Resumen de la IA
¿Le gustaría enviar datos desde sus formularios de WordPress a una aplicación o plugin de terceros? Con el addon WPForms Webhooks, puede conectar sus formularios a un servicio secundario.
Este tutorial le mostrará cómo instalar y utilizar el addon Webhooks con WPForms.
Requisitos:
- Necesitará un nivel de licencia Elite para acceder al complemento Webhooks
- Asegúrese de que ha instalado la última versión de WPForms para cumplir con la versión mínima requerida para el addon Webhooks
¿Qué son los Webhooks?
Un webhook te permite enviar automáticamente información desde tu formulario a algún otro servicio o herramienta fuera de tu sitio WordPress. Esto es especialmente útil si necesitas una integración, pero aún no hay ningún addon disponible para ello.
La forma más sencilla de configurar un webhook es a través de nuestro complemento Zapier. Zapier es ideal para todos los niveles de usuario, ya que utiliza una configuración de estilo asistente, que te guía a través de cada paso necesario para conectar tus formularios a un servicio independiente.
Otra opción es nuestra integración con Uncanny Automator. Esta función te permite establecer conexiones entre aplicaciones y servicios compatibles.
Para usuarios más avanzados, el complemento Webhooks ofrece capacidades similares sin ningún servicio de conector. Sin embargo, como contrapartida, el proceso de configuración es más técnico.
Instalación del complemento Webhooks
Antes de empezar, primero tendrá que asegurarse de que WPForms está instalado y activado en su sitio WordPress.
Una vez instalado WPForms y verificada su licencia, podrá instalar y activar rápidamente el complemento Webhooks.
Configuración de un Webhook
Una vez completado el proceso de instalación, estás listo para configurar tu webhook. Para empezar, tendrás que crear un nuevo formulario o editar uno existente.
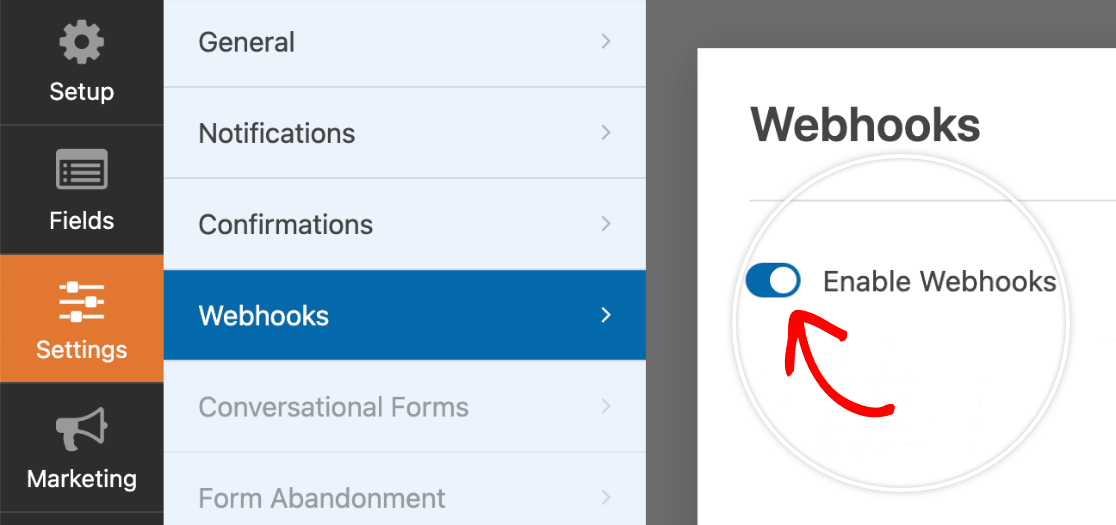
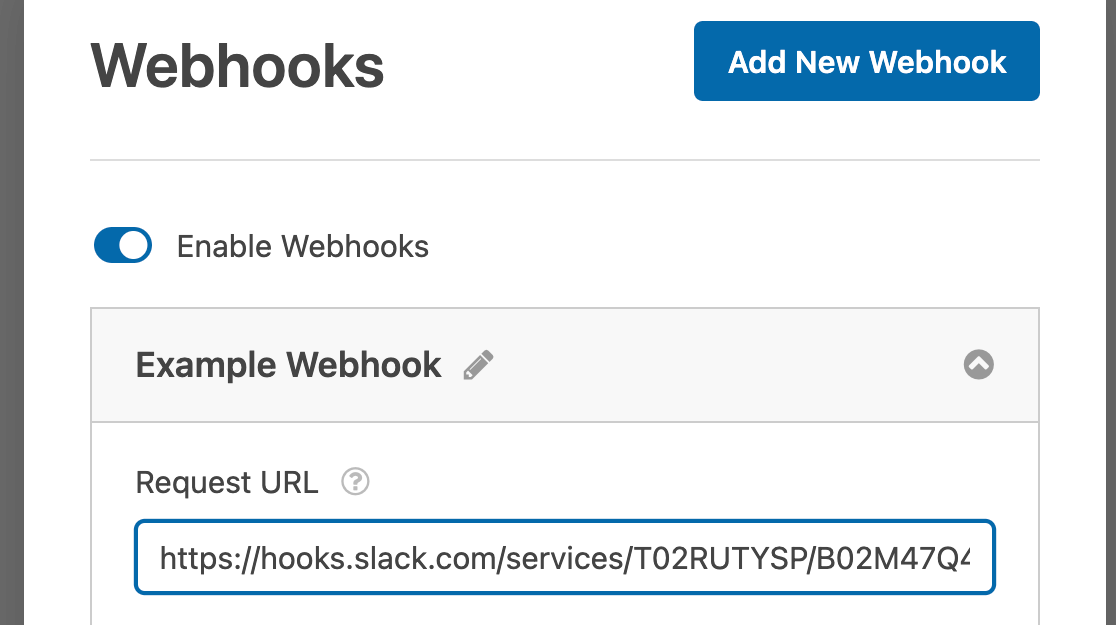
Después de abrir el constructor de formularios, puedes habilitar los webhooks en Configuración " Webhooks. Desde aquí, activa la opción Activar Webhooks.

Esto abrirá más opciones que puedes configurar, incluyendo el nombre de tu webhook.
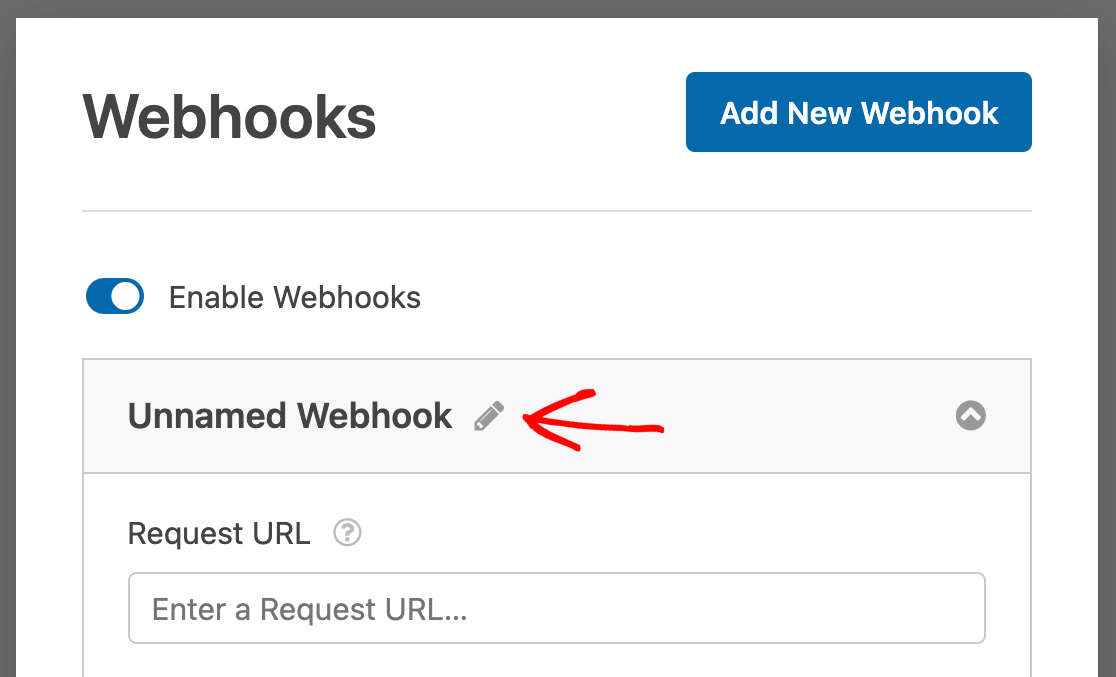
Por defecto, los nuevos webhooks no tendrán nombre. Si desea editar o añadir un nombre a su webhook, haga clic en el icono del lápiz.

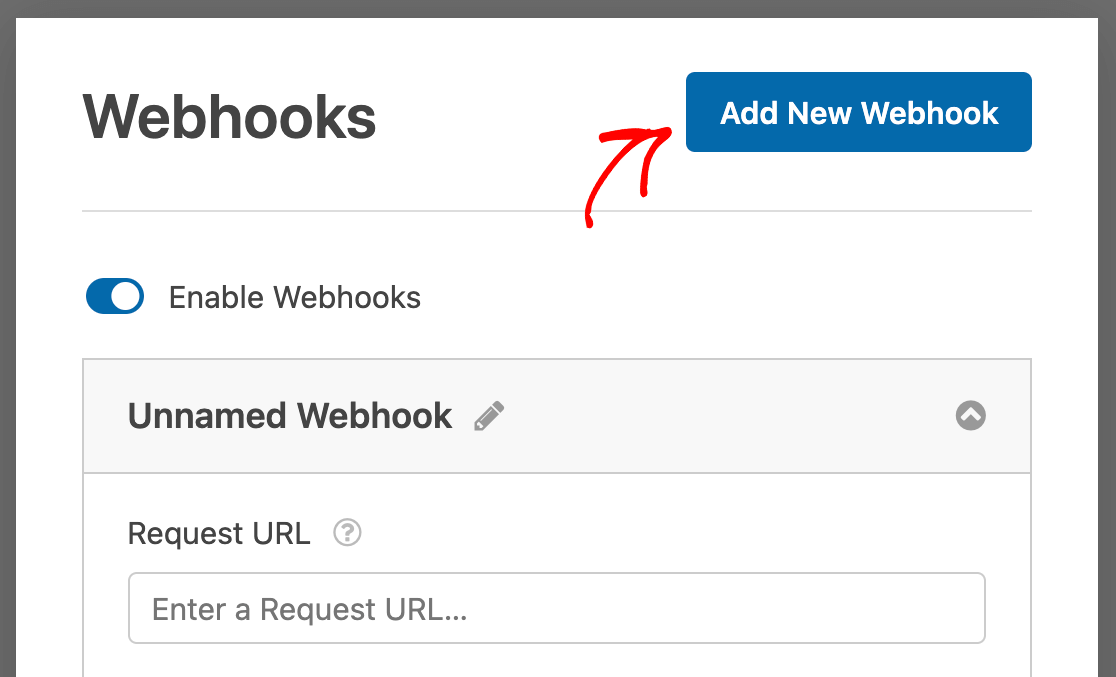
Además, si desea añadir más webhooks, puede hacer clic en el botón Añadir nuevo webhook y rellenar los ajustes para cada conexión adicional.

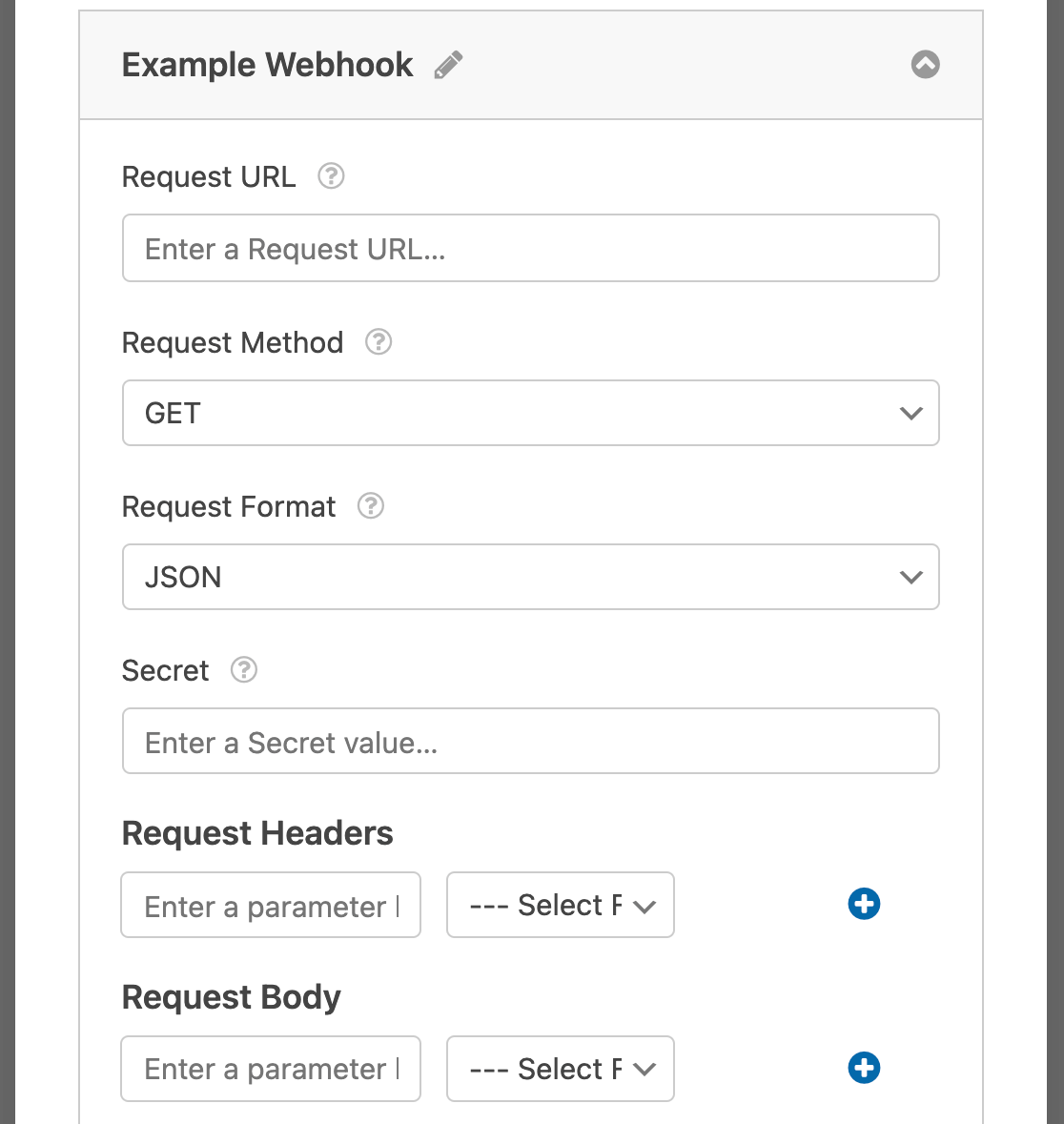
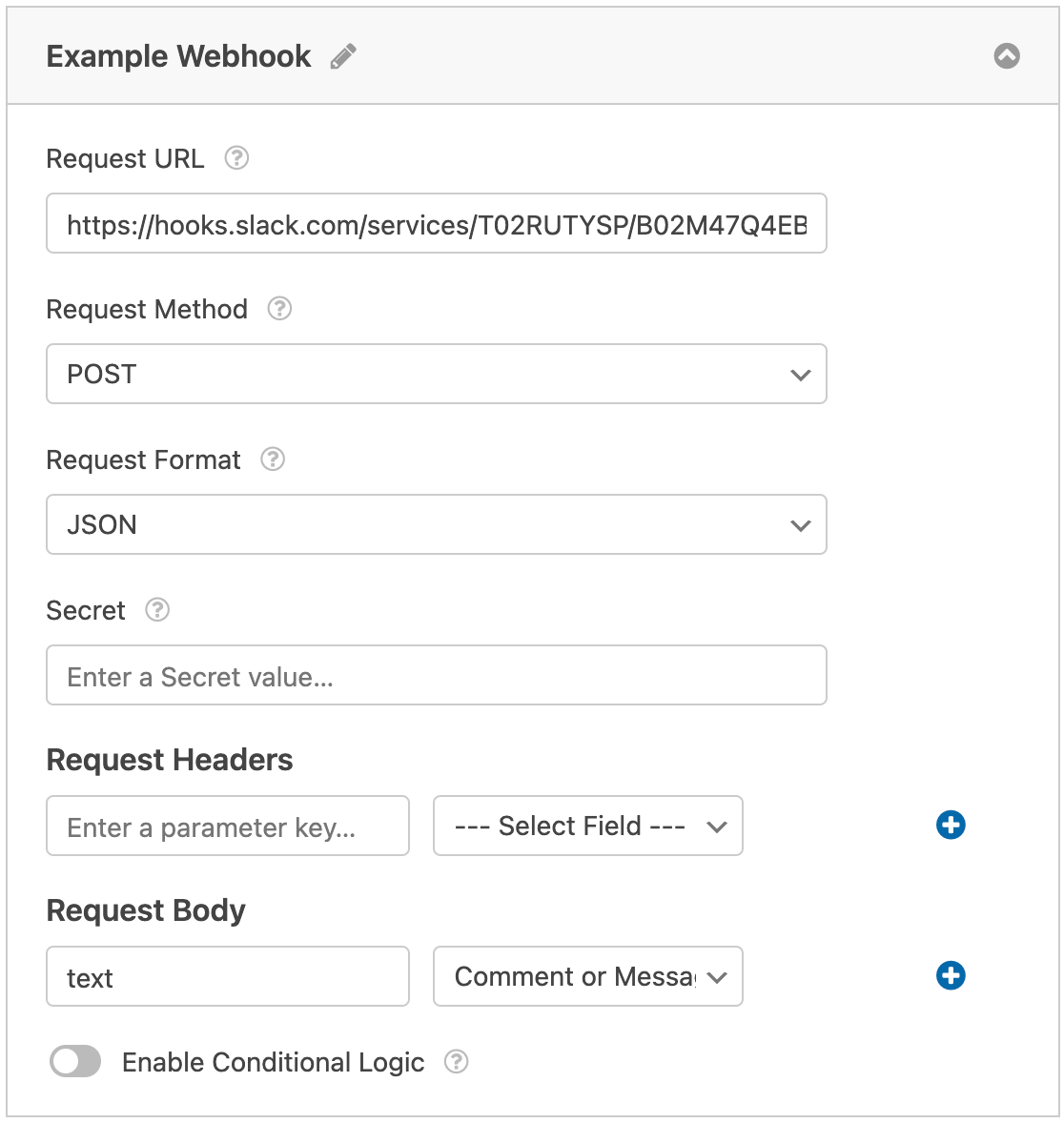
Debajo del nombre de tu webhook, verás todos los ajustes disponibles para esta conexión. A continuación te explicamos qué hace cada uno de ellos.

Solicitar URL
La URL de solicitud se utilizará para conectar WPForms a una aplicación secundaria. Normalmente puede obtener esta URL de la API del servicio o herramienta después de configurar una conexión básica.
Método de solicitud
El método de solicitud le permite seleccionar el método HTTP que desea utilizar cuando se ejecuta su solicitud webhook.
Hay varios métodos diferentes entre los que elegir, en función del tipo de conexión que quieras crear:
- GET: El método GET obtendrá información de un formulario enviado y enviará los detalles a una aplicación conectada.
- POST: El método POST tomará la información enviada a través de WPForms y la enviará a un servicio secundario.
- PUT: El método PUT te permite actualizar datos cuando se ejecuta tu webhook.
- PATCH: El método PATCH te permite reemplazar los datos cuando se ejecuta tu webhook.
- ELIMINAR: El método ELIMINAR permite eliminar información cuando se ejecuta este webhook específico.
Formato de solicitud
El Formato de Solicitud comunicará a tu servidor qué tipo de datos están siendo enviados a través de tu webhook. Esto también establecerá el valor del encabezado Content-Type para tus datos.
Existen dos tipos diferentes de formato de solicitud:
- JSON: El método JSON formateará sus datos en un formato
application/jsony establecerá el tipo de contenido comocharset=utf-8. - FORMULARIO: El método FORM formateará sus datos en un
application/x-www-form-urlencodedy establecerá el tipo de contenido comocharset=utf-8.
Nota: Los datos se envían normalmente en formato JSON, ya que así es más fácil modificarlos en el servidor (incluidos los cambios de validación, formato y desinfección).
Secreto
La clave secreta generará un hash (o ID único) para cada solicitud completada. Esto actúa como una firma para verificar el origen de su solicitud HTTP, y siempre se proporcionará en el encabezado de la solicitud.
Nota: En la mayoría de los casos, si estás integrando tus formularios con un servicio de terceros, no necesitas rellenar el parámetro Secreto. El ajuste Secreto está pensado para desarrolladores que integran sus propias API como forma de verificar el origen de una solicitud.
Encabezados de solicitud
Las cabeceras de solicitud le permiten definir las claves y valores de las cabeceras HTTP que se enviarán con su solicitud de webhook.
Nota: Esta configuración es especialmente útil si está intentando pasar una clave API en su encabezado HTTP para solicitudes autenticadas. Puede rellenar su propia clave API utilizando el campo oculto de WPForms .
Cuerpo de la solicitud
De forma similar a las cabeceras de petición, la configuración del cuerpo de la petición te permite definir la(s) clave(s) y valor(es) que se enviarán en el cuerpo de la petición de tu webhook.
Nota: Para separar valores múltiples en campos como Dirección, Desplegable, Casillas de verificación, etc., WPForms utiliza dos barras verticales (así: ||).
Ejemplo: Uso de Webhooks para conectar WPForms a Slack
Nota: Para una integración de Slack más fácil de usar, recomendamos utilizar nuestro complemento Slack dedicado que ofrece una configuración más sencilla y más funciones. Consulte nuestra guía del complemento de Slack para obtener más información.
A modo de ejemplo, le mostraremos cómo conectar WPForms a su cuenta de Slack mediante un webhook.
Nota: Este ejemplo muestra cómo enviar un único campo de formulario a Slack. Si desea enviar varios campos a Slack, asegúrese de consultar nuestra documentación para desarrolladores para obtener más detalles.
Creación de la aplicación Slack
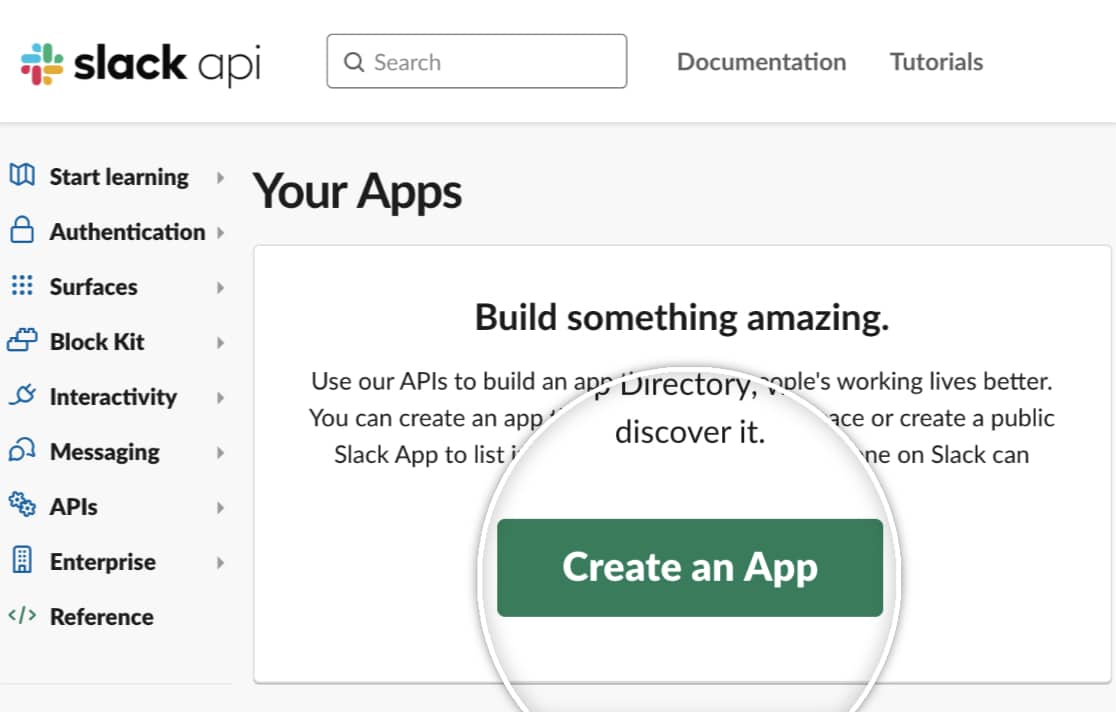
En primer lugar, tendrás que ir a la página de la API de Slack. A continuación, haz clic en el botón Crear una aplicación.

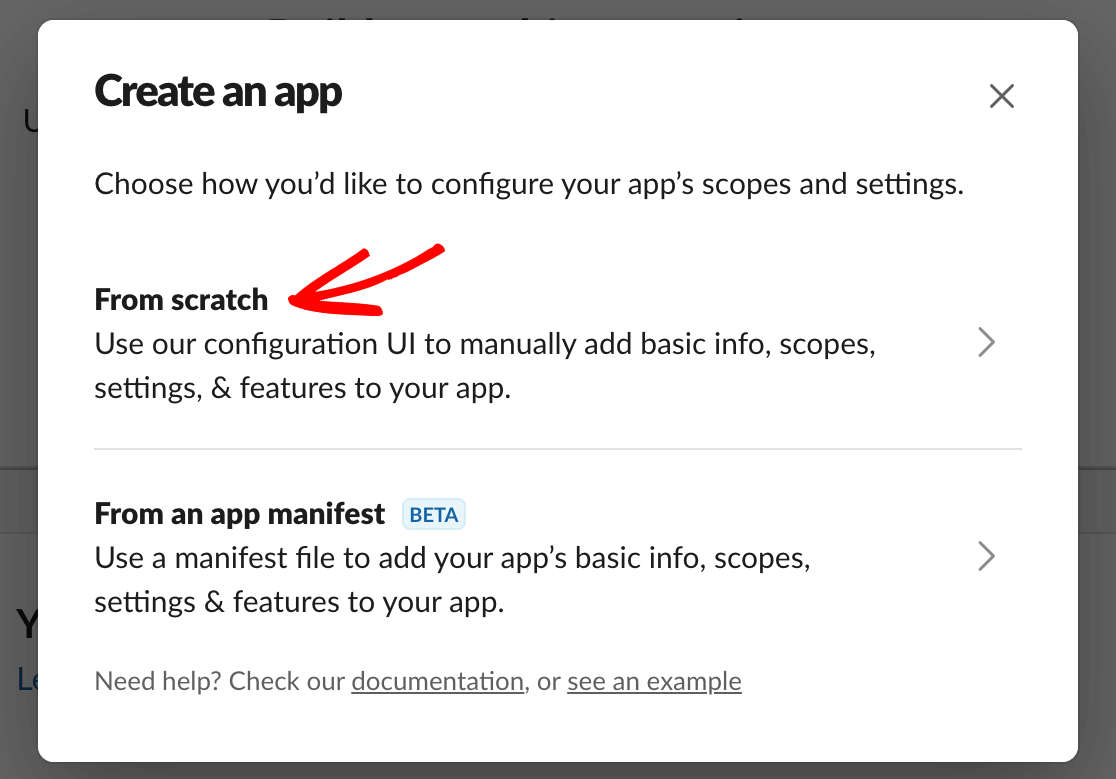
Se abrirá una ventana superpuesta en la que tendrás que seleccionar cómo quieres configurar tu aplicación. Elige la opción Desde cero.

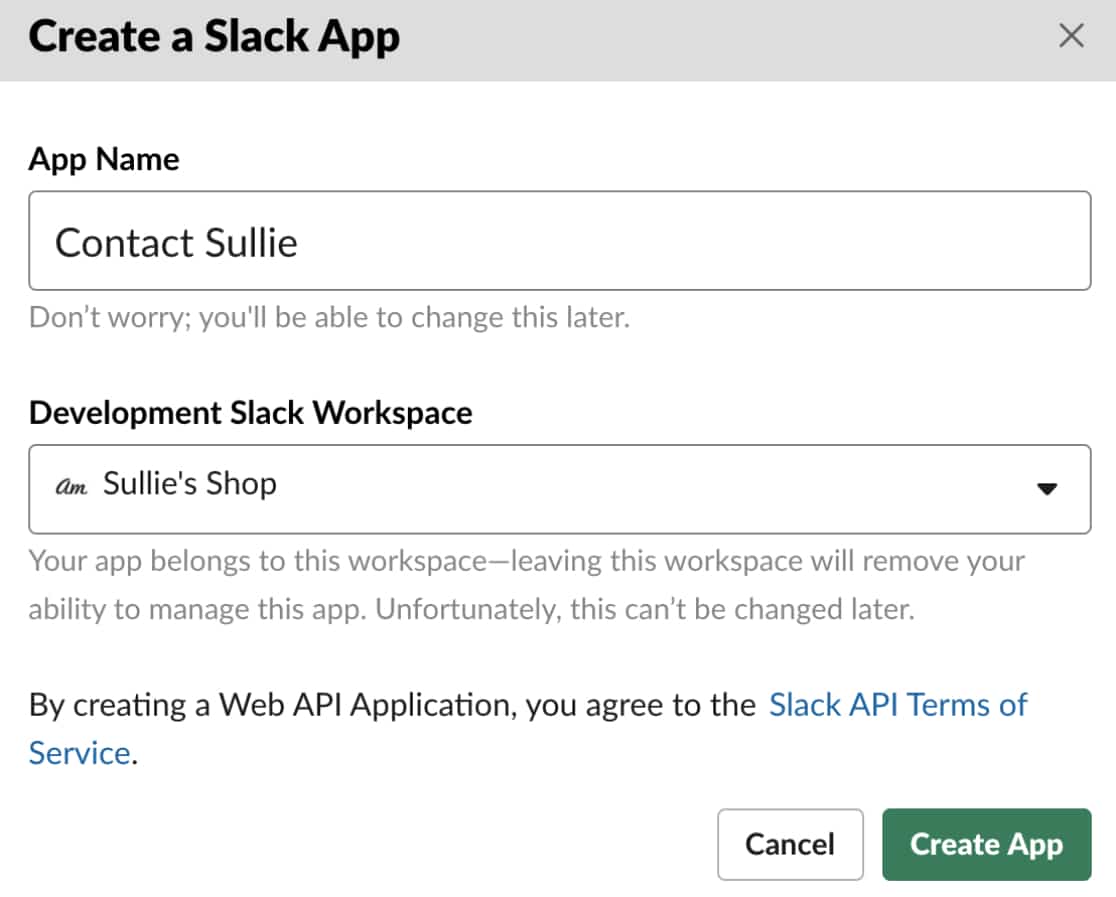
A continuación, podrás asignar un nombre a tu aplicación y seleccionar el espacio de trabajo al que deseas enviar los datos del formulario. En nuestro ejemplo, llamaremos a nuestra aplicación Contact Sullie. Haga clic en el botón Crear aplicación para continuar.

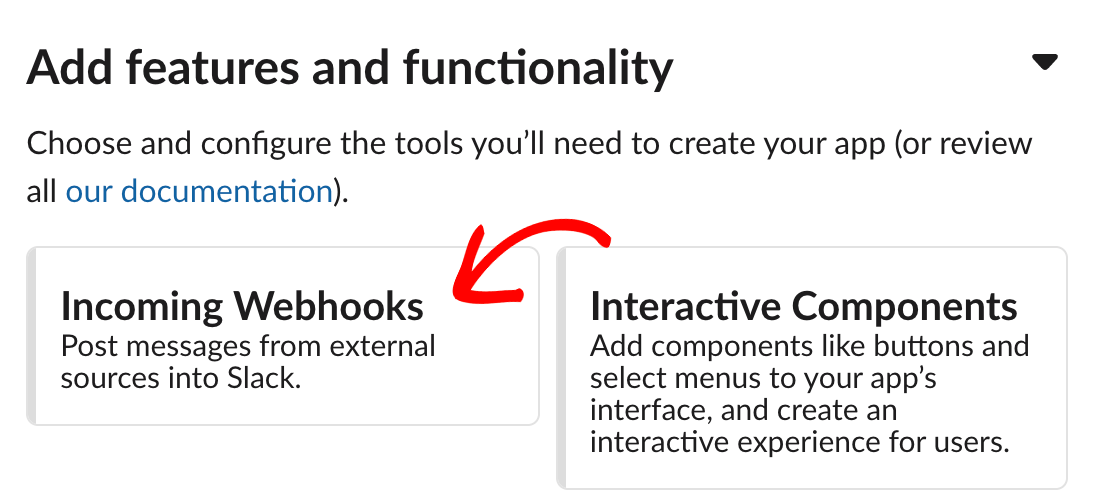
Esto le llevará a una página con información básica sobre su aplicación. Desplázate hacia abajo hasta los ajustes de Añadir características y funcionalidades y activa la opción Webhooks entrantes.

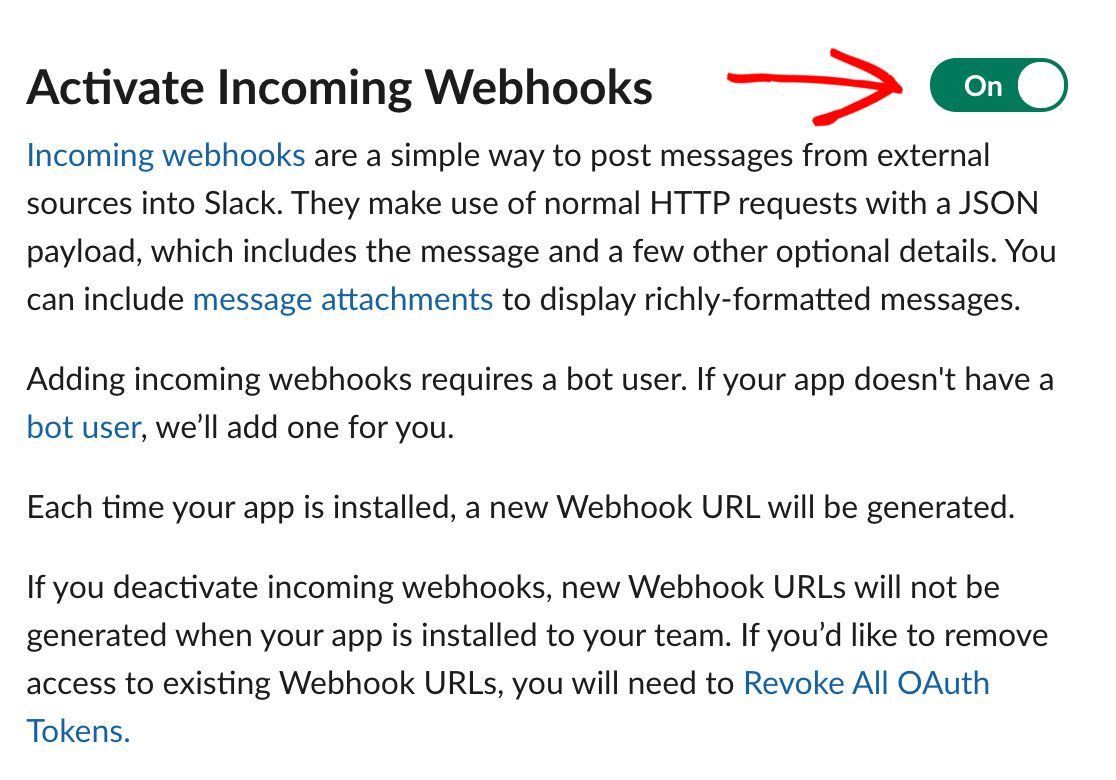
Una vez que haya activado la configuración de Incoming Webhooks, cambie la opción Activate Incoming Webhooks a On. Esto abrirá más detalles más abajo en la página.

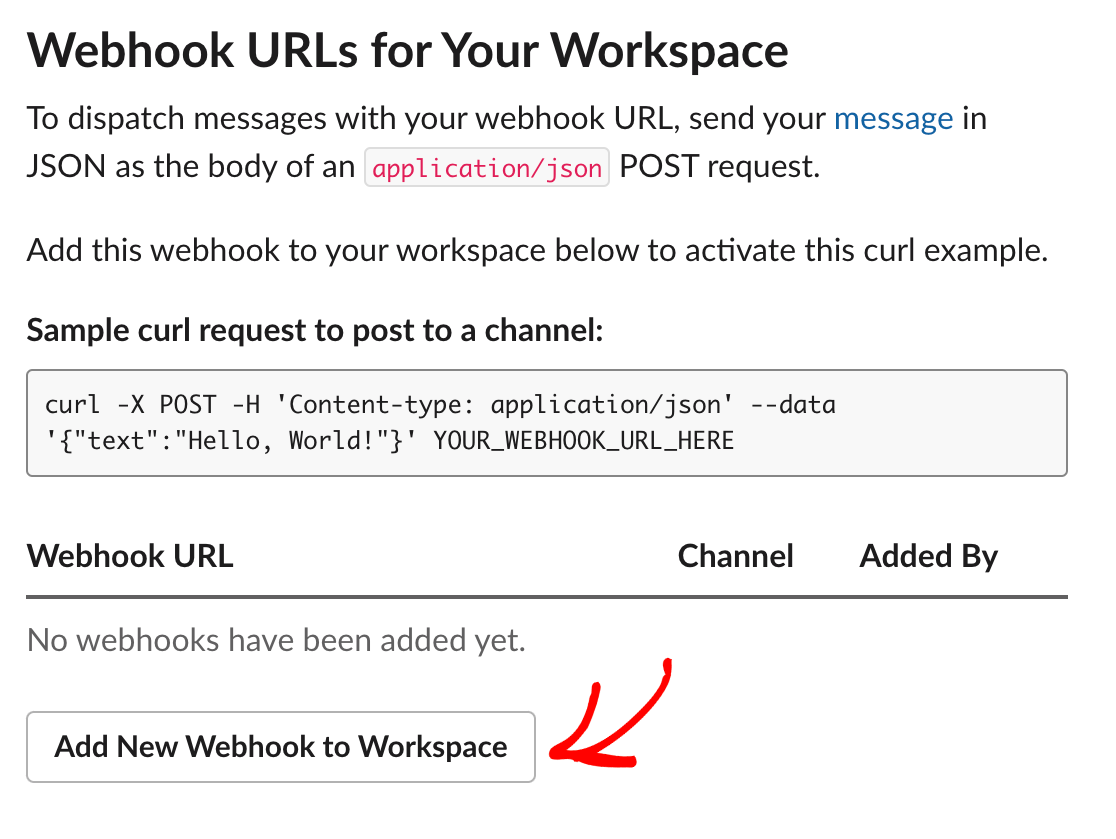
Debajo de la sección URL de Webhooks para su espacio de trabajo, haga clic en el botón Añadir nuevo Webhook al espacio de trabajo.

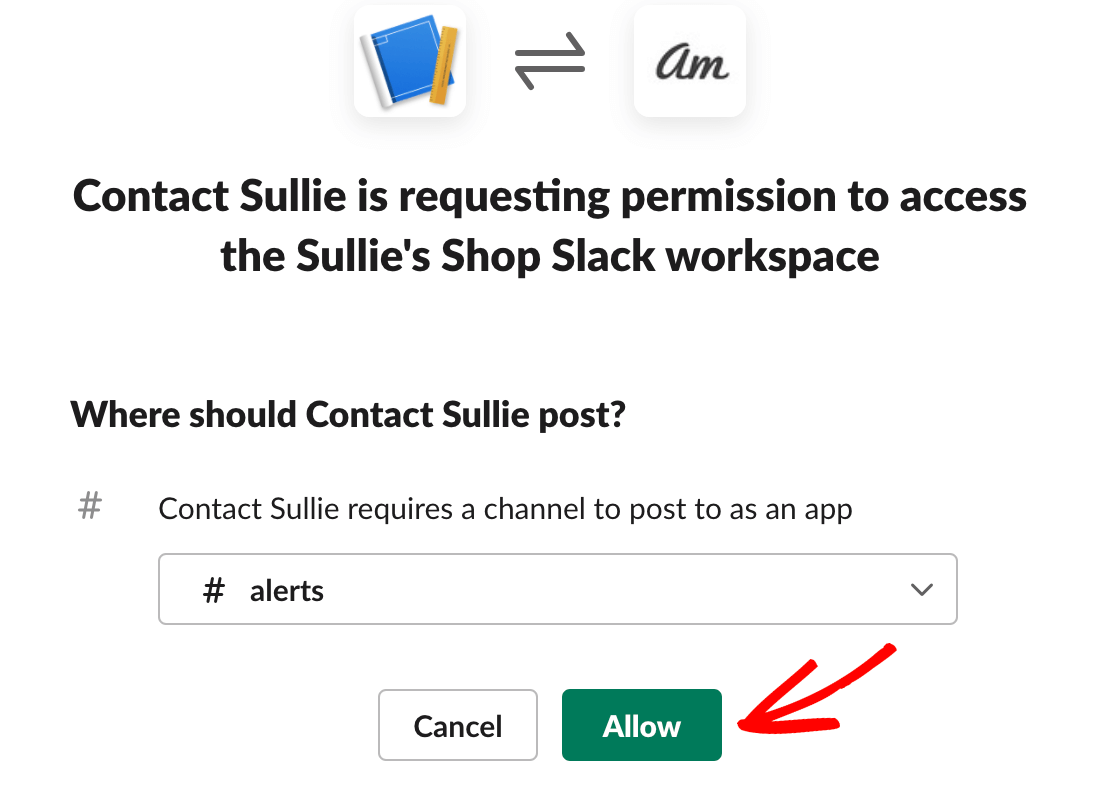
Esto te redirigirá a otra ventana superpuesta en la que tendrás que seleccionar un canal de Slack al que enviar tus mensajes. Elige un canal del menú desplegable y haz clic en Permitir.

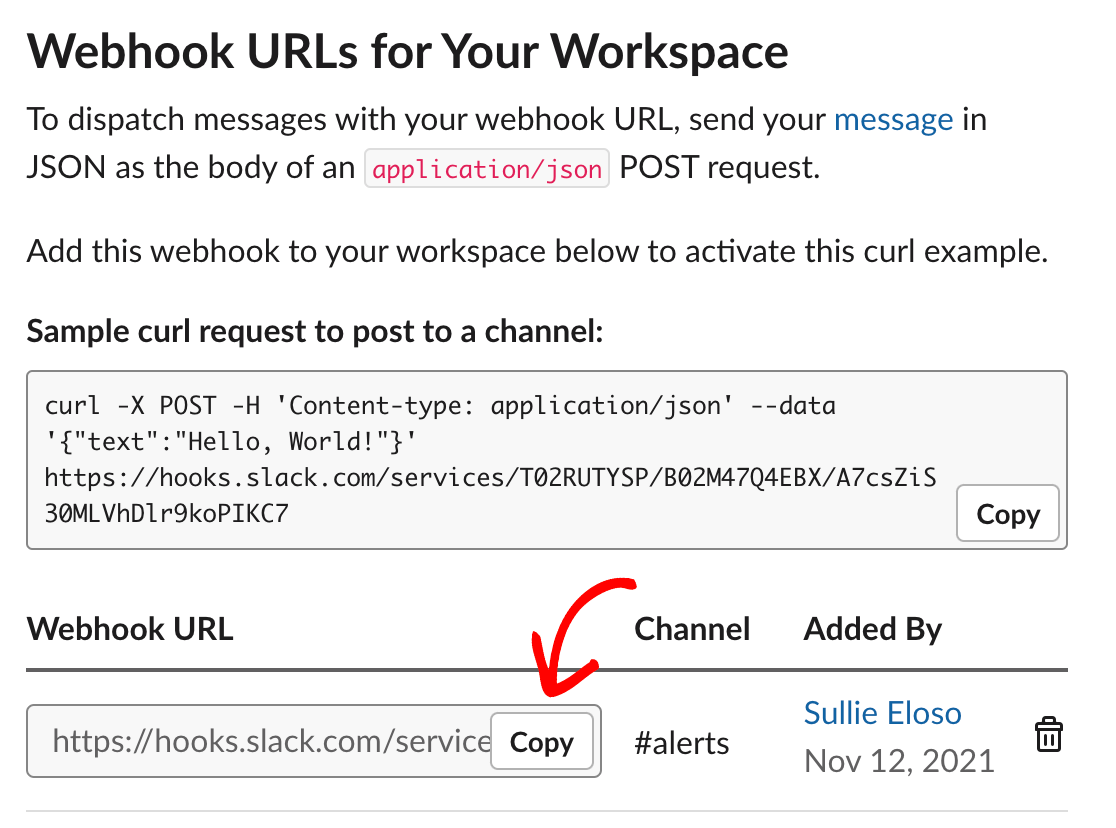
Volverás a la página anterior. Verás una nueva URL en la sección Webhook URLs for Your Workspace. Sigue adelante y copia esta URL, ya que la utilizarás en el siguiente paso.

Asegúrate de mantener abierta esta pestaña o ventana del navegador, ya que necesitarás la información de esta zona más adelante.
Cómo añadir un webhook de Slack a un formulario
A continuación, tendrá que abrir el formulario en el que va a utilizar su webhook. Si aún no lo ha hecho, asegúrese de configurar su complemento Webhooks en WPForms.
Una vez que hayas activado los webhooks para tu formulario, pega la URL que copiaste de Slack en el campo Request URL para conectar tu formulario con la API de Slack.

A continuación, configure el resto de los ajustes del webhook. A continuación se muestran todos los ajustes configurados para este ejemplo:

- Método de solicitud: Dado que vamos a enviar datos desde nuestros formularios a Slack, estableceremos el método de solicitud en la opción POST.
- Formato de solicitud: Estableceremos el formato de solicitud en JSON estándar.
- Secreto: Para nuestro ejemplo, dejaremos el campo Secreto en blanco y dejaremos que se genere automáticamente cuando se ejecute nuestro webhook. Si eres desarrollador y quieres introducir tu propio valor secreto, puedes hacerlo aquí.
- Encabezados de solicitud: No tenemos ningún valor específico que necesitemos enviar con nuestra solicitud, por lo que dejaremos en blanco la opción Request Headers. Cuando se ejecute el webhook, el secreto generado automáticamente se colocará aquí.
- Cuerpo de la solicitud:
- Clave: Introduzca texto en el campo Clave del parámetro Cuerpo de la solicitud, ya que el formulario enviará la información en texto plano. Si no introduce texto como valor para este campo, es probable que se produzca un error en la conexión.
- Seleccionar campo: El parámetro Seleccionar campo será el nombre del campo cuyos datos desea enviar. En nuestro ejemplo, enviaremos los datos del campo Comentario o Mensaje a Slack.
Recuerda guardar los cambios antes de salir del constructor de formularios. También te recomendamos que pruebes tu formulario para asegurarte de que el webhook funciona correctamente una vez que lo hayas configurado.
Añadir lógica condicional (opcional)
La lógica condicional le permite elegir si una acción se realiza o no en función de las elecciones de un usuario en su formulario.
Como ejemplo, le mostraremos cómo puede utilizar la lógica condicional para enviar un mensaje a Slack si un usuario envía una entrada a nuestro formulario de contacto con un mensaje que contenga la palabra "Ayuda".
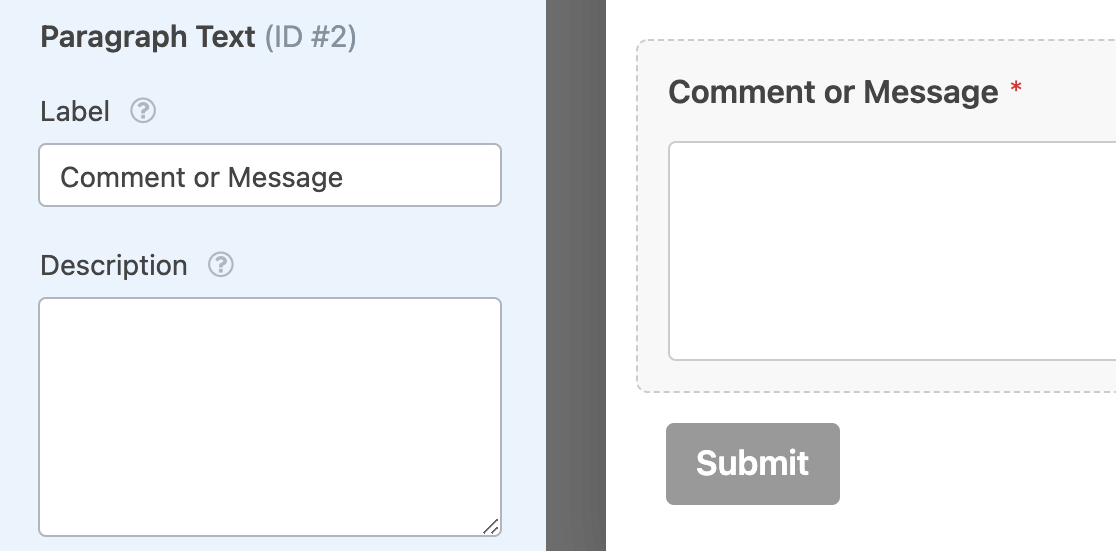
Para configurar esto, tendrá que asegurarse de que su formulario tiene un campo de Texto de una línea o Texto de párrafo. Para nuestro ejemplo, añadiremos un campo Texto de párrafo.
A continuación, tendrá que ajustar la etiqueta para el campo de entrada de mensajes. Para nuestro ejemplo, añadiremos la etiqueta Comentario o Mensaje.

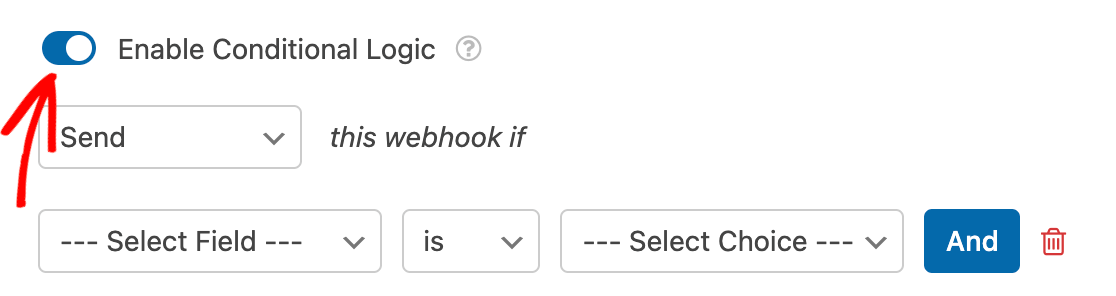
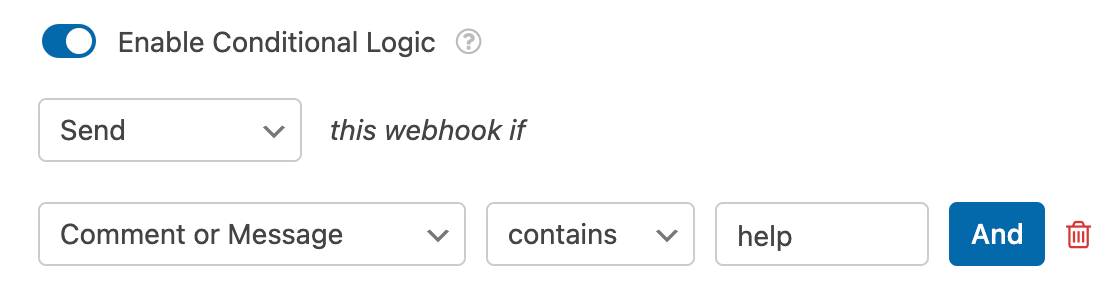
A continuación, tendrás que configurar tu lógica condicional. En la parte inferior de la configuración de tu webhook de Slack, activa la opción Habilitar lógica condicional para mostrar los desplegables para crear tu regla.

A continuación, añada la regla para su lógica condicional. Para nuestro ejemplo, vamos a establecer las listas desplegables para leer, Enviar este webhook si Comentario o Mensaje contiene ayuda.

Nota: ¿Necesita ayuda para configurar su regla de lógica condicional? Nuestro tutorial para principiantes sobre el uso de la lógica condicional en WPForms tiene todos los detalles.
Como siempre, recuerde guardar su formulario antes de abandonar el constructor.
Preguntas frecuentes
Estas son algunas de las preguntas más frecuentes relacionadas con el complemento Webhooks.
¿Cómo puedo utilizar etiquetas inteligentes en la cabecera y el cuerpo de la solicitud?
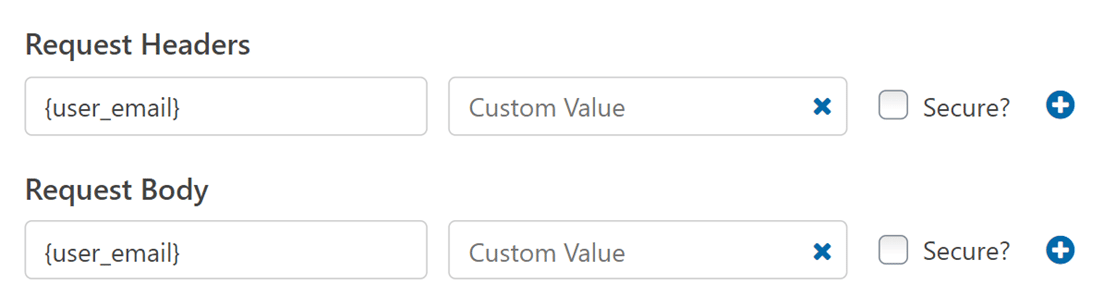
Las etiquetas inteligentes se pueden utilizar para insertar dinámicamente información en la cabecera y el cuerpo de la solicitud del formulario.
Para utilizar etiquetas inteligentes, seleccione Añadir valor personalizado en el menú desplegable Encabezados de solicitud de la configuración de su webhook y, a continuación, añada la etiqueta inteligente como clave del parámetro. Puedes repetir el mismo paso para la configuración del cuerpo de la solicitud.

Para obtener una lista completa de las etiquetas inteligentes que se pueden utilizar, asegúrese de revisar todas las etiquetas inteligentes disponibles en WPForms.
Ya está. Ahora ya sabe cómo configurar el complemento Webhooks para WPForms.
A continuación, ¿está buscando una manera de transferir fácilmente sus WPForms de un sitio a otro? Echa un vistazo a nuestro tutorial sobre cómo importar y exportar sus formularios.

