Résumé de l'IA
Souhaitez-vous stimuler l'engagement de vos clients grâce à des notifications par e-mail personnalisées pour votre site WordPress ? En quelques étapes, vous pouvez créer des notifications par e-mail personnalisées qui laisseront une impression durable sur votre public.
Ce tutoriel vous montrera comment personnaliser les emails de notification de WPForms.
Dans cet article
Avant de commencer, vous devez créer un nouveau formulaire ou modifier un formulaire existant pour accéder au générateur de formulaires. Veillez ensuite à compléter la configuration de base de la notification de formulaire.
Accès aux paramètres de personnalisation du courrier électronique
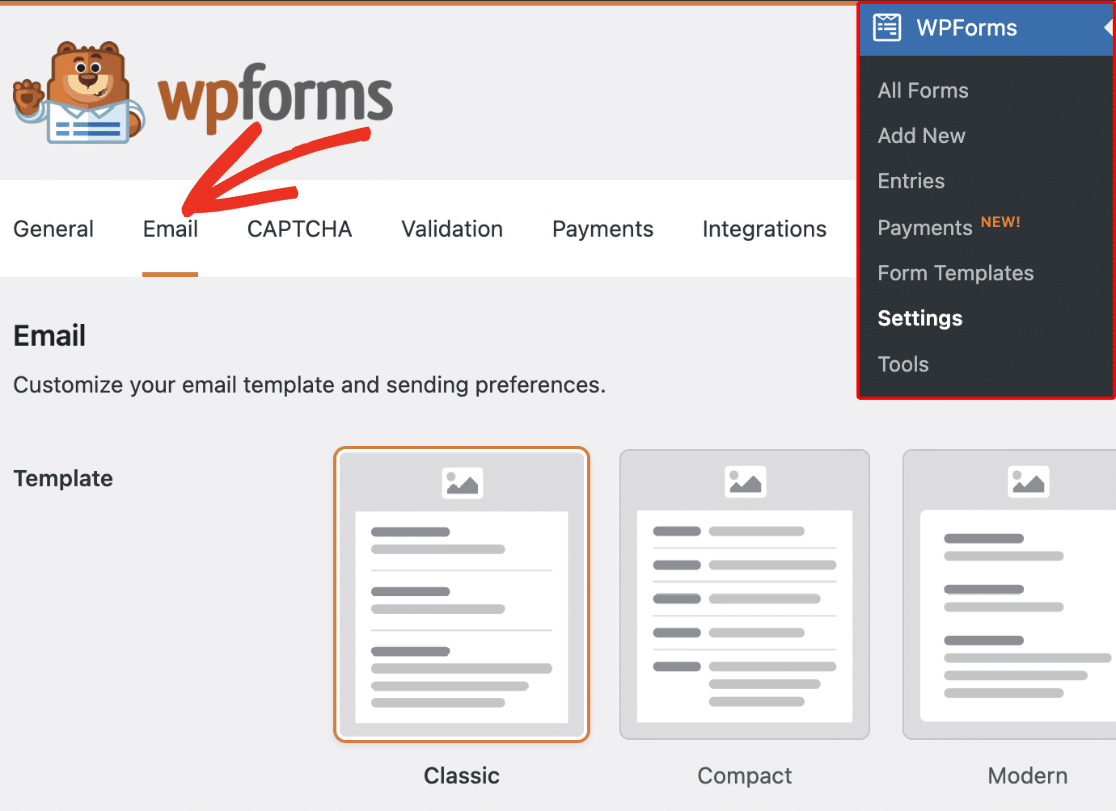
Pour personnaliser vos notifications par email, vous devez d'abord aller dans WPForms " Settings et cliquer sur l'onglet Email.

Personnalisation des notifications par courrier électronique
Après avoir cliqué sur l'onglet Email, vous trouverez tous les paramètres qui vous permettent de personnaliser les notifications envoyées par WPForms. Nous allons couvrir chacune des options de personnalisation dans les sections suivantes.
Note : Les réglages dans les sections suivantes s'appliquent à tous les emails de notification de WPForms pour votre site, et pas seulement à ceux d'un formulaire individuel.
Choix d'un modèle d'e-mail
WPForms fournit de nombreux modèles que vous pouvez utiliser pour personnaliser l'apparence de vos emails de notification.
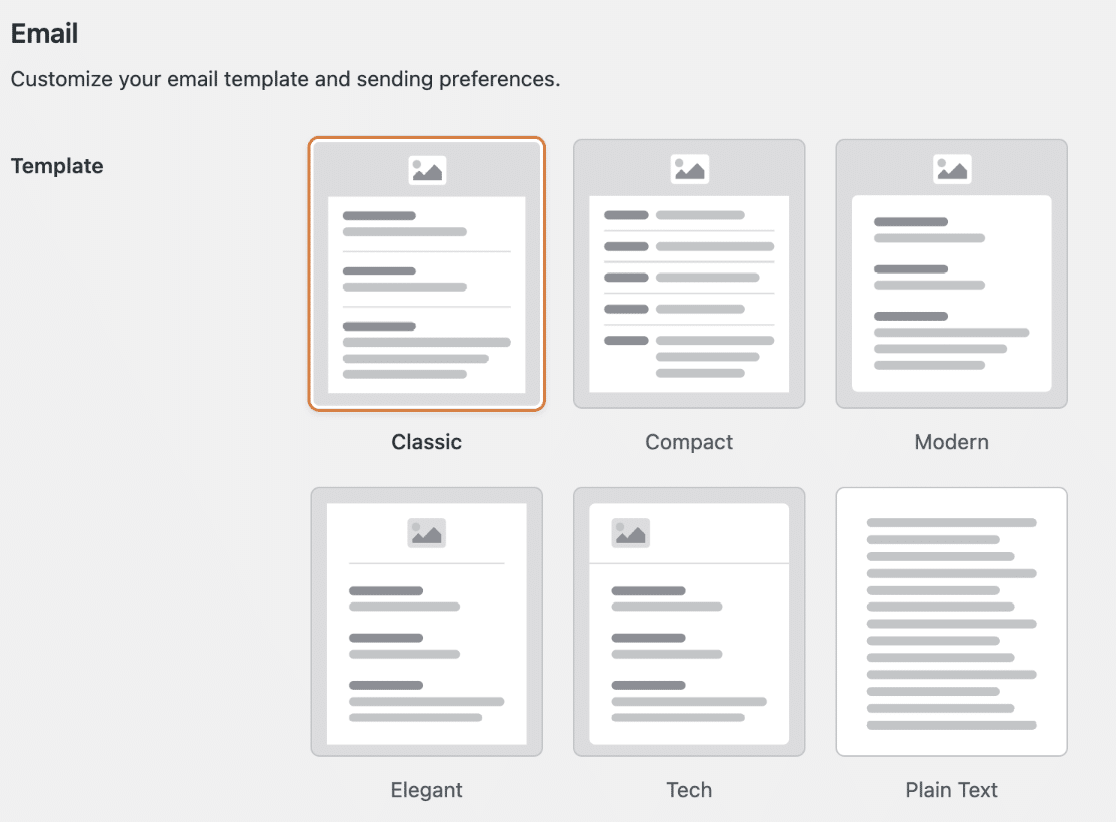
Dans la section Template, vous trouverez tous les modèles disponibles que WPForms supporte. Chaque modèle d'email a son propre style et ses propres caractéristiques. Ci-dessous, nous avons présenté les modèles disponibles.
- Classique
- Compact
- Moderne
- Elégant
- Tech
- Texte en clair

Note : Vous aurez besoin d'une licence WPForms valide pour utiliser les modèles Modern, Elegant et Tech.
Par défaut, tous les courriels utilisent le format classique. Mais vous pouvez modifier le modèle et la palette de couleurs pour les adapter au style de votre marque.
Note : Si vous avez configuré le modèle HTML avant de passer à la version 1.8.5 ou supérieure de WPForms, vous verrez le modèle Legacy sélectionné par défaut. Ce modèle ne supporte pas certaines options de style moderne comme la définition d'une palette de couleurs ou le changement de la famille de polices. Voir notre section FAQ pour plus de détails.
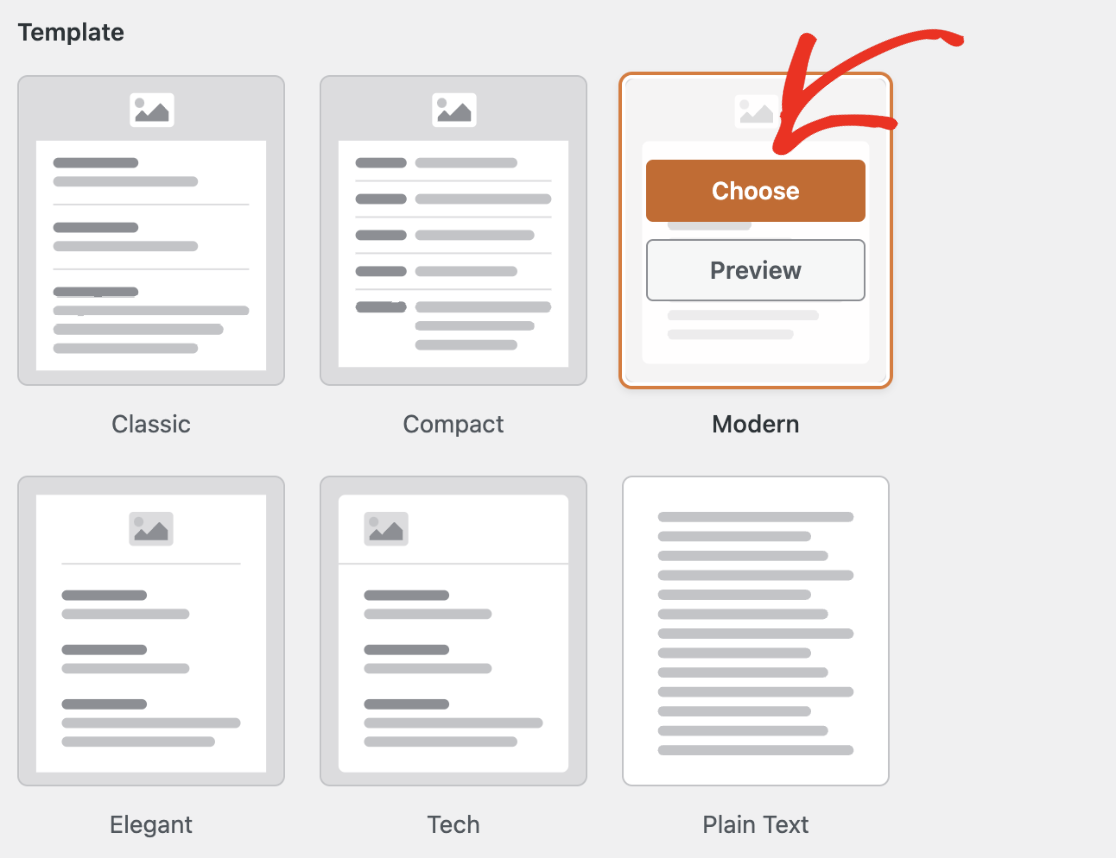
Pour sélectionner un modèle, il suffit de passer la souris sur le modèle que vous souhaitez utiliser et de cliquer sur le bouton Choisir. Pour cet exemple, nous choisirons le modèle Moderne, mais vous pouvez choisir n'importe quel modèle.

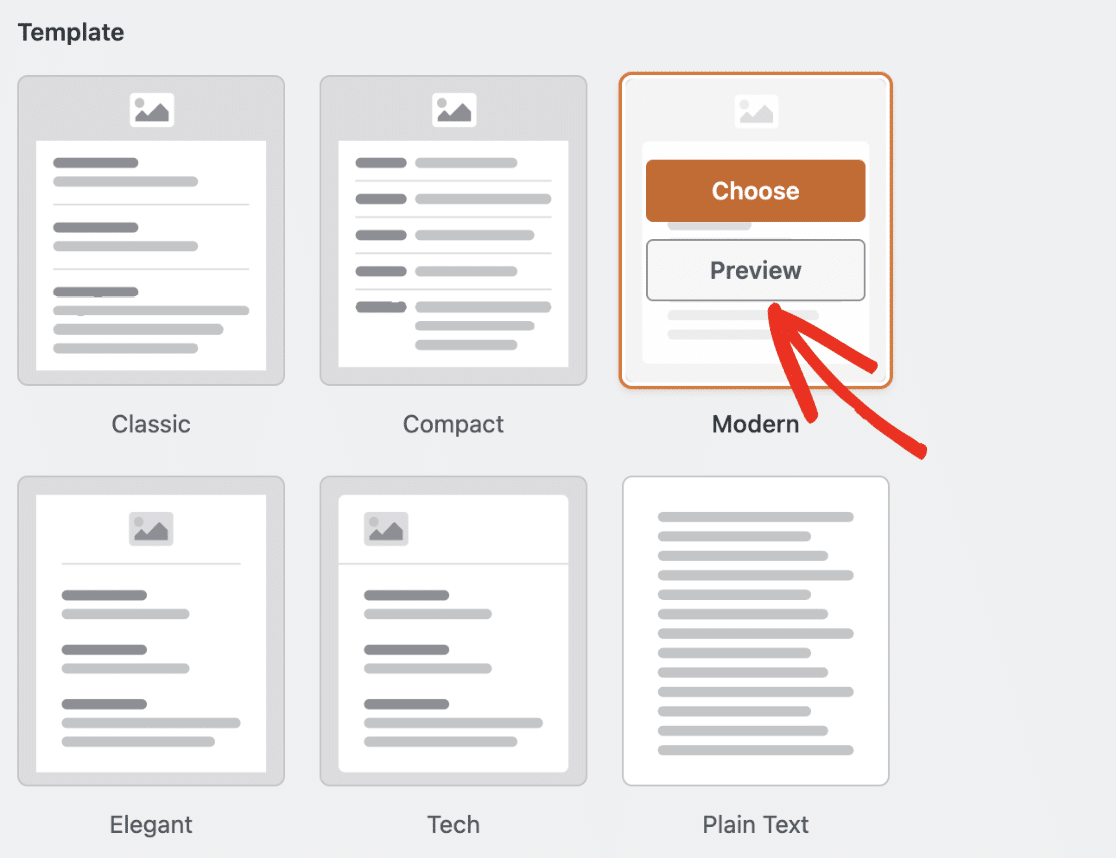
A tout moment, vous pouvez cliquer sur le bouton " Aperçu" pour voir comment chacun des modèles se présenterait dans la boîte de réception de votre utilisateur.

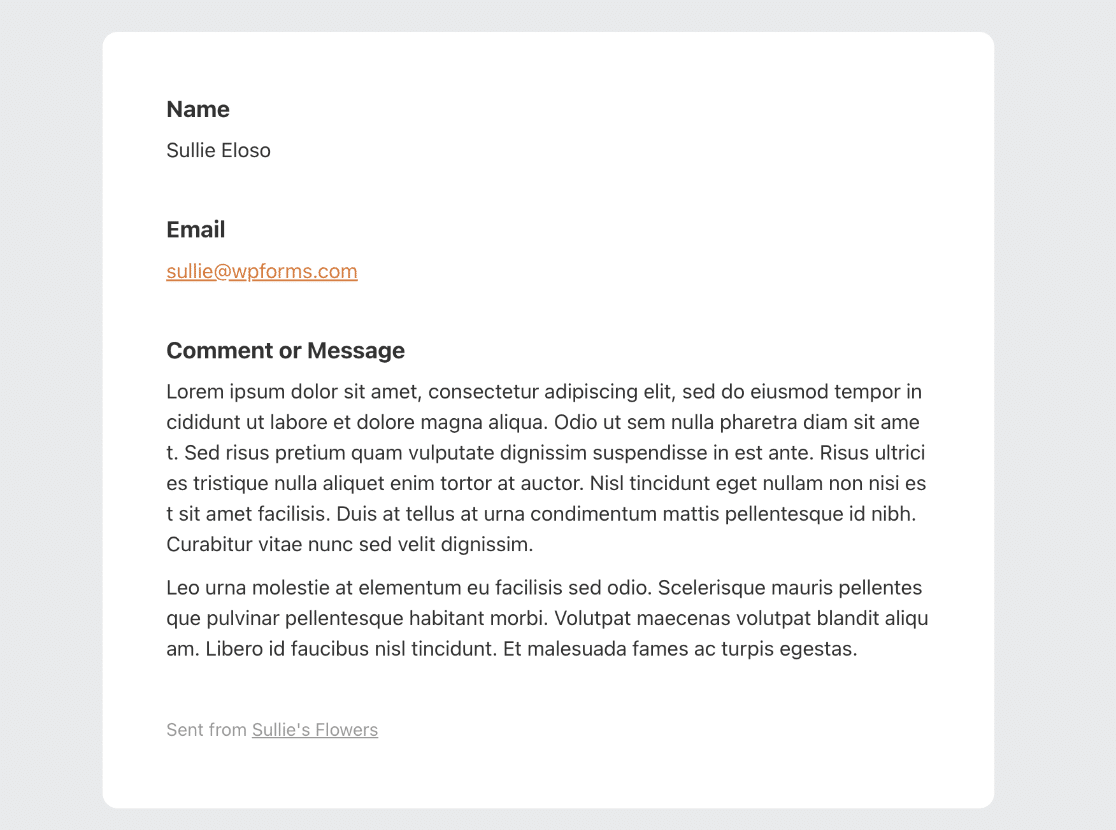
Voici un exemple de modèle d'e-mail moderne.

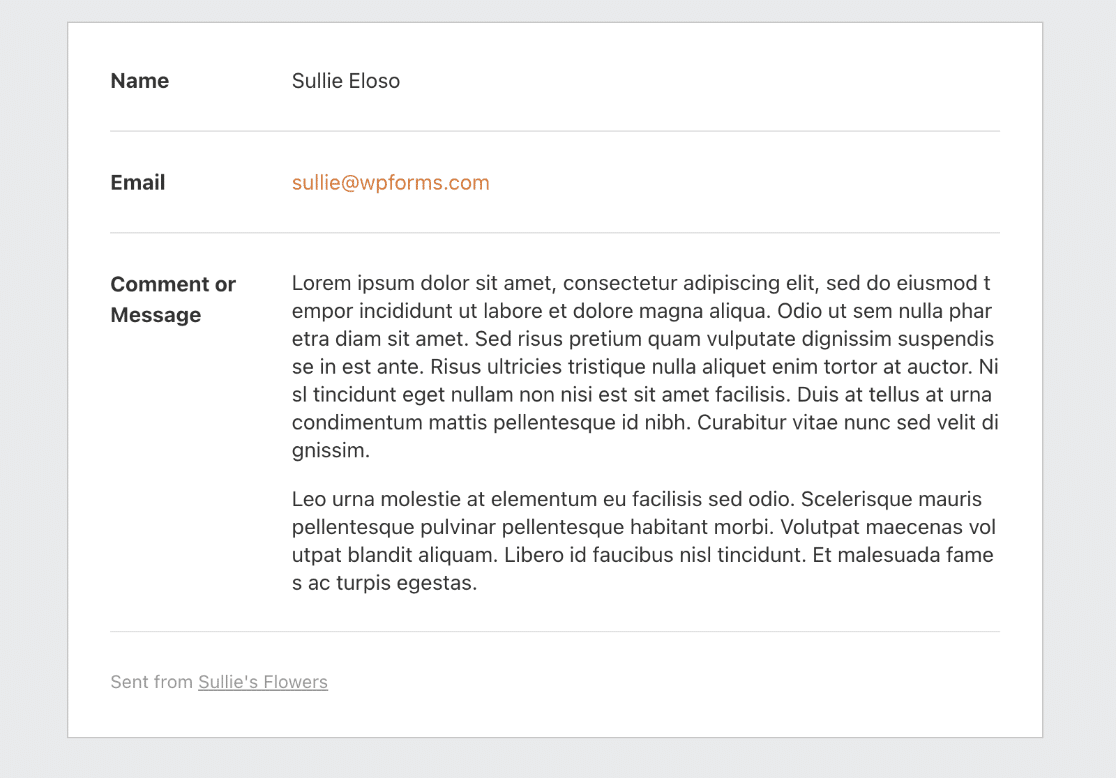
Si vous préférez passer à des notifications compactes, sélectionnez Compact dans la section Template . Cliquez ensuite sur Aperçu pour voir ce que cela donne.

Voici un exemple de courrier électronique compacté.

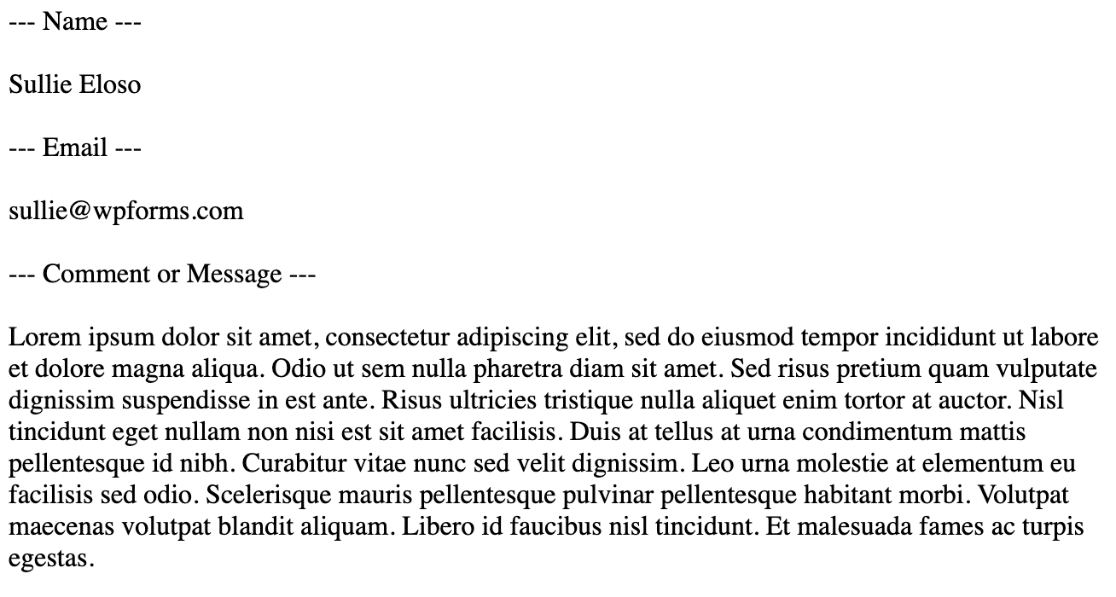
L'option Texte brut supprime tous les styles de l'e-mail de notification. Voici ce que cela donne lorsque vous prévisualisez le modèle.

Réglage de l'apparence
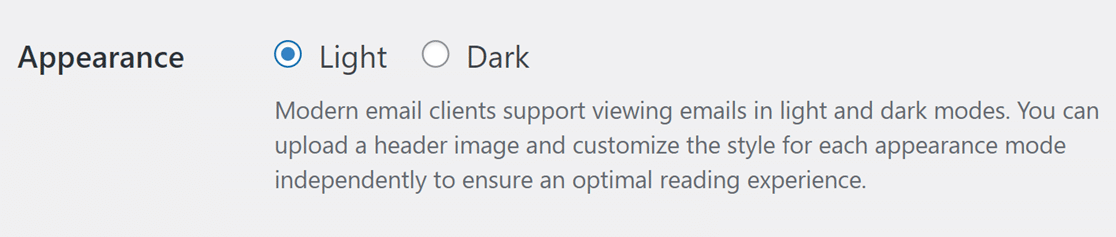
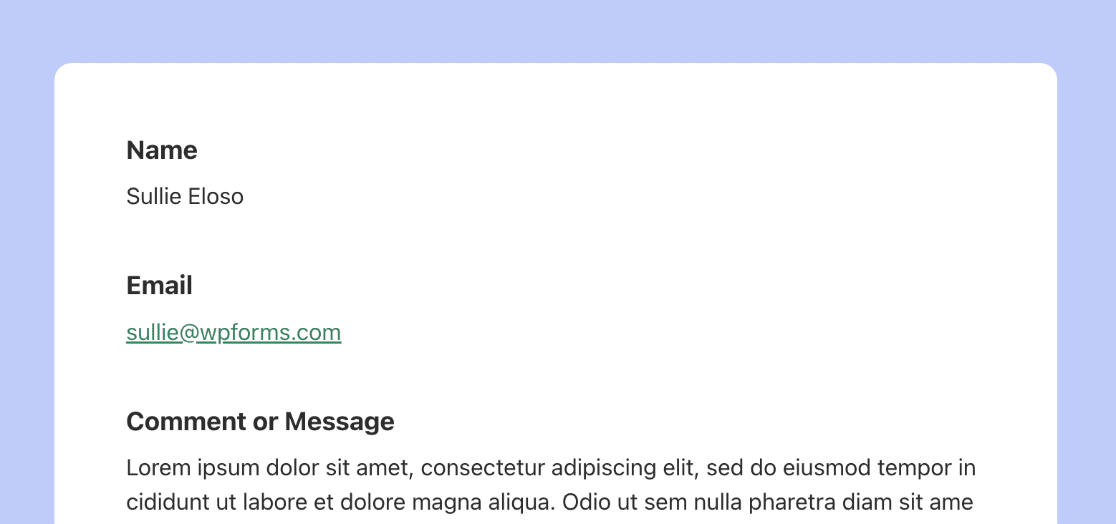
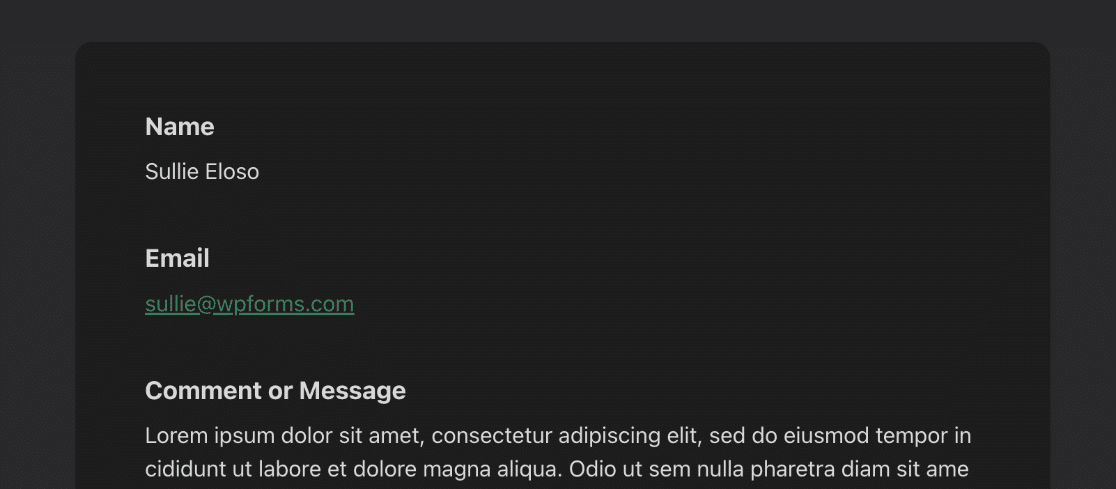
WPForms vous permet de personnaliser vos notifications par email avec un thème clair ou foncé pour correspondre au style de votre marque. Pour changer le thème visuel de vos emails, il suffit de sélectionner l'option Clair ou Foncé dans la section Apparence. Cela garantit que vos emails auront une belle apparence et resteront cohérents avec votre marque dans les boîtes de réception de vos utilisateurs.

Une fois que vous avez choisi votre mode d'apparence préféré, vous pouvez définir votre propre image d'en-tête, votre propre palette de couleurs et votre propre typographie pour ce mode, ce qui garantit une apparence cohérente et attrayante pour vos courriels dans les thèmes Clair et Foncé.
Remarque : l 'apparence de l'e-mail peut varier en fonction du réglage du mode sombre de votre appareil. Pour un aperçu précis, assurez-vous que les paramètres de votre appareil correspondent à l'option d'apparence choisie.
Définition d'une image d'en-tête d'e-mail
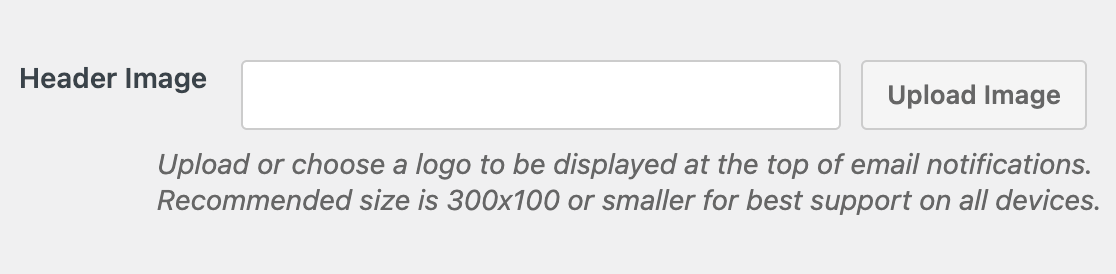
Si vous souhaitez ajouter une image d'en-tête ou un logo à vos courriels de notification, faites défiler la page jusqu'à la section Image d'en-tête. Cliquez ensuite sur Télécharger une image pour sélectionner votre fichier d'image d'en-tête.

Pour un affichage optimal sur toutes les tailles d'écran, nous recommandons d'utiliser une image de 300 pixels de large et de 100 pixels de haut.
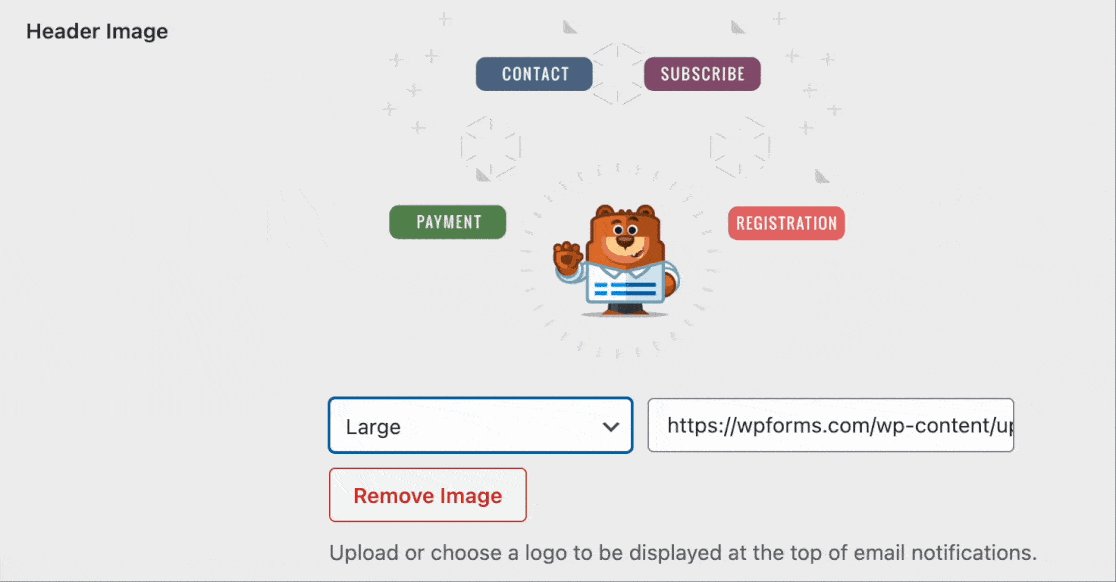
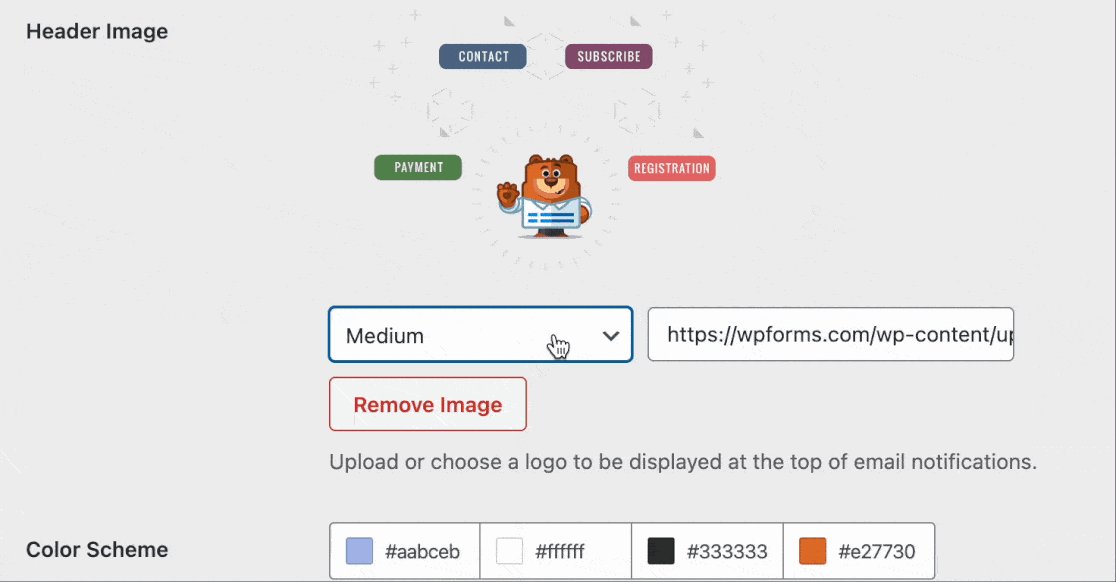
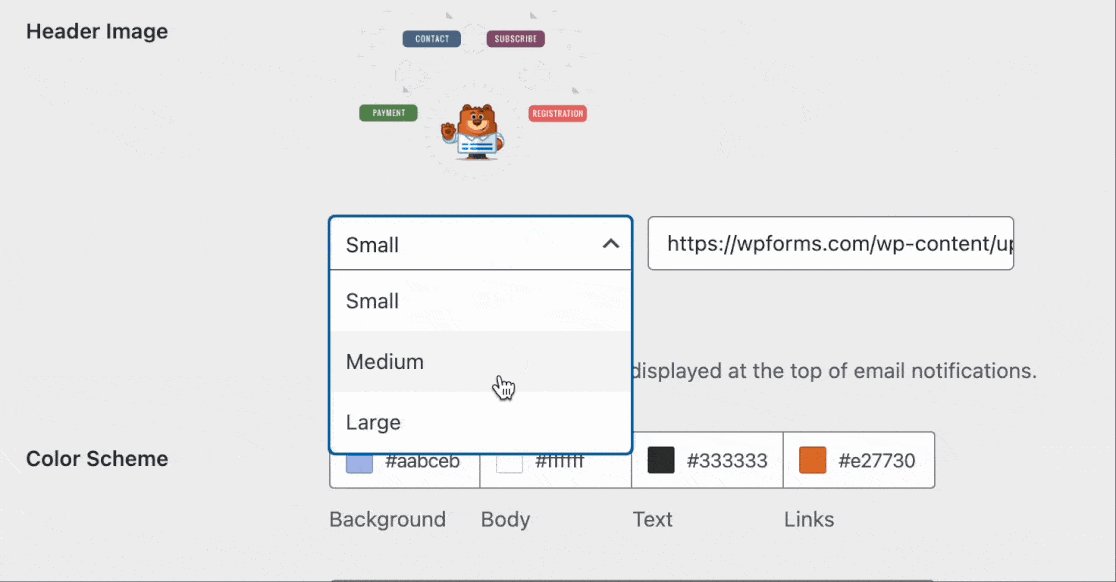
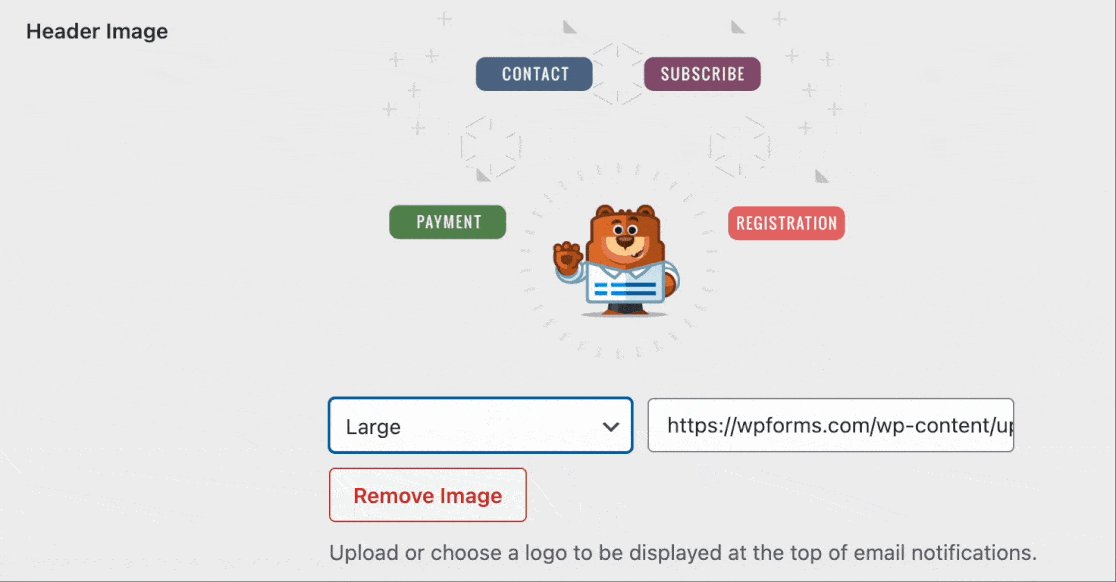
Après avoir téléchargé votre image, vous verrez un menu déroulant vous permettant de sélectionner la taille de l'image à utiliser pour vos notifications par courrier électronique. Les tailles disponibles sont Small, Medium et Large. Si vous sélectionnez l'une de ces tailles, la résolution de l'image sera adaptée à la taille choisie.

L'image s'adapte également à l'écran de l'utilisateur. Cela signifie que si vous consultez l'e-mail de notification à partir d'un appareil mobile, l'image s'adaptera à la taille de l'écran.
Pour plus de détails, consultez notre tutoriel sur l'ajout d'une image d'en-tête aux courriels de notification.
Modifier la palette de couleurs
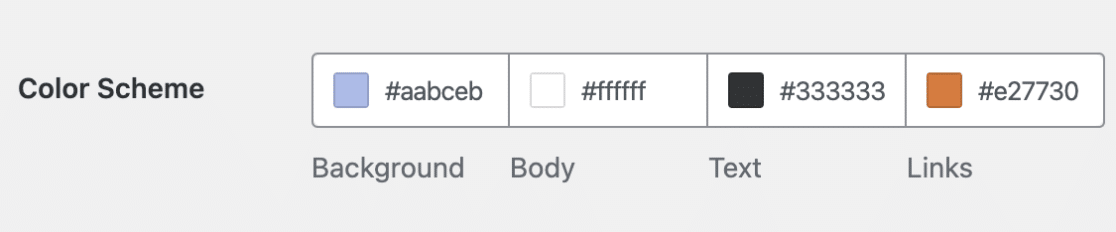
WPForms propose une section "Color Scheme" qui vous permet de personnaliser les couleurs des éléments de l'email de notification. Ci-dessous, nous expliquons tous les schémas de couleurs disponibles :

Contexte
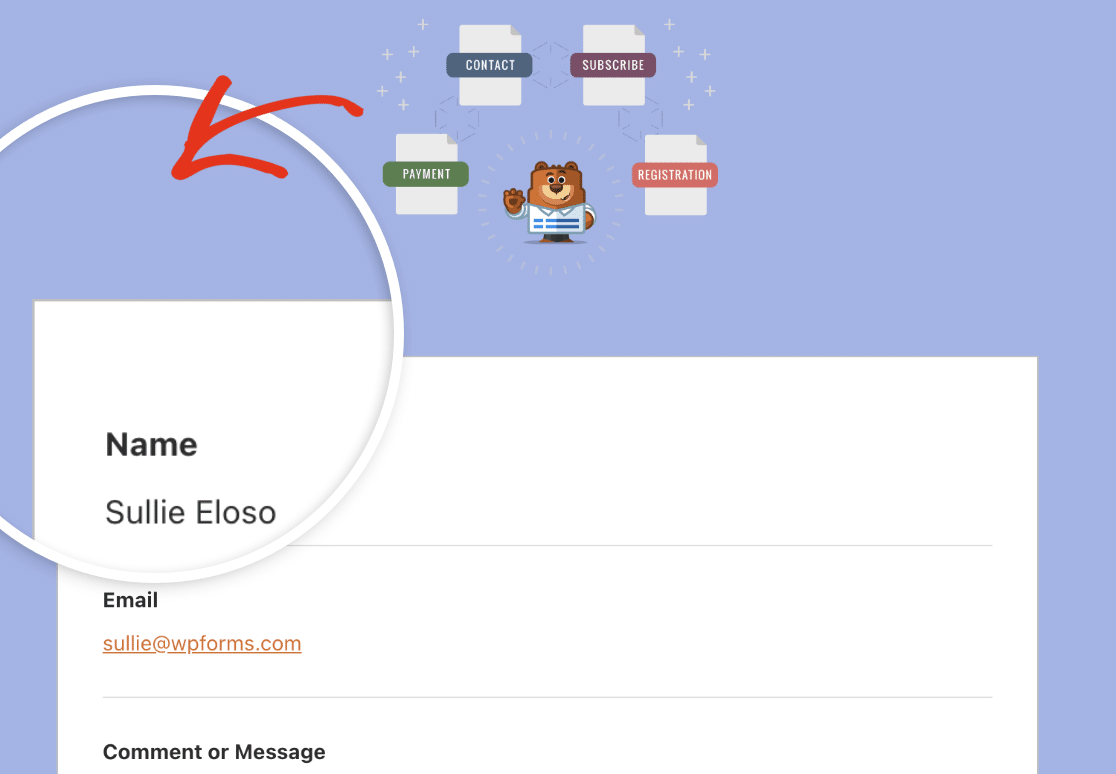
Cette couleur contrôle l'aspect extérieur du modèle de courrier électronique. Voici un exemple avec un arrière-plan bleu clair.

Corps
La couleur du corps contrôle l'apparence du conteneur du modèle de courrier électronique. C'est dans cette zone que se trouve l'e-mail de notification proprement dit. Voici un exemple d'image avec une couleur blanche pour le corps du modèle.

Texte
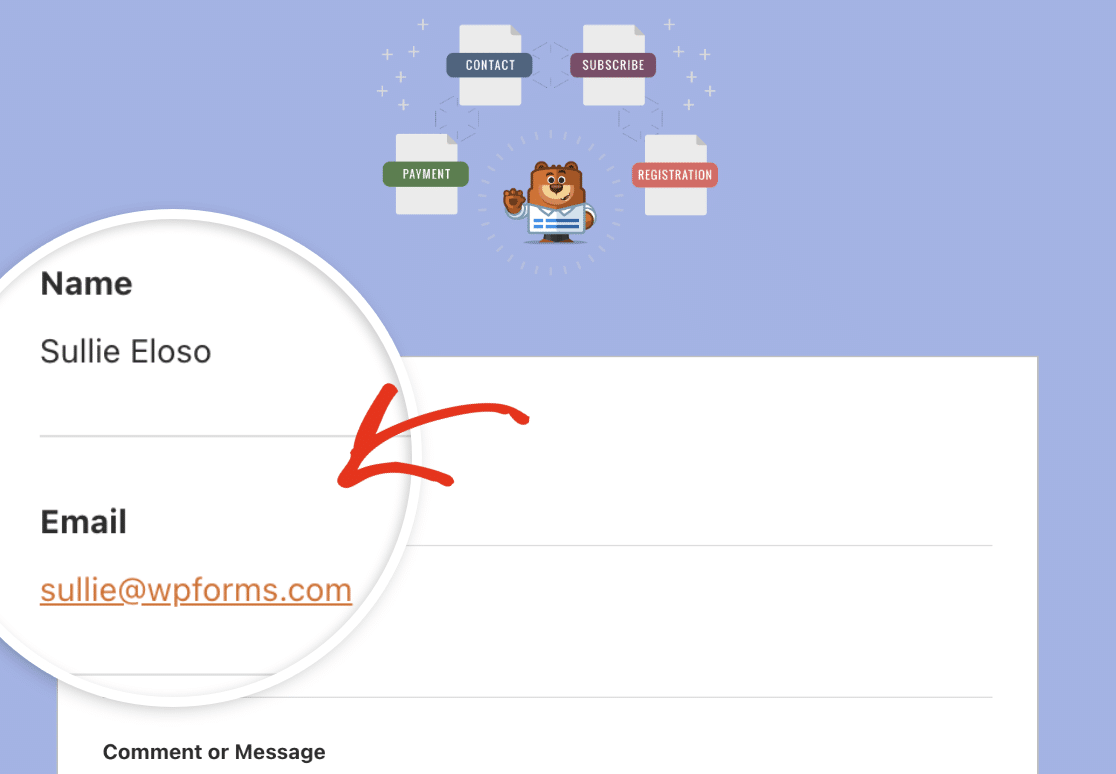
Il s'agit de la couleur qui sera utilisée pour tous les textes de l'e-mail de notification. La couleur par défaut est une couleur de texte foncée, comme le montre l'image ci-dessous.

Liens
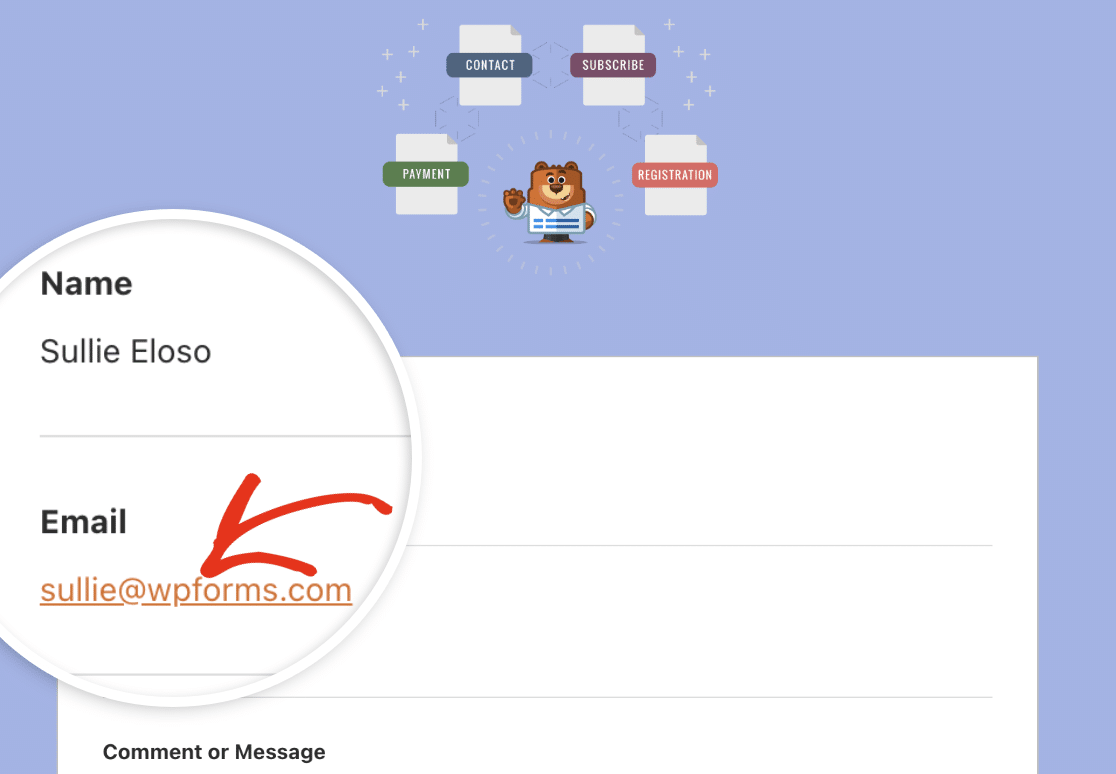
Il s'agit du schéma de couleurs pour tous les liens dans l'e-mail de notification. Dans l'image ci-dessous, l'adresse électronique est un lien qui utilise la couleur orange par défaut pour les liens.

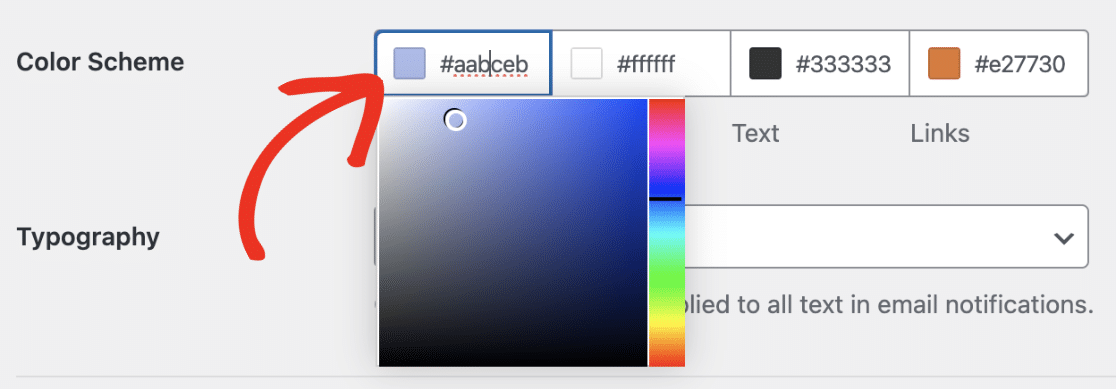
Pour mettre à jour l'une des couleurs, vous pouvez soit saisir la valeur HEX dans le champ de la couleur, soit cliquer sur celle-ci pour ouvrir le sélecteur de couleurs.

Grâce au sélecteur de couleurs, vous pouvez adapter la couleur à votre goût.
Mise à jour de la typographie de l'e-mail
La typographie contrôle la famille de polices qui sera utilisée pour les emails de notification de votre site. WPForms supporte actuellement les polices Sans Serif et Serif.

Pour mettre à jour la famille de polices de votre modèle de courrier électronique, cliquez sur le menu déroulant Typographie et sélectionnez la police que vous souhaitez utiliser.

Une fois que vous avez fini de personnaliser votre modèle d'e-mail, faites défiler vers le bas et cliquez sur le bouton Enregistrer les paramètres pour enregistrer vos modifications.

Prévisualisation de votre modèle d'e-mail
Après avoir enregistré vos modifications, vous pouvez les prévisualiser pour voir ce qu'elles donneront dans la boîte de réception de vos utilisateurs. Pour ce faire, cliquez sur le lien Prévisualiser le modèle d'e-mail sous le menu déroulant Typographie.

Vous obtiendrez ainsi un aperçu de votre modèle d'e-mail de notification dans un nouvel onglet du navigateur. L'aperçu appliquera toutes les personnalisations que vous venez de configurer.

Si l'appareil de l'utilisateur est configuré pour utiliser le mode sombre, l'e-mail de notification s'adaptera automatiquement à l'apparence de l'appareil de l'utilisateur.

Personnalisation des notifications pour les formulaires individuels
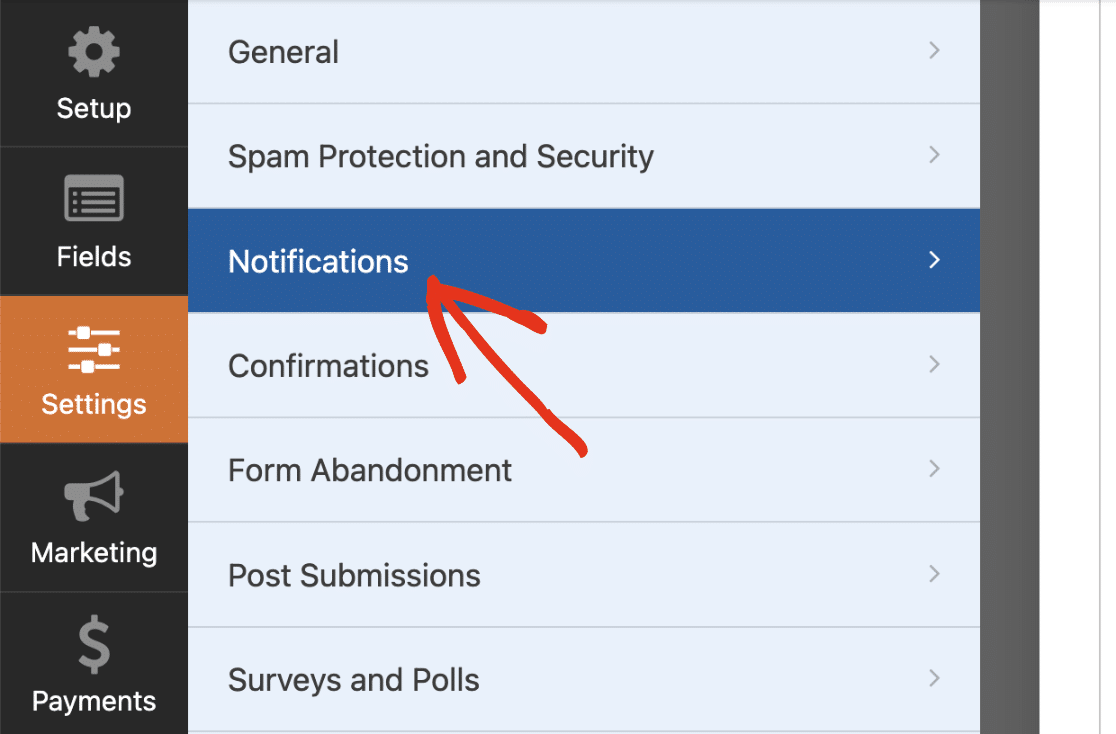
Si vous le souhaitez, vous pouvez personnaliser le modèle d'e-mail pour un formulaire spécifique dans le générateur de formulaires. Pour ce faire, ouvrez le formulaire souhaité et allez dans Paramètres " Notifications.

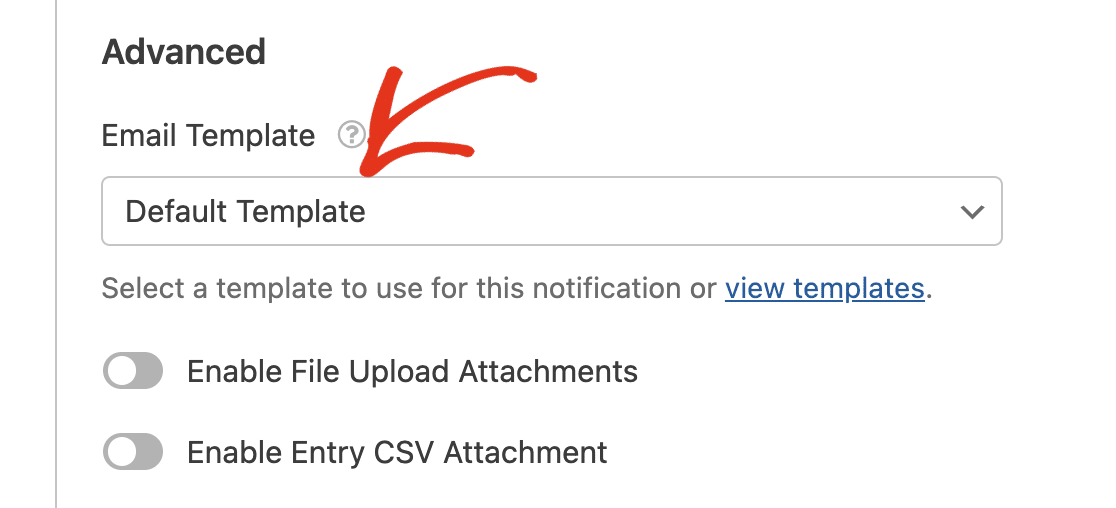
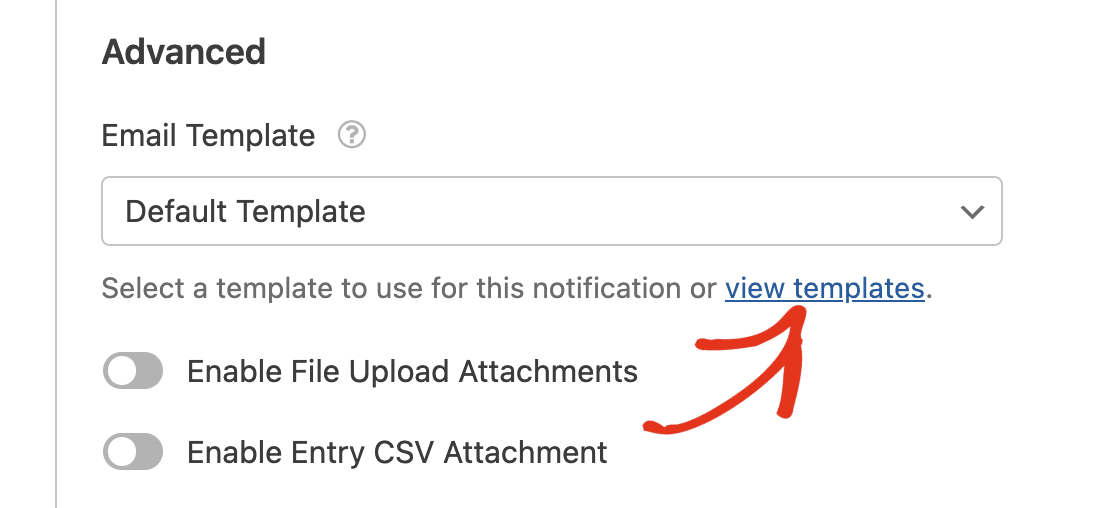
Ensuite, faites défiler vers le bas et cliquez sur Avancé pour accéder aux paramètres avancés. Vous devriez voir un menu déroulant Modèle d'e-mail.

Par défaut, cette option est définie sur Modèle par défaut pour tous les formulaires de votre site. Cela signifie que vos formulaires utiliseront les paramètres globaux que vous avez configurés dans la page des paramètres.
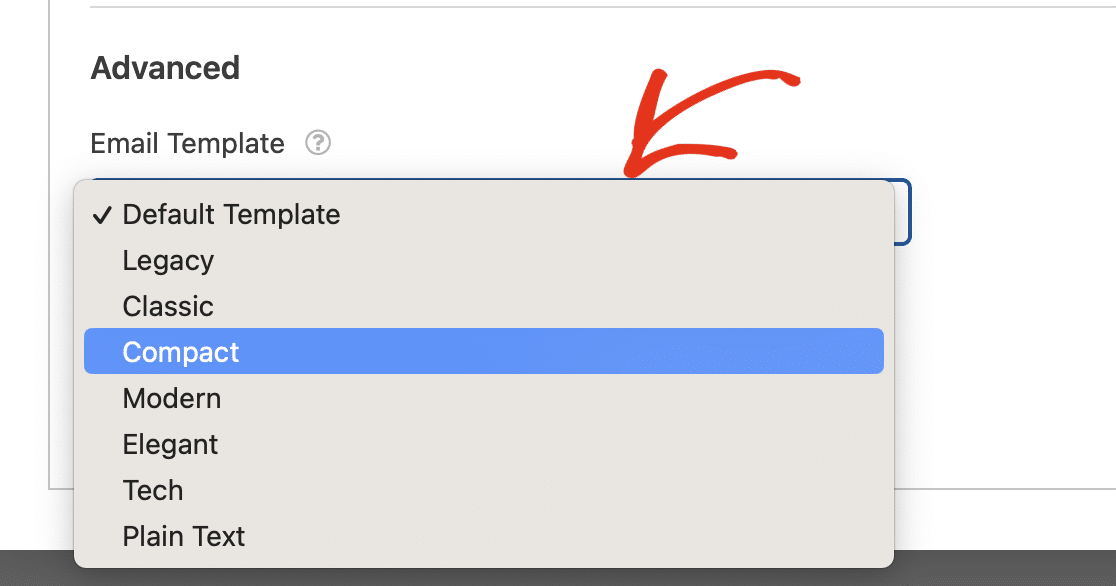
Pour remplacer le modèle par défaut, cliquez sur le menu déroulant Modèle d'e-mail et sélectionnez le modèle que vous souhaitez utiliser.

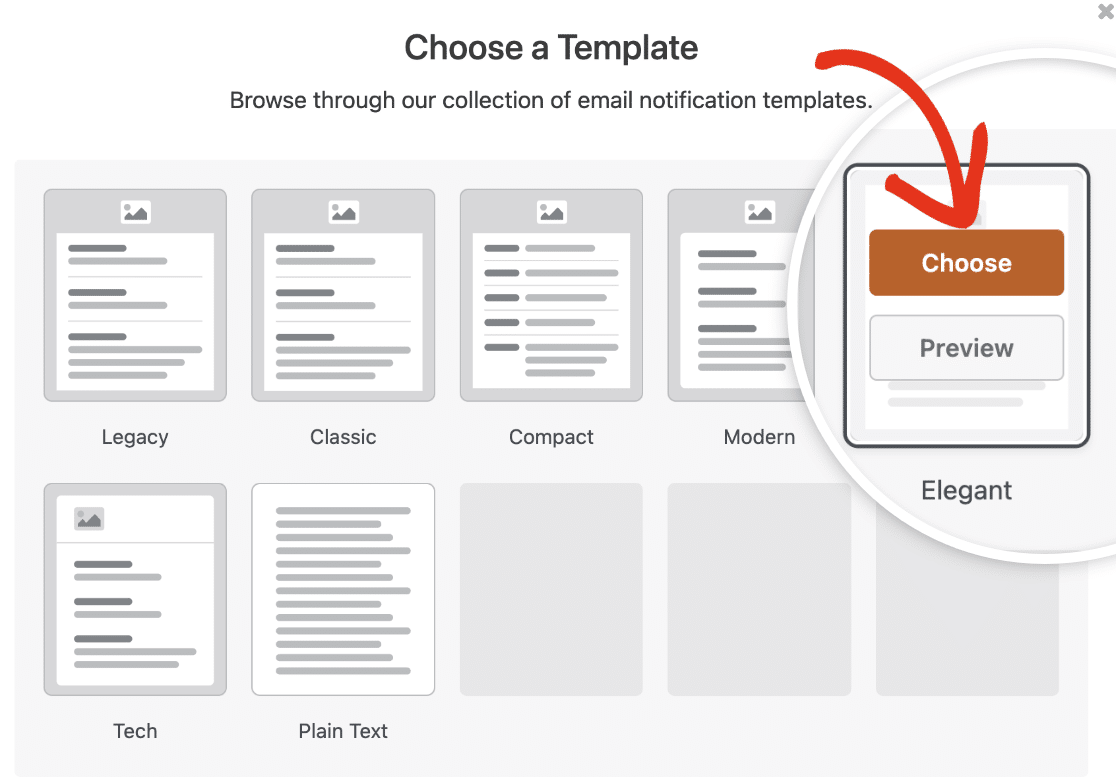
Vous pouvez également cliquer sur le lien Afficher les modèles pour voir tous les modèles disponibles.

Dans la fenêtre qui s'affiche, sélectionnez celle que vous souhaitez utiliser pour le formulaire en question.

Une fois cela fait, veillez à enregistrer votre formulaire pour mettre à jour le modèle.
Note : Le choix d'un modèle à partir du générateur de formulaires appliquera les styles par défaut du modèle. Vous ne pourrez pas personnaliser les couleurs et la typographie du modèle à partir du générateur de formulaires.
Questions fréquemment posées
Voici les réponses aux questions les plus fréquentes sur la personnalisation des modèles d'e-mails de notification.
Je ne vois pas le modèle HTML. Comment puis-je l'inclure dans la bibliothèque de modèles de courrier électronique ?
Si vous utilisiez le modèle HTML avant la mise à jour vers WPForms version 1.8.5 ou supérieure, vous aurez probablement encore le modèle HTML disponible sur votre page de configuration des emails. Ce modèle est nommé Legacy dans la section Template.
Si vous ne voyez pas le modèle Legacy, vous pouvez l'afficher en ajoutant un filtre personnalisé au fichier function.php de votre thème. Vous trouverez ci-dessous l'extrait de code à ajouter à votre site.
/** * Cet extrait de code force l'utilisation du modèle d'email hérité appelé "HTML" dans les versions 1.8.4 et suivantes. */ $settings = (array) get_option( 'wpforms_settings', [] ) ; $settings['email-template'] = 'default' ; update_option( 'wpforms_settings', $settings ) ;
Note : Voir notre guide sur l'ajout de code PHP personnalisé pour WPForms si vous avez besoin de conseils supplémentaires.
Si vous utilisez le plugin WPCode, vous pouvez facilement importer le code ci-dessus sur votre site. Pour plus de détails, consultez notre tutoriel sur l'intégration des extraits de code.
Comme le modèle HTML n'est pas supporté par défaut dans WPForms version 1.8.5 ou supérieure, vous ne pourrez pas lui appliquer certaines des options de style les plus récentes.
Vous pouvez toujours mettre à jour la couleur d'arrière-plan de votre modèle. Cependant, l'utilisation de la palette de couleurs et des paramètres typographiques n'est pas prise en charge par le modèle Legacy.
Voilà, c'est fait ! Vous savez maintenant comment personnaliser vos courriels de notification de formulaire.
N'hésitez pas à consulter nos autres tutoriels sur les notifications de formulaires pour savoir comment en tirer le meilleur parti.
