Gostaria de fazer alterações na aparência do campo Data/Hora em seus formulários do WordPress? O campo Data/Hora é uma maneira fácil e intuitiva de permitir que seus usuários agendem compromissos e muito mais.
Este tutorial mostrará a você como adaptar esse campo no WPForms.
Antes de se aprofundar no tutorial abaixo, verifique se o WPForms está instalado e ativado em seu site. Em seguida, verifique sua licença, caso ainda não o tenha feito.
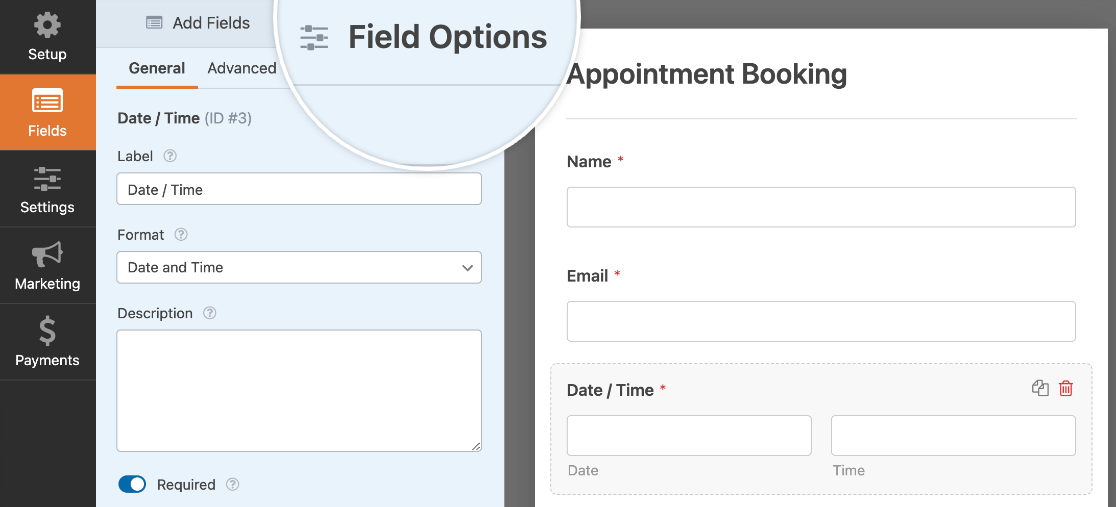
Você também precisará criar um novo formulário ou abrir um formulário existente para edição e adicionar um campo de data/hora a ele. Depois de fazer isso, clique no campo na área de visualização do construtor para abrir o painel Field Options (Opções de campo).

Edição do rótulo e da descrição do campo
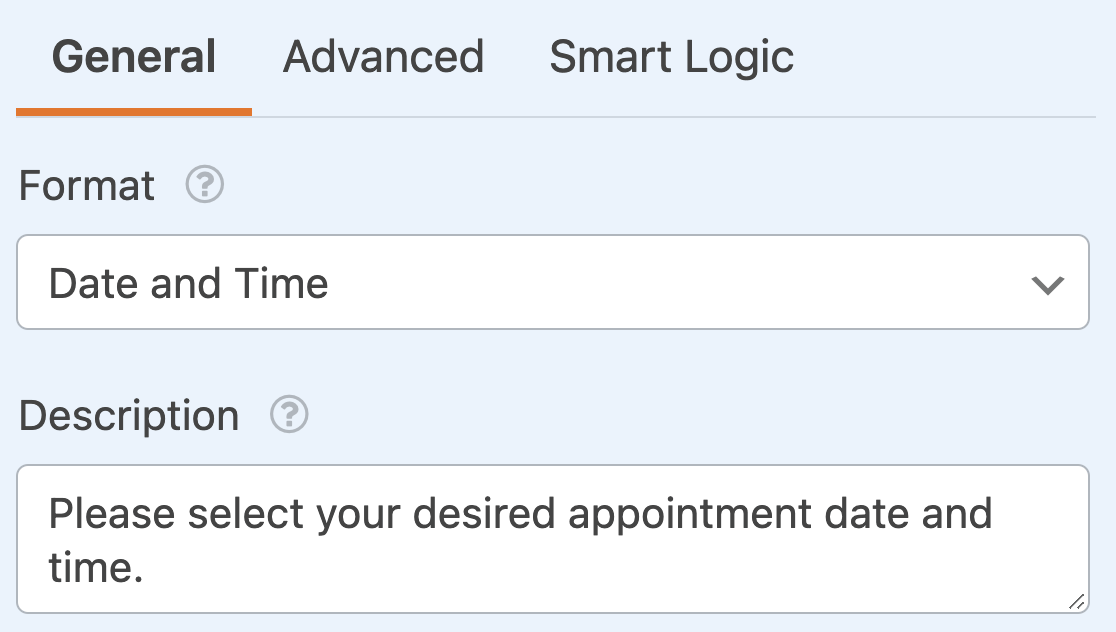
Nas opções do campo Data/Hora, você pode personalizar os rótulos do campo e sua visibilidade, além de adicionar uma descrição.
Personalização do rótulo e dos subrótulos do campo
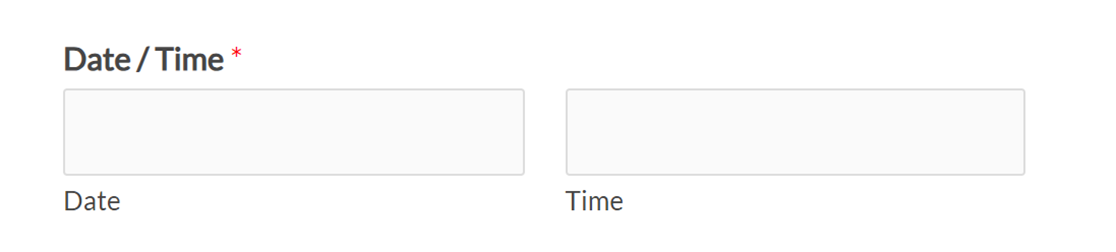
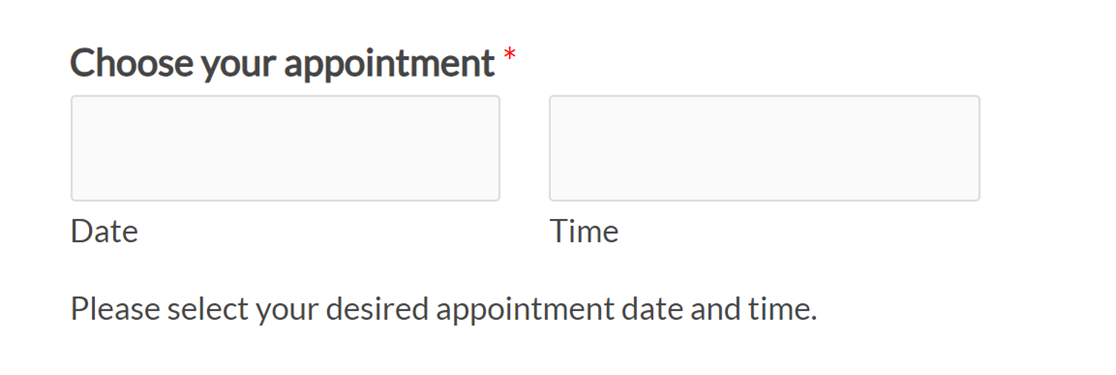
Por padrão, o rótulo do campo será Date / Time (Data/Hora). Além disso, se você tiver os subcampos Date e Time exibidos, também haverá um subrótulo abaixo de cada campo.

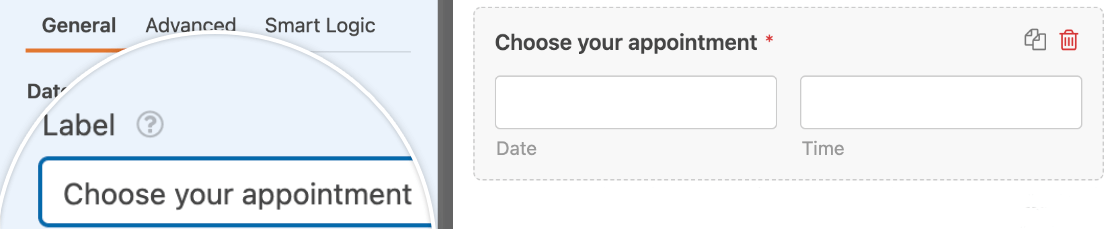
Você pode personalizar o rótulo do campo inserindo seu texto no campo fornecido.

Os subtítulos de Data e Hora não são personalizáveis.
Ocultando o rótulo e os subrótulos do campo
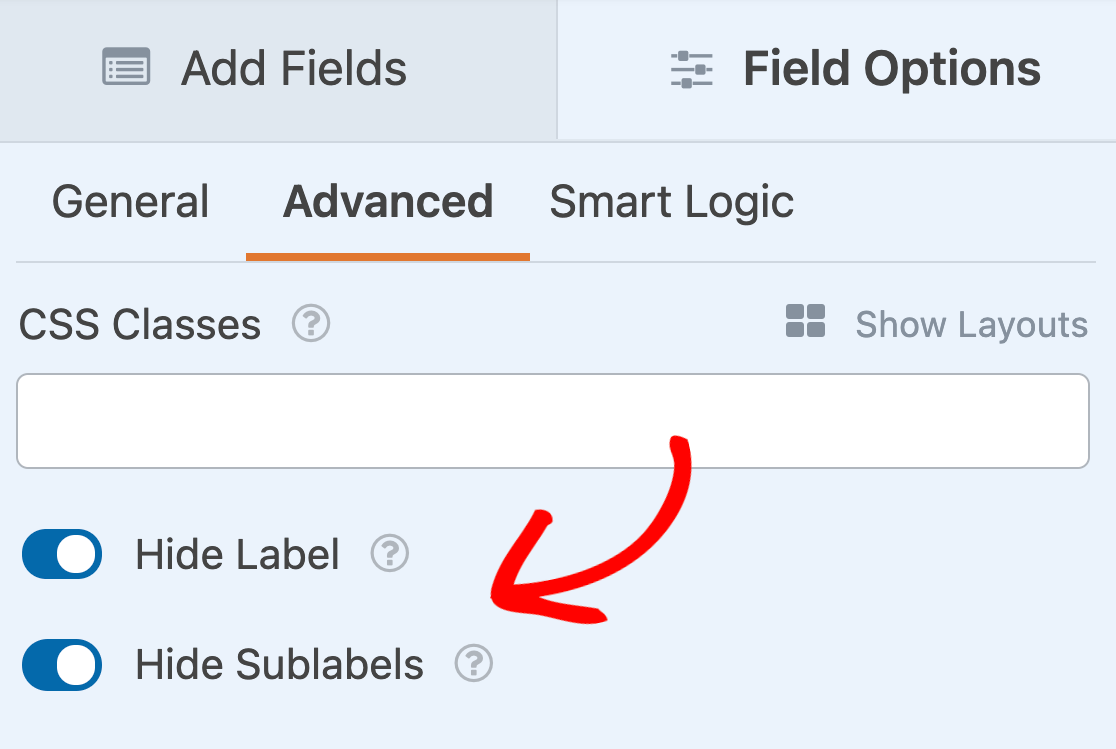
Você pode remover qualquer um dos rótulos do campo Data/Hora no painel Opções de campo. Para fazer isso, clique em Advanced (Avançado), role até a parte inferior do painel e ative as configurações Hide Label (Ocultar rótulo ) e Hide Sublabels (Ocultar subrótulos ).

Adição de uma descrição
Também é possível adicionar uma descrição ao campo Data/Hora para fornecer mais contexto ou informações aos seus usuários. Basta digitar o texto desejado no campo fornecido nas opções do campo Geral.

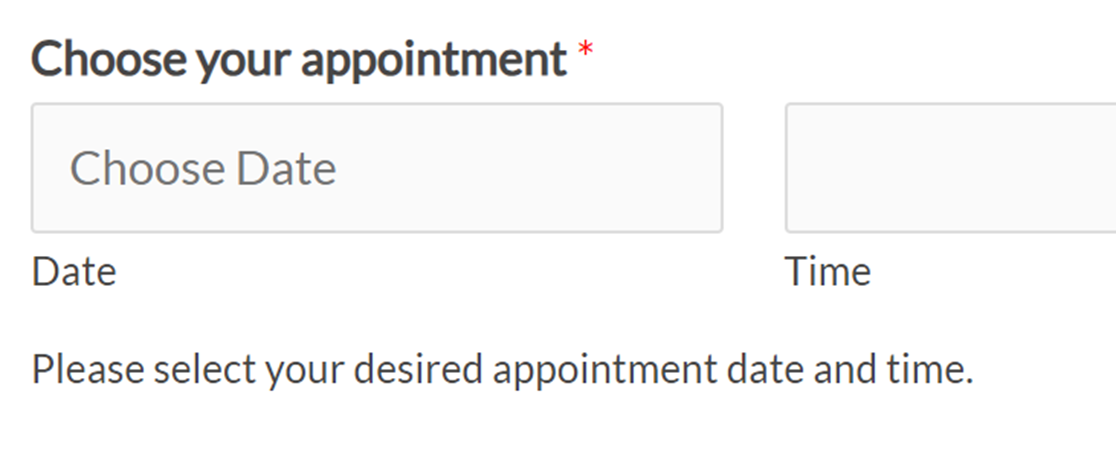
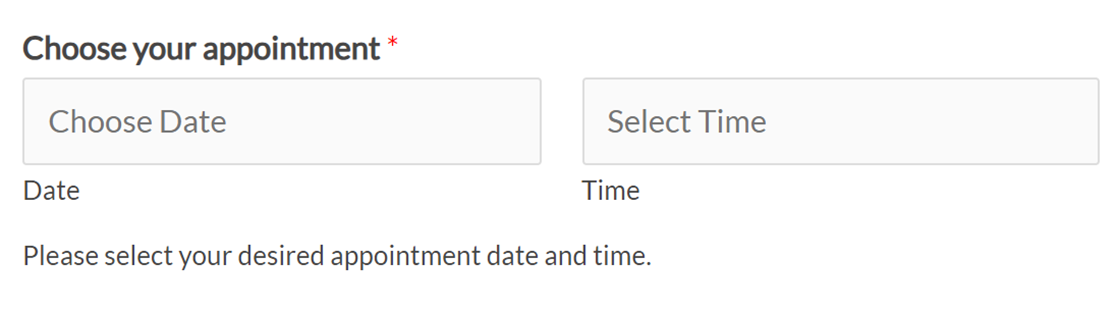
Essa descrição aparecerá diretamente abaixo das caixas de entrada no frontend do seu site.

Exibição da data, hora ou ambos
No campo Data/Hora, você tem a opção de exibir apenas o subcampo Data, apenas o subcampo Hora ou ambos os subcampos.
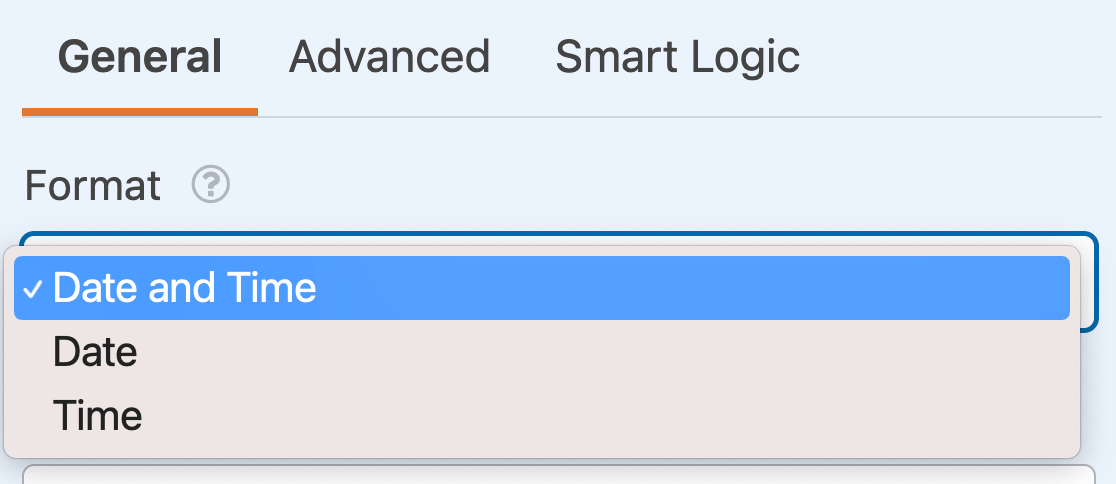
Você pode alterar o(s) subcampo(s) que deseja exibir usando o menu suspenso Format (Formato ) no painel Field Options (Opções de campo).

Nesse menu suspenso, você pode escolher entre as seguintes opções:
- Data e hora
- Data
- Tempo
Exigindo o campo
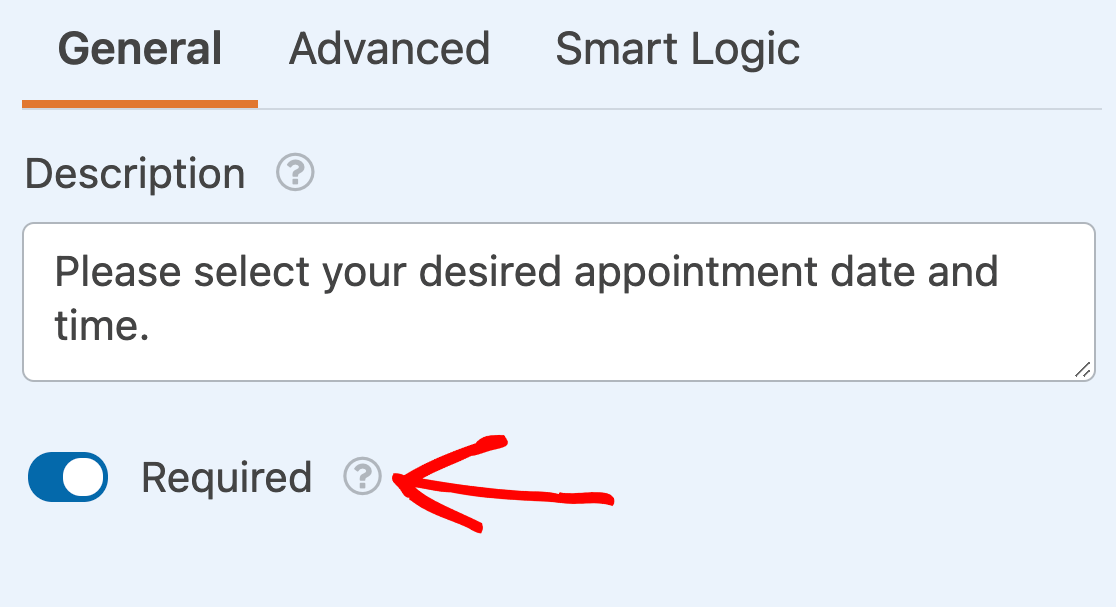
Para garantir que os usuários tenham de selecionar uma data ou hora antes de enviar o formulário, ative a configuração Obrigatório nas opções de campo.

Seleção de um tamanho de campo
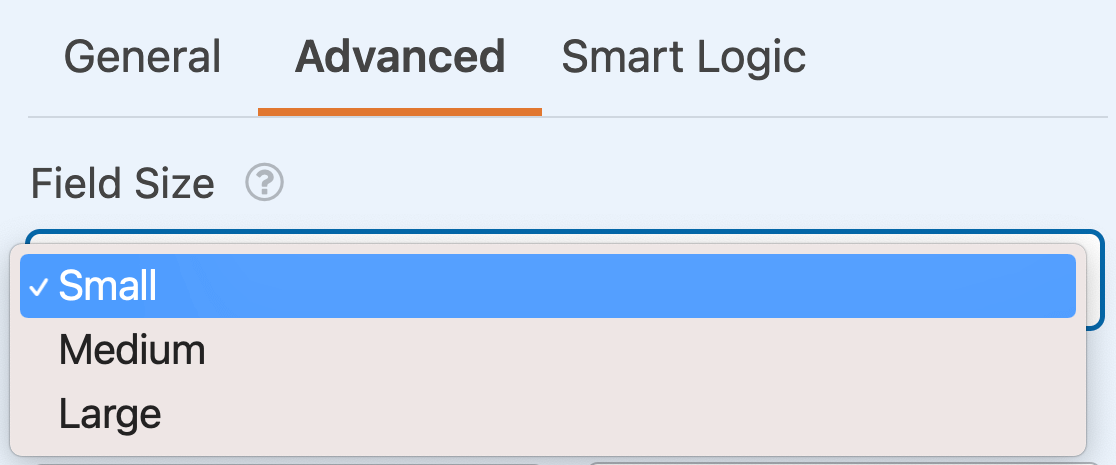
A opção Tamanho do campo está na guia Avançado do painel Opções de campo. Ela determina a largura dos subcampos de Data e Hora. Você pode selecionar entre Pequeno, Médio ou Grande.

Essa opção é especialmente útil ao configurar um formulário com várias colunas.
Alteração da exibição da data
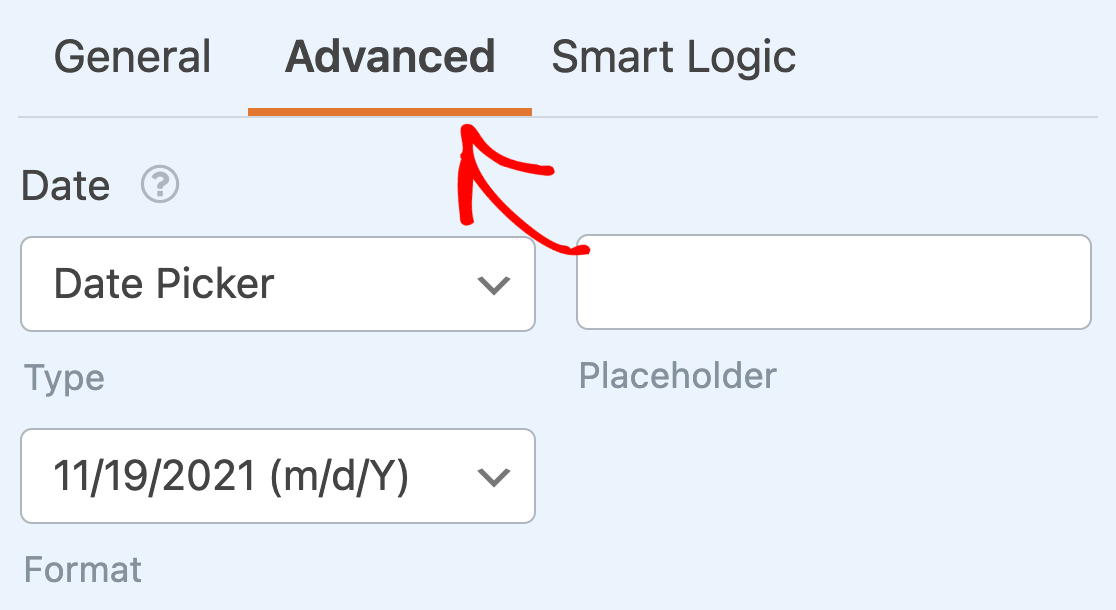
Há várias opções de exibição que você pode personalizar para o subcampo Data: Type (Tipo), Placeholder (Espaço reservado) e Format (Formato). Para acessar essas opções, abra a guia Advanced (Avançado ) no painel Field Options (Opções de campo).

Tipo
O subcampo Date tem dois tipos de exibição diferentes que você pode escolher: Date Picker ou Date Dropdown.
Selecionador de data
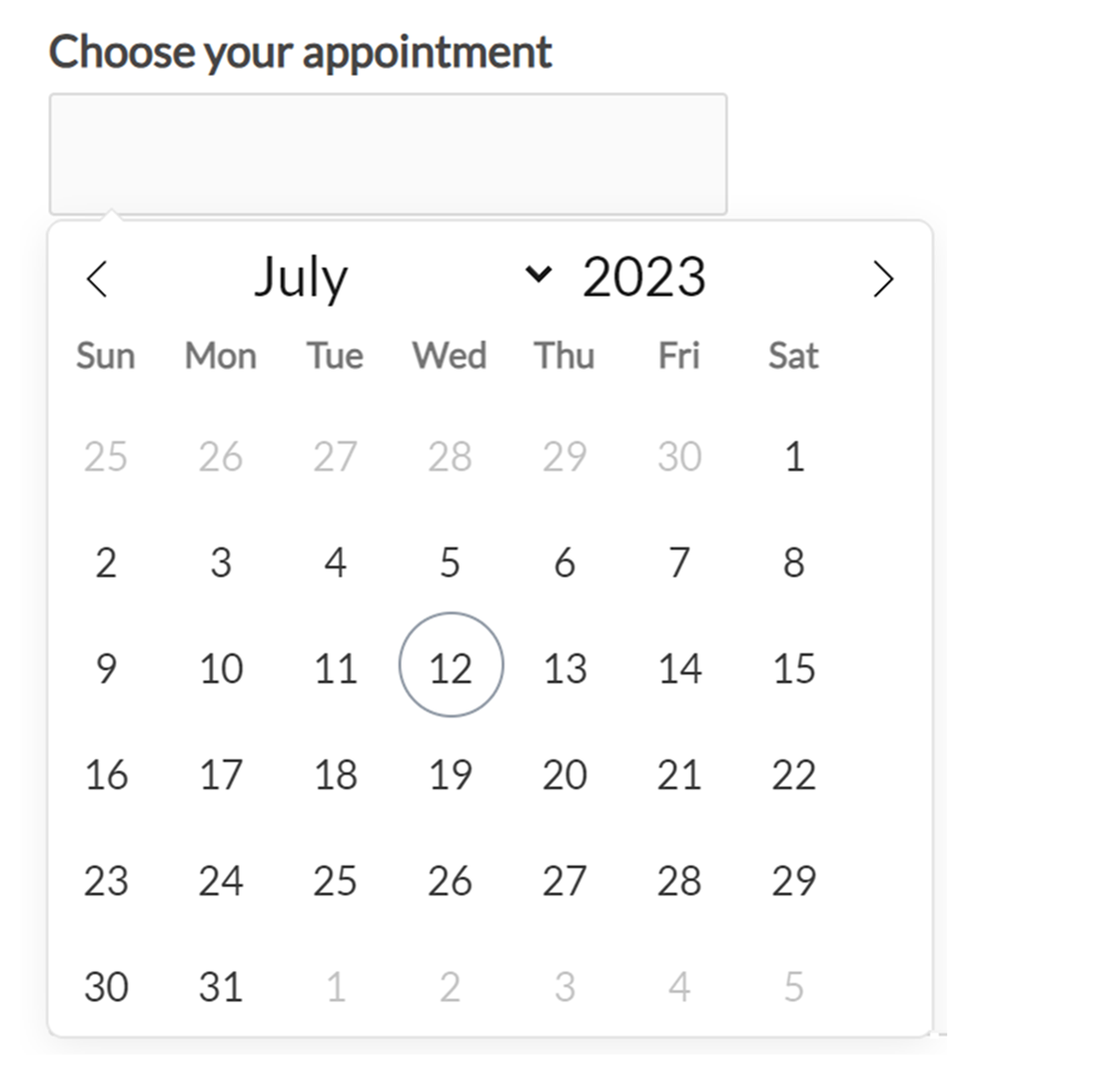
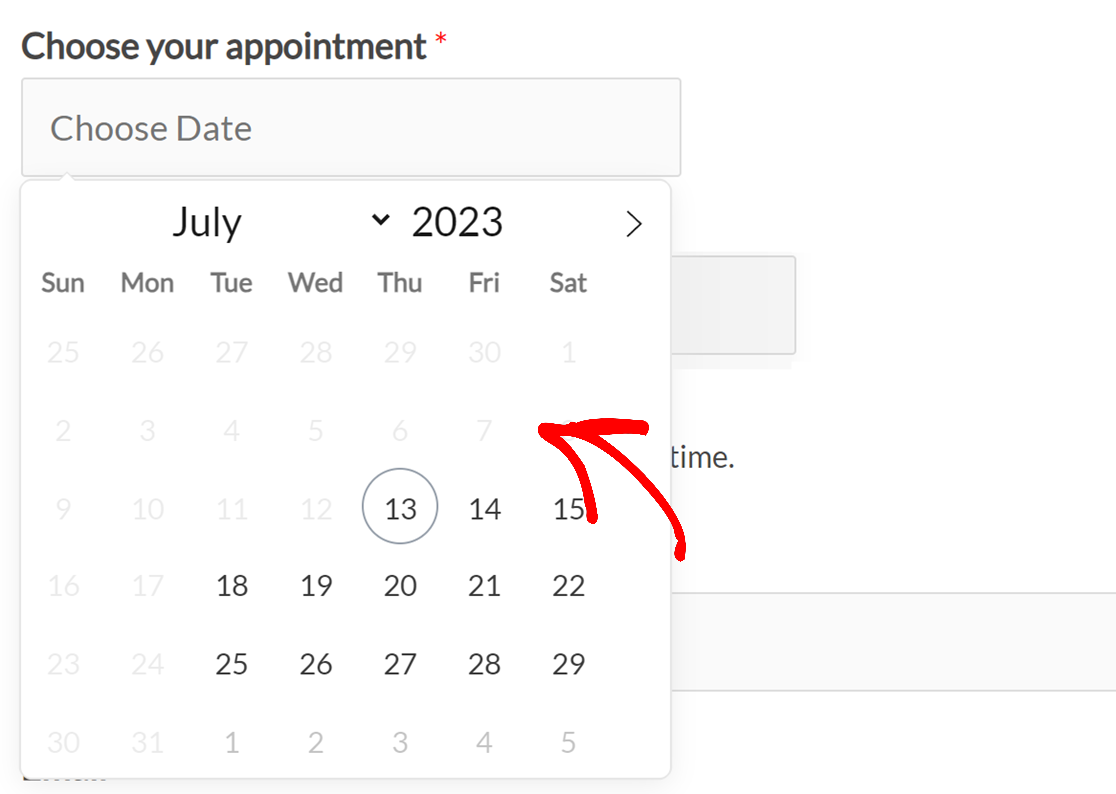
A opção Date Picker criará um pop-up de calendário no qual os usuários poderão selecionar uma data.

Menu suspenso de data
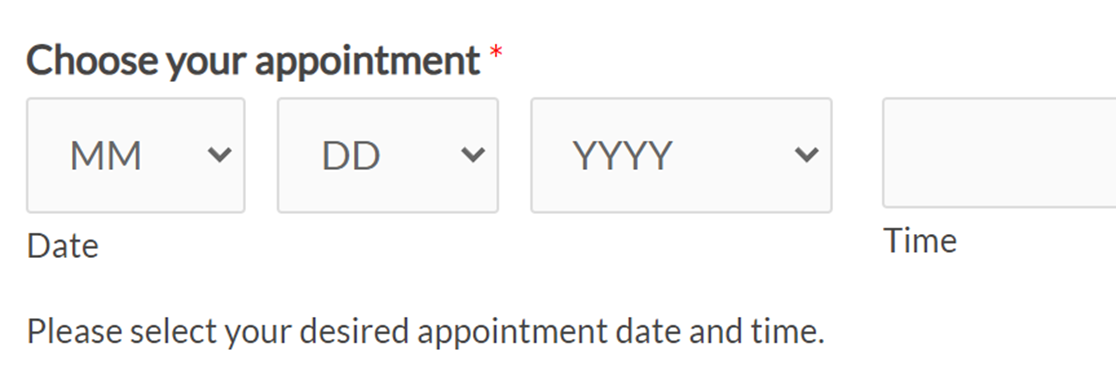
A opção Date Dropdown mostrará três listas suspensas nas quais os usuários podem selecionar valores para o mês, o dia e o ano.

Espaço reservado
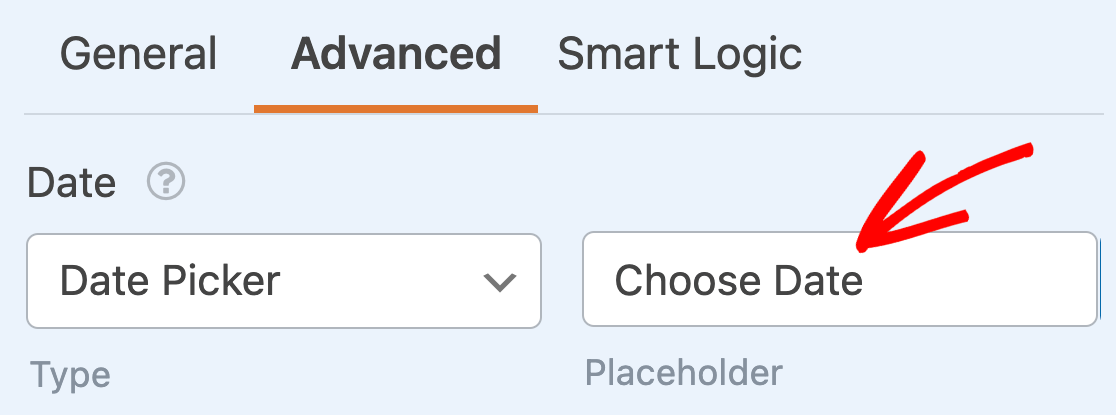
A opção Placeholder permite que você defina o texto do placeholder que será mostrado no campo Data/Hora se você usar o tipo Date Picker.

Você pode personalizar esse texto para dar mais clareza aos seus formulários, como direcionar os usuários a selecionar uma data. Basta inserir seu espaço reservado no campo fornecido na guia Advanced (Avançado ) do painel Field Options (Opções de campo).

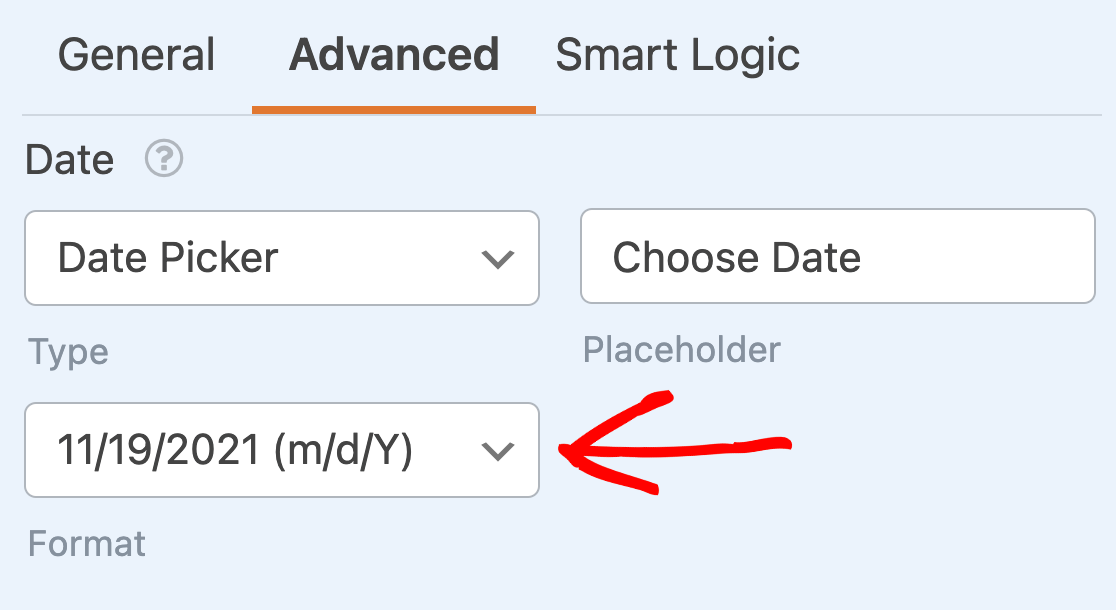
Formato
Por padrão, o subcampo Date tem várias opções incorporadas para formatar uma data. Essas opções incluem:
- M/D/Y: Formata a data numericamente por Mês/Dia/Ano.
- D/M/Y: Formata a data numericamente por Dia/Mês/Ano.
- Mês, dia, ano: Formata a data em uma cadeia de caracteres contendo o mês, o dia e o ano completos.
Selecione seu formato preferido no menu suspenso.

Alteração da exibição da hora
O subcampo Time também tem opções que você pode personalizar, incluindo Intervalo, Placeholder e Formato.
Intervalo
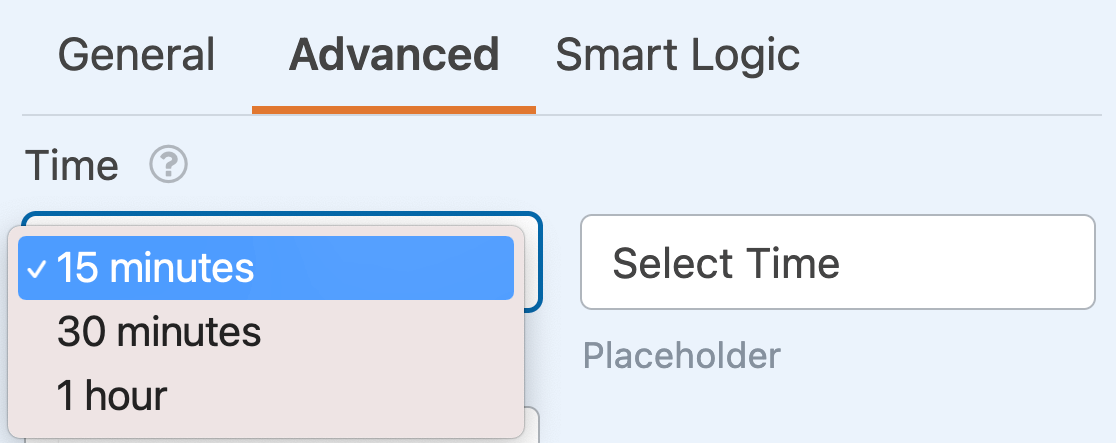
Essa configuração permite que você escolha em quais intervalos as opções de hora serão exibidas. As opções incorporadas para essa configuração permitem que as horas sejam mostradas em incrementos de 15, 30 ou 60 minutos.

Por padrão, o intervalo será definido como 30 minutos. Use o menu suspenso na guia Advanced (Avançado ) do painel Field Options (Opções de campo) para alterá-lo, se desejar.

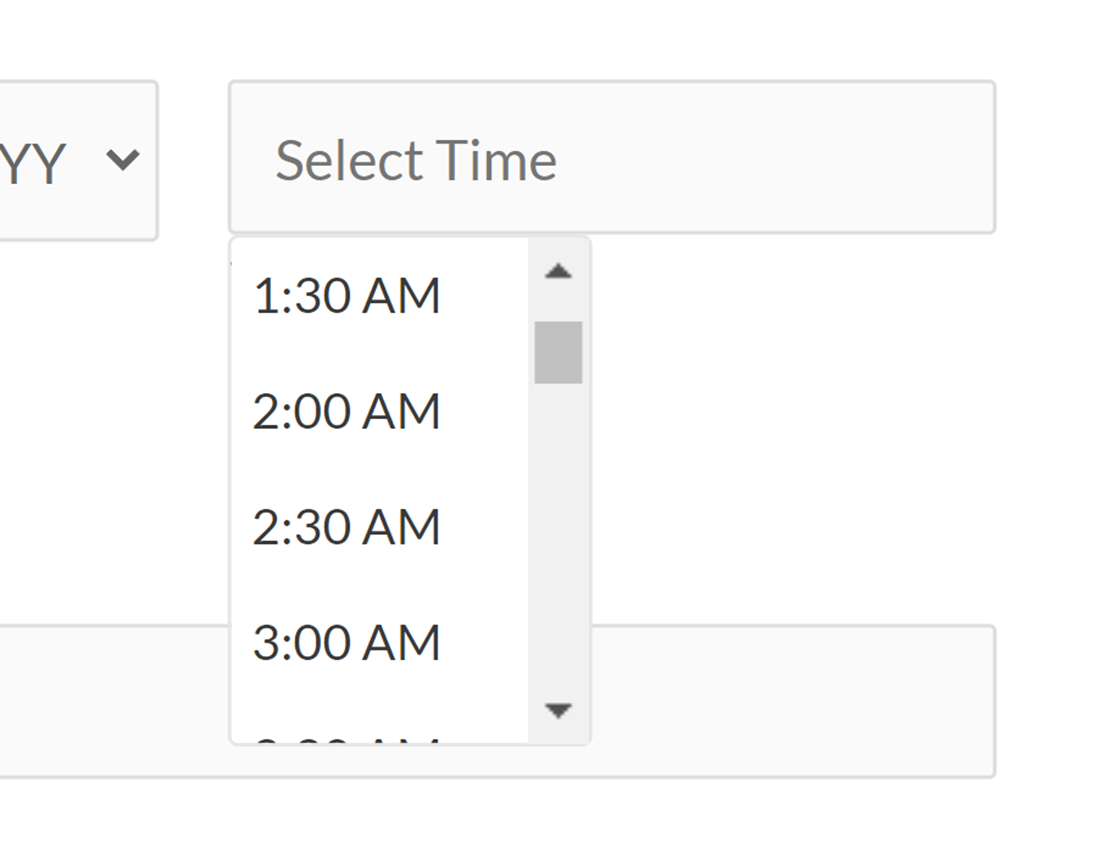
Espaço reservado
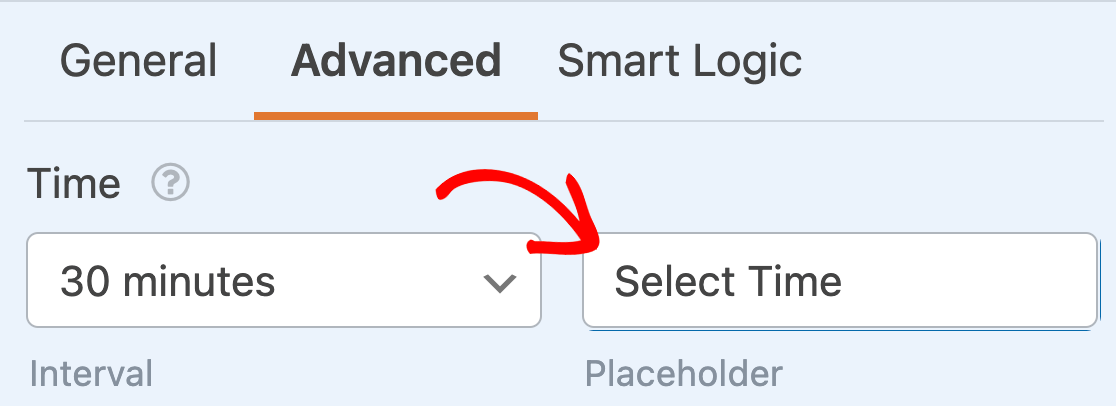
A opção Placeholder permite definir o texto do placeholder que aparecerá no subcampo Time (Hora) quando os usuários abrirem o formulário. Por exemplo, você pode usar essa configuração para orientar os usuários a selecionar uma hora.

Para personalizar o espaço reservado para Hora, basta digitar o texto desejado no campo fornecido na guia Advanced (Avançado ) do painel Field Options (Opções de campo).

Formato
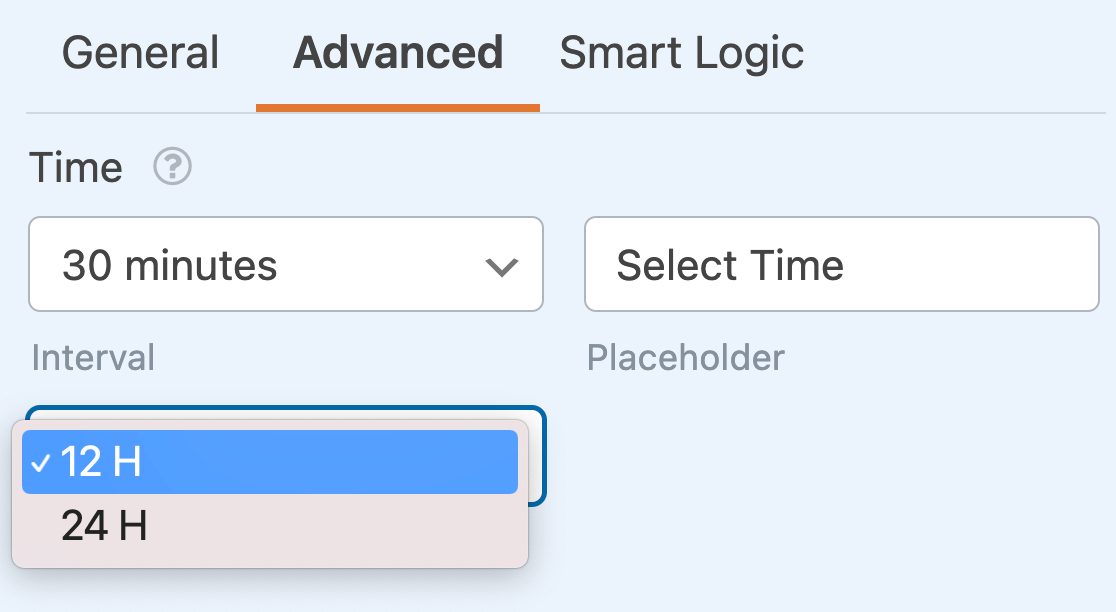
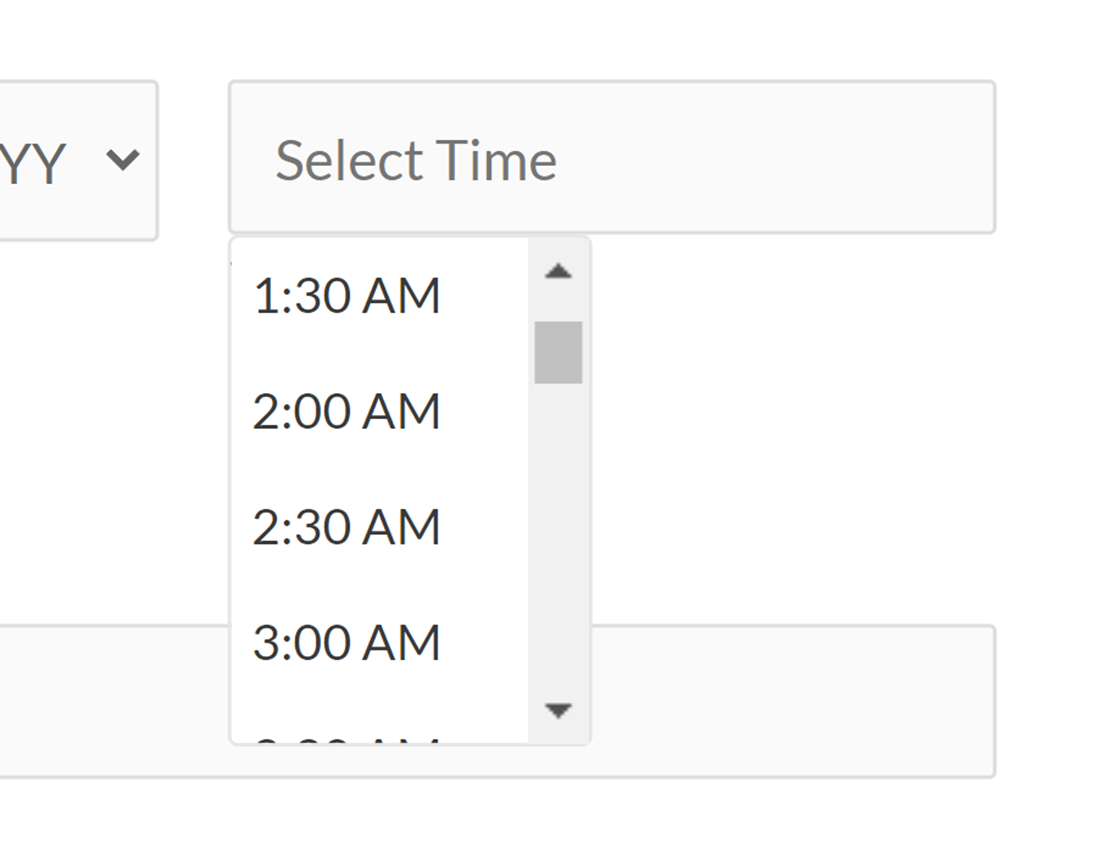
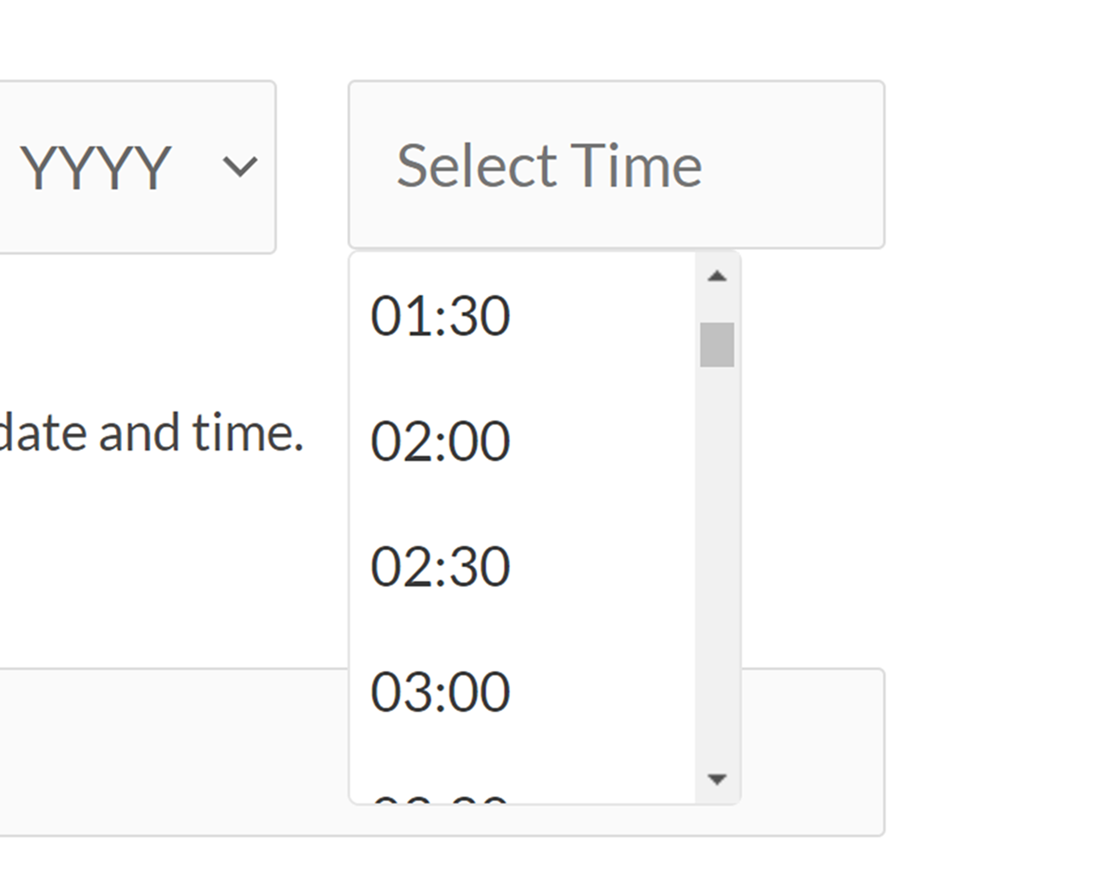
O subcampo Hora tem duas opções diferentes para a formatação da hora: 12 horas ou 24 horas.

Formato 12h
A escolha de um formato de 12 horas mostrará as horas disponíveis como 12:00am a 12:00pm.

Formato 24h
O formato de 24 horas mostrará as horas disponíveis como 0:00 a 23:00.

Limitação de datas e horários disponíveis
Se quiser ter mais controle sobre as datas que os usuários podem escolher, é possível personalizar as opções disponíveis de várias maneiras, inclusive limitando os dias disponíveis, desabilitando datas passadas e limitando as horas disponíveis. Todas essas configurações estão disponíveis nas opções do campo Advanced.
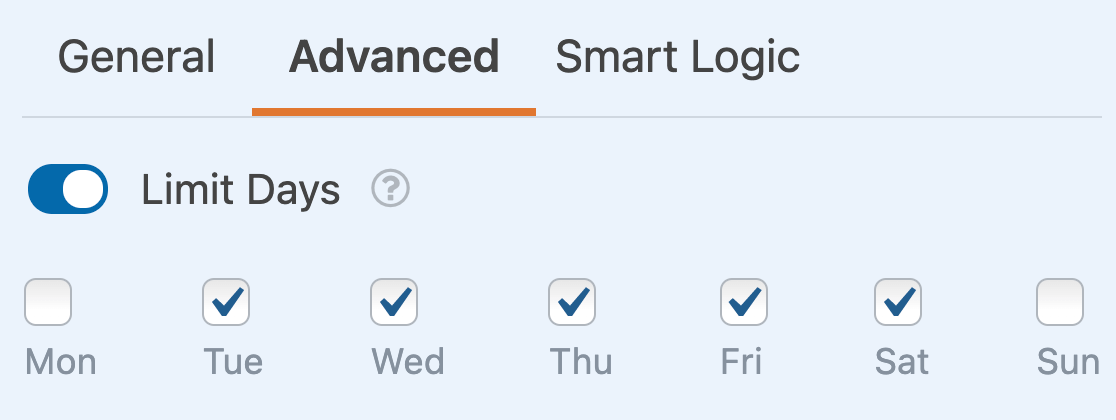
Limitação de dias disponíveis
Para escolher quais dias da semana estão disponíveis para seus usuários selecionarem, ative a configuração Limit Days (Limite de dias ).
Isso revelará um conjunto de caixas de seleção para os dias da semana. Se quiser impedir que os usuários escolham um dia específico da semana, basta desmarcar a caixa para desativá-la.

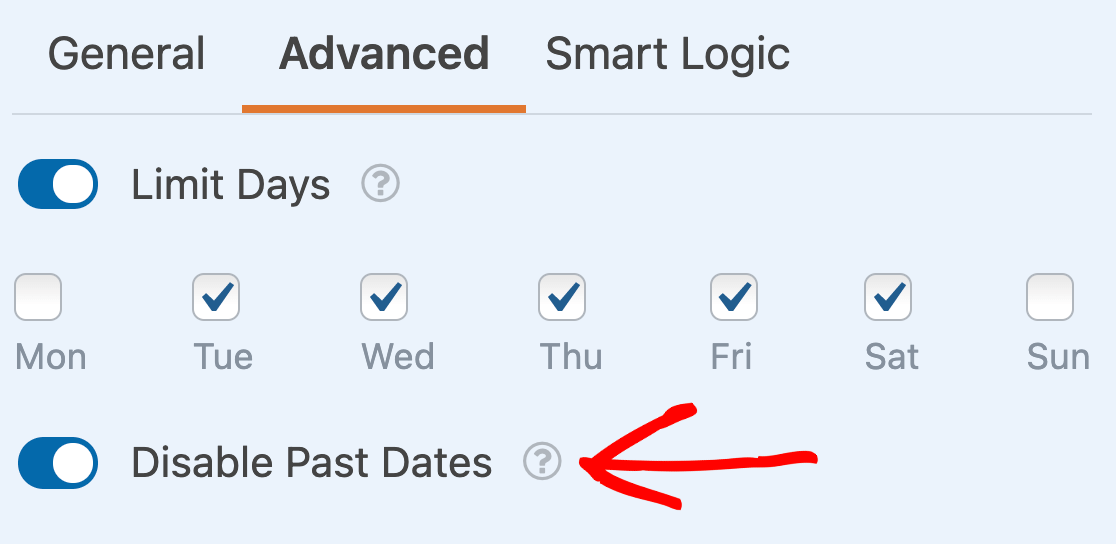
Desativação de datas anteriores
Além de limitar os dias disponíveis, você também pode impedir que os usuários selecionem datas passadas nos formulários. Para isso, ative a configuração denominada Disable Past Dates (Desativar datas passadas).

Quando uma data é desativada, ela fica acinzentada em seu site e não pode ser clicada.

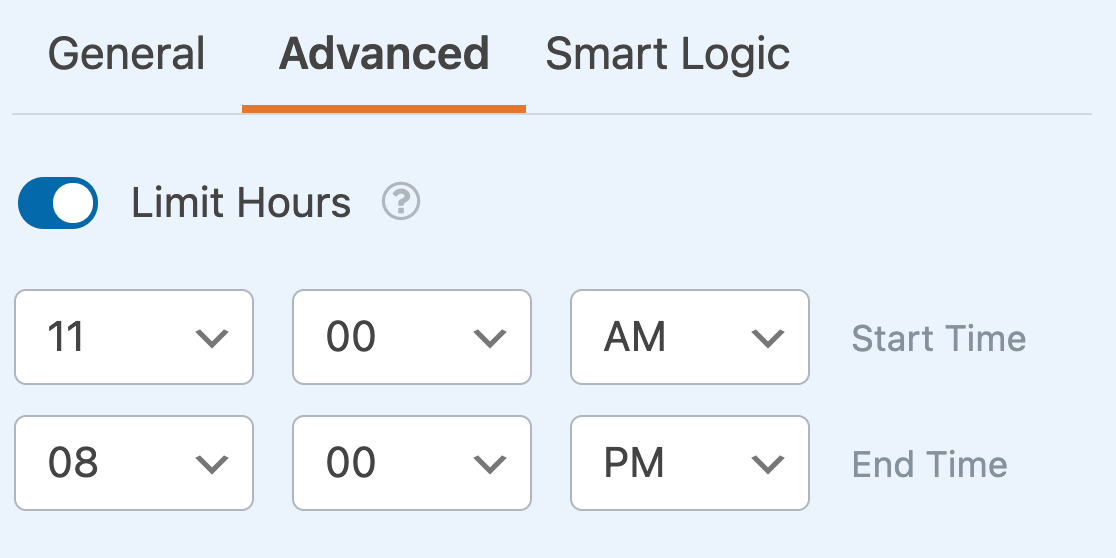
Limitação de horas disponíveis
Se desejar, você pode personalizar os horários que os usuários podem selecionar nos formulários. Para fazer isso, ative a opção Limit Hours (Limitar horas ).
Isso revelará os menus suspensos para a hora de início e a hora de término de suas horas disponíveis. Escolha seus horários preferidos para definir o intervalo disponível.

No front-end do seu site, somente os horários entre a Hora de início e a Hora de término selecionadas estarão disponíveis para os usuários escolherem.
É isso aí! Agora você pode personalizar o campo Data/Hora em todos os seus formulários.
Em seguida, você gostaria de saber mais sobre as opções avançadas de personalização disponíveis para outros tipos de campo no WPForms? Confira nossos tutoriais sobre os campos Dropdown, Checkboxes e Multiple Choice para obter todos os detalhes!
