¿Desea crear un formulario interactivo para captar clientes potenciales en su sitio web WordPress? Con nuestro complemento Lead Forms, podrás crear un formulario que permita a los usuarios avanzar paso a paso mientras lo rellenan.
Este tutorial le mostrará cómo instalar y utilizar el addon Lead Forms en WPForms.
Requisitos:
- Necesitará el nivel de licencia Pro o superior para acceder al complemento Lead Forms.
- Asegúrese de que ha instalado la última versión de WPForms para cumplir con la versión mínima requerida para el complemento Lead Forms.
¿Qué son los formularios para clientes potenciales?
Los formularios de clientes potenciales son formularios en línea utilizados para recopilar información de clientes potenciales, también conocidos como "leads". Son similares a los formularios conversacionales, ya que permiten a los usuarios avanzar paso a paso al rellenar el formulario.
Los formularios para clientes potenciales ofrecen una forma de recopilar información de contacto sobre los usuarios interesados en sus productos o servicios sin abrumarlos con varios campos a la vez.
Instalación del complemento Lead Forms
Antes de empezar, primero tendrá que asegurarse de que WPForms está instalado y activado en su sitio de WordPress y que ha verificado su licencia.
Una vez hecho esto, podrá instalar y activar rápidamente el complemento Lead Forms.
Activar el modo de formulario
La configuración del complemento Lead Forms se encuentra en el constructor de formularios. Para proceder, tendrás que crear un nuevo formulario o editar uno existente para acceder al constructor de formularios.
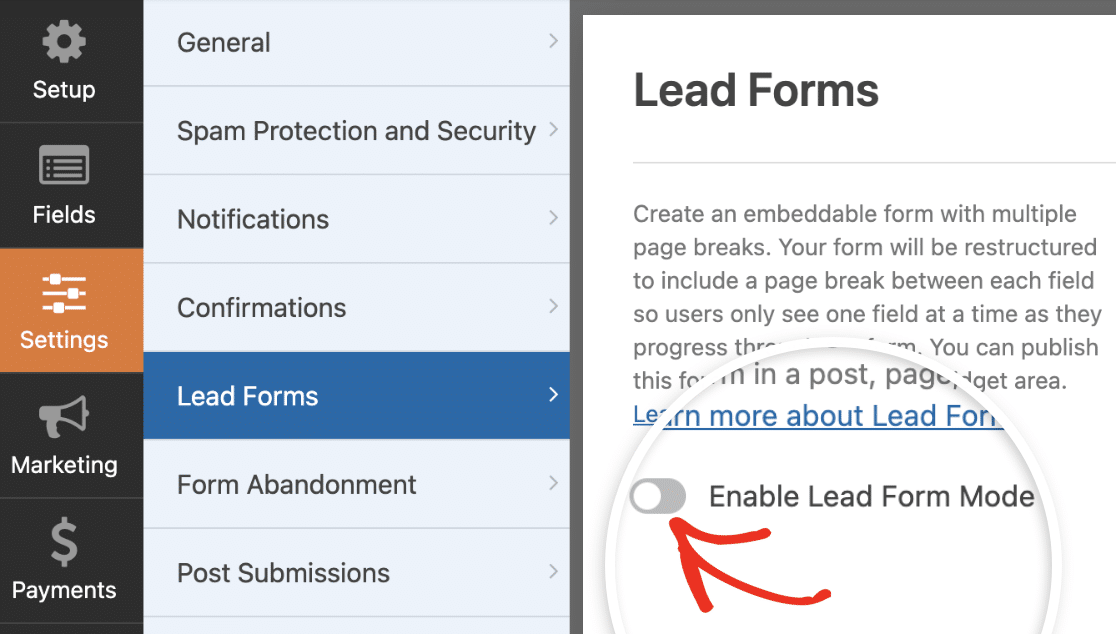
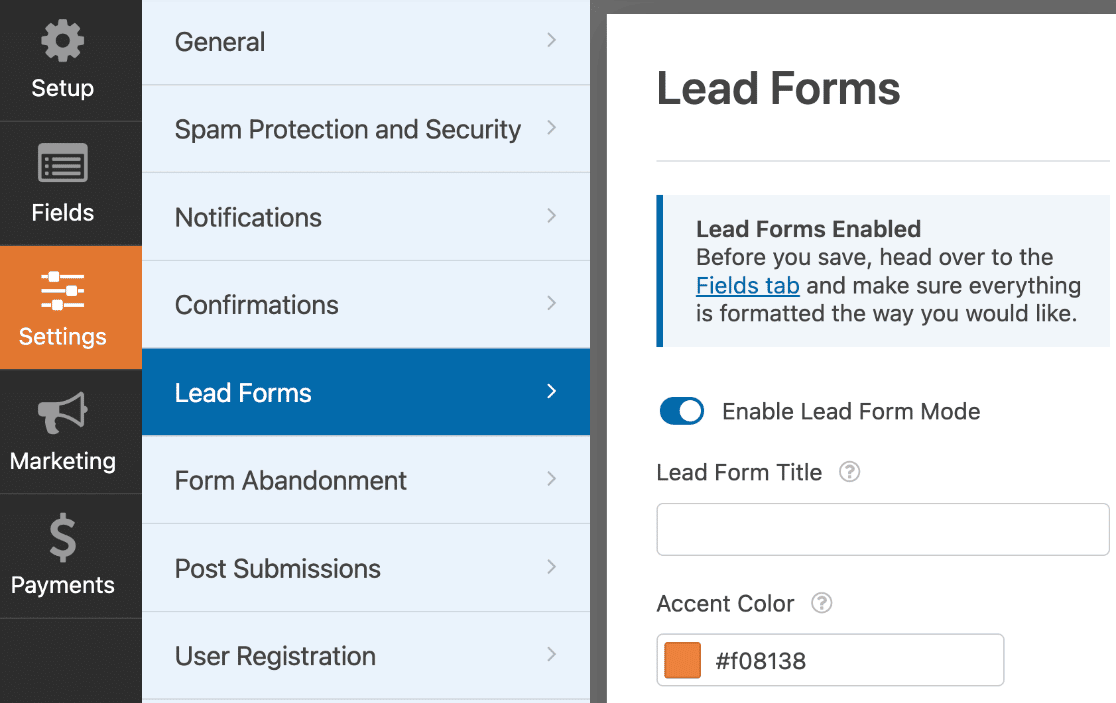
Para convertir su formulario en un formulario de clientes potenciales, vaya a Configuración " Formularios de clientes potenciales. Tendrá que activar la opción Activar el modo de formulario de clientes potenciales.

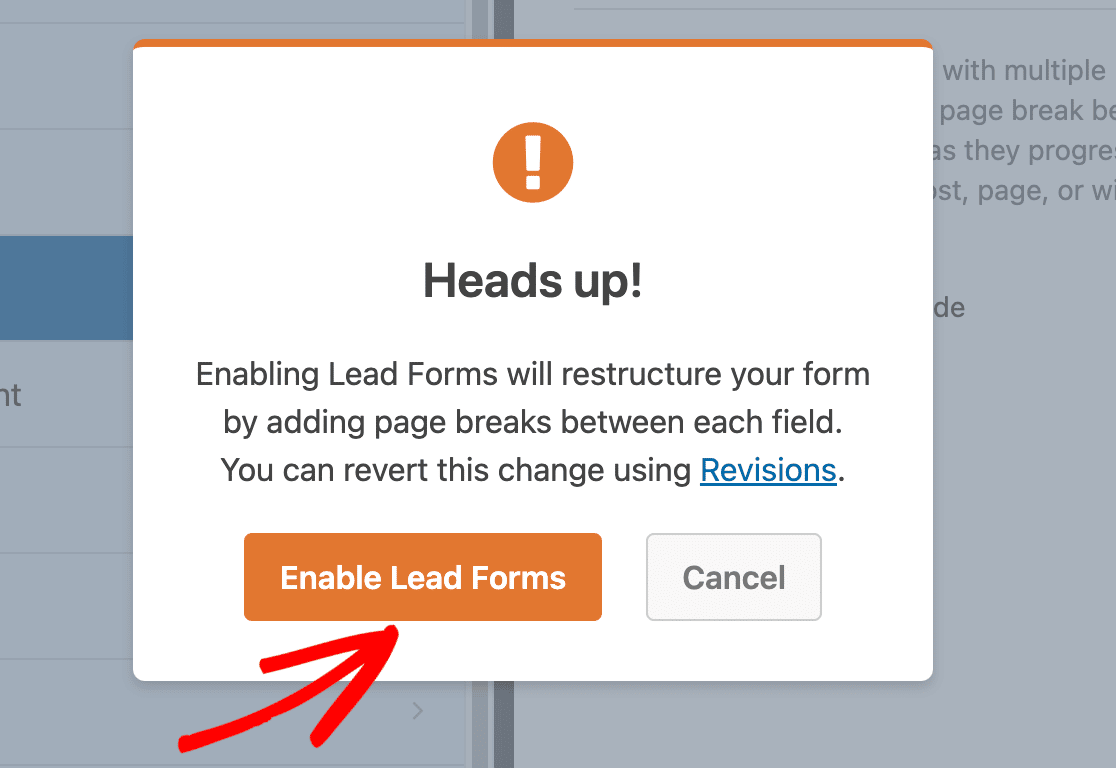
Verá una sobreimpresión notificándole que su formulario será reestructurado. Para continuar, haga clic en Activar formularios de clientes potenciales.

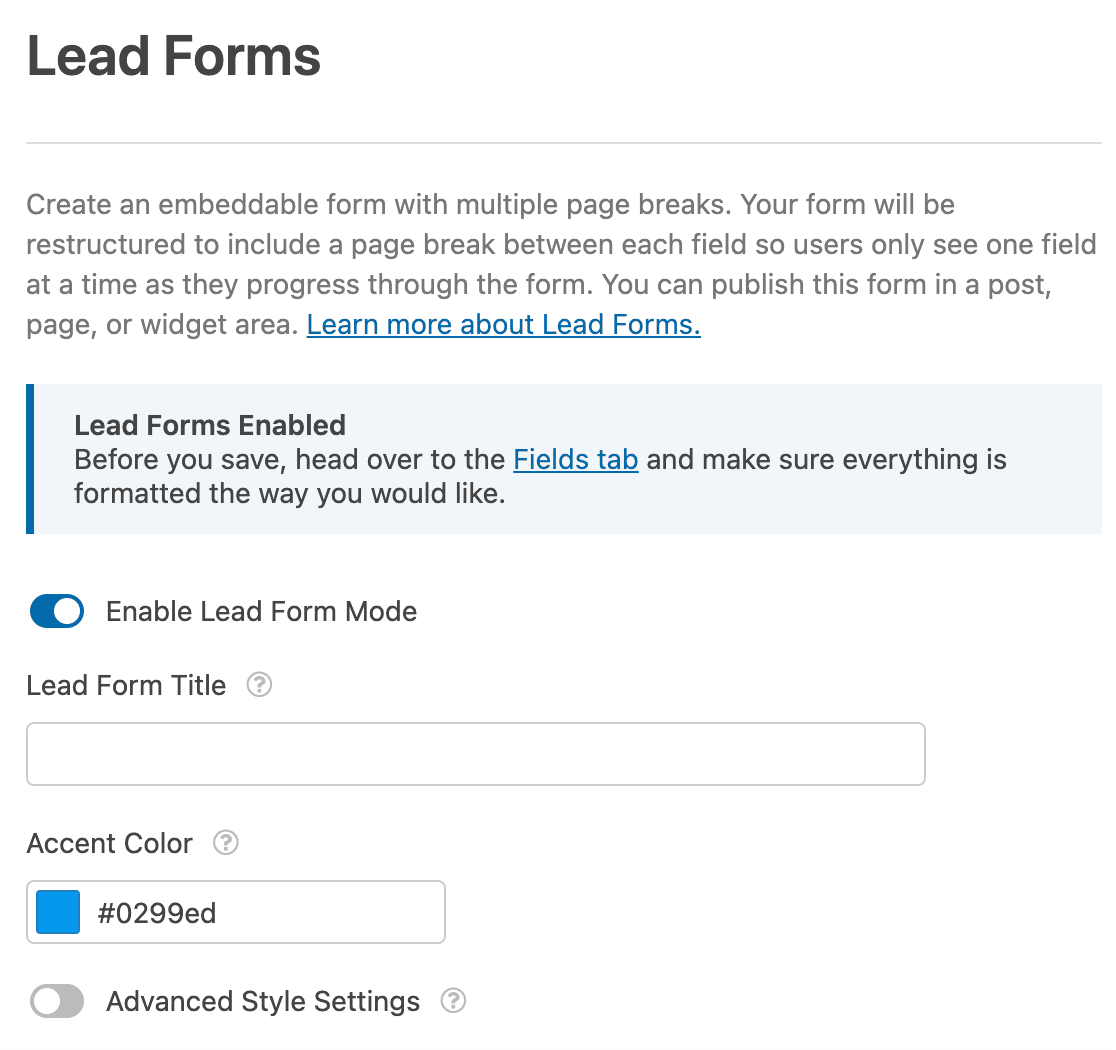
Una vez que haya habilitado el modo Formulario de clientes potenciales, aparecerán opciones adicionales. Revisaremos estas opciones cuando personalicemos el Formulario de clientes potenciales.

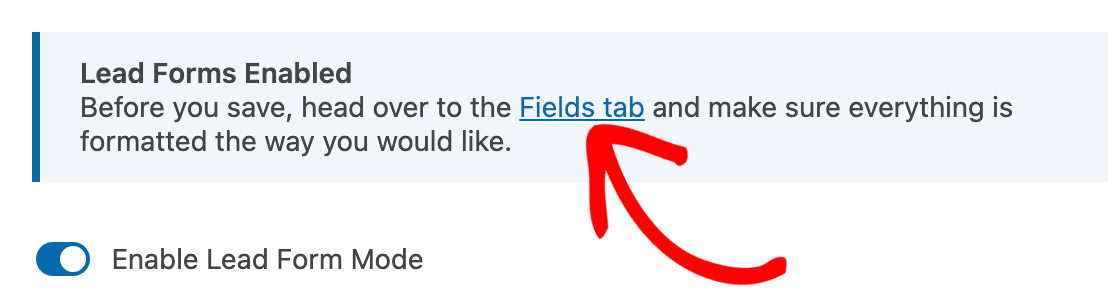
También verás un aviso que te insta a previsualizar el formulario en el generador de formularios y asegurarte de que los campos tienen el formato adecuado antes de guardar los cambios. Haz clic en el enlace de la pestaña Campos para acceder a tus campos.

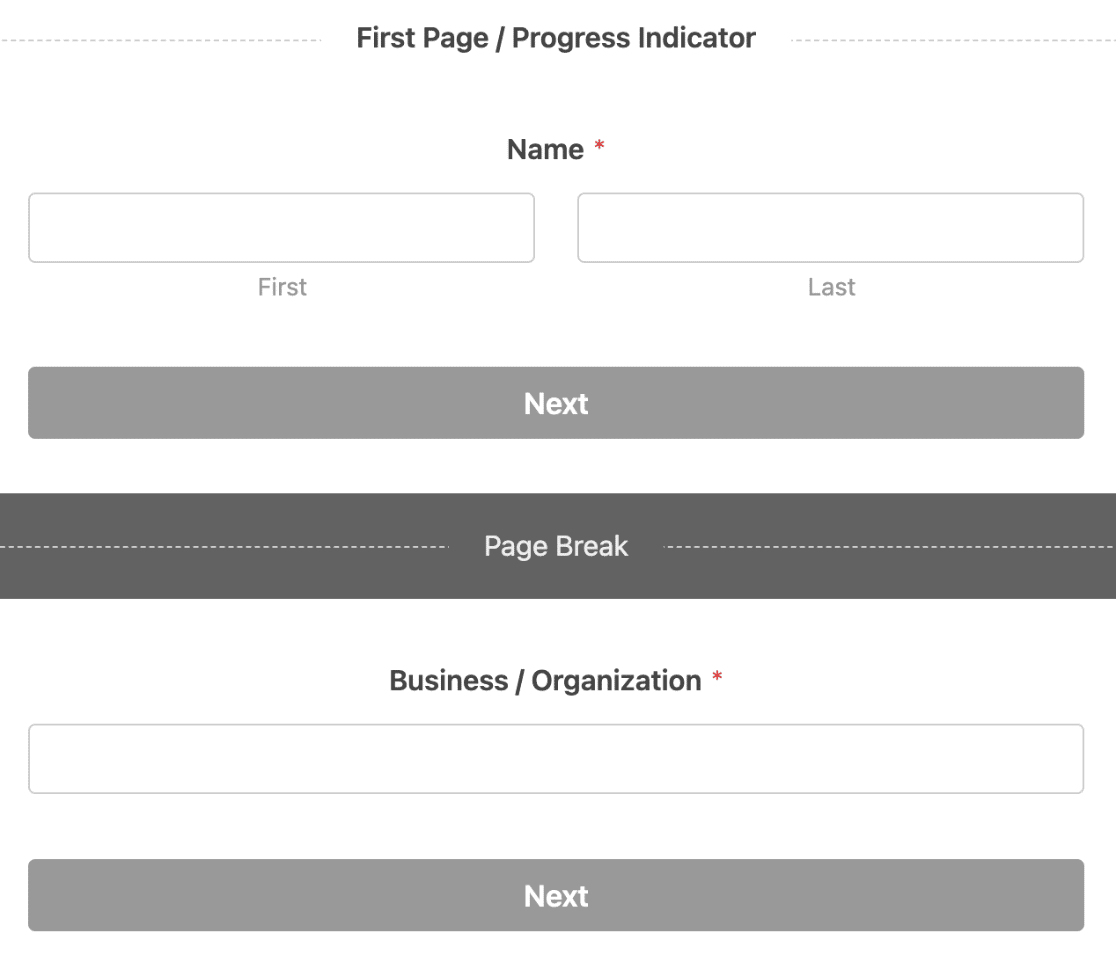
En la pestaña Campos, observará que se han añadido saltos de página junto a cada campo. Además, todos los campos se alinearán al centro y utilizarán la opción de visualización a ancho completo.
Nota: No podrá añadir los campos Diseño o Vista previa de entrada al generador de formularios una vez que el modo Formulario de clientes potenciales esté activado.

Con el modo de formulario de captación de clientes potenciales activado, los tamaños de campo, el diseño y los colores se desactivarán para cada campo. Todas las personalizaciones se realizan en la página de configuración del formulario de captación de clientes potenciales.
Puede guardar y previsualizar rápidamente el formulario para ver su aspecto en el frontend.

Personalización del formulario de captación de clientes potenciales
El addon Lead Forms viene con varias opciones que le permiten personalizar la apariencia de su Lead Form. Encontrará todas las opciones de personalización en la página de configuración de Lead Forms.

A continuación repasaremos las opciones de personalización disponibles.
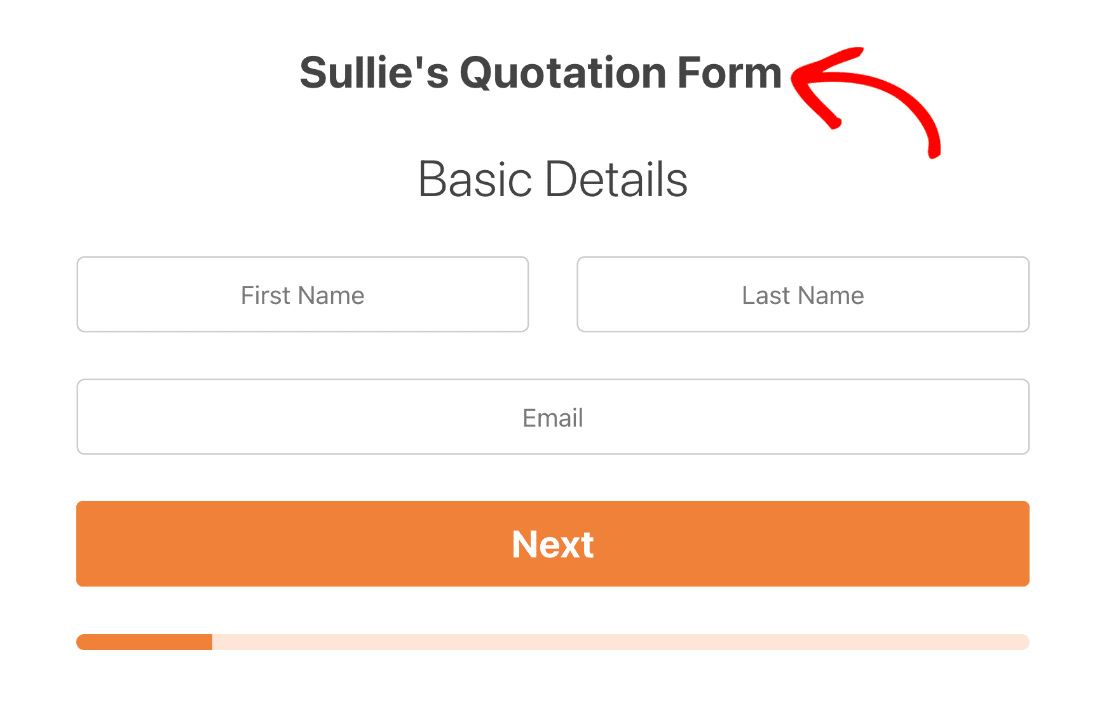
Título del formulario principal
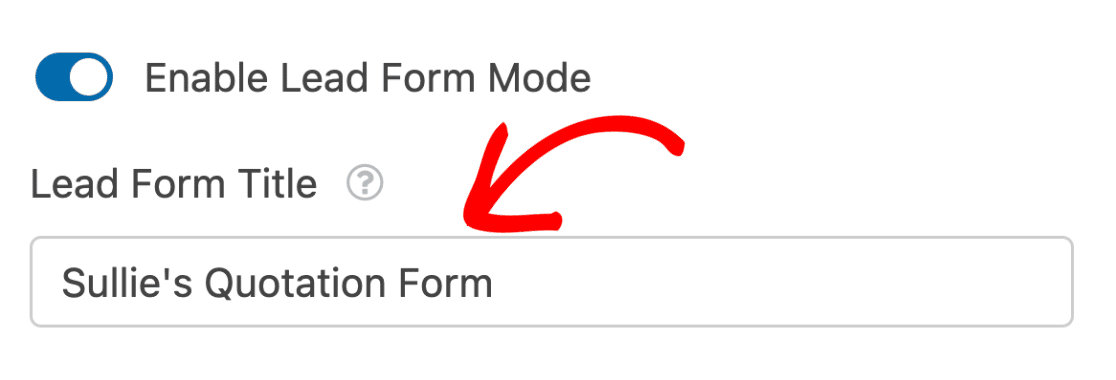
El título del formulario le permite introducir un título para su formulario. El título será visible en el frontend cuando los usuarios rellenen el formulario.

Recomendamos utilizar un título breve pero descriptivo para que los usuarios sepan el propósito de su formulario de captación de clientes potenciales antes de rellenarlo.
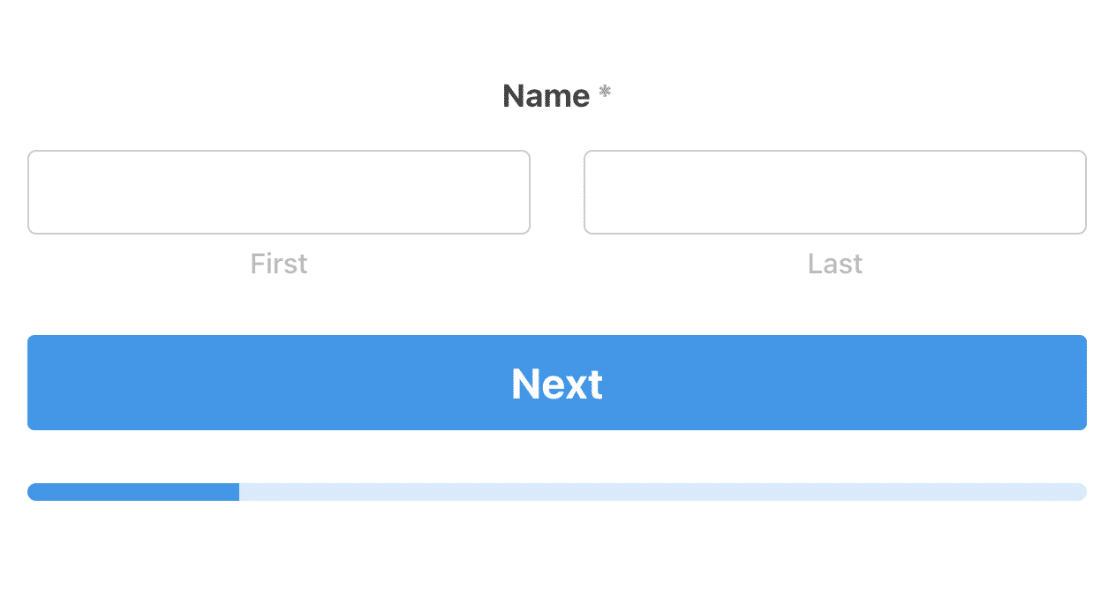
Cuando previsualice el formulario en el frontend, el título se mostrará en la parte superior del formulario de clientes potenciales en la primera página.

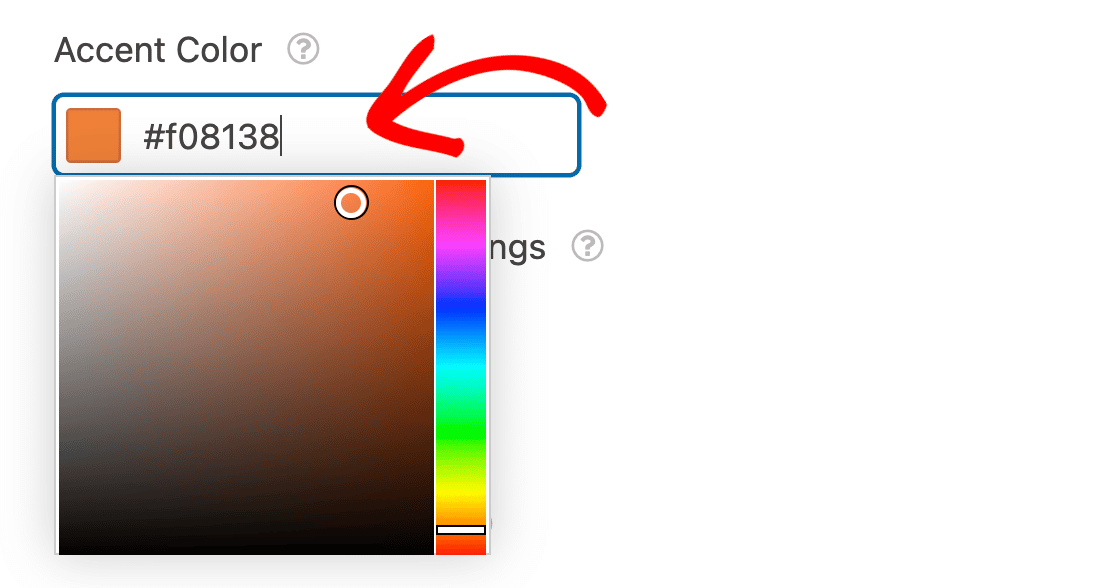
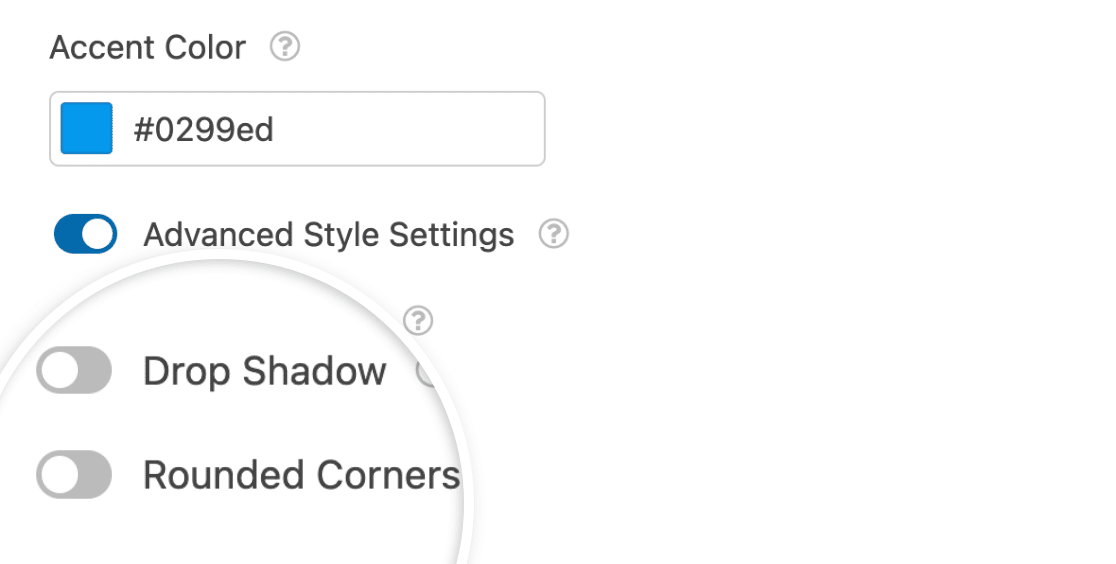
Color de acento
Este ajuste te permite cambiar el color por defecto de tus botones, barra de progreso e iconos. Al hacer clic en el menú desplegable, podrás utilizar el selector de color para elegir un color de acento.

También puede introducir el código HEX del color de su marca en el campo Color de acento.
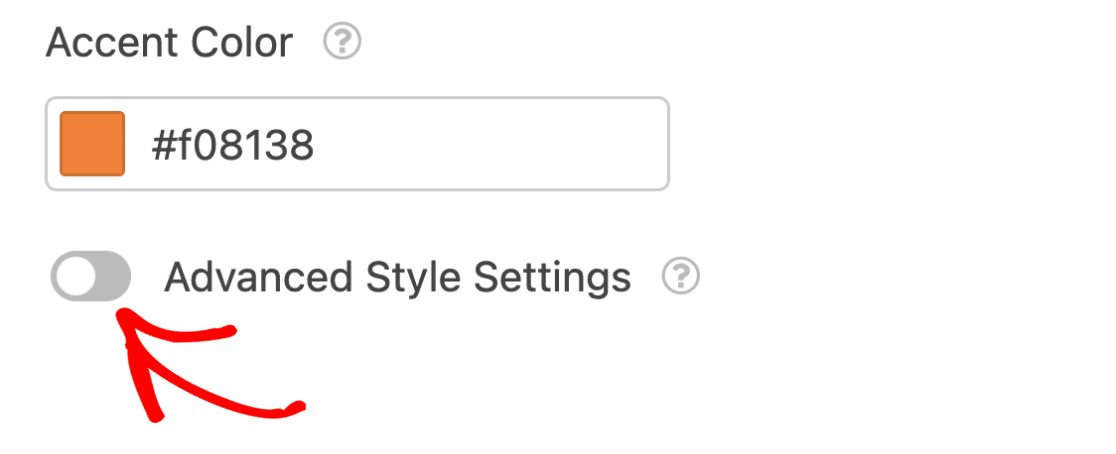
Ajustes de estilo avanzados
Existen opciones avanzadas para personalizar aún más su Formulario de clientes potenciales. Para acceder a estas opciones, deberá activar la configuración de estilo avanzada.

Una vez activado, encontrará opciones adicionales. A continuación veremos las opciones disponibles.
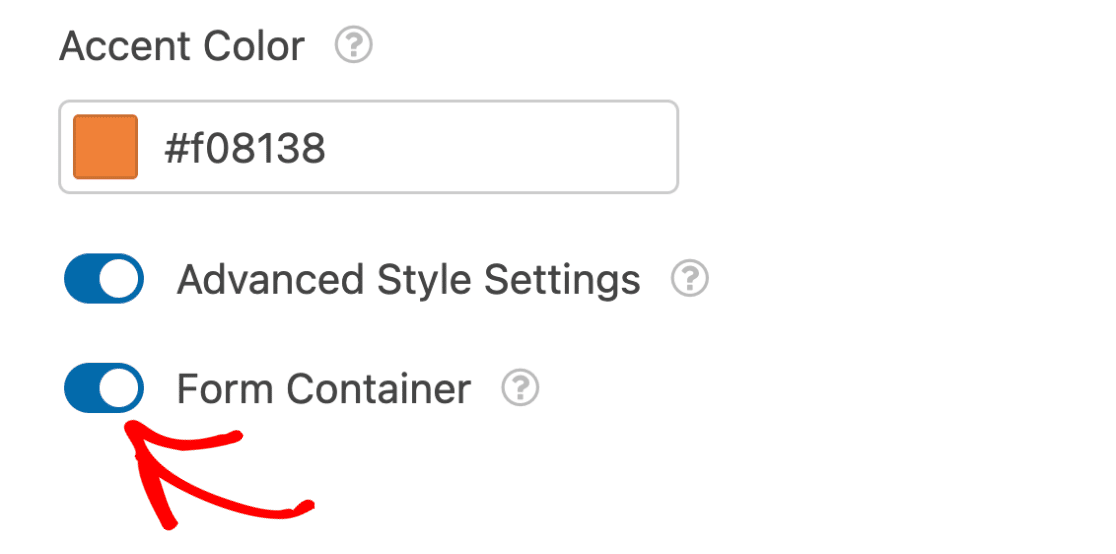
Contenedor de formularios
Debajo del conmutador Configuración avanzada de estilo, encontrará la opción Contenedor de formulario. Cuando está activada, envuelve el formulario principal en un contenedor para que destaque entre otros elementos de la página.
Tras activar la opción Contenedor de formularios, aparecerán opciones de estilo adicionales.

- Sombra: Esta opción añade automáticamente una sombra al contenedor del formulario de captación de clientes potenciales cuando está activada. Es útil si desea que su formulario principal aparezca elevado del fondo.
- Esquinas redondeadas: Este ajuste le da a tu Lead Form un diseño moderno añadiendo esquinas redondeadas al contenedor cuando está habilitado.

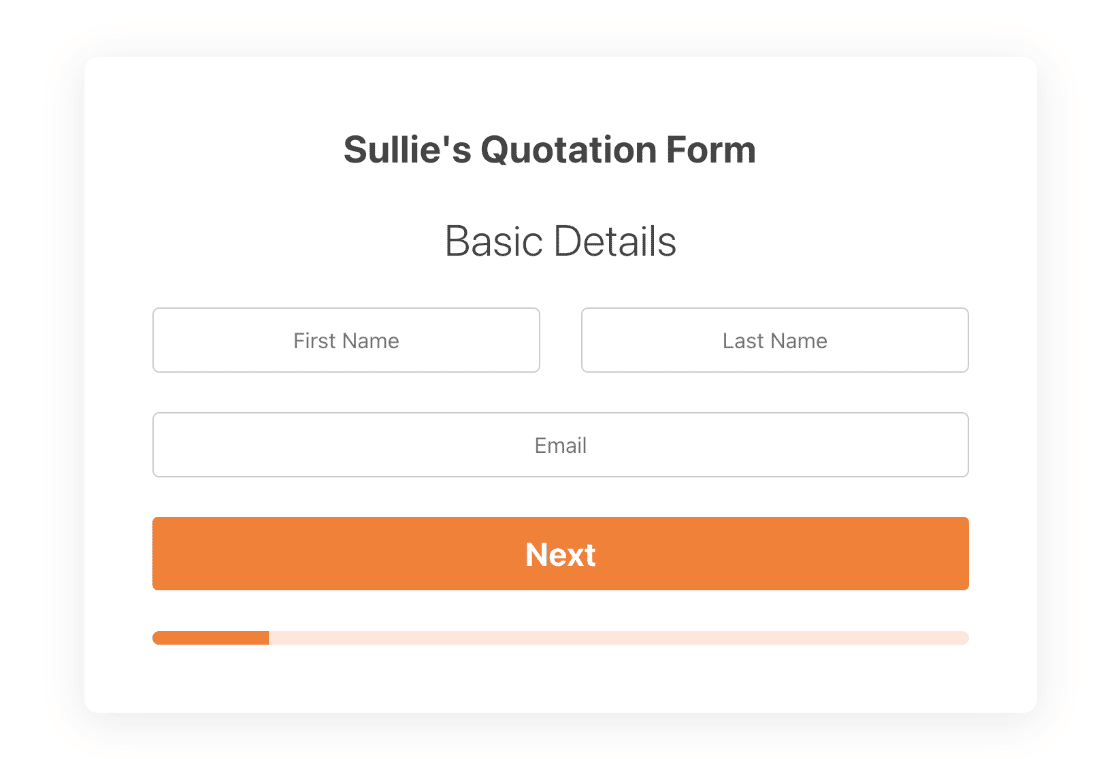
Este es el aspecto que tendrá el formulario en el frontend con la sombra y las esquinas redondeadas activadas.

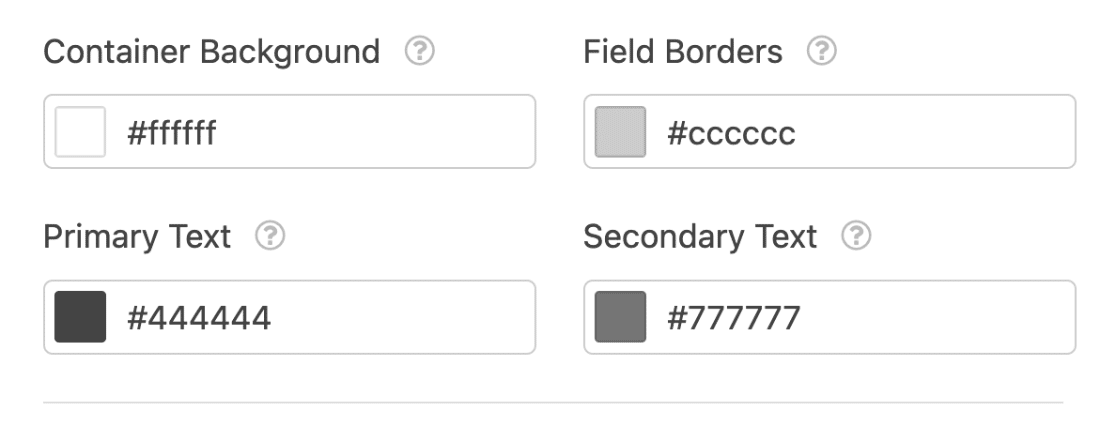
Debajo de la configuración del contenedor, encontrará opciones adicionales para personalizar los colores de los elementos del formulario de captación de clientes potenciales.

- Fondo del contenedor: Este parámetro controla el color del contenedor del formulario. Puede utilizar el selector de color o introducir manualmente un valor HEX para actualizar el color del contenedor del formulario.
- Bordes de campo: Esta opción se utiliza para modificar el color de los bordes de los campos de su formulario de clientes potenciales.
- Texto primario: Esta opción le permite cambiar el color de los textos primarios, como los títulos de las páginas y las etiquetas de los campos.
- Texto secundario: Con esta opción, puede actualizar el color de los elementos secundarios, como los textos de entrada o las descripciones de los campos.
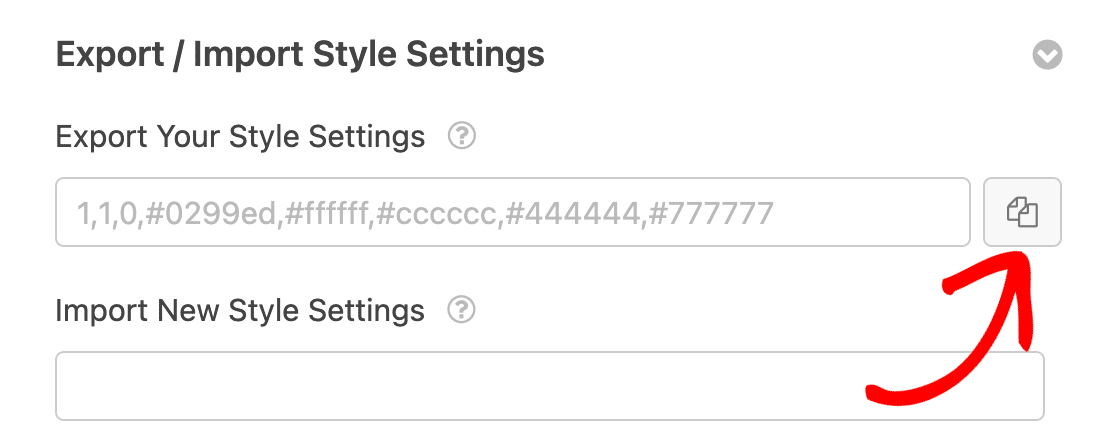
Exportar / Importar ajustes de estilo
El complemento Lead Forms permite importar y exportar ajustes de estilo de un Lead Form a otro. Todos los ajustes de estilo que configure se almacenan como cadenas de exportación en el campo Exportar sus ajustes de estilo.
Para exportar los ajustes de estilo del formulario de captación de clientes potenciales, haga clic en el icono Copiar situado junto al campo Exportar los ajustes de estilo.

Si ha copiado la configuración de estilo de otro formulario de captación de clientes potenciales, podrá pegar e importar rápidamente los estilos en el formulario de captación de clientes potenciales que está editando.
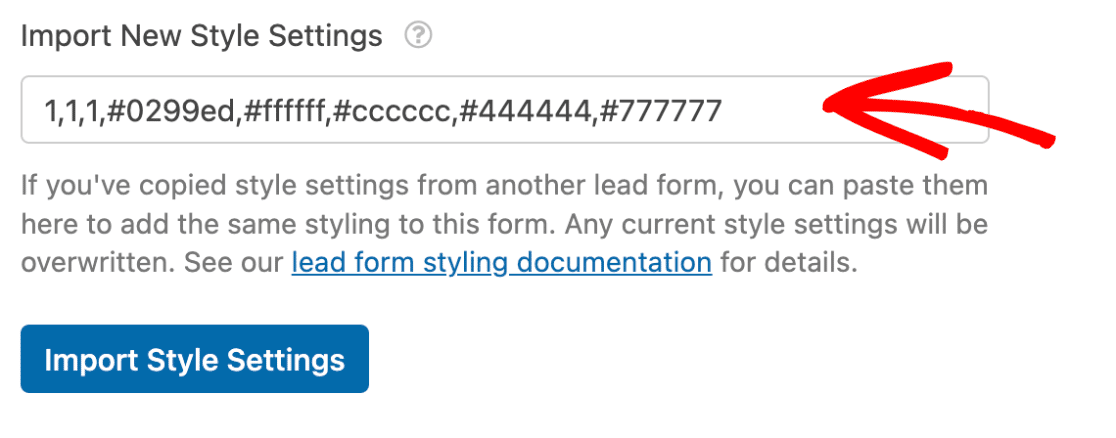
Para importar estilos de otro formulario de cliente potencial, deberá pegar los estilos que copió en el campo Importar nueva configuración de estilo.

Una vez que haya añadido los estilos, haga clic en el botón Importar configuración de estilos para continuar.

Verá una ventana superpuesta que le notificará que la importación actualizará la configuración de estilo de su formulario de captación de clientes potenciales. Siga adelante y haga clic en Sí, Importar para continuar.

Una vez importados los ajustes de estilo, se actualizarán los ajustes de estilo avanzados con los valores introducidos durante la importación.
Nota: Al importar la configuración de estilos, asegúrese de pegar correctamente los estilos que copió del campo Exportar su configuración de estilos. Además, asegúrese de no añadir espacios adicionales a la cadena de importación.
Recibirá un error de cadena de importación no válida si la cadena de importación que ha pegado no se ajusta al formato esperado.

Mejores prácticas para los formularios
Como hemos mencionado anteriormente, la activación de los formularios de captación de clientes potenciales reestructura el formulario. Estas son algunas de las mejores prácticas para mejorar el aspecto de su Lead Form.
1. Combinar campos relacionados
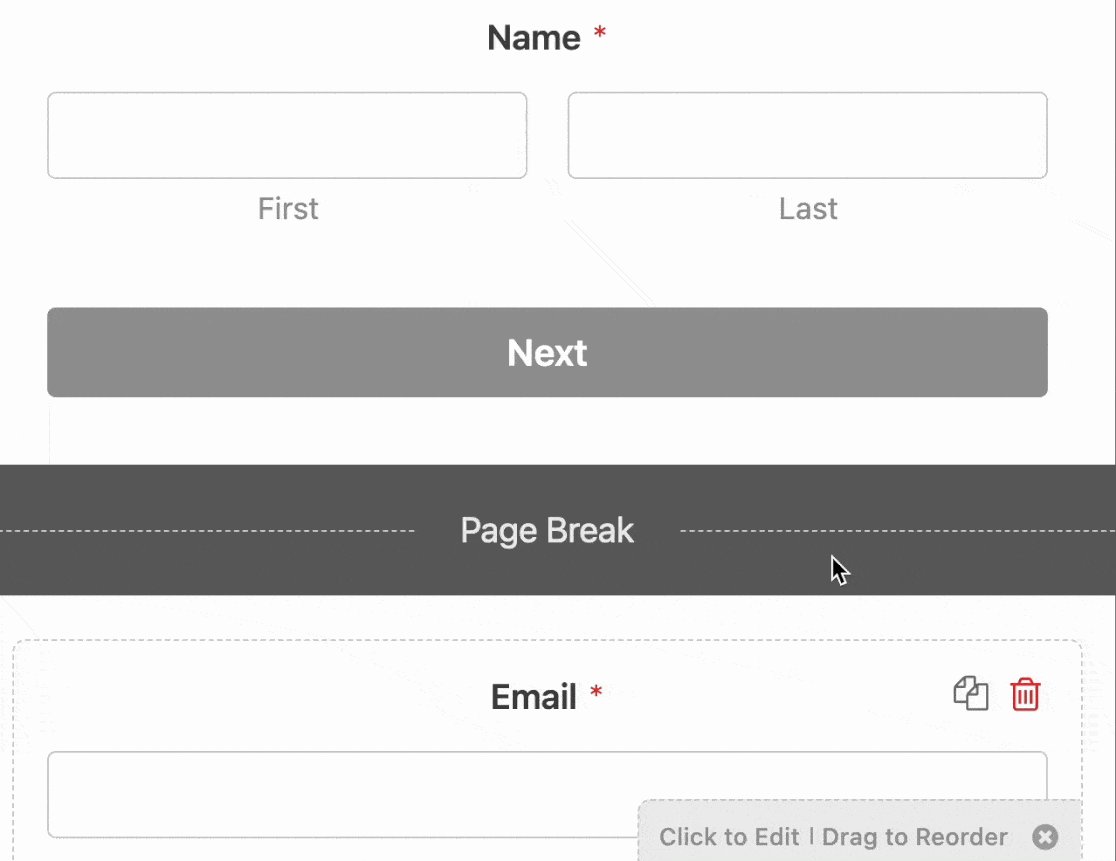
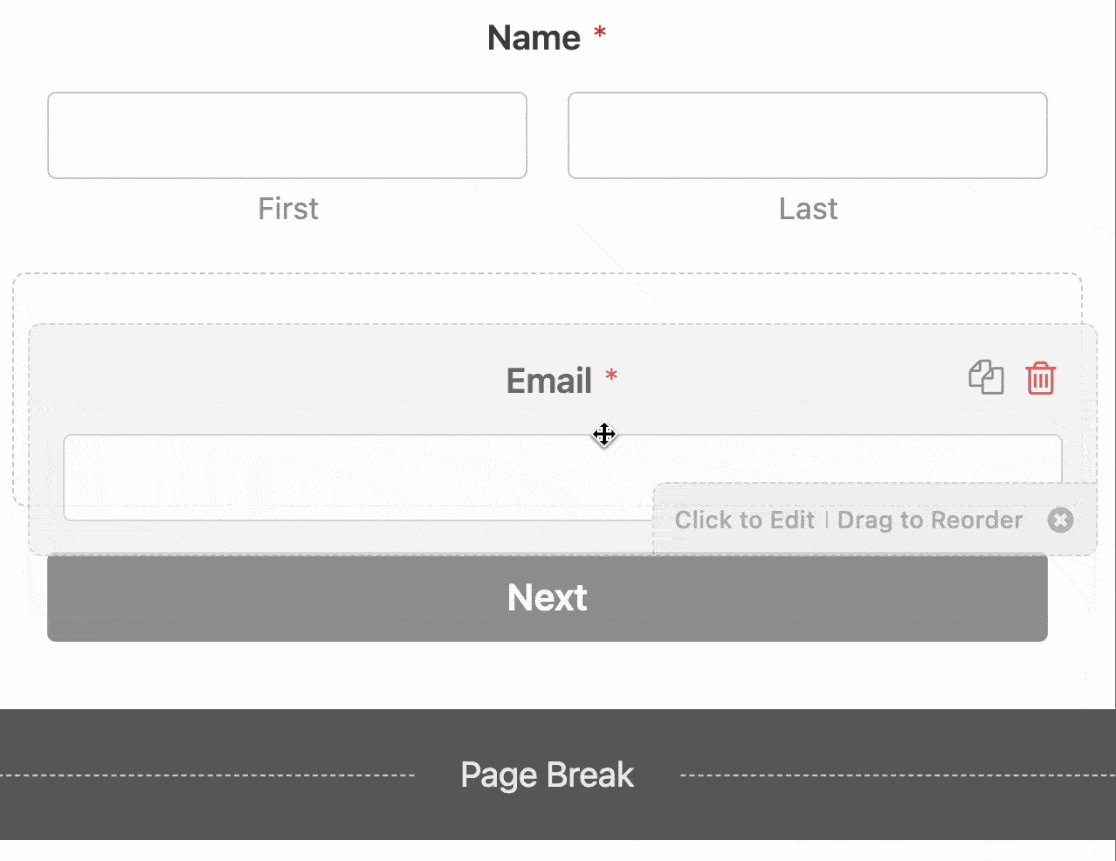
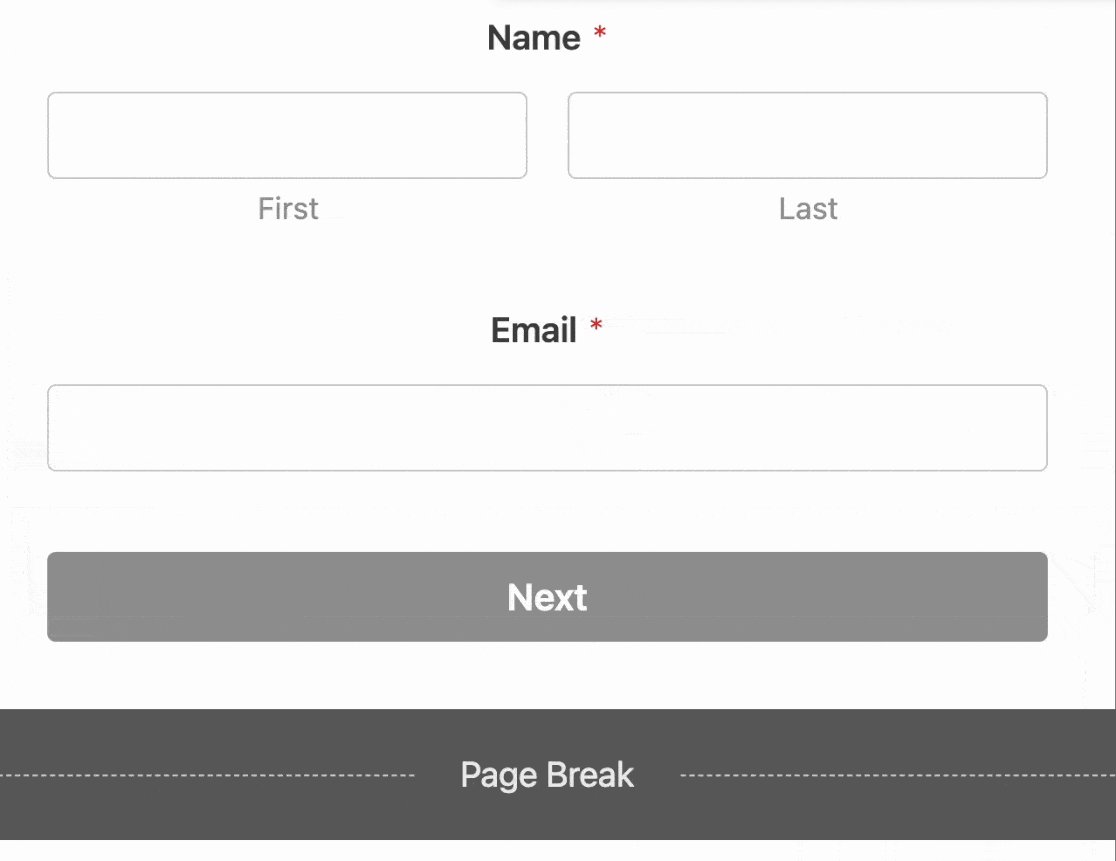
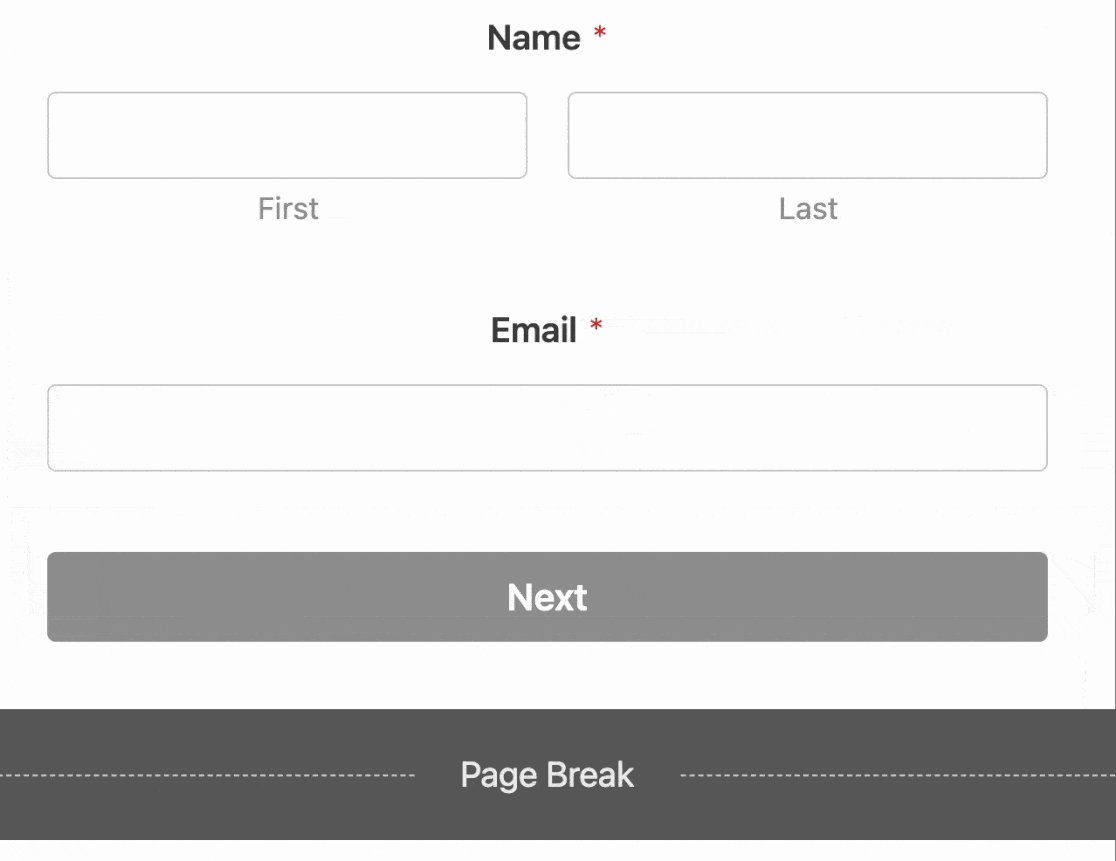
Los campos relacionados, como Nombre y Correo electrónico, pueden agruparse en una página del Formulario de cliente potencial arrastrándolos y soltándolos en la página adecuada.

Por convención, los formularios Lead deben tener de 1 a 3 campos relacionados por página. Se recomienda que cada página sea corta para que los usuarios no se sientan intimidados al rellenar el formulario.
2. Uso de títulos de página
De forma predeterminada, las etiquetas de campo se utilizan como título de página en una página de formulario de cliente potencial. Una vez que haya agrupado los campos relacionados, cada campo utilizará su etiqueta de campo como título.
En lugar de tener títulos individuales para cada campo de la página, puede crear un título genérico que describa de qué trata la página.
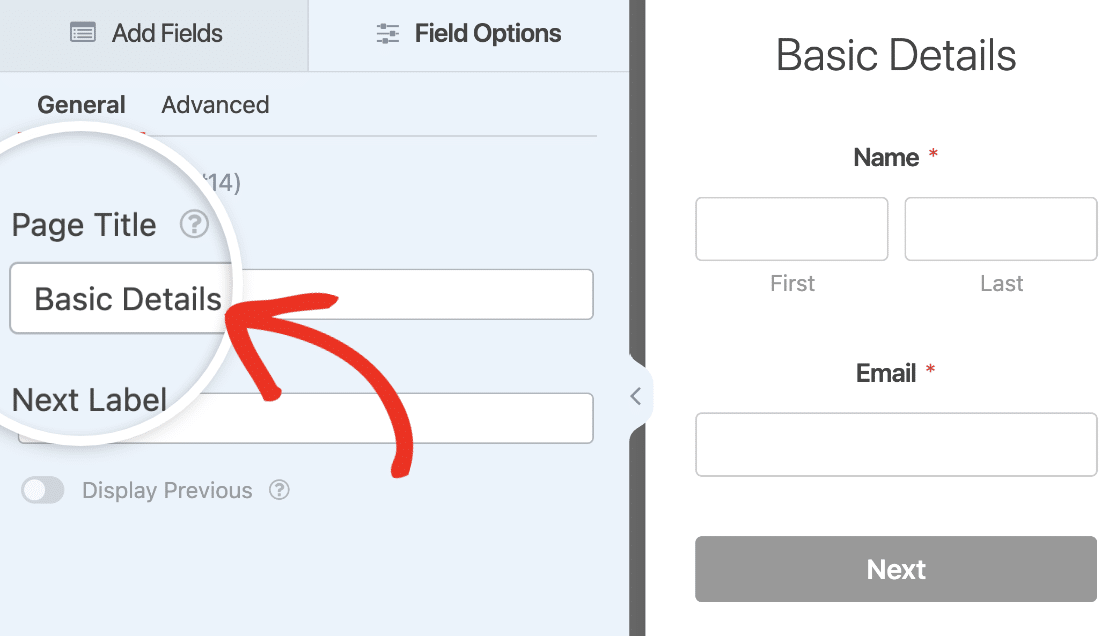
Para añadir un título de página, haga clic en un campo Salto de página para abrir su opción de campo. En la pestaña General, encontrará un cuadro de texto Título de página para añadir un título a una página de formulario de captación de clientes potenciales.

Una vez que hayas añadido el título de la página, se añadirá justo encima de los campos de esa página.
3. Utilizar texto de marcador de posición
En los formularios Lead, las etiquetas de campo se utilizan como títulos de página de forma predeterminada. Si ha añadido un título de página a las páginas de formulario, puede desactivar las etiquetas de campo y utilizar texto de marcador de posición para mejorar el diseño del formulario de captación de clientes potenciales.
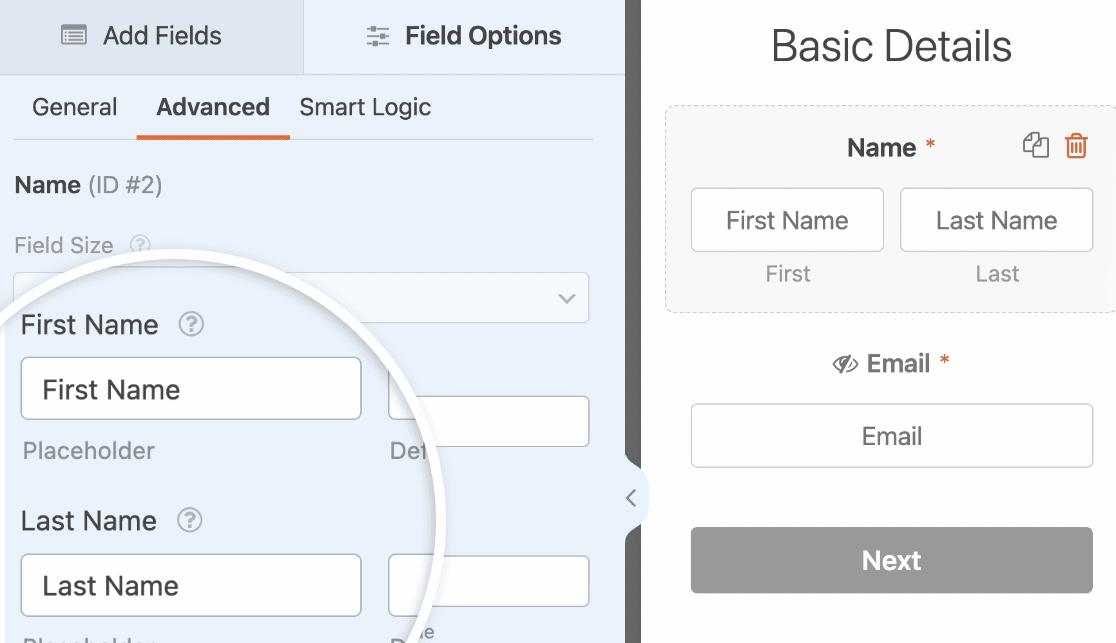
Para desactivar una etiqueta de campo, haga clic en el campo para abrir el menú Opciones de campo. En la pestaña Avanzado, encontrarás la opción de añadir un Marcador de posición para el campo.

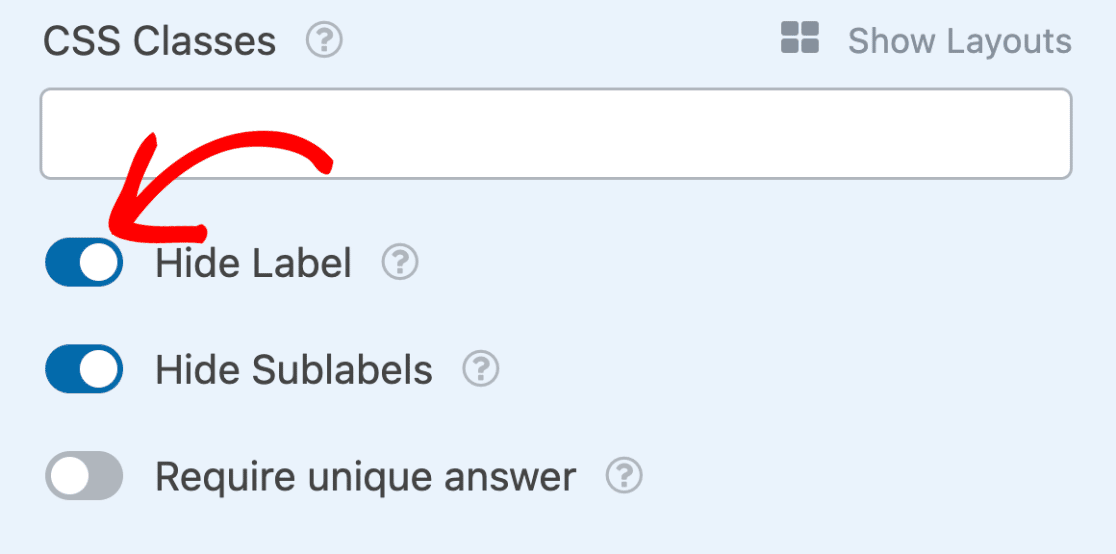
Una vez que haya añadido el texto del marcador de posición, desplácese hacia abajo y active la opción Ocultar etiqueta.

4. Utilizar opciones de iconos para botones de radio y casillas de verificación
Si utiliza casillas de verificación o campos de opción múltiple en su formulario de captación de clientes potenciales, podrá añadir iconos para cada elemento. Esto hará que su formulario sea visualmente atractivo para los usuarios cuando lo rellenen.
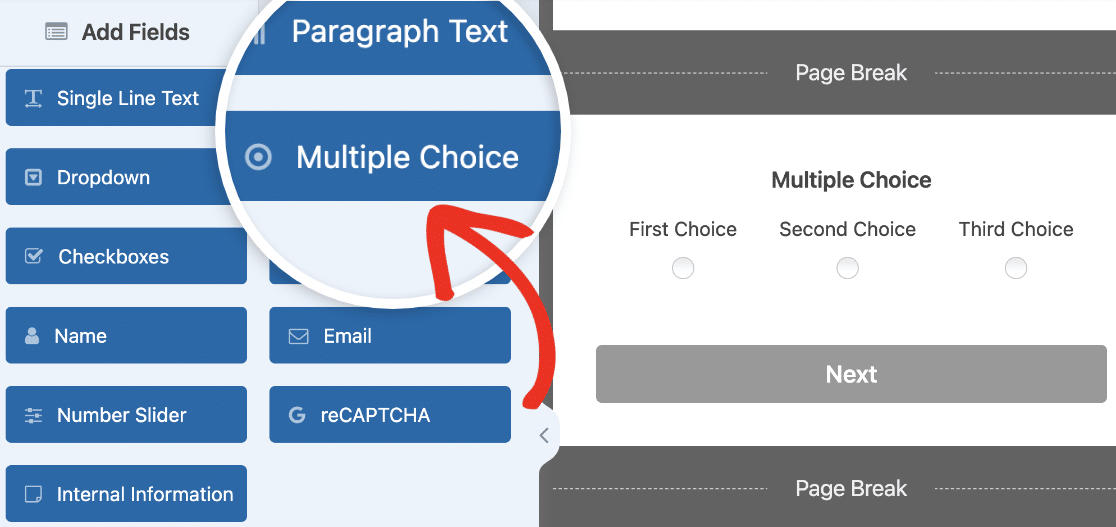
Para utilizar esta función, añadiremos un salto de página y un campo de opción múltiple a nuestro formulario de clientes potenciales. Puede añadir un campo haciendo clic en él o arrastrándolo y soltándolo en el área de vista previa del formulario.

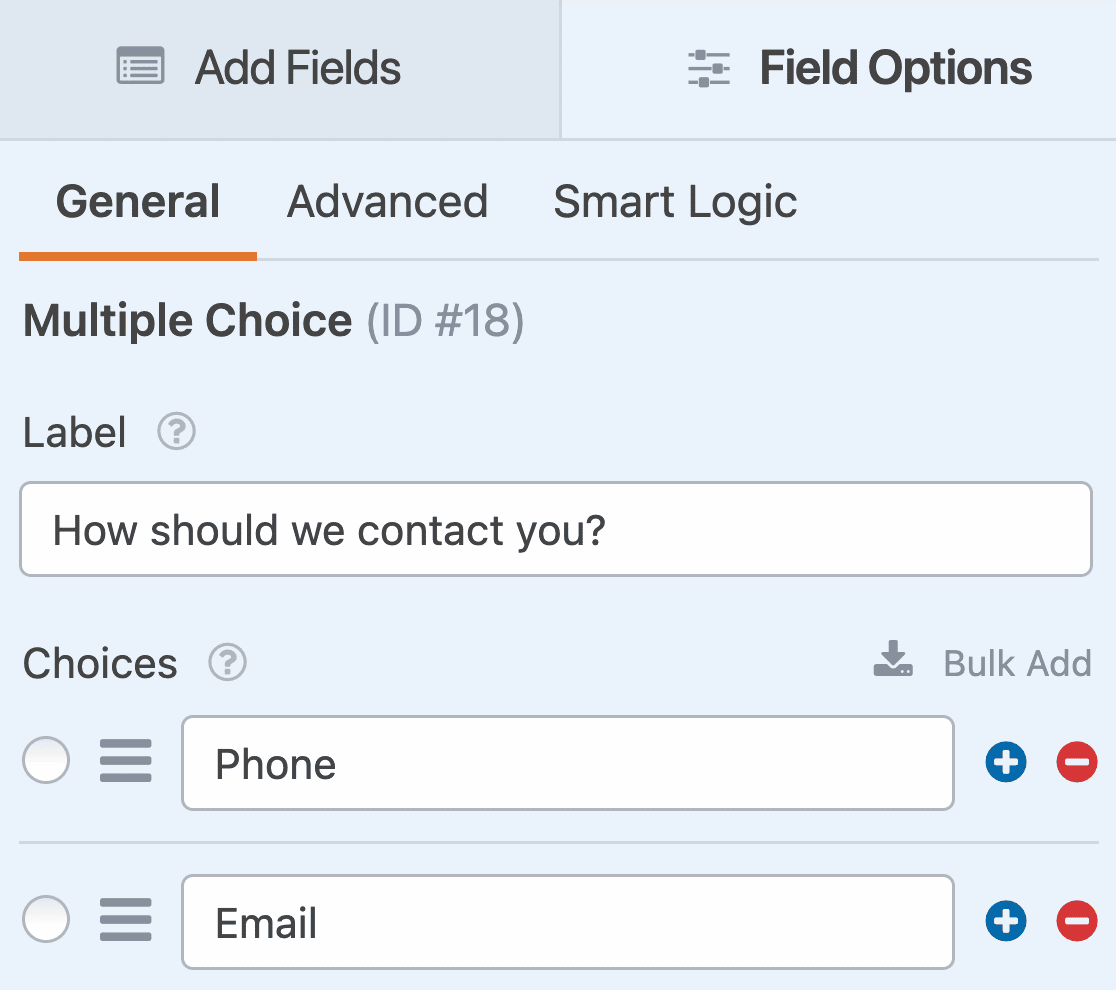
A continuación, seleccione el campo Opción múltiple para abrir sus opciones de campo. Personalizaremos la Etiqueta y las Opciones del campo para nuestro ejemplo.

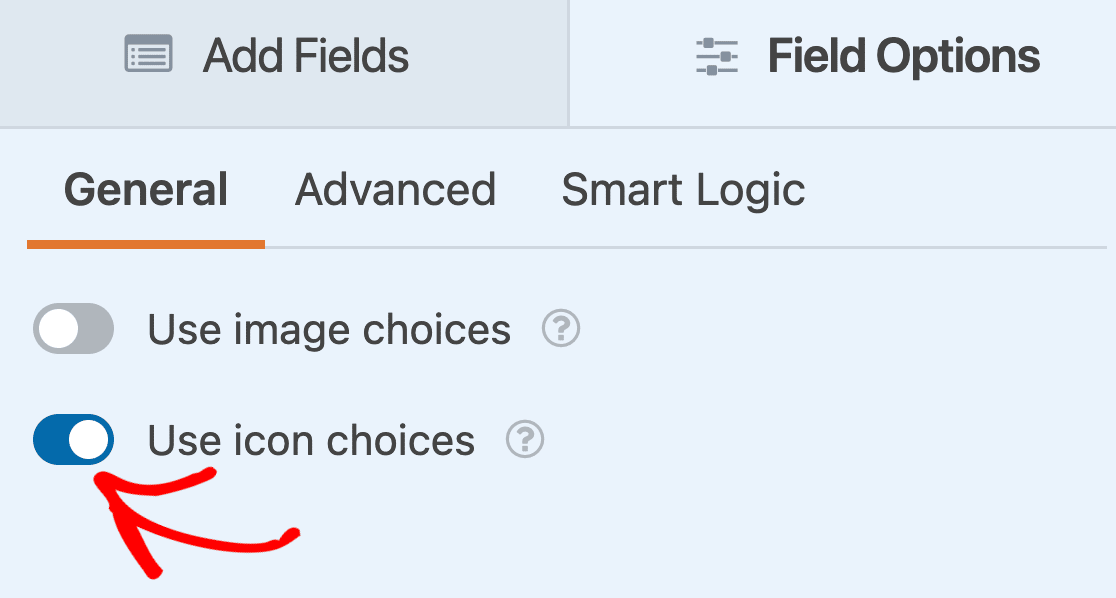
A continuación, desplácese hacia abajo y active la opción Utilizar opciones de icono.

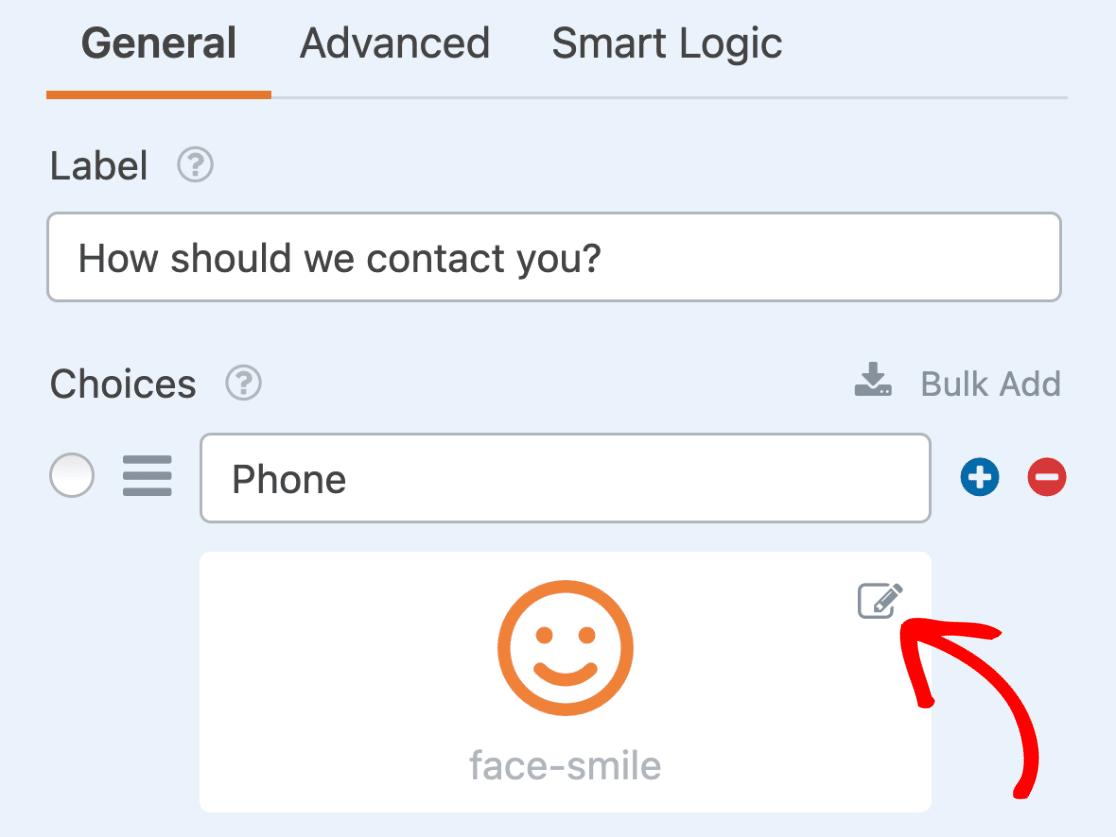
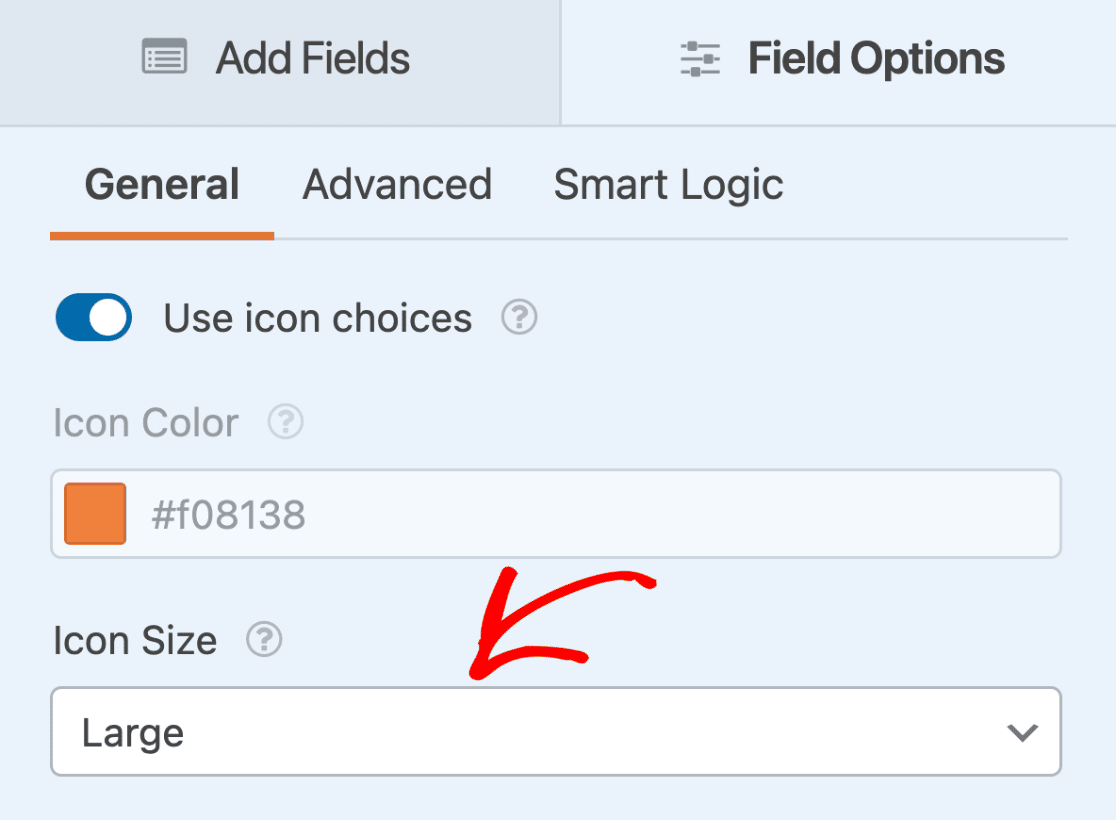
Una vez que haya habilitado Icon Choices, los iconos heredarán el color de acento que especificó al personalizar su Lead Form. Podrás elegir iconos de la biblioteca de iconos de Font Awesome.

También podrás actualizar el tamaño de los iconos de tu formulario.

Una vez que haya terminado de personalizar su formulario de clientes potenciales, haga clic en Guardar para actualizar los cambios.

Aquí tiene un formulario interactivo que le dará una idea general de cómo aparecerían estos formularios en su sitio.
Preguntas frecuentes
Estas son las respuestas a algunas de las preguntas más frecuentes sobre el uso del complemento Lead Forms con WPForms.
¿Puedo utilizar el addon Lead Forms con otros addons WPForms?
Sí, el complemento Lead Forms es compatible con la mayoría de nuestros otros complementos. Una vez que active Lead Forms, podrá integrarlo con cualquiera de nuestros complementos de pago y marketing.
Sin embargo, el complemento Lead Forms es una alternativa a los complementos Forms Pages y Conversational Forms, diseñados para simplificar la captación de clientes potenciales. Por lo tanto, no podrás utilizar ninguno de estos complementos cuando el modo de formulario de captación de clientes potenciales esté activado para un formulario.
Ya está. Ahora ya sabe cómo instalar y personalizar el complemento Lead Forms en WPForms.
A continuación, ¿le gustaría conectar su formulario de captación de clientes potenciales a un servicio de marketing para facilitar el seguimiento de los clientes potenciales? Asegúrese de consultar nuestros tutoriales de integración de marketing para Mailchimp, Constant Contact, AWeber, Drip, Campaign Monitor y GetResponse para obtener más información.

