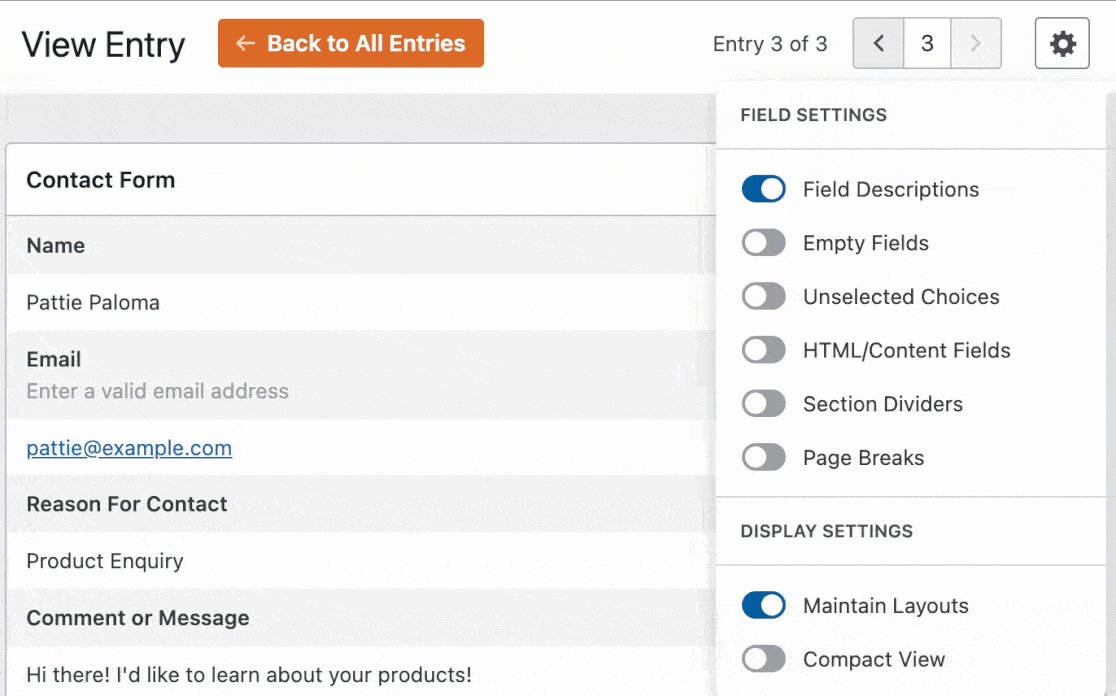
Descrição do campo
Se você adicionar descrições aos campos do formulário, elas ficarão ocultas por padrão na visualização da entrada. Para mostrá-las na visualização da entrada, ative a opção Descrições do campo.

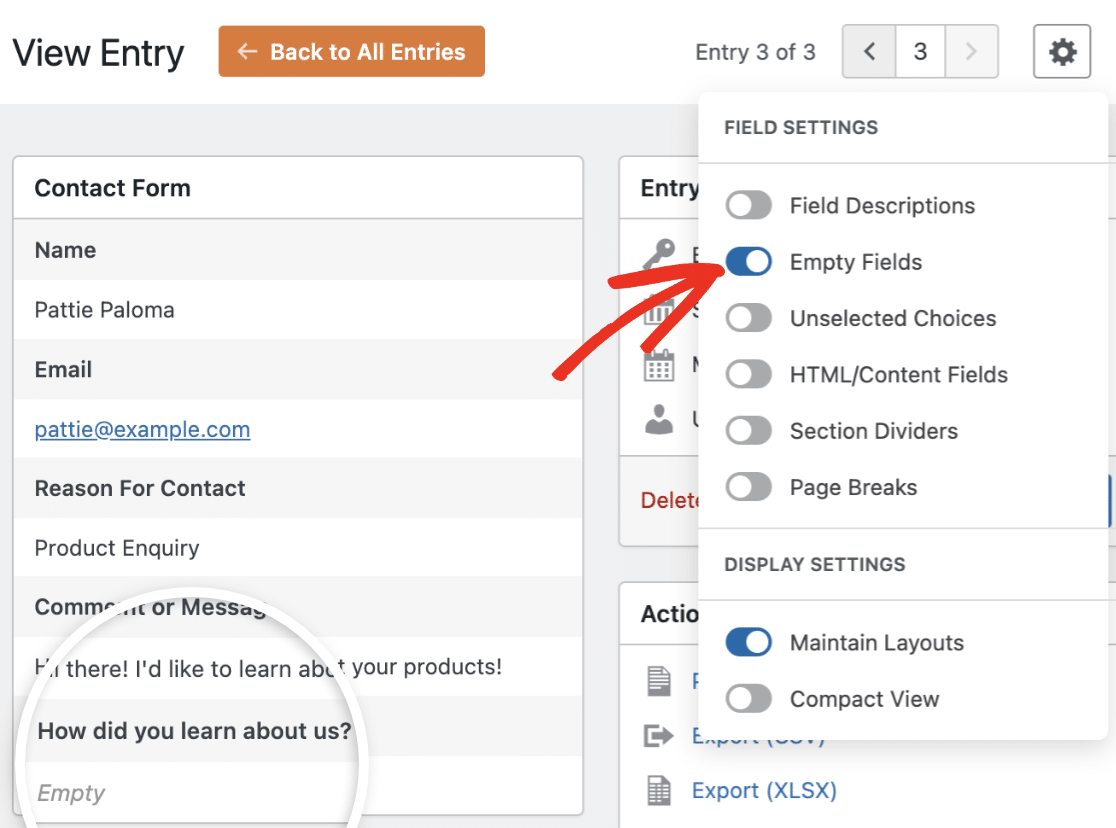
Ocultação de campos vazios
Por padrão, os campos que não têm entrada de usuário são ocultos. No entanto, se os campos vazios estiverem sendo exibidos e você quiser ocultá-los, desative a opção Empty Fields (Campos vazios ).

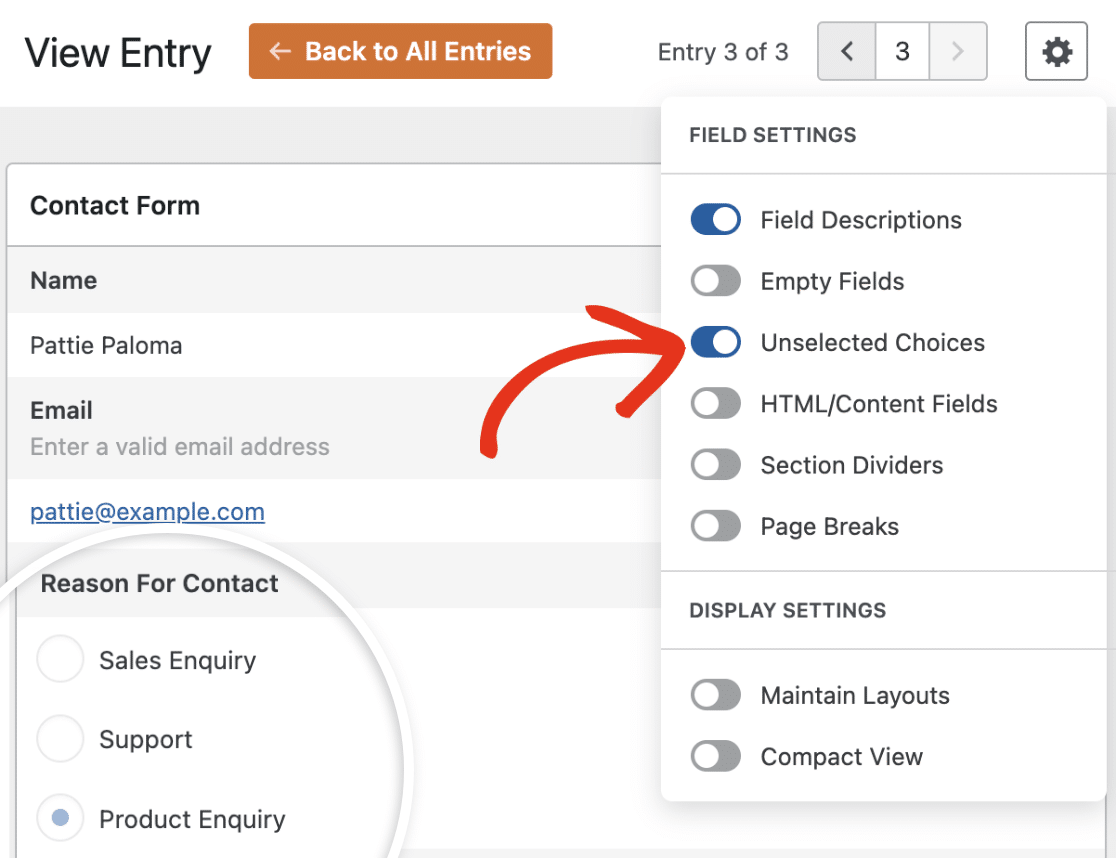
Opções não selecionadas
Ao visualizar uma entrada de formulário individual, somente a(s) opção(ões) selecionada(s) em um campo Múltipla escolha, Múltiplos itens, Caixas de seleção ou Itens de caixa de seleção é(são) exibida(s). Para mostrar todas as opções disponíveis, ative a opção Unselected Choices (Opções não selecionadas ).

A ativação dessa opção exibirá todas as opções e destacará a opção selecionada.
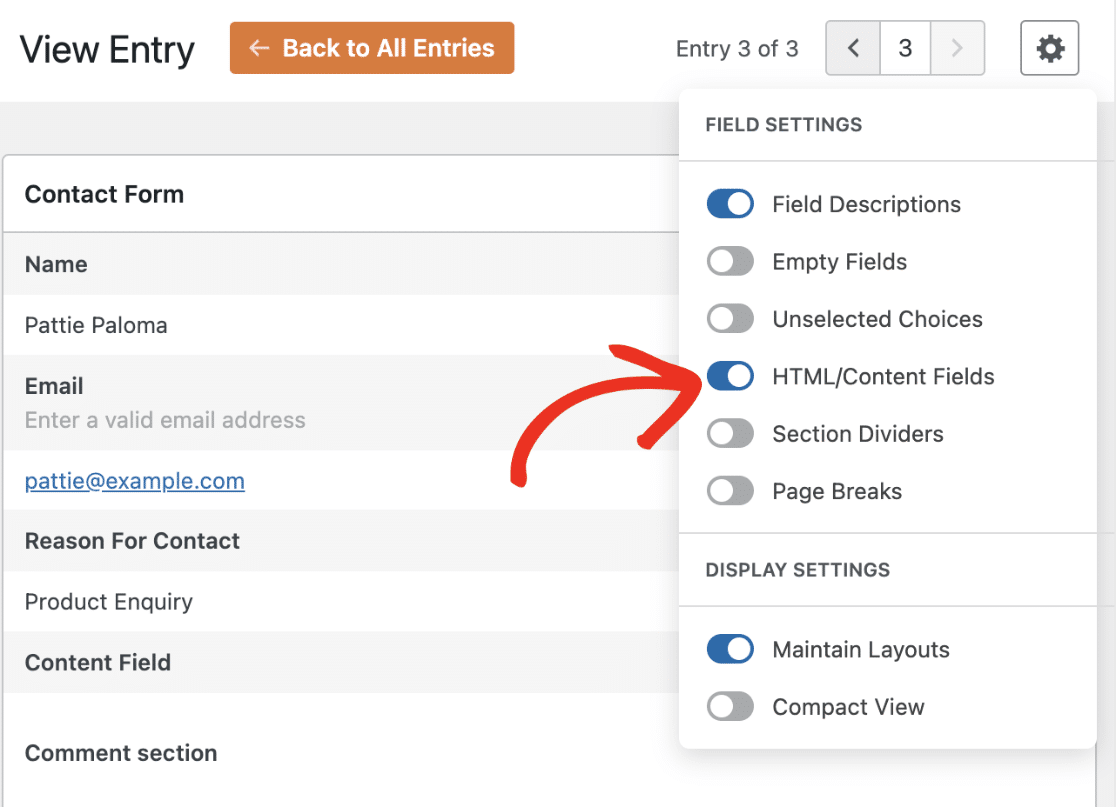
Campos HTML/conteúdo
Os campos HTML e Conteúdo estão ocultos na página de entrada da visualização por padrão. Se quiser mostrá-los, você precisará ativar a opção HTML/Content Fields (Campos HTML/Conteúdo ).

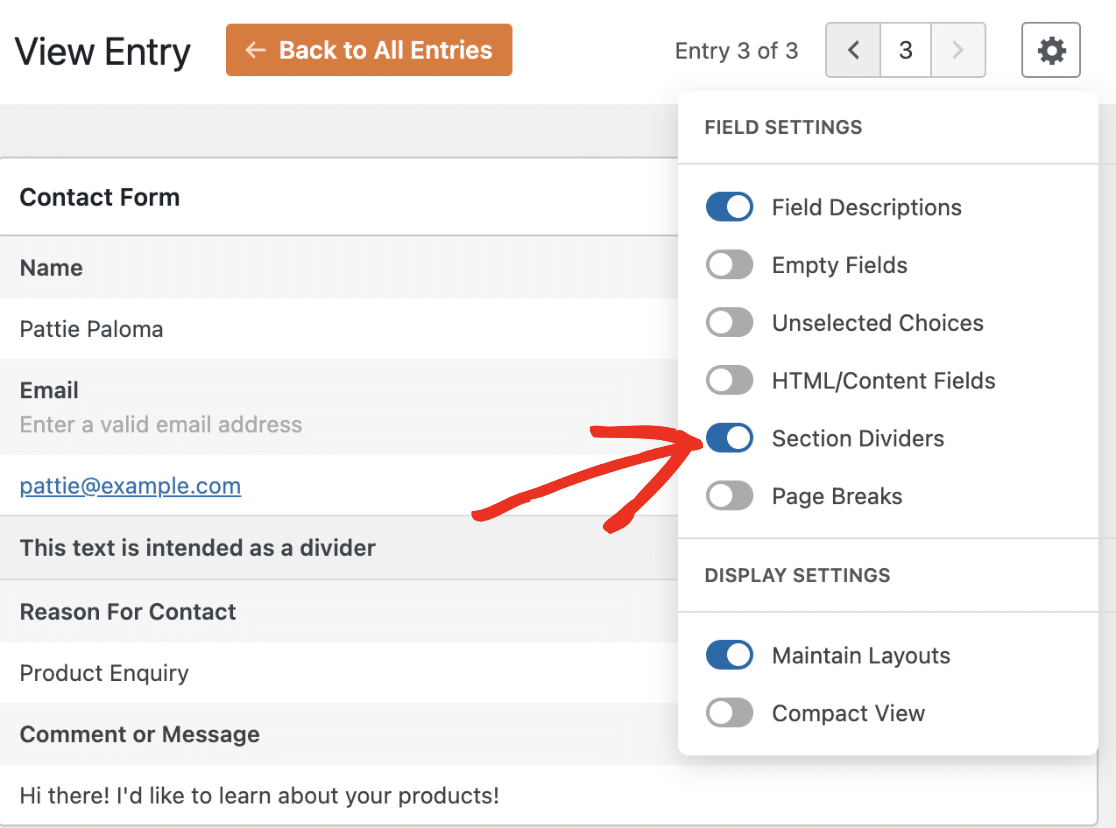
Divisores de seção
Os divisores de seção também ficam ocultos por padrão na página de entrada da visualização. Para mostrá-los, selecione a opção Section Dividers (Divisores de seção ).

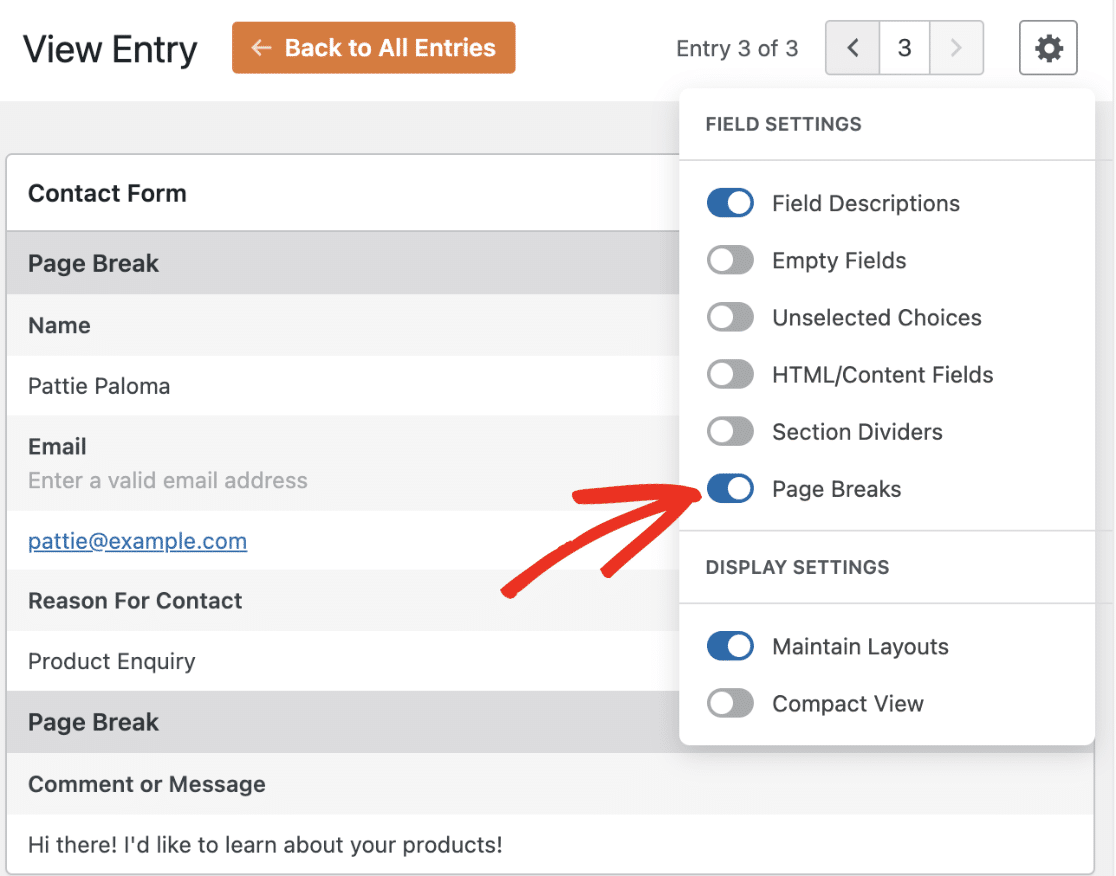
Quebra de página
As quebras de página são ocultas por padrão na página de visualização de entrada. Para mostrá-las ao visualizar uma entrada de formulário específica, selecione a opção Quebras de página.

Configurações de exibição
As Configurações de exibição têm duas opções para personalizar o layout dos campos de formulário na página Exibir entrada.
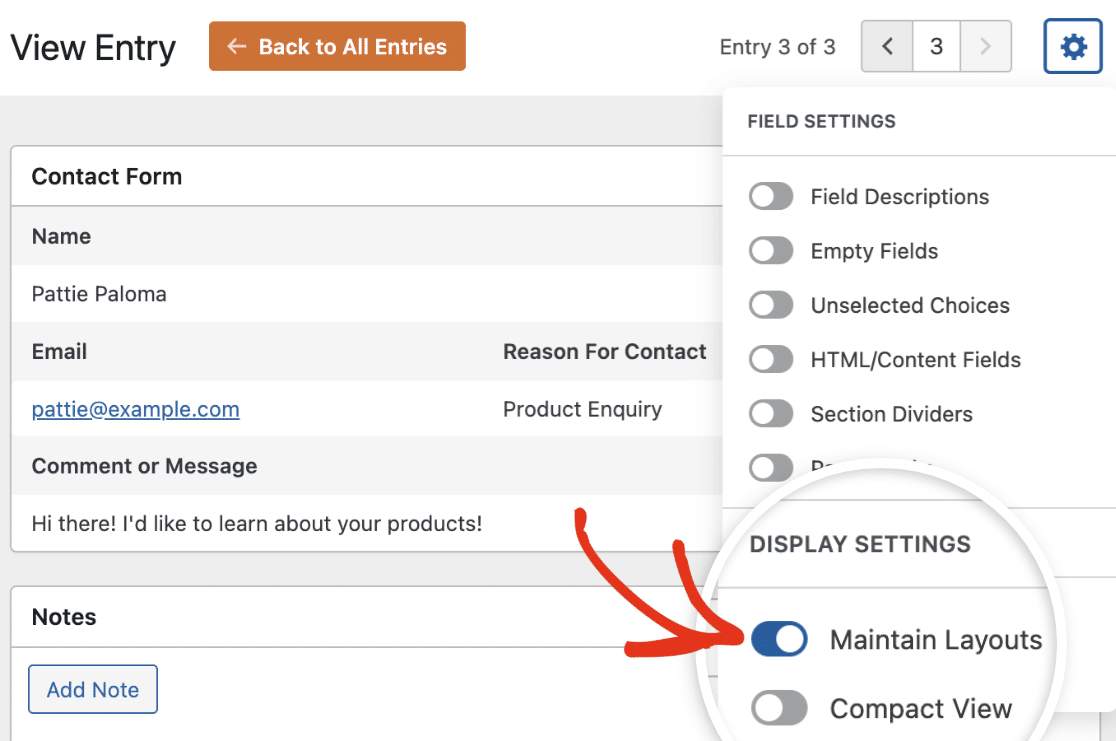
Atualizar layouts
Essa opção mostra os campos da mesma forma que eles aparecem no frontend. Por exemplo, se você estiver usando o campo Layout para agrupar os campos em colunas diferentes, a ativação da opção Maintain Layouts exibirá os campos usando o mesmo layout que você configurou.

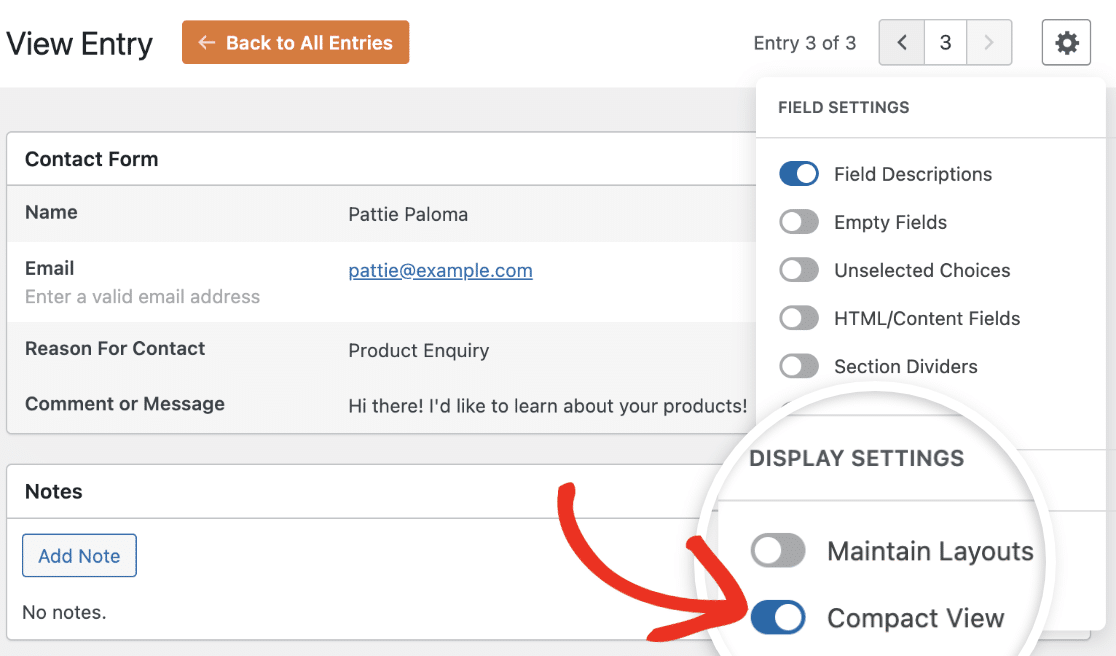
Visão compacta
Essa opção exibe o conteúdo da entrada em duas colunas, permitindo que você coloque mais informações em uma única página. Para ativá-la, ative a opção Compact View.

Observação: Você não poderá usar as opções Compact View e Maintain Layouts simultaneamente.
É isso aí! Agora você conhece as várias opções de configurações de campo e exibição para personalizar a página de visualização de entrada.
Em seguida, você gostaria de aprender a estilizar seus formulários do WordPress sem escrever código CSS? Confira nosso tutorial de estilização de formulários para saber como estilizar seus formulários no editor de blocos.
