Vous souhaitez en savoir plus sur la localisation des utilisateurs qui remplissent vos formulaires ? Avec l'addon WPForms Geolocation, vous pouvez facilement collecter des données géographiques pour chacun de vos prospects.
Ce tutoriel vous montrera comment installer et utiliser l'addon Géolocalisation pour WPForms.
Exigences:
- Vous devez disposer d'une licence Pro ou d'une licence supérieure pour accéder au module complémentaire de géolocalisation.
- Assurez-vous que vous avez installé la dernière version de WPForms afin de respecter la version minimale requise pour le module complémentaire de géolocalisation.
Configuration du module complémentaire de géolocalisation
Avant de commencer, vous devez d'abord vous assurer que WPForms est installé et activé sur votre site WordPress.
Une fois que vous avez installé WPForms et que votre licence est vérifiée, vous pourrez rapidement installer et activer l'addon Géolocalisation.
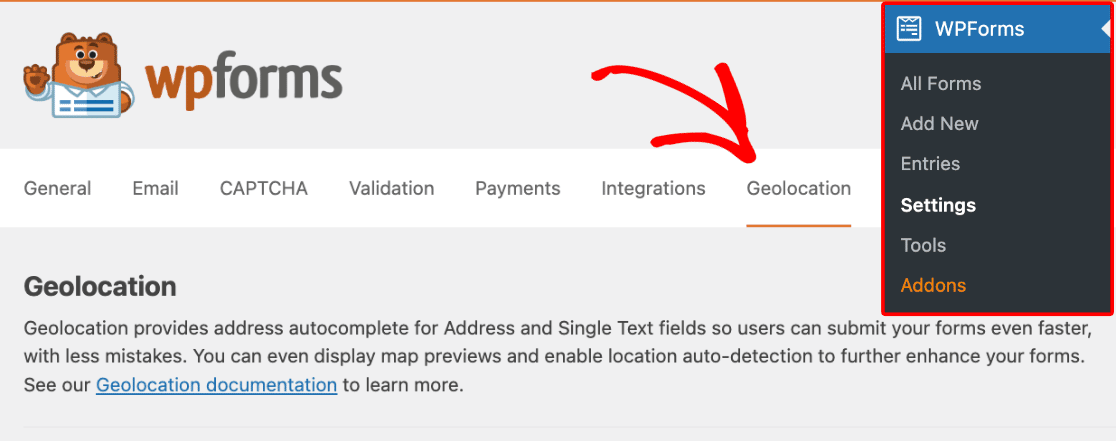
Après avoir activé l'addon, vous pouvez configurer ses paramètres en allant dans WPForms " Settings et en sélectionnant l'onglet Geolocation.

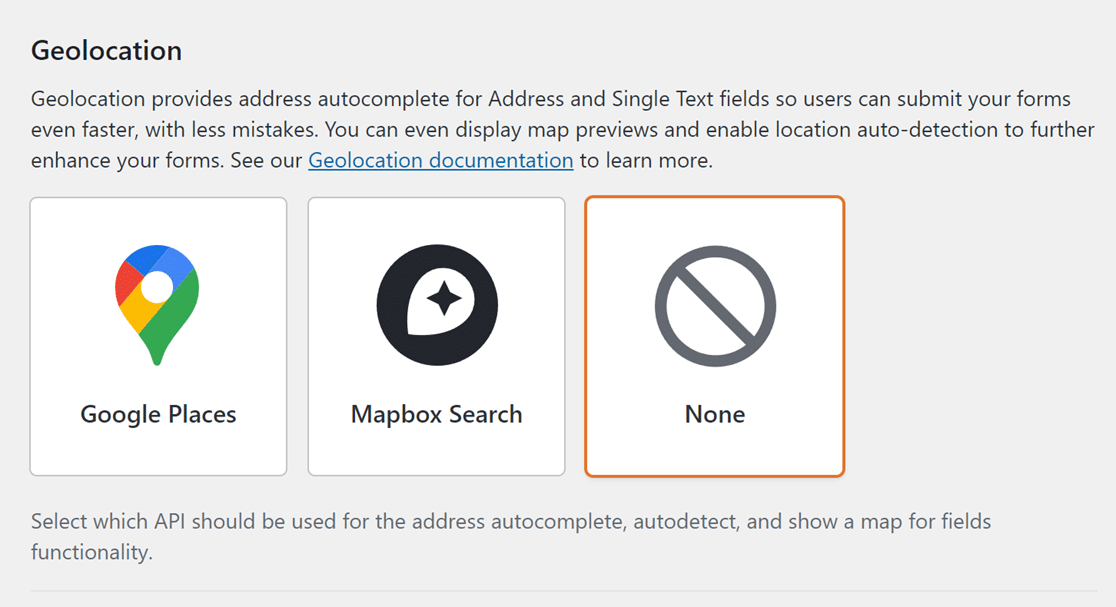
À partir de là, vous pourrez choisir le fournisseur qui recevra vos informations de géolocalisation.

Remarque : Si vous sélectionnez Aucun dans les options du fournisseur de lieux, vos formulaires ne pourront pas enregistrer les données de localisation.
Dans les sections suivantes, nous verrons comment configurer les API Google Places et Mapbox Search.
Google Places API
Remarque : Google Places exige que votre site dispose d'un certificat SSL (c'est-à-dire qu'il soit chargé via HTTPS). Si vous souhaitez plus d'informations sur la façon d'obtenir un certificat SSL pour votre site, n'oubliez pas de consulter le guide de WPBeginner sur la façon d'obtenir un certificat SSL gratuit.
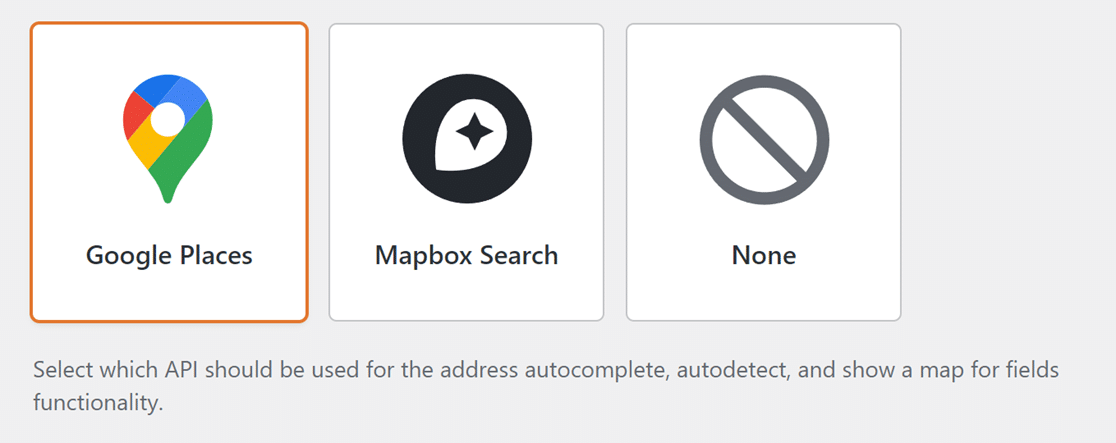
Tout d'abord, sélectionnez Google Adresses dans la liste des options de la section Géolocalisation.

Une fois que vous avez sélectionné l'option Google Places, des paramètres supplémentaires s'affichent. Vous devez récupérer votre clé API Google Places afin de pouvoir la saisir dans le champ prévu à cet effet. Pour ce faire, ouvrez la Google Cloud Console dans un nouvel onglet ou une nouvelle fenêtre du navigateur.
Génération de votre clé API Google Adresses
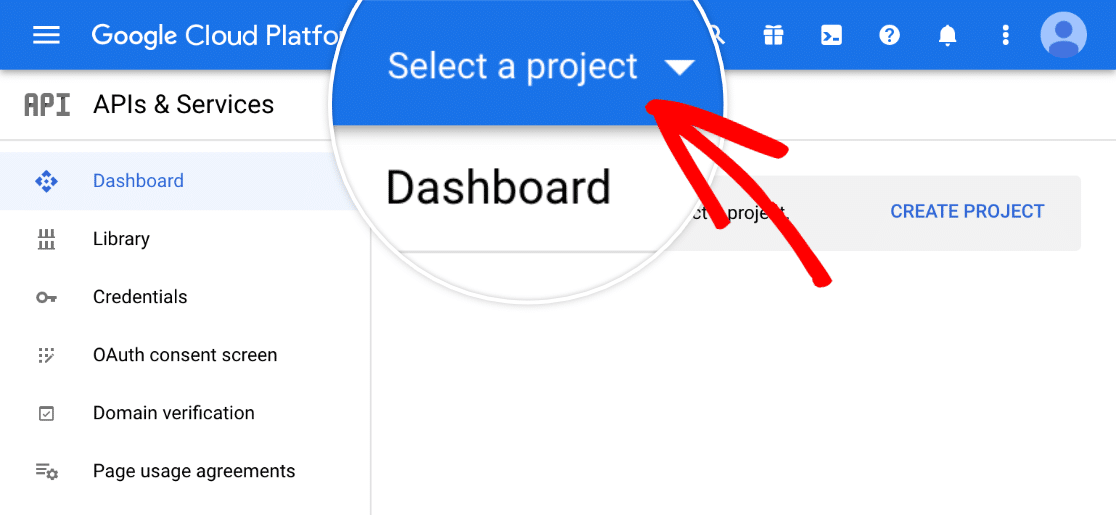
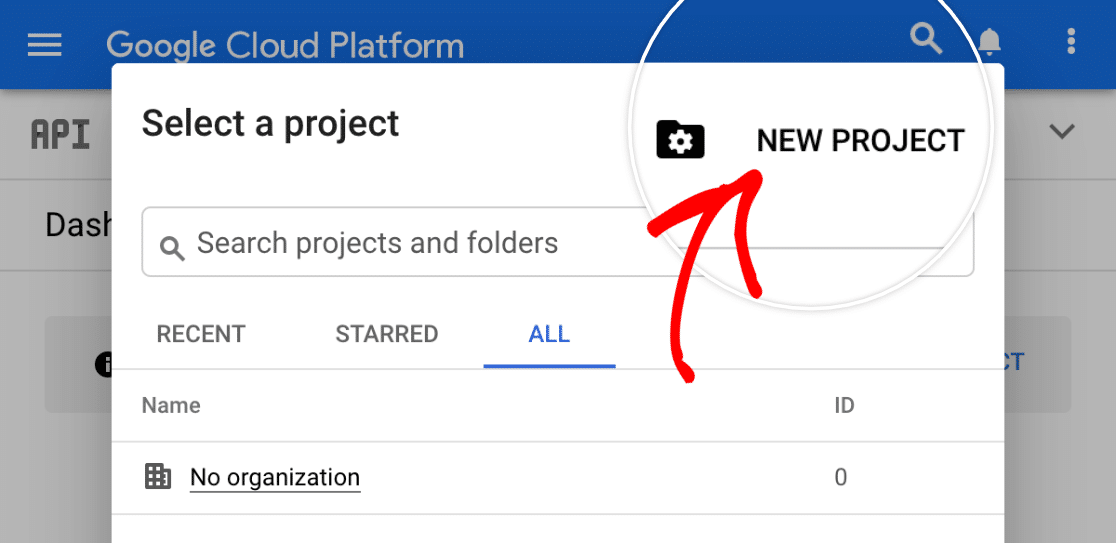
En haut de votre tableau de bord Google Cloud, sélectionnez le projet pour lequel vous souhaitez activer cette clé API dans le menu Sélectionner un projet.

Si vous n'avez pas encore créé de projet, cliquez sur NOUVEAU PROJET pour en créer un.

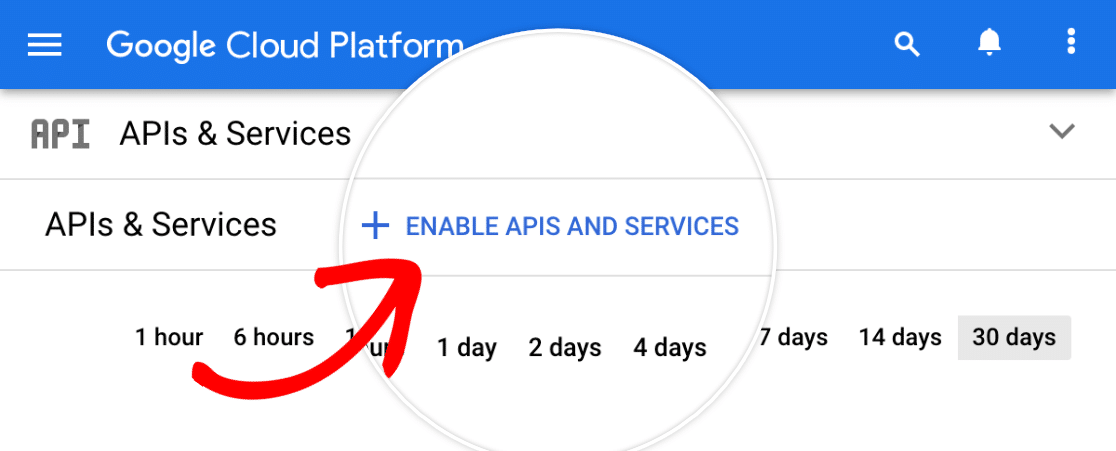
Une fois que vous avez ouvert votre projet, vous devriez être redirigé vers son tableau de bord APIs & Services. Si ce n'est pas le cas, ouvrez le menu hamburger dans le coin supérieur gauche de l'écran et allez dans APIs & Services " Enabled APIs & services.
Cliquez ensuite sur + ENABLE APIS AND SERVICES.

La bibliothèque d'API s'ouvre alors. Recherchez et activez les API suivantes :
- API Lieux
- API JavaScript pour les cartes
- API de géocodage
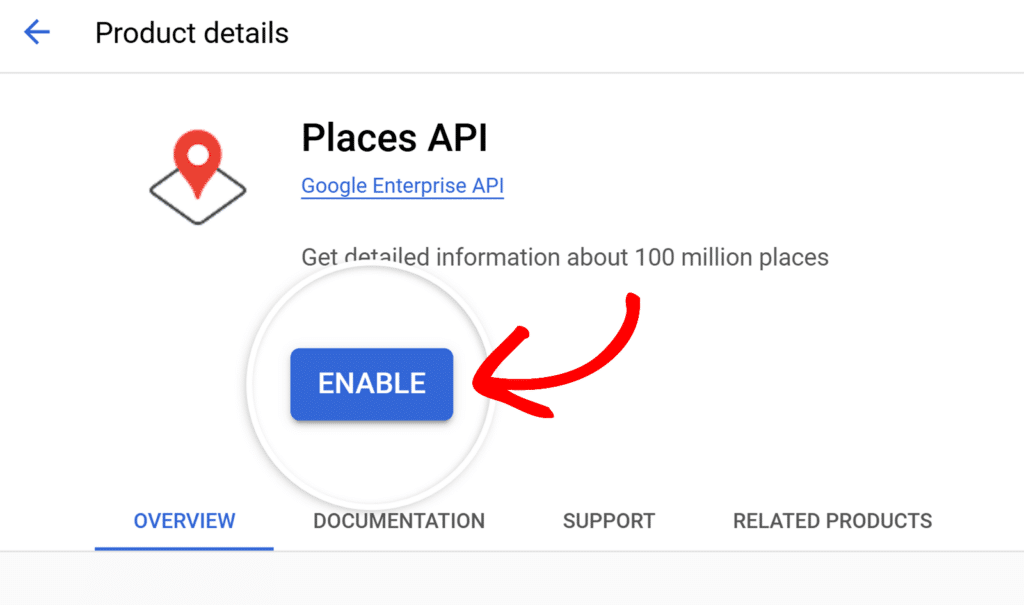
Pour activer une API pour votre projet, il vous suffit de cliquer sur le bouton bleu ENABLE situé sous son nom.

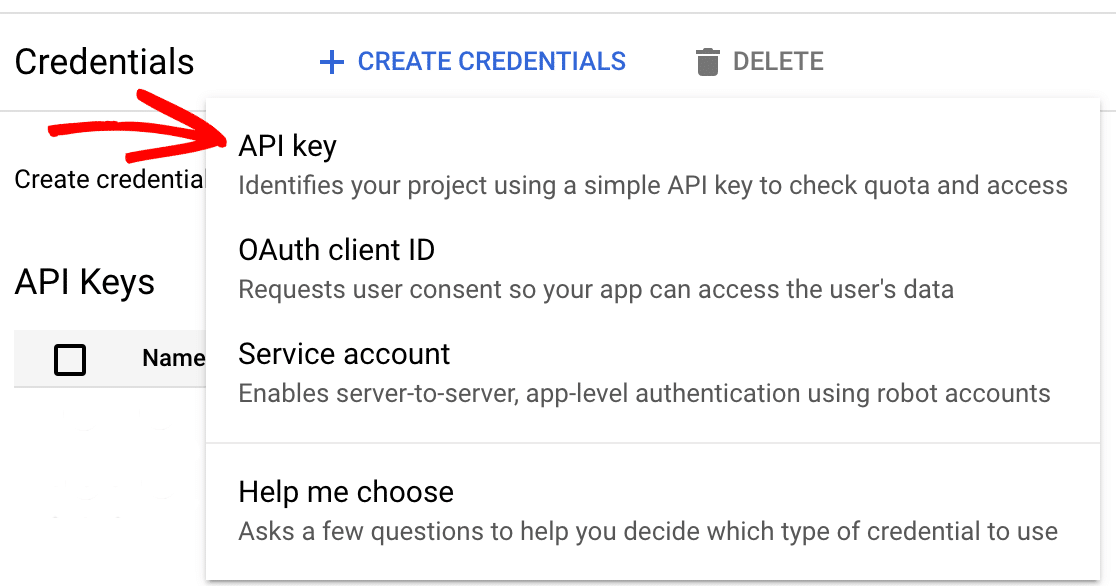
Après avoir activé les trois API, accédez aux paramètres des informations d'identification en cliquant sur API et services " Informations d'identification dans le menu de gauche. A partir de là, cliquez sur + CREATE CREDENTIALS et sélectionnez l'option API key pour générer une clé API.

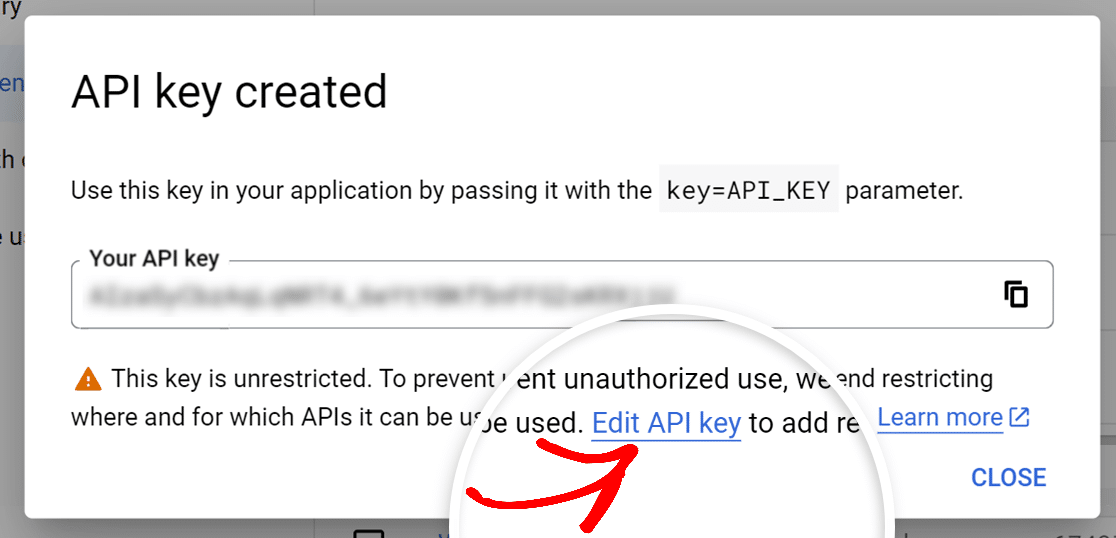
Dans la fenêtre contextuelle contenant votre nouvelle clé API, cliquez sur Modifier la clé API.

Dans l'écran suivant, vous devez configurer les options suivantes :
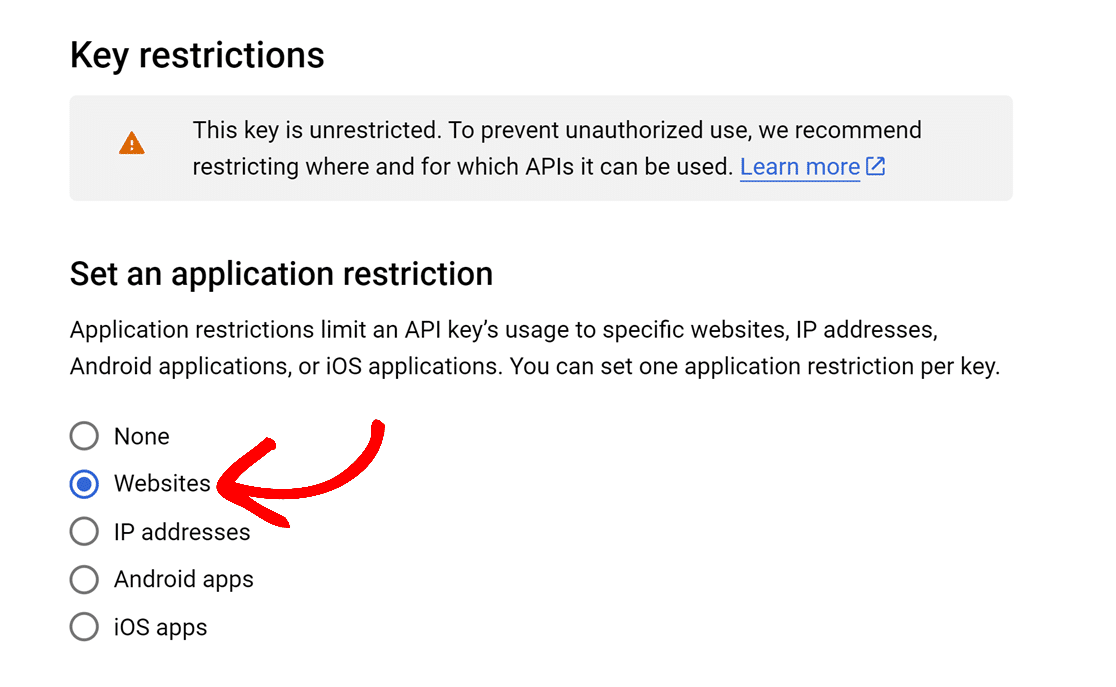
Définir une restriction d'application
Pour permettre à votre clé API d'être utilisée avec WPForms, vous devez sélectionner l'option Sites web.

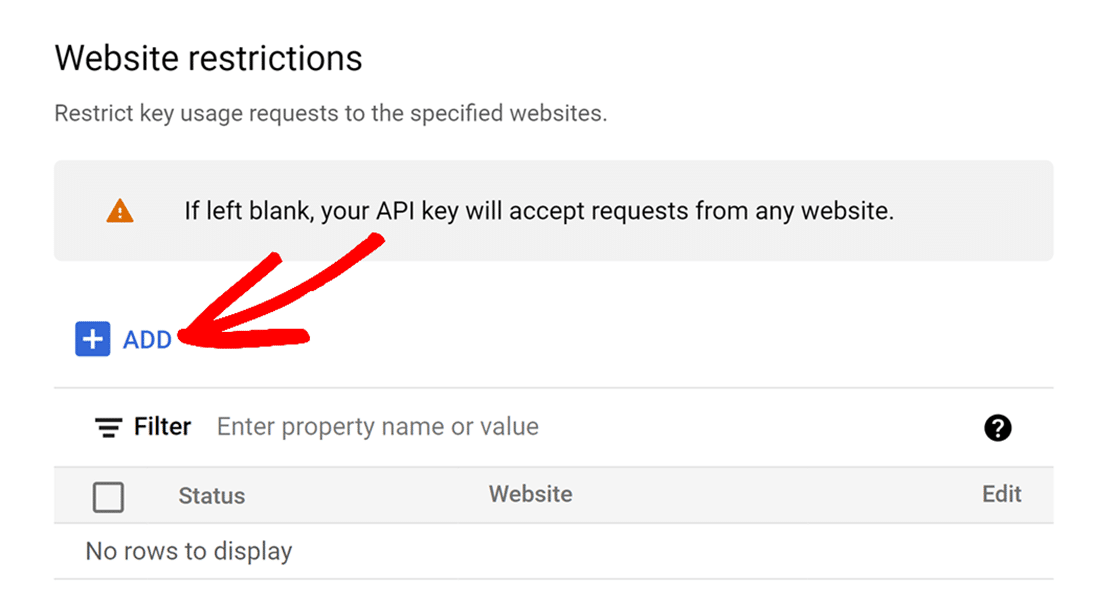
Restrictions du site web
Une fois que vous avez autorisé l'utilisation de votre clé sur les sites web, il est recommandé de restreindre les domaines qui peuvent l'utiliser à des fins de sécurité. Pour ce faire, cliquez sur + ADD dans la section Website restrictions.

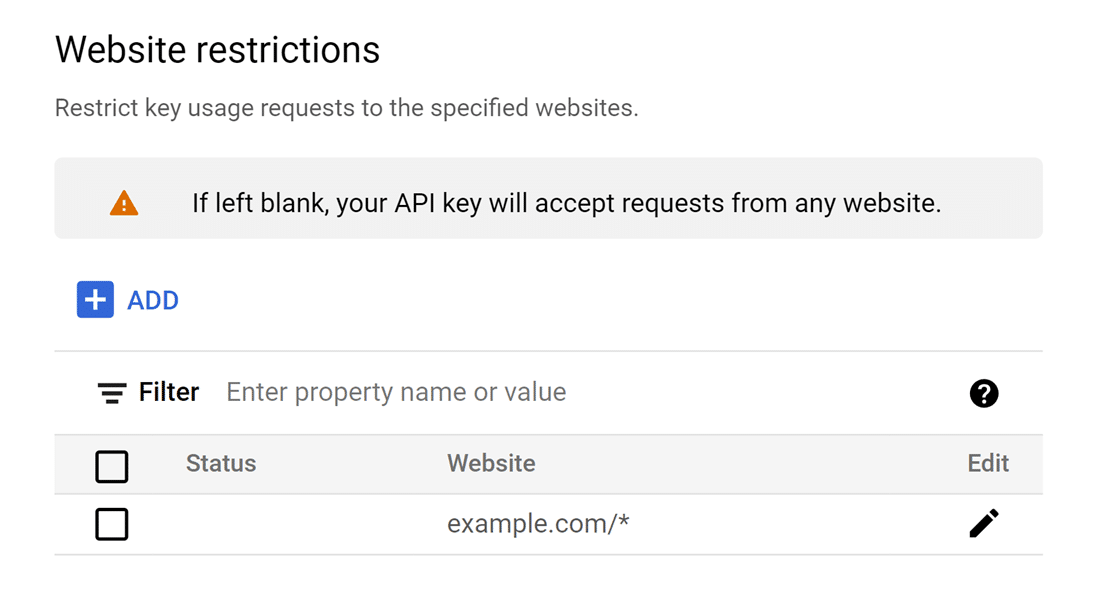
Saisissez ensuite le domaine de votre site web dans le champ prévu à cet effet. Si vous souhaitez que votre clé soit utilisée pour un domaine entier, saisissez-la avec une barre oblique (/) suivie d'un astérisque (*) à la fin.

Vous pouvez ajouter autant d'éléments que nécessaire pour activer votre clé pour l'ensemble de votre site ou pour plusieurs sites.
Note : Si votre site utilise des sous-domaines, ajoutez .exemple.com/ dans les restrictions de votre site web pour permettre l'utilisation de votre clé sur tous vos sous-domaines.
Restrictions de l'API
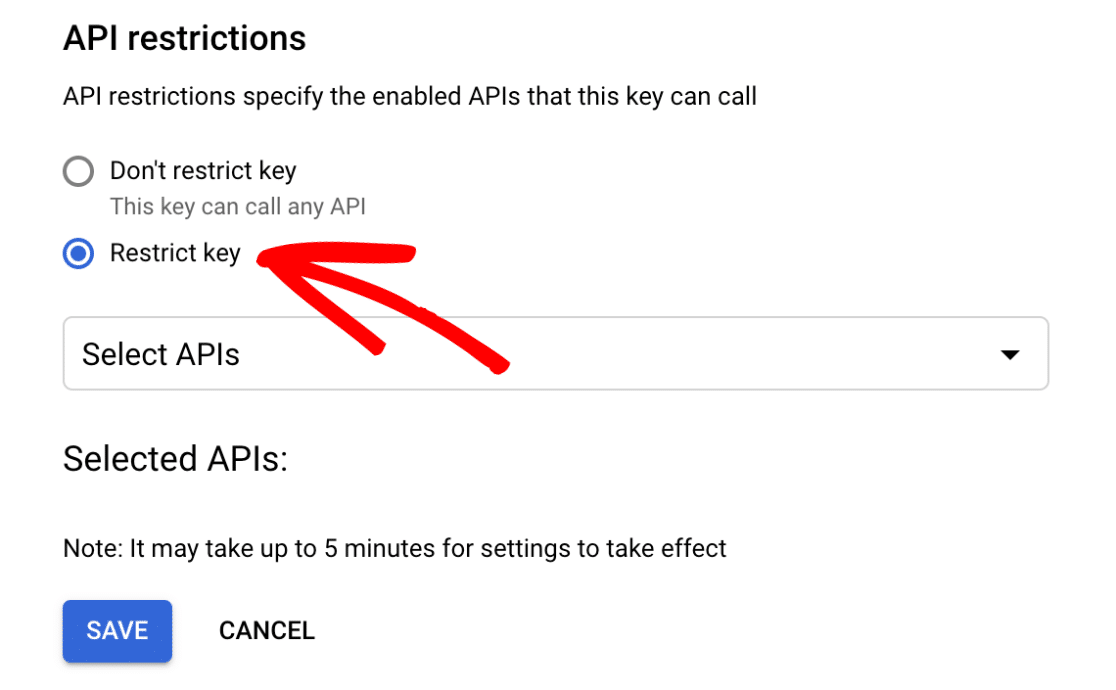
Une fois que vous avez restreint votre clé par application et par site web, vous devez la restreindre par API. Pour ce faire, sélectionnez l'option Restreindre la clé.

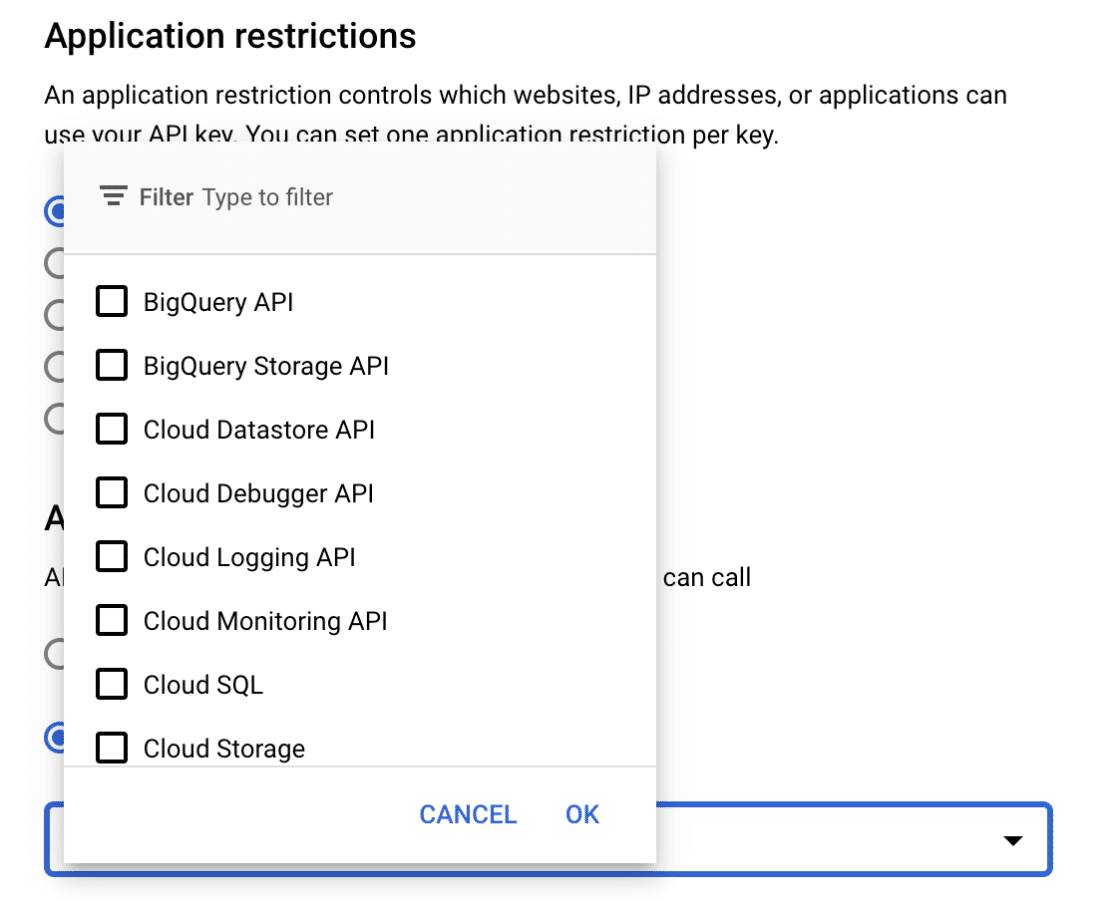
Une liste déroulante s'affiche, dans laquelle vous devez sélectionner les API spécifiques auxquelles vous souhaitez limiter votre clé.

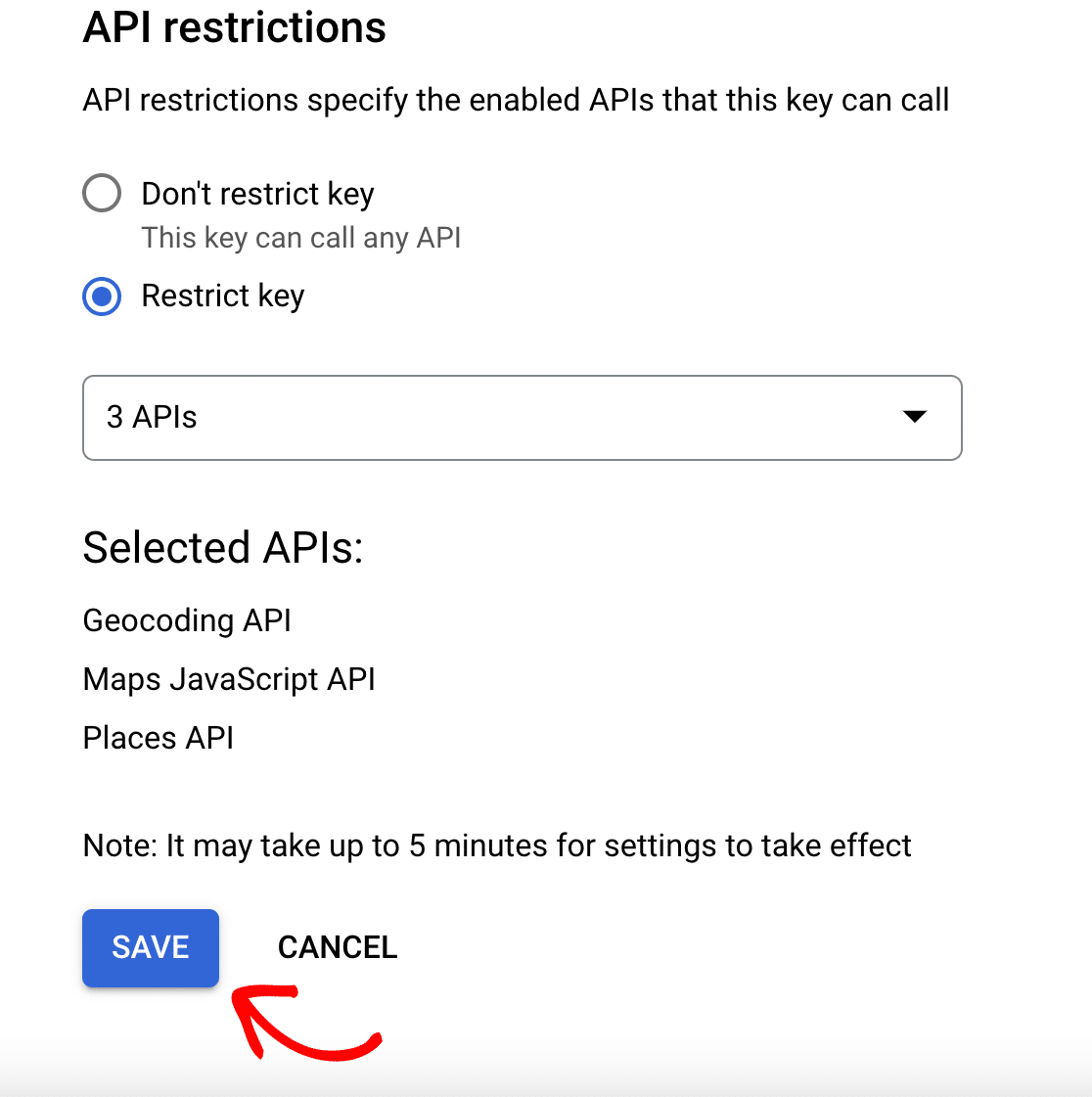
Dans cette liste déroulante, sélectionnez les API suivantes :
- API Lieux
- API JavaScript pour les cartes
- API de géocodage
Une fois que vous avez sélectionné ces API, cliquez sur le bouton Enregistrer pour sauvegarder vos paramètres.

Copie de votre clé API Google Adresses
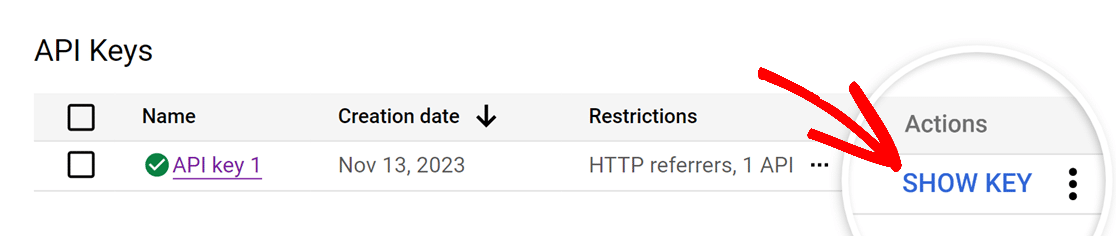
Après avoir enregistré vos paramètres, vous serez redirigé vers une vue d'ensemble de toutes vos clés API disponibles. Pour afficher votre clé, cliquez sur l'option MONTRER LA CLÉ sous la rubrique Actions.

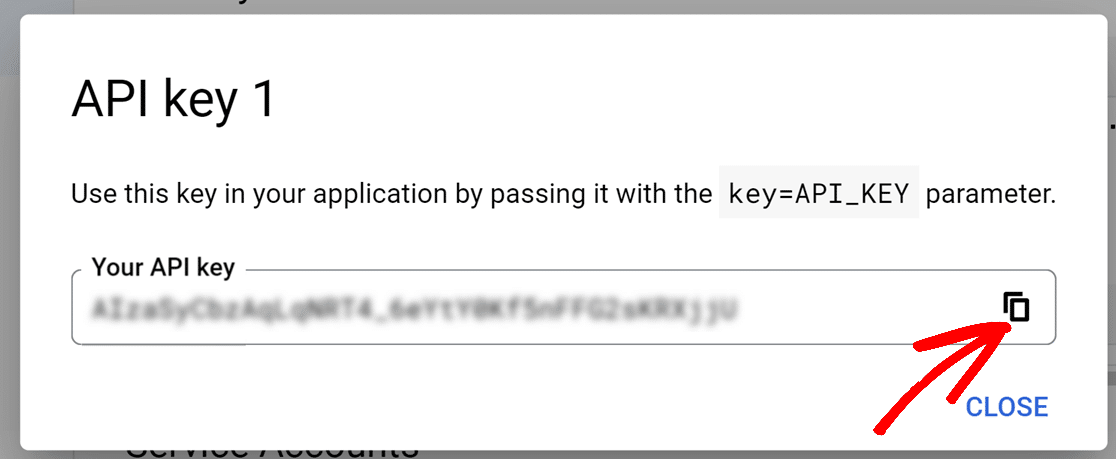
Une fenêtre popup s'affichera avec la clé API. Copiez la clé en cliquant sur l'icône de copie et retournez dans les paramètres de WPForms.

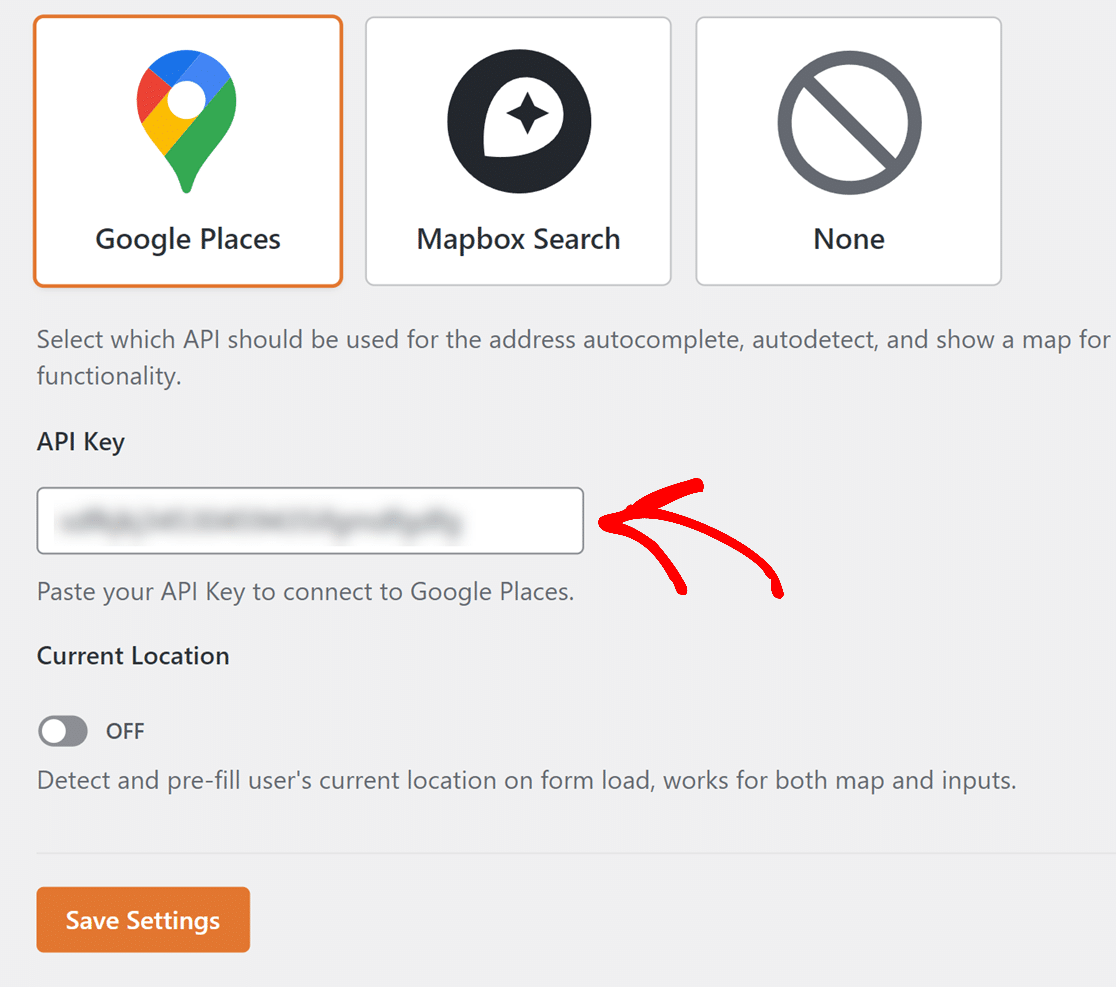
De retour dans les paramètres de WPForms, collez la clé API que vous venez de copier dans le champ Clé API et enregistrez vos paramètres.

Si vous souhaitez pré-remplir vos formulaires avec la localisation des utilisateurs, mettez l'option Localisation actuelle sur la position ON.

C'est tout ce que vous devez savoir pour configurer l'API Google Places. Dans la section suivante, nous verrons comment utiliser le fournisseur Mapbox, qui est une autre option intéressante pour fournir des données de géolocalisation.
API de recherche Mapbox
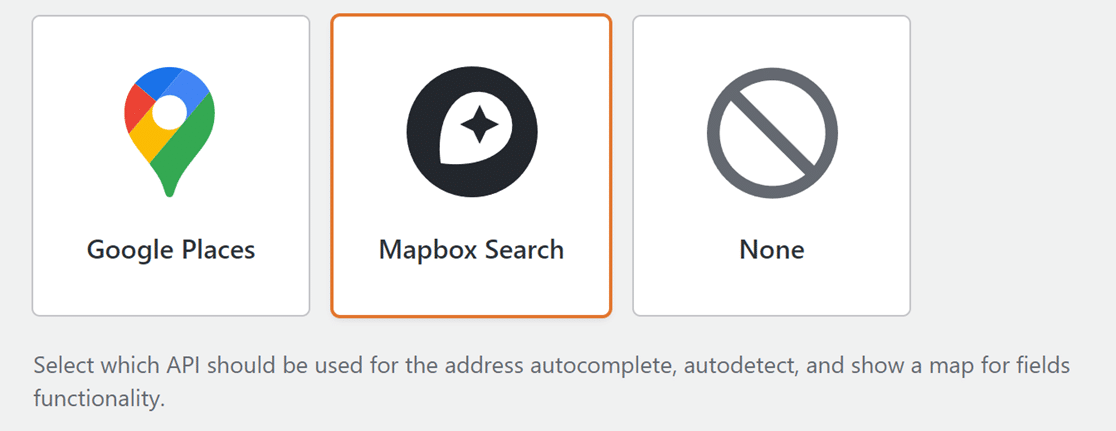
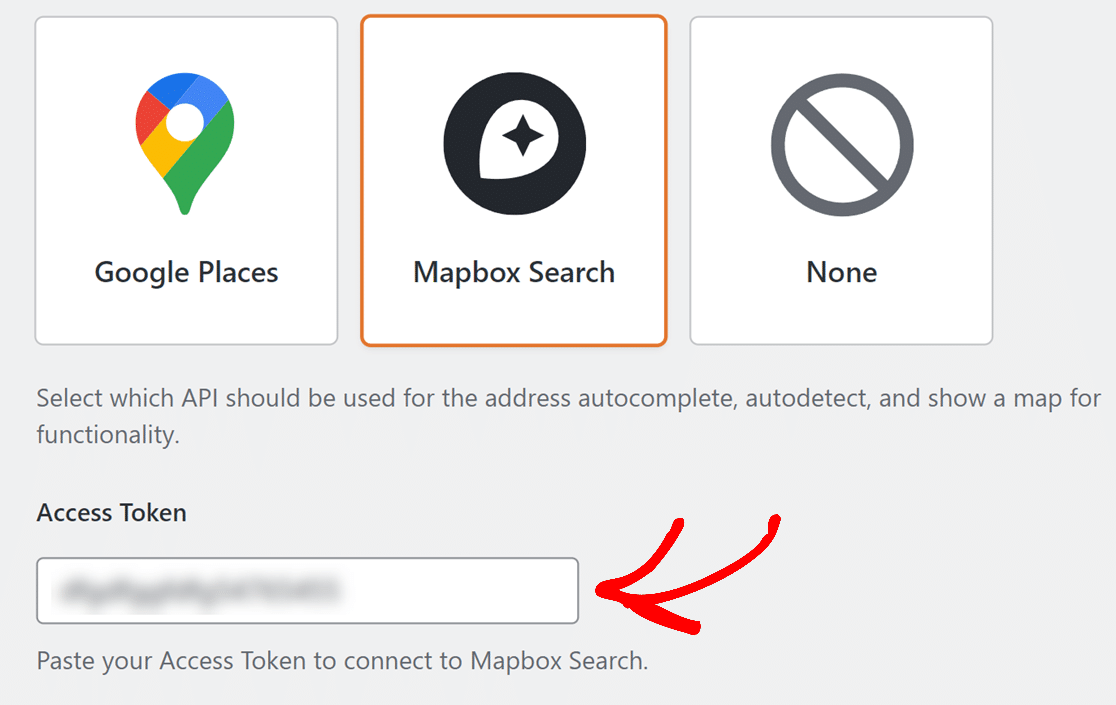
Pour commencer à configurer l'API Mapbox Search, sélectionnez Mapbox Search dans la liste des options de la section Géolocalisation.

Remarque : Mapbox Search JS, l'ensemble de cadres JavaScript qui permet aux utilisateurs d'interagir avec les cartes Mapbox, est actuellement en phase de bêta publique. Pendant cette phase, les fonctions de recherche et de remplissage automatique des adresses Mapbox peuvent faire l'objet de modifications.
Une fois que vous avez sélectionné l'option Mapbox Search API, des paramètres supplémentaires apparaissent. Vous devez créer un jeton d'accès à Mapbox Search. Pour ce faire, vous devez d'abord vous connecter au tableau de bord de votre compte Mapbox.
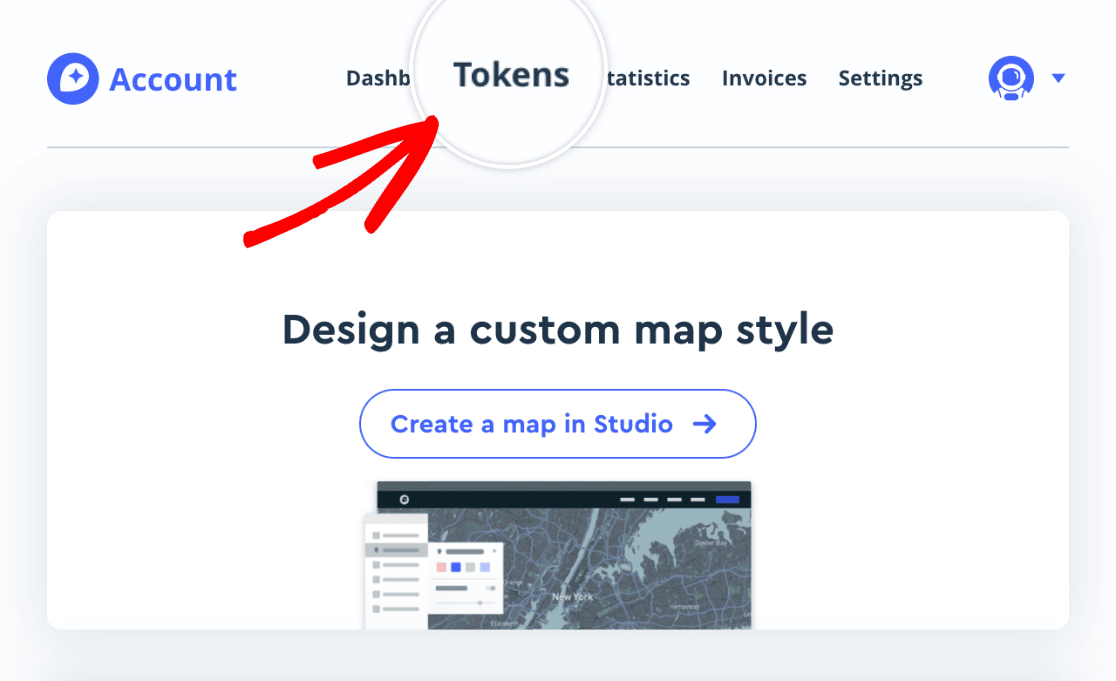
Une fois que vous avez accédé au tableau de bord de votre compte, localisez la barre de navigation et cliquez sur Tokens.

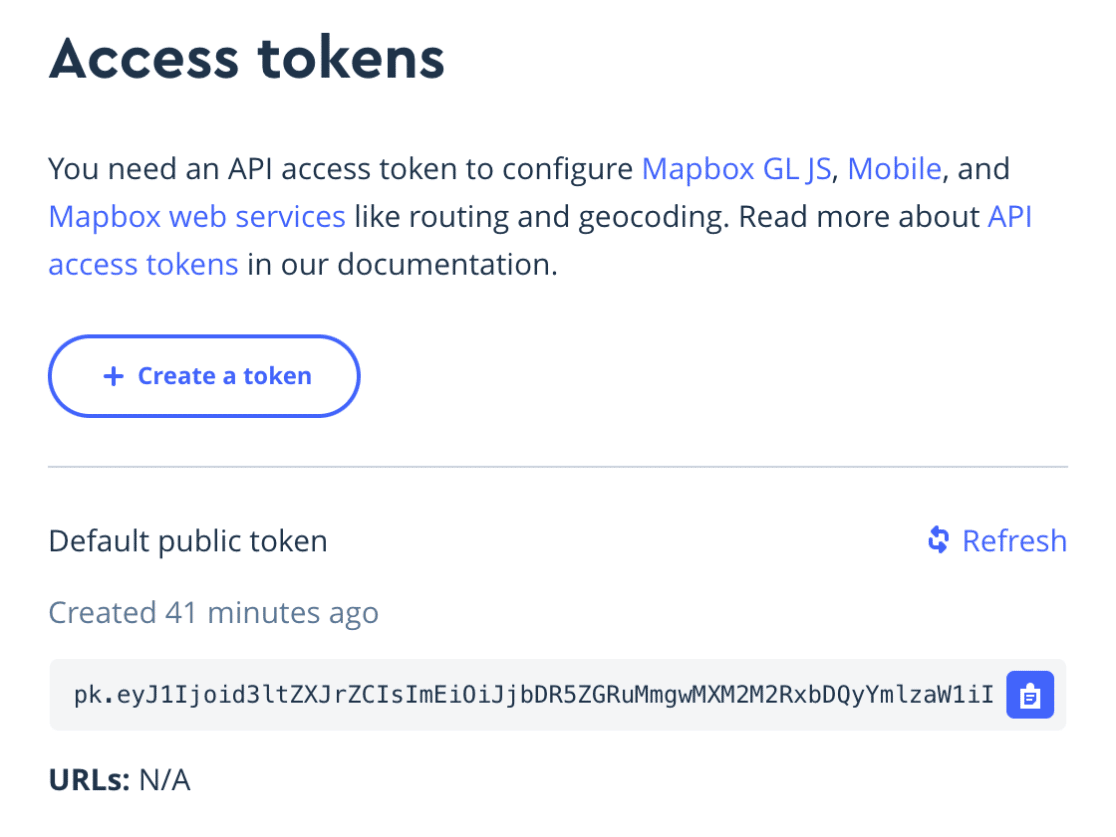
Vous accéderez à la page des jetons d'accès où vous pourrez ajouter et gérer vos jetons.

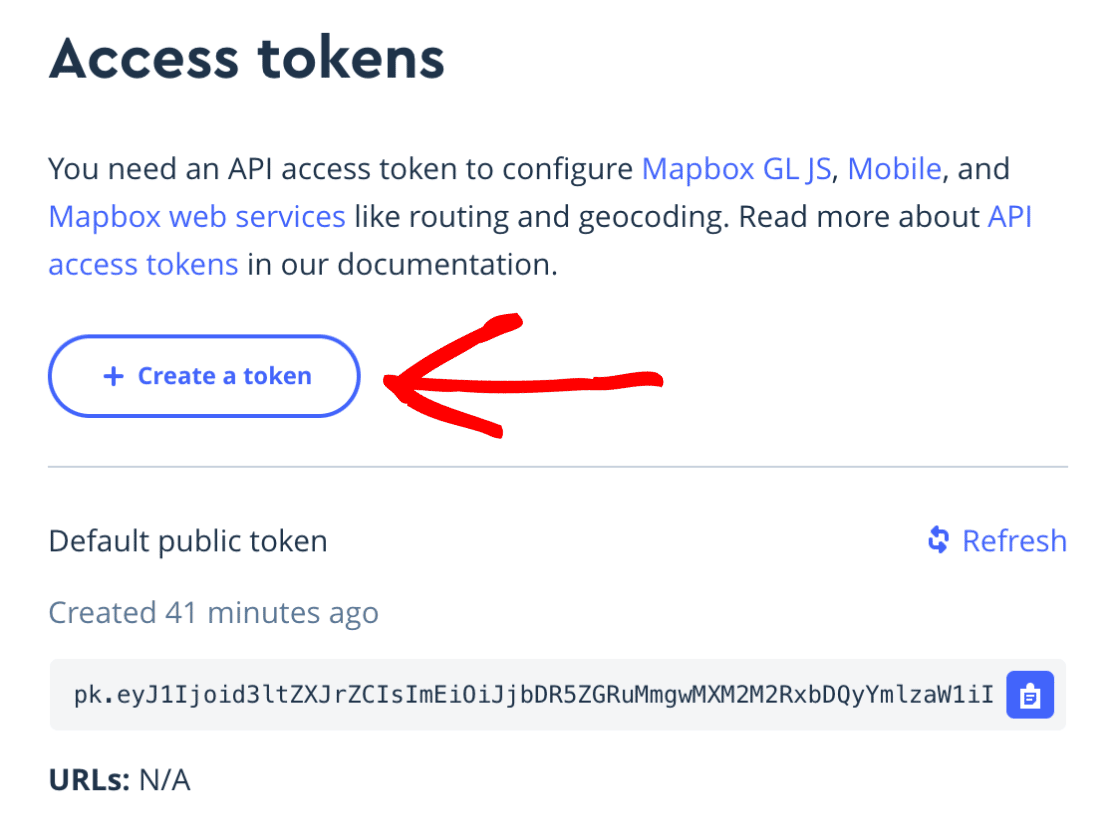
Mapbox fournit un jeton d'accès par défaut, mais nous vous recommandons de créer un nouveau jeton que vous pourrez utiliser spécifiquement pour WPForms. Pour ce faire, cliquez sur le bouton Créer un jeton.

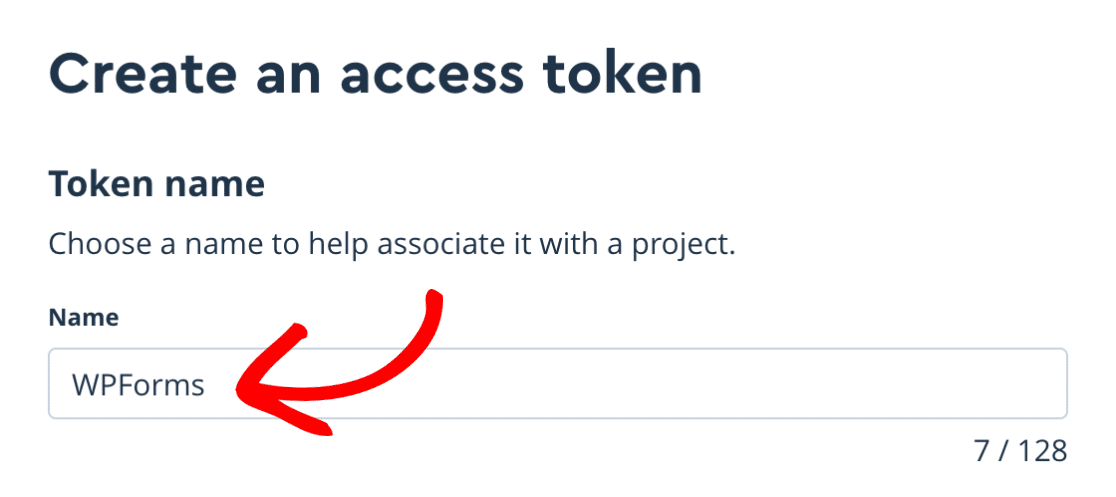
En cliquant sur ce bouton, vous accéderez à une nouvelle page où vous pourrez créer un nouveau jeton d'accès. Dans la section Nom du jeton, repérez le champ Nom et saisissez une étiquette qui vous aidera à associer le jeton à un projet.

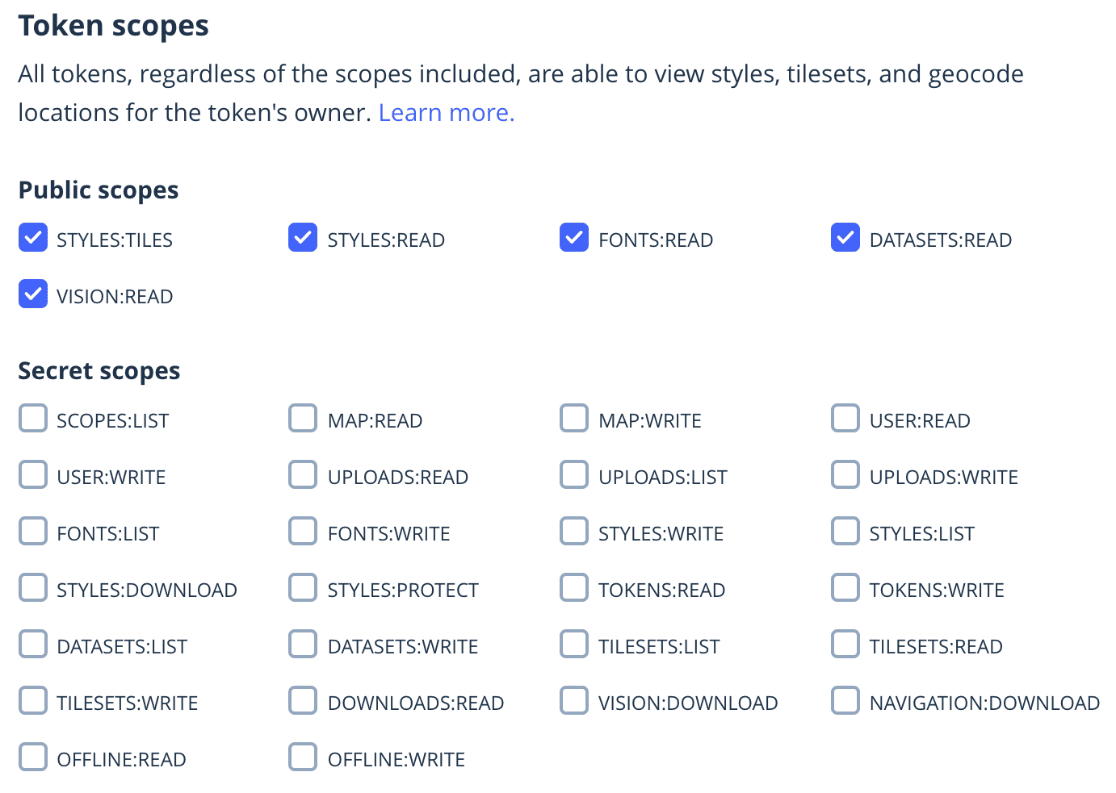
Faites ensuite défiler la page jusqu'à la section Token scopes. Vous y verrez plusieurs champs d'application publics sélectionnés par défaut. Laissez cette section telle quelle.

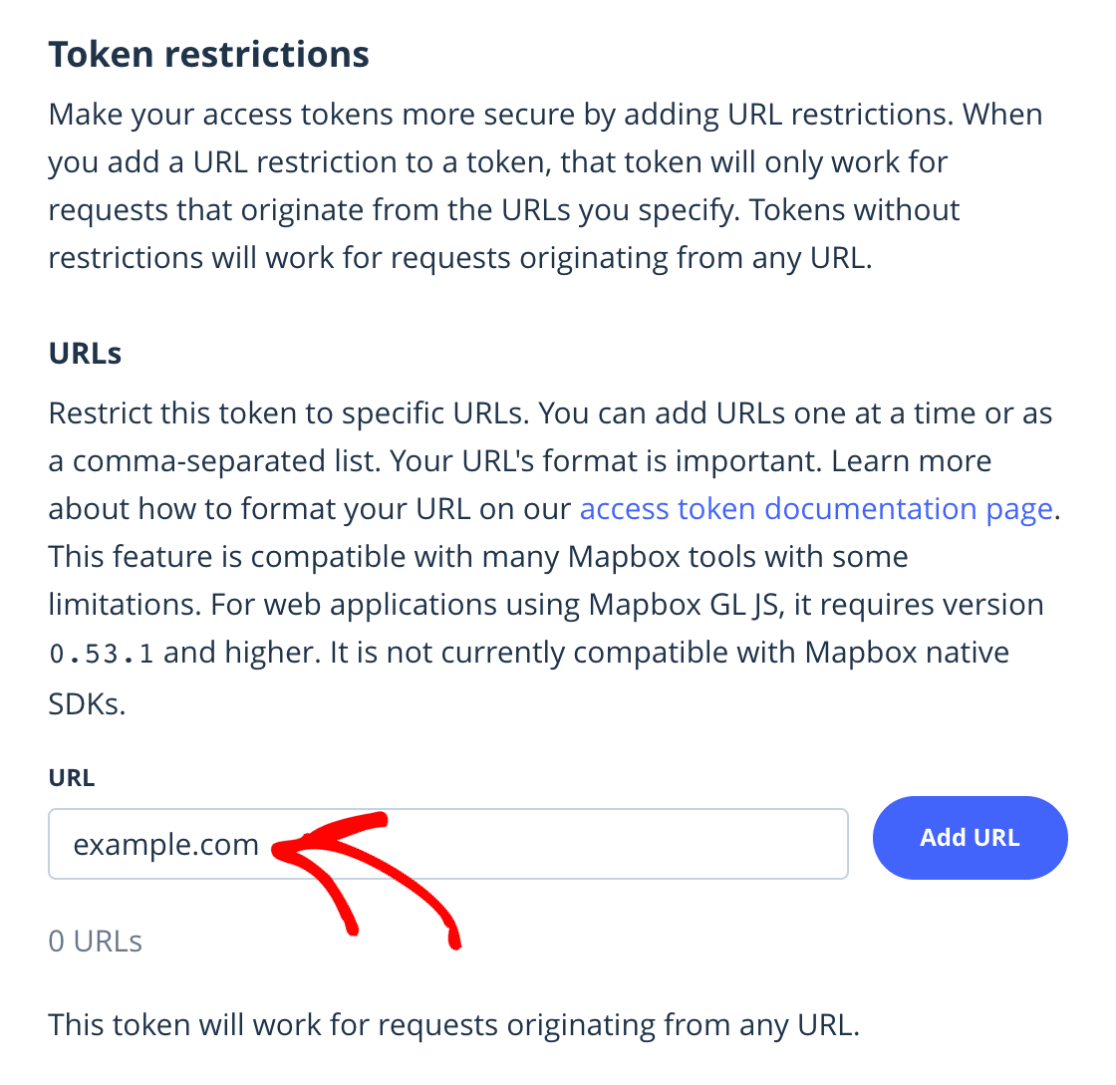
Ensuite, descendez jusqu'à la section " Token restrictions" et saisissez l'URL de votre site dans le champ " URL".

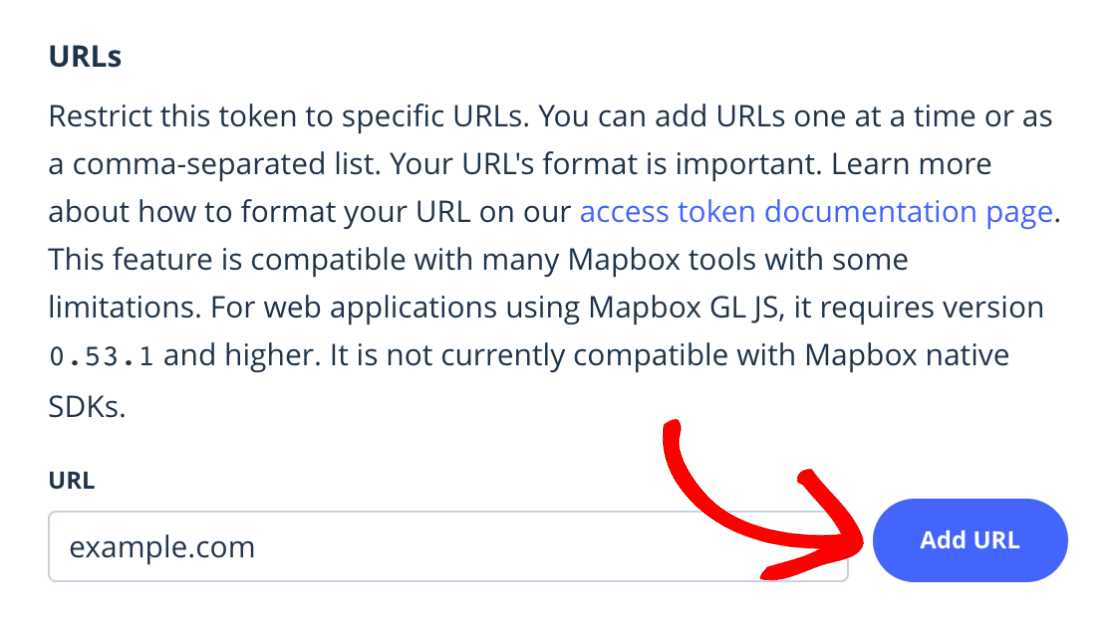
Après avoir saisi votre URL, cliquez sur le bouton Ajouter l' URL pour ajouter l'URL.

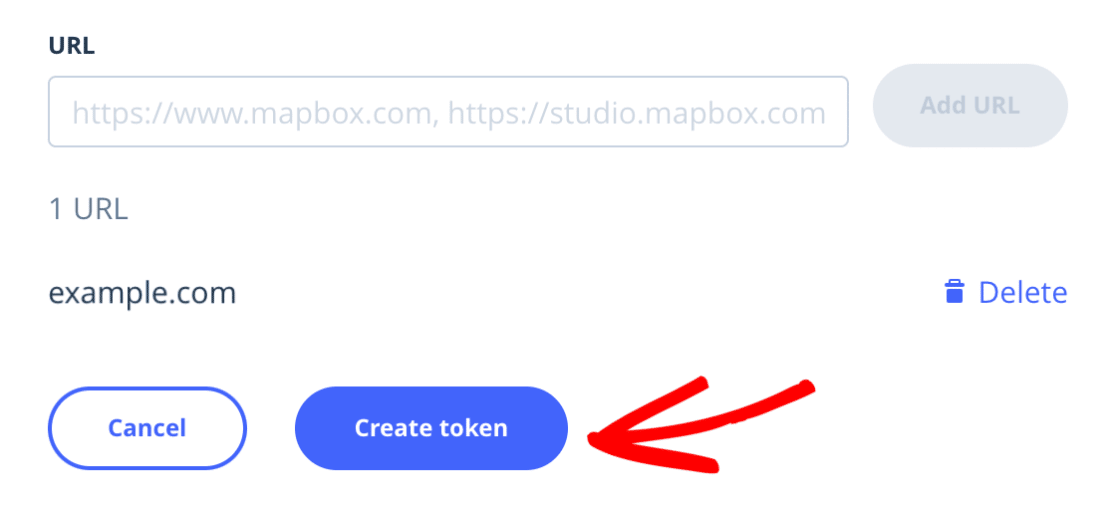
Une fois que vous avez rempli les champs nécessaires, cliquez sur le bouton Créer un jeton.

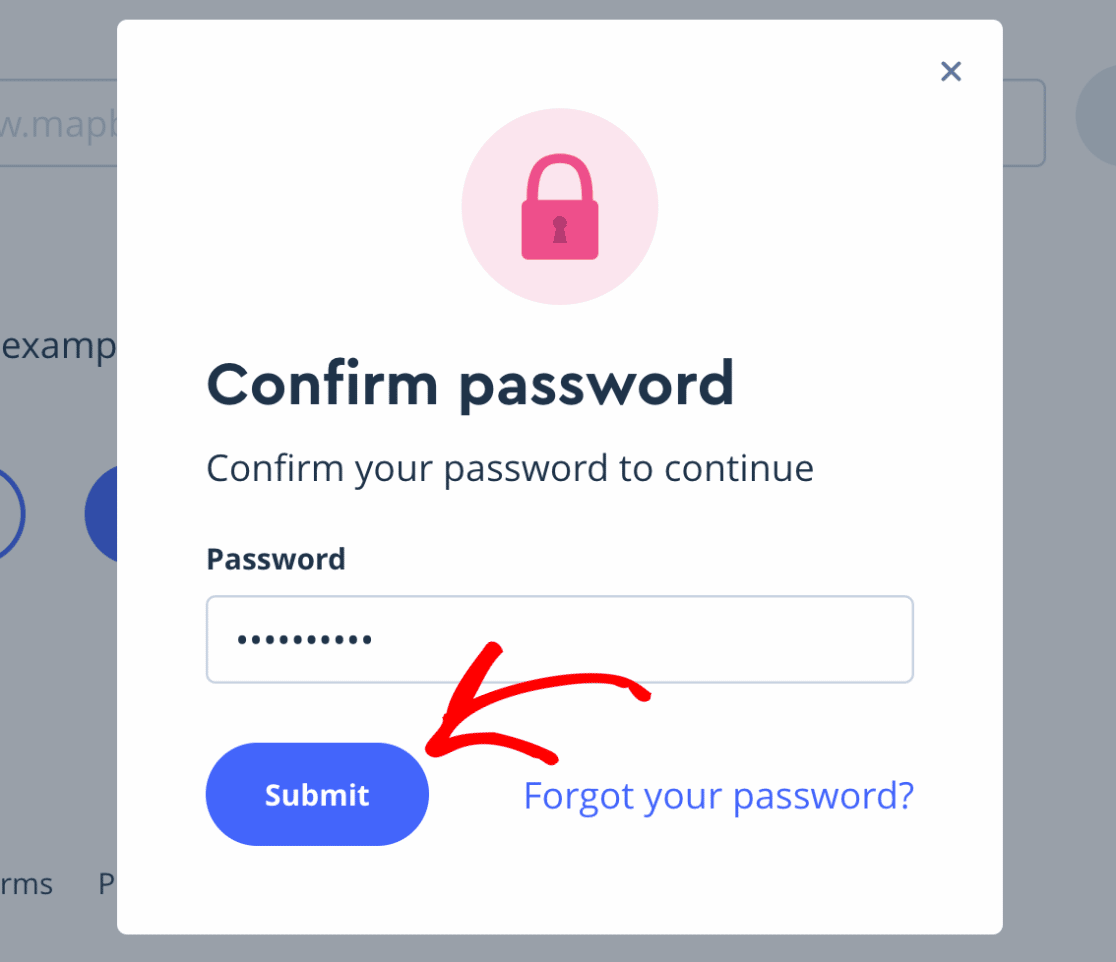
Vous verrez alors apparaître une fenêtre modale vous demandant de confirmer le mot de passe de votre compte. Entrez votre mot de passe et cliquez sur Soumettre.

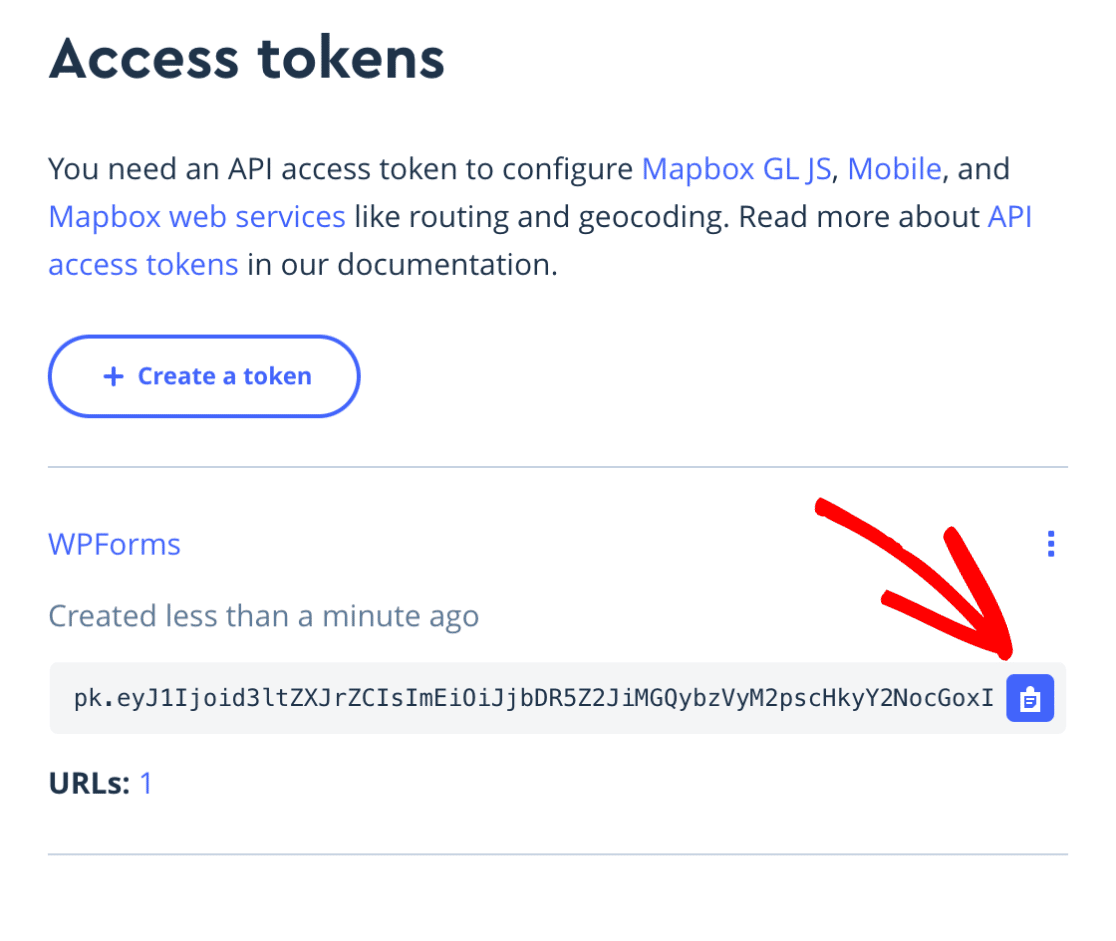
Vous serez alors redirigé vers la page des jetons d'accès où vous verrez le nouveau jeton que vous venez de créer. Cliquez sur l'icône de copie pour copier le jeton.

Une fois que vous avez copié votre jeton d'accès, retournez dans les paramètres de votre WPForms et collez le jeton dans le champ Jeton d'accès.

Si vous souhaitez pré-remplir vos formulaires avec la localisation des utilisateurs, activez l'option Localisation actuelle.

Lorsque vous avez terminé, veillez à enregistrer vos paramètres.
Remarque : lorsque vous enregistrez vos paramètres, vous verrez probablement apparaître dans votre navigateur une invite vous demandant de partager votre position. Si vous souhaitez que Mapbox détecte votre position actuelle, vous devrez accepter de partager votre position.
Ensuite, vous verrez un aperçu de la carte. Si vous avez décidé de partager votre position, vous verrez votre position actuelle représentée sur la carte.

Dans la section suivante, nous verrons comment ajouter l'autocomplétion des adresses à vos formulaires.
Ajouter l'autocomplétion des adresses à vos formulaires
Une fois que vous avez configuré vos paramètres de géolocalisation, vous pouvez activer la fonction d'autocomplétion du module complémentaire de géolocalisation dans vos formulaires.
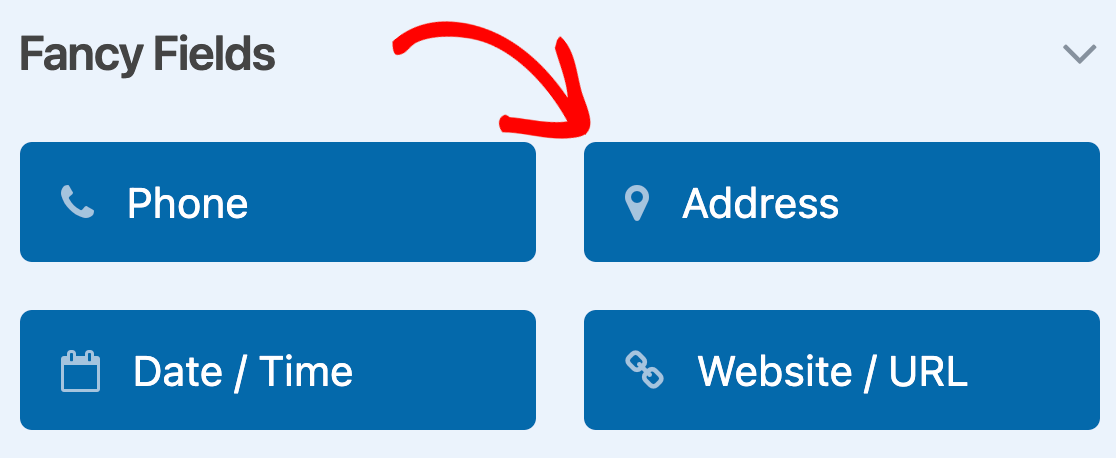
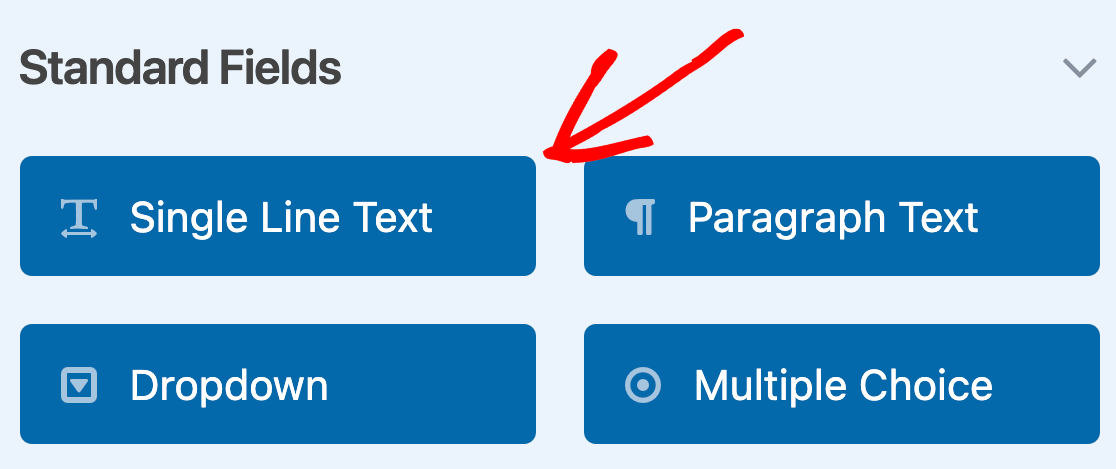
Pour ce faire, vous devez d'abord créer un nouveau formulaire ou modifier un formulaire existant. Ensuite, dans le générateur de formulaires, ajoutez un champ Adresse ou un champ Texte à ligne unique.
Si vous souhaitez afficher l'adresse sur plusieurs lignes, sélectionnez le champ Adresse.

Si vous préférez afficher l'adresse sur une seule ligne, sélectionnez le champ Texte sur une seule ligne.

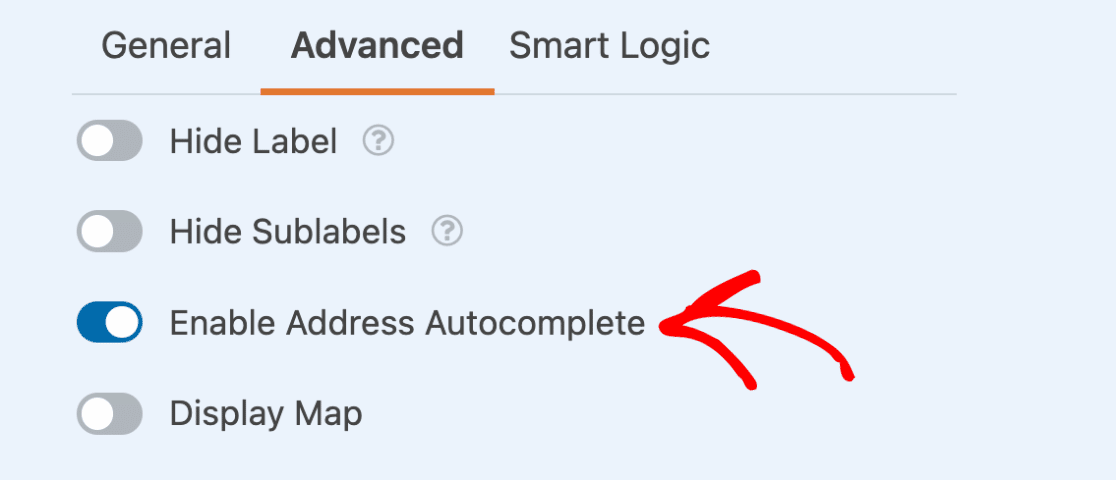
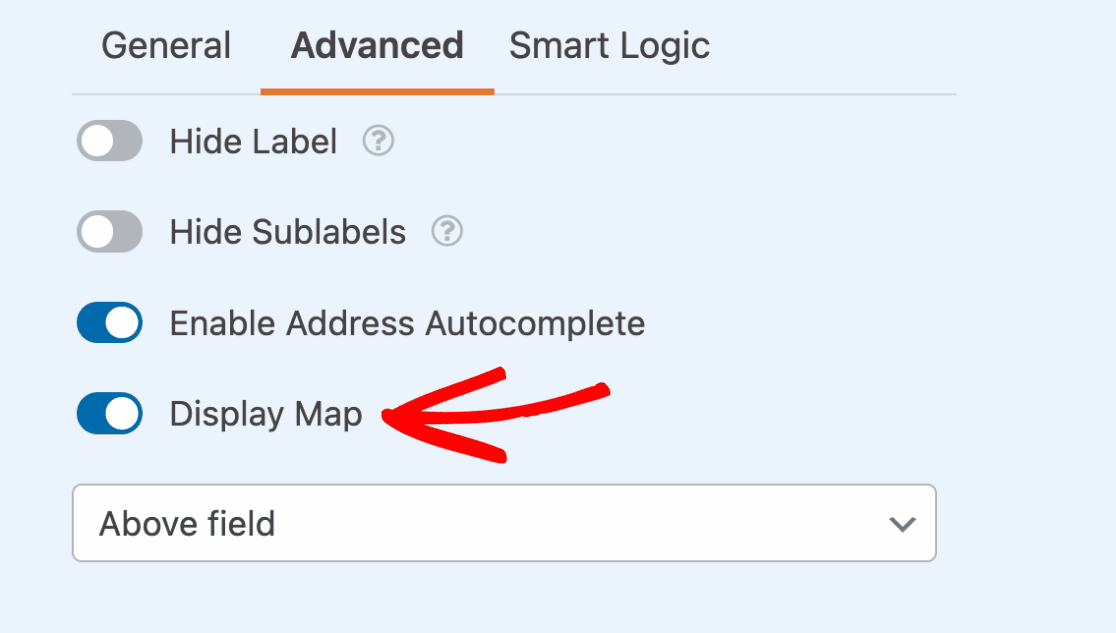
Ouvrez ensuite le panneau Options de champ pour votre champ Adresse ou Texte à ligne unique et cliquez sur l'onglet Avancé pour accéder à des paramètres supplémentaires. À partir de là, vous pouvez activer la fonction de saisie semi-automatique de l'adresse en sélectionnant l'option Activer la saisie semi-automatique de l'adresse.

Si vous le souhaitez, vous pouvez également afficher une carte interactive sur la page d'accueil de votre site en sélectionnant l'option Afficher la carte. Une liste déroulante apparaît alors, dans laquelle vous pouvez choisir d'afficher la carte au-dessus ou au-dessous du champ de votre formulaire.

Une fois que vous avez tout configuré, veillez à enregistrer votre formulaire.
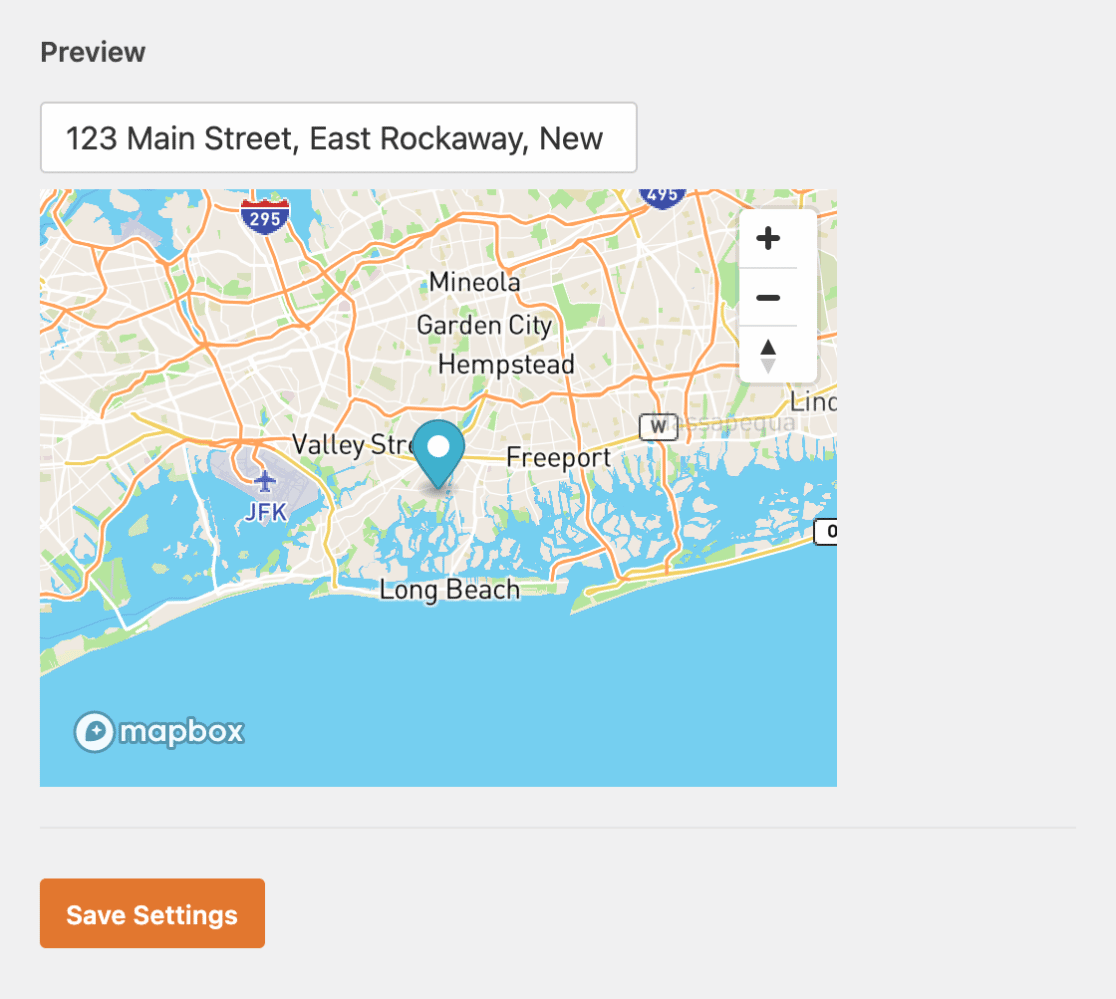
Voici un exemple de l'apparence de votre formulaire sur le frontend avec les options d'autocomplétion de carte et d'adresse activées :

Visualisation des données relatives au lieu de saisie
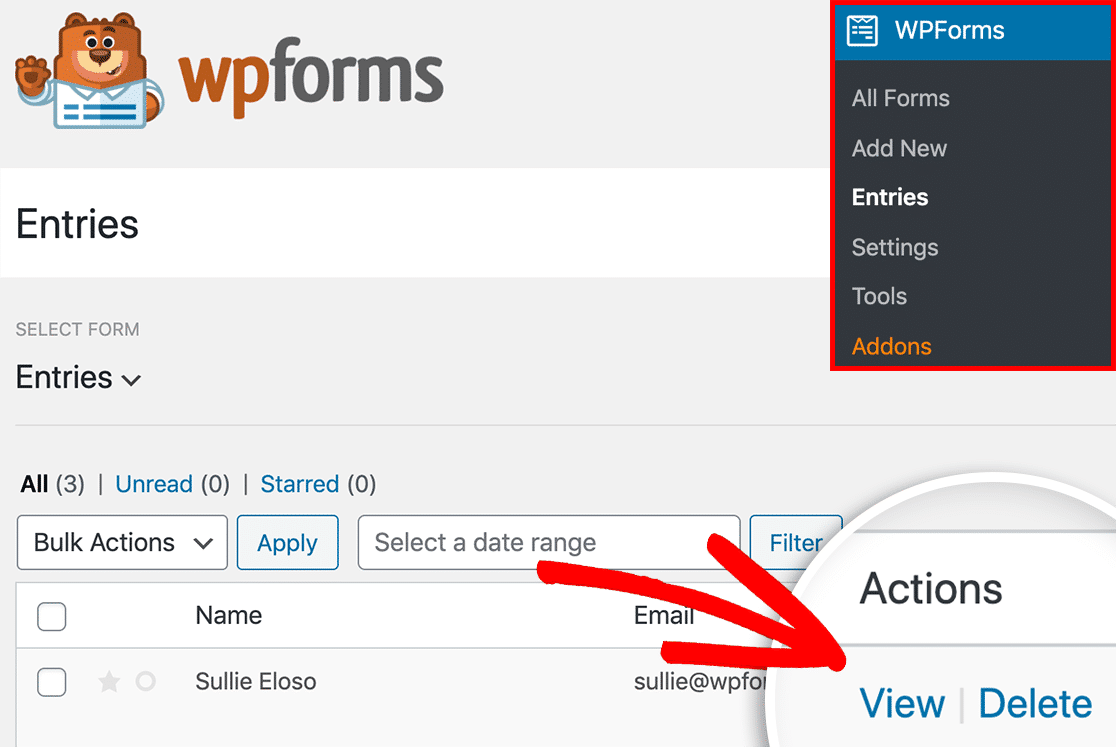
Pour visualiser les données de géolocalisation d'une entrée, allez dans WPForms " Entries et choisissez le formulaire pour lequel vous souhaitez voir les détails de géolocalisation. Cliquez ensuite sur Afficher pour ouvrir la page d'une entrée individuelle.

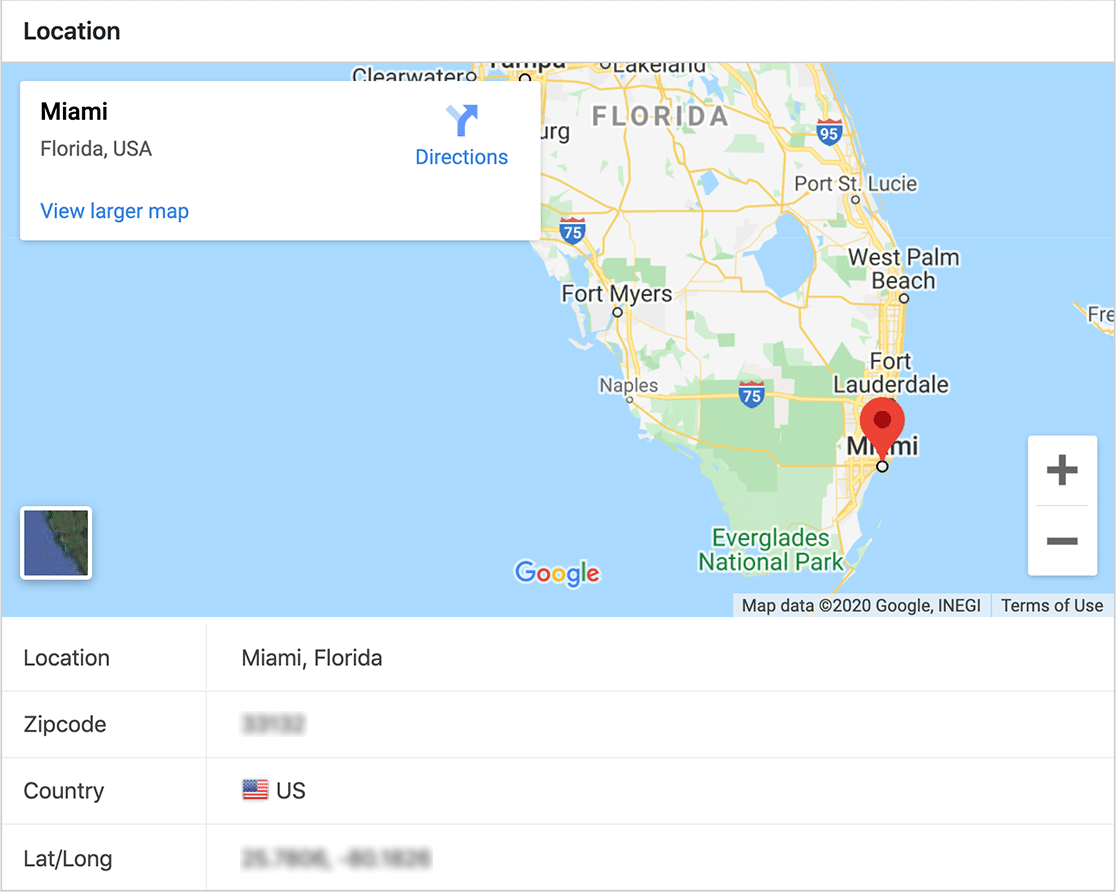
En plus d'une carte interactive, vous verrez des détails tels que la ville, l'état, le pays et le code postal de l'utilisateur, ainsi que les coordonnées approximatives de latitude et de longitude de la ville de l'utilisateur.

Inclure des données de géolocalisation dans les courriels de notification de formulaire
Si vous le souhaitez, vous pouvez également inclure des données de géolocalisation dans les courriels de notification automatique de vos formulaires.
Remarque: pour les sites web de très grande taille ou ceux qui reçoivent un grand nombre de formulaires, il n'est pas recommandé d'inclure des données de géolocalisation dans les courriels de notification, car cela pourrait avoir une incidence sur la vitesse du serveur.
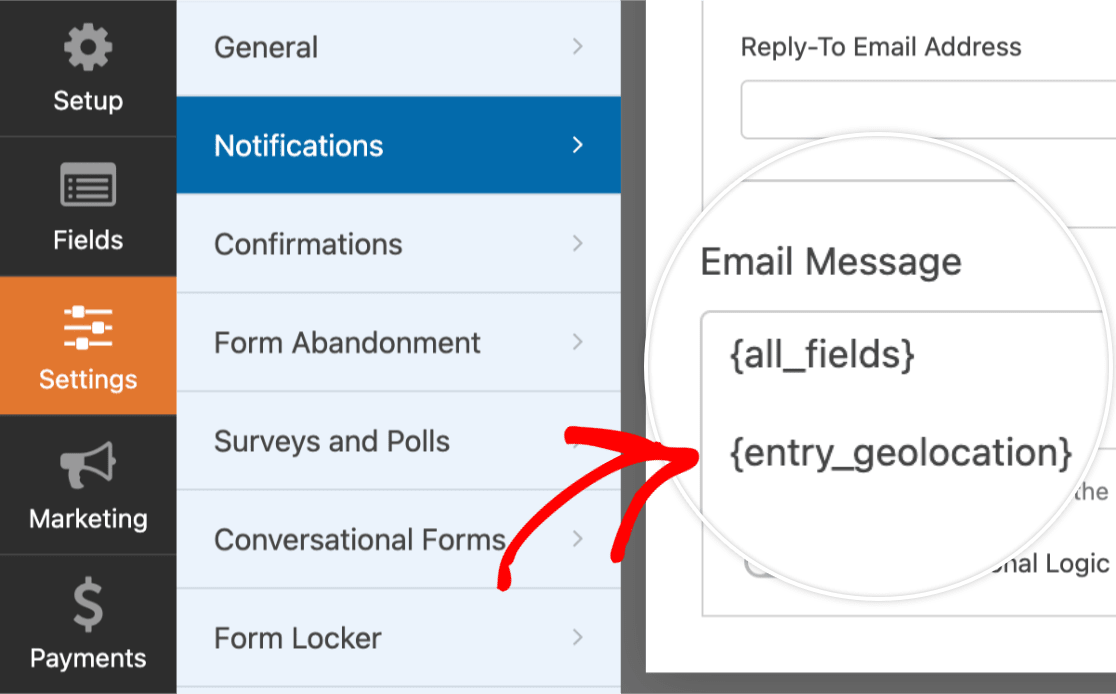
Pour ce faire, ouvrez le générateur de formulaires et allez à l'adresse suivante Paramètres " Notifications. Faites ensuite défiler jusqu'à la rubrique Message électronique et ajoutez la section {entry_geolocation} Étiquette intelligente.

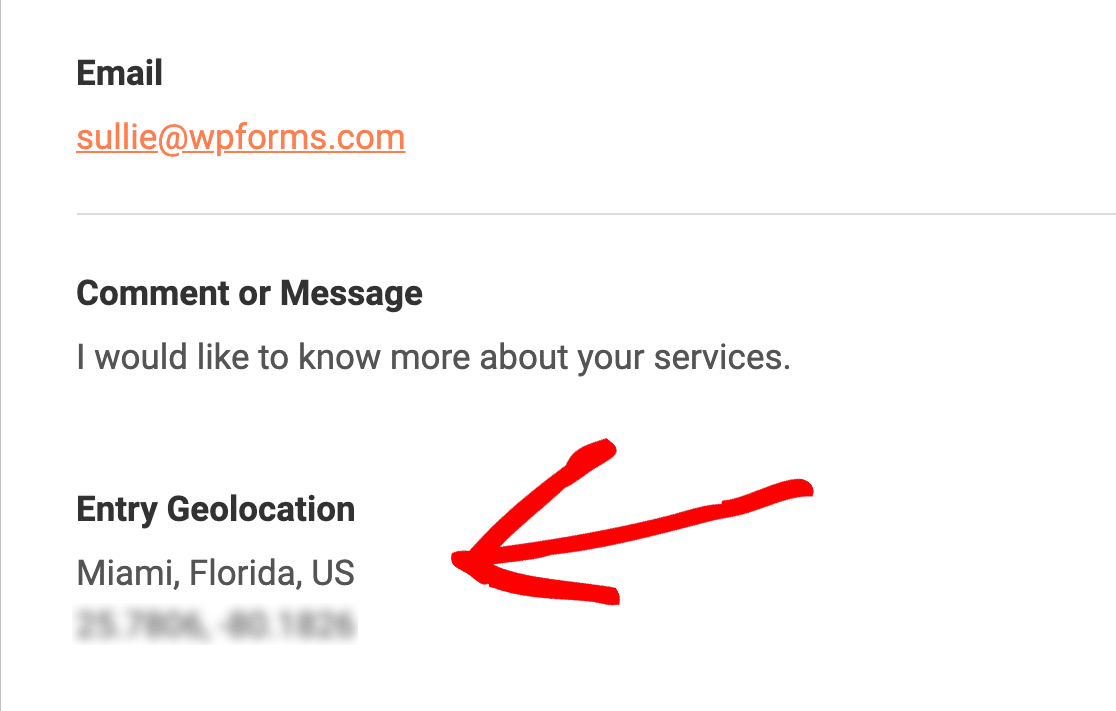
Lorsque l'e-mail de notification est envoyé, il contient les données de localisation de l'utilisateur.

Voilà, c'est fait ! Vous savez maintenant comment collecter des données de géolocalisation pour mieux connaître vos utilisateurs.
Vous souhaitez également envoyer des courriels de notification différents en fonction des sélections effectuées par les utilisateurs dans le formulaire ? Pour savoir comment procéder, consultez notre tutoriel sur les notifications conditionnelles de formulaire.

