Résumé de l'IA
Souhaitez-vous ajouter un formulaire WordPress à votre site web en utilisant Elementor ? Vous pouvez facilement utiliser le widget WPForms Elementor pour ajouter des formulaires à vos pages et les éditer pour leur donner l'aspect que vous souhaitez. Mieux encore, vous pouvez le faire directement à partir du constructeur de pages Elementor.
Ce tutoriel vous montrera comment ajouter WPForms à une page Elementor.

Avant de commencer, assurez-vous d'avoir installé et activé le plugin WPForms et vérifié votre clé de licence.
1. Permettre un balisage moderne
Note : Si vous avez déjà activé Modern Markup dans les paramètres de WPForms, vous pouvez sauter cette section et passer à la section Embedding Your Form de ce guide.
Avant de styliser vos formulaires dans Elementor, vous devez activer le balisage moderne dans WPForms. Pour ce faire, allez dans WPForms " Settings et sélectionnez l'onglet General.

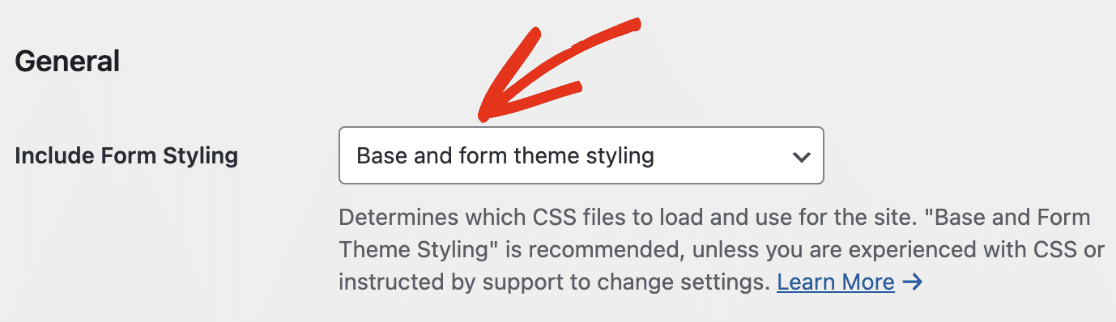
Ensuite, allez dans la section Général et assurez-vous que l'option Inclure le style du formulaire est réglée sur Base et style du thème du formulaire.

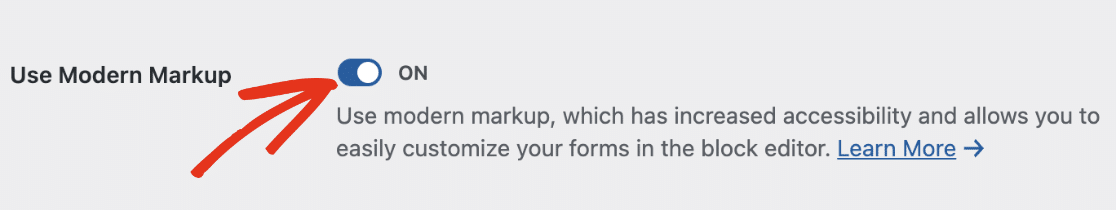
Ensuite, mettez le bouton de bascule Utiliser une balise moderne sur la position ON pour l'activer.

Veillez à enregistrer vos modifications après avoir activé cette option. Une fois que le balisage moderne est activé, vous êtes prêt à styliser vos formulaires en utilisant Elementor comme décrit dans les sections suivantes.
2. Intégrer votre formulaire
Tout d'abord, vous devez ouvrir la page ou l'article dans lequel vous souhaitez intégrer votre formulaire.
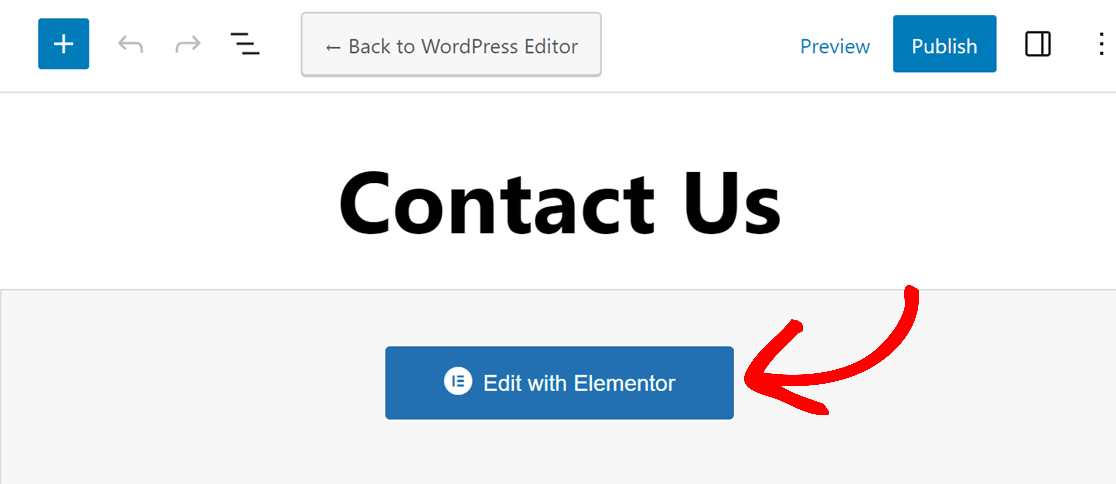
Si vous ne voyez pas le constructeur Elementor lorsque vous ouvrez l'éditeur de pages ou de billets, cliquez sur le bouton bleu Editer avec Elementor.

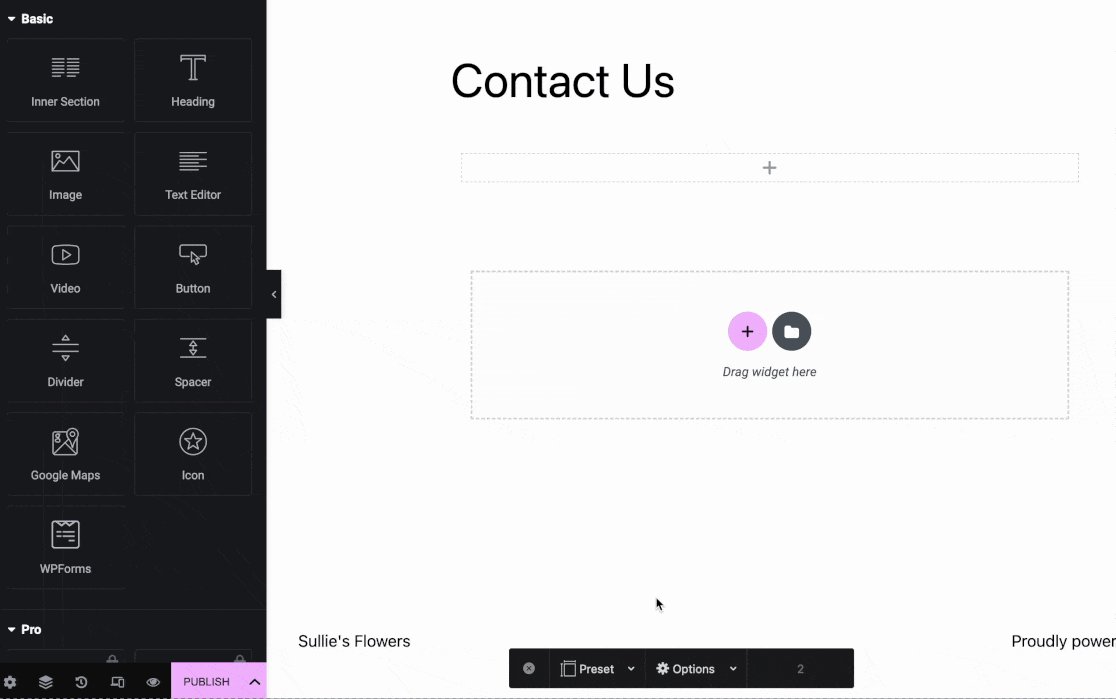
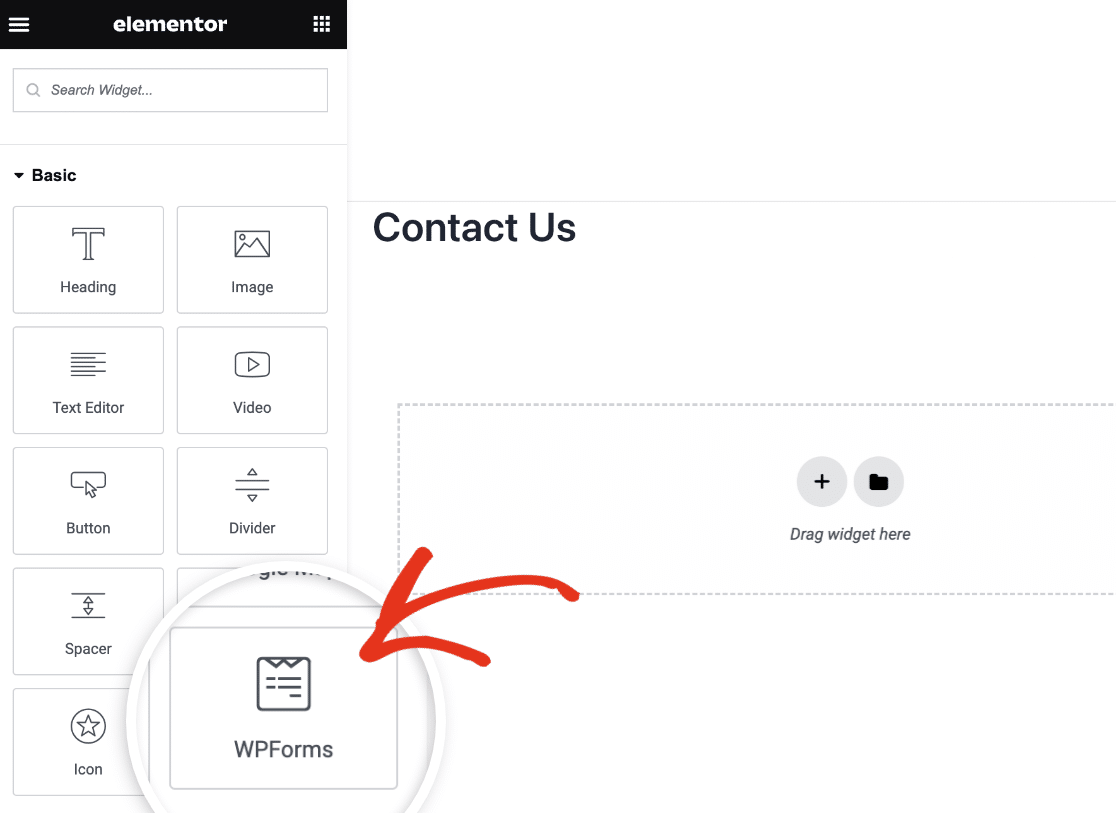
Une fois que vous avez ouvert le constructeur Elementor, regardez dans la barre latérale gauche. Dans la section des widgets de base, vous devriez voir un widget intitulé WPForms.
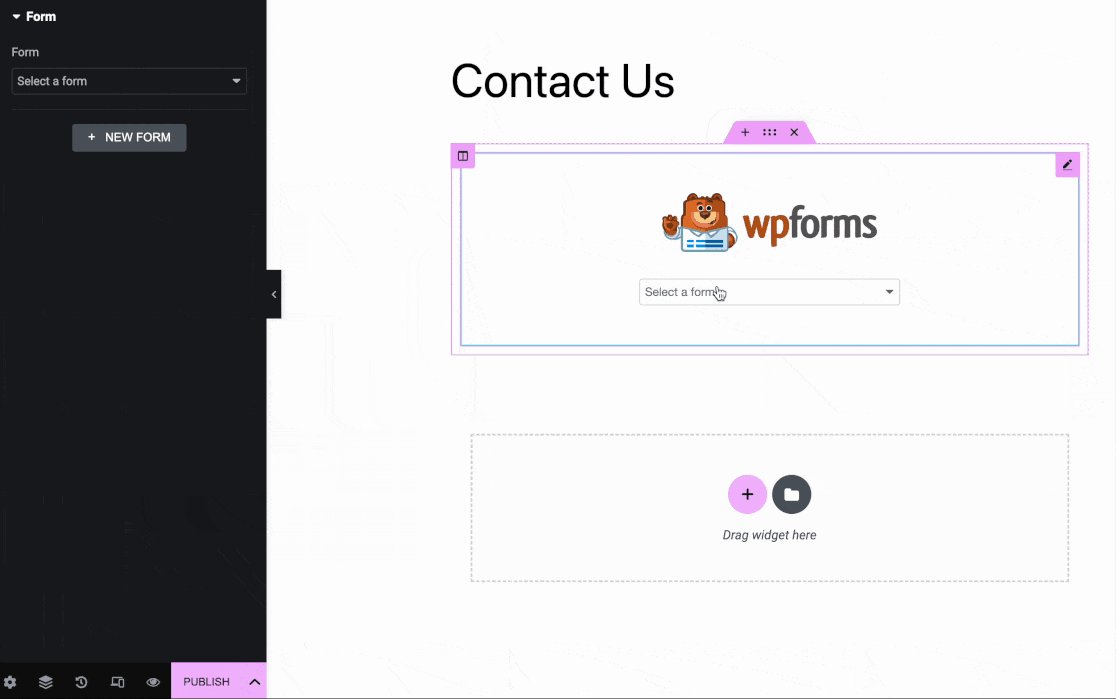
Faites glisser le widget WPForms dans la zone de widget à droite de l'écran.

Ensuite, vous devrez choisir entre l'ajout d'un formulaire existant ou la création d'un tout nouveau formulaire dans Elementor.
Ajouter un formulaire existant
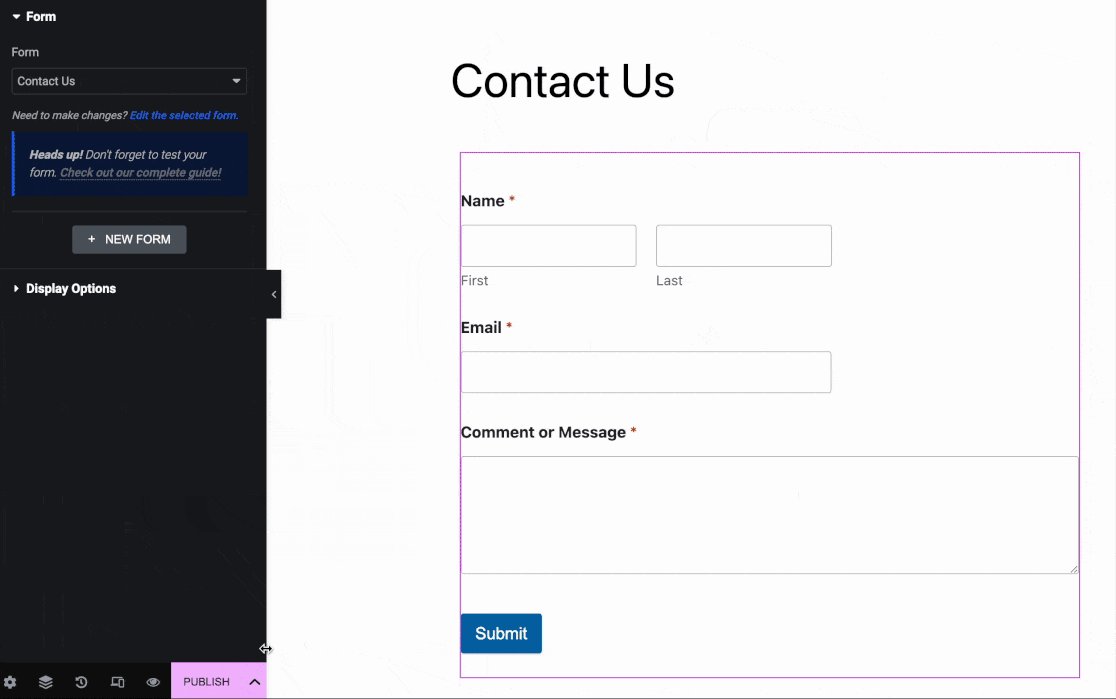
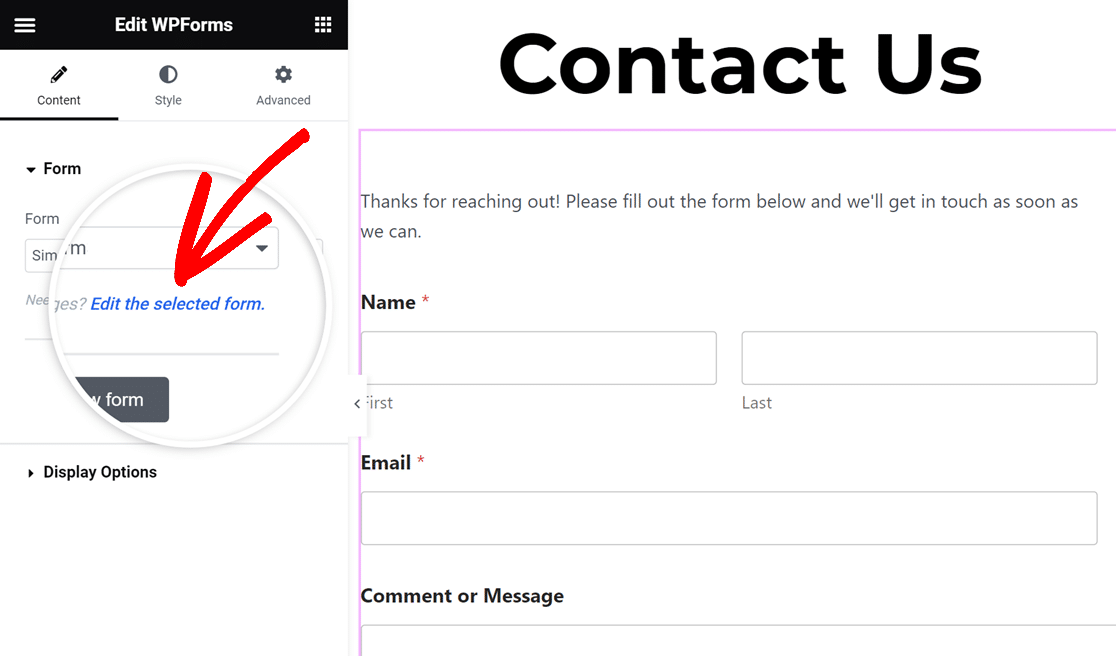
Si vous souhaitez ajouter un formulaire que vous avez déjà créé à cette page, cliquez sur le menu déroulant à l'intérieur du widget WPForms. Vous verrez tous les formulaires que vous avez créés. Allez-y et sélectionnez celui que vous voulez ajouter à votre page.

Elementor vous montrera un aperçu en direct de votre formulaire tel qu'il apparaîtra sur votre site web. Si vous souhaitez apporter des modifications au formulaire, cliquez sur le lien Modifier le formulaire sélectionné dans le panneau de gauche.

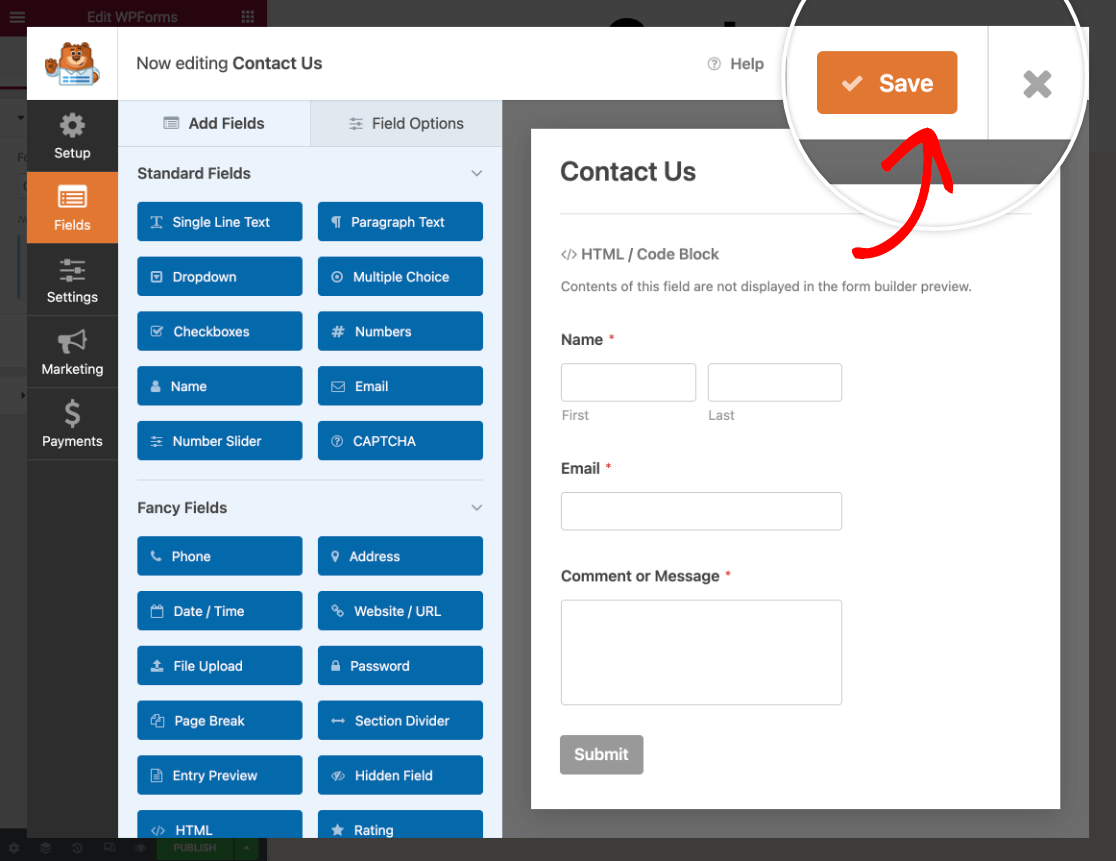
Le générateur de formulaires s'ouvre dans une fenêtre contextuelle pour vous permettre d'apporter des modifications à votre formulaire. Lorsque vous avez terminé vos modifications, cliquez sur Enregistrer, puis sur l'icône X dans le coin supérieur droit pour fermer le générateur de formulaires.

Vous verrez instantanément toutes les modifications que vous avez apportées dans le constructeur Elementor.
Création d'un nouveau formulaire
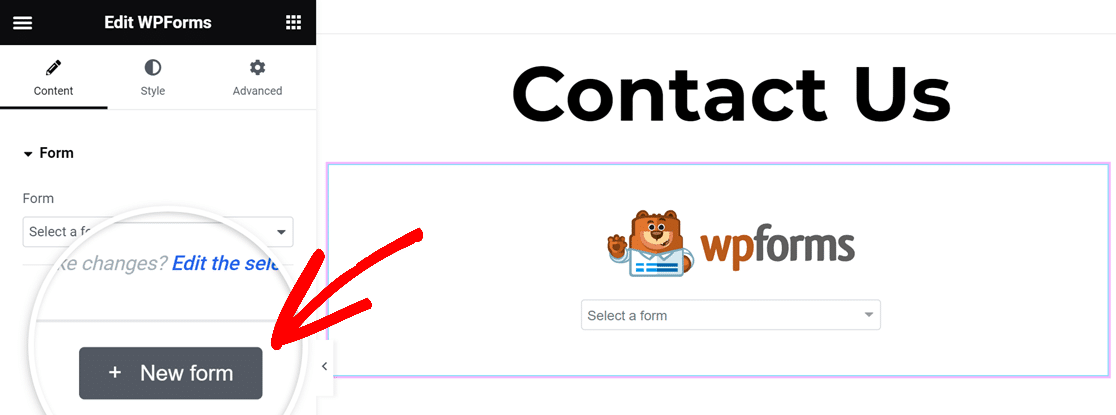
Si vous n'avez pas encore de formulaire ou si vous souhaitez en créer un nouveau pour cette page, vous pouvez créer un nouveau formulaire sans fermer le constructeur de pages Elementor. Pour ce faire, cliquez sur le bouton + Nouveau formulaire dans le panneau de gauche.

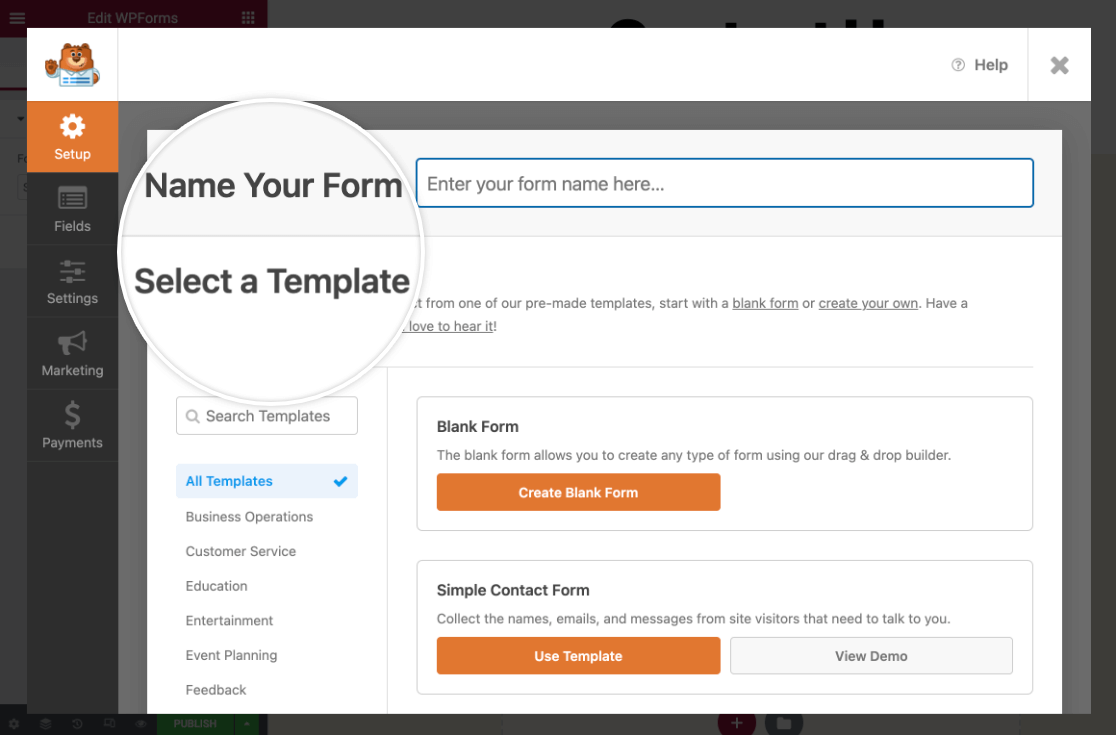
Le constructeur de formulaire WPForms apparaîtra alors pour que vous puissiez commencer à créer votre formulaire, en commençant par ajouter un nom et choisir un modèle.

Note : Si vous avez besoin d'aide pour créer votre formulaire, jetez un coup d'œil à notre guide sur la création de votre premier formulaire. Vous pouvez également consulter notre modèle de formulaire multipage Elementor si vous souhaitez utiliser un modèle de formulaire préconstruit.
Lorsque vous avez terminé la construction de votre formulaire, cliquez sur le bouton Enregistrer dans le coin supérieur droit du générateur de formulaires, puis cliquez sur l'icône X pour le fermer.
Vous verrez alors votre nouveau formulaire dans le constructeur de pages Elementor. Si vous souhaitez apporter d'autres modifications, il vous suffit de cliquer sur le lien Modifier le formulaire sélectionné dans le panneau de gauche.
3. Configuration des options d'affichage
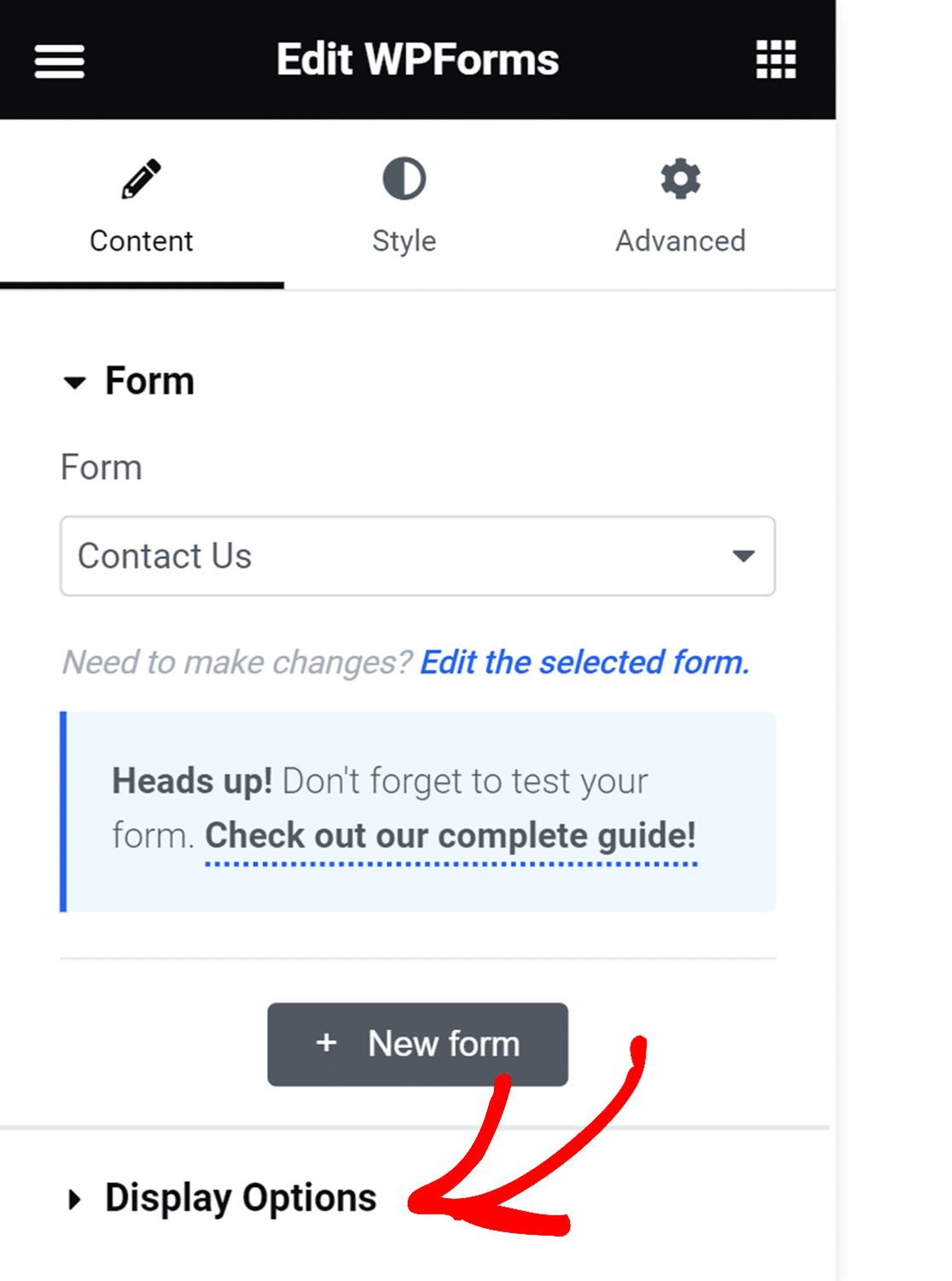
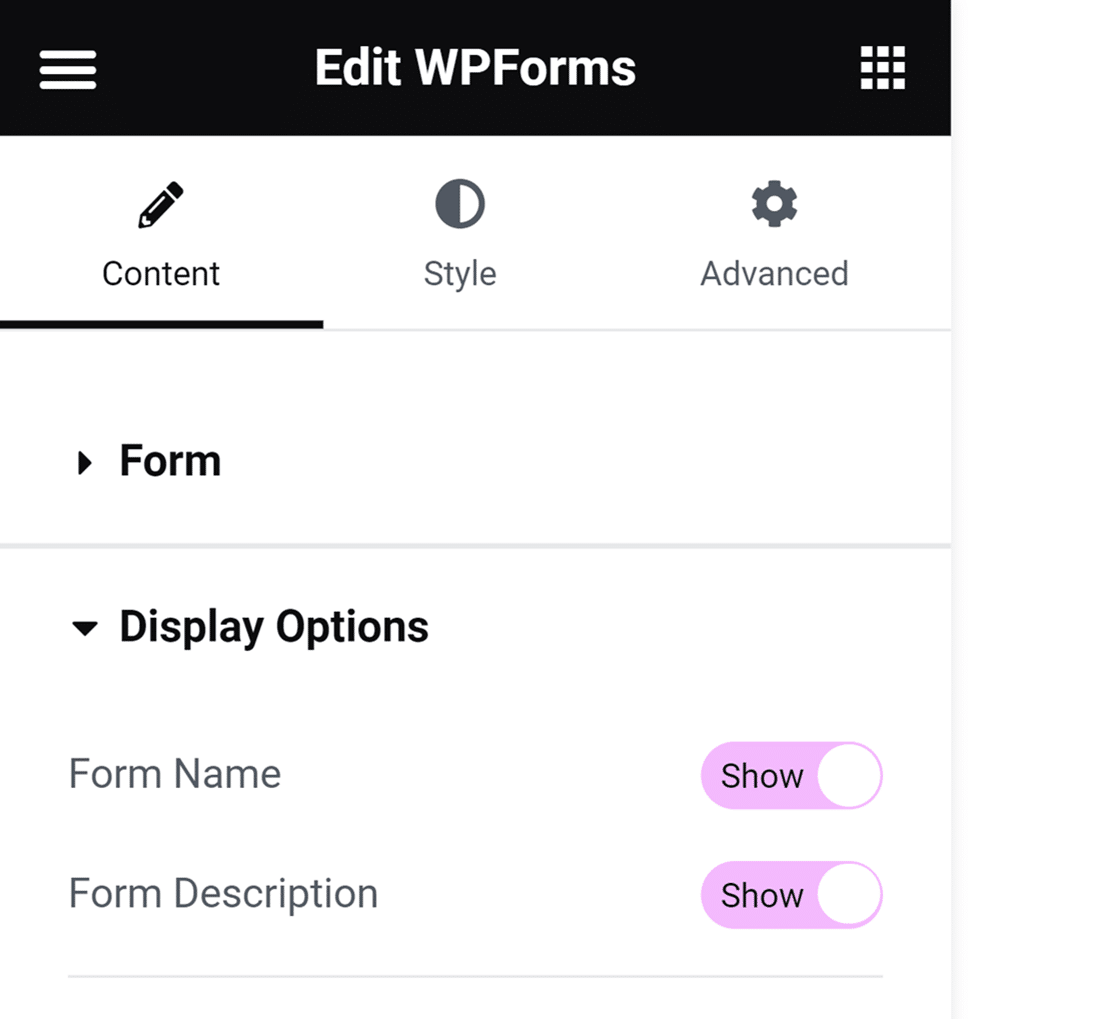
Pour afficher le titre ou la description du formulaire sur la page, cliquez sur pour développer les options d'affichage du widget WPForms dans le panneau situé sur le côté gauche du constructeur de pages.

Ensuite, modifiez les paramètres pour afficher le nom et la description du formulaire en fonction de vos préférences.

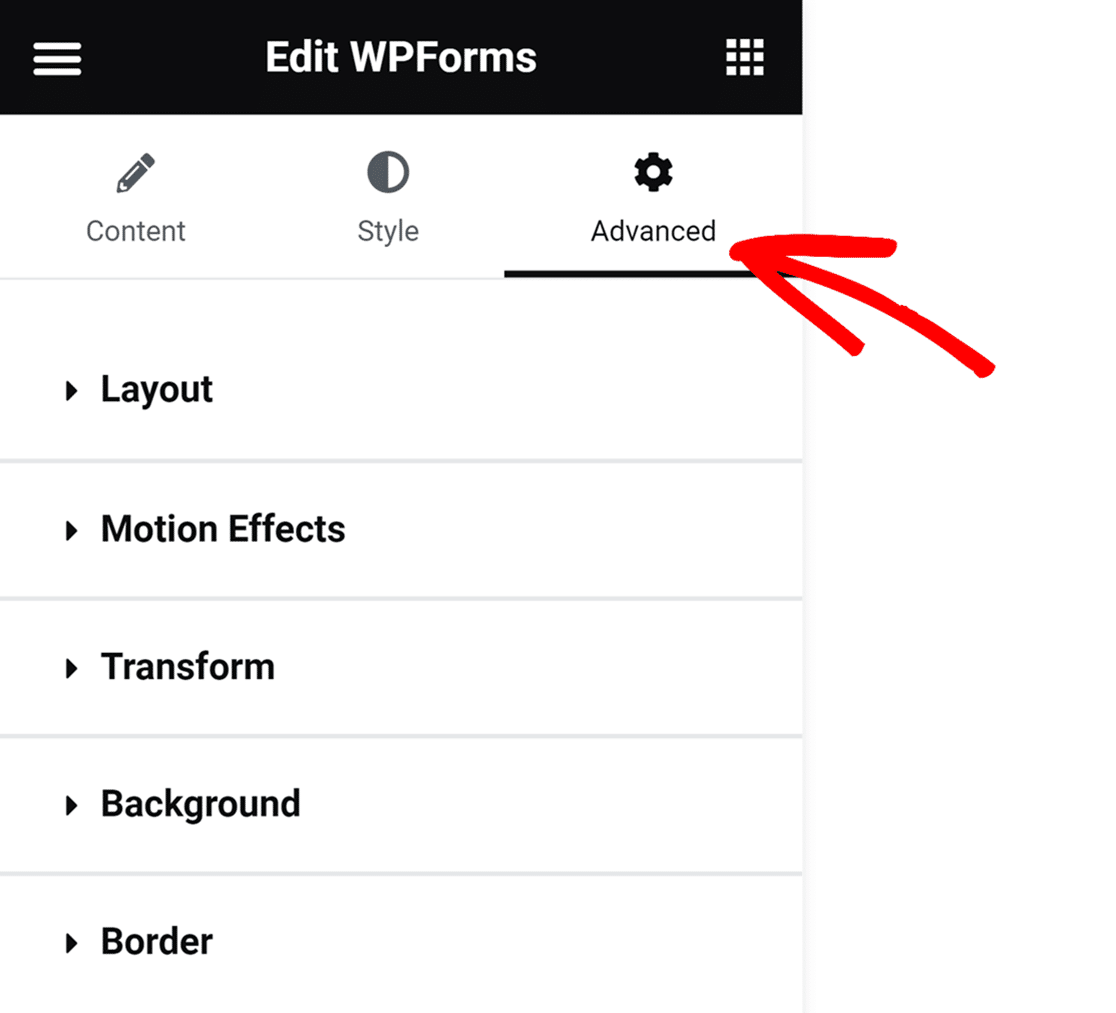
Vous pouvez également modifier l'apparence du formulaire dans l'onglet Avancé du constructeur d'Elementor.

Pour savoir comment utiliser les paramètres ici, voir la documentation Elementor sur les options avancées des widgets.
4. Personnalisation du formulaire
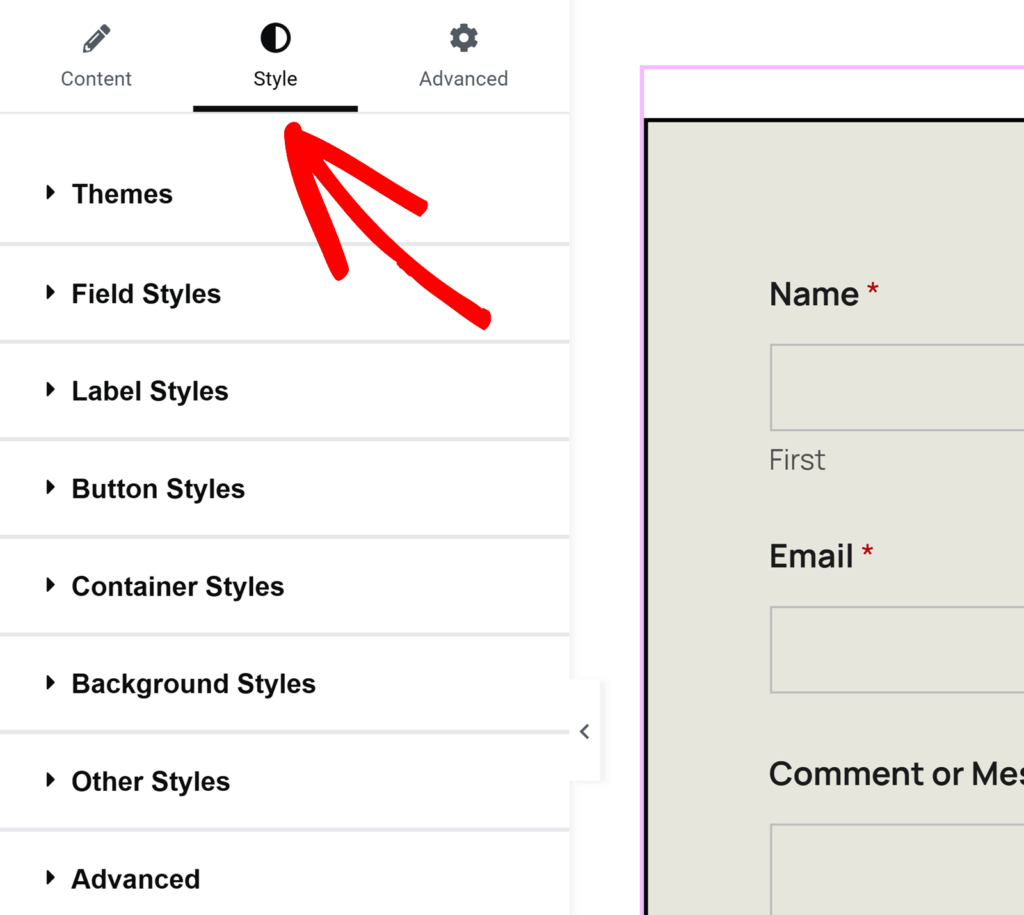
WPForms s'intègre à Elementor et vous permet de personnaliser l'apparence de vos formulaires. Pour commencer, naviguez vers l'onglet Style depuis le menu latéral d'Elementor.

Note : Si vous ne voyez pas l'onglet Style dans votre écran Elementor, vous devez vérifier que l'option Modern Markup est activée sur votre site. Veuillez consulter la section Activer le balisage moderne au début de ce guide pour savoir comment le faire.
L'onglet Style d'Elementor vous permet d'ajuster le style des champs, des étiquettes et des boutons du formulaire sans avoir besoin de connaissances en CSS. Vous trouverez également une option permettant de copier ces paramètres de style d'un formulaire à l'autre dans la section Avancé.
Nous examinerons chacune de ces options plus en détail ci-dessous.
Thèmes
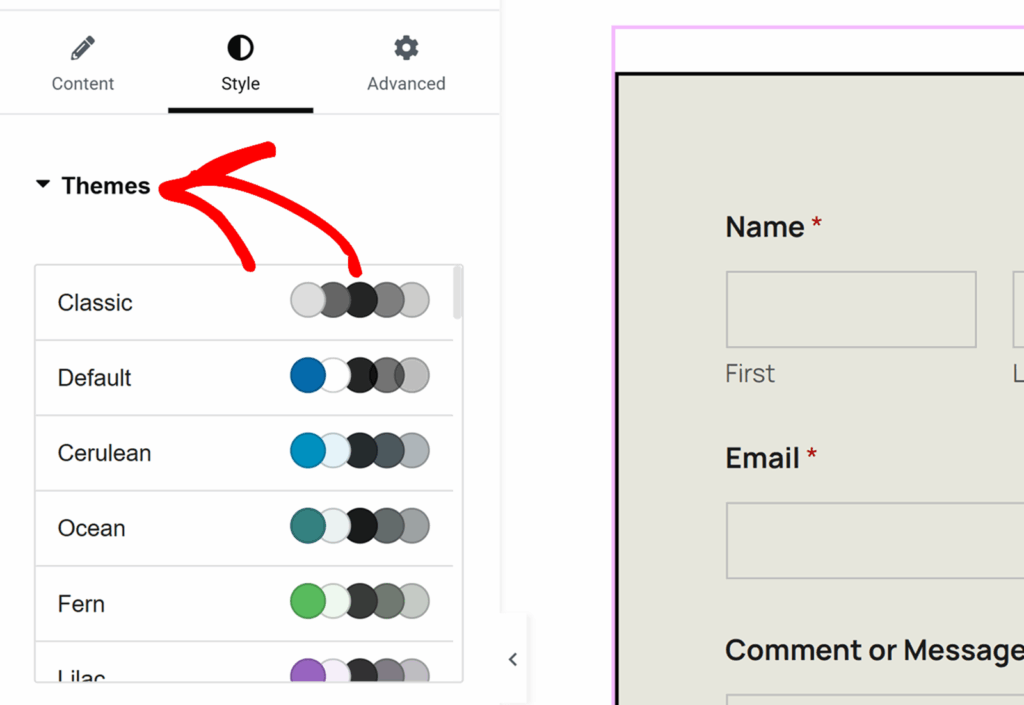
Le paramètre Thèmes vous permet de choisir un thème de couleurs prédéfini pour actualiser automatiquement le style des champs, des étiquettes, des boutons, du conteneur et de l'arrière-plan de votre formulaire.
Pour l'appliquer, il suffit de cliquer sur le thème de votre choix, et il ajustera instantanément les couleurs des champs, étiquettes, boutons, conteneurs ou arrière-plans de votre formulaire.

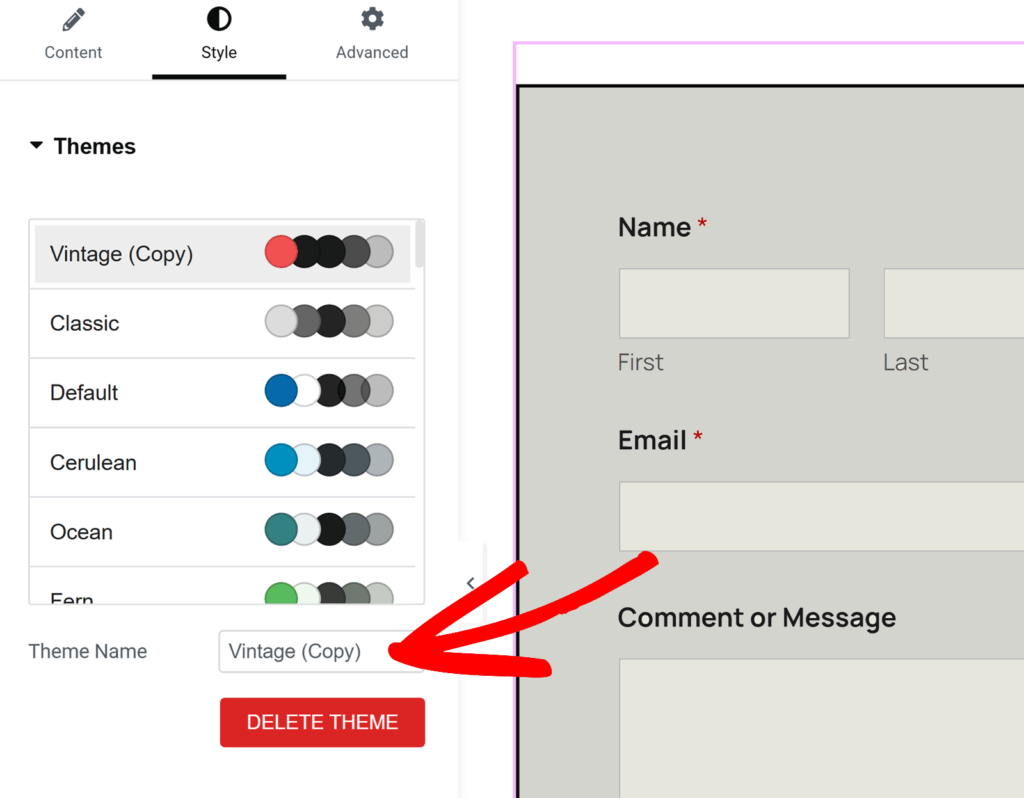
Si vous personnalisez des paramètres individuels après avoir sélectionné un thème, ces modifications seront enregistrées en tant que nouveau thème de formulaire personnalisé. Ce nouveau thème sera ajouté à votre liste de thèmes disponibles et pourra être appliqué à n'importe quel formulaire comme vous le feriez avec n'importe quel autre thème de formulaire.
Vous pouvez également renommer ce thème pour faciliter son identification dans le champ Nom du thème.

Pour supprimer un thème de formulaire personnalisé, il suffit de cliquer sur le bouton SUPPRIMER LE THÈME situé sous le nom du thème.
Styles de champ
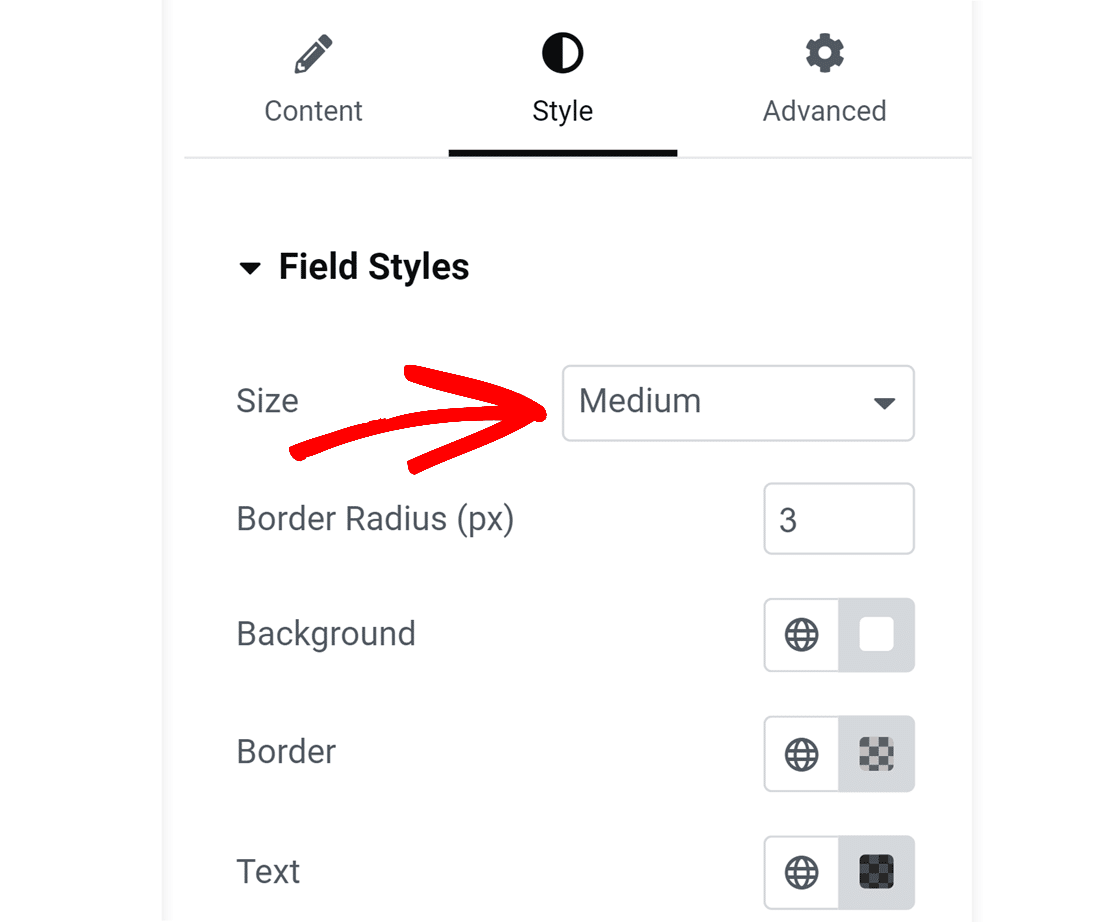
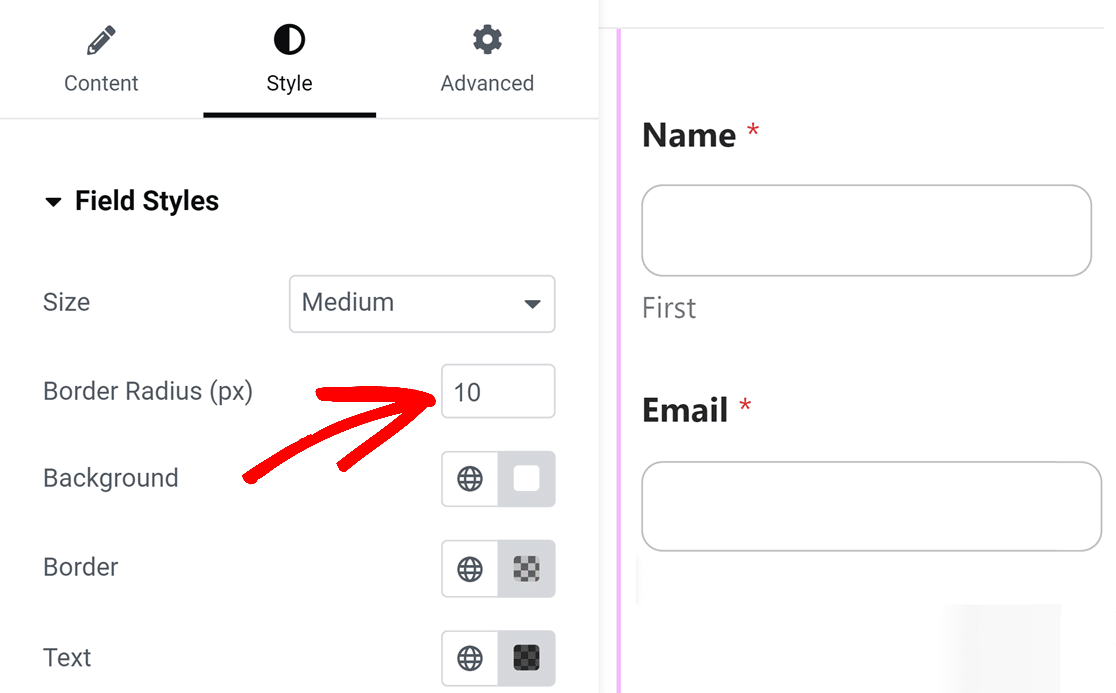
Dans l'option Styles de champ, vous trouverez des paramètres pour la taille, le rayon de la bordure et des options de couleur pour l'arrière-plan, la bordure et le texte.
Les paramètres de taille permettent de contrôler la taille de chaque champ de votre formulaire. Les options disponibles sont les suivantes : Petit, Moyen et Grand.

Ensuite, vous trouverez le paramètre Rayon de la bordure. Ce paramètre modifie l'arrondi des coins de votre champ : un chiffre plus élevé signifie des coins plus arrondis.

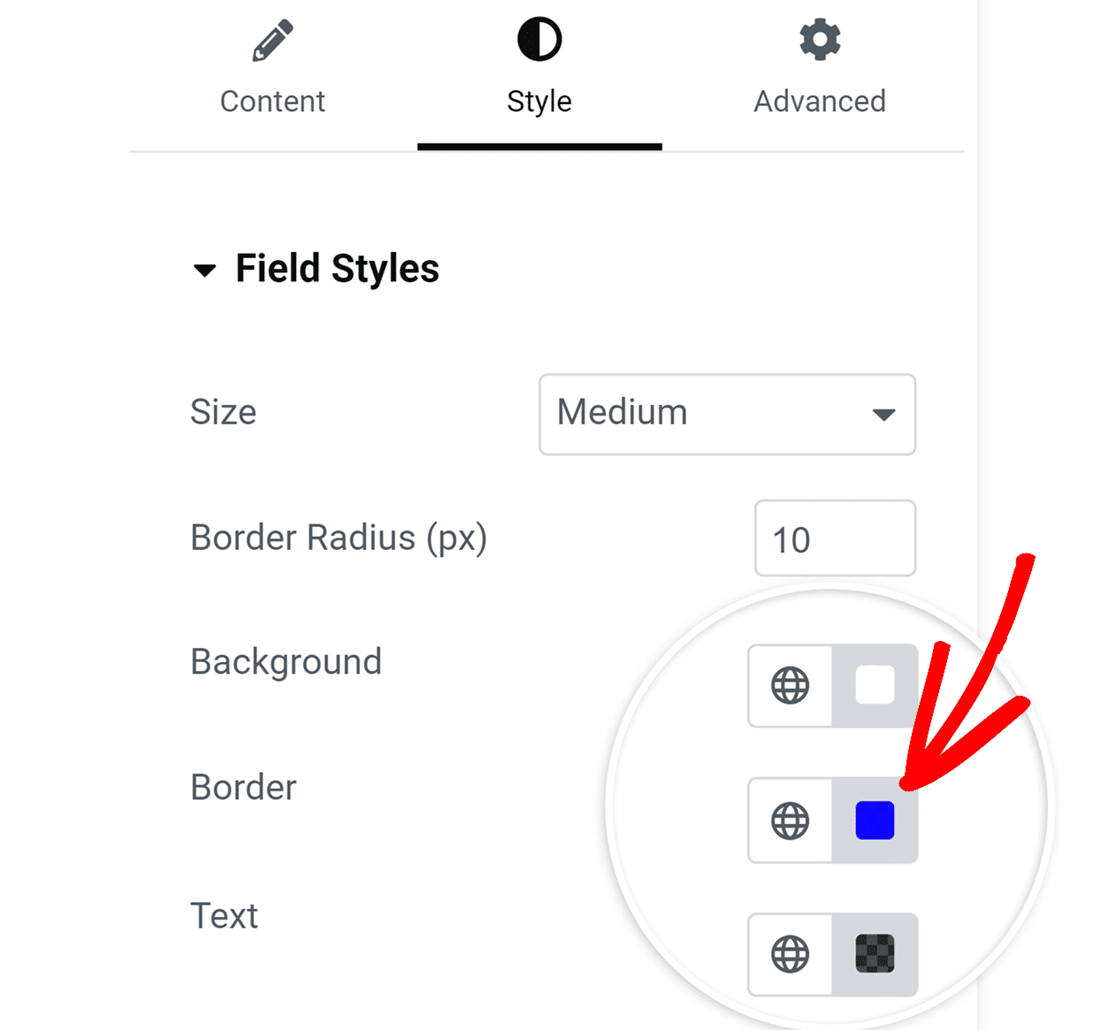
Vous trouverez ensuite des options permettant de mettre à jour les couleurs d'arrière-plan, de bordure et de texte de vos champs de formulaire. Pour modifier les couleurs par défaut, cliquez sur la couleur adjacente à l'étiquette.

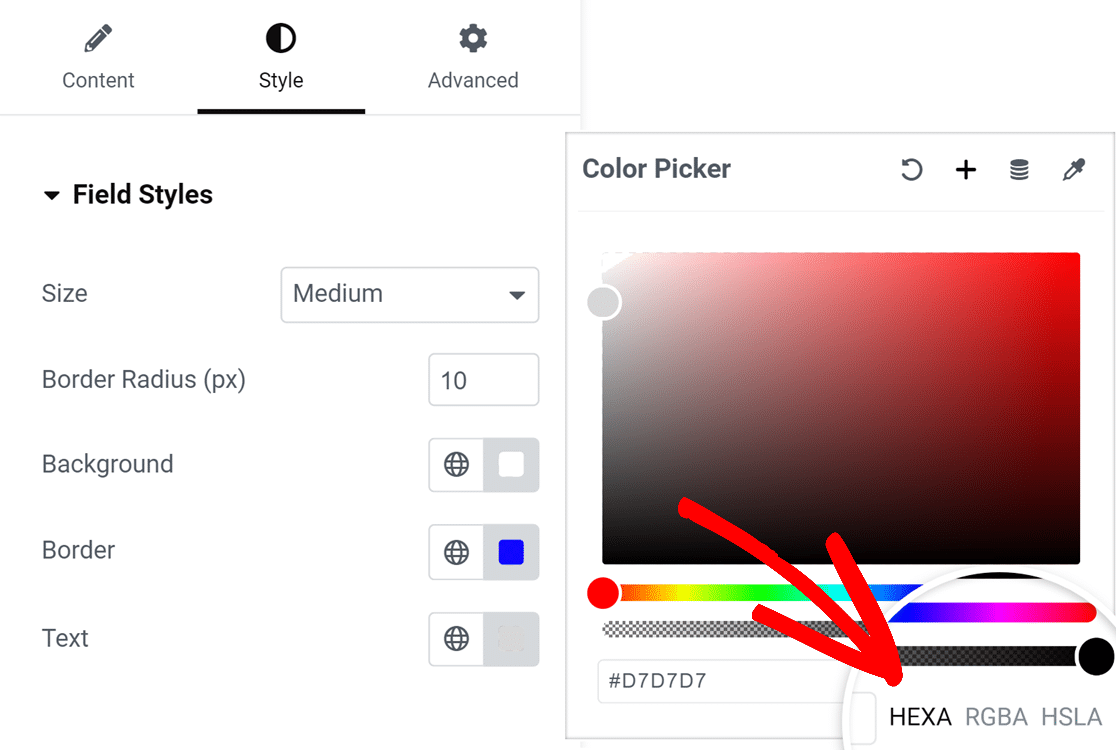
Un sélecteur de couleurs s'ouvre, vous permettant de sélectionner la couleur souhaitée. Si vous avez une couleur de marque spécifique pour vos formulaires, vous pouvez directement saisir le code couleur dans le champ HEXA. HEXA est l'unité par défaut, mais vous pouvez également la remplacer par RGBA ou HSLA si nécessaire.

Styles d'étiquettes
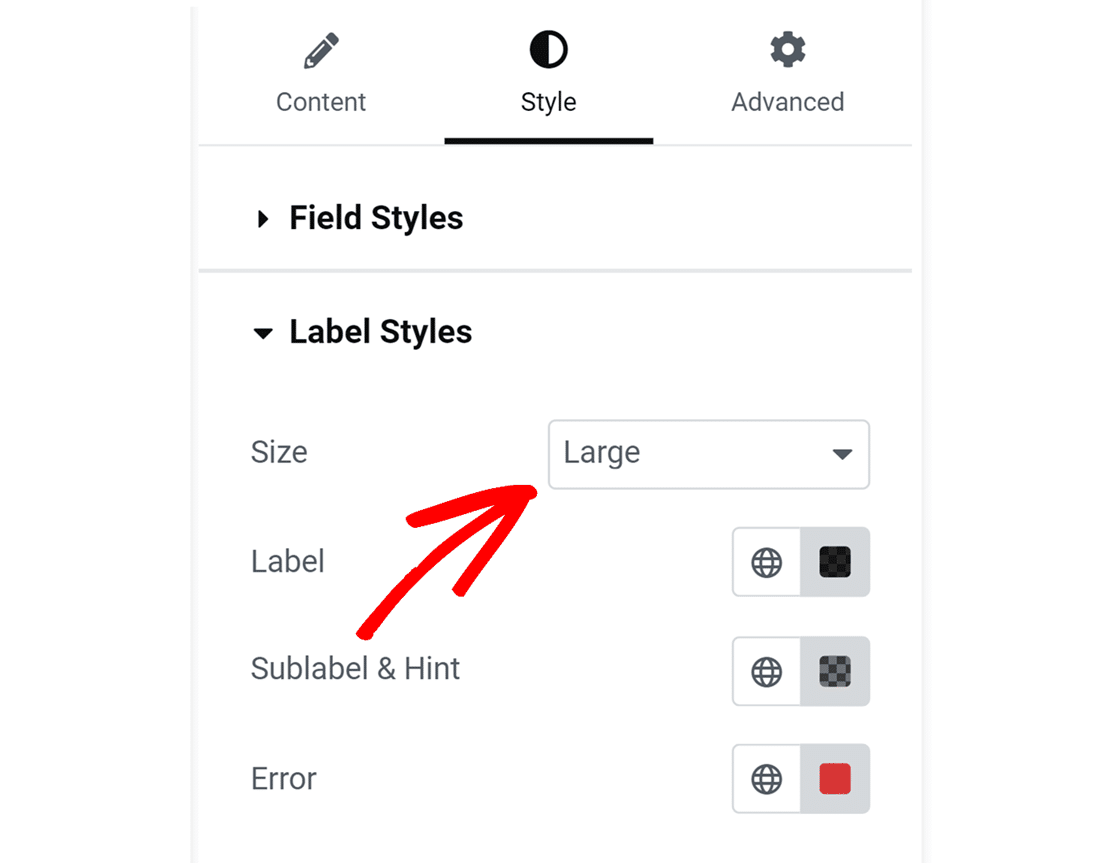
Sous la rubrique Styles d'étiquettes, vous trouverez des options pour ajuster la taille et les couleurs de vos étiquettes de formulaire. Dans la liste déroulante Taille, vous pouvez choisir entre Petit, Moyen et Grand, selon vos préférences.

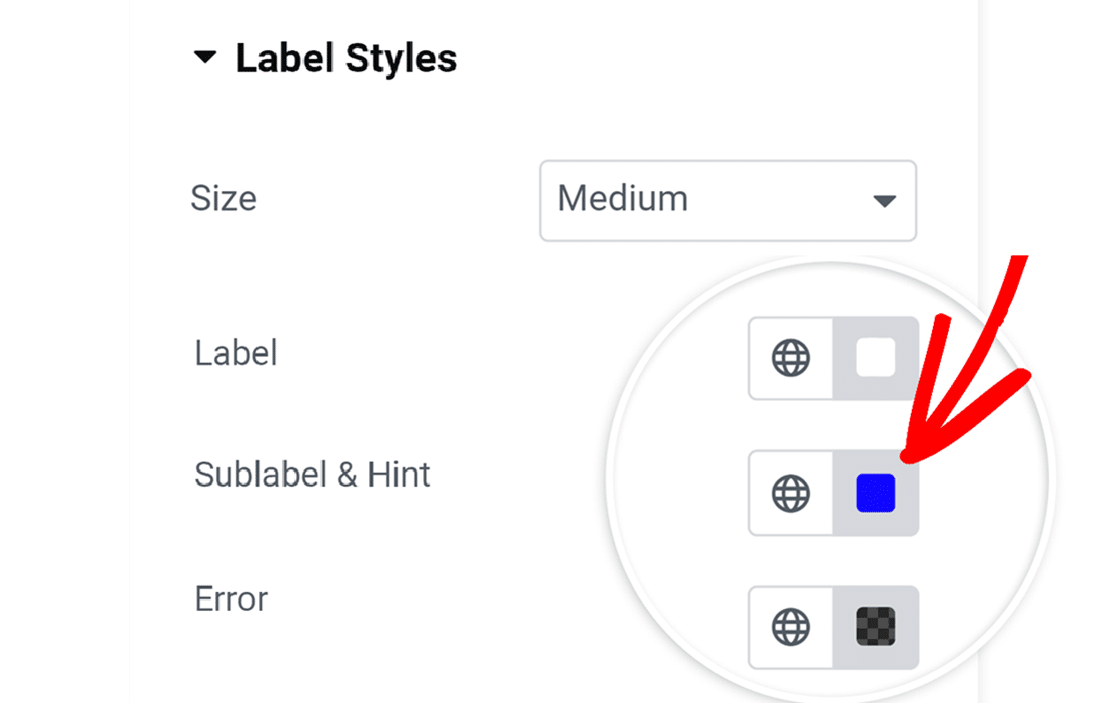
Ensuite, vous trouverez des options pour mettre à jour les couleurs de l'étiquette, de la sous-étiquette, de l'astuce et du message d'erreur de vos champs. Nous expliquons ci-dessous les options de couleur disponibles.

- Étiquette: Cette option permet de modifier la couleur du texte de vos étiquettes.
- Sublabel & Hint: Cette option contrôle la couleur des sous-étiquettes des champs et des indices qui apparaissent lorsque WPForms suggère des valeurs aux utilisateurs dans le frontend.
- Erreur: La couleur des messages d'erreur qui s'affichent si une erreur se produit lorsque les utilisateurs remplissent votre formulaire.
Styles de boutons
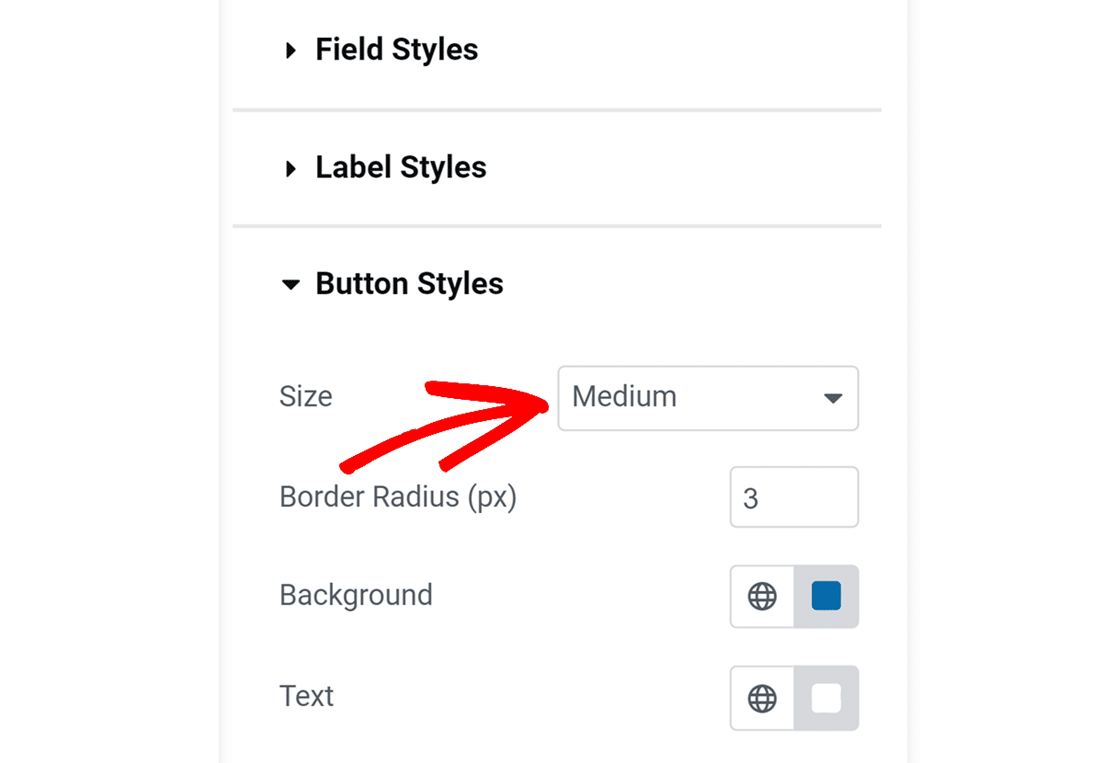
Les paramètres de styles de boutons vous permettent de personnaliser le style de vos boutons. Pour modifier la taille du bouton, cliquez sur le menu déroulant Taille et sélectionnez l'option que vous souhaitez utiliser.

Pour donner au bouton des bords arrondis, il suffit de saisir la valeur dans le champ Rayon de la bordure.

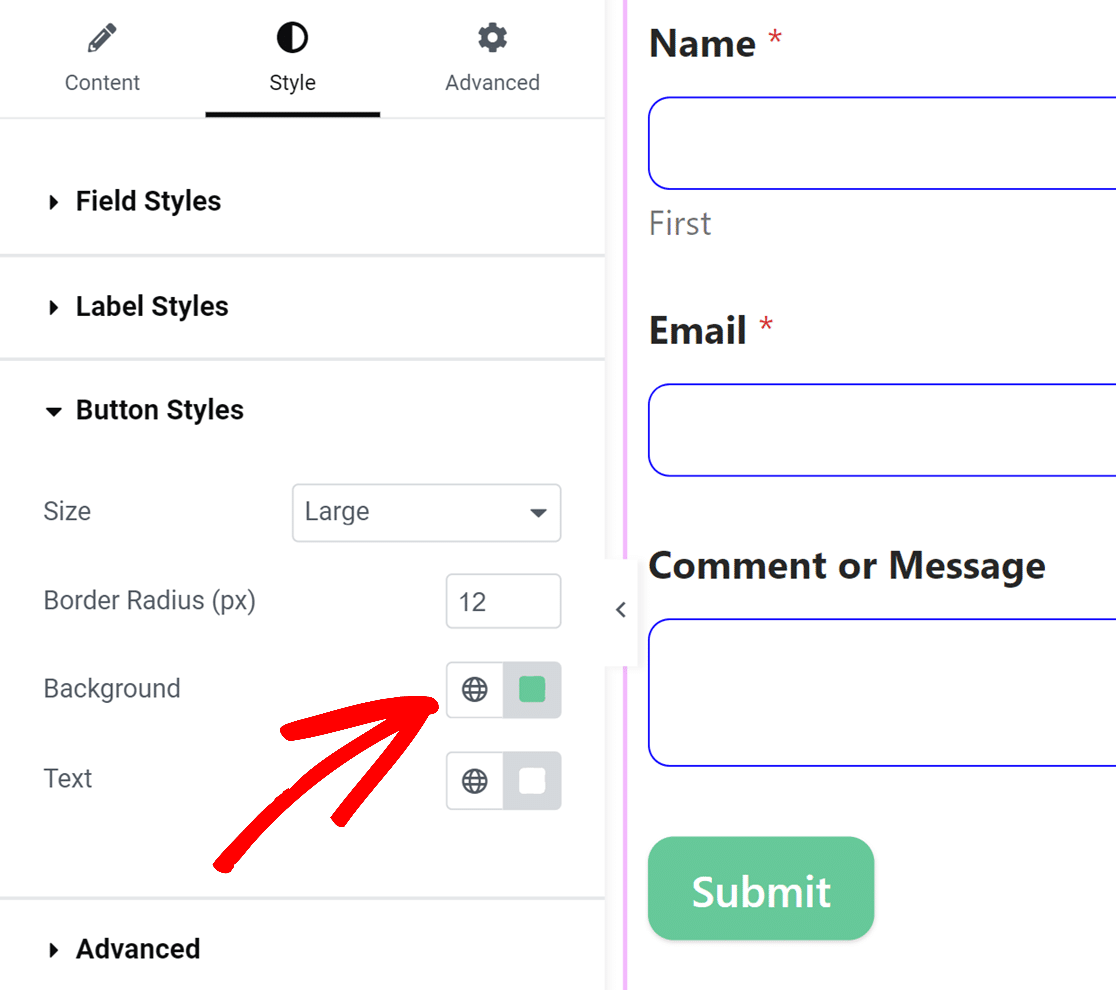
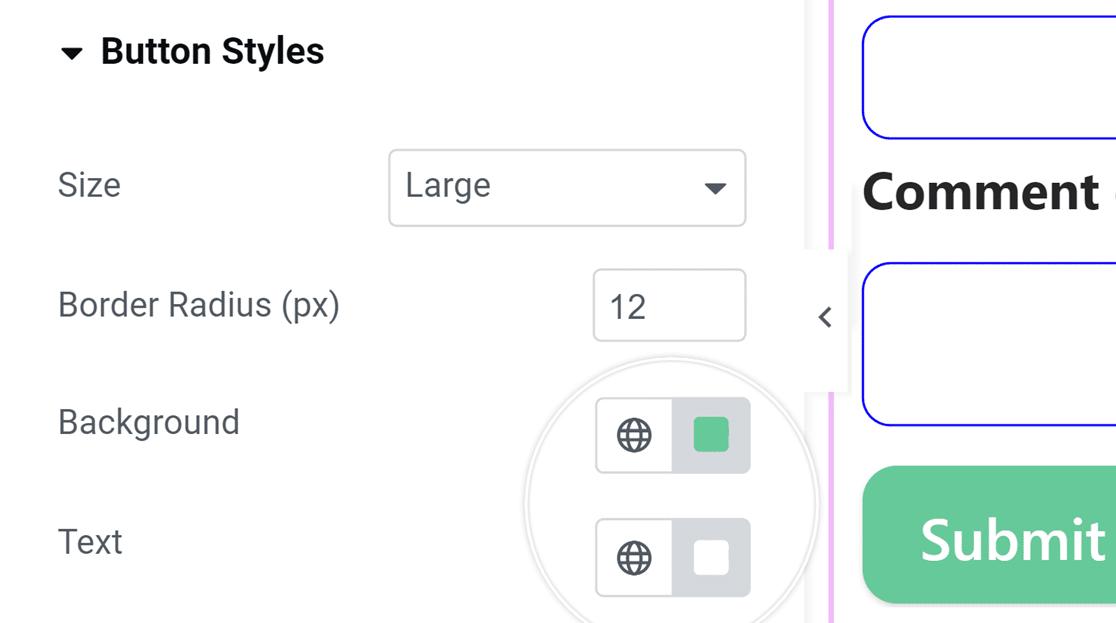
Ensuite, vous verrez des options pour mettre à jour les couleurs de l'arrière-plan et du texte de votre bouton.

Remarque : la couleur d'arrière-plan que vous avez définie pour votre bouton sera également utilisée comme couleur d'accentuation par défaut. Cela signifie que la couleur d'accentuation des champs, des barres de progression, des boutons radio et des cases à cocher utilisera la couleur d'arrière-plan du bouton.
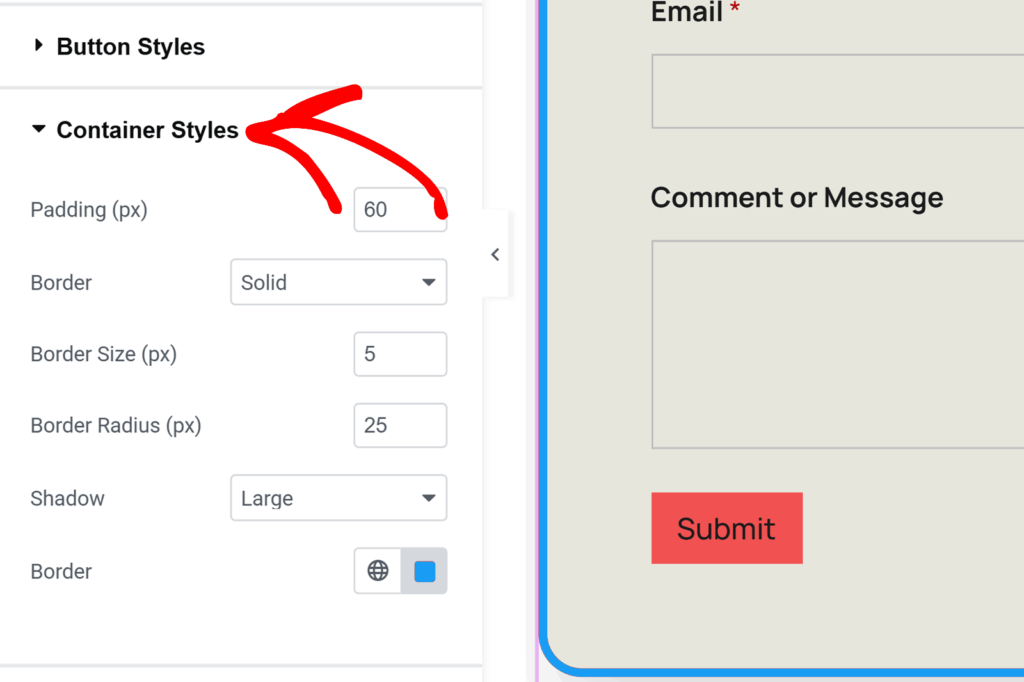
Styles de conteneurs
Les paramètres des Styles de conteneur vous permettent de personnaliser le rembourrage, le style de bordure, la taille de la bordure, le rayon de la bordure, l'ombre et les couleurs du conteneur de votre formulaire. Nous détaillons ci-dessous les options de conteneur disponibles.
- Remplissage : Cette option définit l'espace à l'intérieur des bordures du conteneur du formulaire. Vous pouvez augmenter ou diminuer cette valeur pour ajuster l'espacement autour du contenu de votre formulaire.
- Bordure (style) : Ce paramètre vous permet de choisir le contour de votre conteneur, avec des options pour une bordure solide, en pointillés ou en tirets.
- Taille de la bordure : Détermine l'épaisseur de la bordure de votre conteneur. L'unité par défaut est le pixel (px), mais vous pouvez choisir l'unité qui convient le mieux à vos besoins de conception.
- Rayon de la bordure: Ce paramètre permet d'ajuster l'arrondi des coins de votre conteneur et d'ajouter un bord plus doux ou plus défini à l'apparence de votre formulaire. La mesure par défaut est en pixels (px), mais elle peut être modifiée pour s'adapter à votre style.
- Ombre: choisissez la taille de l'effet d'ombre pour votre conteneur afin d'ajouter de la profondeur à la conception de votre formulaire, avec des options allant d'aucune à grande.
- Bordure (couleur) : Mettez à jour la couleur de la bordure de votre conteneur afin de l'aligner sur votre thème visuel et d'améliorer l'esthétique générale du formulaire.

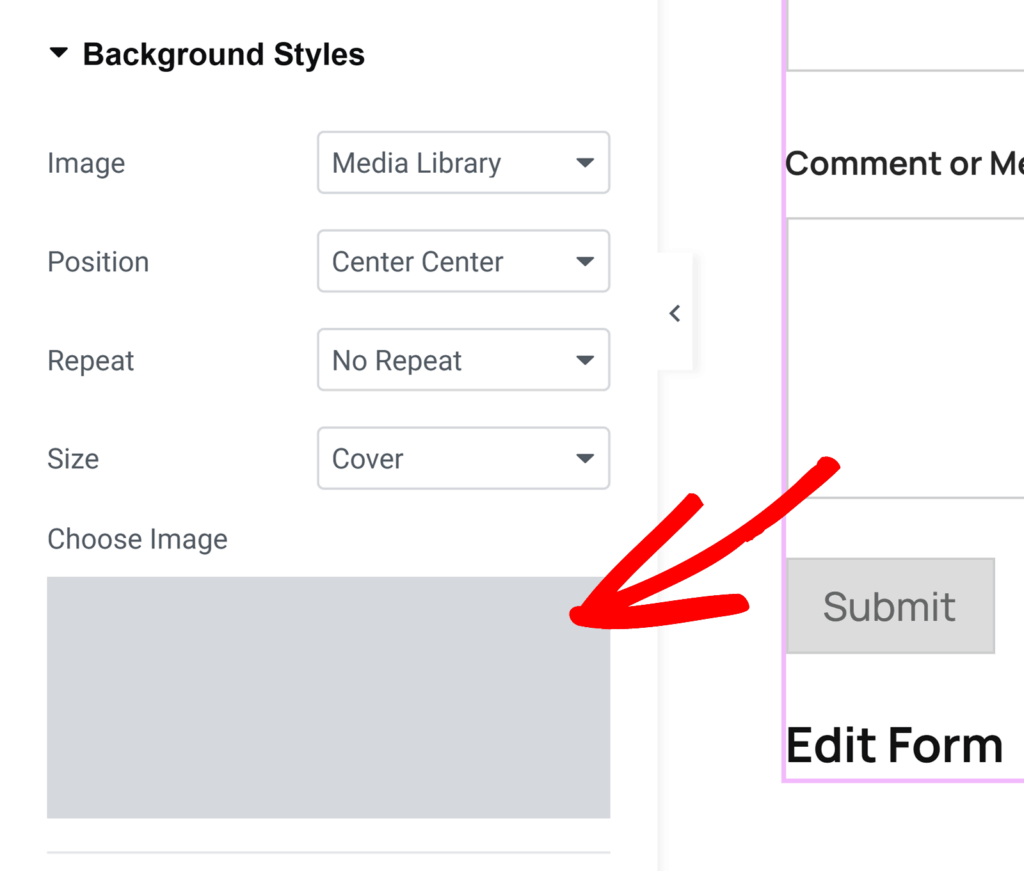
Styles d'arrière-plan
Les paramètres des Styles d'arrière-plan vous permettent de contrôler l'image et la couleur d'arrière-plan de votre formulaire.
Pour commencer, sélectionnez une source d'image dans le menu déroulant Image. Pour les images déjà téléchargées sur votre site web ou pour en télécharger de nouvelles, sélectionnez l'option Bibliothèque multimédia. Pour explorer une plus grande sélection d'images professionnelles, sélectionnez l'option Stock Photos.
Après avoir fait votre sélection, cliquez sur la section Choisir l'image pour continuer.

Si vous sélectionnez Médiathèque dans le menu déroulant Image , la galerie multimédia de votre site web s'ouvrira, vous permettant de sélectionner une image ou d'en télécharger une nouvelle. Si vous sélectionnez Photos de stock, vous aurez accès à une sélection de photos de stock pour l'arrière-plan de votre formulaire.
Une fois que vous avez sélectionné votre image, la section Styles d'arrière-plan offre des options de personnalisation supplémentaires :
- Position : Ce paramètre vous permet d'aligner votre image d'arrière-plan dans le formulaire en sélectionnant des options telles que Top Center, Bottom Center, et d'autres pour obtenir le placement parfait.
- Répétition : choisissez le mode de répétition de votre image d'arrière-plan. Les options sont les suivantes : pas de répétition pour une seule image, mosaïque pour répéter l'image sur l'ensemble de l'arrière-plan, répétition horizontale pour une répétition sur la largeur et répétition verticale pour une répétition sur la longueur.
- Taille: Cette option permet d'ajuster la taille de l'image de fond dans le formulaire. L'option Couverture permet de s'assurer que l'image couvre l'intégralité de l'arrière-plan, en s'adaptant à la taille du formulaire. Si l'option Dimensions est sélectionnée, vous pouvez spécifier la largeur et la hauteur exactes de votre image.
- Couleurs: Cette option vous permet de sélectionner une couleur d'arrière-plan, qui sera visible lorsqu'aucune image n'est utilisée.
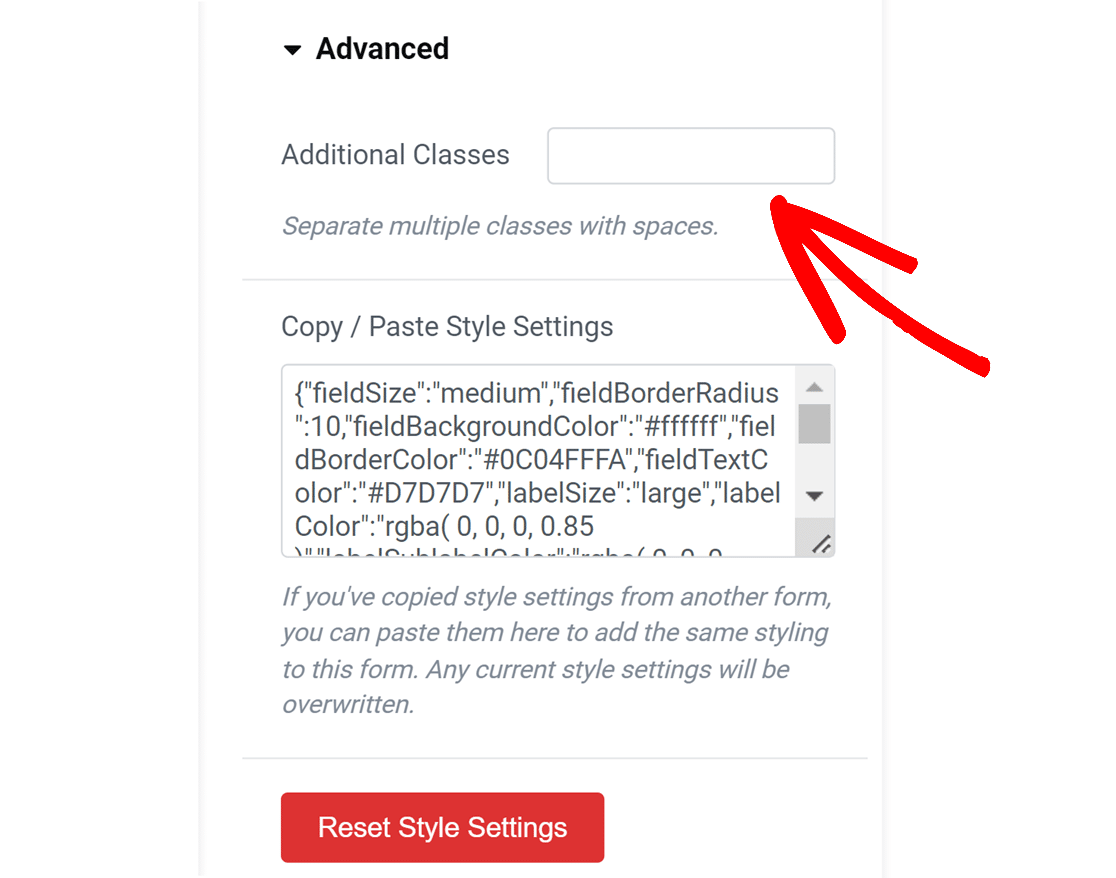
Stylisation avancée
Dans cette section, vous pouvez ajouter des classes CSS à votre formulaire en saisissant le nom de la classe dans le champ Classes supplémentaires.

Ensuite, vous trouverez le code CSS reflétant tous les styles que vous avez ajoutés au formulaire sous la rubrique Copier / Coller les paramètres de style.
Cette option permet de copier les styles d'un formulaire à l'autre.
Si vous avez copié les paramètres de style d'un autre formulaire, vous pourrez les coller rapidement ici. Après avoir collé l'extrait de code, le formulaire utilisera les styles du formulaire précédent.
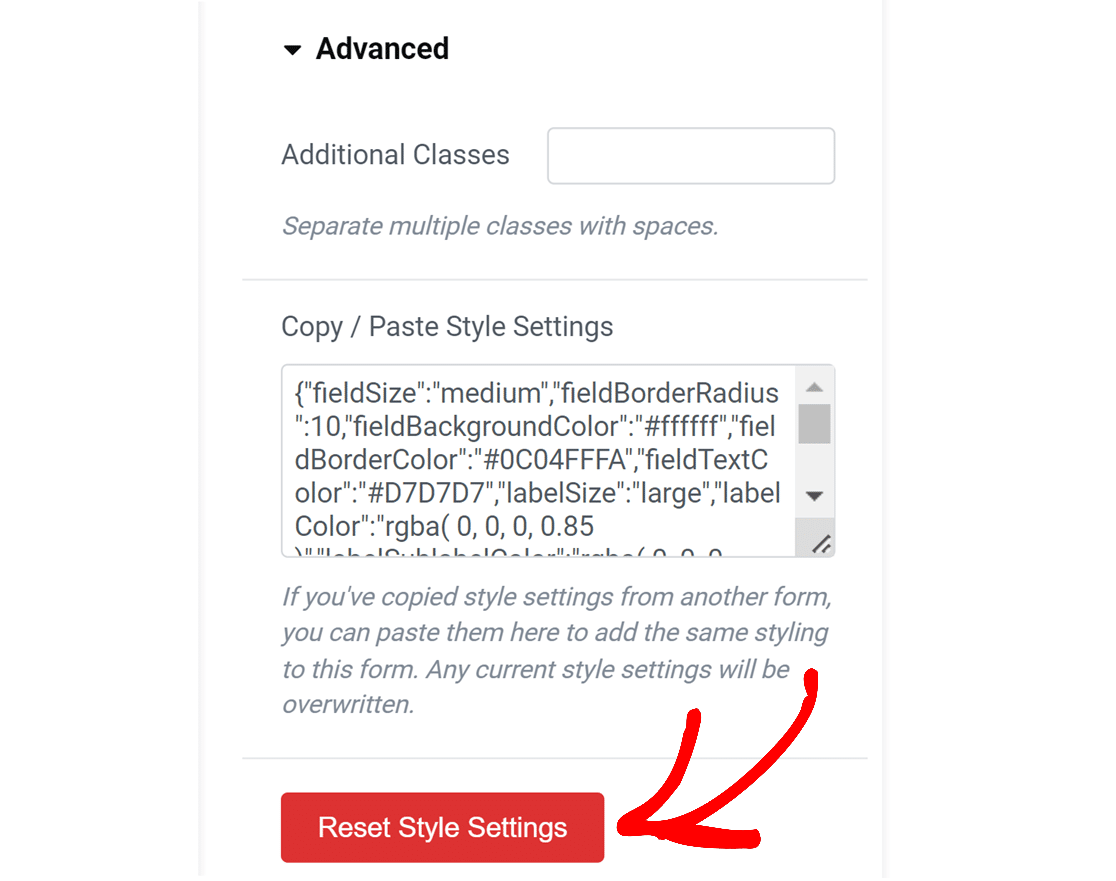
Si vous souhaitez réinitialiser les personnalisations que vous avez ajoutées à votre formulaire, cliquez sur le bouton Réinitialiser les paramètres de style . Vous retrouverez ainsi votre formulaire dans son état d'origine, sans aucun style personnalisé.

Après avoir stylisé votre formulaire, veillez à enregistrer vos modifications en publiant la page ou en l'enregistrant en tant que brouillon.
5. Publication du formulaire
Avant de mettre votre formulaire en ligne, il est conseillé de le tester et de s'assurer qu'il fonctionne comme vous le souhaitez. Notre guide sur la façon de tester correctement vos formulaires WordPress avant de les mettre en ligne comprend une liste de contrôle complète pour vous aider dans ce processus.
Lorsque vous êtes prêt à publier votre formulaire, cliquez sur le bouton Publier ou Mettre à jour en bas du constructeur de pages Elementor.

Voilà, c'est fait ! Vous savez maintenant comment intégrer WPForms sur une page en utilisant Elementor.
Ensuite, vous souhaitez afficher ou masquer des champs en fonction des choix ou des entrées de vos utilisateurs dans vos formulaires ? Consultez notre guide d'utilisation de la logique conditionnelle intelligente pour savoir comment la mettre en œuvre.
