Résumé de l'IA
Souhaitez-vous permettre aux utilisateurs d'ajouter leur propre réponse lorsqu'ils remplissent votre formulaire ? WPForms rend cela facile avec l'option intégrée Ajouter un autre choix dans les champs à choix multiples, et vous pouvez toujours utiliser la logique conditionnelle pour créer une configuration similaire pour les cases à cocher et les champs déroulants.
Ce tutoriel vous montrera comment ajouter une option "Autre" à vos cases à cocher, vos champs à choix multiples ou vos champs déroulants, et permettre aux utilisateurs de saisir leurs propres réponses.

Avant de vous lancer, assurez-vous que WPForms est installé et activé sur votre site. Ensuite, créez un nouveau formulaire ou ouvrez un formulaire existant pour l'éditer.
Ajout d'une option "Autre" pour les champs à choix multiples
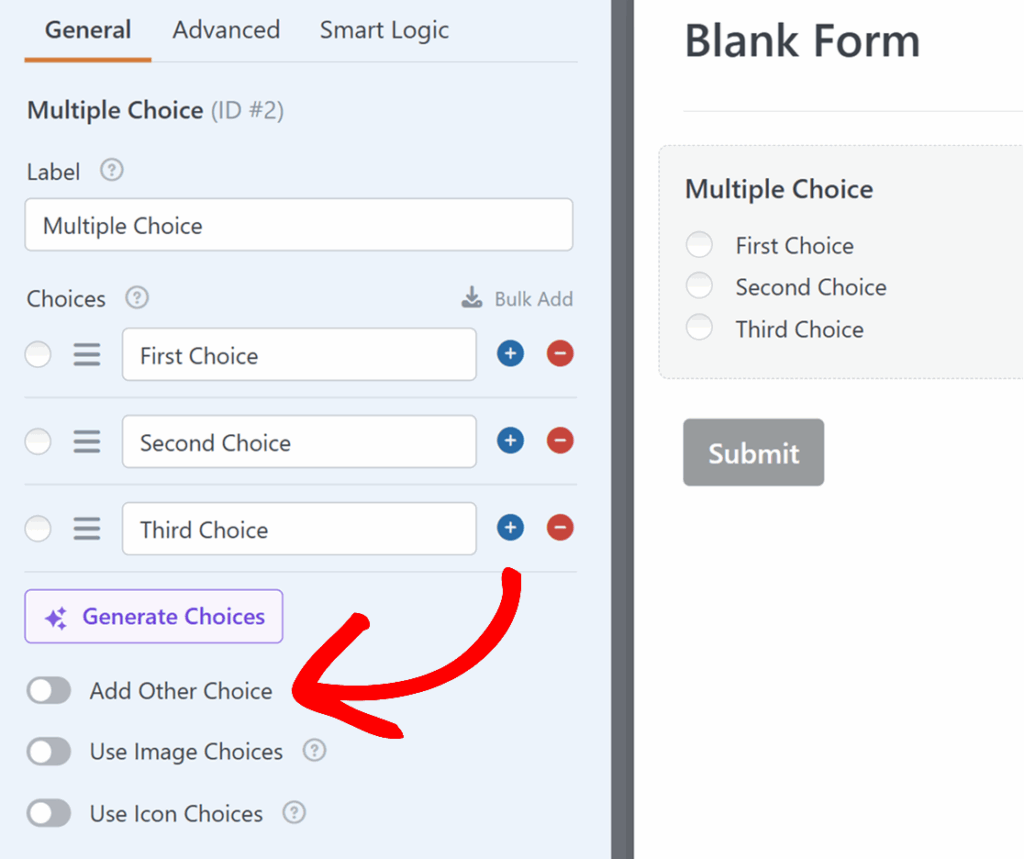
Pour ajouter une option "Autre" à votre champ à choix multiple, ouvrez votre formulaire dans le générateur et cliquez sur le champ pour ouvrir ses paramètres.
Ensuite, dans le panneau Options de champ, activez la case à cocher Ajouter un autre choix.

Lorsque cette option est activée, vous pouvez également sélectionner la taille du champ et définir un texte de remplacement. Lorsqu'une personne sélectionne cette option dans votre formulaire, elle voit apparaître une zone de texte dans laquelle elle peut saisir sa réponse.
Ajout d'une option "Autre" pour les champs déroulants et les cases à cocher
Pour les champs de type Dropdown et Checkbox, vous pouvez utiliser la logique conditionnelle pour créer manuellement une option "Autre".
Ajouter vos champs
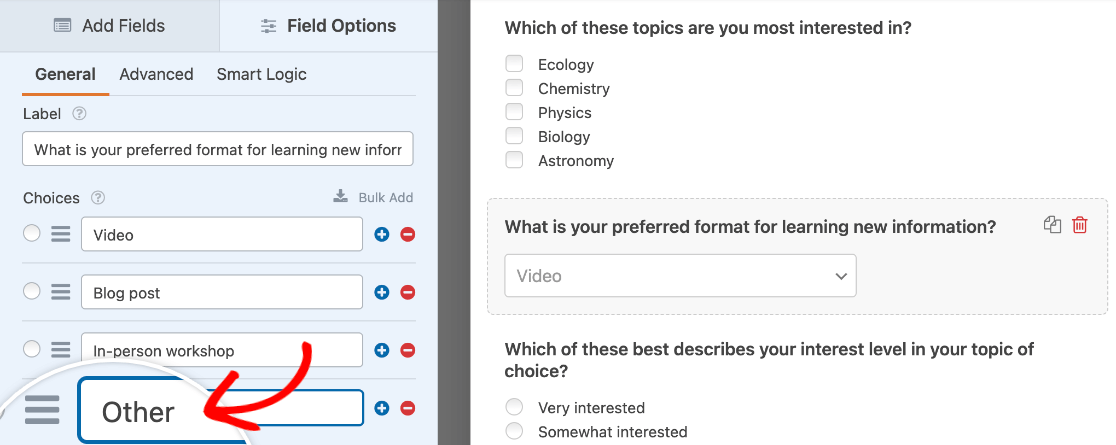
Ajoutez vos cases à cocher ou vos champs déroulants à votre formulaire. Ensuite, ouvrez les options du champ pour modifier les choix disponibles, et veillez à intituler l'un d'entre eux "Autre" ou quelque chose de similaire.

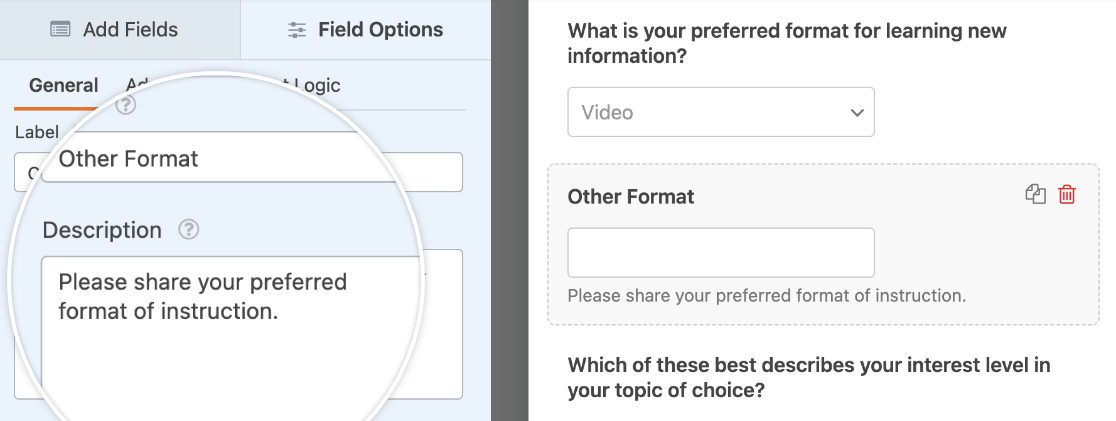
Ensuite, ajoutez un champ de saisie tel qu'un champ de texte à une ligne ou un champ de paragraphe. Ouvrez les options de ce champ et personnalisez son étiquette et sa description afin que les utilisateurs sachent qu'ils doivent entrer leur sélection "Autre" dans ce champ.

Dans notre exemple, nous utilisons un champ de texte d'une ligne intitulé "Autre format" et nous incluons une description qui se lit comme suit : "Veuillez indiquer le format d'enseignement que vous préférez".
Activation de la logique conditionnelle pour votre champ de saisie "Autre
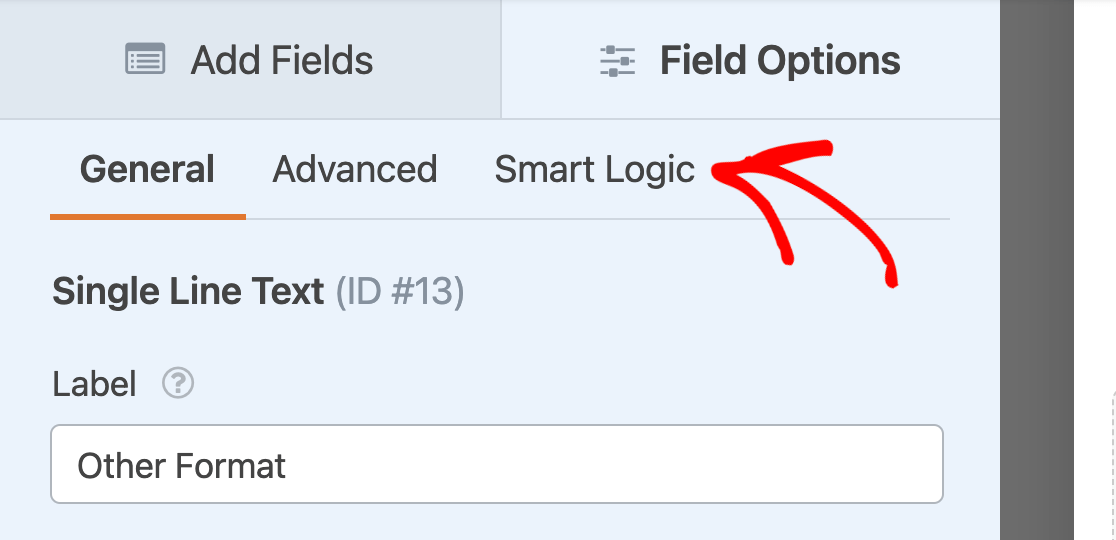
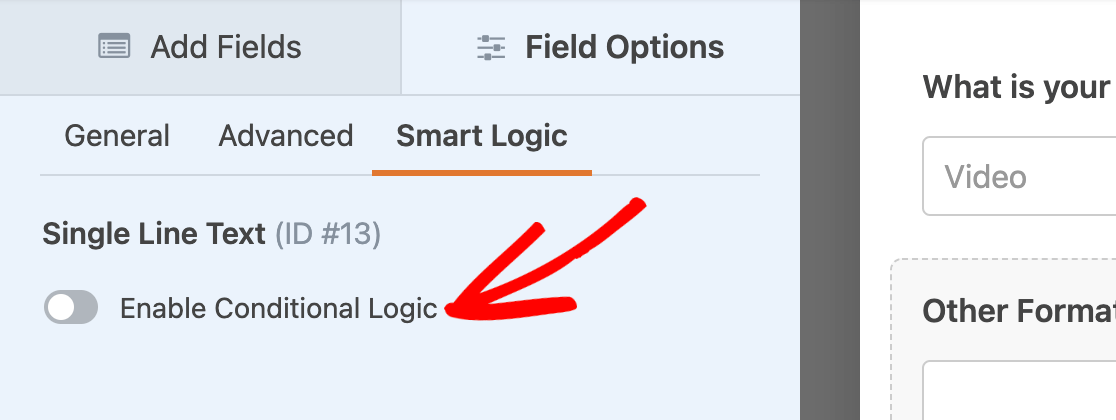
Une fois que vous êtes satisfait de l'aspect de vos champs, ouvrez les options de votre champ de saisie et cliquez sur l'onglet Logique intelligente.

Ici, activez l'option Activer la logique conditionnelle.

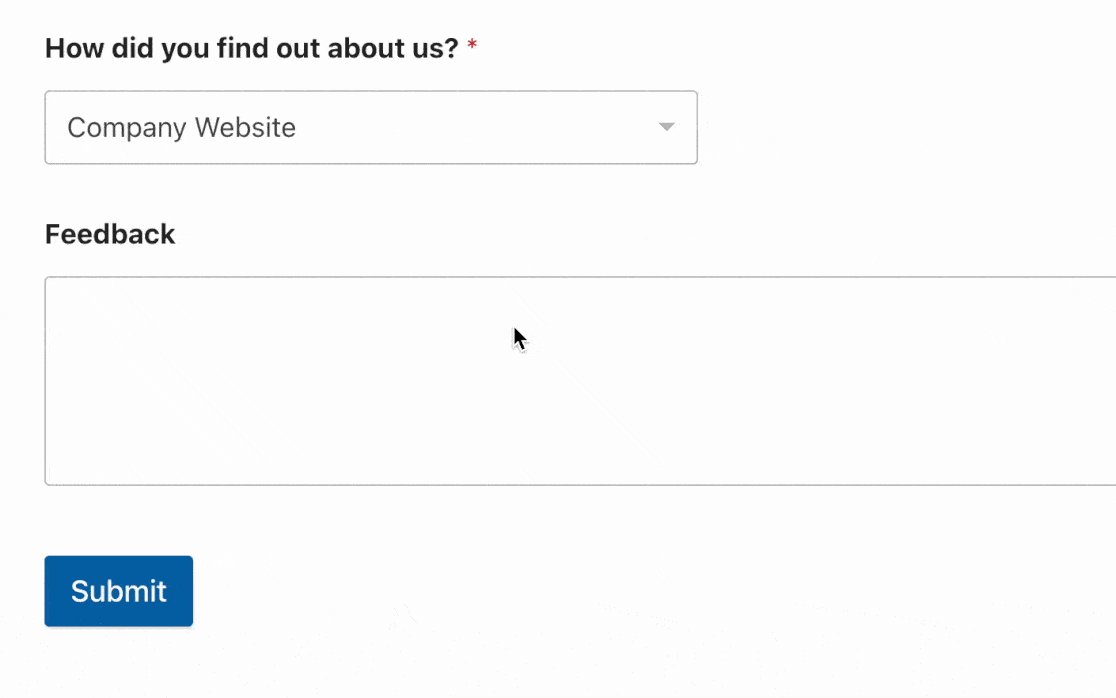
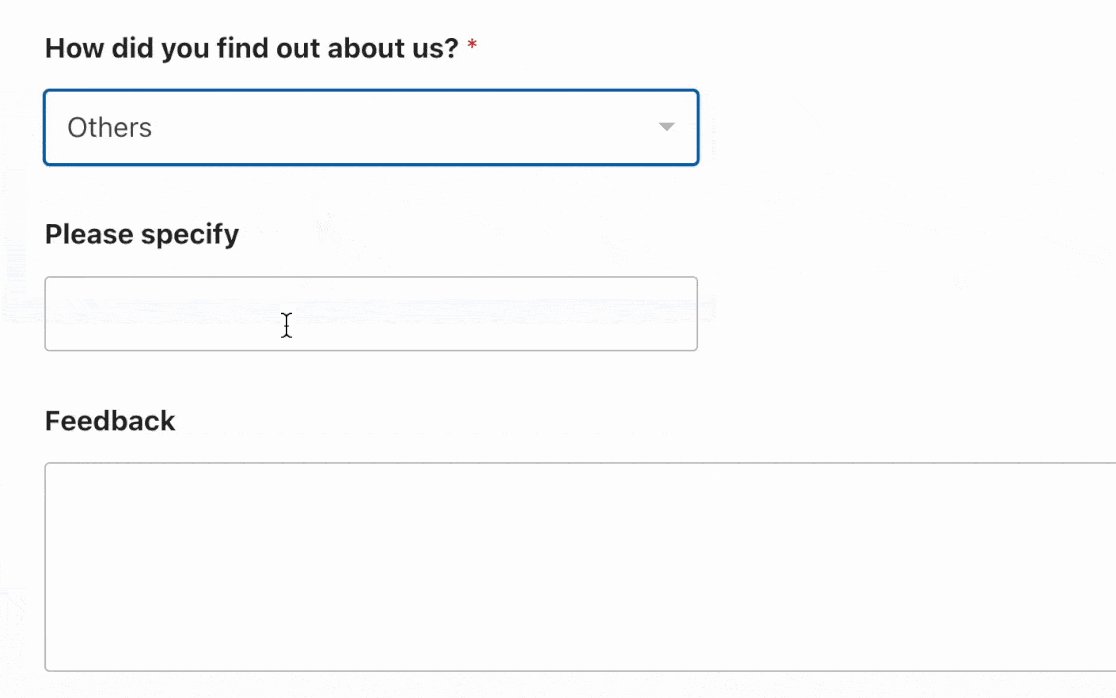
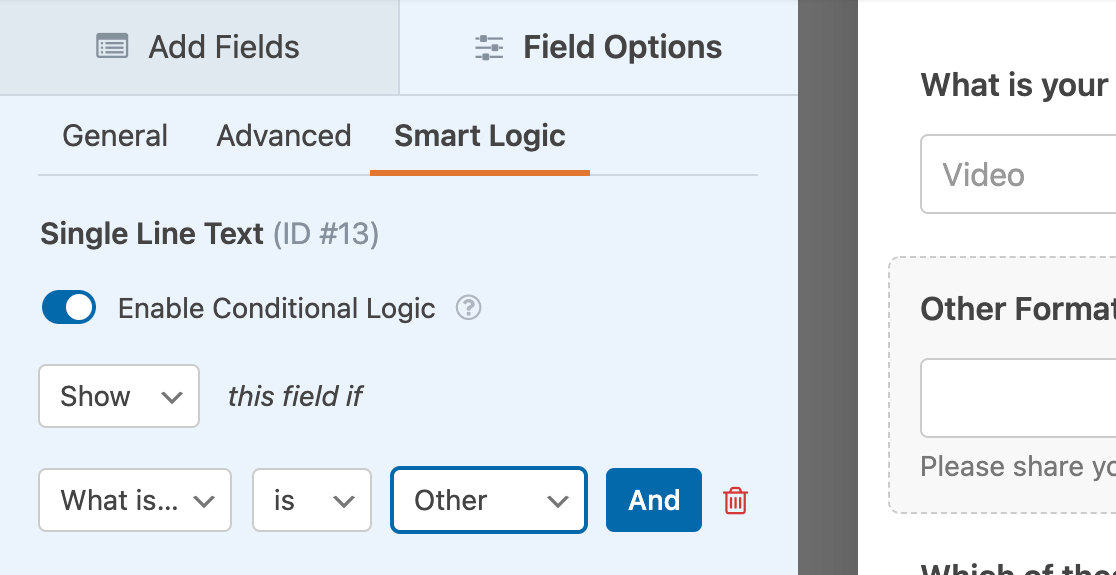
Configurez ensuite votre règle de logique conditionnelle pour afficher votre champ de saisie si l'utilisateur choisit l'option "Autre" dans votre champ de sélection. Dans notre exemple, la règle sera la suivante : " Afficher ce champ si l'option "Quel est votre format préféré pour apprendre de nouvelles informations ?" est "Autre".

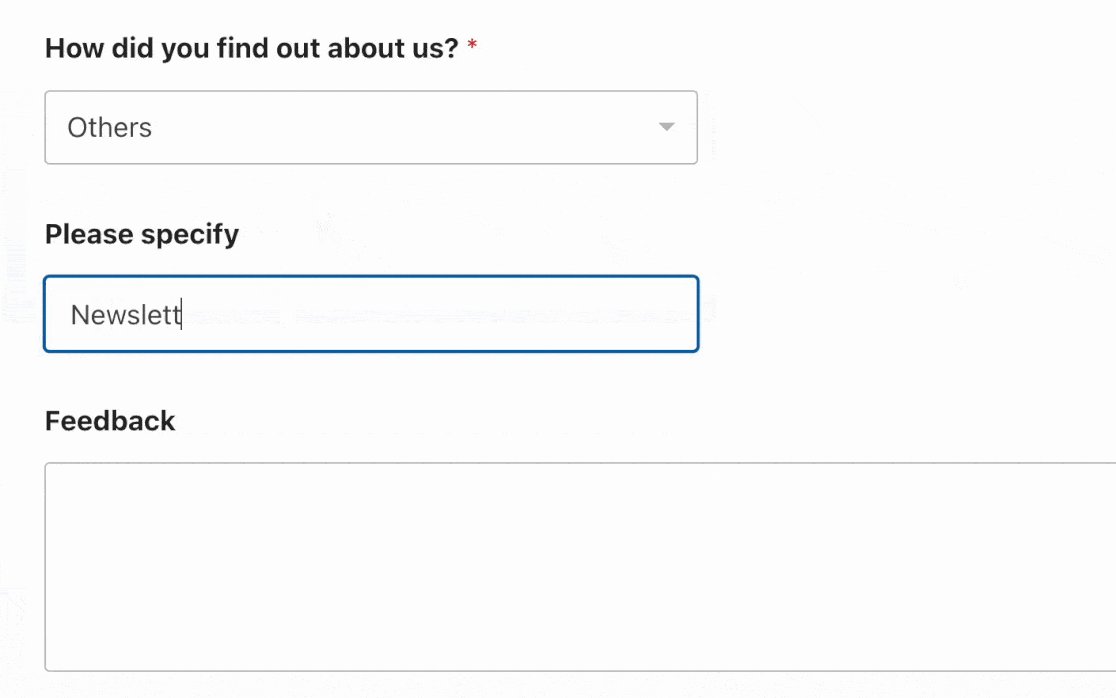
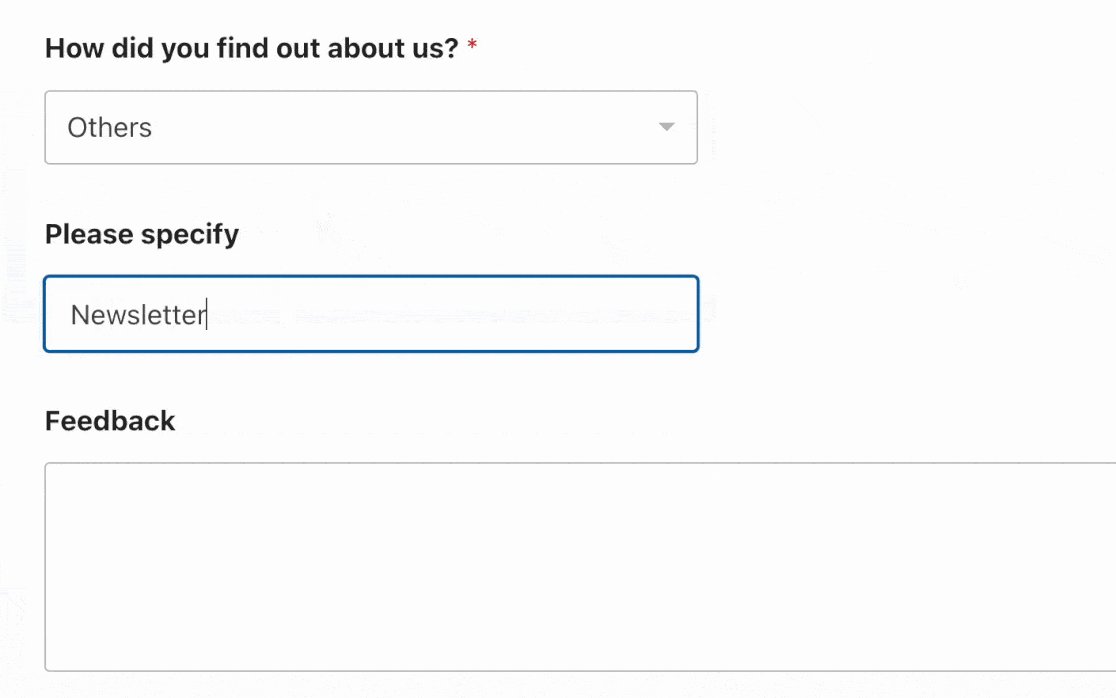
Lorsque vous avez terminé, veillez à enregistrer vos modifications et à tester votre formulaire avant de le publier. Si vous choisissez l'option "Autre" dans votre champ de sélection, le champ de saisie correspondant devrait devenir visible.
Voilà, c'est fait ! Vous savez maintenant comment créer une option "Autre" pour vos cases à cocher, vos champs à choix multiples ou vos champs déroulants dans WPForms.
Ensuite, vous souhaitez savoir comment permettre aux utilisateurs de sélectionner plusieurs options dans vos champs déroulants ? Consultez notre tutoriel sur l'activation des sélections multiples.
