Würden Sie gerne mehr über die Standorte der Benutzer erfahren, die Ihre Formulare ausfüllen? Mit dem WPForms Geolocation Addon können Sie ganz einfach geografische Daten für jeden Ihrer Leads sammeln.
Dieses Tutorial zeigt Ihnen, wie Sie das Geolocation Addon für WPForms installieren und verwenden können.
Anforderungen:
- Sie benötigen eine Pro-Lizenz oder eine höhere Lizenzstufe, um auf das Geolocation Addon zuzugreifen
- Vergewissern Sie sich, dass Sie die neueste Version von WPForms installiert haben, um die erforderliche Mindestversion für das Geolocation-Addon zu erfüllen
Einrichten des Geolocation Addons
Bevor Sie beginnen, müssen Sie zunächst sicherstellen, dass WPForms auf Ihrer WordPress-Website installiert und aktiviert ist.
Sobald Sie WPForms installiert haben und Ihre Lizenz überprüft wurde, können Sie das Geolocation Addon schnell installieren und aktivieren.
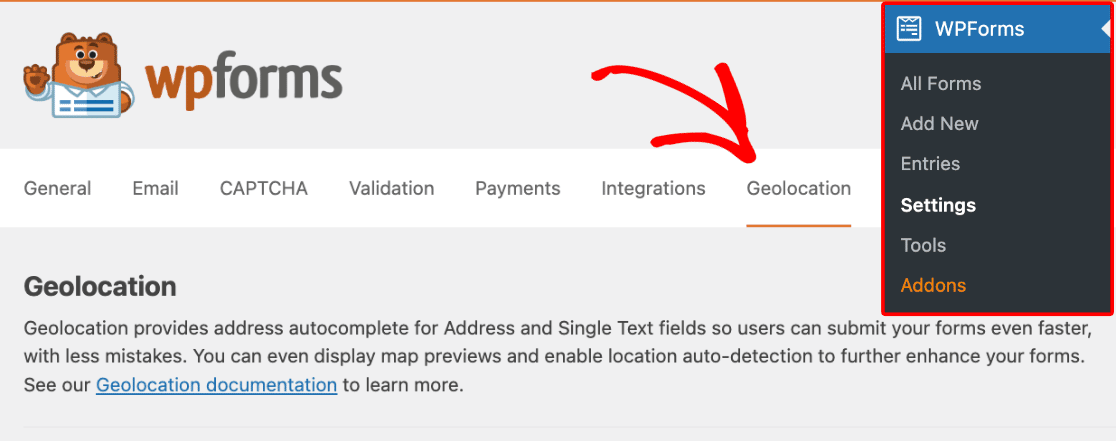
Nachdem Sie das Addon aktiviert haben, können Sie seine Einstellungen konfigurieren, indem Sie zu WPForms " Einstellungen gehen und die Registerkarte Geolocation auswählen.

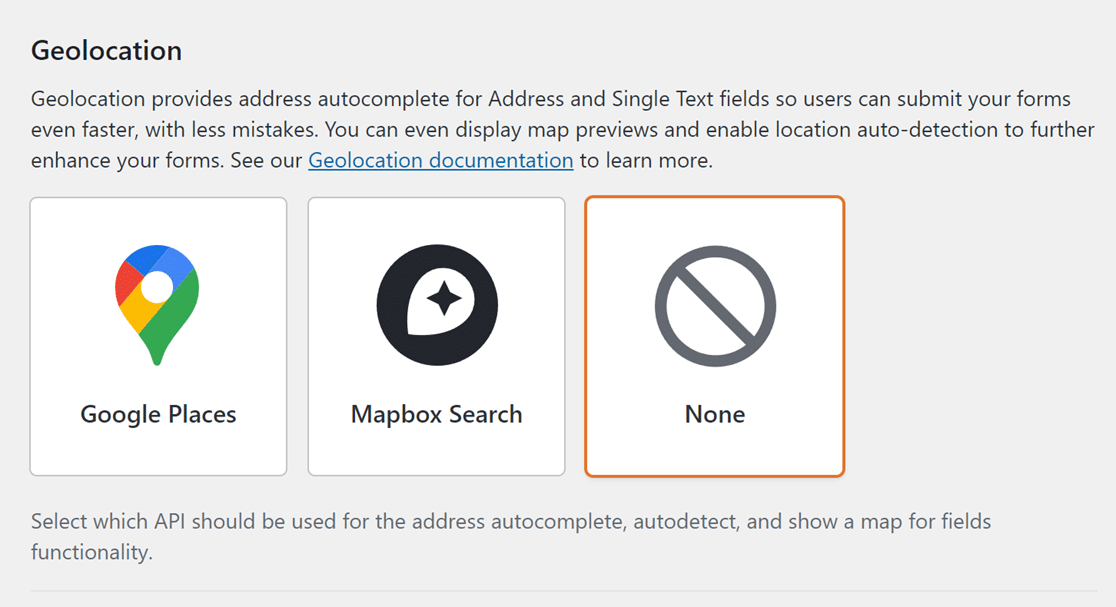
Hier haben Sie die Möglichkeit, den Anbieter auszuwählen, von dem Sie Ihre Geolokalisierungsdaten erhalten möchten.

Hinweis: Wenn Sie bei den Optionen für den Ortsanbieter die Option Keine auswählen, werden keine Ortsdaten in Ihren Formularen gespeichert.
In den folgenden Abschnitten erfahren Sie, wie Sie die Google Places und Mapbox Search APIs einrichten.
Google Places API
Hinweis: Google Places erfordert, dass Ihre Website ein SSL-Zertifikat hat (d.h., dass sie über HTTPS geladen wird). Wenn Sie weitere Informationen darüber wünschen, wie Sie ein SSL-Zertifikat für Ihre Website erhalten, lesen Sie bitte den WPBeginner-Leitfaden, wie Sie ein kostenloses SSL-Zertifikat erhalten.
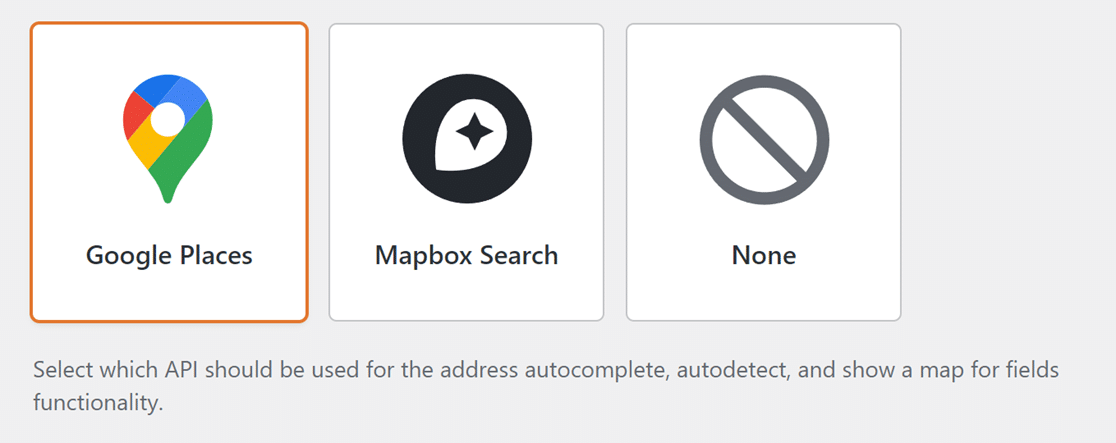
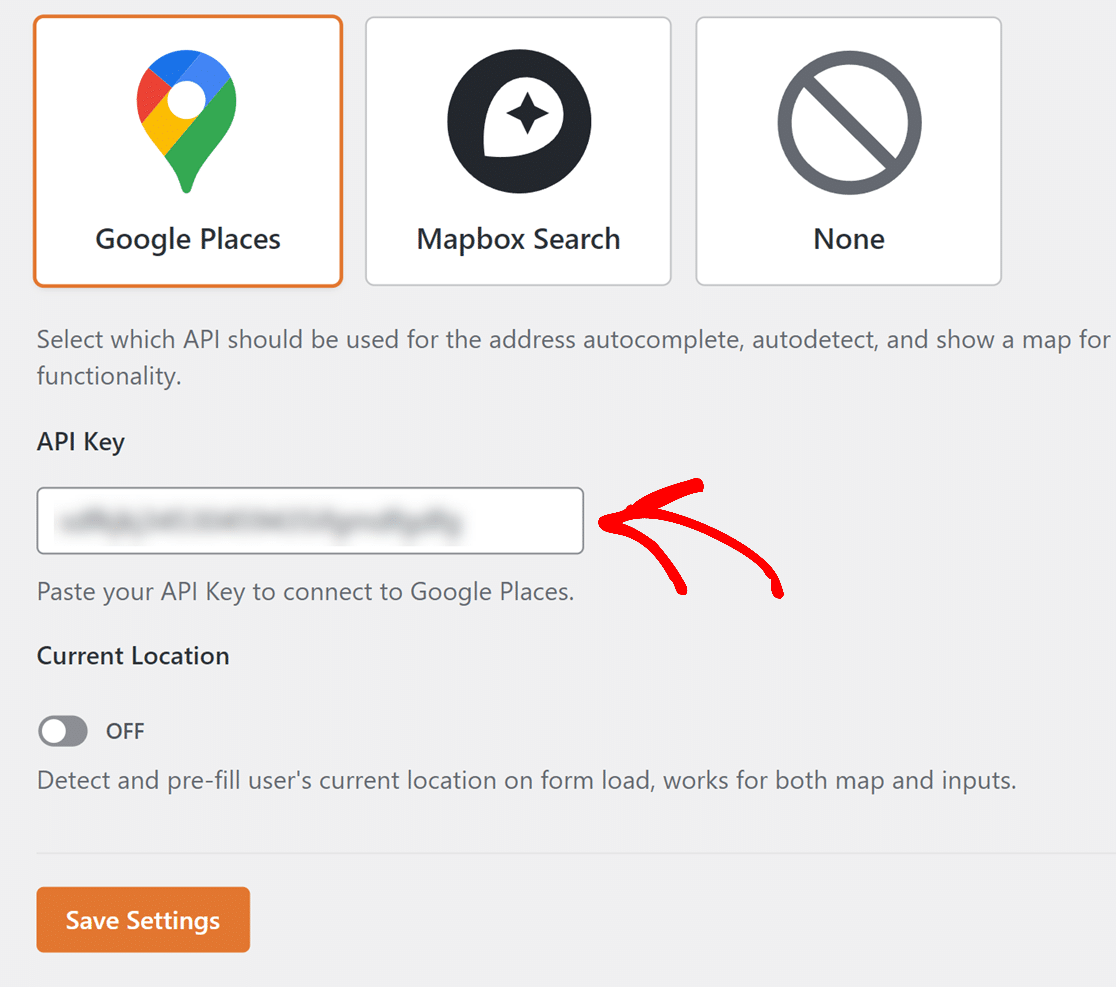
Wählen Sie zunächst Google Places aus der Liste der Optionen im Abschnitt Geolocation aus.

Sobald Sie die Option Google Places ausgewählt haben, werden weitere Einstellungen angezeigt. Sie müssen Ihren Google Places-API-Schlüssel abrufen, damit Sie ihn in das vorgesehene Feld eingeben können. Öffnen Sie dazu die Google Cloud Console in einem neuen Browser-Tab oder -Fenster.
Generierung Ihres Google Places API-Schlüssels
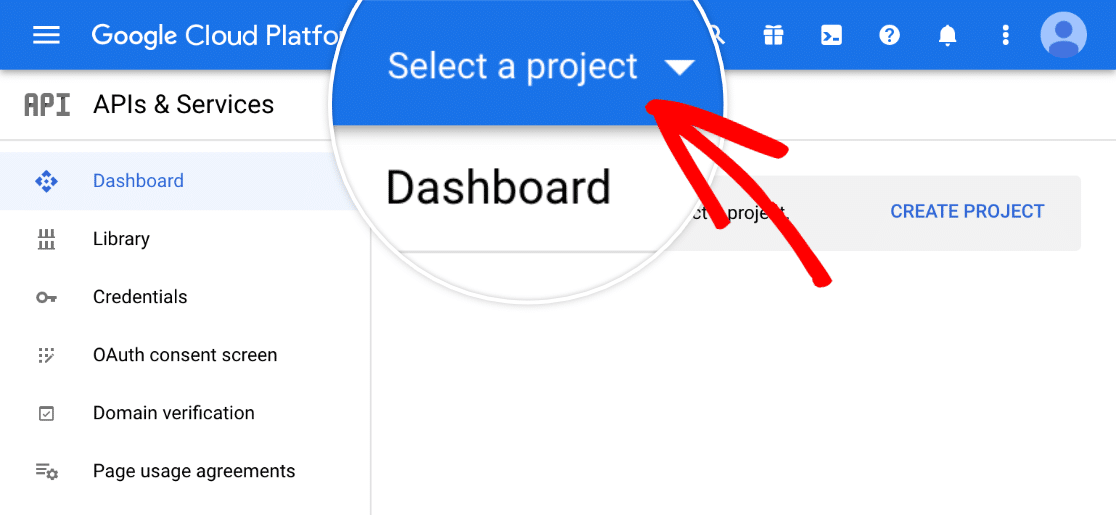
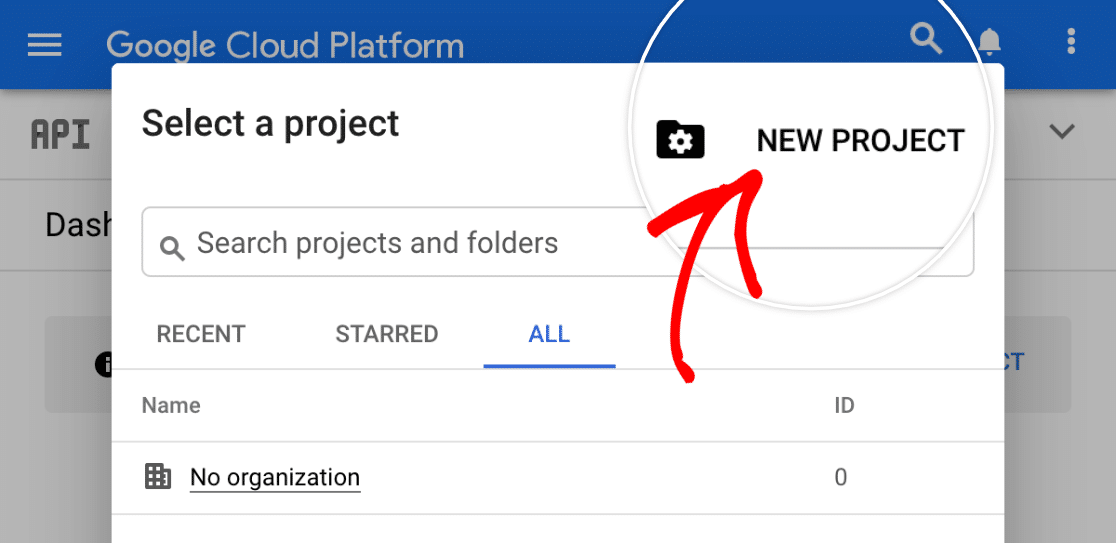
Wählen Sie oben in Ihrem Google Cloud-Dashboard das Projekt, für das Sie diesen API-Schlüssel aktivieren möchten, aus dem Menü Projekt auswählen.

Wenn Sie noch kein Projekt erstellt haben, klicken Sie auf NEUES PROJEKT, um eines zu erstellen.

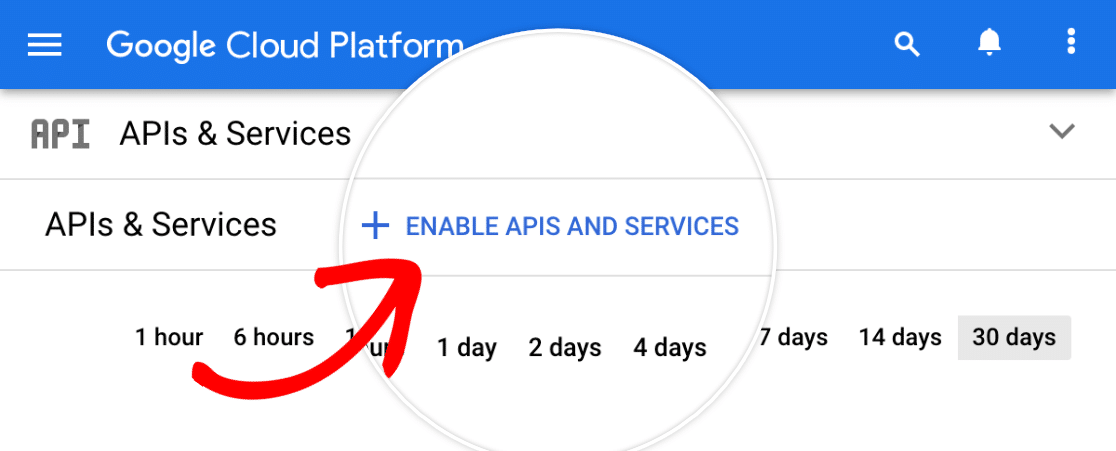
Sobald Sie Ihr Projekt geöffnet haben, sollten Sie zum APIs & Services Dashboard weitergeleitet werden. Falls nicht, öffnen Sie das Hamburger-Menü in der oberen linken Ecke des Bildschirms und gehen Sie zu APIs & Dienste " Aktivierte APIs & Dienste.
Klicken Sie dann auf + APIS UND DIENSTE AKTIVIEREN.

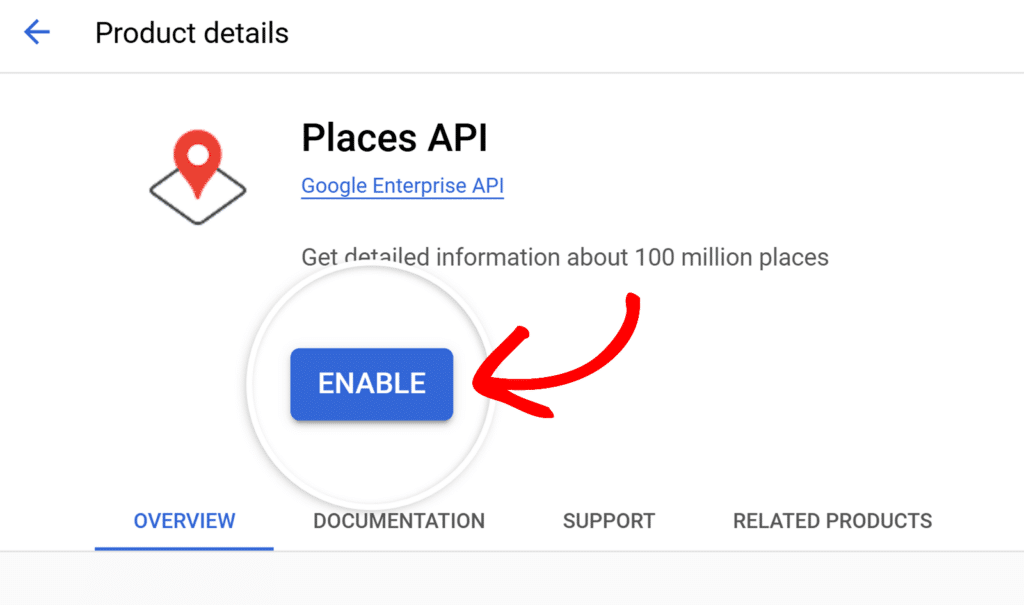
Dadurch wird die API-Bibliothek geöffnet. Suchen und aktivieren Sie die folgenden APIs:
- Orte API
- Karten JavaScript-API
- Geokodierung API
Um eine API für Ihr Projekt zu aktivieren, brauchen Sie nur auf die blaue Schaltfläche AKTIVIEREN unter ihrem Namen zu klicken.

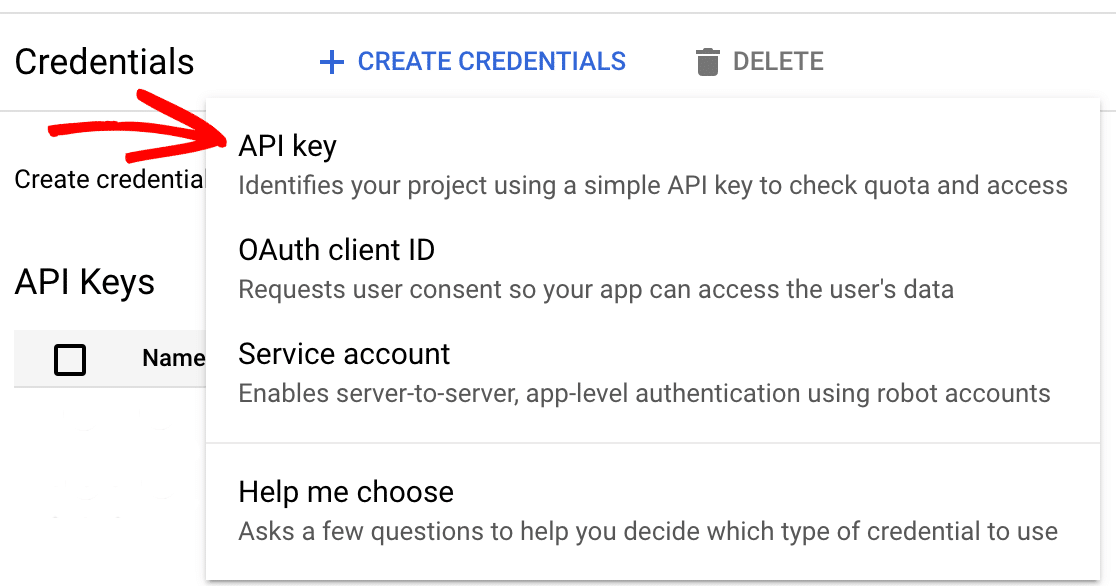
Nachdem Sie alle drei APIs aktiviert haben, navigieren Sie zu den Einstellungen für die Zugangsdaten, indem Sie im Menü auf der linken Seite auf APIs & Dienste " Zugangsdaten gehen. Klicken Sie hier auf + CREDENTIALS ERSTELLEN und wählen Sie die Option API-Schlüssel, um einen API-Schlüssel zu generieren.

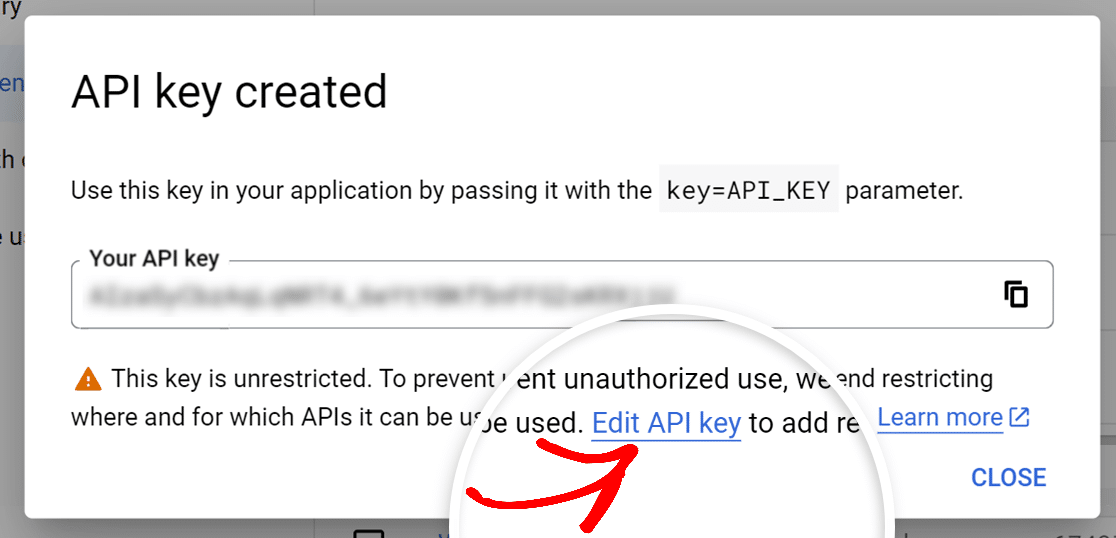
Klicken Sie in dem Popup-Fenster mit Ihrem neuen API-Schlüssel auf API-Schlüssel bearbeiten.

Auf dem nächsten Bildschirm müssen Sie die folgenden Optionen konfigurieren:
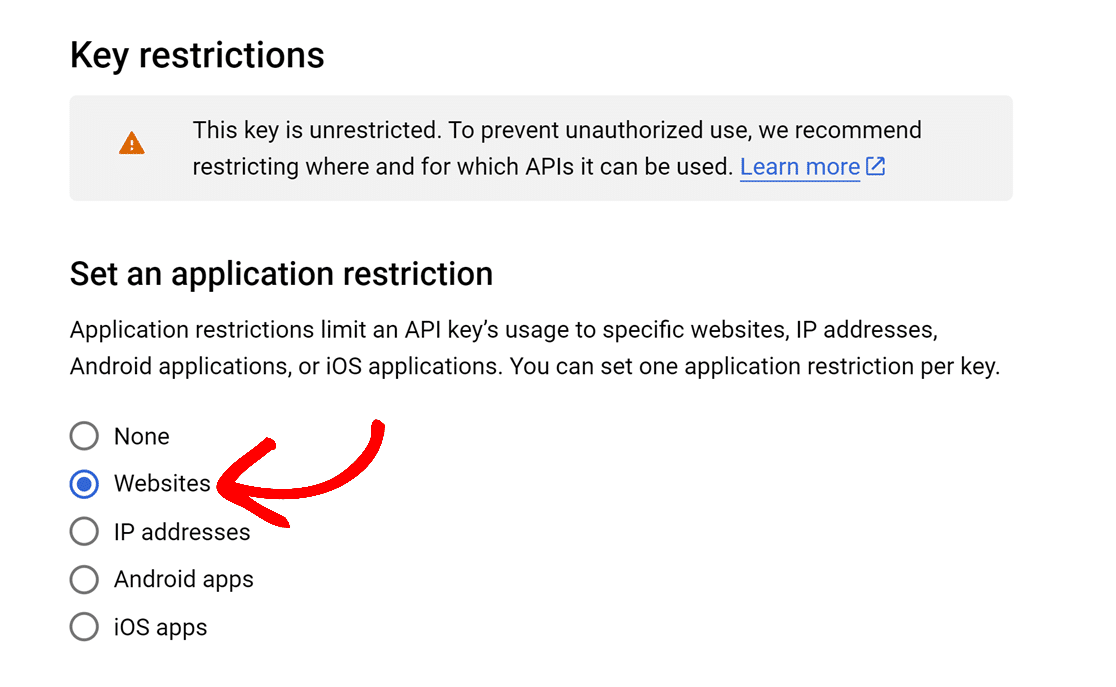
Eine Anwendungsbeschränkung festlegen
Damit Ihr API-Schlüssel mit WPForms verwendet werden kann, müssen Sie die Option Websites auswählen.

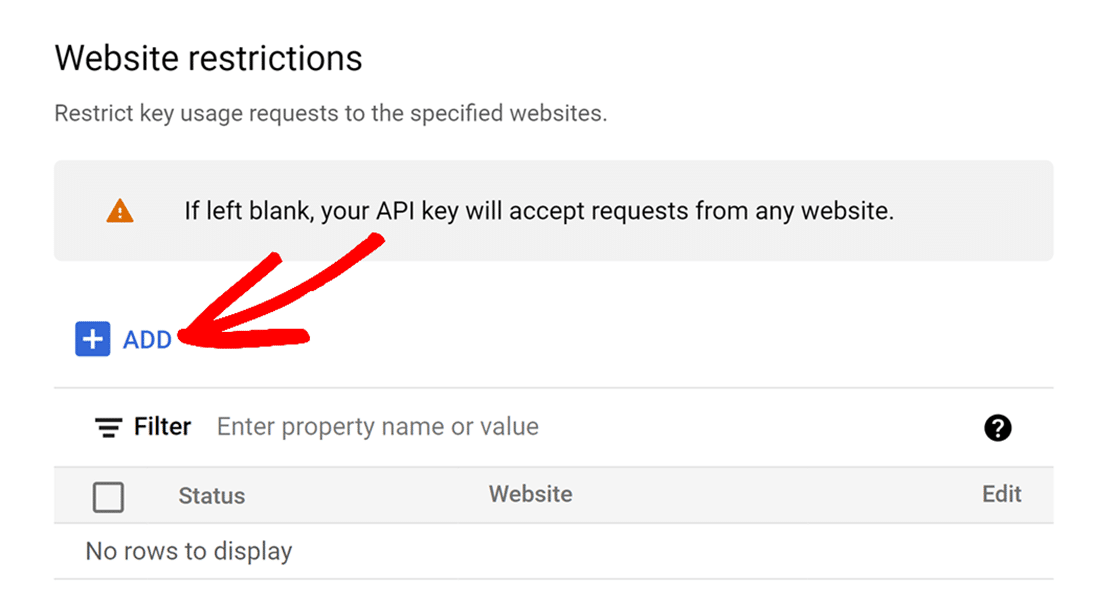
Website-Beschränkungen
Wenn Sie die Verwendung Ihres Schlüssels auf Websites erlaubt haben, sollten Sie aus Sicherheitsgründen einschränken, welche Domains ihn verwenden können. Klicken Sie dazu im Abschnitt Website-Einschränkungen auf + HINZUFÜGEN.

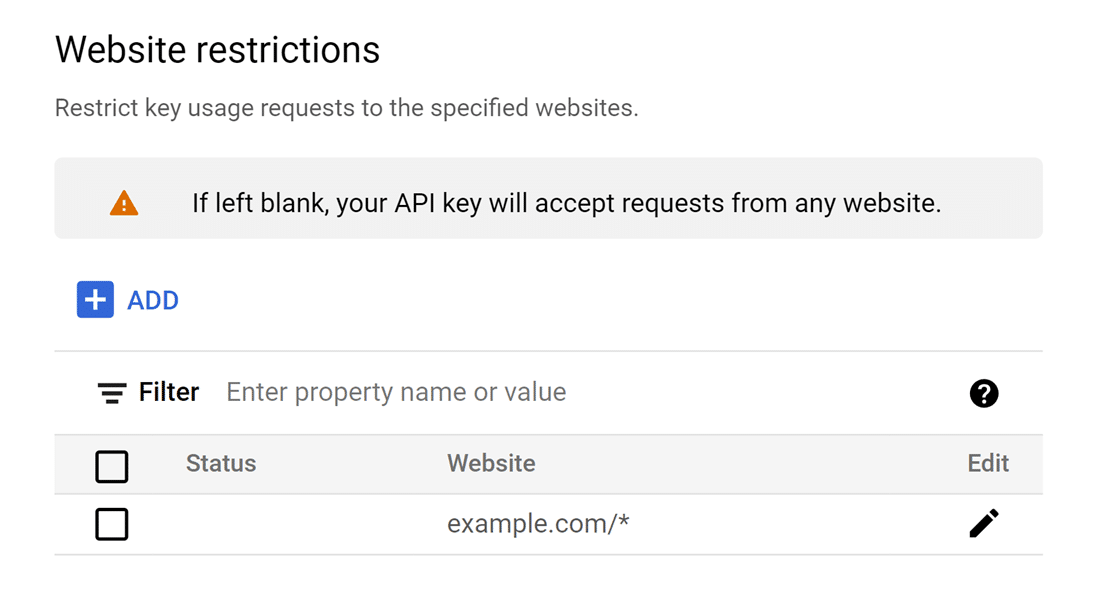
Geben Sie dann die Domain Ihrer Website in das vorgesehene Feld ein. Wenn Sie möchten, dass Ihr Schlüssel für eine ganze Domain verwendet wird, geben Sie ihn mit einem Schrägstrich (/) gefolgt von einem Sternchen (*) am Ende ein.

Sie können so viele Elemente hinzufügen, wie Sie benötigen, um Ihren Schlüssel für Ihre gesamte Website oder mehrere Websites zu aktivieren.
Hinweis: Wenn Ihre Website Subdomains verwendet, fügen Sie .beispiel.com/ als Element in Ihre Website-Einschränkungen ein, damit Ihr Schlüssel auf allen Subdomains verwendet werden kann.
API-Einschränkungen
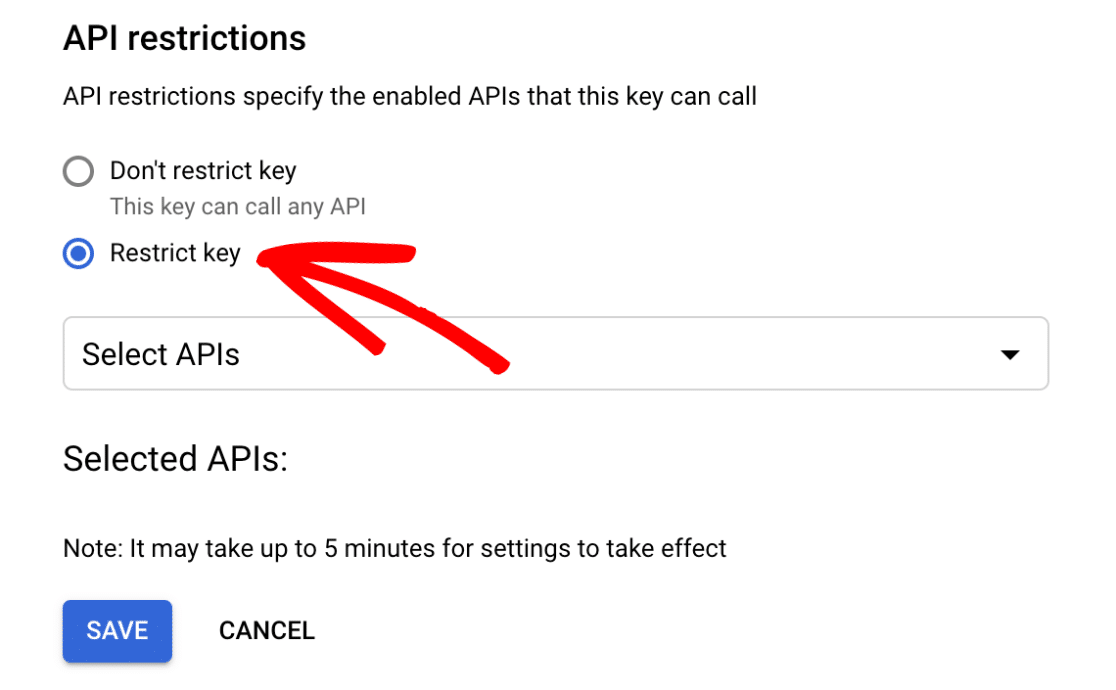
Nachdem Sie Ihren Schlüssel nach Anwendung und Website eingeschränkt haben, müssen Sie Ihren Schlüssel nach API einschränken. Wählen Sie dazu die Option Schlüssel einschränken.

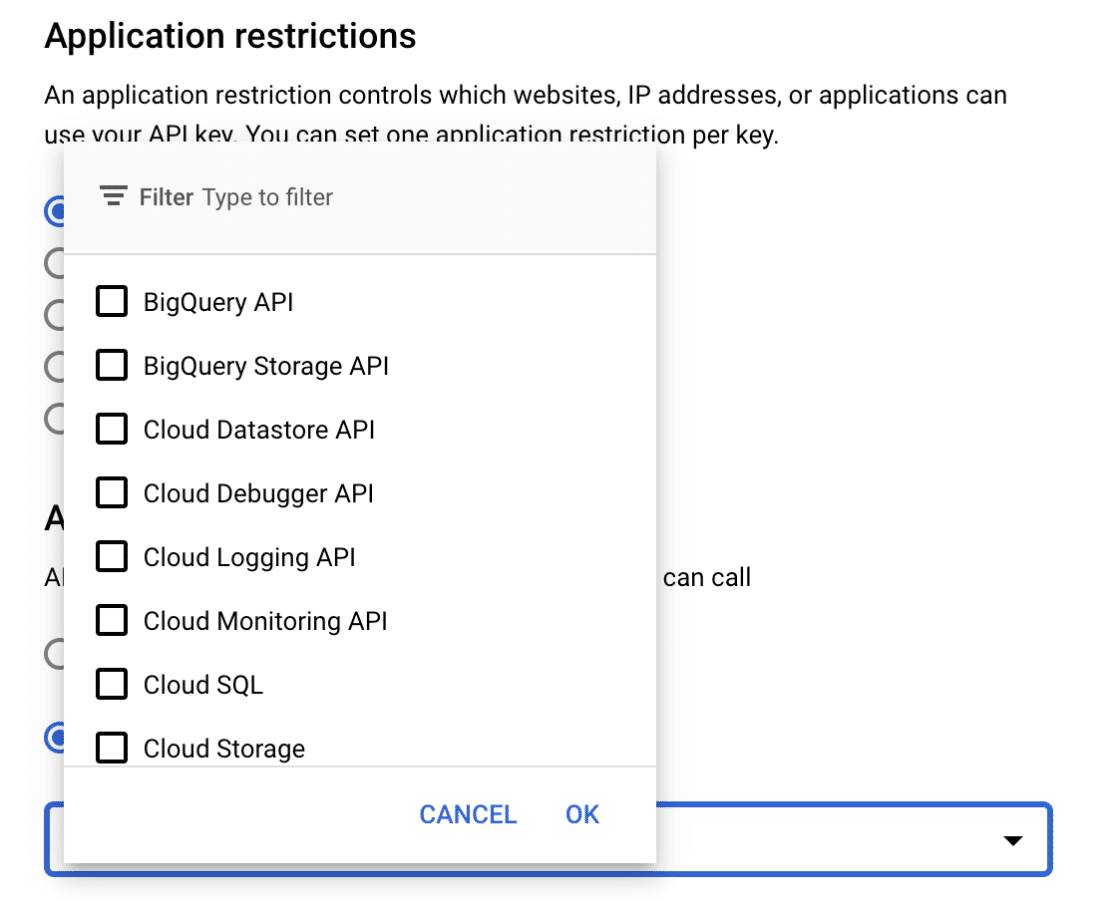
Daraufhin wird ein Dropdown-Menü angezeigt, aus dem Sie die spezifischen APIs auswählen müssen, auf die Sie Ihren Schlüssel beschränken möchten.

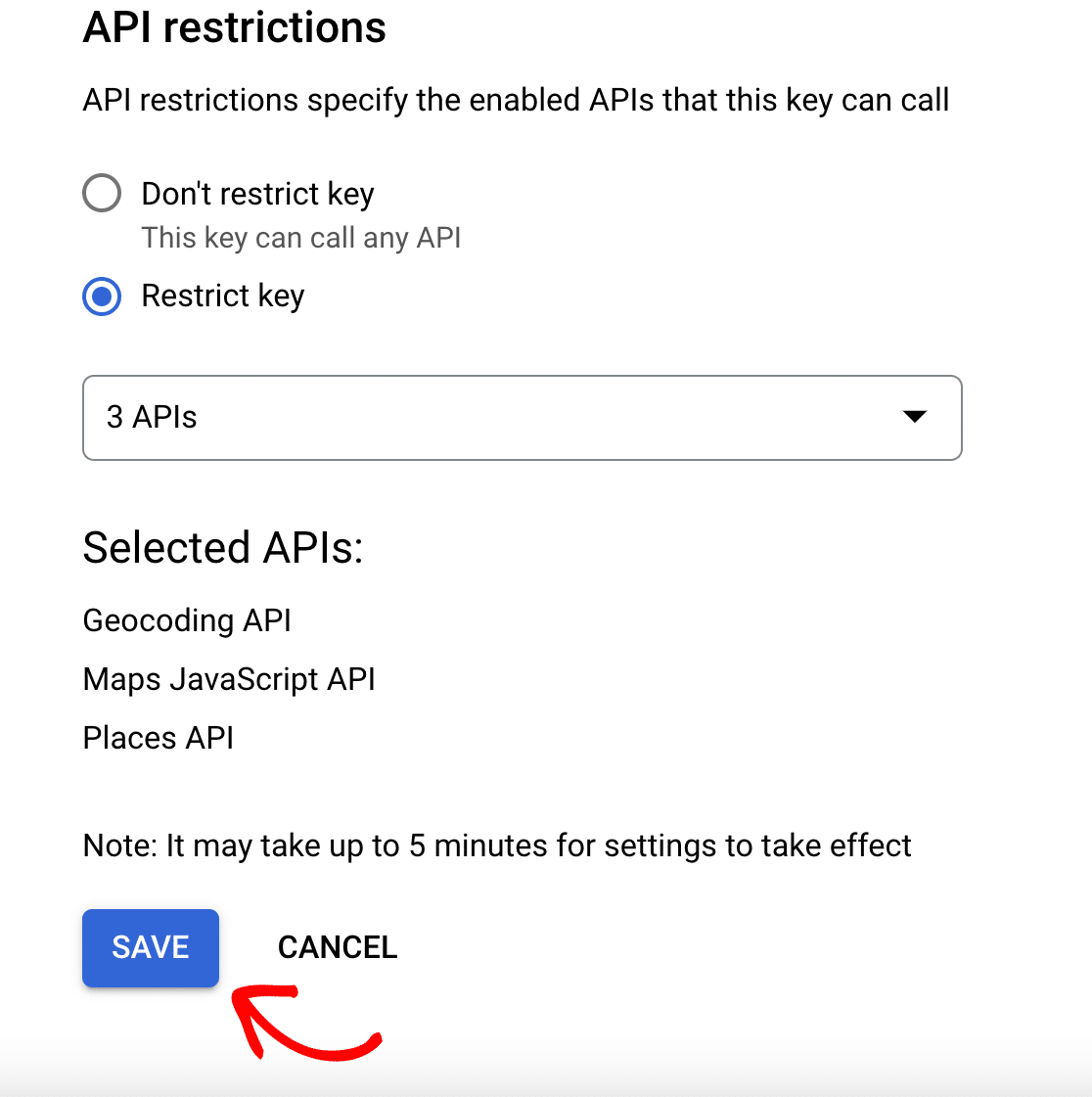
Wählen Sie aus dieser Dropdown-Liste die folgenden APIs aus:
- Orte API
- Karten JavaScript-API
- Geokodierung API
Sobald Sie diese APIs ausgewählt haben, klicken Sie auf die Schaltfläche Speichern, um Ihre Einstellungen zu speichern.

Kopieren Ihres Google Places API-Schlüssels
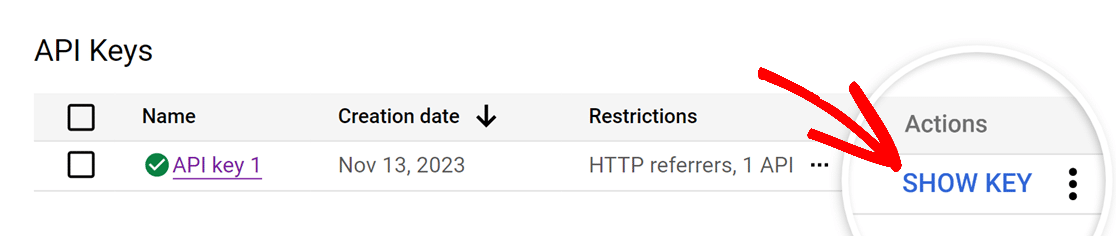
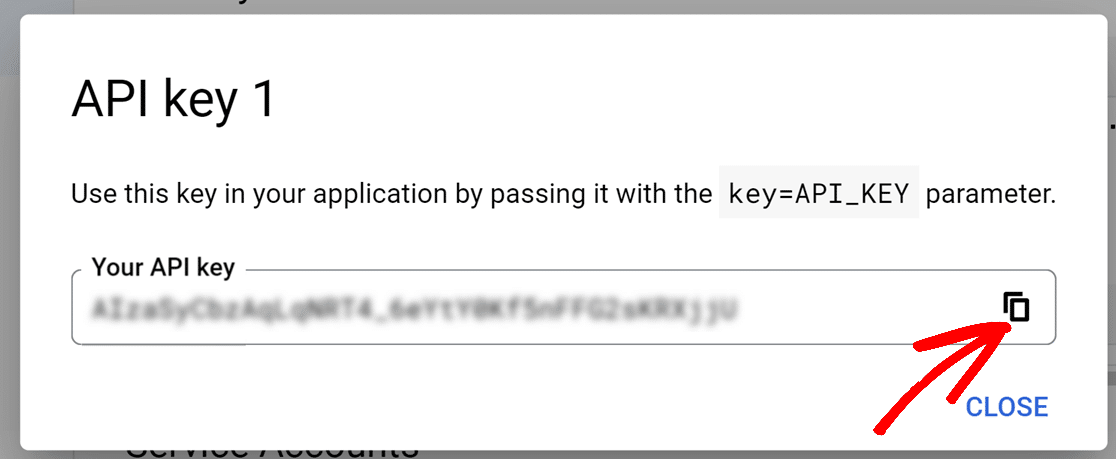
Nachdem Sie Ihre Einstellungen gespeichert haben, werden Sie zu einer Übersicht über alle Ihre verfügbaren API-Schlüssel weitergeleitet. Um Ihren Schlüssel anzuzeigen, klicken Sie auf die Option SCHLÜSSEL ANZEIGEN unter der Überschrift Aktionen.

Es erscheint ein Popup-Fenster mit dem API-Schlüssel. Kopieren Sie den Schlüssel, indem Sie auf das Kopiersymbol klicken, und kehren Sie zu Ihren WPForms-Einstellungen zurück.

Fügen Sie in den WPForms-Einstellungen den soeben kopierten API-Schlüssel in das Feld API-Schlüssel ein und speichern Sie Ihre Einstellungen.

Wenn Sie Ihre Formulare vorab mit den Standorten der Benutzer ausfüllen möchten, schalten Sie die Option Aktueller Standort ein.

Das ist alles, was Sie wissen müssen, um die Google Places API einzurichten. Im nächsten Abschnitt behandeln wir die Verwendung des Mapbox-Anbieters, der eine weitere großartige Option für die Bereitstellung von Geolocation-Daten ist.
Mapbox Such-API
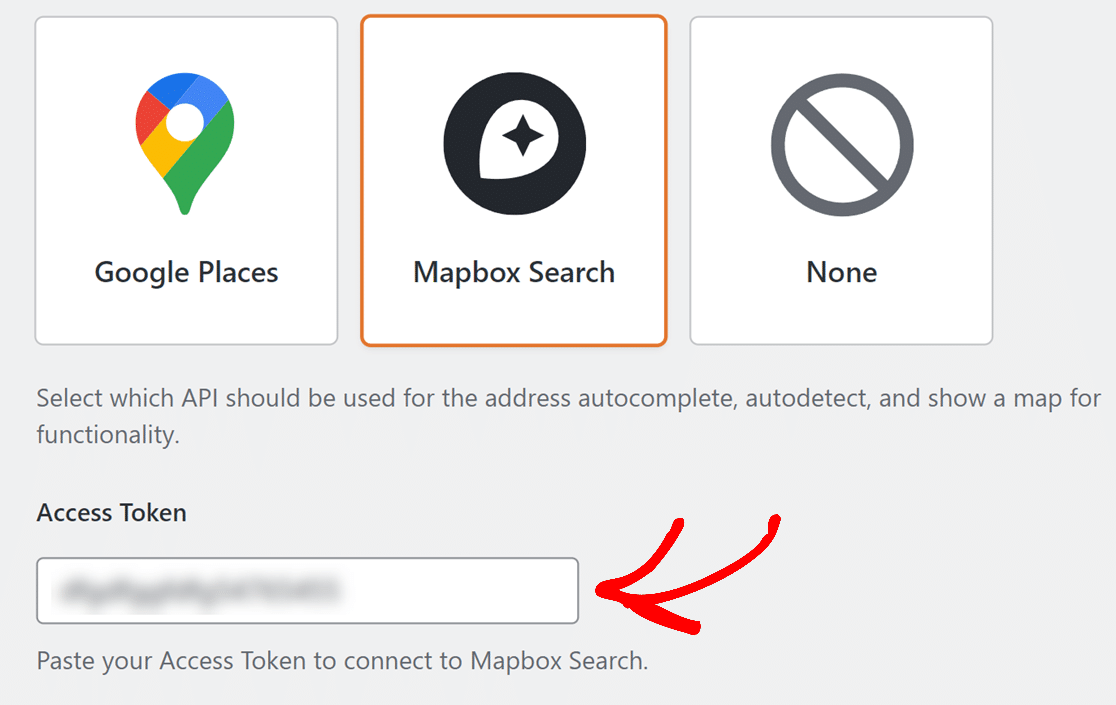
Um mit der Einrichtung der Mapbox Search API zu beginnen, wählen Sie Mapbox Search aus der Liste der Optionen unter dem Abschnitt Geolocation.

Hinweis: Mapbox Search JS, der Satz von JavaScript-Frameworks, mit dem Benutzer mit Mapbox-Karten interagieren können, befindet sich derzeit in einer öffentlichen Betaphase. Während der Beta-Phase können die Funktionen zum automatischen Ausfüllen von Adressen und zur Suche bei Mapbox möglicherweise geändert werden.
Sobald Sie die Option Mapbox Search API ausgewählt haben, werden weitere Einstellungen angezeigt. Sie müssen ein Mapbox Search-Zugangs-Token erstellen. Dazu müssen Sie sich zunächst in Ihrem Mapbox-Konto-Dashboard anmelden.
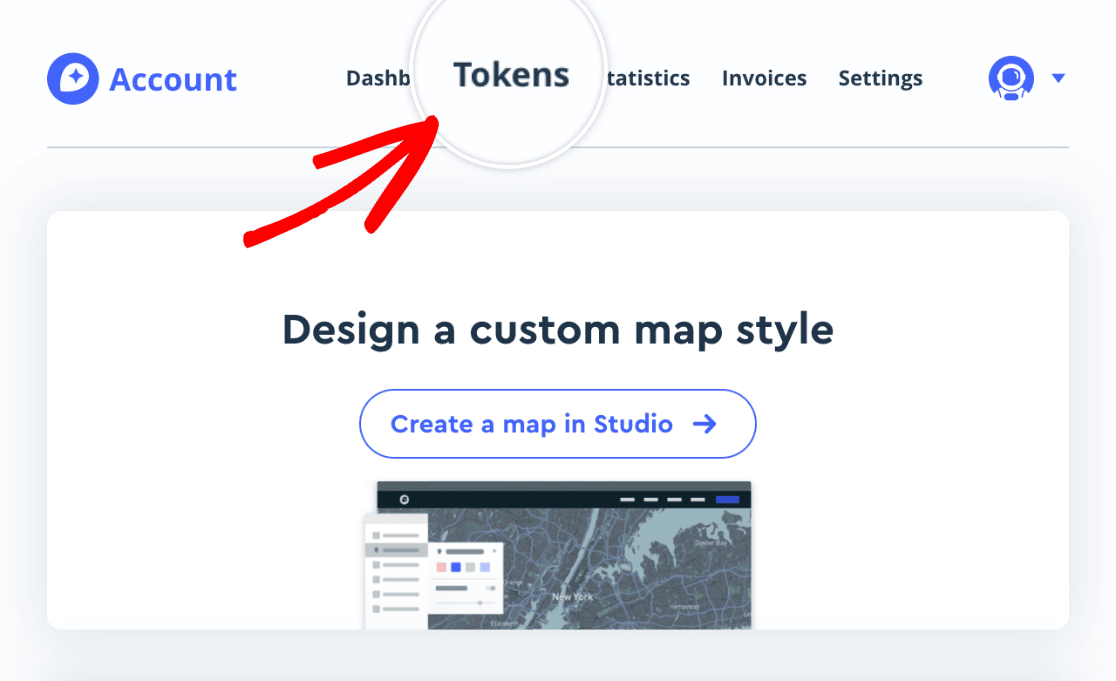
Sobald Sie Ihr Konto-Dashboard aufgerufen haben, klicken Sie in der Navigationsleiste auf Tokens.

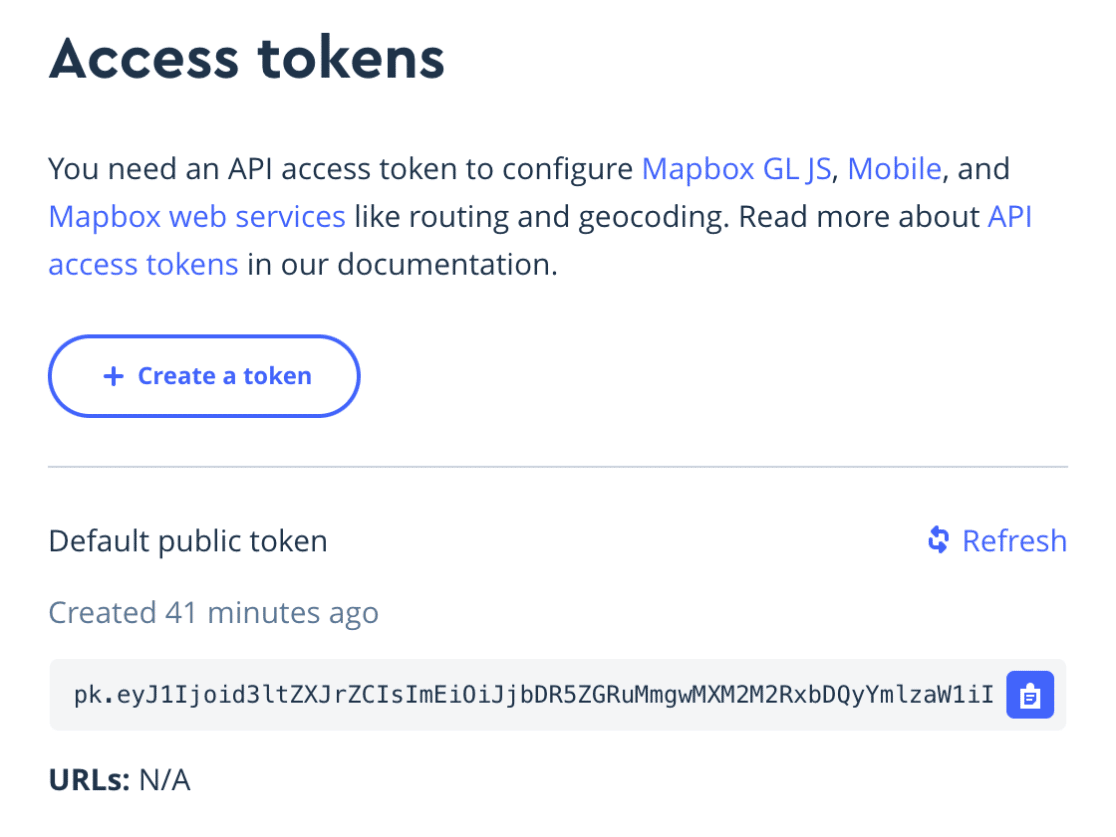
Dadurch gelangen Sie auf die Seite Zugangs-Token, wo Sie Ihre Token hinzufügen und verwalten können.

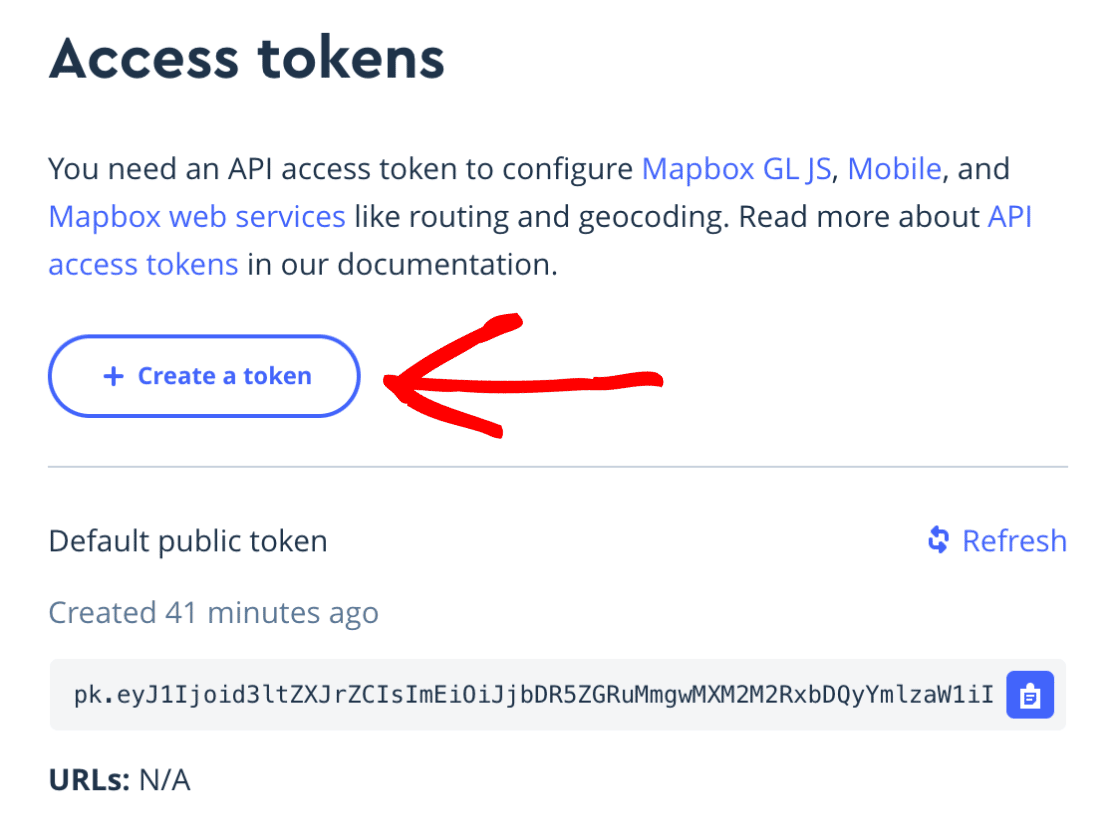
Mapbox stellt Ihnen ein Standard-Zugangs-Token zur Verfügung. Wir empfehlen jedoch, ein neues Token zu erstellen, das Sie speziell für WPForms verwenden können. Klicken Sie dazu auf die Schaltfläche Create a token (Token erstellen).

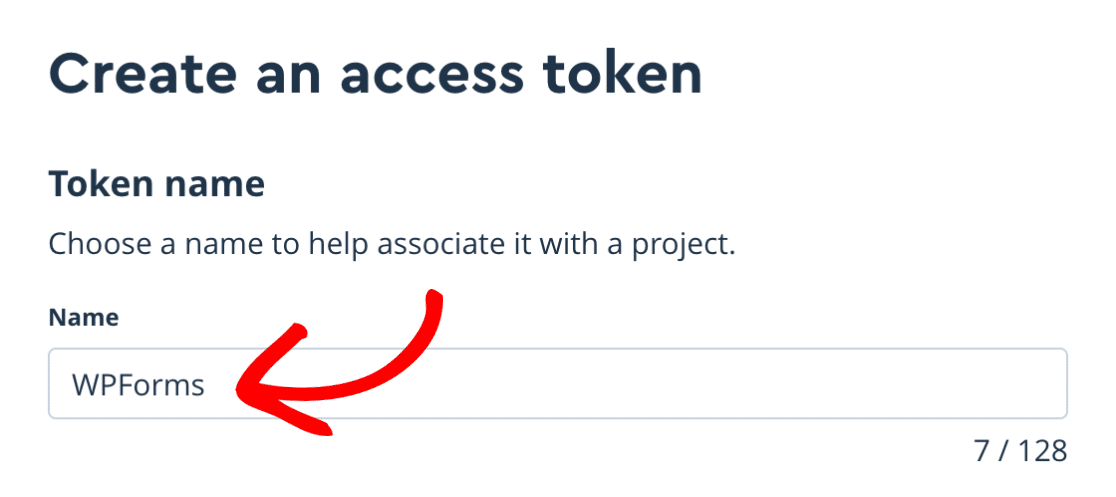
Wenn Sie auf diese Schaltfläche klicken, gelangen Sie auf eine neue Seite, auf der Sie ein neues Zugangs-Token erstellen können. Suchen Sie im Abschnitt " Token-Name " das Feld "Name" und geben Sie eine Bezeichnung ein, um das Token mit einem Projekt zu verknüpfen.

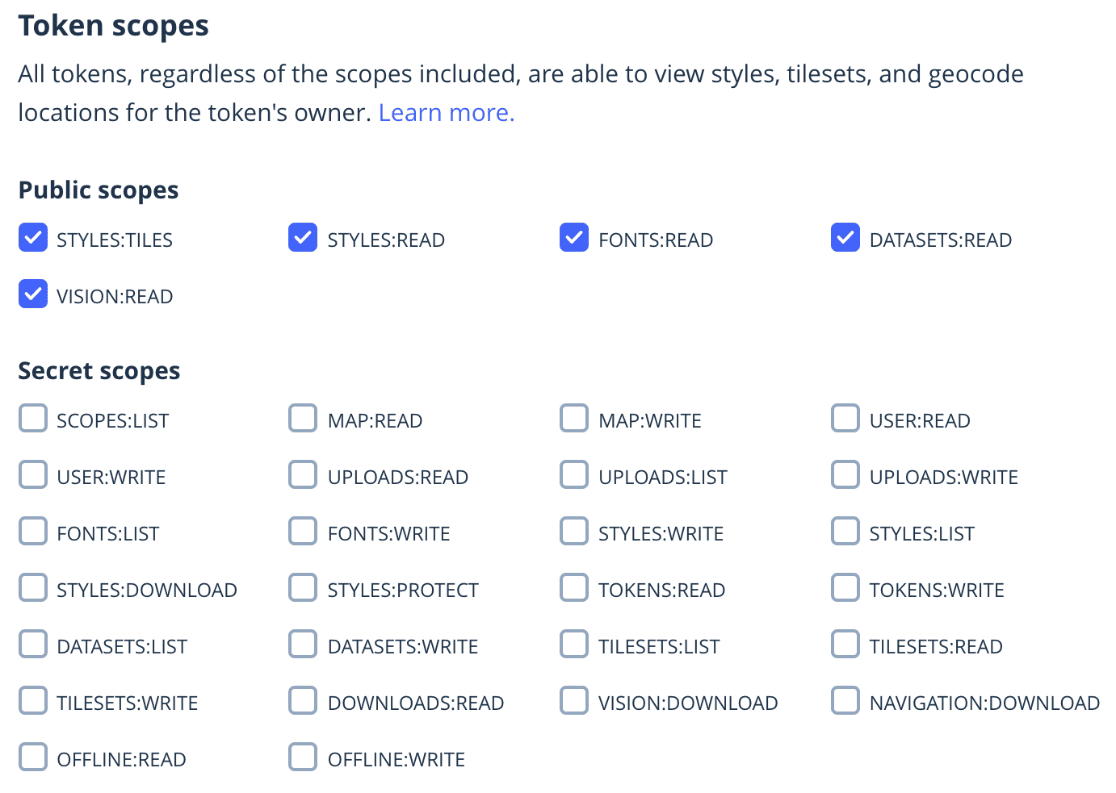
Blättern Sie dann nach unten zum Abschnitt Token-Bereiche. Hier sehen Sie verschiedene öffentliche Bereiche, die standardmäßig ausgewählt sind. Belassen Sie diesen Abschnitt so, wie er ist.

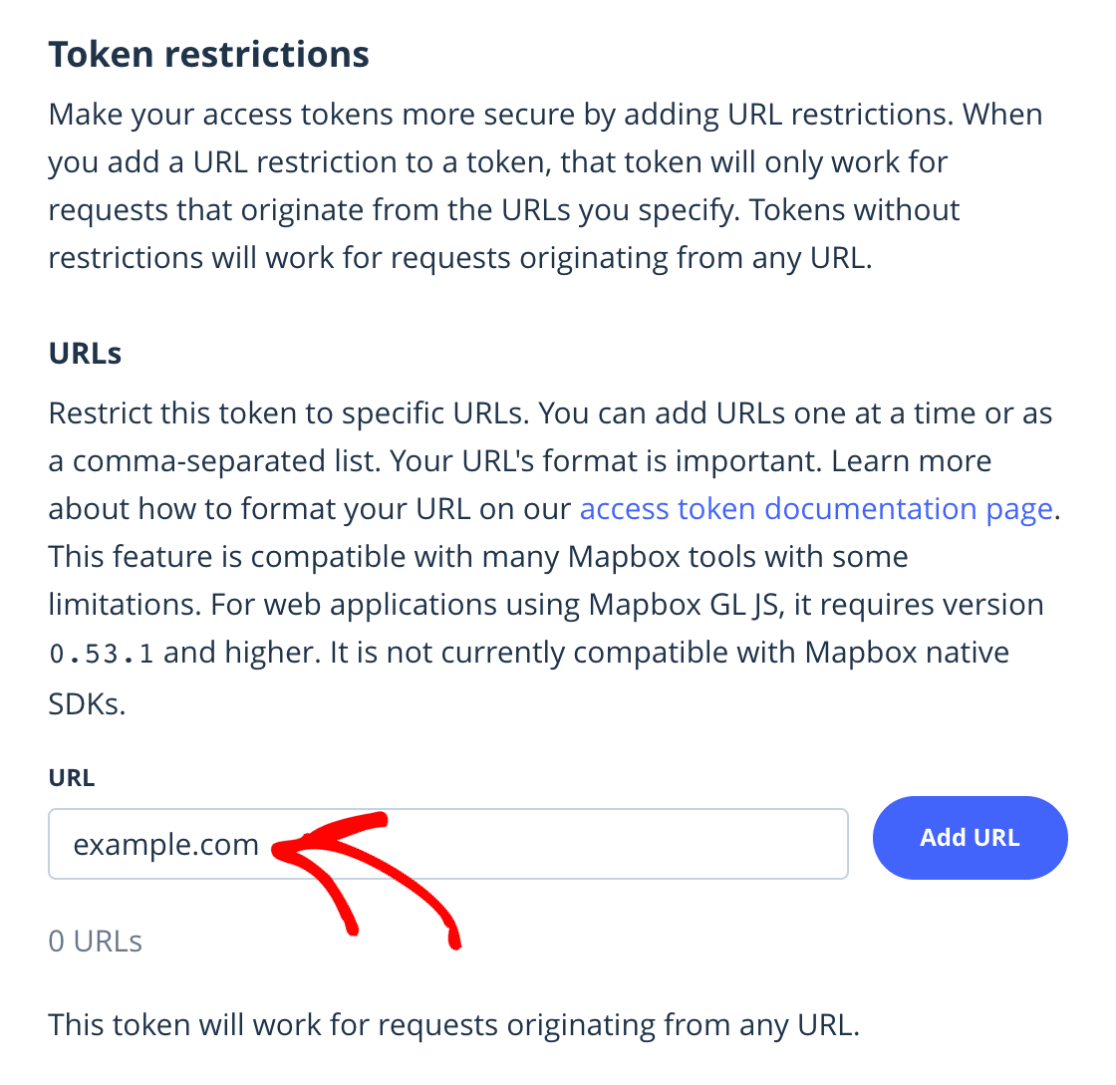
Blättern Sie dann nach unten zum Abschnitt Token-Einschränkungen und geben Sie die URL Ihrer Website in das Feld URL ein.

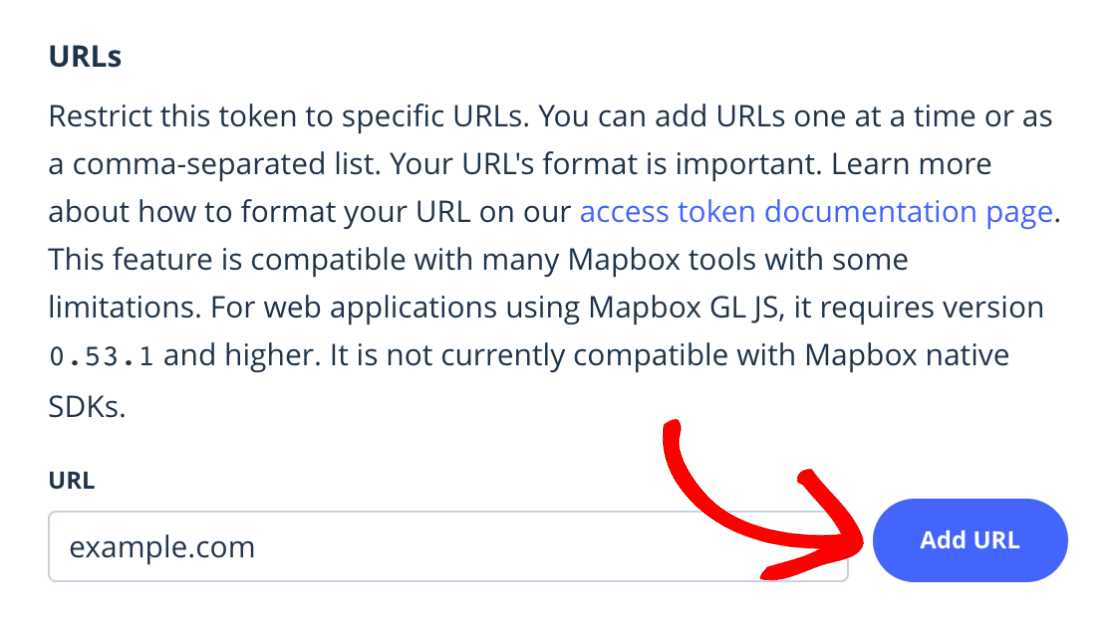
Nachdem Sie Ihre URL eingegeben haben, klicken Sie auf die Schaltfläche URL hinzufügen, um die URL hinzuzufügen.

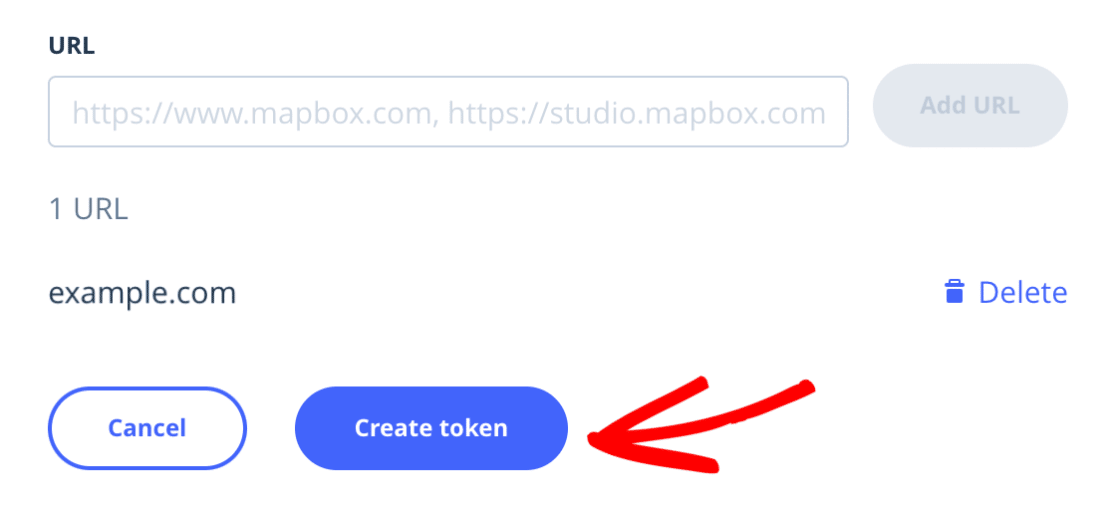
Sobald Sie die erforderlichen Felder ausgefüllt haben, klicken Sie auf die Schaltfläche Token erstellen.

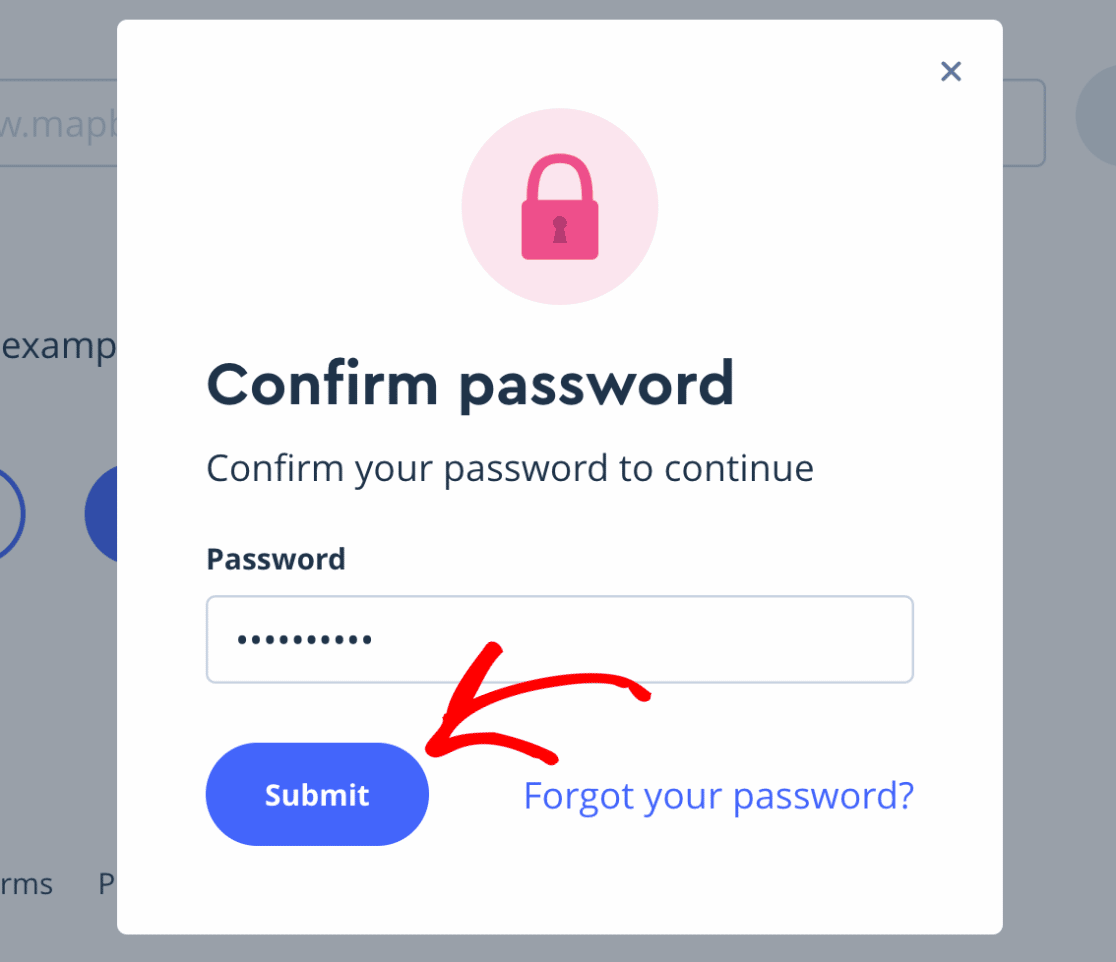
Daraufhin wird ein modales Fenster angezeigt, in dem Sie aufgefordert werden, Ihr Kontopasswort zu bestätigen. Geben Sie Ihr Passwort ein und klicken Sie auf Senden.

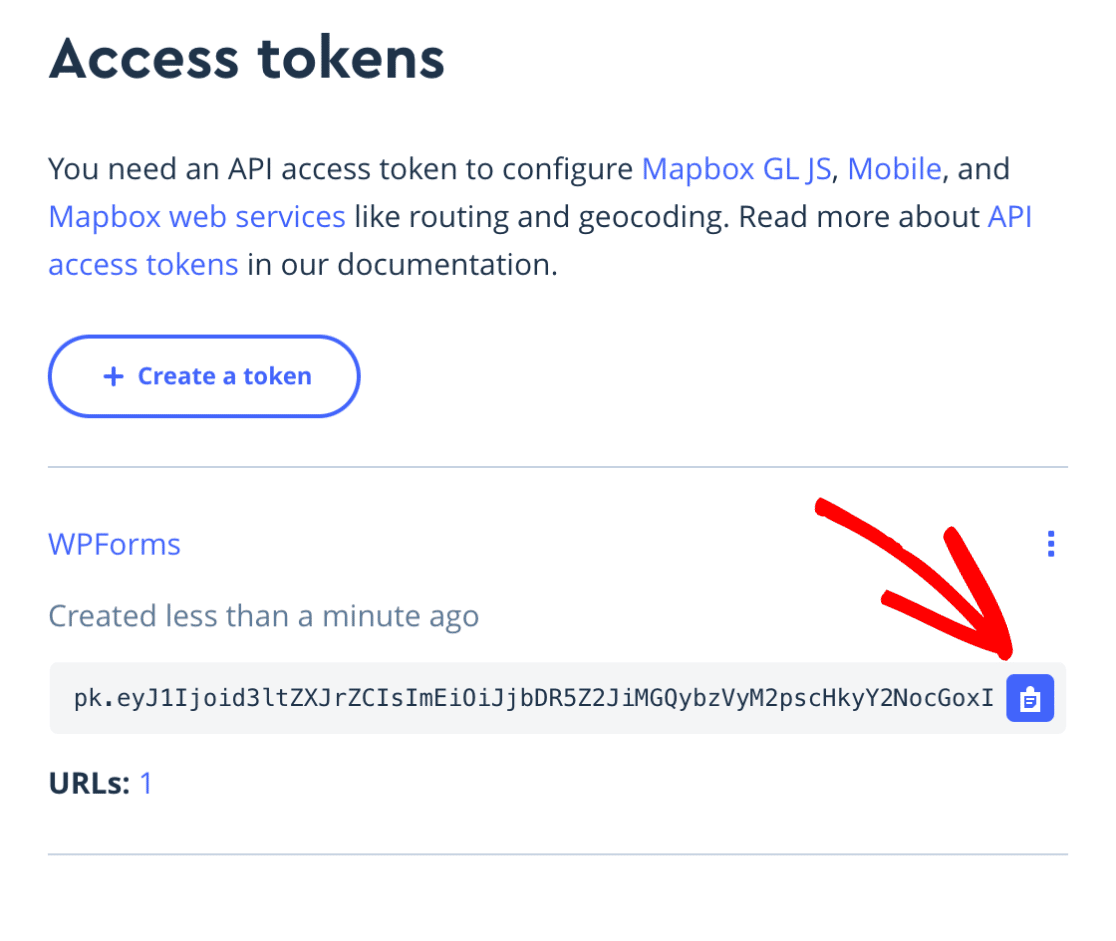
Sie werden nun zur Seite "Zugriffstoken" zurückgeleitet, wo Sie das neue Token sehen, das Sie gerade erstellt haben. Klicken Sie auf das Kopiersymbol, um das Token zu kopieren.

Sobald Sie Ihr Zugriffstoken kopiert haben, gehen Sie zurück zu Ihren WPForms-Einstellungen und fügen Sie das Token in das Feld Zugriffstoken ein.

Wenn Sie Ihre Formulare vorab mit den Standorten der Benutzer ausfüllen möchten, aktivieren Sie die Option Aktueller Standort.

Wenn Sie fertig sind, müssen Sie Ihre Einstellungen speichern.
Hinweis: Wenn Sie Ihre Einstellungen speichern, werden Sie wahrscheinlich eine Aufforderung in Ihrem Browser sehen, Ihren Standort zu teilen. Wenn Sie möchten, dass Mapbox Ihren aktuellen Standort erkennt, müssen Sie zustimmen, dass Ihr Standort freigegeben wird.
Als nächstes sehen Sie eine Kartenvorschau. Wenn Sie sich entschieden haben, Ihren Standort zu teilen, wird Ihr aktueller Standort auf der Karte angezeigt.

Im nächsten Abschnitt erfahren Sie, wie Sie Ihren Formularen eine automatische Adressvervollständigung hinzufügen können.
Autovervollständigen von Adressen zu Ihren Formularen hinzufügen
Sobald Sie Ihre Geolocation-Einstellungen konfiguriert haben, können Sie die Autovervollständigungsfunktion des Geolocation-Addons in Ihren Formularen aktivieren.
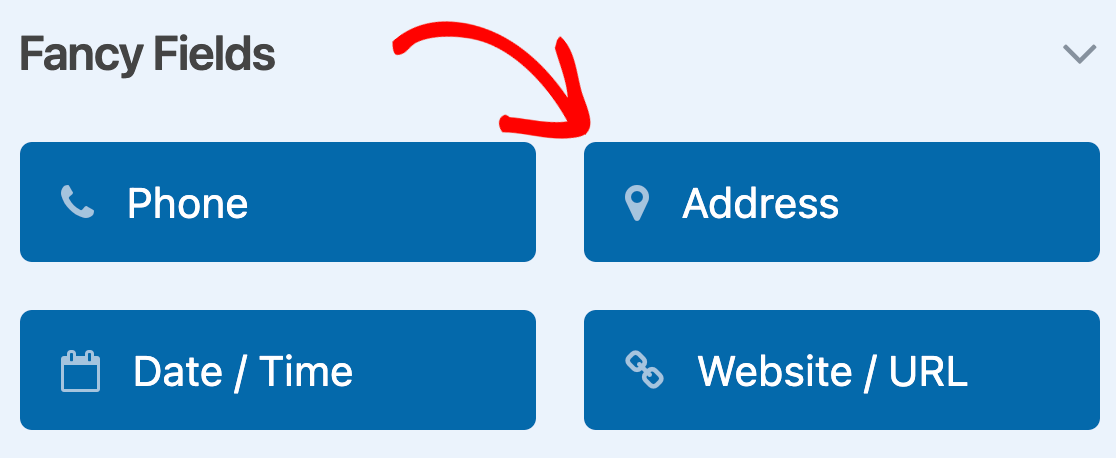
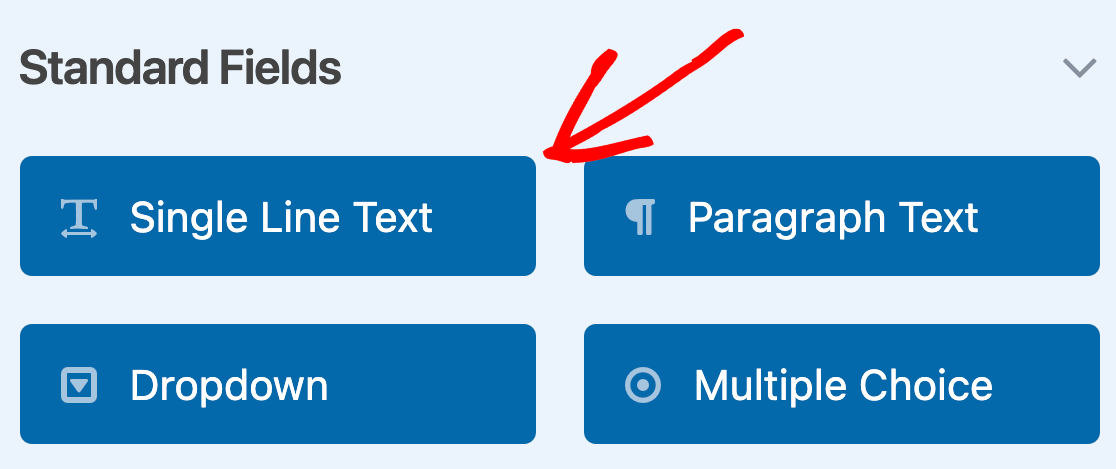
Dazu müssen Sie zunächst ein neues Formular erstellen oder ein bestehendes bearbeiten. Fügen Sie dann in der Formularerstellung entweder ein Adressfeld oder ein einzeiliges Textfeld hinzu.
Wenn Sie die Adresse in mehreren Zeilen anzeigen möchten, markieren Sie das Feld Adresse.

Wenn Sie die Adresse lieber in einer einzigen Zeile anzeigen möchten, wählen Sie das Feld Einzeiliger Text.

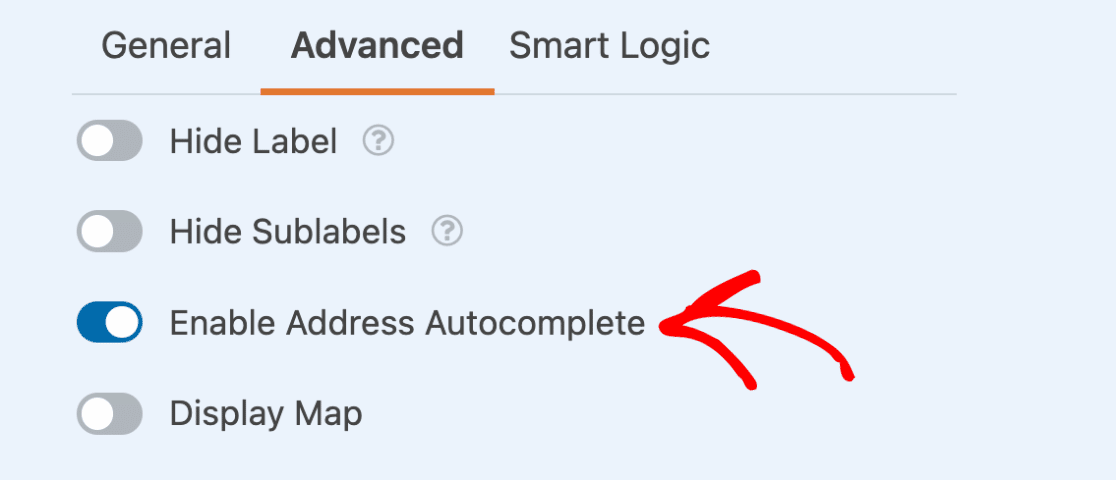
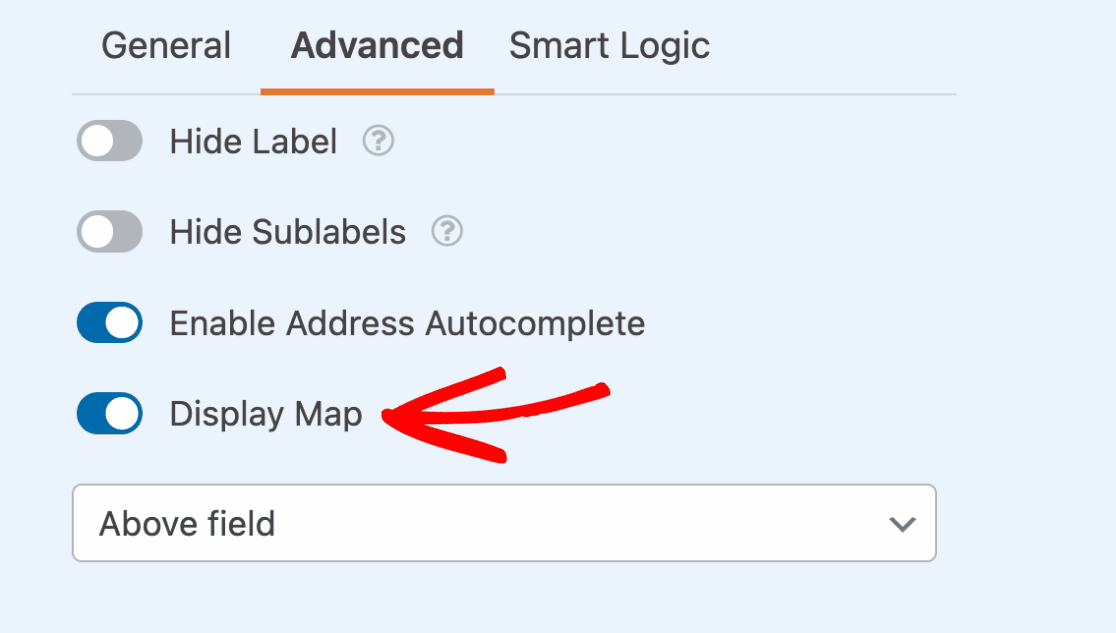
Öffnen Sie dann den Bereich Feldoptionen für Ihr Adress- oder Einzeilentextfeld und klicken Sie auf die Registerkarte Erweitert, um weitere Einstellungen zu öffnen. Hier können Sie die Funktion zum automatischen Vervollständigen von Adressen aktivieren, indem Sie die Option Autovervollständigung für Adressen aktivieren auswählen.

Wenn Sie möchten, können Sie auch eine interaktive Karte auf dem Frontend Ihrer Website anzeigen, indem Sie die Option Karte anzeigen auswählen. Daraufhin wird ein Dropdown-Menü angezeigt, in dem Sie auswählen können, ob die Karte über oder unter dem Feld Ihres Formulars angezeigt werden soll.

Sobald Sie alles eingerichtet haben, speichern Sie Ihr Formular.
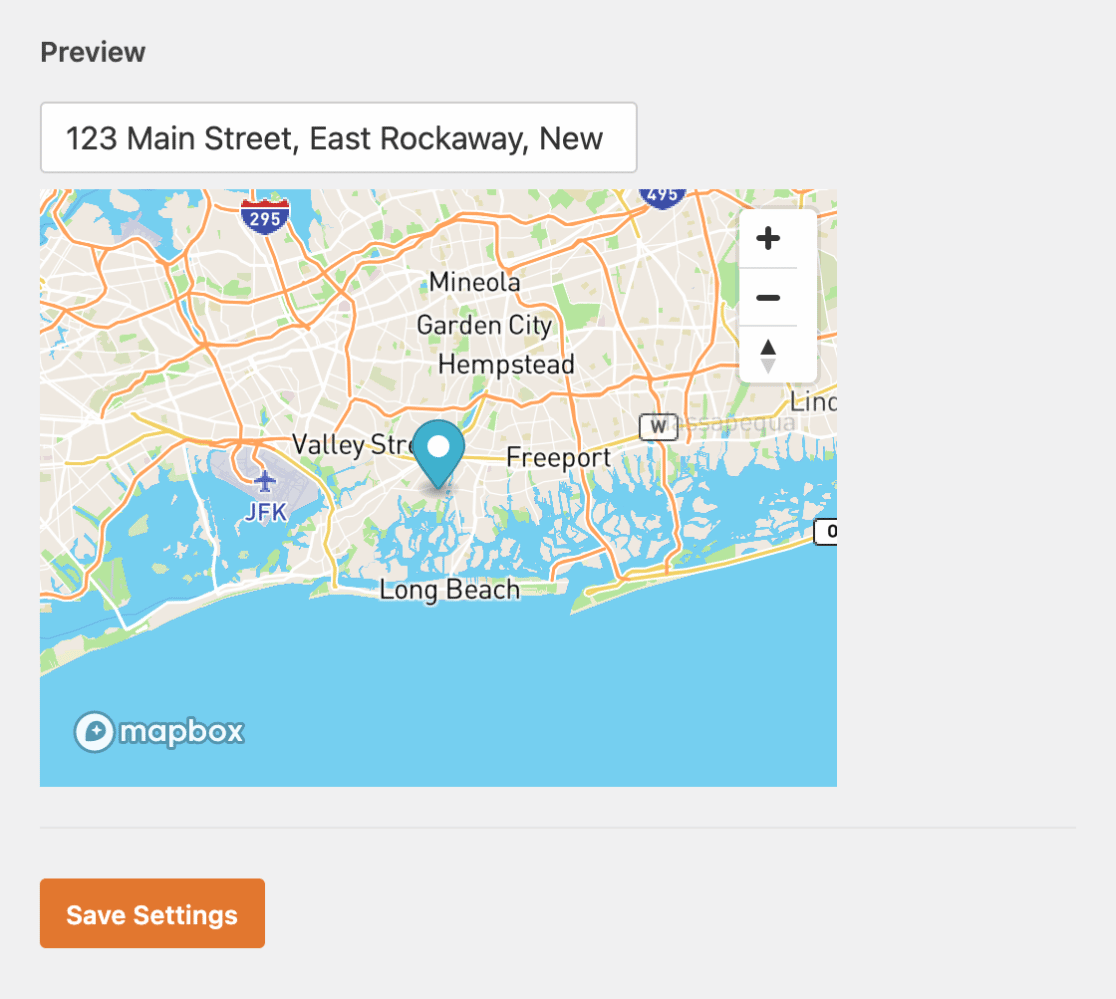
Hier sehen Sie ein Beispiel dafür, wie Ihr Formular im Frontend aussehen könnte, wenn die Optionen für die automatische Vervollständigung von Karten und Adressen aktiviert sind:

Anzeigen von Eintragsortdaten
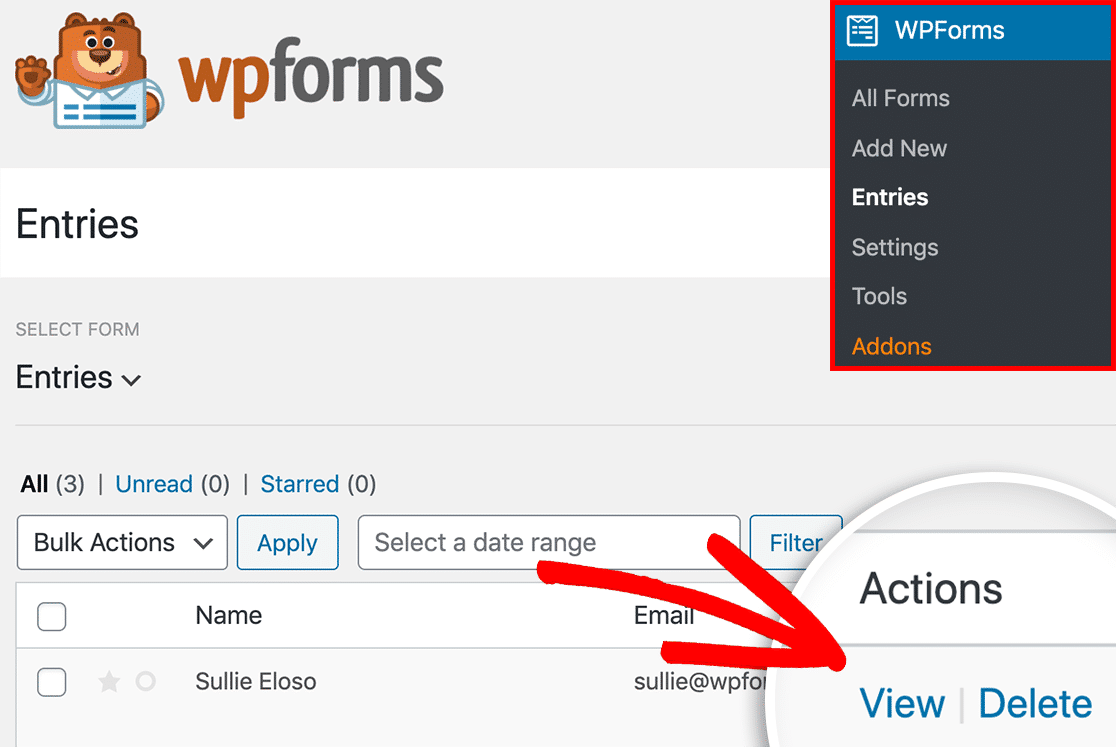
Um die Geolokalisierungsdaten eines Eintrags anzuzeigen, gehen Sie zu WPForms " Einträge und wählen Sie das Formular aus, für das Sie die Geolokalisierungsdaten anzeigen möchten. Klicken Sie dann auf Ansicht, um die Seite eines einzelnen Eintrags zu öffnen.

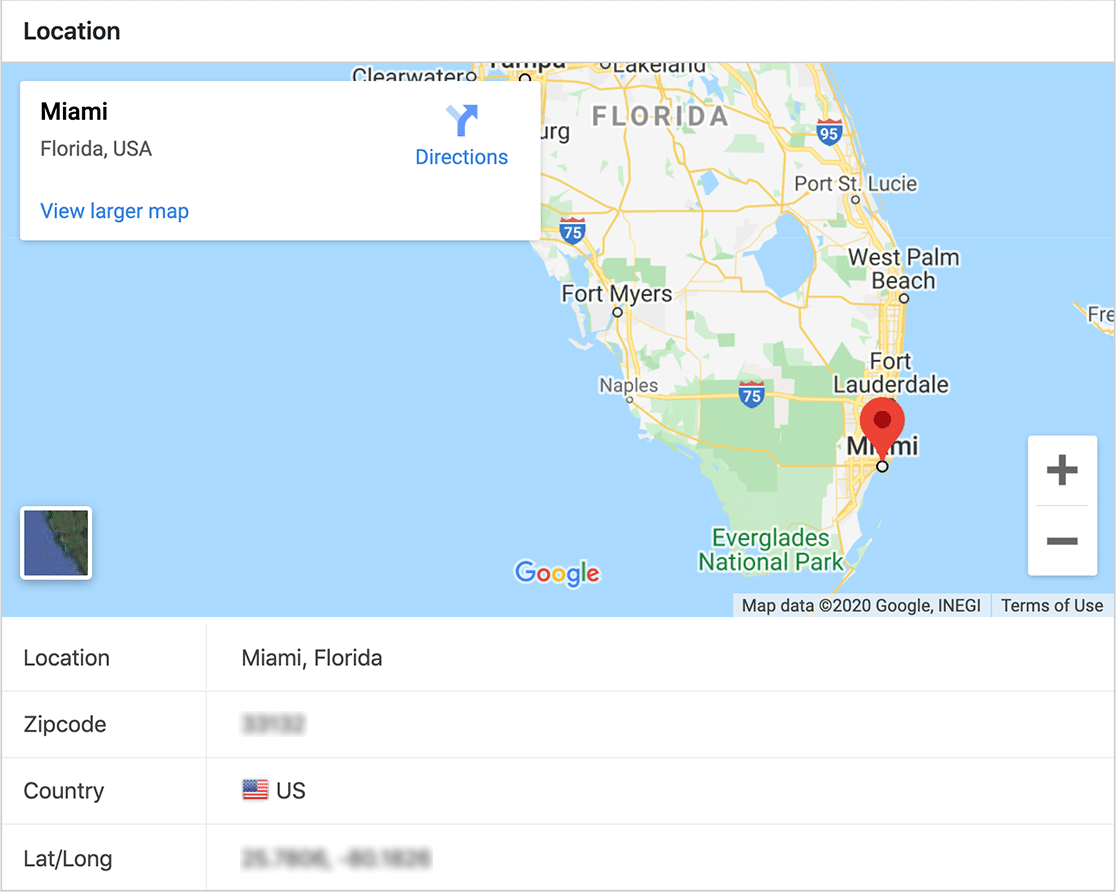
Zusätzlich zu einer interaktiven Karte sehen Sie Details wie die Stadt, das Bundesland, das Land und die Postleitzahl des Nutzers sowie die ungefähren Längen- und Breitengradkoordinaten der Stadt des Nutzers.

Einbindung von Geolocation-Daten in Formularbenachrichtigungs-E-Mails
Wenn Sie möchten, können Sie auch Geolokalisierungsdaten in automatische Benachrichtigungs-E-Mails für Ihre Formulare aufnehmen.
Hinweis: Für extrem große Websites oder solche mit einer großen Anzahl von Formularübermittlungen wird nicht empfohlen, Geolokalisierungsdaten in Benachrichtigungs-E-Mails aufzunehmen, da dies die Servergeschwindigkeit beeinträchtigen könnte.
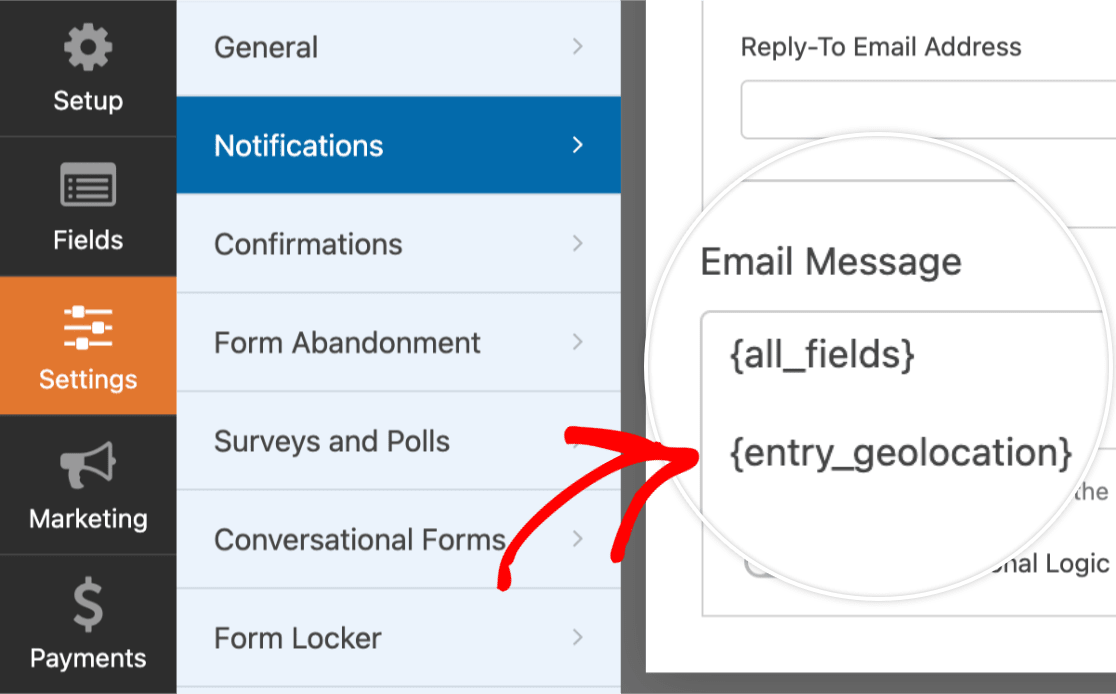
Um dies einzurichten, öffnen Sie den Form Builder und gehen Sie zu Einstellungen " Benachrichtigungen. Blättern Sie dann zur E-Mail-Nachricht Abschnitt und fügen Sie die {entry_geolocation} Smart Tag.

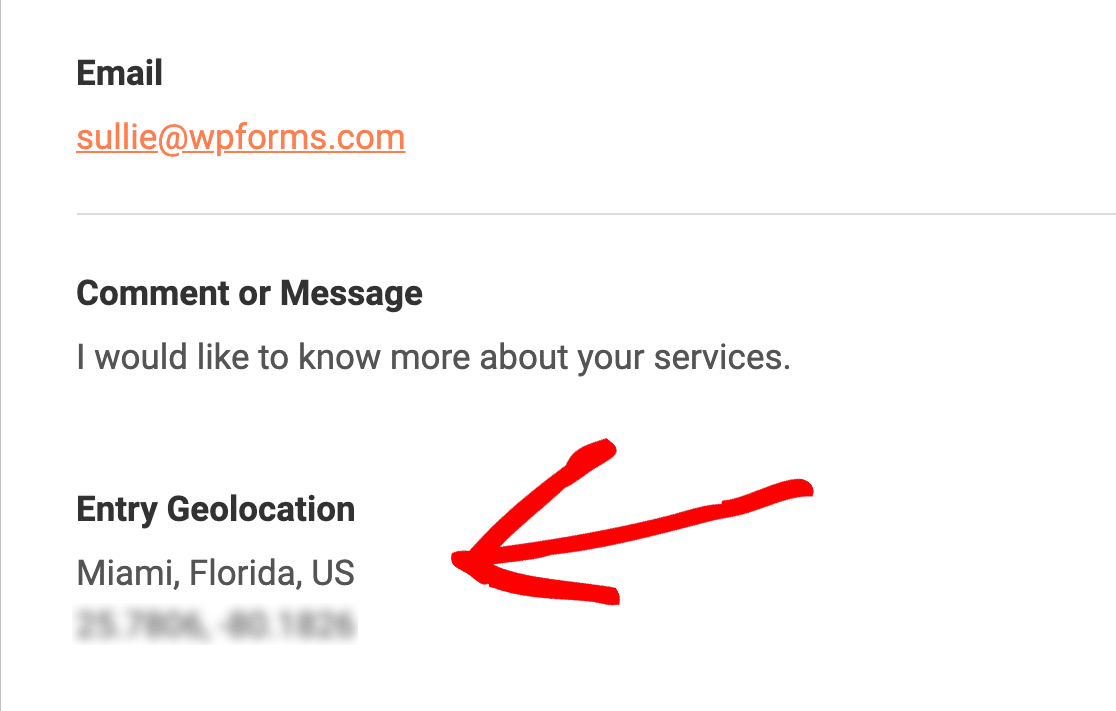
Wenn die Benachrichtigungs-E-Mail gesendet wird, enthält sie die Standortdaten des Benutzers.

Das war's! Sie wissen jetzt, wie Sie Geolokalisierungsdaten sammeln können, um mehr über Ihre Nutzer zu erfahren.
Möchten Sie auch unterschiedliche Benachrichtigungs-E-Mails versenden, je nachdem, was die Benutzer im Formular ausgewählt haben? Wie das geht, erfahren Sie in unserem Tutorial über bedingte Formularbenachrichtigungen.

