AI Zusammenfassung
Möchten Sie den klassischen WordPress-Editor verwenden, um Ihre WPForms zu veröffentlichen? Unser Formular-Builder funktioniert nahtlos, unabhängig davon, welchen Seiten-Editor Sie verwenden, und Sie können Ihren Seiten im klassischen Editor mit einem Klick auf eine Schaltfläche ganz einfach Formulare hinzufügen.
Dieses Tutorial zeigt Ihnen, wie Sie Ihr erstes Formular erstellen und mit dem klassischen Editor in WordPress veröffentlichen können.
In diesem Artikel
Hinweis: Diese Anleitung setzt voraus, dass Sie eine ältere Version von WordPress verwenden (Version 4.9.18 oder älter) oder dass Sie das Classic Editor Plugin auf Ihrer Website installiert haben.
Wenn Sie WordPress 5.0 oder höher verwenden und das Classic Editor Plugin nicht installiert haben, lesen Sie unsere Anleitung zum Erstellen Ihres ersten Formulars mit dem Block-Editor.
Weitere Informationen darüber, wie Sie den Block-Editor deaktivieren und stattdessen den klassischen Editor verwenden können, finden Sie im Tutorial von WPBeginner.

Bevor Sie Ihr erstes Formular erstellen, müssen Sie WPForms bereits installiert haben. Wir empfehlen außerdem, dass Sie Ihren Lizenzschlüssel überprüfen.
Hinzufügen eines neuen Formulars
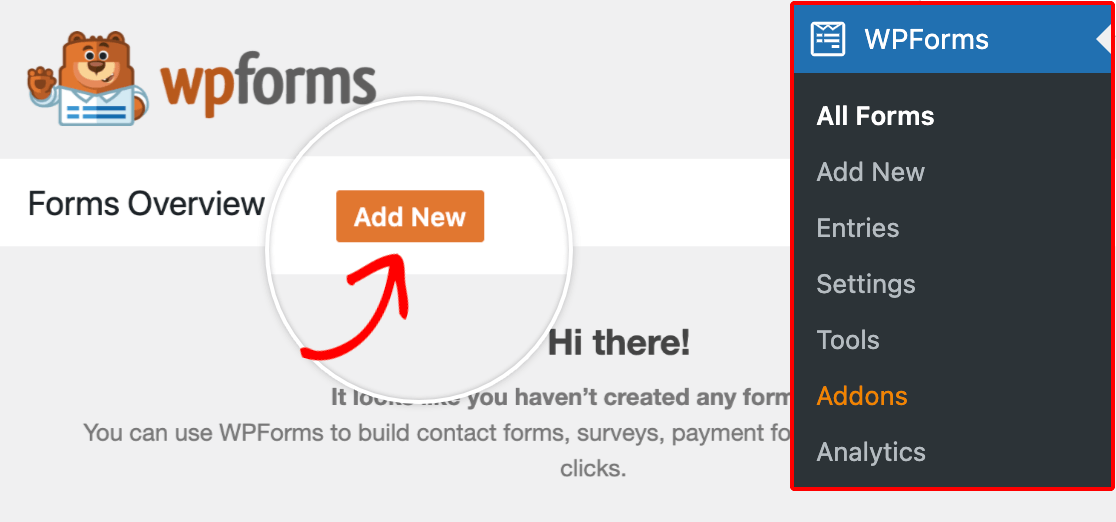
Um zu beginnen, müssen Sie sich in Ihrem WordPress-Administrationsbereich anmelden. Klicken Sie hier auf WPForms in der Admin-Seitenleiste, um zur Formularübersichtsseite zu gelangen. Klicken Sie dann auf die Schaltfläche Neu hinzufügen am oberen Rand des Bildschirms, um den Formularersteller zu öffnen.

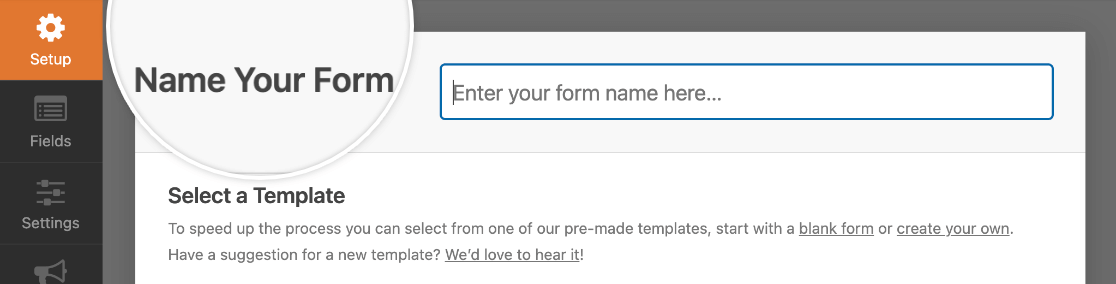
Auf der Einrichtungsseite des Form Builders können Sie einen Titel für Ihr Formular in das Eingabefeld Name Your Form eingeben. Dies ist nützlich für die Identifizierung des Formulars im Backend Ihrer Website.

Wenn Sie dieses Feld leer lassen, erhält Ihr Formular den Namen der von Ihnen gewählten Vorlage.
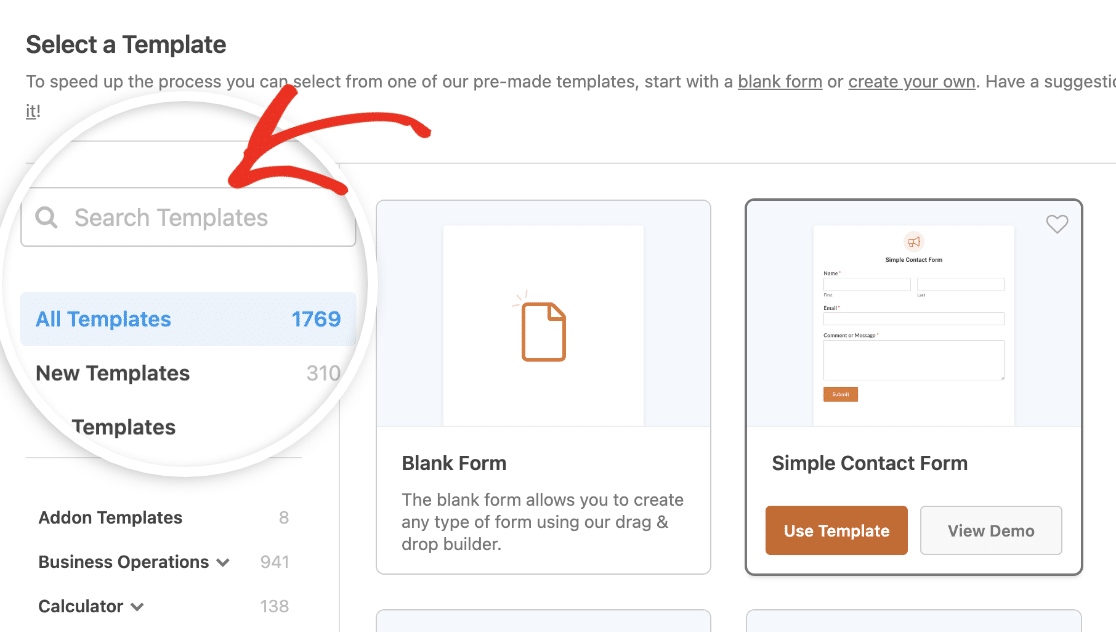
Unterhalb des Feldes Name Ihres Formulars finden Sie unsere Bibliothek mit Formularvorlagen. Sie können die Kategorien oder die Suchleiste auf der linken Seite verwenden, um die für Ihre Bedürfnisse am besten geeignete Vorlage zu finden.

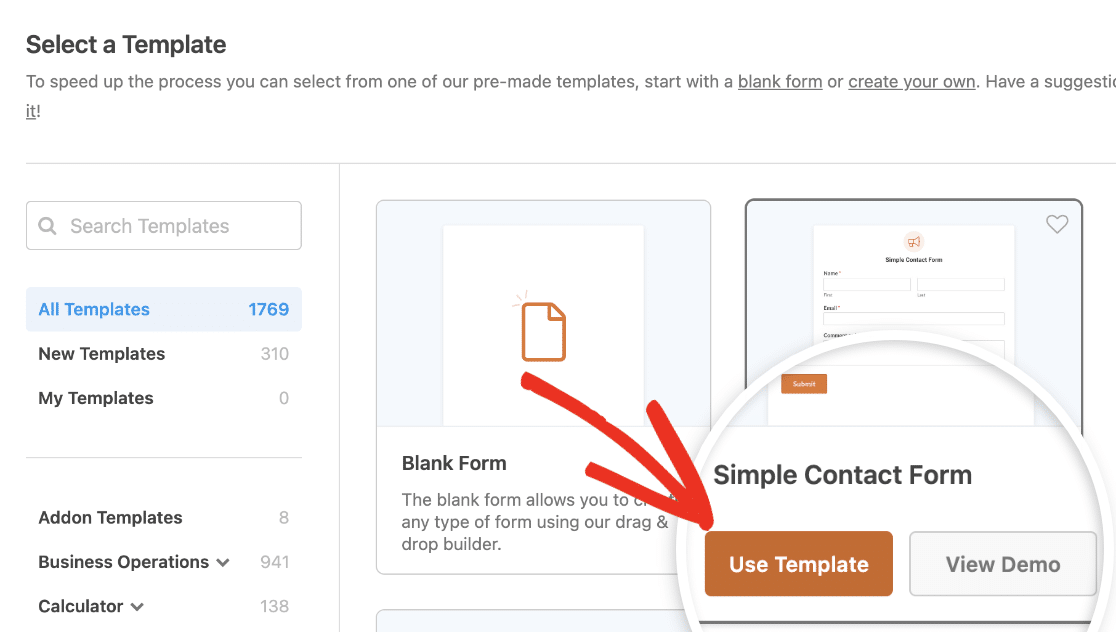
Klicken Sie auf die Schaltfläche Vorlage verwenden für die Vorlage, die Sie im Form Builder öffnen möchten.

Hinweis: Das Formular in diesem Tutorial verwendet die Vorlage Simple Contact Form. Weitere Details zum Auswählen, Anwenden und Anpassen von Vorlagen finden Sie in unserem vollständigen Leitfaden zu Vorlagen in WPForms.
Vergessen Sie nicht, dass jede Vorlage vollständig anpassbar ist. Wenn Sie keine Vorlage finden, die Ihren Anforderungen vollständig entspricht, können Sie sie jederzeit im Formularersteller anpassen.
Wenn Sie Ihr Formular lieber von Grund auf neu erstellen möchten, wählen Sie die Option Leeres Formular erstellen, um fortzufahren.

Ihr Formular anpassen
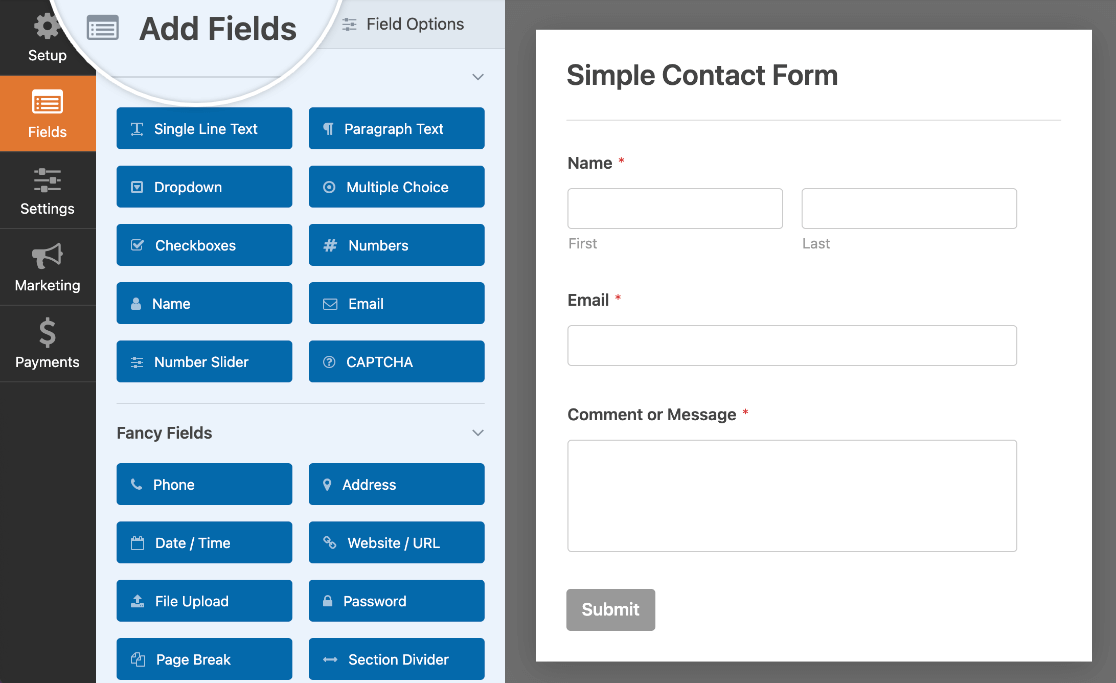
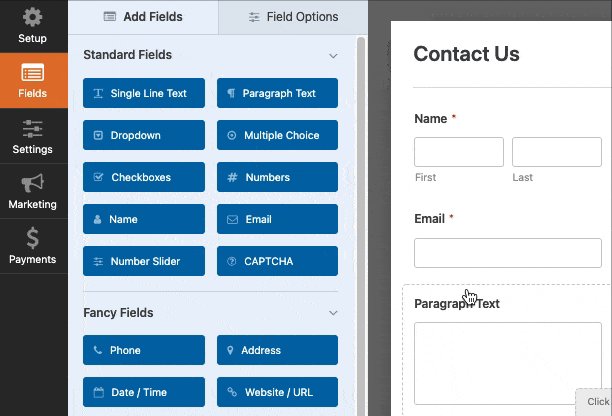
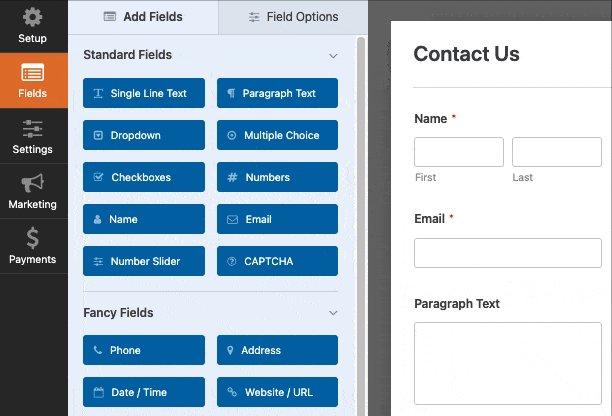
Sobald Sie eine Formularvorlage ausgewählt haben, führt Sie der Form Builder zum Abschnitt Felder.
Auf der linken Seite des Bildschirms sehen Sie die Felder, die Ihnen je nach Lizenztyp zur Verfügung stehen. Rechts sehen Sie eine Vorschau auf Ihr bisheriges Formular.

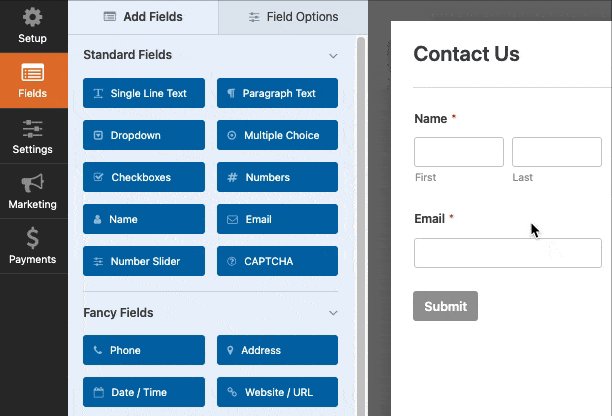
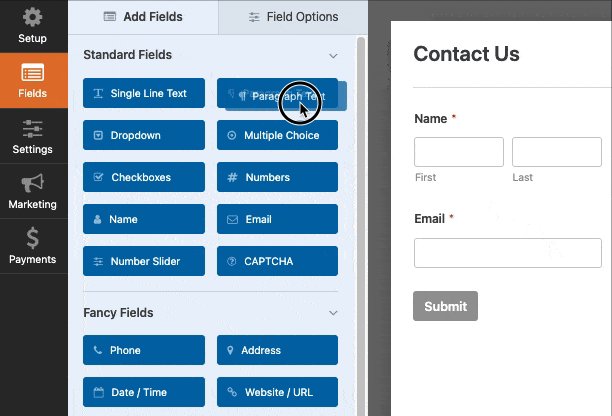
Um ein Feld zu Ihrem Formular hinzuzufügen, können Sie darauf klicken oder es per Drag & Drop aus dem linken Bereich direkt in den Vorschaubereich des Formulars ziehen.

Sobald Sie ein Feld zu Ihrem Formular hinzugefügt haben, können Sie verschiedene Einstellungen dafür vornehmen.
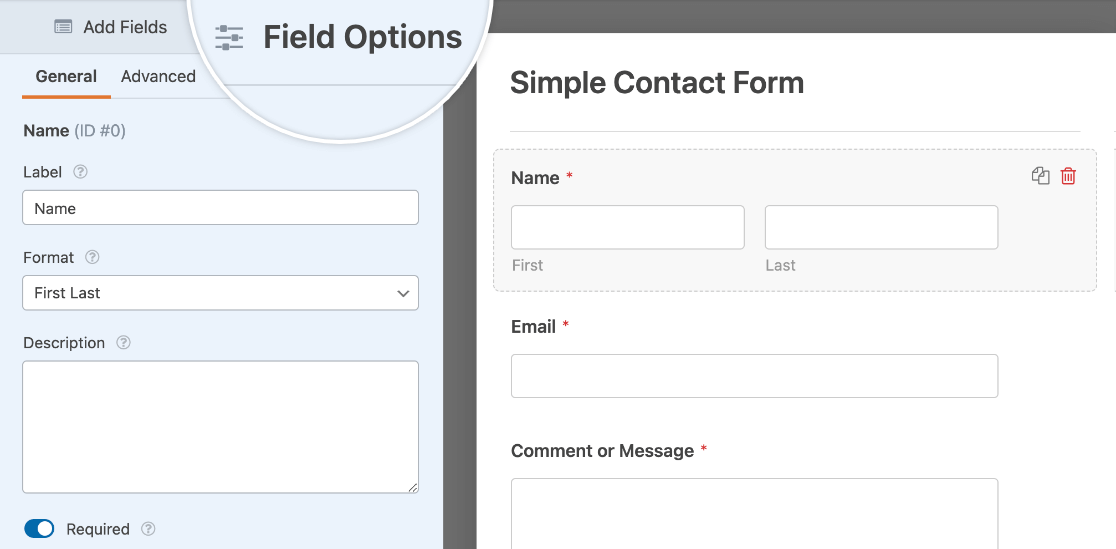
Zugriff auf Feldoptionen
Mit den Feldoptionen können Sie die Details und Einstellungen der einzelnen Felder konfigurieren, z. B. ihre Beschriftung und Beschreibung.
Um die für ein Feld verfügbaren Optionen anzuzeigen und zu bearbeiten, klicken Sie auf das Feld im Vorschaubereich. Die Feldoptionen werden dann im linken Bereich angezeigt, wo Sie alle gewünschten Änderungen vornehmen können.

Hinweis: Möchten Sie mehr über alle Feldoptionen erfahren, die Sie im Formularersteller ändern können? In unserem vollständigen Leitfaden zu den Feldoptionen finden Sie weitere Informationen.
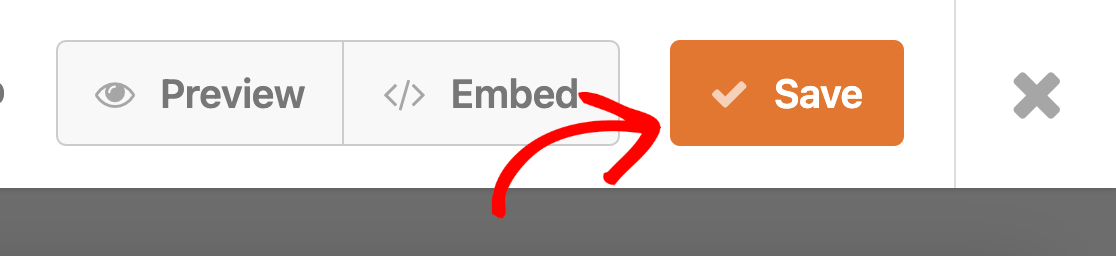
Wenn Sie mit der Bearbeitung der Feldoptionen fertig sind, klicken Sie auf die Schaltfläche Speichern am oberen Rand des Formularerstellers, um Ihre Änderungen zu speichern.

Bearbeiten von Formulareinstellungen
Der Formularersteller gibt Ihnen auch die Möglichkeit, verschiedene Einstellungen anzupassen, die für Ihr gesamtes Formular gelten.
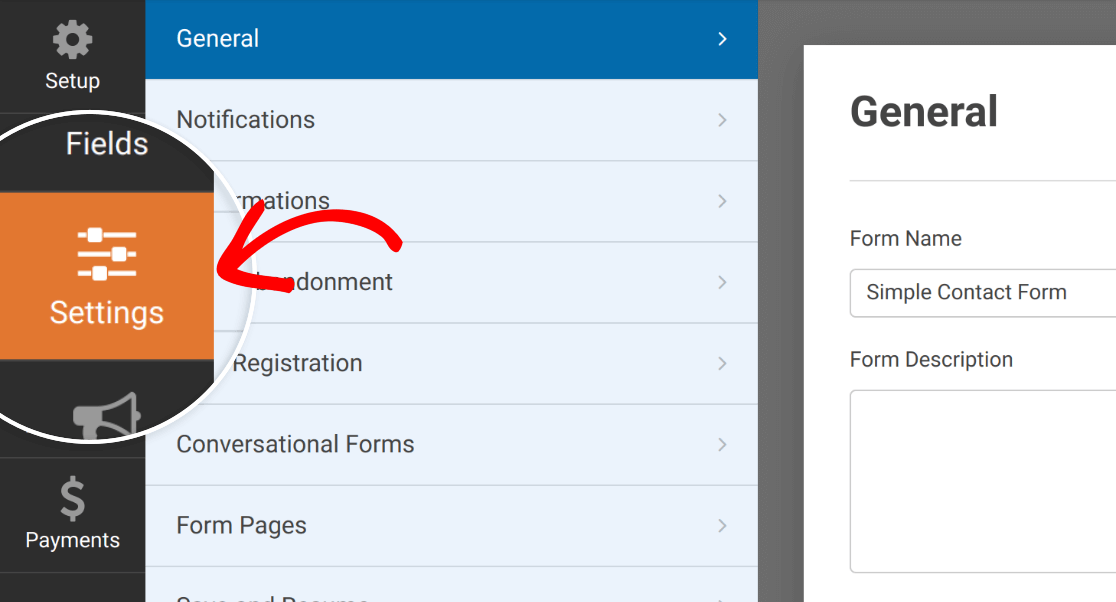
Um diese Optionen zu konfigurieren, klicken Sie auf die Registerkarte Einstellungen auf der linken Seite des Form Builders.
 Es gibt mehrere Abschnitte auf diesem Bildschirm, die je nach installierten Addons variieren können. In diesem Lernprogramm konzentrieren wir uns auf die drei grundlegenden Arten von Einstellungen: Allgemein, Benachrichtigungen und Bestätigungen.
Es gibt mehrere Abschnitte auf diesem Bildschirm, die je nach installierten Addons variieren können. In diesem Lernprogramm konzentrieren wir uns auf die drei grundlegenden Arten von Einstellungen: Allgemein, Benachrichtigungen und Bestätigungen.
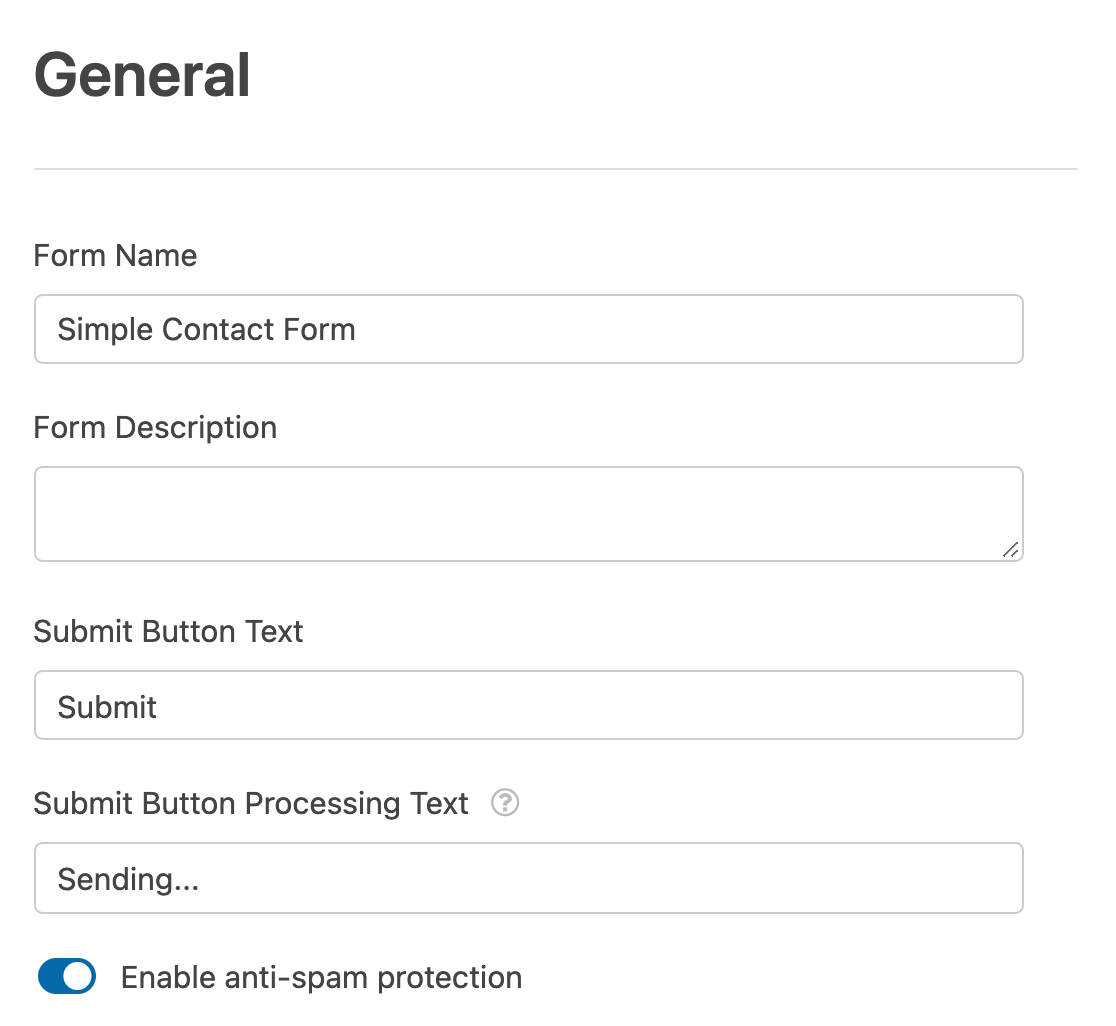
Im Abschnitt "Allgemein" können Sie den Namen und die Beschreibung Ihres Formulars ändern. Sie können auch die Schaltfläche "Senden" anpassen und den Spamschutz ein- oder ausschalten.

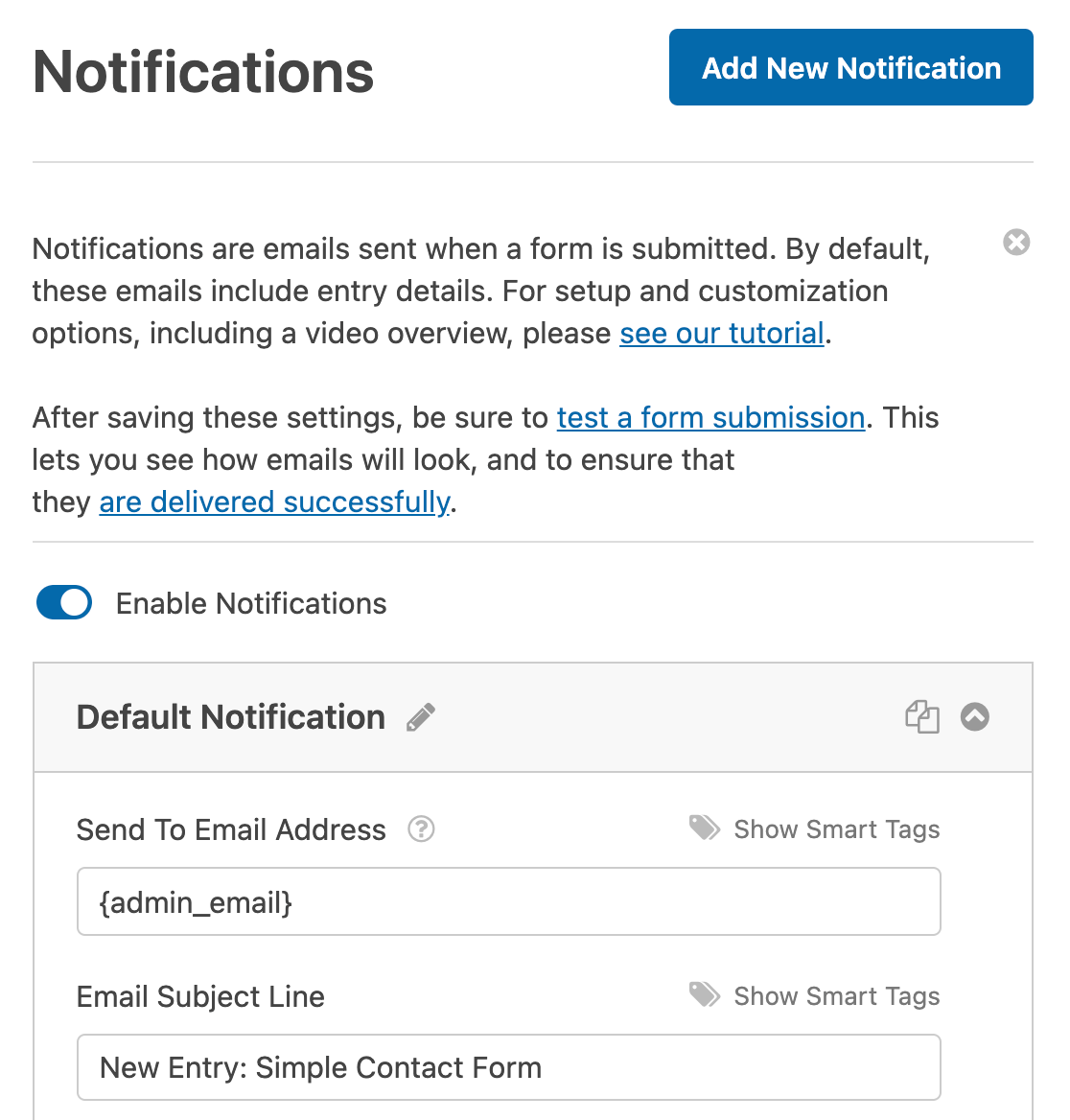
Formularbenachrichtigungen sind automatische E-Mails, die verschickt werden, wenn Benutzer Formulare einreichen. Im Abschnitt "Benachrichtigungen" können Sie die Einstellungen nach Ihren Wünschen konfigurieren.

Hinweis: Suchen Sie nach weiteren Anleitungen zur Erstellung von E-Mail-Benachrichtigungen für Formularübermittlungen? In unserem Tutorial zu E-Mail-Benachrichtigungen finden Sie alle Details.
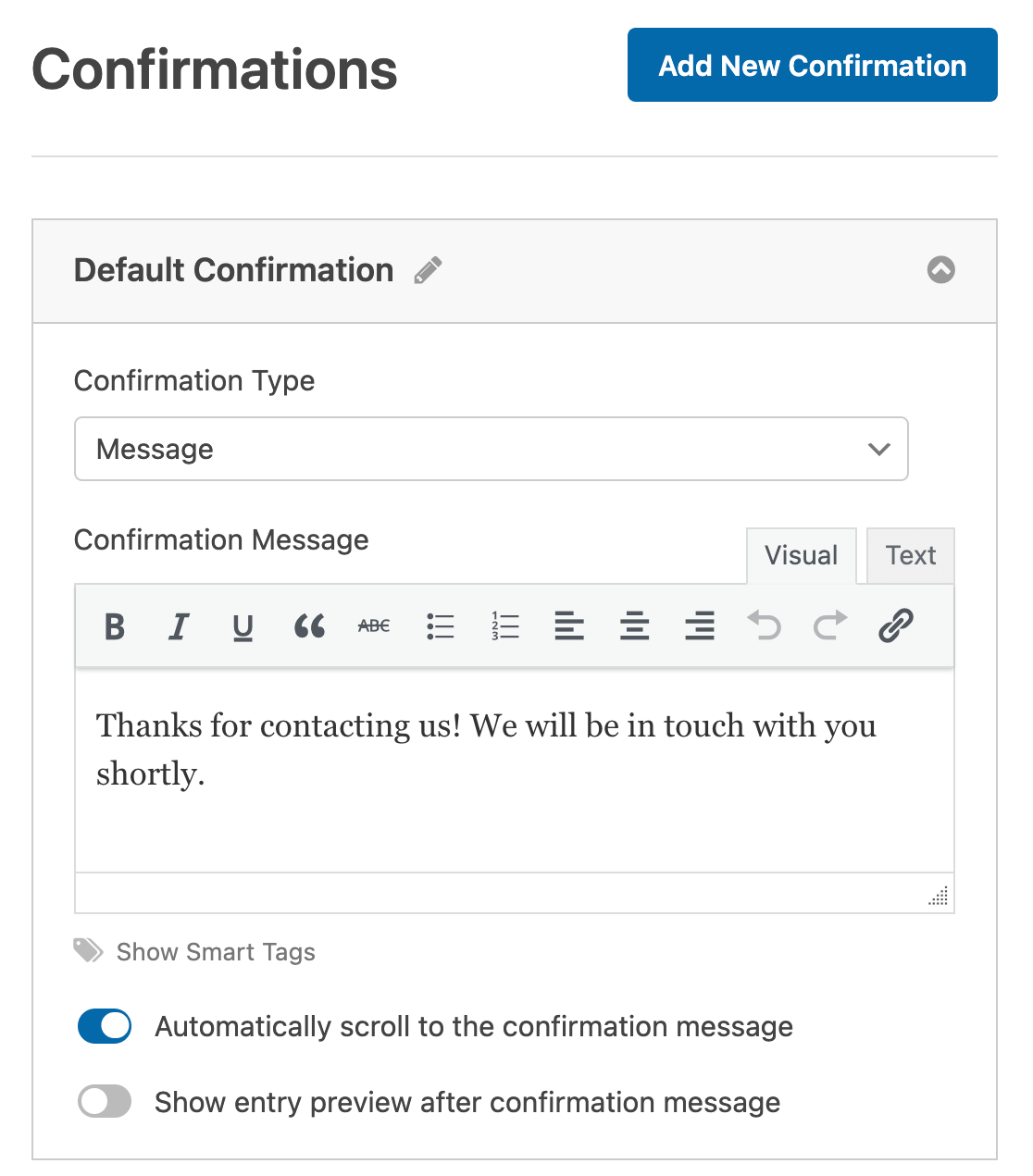
Formularbestätigungen informieren die Benutzer darüber, dass sie ein Formular erfolgreich abgeschickt haben, und bieten ihnen weitere Informationen und Optionen.

Hinweis: Weitere Einzelheiten zu den Bestätigungseinstellungen finden Sie in unserem Tutorial zur Einrichtung von Formularbestätigungen.
Wenn Sie mit dem Einrichten Ihres Formulars fertig sind, klicken Sie auf die Schaltfläche Speichern oben im Builder.
Anzeige von Formularen auf Ihrer Website
Es gibt verschiedene Möglichkeiten, Formulare zu Ihrer Website hinzuzufügen. Hier sehen wir uns an, wie man Formulare auf einer Seite oder in einem Widget-Bereich anzeigt.
Ihr Formular in eine WordPress-Seite einbetten
Um Ihr Formular mit dem klassischen Editor in WordPress zu einer Seite hinzuzufügen, müssen Sie einen Shortcode verwenden. Sie können das Embed Tool verwenden, das in den Form Builder integriert ist, um Sie durch diesen Prozess zu führen, oder Sie können den Shortcode über die Schaltfläche WPForms Add Form im klassischen Editor hinzufügen.
Im Folgenden zeigen wir Ihnen, wie diese beiden Optionen funktionieren.
Verwendung des Einbettungswerkzeugs des Form Builders
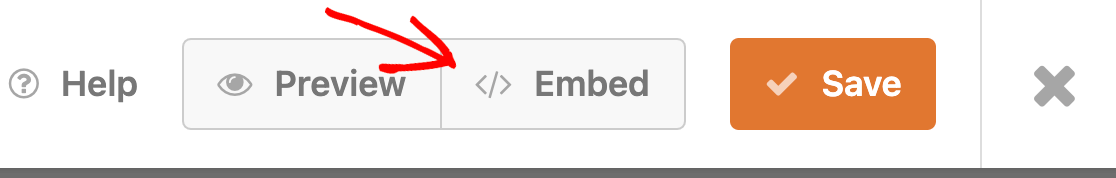
Vom Formularersteller aus können Sie Ihr Formular zu einer Seite hinzufügen, indem Sie auf die Schaltfläche Einbetten am oberen Rand des Bildschirms klicken.

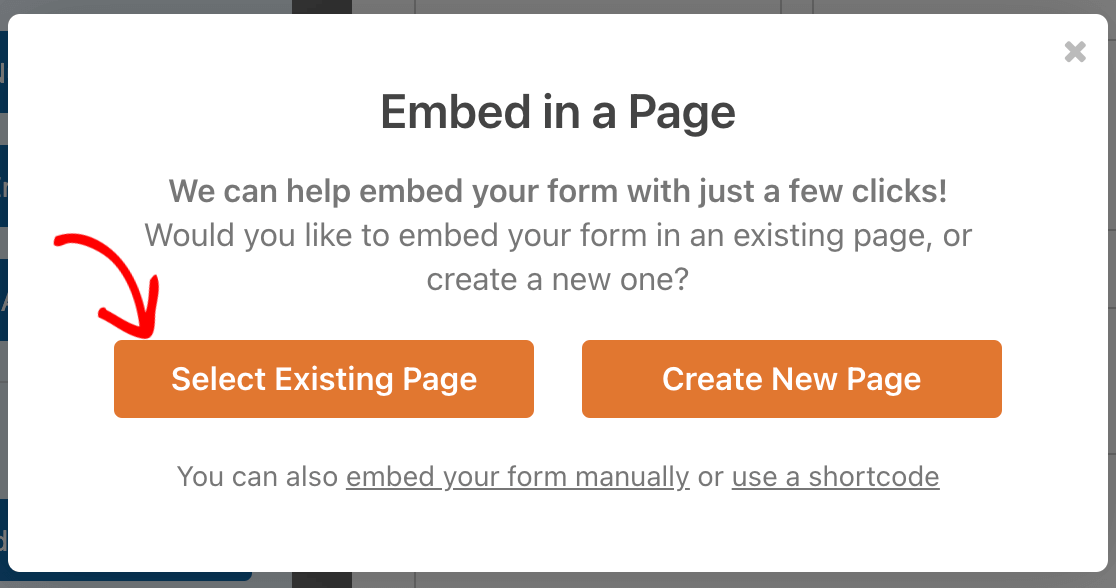
Daraufhin öffnet sich ein Popup-Fenster. Hier können Sie wählen, ob Sie eine neue Seite für dieses Formular erstellen oder es einer bestehenden Seite hinzufügen möchten.

Hinzufügen eines Formulars zu einer bestehenden Seite
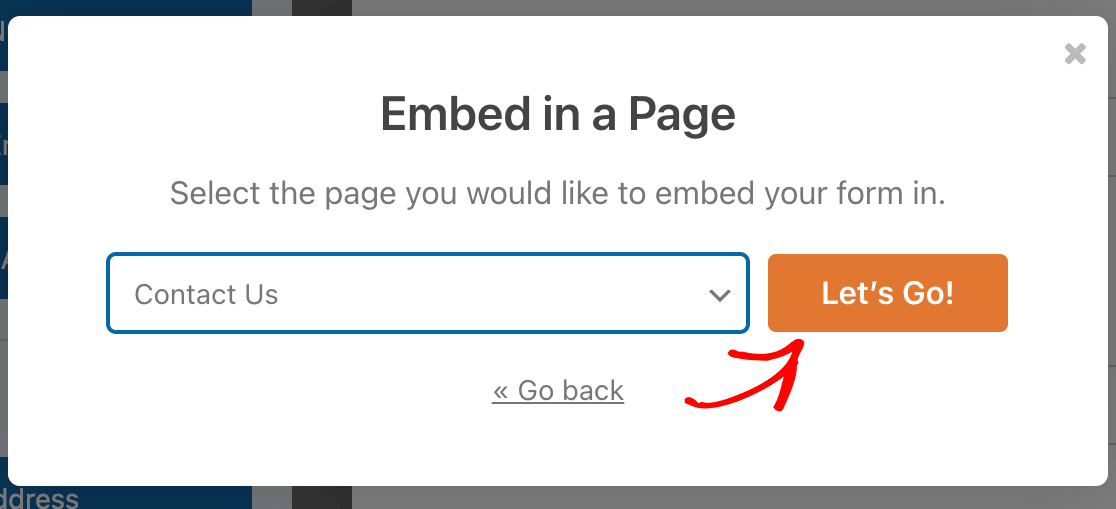
Wenn Sie auf Vorhandene Seite auswählen klicken, wird im Popup-Fenster eine Dropdown-Liste angezeigt, aus der Sie die Seite auswählen können, der Sie Ihr Formular hinzufügen möchten. Klicken Sie dann auf die Schaltfläche Let's Go!

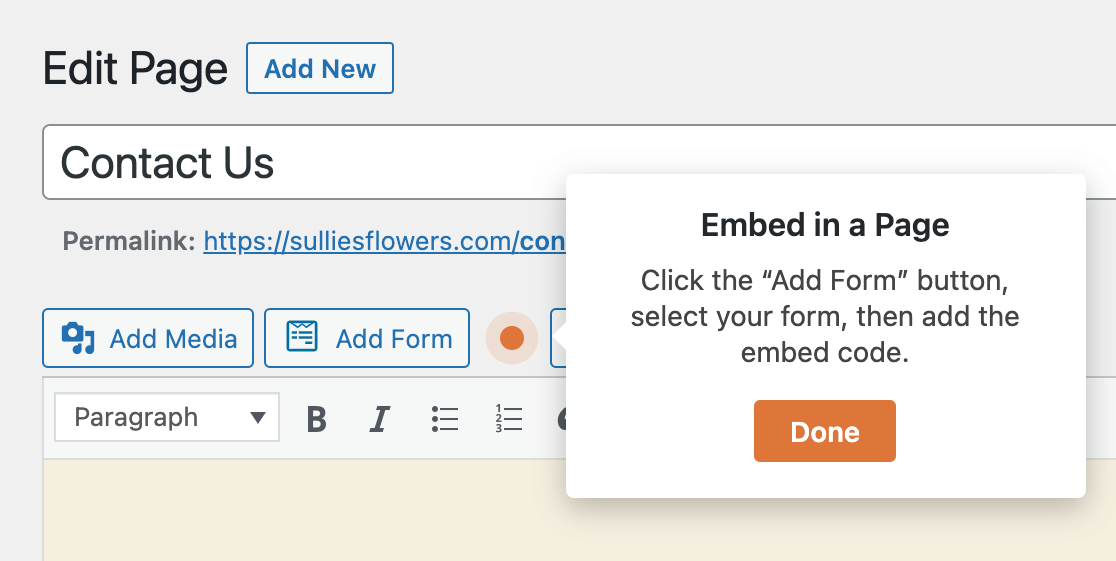
Dadurch wird die von Ihnen ausgewählte Seite im klassischen Editor geöffnet. Sie sollten eine Aufforderung sehen, auf die Schaltfläche Formular hinzufügen oberhalb des Textbereichs zu klicken.

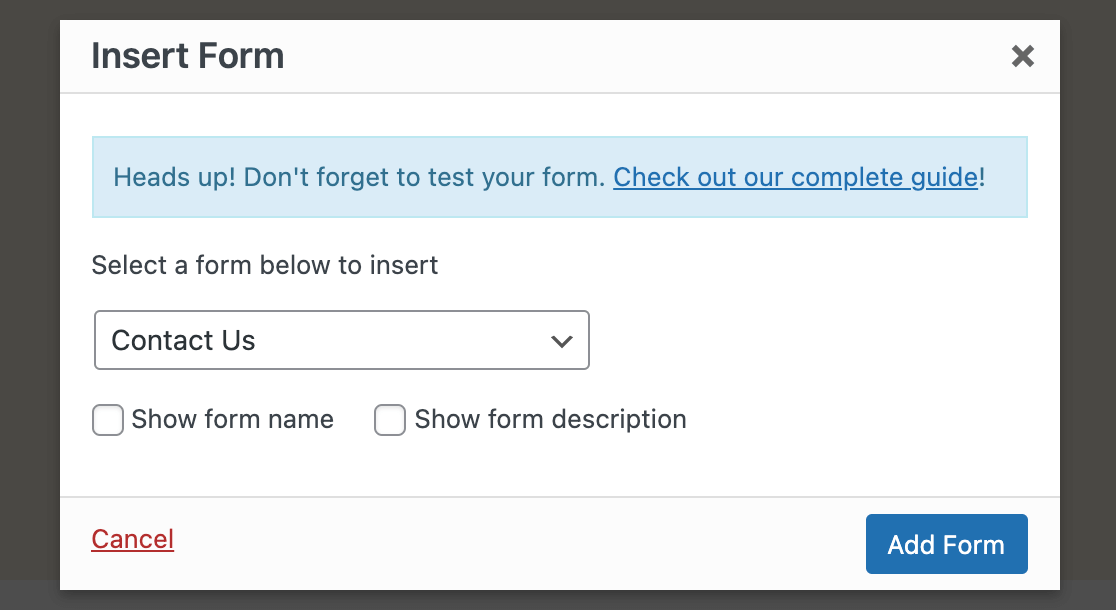
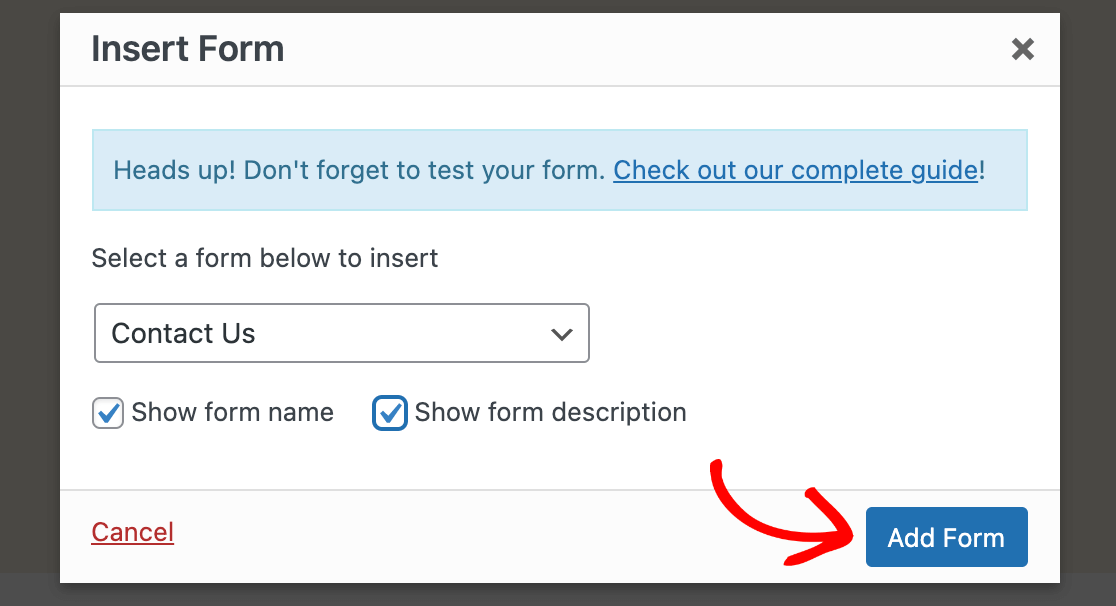
Wenn Sie darauf klicken, wird ein Popup-Fenster angezeigt. Wählen Sie aus der Dropdown-Liste das Formular aus, das Sie Ihrer Seite hinzufügen möchten.

Sie können auch die Kontrollkästchen Formularname anzeigen und Formularbeschreibung anzeigen aktivieren, um diese Funktionen anzuzeigen, wenn Sie dies wünschen. Klicken Sie auf Formular hinzufügen, um den gewünschten Shortcode einzufügen.

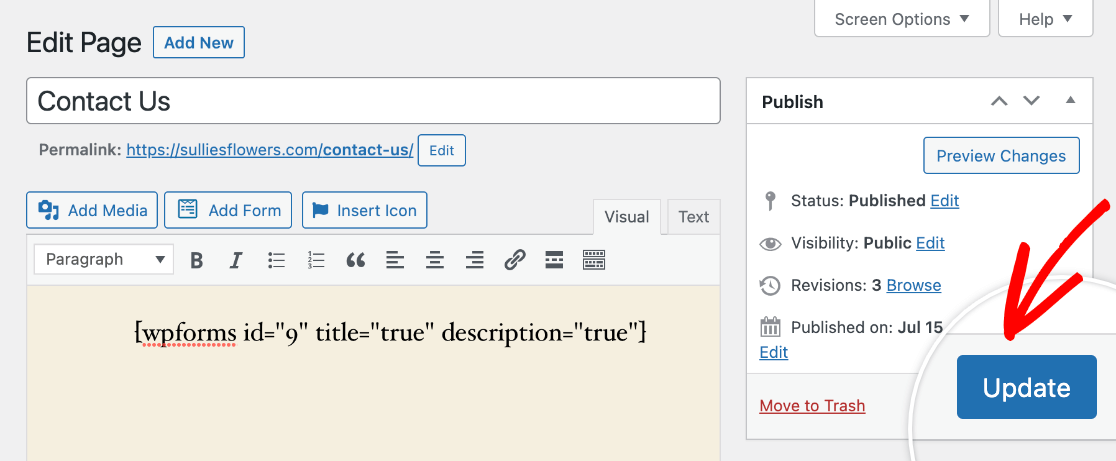
Sie sehen dann den Shortcode des Formulars im Editor. Achten Sie darauf, Ihre Seite zu aktualisieren, sobald Sie fertig sind.

Erstellen einer neuen Seite für Ihr Formular
Wenn Sie im Einbettungstool Neue Seite erstellen wählen, erscheint ein Feld, in das Sie einen Titel für Ihre neue Seite eingeben können. Klicken Sie anschließend auf Los geht's!

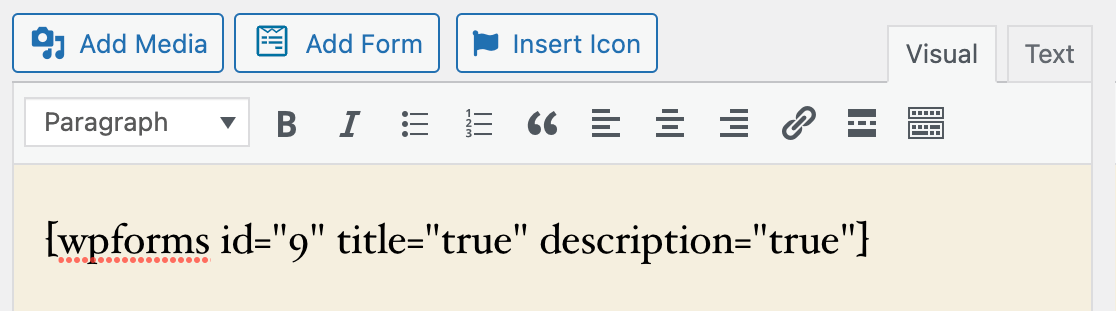
Dadurch wird der klassische Editor geöffnet. Der Shortcode für Ihr Formular wird der Seite automatisch hinzugefügt.

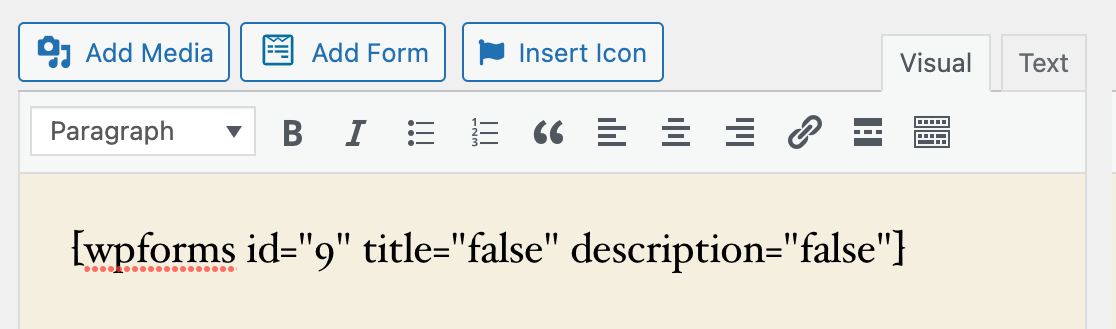
Standardmäßig wird die title und description Werte werden gesetzt auf false. Dies bedeutet, dass der Titel und die Beschreibung Ihres Formulars (die Sie in den allgemeinen Einstellungen im Formularersteller ändern können) nicht im Frontend angezeigt werden.
Wenn Sie den Titel oder die Beschreibung anzeigen möchten, ändern Sie den entsprechenden Wert im Shortcode in true.

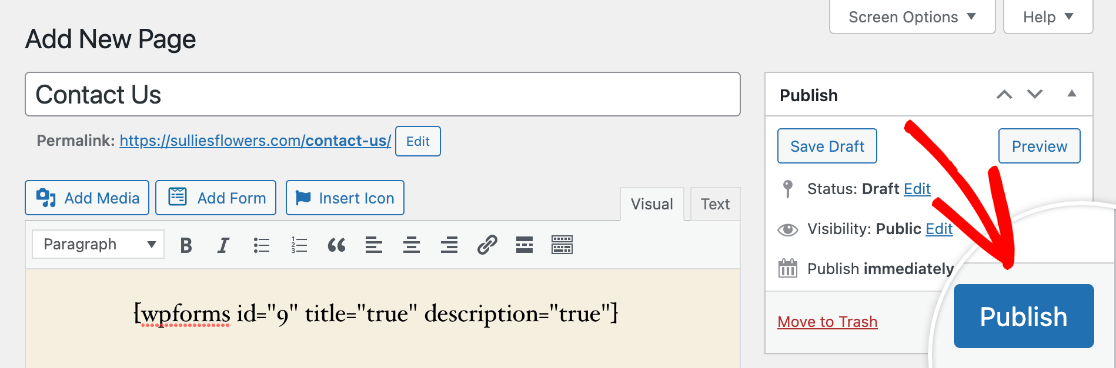
Klicken Sie dann auf die Schaltfläche Veröffentlichen rechts neben dem Editor, um die Seite und Ihr Formular zu aktivieren.

Verwendung der Schaltfläche Formular hinzufügen im klassischen Editor
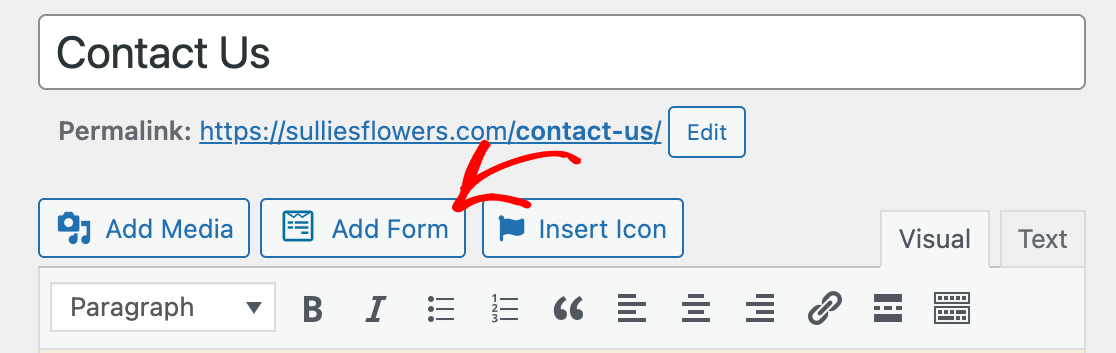
Sie können jederzeit eine Seite im klassischen Editor öffnen und über die Schaltfläche Formular hinzufügen in der Symbolleiste oberhalb des Textbereichs ein Formular hinzufügen.

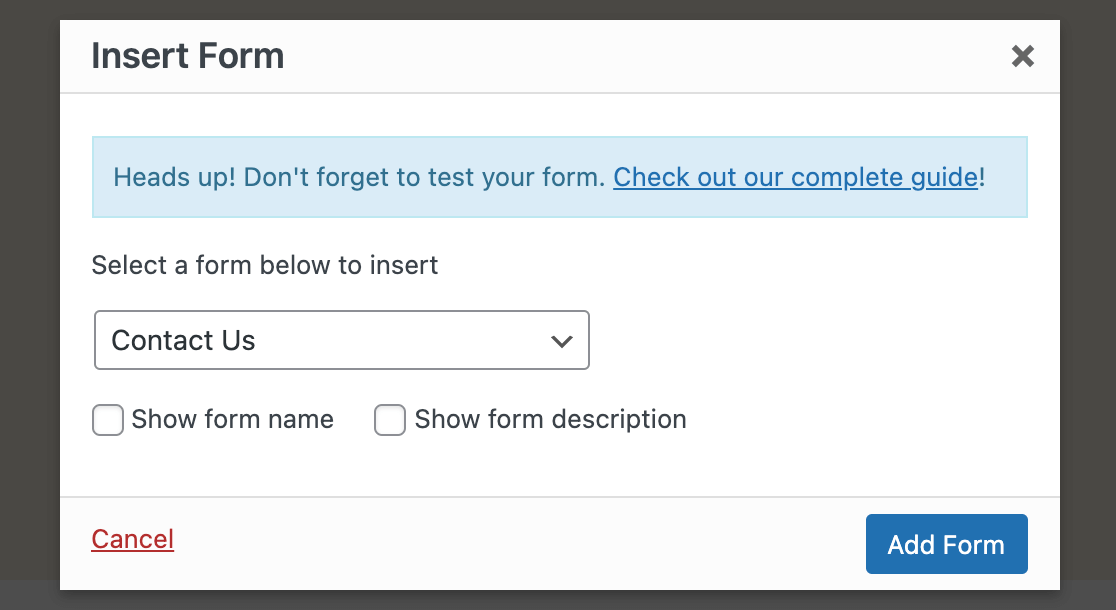
Klicken Sie auf diese Schaltfläche, um das Popup-Fenster zu öffnen, und wählen Sie dann aus dem Dropdown-Menü das Formular aus, das Sie veröffentlichen möchten.

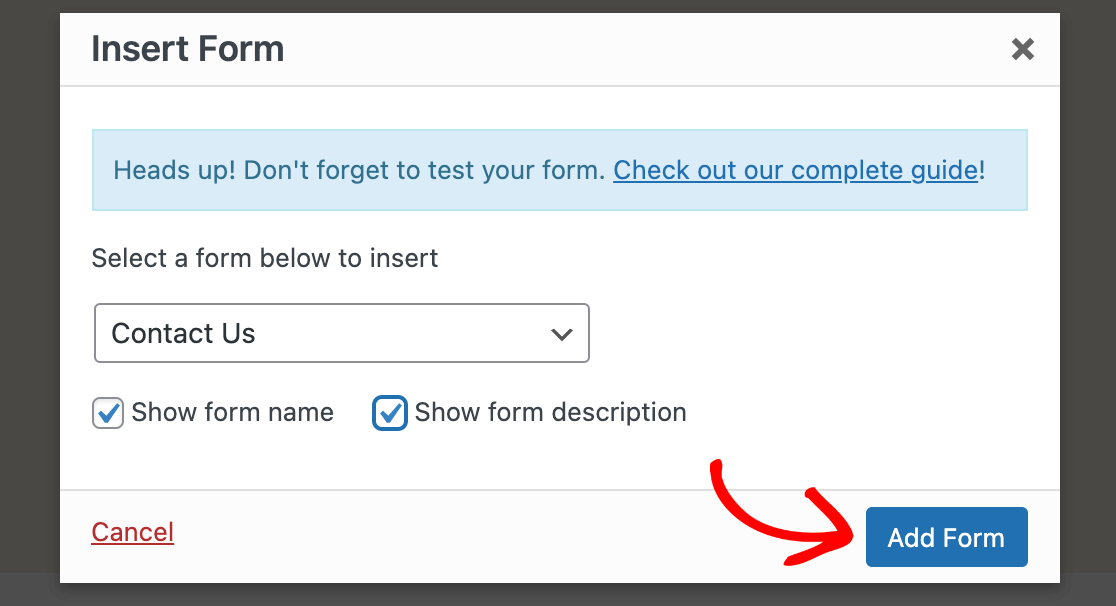
Aktivieren Sie die Kontrollkästchen Formularname anzeigen und Formularbeschreibung anzeigen, wenn Sie dies wünschen, und wählen Sie dann Formular hinzufügen.

Aktualisieren oder veröffentlichen Sie schließlich Ihre Seite, damit Ihr Formular im Frontend Ihrer Website sichtbar wird.
Hinzufügen Ihres Formulars zu einem Widget
Hinweis: Die folgenden Schritte setzen voraus, dass Sie das Classic Widgets Plugin verwenden. Wenn Sie dieses Plugin nicht auf Ihrer Website installiert und aktiviert haben, lesen Sie bitte unsere Anleitung zum Hinzufügen eines Formulars zu einem Block-Widget.
Ein WordPress-Widget ist ein kleiner Inhaltsblock auf Ihrer Website, der eine bestimmte Funktion erfüllt. Sie werden oft verwendet, um Text, Links oder andere Funktionen in Bereichen wie der Seitenleiste oder der Fußzeile hinzuzufügen.
Hinweis: Sie möchten mehr über WordPress-Widgets erfahren? In WPBeginners vollständigem Leitfaden zu diesem Thema finden Sie weitere Details.
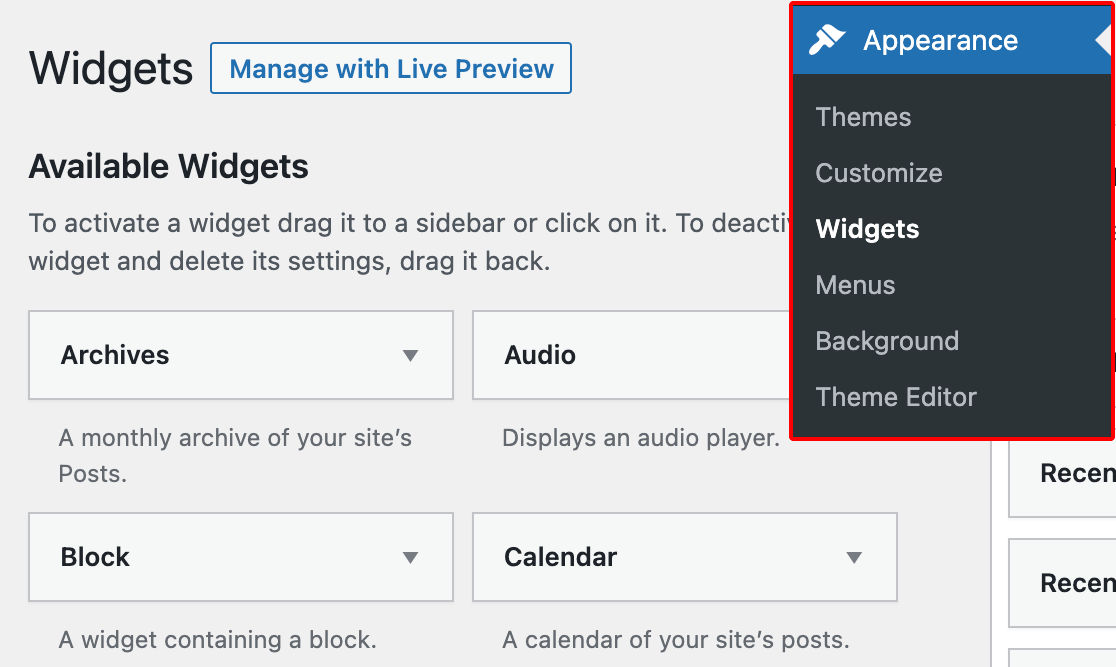
Sie können Ihre Formulare zu jedem Widget-Bereich hinzufügen, den Ihr WordPress-Theme unterstützt. Gehen Sie zunächst in Ihrem Verwaltungsbereich zu Darstellung " Widgets.

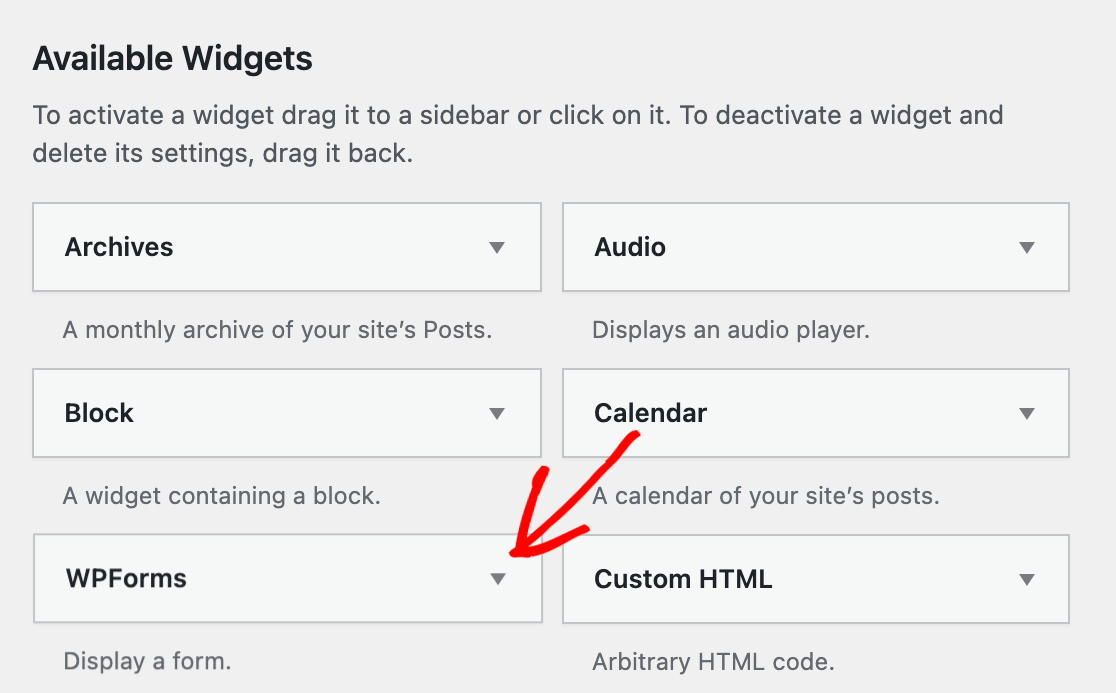
Suchen Sie hier unter Verfügbare Widgets nach dem WPForms-Widget.

Ziehen Sie dann das WPForms-Widget per Drag & Drop in den Widget-Bereich, in dem Sie es anzeigen möchten.

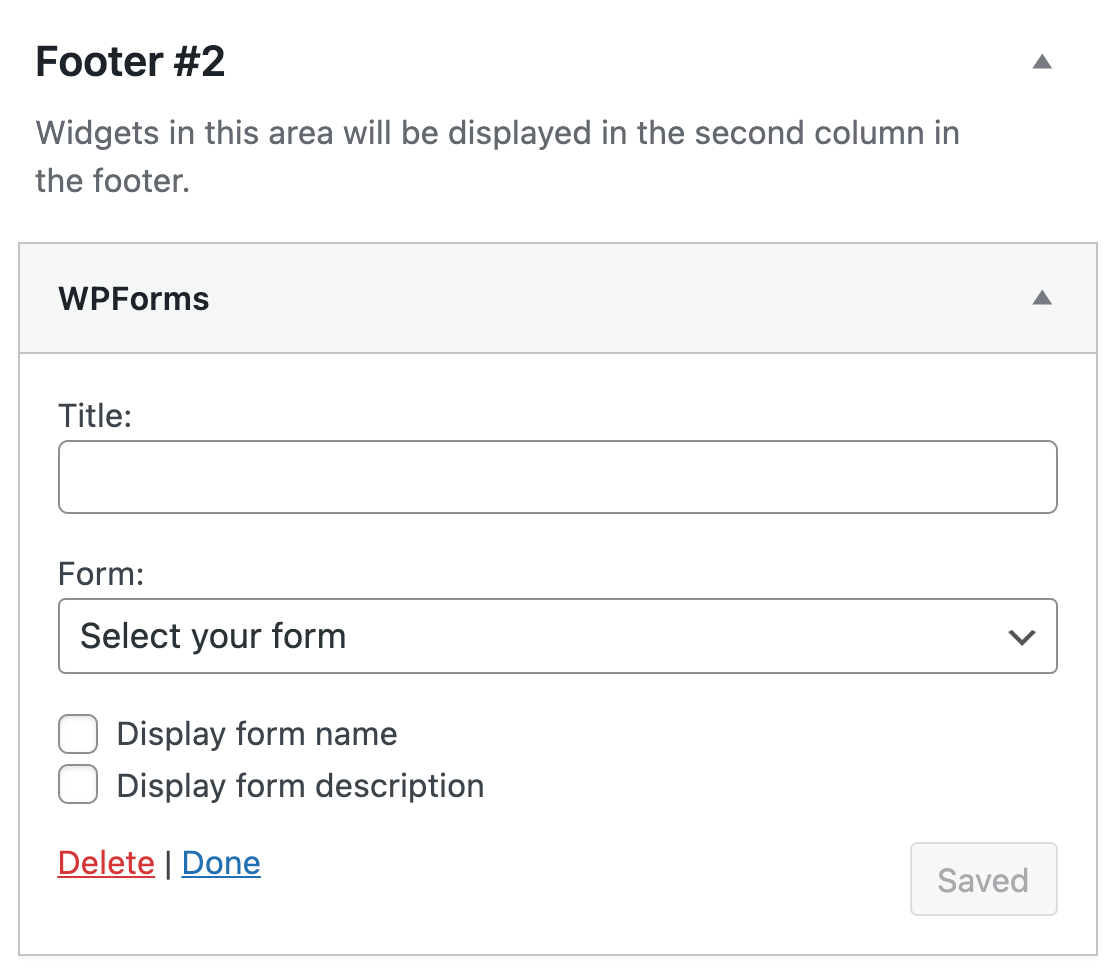
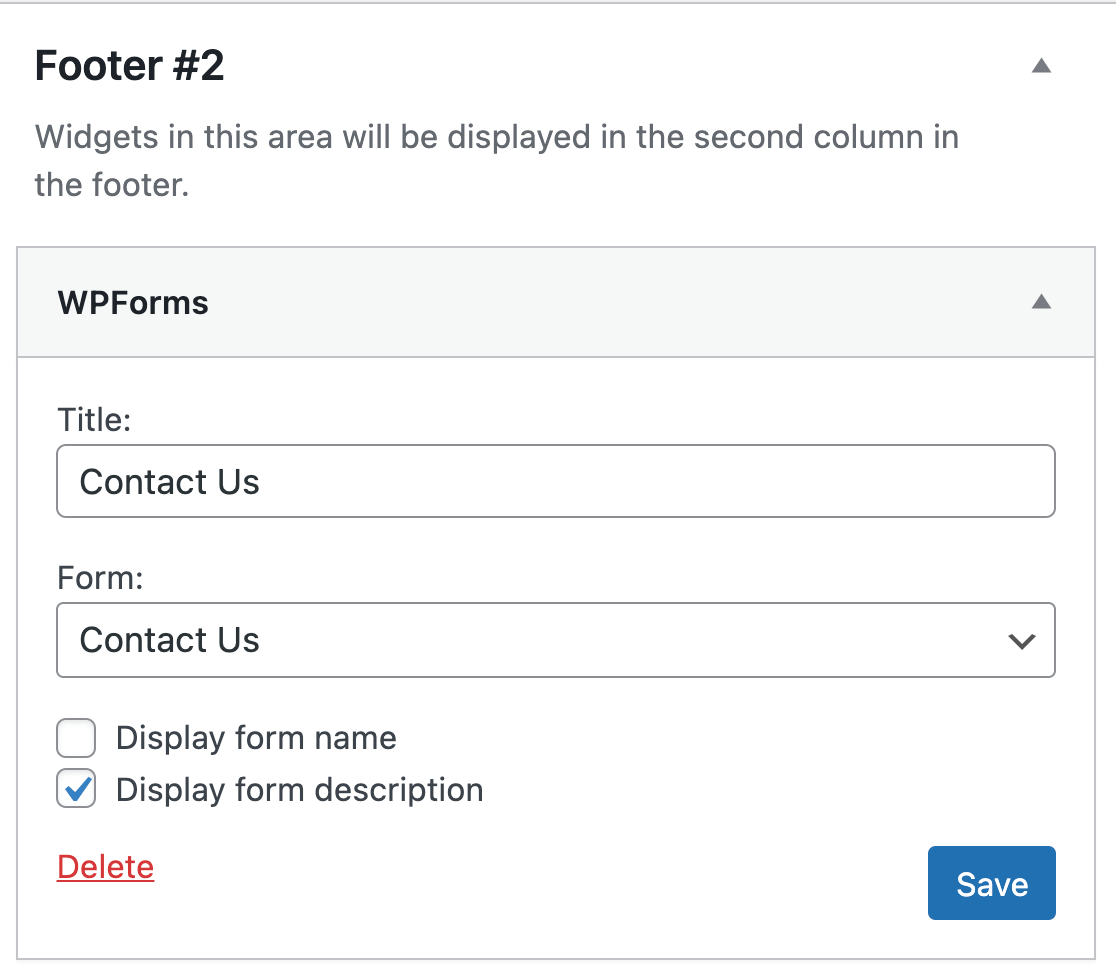
Sie können einen Titel für Ihr Widget eingeben, wenn Sie möchten. Wählen Sie dann das Formular, das Sie anzeigen möchten, aus der Dropdown-Liste aus. Wenn Sie den Titel oder die Beschreibung des Formulars im Widget anzeigen möchten, können Sie auch die entsprechenden Kästchen markieren.

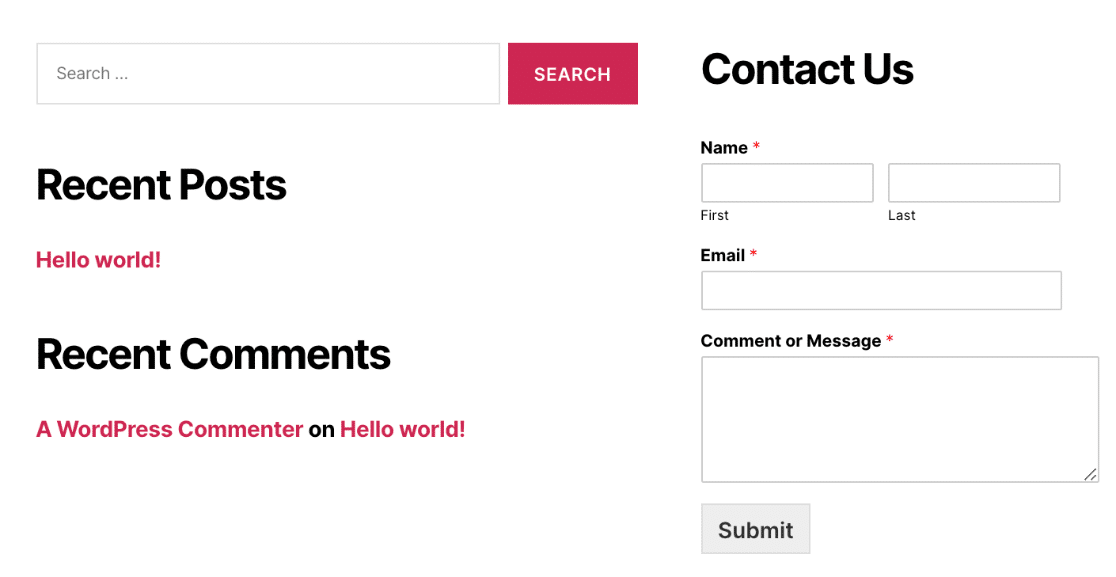
Sobald Ihr Widget so eingerichtet ist, wie Sie es wünschen, klicken Sie auf die Schaltfläche Speichern. Auf dem Frontend könnte ein WPForms-Widget in Ihrer Fußzeile etwa so aussehen:

Das war's! Jetzt wissen Sie, wie Sie Ihr erstes Formular mit WPForms erstellen und es mit dem klassischen WordPress-Editor veröffentlichen können.
Als nächstes empfehlen wir Ihnen, Ihr Formular zu testen, um sicherzustellen, dass es so funktioniert, wie Sie es erwarten. In unserer detaillierten Test-Checkliste können Sie sicherstellen, dass Ihr Formular so aussieht und funktioniert, wie Sie es sich wünschen.
