Riepilogo AI
Volete delle opzioni facili da usare per personalizzare i campi dei vostri moduli? Ogni campo di WPForms è dotato di una serie di modalità integrate che vi consentono di costruire i moduli in base alle vostre esigenze specifiche.
Questa esercitazione illustra le numerose opzioni disponibili per personalizzare i campi dei moduli.
Prima di iniziare, assicuratevi che WPForms sia installato e attivato sul vostro sito. Poi dovrete creare un nuovo modulo o modificarne uno esistente.
Opzioni di campo generali
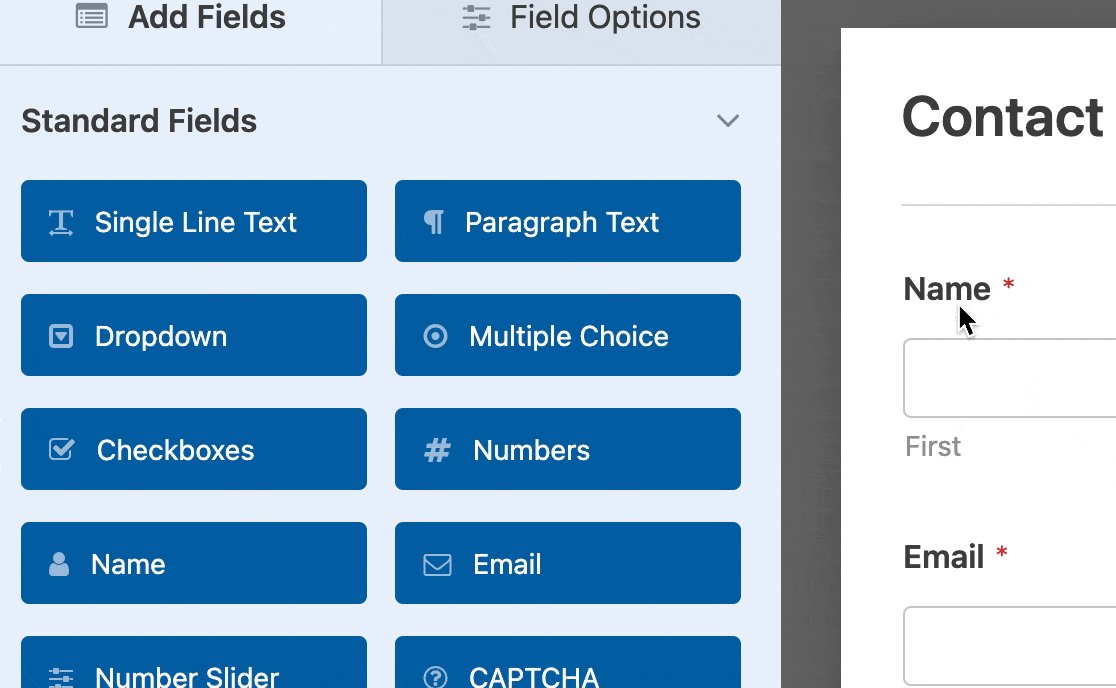
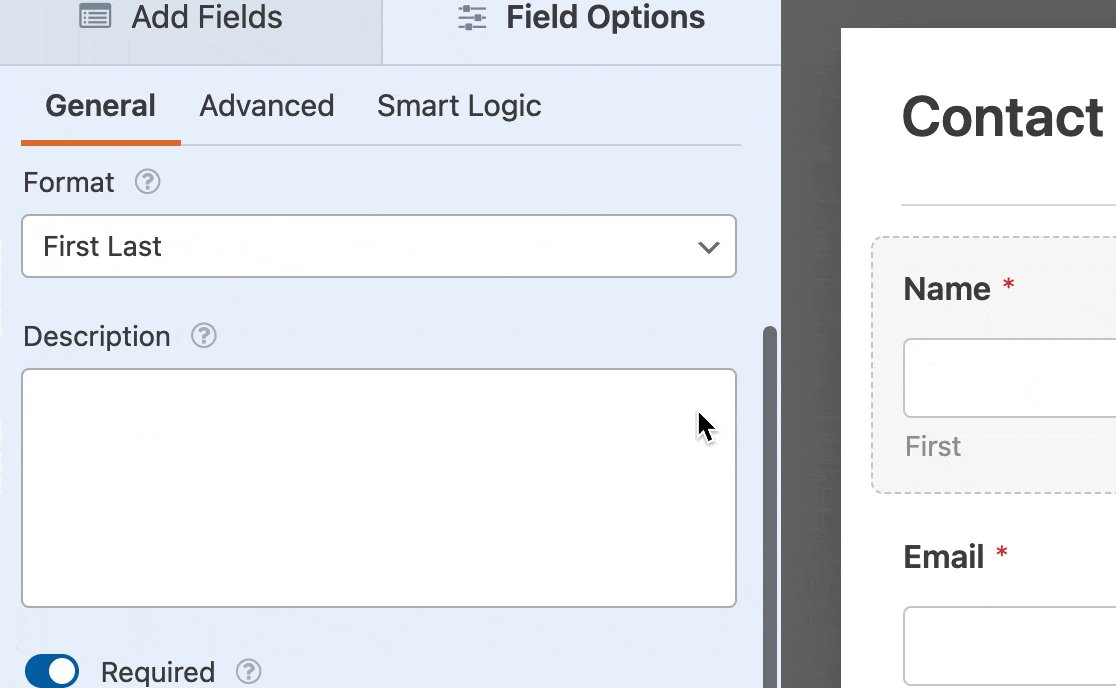
Una volta aperto il costruttore di moduli, è possibile aggiungere, rimuovere e modificare i campi. Per aprire le opzioni di un campo, è sufficiente fare clic su di esso nell'area di anteprima.

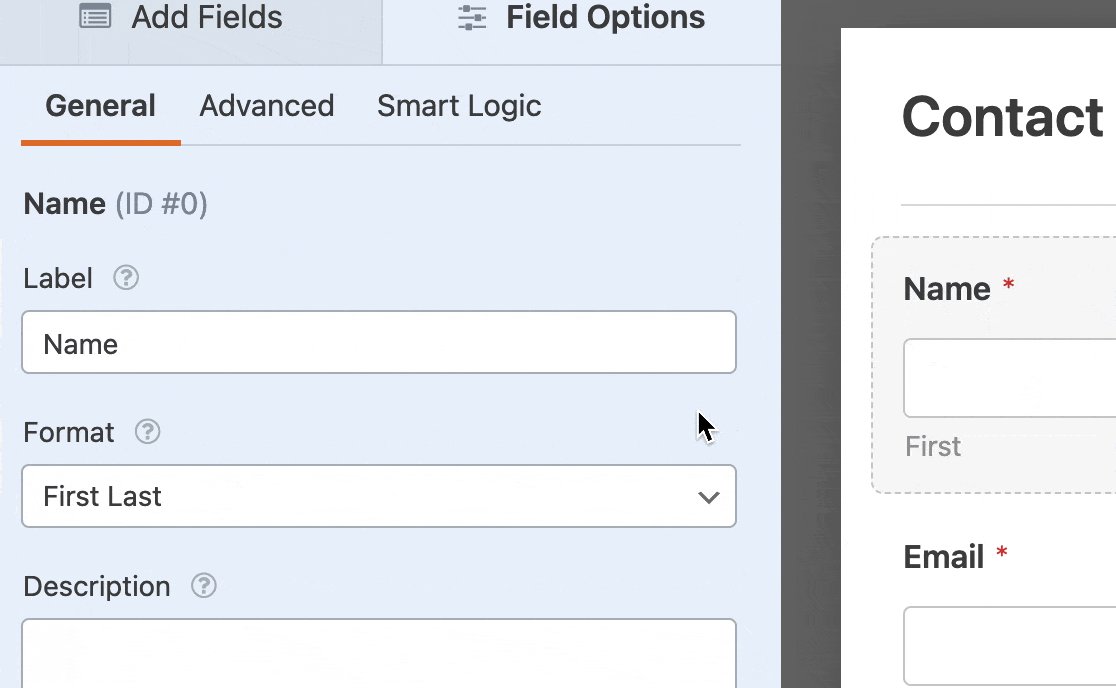
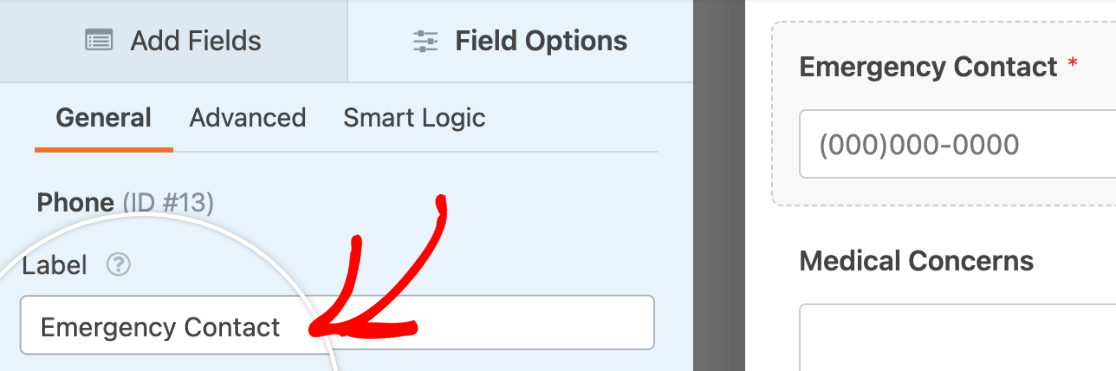
Modifica del testo dell'etichetta del campo
Quando si aggiunge per la prima volta un campo al modulo, l'etichetta corrisponde al tipo di campo (ad esempio, "Caselle di controllo" o "Voci multiple"). Tuttavia, è possibile modificare il testo dell'etichetta e renderlo come si desidera.

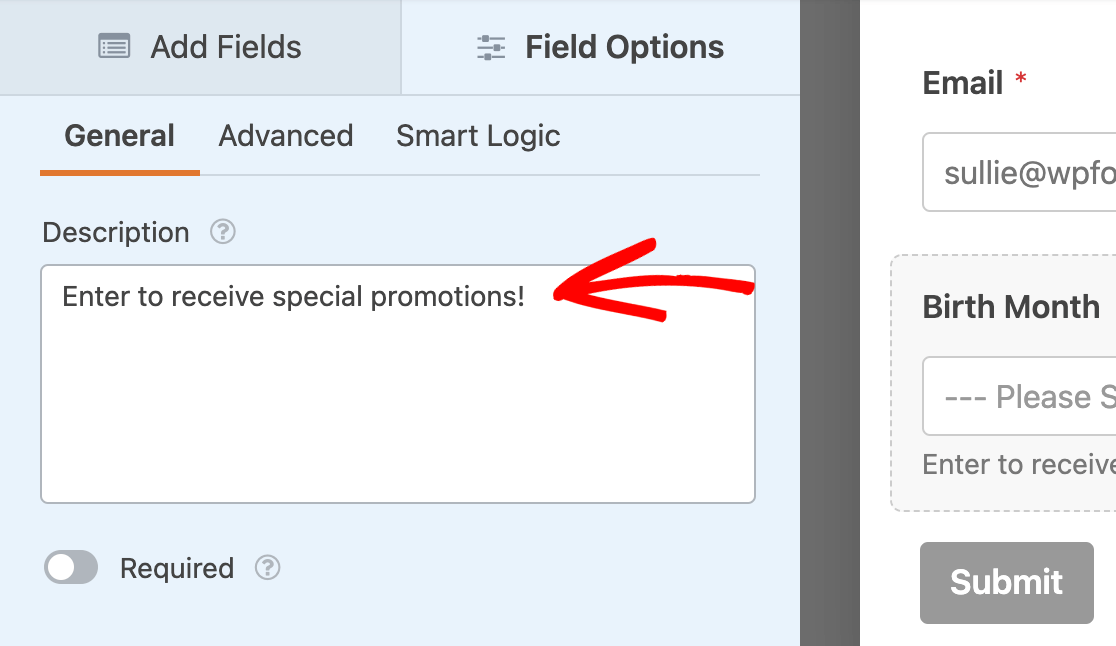
Aggiunta del testo della descrizione
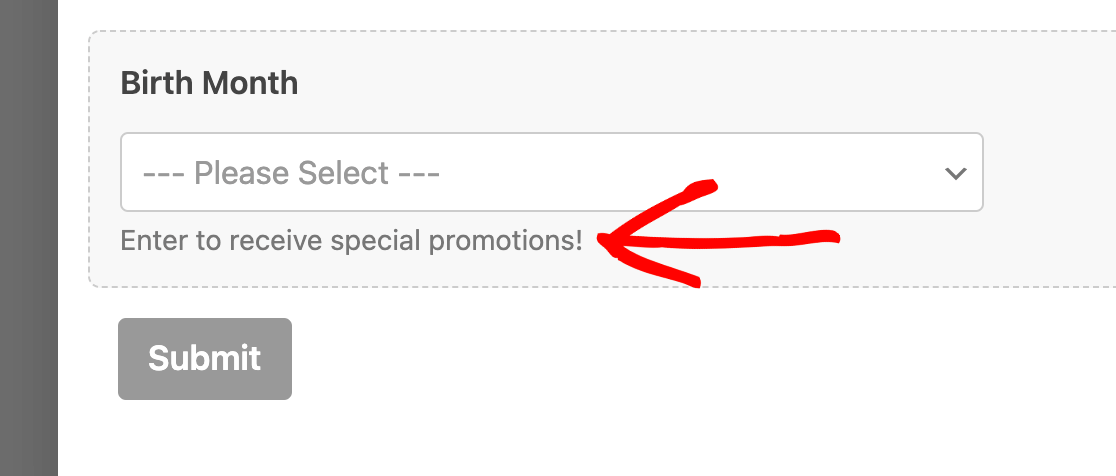
Si può anche scegliere di aggiungere un testo di descrizione ai campi del modulo.

Questo testo verrà visualizzato sotto l'area di immissione.

Per maggiori dettagli, consultare il nostro tutorial sull'aggiunta di testo extra ai moduli.
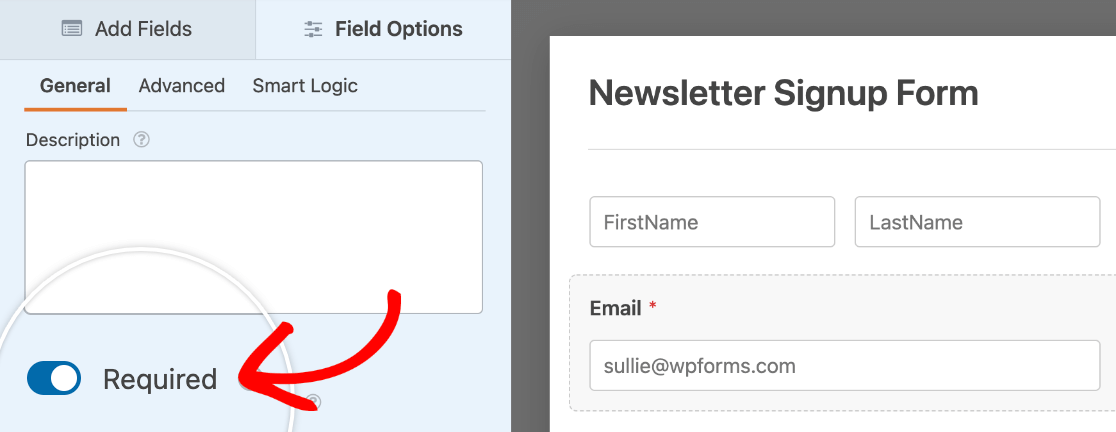
Richiesta di un campo
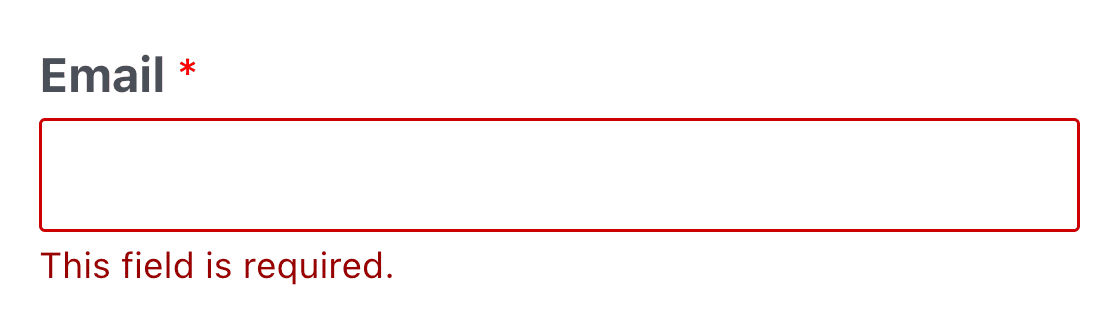
Sotto l'opzione Descrizione, è possibile attivare l'opzione Richiesto per rendere un campo obbligatorio.

Se un utente salta un campo obbligatorio e tenta di inviare il modulo, viene visualizzato un messaggio di convalida che ricorda all'utente di compilare quel campo.

Nota: sapevate che è possibile personalizzare il testo del messaggio di convalida? Per maggiori dettagli, consultare il nostro tutorial sui messaggi di convalida.
Opzioni di campo avanzate
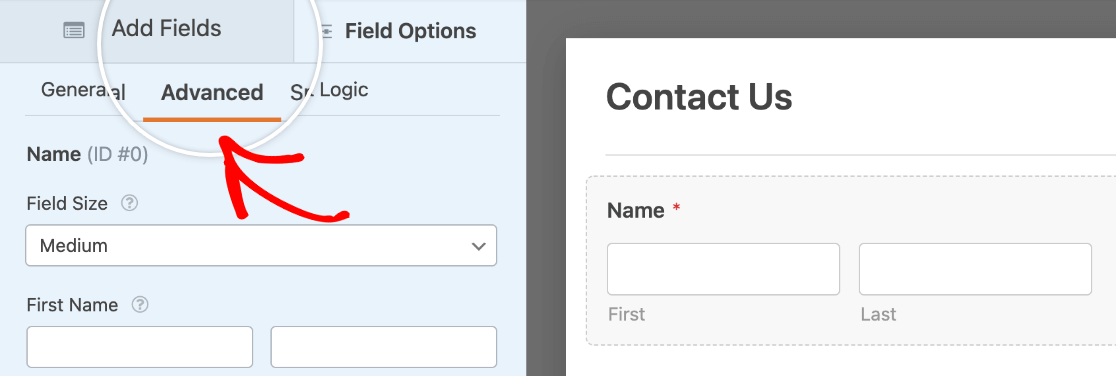
Le Opzioni di campo avanzate offrono ulteriori impostazioni di personalizzazione per i campi. Per trovarle, è necessario fare clic sulla scheda Avanzate.

Selezione della dimensione del campo
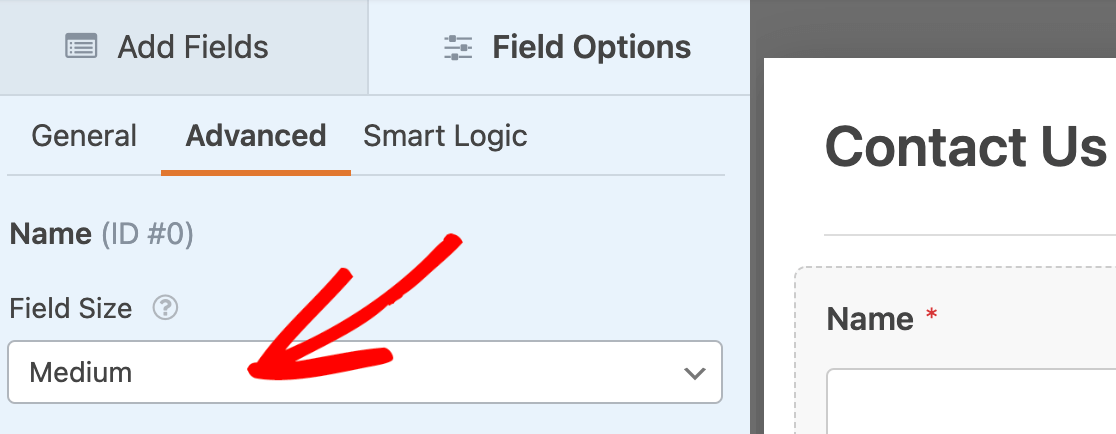
La maggior parte dei campi include un'opzione per modificare le dimensioni del campo, che può essere molto utile per personalizzare l'aspetto dei moduli.
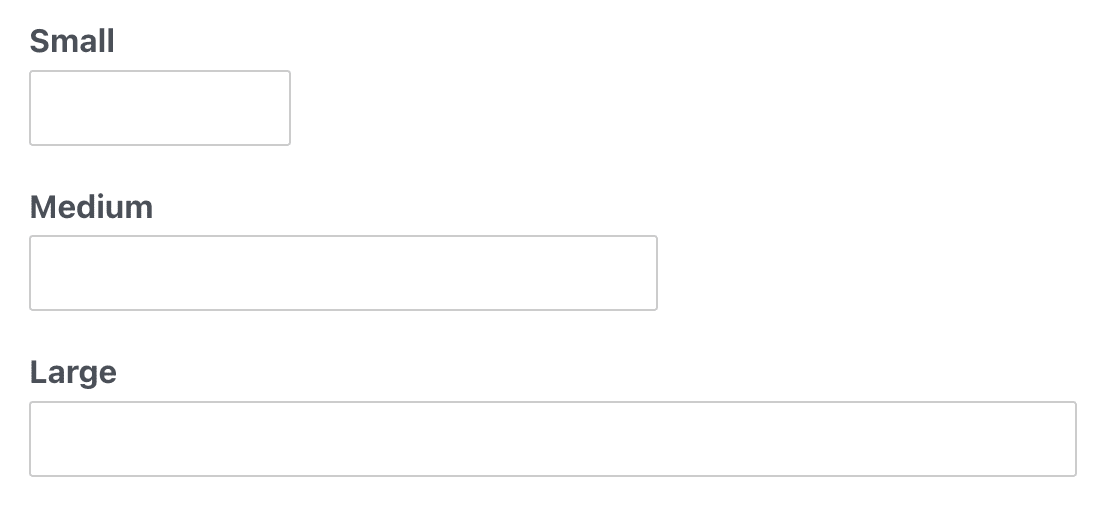
Se questa opzione è disponibile per il tipo di campo che si sta modificando, verrà visualizzato un elenco a discesa delle dimensioni del campo. Le opzioni comprendono Piccolo, Medio e Grande.

Nella maggior parte dei casi, la Dimensione campo determina la larghezza del campo all'interno del modulo.

Tuttavia, esiste un'eccezione per 2 campi. Per i campi Paragraph Text e Rich Text, la dimensione del campo imposta l'altezza dell'area di immissione.
Nota: se si desidera inserire più di un campo nella stessa riga, consultare il nostro tutorial sui layout dei moduli a più colonne.
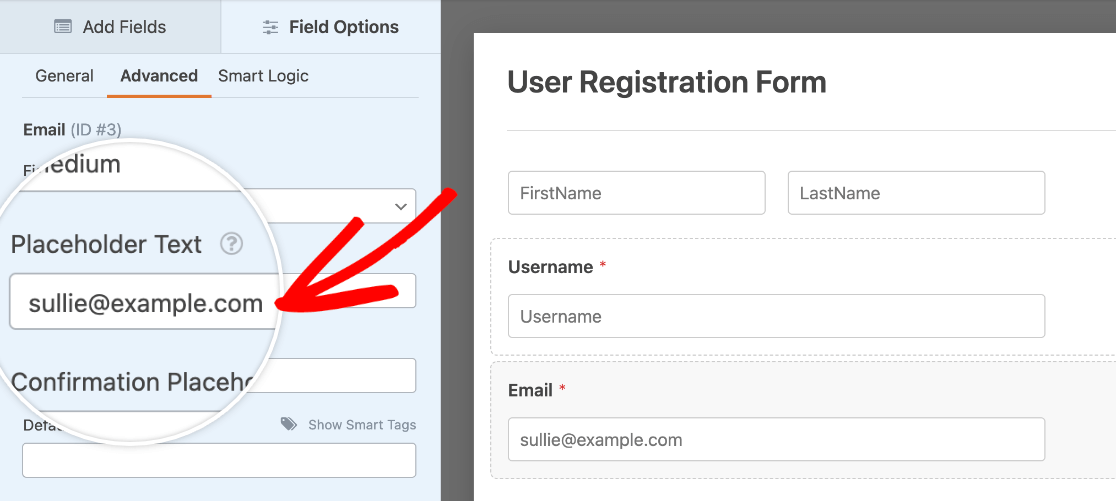
Aggiunta di testo segnaposto
Molti campi consentono di aggiungere un testo segnaposto, che viene visualizzato finché l'utente non inizia a digitare il proprio testo.

È possibile utilizzare il testo segnaposto per fornire istruzioni o anche per modificare il design di un modulo. Per saperne di più, abbiamo condiviso ulteriori dettagli ed esempi nel nostro tutorial sul testo segnaposto.
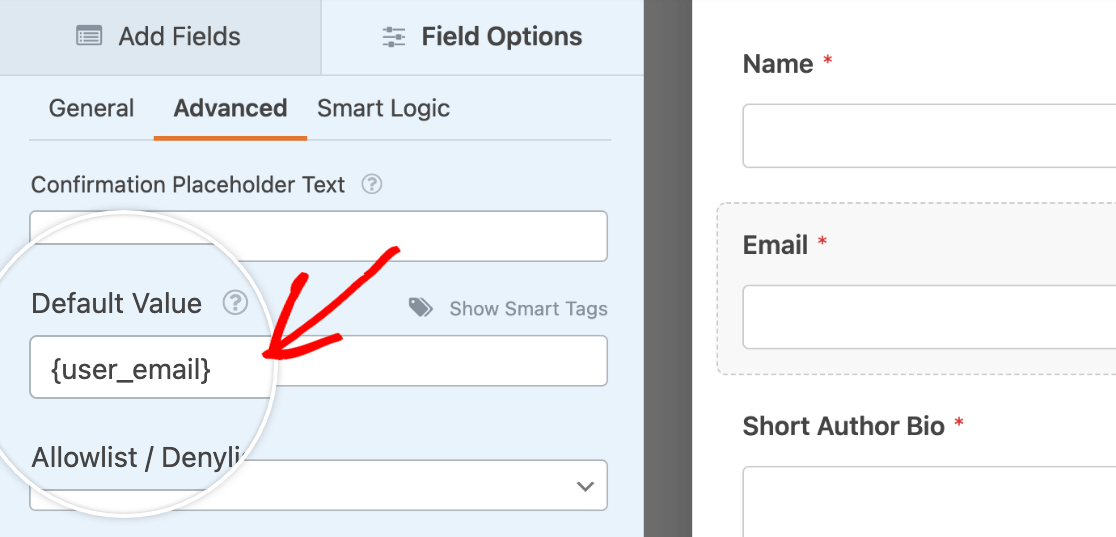
Impostazione di un valore predefinito
In alcuni casi, si può desiderare che alcune parti di un modulo siano precompilate per gli utenti. In questo modo si risparmia agli utenti un po' di fatica, ma questi possono comunque modificare l'input o la selezione se ne hanno bisogno.
Se questa opzione è disponibile per il tipo di campo che si sta modificando, si vedrà un campo Valore predefinito nella scheda Avanzate.

Per ulteriori dettagli ed esempi, compresi i valori predefiniti per le caselle di controllo e i campi a scelta multipla, consultare la nostra guida all'aggiunta di valori predefiniti ai campi.
Nota: Volete inserire i dati degli utenti o le informazioni del vostro sito nei vostri moduli come valori predefiniti? Consultate il nostro tutorial sull'uso degli Smart Tag per capire come fare.
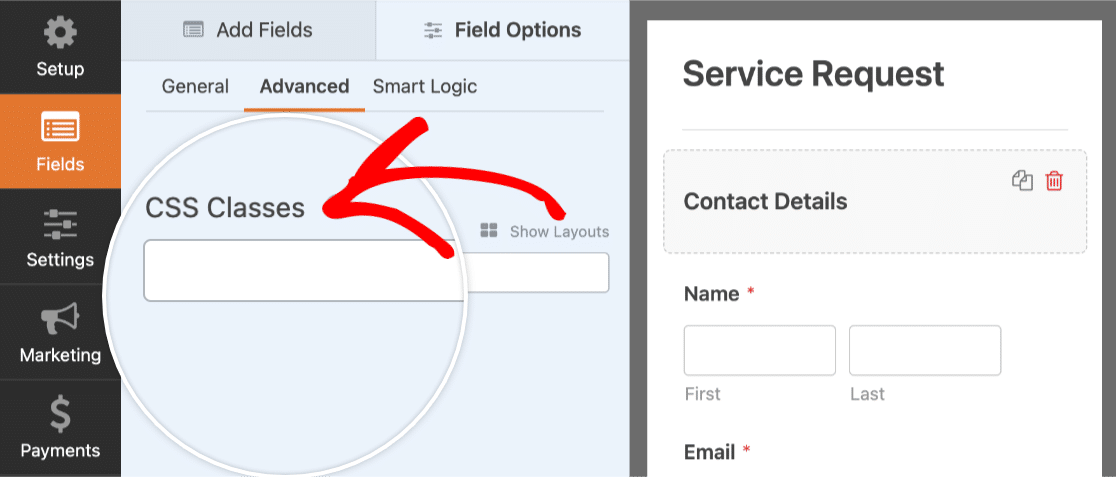
Aggiunta di classi CSS personalizzate
È possibile personalizzare facilmente l'aspetto dei campi del modulo per ottenere l'aspetto desiderato. Per farlo, è sufficiente inserire i nomi delle classi CSS per il campo del modulo nel campo di testo Classi CSS. Per più classi, separare i nomi delle classi con degli spazi.

Per una guida più dettagliata, consultate anche il nostro tutorial sull'uso di classi CSS personalizzate.
Nota: si consiglia di utilizzare il campo Layout per un approccio più semplice, basato sul trascinamento, alla creazione di layout avanzati a più colonne. Tuttavia, le classi CSS di layout trattate in questo tutorial sono ancora supportate.
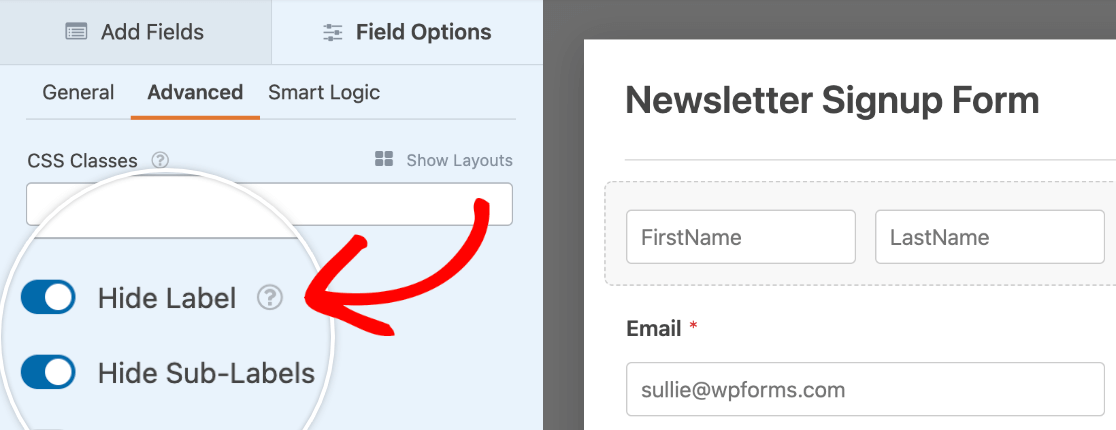
Nascondere l'etichetta di un campo
Se si desidera un modulo più compatto o semplificato, si può pensare di nascondere le etichette dei campi.
A tale scopo, è necessario attivare l'opzione Nascondi etichetta.

Nota: se si sceglie di nascondere le etichette dei campi, assicurarsi comunque di inserire un nome pertinente nell'etichetta del campo. Poiché l'etichetta apparirà comunque nei dettagli dell'inserimento, questo vi aiuterà a identificare ogni campo.
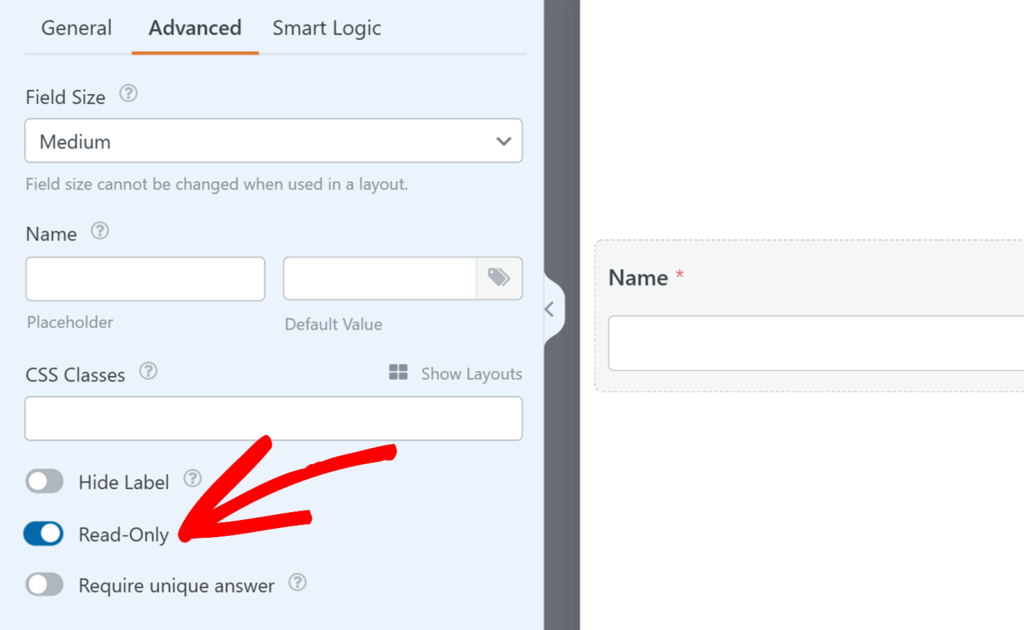
Impostazione di un campo in sola lettura
Se si desidera visualizzare le informazioni nel modulo senza permettere agli utenti di modificarle, è possibile rendere il campo di sola lettura. Questa opzione è disponibile per la maggior parte dei campi di WPForms.
Per abilitarla, attivare l'opzione di sola lettura .

Quando questa opzione è attivata, il campo rimarrà visibile nel modulo, ma gli utenti non potranno modificarne il valore. I dati saranno comunque inclusi nell'inserimento del modulo quando questo viene inviato.
Per maggiori dettagli e ulteriori casi d'uso, consultare il nostro tutorial sull'impostazione dei campi in sola lettura.
Nota: I campi di sola lettura sono particolarmente utili per mostrare valori precompilati, come i dettagli dell'utente aggiunti con gli Smart Tag, o per visualizzare totali e altre informazioni che non dovrebbero essere modificate.
Opzioni speciali per caselle di controllo e campi a scelta multipla
Di seguito verranno illustrate alcune opzioni aggiuntive disponibili specificamente per le caselle di controllo e i campi a scelta multipla.
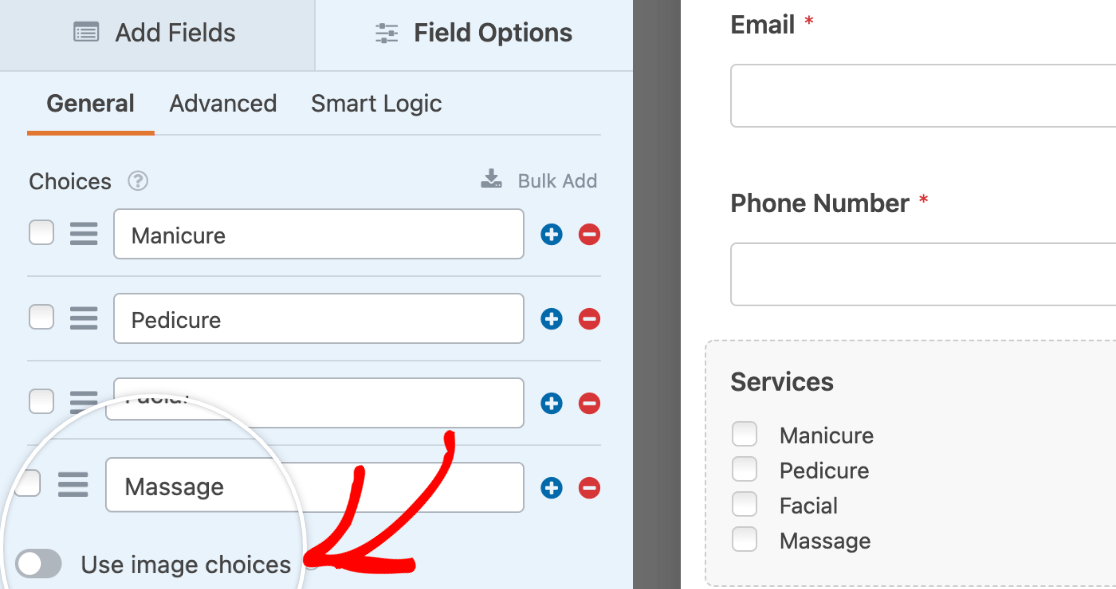
Aggiunta di scelte di immagine
È possibile aggiungere facilmente immagini a qualsiasi casella di controllo, scelta multipla, casella di controllo o campo a elementi multipli. Per farlo, è sufficiente attivare l'opzione Usa scelte immagine.

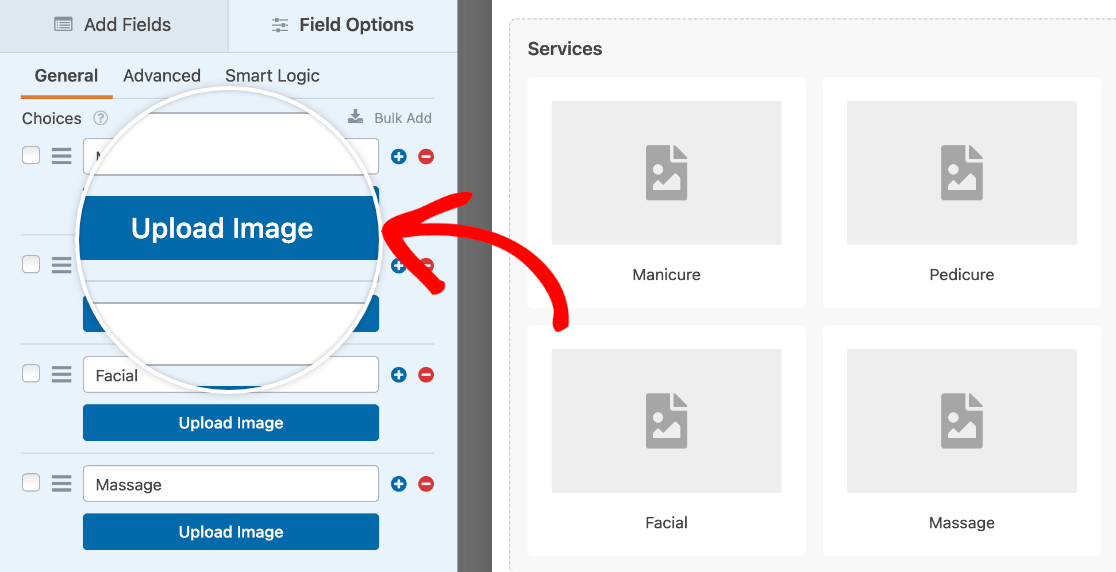
Una volta attivata questa impostazione, sarà possibile caricare immagini per ogni opzione del campo.

Per maggiori dettagli, consultare il nostro tutorial sull'aggiunta di scelte di immagini ai moduli.
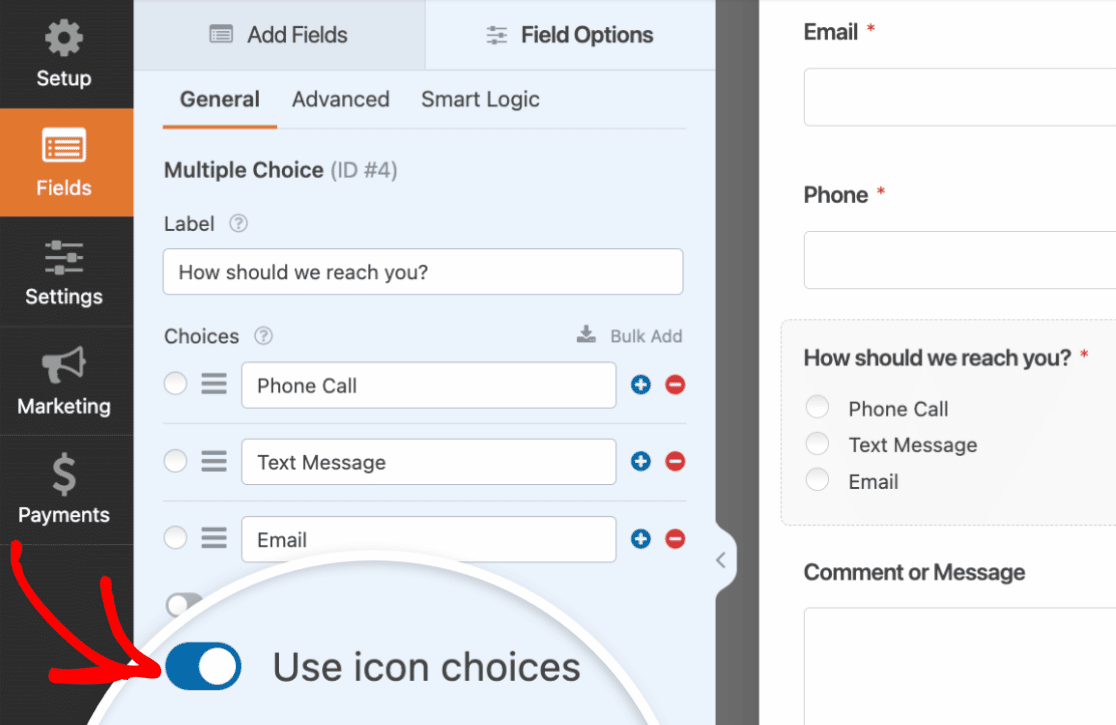
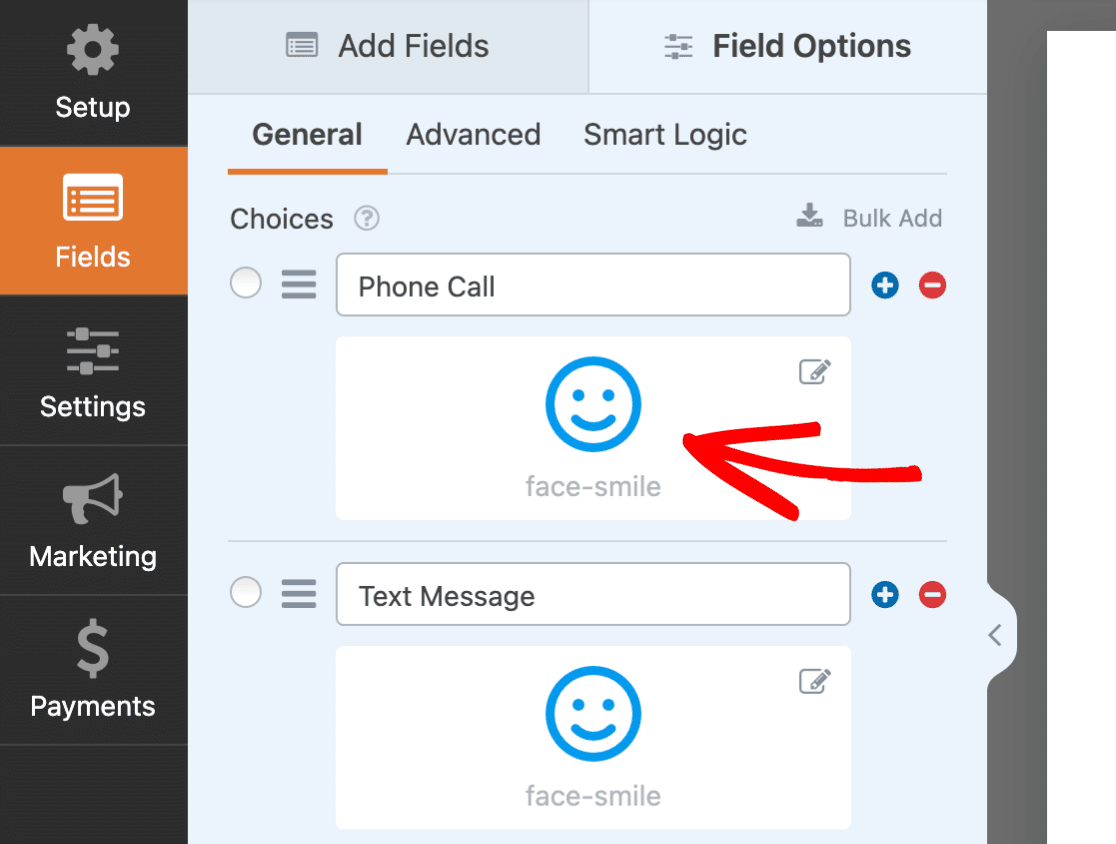
Aggiunta di scelte di icone
È inoltre possibile aggiungere icone a qualsiasi scelta in un campo Caselle di controllo, Scelta multipla, Caselle di controllo o Voci multiple. Per abilitare questa funzione, attivare l'opzione Usa scelte con icone.

Una volta attivate le scelte di icone, si vedranno le icone predefinite aggiunte a ogni scelta nel campo a scelta multipla. Facendo clic sull'icona predefinita, apparirà un selezionatore di icone che consentirà di scegliere tra oltre 2.000 icone.

Per saperne di più sulle scelte delle icone, date un'occhiata al nostro tutorial sull'uso delle scelte delle icone in WPForms.
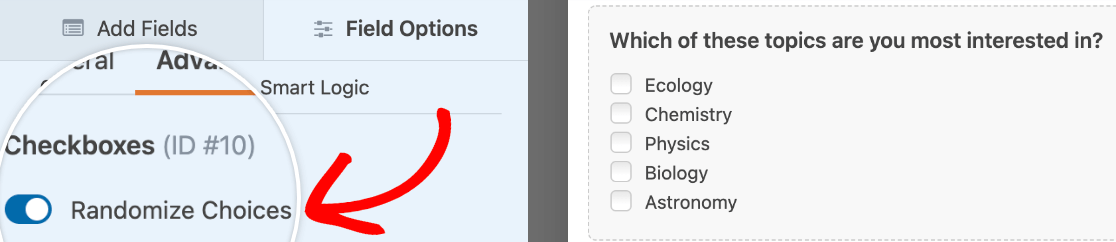
Opzioni di randomizzazione
La randomizzazione delle opzioni fornite può contribuire a evitare la distorsione degli ordini, il che è particolarmente vantaggioso se si utilizza il nostro addon Sondaggi e inchieste.
Nella scheda Avanzate di qualsiasi casella di controllo o campo a scelta multipla, è possibile attivare l'opzione Randomizza scelte.

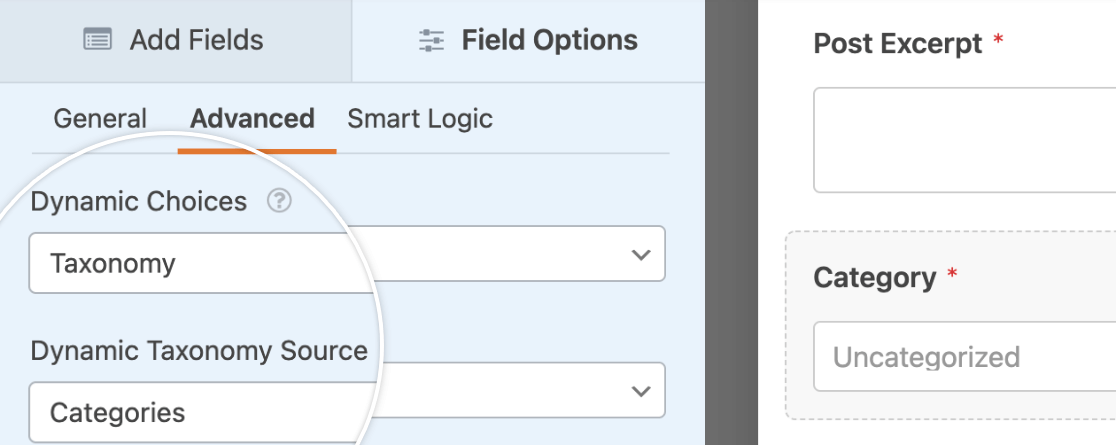
Visualizzazione delle scelte dinamiche
L'opzione Scelte dinamiche è utilissima se si desidera che le scelte in un campo a caselle, a scelta multipla o a discesa siano i nomi di pagine, post, categorie o tag del sito. Se attivata, questa opzione popola automaticamente le scelte per il campo (e le mantiene aggiornate se si aggiungono o rimuovono contenuti o tassonomie).
Per impostare questa opzione, aprire la scheda Avanzate e selezionare le opzioni dai menu a tendina Scelte dinamiche e Sorgente dinamica.

Per maggiori dettagli, consultare il nostro tutorial sull'impostazione delle scelte dinamiche.
Ecco fatto! Ora è possibile personalizzare i campi dei moduli con tonnellate di opzioni integrate in WPForms.
Poi, volete aggiungere una logica intelligente per personalizzare ulteriormente i vostri moduli? Consultate il nostro tutorial sulla logica condizionale per maggiori dettagli e molti esempi.
