Resumo da IA
Deseja adicionar uma imagem ao seu site WordPress?
As imagens são uma parte essencial de todo conteúdo on-line. Elas melhoram o apelo visual do seu site e tornam o conteúdo mais legível.
Neste tutorial, eu o orientarei no processo de adicionar uma imagem a diferentes partes do seu site WordPress.
Como adicionar uma imagem ao WordPress
O processo para adicionar imagens ao WordPress varia dependendo de onde exatamente você está inserindo uma imagem. Neste tutorial, mostraremos alguns dos cenários mais comuns para o upload de imagens no WordPress.

Aqui estão as instruções escritas se você preferir ler.
Crie seu formulário de imagem para WordPress agora
Cenário nº 1: Adicionando imagem a um post do WordPress
Se estiver criando um novo post ou página no WordPress, é provável que precise adicionar algumas imagens para destacar seu conteúdo.
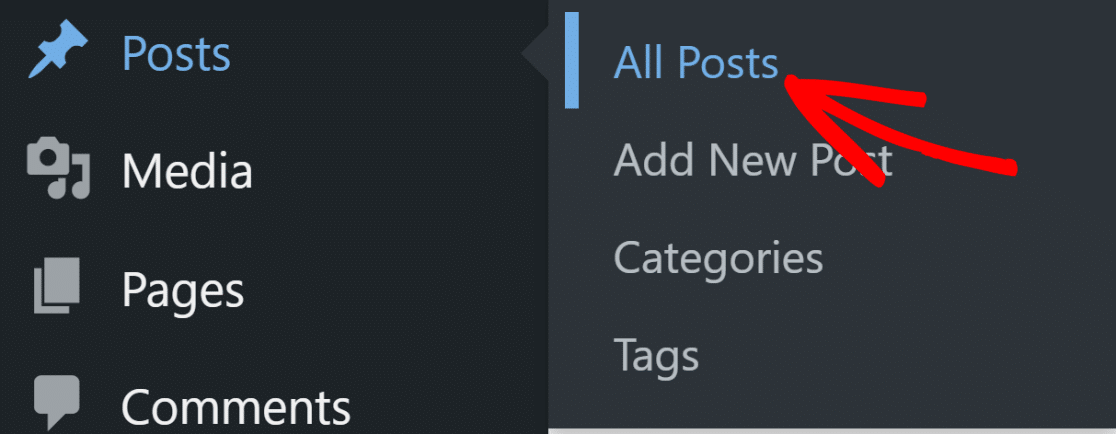
Para adicionar uma imagem à sua postagem, primeiro você precisa acessar o editor de postagens do WordPress, navegando até Posts " All Posts no menu de administração.

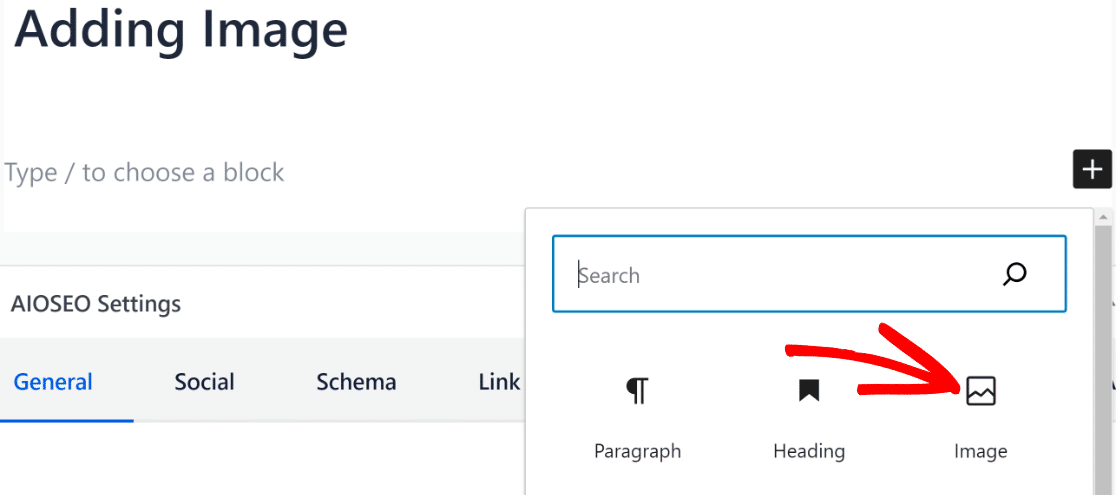
Isso o levará imediatamente ao editor do WordPress Gutenberg. Uma vez dentro do editor, basta clicar no botão "+" para abrir a lista de blocos disponíveis e selecionar o bloco Image (Imagem ).

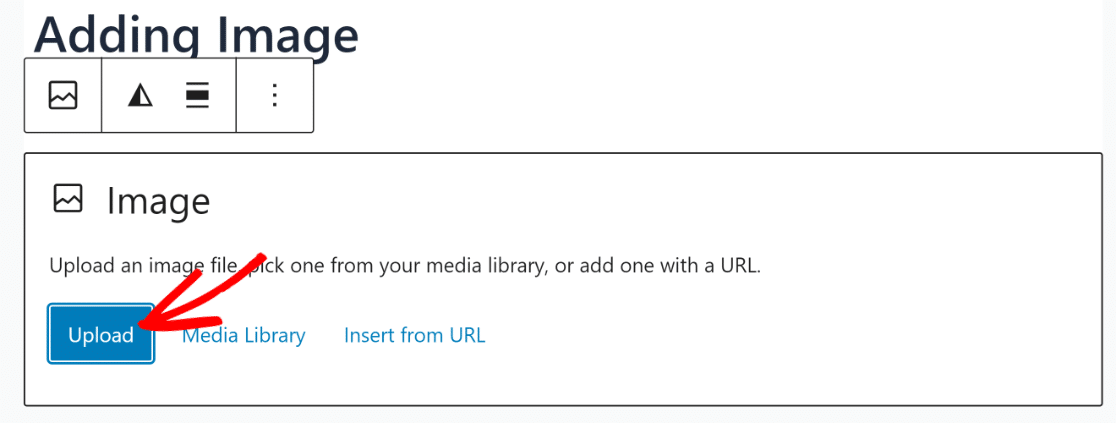
Quando o bloco Image for inserido na área de conteúdo, você verá as opções para carregar uma nova imagem do seu computador, selecionar uma imagem já carregada da Media Library ou inserir uma imagem de um URL.
Se estiver adicionando uma nova imagem que ainda não existe na biblioteca, clique no botão Upload.

Em seguida, selecione a imagem que deseja carregar de seu computador e ela deverá aparecer imediatamente em sua postagem.

É assim que é fácil adicionar uma imagem a uma postagem de blog no WordPress!
O processo de inserção de imagens nas páginas é semelhante. Você só precisa seguir o mesmo processo depois de clicar na opção de menu Add New Page (Adicionar nova página) na barra lateral de administração do WordPress.
Cenário nº 2: Adição de imagem a um formulário do WordPress
Se você quiser adicionar uma imagem a um formulário do WordPress, primeiro precisará instalar um plug-in de formulário com uma funcionalidade de upload de imagem fácil.
O WPForms é um dos poucos plug-ins de formulário para WordPress que torna incrivelmente fácil inserir uma imagem em qualquer lugar do formulário.
Instalar o WPForms
Se você ainda não tem o WPForms instalado em seu site, recomendamos que obtenha a licença do WPForms Pro.

Para obter ajuda com a instalação do plug-in, consulte nosso guia de documentos sobre a instalação do WPForms.
Depois de instalar o plug-in, passe para a próxima etapa, na qual mostraremos como criar um formulário.
Criar um novo formulário
No painel do WordPress, vá para WPForms " Add New.

Você verá a janela de configuração do formulário abrir em apenas alguns segundos. Aqui, você pode dar um nome ao seu formulário e escolher um modelo predefinido para começar rapidamente.
Usaremos o Formulário de contato simples para este tutorial, passando o cursor sobre ele e clicando em Usar modelo.

O modelo de formulário será carregado na sua tela com todos os campos necessários já adicionados.

Podemos personalizar esse formulário para adicionar uma imagem com bastante facilidade, conforme mostrado na próxima etapa.
Inserir uma imagem em seu formulário do WordPress
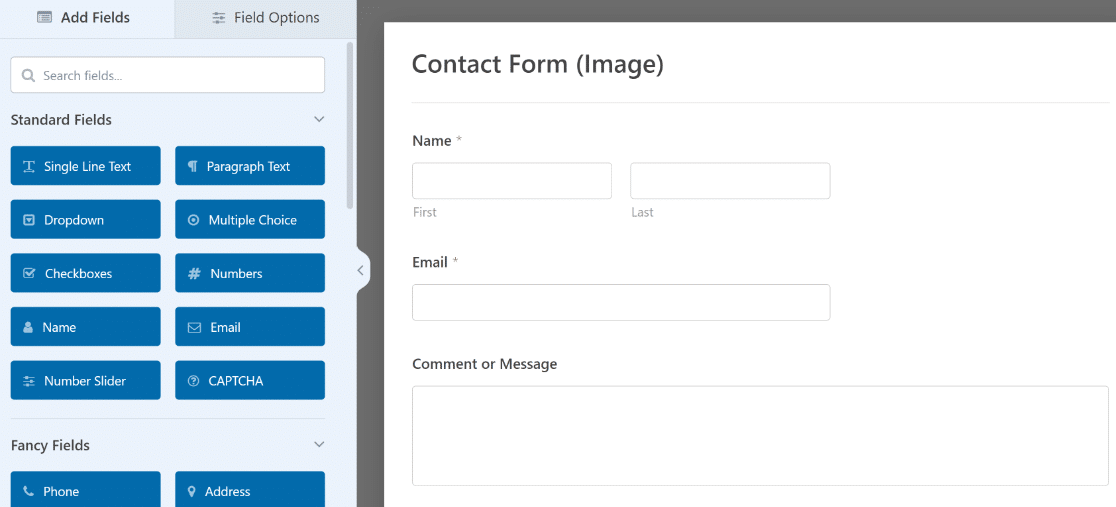
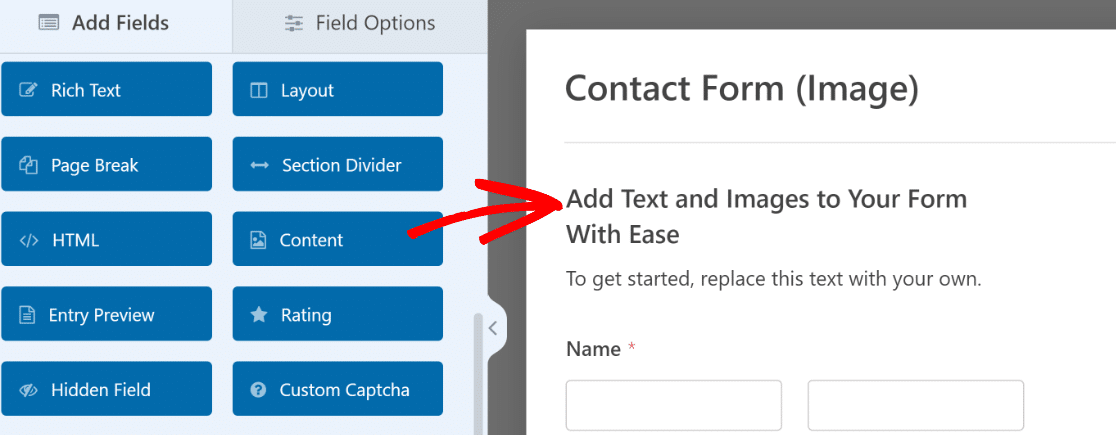
Para inserir uma imagem, você precisará adicionar o campo Content ao seu formulário. Basta arrastar e soltar o campo Content do painel esquerdo para o direito.
Vamos adicionar um logotipo à parte superior do formulário, portanto, colocaremos o campo Content na parte superior.

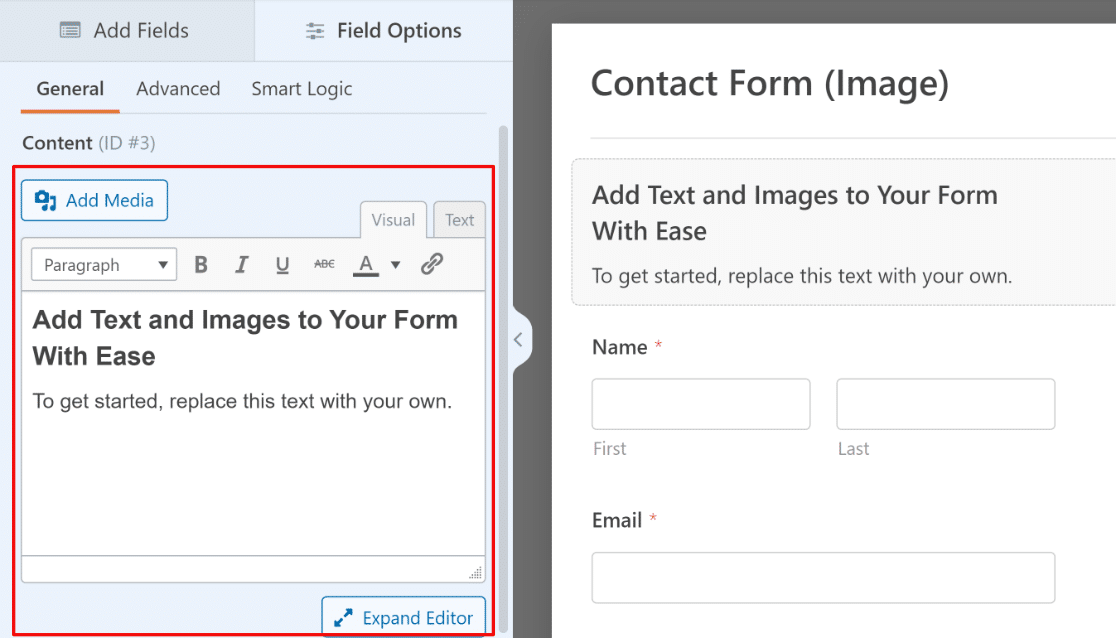
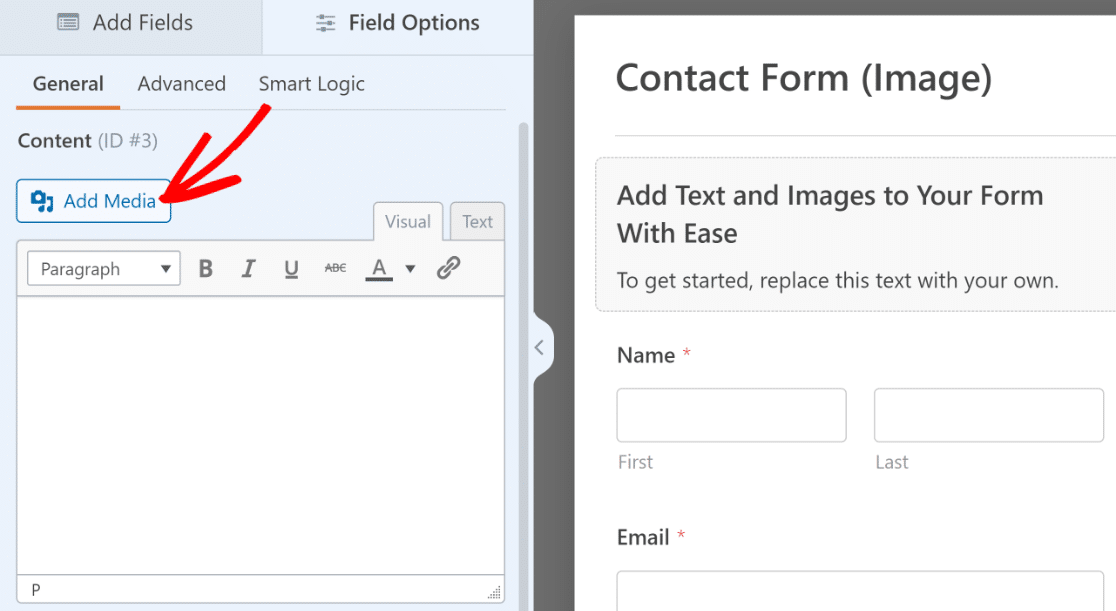
Depois de adicionar o campo, clique nele para abrir as Opções de campo no painel esquerdo, o que permite que você use o editor visual para inserir conteúdo.

Em seguida, você deverá clicar no botão Add Media (Adicionar mídia) logo acima do editor visual.

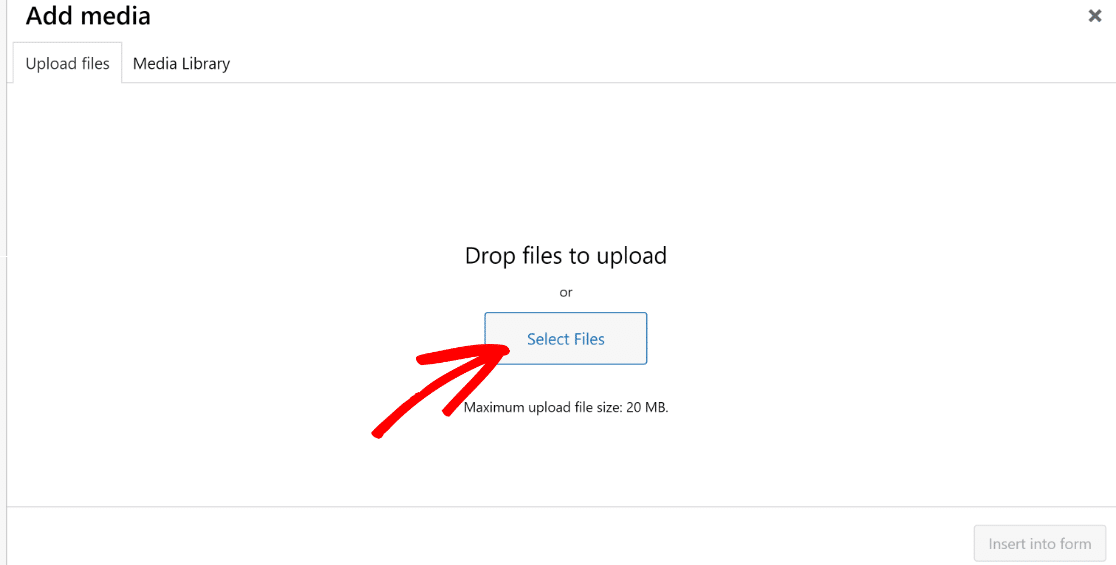
Agora, clique no botão Select Files (Selecionar arquivos ).

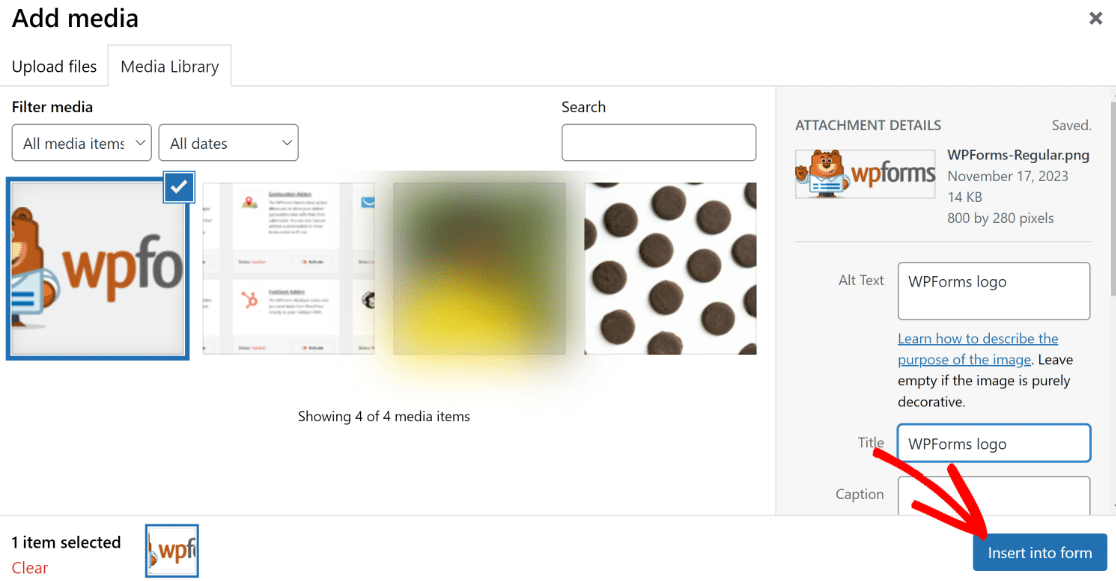
Agora você pode selecionar qualquer arquivo de imagem para carregar e inserir em seu formulário. Após o upload, você pode inserir detalhes como o texto alternativo e o título. Em seguida, clique no botão Insert into Form (Inserir no formulário) na parte inferior.

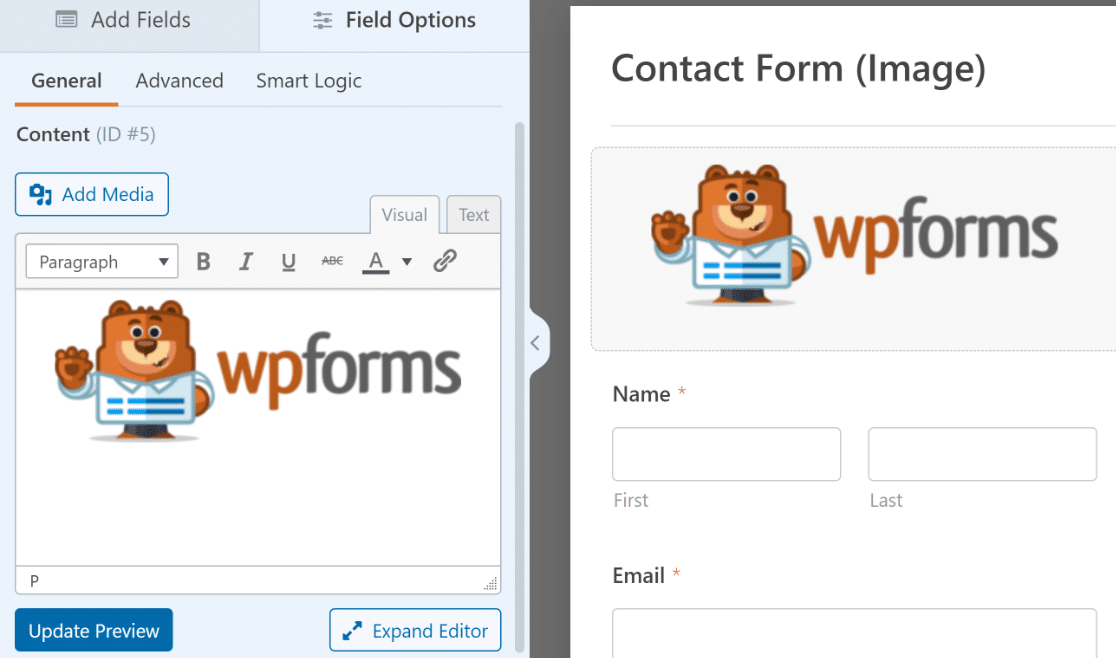
Isso fará com que a imagem seja inserida em seu formulário. A imagem não aparecerá imediatamente no formulário, embora você possa vê-la no editor à esquerda.
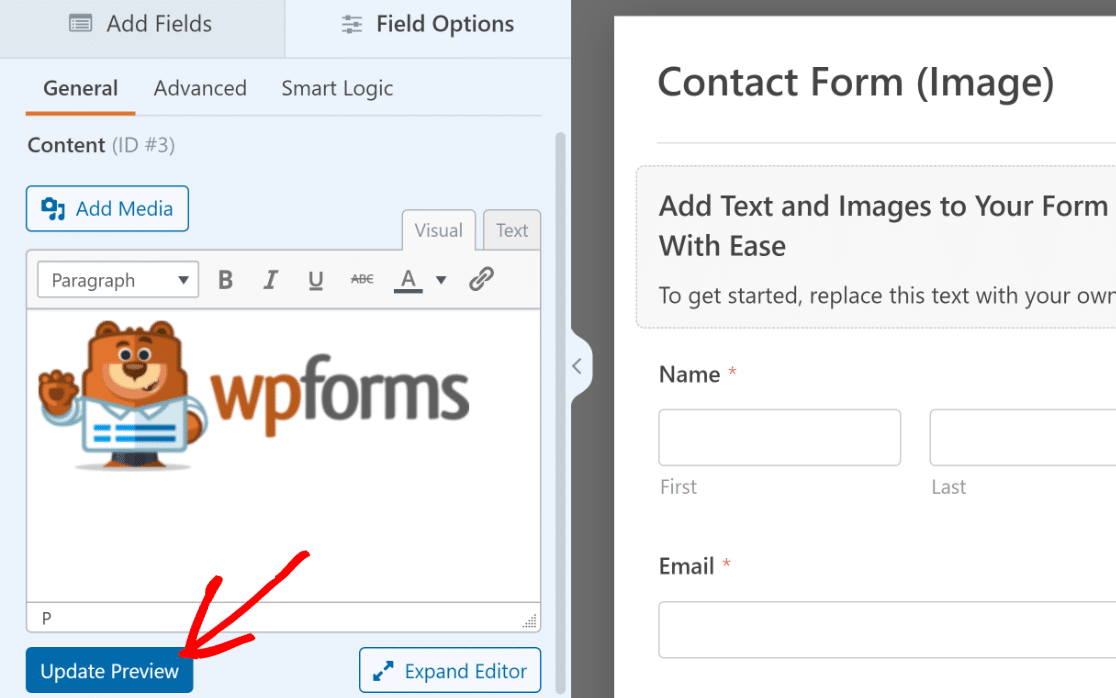
Você só precisará pressionar o botão Update Preview (Atualizar visualização) no editor visual para ver a imagem no formulário.

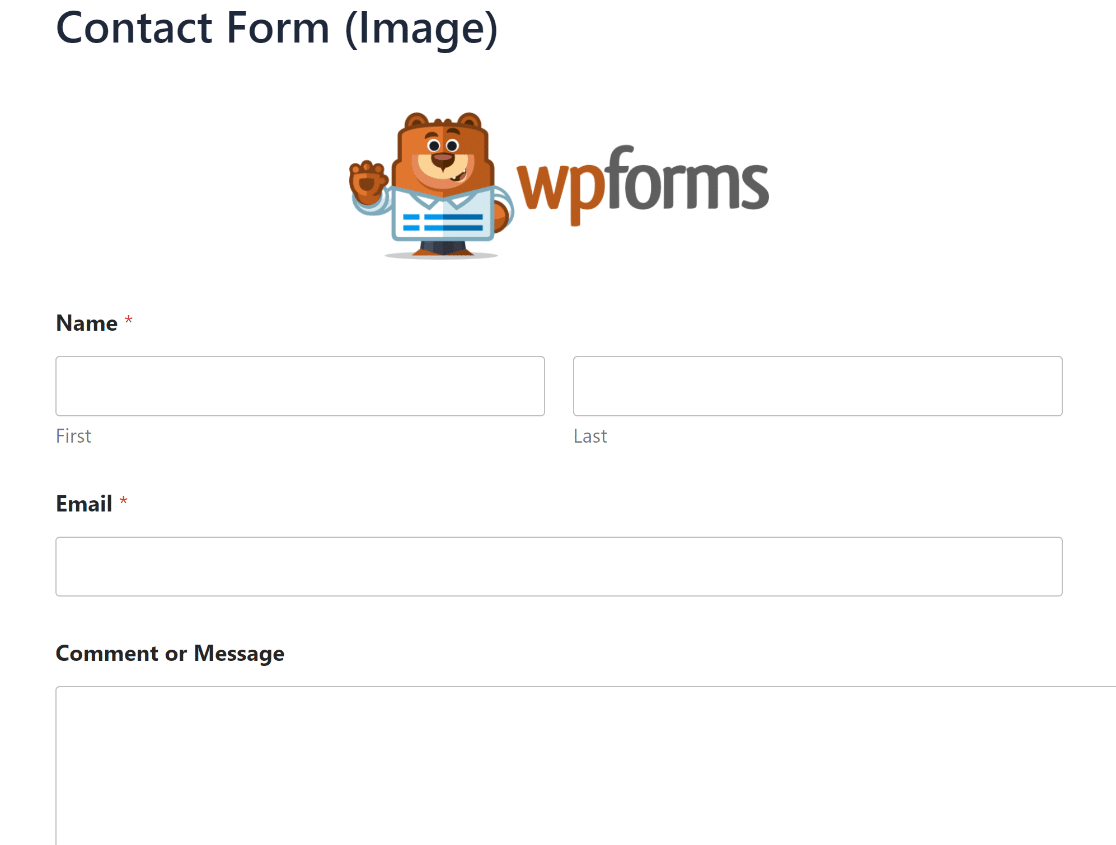
Esta é a aparência que deve ter depois que você adicionar a imagem usando o campo Content (Conteúdo) e atualizar a visualização.

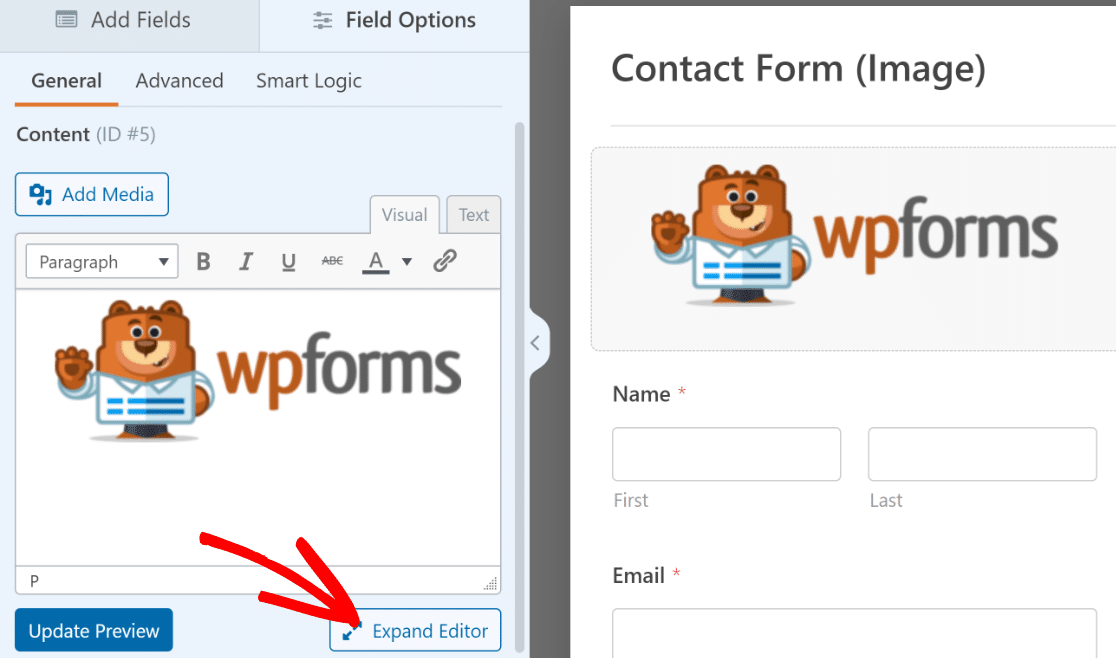
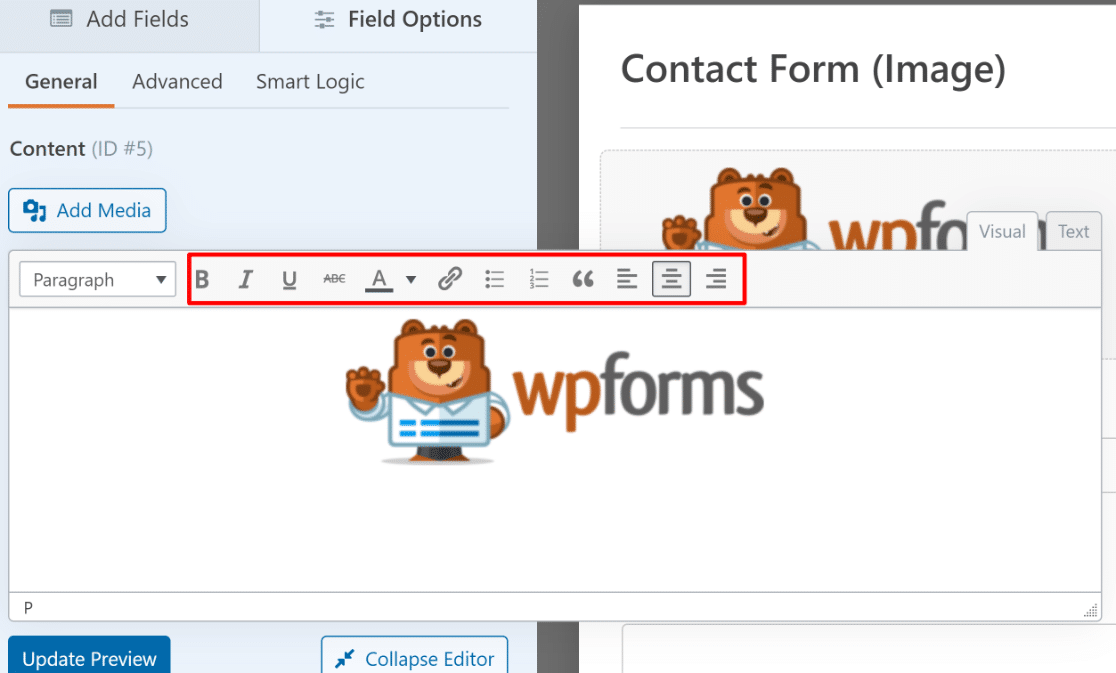
Você também pode acessar opções de formatação adicionais clicando no botão Expand Editor (Expandir editor ) no canto inferior direito do editor.

Por exemplo, você pode ajustar o alinhamento do seu conteúdo, adicionar uma lista com marcadores para o texto e muito mais.

Excelente! Agora que você adicionou uma imagem ao formulário, vá em frente e pressione o botão Save (Salvar) no canto superior direito do construtor de formulários.

Tudo o que resta agora é publicar esse formulário em seu site para que seus visitantes possam acessá-lo.
Publique seu formulário on-line
O WPForms vem com um assistente de incorporação fácil que torna a publicação um processo rápido e direto.
Comece clicando no botão Incorporar na parte superior do construtor de formulários.

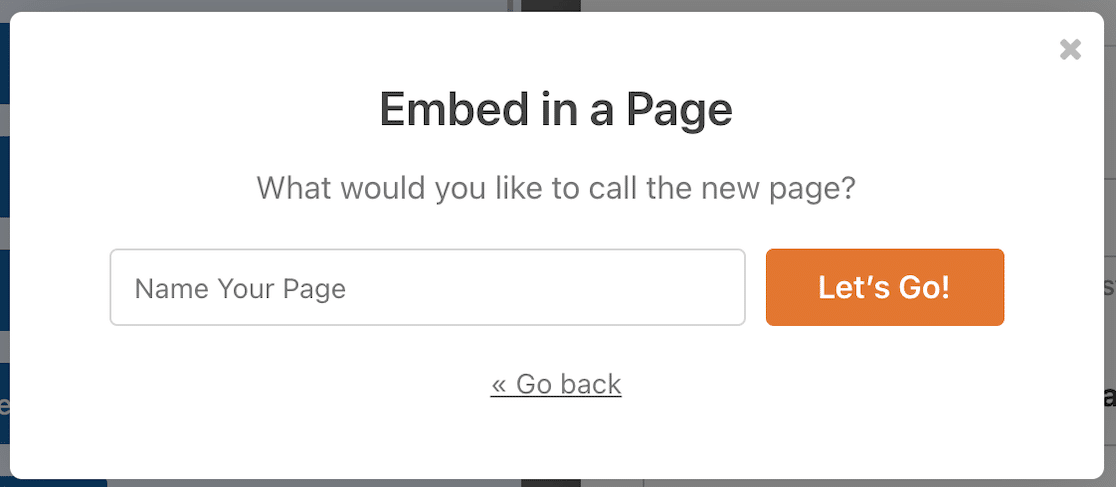
Em seguida, será exibida uma janela modal, solicitando que você escolha onde deseja incorporar o formulário. Selecionaremos Create New Page para incorporar um formulário em uma nova página.

Depois disso, digite um nome para sua página e clique em Let's Go (Vamos lá).

O assistente o levará ao editor do WordPress, onde você encontrará o formulário incorporado.
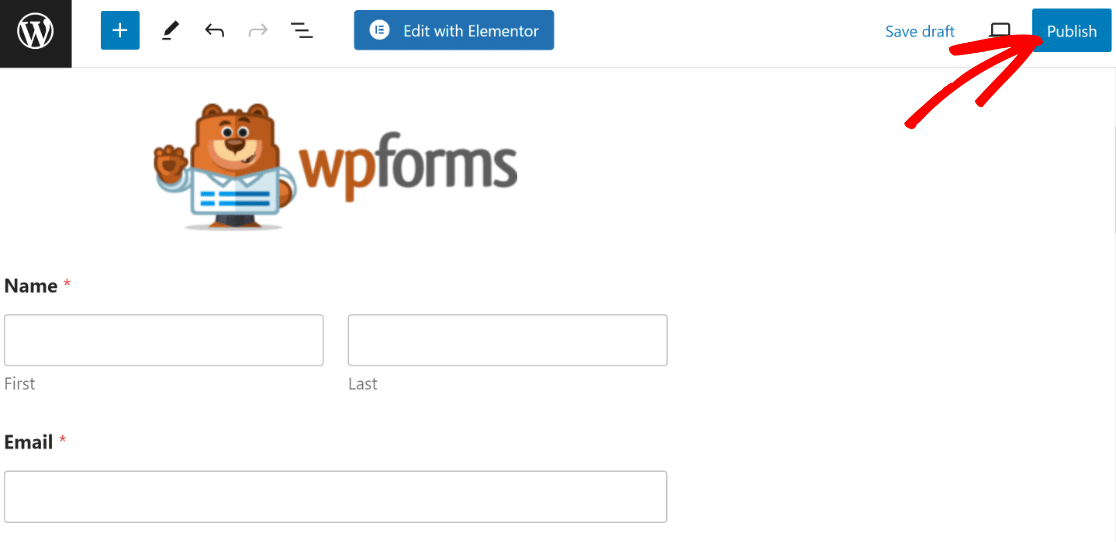
Quando estiver pronto para prosseguir, pressione o botão Publish (Publicar ) no canto superior direito para publicar seu formulário.

E é isso! Agora você criou com sucesso um formulário com uma imagem adicionada a ele.

Há muito mais que você pode fazer com o WPForms quando se trata de adicionar gráficos. Vamos mostrar algumas dicas de bônus a seguir.
Bônus: Mais maneiras de usar imagens em formulários do WordPress
A flexibilidade do WPForms possibilita muitas coisas interessantes quando se trata de adicionar mídia aos seus formulários.
Mostraremos algumas dicas que podem ajudá-lo a melhorar ainda mais a aparência de seus formulários, além de métodos alternativos de inserção de imagens.
Adicionando imagens a campos selecionados
No exemplo acima, mostramos como inserir uma imagem como parte do conteúdo em seu formulário.
Mas você sabia que também pode usar imagens para acompanhar itens selecionáveis em campos como caixas de seleção e vários itens?
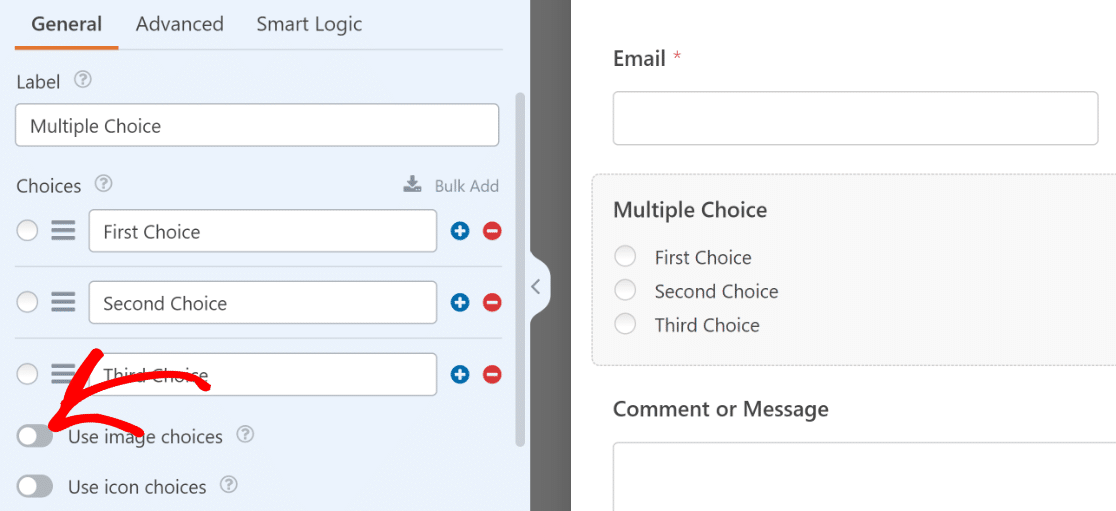
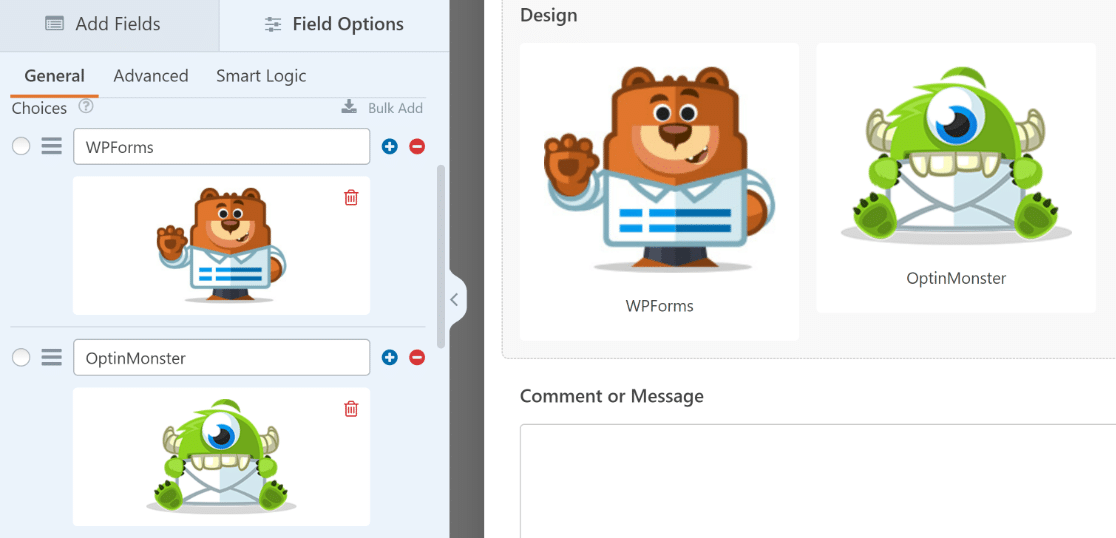
Para usar imagens como opções em um campo Multiple Items, você pode clicar no botão de alternância Use Image Choices (Usar opções de imagem ) em suas Field Options (Opções de campo).

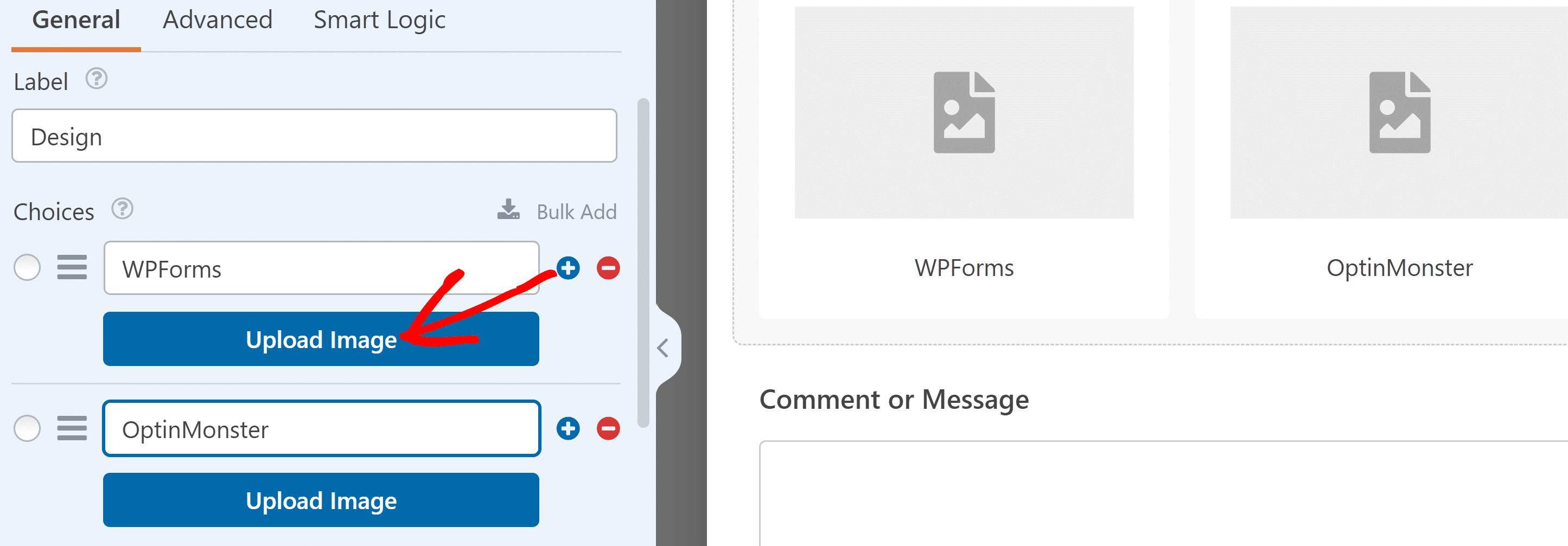
Depois de ativar as opções de imagem, você poderá fazer upload de imagens para cada opção em seu campo. Clique no botão Upload Image (Carregar imagem) para adicionar facilmente qualquer imagem.

Você pode repetir isso para cada opção para transformar um formulário simples em algo visualmente mais atraente.

Na verdade, você não está limitado apenas ao upload de imagens personalizadas para as opções. O WPForms também lhe dá acesso a uma enorme biblioteca de ícones pré-carregados que você pode adicionar às suas opções.
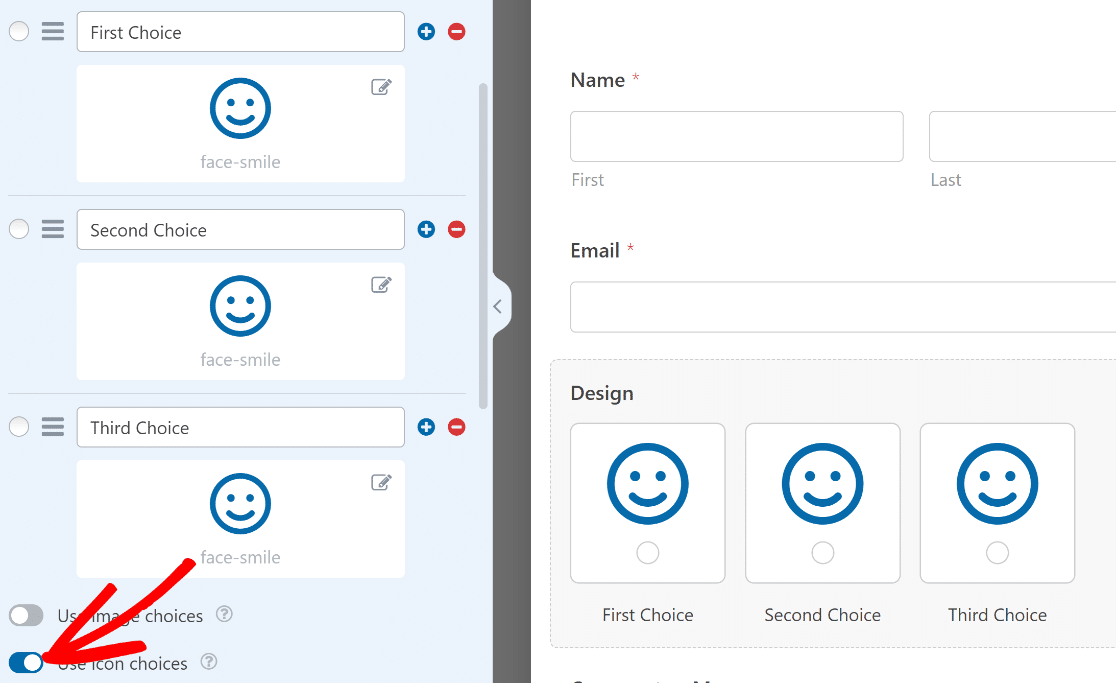
Para usar ícones em suas opções, clique no botão Use Icon Choices (Usar opções de ícones ).

Experimente. É fácil de fazer e seus visitantes gostarão mais de preencher seus formulários quando houver elementos visuais para chamar a atenção deles!
Adição de imagens com código HTML
Anteriormente, mostramos como inserir rapidamente uma imagem em seu formulário do WordPress usando o campo Content (Conteúdo).
No entanto, se preferir trabalhar diretamente com o código HTML, você também pode inserir imagens usando um método tecnicamente mais complexo.
Para que isso funcione, é necessário que a imagem que você deseja adicionar ao formulário já tenha sido carregada na Biblioteca de mídia com o URL conhecido.
Caso contrário, você pode fazer upload de uma e obter o URL agora. No painel do WordPress, clique em Mídia " Adicionar nova mídia.

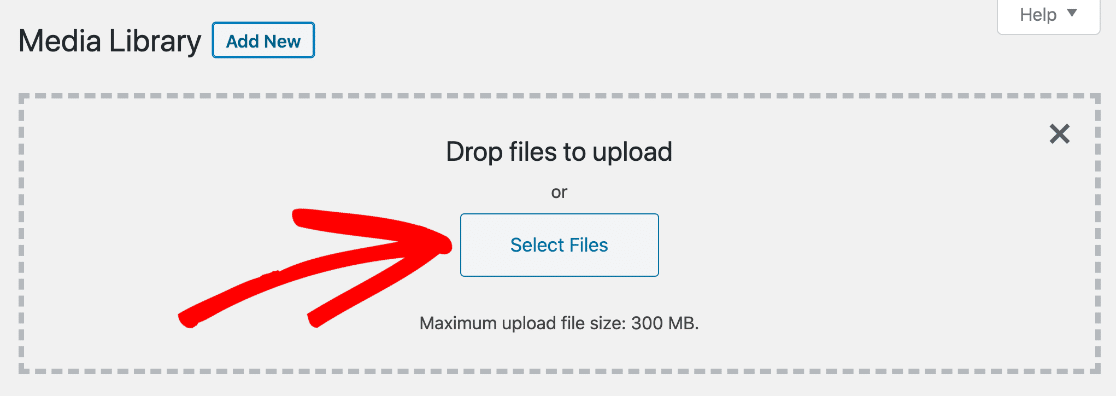
Isso abrirá a área de upload da Biblioteca de mídia. Clique no botão Select Files (Selecionar arquivos ) para continuar.

Agora, escolha o arquivo que deseja carregar de seu computador. Quando o upload do arquivo for concluído, você poderá ver o URL dele.
Clique no botão Copiar URL para a área de transferência para obter o link.

Agora, abra um formulário existente ao qual você deseja adicionar a imagem ou crie um novo, como mostramos anteriormente neste tutorial.
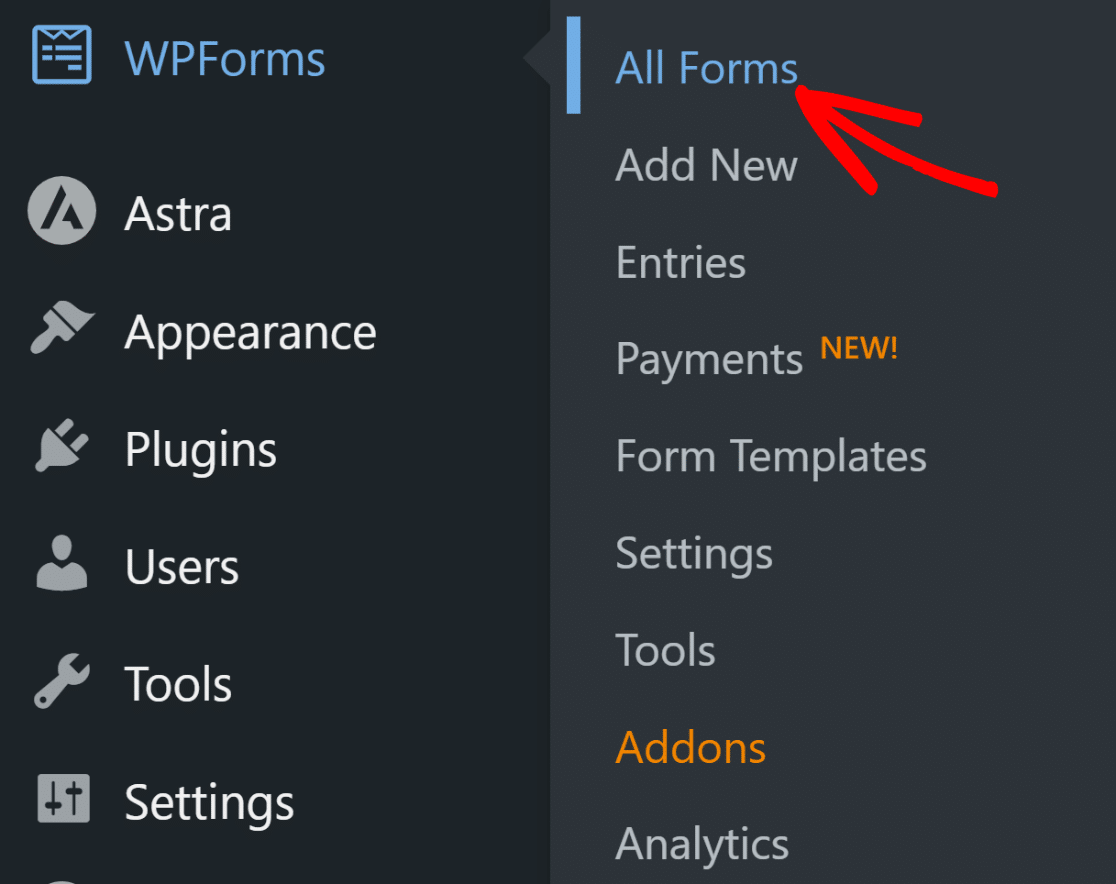
Você pode editar um formulário existente acessando WPForms " All Forms.

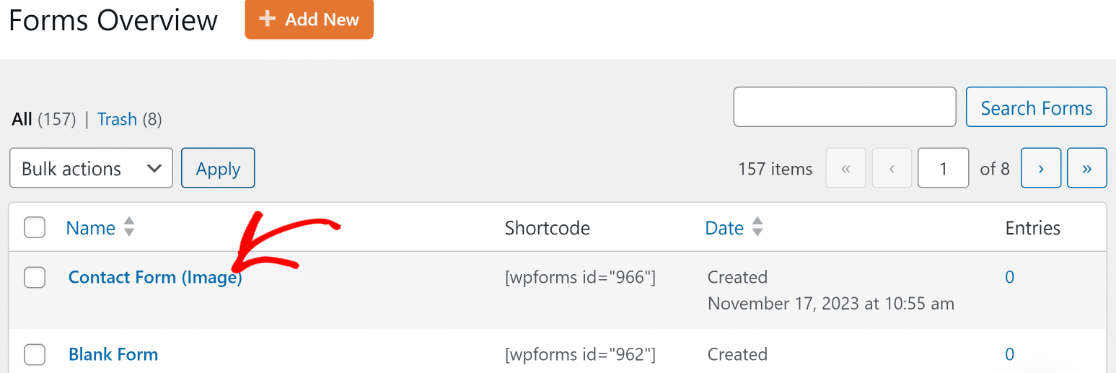
Agora, selecione o formulário no qual deseja inserir a imagem na página Forms Overview (Visão geral dos formulários ).

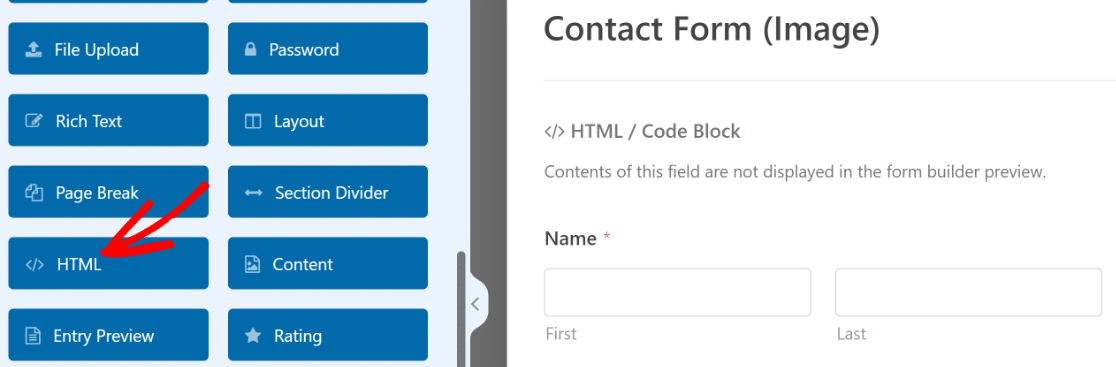
Dentro do construtor de formulários, arraste e solte o campo HTML na área à direita onde está o formulário.

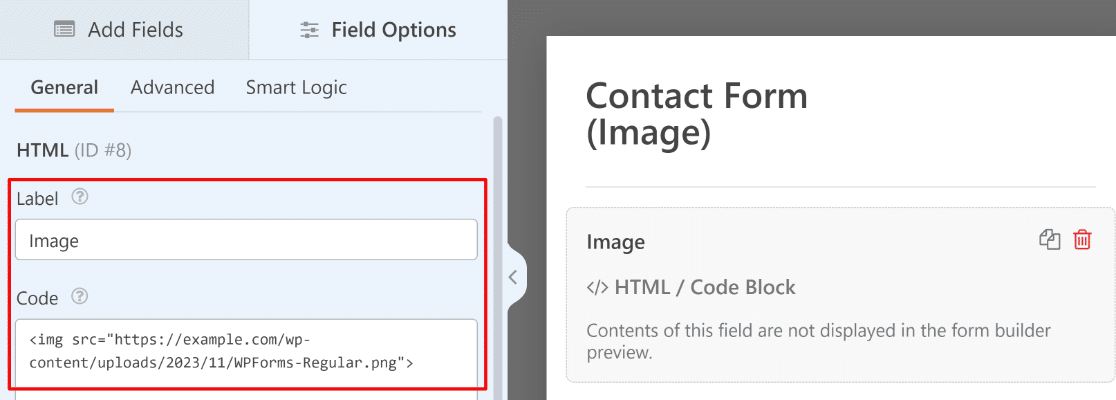
Depois de fazer isso, clique no campo HTML que você acabou de colocar no formulário para abrir as opções de campo à esquerda.

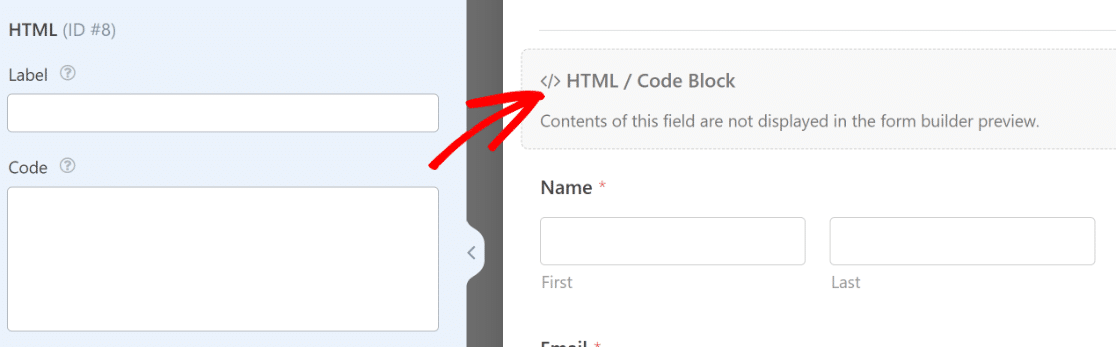
Você pode usar a opção Label (Rótulo) para dar um nome ao campo HTML, de modo que possa identificá-lo no formulário com mais facilidade, mas isso não ficará visível no frontend.
Por fim, a imagem que você deseja inserir precisará ser adicionada dentro de uma tag img na caixa Código. Você pode usar esse formato para adicionar sua imagem: <img src="[insert your image's file URL]">

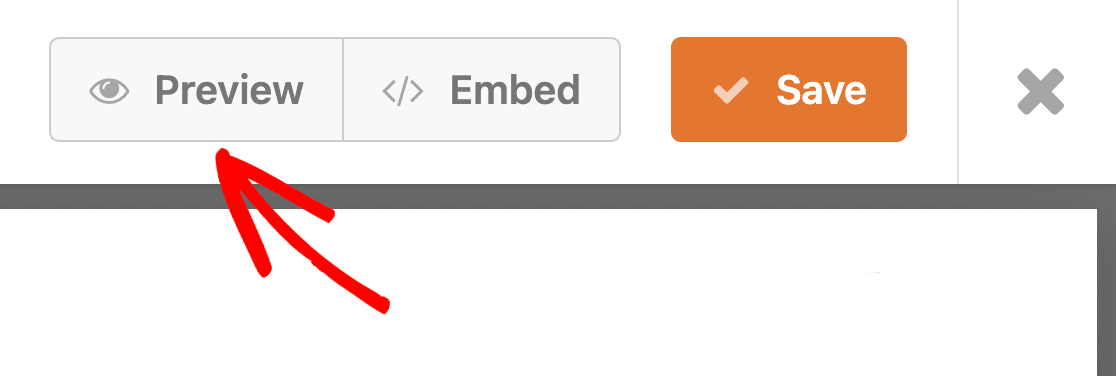
Observe que, diferentemente do campo Content, o campo HTML não pode carregar o código para atualizar a visualização dentro do construtor de formulários. Mas você pode usar o botão Preview na parte superior para ver uma visualização de todo o formulário.

Isso é útil para verificar se o código HTML que você inseriu está funcionando corretamente.
Em seguida, você pode publicar o formulário seguindo as mesmas etapas que destacamos acima.
E é isso! Agora você está pronto para adicionar uma imagem ao seu site WordPress, seja em um post ou em um formulário.
Crie seu formulário de imagem para WordPress agora
Em seguida, aceite as imagens enviadas pelo usuário
O WPForms também facilita o upload das próprias imagens para o WordPress pelos visitantes, portanto, não deixe de conferir isso a seguir.
Está procurando mais maneiras de projetar e estilizar seus formulários? Confira este artigo sobre como estilizar WPForms usando o editor de blocos. Esse guia mostrará como projetar seu formulário como um profissional usando controles simples e sem nenhum código!
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no X para obter mais tutoriais e guias gratuitos sobre o WordPress.




Olá.
Quando quero colocar uma imagem em meu formulário, ela não se adapta ao tamanho do formulário, é sempre muito grande.
Como posso torná-lo mais "responsivo"?
Obrigado!
Olá, Guillaume, peço desculpas pelo problema! Para tornar as imagens responsivas, você pode adicionar tamanhos de imagem em % e ajustar o tamanho, como
No entanto, para que possamos responder à sua pergunta da forma mais completa possível, você poderia entrar em contato com nossa equipe de suporte com alguns detalhes adicionais sobre o que deseja fazer?
Obrigado! 🙂
Como os usuários podem fazer upload de suas imagens no formulário? do computador ou usando a webcam
Olá Sohaib - Boa pergunta! Primeiro, você pode armazenar a imagem no armazenamento do computador (inclusive as que foram capturadas usando uma webcam) e, em seguida, seguir as instruções da Etapa 2 consultando este mesmo artigo.
Espero que isso ajude! 🙂
Como meus CLIENTES podem postar suas fotos em meu site por meio de um formulário que criei, por exemplo, para vender um carro ou equipamento?
Olá, Carl! A maneira mais fácil de permitir que seus clientes criem seus próprios anúncios seria por meio de nosso complemento Post Submissions, especialmente com nosso editor Rich Text Field lançado recentemente 🙂
Com esses dois combinados, seus usuários poderão praticamente criar o anúncio como quiserem, enviar o formulário e ele será adicionado diretamente ao seu site (ou aguardando sua aprovação).
Espero que isso ajude a esclarecer 🙂 Se tiver mais alguma dúvida sobre isso, entre em contato conosco se tiver uma assinatura ativa. Caso contrário, não hesite em nos enviar algumas perguntas em nossos fóruns de suporte.
Como posso alterar o logotipo de pesquisa do formulário do widget?
Oi Cory! Peço desculpas, mas não sei se entendi a que você está se referindo.
Quando puder, entre em contato com nossa equipe aqui, caso tenha uma assinatura ativa.
Caso contrário, não hesite em entrar em contato em nossos fóruns de suporte.
Obrigado!
Adicionei a imagem em meu formulário usando o HTML, mas ele não obtém a imagem no e-mail.
Adicionei algumas imagens no cabeçalho para poder imprimir a entrada do formulário junto com os logotipos na parte superior, mas não obtive sucesso.
Oi Aman!
Obrigado por entrar em contato conosco!
O motivo pelo qual não passamos campos HTML, campos Divisores de Seção ou descrições (os dois últimos são essencialmente campos HTML) é que essas áreas permitem HTML completo, o que significa que será comum que elas contenham coisas que interromperão as notificações por e-mail ou causarão problemas de entrega.
No entanto, temos um filtro que permite incluir campos que não são de entrada em seus e-mails. Aqui está nosso tutorial com todos os detalhes, além do código de que você precisa: https://wpforms.com/developers/include-page-break-section-divider-and-html-fields-in-notifications/.
Também temos um tutorial útil com detalhes sobre como adicionar códigos personalizados como esse ao seu site: https://wpforms.com/developers/how-to-add-custom-php-or-javascript-for-wpforms/ (para uma opção especialmente fácil, recomendo a opção do plug-in Code Snippets).
Ou, se preferir evitar o PHP, você pode modificar o corpo das suas notificações para incluir o texto de que precisa. Você pode fazer isso criando o conteúdo da notificação de forma mais personalizada usando texto normal, HTML e Smart Tags.
Essa opção provavelmente oferece o maior controle, pois você pode escolher exatamente os detalhes que deseja incluir na notificação.
Peço desculpas se isso não for exatamente o que você estava procurando, mas espero que uma dessas ideias possa funcionar para você. Se tiver outras perguntas, poderia me informar?
Obrigado!
Posso fazer com que o usuário use a câmera do dispositivo para tirar uma foto e carregá-la em uma única etapa, em vez de primeiro tirar uma foto, armazená-la na área de trabalho e depois carregar a foto. Idealmente, eu gostaria que o usuário carregasse uma imagem de uma biblioteca se ele já tiver uma imagem, mas, se preferir, ele pode simplesmente tirar uma foto da câmera e carregá-la. Existe uma maneira de fazer isso no WPForms?
Oi Anil! O campo File Upload, quando acessado por um dispositivo móvel, pode oferecer aos usuários a opção de carregar uma imagem diretamente da câmera. No entanto, isso depende de o celular do usuário ter sido configurado para permitir que o navegador acesse a câmera. Se isso não acontecer, a opção não estará disponível.
Espero que isso ajude a esclarecer 🙂 Se tiver mais alguma dúvida sobre isso, entre em contato conosco se tiver uma assinatura ativa. Caso contrário, não hesite em nos enviar algumas perguntas em nossos fóruns de suporte.
Hi,
O WP-Forms lida com os dados de registro do usuário da mesma forma que o woocommerce? Se um usuário sair da minha loja de comércio eletrônico e registrar uma conta, os dados dele serão duplicados, uma vez no woocommerce e outra no registro do WP-Forms?
Olá Ann, nosso complemento User Registration não fornece uma interface para gerenciar ou editar usuários existentes e se concentra apenas no processo de criação de conta. No entanto, não oferecemos suporte a nenhuma integração com o WooCommerce.
Dito isso, para garantir que responderemos à sua pergunta da forma mais completa possível e evitar qualquer confusão, poderia entrar em contato com nossa equipe?
Se você tiver uma licença do WPForms, terá acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte. Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado.
O WPForms é compatível com mídia gib? Ou a incorporação de um código curto do plug-in do visualizador 3D?
Olá, Melissa - Será um prazer ajudar! Quando tiver uma oportunidade, envie-nos uma mensagem para o suporte para que possamos ajudar.
Se você tiver uma licença do WPForms, terá acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte.
Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂
Como faço para adicionar uma imagem no botão de envio de formulários no Wordpress?
Até agora, você só mostrou como adicionar ícones. Mas eu tenho uma imagem personalizada que gostaria de adicionar.
Olá, Aser - Para adicionar uma imagem ao botão de envio, você pode usar o seguinte CSS:
.wpforms-submit-container .wpforms-submit {background-image: url('image_url');
background-size: cover;
padding-left: 40px;
}
E, caso seja útil, aqui está um tutorial detalhado sobre como adicionar CSS personalizado como esse ao seu site.
Meu código é mais ou menos assim:
.wpforms-submit-container .wpforms-submit {
background-image: url(‘https://lhamosplane.world/wp-content/uploads/2023/07/th-1787430678.B.png’);
background-size: cover;
padding-left: 40px;
}
No entanto, o URL não é capturado, o que significa que a imagem não está sendo exibida. Não sei se você entendeu o que eu quero, mas quero que uma imagem .png fique visível ao lado do texto "Submit" no botão de envio à esquerda.
Encontrei este código em seu tutorial que exibe ícones do Fantastique e ele quase faz o que eu quero, mas não consigo adicionar um URL à imagem de minha escolha.
.wpforms-form button[type=submit]:hover {
background-color: #ac2428 !important;
}
.wpforms-form button[type=submit]:before {
content: ‘\f1d8’; /* Unicode for icon, be sure to keep the quotes and forward slash */
margin-right: 10px !important; /* Distance between icon and button text */
}
Olá, Aser - Será um prazer ajudar! Quando tiver uma chance, envie-nos uma mensagem no suporte para que possamos ajudar.
Se você tiver uma licença do WPForms, terá acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte.
Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂
Como alinhar uma imagem à esquerda de um formulário?
Olá, JM - Se você deseja exibir a imagem à esquerda e os campos à direita, pode considerar o uso do campo layout.
Olá, tenho uma pergunta para saber se posso comprar seu módulo para criar o formulário de que preciso. A primeira linha contém 6 botões de opção, acima dos quais há uma imagem (portanto, 6 imagens), mas que não são "rótulos". Quando você clica em uma imagem, um pop-up é aberto exibindo a imagem maior e o texto explicativo. É possível fazer isso com o WP-Forms? Desde já, obrigado
Olá, Françoise - Teremos prazer em ajudar! Quando tiver uma chance, envie um tíquete de suporte para que possamos ajudar.