AIサマリー
WordPressサイトで作成したフォームを表示するさまざまな方法について知りたいですか?WPFormsはあなたのウェブサイトのあらゆる側面に簡単に統合することができます。
このチュートリアルでは、WPFormsで作成したフォームをWordPressサイトに表示するさまざまな方法を紹介します。
注:以下の手順は WordPress バージョン 5 以降のものです。古いバージョンの WordPress を使用している場合は、WordPress クラシックエディターでフォームを操作するチュートリアルをご覧ください。

始める前に、WPFormsがあなたのWordPressサイトにインストールされ、有効化されていることを確認し、ライセンスを確認してください。
このチュートリアルでは、ページまたはウィジェット内にフォームを表示する方法に焦点を当てます。
WordPress ページにフォームを埋め込む
WordPress のページにフォームを埋め込むには 2 通りの方法があります。フォームビルダーの組み込み埋め込みウィザードを使うか、ブロックエディターを使って手動でページにフォームを追加します。
WPForms 埋め込みウィザードでフォームを埋め込む
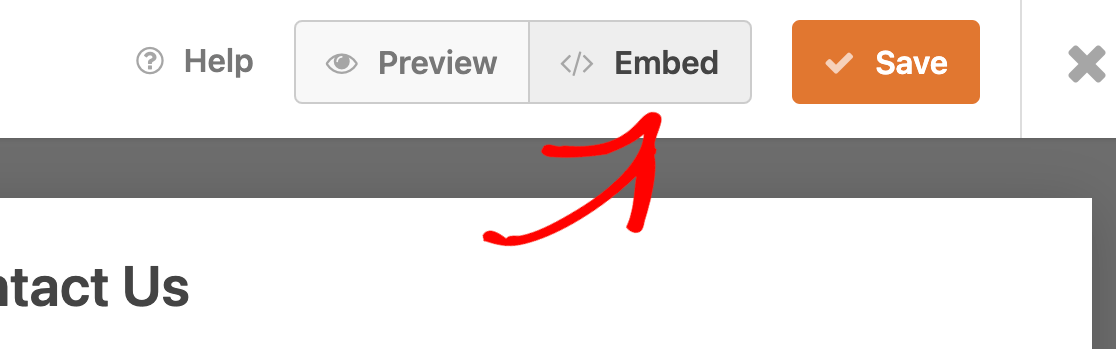
まず始めに、フォームビルダーにアクセスするために新規フォームを作成するか、既存のフォームを編集する必要があります。フォームのカスタマイズが完了したら、フォームビルダーから埋め込みボタンをクリックして埋め込みウィザードを使用することができます。

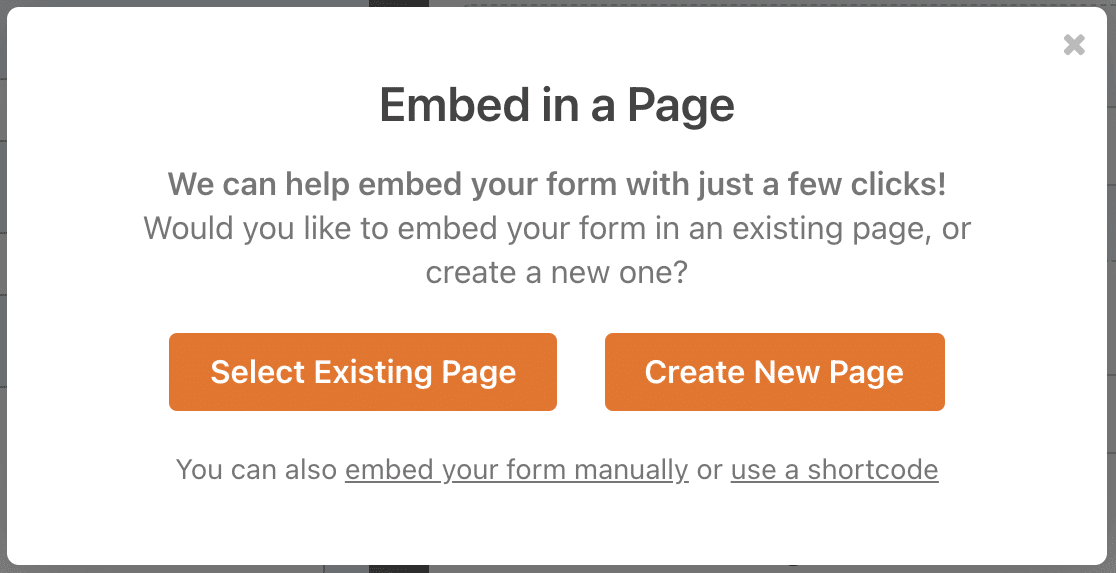
ここから、フォームを埋め込む新しいページを作成するか、フォームを追加する既存のページを選択することができます。

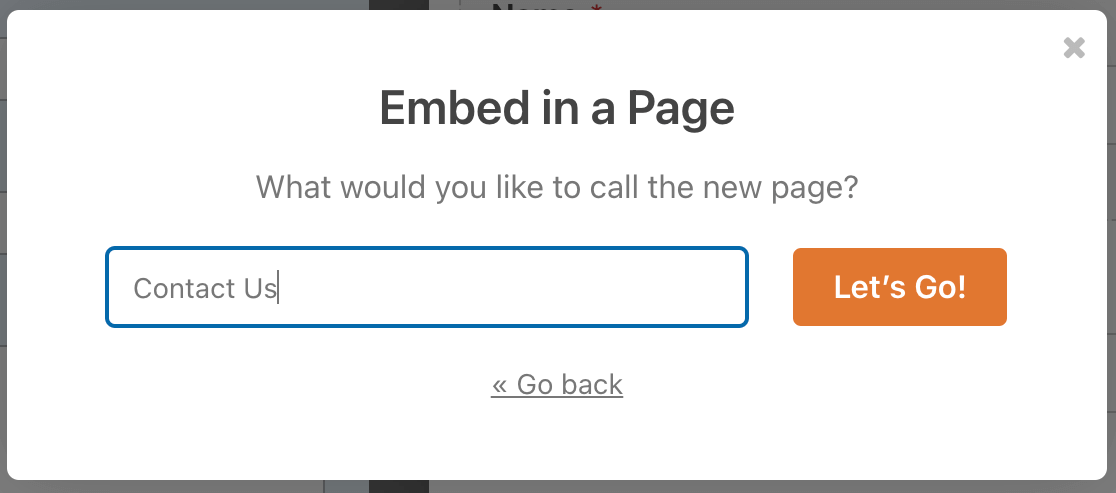
新規ページ作成オプションを選択すると、ページの名前を入力するよう求められます。次に「Let's Go」ボタンをクリックして次に進みます。

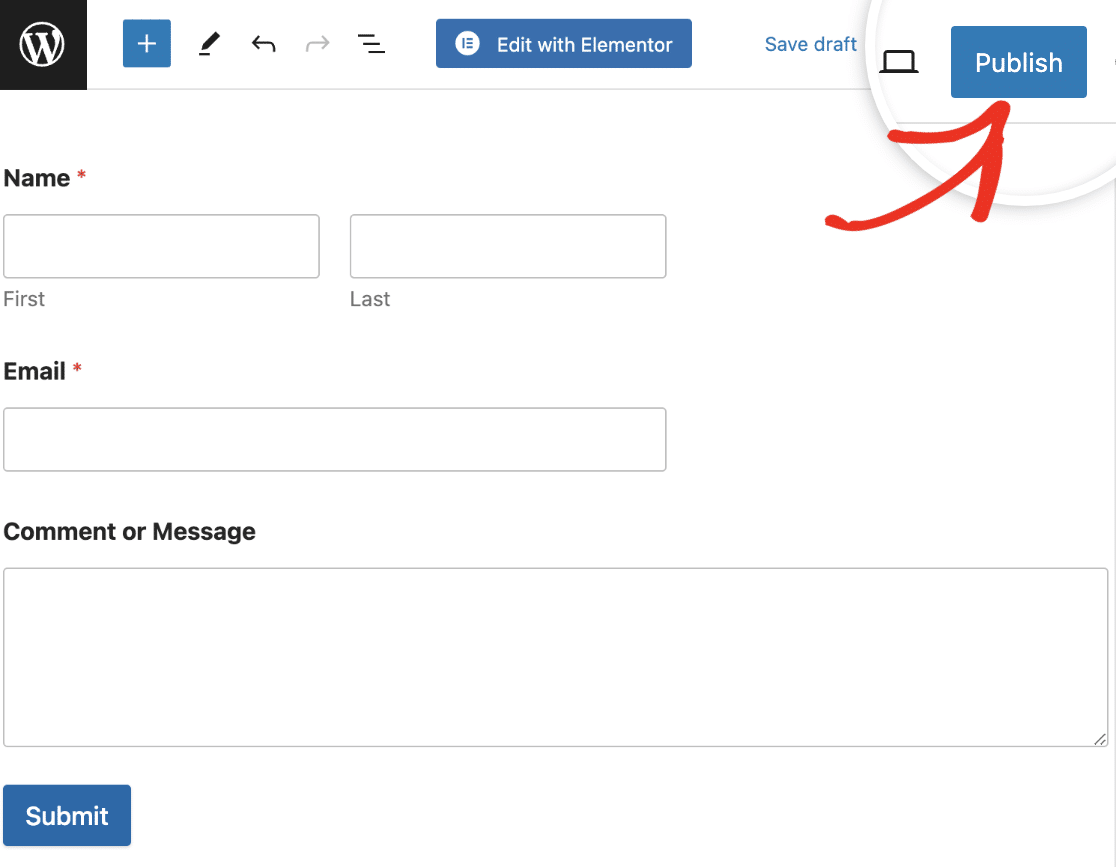
その後、フォームが埋め込まれた新しいページにリダイレクトされます。準備ができたら、公開ボタンをクリックしてフォームを公開しましょう。

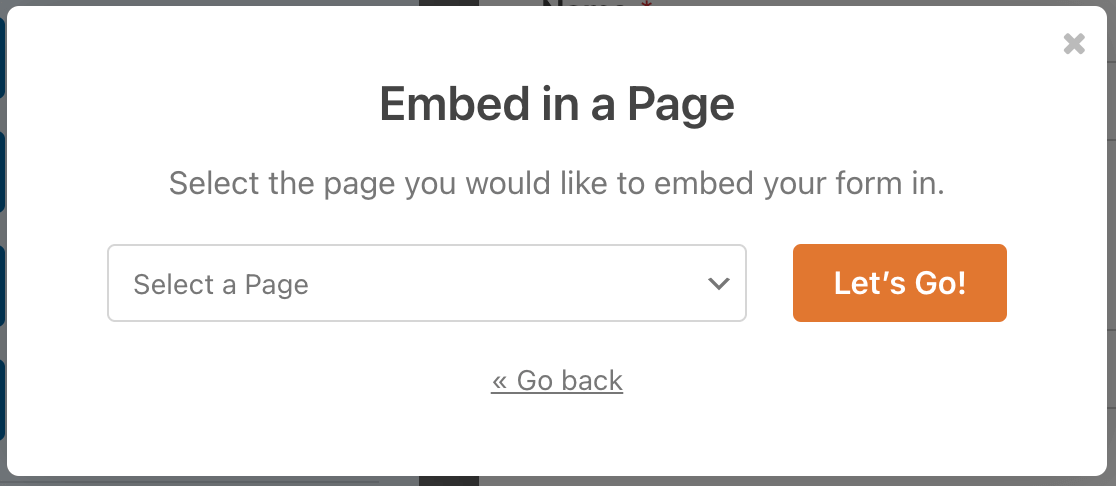
既存のページを選択するオプションを選択した場合、フォームを埋め込むページをドロップダウンから選択するよう求められます。

ページを選択した後、ブロックエディタにリダイレクトされるようにLet's Goボタンをクリックします。ブロックエディタでは、ページにWPFormsを埋め込むための新しいブロックを追加する必要があります。

次のセクションでその手順を説明しよう。
ブロックエディタでフォームを埋め込む
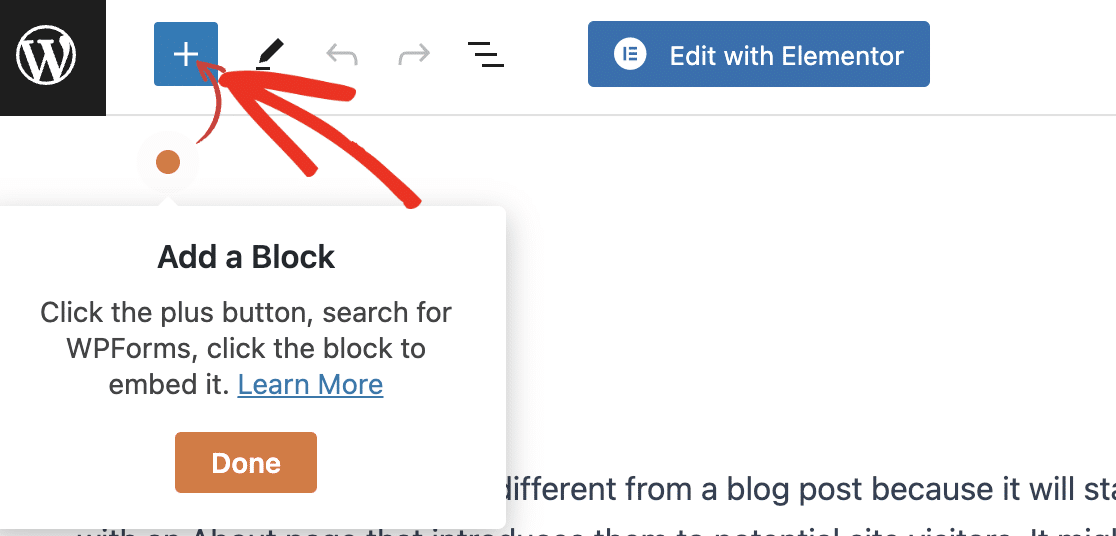
ページエディターを開いたら、左上のプラス(+)アイコンをクリックして新しいブロックを追加できます。

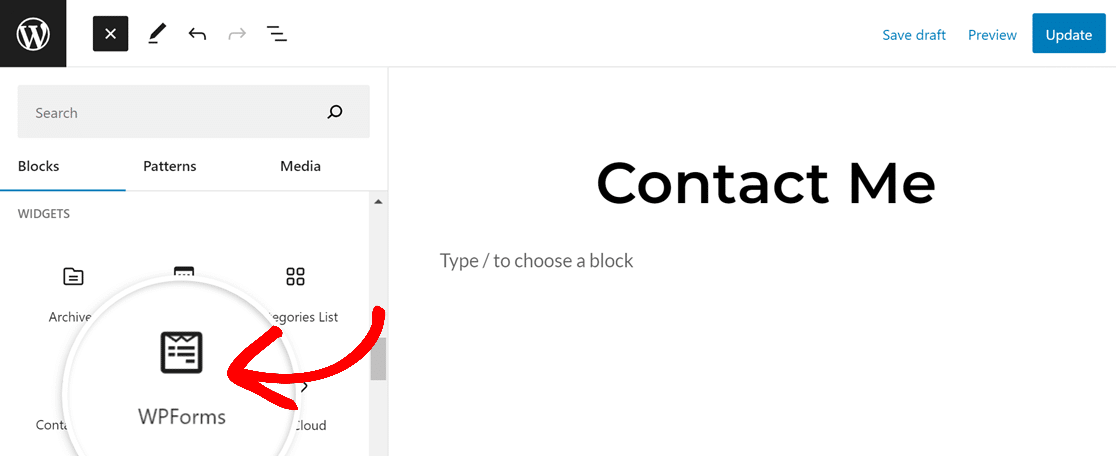
ブロック・オプションのメニューが開きます。WPFormsブロックを見つけるには、"WPForms "を検索するか、ウィジェットカテゴリまでスクロールします。次にWPForms ブロックをクリックします。

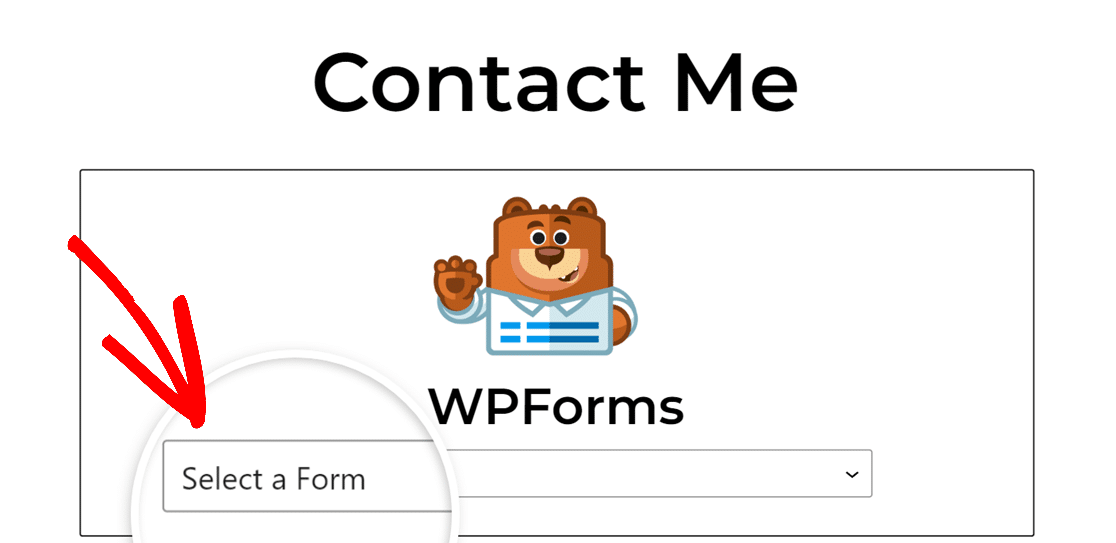
これでページエディタにWPFormsブロックが追加されます。次に、フォームを選択ドロップダウンから埋め込みたいフォームを選択します。

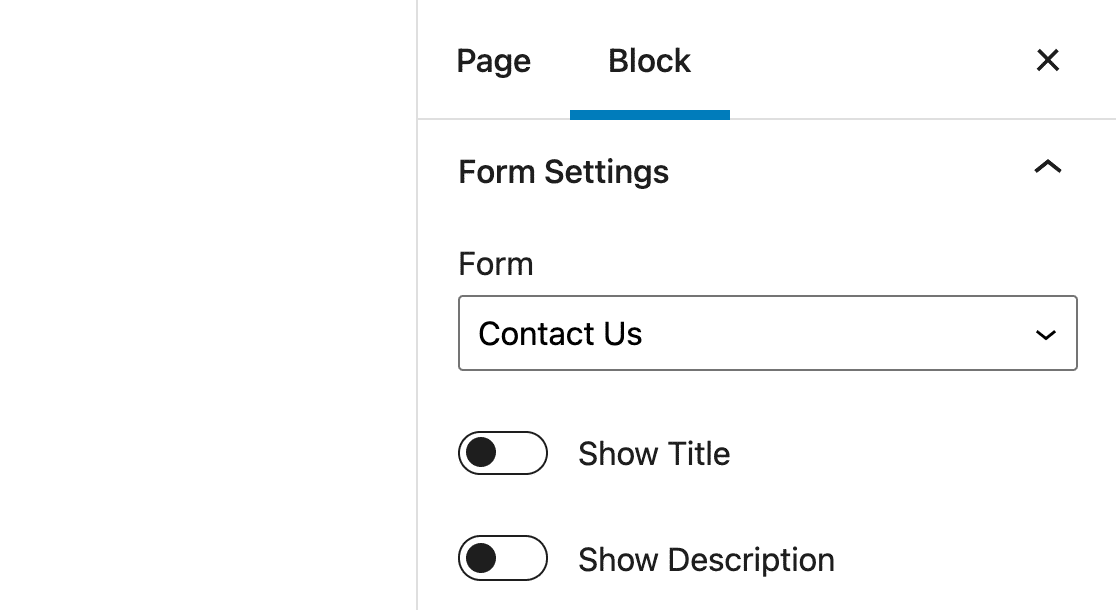
フォームタイトルを選択すると、WPForms ブロック内にフォーム全体が表示されます。右側のサイドバーメニューには、追加のカスタマイズ設定が表示されます。これらのブロックオプションの中で、以下の設定をカスタマイズできます:

- フォーム:この設定により、表示するフォームを選択できます。
- タイトルを表示」と「説明を表示」:これらのオプションで、フォームの詳細を非表示にしたり、表示したりすることができます。
- フォームスタイルオプション:WPForms では CSS を記述することなくブロックエディタでフォームのスタイルを設定できます。詳しくはブロックエディタでのフォームのスタイリングについてのチュートリアルをご覧ください。
- 詳細設定:このフォームに適用したカスタマイズをコピーし、別のフォームで再利用することができます。また、フォームにCSS クラスを追加することもできます。このオプションは上級ユーザーのみにお勧めします。
フォームとその設定に満足したら、ページを公開し、あなたのウェブサイトのフロントエンドにアクセスしてフォームの動作を確認してください。この例は実際のサイトでどのように表示されるかを示します:
ウィジェットにフォームを埋め込む
注:この手順は、WordPress 5.8 に同梱されているブロックウィジェットエディタ用のものです。クラシック・ウィジェット・エディタをまだ使用している場合は、ウィジェットにフォームを埋め込む手順について、クラシック・エディタでフォームを使用するチュートリアルを参照してください。
WordPressのウィジェットは、特定の機能を実行するサイト上のコンテンツの小さなブロックです。例えば、WPFormsブロックをウィジェットエリアに追加すると、サイトのサイドバーやフッターにフォームを埋め込むことができます。
注:WordPressのウィジェットについてもっと知りたいですか?WPBeginnerのウィジェットの使い方ガイドをご覧ください。
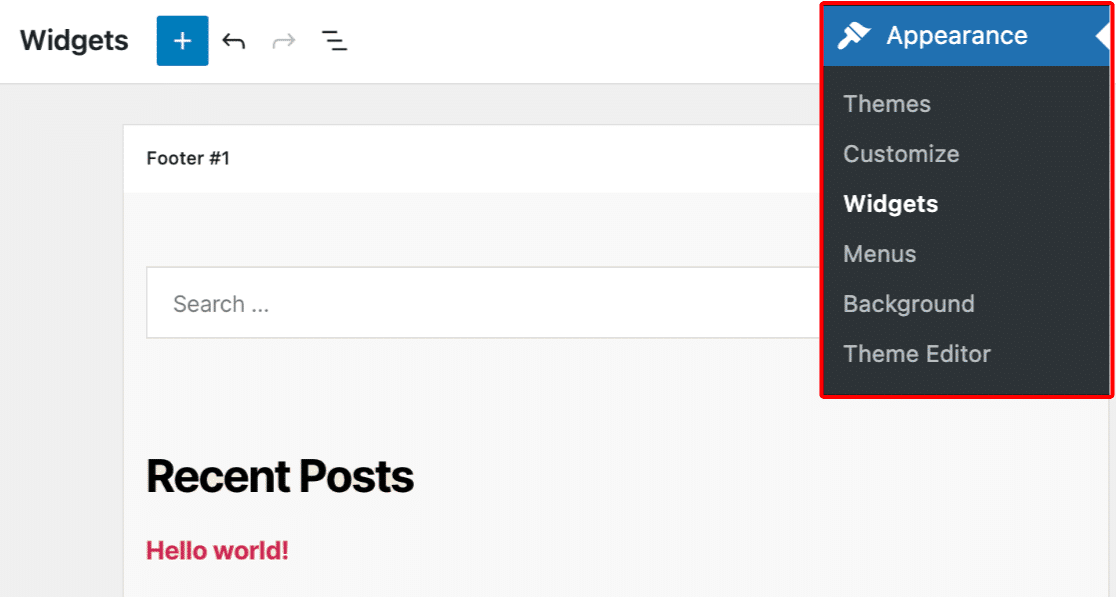
サイトのウィジェットにアクセスするには、WordPress管理エリアの「外観 " ウィジェット」に移動します。ウィジェットの編集画面が開きます。

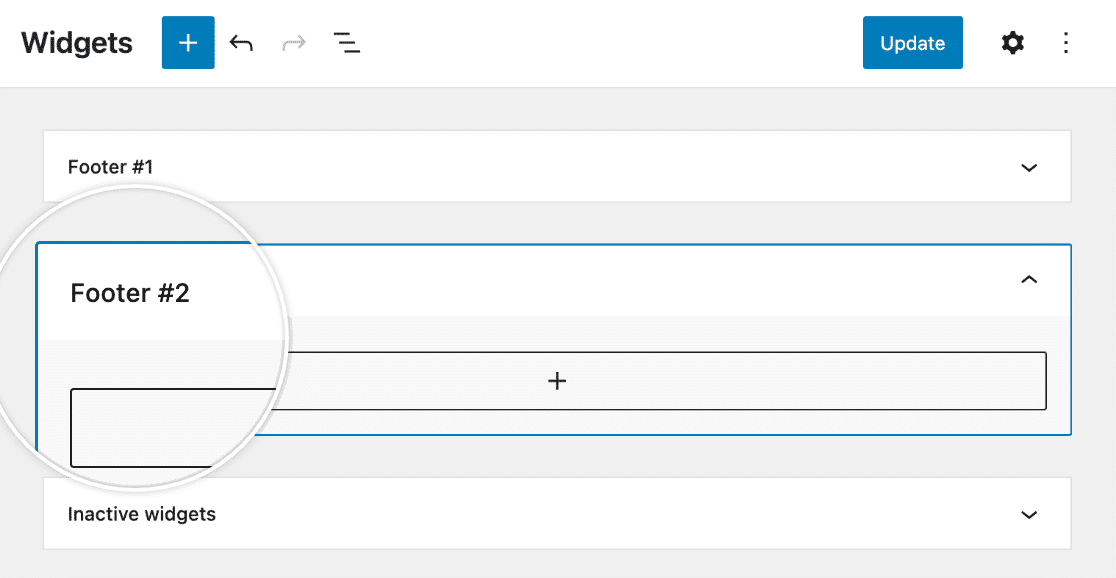
ここからの手順は、投稿やページにフォームを埋め込むのとよく似ています。まず、フォームを追加したいウィジェットエリアを見つけます。それをクリックして、正しいエリアを編集していることを確認します。

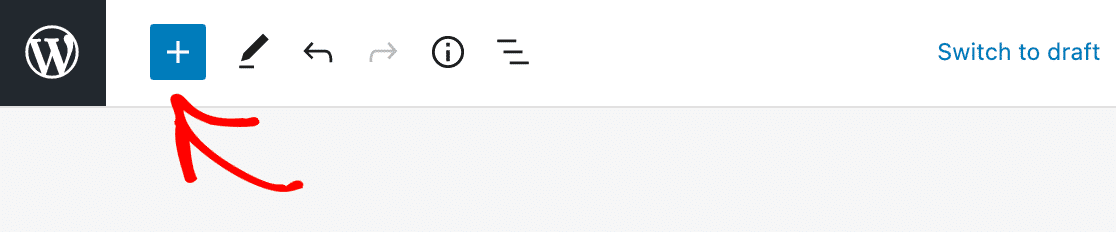
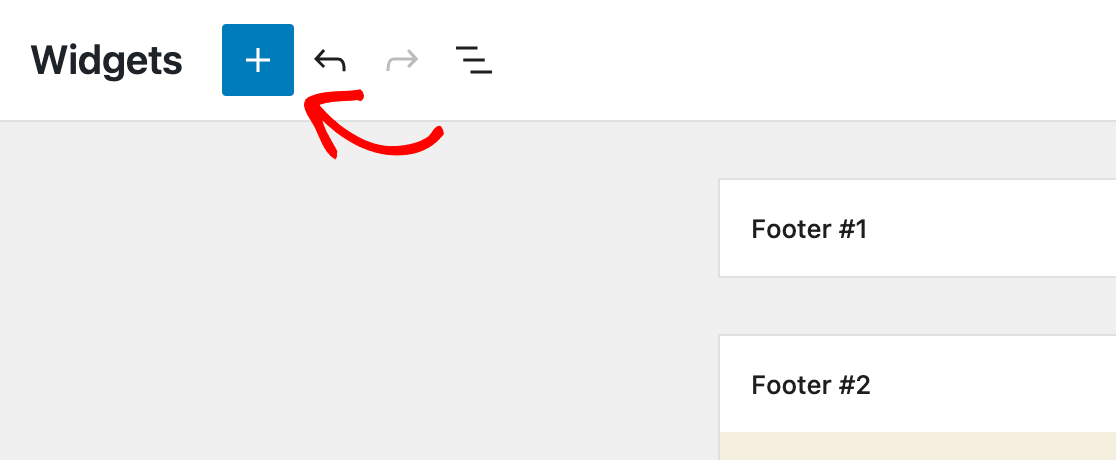
次にエディターの左上にある青いプラス(+)ボタンをクリックする。

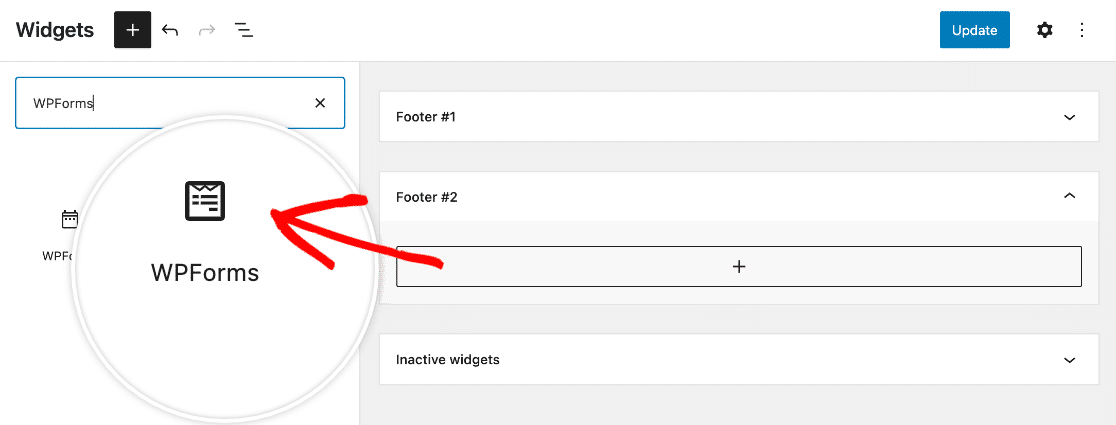
ブロックライブラリで "WPForms "を検索するか、ウィジェットセクションまでスクロールしてWPFormsブロックをクリックします。

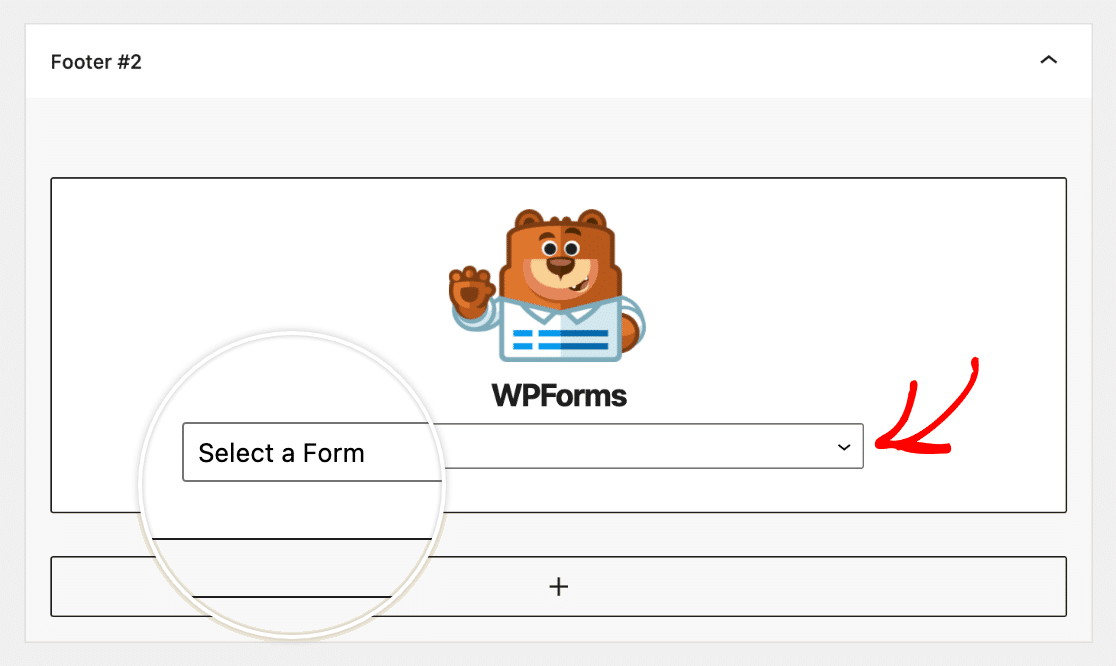
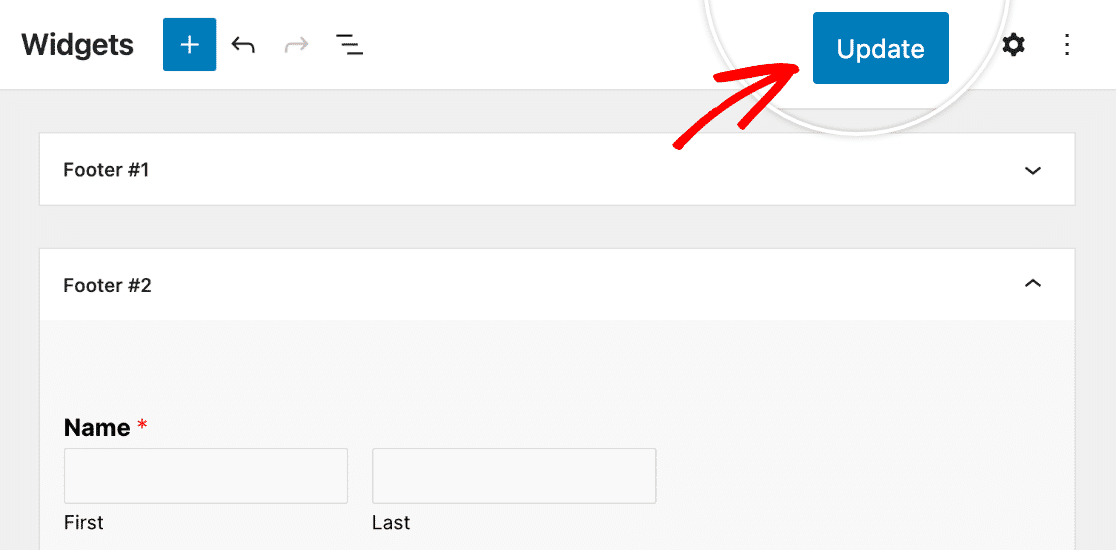
これで選択したウィジェット領域にWPFormsブロックが追加されます。必要に応じてブロックをドラッグ&ドロップして並べ替えることができます。次に、フォームを選択ドロップダウンから表示したいフォームを選択します。

ウィジェット編集画面の右上にある更新 ボタンをクリックして、変更を保存してください。

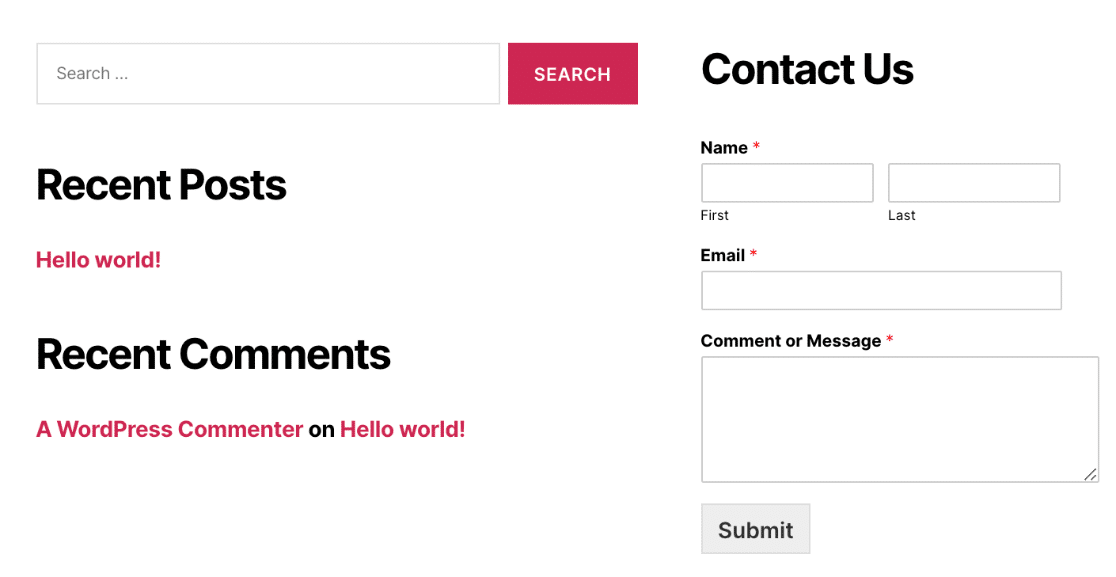
以下は、ライブサイトのフッターでフォームがどのように見えるかのサンプルです:

よくある質問
以下では、最初のフォーム作成に関する質問にお答えします。
Elementorのページにフォームを埋め込むことはできますか?
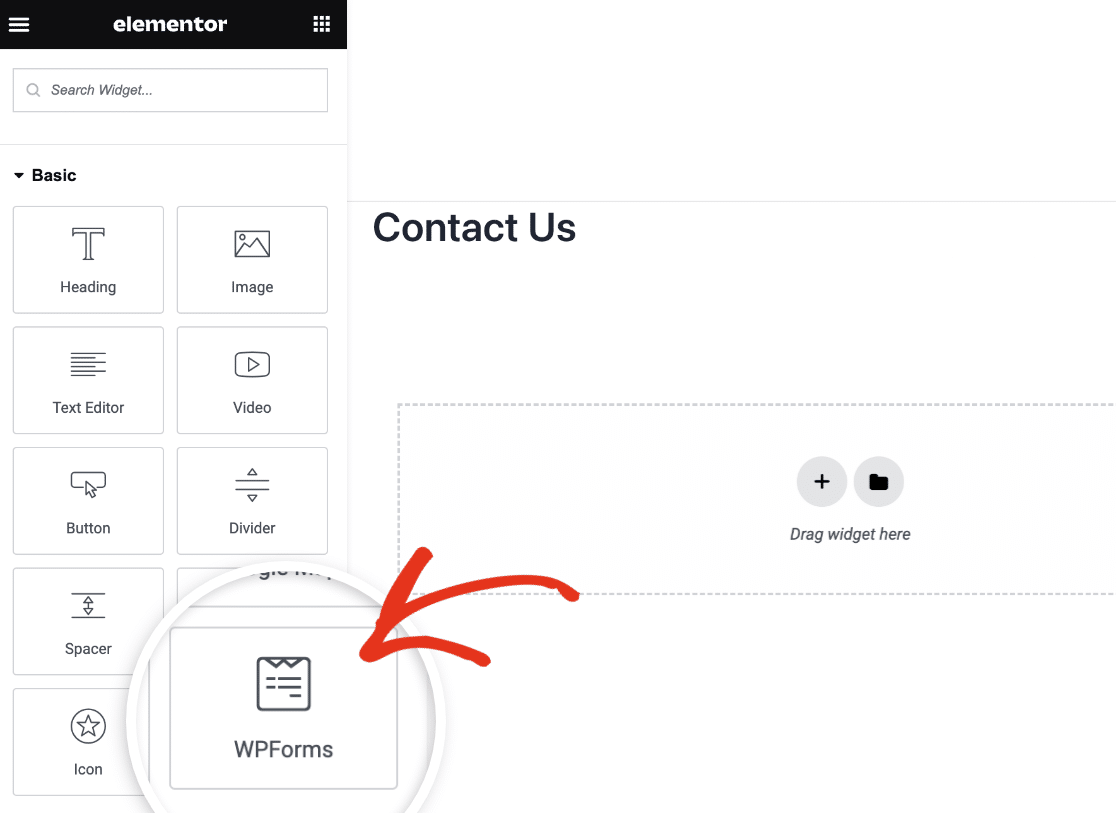
はい、WPForms Elementorウィジェットを使ってElementorページに簡単にフォームを追加できます。Elementorビルダーに入ったら、WPFormsウィジェットをページにドラッグ&ドロップするだけです。

完全なチュートリアルについては、ElementorページにWPFormsを追加するガイドをぜひご覧ください。
以上です!これで、WordPressサイトにWPFormsを埋め込むさまざまな方法を学ぶことができました。
次に、WordPressのフォームを通してユーザーが投稿したエントリーを表示したいですか?WPFormsでエントリーを管理するための完全なガイドをご覧ください。
