Résumé de l'IA
Souhaitez-vous personnaliser le champ Adresse pour qu'il corresponde mieux aux besoins de votre site web ? Le champ Adresse peut être un élément important de votre formulaire, mais les paramètres par défaut ne sont pas toujours uniformes.
Ce guide explique comment personnaliser facilement le champ Adresse dans vos formulaires.
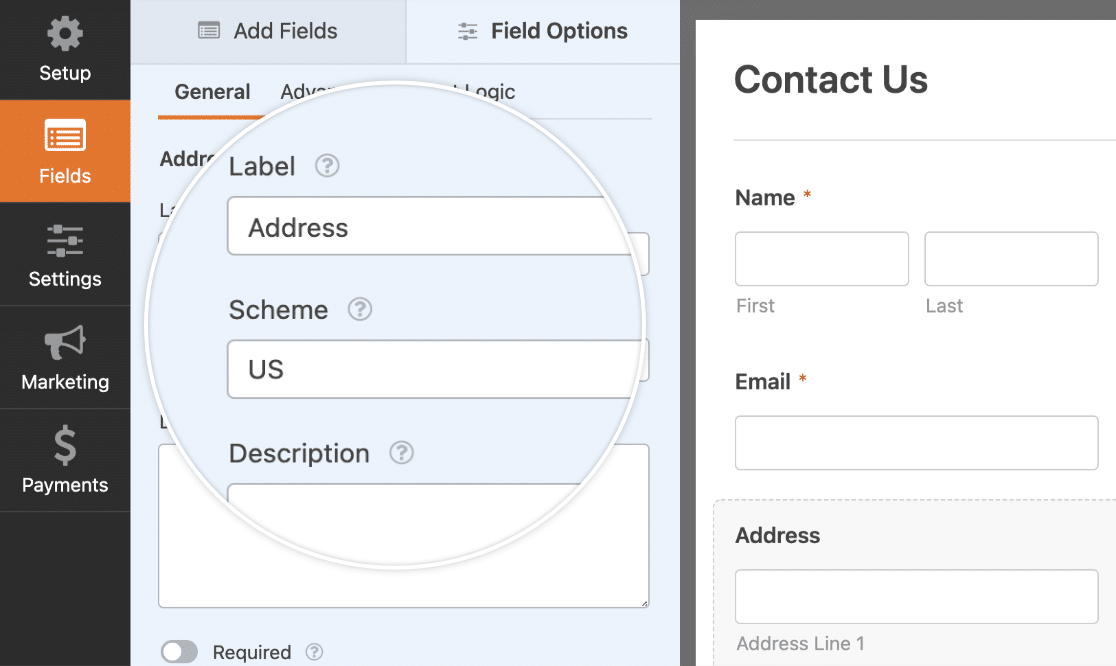
Modification de l'étiquette et de la description d'un champ
Le générateur de formulaires vous permet de modifier à la fois l'étiquette et la description du champ Adresse. Pour ce faire, sélectionnez le champ Adresse et cliquez sur le champ Étiquette ou Description pour commencer la modification.

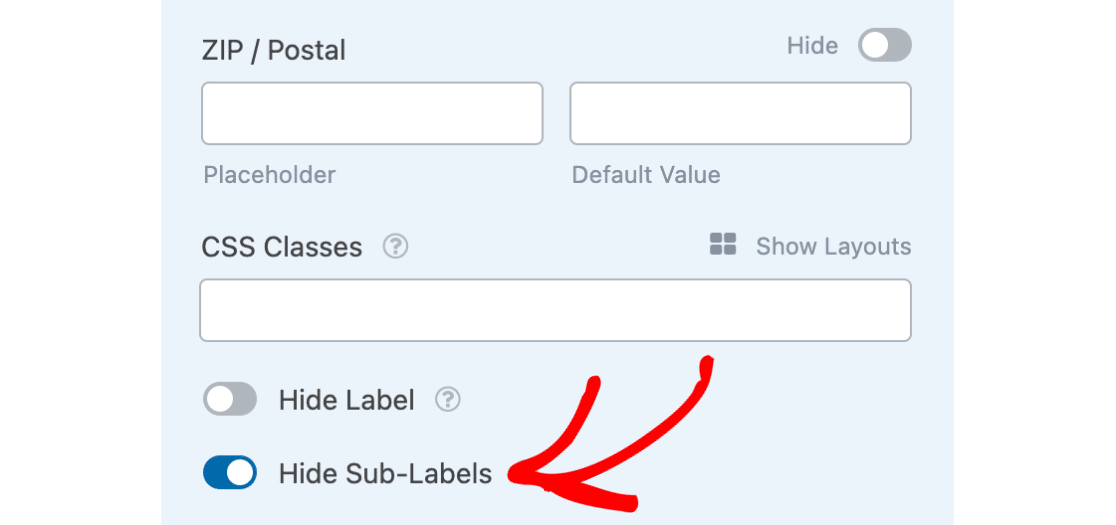
Masquage de l'étiquette et des sous-étiquettes d'un champ
Certains champs, comme le champ Adresse, possèdent à la fois des étiquettes et des sous-étiquettes. Les étiquettes sont utilisées pour l'ensemble du champ, tandis que les sous-étiquettes sont utilisées pour les champs plus petits imbriqués à l'intérieur, comme la ville, l'État et le code postal.
Vous pouvez choisir de masquer les sous-étiquettes par défaut sous chaque champ de saisie. Pour trouver cette option, allez dans l'onglet Avancé et sélectionnez Masquer les sous-étiquettes.

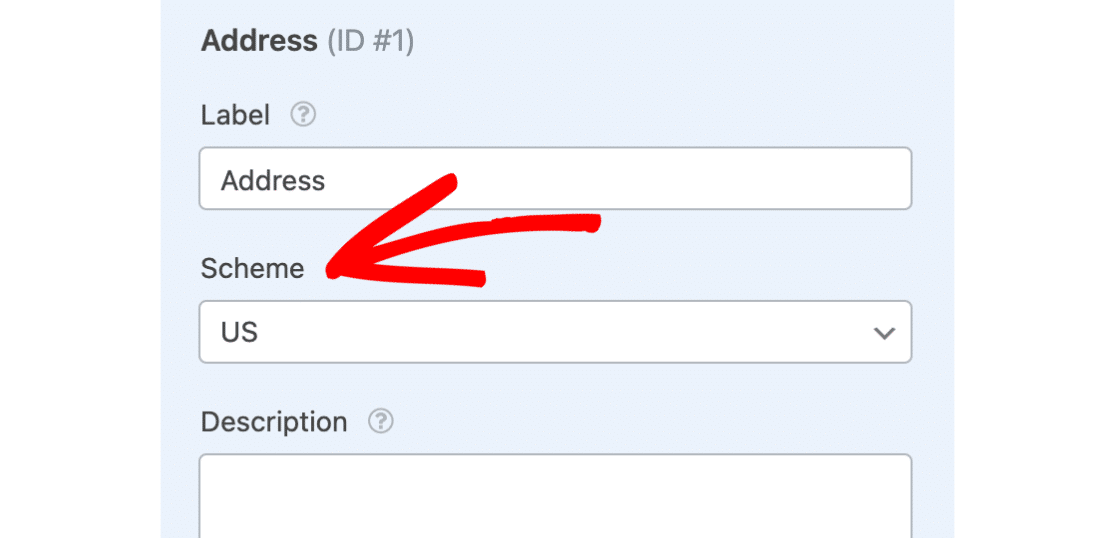
Choix d'un plan d'adressage
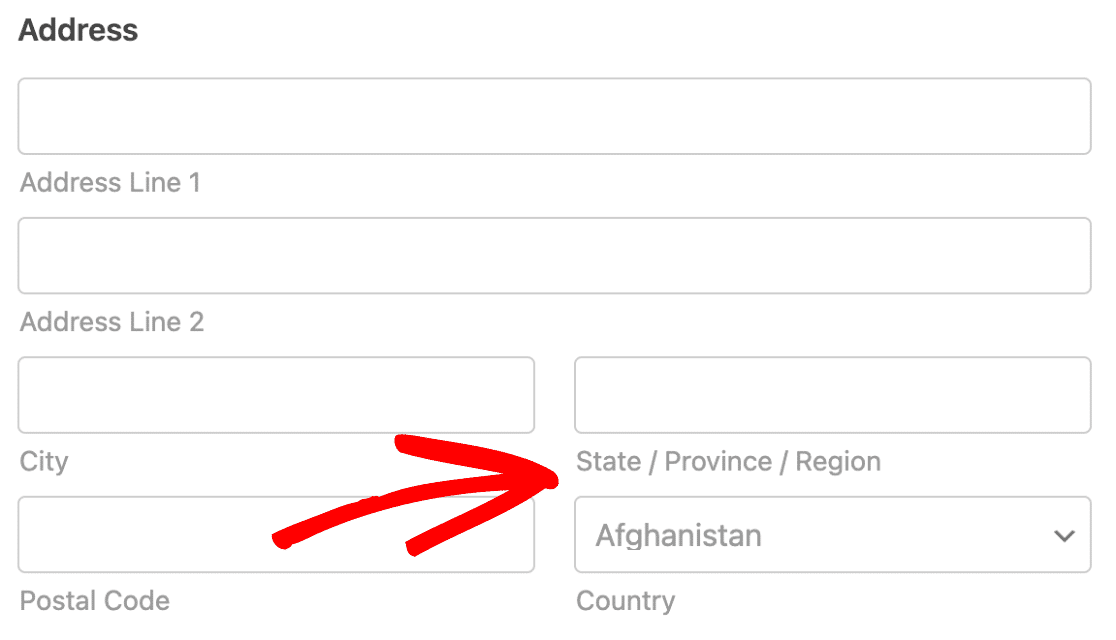
Le schéma du champ Adresse détermine le format du champ et offre actuellement deux options : US et International. Pour modifier cette option, cliquez sur le champ déroulant Schéma et sélectionnez l'option qui vous convient le mieux.

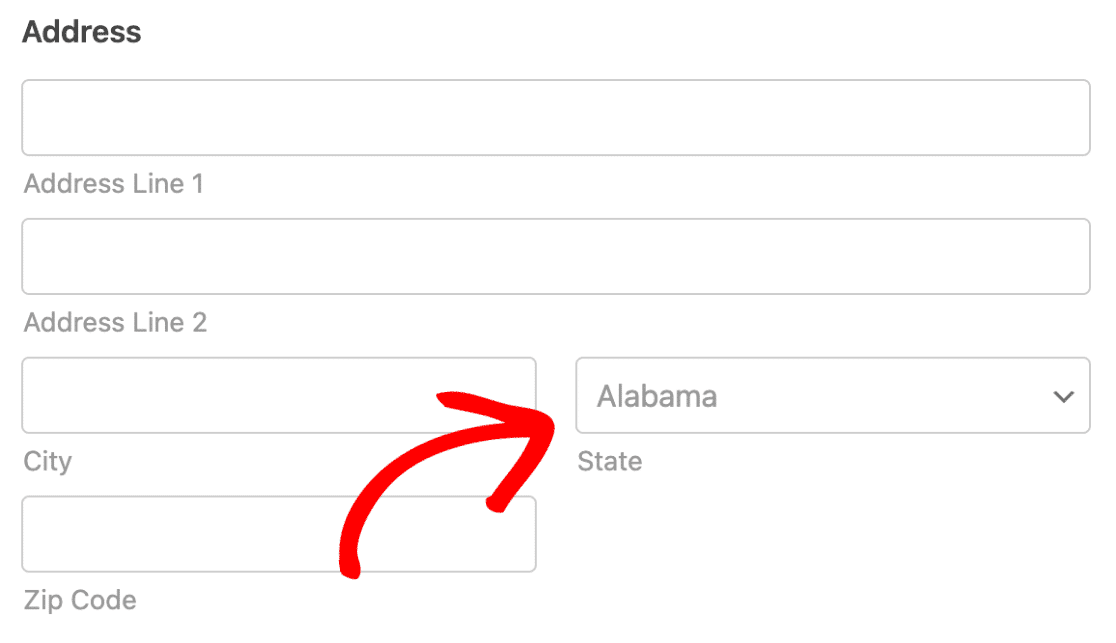
Si l'option US est sélectionnée, l'utilisateur verra apparaître une liste déroulante d'États parmi lesquels il pourra choisir.

Si l'option " International " est sélectionnée, une liste de pays leur sera proposée et ils pourront saisir manuellement leur province/état/région.

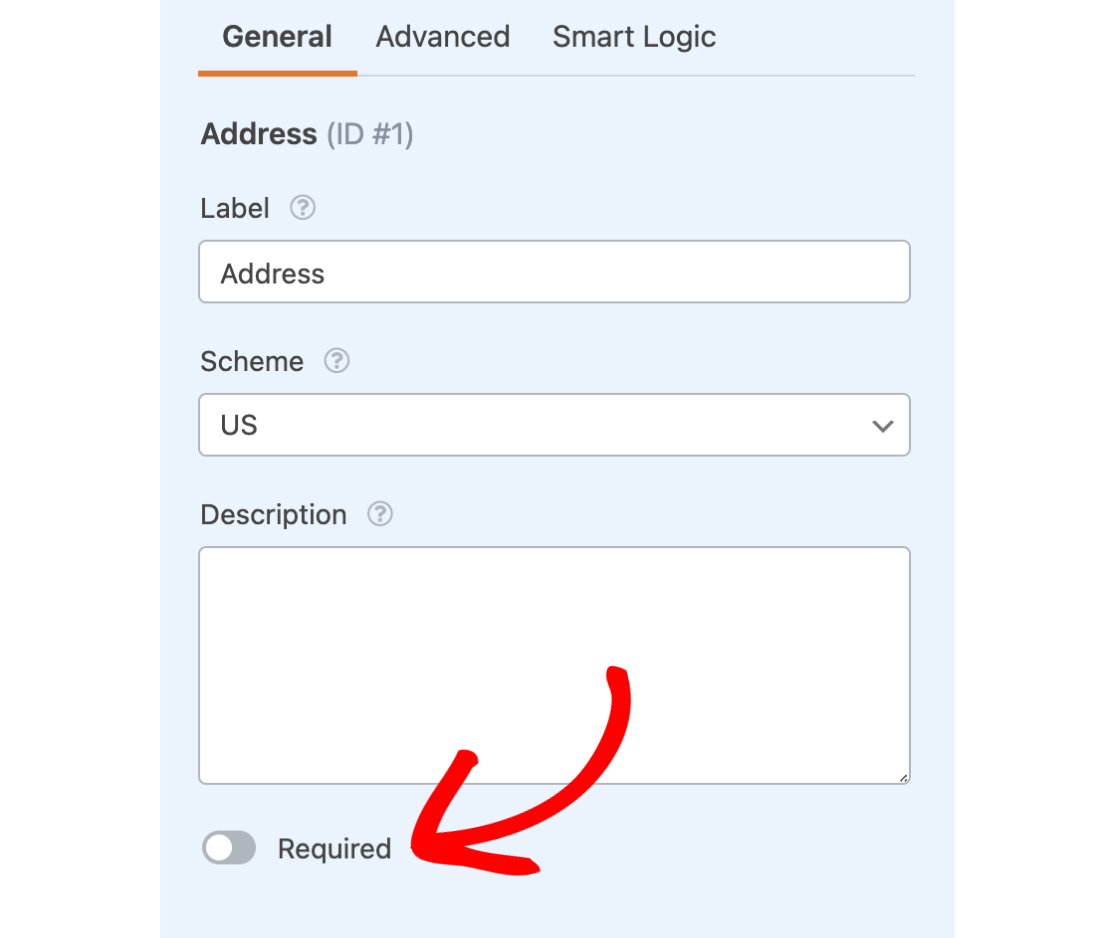
Champ obligatoire
L'option " Obligatoire " oblige les utilisateurs à remplir complètement le champ "Adresse". Si cette option est sélectionnée, le formulaire ne sera pas soumis ou l'utilisateur ne pourra pas passer à la page suivante s'il s'agit d'un formulaire à plusieurs pages.

Ajout d'un texte de remplacement ou de valeurs par défaut
Vous pouvez aider vos utilisateurs à remplir le formulaire en ajoutant un texte de remplacement ou des valeurs par défaut. Les espaces réservés peuvent être utilisés comme exemple pour montrer aux utilisateurs quelles informations doivent être saisies dans le champ. Les valeurs par défaut peuvent être utilisées pour remplir automatiquement un champ pour un utilisateur.
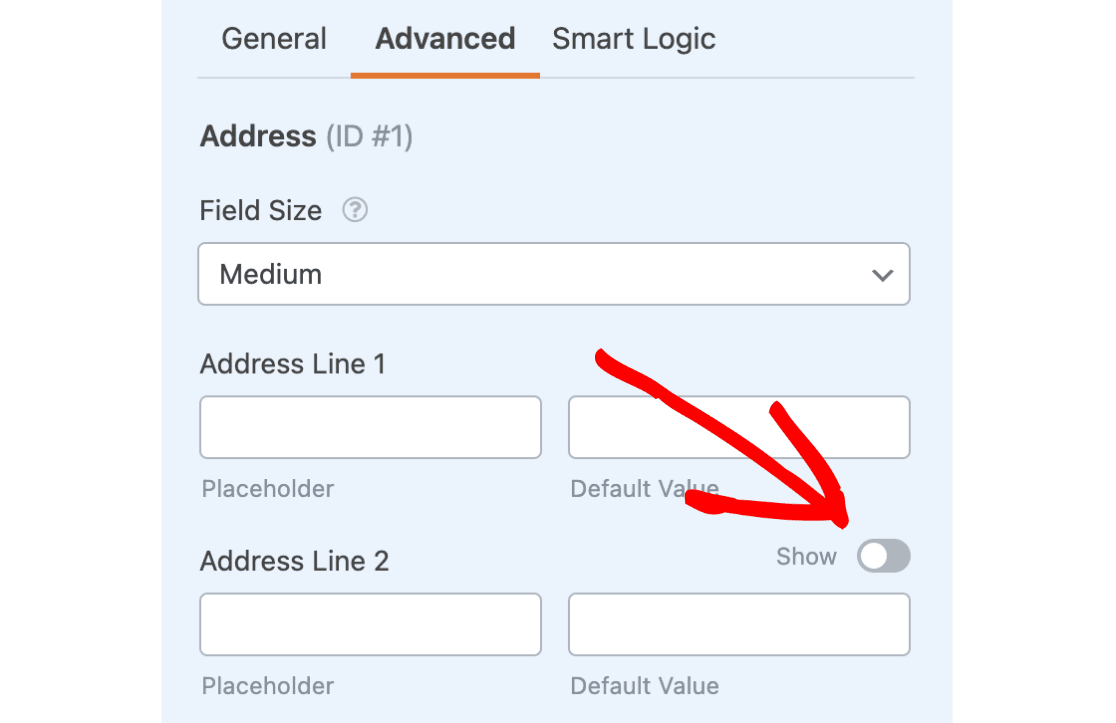
Masquer les sous-champs supplémentaires
Si votre formulaire ne nécessite pas de sous-champs comme la ligne d'adresse 2, vous pouvez masquer ces sous-champs supplémentaires en changeant le commutateur Show en Hide pour chaque champ dans le générateur de formulaires.

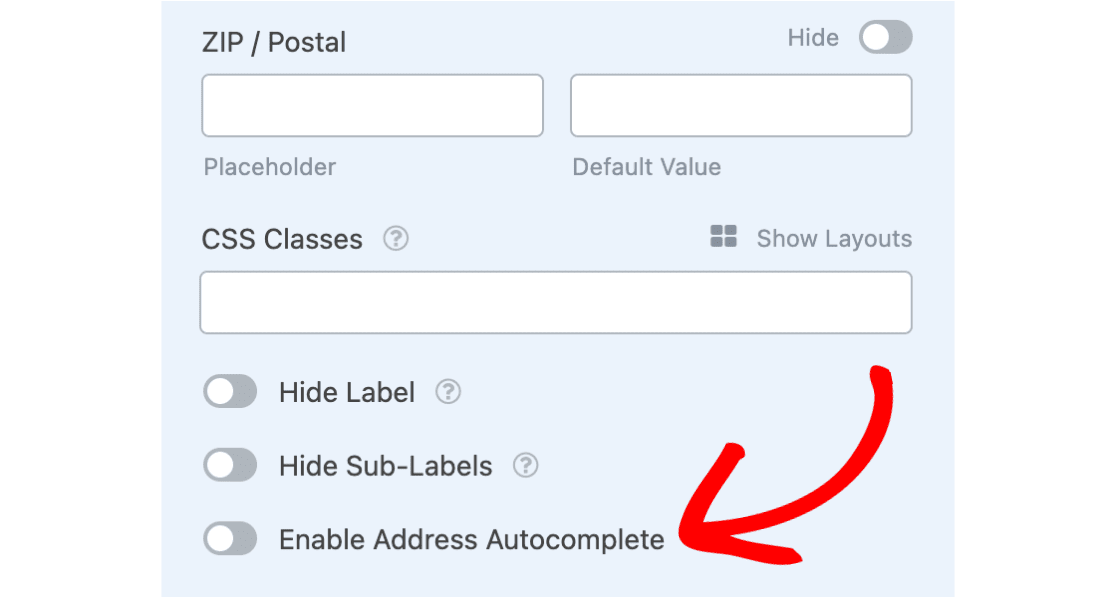
Activation de l'autocomplétion des adresses
Pour utiliser la fonction d'autocomplétion des adresses, vous devez d'abordinstaller et activer le module complémentaire de géolocalisation à l'adresse .
Conditions requises : Vous devez disposer d'une licence Pro ou d'une licence supérieure pour accéder au module complémentaire de géolocalisation.
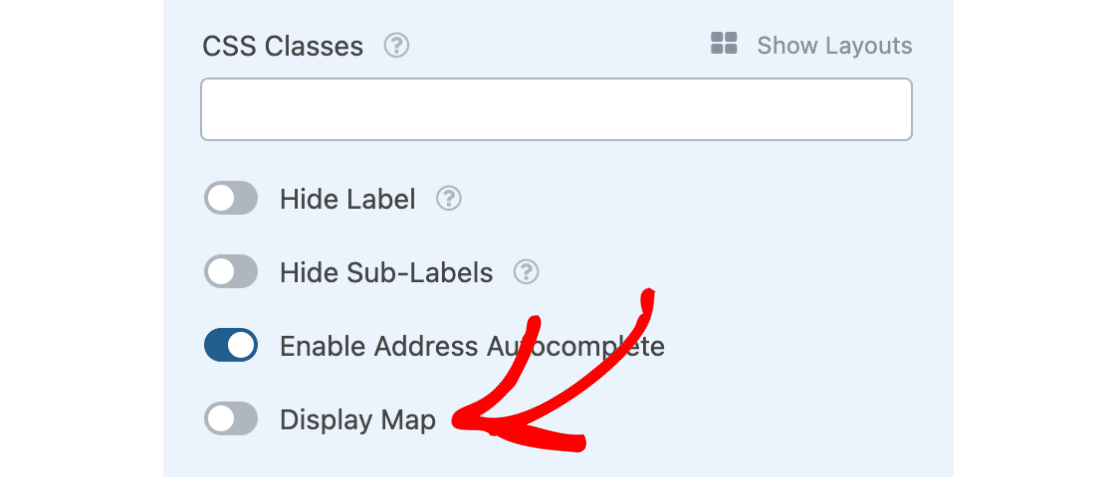
Ensuite, sous l'onglet Avancé, vous pouvez activer la fonction de saisie semi-automatique des adresses en sélectionnant l'option Activer la saisie semi-automatique des adresses.

Si vous le souhaitez, vous pouvez également choisir d'afficher une carte interactive sur la page d'accueil de vos formulaires en sélectionnant l'option Afficher la carte.

Une fois que vous avez tout configuré, veillez à enregistrer votre formulaire.
Voilà, c'est fait ! Vous pouvez maintenant personnaliser les options de votre champ d'adresse dans WPForms.
Vous souhaitez ensuite personnaliser les autres champs de votre formulaire ? N'hésitez pas à consulter notre tutoriel sur la personnalisation des options des champs de formulaire pour plus de détails et de nombreux exemples.
