Résumé de l'IA
Souhaitez-vous empêcher le rafraîchissement de la page lorsque vous soumettez un formulaire ? Par défaut, la page entière doit être rafraîchie après que l'utilisateur a cliqué sur le bouton Soumettre. C'est généralement ce qui permet de stocker les données saisies, d'envoyer des courriels de notification, etc. Cependant, avec les soumissions de formulaires AJAX, le formulaire peut être soumis et exécuter tous ces processus sans qu'il soit nécessaire de rafraîchir la page entière.
Ce tutoriel vous montrera comment activer les soumissions AJAX pour vos formulaires.
Dans cet article

Activation des soumissions de formulaires AJAX
Avant de commencer, vous devez d'abord vous assurer que WPForms est installé et activé sur votre site WordPress et que vous avez vérifié votre licence. Ensuite, vous pouvez créer un nouveau formulaire ou éditer un formulaire existant pour accéder au générateur de formulaires.
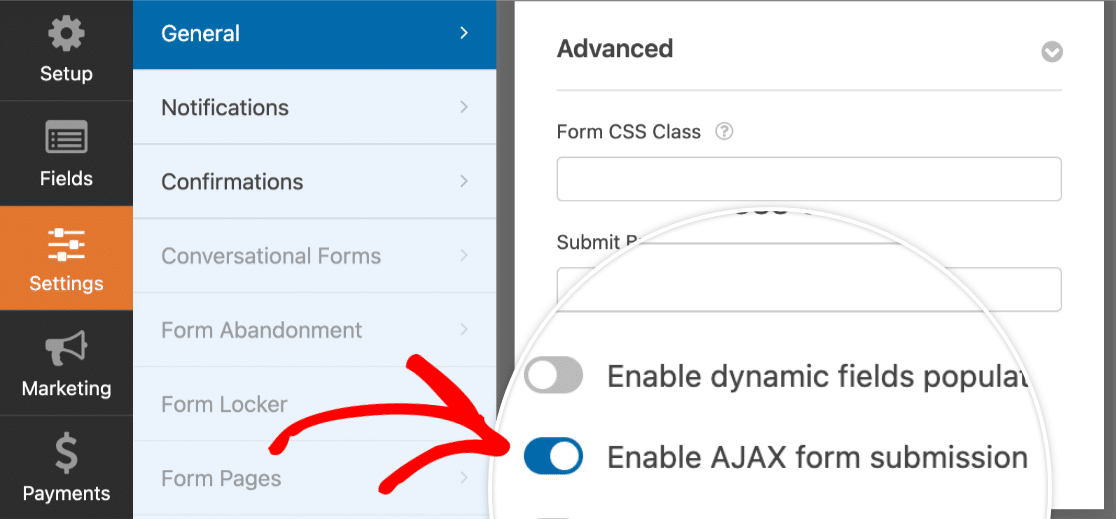
Une fois que le générateur de formulaires est ouvert, allez dans Paramètres " Général. Ensuite, faites défiler jusqu'à la section Avancé et vous verrez une liste d'options. Sélectionnez l'option Activer la soumission de formulaire AJAX.

Lorsque vous êtes prêt, cliquez sur le bouton Enregistrer pour sauvegarder les modifications.
Remarque : l'activation des soumissions de formulaires AJAX est une option utile lorsque vous intégrez votre formulaire dans une fenêtre modale ou contextuelle.
Tester votre formulaire
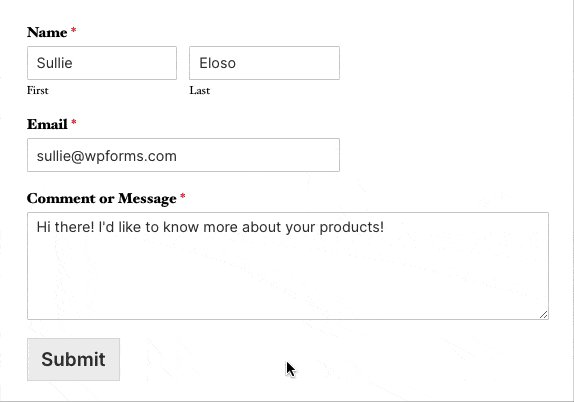
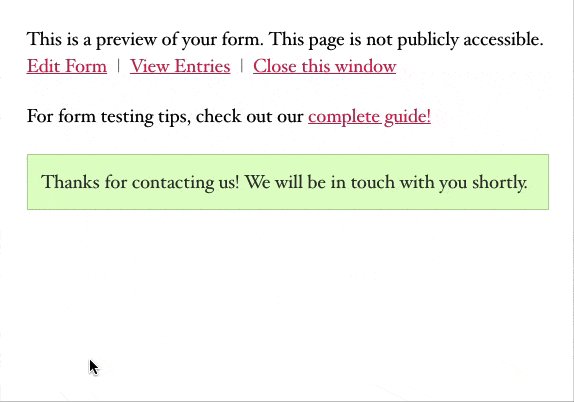
Veillez ensuite à tester votre formulaire. Vous pouvez soit prévisualiser votre formulaire, soit l'intégrer à une page. Ensuite, essayez de soumettre votre formulaire pour vous assurer qu'il se présente et fonctionne comme vous le souhaitez.

Remarque : si vous ne voulez pas que le champ de vision se déplace du tout lorsque le formulaire est soumis, essayez de désactiver le défilement de confirmation. Vous pouvez le faire dans le générateur de formulaires en allant dans Paramètres " Confirmation, puis en désactivant l'option Défiler automatiquement jusqu'au message de confirmation.
Questions fréquemment posées
Nous avons répondu ci-dessous à certaines des questions les plus courantes que nous recevons concernant l'activation des soumissions de formulaires AJAX.
Puis-je ouvrir un nouveau lien dans un onglet lorsqu'un formulaire est soumis avec AJAX activé ?
Oui, avec les soumissions AJAX, vous pouvez configurer vos formulaires pour ouvrir un nouveau lien dans un onglet séparé tout en affichant le message de confirmation sur la page actuelle. Pour savoir comment configurer cela dans WPForms, consultez notre documentation pour les développeurs.
Remarque : cette opération nécessite des fonctionnalités avancées, telles que l'ajout de code à votre site, et est donc recommandée aux développeurs.
Voilà, c'est fait ! Vous pouvez maintenant permettre aux utilisateurs de soumettre des formulaires de manière transparente avec les soumissions de formulaires AJAX.
Ensuite, vous souhaitez apprendre à créer des formulaires intelligents ? N'oubliez pas de consulter notre tutoriel sur la logique conditionnelle pour obtenir tous les détails sur la façon dont vos formulaires peuvent réagir de manière personnalisée en fonction des sélections de l'utilisateur.
