AI Zusammenfassung
Möchten Sie einige Formularfelder ausblenden oder anzeigen, wenn bestimmte Bedingungen erfüllt sind? Mit der intelligenten bedingten Logik in WPForms können Sie die Sichtbarkeit jedes Feldes auf der Grundlage der Auswahl oder Eingabe des Benutzers bestimmen. Mit der UND-ODER-Logik können Sie noch einen Schritt weiter gehen und mehrere Bedingungen erstellen.
Dieses Tutorial zeigt Ihnen, wie Sie AND-OR bedingte Logik in Ihren Formularen verwenden können.
Bevor Sie beginnen, stellen Sie sicher, dass WPForms auf Ihrer Website installiert und aktiviert ist. Dann müssen Sie ein neues Formular erstellen oder ein bestehendes bearbeiten.
Aktivieren der bedingten Logik
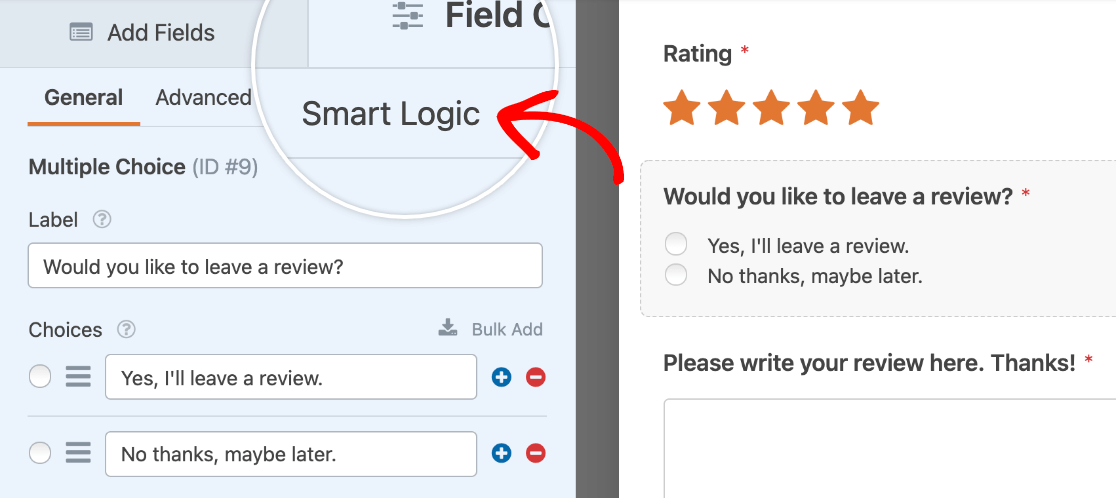
Klicken Sie im Formularersteller auf ein beliebiges Feld im Vorschaubereich, um das Feldoptionen-Panel zu öffnen. Klicken Sie dann auf die Registerkarte Smart Logic.

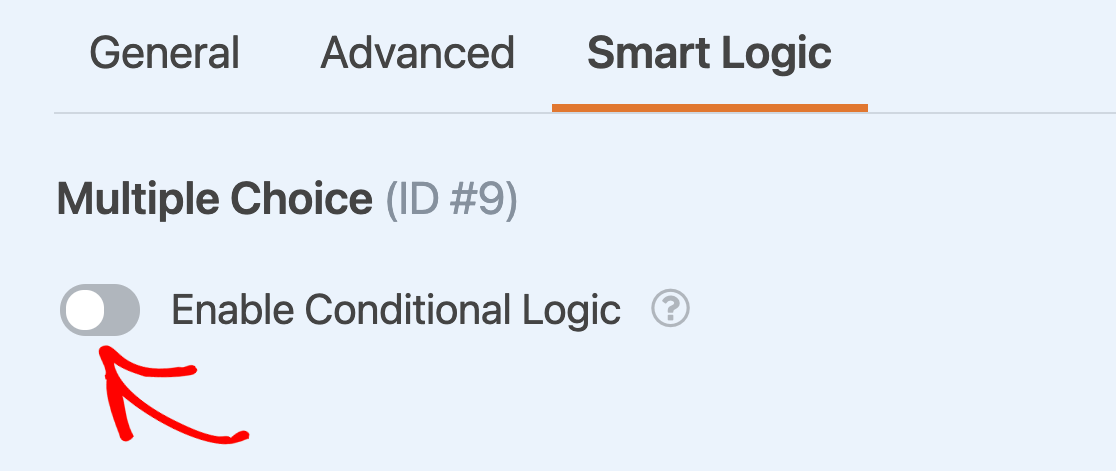
Aktivieren Sie dann die Option Bedingte Logik aktivieren.

Sobald Sie die bedingte Logik für ein Feld aktiviert haben, können Sie Ihre Bedingungen hinzufügen. In den folgenden Abschnitten finden Sie alle Details zur Einrichtung von Bedingungen für die UND- und ODER-Logik.
OR-Logik verwenden
Mit der ODER-Logik können Sie mehrere mögliche Bedingungen festlegen, die ein Feld ein- oder ausblenden. Solange mindestens eine der Bedingungen erfüllt ist, wird das Feld ein- oder ausgeblendet, je nachdem, wie Sie Ihre Regel eingerichtet haben.
In diesem Tutorial verwenden wir ein laufendes Beispiel für ein Formular, das ein Bewertungsfeld enthält. Um die ODER-Logik zu demonstrieren, erstellen wir eine Regel, die ein Multiple-Choice-Feld anzeigt, in dem Benutzer aufgefordert werden, eine Bewertung zu schreiben, wenn sie 4 oder 5 Sterne vergeben.
Zunächst fügen wir unsere Bewertungs- und Multiple-Choice-Felder zu unserem Formular hinzu und passen ihre Feldoptionen an. Sobald sie fertig sind, aktivieren wir die bedingte Logik für das Feld "Multiple Choice".
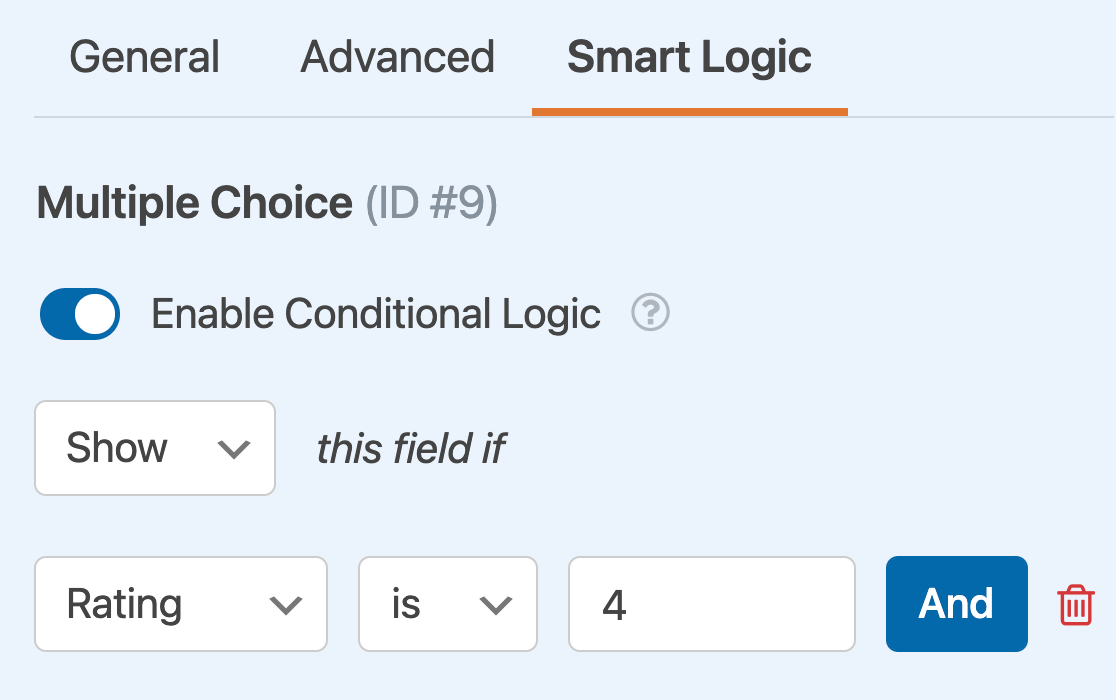
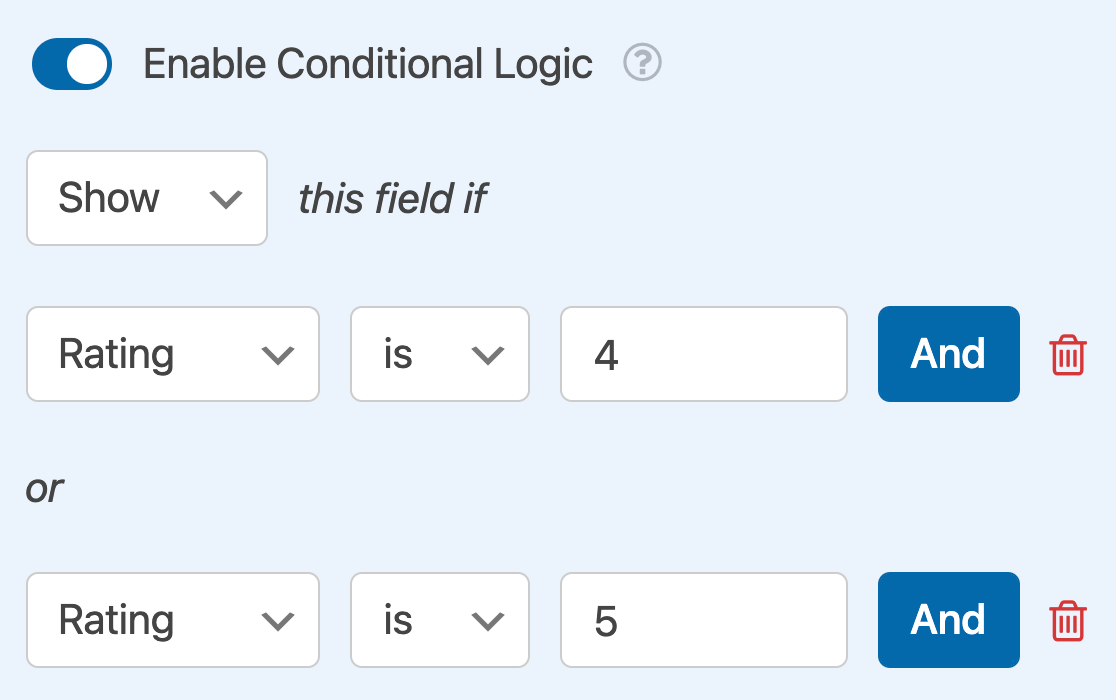
Zunächst erstellen wir eine Regel, die dieses Feld anzeigt, wenn die Bewertung 4 ist.

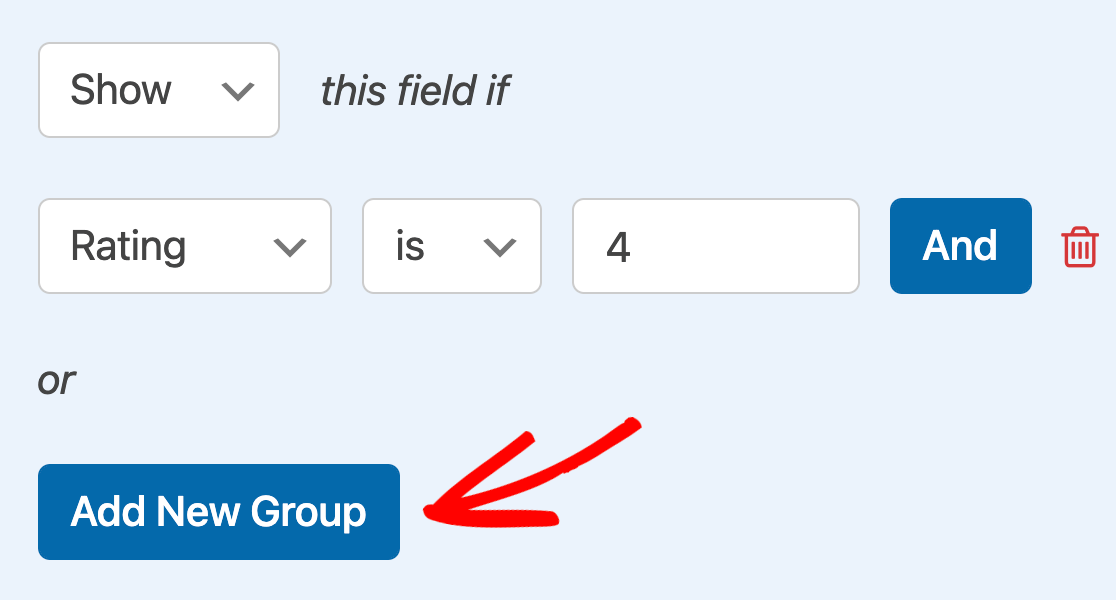
Dann klicken wir auf die Schaltfläche Neue Gruppe hinzufügen , woraufhin eine weitere Reihe von Dropdowns erscheint, mit denen wir unsere zweite Regel erstellen können.

Diese lautet: Zeige dieses Feld, wenn die Bewertung 5 ist.

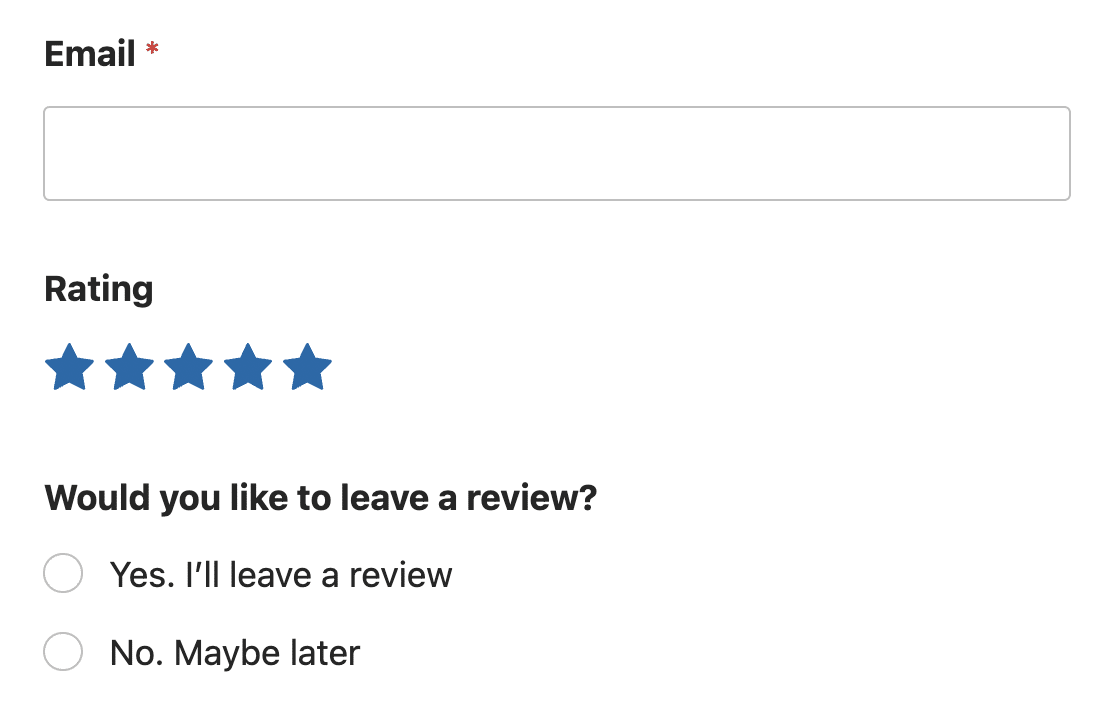
Sobald dieses Formular veröffentlicht ist, erscheint das Multiple-Choice-Feld mit der Aufschrift "Möchten Sie eine Bewertung abgeben?", wenn ein Nutzer eine 4- oder 5-Sterne-Bewertung auswählt.

AND-Logik verwenden
Der Zweck der UND-Logik besteht darin, 2 oder mehr Bedingungen zu verlangen, die der Benutzer gleichzeitig erfüllen muss, damit das bedingte Feld ein- oder ausgeblendet wird.
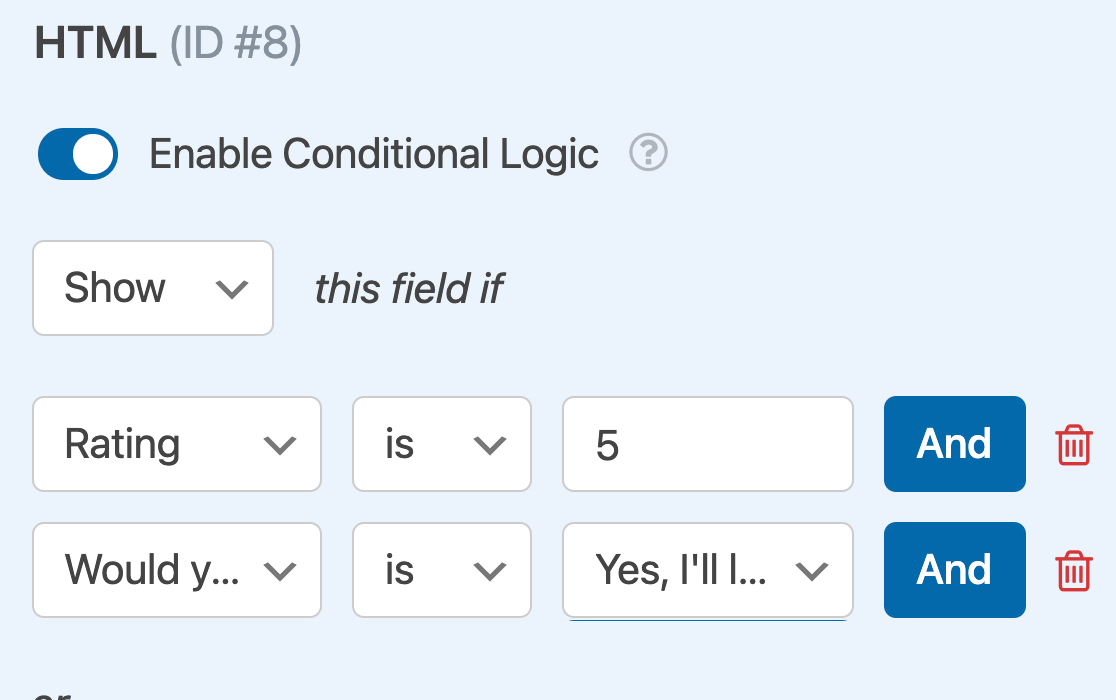
In diesem Beispiel zeigen wir ein HTML-Feld, in dem die Nutzer aufgefordert werden, ihre Bewertungen auf Google zu teilen, wenn sie eine 5-Sterne-Bewertung abgeben und in unserem Multiple-Choice-Feld "Ja, ich werde eine Bewertung abgeben" auswählen.
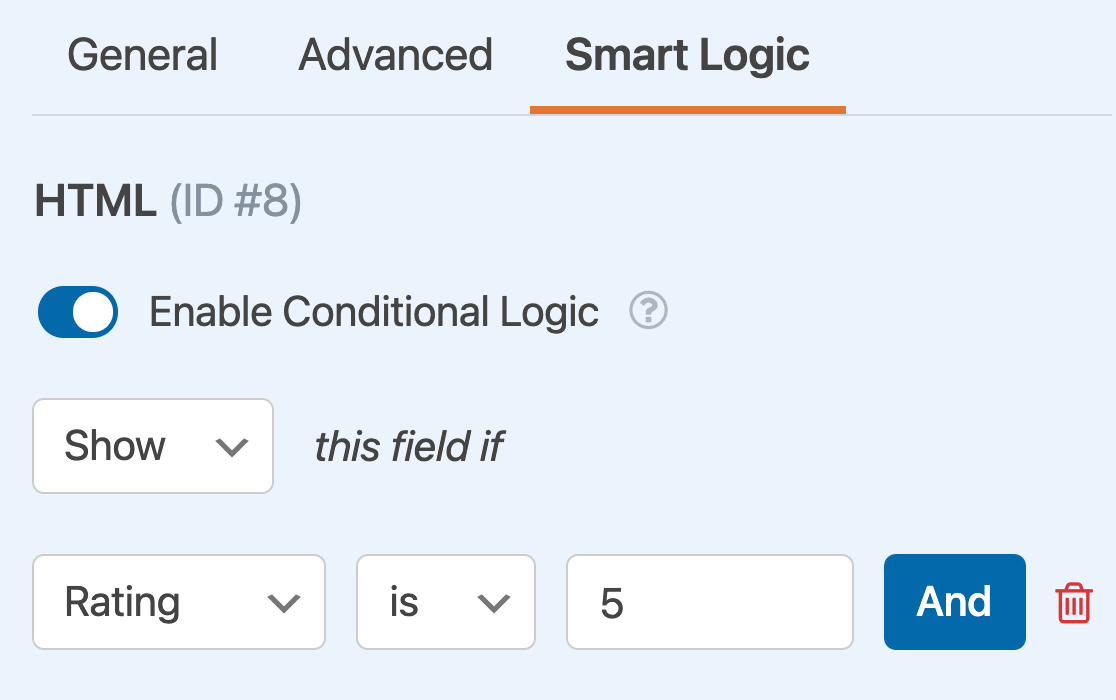
Als Nächstes aktivieren wir die bedingte Logik für das HTML-Feld und erstellen unsere erste Regel, die lautet: Zeige dieses Feld, wenn die Bewertung 5 ist.

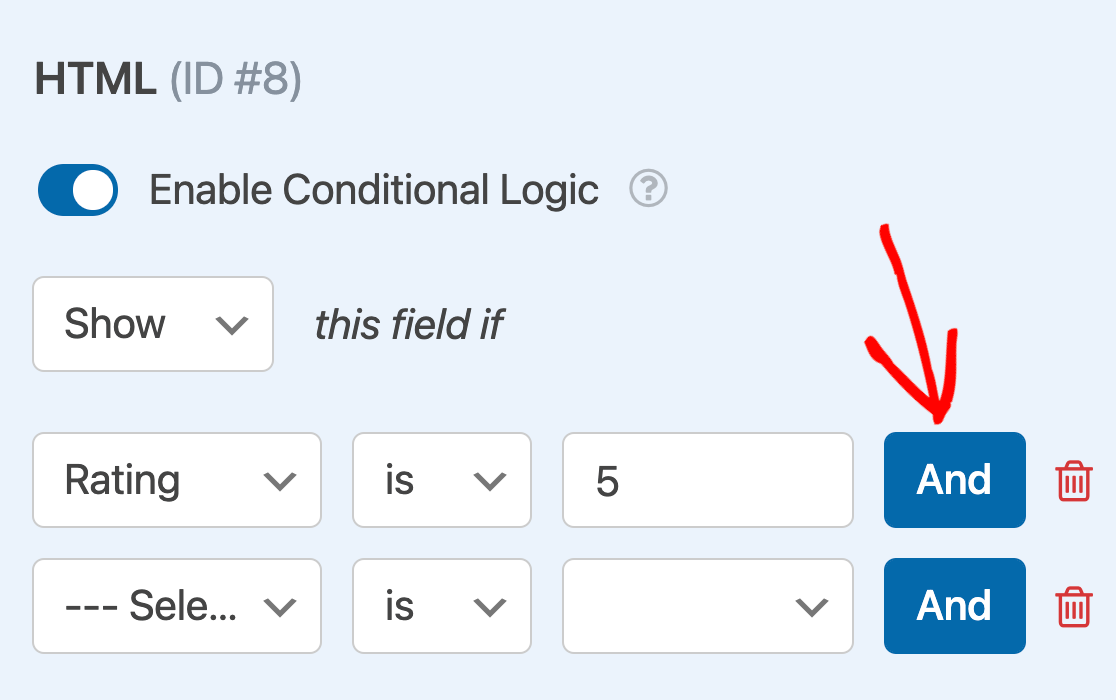
Um unsere zweite Regel hinzuzufügen, klicken wir auf die Schaltfläche Und, die eine weitere Reihe von Dropdowns anzeigt.

Wir verwenden diese, um eine Regel zu erstellen, die besagt: Zeige dieses Feld an, wenn Möchten Sie eine Bewertung abgeben? auf Ja steht, ich werde eine Bewertung abgeben.

Wenn dieses Formular veröffentlicht wird, sehen die Nutzer die Aufforderung, ihre Bewertung an Google zu senden, nur dann, wenn sie eine 5-Sterne-Bewertung abgeben und zustimmen, eine Bewertung zu schreiben.
Das war's! Sie können jetzt benutzerdefinierte Formulare mit AND-OR-Bedingungslogik erstellen.
Möchten Sie als Nächstes Ihre Benachrichtigungs-E-Mails mit einer bedingten Logik versehen? Schauen Sie sich unser Tutorial über bedingte Benachrichtigungen an, um zu erfahren, wie Sie verschiedene Benachrichtigungen auf der Grundlage der Formularauswahl und -eingabe der Benutzer versenden können.
