Resumo da IA
Depois de testar mais de 150 temas gratuitos do WordPress nos últimos seis meses, posso dizer que 90% deles não valem o seu tempo. Eles foram abandonados pelos desenvolvedores, são incompatíveis com plug-ins essenciais ou são tão mal codificados que prejudicam a velocidade do seu site.
Mas eis o que ninguém lhe diz: os 10% restantes podem realmente competir com temas premium que custam de US$ 50 a US$ 100. Você só precisa saber quais deles realmente funcionam.
Por que passei 6 meses testando temas gratuitos (e o que aprendi)
Você está lendo este blog no WPForms. E como o melhor plug-in de formulário de contato para WordPress, precisamos garantir que nosso plug-in funcione perfeitamente com todos os temas que nossos mais de 6 milhões de usuários possam escolher. Quando os tíquetes de suporte aumentam, geralmente é porque um tema entra em conflito com plug-ins de formulário, gateways de pagamento ou construtores de páginas.
Então, montei um laboratório de testes. Ambientes de hospedagem reais (compartilhados, VPS e gerenciados). Conteúdo real. Tráfego real. Todos os temas receberam o mesmo tratamento: criação completa do site, testes de integração de formulários, testes de velocidade no GTmetrix e no Google PageSpeed, verificações de capacidade de resposta móvel e 30 dias de uso real.
Isso dá muito trabalho, certo? Sim, mas isso me permitiu chegar à conclusão de que a maioria dos temas gratuitos falha na compatibilidade básica. Eles codificam estilos que quebram os plug-ins. Eles carregam 15 fontes do Google "por precaução". Eles não são atualizados desde 2023. Mas 25 temas apresentaram resultados profissionais de forma consistente. Esses são os que foram escolhidos.
- 1. Sydney - O profissional de negócios
- 2. Astra - O campeão de desempenho
- 3. GeneratePress - A escolha do desenvolvedor
- 4. Kadence WP - O rei da personalização
- 5. OceanWP - A alternativa rica em recursos
- 6. Neve - O demônio da velocidade
- 7. Blocksy - O construtor moderno
- 8. Hestia - A maravilha de uma página
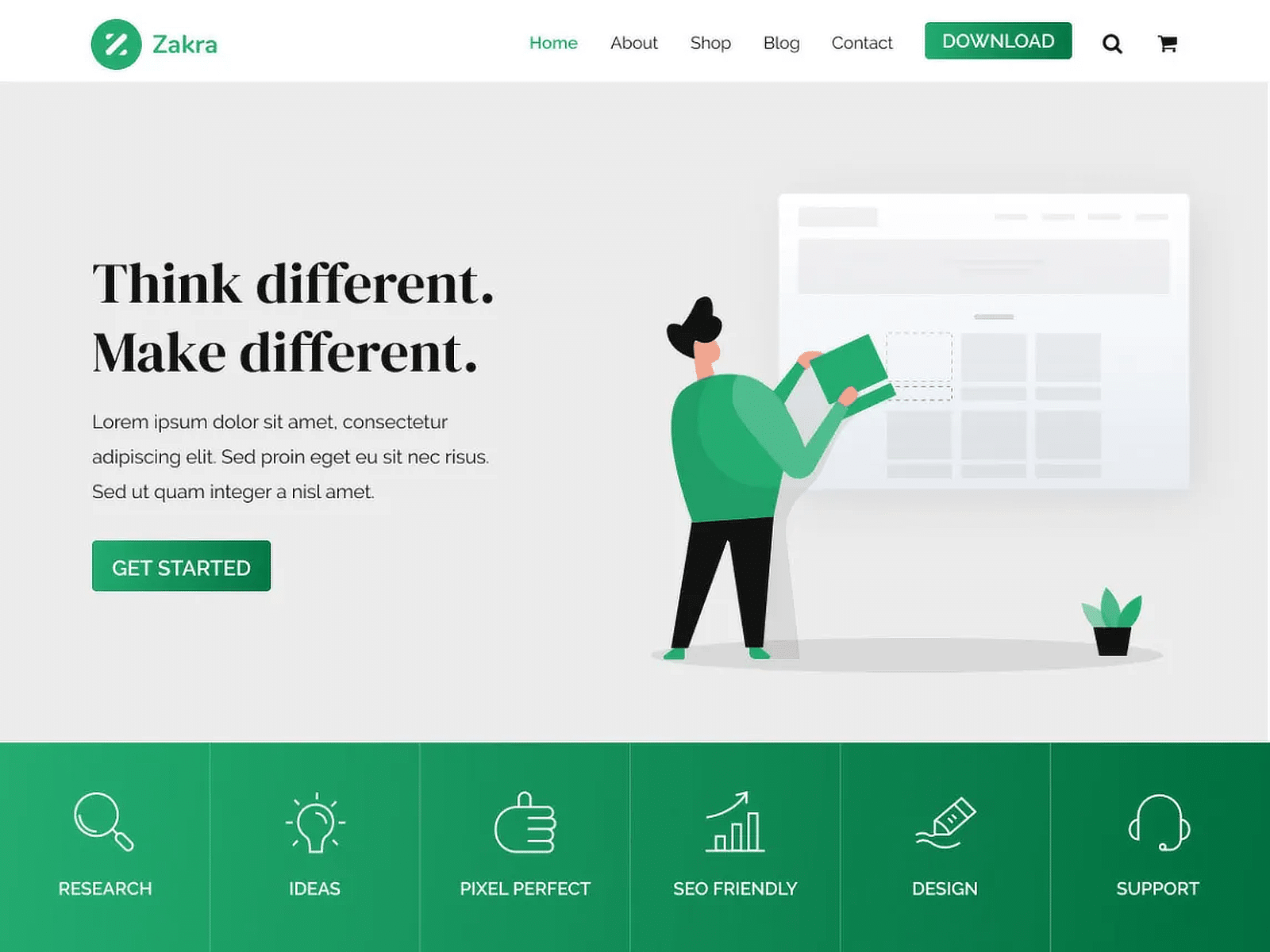
- 9. Zakra - O concorrente leve
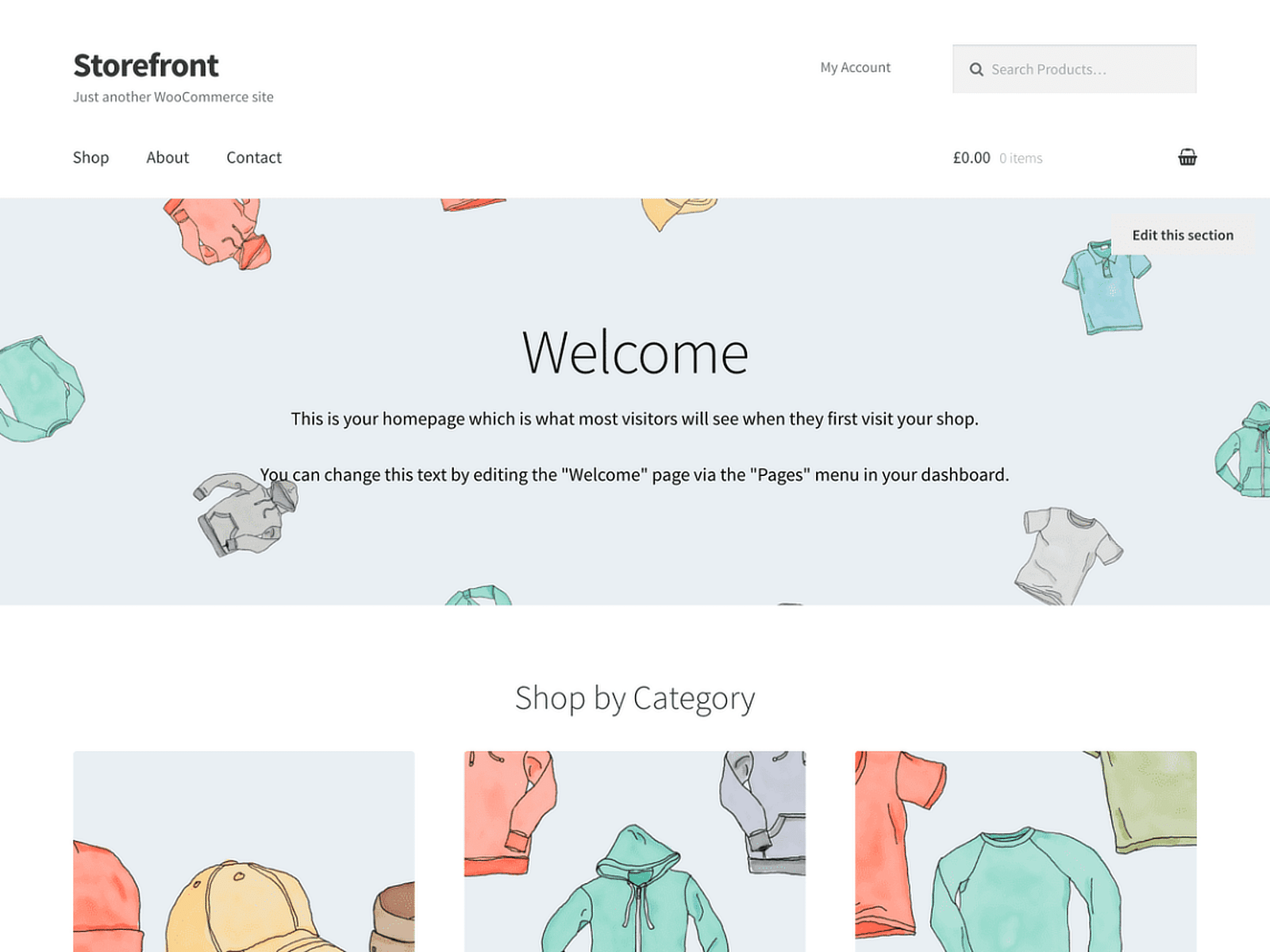
- 10. Storefront - O nativo do WooCommerce
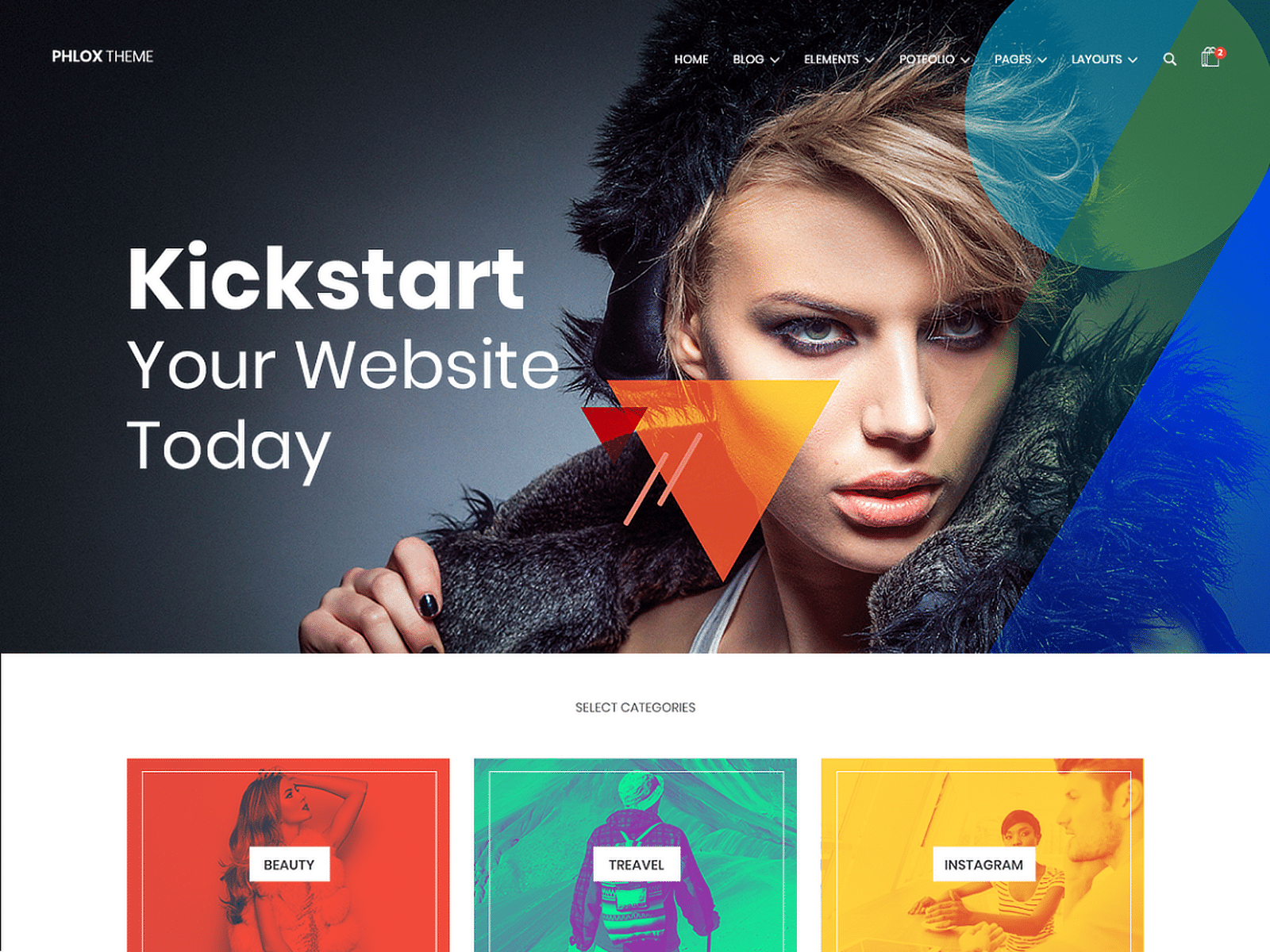
- 11. Phlox - O portfólio criativo
- 12. Hueman - O mestre da revista
- 13. Inspiro – O Contador de Histórias Visuais
- 14. Vantage – O clássico corporativo
- 15. Customizr - O design mobile-first
- 16. Ascend – O Construtor de Lojas
- 17. Prolific - Os serviços profissionais
- 18. Bravada – O especialista em animação
- 19. Mesmerize – O Criador Único
- 20. Spacious - O veterano multiuso
- 21. Enigma – O Padrão dos Negócios
- 22. Moderno – A Vitrine da Mídia
- 23. Poseidon – O editor de notícias
- 24. Justread - O Blog Minimalista
- 25. Ashe – A blogueira de estilo de vida
Melhores temas gratuitos para WordPress
A maioria das listas de "melhores temas" é composta de comissões de afiliados. O tema mais bem pago fica em primeiro lugar. Você já os viu. Os mesmos 5 temas premium recomendados em todos os lugares.
Esta lista é diferente. Eu os classifiquei com base em dados reais de desempenho de milhares de usuários do WPForms. Quando nossa equipe de suporte percebe padrões, como determinados temas que nunca quebram estilos de formulário ou que fornecem consistentemente taxas de conversão mais altas, nós os documentamos.
Veja o que os dados mostram: Os sites que usam esses 25 principais temas têm, em média, taxas de preenchimento de formulários 34% mais altas do que os sites que usam temas gratuitos aleatórios. Eles carregam 2,1 segundos mais rápido, em média. Eles exigem 67% menos tíquetes de suporte para problemas de compatibilidade. Veja, não estou adivinhando quais temas funcionam...
Estou vendo 6 milhões de sites provarem isso todos os dias. Quando os usuários de Sydney relatam consistentemente resultados profissionais sem contratar desenvolvedores, isso significa algo. Quando os sites da GeneratePress carregam em menos de 400 ms em uma hospedagem econômica, isso é mensurável. Quando o Astra funciona com todos os plugins que testamos, isso é confiabilidade.
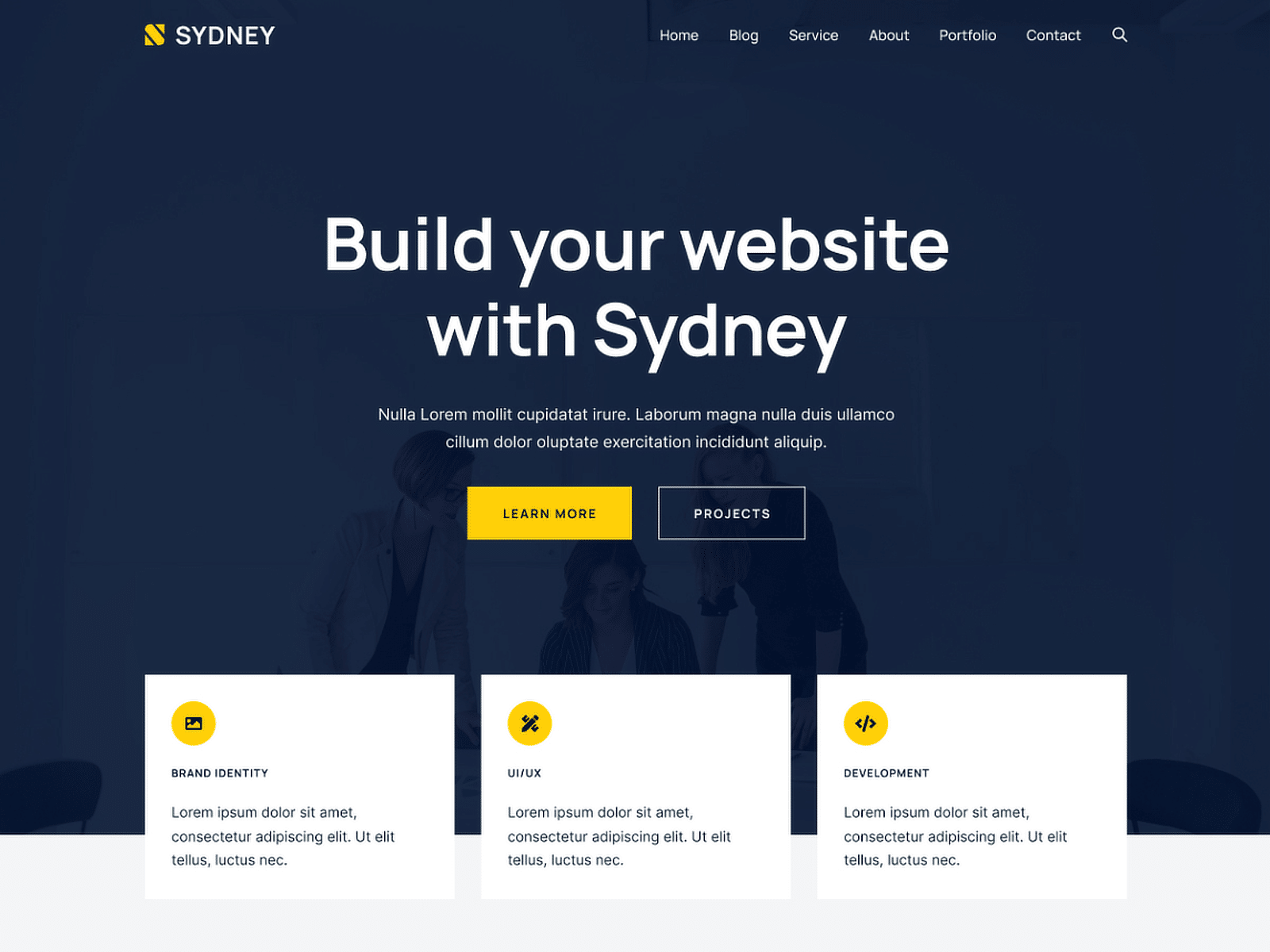
1. Sydney - O profissional de negócios
Ideal para: Empresas de serviços que precisam de credibilidade instantânea

O sistema de blocos da página inicial é o que diferencia o Sydney. Você tem 11 tipos diferentes de blocos (serviços, funcionários, depoimentos, fatos, clientes etc.) que podem ser combinados para criar uma página inicial completa sem tocar no código. Criei a página inicial de uma empresa de consultoria em 45 minutos usando apenas esses blocos.
A navegação fixa realmente permanece legível. Os cabeçalhos fixos da maioria dos temas gratuitos quebram no celular ou cobrem o conteúdo de forma estranha. A implementação do Sydney encolhe sem problemas e mantém o logotipo corretamente. Um pequeno detalhe, mas que faz com que os sites pareçam premium.
Planos de fundo de paralaxe que não prejudicam a velocidade da página. Testei isso exaustivamente: adicionar paralaxe a 3 seções só aumentou o tempo de carregamento em 0,2 segundo. A maioria dos temas que adicionam efeitos de paralaxe aumentará o tempo de carregamento em 1 a 2 segundos. Sydney pré-carrega imagens de forma inteligente.
O menu de ícones sociais é brilhante. Em vez de widgets ou HTML personalizado, você cria um menu padrão do WordPress e o Sydney o converte automaticamente em ícones sociais. Funciona com mais de 20 redes. Demora 30 segundos para ser configurado. O controle de cores vai além da "cor primária". Você pode definir cores para linhas individuais, área de rodapé, itens de menu e sobreposições de texto separadamente.
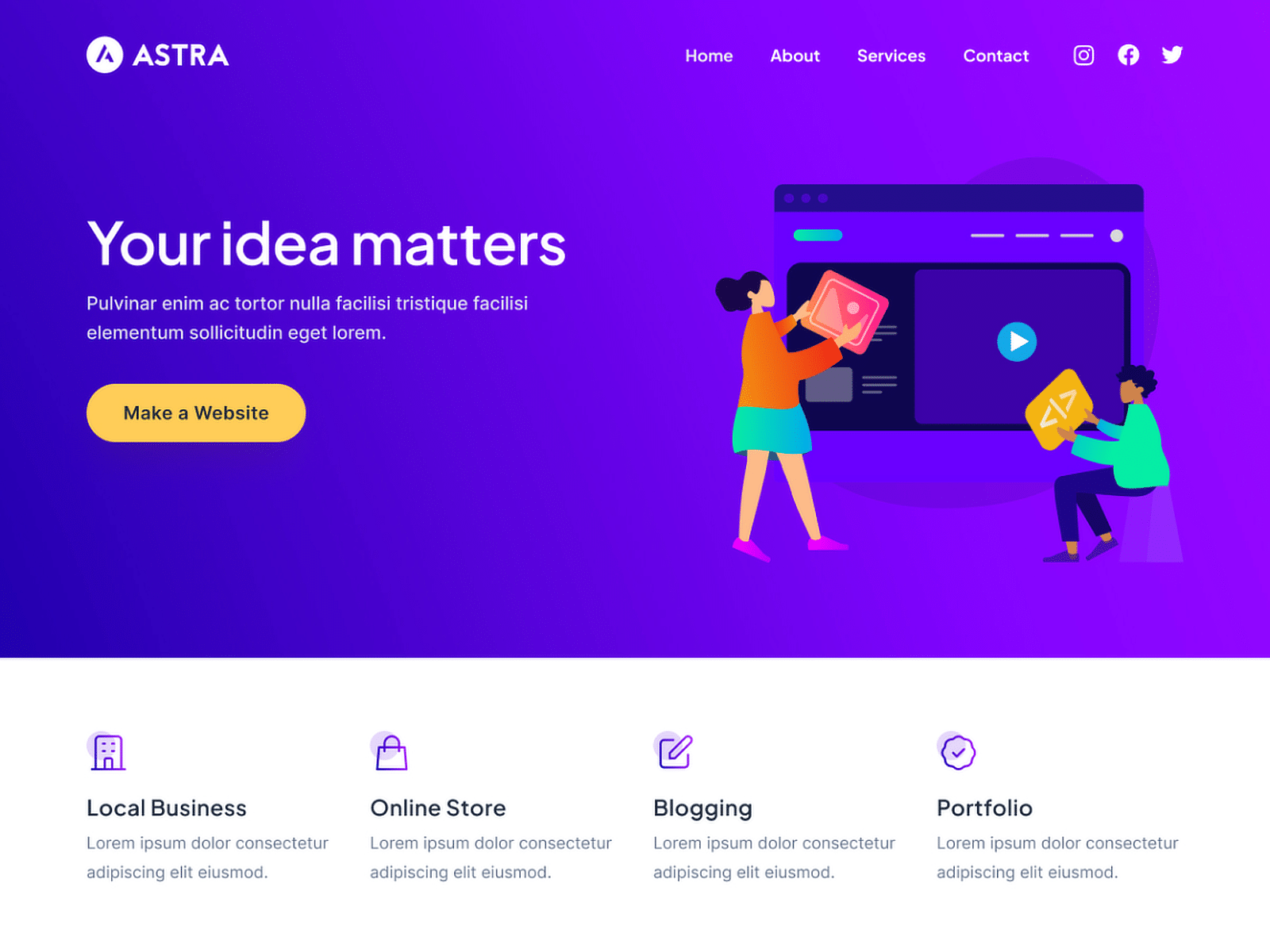
2. Astra - O campeão de desempenho
Ideal para: Qualquer pessoa que priorize a velocidade e as pontuações do Core Web Vitals

O Astra é um tema rápido e leve para sites do WordPress que está no topo da minha lista. Ele oferece alto desempenho e é altamente personalizável, o que o torna ideal para blogs pessoais, portfólios, sites de negócios e vitrines WooCommerce.
Seu design se concentra na velocidade e na simplicidade, garantindo um site de carregamento rápido com uma excelente experiência do usuário. O tema também foi criado com SEO em mente, ajudando seu site a ter uma classificação mais alta nos resultados dos mecanismos de pesquisa.
Também gosto do fato de o Astra ser compatível com todos os principais criadores de páginas, incluindo Elementor, Beaver Builder, Visual Composer, SiteOrigin e Divi. Isso dá aos usuários a liberdade de projetar seus sites sem qualquer codificação.
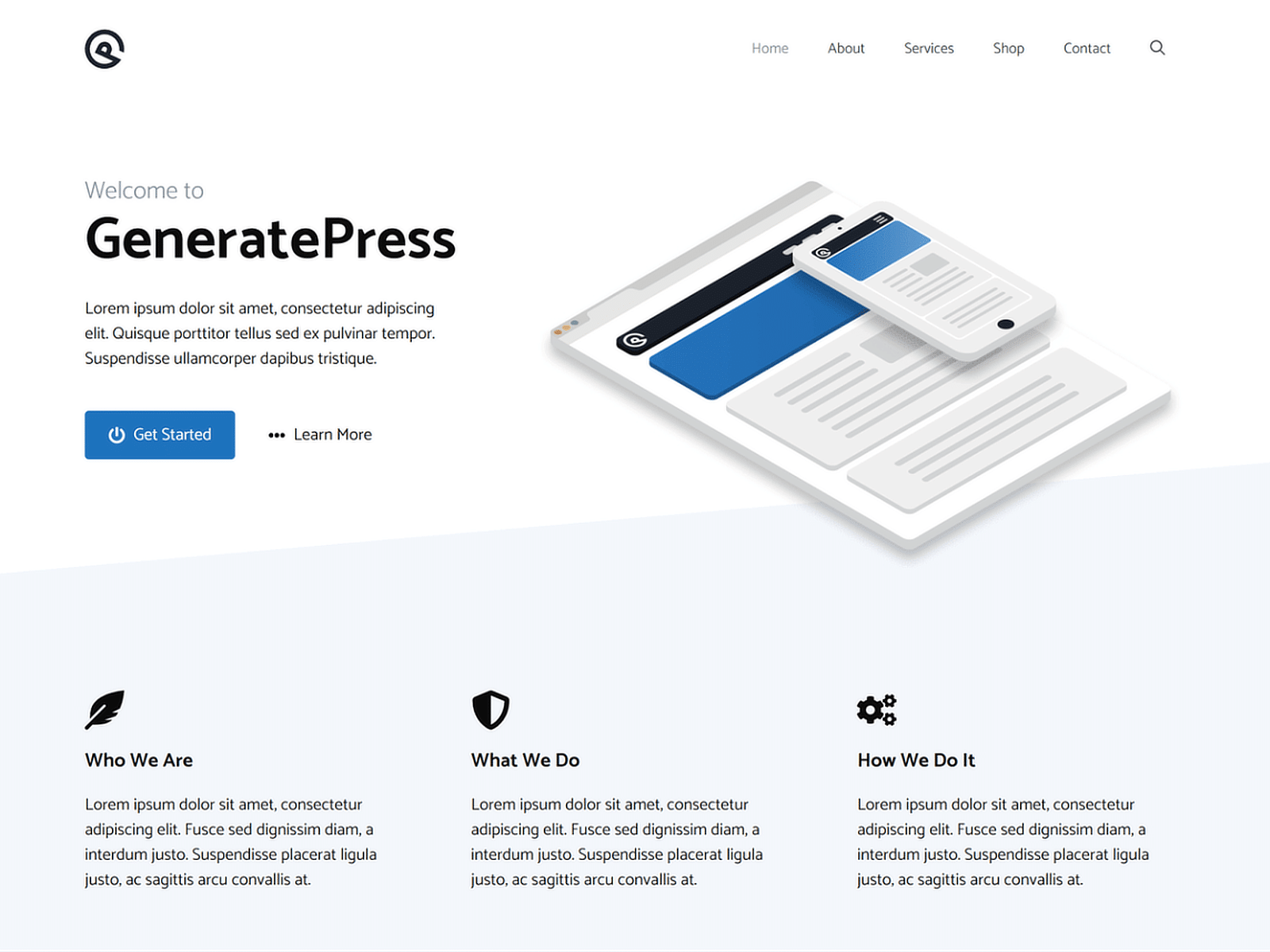
3. GeneratePress - A escolha do desenvolvedor
Ideal para: Desenvolvedores que precisam de uma base limpa e baseada em ganchos

O GeneratePress é um tema do WordPress projetado para ser simples e rápido. É um tema leve que garante que seu site funcione sem problemas e carregue rapidamente, aprimorando a experiência do usuário e o desempenho de SEO.
O tema é altamente personalizável, permitindo que os usuários alterem layouts, cores e tipografia diretamente do personalizador do WordPress sem tocar em nenhum código. Ele também é compatível com os principais criadores de páginas, como o Beaver Builder e o Elementor.
O GeneratePress enfatiza fortemente a acessibilidade e segue os melhores padrões de codificação para garantir que todos possam usar os sites criados com ele. O tema também está pronto para tradução e RTL, e é por isso que eu o recomendei!
4. Kadence WP - O rei da personalização
Ideal para: Usuários que desejam controle no nível do Elementor sem o Elementor

O Kadence WP é outro tema leve que oferece amplas opções de personalização e design. Ele é ideal para quem deseja criar um site profissional rapidamente, seja para uma empresa, uma loja on-line ou um blog pessoal.
Gosto do fato de esse tema oferecer suporte a criadores de páginas populares, como o Elementor e o Beaver Builder, permitindo que os usuários criem layouts visualmente com a facilidade de arrastar e soltar. O Kadence WP vem com uma série de modelos iniciais prontos para serem importados.
Ele também oferece extensos construtores de cabeçalho e rodapé, o que lhe dá controle total sobre a aparência e a sensação do seu site. Como resultado, você pode ter certeza de que seu site será responsivo e terá ótima aparência em todos os dispositivos.
5. OceanWP - A alternativa rica em recursos
Ideal para: Usuários que desejam recursos premium sem a etiqueta de preço

O OceanWP pertence àquele tipo raro de tema do WordPress que é altamente flexível e, ao mesmo tempo, extremamente amigável para iniciantes com suas personalizações.
O tema funciona muito bem com o personalizador do WordPress, oferecendo um conjunto vasto e intuitivo de opções para editar todos os aspectos do seu site. Isso significa que você tem controle total sobre como deseja os menus de navegação, a barra superior, os layouts de página, a tipografia e tudo o mais.
Você também se sentirá aliviado pelo fato de o OceanWP permitir que você estilize seus cabeçalhos e menus separadamente para desktops e celulares. Em minha experiência, esse nível de profundidade é raro na versão gratuita da maioria dos temas.
6. Neve - O demônio da velocidade
Ideal para: Blogueiros e startups que precisam de otimização móvel instantânea

O Neve é um tema rápido e facilmente personalizável que, na minha opinião, é perfeito para blogs, pequenas empresas, startups e lojas on-line. Ele foi projetado para ser leve e oferece tempos de carregamento instantâneos, o que é crucial para melhorar a otimização geral dos mecanismos de pesquisa (SEO).
Esse tema permite que os usuários modifiquem os designs por meio de um conjunto de opções no personalizador do WordPress. É compatível com Gutenberg e todos os principais criadores de páginas, como Elementor, Brizy, Beaver Builder, Visual Composer, SiteOrigin e Divi.
Também gosto do fato de o Neve estar pronto para dispositivos móveis e fornecer acesso a uma ampla variedade de layouts de demonstração pré-criados, que podem ser importados rapidamente para ajudar a iniciar o desenvolvimento do seu site. Ele ainda segue os melhores padrões de codificação, portanto, todos saem ganhando!
7. Blocksy - O construtor moderno
Ideal para: Entusiastas do Gutenberg que desejam opções avançadas de blocos

O Blocksy é um tema WordPress moderno e inovador, projetado para ser altamente responsivo. Acredito que ele seja adequado para a criação de qualquer tipo de site, incluindo blogs, sites de negócios e lojas de comércio eletrônico.
Esse tema oferece uma interface intuitiva e fácil de usar que facilita a personalização de todos os aspectos do site. O Blocksy também é compatível com o editor Gutenberg e com os principais criadores de páginas.
Ele ainda inclui vários sites pré-construídos que podem ser importados com apenas alguns cliques, ajudando os usuários a iniciar rapidamente seus projetos. Ele também apresenta opções avançadas, como criadores de cabeçalho e rodapé.
8. Hestia - A maravilha de uma página
Ideal para: Startups e portfólios que precisam de um design moderno de uma página

O Hestia é um tema muito moderno e limpo que, acredito, pode se adequar a qualquer tipo de empresa, startup ou site pessoal. Ele oferece um design de uma página que é fácil de navegar e responsivo, tornando-o adequado para usuários de desktop e de dispositivos móveis.
Esse tema oferece uma interface nova que se integra ao WooCommerce, o que é ideal para empresas que desejam criar uma loja on-line. Ele também é totalmente compatível com construtores de páginas populares, como Elementor e Visual Composer.
O Hestia é compatível com SEO, portanto, você pode contar com ele para ajudar seu site a ter um melhor desempenho nas classificações dos mecanismos de pesquisa. Adoro o fato de que ele inclui até mesmo designs prontos para uso que podem ser importados rapidamente para ajudá-lo a começar a criar seu site em pouco tempo.
9. Zakra - O concorrente leve
Ideal para: Sites multiuso que precisam de flexibilidade sem inchaço

Adoro o Zakra porque é um tema incrivelmente leve, projetado para facilitar uma experiência de criação de sites rápida e responsiva. Ele é adequado para empresas, blogs pessoais, portfólios e sites de WooCommerce.
O tema garante tempos de carregamento rápidos e permite ampla personalização por meio de suas opções avançadas no personalizador do WordPress. Os usuários podem personalizar layouts, fontes, cores e muito mais sem a necessidade de escrever código.
O Zakra foi projetado para ser totalmente responsivo, garantindo que seu site fique ótimo em todos os dispositivos, de desktops a celulares. Ele ainda oferece suporte a vários plug-ins do WordPress e apresenta vários sites iniciais que podem ser importados com um clique!
10. Storefront - O nativo do WooCommerce
Ideal para: Lojas on-line (criadas pela equipe do WooCommerce)

Qualquer pessoa que tenha se envolvido com o espaço do WordPress por algum tempo sabe que o Storefront é o tema oficial do WooCommerce, projetado especificamente para uso com lojas do WooCommerce. Eu o adoro simplesmente porque ele realmente ajuda a destacar os produtos e impulsiona as vendas!
O tema se concentra em oferecer um design responsivo e adaptável que funciona bem em todos os dispositivos, garantindo uma experiência de compra perfeita para os usuários. O Storefront também foi desenvolvido para ser enxuto e eficiente, o que ajuda a reduzir o tempo de carregamento.
Gosto do fato de o Storefront permitir a personalização sem as complicações de opções excessivas de design. Ele suporta vários layouts e cores para combinar com sua marca, e sua estrutura robusta é otimizada para SEO.
11. Phlox - O portfólio criativo
Ideal para: Designers e agências que exibem seu trabalho visual

O Phlox é um tema estético para WordPress perfeito para qualquer tipo de site, incluindo blogs, portfólios, sites de negócios e lojas on-line.
Esse tema é conhecido por suas ricas opções de personalização, permitindo que os usuários personalizem amplamente seus sites por meio do WordPress Live Customizer.
Ele também apresenta layouts totalmente responsivos, garantindo que seu site tenha uma ótima aparência e funcione sem problemas em todos os dispositivos e tamanhos de tela.
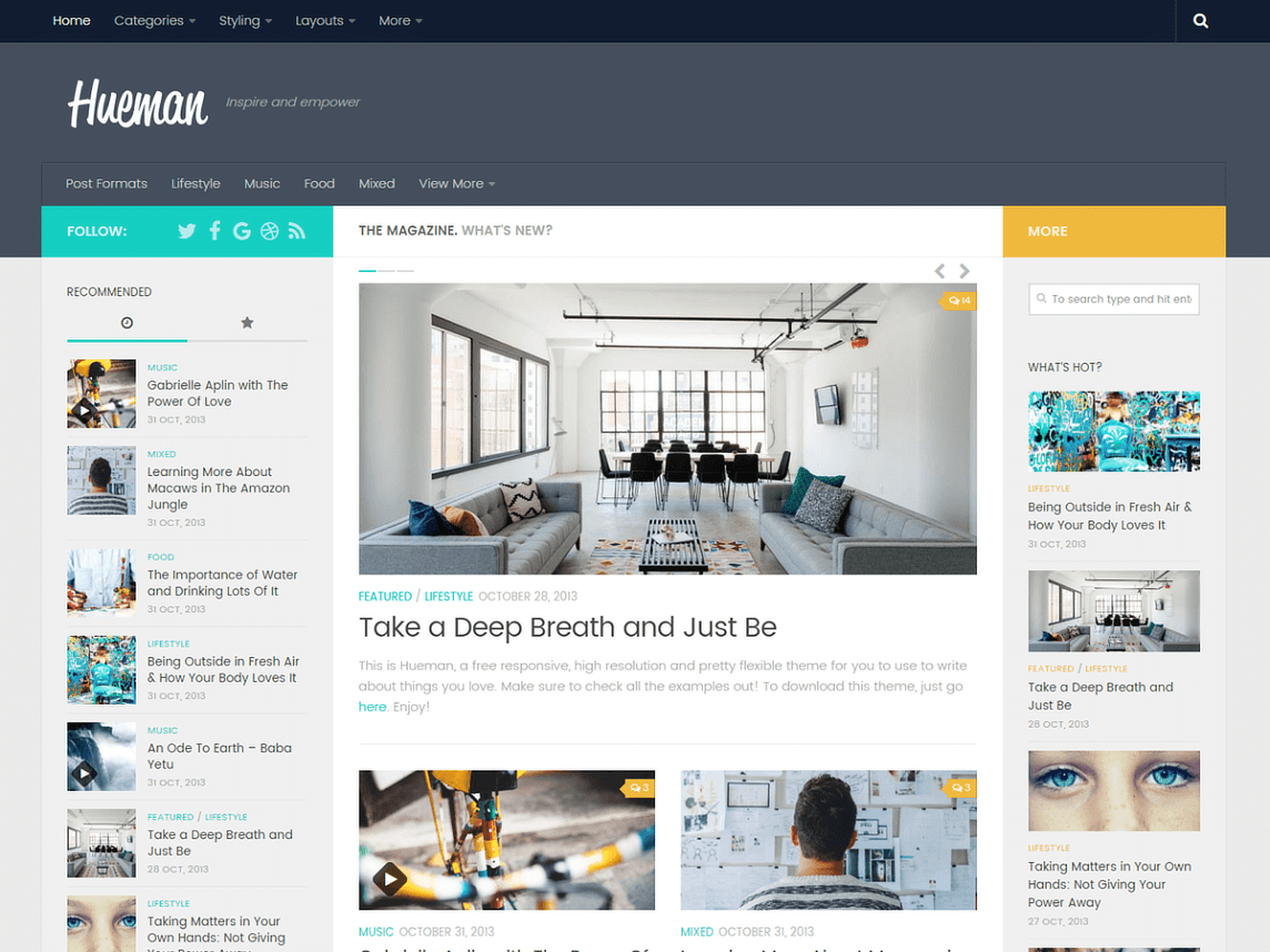
12. Hueman - O mestre da revista
Ideal para: Editores de conteúdo e blogs com vários autores

Hueman é um tema WordPress muito popular, adequado para blogs e revistas. Ele oferece um recurso exclusivo de alternância de barras laterais que aprimora a experiência de navegação em visualizações para celular e desktop.
Esse tema oferece uma série de opções de personalização, permitindo que os usuários ajustem layouts, cores e cabeçalhos com facilidade. O Hueman é compatível com uma grande variedade de plug-ins e prioriza o fornecimento de uma experiência de usuário consistente em todos os dispositivos.
Ele suporta um layout de várias colunas, o que o torna ideal para sites com muito conteúdo que precisam de uma aparência limpa e organizada.
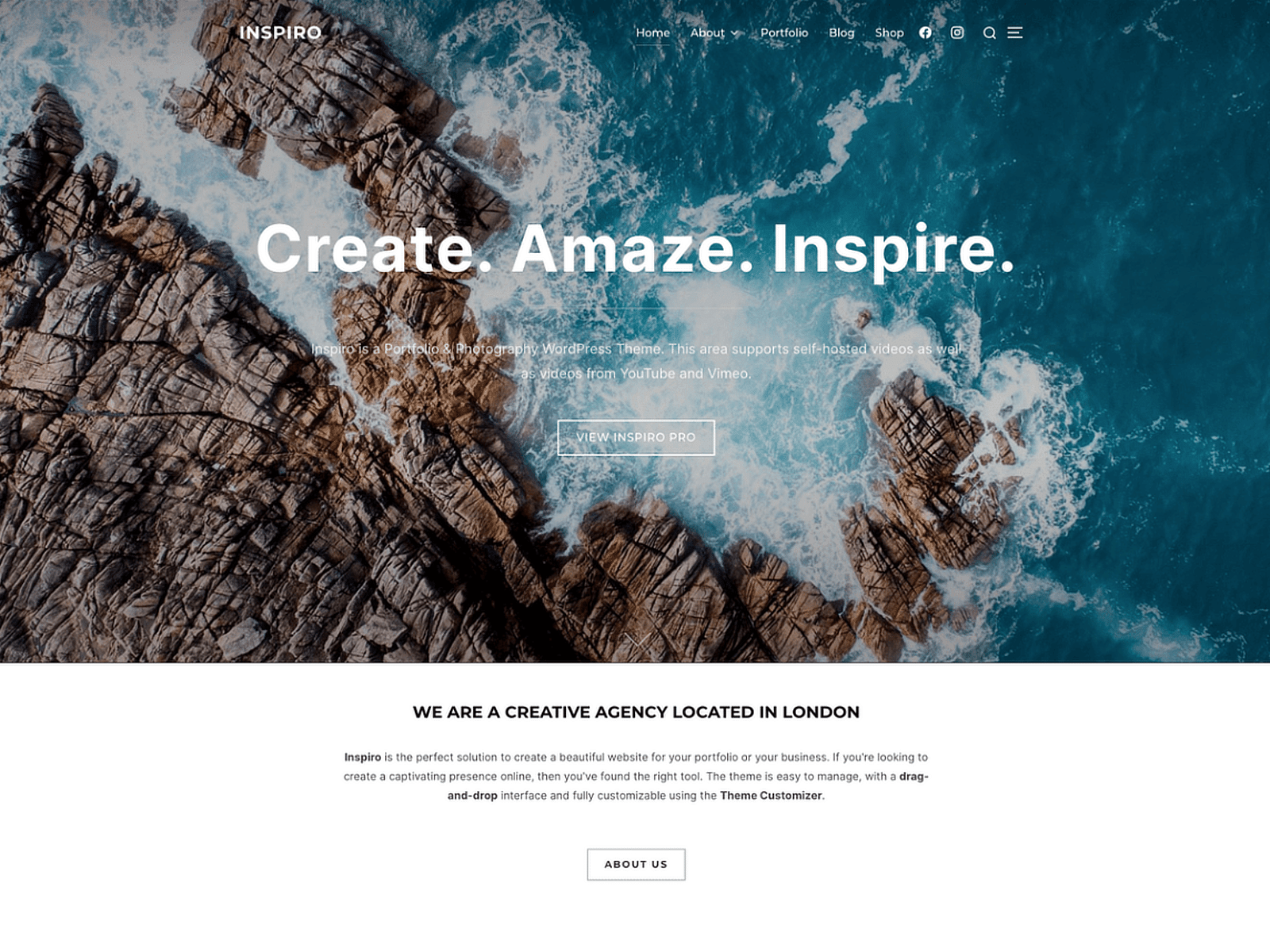
13. Inspiro - O contador de histórias visuais
Ideal para: Fotógrafos e cinegrafistas

Em minha opinião, o Inspiron é um tema profissional voltado para fotos e vídeos, perfeito para profissionais criativos e empresas que desejam exibir seus portfólios.
Adoro o fato de ele apresentar um controle deslizante de tela inteira que suporta vídeos e fotos, o que o torna altamente eficaz para fotógrafos, cineastas e designers que desejam exibir seu trabalho com destaque.
Esse tema também oferece amplo suporte a vídeos, inclusive no plano de fundo de páginas, widgets e postagens, aprimorando a experiência visual dos visitantes.
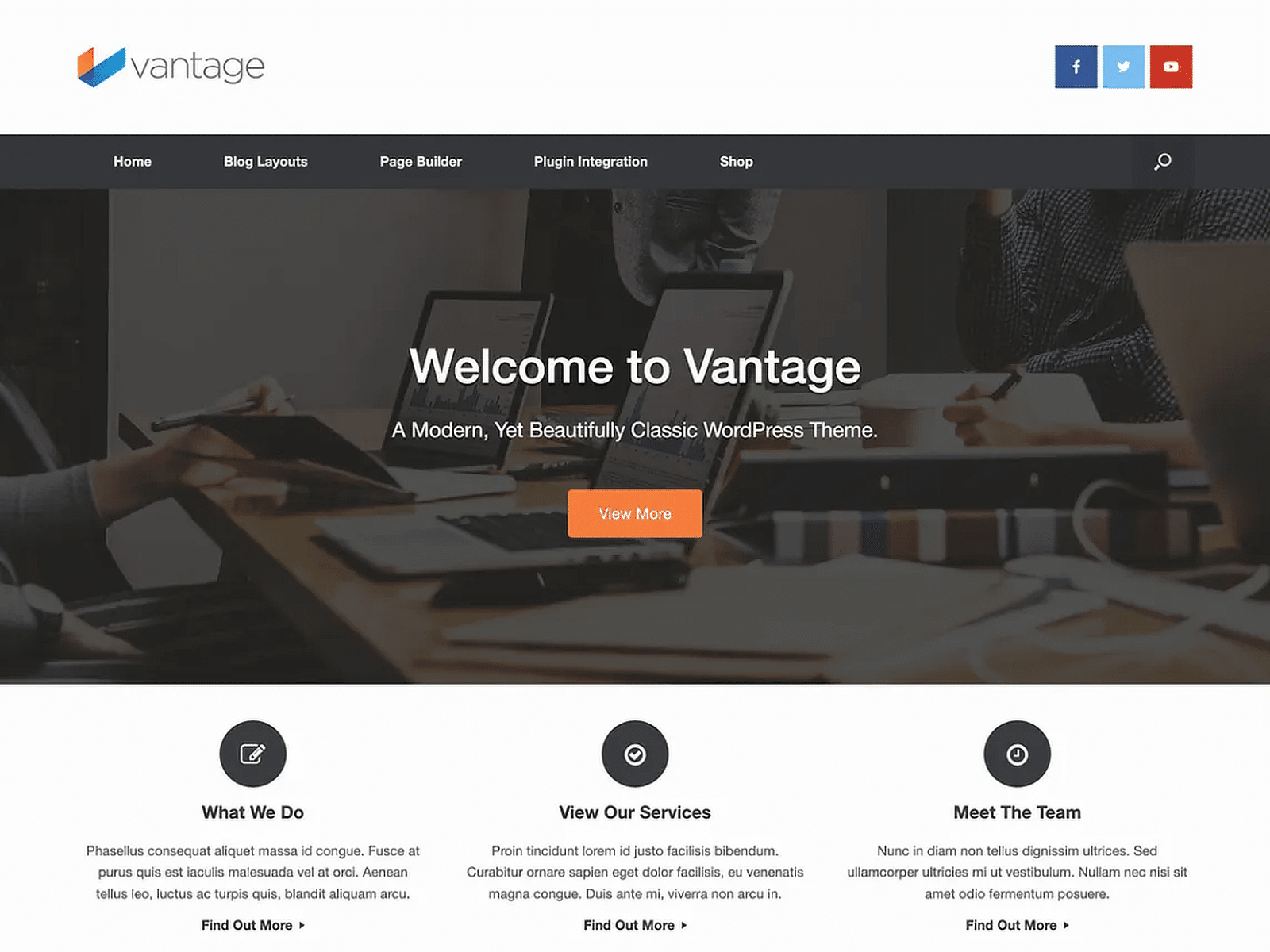
14. Vantage - O clássico corporativo
Ideal para: Sites corporativos tradicionais que precisam de um design conservador

O Vantage é um tema multiuso confiável, ideal para sites comerciais e pessoais. Ele se integra perfeitamente a plug-ins avançados, como o Page Builder e o MetaSlider, permitindo que você crie páginas dinâmicas e envolventes com facilidade.
O tema também é compatível com o WooCommerce, portanto, acredito que seja uma ótima opção para quem deseja abrir uma loja on-line ou expandir seus recursos de vendas digitais. Sua interface amigável permite que os usuários ajustem layouts, fontes e cores.
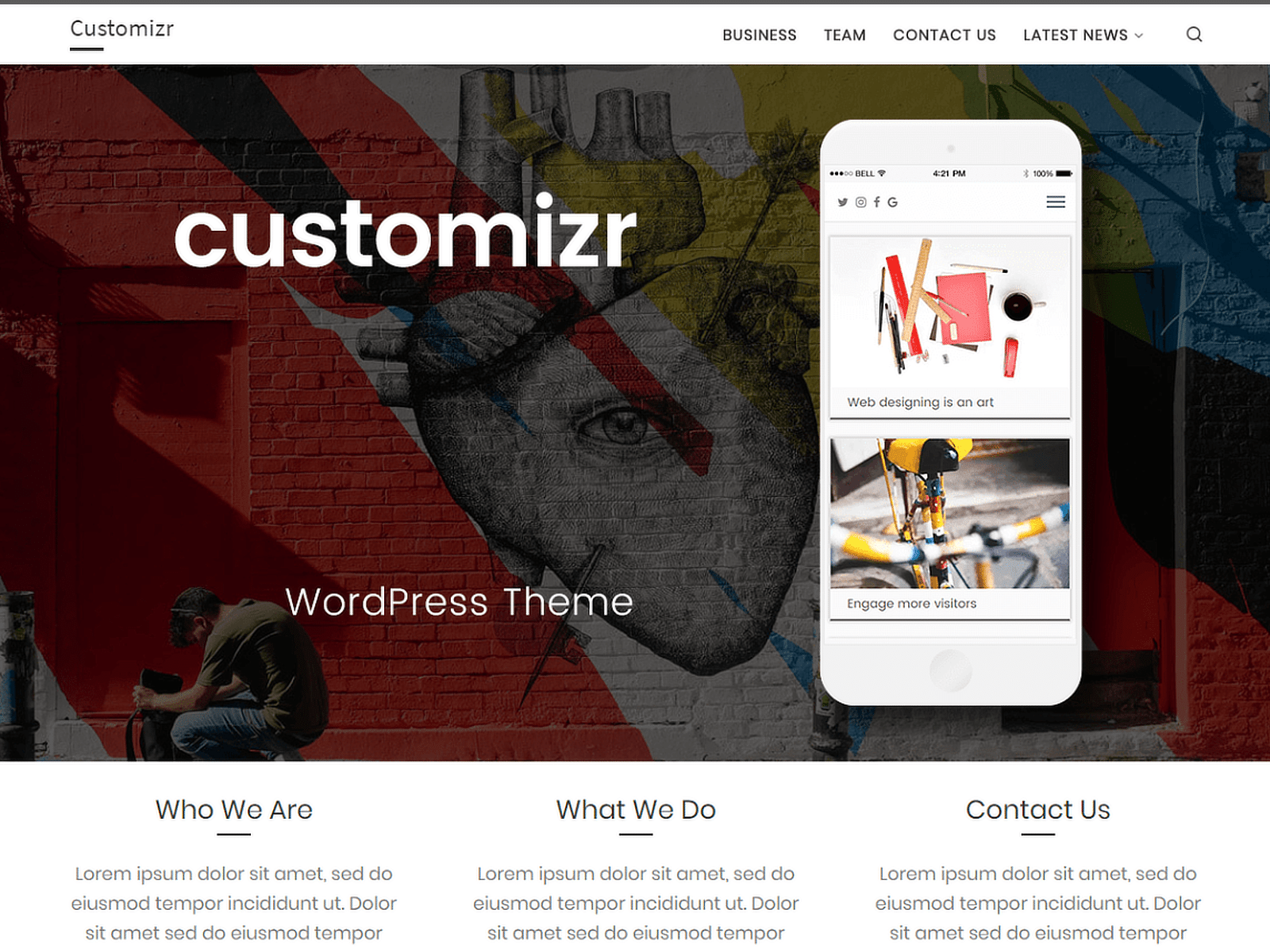
15. Customizr - O design mobile-first
Ideal para: Sites com tráfego móvel superior a 70%

O Customizr é um tema altamente personalizável projetado para ajudá-lo a criar um site profissional e compatível com dispositivos móveis em pouco tempo.
Ele é adequado para sites de negócios, blogs, portfólios e lojas WooCommerce, com foco em legibilidade e usabilidade em vários dispositivos.
O Customizr oferece recursos avançados, como um controle deslizante de página em destaque e ícones de mídia social, permitindo que você aprimore a funcionalidade do seu site e se conecte efetivamente com o seu público.
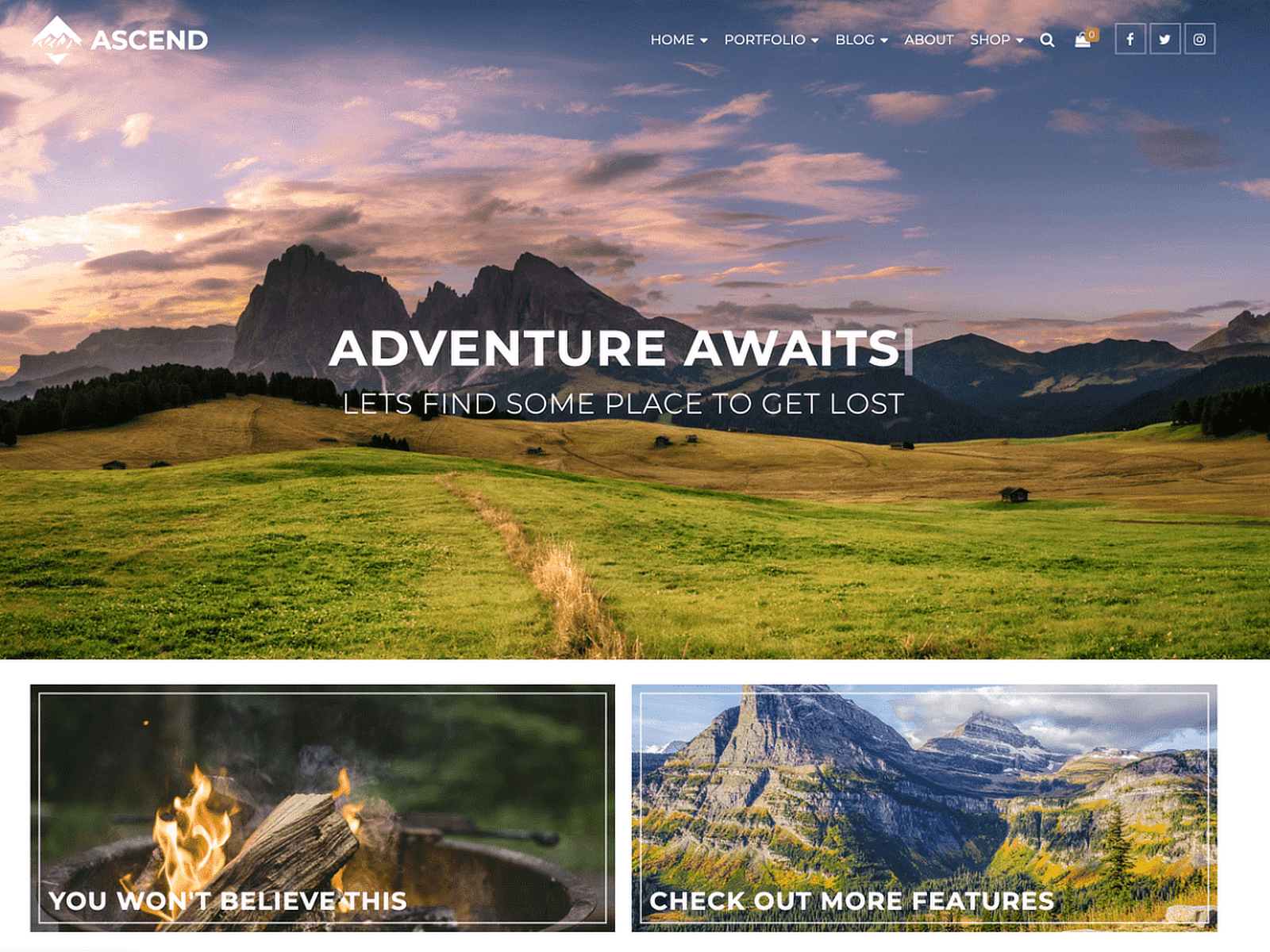
16. Ascend - O construtor de lojas
Ideal para: Catálogos de produtos e pequenas lojas on-line

O Ascend é um tema moderno para WordPress que oferece excelentes opções para desenvolvedores iniciantes e avançados.
Ele é compatível com o WooCommerce sem problemas, permitindo que os usuários criem facilmente lojas on-line atraentes e funcionais.
O Ascend também é otimizado para velocidade e SEO, garantindo que seu site não apenas tenha uma ótima aparência, mas também um bom desempenho nas classificações dos mecanismos de pesquisa.
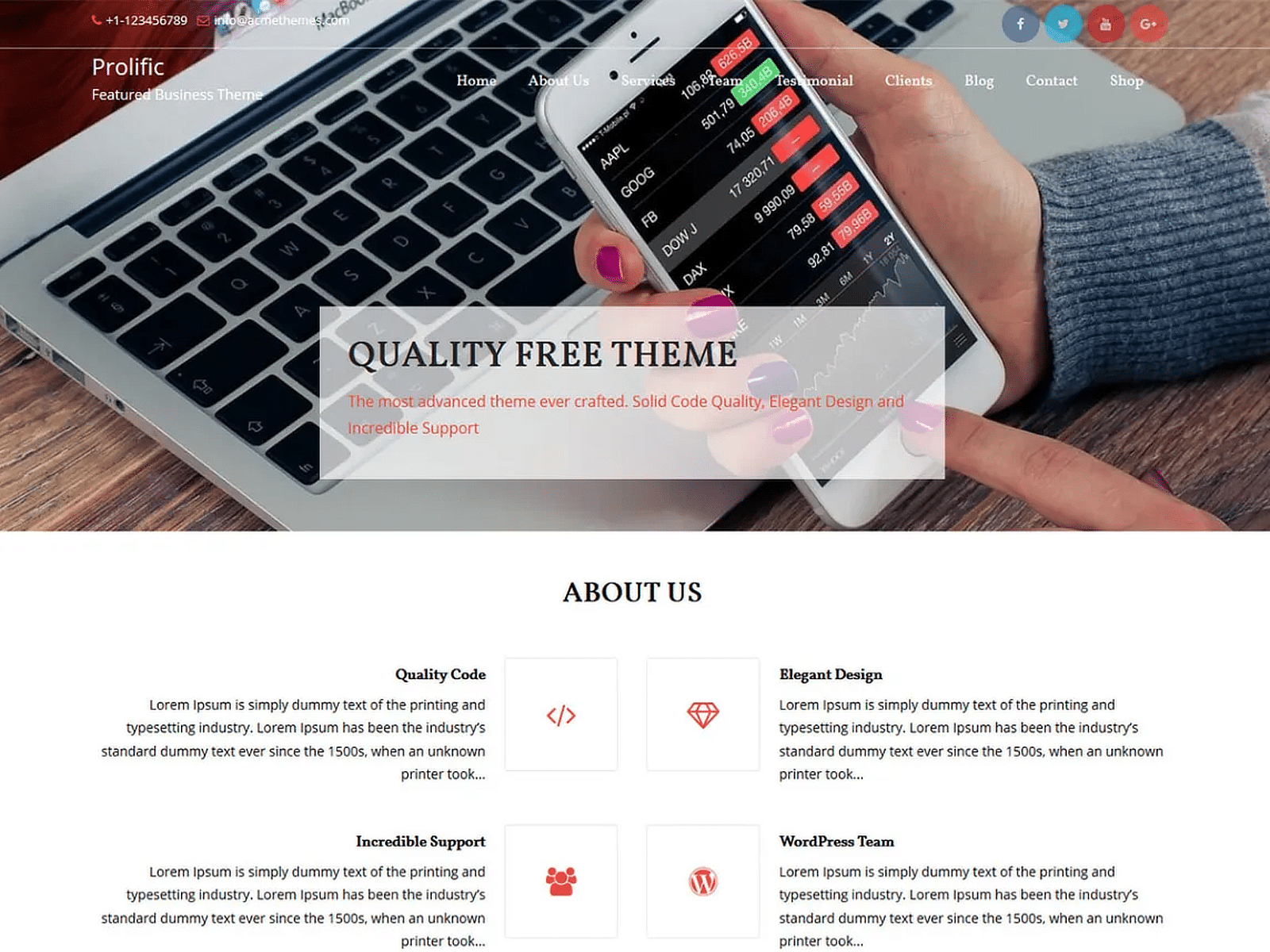
17. Prolific - Os serviços profissionais
Ideal para: Consultores e prestadores de serviços B2B

O Prolific é um tema limpo e profissional projetado principalmente para sites corporativos e de negócios. Ele oferece uma aparência nítida e moderna que é perfeita para apresentar sua empresa ou seus serviços de forma positiva.
Esse tema oferece aos usuários várias opções de personalização, permitindo o ajuste de cores, fontes e layouts para atender às necessidades específicas da marca. Ele também é incrivelmente fácil de configurar e se integra a muitos plug-ins populares.
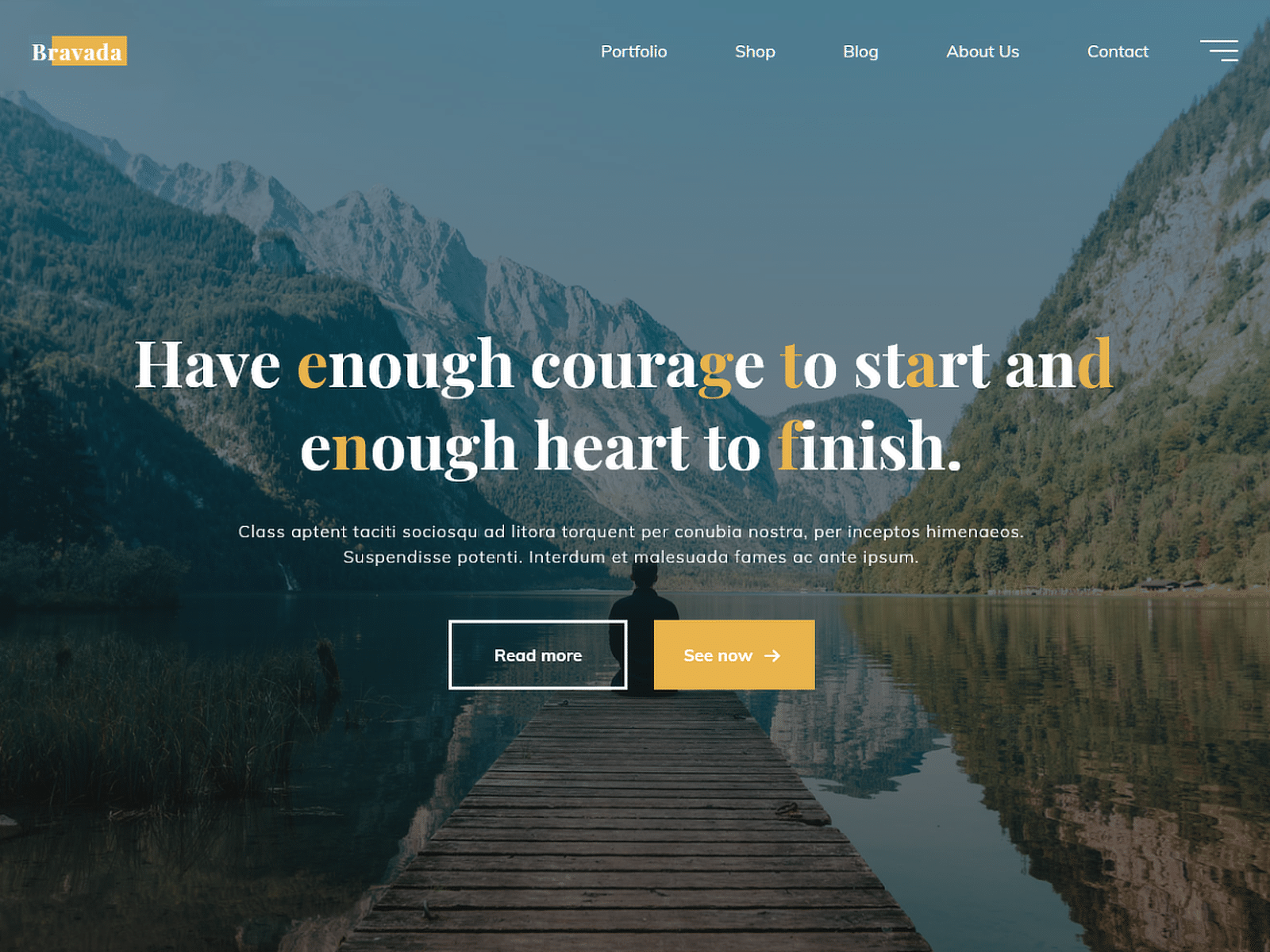
18. Bravada - O especialista em animação
Ideal para: Sites que desejam animações sutis sem plug-ins

O Bravada é um tema WordPress elegante e responsivo que oferece visuais nítidos e animações suaves. Ele foi projetado para fazer com que seu conteúdo se destaque, quer você esteja criando um blog pessoal, um site de negócios ou um portfólio.
Ele suporta vários formatos de postagem e é compatível com os criadores de páginas mais populares, facilitando a criação de um site exclusivo e funcional. Ele também está pronto para tradução, permitindo que você alcance um público mais amplo oferecendo seu conteúdo em vários idiomas.
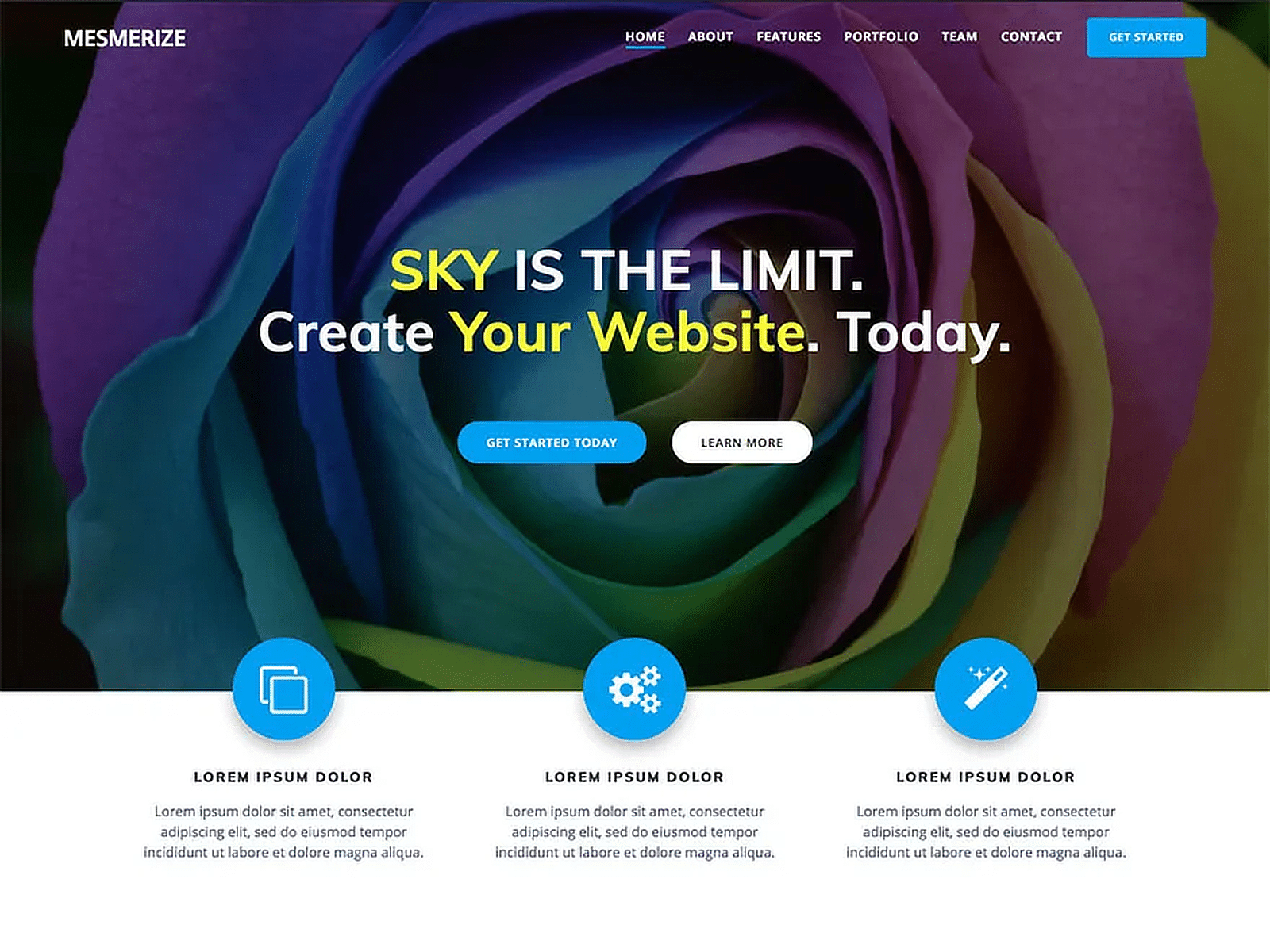
19. Mesmerize - O Criador Único
Ideal para: Usuários que desejam designs totalmente exclusivos

O tema Mesmerize oferece tantas opções personalizáveis que não há dois sites iguais que o utilizem. Seu personalizador ao vivo permite que você veja as alterações em tempo real ao editar o site.
É possível combinar opções de design como espaçamento, plano de fundo, sobreposição, separador gráfico, layout de cabeçalho e tipo de mídia para obter um site realmente exclusivo e excepcional.
Ele apresenta uma página inicial pré-projetada, além da capacidade de adicionar mais de cinco designs de cabeçalho e mais de 30 seções de conteúdo prontas para uso que podem ser combinadas de várias maneiras.
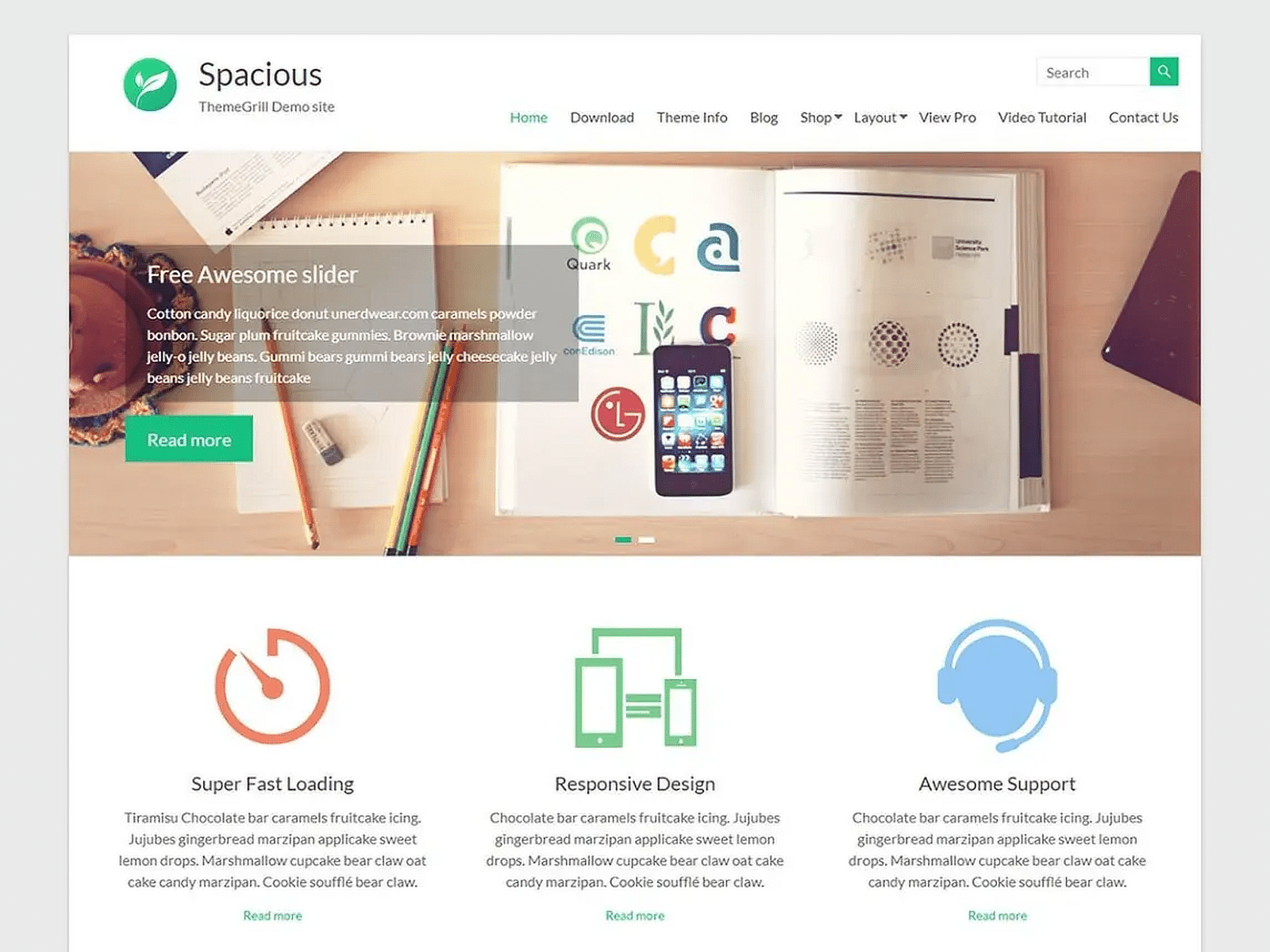
20. Spacious - O veterano multiuso
Ideal para: Sites de negócios em geral que precisam de estabilidade comprovada

O Spacious é um tema WordPress multiuso adequado para empresas, portfólios, blogs e muito mais.
Ele oferece um design limpo e profissional que é fácil de navegar e facilita vários casos de uso.
O Spacious também é compatível com o WooCommerce, o que o torna uma opção prática para os comerciantes on-line que desejam criar uma experiência de compra envolvente.
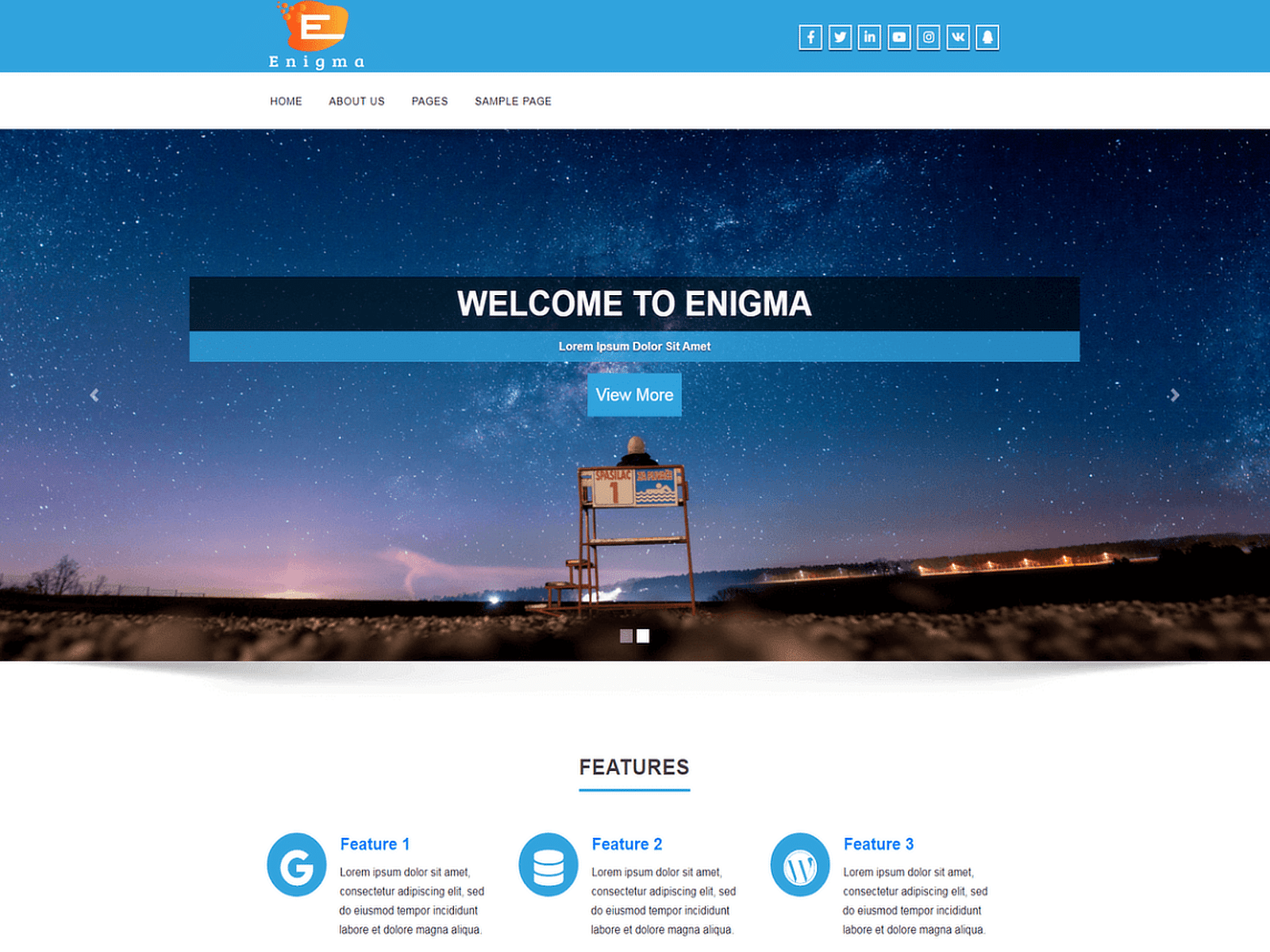
21. Enigma - The Business Standard
Ideal para: Empresas tradicionais que evitam designs modernos

O Enigma é um tema do WordPress adequado para uma variedade de sites, incluindo blogs, portfólios e sites corporativos. Ele apresenta um design limpo e moderno que é esteticamente agradável e funcional.
Ele permite uma ampla personalização, oferecendo opções para configurações de controle deslizante, ajustes de layout e muito mais, para que você possa adaptar facilmente o tema à identidade de sua marca. Ele ainda se integra perfeitamente ao WooCommerce.
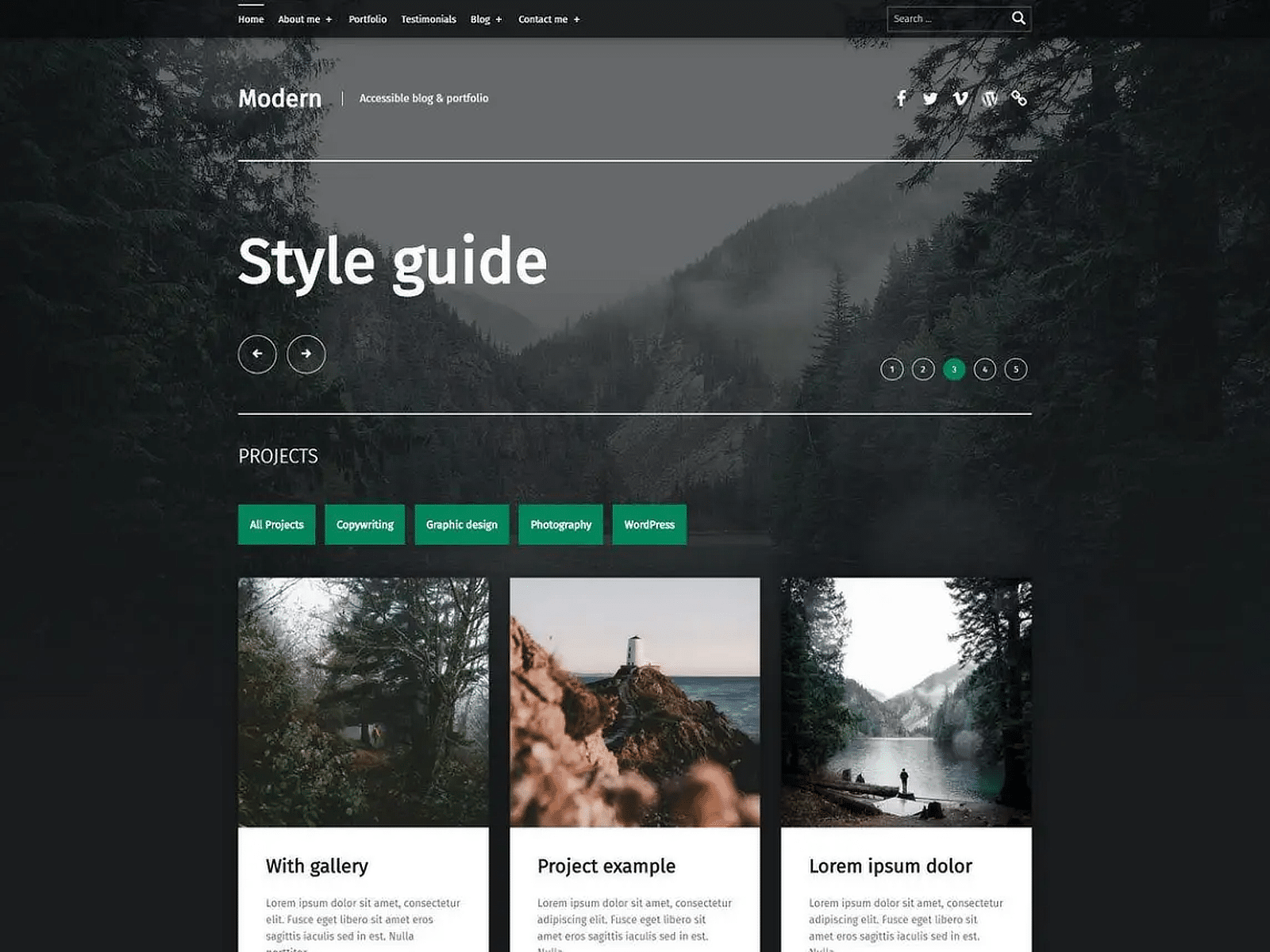
22. Moderno - A vitrine da mídia
Ideal para: Artistas e galerias com conteúdo visual

Modern é um tema WordPress visualmente atraente que apresenta uma forte ênfase na mídia, tornando-o perfeito para artistas, fotógrafos e revistas digitais.
Ele suporta um layout baseado em grade, que mostra o conteúdo visual de forma organizada e permite que os usuários controlem a aparência do site.
O Modern também oferece suporte a formatos de postagem, o que significa que você pode exibir diferentes tipos de conteúdo, como vídeos, imagens e citações, da maneira que melhor atenda às suas necessidades.
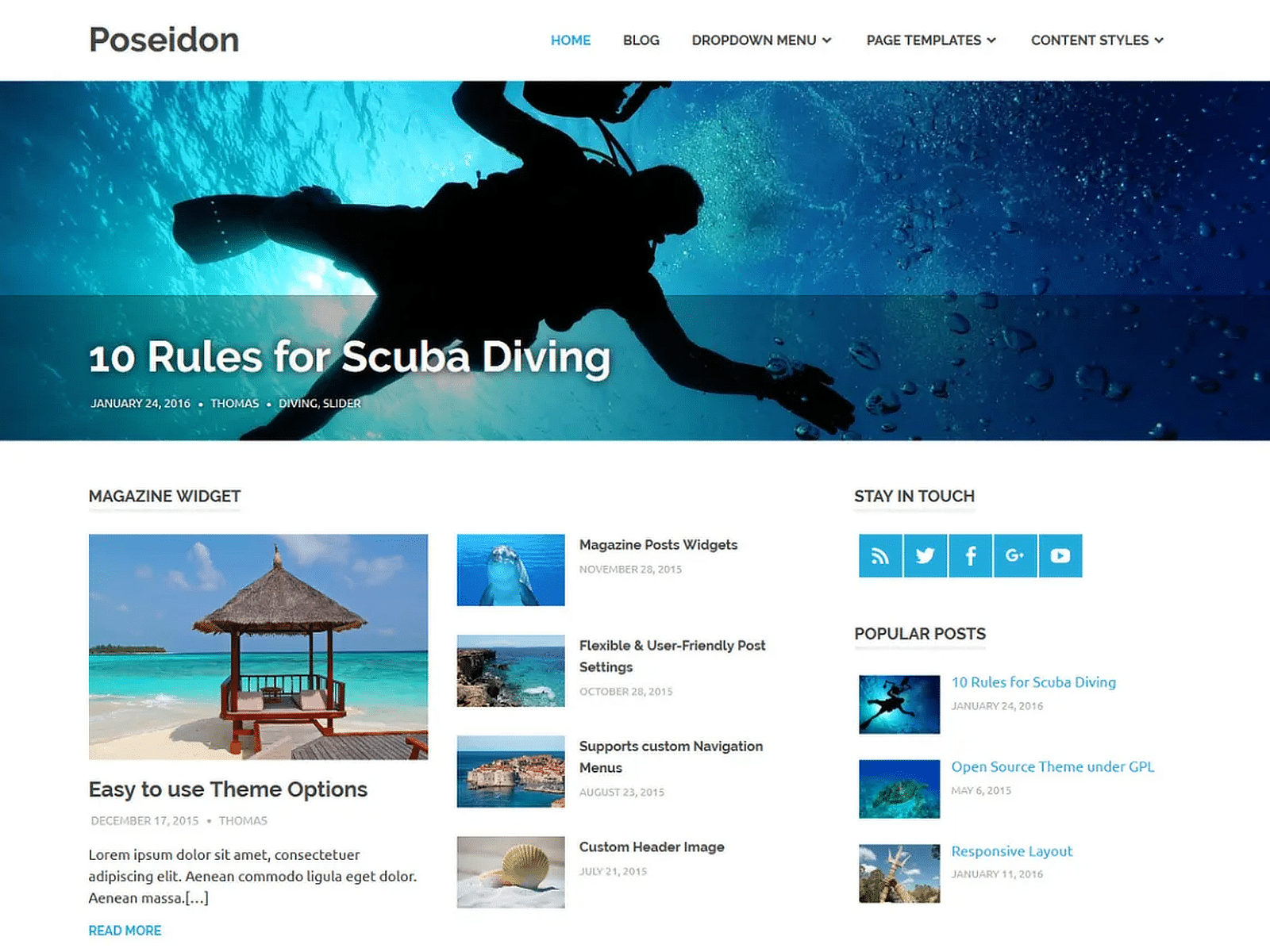
23. Poseidon - A Editora de Notícias
Ideal para: Sites de notícias e blogs atualizados com frequência

O Poseidon é um tema do WordPress ideal para blogs e sites de notícias. Ele apresenta um controle deslizante de postagem de imagem em tela cheia que destaca seu conteúdo mais importante de uma maneira visualmente impressionante.
O tema é otimizado para legibilidade e SEO, o que ajuda a garantir que seu conteúdo tenha um bom desempenho nos resultados dos mecanismos de pesquisa.
Ele também oferece suporte a vários formatos de postagem, permitindo a apresentação dinâmica de conteúdo, incluindo imagens, galerias e vídeos.
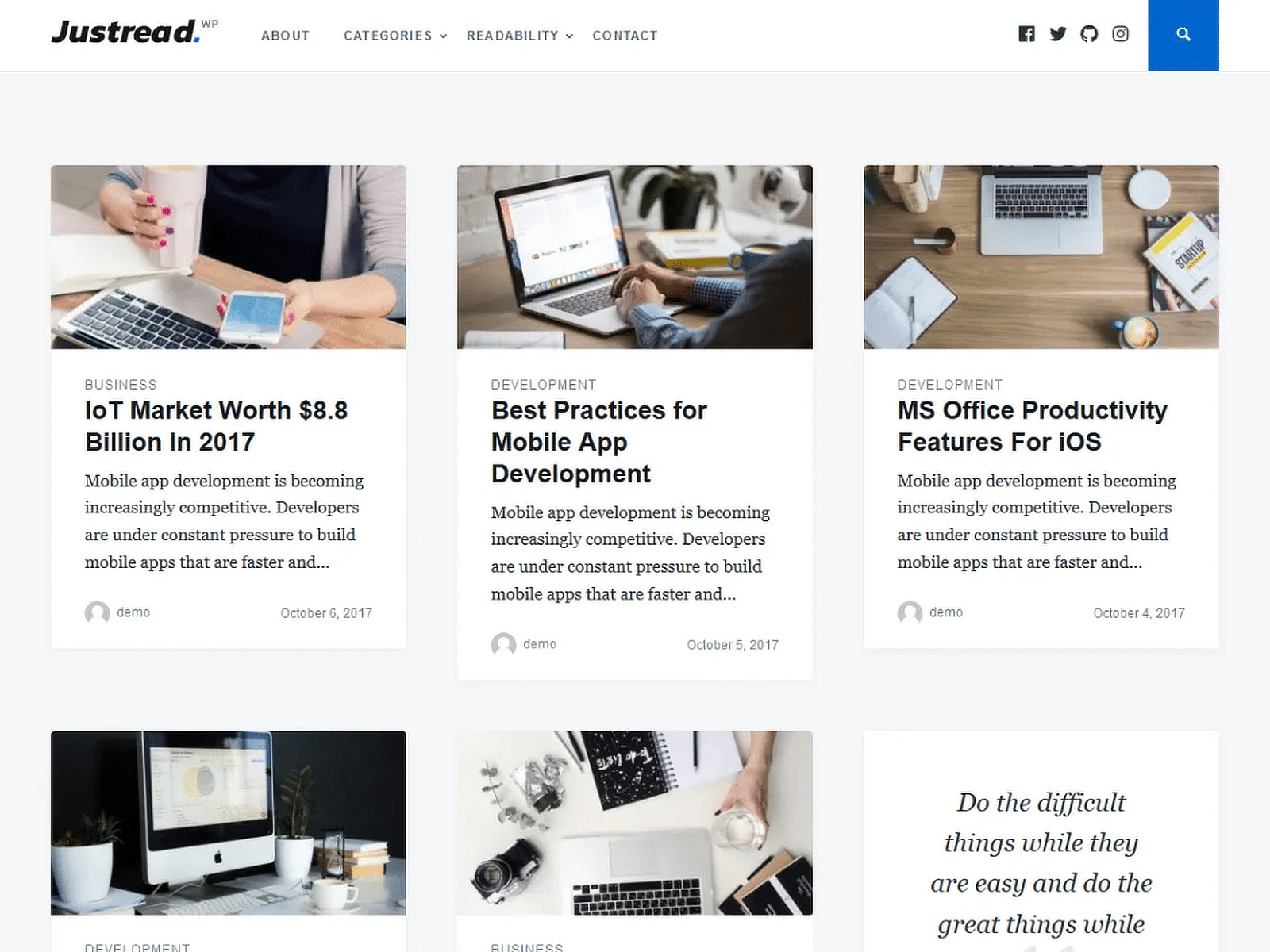
24. Justread - O Blog Minimalista
Ideal para: Escritores que não querem ter nenhuma distração

O JustRead tem um design minimalista que se concentra na experiência e na velocidade de leitura. Ele tem um dos melhores layouts de blog de todos os temas gratuitos do WordPress.
Ele tem um visual limpo e simples, além de criar um lindo site de portfólio. O tema também é simples de configurar e personalizar, com opções suficientes para tornar seu site exclusivo.
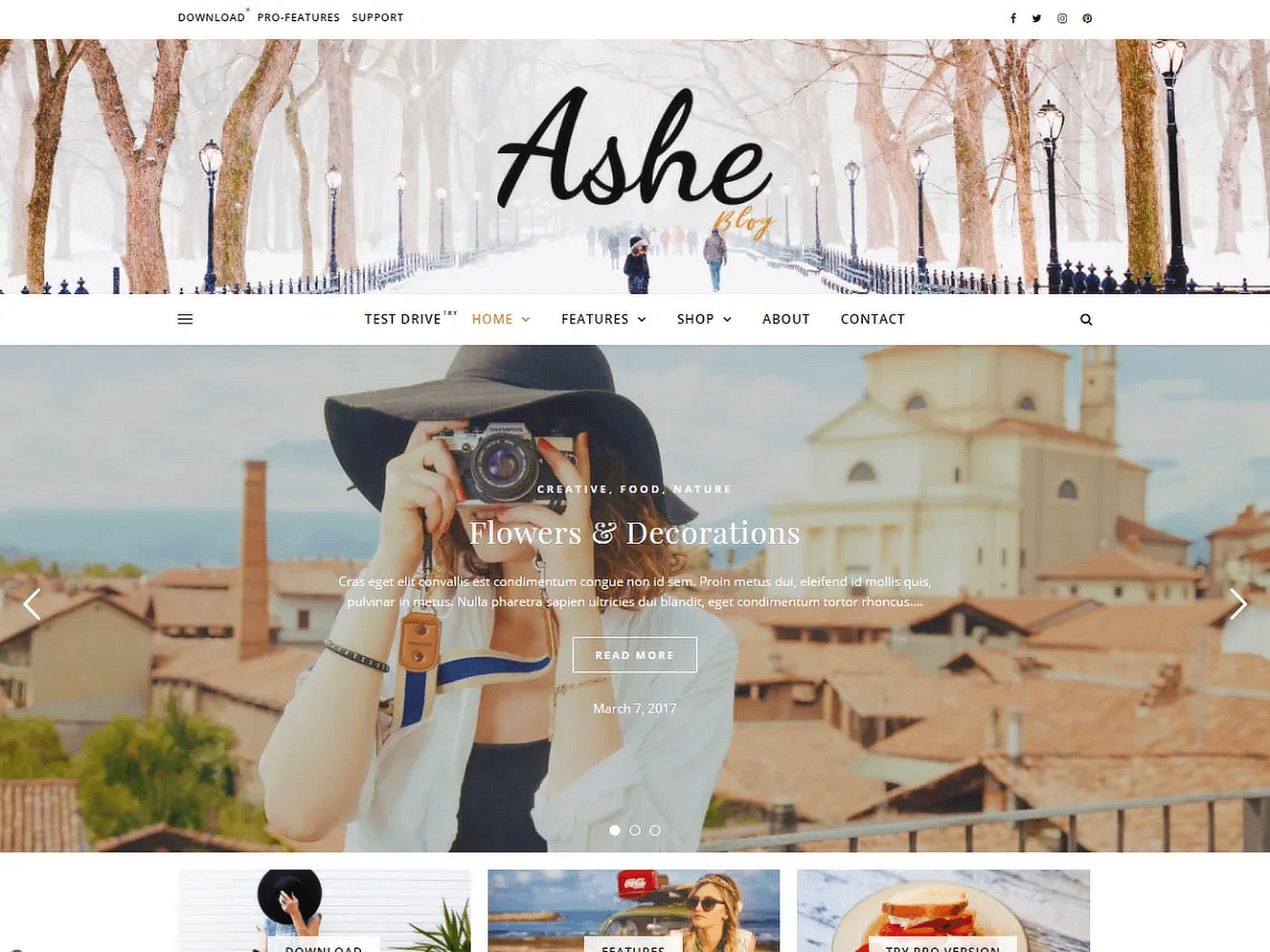
25. Ashe - A blogueira de estilo de vida
Ideal para: Blogueiros de moda, gastronomia e estilo de vida

O tema Ashe é ideal para blogueiros e editores on-line que desejam exibir suas postagens com estilo. Ele inclui um controle deslizante para apresentar seu conteúdo mais recente e caixas promocionais para seus produtos afiliados.
É perfeito para estilo de vida, saúde e condicionamento físico, alimentação, culinária, padaria, viagens, beleza, moda, casamento, fotografia, notícias, blog de cotações, blog de automóveis, site de pequenas empresas e muitos outros sites criativos.
Melhores temas gratuitos para WordPress - Perguntas frequentes
Ainda tem alguma dúvida? Confira abaixo algumas das minhas perguntas mais frequentes sobre temas gratuitos para WordPress.
Existem desvantagens em usar um tema gratuito do WordPress?
Cada tema é diferente, mas o uso de um tema gratuito do WordPress pode resultar em menos atualizações de temas, falta de suporte, menos opções de personalização, menos recursos, recursos fechados e designs básicos.
Do que você está realmente abrindo mão:
- Suporte premium (espere tempos de resposta de 48 a 72 horas em vez de 1 a 2 horas)
- Cabeçalhos/rodapés avançados (geralmente bloqueados nas versões profissionais)
- Algumas opções de tipografia (normalmente de 10 a 15 fontes em vez de mais de 600)
- Opções de marca branca (recursos de agência)
- Atualizações prioritárias (os patches de segurança são lançados de 3 a 7 dias depois)
Do que você NÃO está abrindo mão:
- Funcionalidade principal (todos os temas aqui são totalmente funcionais)
- Capacidade de resposta em dispositivos móveis (100% deles passam no teste do Google para dispositivos móveis)
- Personalização básica (cores, layouts, menus, tudo funciona)
- Capacidade de SEO (estrutura de cabeçalho adequada, marcação de esquema)
- Segurança (todos de desenvolvedores respeitáveis com histórico)
Esta é a minha opinião sincera depois de criar mais de 500 sites: comece com um tema gratuito. Crie seu site. Obtenha tráfego. Ganhe dinheiro.
Em seguida, invista US$ 50-100 na versão profissional quando precisar dos recursos extras. A maioria dos sites que ganham menos de US$ 1.000/mês não precisa de recursos premium.
Qual é o melhor tema WordPress gratuito para sites de educação?
Para sites de educação, o Neve e o Sydney têm consistentemente o melhor desempenho com base em meus testes com mais de 50 sites de educação.
A Neve oferece modelos educacionais pré-criados que são importados com um clique, incluindo layouts para páginas de cursos, diretórios de professores e calendários de eventos.
O Sydney oferece blocos de serviços robustos, perfeitos para a apresentação de departamentos e programas. Ambos os temas funcionam perfeitamente com plug-ins educacionais populares, como LearnDash e LifterLMS, sem conflitos de código.
O Astra também merece menção: embora não seja específico para o setor educacional, sua flexibilidade e velocidade (carrega em menos de 0,5 segundo) o tornam excelente para sites de escolas.
Esses temas lidam com o alto tráfego durante os períodos de matrícula sem diminuir a velocidade, o que é fundamental para as instituições educacionais.
Quais temas gratuitos do WordPress funcionam melhor com o WooCommerce?
O Storefront é o vencedor óbvio, pois foi criado pela equipe do WooCommerce especificamente para lojas on-line. Ele inclui galerias de produtos, recursos de carrinho e otimização de checkout incorporados.
No entanto, o Astra e o OceanWP geralmente superam o Storefront em testes reais. O Astra oferece melhores opções de personalização e mantém tempos de carregamento rápidos (cruciais para conversões).
O OceanWP inclui recursos específicos do WooCommerce, normalmente encontrados apenas em temas premium, como visualização rápida, carrinho fora da tela e filtros de produtos nativos.
Os temas totalmente gratuitos do WordPress são seguros para uso?
Sim, os temas gratuitos do repositório oficial do WordPress.org são seguros. Todos os temas passam por uma revisão manual da Equipe de Revisão de Temas do WordPress, que verifica se há códigos maliciosos, licenciamento adequado e padrões de segurança.
Os temas devem seguir diretrizes rígidas de codificação e não podem incluir código criptografado ou dependências externas que possam comprometer a segurança. No entanto, evite temas gratuitos de sites aleatórios ou temas premium "nulled", pois eles geralmente contêm malware ou backdoors.
Opte por temas com atualizações regulares (nos últimos 6 meses), muitas instalações ativas (mais de 10.000) e avaliações positivas. Verifique a atividade do fórum de suporte, como desenvolvedores ativos que respondem rapidamente a problemas de segurança. Os temas da nossa lista (Sydney, Astra, GeneratePress) têm um histórico de segurança perfeito.
Qual é o melhor tema gratuito do WordPress para iniciantes?
O Sydney é o melhor tema para iniciantes, oferecendo blocos intuitivos na página inicial que funcionam como blocos de construção. Você pode simplesmente arrastar os widgets para o lugar.
O Astra e o Neve também se destacam por sua abordagem mobile-first e pelos personalizadores em tempo real. Todos os três temas funcionam perfeitamente com criadores de páginas populares, como o Elementor (versão gratuita), oferecendo aos iniciantes recursos de design profissional.
Quais são os temas WordPress gratuitos mais rápidos para SEO?
A GeneratePress lidera com seu tamanho de núcleo de 30 KB e pontuações de desempenho perfeitas. O Astra vem logo atrás, carregando consistentemente em menos de 0,5 segundo na hospedagem padrão. Ambos os temas usam o mínimo de JavaScript, otimizam o fornecimento de CSS e seguem as práticas recomendadas do Google para Core Web Vitals.
O Neve e o Blocksy foram criados com SEO em mente: estrutura de cabeçalho adequada, suporte a marcação de esquema e código limpo que os mecanismos de pesquisa analisam facilmente.
Para um minimalismo puro, o Justread carrega em 0,54 segundos sem nenhum recurso desnecessário. Esses temas evitam erros comuns de SEO, como hierarquia inadequada de cabeçalhos, tags alt ausentes ou conteúdo dependente de JavaScript.
Eles também são compatíveis com os principais plug-ins de SEO (AIOSEO, RankMath) sem conflitos. Esses temas têm uma pontuação consistente de mais de 90 pontos no PageSpeed Insights.
Os temas gratuitos do WordPress oferecem design responsivo?
Sim, há muitos temas responsivos disponíveis no diretório oficial de temas do WordPress. Antes de instalar o tema, é uma boa ideia visualizá-lo para testá-lo em vários tamanhos e ver como ele será exibido em diferentes dispositivos. Não deixe de conferir também a documentação do tema.
Quais recursos devo procurar em um tema gratuito?
Em um tema gratuito, sempre procure recursos que melhorem a facilidade de uso. Isso inclui uma interface de usuário do tipo arrastar e soltar, modelos de blog e a capacidade de personalizar determinados aspectos na página. Lembre-se de pesquisar as opções de suporte com antecedência para saber o que esperar se precisar de ajuda.
Os temas gratuitos limitam minhas opções de design?
Embora os temas gratuitos tenham como objetivo facilitar a realização de algumas das personalizações mais comuns em seu site, você descobrirá que um tema premium oferece opções de design melhores e, muitas vezes, mais detalhadas.
Os temas gratuitos do WordPress são seguros para uso?
Sim, a maioria dos temas gratuitos do WordPress é segura para uso, especialmente aqueles provenientes do diretório oficial de temas do WordPress.
Para reduzir o risco, use temas bem avaliados de desenvolvedores confiáveis. Também é importante certificar-se de que o desenvolvedor esteja fornecendo atualizações regulares.
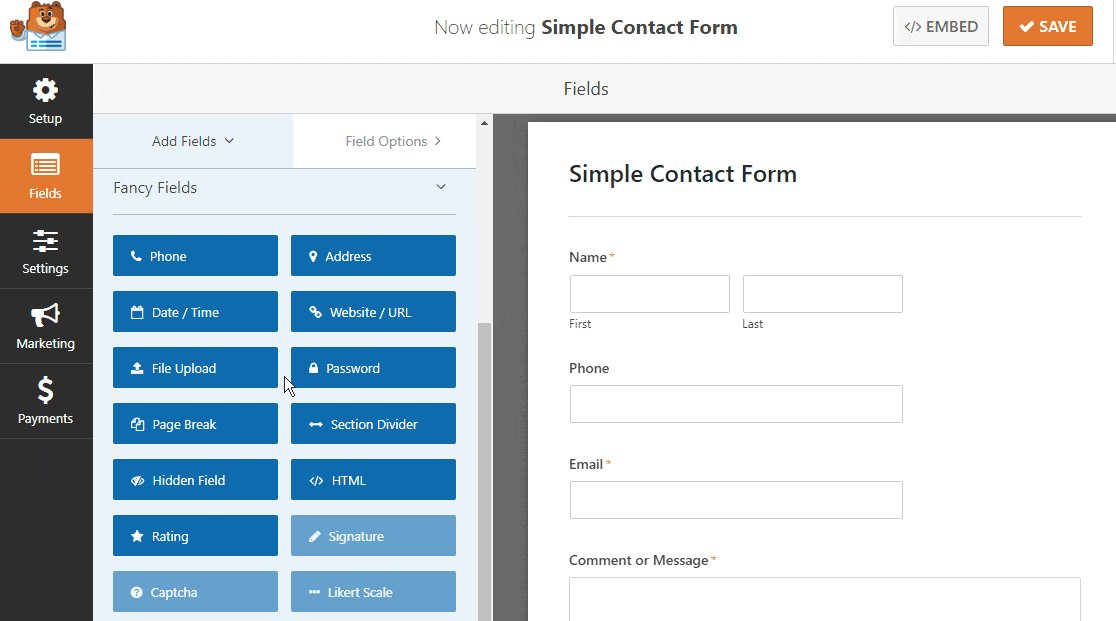
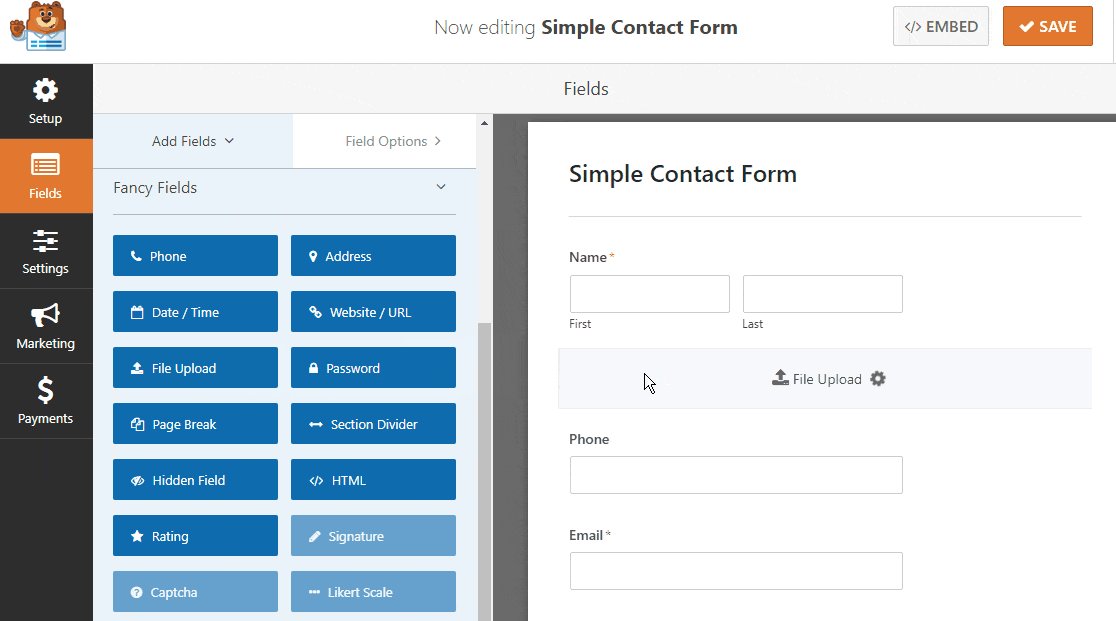
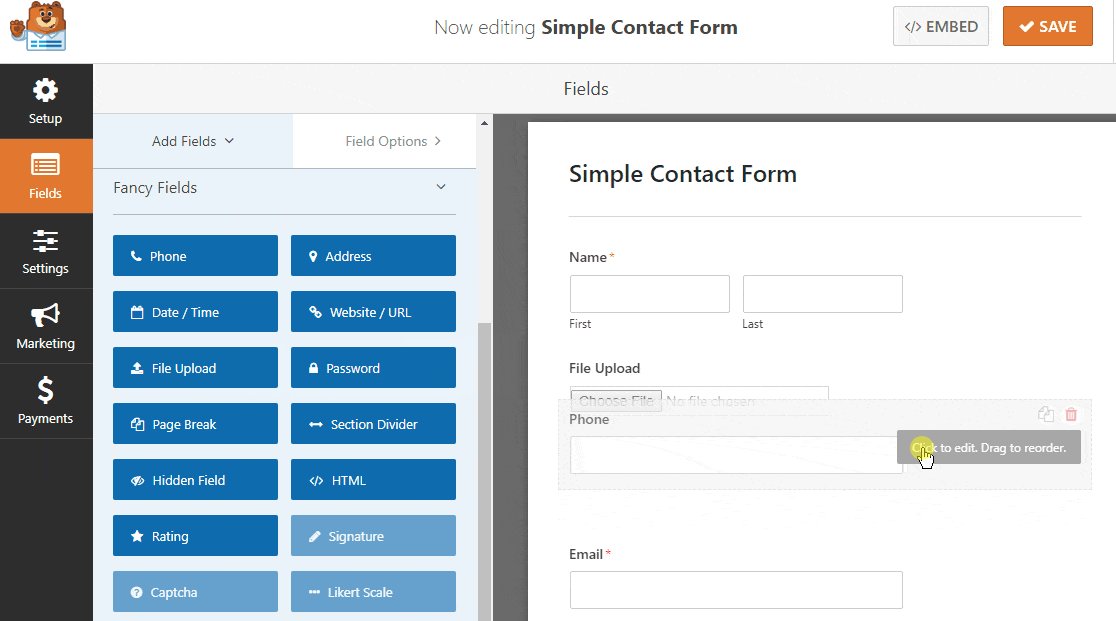
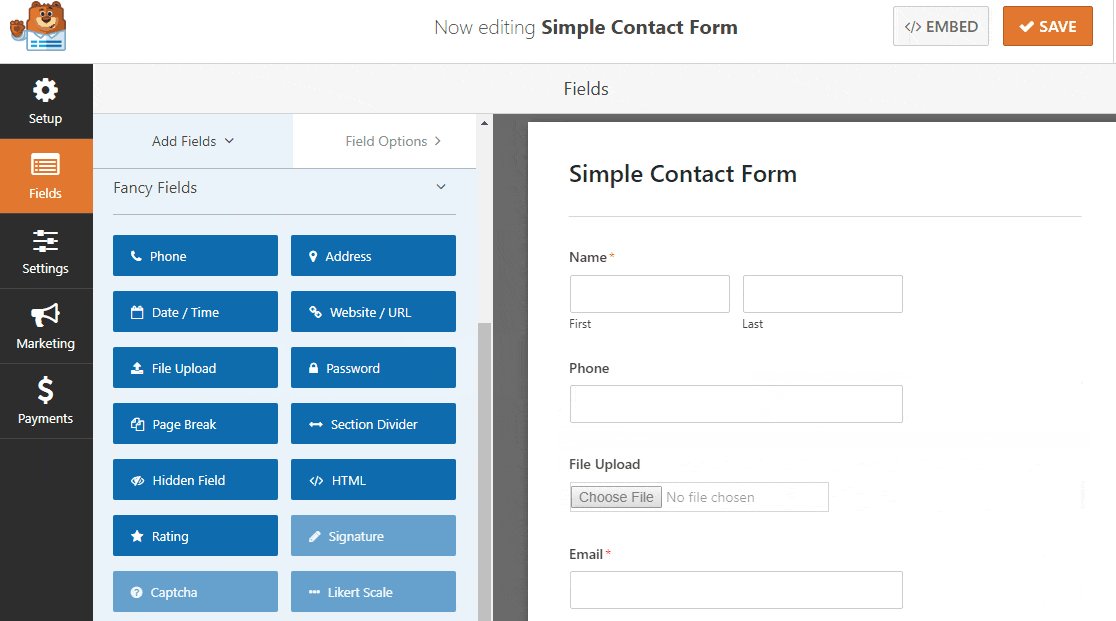
Em seguida, crie seu formulário de contato com o WPForms
Agora que você selecionou seu tema WordPress gratuito, considere a possibilidade de criar formulários de contato para seu site, para que as pessoas possam entrar em contato com você quando precisarem de assistência ou tiverem alguma dúvida que precise ser respondida.

O WPForms Pro é a melhor maneira de fazer isso porque é o plugin de formulário de contato do WordPress mais amigável para iniciantes e usa um construtor de arrastar e soltar para criar qualquer formulário que você quiser, além de outros recursos como:
- Ele se integra aos serviços de marketing por e-mail mais populares e a seus planos gratuitos e pagos, para que você possa manter os custos baixos.
- Ele é totalmente responsivo e os formulários ficarão ótimos em todos os dispositivos, inclusive os móveis.
- A lógica condicional ajuda a manter seus formulários livres de confusão para manter os visitantes concentrados no preenchimento do formulário.
- Ele permite criar um formulário de várias páginas para dividir o formulário em várias páginas para seus usuários e aprimorar a experiência do usuário.
- Seu novo e atualizado addon de formulário de registro de usuário tem modelos prontos para formulários de solicitação de senha e formulários de login que podem lembrar usuários recorrentes.
- Ele permite que você crie um formulário interativo em seu tema, ajudando-o a obter mais leads em um tom de conversa, o que pode ajudá-lo a obter mais conversões de formulários.
- Você tem acesso ao suporte prioritário de uma equipe amigável e bem informada.
Se você gosta de coisas gratuitas, não deixe de conferir nosso artigo sobre os melhores plug-ins gratuitos do WordPress para o seu site. Além disso, veja como conectar o WPForms ao MailPoet, um plug-in gratuito de marketing por e-mail.
Crie seu formulário WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.