Résumé de l'IA
Souhaitez-vous ajouter des options d'icônes à vos formulaires ? L'utilisation d'icônes dans les champs à choix multiples, les cases à cocher, les éléments multiples et les éléments de cases à cocher est un moyen simple d'améliorer l'attrait visuel de votre formulaire et l'expérience de l'utilisateur.
Ce tutoriel vous montrera comment ajouter des choix d'icônes à des champs existants ou nouveaux dans WPForms.

Avant de commencer, vous devez d'abord vous assurer que WPForms est installé et activé sur votre site WordPress et que vous avez vérifié votre licence. Ensuite, vous pouvez créer un nouveau formulaire ou éditer un formulaire existant pour accéder au générateur de formulaires.
Mise en place du formulaire
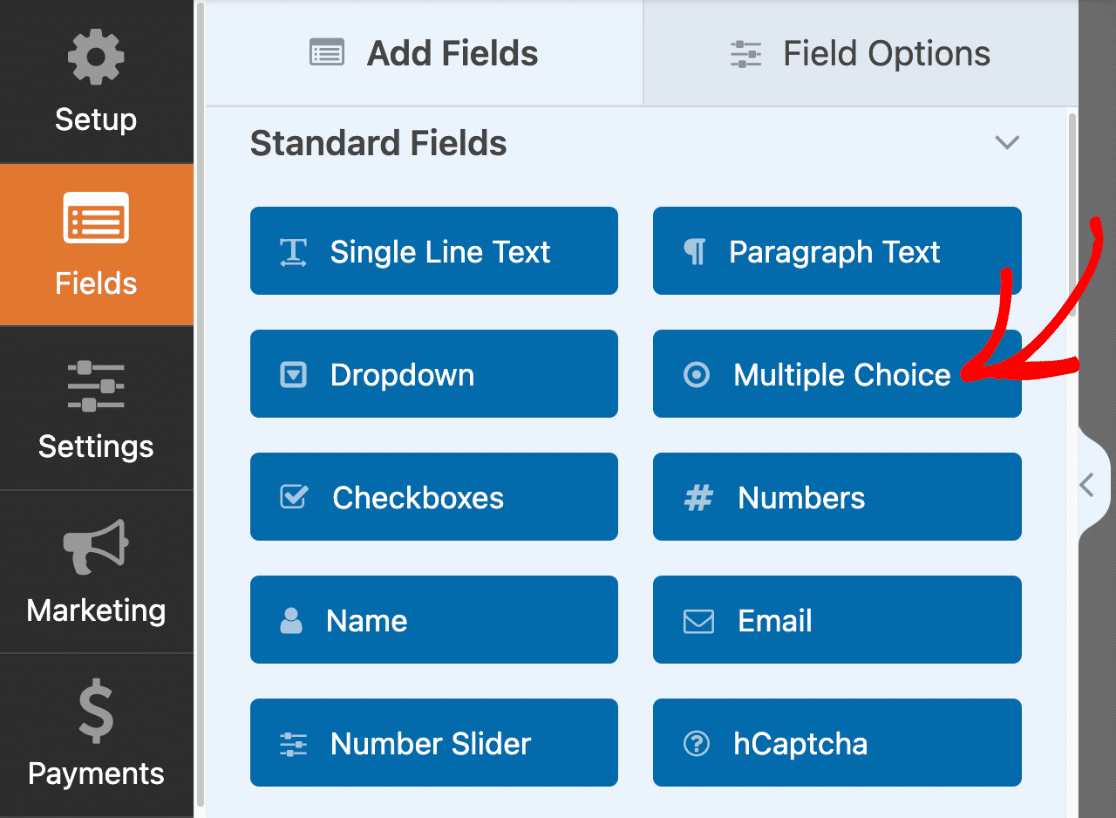
Une fois que vous avez ouvert le générateur de formulaires, vous pouvez ajouter des choix d'icônes à l'un des types de champs suivants :
- Choix multiple
- Cases à cocher
- Plusieurs articles
- Éléments de la case à cocher
Dans notre exemple, nous allons créer un formulaire de contact simple qui permet aux utilisateurs de choisir la méthode de contact qu'ils préfèrent : appel téléphonique, message texte ou courrier électronique.
Pour commencer, nous allons ajouter un champ à choix multiple à notre formulaire en cliquant dessus ou en le faisant glisser dans la zone de prévisualisation du formulaire.

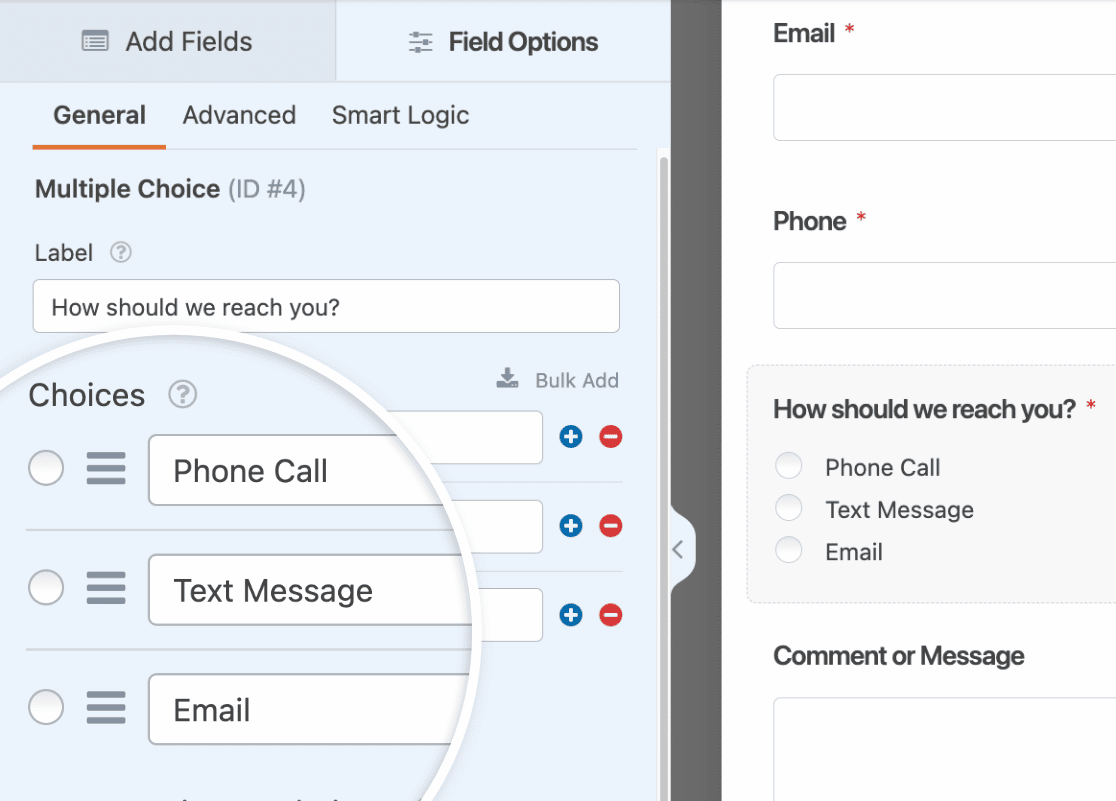
Ensuite, nous modifierons les libellés de nos choix pour y inclure les éléments suivants : Appel téléphonique, Message texte et Courriel.

Remarque : vous souhaitez ajouter une longue liste de choix à votre formulaire ? Consultez notre guide sur l'ajout de choix en masse pour savoir comment ajouter plusieurs choix d'icônes à votre formulaire en une seule fois au lieu de créer chaque choix individuellement.
Activation des choix d'icônes
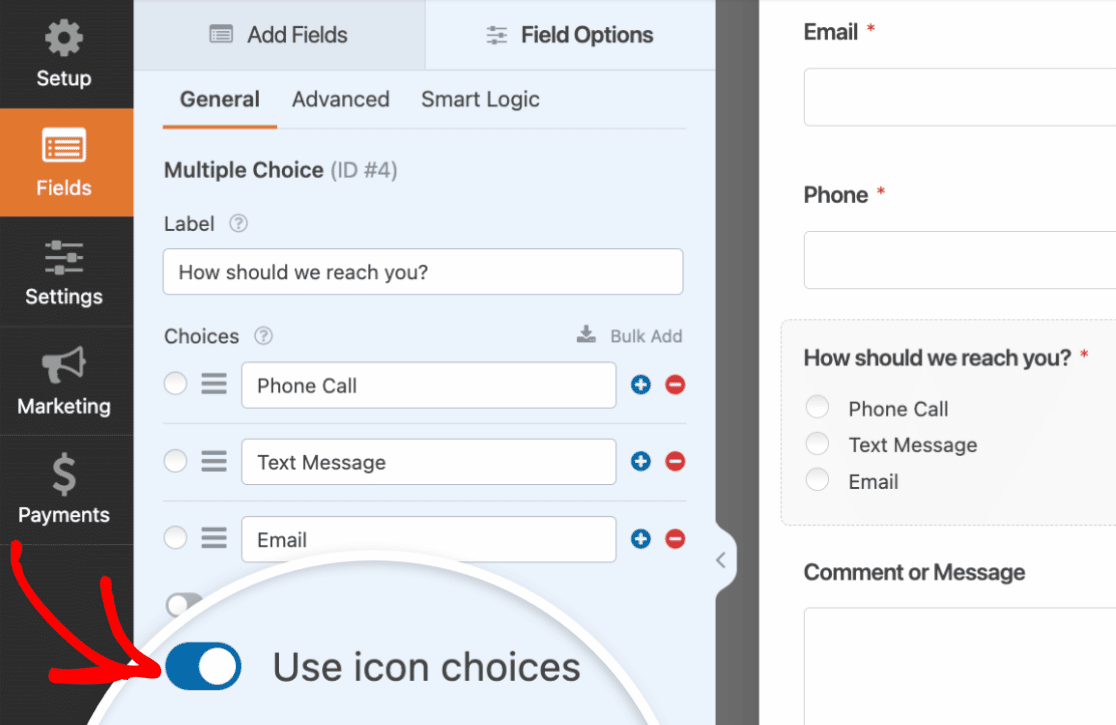
Une fois que cette configuration de base est prête, nous allons activer les choix d'icônes en activant l'option Utiliser les choix d'icônes.

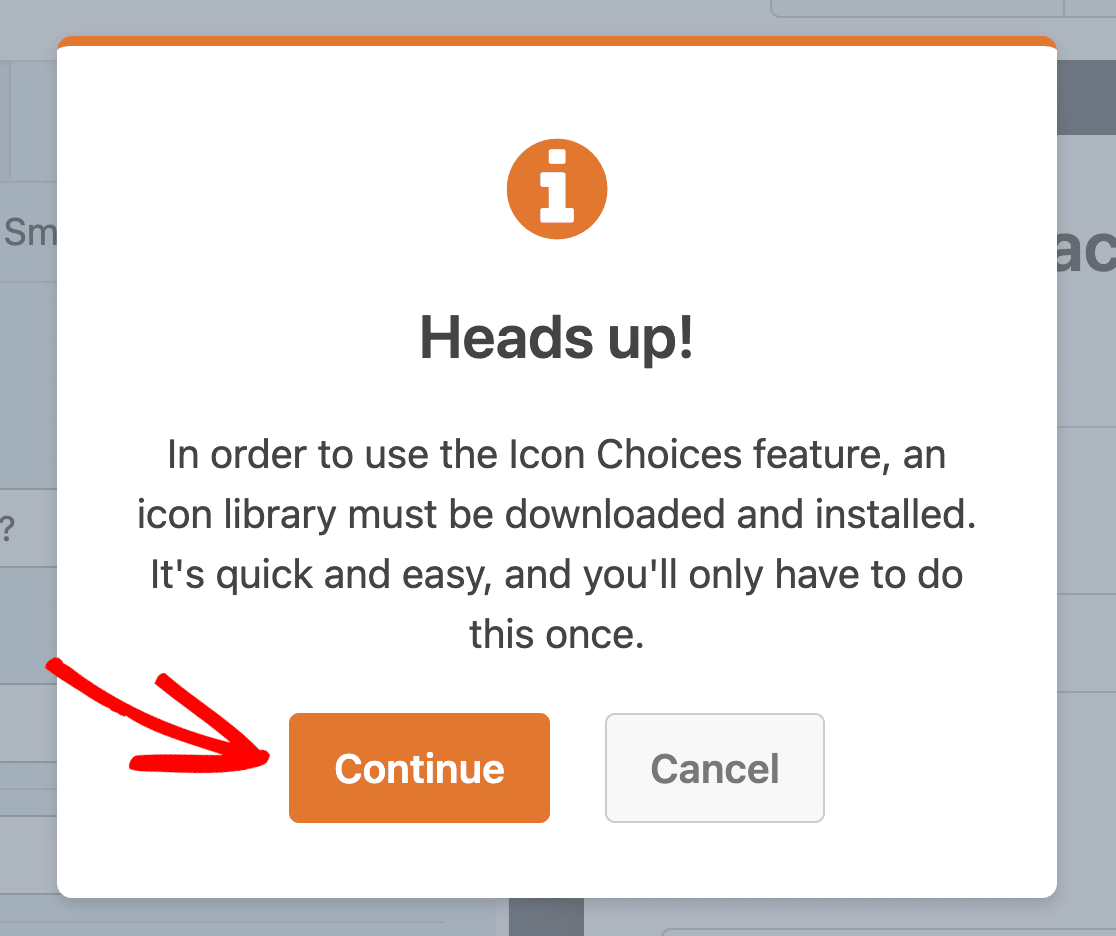
Si c'est la première fois que vous configurez des choix d'icônes, vous verrez apparaître un message vous demandant de télécharger une bibliothèque d'icônes. Le téléchargement de la bibliothèque d'icônes est une étape obligatoire qui vous donne accès à plus de 2 000 icônes à utiliser dans vos formulaires.
Pour procéder au téléchargement, cliquez sur le bouton Continuer.

Note : WPForms utilise la dernière version de la bibliothèque d'icônes Font Awesome pour le choix des icônes.
Ensuite, vous verrez une autre fenêtre vous informant que le téléchargement est en cours. Pour éviter toute interruption pendant l'installation, veillez à ne pas fermer ou recharger la fenêtre du navigateur.

Une fois que la bibliothèque d'icônes a été installée avec succès, cliquez sur le bouton OK pour enregistrer votre formulaire et recharger le générateur de formulaires.

Sélection des icônes
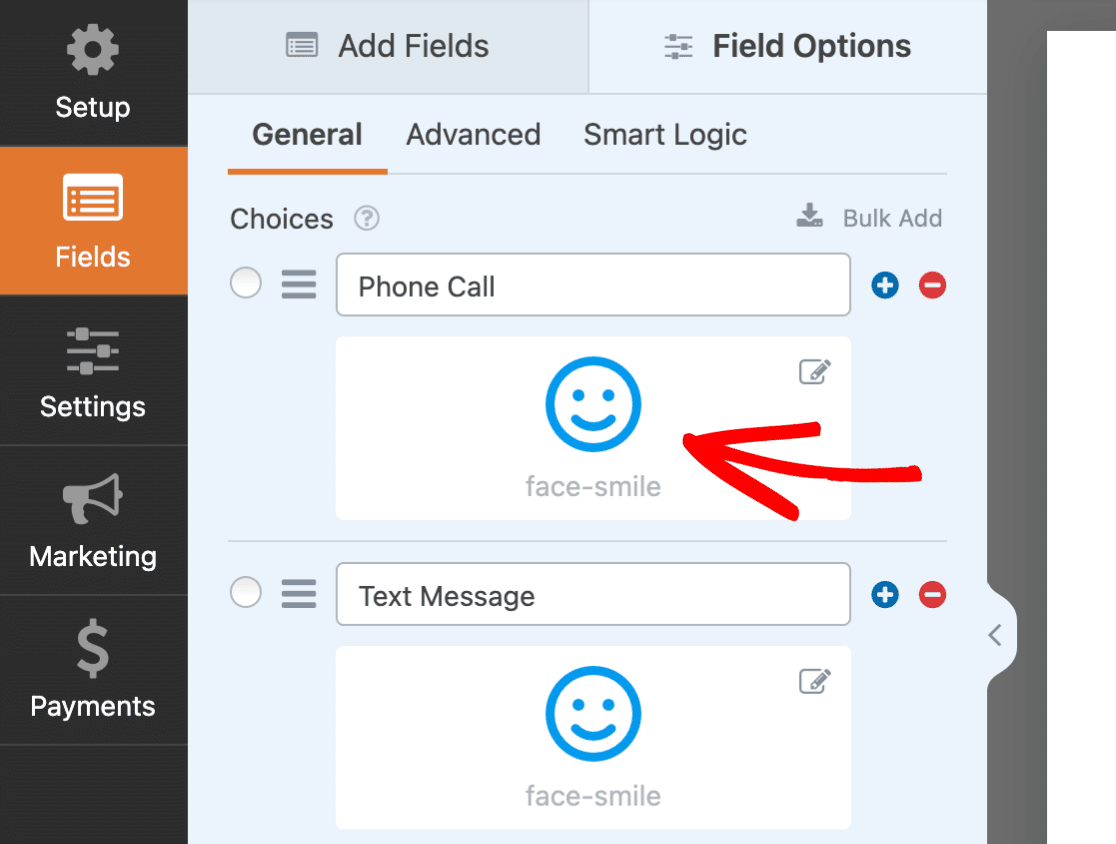
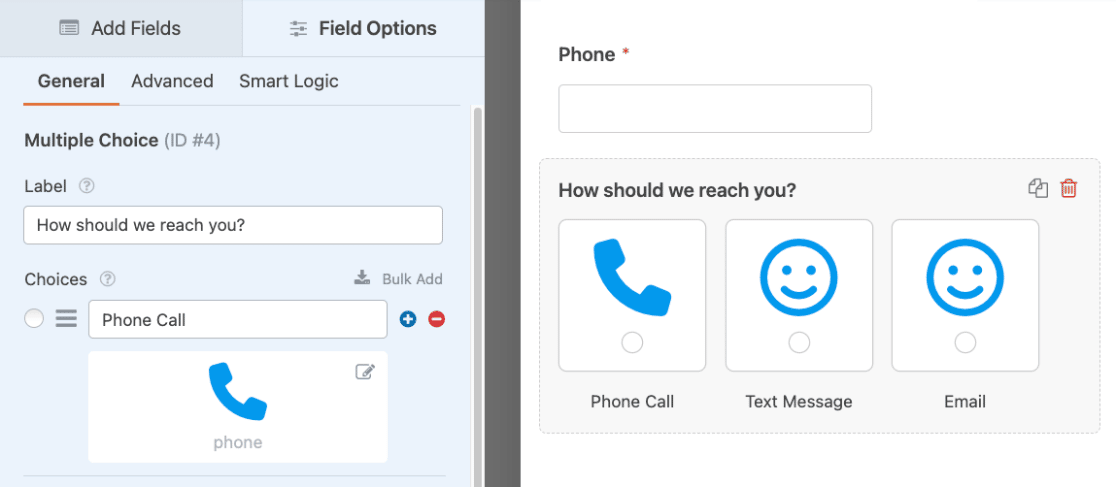
Maintenant que nous avons activé les choix d'icônes, les icônes par défaut sont ajoutées à notre formulaire. Nous allons sélectionner de nouvelles icônes pour remplacer les icônes par défaut en cliquant sur chaque icône dans la partie gauche du générateur de formulaires.

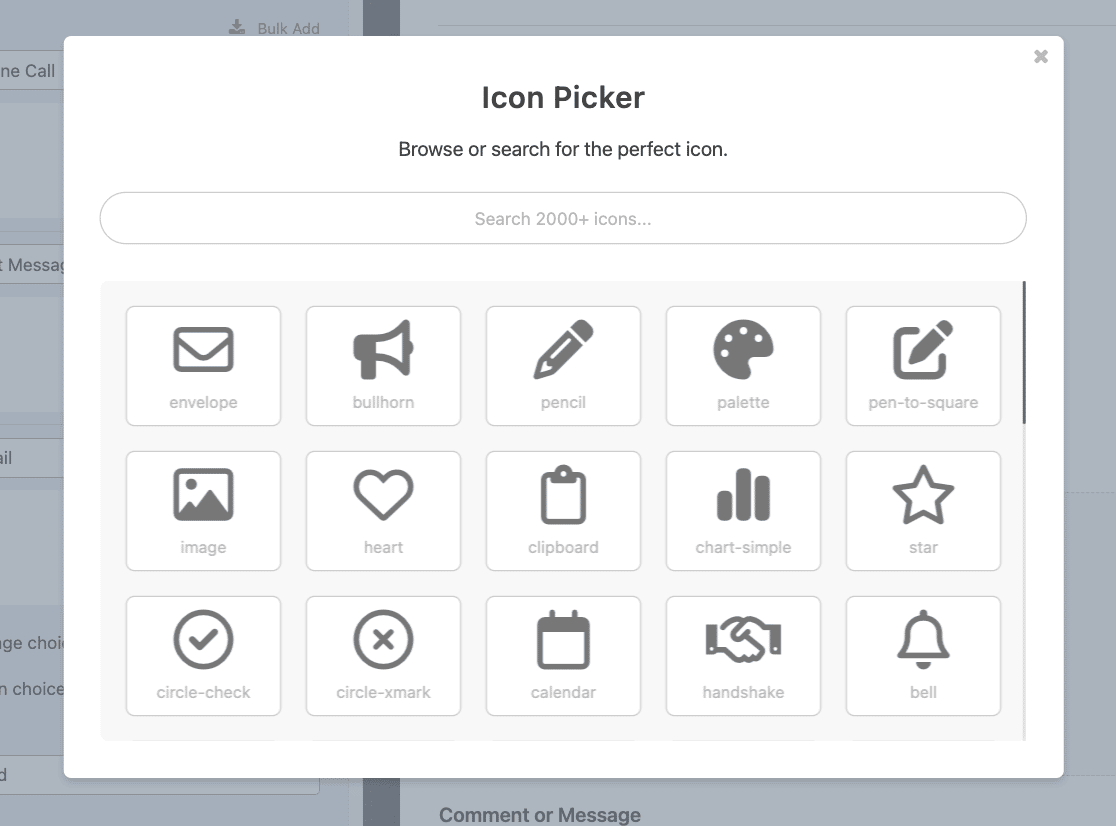
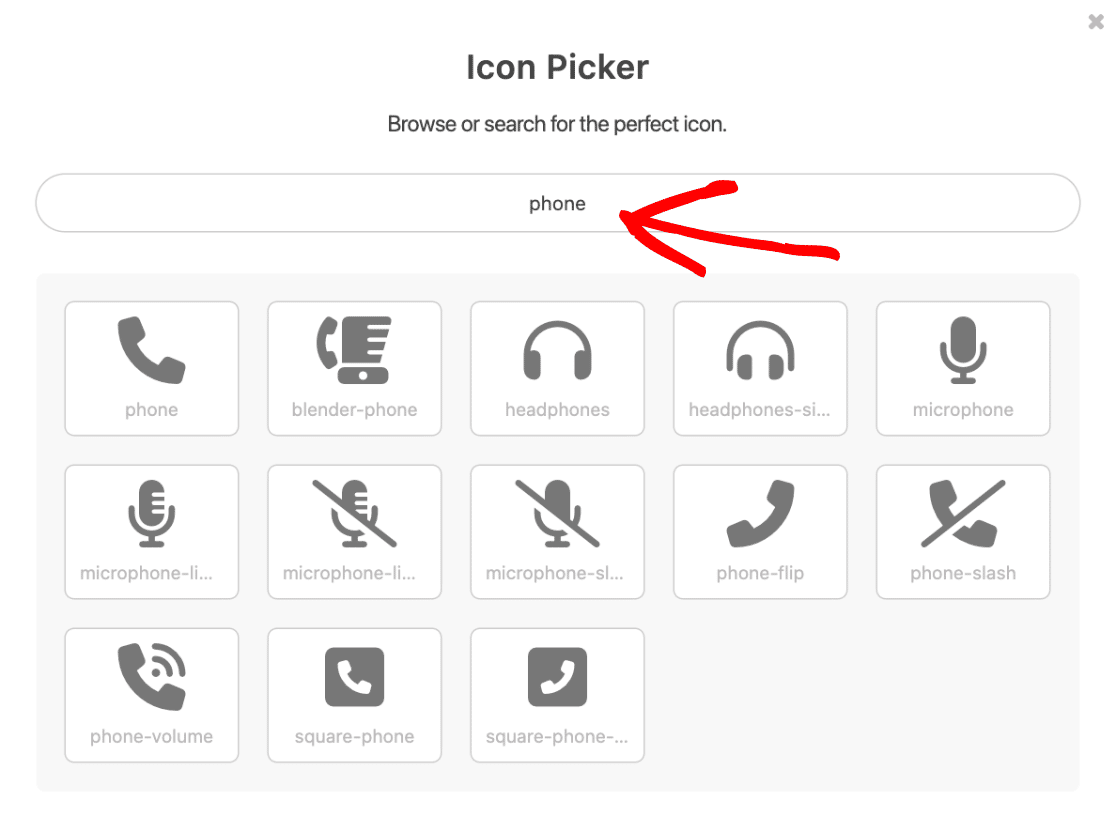
Ensuite, la fenêtre modale du sélecteur d'icônes s'affiche. Ici, vous pouvez parcourir ou rechercher l'icône parfaite à utiliser dans votre formulaire.

Nous allons rechercher une icône de téléphone en tapant "téléphone" dans la barre de recherche.

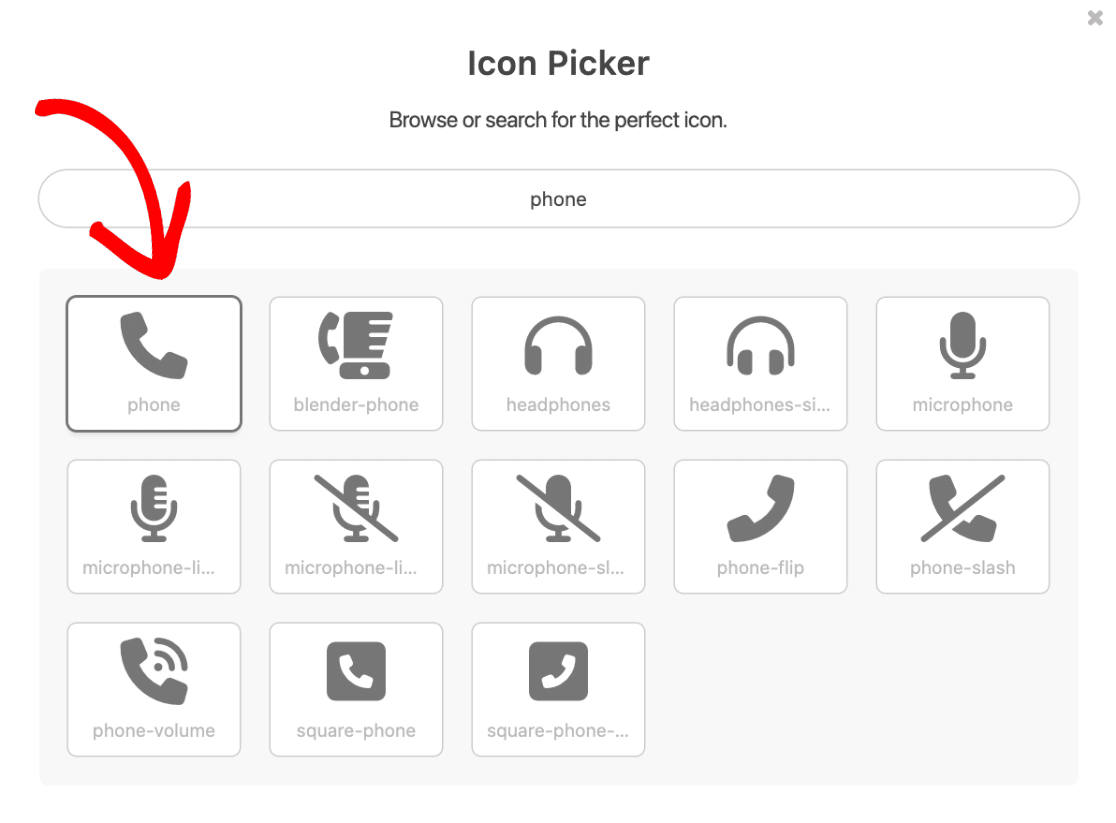
Les résultats de la recherche afficheront toutes les icônes contenant "phone" dans le nom de l'icône. Nous allons cliquer sur l'icône du téléphone pour la sélectionner comme premier choix d'icône.

Après avoir sélectionné une icône dans le sélecteur d'icônes, celle-ci apparaîtra dans le générateur de formulaires.

Répétez ce processus pour sélectionner d'autres icônes à utiliser pour les autres choix de votre formulaire.
Personnalisation des choix d'icônes
Une fois que vous avez sélectionné les icônes que vous souhaitez utiliser dans votre formulaire, il est temps de personnaliser leur apparence. WPForms permet de personnaliser facilement la couleur, la taille et le style des icônes, directement depuis le générateur de formulaire. Nous allons couvrir chacune de ces options ci-dessous.
Note : Les personnalisations sont appliquées à tous les choix d'icônes dans le même champ de formulaire.
Couleur de l'icône
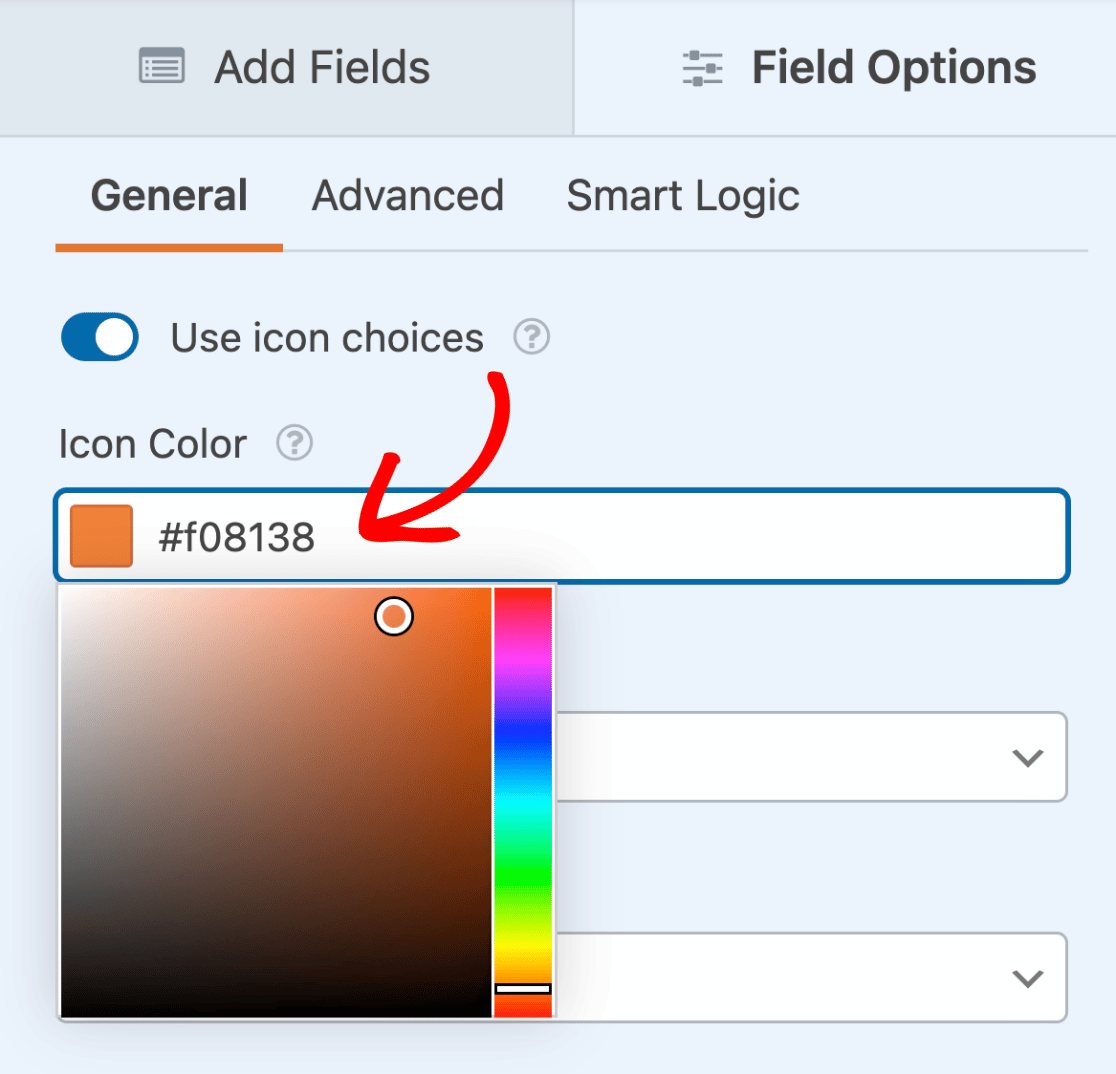
Par défaut, la couleur de l'icône est bleue. Vous pouvez facilement sélectionner votre couleur d'icône préférée en cliquant sur l'option Couleur de l'icône et en utilisant l'outil de sélection des couleurs.

La couleur sélectionnée s'appliquera à tous les choix d'icônes pour le champ donné.
Note : Si vous utilisez les choix d'icônes avec le module complémentaire de formulaires conversationnels, notez que la palette de couleurs que vous sélectionnez pour votre formulaire conversationnel remplacera la couleur de l'icône.
Taille de l'icône
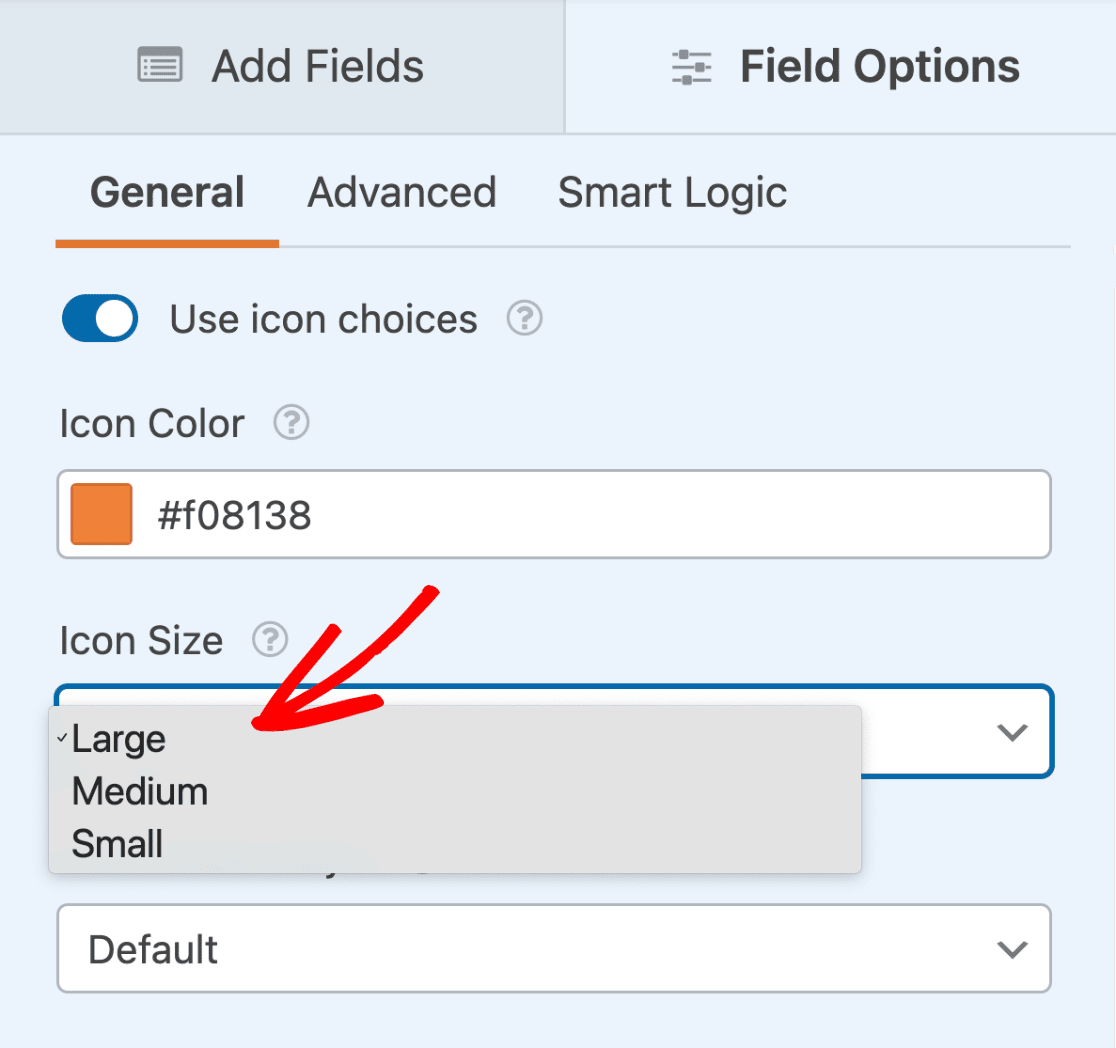
Il existe trois options de taille pour les icônes : petite, moyenne et grande. Pour modifier la taille, cliquez sur le menu déroulant " Taille de l'icône" et sélectionnez la taille de votre choix.

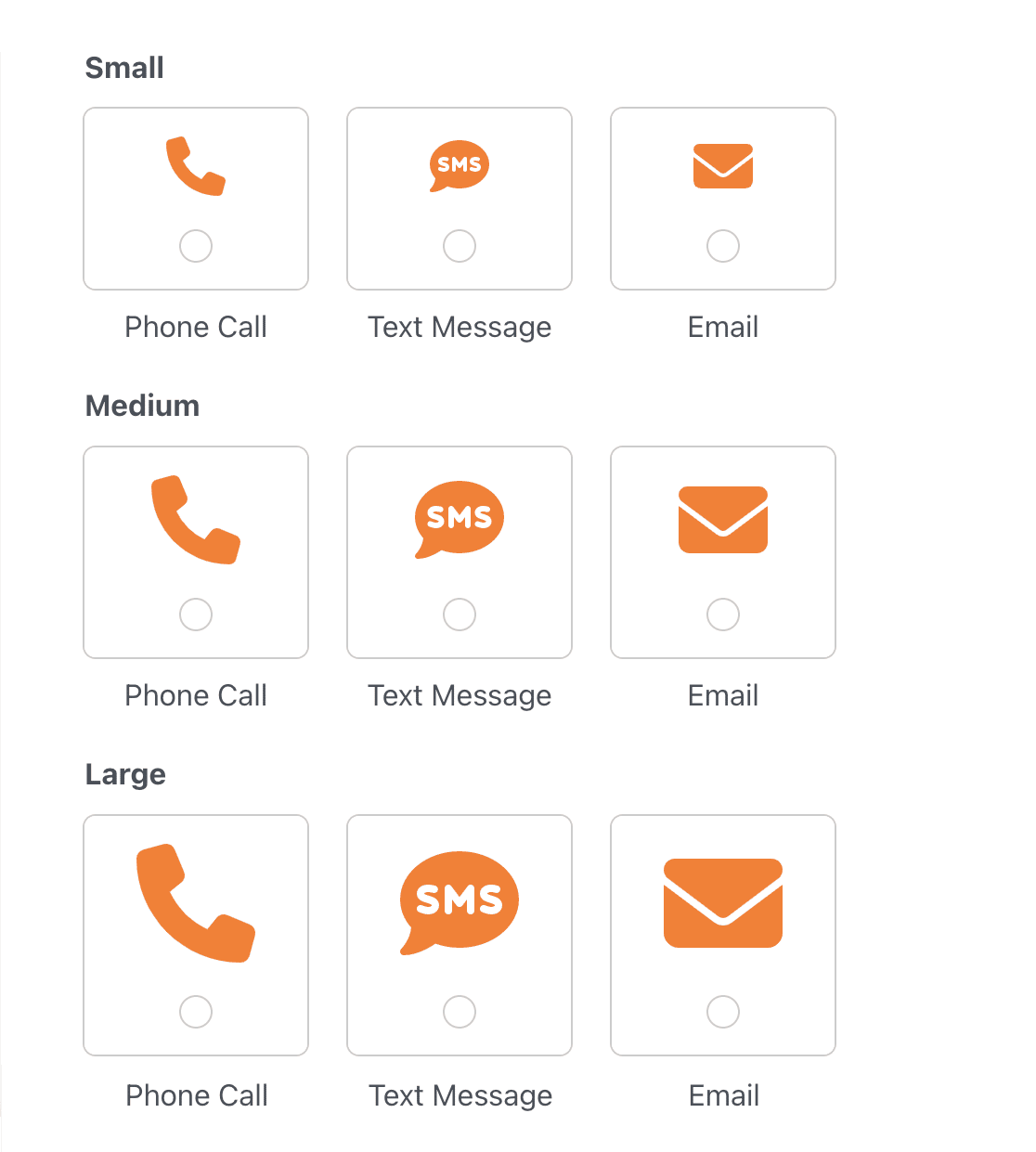
Voici comment les options de taille se comparent sur le frontend :

La taille sélectionnée s'applique à tous les choix d'icônes pour le champ donné.
Icon Choice Style
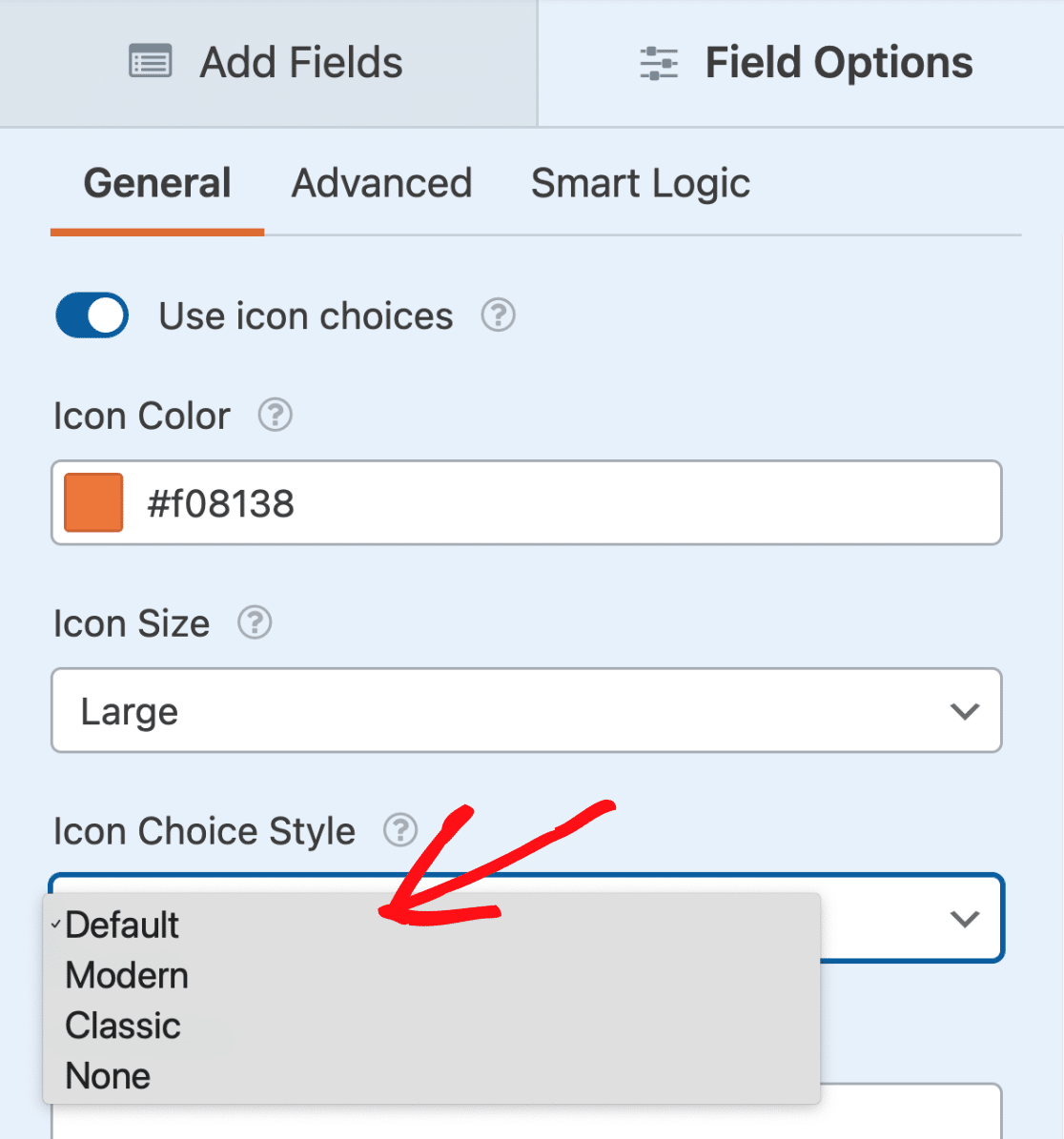
Il existe quatre options de style pour les choix d'icônes : Défaut, Moderne, Classique et Aucun. Pour modifier le style de l'icône, cliquez sur le menu déroulant Style du choix d'icône et sélectionnez votre style préféré.

Le style de choix d'icônes sélectionné s'appliquera à tous les choix d'icônes pour le champ donné.
Nous examinerons ci-dessous chacune des options de style disponibles :
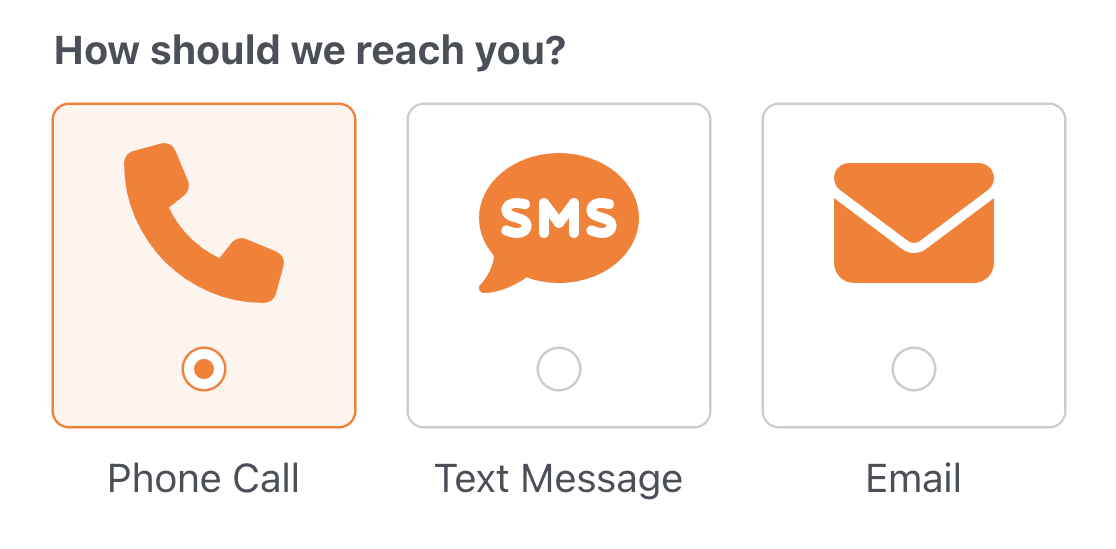
Défaut
Le style par défaut ajoute une bordure arrondie, inclut une case à cocher ou un bouton radio visible, présente un arrière-plan et une bordure colorés lorsqu'il est sélectionné et affiche l'étiquette de choix en dehors de la bordure.

Moderne
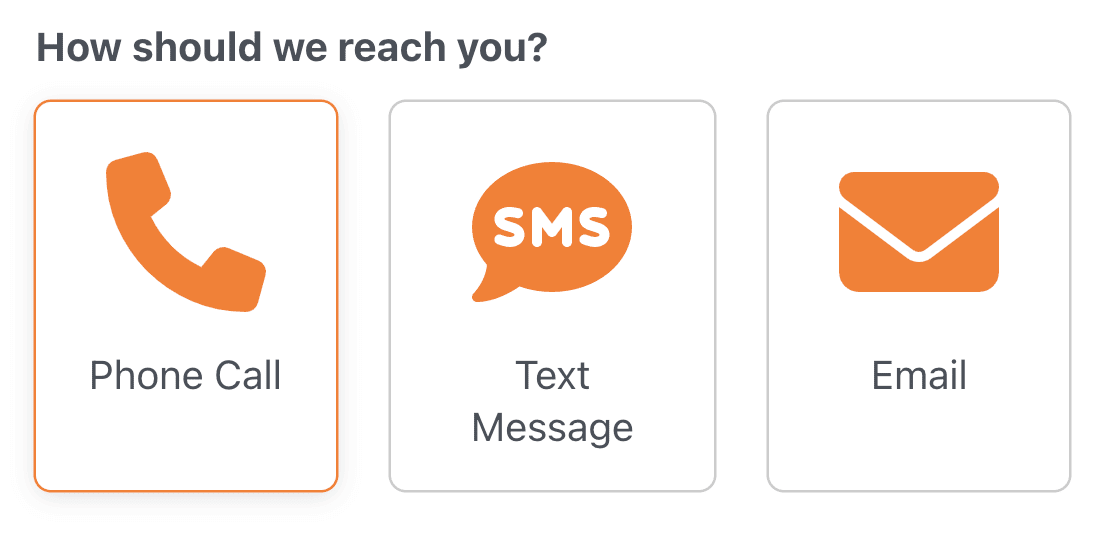
Le style Moderne ajoute une bordure arrondie, affiche l'étiquette de choix à l'intérieur de la bordure, et présente une ombre de boîte et une bordure colorée lorsqu'elle est sélectionnée.

Classique
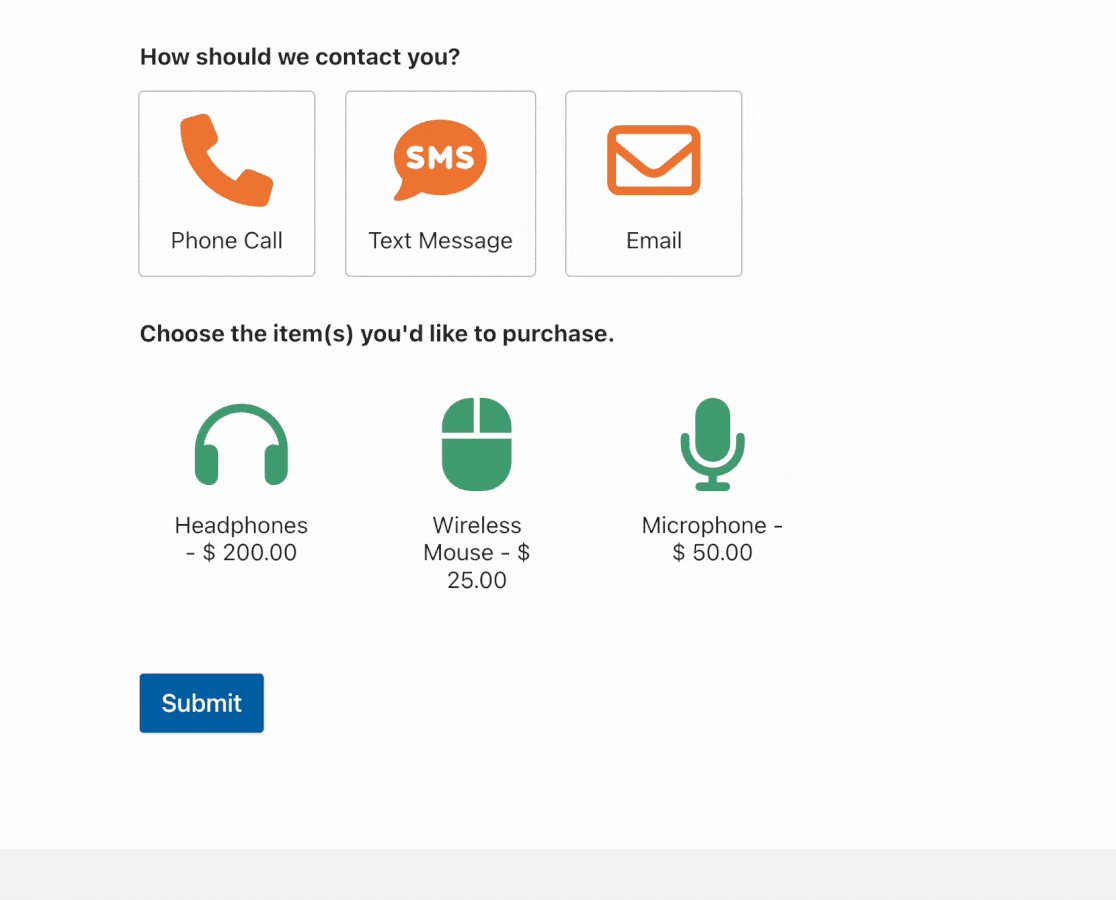
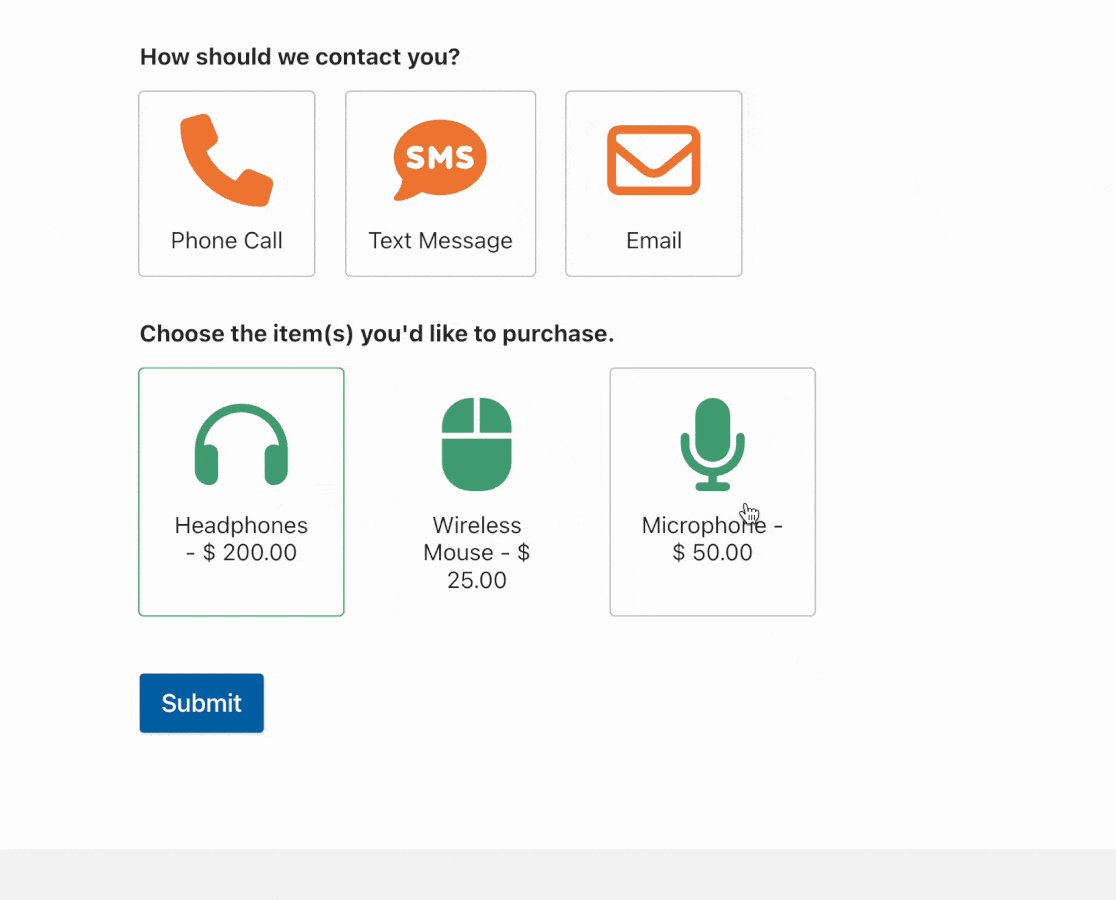
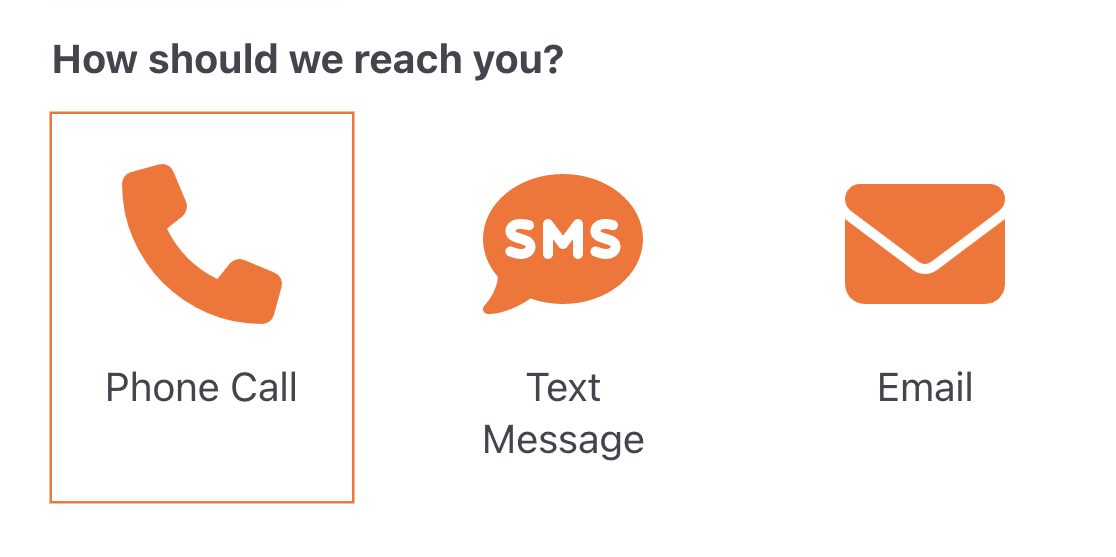
Le style classique ajoute un cadre carré et coloré lorsqu'il est sélectionné. Le libellé du choix s'affiche à l'intérieur de la bordure du choix sélectionné.

Aucun
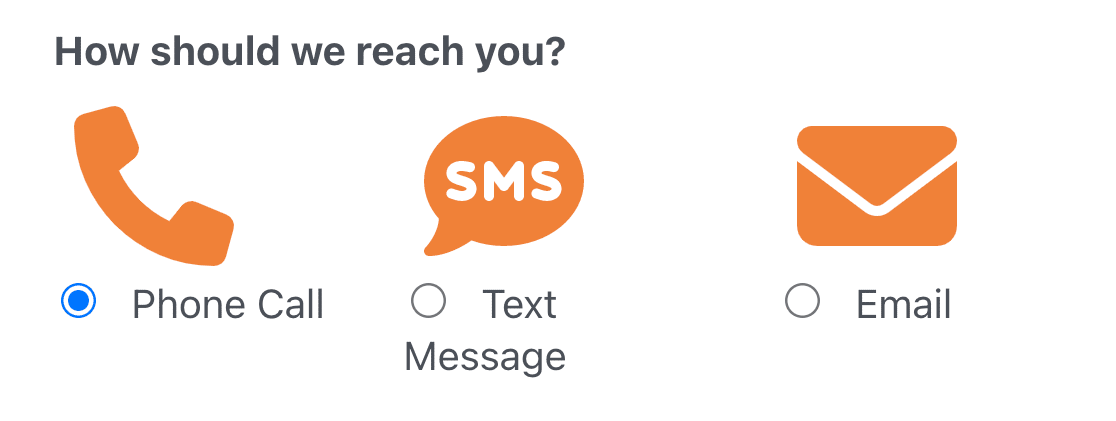
Si vous ne souhaitez pas inclure de style particulier, sélectionnez l'option Aucun. Cette option permet d'afficher une case à cocher ou un bouton radio sur une seule ligne sous l'icône.

Sélection d'un modèle de choix
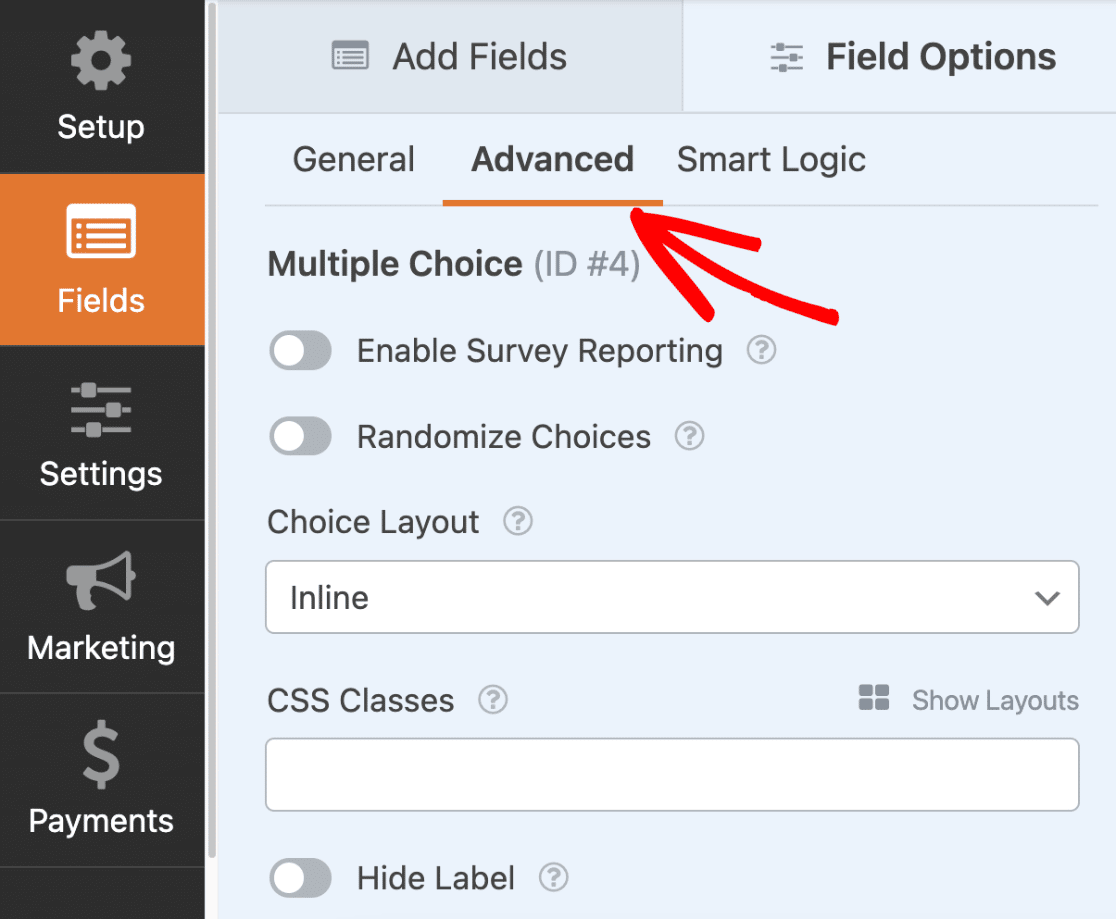
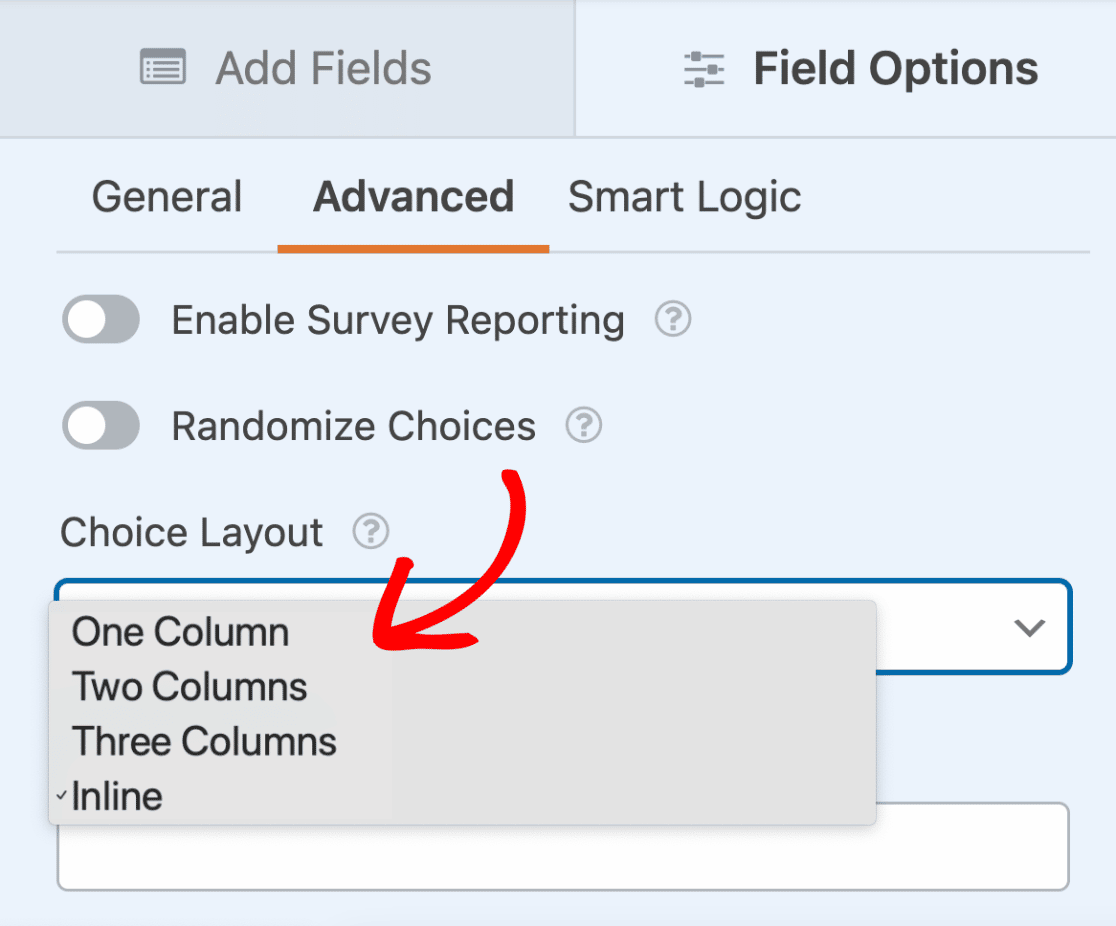
Pour sélectionner une disposition pour l'affichage des choix d'icônes dans votre formulaire, ouvrez l'onglet Avancé dans le panneau Options de champ.

Vous pouvez choisir parmi les quatre options de mise en page suivantes pour afficher les choix : Une colonne, Deux colonnes, Trois colonnes et En ligne. La mise en page sélectionnée déterminera le nombre de colonnes utilisées pour afficher les choix.
Cliquez sur le menu déroulant " Choix de la mise en page" et sélectionnez la mise en page de votre choix.

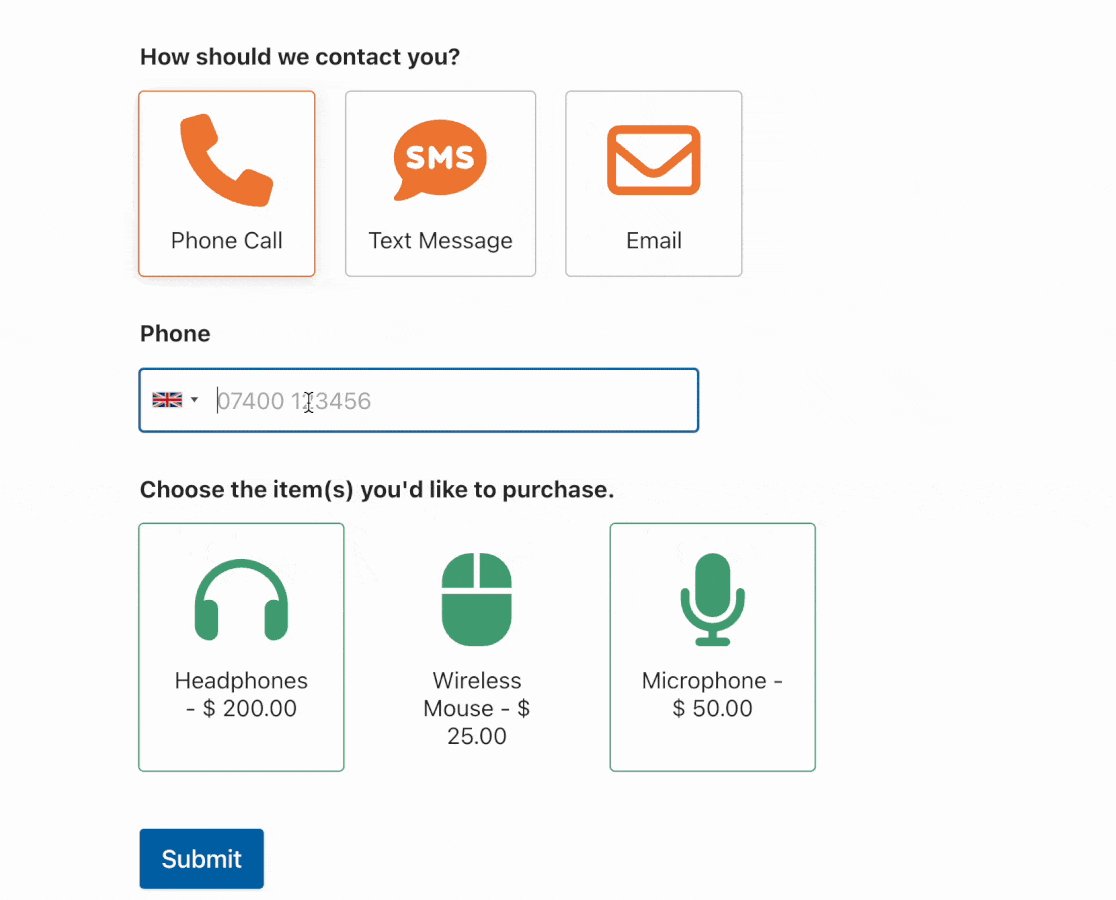
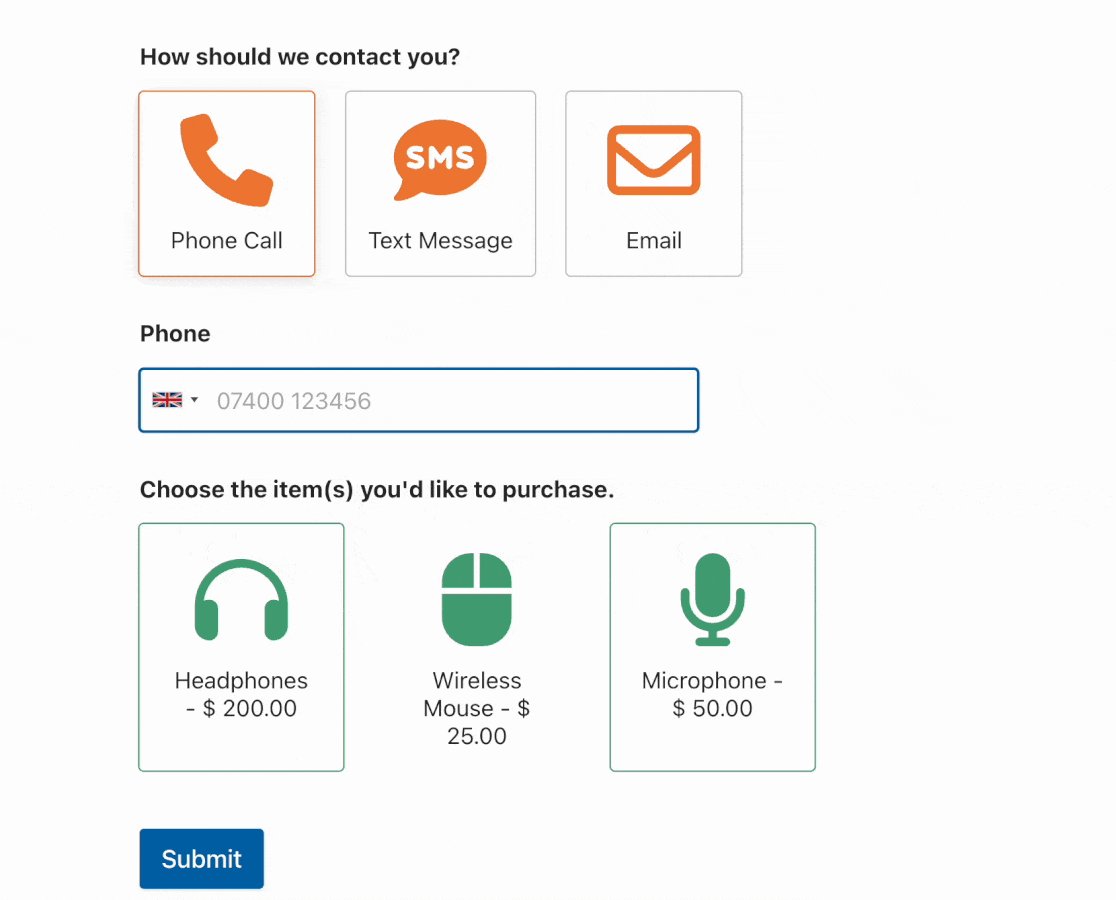
Voici à quoi ressemblera le formulaire sur la page d'accueil du site :
Questions fréquemment posées
Voici quelques-unes des principales questions que nous recevons sur l'utilisation des choix d'icônes.
Pourquoi les icônes ne s'affichent-elles pas dans mon formulaire ?
Si les choix d'icônes que vous avez ajoutés à votre formulaire ne s'affichent pas, il y a probablement un problème avec le dossier contenant la bibliothèque d'icônes. Pour résoudre ce problème, ouvrez simplement votre formulaire dans le générateur de formulaires et suivez les instructions pour réinstaller la bibliothèque d'icônes.

Pourquoi les icônes ne sont-elles pas affichées dans les entrées, les notifications par courrier électronique, les entrées imprimées, etc.
Les icônes sont utilisées pour améliorer l'apparence d'un formulaire et fournir des repères visuels aux utilisateurs, ce qui leur permet de remplir le formulaire plus rapidement. Toutefois, elles ne doivent pas remplacer les étiquettes ou les descriptions, car l'interprétation de la signification d'une icône peut varier. Seule la valeur d'une icône sélectionnée est incluse dans les entrées et les notifications par courrier électronique afin de communiquer efficacement les informations soumises par l'intermédiaire de votre formulaire.
Voilà, c'est fait ! Vous savez maintenant comment ajouter des choix d'icônes à votre formulaire.
Ensuite, vous souhaitez ajouter du contenu supplémentaire à vos formulaires ? Consultez notre guide d'utilisation du champ Contenu pour savoir comment ajouter des titres, des listes, des médias, etc. à vos formulaires.
