Résumé de l'IA
Souhaitez-vous ajouter un formulaire WordPress à votre site web en utilisant Divi ? Vous pouvez facilement utiliser le module WPForms dans Divi pour ajouter des formulaires à une page et leur donner l'aspect que vous souhaitez.
Ce tutoriel vous montrera comment ajouter des WPForms à une page avec le constructeur de pages Divi.

Avant de commencer, vous devez d'abord vous assurer que WPForms est installé et activé sur votre site WordPress et que vous avez vérifié votre licence. Ensuite, vous pouvez créer un nouveau formulaire ou éditer un formulaire existant pour accéder au générateur de formulaires.
Ouvrir le Divi Builder
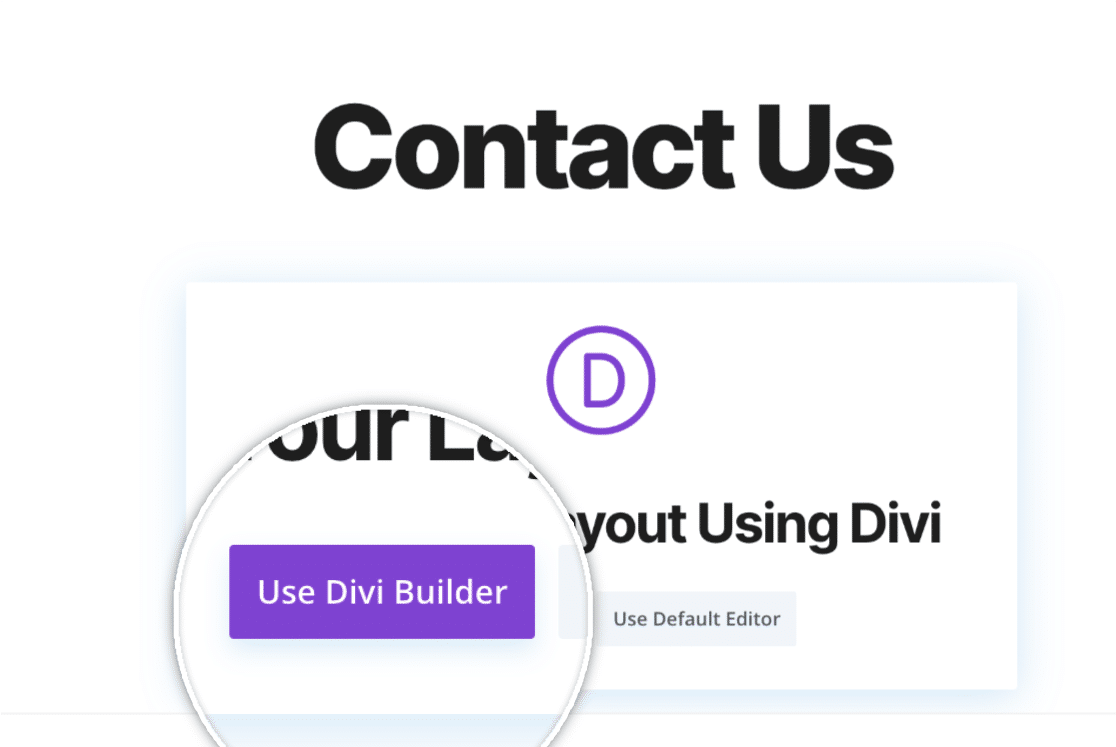
Une fois que vous avez créé votre formulaire, ouvrez la page sur laquelle vous souhaitez l'intégrer. S'il s'agit d'une nouvelle page, vous verrez une option Utiliser le constructeur Divi. Cliquez sur cette option pour être redirigé vers le constructeur de Divi.

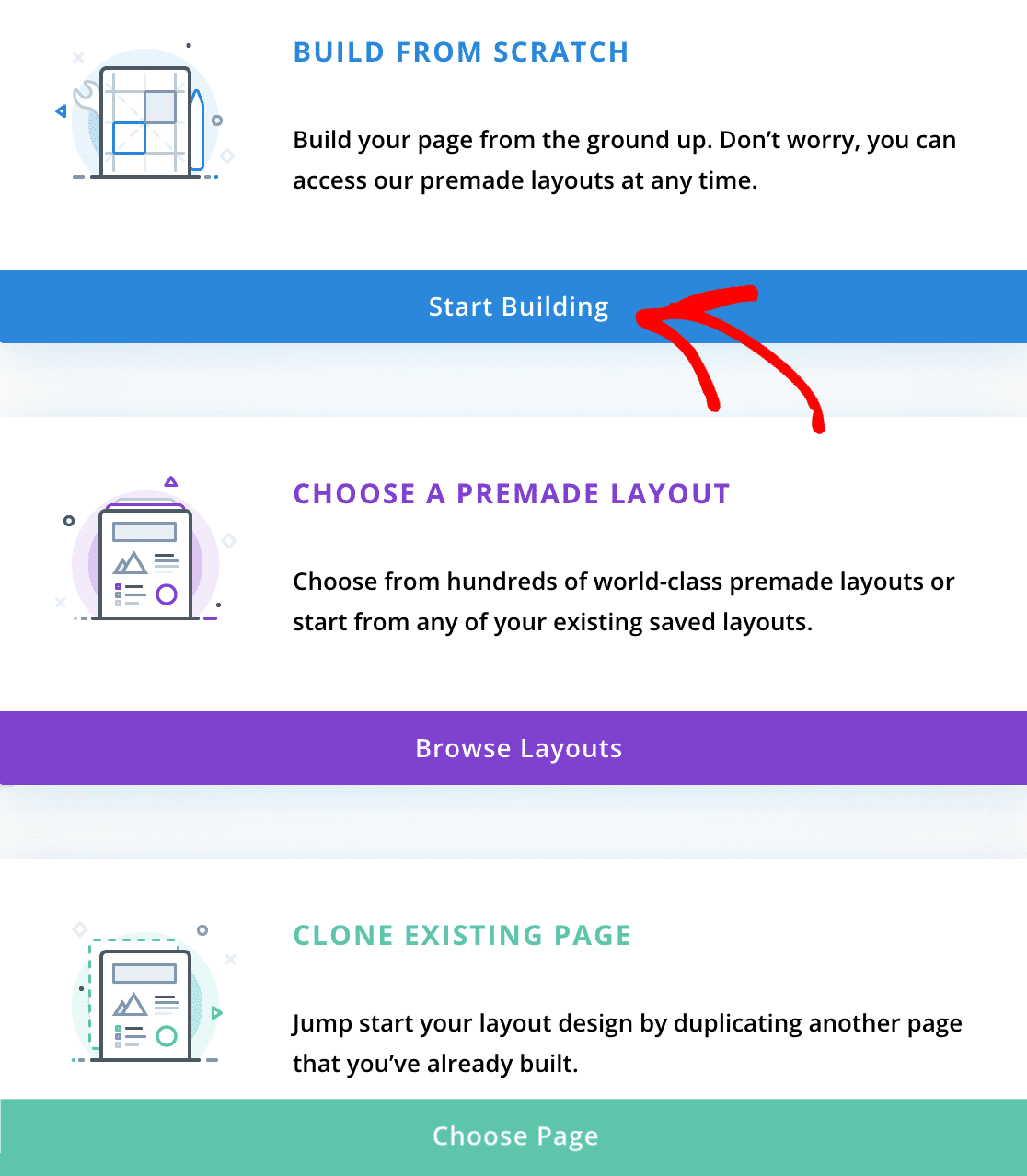
Lorsque vous ouvrez le constructeur, vous êtes invité à choisir entre la création d'une page à partir de zéro, une mise en page prédéfinie ou le clonage d'une page existante. Dans notre exemple, nous allons créer notre page à partir de zéro en cliquant sur le bouton Commencer la construction.

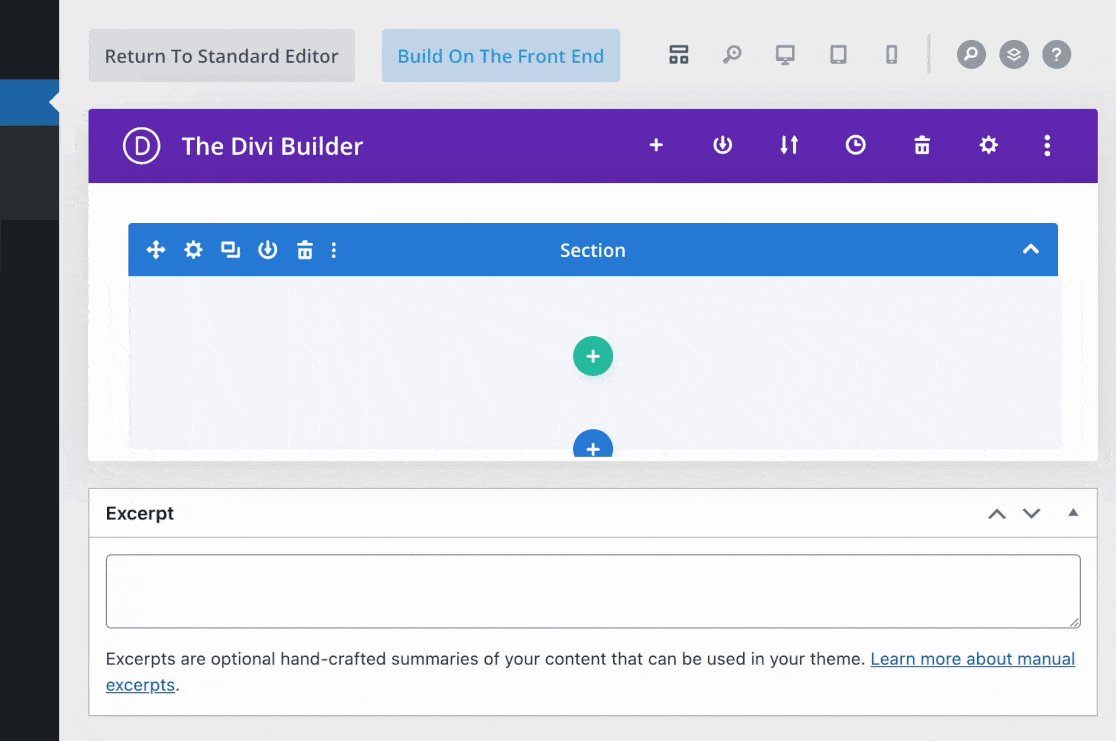
Cela ouvrira une page blanche sur laquelle vous pourrez commencer à construire.
Ajouter le module WPForms
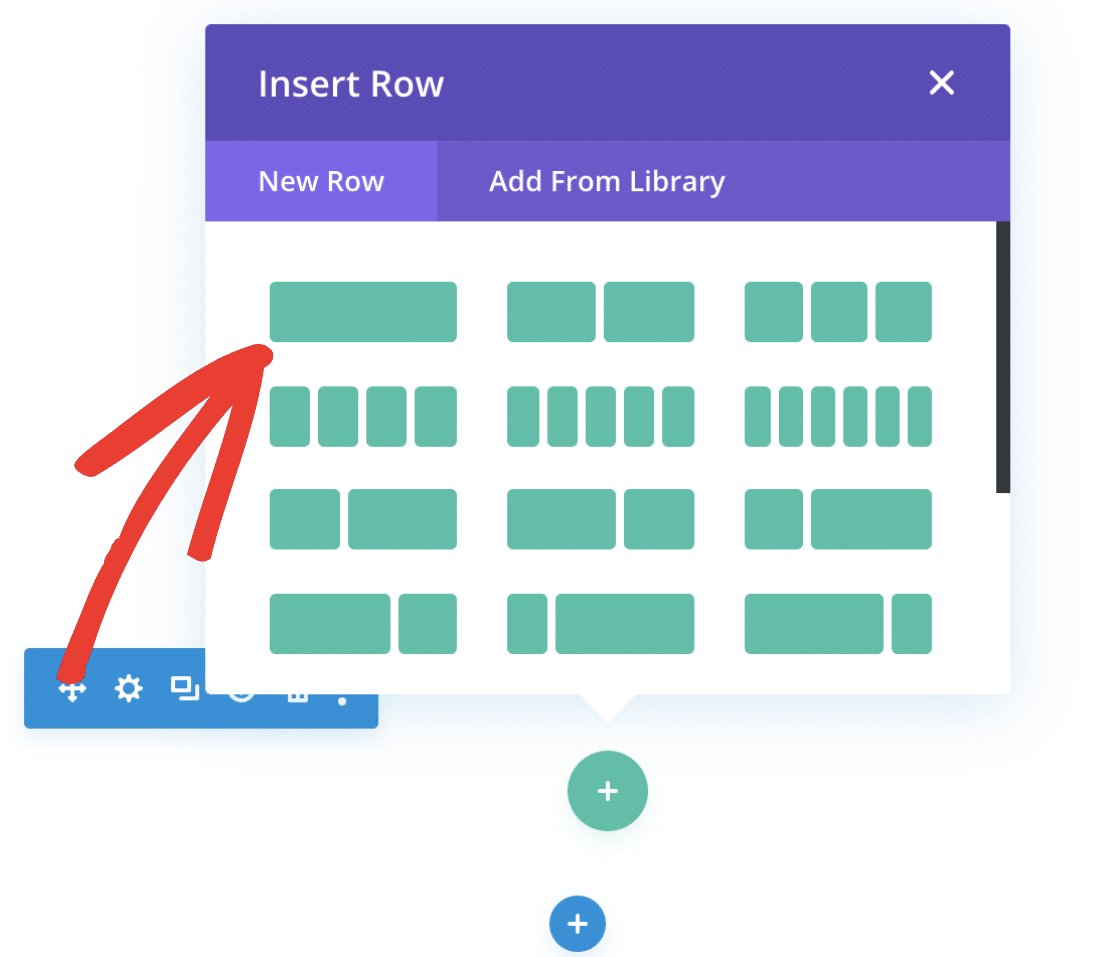
Par défaut, une fenêtre contextuelle devrait apparaître pour vous demander quel type de disposition de ligne vous souhaitez ajouter à la page. Pour notre exemple, nous choisirons la première option, qui permettra à notre module d'être le seul objet de la rangée.

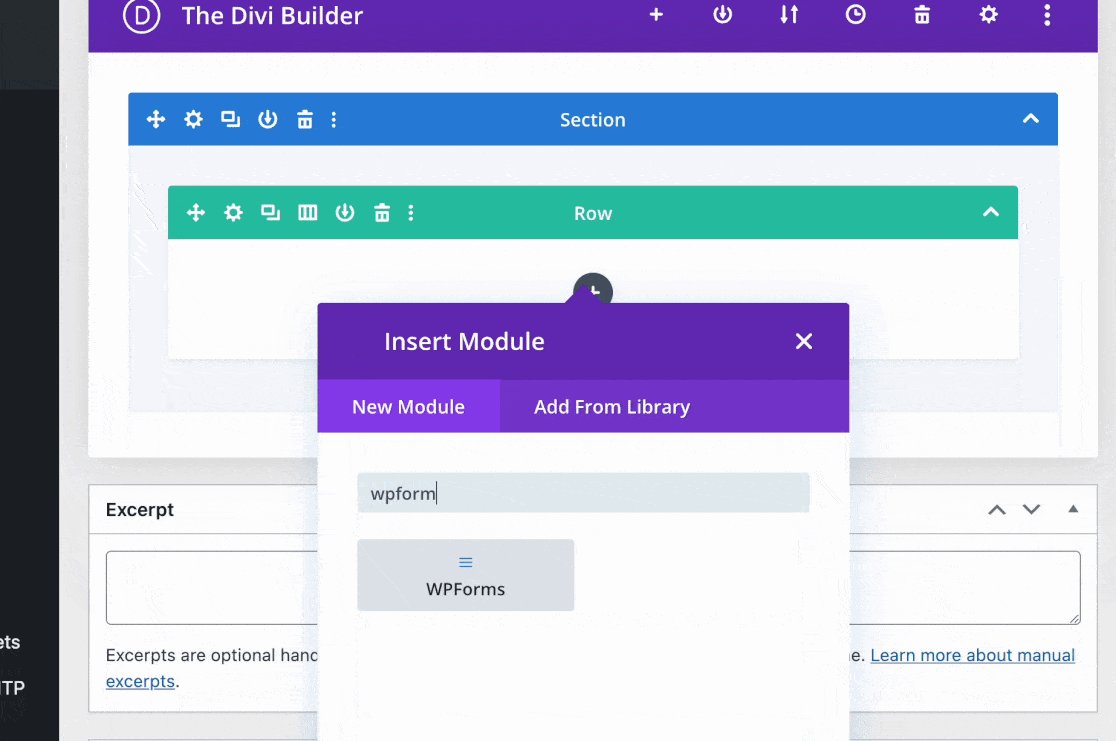
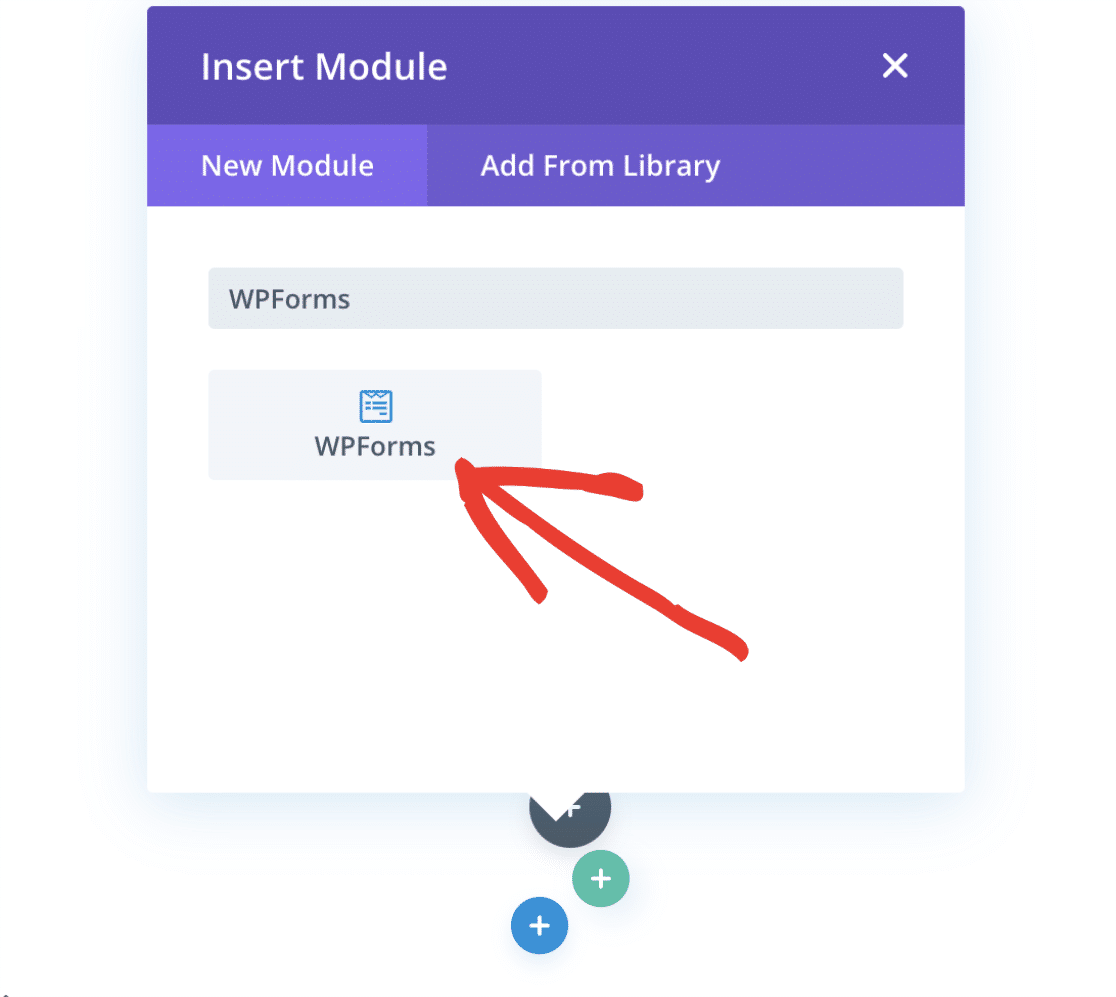
Une fois la ligne créée, vous serez invité à insérer un module. Recherchez WPForms dans la boîte de recherche et sélectionnez le module qui apparaît.

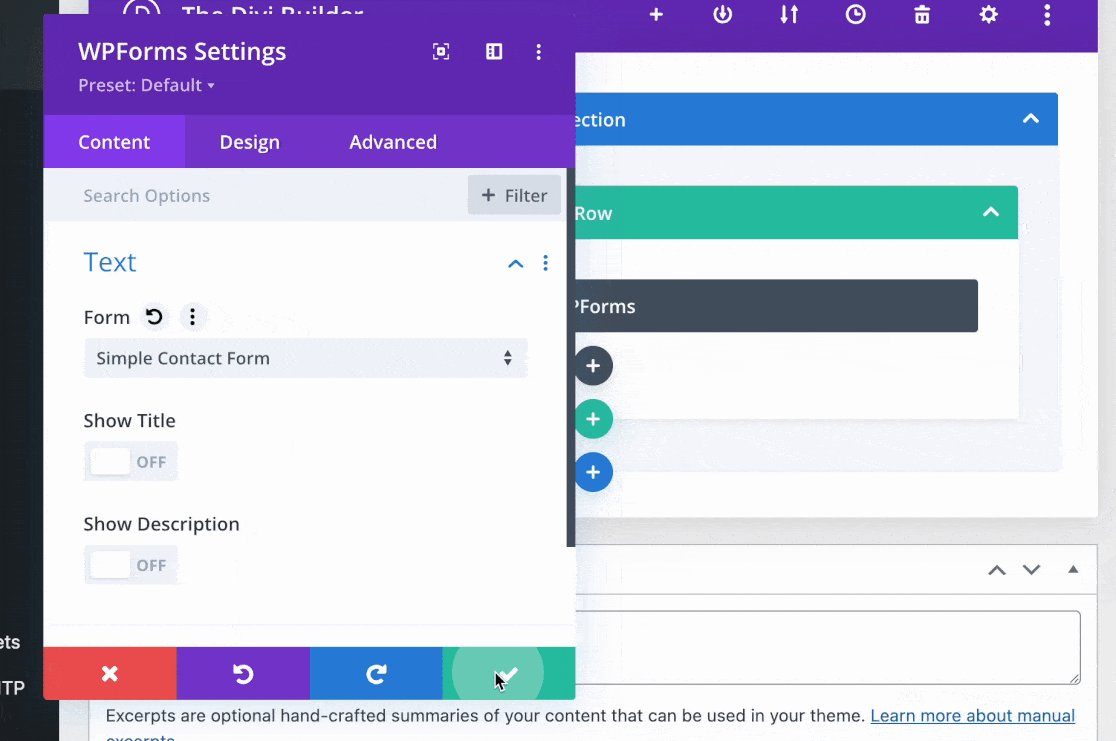
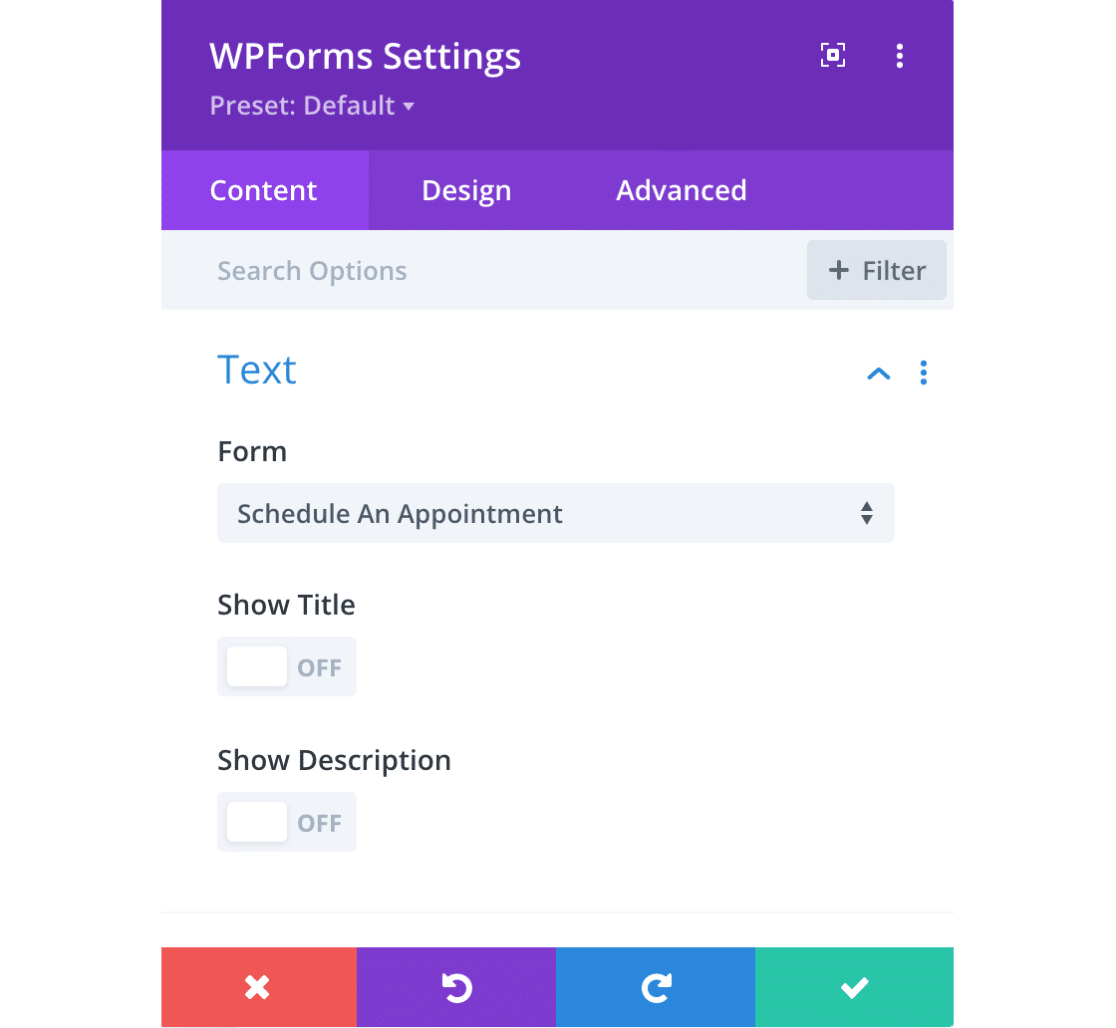
Une fois le module ajouté, les paramètres du module s'ouvrent. Ici, vous pouvez ajouter un formulaire à la page à l'aide du menu déroulant Sélectionner un formulaire. En outre, vous pouvez également afficher le titre et la description du formulaire en basculant ces options dans les paramètres du module.
Lorsque vous êtes prêt, sélectionnez votre formulaire dans la liste déroulante.

Cette opération intègre automatiquement votre formulaire dans la page, et vous pouvez enregistrer votre progression en cliquant sur le bouton vert en forme de coche.

Si vous le souhaitez, vous pouvez également modifier l'apparence du formulaire à l'aide des onglets Conception ou Avancé du module.
Note : Si vous souhaitez plus de détails sur la façon de styliser votre formulaire avec Divi, n'hésitez pas à consulter leur guide sur la conception et les paramètres avancés des modules pour plus d'informations.
Publier votre formulaire
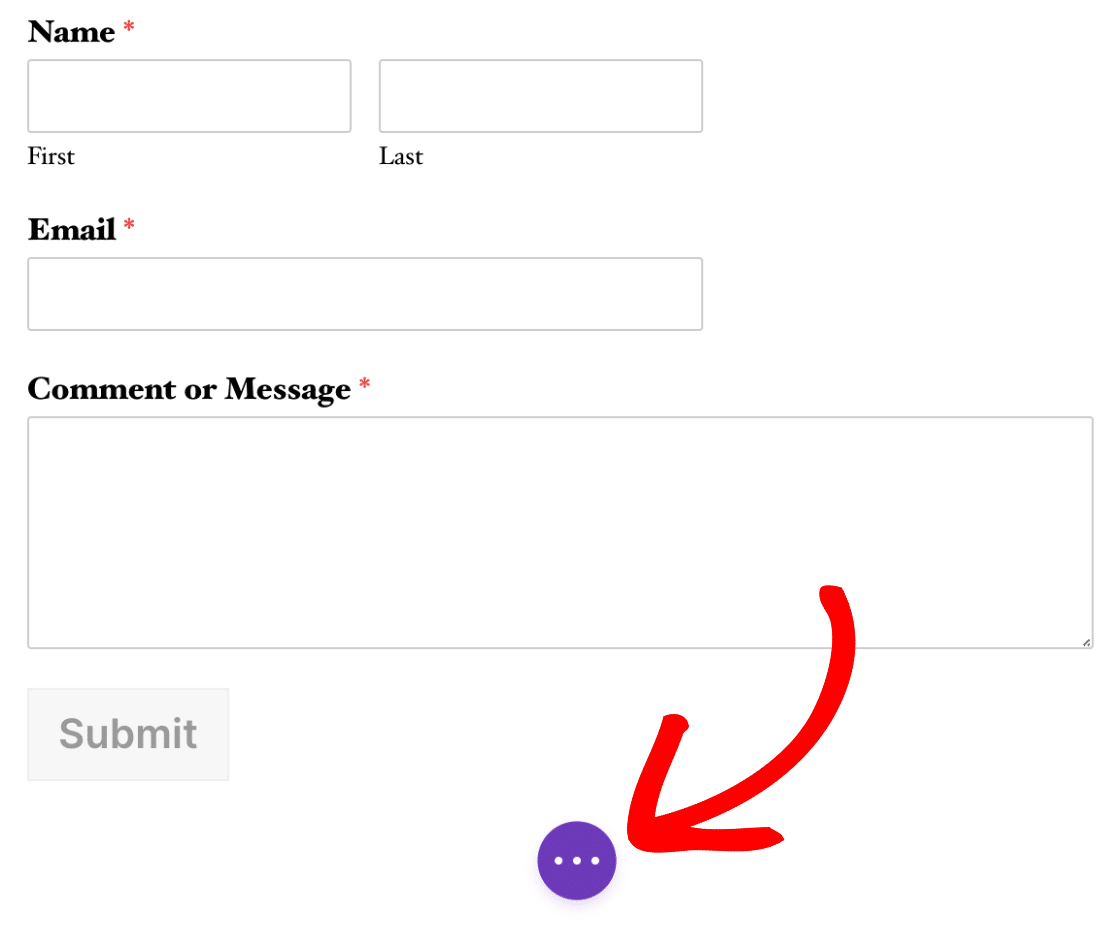
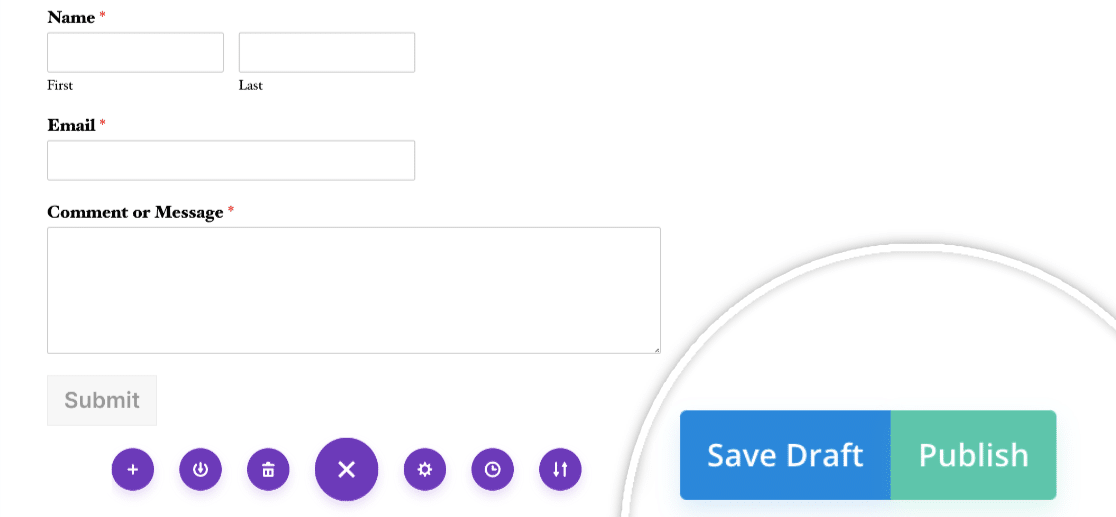
Une fois votre formulaire intégré et prêt à être utilisé, vous devez veiller à enregistrer ou à publier votre page. Pour ce faire, cliquez sur les trois points situés en bas du constructeur de pages afin d'accéder à des paramètres supplémentaires.

Ensuite, vous pouvez choisir d'enregistrer un brouillon de votre travail ou de le publier sur votre site. Allez-y et choisissez l'option qui vous convient le mieux.

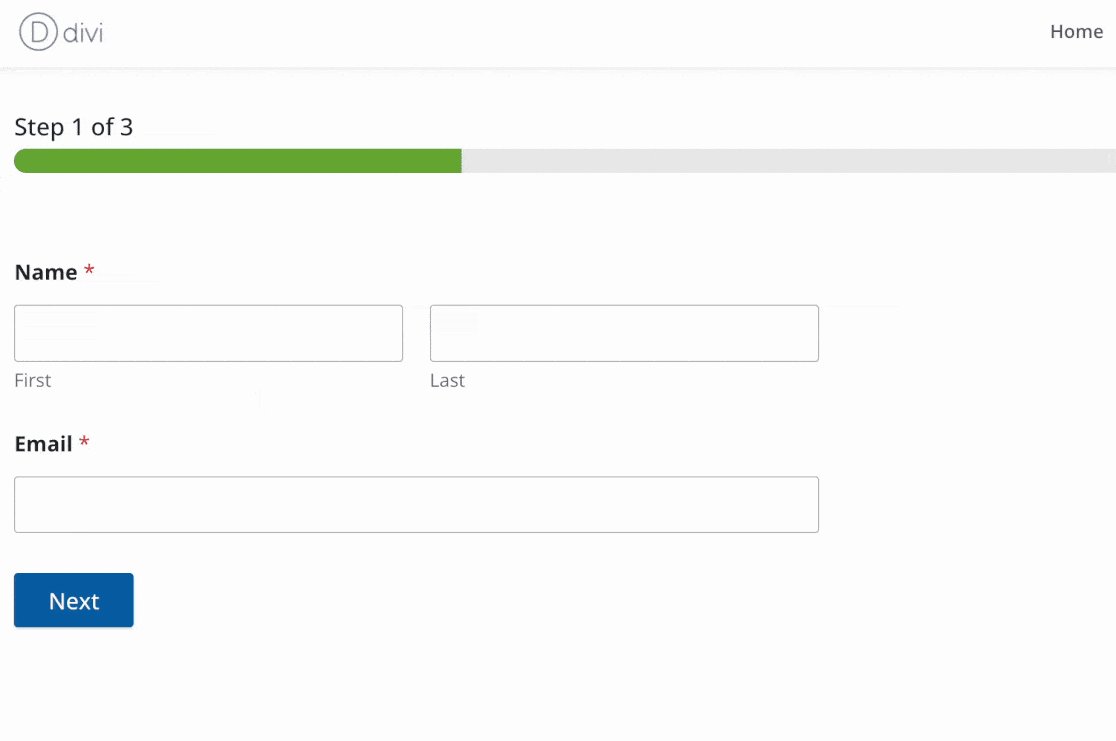
Voilà, c'est fait ! Vous savez maintenant comment intégrer WPForms dans Divi Builder.
Ensuite, nous vous recommandons de tester votre formulaire pour vous assurer qu'il se présente et fonctionne exactement comme vous le souhaitez. Pour vous guider dans ce processus, nous vous invitons à consulter notre liste de contrôle pour les tests de formulaires.
