Résumé de l'IA
Vous souhaitez diviser votre formulaire en plusieurs pages ? Un formulaire multi-pages vous permet de diviser de longs formulaires en différentes sections, ce qui les rend moins envahissants et améliore l'expérience de l'utilisateur.
Ce tutoriel vous montrera comment créer facilement des formulaires multi-pages avec WPForms.
Tout d'abord, assurez-vous que WPForms est installé et activé sur votre site. Ensuite, vous devrez créer un nouveau formulaire ou modifier un formulaire existant.
Création d'un formulaire multi-pages
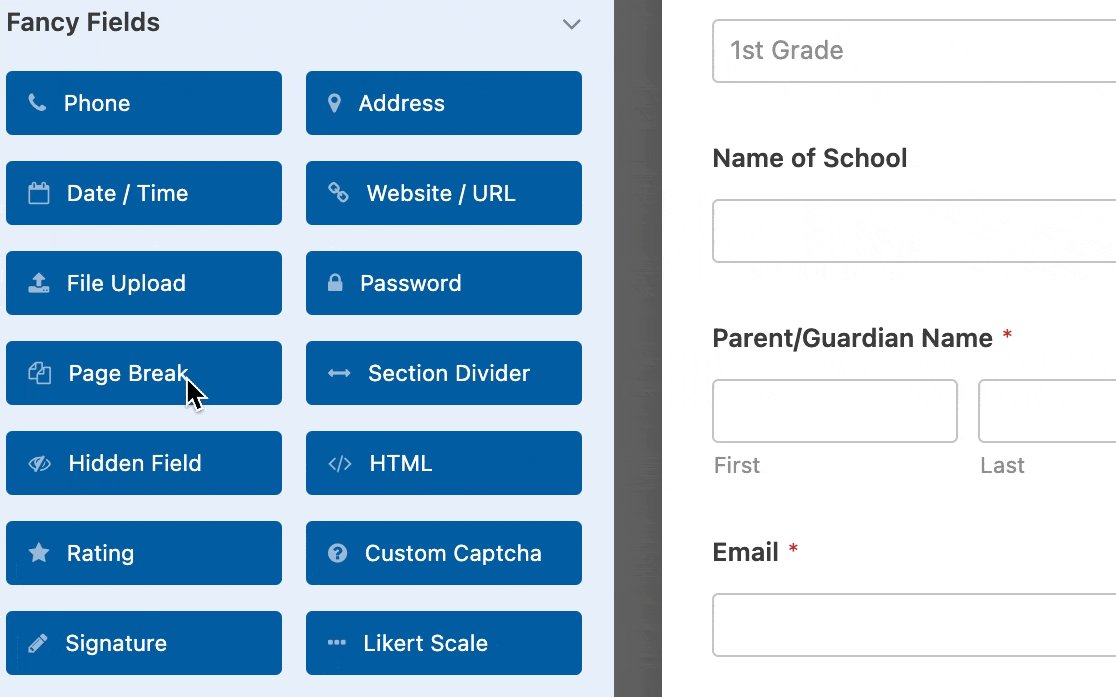
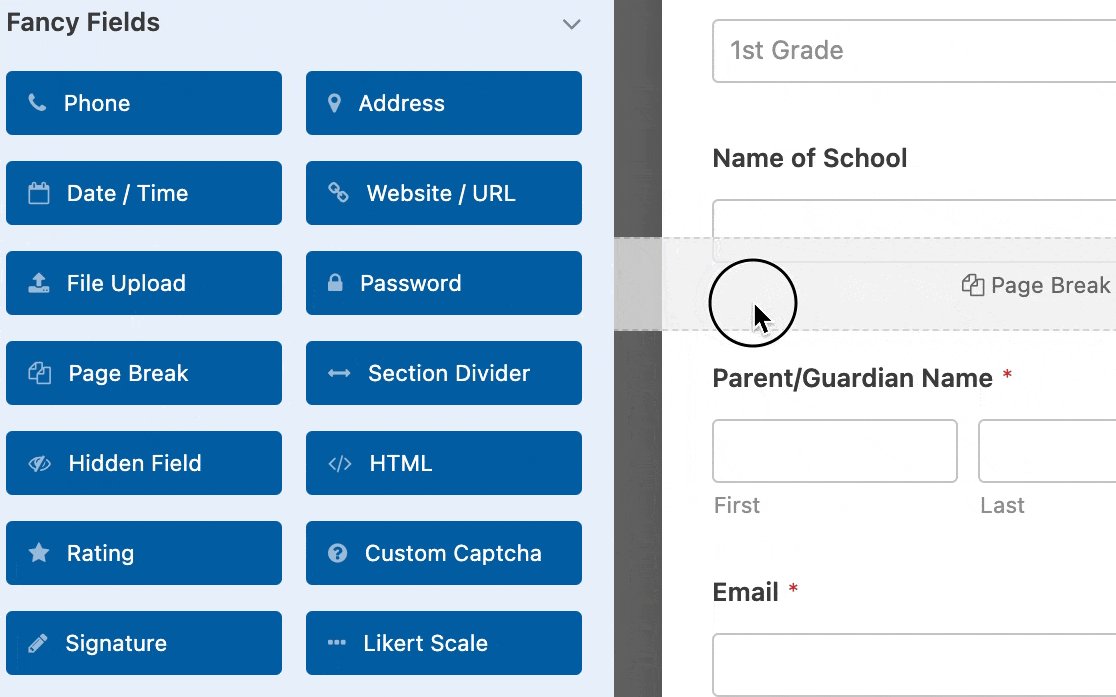
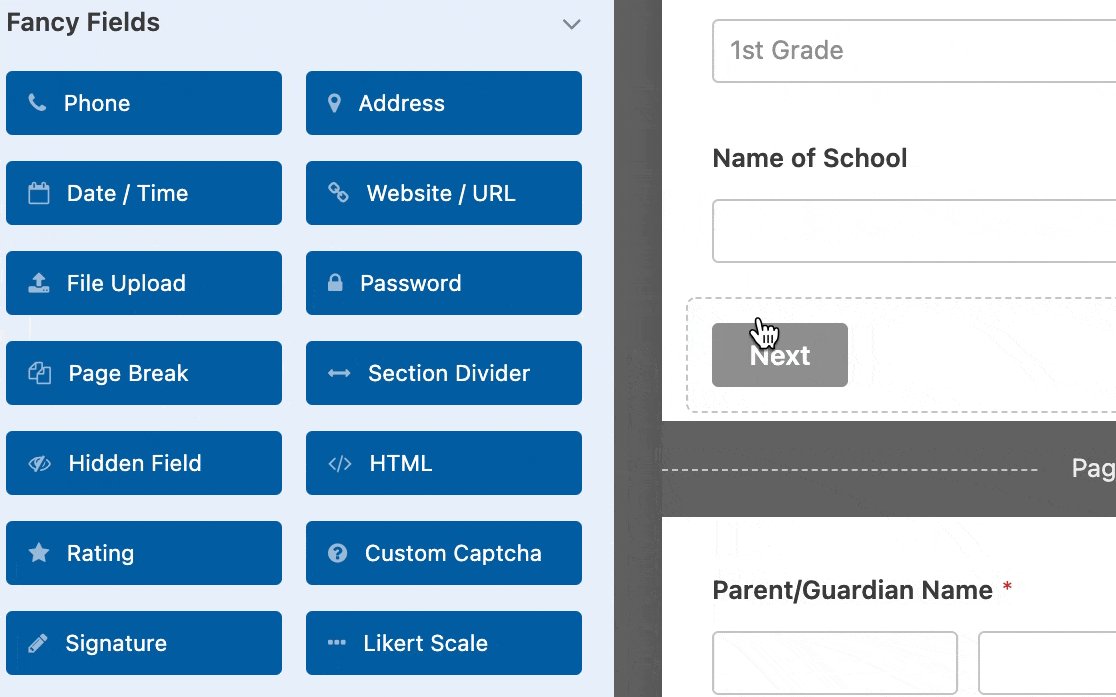
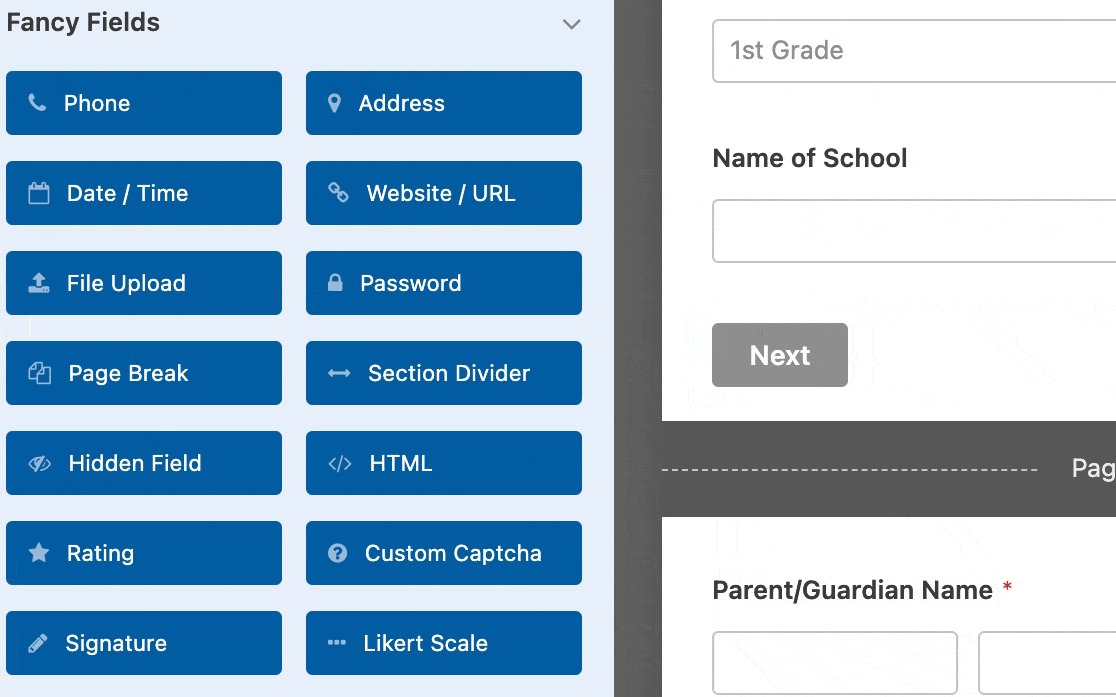
Une fois le générateur de formulaires ouvert, ajoutez les champs que vous souhaitez inclure dans votre formulaire. Ensuite, faites glisser un champ Page Break dans la zone de prévisualisation et déposez-le à l'endroit où vous souhaitez créer une nouvelle page de formulaire.

Chaque champ de saut de page que vous ajoutez divise le formulaire en pages supplémentaires, et vous pouvez ajouter autant de pages que nécessaire. Pour déplacer un saut de page vers une autre partie de votre formulaire, il vous suffit de cliquer dessus dans la zone de prévisualisation et de le faire glisser où vous le souhaitez.
Personnalisation des paramètres de la page du formulaire
WPForms offre plusieurs façons de personnaliser vos formulaires multi-pages, y compris l'ajout de titres de pages, le choix d'un style de barre de progression, et plus encore.
Titres des pages, texte des boutons et boutons précédents
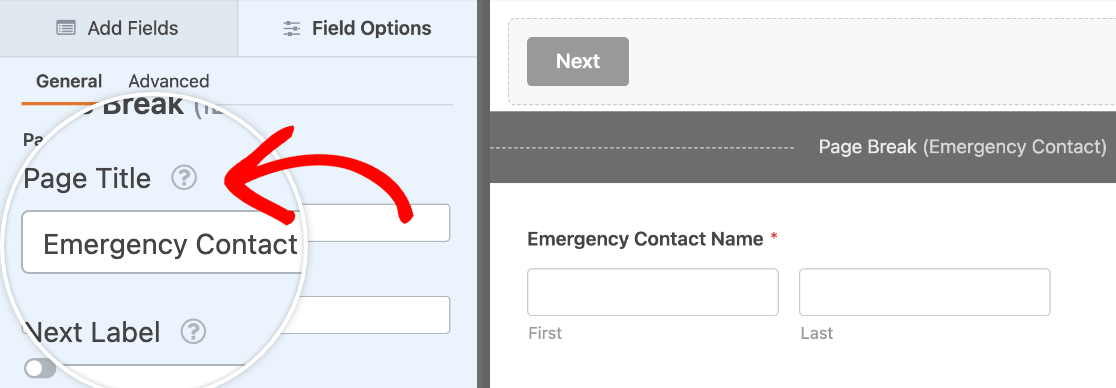
Si vous cliquez sur un champ Saut de page dans la zone de prévisualisation du générateur de formulaires, le panneau Options du champ s'ouvre. Vous pouvez y modifier le titre de la page.

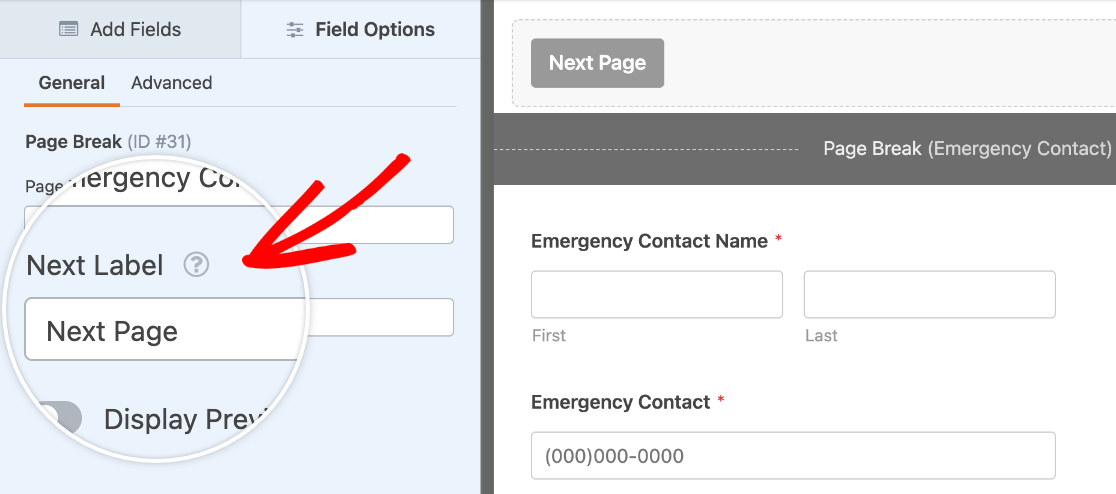
Vous pouvez également personnaliser le texte du bouton sur lequel les utilisateurs cliqueront pour passer à la page suivante dans le champ Étiquette suivante.

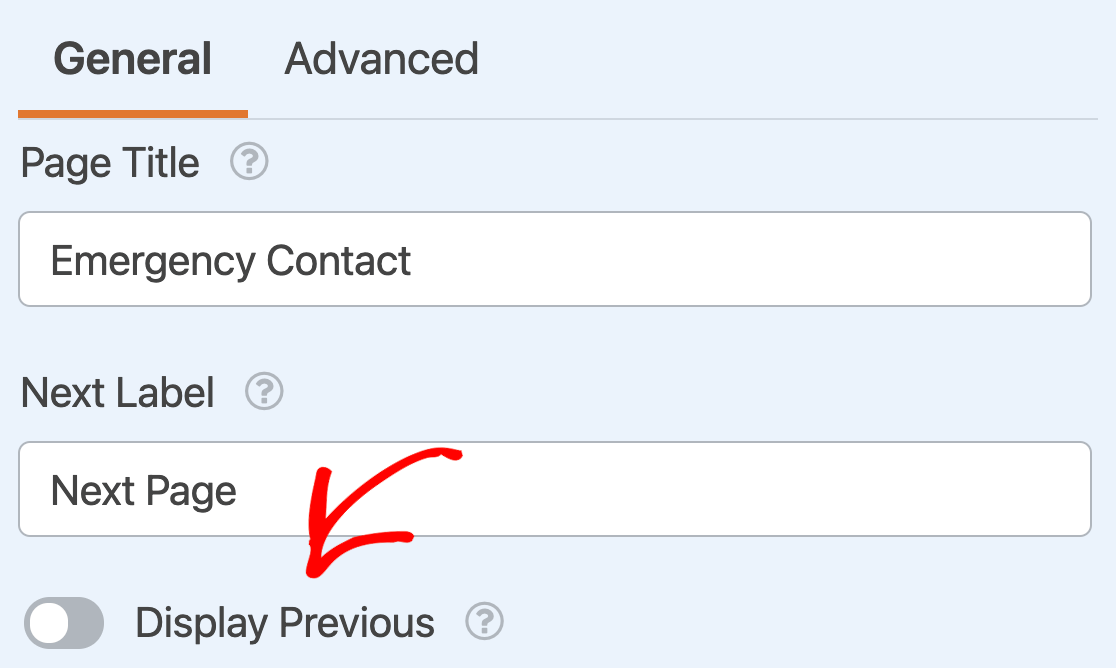
Si vous souhaitez également activer le bouton Précédent, activez l'option Afficher le bouton Précédent. Ce bouton de navigation est masqué par défaut afin d'optimiser les conversions, mais vous pouvez l'afficher pour chaque page.

Note : Le bouton Afficher précédent n'apparaît que si vous avez plus d'un champ de saut de page dans votre formulaire. Il ne s'affichera pas dans le premier champ de saut de page de votre formulaire.
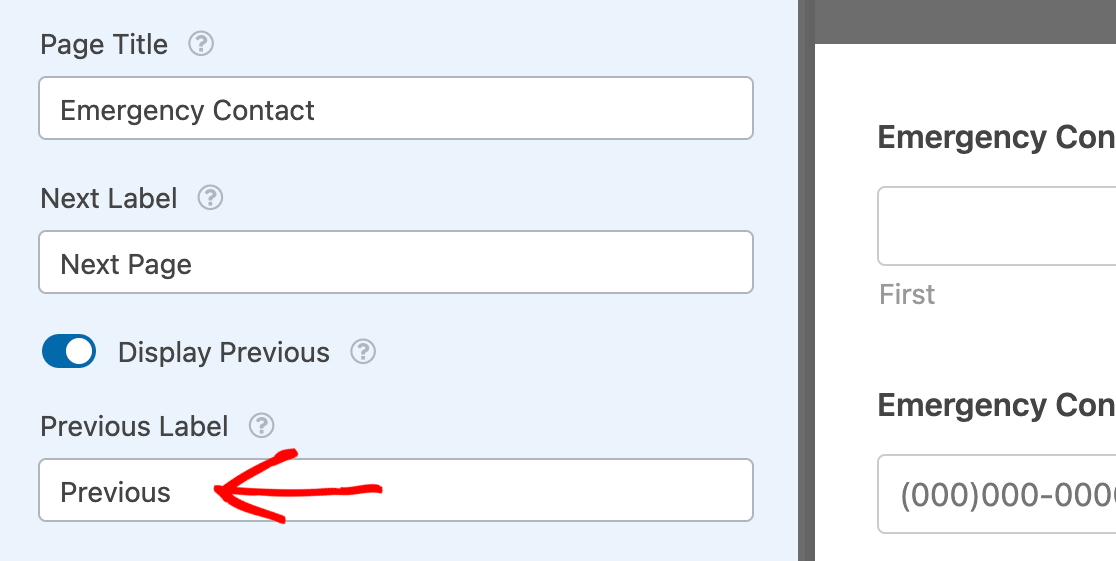
Lorsque le bouton Précédent est activé, l'option Étiquette précédente apparaît pour vous permettre de personnaliser le texte du bouton.

Ajouter un bouton Précédent à la dernière page de votre formulaire
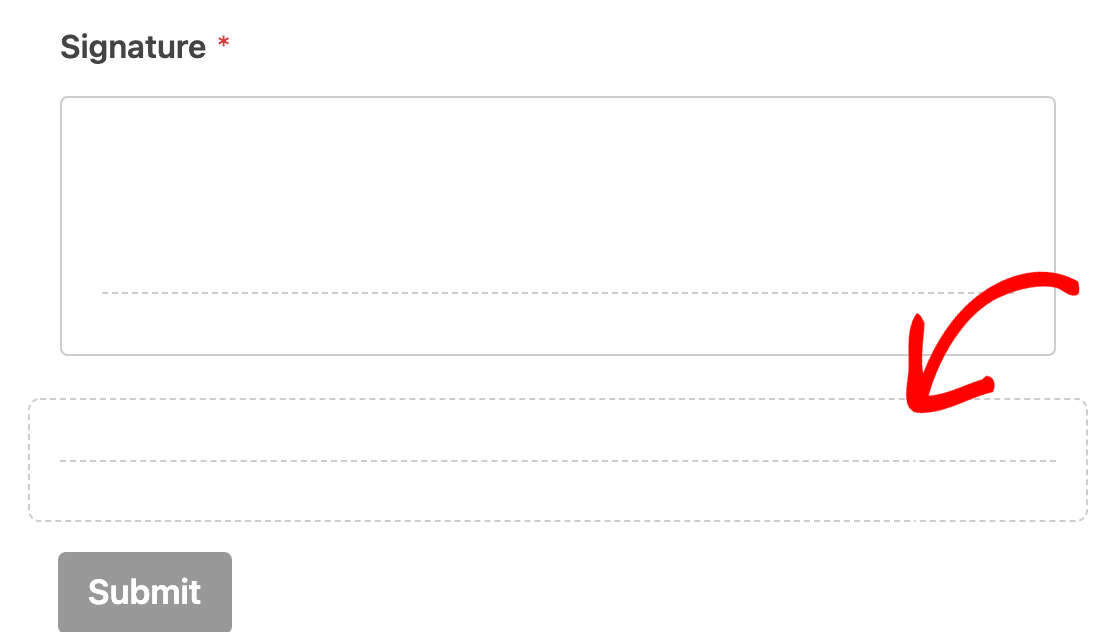
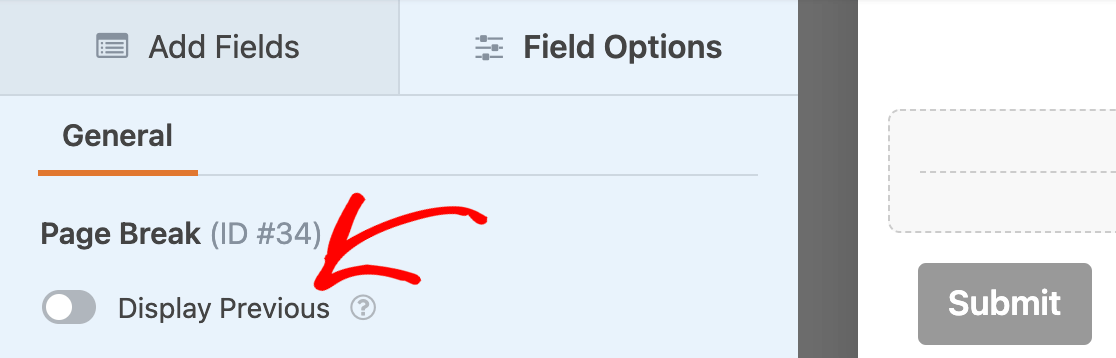
Pour afficher un bouton Précédent sur la dernière page de votre formulaire, cliquez sur le séparateur situé sous le dernier champ dans la zone de prévisualisation du générateur de formulaires.

Cela permet d'afficher la case à cocher Afficher précédent dans le panneau Options de champ.

Activez-la pour personnaliser le texte de votre bouton comme décrit ci-dessus.
Paramètres de la première page et styles de la barre de progression
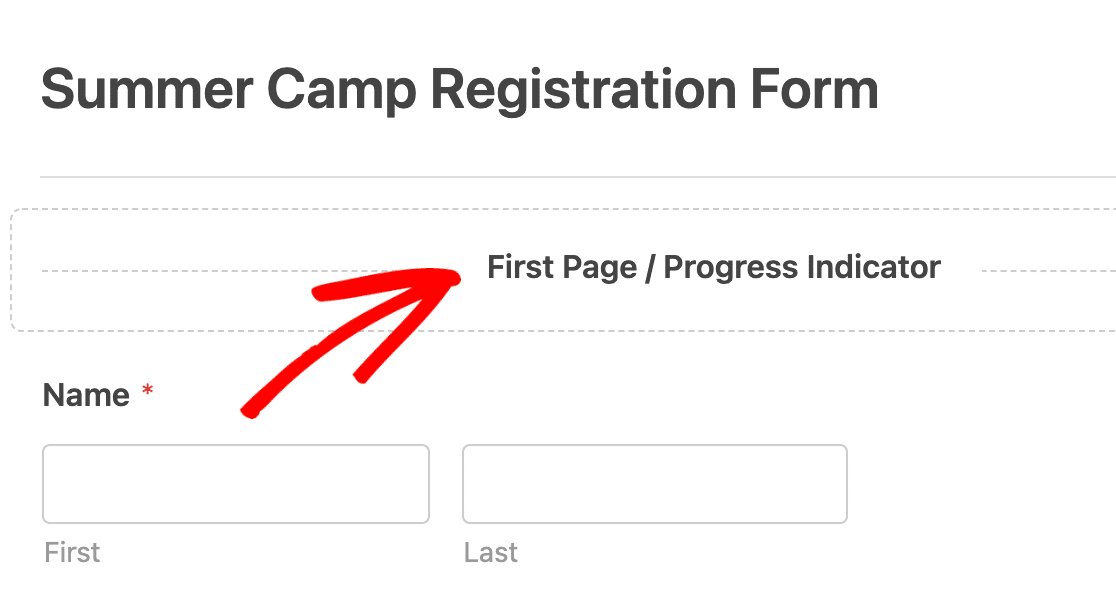
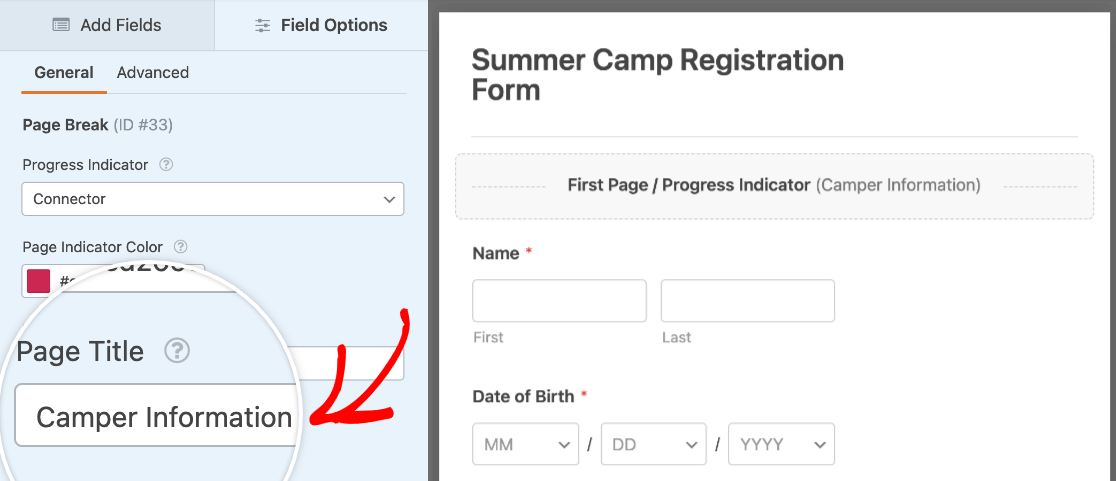
Une fois que vous avez ajouté un saut de page, vous remarquerez peut-être qu'une zone Première page est apparue tout en haut de votre formulaire dans la zone de prévisualisation. Cliquez sur Première page / Indicateur de progression pour accéder à d'autres options pour votre formulaire multipage.

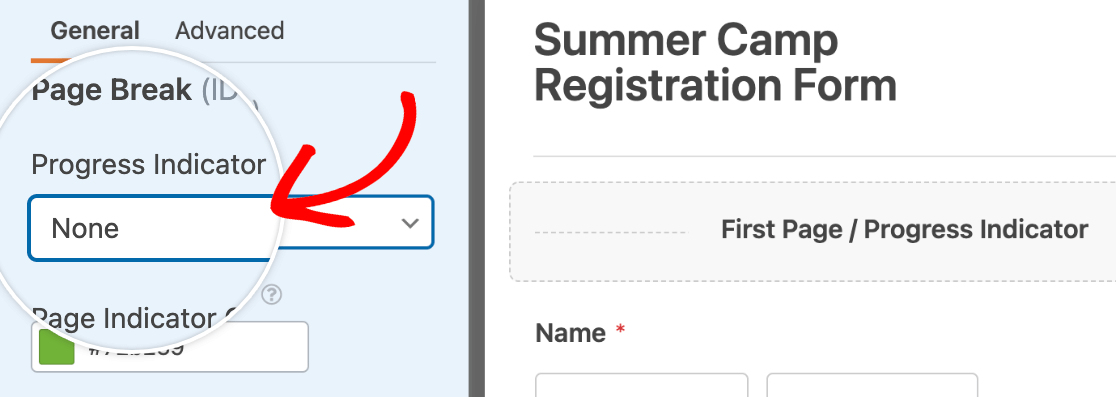
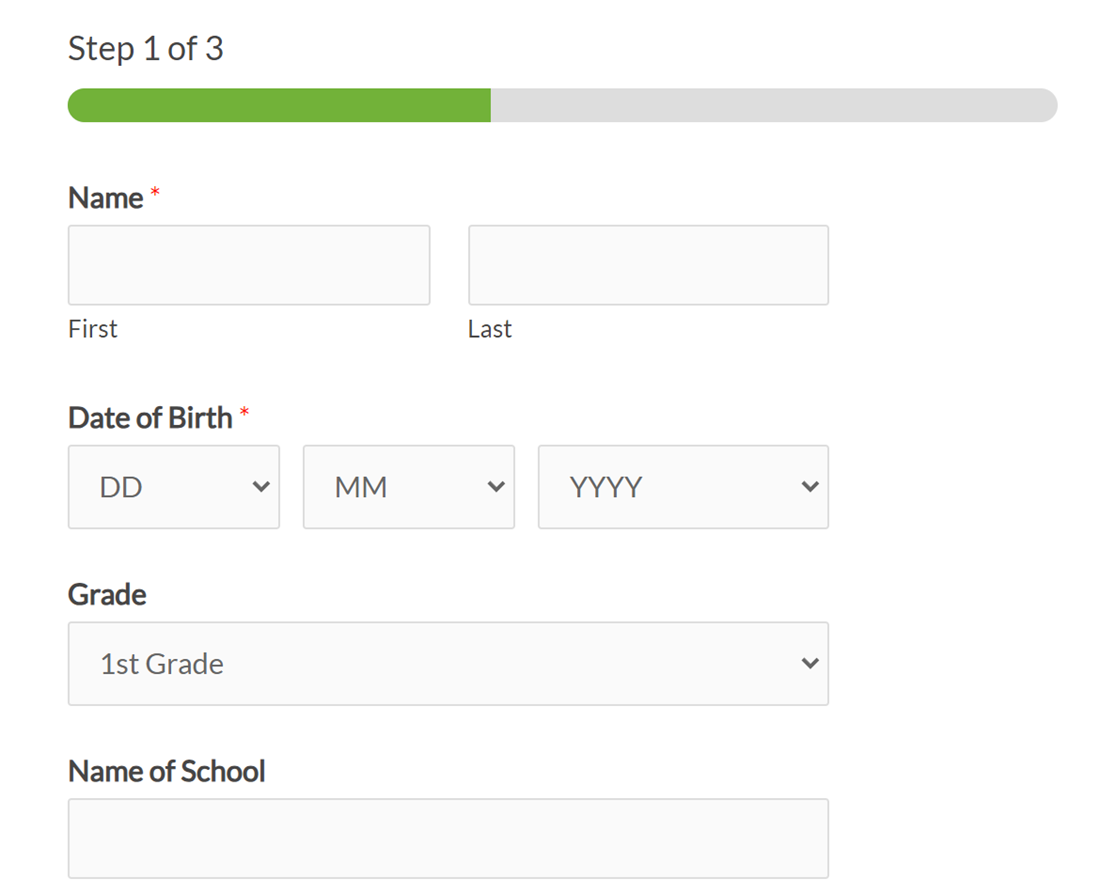
Tout d'abord, personnalisez votre indicateur de progression. Cette fonction indique aux utilisateurs le nombre de pages de votre formulaire et la page sur laquelle ils se trouvent actuellement. Dans le menu déroulant de l'indicateur de progression, vous pouvez masquer cette fonction en sélectionnant Aucun.

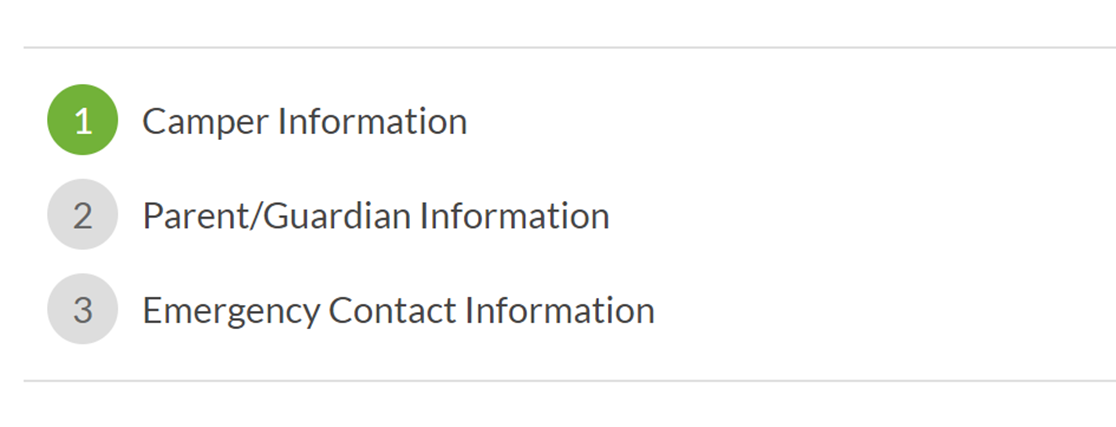
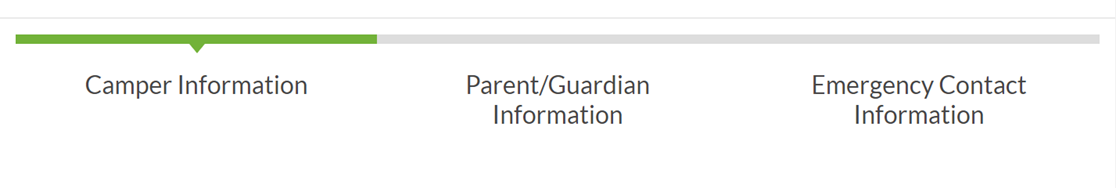
Vous pouvez également choisir l'un des trois styles d'indicateur de progression : Barre de progression, Cercles ou Connecteur.
Barre de progression :

Voici un aperçu en direct du format de la barre de progression.
Cercles :

Connecteur :

Remarque: l'indicateur de progression du connecteur peut ne pas s'afficher correctement sur les appareils mobiles. Pour de meilleurs résultats sur tous les appareils, y compris les appareils mobiles, nous recommandons d'utiliser les options Barre de progression ou Cercles.
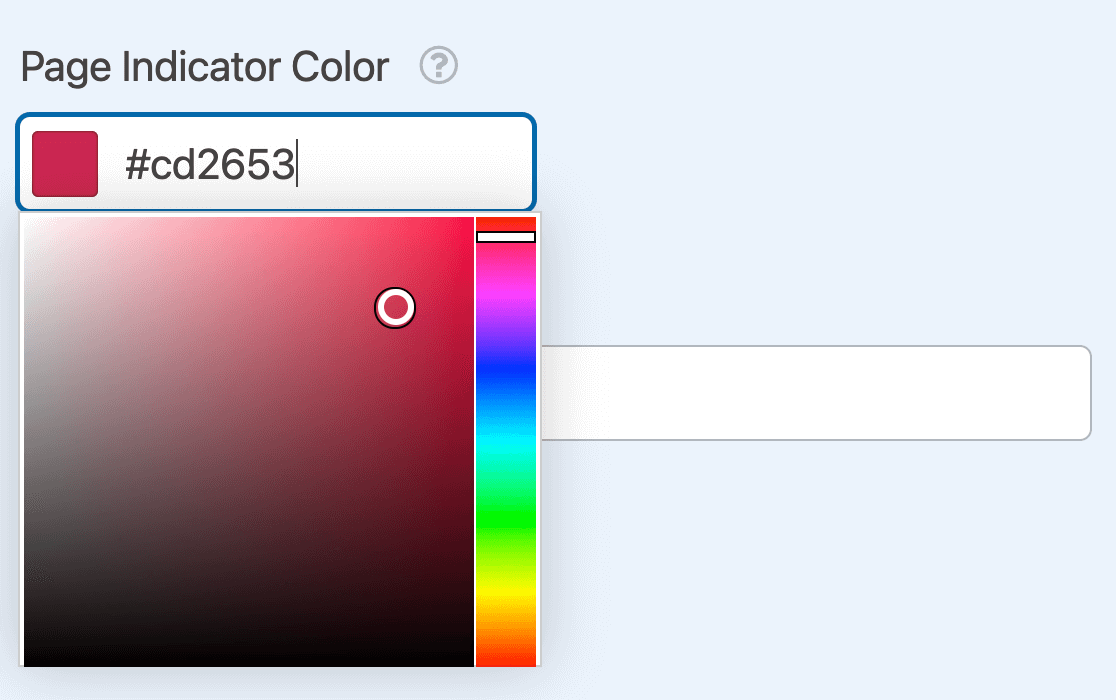
Pour sélectionner une couleur pour votre indicateur de progression, utilisez le sélecteur de couleurs ou saisissez le code HEX de la couleur que vous souhaitez utiliser.

Enfin, saisissez un nom pour la première page de votre formulaire dans le champ Titre de la page.

Options avancées de saut de page
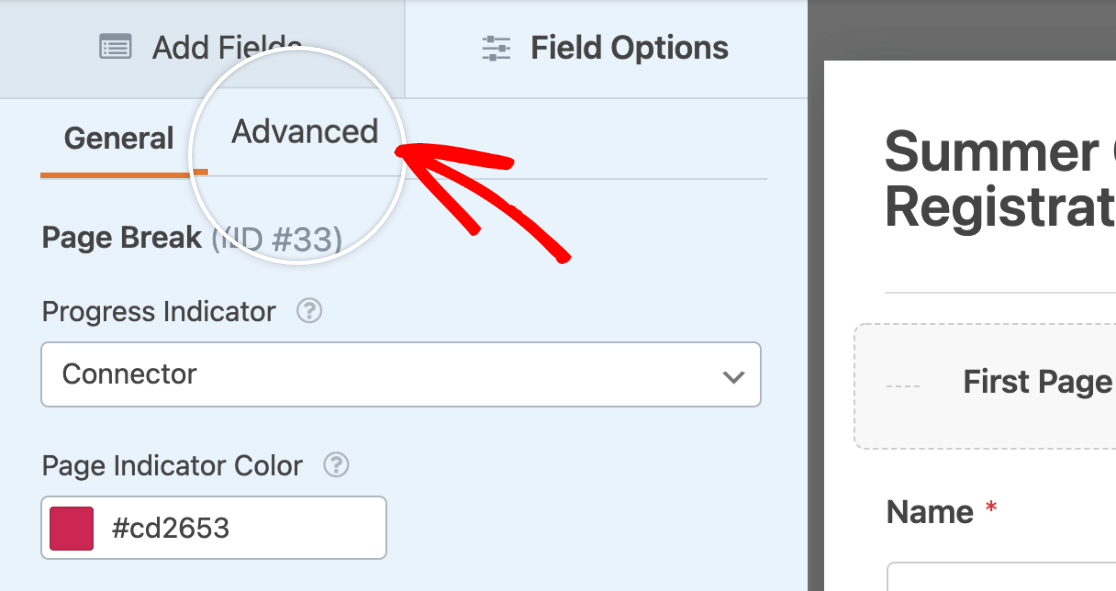
Dans les options du champ Première page, vous pouvez personnaliser encore plus les paramètres de saut de page en cliquant sur l'onglet Avancé .

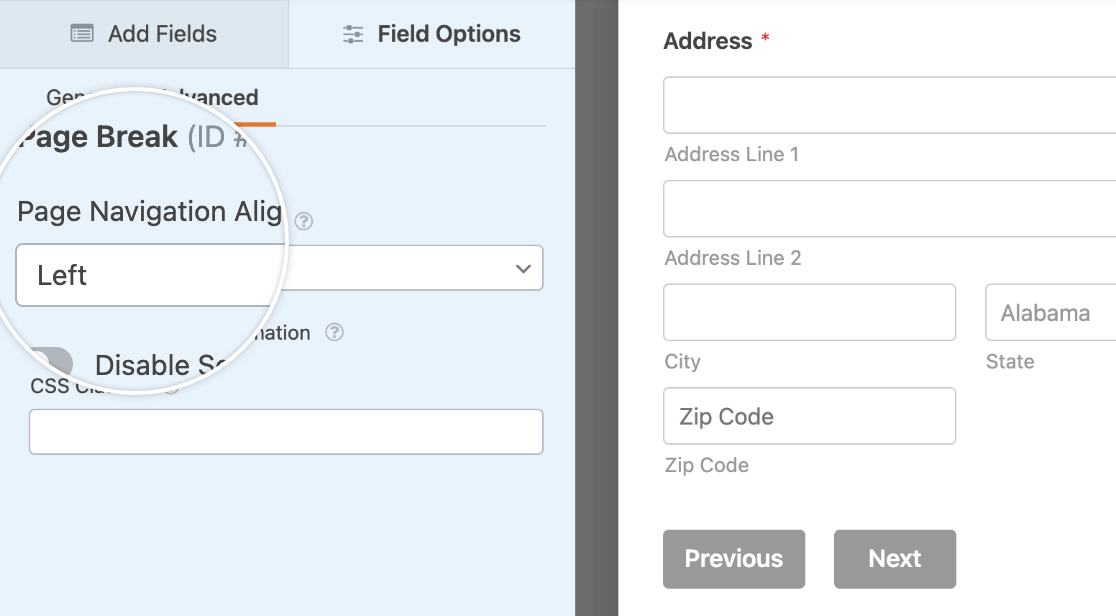
Vous y trouverez les paramètres suivants :
- Alignement de la navigation sur la page: Choisissez l'emplacement des boutons de navigation du formulaire (gauche, droite, centre ou divisé).
- Désactiver l'animation du défilement: Empêche le défilement automatique vers le haut de la page lorsque l'utilisateur clique sur le bouton "Suivant".

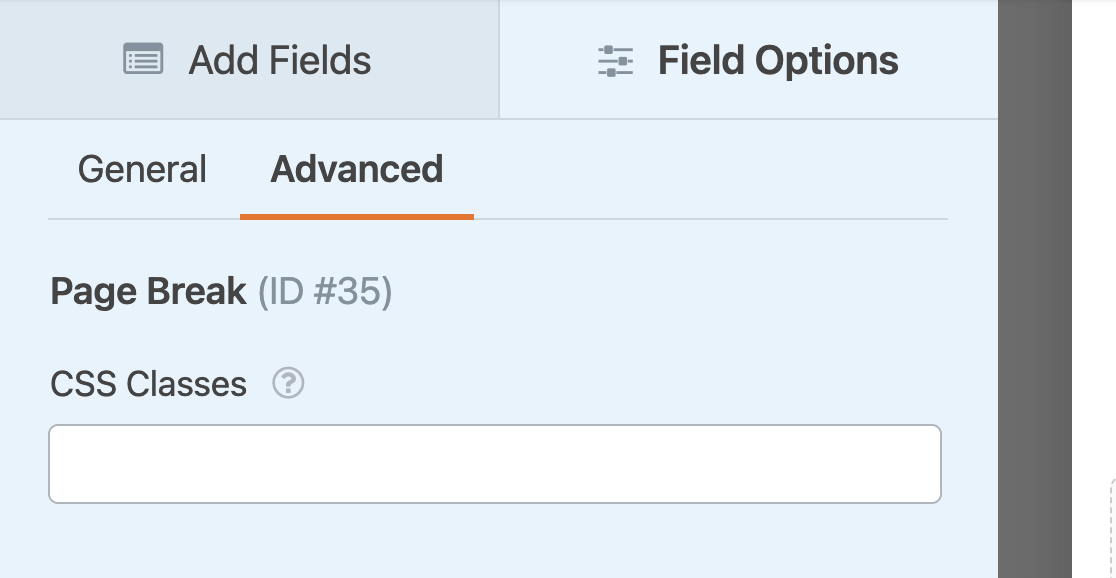
Vous pouvez également ajouter des classes CSS ici. Ce code personnalisé ne s'appliquera qu'au premier champ de saut de page de votre formulaire. Pour ajouter des classes CSS à d'autres champs de saut de page, cliquez sur le champ concerné dans la zone de prévisualisation et sélectionnez l'onglet Avancé dans le panneau Options de champ.

Questions fréquemment posées
Nous avons répondu ci-dessous à certaines des questions les plus fréquentes que nous recevons concernant les formulaires multipages.
Puis-je sauter des pages vides dans mon formulaire à plusieurs pages ?
Oui, vous pouvez sauter les pages vides dans les formulaires à plusieurs pages. Pour en savoir plus, consultez notre guide sur le saut de page lors de l'utilisation de la logique conditionnelle.
Puis-je faire en sorte que mon formulaire multi-pages passe automatiquement à la page suivante en fonction d'une sélection ?
Oui, vous pouvez configurer votre formulaire multipage pour qu'il passe automatiquement à la page suivante lorsque l'utilisateur effectue une sélection. Pour obtenir des instructions détaillées sur cette configuration, veuillez consulter notre documentation destinée aux développeurs.
Puis-je supprimer un champ Page Break après l'avoir ajouté à mon formulaire ?
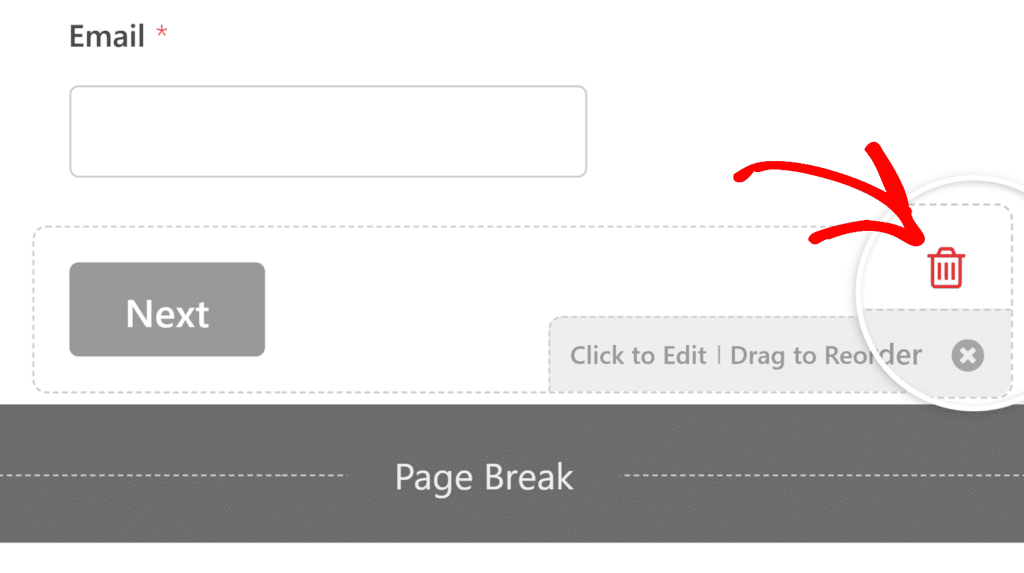
Oui, vous pouvez supprimer un champ Saut de page, mais son icône de suppression apparaît à un endroit différent de celui des autres champs. Alors que la plupart des champs de formulaire affichent leur icône de corbeille sur le bord droit lorsque vous les survolez, l'icône de suppression du champ Saut de page apparaît à côté du bouton Suivant.
Pour supprimer un champ de saut de page, il suffit de le survoler dans la zone de prévisualisation et de cliquer sur l'icône de la corbeille située à côté du bouton " Suivant" . Le saut de page est ainsi supprimé et les pages sont fusionnées.

Voilà, c'est fait ! Vous pouvez maintenant créer des formulaires multi-pages avec WPForms.
Ensuite, vous souhaitez savoir comment ajouter du texte supplémentaire ou des instructions à votre formulaire ? N'hésitez pas à consulter notre tutoriel sur l'ajout de textes non saisis pour plus de détails.

