Resumo da IA
Gostaria de aumentar o envolvimento do cliente com notificações por e-mail personalizadas para seu site WordPress? Com apenas algumas etapas, você pode criar notificações por e-mail personalizadas que deixam uma impressão duradoura no seu público.
Este tutorial mostrará a você como personalizar os e-mails de notificação do WPForms.
Neste artigo
Antes de começar, você precisará criar um novo formulário ou editar um já existente para acessar o construtor de formulários. Em seguida, certifique-se de concluir a configuração básica de notificação do formulário.
Acesso às configurações de personalização de e-mail
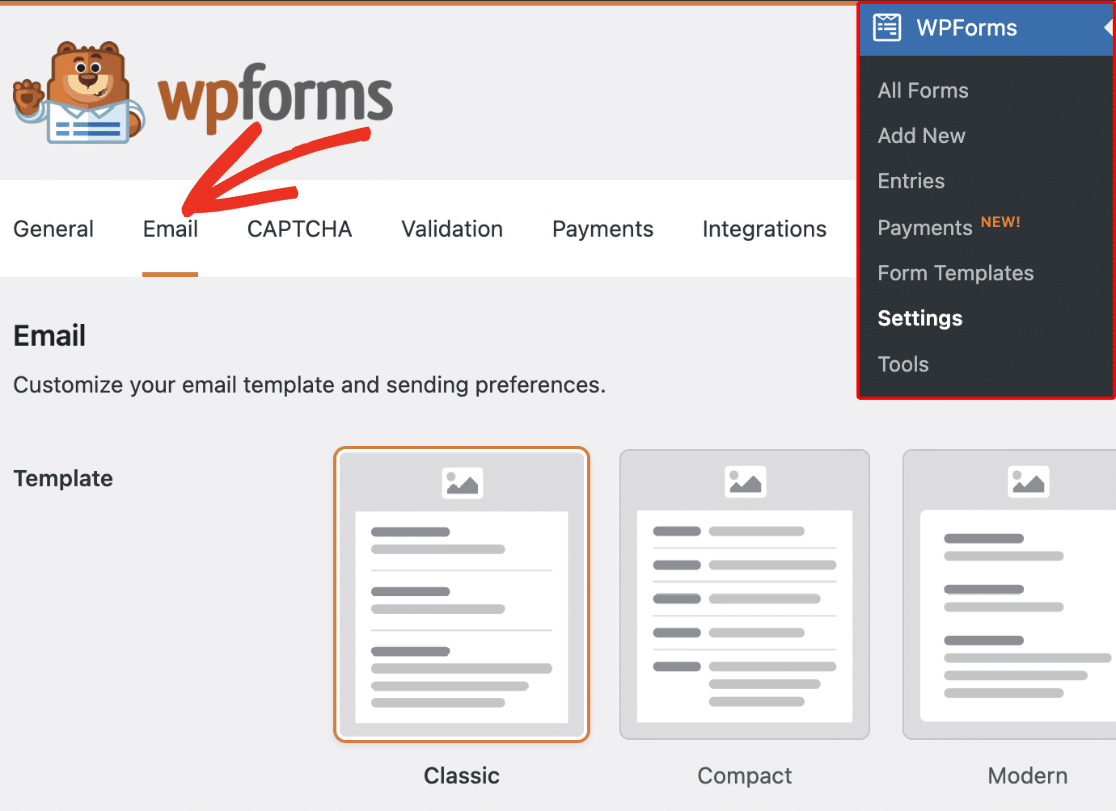
Para personalizar suas notificações por e-mail, primeiro você precisa ir para WPForms " Configurações e clicar na guia E-mail.

Personalização de notificações por e-mail
Depois de clicar na guia E-mail, você encontrará todas as configurações que permitem personalizar as notificações por e-mail enviadas pelo WPForms. Abordaremos cada uma das opções de personalização nas seções a seguir.
Observação: as configurações nas seções a seguir se aplicam a todos os e-mails de notificação do WPForms do seu site, não apenas aos de um formulário individual.
Escolha de um modelo de e-mail
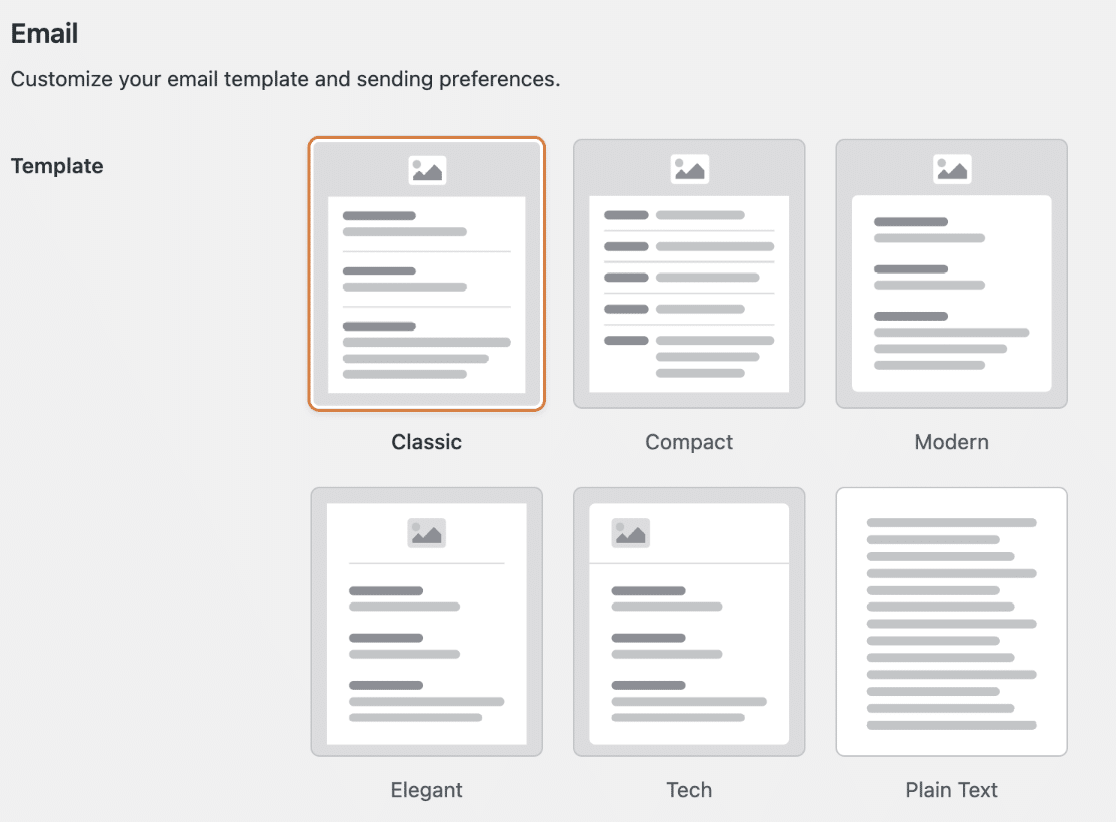
O WPForms fornece muitos modelos que você pode usar para personalizar a aparência dos seus e-mails de notificação.
Na seção Template (Modelo), você encontrará todos os modelos disponíveis compatíveis com o WPForms. Cada um dos modelos de e-mail tem seu estilo e recursos exclusivos. Abaixo, descrevemos os modelos disponíveis.
- Clássico
- Compacto
- Moderno
- Elegante
- Tecnologia
- Texto simples

Observação: você precisará de uma licença válida do WPForms para usar os modelos Modern, Elegant e Tech.
Por padrão, todos os e-mails usam o formato Classic. Mas você pode atualizar o modelo e o esquema de cores para que correspondam aos estilos de sua marca.
Observação: Se você configurou anteriormente o modelo HTML antes de atualizar para a versão 1.8.5 ou superior do WPForms, verá o modelo Legacy selecionado por padrão. Esse modelo não é compatível com algumas das opções de estilo modernas, como a definição de um esquema de cores ou a alteração da família da fonte. Consulte nossa seção de perguntas frequentes para obter mais detalhes.
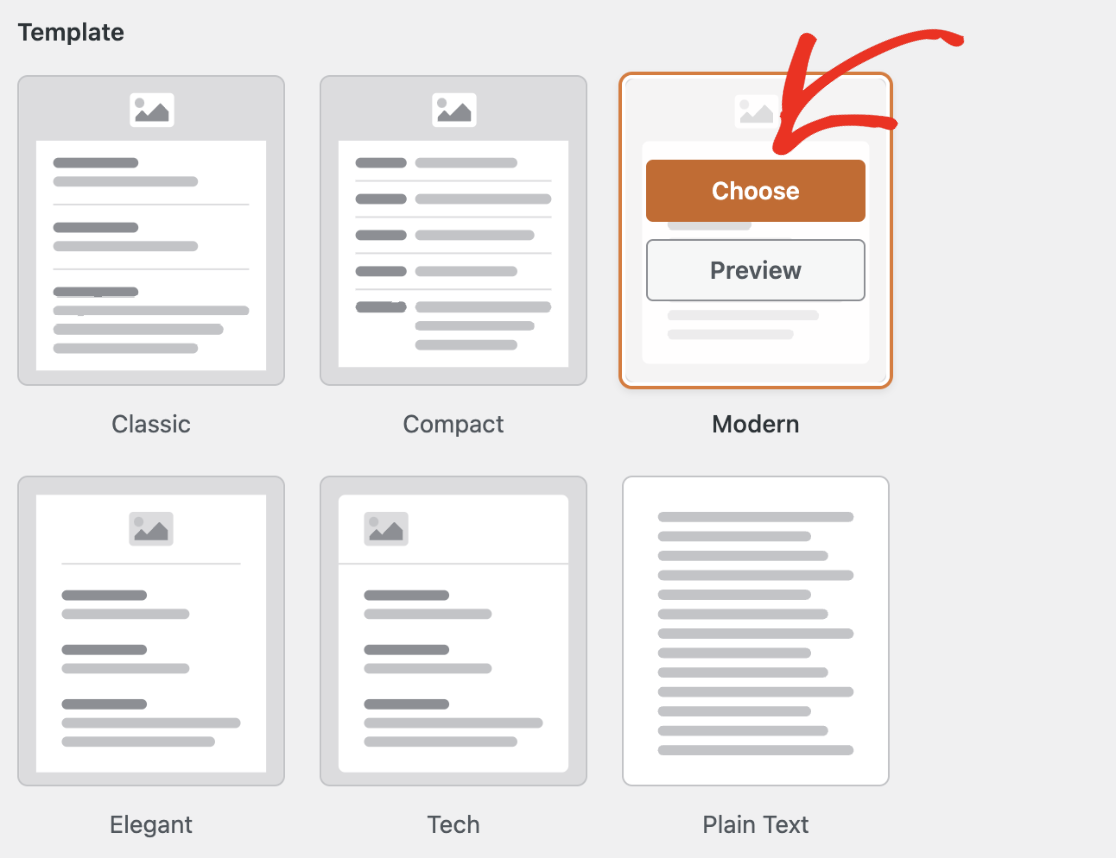
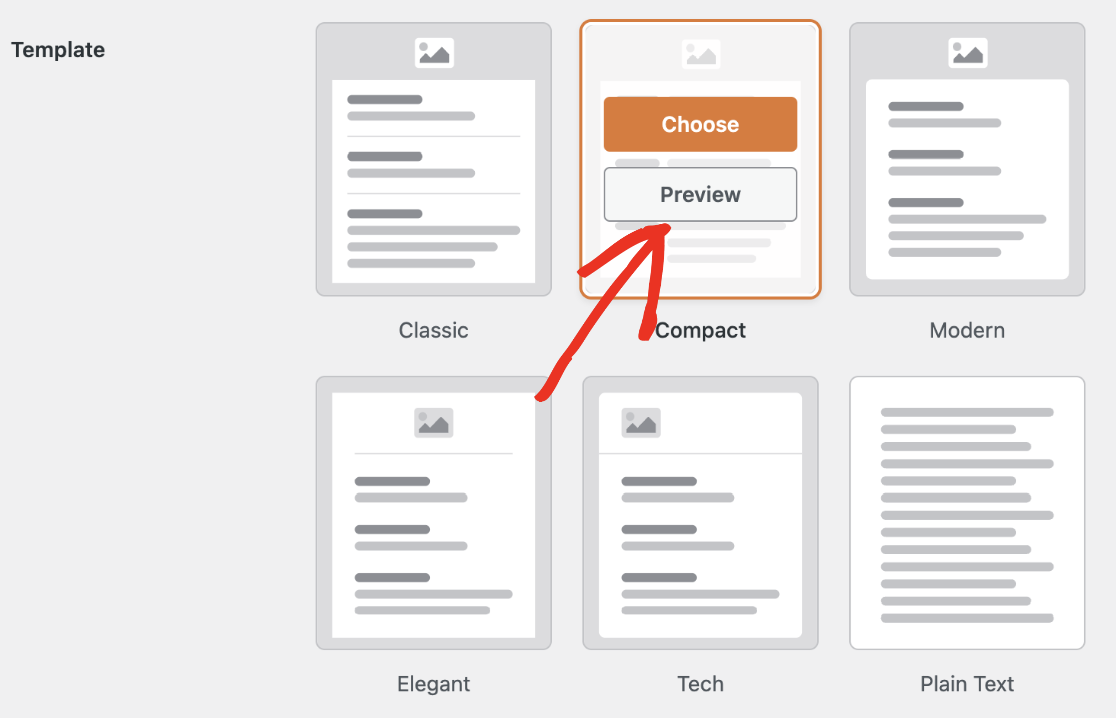
Para selecionar um modelo, basta passar o mouse sobre o modelo que deseja usar e clicar no botão Choose (Escolher ). Para este exemplo, escolheremos o modelo Modern, mas você pode escolher qualquer um que desejar.

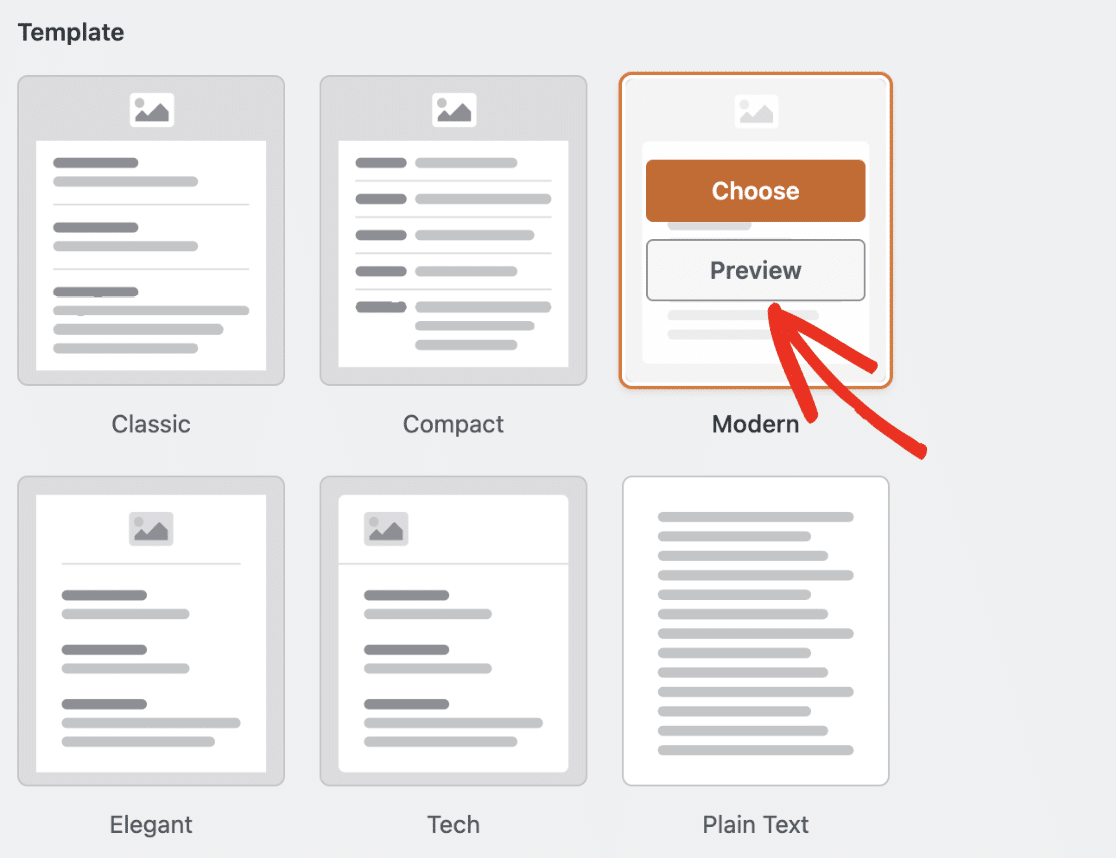
A qualquer momento, você pode clicar no botão Preview (Visualizar ) para ver como cada um dos modelos apareceria na caixa de entrada do usuário.

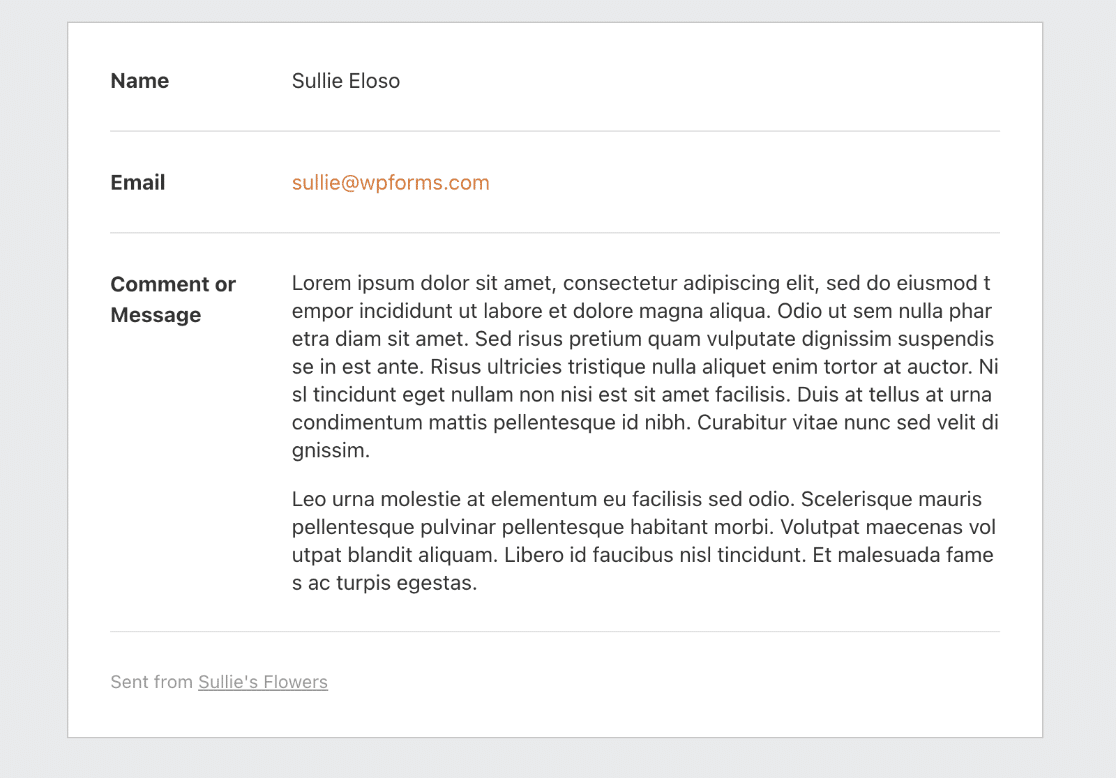
Veja um exemplo da aparência do modelo de e-mail Moderno.

Se preferir mudar para notificações compactas, selecione Compact na seção Template (Modelo) . Em seguida, clique em Preview (Visualizar ) para ver como ficou.

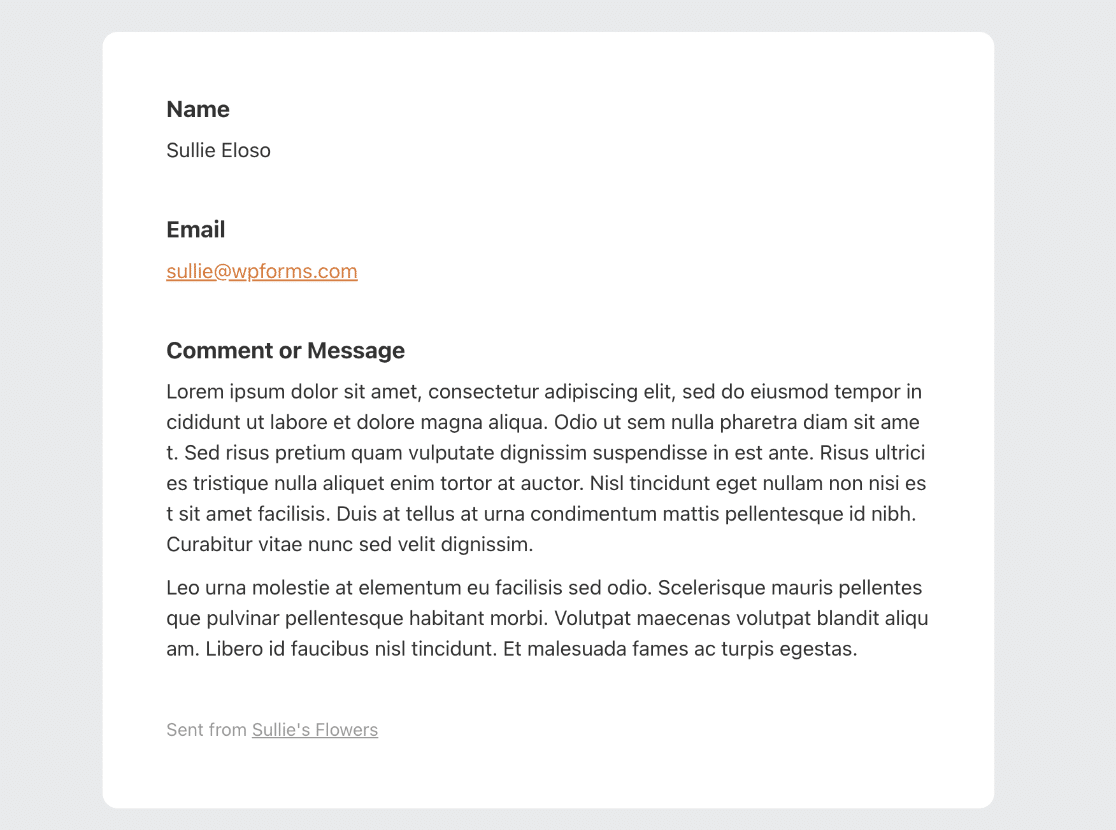
Veja um exemplo de como seria um e-mail compactado.

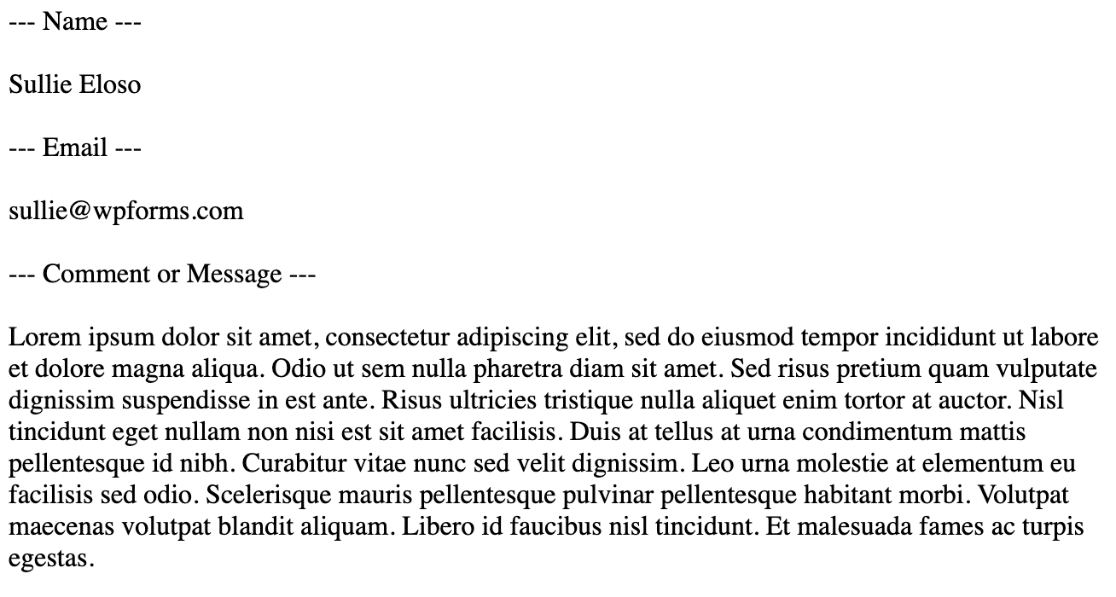
A opção Plain Text remove todos os estilos do e-mail de notificação. Esta é a aparência quando você visualiza o modelo.

Ajuste da configuração de aparência
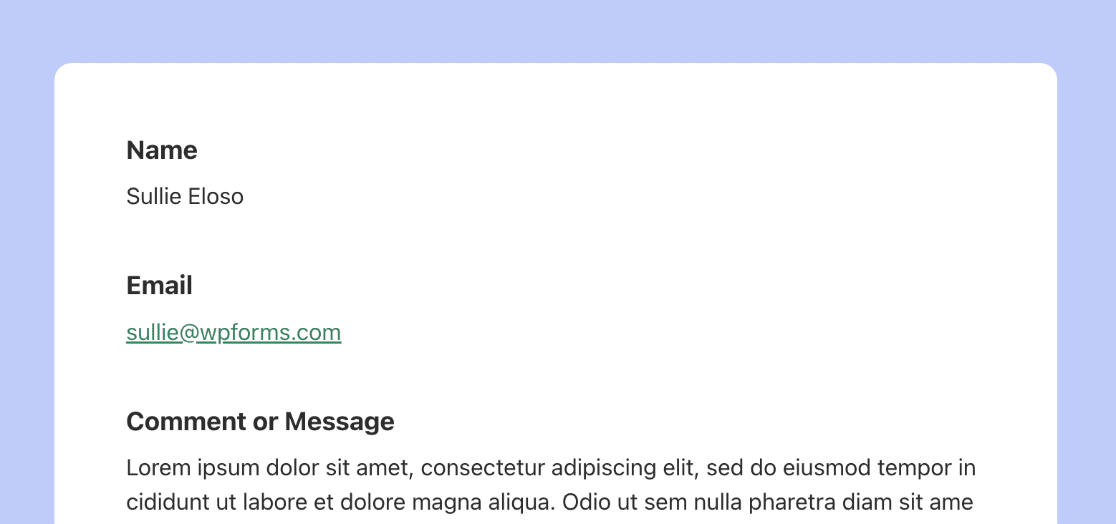
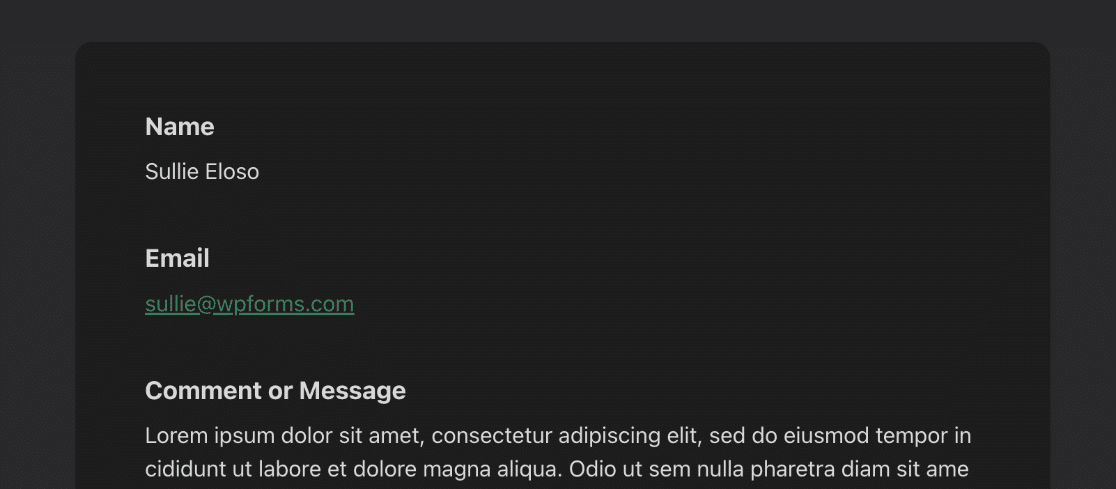
O WPForms permite que você personalize suas notificações por e-mail com um tema claro ou escuro para combinar com o estilo da sua marca. Para alterar o tema visual dos seus e-mails, basta selecionar a opção Claro ou Escuro na seção Aparência. Isso garante que seus e-mails terão uma ótima aparência e permanecerão consistentes com a sua marca nas caixas de entrada dos usuários.

Depois de escolher o modo de aparência preferido, você pode definir sua própria imagem de cabeçalho, esquema de cores exclusivo e tipografia para esse modo, garantindo uma aparência coesa e atraente para seus e-mails nos temas Claro e Escuro.
Observação: A aparência do e-mail pode variar de acordo com a configuração do modo escuro de seu dispositivo. Para obter uma visualização precisa, verifique se as configurações do dispositivo correspondem à opção de aparência escolhida.
Definição de uma imagem de cabeçalho de e-mail
Se quiser adicionar uma imagem de cabeçalho ou um logotipo aos seus e-mails de notificação, vá até a seção Header Image (Imagem de cabeçalho ). Em seguida, clique em Upload Image para selecionar seu arquivo de imagem de cabeçalho.

Para obter a melhor experiência de visualização em todos os tamanhos de tela, recomendamos o uso de uma imagem com 300 pixels de largura e 100 pixels de altura.
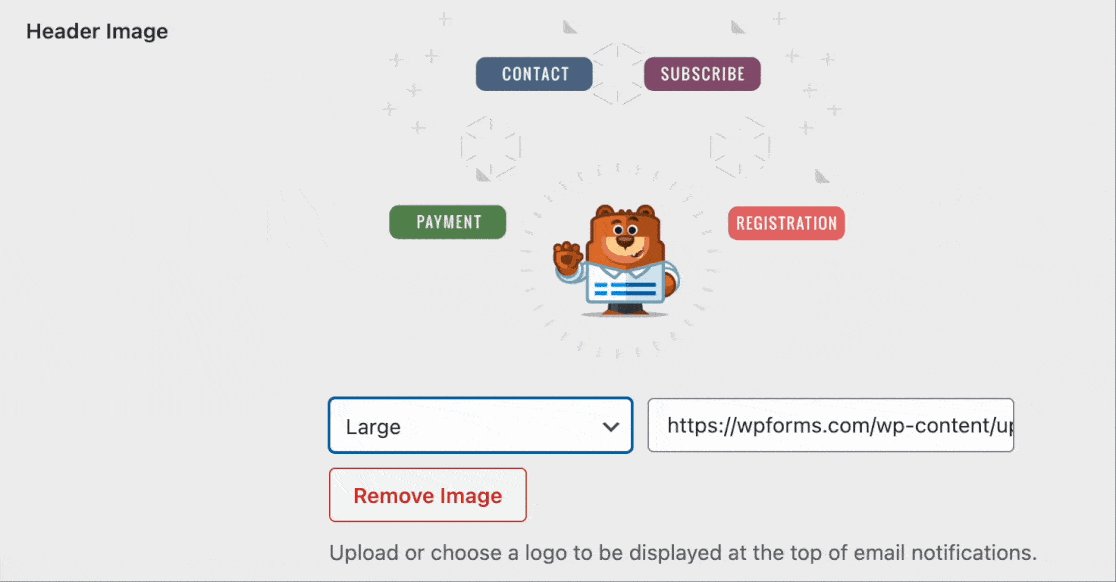
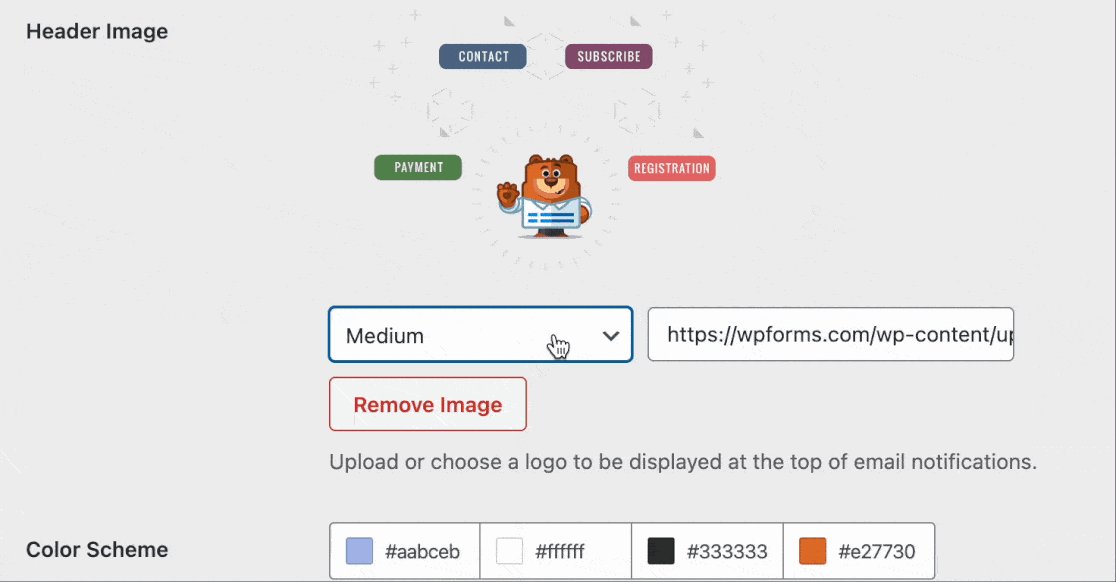
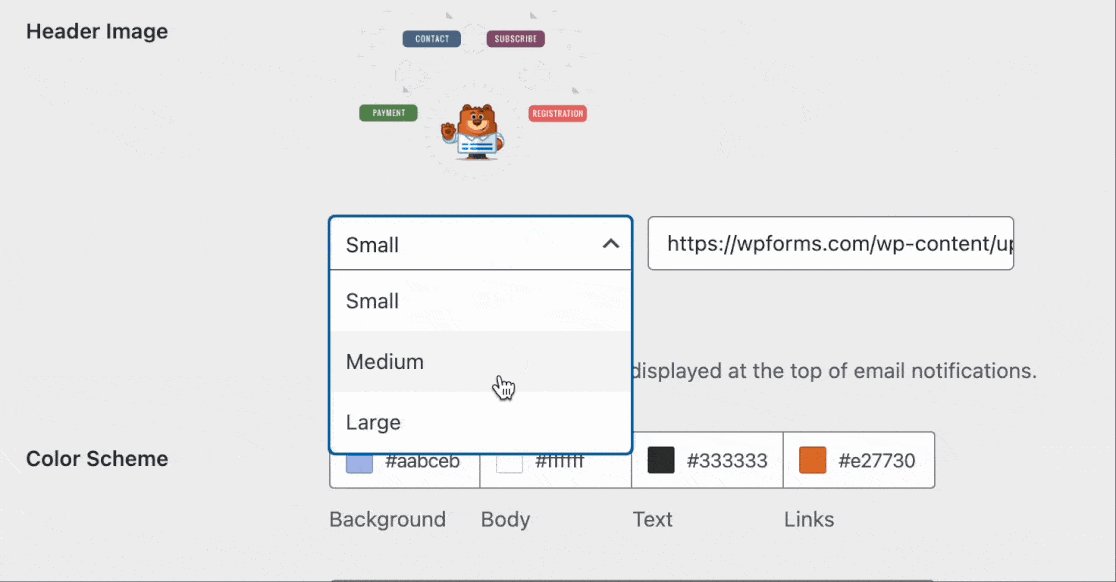
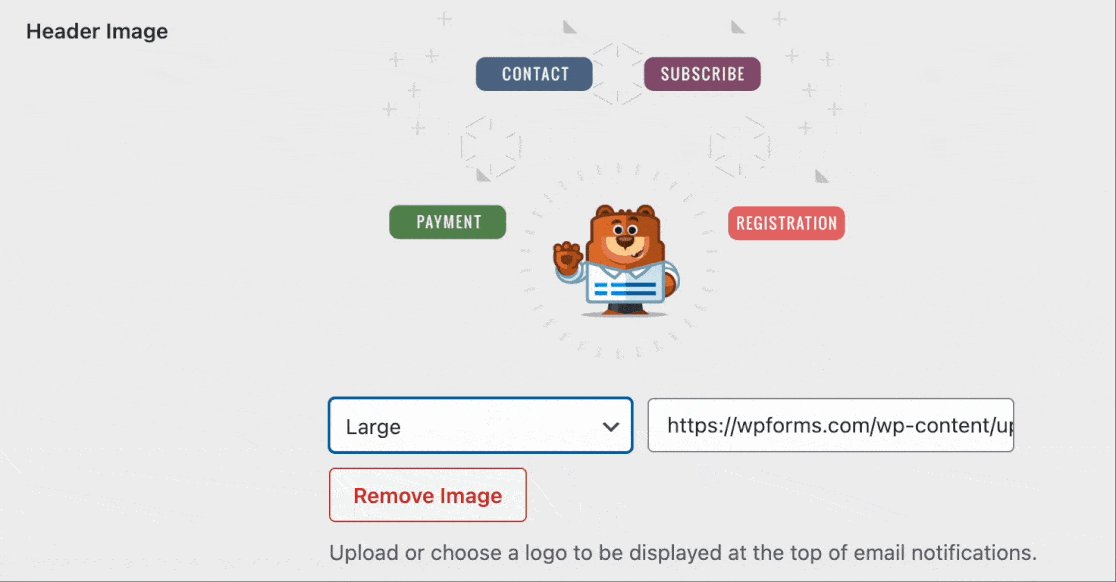
Após carregar a imagem, você verá um menu suspenso para selecionar o tamanho da imagem a ser usada nas notificações por e-mail. Os tamanhos disponíveis incluem Pequeno, Médio e Grande. A seleção de qualquer um desses tamanhos ajustará a resolução da imagem para corresponder ao tamanho escolhido.

A imagem também se ajusta à tela do usuário. Isso significa que, se você estiver visualizando o e-mail de notificação em um dispositivo móvel, ele será ajustado para se adequar ao tamanho da tela.
Para obter mais detalhes, consulte nosso tutorial sobre como adicionar uma imagem de cabeçalho aos e-mails de notificação.
Alterando o esquema de cores
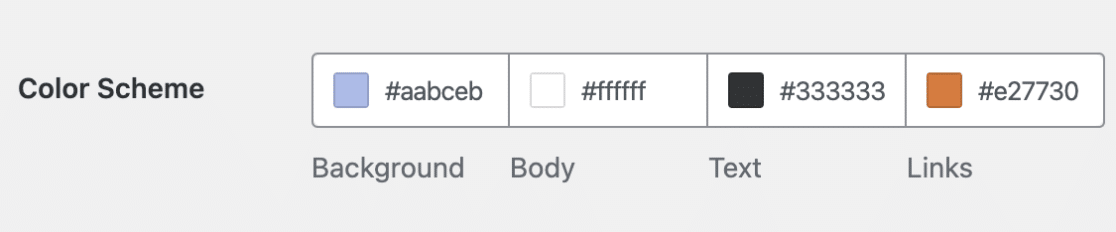
O WPForms fornece uma seção Esquema de cores que permite personalizar as cores dos elementos no e-mail de notificação. A seguir, explicamos todos os esquemas de cores disponíveis:

Histórico
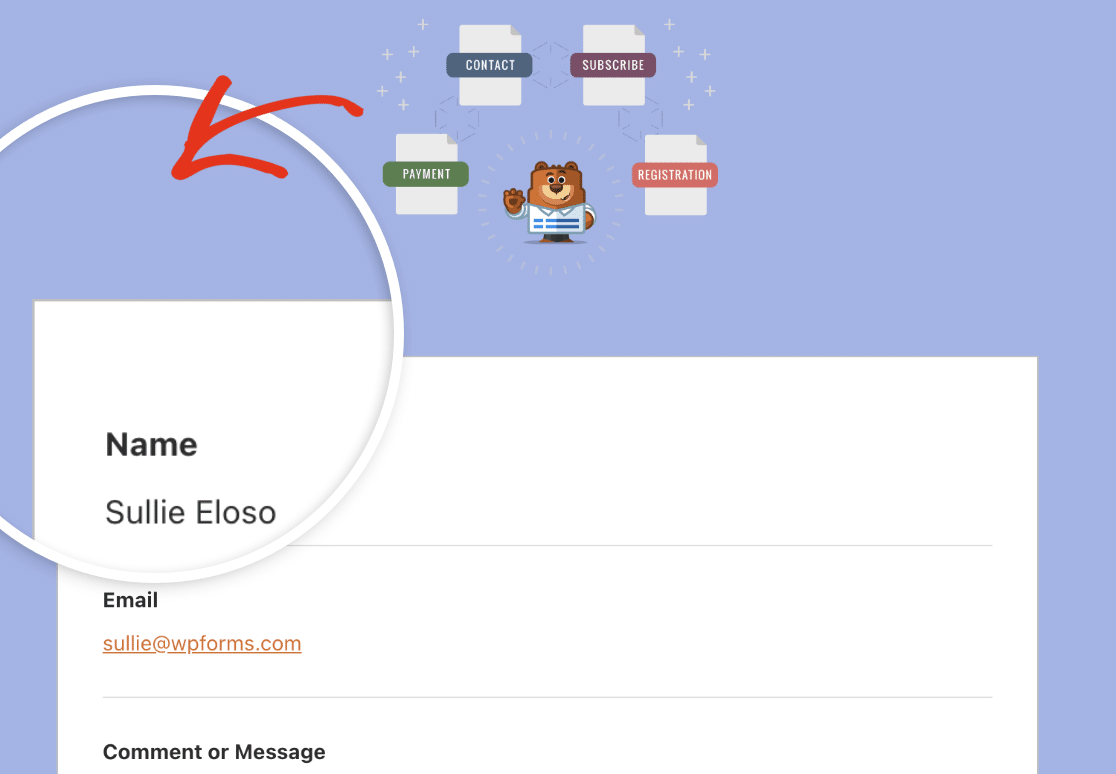
Essa cor controla a aparência externa do modelo de e-mail. Abaixo está um exemplo com uma cor de fundo azul claro.

Corpo
A cor do corpo controla a aparência do contêiner do modelo de e-mail. Essa é a área em que o e-mail de notificação real reside. Aqui está um exemplo de imagem com um esquema de cor branca para o contêiner do corpo.

Texto
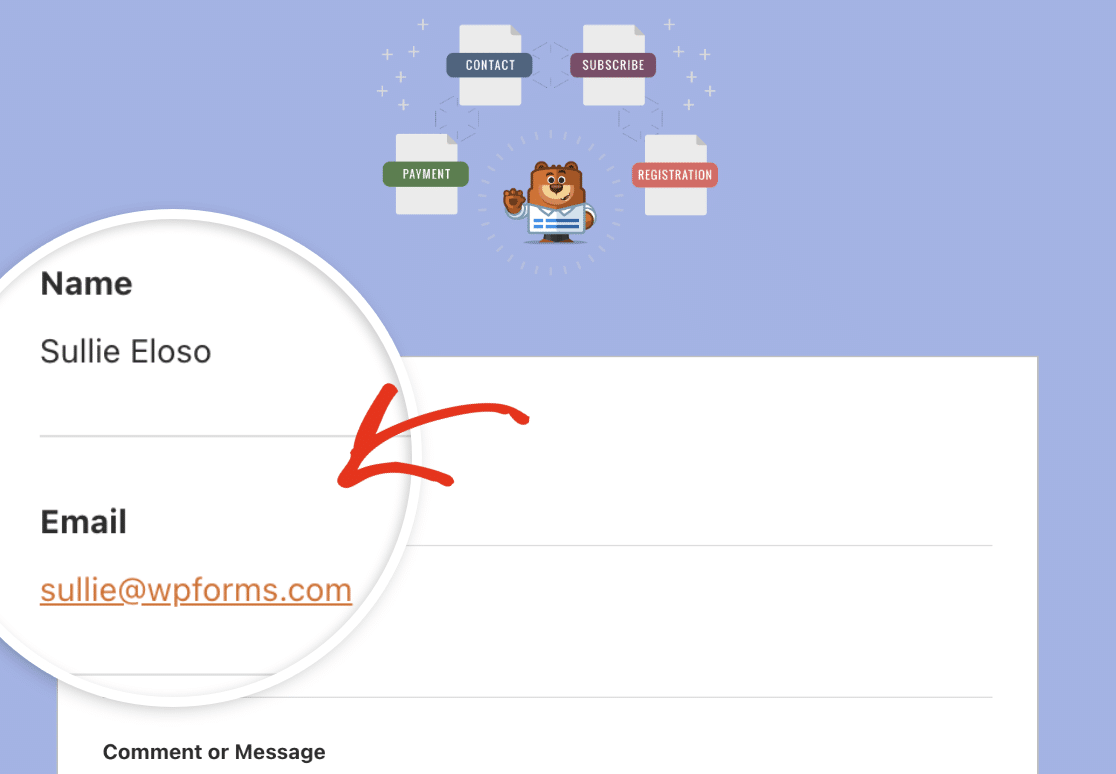
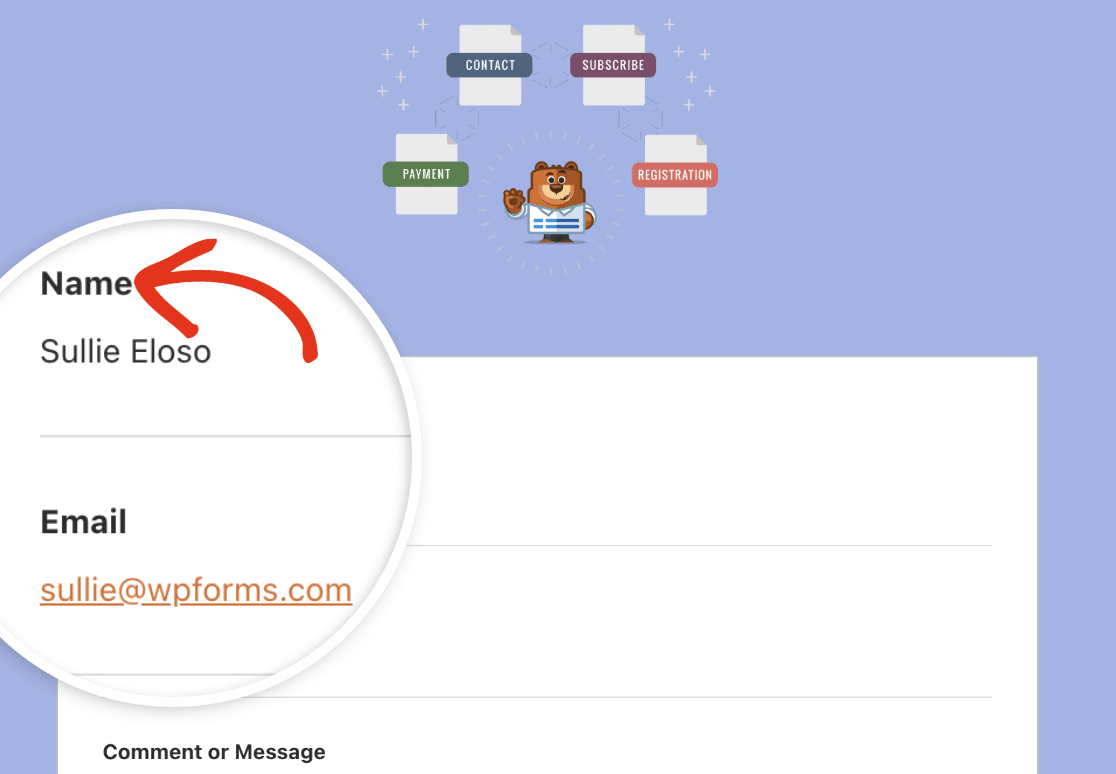
Essa é a cor que será usada para todos os textos no e-mail de notificação. O esquema de cores padrão é uma cor de texto escura, conforme mostrado na imagem abaixo.

Links
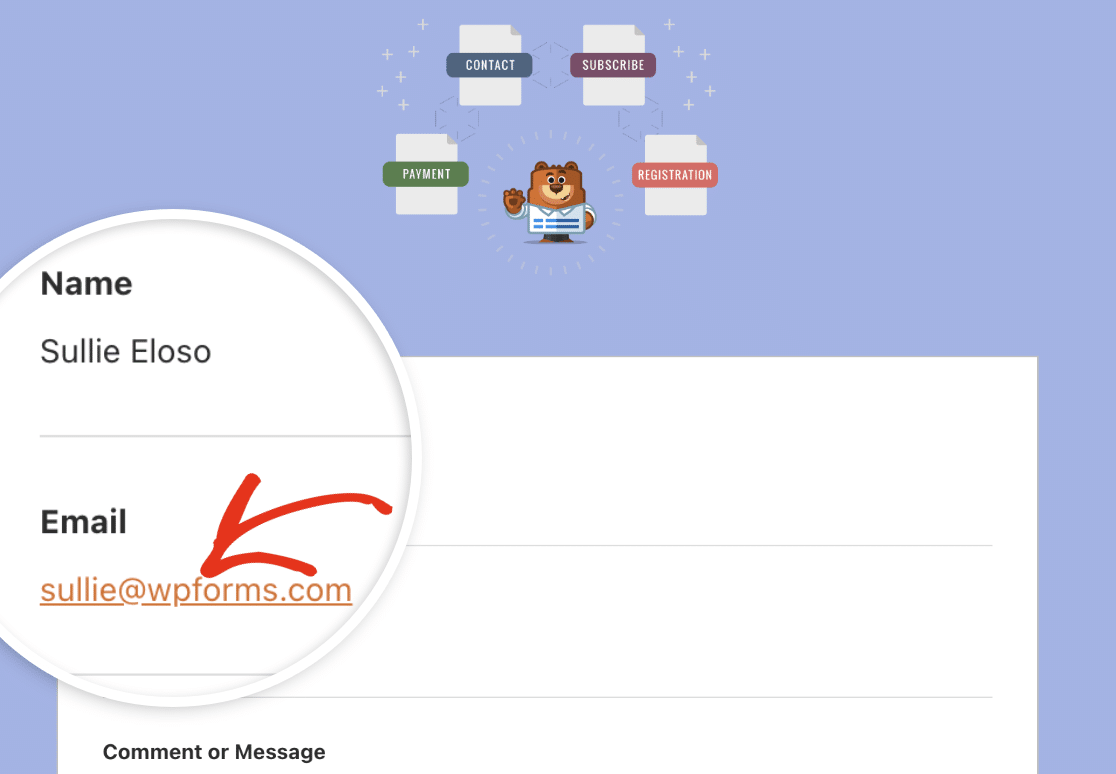
Esse é o esquema de cores para todos os links no e-mail de notificação. Na imagem abaixo, o endereço de e-mail é um link que usa a cor laranja padrão para links.

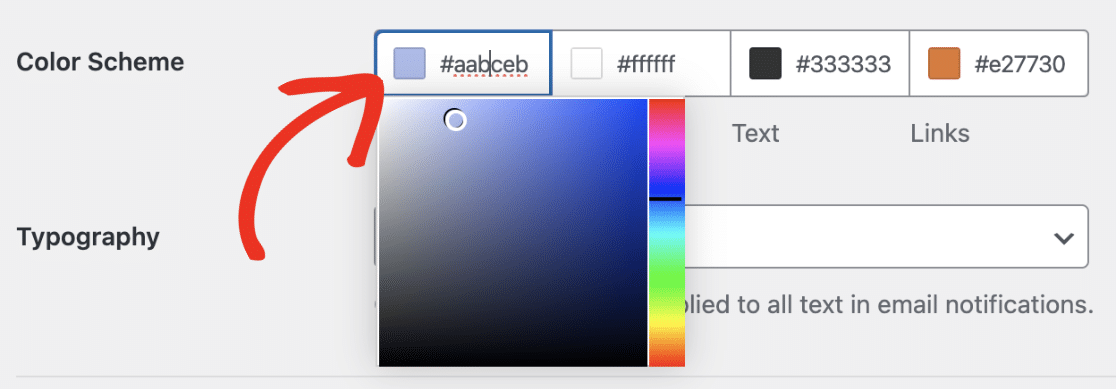
Para atualizar qualquer uma das cores, você pode inserir o valor HEX no campo de cor ou clicar nele para abrir o seletor de cores.

Com o seletor de cores, você pode ajustar a cor de acordo com seu gosto.
Atualização da tipografia do e-mail
A tipografia controla qual família de fontes será usada nos e-mails de notificação do seu site. Atualmente, o WPForms suporta as fontes Sans Serif e Serif.

Para atualizar a família de fontes de seu modelo de e-mail, clique no menu suspenso Typography (Tipografia ) e selecione a fonte que deseja usar.

Quando terminar de personalizar seu modelo de e-mail, role para baixo e clique no botão Save Settings (Salvar configurações) para salvar suas alterações.

Pré-visualização do modelo de e-mail
Depois de salvar as alterações, você pode visualizá-lo para ver como ele ficará na caixa de entrada do usuário. Para fazer isso, clique no link Preview Email Template (Visualizar modelo de e-mail) no menu suspenso Typography (Tipografia).

Isso abrirá uma visualização do seu modelo de e-mail de notificação em uma nova guia do navegador. A visualização aplicará todas as personalizações que você acabou de configurar.

Se o dispositivo do usuário estiver configurado para usar o modo escuro, o e-mail de notificação será ajustado automaticamente para corresponder à aparência do dispositivo do usuário.

Personalização de notificações para formulários individuais
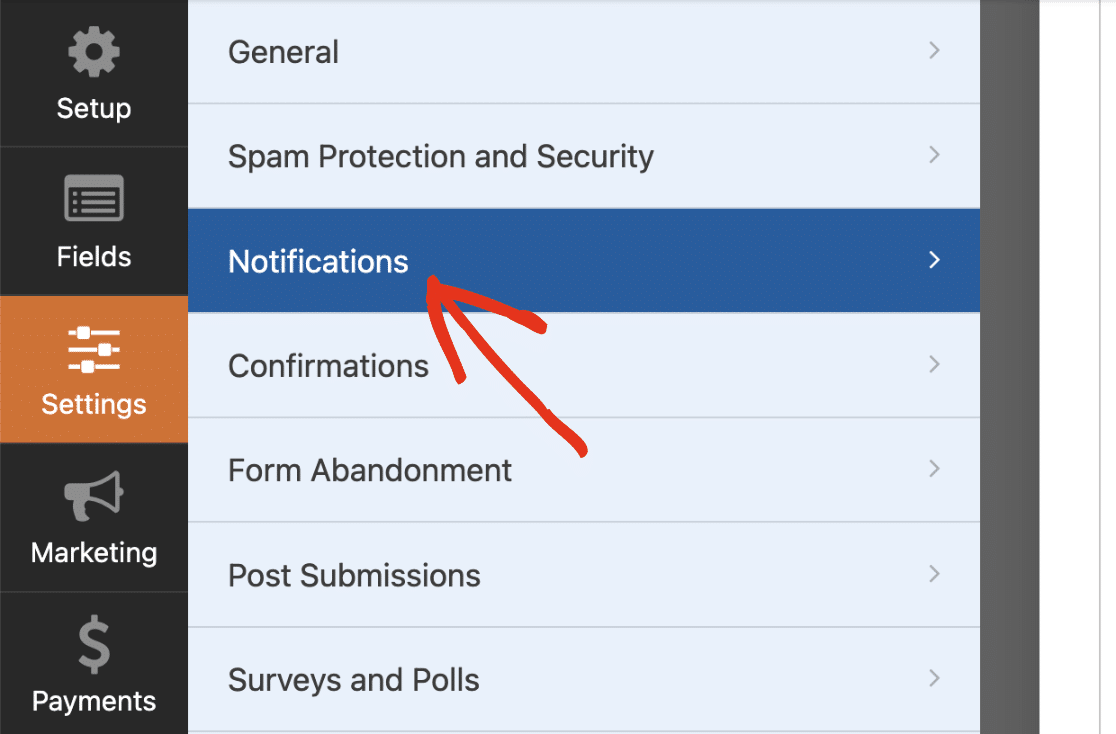
Se desejar, você pode personalizar o modelo de e-mail para um formulário específico no construtor de formulários. Para isso, abra o formulário desejado e vá para Settings " Notifications (Configurações " Notificações).

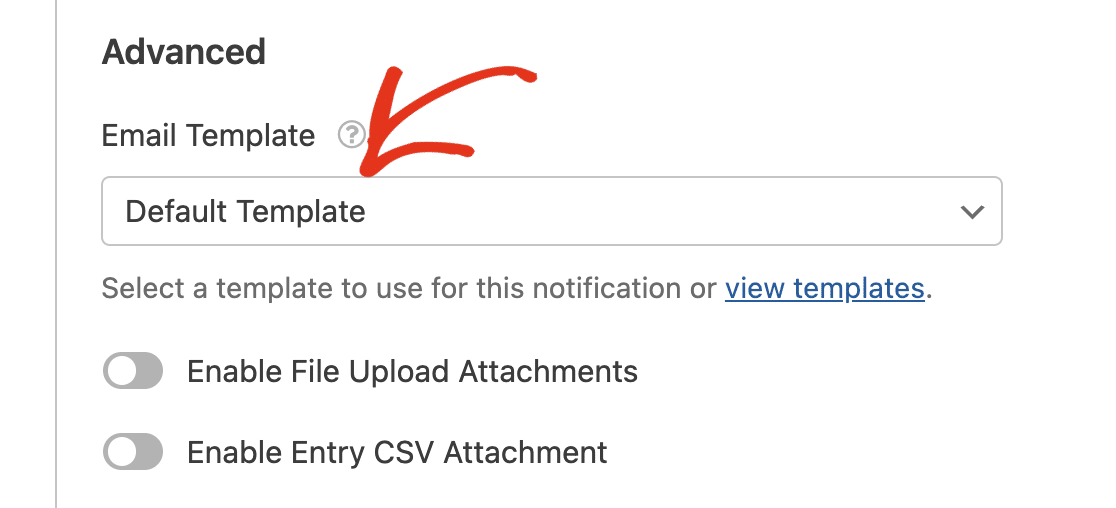
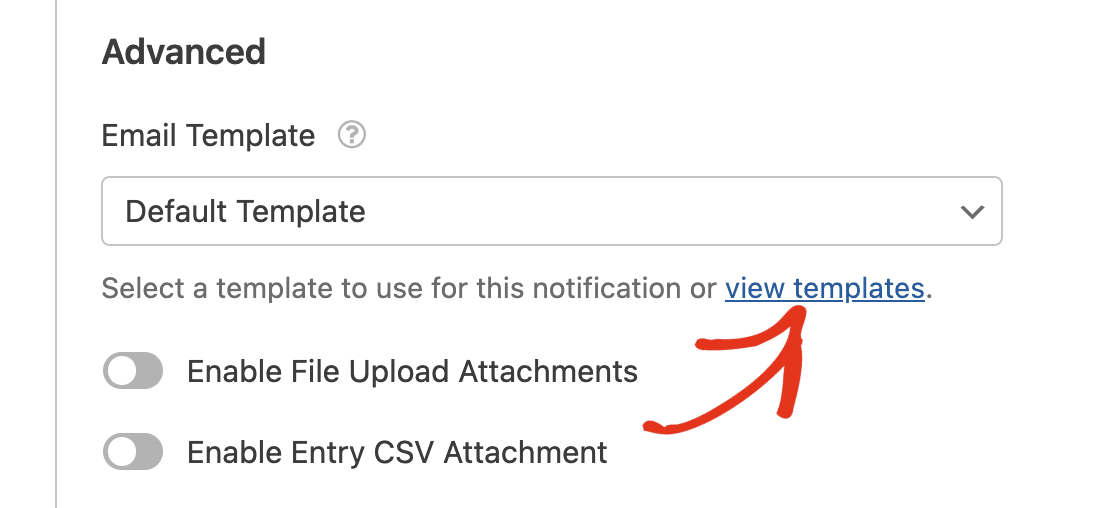
Em seguida, role a tela para baixo e clique em Advanced (Avançado ) para acessar as configurações avançadas. Você verá um menu suspenso Email Template (Modelo de e-mail ).

Por padrão, essa opção é definida como Default Template (Modelo padrão) para todos os formulários em seu site. Isso significa que seus formulários usarão as configurações globais que você definiu na página de configurações.
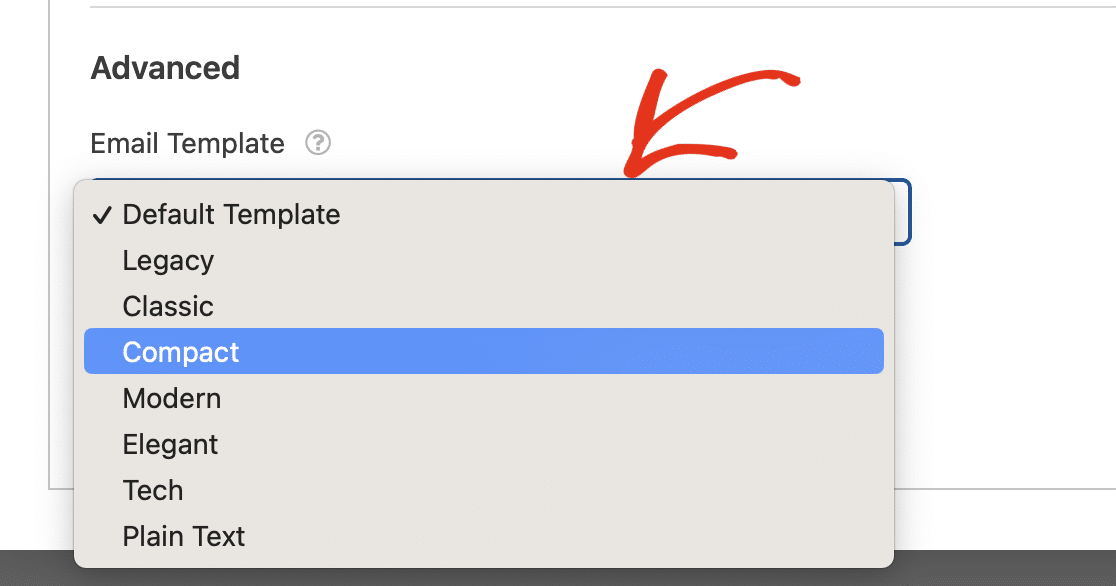
Para substituir o modelo padrão, clique no menu suspenso Email Template (Modelo de e-mail ) e selecione o modelo que deseja usar.

Como alternativa, você pode clicar no link Exibir modelos para ver todos os modelos disponíveis.

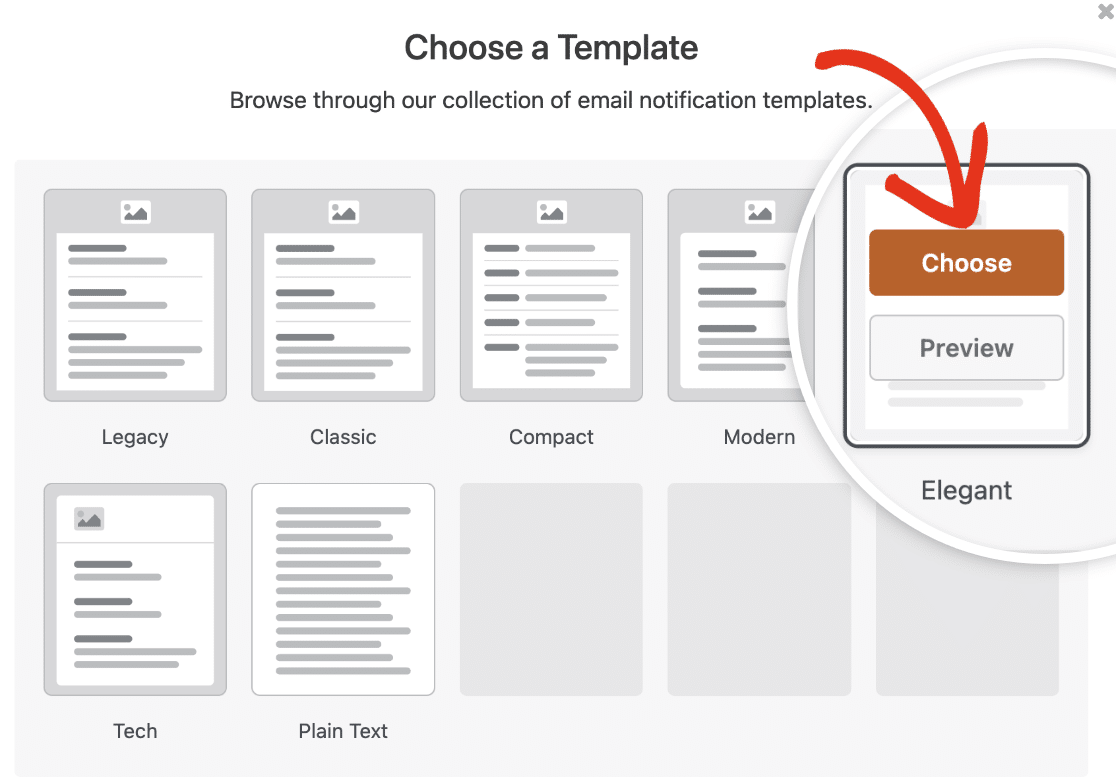
Na sobreposição que aparece, selecione a que você deseja usar para o formulário específico.

Quando terminar, não se esqueça de salvar o formulário para atualizar o modelo.
Observação: A escolha de um modelo no construtor de formulários aplicará os estilos padrão do modelo. Você não poderá personalizar as cores e a tipografia do modelo a partir do construtor de formulários.
Perguntas frequentes
Estas são as respostas para algumas das principais perguntas sobre a personalização de modelos de e-mail de notificação.
Não estou vendo o modelo HTML. Como posso incluí-lo na biblioteca de modelos de e-mail?
Se você estava usando o modelo HTML antes de atualizar para a versão 1.8.5 ou superior do WPForms, provavelmente ainda terá o modelo HTML disponível na sua página de configurações de e-mail. Esse modelo é denominado Legado na seção Modelo.
Se você não estiver vendo o modelo Legacy, poderá exibi-lo adicionando um filtro personalizado ao arquivo function.php do seu tema. Abaixo está o trecho de código a ser adicionado ao seu site.
/** * Esse trecho de código força o uso do modelo de e-mail legado que foi chamado de "HTML" na versão 1.8.4 e posteriores. */ $settings = (array) get_option( 'wpforms_settings', [] ); $settings['email-template'] = 'default'; update_option( 'wpforms_settings', $settings );
Observação: consulte nosso guia sobre como adicionar código PHP personalizado para WPForms se precisar de orientação adicional.
Se estiver usando o plug-in WPCode, você poderá importar facilmente o código acima para o seu site. Para obter mais detalhes, consulte nosso tutorial de integração de snippets de código.
Como o modelo HTML não é suportado por padrão no WPForms versão 1.8.5 ou superior, você não poderá aplicar algumas das opções de estilo mais recentes a ele.
Você ainda pode atualizar a cor de fundo do seu modelo. No entanto, o uso do esquema de cores e das configurações de tipografia não é compatível com o modelo Legacy.
É isso aí! Agora você sabe como personalizar seus e-mails de notificação de formulário.
Não deixe de explorar nossos outros tutoriais sobre notificações de formulário para saber como tirar o máximo proveito delas.
