Riepilogo AI
Volete avere un maggiore controllo su chi ha accesso ai vostri moduli? Con l'addon Form Locker potete proteggere i vostri moduli con una password, limitare gli invii e molto altro ancora.
Questo tutorial fornisce una guida passo passo all'installazione e all'utilizzo dell'addon Form Locker in WPForms.
In questo articolo
Requisiti:
- Per accedere all'addon Form Locker è necessario un livello di licenza Pro o superiore.
- Assicurarsi di aver installato l'ultima versione di WPForms per soddisfare la versione minima richiesta per l'addon Form Locker.

Come iniziare
Per prima cosa, dovete essere sicuri di aver installato e attivato WPForms. Una volta che è tutto pronto, procedete all'installazione dell'addon Form Locker.
Tutte le impostazioni dell'addon Form Locker si trovano nel costruttore di moduli. Per visualizzare queste opzioni, è necessario creare un nuovo modulo o modificarne uno esistente.
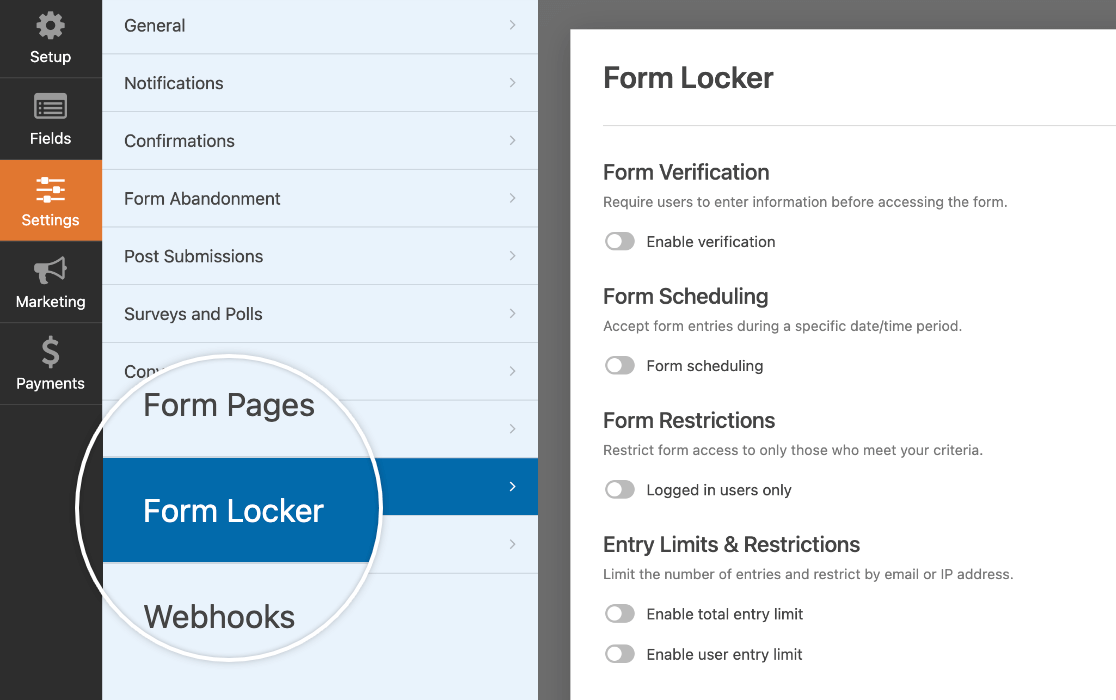
Dopo aver aperto il costruttore di moduli, andare su Impostazioni " Form Locker per controllare le opzioni del Form Locker. Di seguito, esamineremo ciascuna di esse in modo più dettagliato.

Richiesta di verifica dell'utente
Se desiderate che gli utenti inseriscano alcune informazioni prima di accedere ai vostri moduli, potete utilizzare le opzioni di verifica dei moduli dell'addon Form Locker.
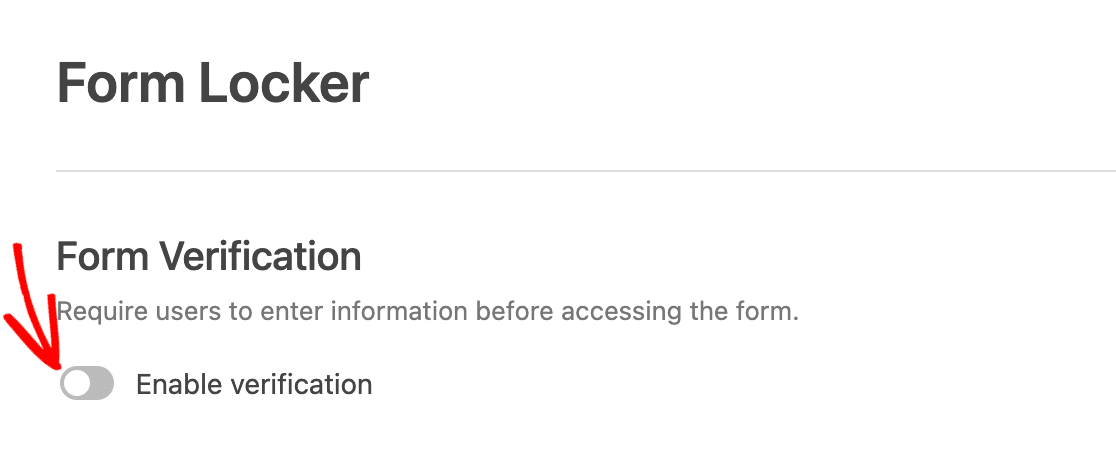
Innanzitutto, attivate l'opzione Abilita verifica nelle impostazioni di Form Locker.

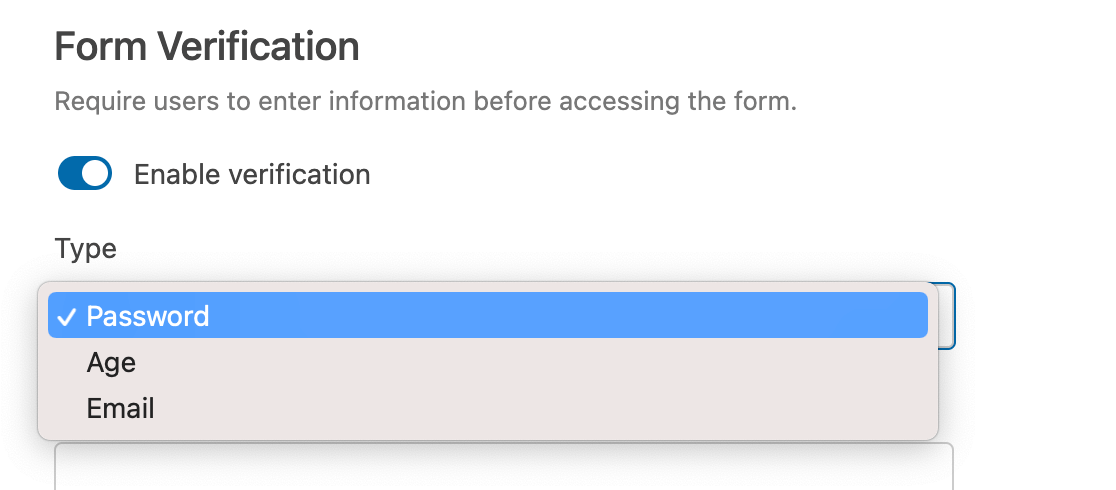
Quindi selezionare uno dei 3 tipi di verifica: Password, Età o Email.

Richiesta di una password per l'accesso al modulo
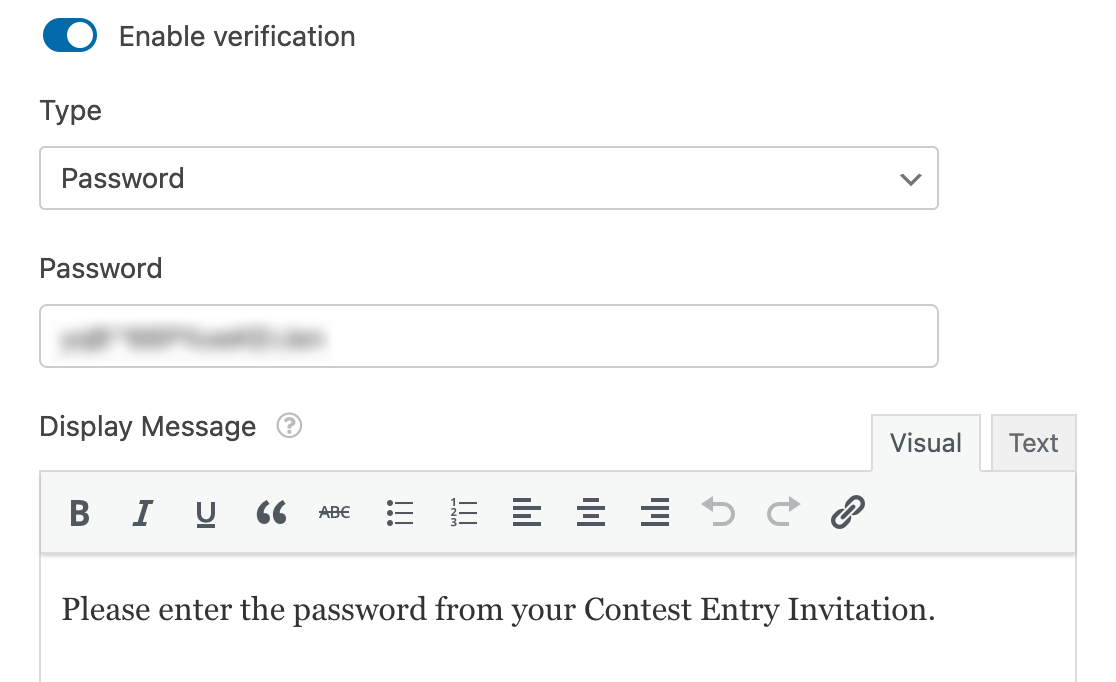
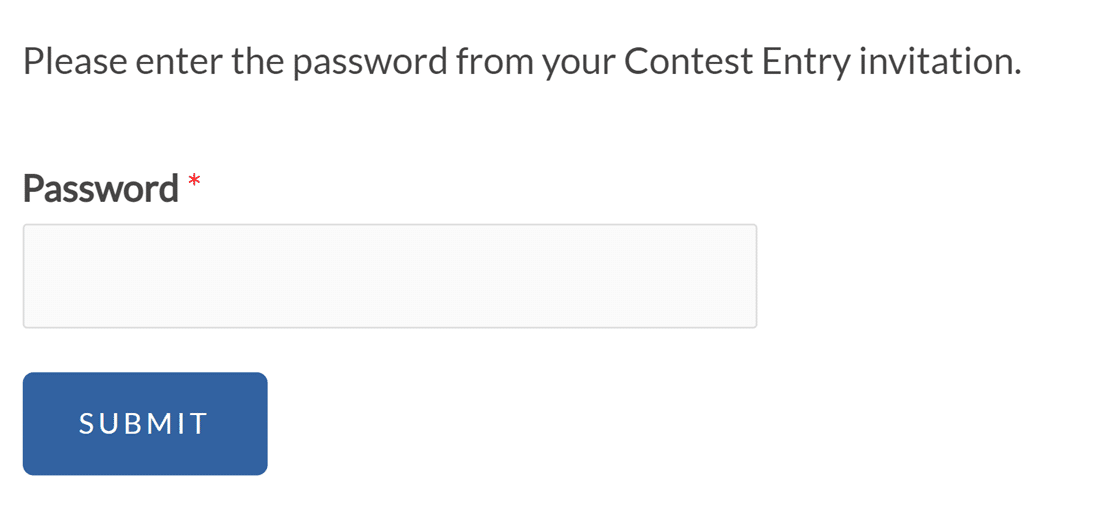
L'opzione di verifica del modulo con password richiede a tutti gli utenti di inserire una password specifica prima di poter vedere il modulo. È possibile impostare una password a piacere e scrivere un messaggio che verrà visualizzato sopra il campo Password.

Ecco un esempio di come il campo della password di verifica del modulo e il messaggio appaiono nel frontend.

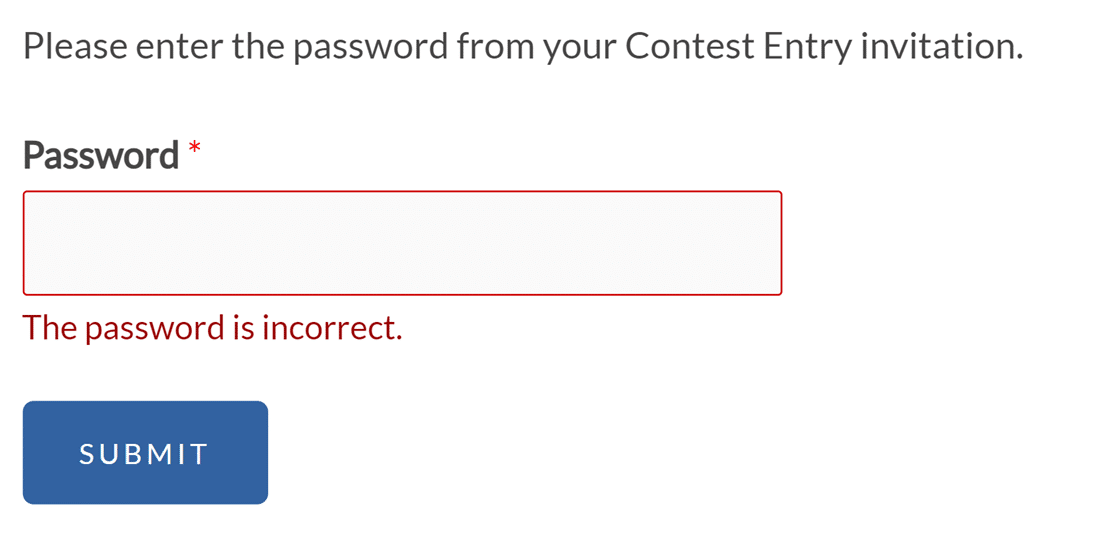
Se gli utenti inseriscono una password errata, vedranno un messaggio di convalida che recita: "La password non è corretta".

Limitare l'accesso ai moduli in base all'età
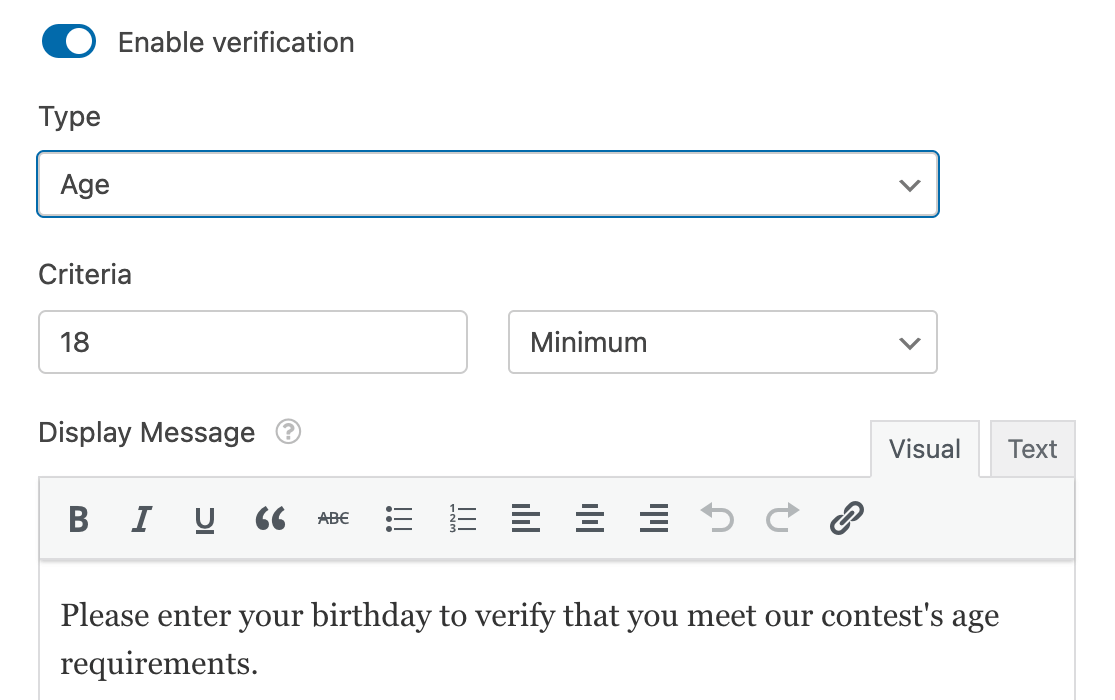
L'opzione di verifica dell'età richiederà agli utenti di inserire la data di nascita per dimostrare la loro età prima di poter visualizzare il modulo.
In Criteri, inserire un'età in anni. Selezionare quindi una delle seguenti opzioni:
- Minimo: Gli utenti devono avere almeno questa età per visualizzare il modulo.
- Uguale a: Gli utenti devono avere esattamente questa età per visualizzare il modulo.
- Massimo: Gli utenti devono avere un'età inferiore a questa per poter visualizzare il modulo.

È inoltre possibile inserire un messaggio che apparirà sopra i campi di verifica dell'età.
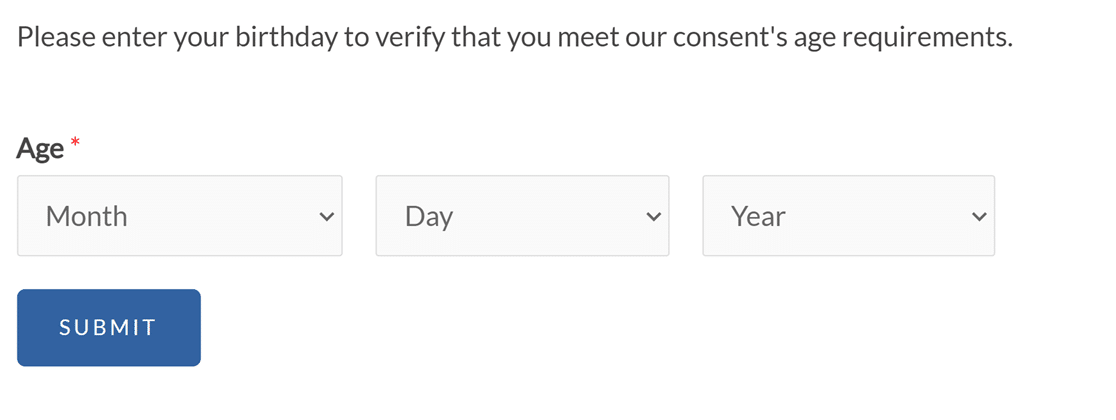
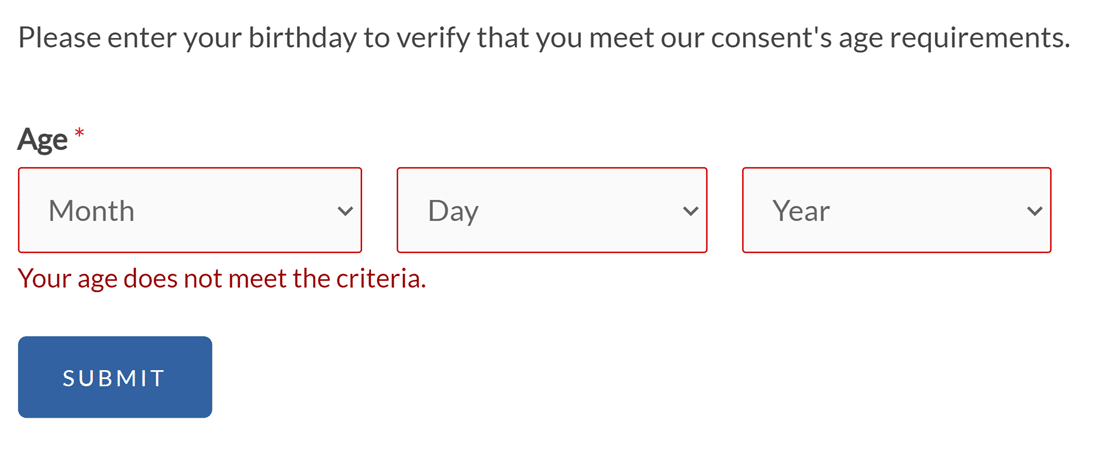
Nel frontend, gli utenti vedranno 3 menu a tendina che useranno per inserire le loro date di nascita.

Se la loro età non soddisfa i requisiti impostati, vedranno un messaggio che recita: "La tua età non soddisfa i criteri".

Nota: È necessario modificare il messaggio di verifica dell'età nel modulo? La nostra documentazione per gli sviluppatori fornisce una guida dettagliata per personalizzare questo messaggio in base alle proprie esigenze.
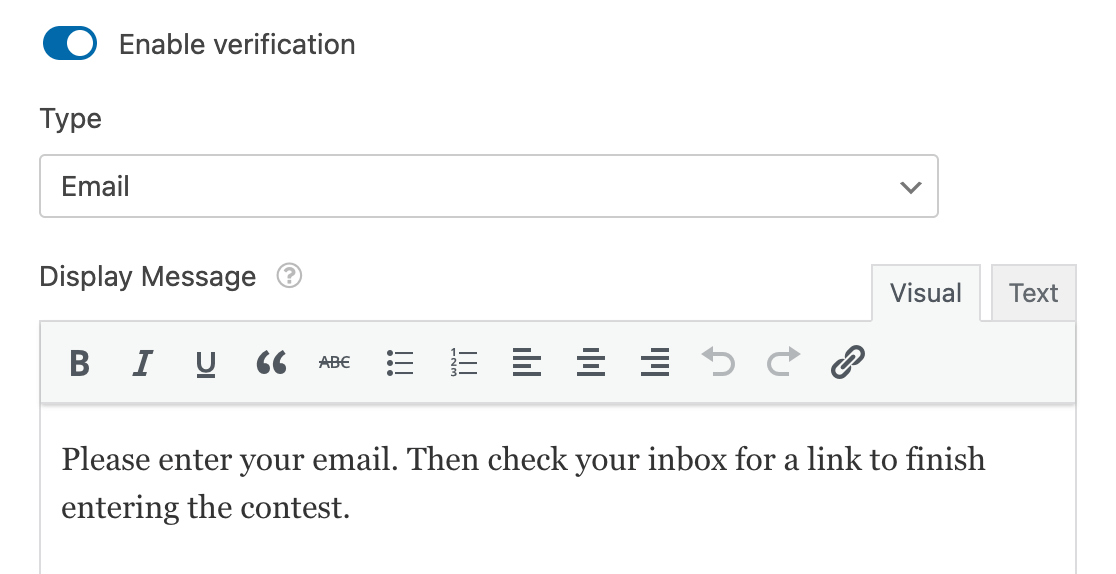
Verifica dell'accesso al modulo tramite e-mail
Un altro modo per verificare l'identità degli utenti prima di consentire loro di visualizzare il modulo è quello di implementare la verifica dell'e-mail. Questo può aiutare a ridurre gli inserimenti di spam.
Se si desidera, si può creare un messaggio personalizzato da visualizzare sopra il campo dell'e-mail.

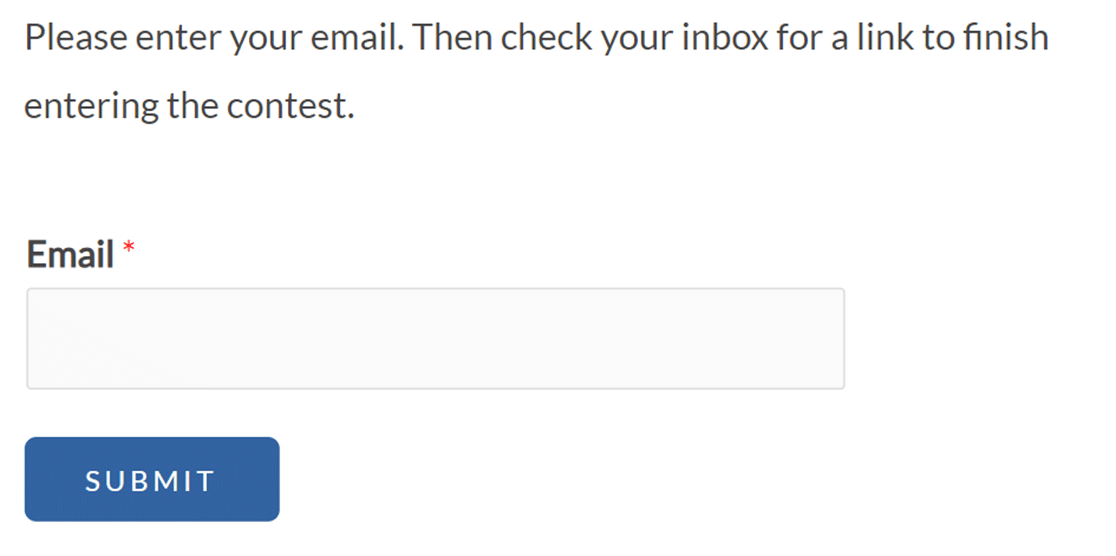
Nel frontend, agli utenti verrà chiesto di fornire il proprio indirizzo e-mail.

Una volta inviato l'indirizzo e-mail, i clienti vedranno un messaggio che li invita a controllare la posta in arrivo per ottenere il link di verifica.

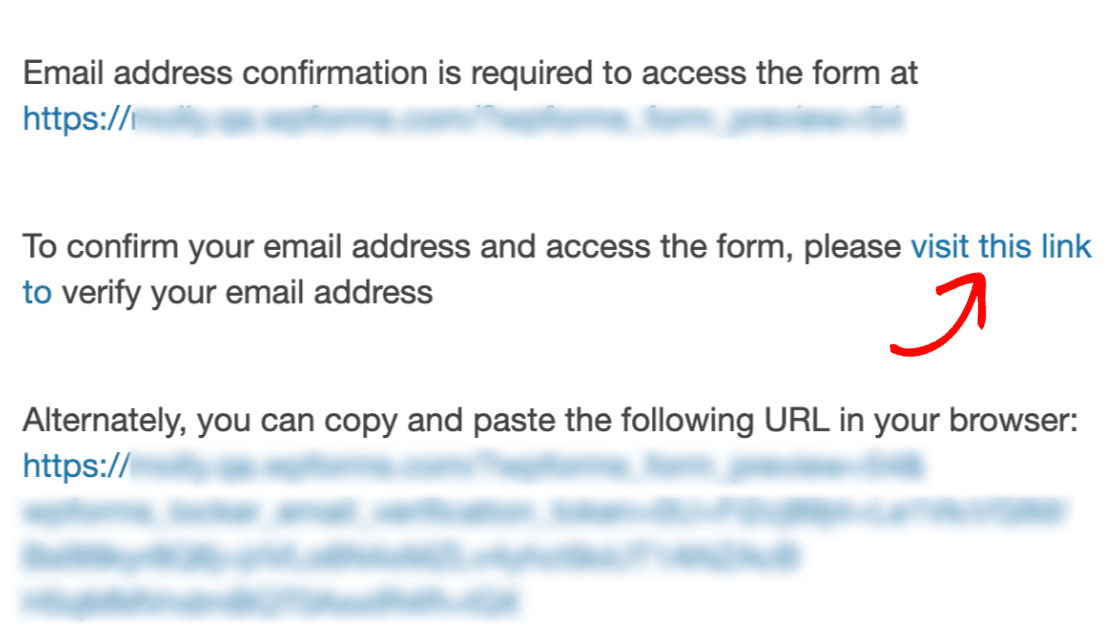
Dovranno quindi cliccare sul link contenuto nell'e-mail per visualizzare il modulo e compilarlo.

Accesso al modulo di programmazione
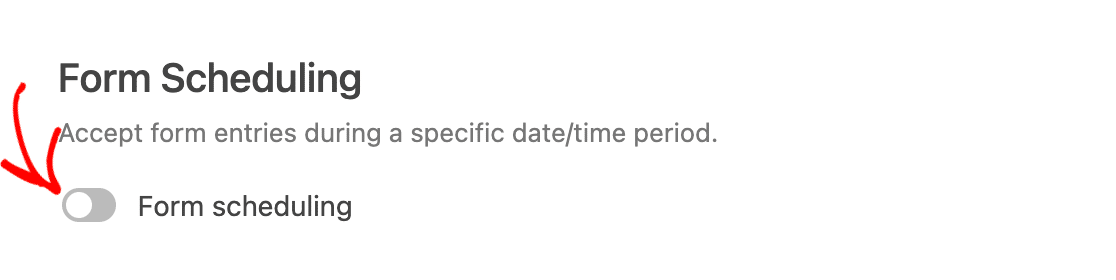
L'opzione Pianificazione modulo consente di impostare la data e l'ora in cui un modulo diventerà accessibile, nonché il momento in cui si chiuderà e smetterà di accettare invii. Per abilitare questa funzione, attivare l'impostazione Pianificazione modulo.

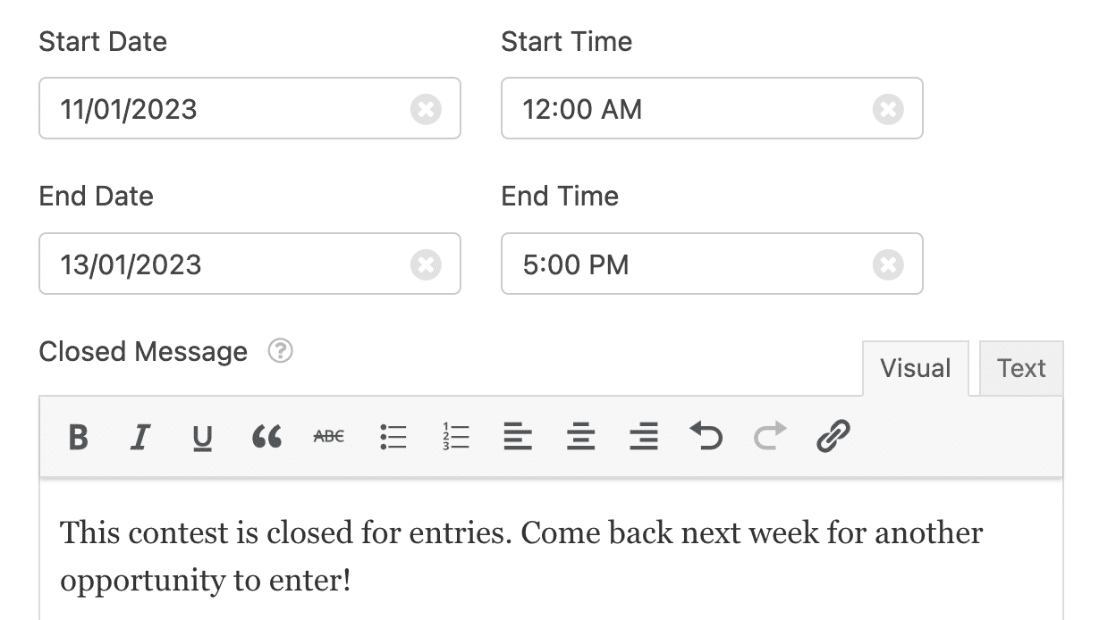
Una volta attivata questa impostazione, verranno visualizzati altri campi:
- Data e ora di inizio: quando aprire automaticamente il modulo.
- Data e ora di fine: quando chiudere automaticamente il modulo.
- Messaggio di chiusura: Viene visualizzato al posto del modulo quando la pianificazione determina che il modulo non è disponibile.

Si possono anche lasciare vuoti i campi Fine e impostare solo l'ora di apertura del modulo, o viceversa.
Se gli utenti accedono al modulo prima o dopo il periodo di apertura, vedranno il messaggio di chiusura specificato nelle impostazioni del Form Locker.

Limitare l'accesso agli utenti registrati
In alcuni casi, è possibile che si voglia consentire la visualizzazione del modulo solo agli utenti che hanno effettuato l'accesso. L'opzione Restrizioni del modulo consente di imporre questa regola.
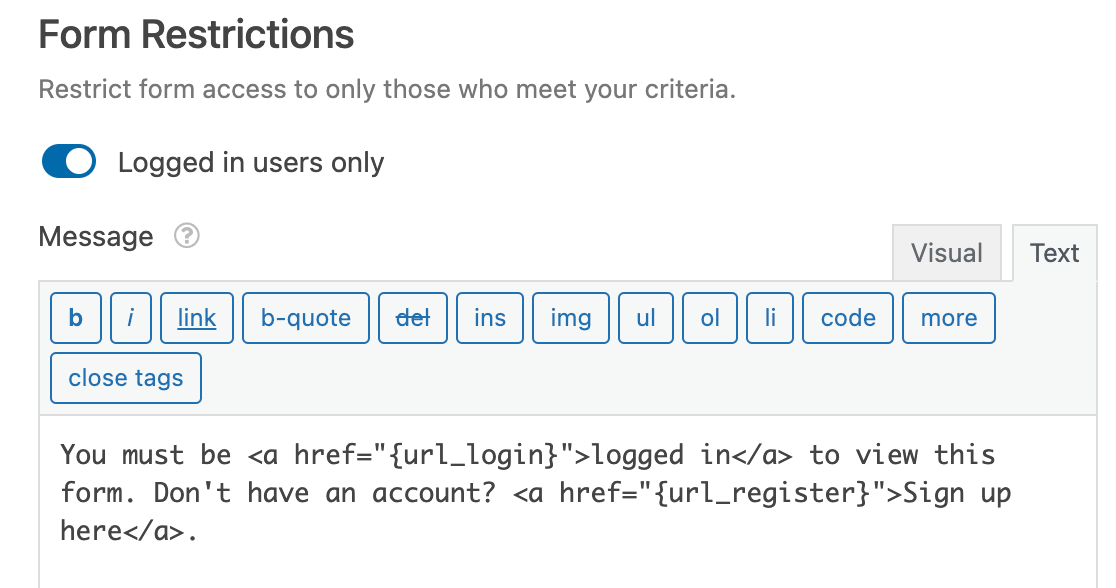
Per abilitare questa funzione, attivare l'impostazione Solo utenti registrati. Si può quindi inserire un messaggio da visualizzare ai visitatori che tentano di accedere al modulo senza aver effettuato l'accesso.

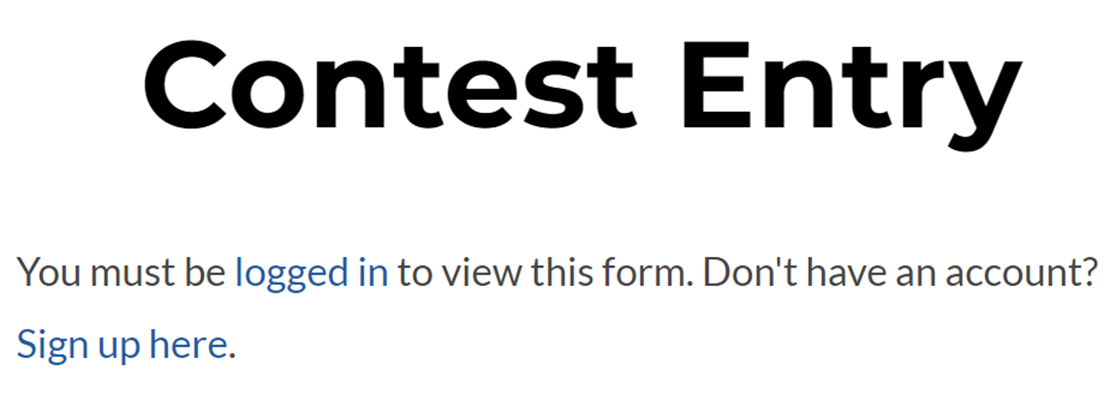
Ecco come appare il nostro messaggio di esempio nel frontend.

Nota: Volete visualizzare i link alle pagine di login e di registrazione del vostro sito come nell'esempio precedente? Per maggiori dettagli, consultate la nostra guida completa all'uso degli Smart Tag in WPForms.
Limitare le voci
In alcuni scenari, potreste voler limitare il numero di voci accettate da un modulo o impedire agli utenti di inviarlo più volte. Il componente aggiuntivo Form Locker consente di fare entrambe le cose.
Limitare il numero totale di voci per un modulo
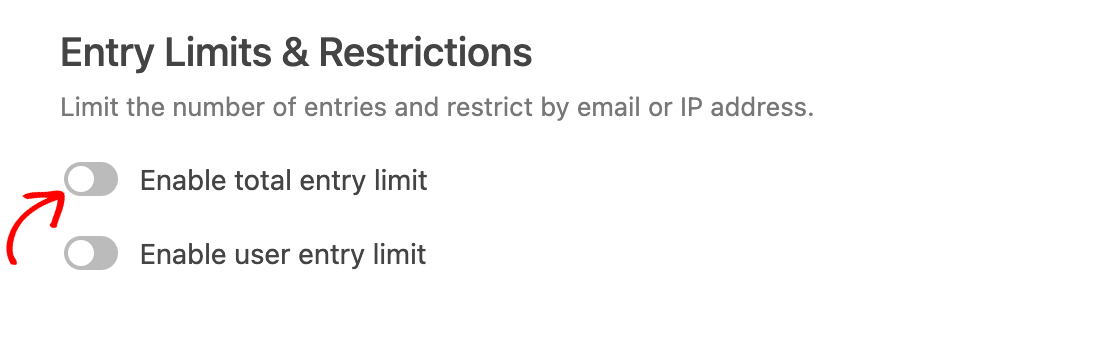
Se si desidera porre un limite al numero di voci consentite per un modulo, attivare l'opzione Abilita limite totale voci nelle impostazioni del Blocco moduli.

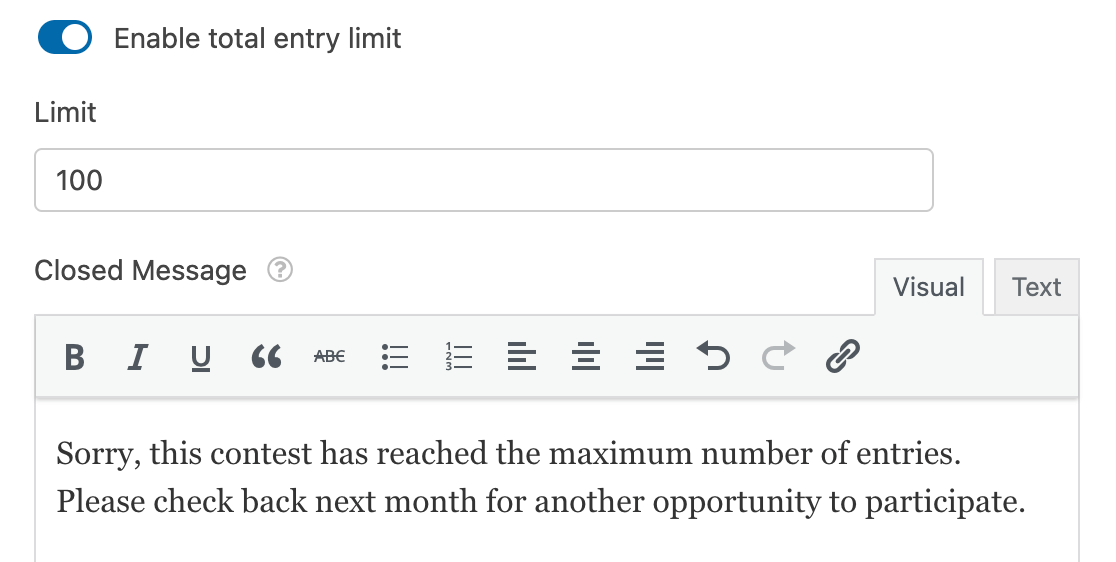
Una volta attivata questa opzione, verranno visualizzati altri campi:
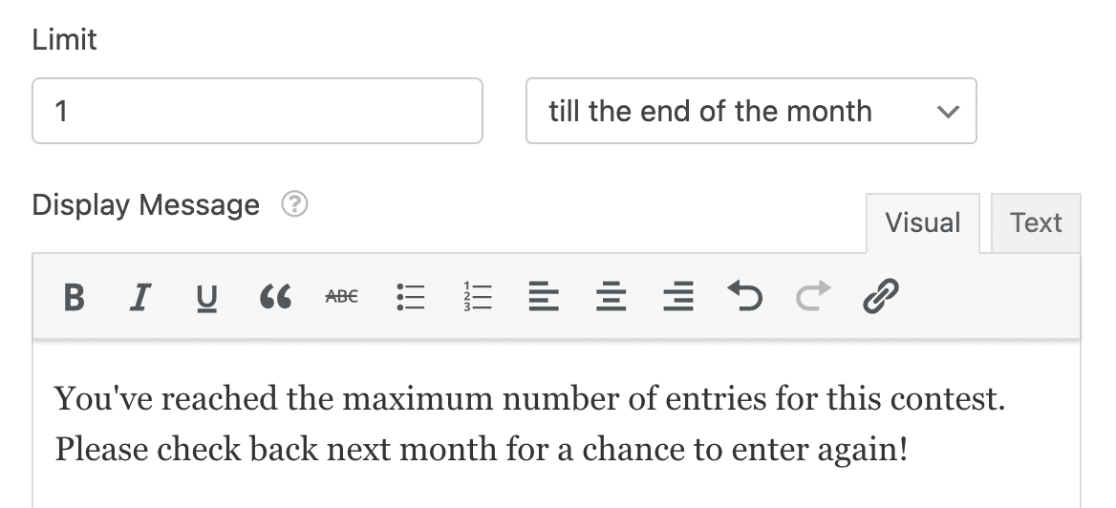
- Limite: il numero massimo di iscrizioni totali consentite per il modulo.
- Messaggio di chiusura: Il messaggio che verrà visualizzato una volta raggiunto il limite di inserimento.

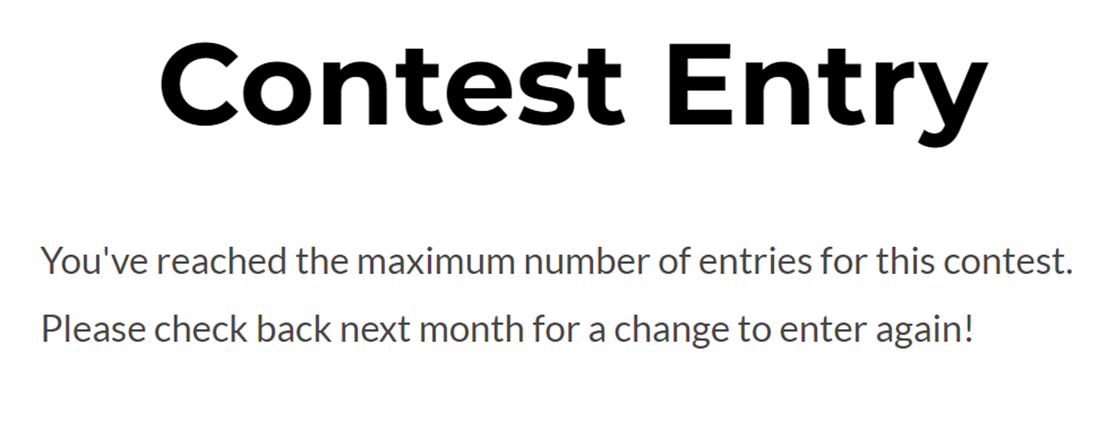
Nel frontend, gli utenti vedranno il vostro messaggio visualizzato in questo modo una volta raggiunto il numero massimo di iscrizioni.

Nota: per visualizzare il numero rimanente di voci consentite per un modulo, è possibile utilizzare uno specifico snippet di codice PHP. Per informazioni sull'implementazione di questa funzionalità, consultare la nostra documentazione per sviluppatori.
Limitare le voci dello stesso utente
Se si vuole evitare che lo stesso utente invii più voci, è possibile limitare il numero di invii da un singolo indirizzo IP, indirizzo e-mail o entrambi.
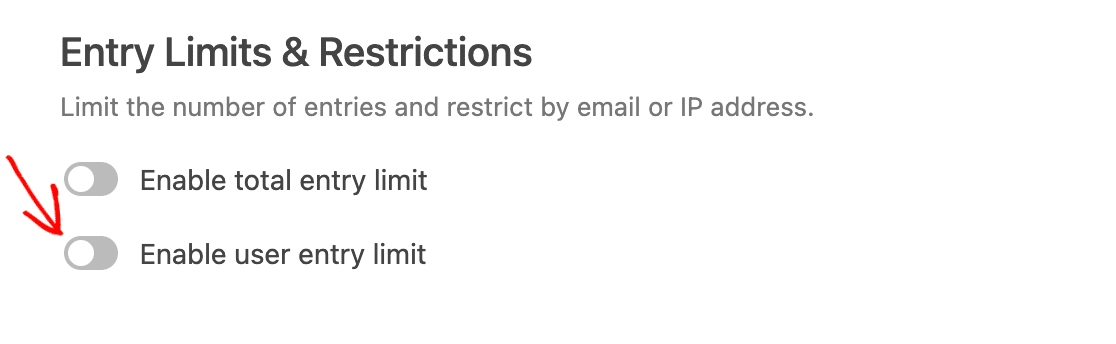
Innanzitutto, attivare l'opzione Abilita limite di ingresso utente.

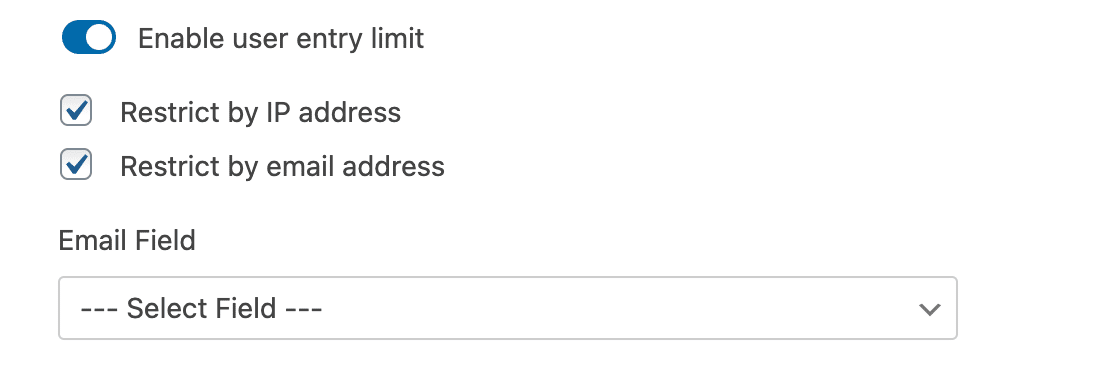
Selezionare quindi le caselle relative ai valori che si desidera utilizzare per limitare le voci.

Se si seleziona l'opzione Limita per indirizzo e-mail, è necessario specificare quale campo del modulo contiene l'e-mail dell'utente, selezionandolo dal menu a tendina Campo e-mail.
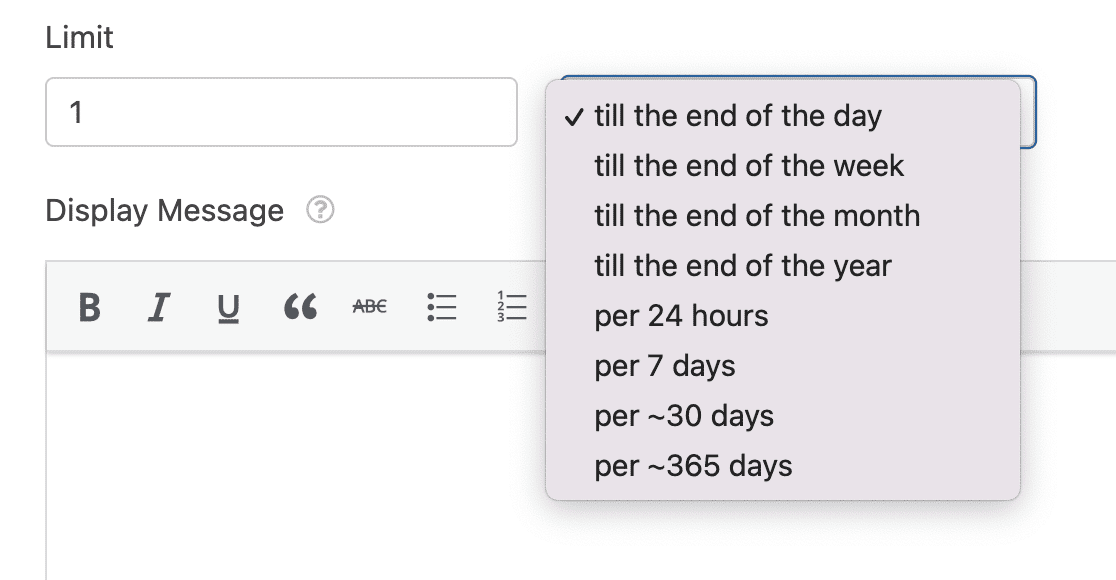
Quindi, inserire il numero massimo di voci che gli utenti possono inviare nel campo Limite. Quindi, utilizzare il menu a tendina accanto per selezionare la modalità di applicazione del limite. Di seguito sono illustrate le opzioni disponibili:

- Fino alla fine della giornata
- Fino alla fine della settimana
- Fino alla fine del mese
- Fino alla fine dell'anno
- Per 24 ore
- Per 7 giorni
- Per ~30 giorni
- Per ~365 giorni
Per il nostro esempio, imposteremo il limite di 1 iscrizione per utente fino alla fine del mese. Questa opzione resetterà il modulo e consentirà all'utente un nuovo inserimento all'inizio di ogni mese.

Infine, inserire il messaggio che si desidera visualizzare agli utenti che raggiungono il limite di iscrizione. Nel frontend, il messaggio sarà simile a questo.

Richiedere risposte univoche nei campi dei moduli
Un altro modo per limitare le iscrizioni a un modulo è quello di richiedere risposte uniche per alcuni campi. In questo modo si possono evitare invii con lo stesso nome, la stessa e-mail o altri dati identificativi.
È possibile richiedere risposte univoche per i seguenti tipi di campo:
- Nome
- Telefono
- Sito web
- Password
- Testo a riga singola
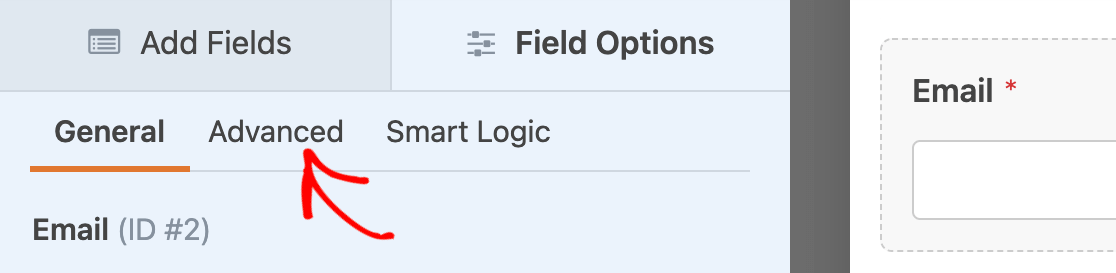
Per farlo, fare clic sul campo nell'area di anteprima del costruttore di moduli per aprire il pannello Opzioni campo. Fare quindi clic sulla scheda Avanzate.

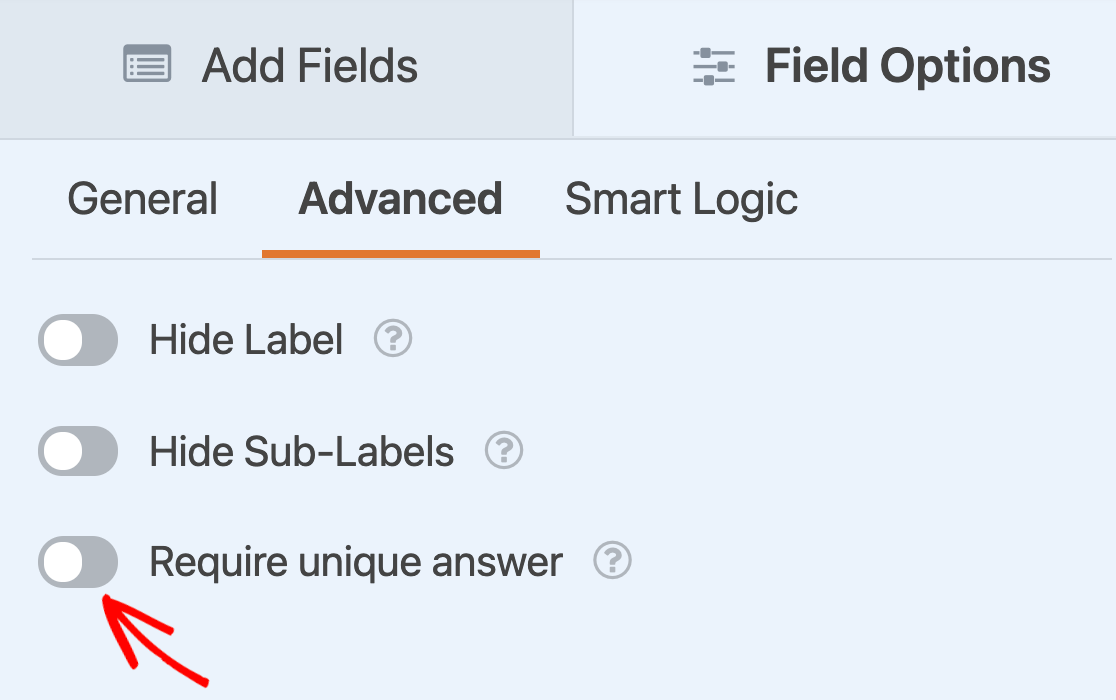
Quindi, scorrere fino alla fine delle opzioni del campo avanzato e attivare l'impostazione Richiedi risposta unica.

Quando questo modulo viene pubblicato, se un utente tenta di inserire un indirizzo e-mail che è già stato inviato in precedenza, vedrà un messaggio che recita: "Il valore deve essere unico".

Nota: si desidera personalizzare il messaggio di errore per i campi che richiedono risposte univoche? Vedere il nostro tutorial sulla modifica dei messaggi di convalida per una guida passo-passo.
Ecco fatto! Ora potete usare l'addon Form Locker per limitare l'accesso ai vostri moduli.
Volete poi raccogliere statistiche e generare report sui dati raccolti nei vostri moduli? Date un'occhiata al nostro addon Surveys and Polls per portare le funzionalità dei vostri moduli a un livello superiore.
