AI Zusammenfassung
Möchten Sie einige Beispiele sehen, wie Sie WPForms Smart Tags verwenden können? Diese praktische Funktion kann Eingaben aus Ihren Formularen in Ihren Benachrichtigungen, Bestätigungen, Standardwerten und mehr anzeigen.
In diesem Leitfaden zeigen wir einige Beispiele, wie Sie Smart Tags in WPForms verwenden können.
- Senden von Benachrichtigungen an die WordPress-Administrator-E-Mail-Adresse
- Anzeigen von Eingaben aus einem bestimmten Feld
- Anzeige von HTML-verarbeiteten Werten
- Alle Felder in einem Formular anzeigen
- Anzeigen der Seite, von der aus das Formular abgeschickt wurde
- Anzeige des Datums, an dem das Formular eingereicht wurde
- Identifizierung von Einträgen desselben Benutzers
- Anzeige von Autorendetails in Ihren Formularen
- Eingeloggte Benutzerdetails in Ihren Formularen anzeigen
- Hinzufügen von Benutzerkonto-Links zu Ihren Formularen
- Hinzufügen eines Passwort-Wiederherstellungslinks zu Ihrem Formular
- Anzeige der Benutzerregistrierungsinformationen
- Vorausfüllen von Zahlungsfeldern in Formularen
Weitere Informationen zu Smart Tags und deren Verwendung finden Sie in unserem Leitfaden zur Verwendung von Smart Tags.
Senden von Benachrichtigungen an die WordPress-Administrator-E-Mail-Adresse
Dieser Smart Tag fügt die E-Mail-Adresse des Website-Administrators aus Ihren WordPress-Einstellungen ein.
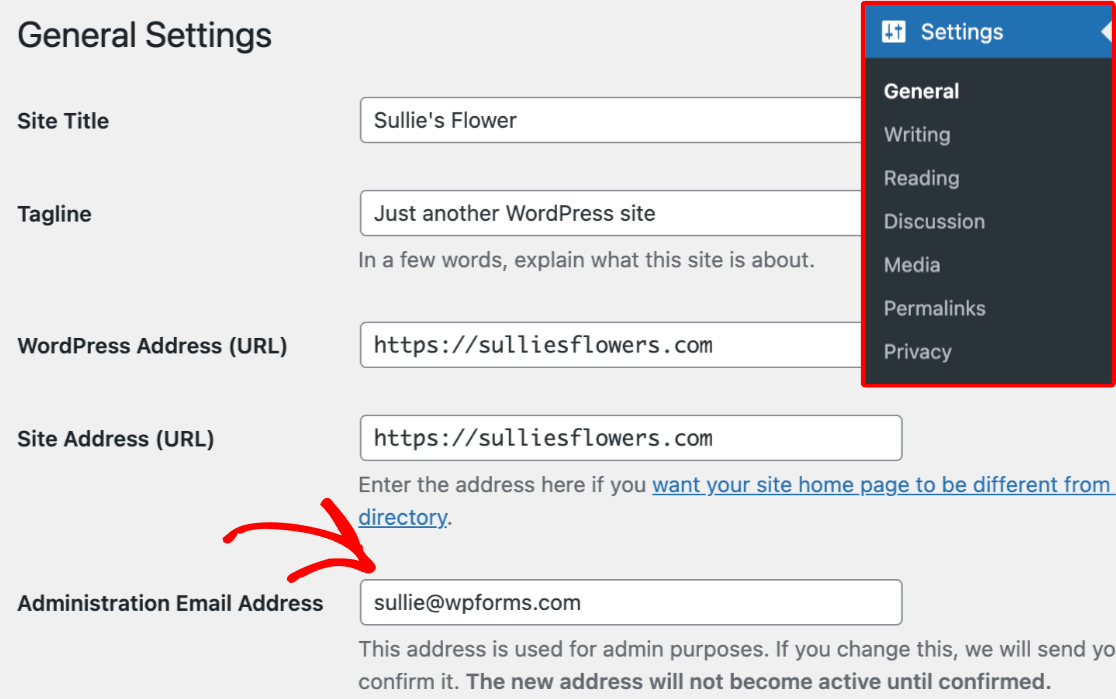
Um die E-Mail-Adresse des Administrators Ihrer Website zu überprüfen, melden Sie sich in Ihrem WordPress-Administrationsbereich an und navigieren Sie zu Einstellungen " Allgemein. Suchen Sie auf dieser Seite nach dem Feld " E-Mail-Adresse der Verwaltung".

In den Einstellungen für Formularbenachrichtigungen können Sie dieses Smart Tag zu den Feldern " E-Mail-Adresse senden an", " E-Mail von" oder "E-Mail-Antwortadresse " hinzufügen, anstatt die E-Mail-Adresse des Website-Administrators einzugeben.

Anzeigen von Eingaben aus einem bestimmten Feld
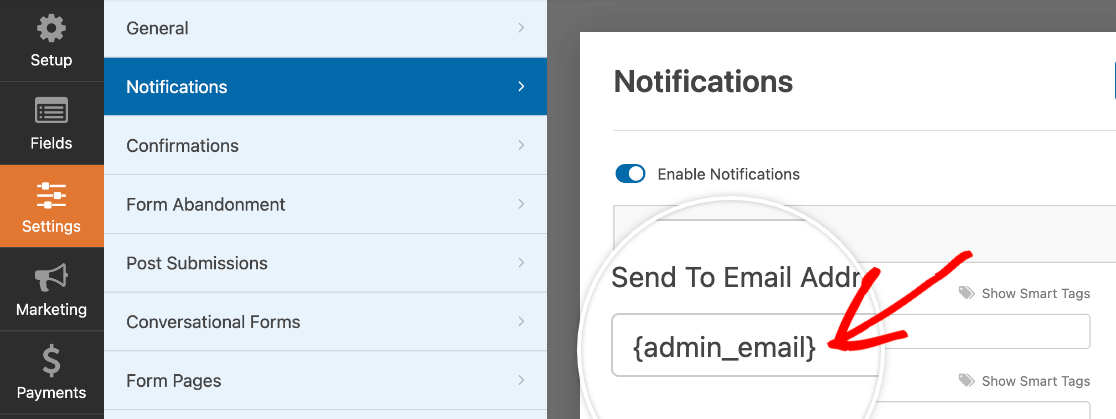
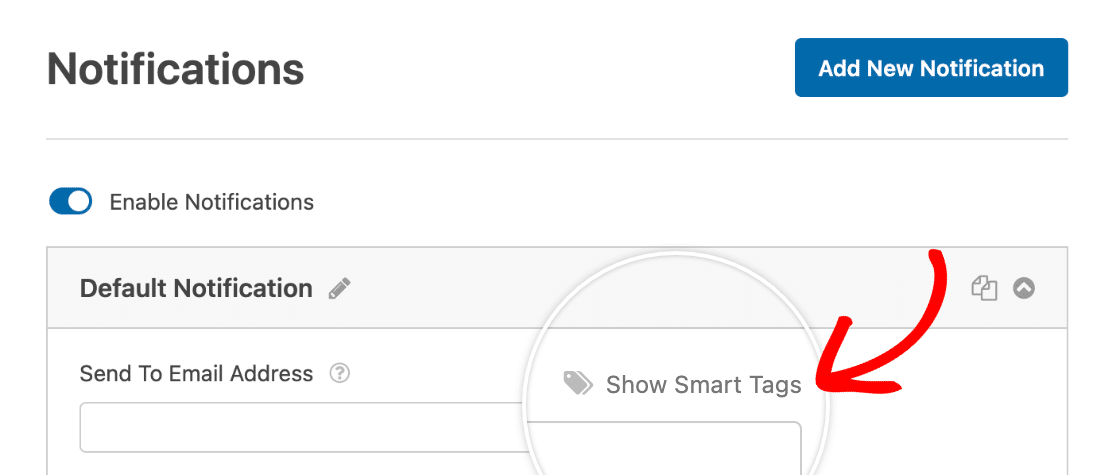
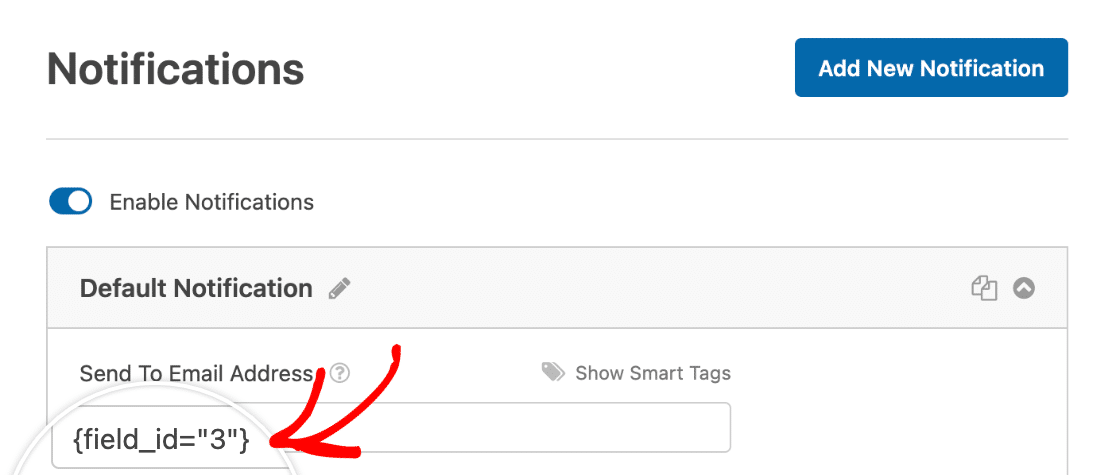
Die {field_id} Smart Tag zieht den Wert, den ein Benutzer zu einem bestimmten Feld in Ihrem Formular hinzugefügt oder daraus ausgewählt hat. Sie finden es in den Einstellungen für Benachrichtigungen im Form Builder, wenn Sie auf Smart Tags anzeigen.

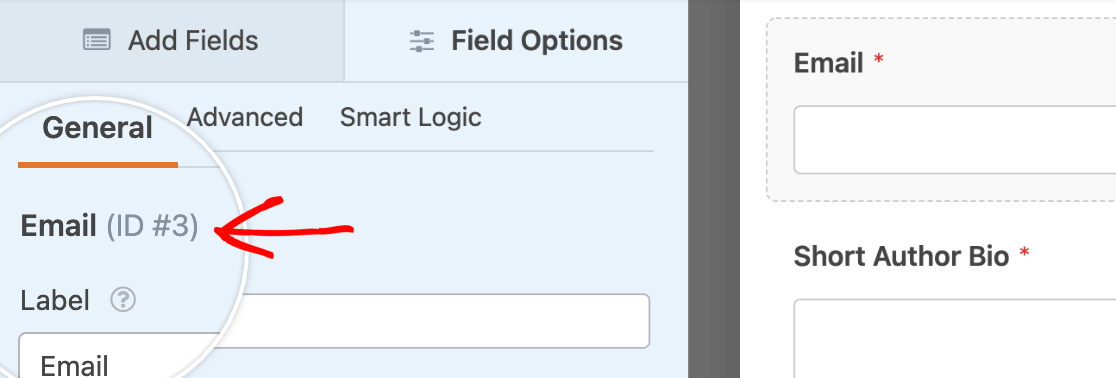
Wenn Sie ein feldspezifisches Smart Tag manuell erstellen möchten, können Sie die # mit die ID eines bestimmten Feldes. Zum Beispiel wird ein Feld mit der ID #3 das Smart Tag {field_id="3"}.
Im Formularersteller können Sie auf ein Feld im Vorschaubereich des Formulars klicken, um seine Feld-ID im Feldoptionen-Panel anzuzeigen.

Sie können ein feldspezifisches Smart Tag verwenden, wenn Sie vom Benutzer eingegebene Informationen in Ihre Benachrichtigungen aufnehmen möchten. Sie können beispielsweise ein Smart Tag für das Feld "E-Mail" in das Feld " Senden an E-Mail-Adresse" Ihrer Benachrichtigung einfügen.

Anzeige von HTML-verarbeiteten Werten
Die {field_html_id} Smart Tag zieht den HTML-verarbeiteten Wert aus einem bestimmten Feld in Ihrem Formular. Auf diese Weise behält der Wert seine HTML-Tags bei, wenn er per E-Mail gesendet wird. So können Sie Feldbeschriftungen, Signaturen, Bildauswahlen und mehr direkt in Ihre Benachrichtigungs-E-Mails einbetten.
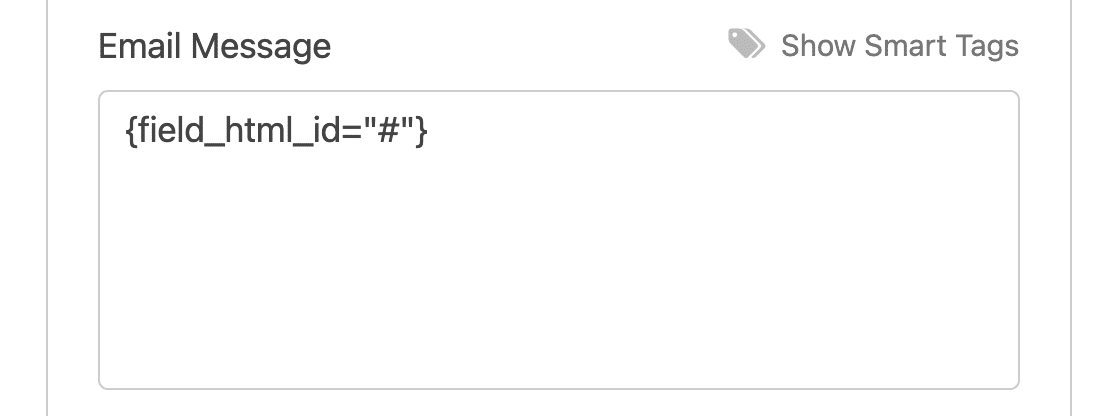
Sie können dieses Smart Tag direkt in das Feld E-Mail-Nachricht in Ihren Benachrichtigungseinstellungen einfügen.

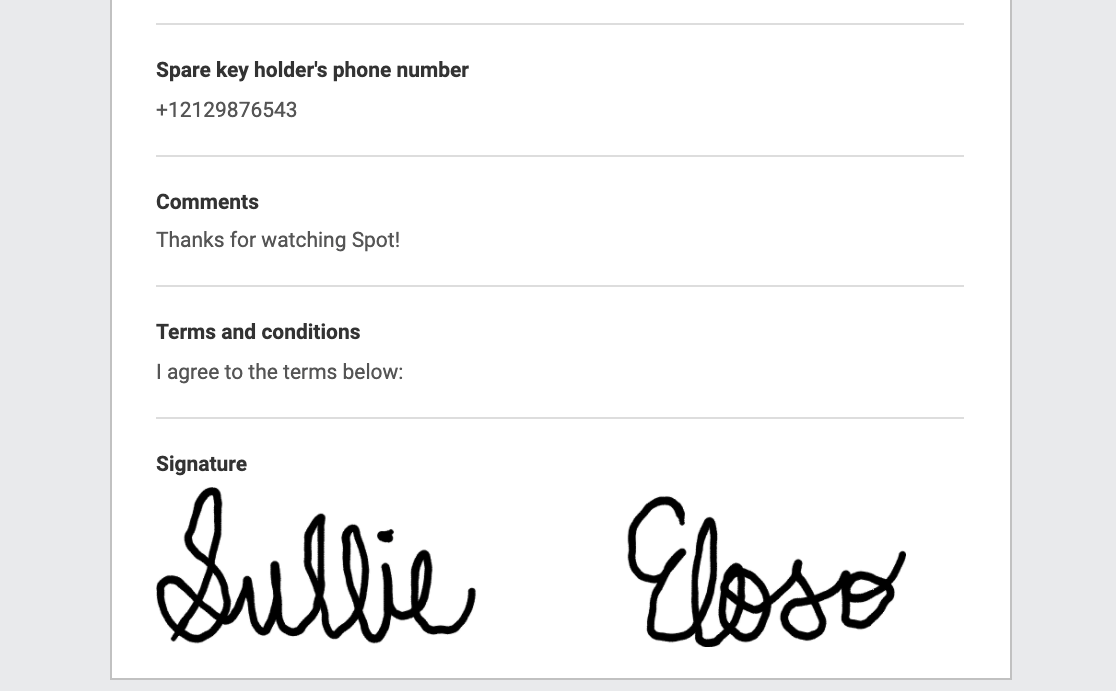
Schauen wir uns als Beispiel an, wie dies mit dem Feld Signatur funktioniert.
Hinweis: Achten Sie darauf, dass Sie # durch die Feld-ID-Nummer des Feldes "Signatur" aus Ihrem eigenen Formular ersetzen.
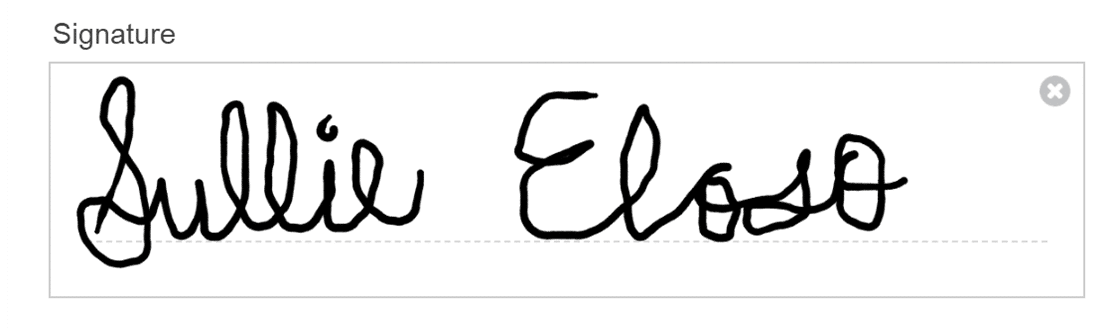
Im Frontend Ihrer Website können die Nutzer ihre Unterschrift in das Feld Signatur einfügen:

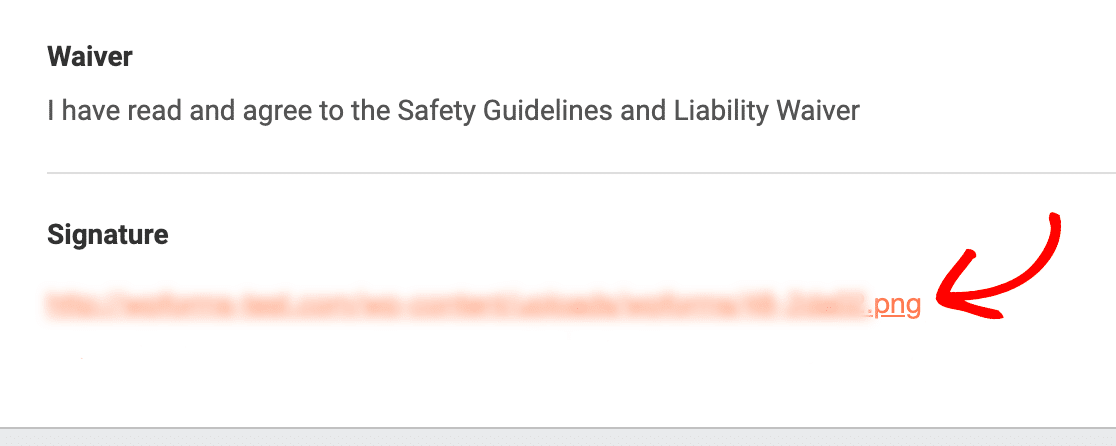
Wenn Sie die {field_id="#"} Smart Tag wird dieses Feld in Ihren Formularbenachrichtigungs-E-Mails als Link angezeigt, auf den Sie klicken müssen, um die Signatur anzuzeigen.

Allerdings ist die Verwendung der {field_html_id} Smart Tag können Sie die Signatur direkt in Ihre Benachrichtigungs-E-Mail einbetten.

Nachfolgend finden Sie eine Liste aller Felder, die Sie mit der Option {field_html_id} Smart Tag:
- Unterschrift: Bettet ein Bild der Signatur direkt in die Benachrichtigungs-E-Mails ein.
- Zahlenschieberegler: Formatiert die numerische Eingabe in Ihrer Benachrichtigungs-E-Mail als "Ausgewählter Wert: [X] (0 min / 10 max)".
- Datei hochladen: Zeigt die Pfade der hochgeladenen Dateien nach Dateinamen an, anstatt den vollständigen WordPress-Link anzuzeigen.
- Bewertung: Zeigt die Sternebewertung und eine numerische Darstellung der Bewertung im Text der E-Mail an.
- Bilder-Auswahl: Zeigt das ausgewählte Bild für Felder an , die Bildauswahlen unterstützen.
Alle Felder in einem Formular anzeigen
Dieses Smart Tag zeigt alle übermittelten Informationen aus Ihren Formularfeldern in Ihren Benachrichtigungs-E-Mails an.
Standardmäßig enthalten die Einstellungen für Formularbenachrichtigungen dieses Smart Tag im Feld E-Mail-Nachricht, um den Inhalt des Eintrags anzuzeigen, wenn die Benachrichtigungs-E-Mail gesendet wird.

Anmerkung: Die Felder Seitenumbruch, Abschnittstrenner und HTML sind nicht in der Datenbank enthalten. {all_fields} Smart Tag standardmäßig. Um sie in die {all_fields} Smart Tag zu erstellen und sie in Ihren Benachrichtigungen anzuzeigen, müssen Sie ein benutzerdefiniertes Codefragment hinzufügen.
Wenn Sie dem Benutzer weitere Informationen zur Verfügung stellen möchten, können Sie Details über oder unter dem Smart Tag hinzufügen. Sie können das Smart Tag auch entfernen, damit der Inhalt des Eintrags nicht in Ihre E-Mail-Benachrichtigung aufgenommen wird.
Wenn Sie sehen möchten, wie eine Benachrichtigungs-E-Mail mit dem {all_fields} Smart Tag Looks, siehe unseren Leitfaden über Einrichten von Benachrichtigungs-E-Mails.
Anzeigen der Seite, von der aus das Formular abgeschickt wurde
Die {page_title}, {page_url}und {page_id} Smart Tags zeigen den Titel, die URL oder die ID der Seite an, in die das Formular eingebettet ist. Dies ist besonders nützlich, wenn Sie dasselbe Formular auf mehr als einer Seite eingebettet haben.
Durch Hinzufügen eines dieser Smart Tags entweder zur E-Mail-Betreffzeile oder zur E-Mail-Nachricht in Ihren Benachrichtigungseinstellungen können Sie genau sehen, auf welcher Seite ein Benutzer war, als er Ihr Formular abgeschickt hat.
Anzeige des Datums, an dem das Formular eingereicht wurde
Die {date format="m/d/Y"} Smart Tag teilt Ihnen das Datum mit, an dem ein Formular eingereicht wurde. Dies kann für die Aufzeichnung nützlich sein, insbesondere wenn Sie eine Benachrichtigung nach der Übermittlung erneut senden möchten oder wenn das Übermittlungsdatum besonders wichtig ist.
Sie können sie in das Feld E-Mail-Nachricht Ihrer Benachrichtigungseinstellungen einfügen.
Hinweis: Wenn Ihre Website Caching verwendet, werden die Datums- und Zeitwerte, die in dieses Smart Tag gezogen werden, das Datum sein, an dem die Seite zuletzt im Cache gespeichert wurde (dies ist normalerweise innerhalb der letzten 12-24 Stunden). Wenn Sie also dieses Smart Tag verwenden, um das Datum und die Uhrzeit von Formularübermittlungen zu verfolgen, stimmt dieser Wert möglicherweise nicht mit dem tatsächlichen Eingabedatum überein.
Um sicherzustellen, dass die korrekte Datumsinformation des Eintrags bei der Verwendung der Zwischenspeicherung gezogen wird, verwenden Sie die {entry_date} Smart Tag.
Wenn Sie auch einen Zeitstempel einfügen möchten, können Sie den {date format="m/d/Y"} Smart Tag in folgendem Format: {date format="m/d/Y h:i:s A"}.
Hinweis: Wenn Sie alternative PHP-Parameter verwenden möchten, lesen Sie unsere Anleitung für Entwickler zur Verwendung von PHP-Datums- und Zeitformaten in WPForms.
Wie Sie das Format des Datums-Smarttags in Ihren Formularen anpassen können, erfahren Sie in unserer Entwicklerdokumentation.
Identifizierung von Einträgen desselben Benutzers
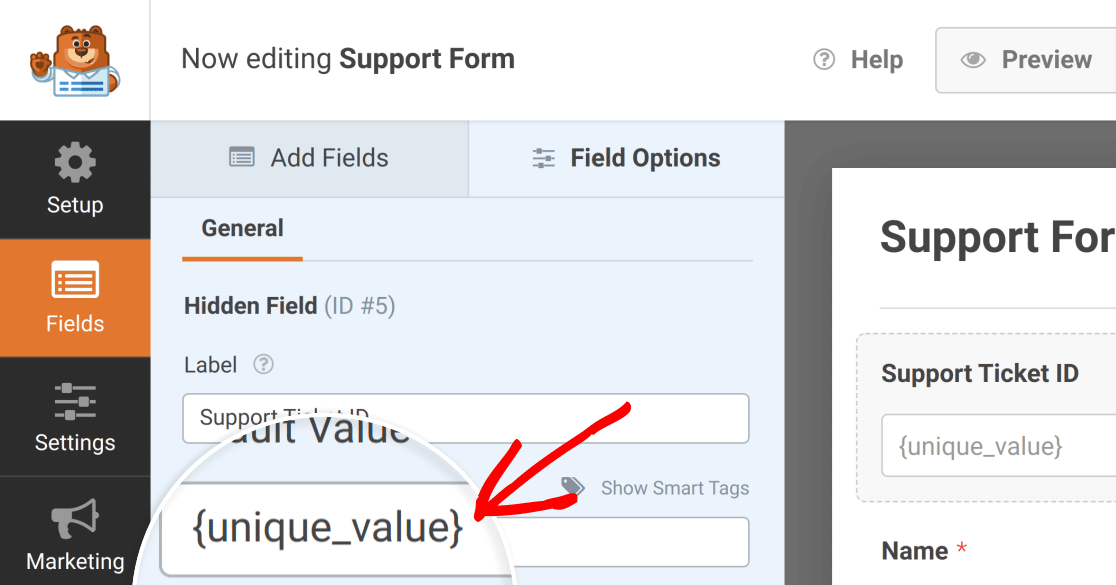
Mit dem {unique_value} Smart Tag können Sie jedem Formulareintrag eindeutige Bezeichner hinzufügen. Es ist nützlich, um einzelne Formulareinträge desselben Benutzers oder derselben E-Mail-Adresse zu identifizieren. Sie können seine Ausgabe auch auf dem Frontend und in Formularbenachrichtigungen anzeigen.
Zur Aufnahme der {unique_value} Smart Tag in your forms, we recommend using a Verborgenes Feld oder HTML Feld.

Durch die Verwendung eines Verborgenes Feldkönnen Sie jeden Eintrag mit einer eindeutigen ID kennzeichnen, die nur innerhalb Ihrer Datenbank sichtbar ist. WPForms-Einträge. Mit einer HTML können Sie sich die Ausgabe der {unique_value} Smart Tag auf der Vorderseite Ihrer Formulare.
Hinweis: Weitere Informationen zu ausgeblendeten Feldern finden Sie in unserem Tutorial zur Verwendung von ausgeblendeten Feldern mit WPForms.
Wenn Sie dieses Smart Tag auf dem Frontend verwenden möchten, lesen Sie unser Tutorial zur Verwendung von HTML-Feldern.
Anzeige von Autorendetails in Ihren Formularen
Mit den folgenden Smart Tags können Sie Details über Autoren auf Ihrer WordPress-Website abrufen:
{author_id}: Zeigt die ID-Nummer des Autors der Seite oder des Beitrags an, in dem ein Formular eingebettet ist.{author_display}: Zeigt den Namen des Autors des Beitrags oder der Seite an, in die das Formular eingebettet ist.{author_email}: Fügt die E-Mail-Adresse des Autors der Seite ein, in die das Formular eingebettet ist.
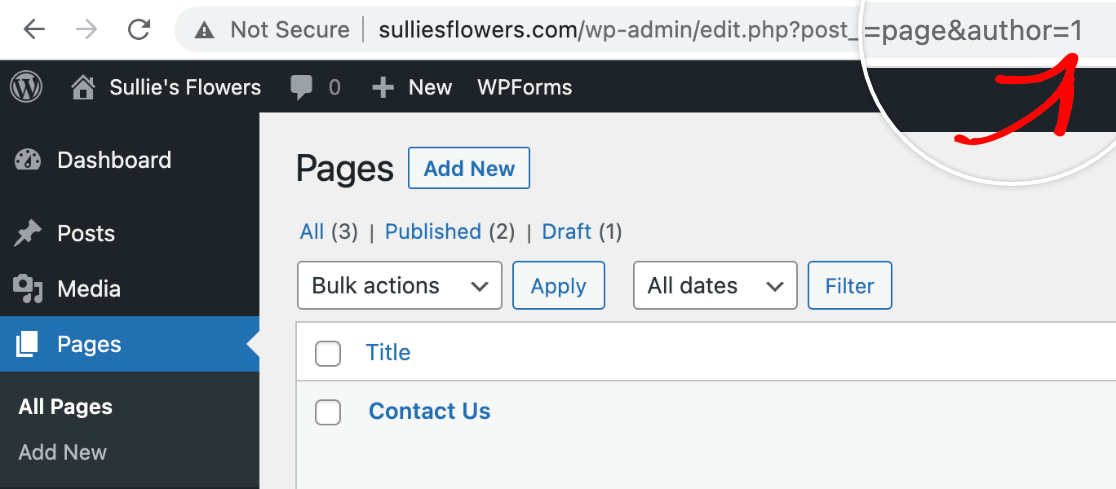
Sie finden die ID eines Autors, indem Sie in Ihrem WordPress-Verwaltungsbereich auf den Namen des Autors in den Abschnitten "Beiträge" oder " Seiten" klicken und sich die Adressleiste des Browsers ansehen. In diesem Beispiel hat der Autor eine ID von 1.

Die {author_id} Smart Tag kann nützlich sein, wenn Sie eine schnelle Aufzeichnung des Autors eines Beitrags oder einer Seite in der E-Mail-Nachricht einer Benachrichtigung.
Die {author_email} ist nützlich, wenn Sie möchten, dass der Autor der Seite eine Benachrichtigung erhält, wenn ein Benutzer das Formular absendet. Sie können es als die An E-Mail Adresse senden für die Benachrichtigung, um dies zu erreichen, ohne eine neue bedingte Benachrichtigung für jeden Autor.
Eingeloggte Benutzerdetails in Ihren Formularen anzeigen
Smart-Tags für die Benutzerverwaltung gehören zu den nützlichsten Smart-Tags für Community-basierte Websites wie Foren oder Mitgliederseiten, bei denen die Benutzer Konten erstellen müssen.
Zum Beispiel, die {user_display} Smart Tag fügt den Anzeigenamen des Benutzers ein.
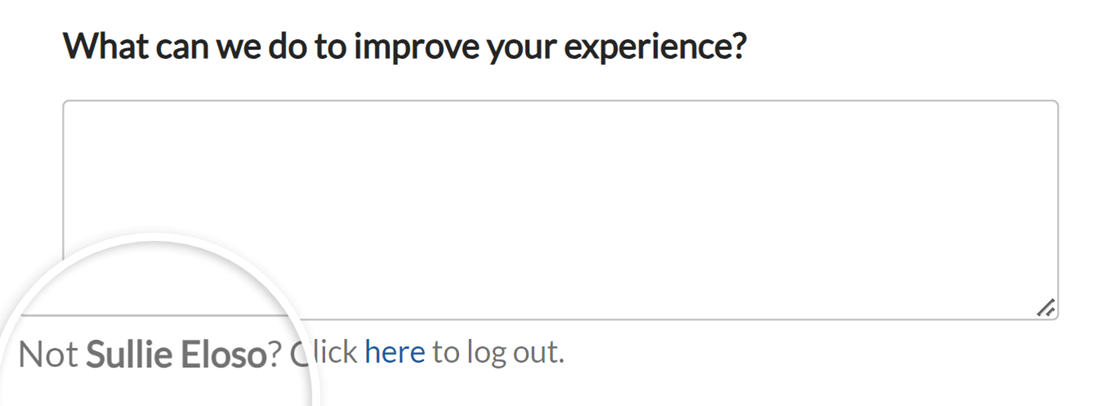
Sie können dieses Smart Tag zu einer Feldbeschreibung hinzufügen, um den Anzeigenamen des aktuellen Benutzers anzuzeigen, damit dieser überprüfen kann, ob er das richtige Konto verwendet.

Hier ist ein Beispiel dafür, wie es auf dem Frontend aussehen könnte:

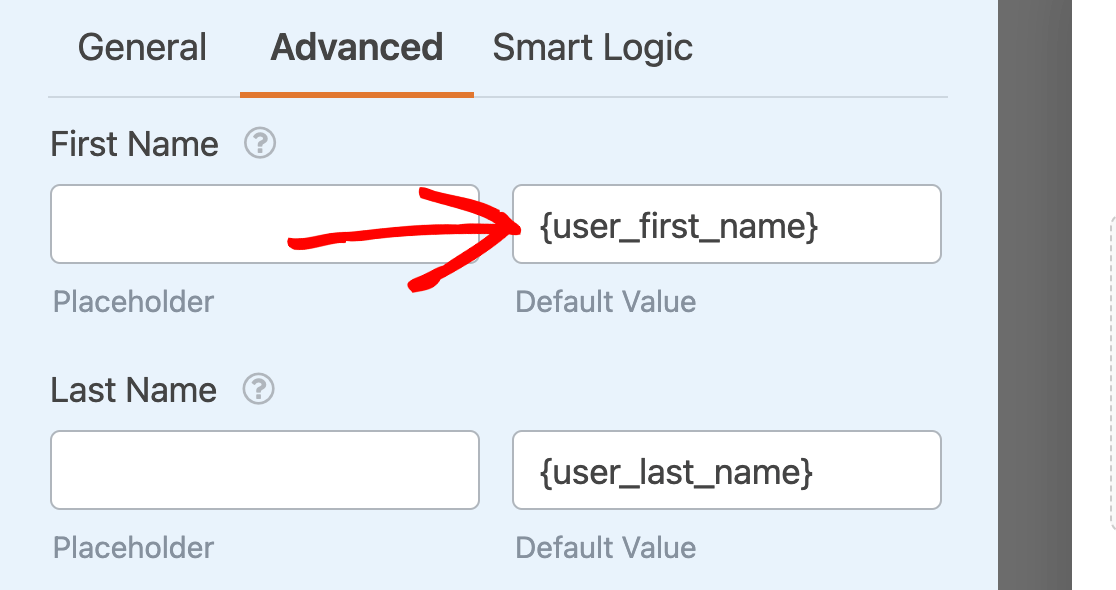
Sie können auch Namen und E-Mail-Adressen von Benutzern als Standardwerte hinzufügen, um die Felder Name und E-Mail automatisch auszufüllen, indem Sie die Option {user_full_name}, {user_first_name}, {user_last_name}und {user_email} Smart Tags. Geben Sie einfach das entsprechende Smart Tag in das Feld Standardwert Feld in den erweiterten Feldoptionen.

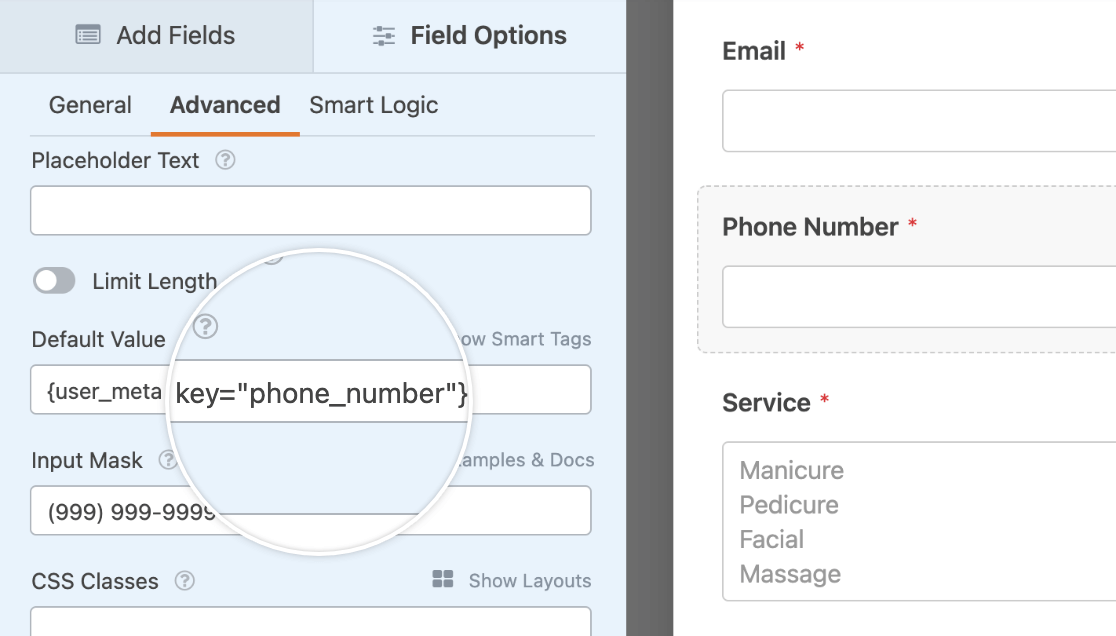
Die {user_meta} Smart Tag kann verwendet werden, um benutzerdefinierte Benutzer-Metadaten von Ihrer Website abzurufen. Sie können beliebige Daten aus einem Benutzerprofil abrufen, solange Sie den Metaschlüssel kennen.

Weitere Einzelheiten und eine schrittweise Anleitung finden Sie in unserem Leitfaden zur Einrichtung benutzerdefinierter Meta-Felder.
Hinzufügen von Benutzerkonto-Links zu Ihren Formularen
Mit den folgenden Smart Tags können Sie Links in Ihre Formulare einfügen, über die sich Benutzer anmelden, abmelden oder für ein neues Konto registrieren können:
{url_login}{url_logout}{url_register}
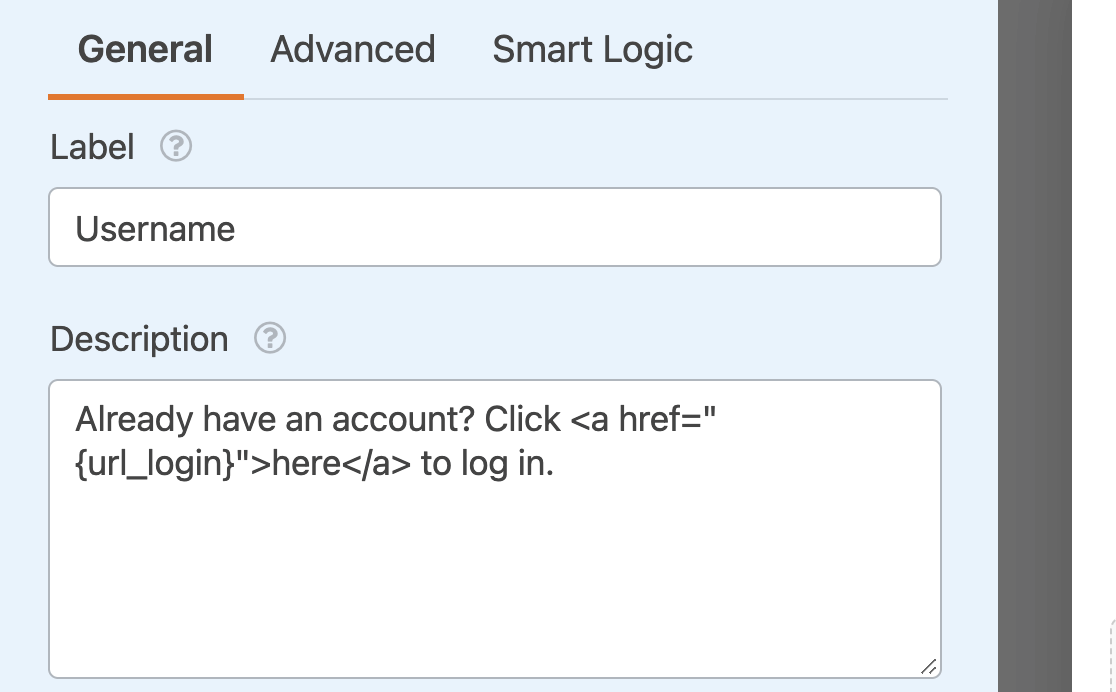
Diese Smart Tags können für benutzerdefinierte Anmelde- und Registrierungsformulare nützlich sein. Sie können sie z. B. in die Beschreibung des Feldes Benutzername Ihres Anmeldeformulars einfügen, damit sich Benutzer mit bestehenden Konten einfach anmelden können.

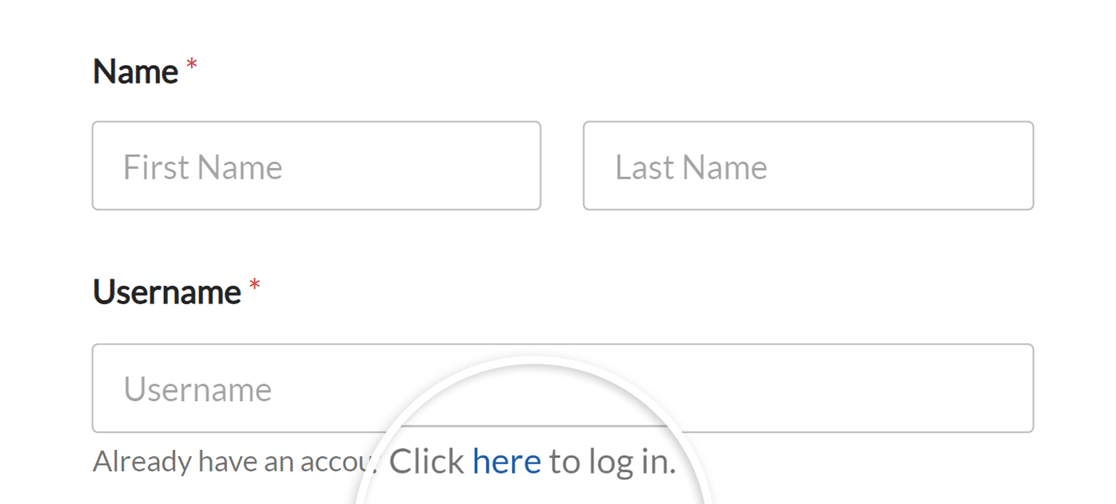
Hier ist ein Beispiel dafür, wie es auf dem Frontend aussehen könnte:

Hinzufügen eines Passwort-Wiederherstellungslinks zu Ihrem Formular
Die {url_lost_password} Smart Tag fügt den Link zum verlorenen Passwort für Ihre Website ein.
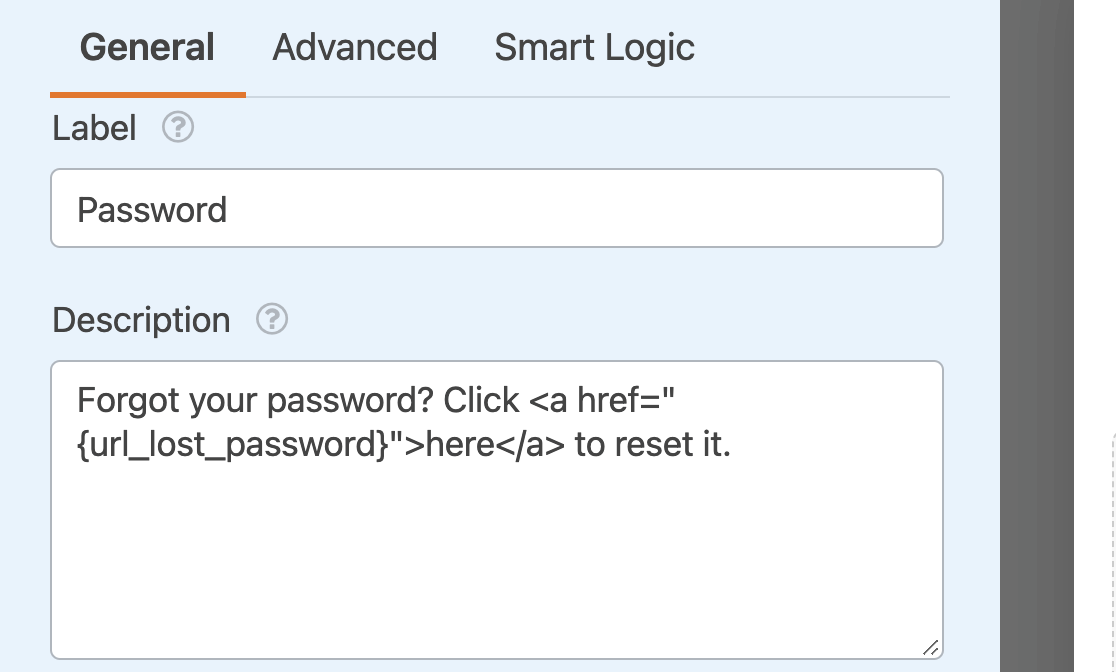
Wenn ein Benutzer sein Passwort vergisst, gibt dieses Smart Tag die Adresse an, zu der er gehen muss, um es zurückzusetzen. Wenn Sie ein Anmeldeformular mit WPForms erstellt haben, können Sie einen Link zum Zurücksetzen in den Beschreibungsbereich des Passwortfeldes einfügen.

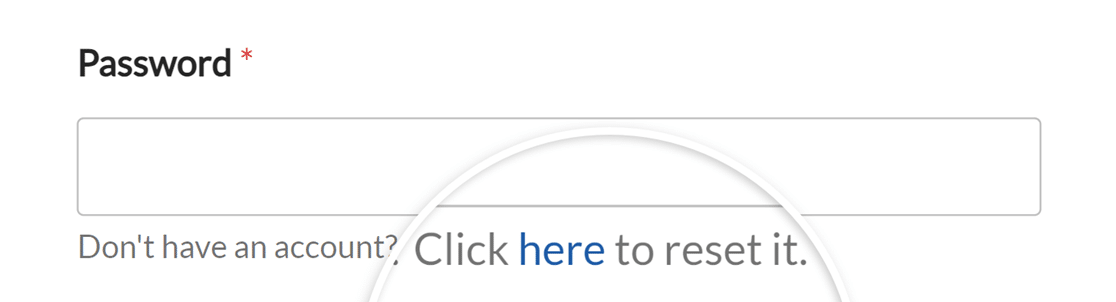
Hier ist ein Beispiel dafür, wie es auf dem Frontend aussehen könnte:

Hinweis: Möchten Sie benutzerdefinierte Benutzer-Smart-Tags erstellen, die Informationen direkt aus WordPress-Benutzerprofilen abrufen können? Detaillierte Anweisungen zum Einrichten dieser Funktion, einschließlich des Hinzufügens einzigartiger Benutzerdaten wie Spitznamen, Benutzerrollen und Biografien, finden Sie in unserer Entwicklerdokumentation zum Erstellen weiterer Benutzer-Smart Tags.
Anzeige der Benutzerregistrierungsinformationen
Die folgenden Smart Tags funktionieren mit unserem Addon zur Benutzerregistrierung. Sie enthalten nützliche Daten, die in automatisierte E-Mails zur Benutzeraktivierung, zum Zurücksetzen von Passwörtern und mehr aufgenommen werden können:
{site_name}: Fügt den Namen Ihrer Website so ein, wie er in Ihren WordPress-Einstellungen aufgeführt ist.{user_registration_login}: Fügt den Benutzernamen des neu angelegten Benutzers ein.{user_registration_email}: Fügt die E-Mail-Adresse des neuen Benutzers zu den Benachrichtigungs-E-Mails hinzu, die vom Addon Benutzerregistrierung verschickt werden.{user_registration_password}: Fügt das Passwort des neu registrierten Benutzers ein.{url_manage_activations}: Fügt einen Link zum Verwaltungsbildschirm ein, über den Sie neue Benutzerkonten auf Ihrer Website manuell genehmigen und aktivieren können.{url_user_activation}: Fügt einen Link hinzu, auf den Benutzer klicken können, um ihre neuen Konten zu aktivieren.{user_registration_password_reset}: Fügt einen Link zum Zurücksetzen des Passworts ein.
Hinweis: Diese Smart Tags funktionieren nur in den E-Mails, die vom Addon Benutzerregistrierung erzeugt werden. Sie ziehen keine Daten in andere Teile Ihrer Formulare, wie z. B. reguläre Benachrichtigungs-E-Mails oder Standardwerte.
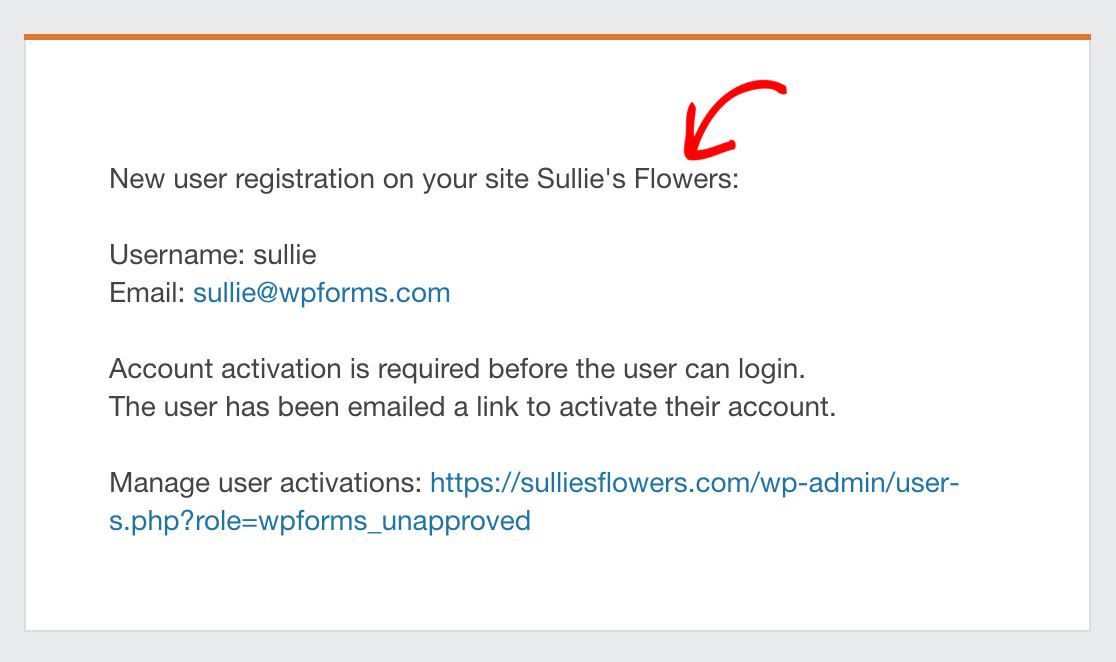
In diesem Beispiel wird der Name der Website oben in der E-Mail angezeigt. Die Nachricht enthält außerdem die {user_registration_login}, {user_registration_email}und {url_manage_activations} Intelligente Tags.

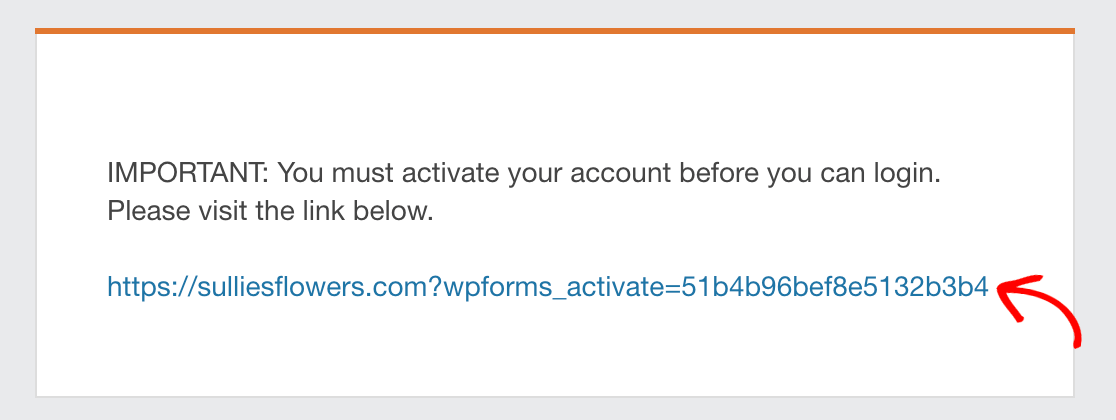
Diese E-Mail verwendet die {url_user_activation} Smart Tag, damit die Nutzer ihre neuen Konten per E-Mail aktivieren können.

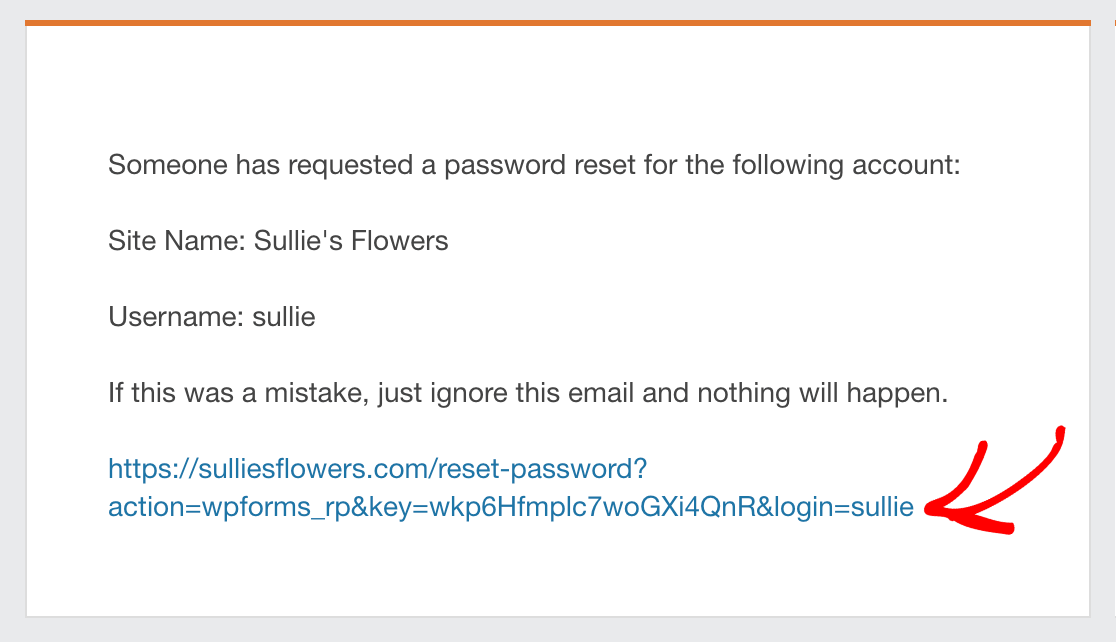
Und diese E-Mail zeigt den Link, der eingefügt wird, wenn Sie die {user_registration_password_reset} Smart Tag.

Vorausfüllen von Zahlungsfeldern in Formularen
Bei der Arbeit mit Zahlungsfeldern (z. B. Kontrollkästchen, mehrere Elemente oder Dropdown-Elemente) können Sie ein spezielles Smart Tag-Format verwenden, um die Werte von einem Formular in ein anderes zu übertragen:
{field_id="#|value_choice"}
Wenn Sie zum Beispiel ein Zahlungsfeld mit der ID 4 haben, würden Sie verwenden: {field_id="4|value_choice"}
Das war's! Jetzt kennen Sie einige der Möglichkeiten, wie Sie Smart Tags in Ihren Formularen verwenden können.
Möchten Sie als Nächstes versteckte Benutzerdaten aus Ihren Formularen erfassen? Erfahren Sie, wie Sie mit Smart Tags IP-Adressen, Standortdaten und mehr erfassen können, in unserem Leitfaden zum Freischalten versteckter Nutzerdaten.
