Résumé de l'IA
Souhaitez-vous incorporer du HTML personnalisé dans vos formulaires ? Le champ HTML de WPForms vous permet de le faire. Cela peut être utile pour ajouter du texte, des liens et d'autres éléments à vos formulaires.
Ce tutoriel vous montrera toutes les options disponibles pour le champ HTML dans WPForms, ainsi que quelques cas d'utilisation.
Dans cet article

Avant d'aller plus loin, assurez-vous que WPForms est installé et activé sur votre site WordPress et que vous avez vérifié votre licence. Ensuite, vous pouvez créer un nouveau formulaire ou éditer un formulaire existant pour accéder au constructeur de formulaire.
Ajouter un champ HTML à votre formulaire
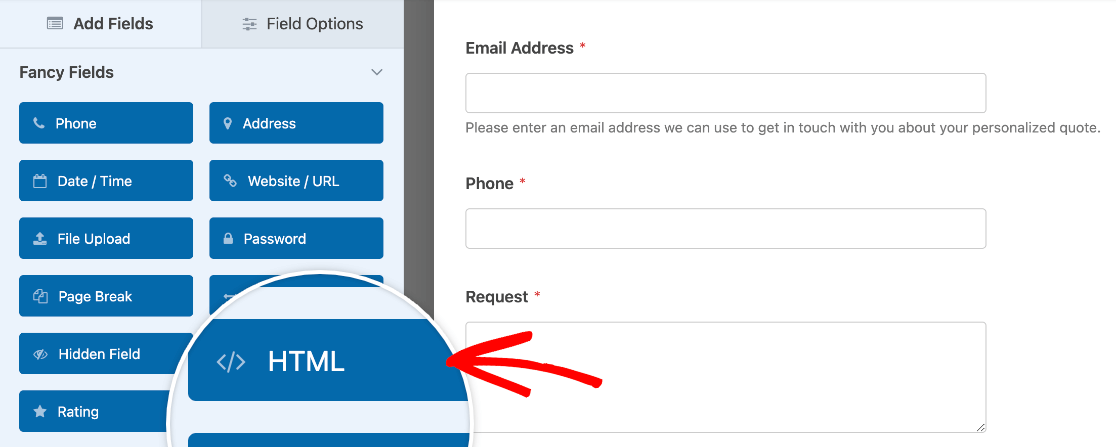
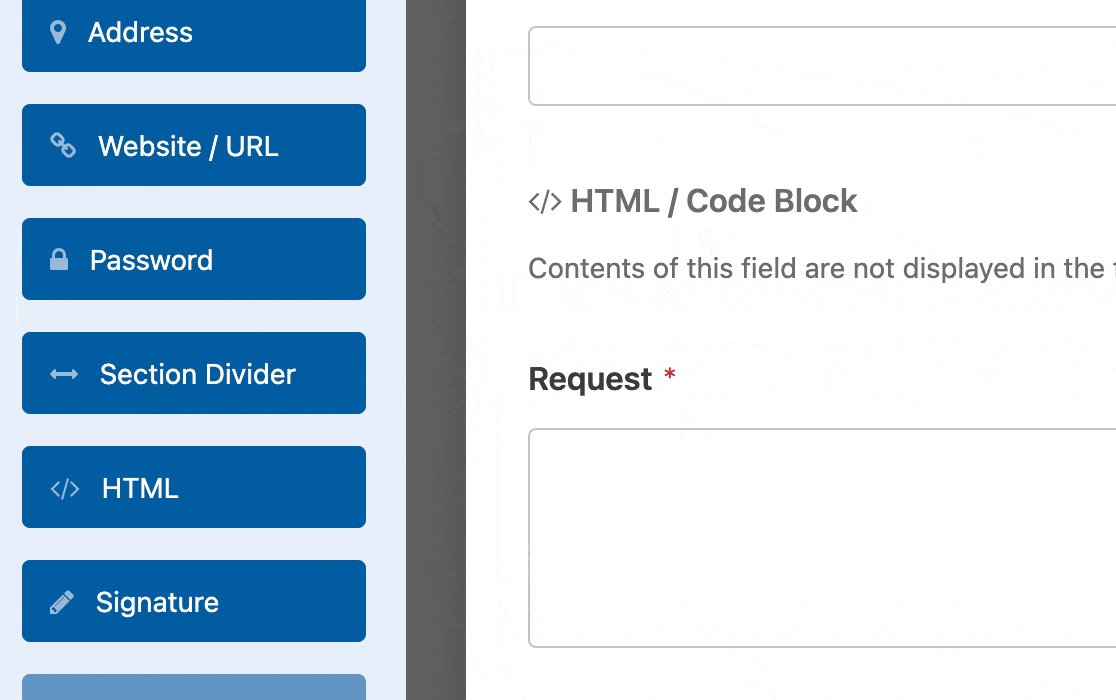
Le champ HTML étant une fonctionnalité avancée, vous le trouverez sous la rubrique Champs fantaisie dans le générateur de formulaires.

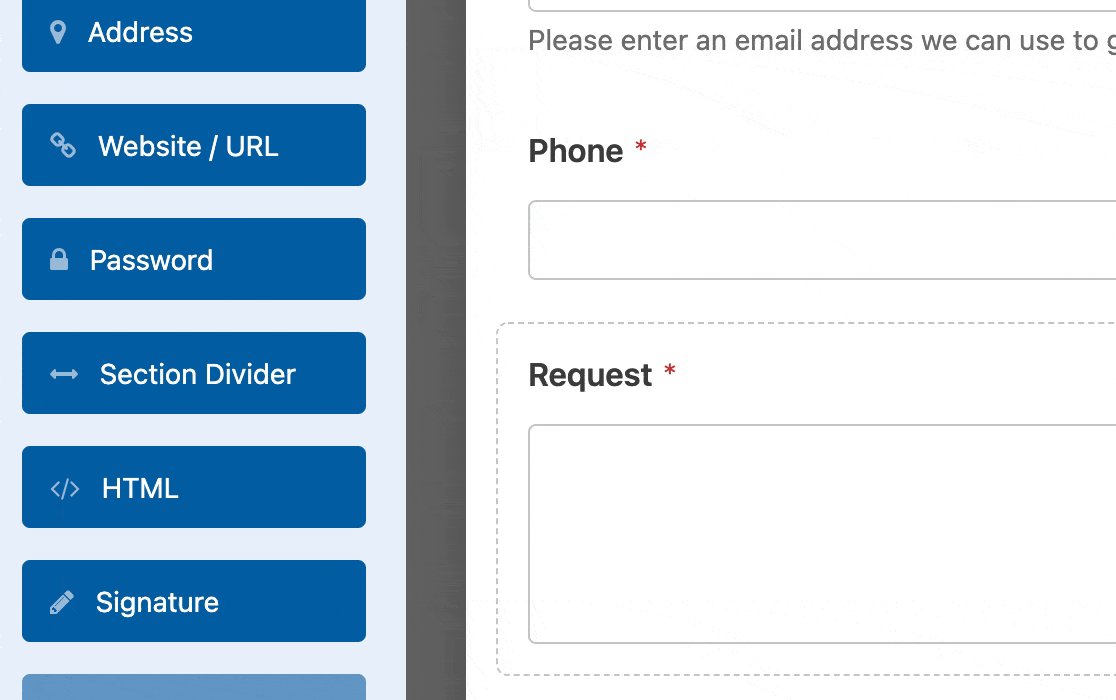
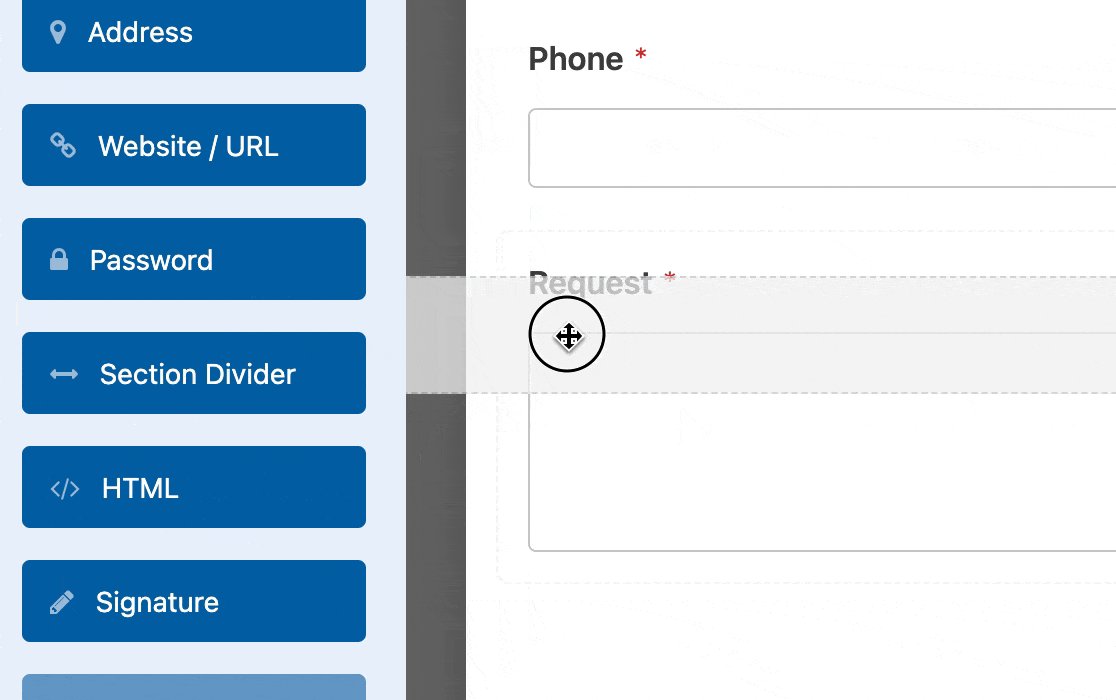
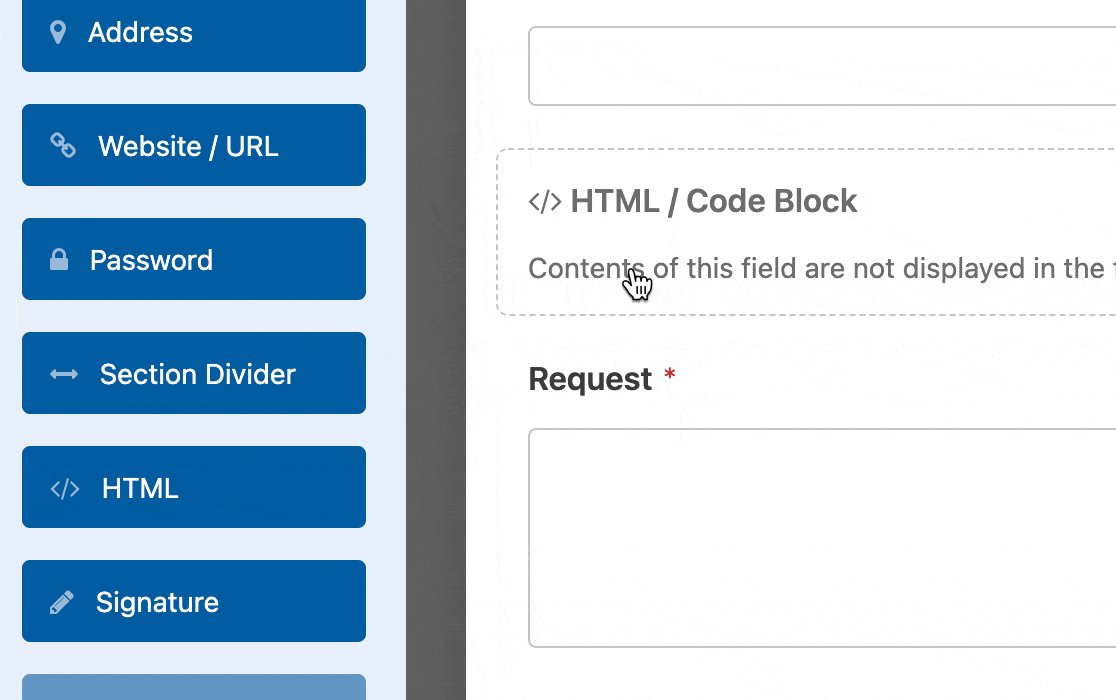
Pour l'ajouter à votre formulaire, cliquez dessus ou faites-le glisser dans la zone de prévisualisation.

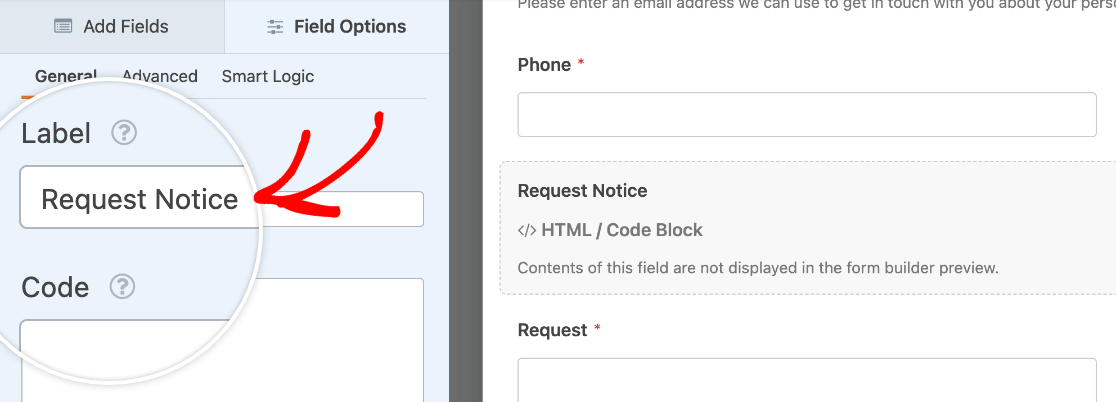
Outre l'ajout de votre code HTML, la seule option de champ que vous devez configurer est l'étiquette. Vous pouvez saisir le texte de votre choix dans le champ prévu à cet effet.

Contrairement aux autres champs, l'étiquette du champ HTML n'est visible que dans le générateur de formulaires pour vous aider à l'identifier dans la zone de prévisualisation. Les utilisateurs ne la verront pas sur le frontend et le champ ne sera pas inclus dans les entrées de votre formulaire.
Remarque : si vous avez configuré des courriels de notification sur votre formulaire, le contenu du champ HTML ne sera pas inclus dans les courriels de notification.
Utilisation du champ HTML
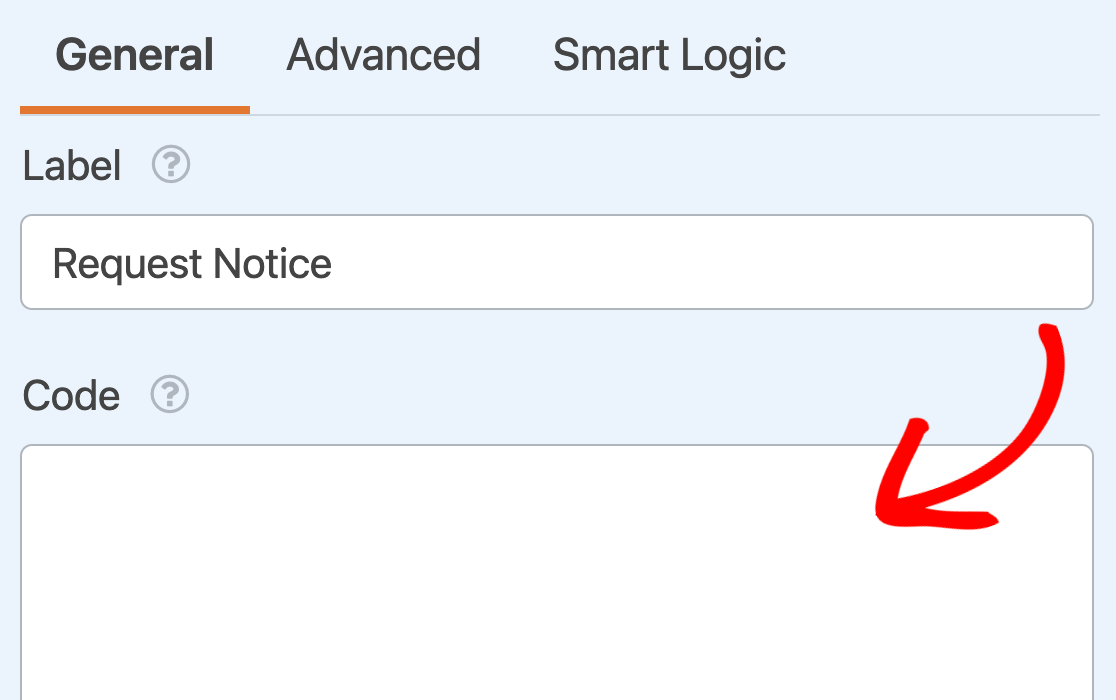
Les bases de l'utilisation du champ HTML sont assez simples. Il suffit de saisir le texte ou le code HTML dans le champ prévu à cet effet dans le panneau "Options du champ".

Cependant, il existe de nombreux cas d'utilisation pour ce domaine. Il est très flexible et vous pouvez l'adapter à de nombreuses situations différentes.
Nous présentons ci-dessous certains des cas d'utilisation les plus courants de manière plus détaillée.
Note : Vous souhaitez ajouter des shortcodes aux champs HTML de votre formulaire ? Consultez notre documentation destinée aux développeurs pour obtenir un tutoriel complet sur la manière de procéder.
Ajouter un texte stylisé à un formulaire
Les champs HTML sont l'un des nombreux moyens d'ajouter du texte supplémentaire à vos formulaires, comme des instructions pour les remplir ou des informations importantes que vous souhaitez que les utilisateurs voient avant de soumettre leurs données.
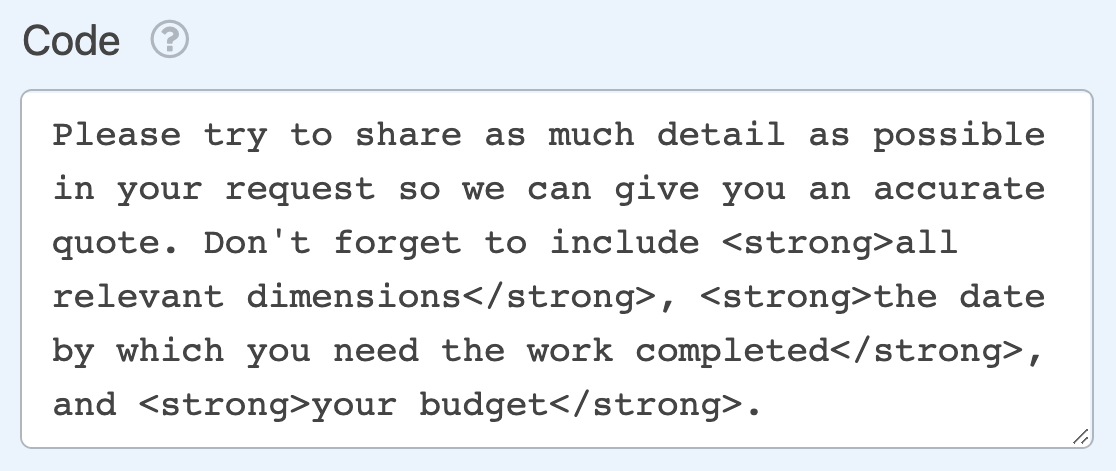
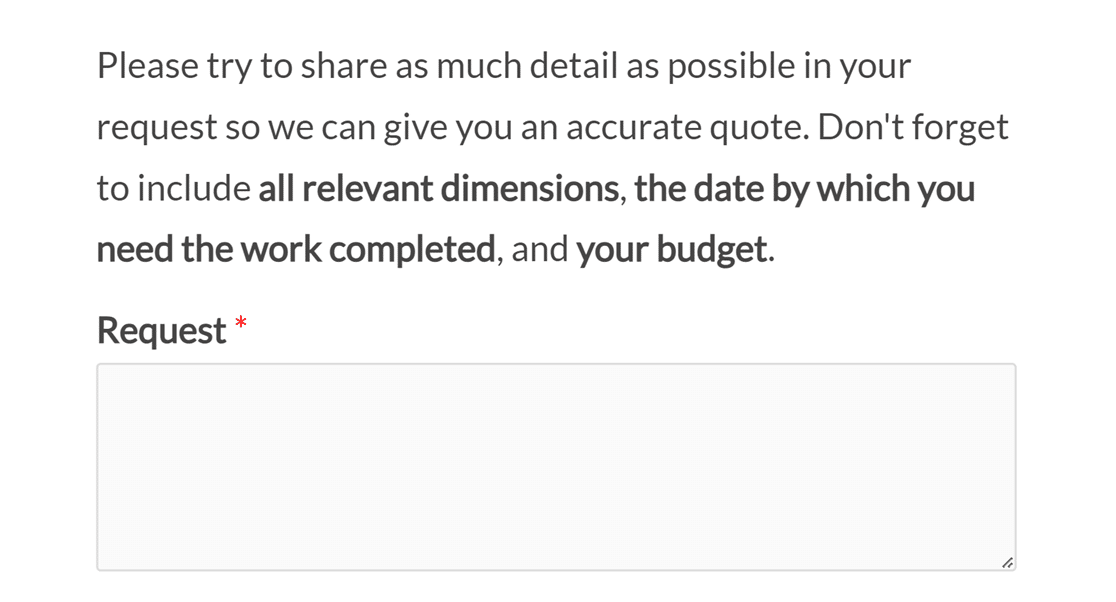
Cependant, le champ HTML est unique car il vous permet d'inclure du texte stylisé, tel que du texte en gras ou en italique. Vous pouvez ajouter les balises HTML appropriées directement dans le champ Code du panneau Options du champ.

Note : Si vous êtes novice en HTML, vous trouverez des listes complètes d'éléments et d'attributs HTML sur la page de références HTML du Mozilla Developer Network.
Sur le frontend, l'exemple ci-dessus ressemblerait à ceci :

En outre, vous pouvez utiliser des balises HTML pour ajouter des titres, des listes, etc. au texte supplémentaire de vos formulaires.
Ajouter des liens à un formulaire
Le champ HTML vous permet également d'ajouter des liens à votre formulaire. Cela peut être utile si vous voulez permettre aux utilisateurs d'accéder rapidement à une autre page pendant qu'ils remplissent votre formulaire.
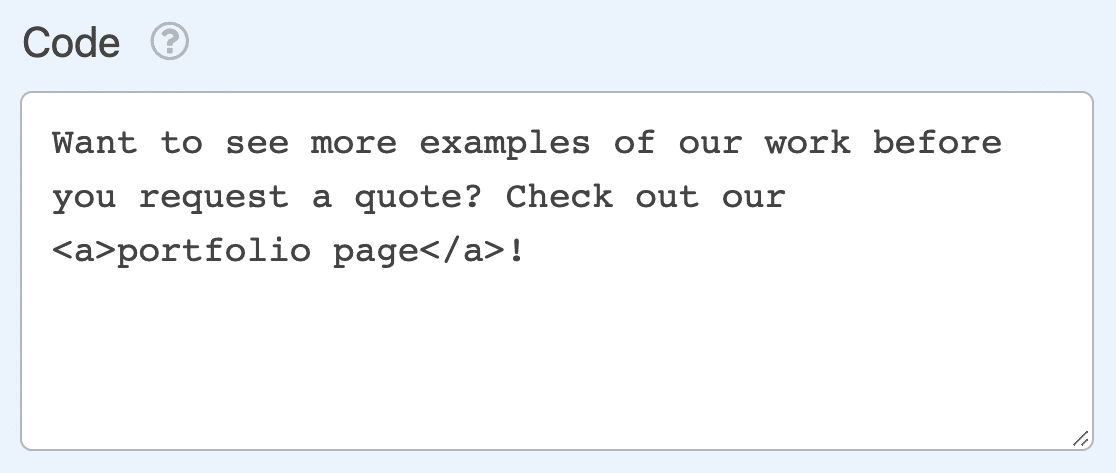
Pour ajouter un lien à votre champ HTML, vous devez utiliser la fonction <a> tag. Tout d'abord, ajoutez des balises d'ouverture et de fermeture autour du texte que vous souhaitez utiliser pour ancrer votre lien.

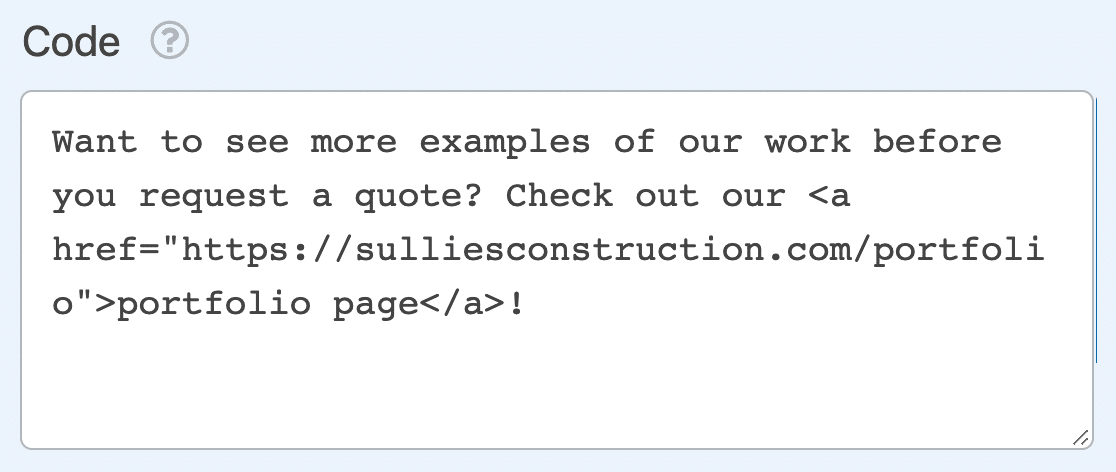
Ensuite, dans la balise d'ouverture, ajoutez la balise href et lui attribuer l'URL vers laquelle vous souhaitez établir un lien.

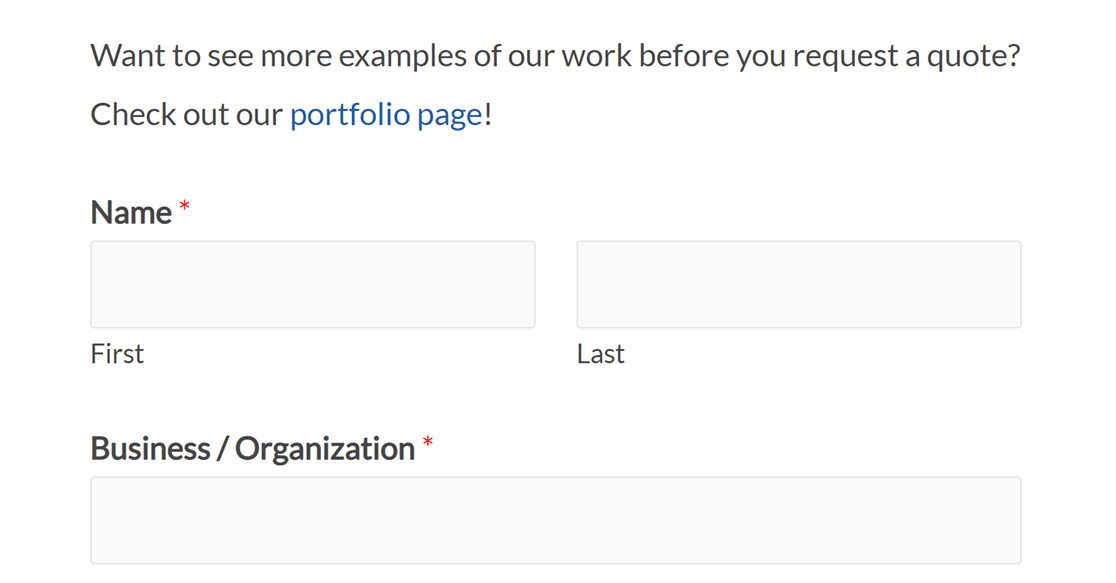
Sur le frontend, cela apparaîtra comme un lien cliquable dans votre formulaire.

Note : Pour plus d'informations sur la création de liens avec HTML, nous recommandons le guide de création d'hyperliens du Mozilla Developer Network.
Intégrer une image dans un formulaire
Vous pouvez également utiliser <img> pour ajouter des images à votre formulaire. Pour ce faire, ajoutez <img> à la Code dans le panneau Options de champ.
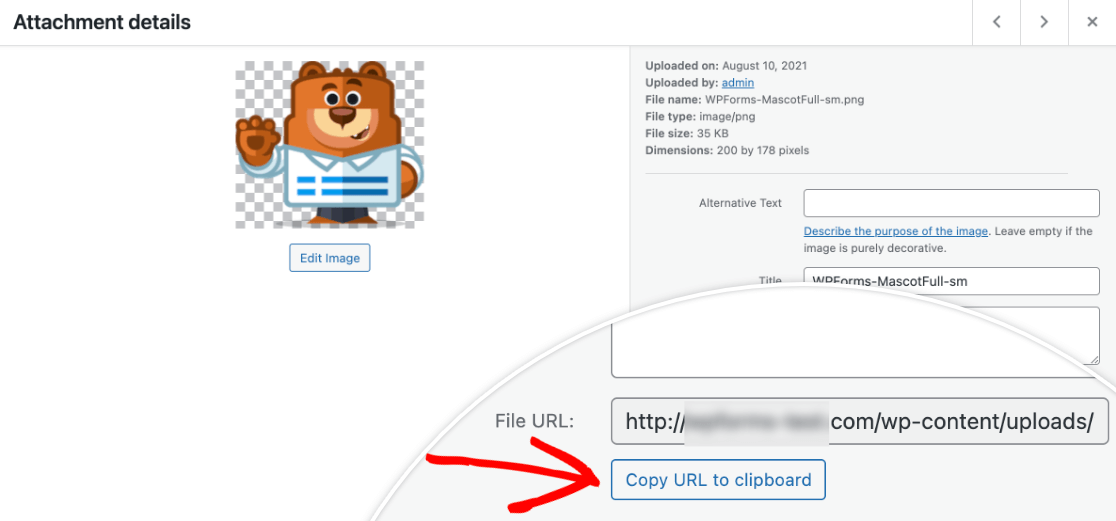
Ensuite, vous devez ajouter les éléments suivants à l'image src ou l'URL de la source. Si l'image que vous ajoutez à votre formulaire se trouve dans la médiathèque de WordPress, vous pouvez trouver son URL en consultant les détails de la pièce jointe.
L'URL du fichier se trouve en bas de la fenêtre et vous pouvez cliquer sur le bouton pour la copier dans votre presse-papiers.

Ajoutez-le ensuite au <img> dans votre champ HTML.

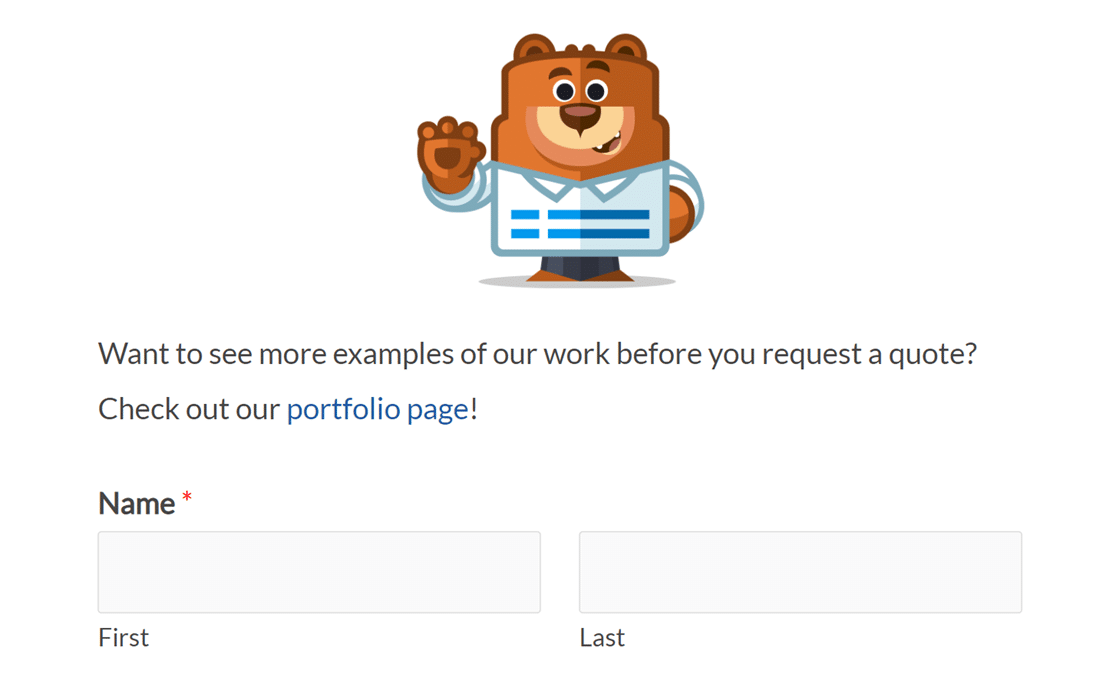
Vous pouvez également utiliser les attributs HTML pour modifier la taille de votre image et lui ajouter un texte alt. Sur le frontend, cela peut ressembler à quelque chose comme ceci :

Note : Si vous avez besoin d'aide pour ajouter une image à votre formulaire avec HTML, nous vous recommandons le tutoriel du Mozilla Developer Network sur les images en HTML.
Intégrer une vidéo dans un formulaire
Le dernier cas d'utilisation que nous aborderons dans cet article est l'intégration d'une vidéo dans un formulaire. Pour ce faire, vous devez utiliser un élément HTML appelé <iframe>.
Note : Pour plus d'informations sur les iframes et leur fonctionnement, veuillez consulter l'entrée du glossaire de WPBeginner pour ce terme.
Tout d'abord, ajoutez le <iframe></iframe> à l'élément Code dans le panneau Options de champ.

Vous devez ensuite ajouter le src pour la vidéo que vous souhaitez intégrer. Si vous avez téléchargé la vidéo que vous utilisez dans votre médiathèque WordPress, vous pouvez trouver l'URL du fichier comme nous l'avons décrit dans la section précédente.
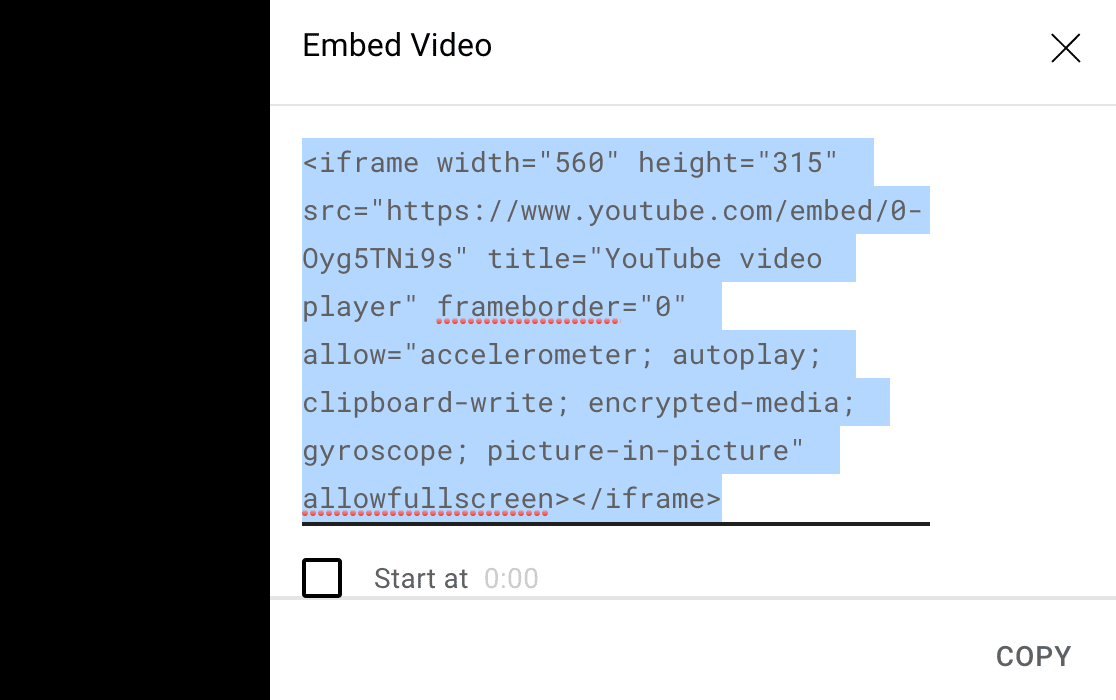
Pour les vidéos YouTube, vous pouvez cliquer sur Partager " Intégrer pour copier l'intégralité de l'iframe et la coller dans votre champ HTML.

Une fois que vous avez ajouté votre src à votre champ HTML, vous pouvez utiliser les attributs HTML pour modifier la taille de l'iframe et d'autres éléments. Sur le frontend, cela peut ressembler à quelque chose comme ceci :

Note : Pour un tutoriel complet sur l'utilisation des iframes, consultez l'article du Mozilla Developer Network sur l'élément iframe.
Questions fréquemment posées
Voici quelques-unes des questions les plus fréquentes que nous recevons sur le champ HTML.
Puis-je utiliser des Smart Tags dans les champs HTML de mes formulaires ?
Oui, les balises intelligentes sont un moyen dynamique d'extraire et d'afficher des données dans votre formulaire, mais elles ne sont pas traitées par défaut dans les champs HTML. Cependant, avec un petit extrait de PHP, vous pouvez activer les balises intelligentes dans ces champs.
Pour obtenir des instructions détaillées sur la mise en œuvre de cette fonctionnalité, veuillez consulter notre documentation destinée aux développeurs.
Remarque : cette opération nécessite des fonctionnalités avancées, telles que l'ajout de code à votre site, et est donc recommandée aux développeurs.
Voilà, c'est fait ! Vous avez maintenant quelques idées sur l'utilisation du champ HTML dans WPForms.
Ensuite, vous souhaitez apprendre à ajouter des feuilles de style CSS personnalisées à vos formulaires ? Notre tutoriel pour débutants contient tout ce dont vous avez besoin pour commencer.
