¿Le gustaría crear formularios que parezcan una conversación cara a cara con sus visitantes? El complemento Conversational Forms para WPForms no sólo le permite crear páginas independientes para cualquier formulario nuevo o existente, sino que también proporciona una experiencia única que se siente más personal y puede mejorar las tasas de finalización.
Este tutorial le mostrará cómo utilizar el complemento Conversational Forms con WPForms.
Requisitos:
- Necesitará el nivel de licencia Pro o superior para acceder al complemento Conversational Forms.
- Asegúrese de que ha instalado la última versión de WPForms para cumplir con la versión mínima requerida para el complemento Conversational Forms.
¿Qué son las formas conversacionales?
Los formularios conversacionales ofrecen a los usuarios una experiencia única, más personal, como si estuvieran conversando cara a cara. Algunas de las principales cualidades que diferencian a los formularios conversacionales de los formularios normales son:
- Experiencia guiada: Desde que el usuario entra por primera vez en la página hasta que envía el formulario, sólo se muestra el paso actual. Esto ayuda a guiar a los usuarios a través del formulario y proporciona una experiencia similar a una conversación.
- Página independiente: El formulario se muestra en su propia página, sin distracciones.
- Opciones de navegación: En la mayoría de los formularios, los usuarios hacen clic en los campos con el ratón. Pero en los formularios conversacionales, pueden rellenar todo el formulario solo con el teclado si lo desean (o también pueden utilizar el ratón).
El resultado es una forma amigable y atractiva para que los usuarios experimenten sus formularios. En muchos casos, también aumenta el porcentaje de cumplimentación de formularios.
Nota: ¿Quiere ver un formulario conversacional en acción? Echa un vistazo a nuestra demostración en vivo para ver un ejemplo.
Instalación del complemento de formularios conversacionales
Antes de empezar, primero tendrá que instalar y activar WPForms en su sitio de WordPress.
A continuación, deberá verificar su clave de licencia. A continuación, podrá instalar y activar rápidamente el complemento Conversational Forms.
Creación y personalización de formularios conversacionales
Una vez que haya instalado el complemento Conversational Forms, tendrá que crear un nuevo formulario o editar uno existente.
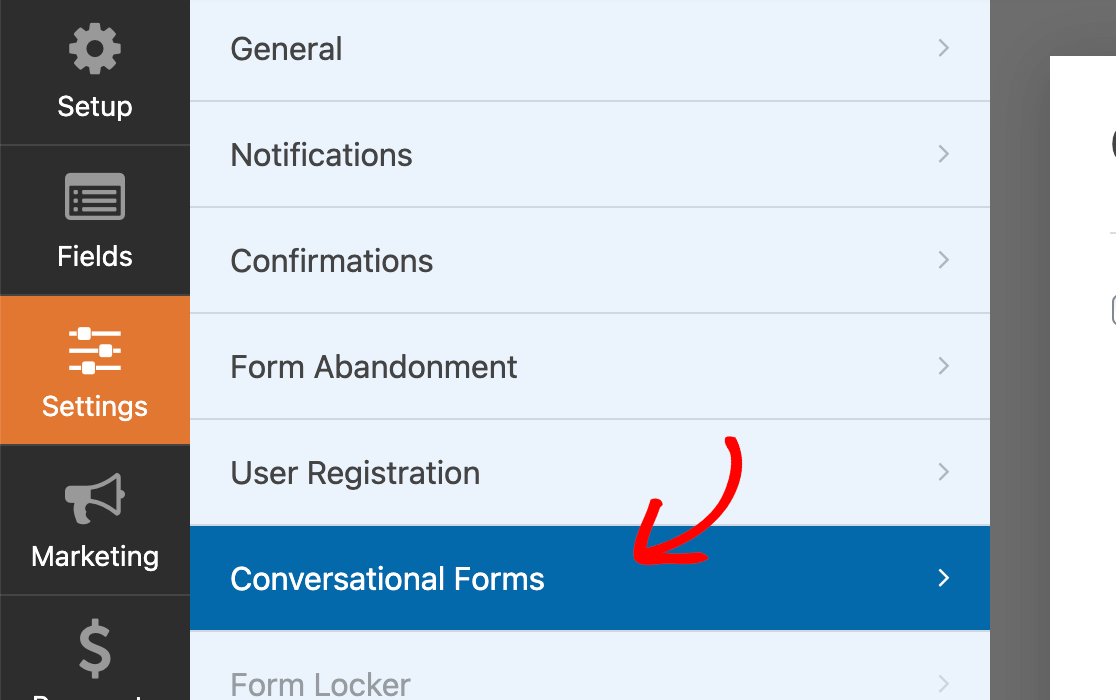
Después de abrir el constructor de formularios, añade y personaliza los campos que quieras incluir en tu formulario conversacional. A continuación, ve a Configuración " Formularios conversacionales.

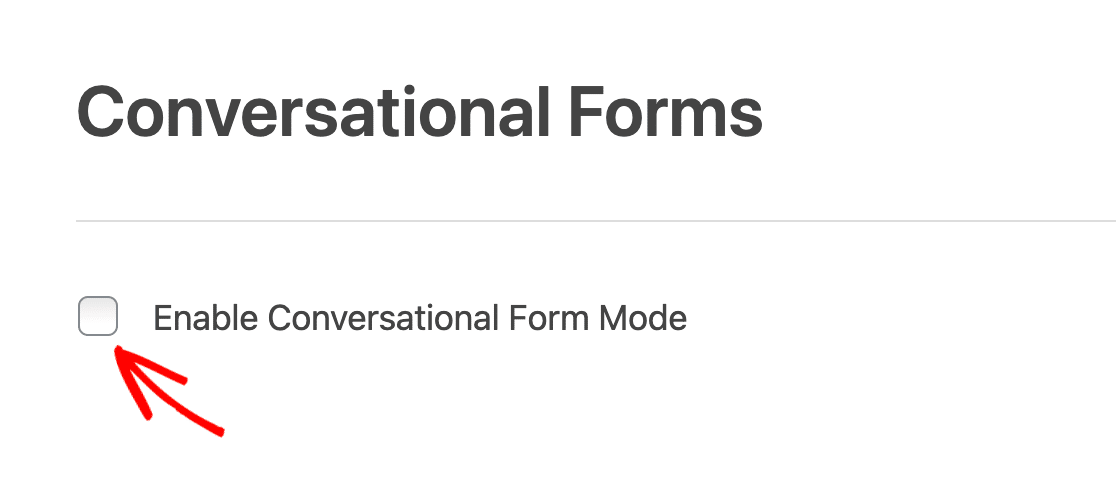
Aquí, marque la casilla Activar el modo de formulario conversacional.

Una vez marcada esta casilla, aparecerán opciones adicionales. A continuación veremos en detalle cada una de estas opciones.
Vista previa de la forma conversacional
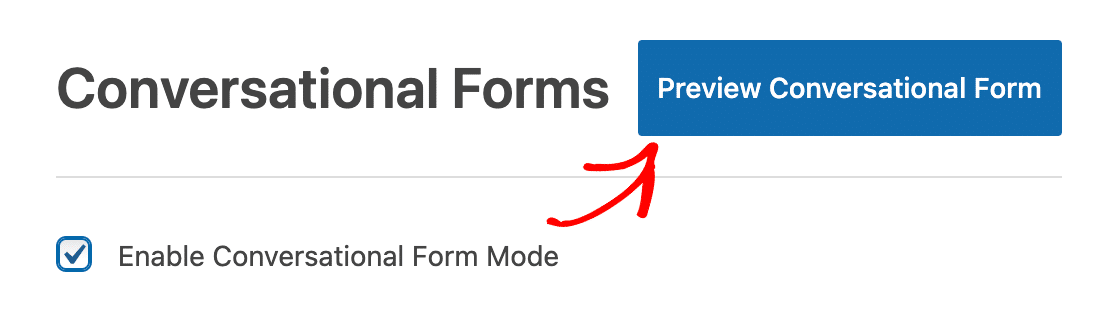
Si quieres ver el aspecto de la página de tu formulario en cualquier momento de la edición, guarda el formulario y haz clic en el botón azul Vista previa del formulario conversacional.

Formulario conversacional Título y mensaje
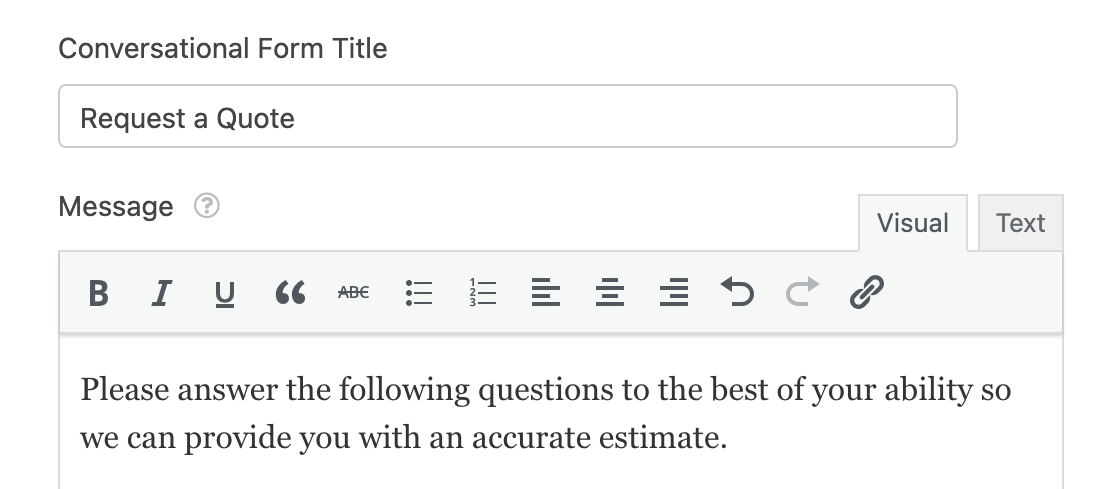
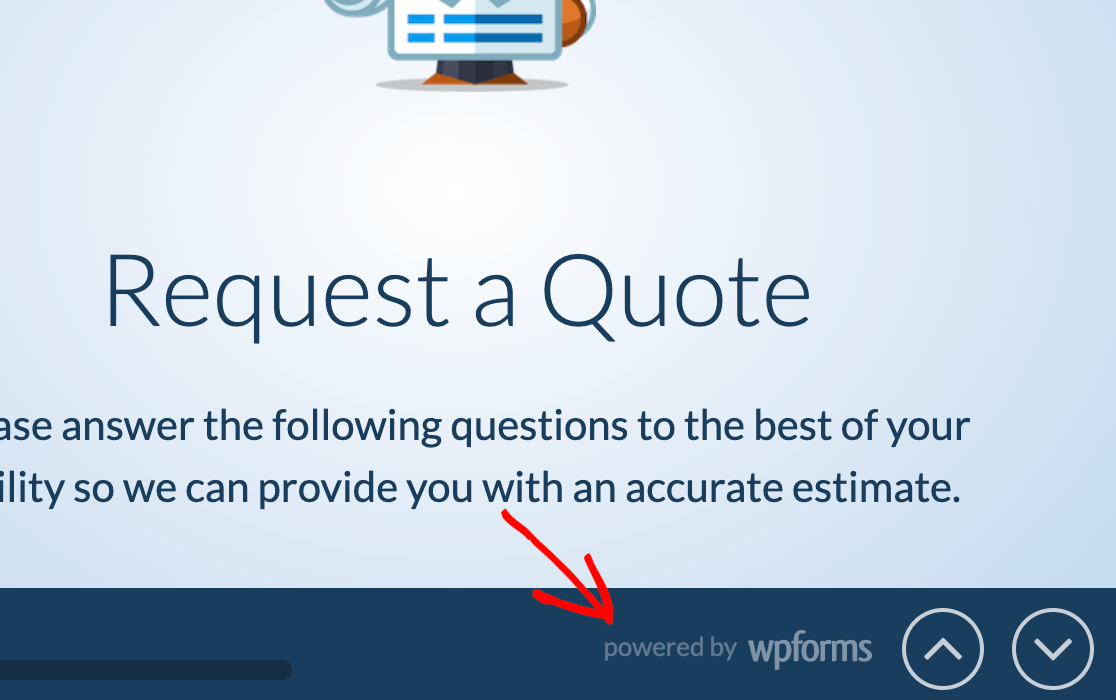
En primer lugar, puede añadir un título a su formulario de conversación. Aparecerá en texto grande cerca de la parte superior de la página de tu formulario conversacional.
A continuación, puede añadir opcionalmente un Mensaje. Aparecerá justo debajo del título y es un buen lugar para compartir instrucciones o detalles adicionales con los usuarios que están rellenando el formulario.

Este es un ejemplo de cómo se ven el título y el mensaje del formulario en el frontend.

Permalink
El permalink es la URL donde los visitantes pueden ver tu formulario conversacional. Compartirás este enlace con tus usuarios, así que lo mejor es que sea corto y fácil de recordar.

Nota: El enlace permanente de la página del formulario debe ser único y no debe utilizarse en ninguna otra parte del sitio.
Además, evite utilizar sólo números en el permalink (por ejemplo, /2024), ya que WordPress puede tratar los slugs numéricos como páginas de archivo, lo que puede impedir que el formulario se muestre correctamente.
Logotipo de cabecera
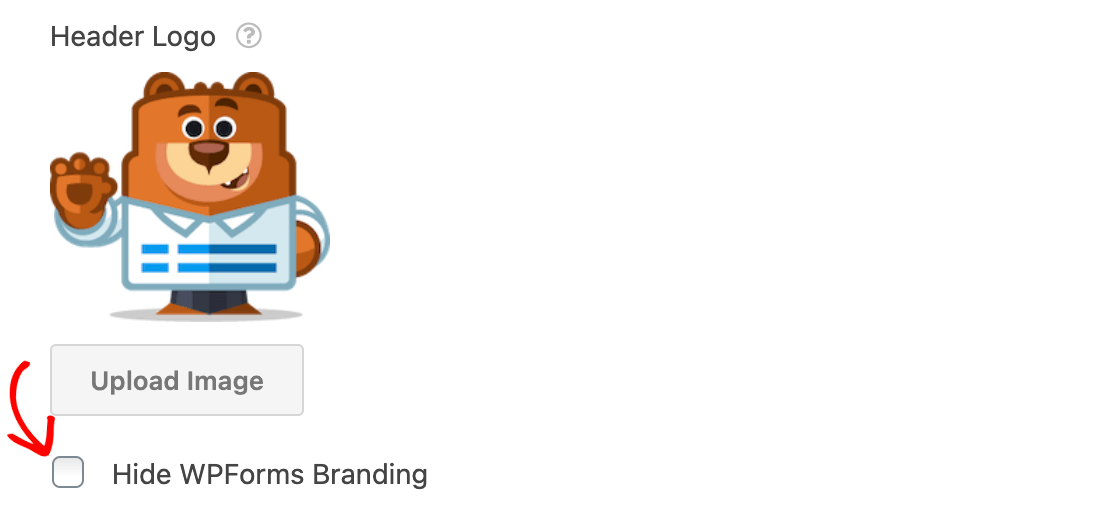
Opcionalmente, puede añadir una imagen o logotipo a la cabecera de su formulario. Esta imagen se mostrará encima del título de la página del formulario.
Después de hacer clic en el botón Cargar imagen y elegir un archivo de imagen de la biblioteca multimedia o del ordenador, se mostrará una vista previa del logotipo de la cabecera.

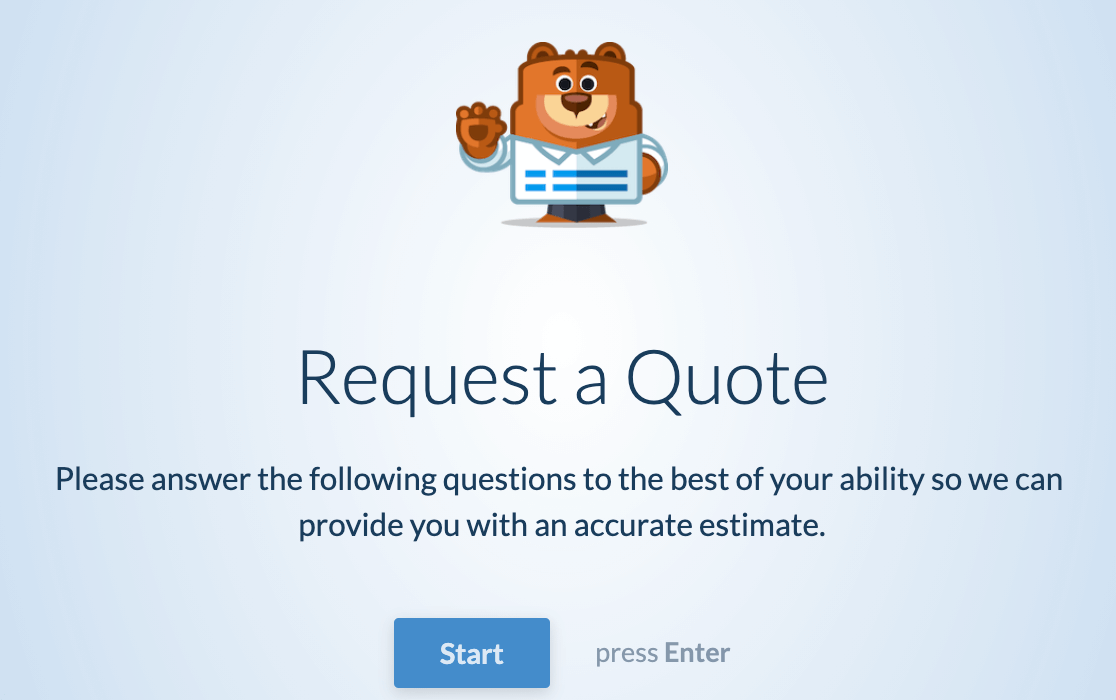
Si desea utilizar una imagen grande, tenga en cuenta las recomendaciones de tamaño que figuran a continuación. Así te asegurarás de que la imagen se vea lo mejor posible en el frontend de tu sitio.
- Altura máxima recomendada del logotipo: 125 píxeles
- Anchura máxima recomendada del logotipo: 800 píxeles
Este es un ejemplo del aspecto de un logotipo de cabecera en el frontend.

Ocultar la marca WPForms
Por defecto, los visitantes verán un pequeño logo de WPForms en el pie de página de sus formularios conversacionales que dice, "powered by WPForms".

Si prefiere que no aparezca, marque la casilla Ocultar marca de WPForms.

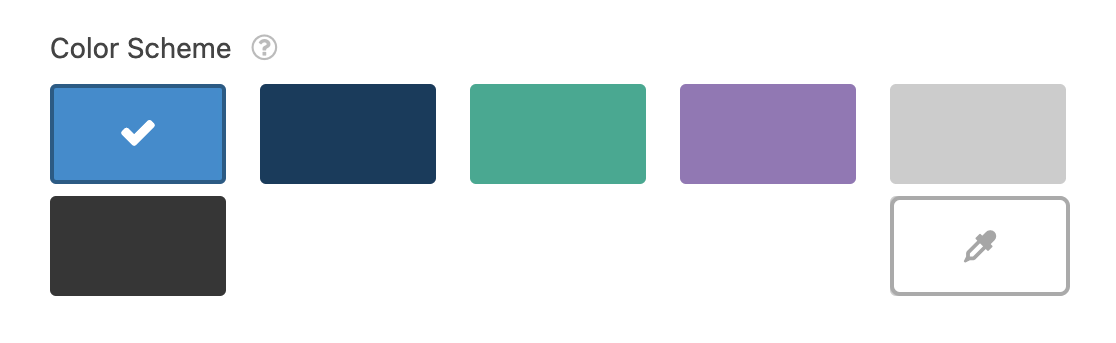
Combinación de colores
La combinación de colores que elija determinará el color del fondo de la página, el texto y los botones del formulario conversacional.
Hay varias opciones de color predeterminadas entre las que puede elegir.

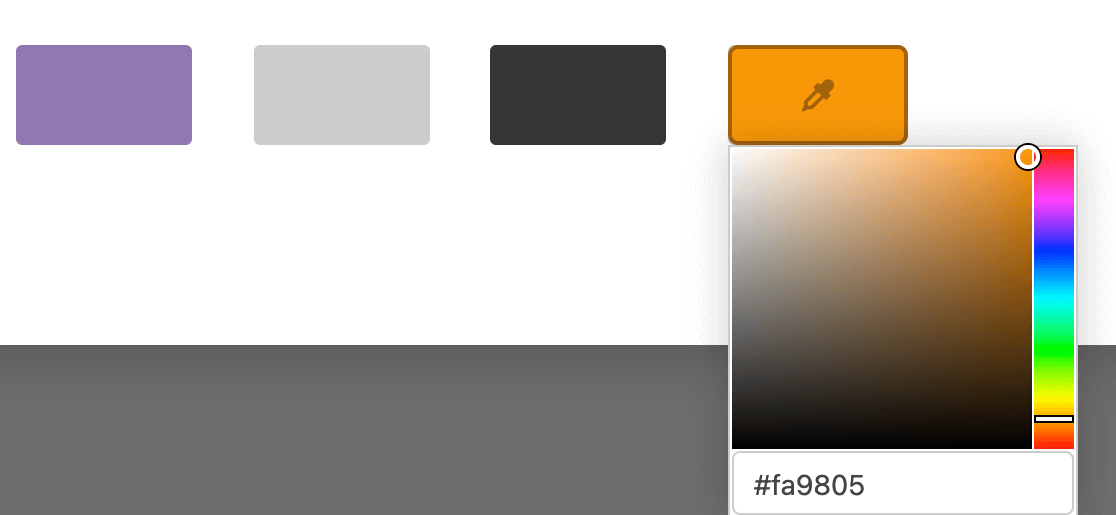
O puedes hacer clic en el icono del cuentagotas para elegir cualquier color personalizado.

Barra de progreso
En el pie de página de su formulario conversacional, los usuarios podrán ver su progreso dentro del formulario. Puedes elegir mostrar este progreso en formato Porcentaje o Proporción.

El formato Porcentaje se mostrará como un porcentaje completado, como "42% completado".

El formato Proporción mostrará el número de campos completados, así como el número total de campos del formulario, como en "2 de 7 completados".

Una vez que haya terminado de configurar los ajustes de su formulario conversacional, asegúrese de guardar su formulario antes de salir del constructor.
Preguntas frecuentes
En esta sección, compartiremos detalles sobre algunas de las principales preguntas que recibimos acerca de los formularios conversacionales.
¿Son los WPForms formularios conversacionales como Typeform?
Sí, Typeform es la experiencia de formulario más similar a los formularios conversacionales. Sin embargo, los formularios conversacionales para WPForms están diseñados específicamente para su uso en su sitio de WordPress y se pueden combinar con otras características de gran alcance en WPForms.
Nota: ¿Quiere saber más sobre las diferencias entre Typeform y WPForms? Echa un vistazo a nuestro post de comparación en el blog WPForms.
¿Cómo se navega por los formularios conversacionales con un teclado?
Puedes navegar por los formularios conversacionales con el ratón o el teclado, pero una de sus características únicas es la opción de rellenar los formularios completamente con el teclado, si así lo deseas. Estas son las teclas que puedes utilizar para diversas acciones:
Claves generales del formulario
- Pasar al campo siguiente: Tecla Intro
- Volver al campo anterior: Flecha arriba
- Pasar al siguiente subcampo: (por ejemplo, al pasar del subcampo Nombre al subcampo Apellidos) Flecha abajo o tecla Tabulador
- Volver al subcampo anterior: Flecha arriba o Mayús + Tabulador
Claves específicas de cada campo
- Casillas de verificación, campos de opción múltiple, de valoración y de puntuación neta del promotor
- Desplazarse entre opciones: Flechas derecha e izquierda
- Seleccione una opción: Pulse las teclas de letra o número indicadas en las opciones de campo o desplácese a la opción deseada y pulse la tecla Intro o Espacio
- Campo Escala Likert
- Seleccione una opción: Pulse las teclas de letras indicadas en las opciones de campo
- Campo desplegable
- Seleccione una opción: Comience a escribir para buscar y mostrar las opciones coincidentes, o pulse la flecha hacia abajo para desplazarse por las opciones disponibles
- Cierra el desplegable: Tecla Escape
- Campo de texto de párrafo
- Crear nueva línea: Mayúsculas + Intro
¿Por qué mi formulario conversacional es diferente de un formulario estándar incrustado?
Los formularios conversacionales tienen su propio conjunto especial de estilos para garantizar una experiencia fluida para los usuarios en todos los temas de WordPress.
¿Por qué no aparece el selector de fechas en mi formulario conversacional?
Los formularios conversacionales están diseñados para que sean fáciles de rellenar con el teclado, por lo que su visitante no verá un selector de fecha en el campo de fecha. En su lugar, los usuarios pueden introducir una fecha escribiéndola en el campo de esta forma:

Sin embargo, si prefiere activar el selector de fechas para disfrutar de una experiencia más visual e interactiva, consulte nuestra documentación para desarrolladores sobre cómo configurarlo.
¿Puedo personalizar el texto de las teclas de acceso directo que se muestra en los campos de opción múltiple y casilla de verificación?
Sí, en Conversational Forms, tiene la opción de personalizar el texto de la tecla de acceso directo que aparece para las opciones en los campos de opción múltiple y casilla de verificación utilizando un fragmento de código CSS personalizado. El fragmento de código está disponible en la biblioteca de fragmentos de código de WPForms.
Para obtener instrucciones detalladas sobre cómo aplicar este cambio, consulte nuestra documentación para desarrolladores.
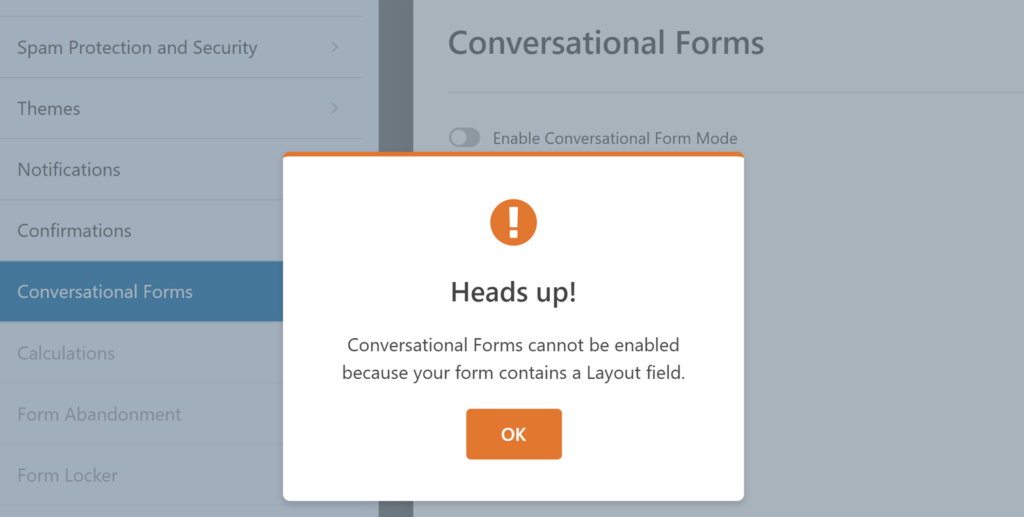
¿Puedo utilizar campos de diseño en formularios interactivos?
No, los formularios conversacionales no pueden activarse si su formulario contiene campos de diseño. Verás este mensaje cuando intentes activar el modo Formulario conversacional:

Ya está. Ahora puede crear formularios conversacionales personalizados para su sitio.
A continuación, ¿te gustaría conectar tu formulario a un servicio de marketing para que puedas recopilar y hacer un seguimiento de los clientes potenciales más fácilmente? Asegúrate de consultar los tutoriales de nuestras integraciones de marketing, como Mailchimp, Constant Contact, AWeber, Drip, Campaign Monitor y GetResponse.

