Resumo da IA
Gostaria de adicionar conteúdo aos seus formulários WordPress? O campo Conteúdo para WPForms fornece uma maneira simples e fácil de adicionar conteúdo, como títulos, listas, parágrafos e mídia aos seus formulários.
Este tutorial irá mostrar-lhe tudo o que precisa de saber para começar a utilizar o campo Content no WPForms.

Antes de começar, primeiro tem de se certificar de que o WPForms está instalado e ativado no seu site WordPress e que verificou a sua licença. Em seguida, pode criar um novo formulário ou editar um já existente para aceder ao construtor de formulários.
Adicionar um campo de conteúdo ao seu formulário
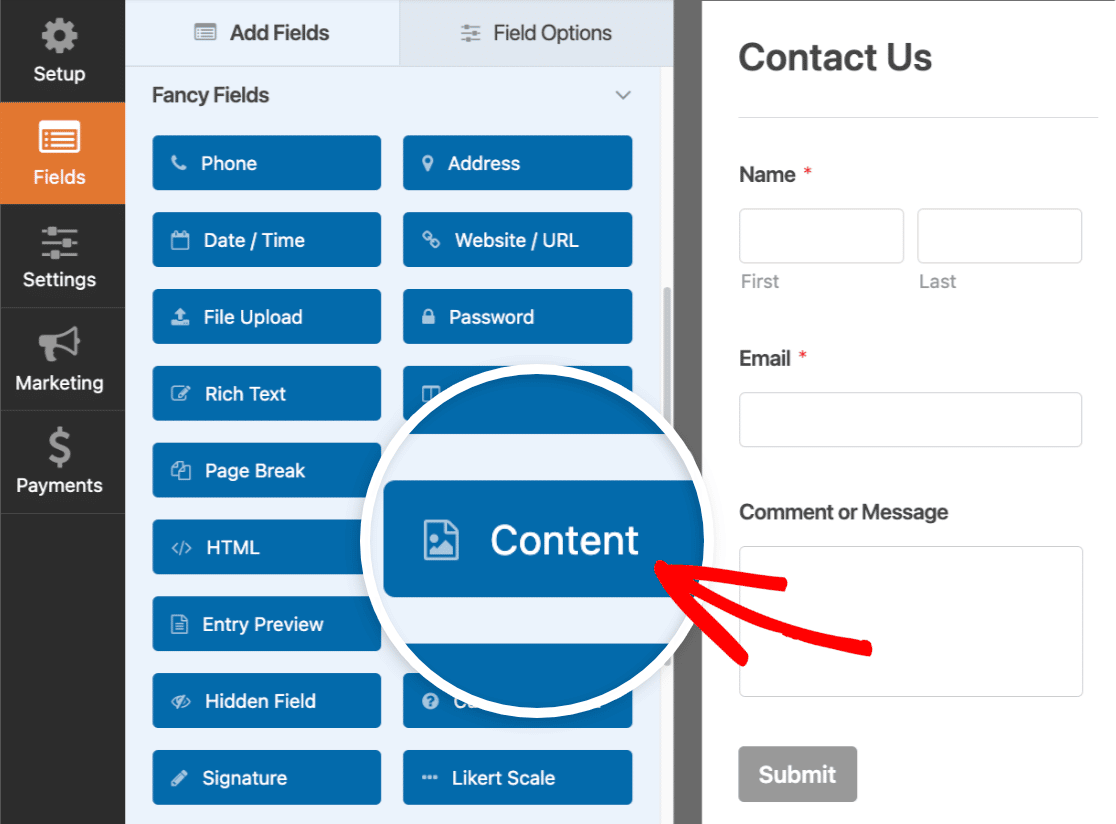
Depois de abrir o construtor de formulários, encontrará o campo Conteúdo localizado na secção Campos Extravagantes. Clique no campo Conteúdo ou arraste-o e largue-o na área de pré-visualização para o adicionar ao seu formulário.

Adicionar conteúdo
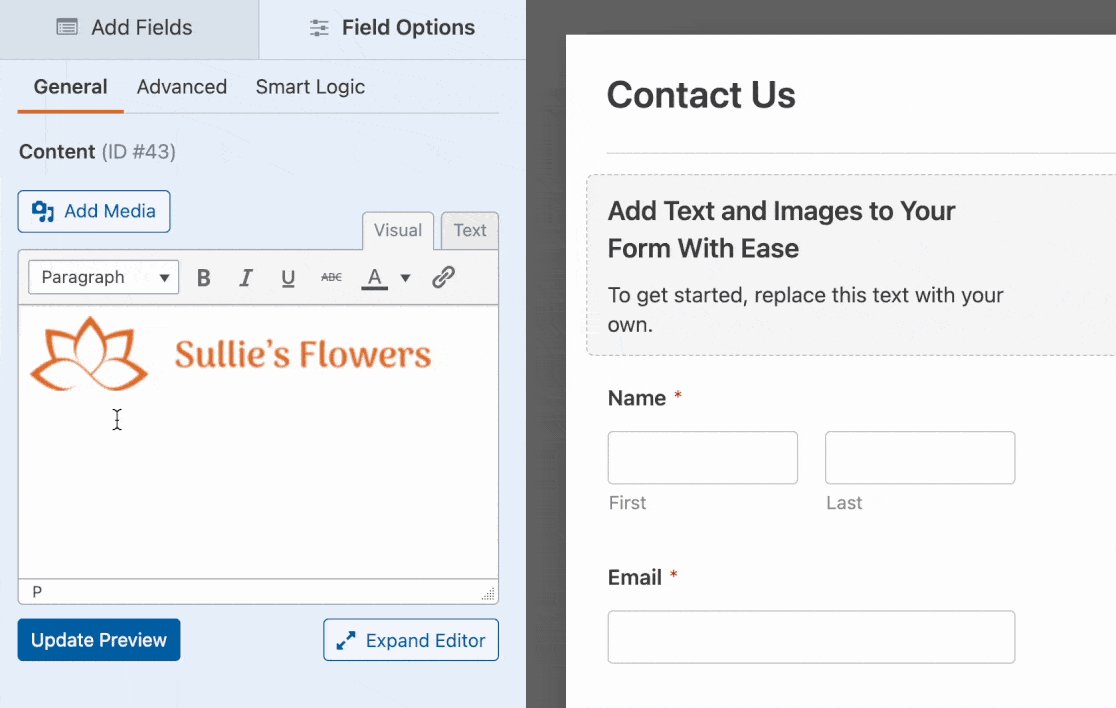
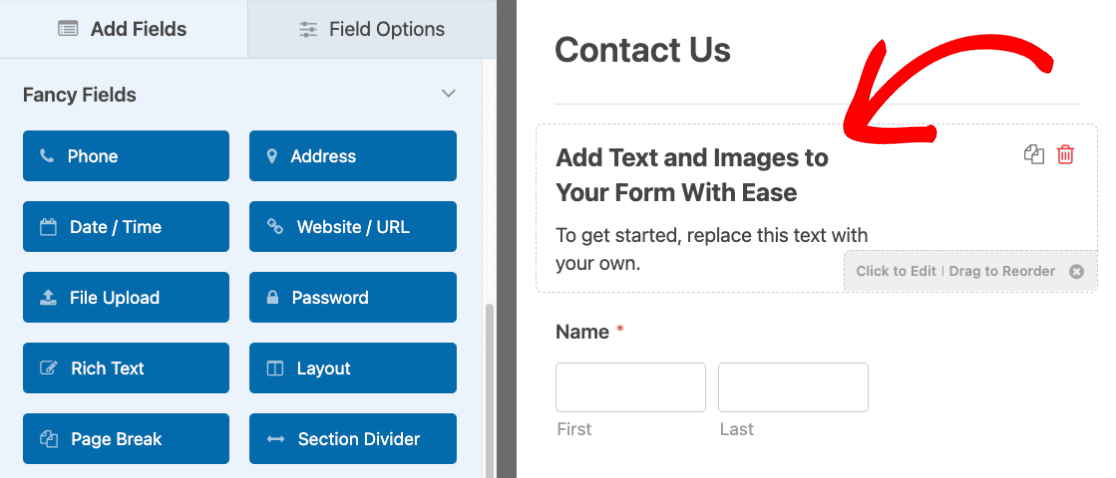
Agora que adicionou um campo Conteúdo ao seu formulário, está na altura de adicionar o seu conteúdo. Para começar, clique no campo na área de pré-visualização do formulário.

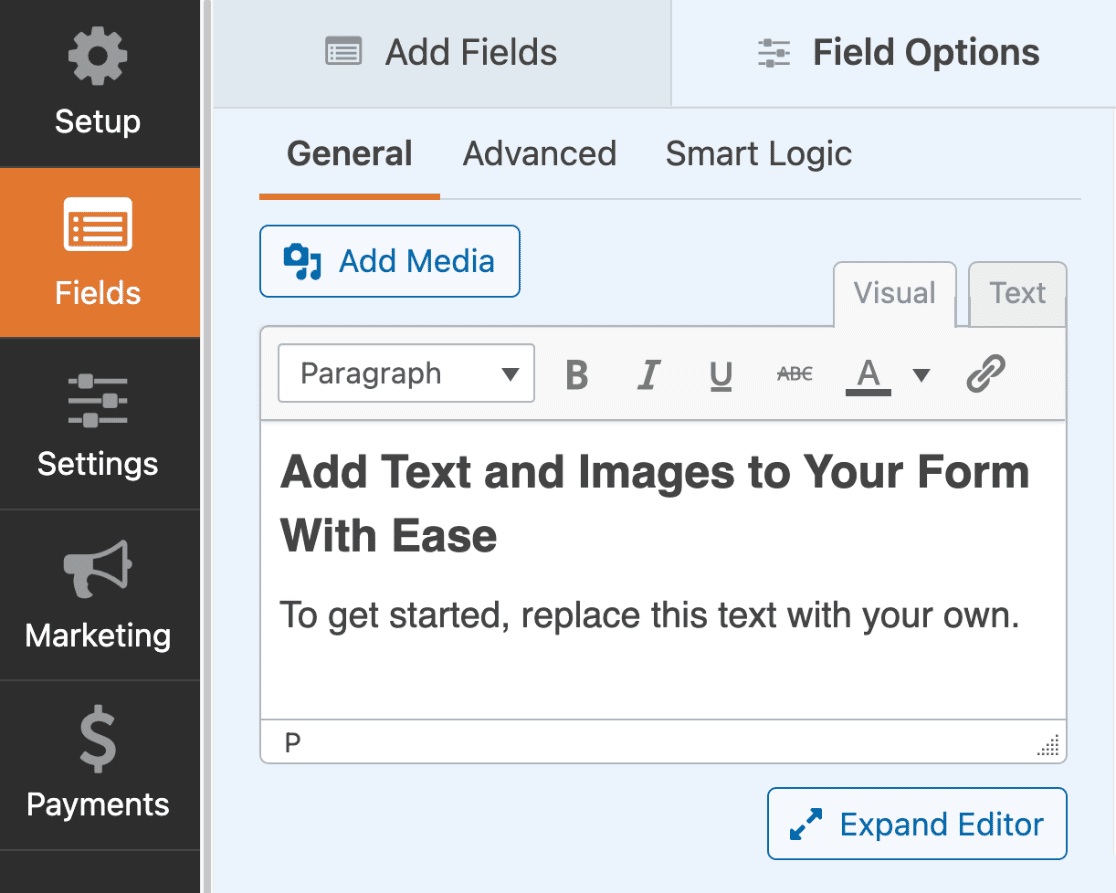
Isto levá-lo-á ao painel Opções de campo. Aqui verá um editor simples que utilizará para adicionar o seu conteúdo.

O editor tem 2 modos diferentes que pode escolher para adicionar conteúdo: Visual e Texto.
Utilizar o Editor Visual
O editor visual fornece uma forma simples e sem código de adicionar conteúdo. Permite-lhe ver o aspeto do seu conteúdo enquanto o edita, tal como um editor WYSIWYG.
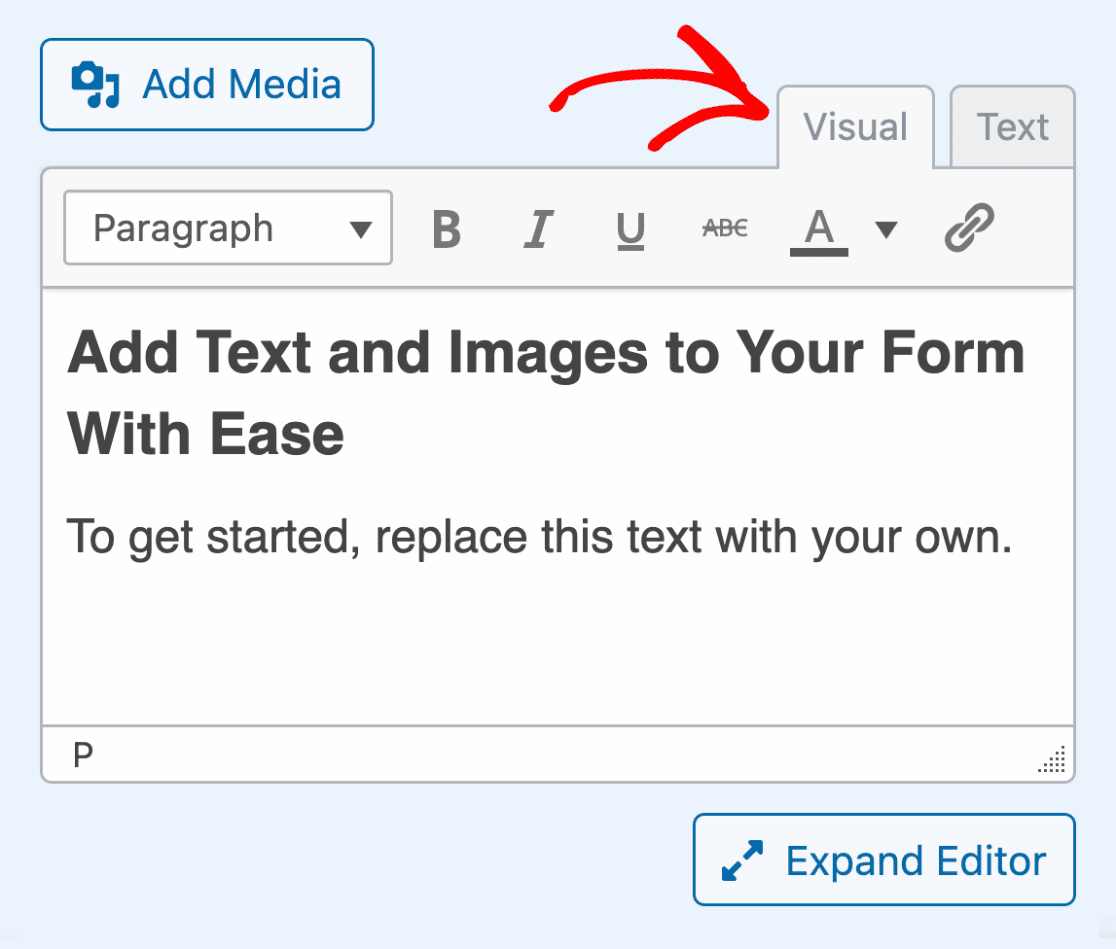
Para utilizar o editor visual, selecione o separador Visual.

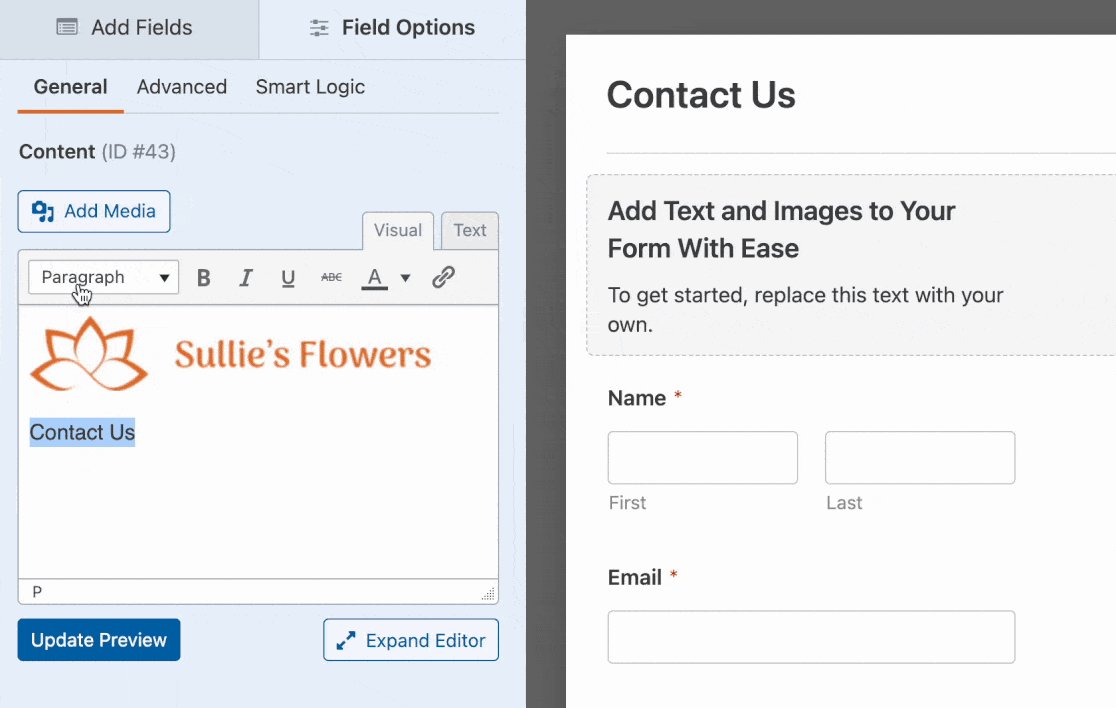
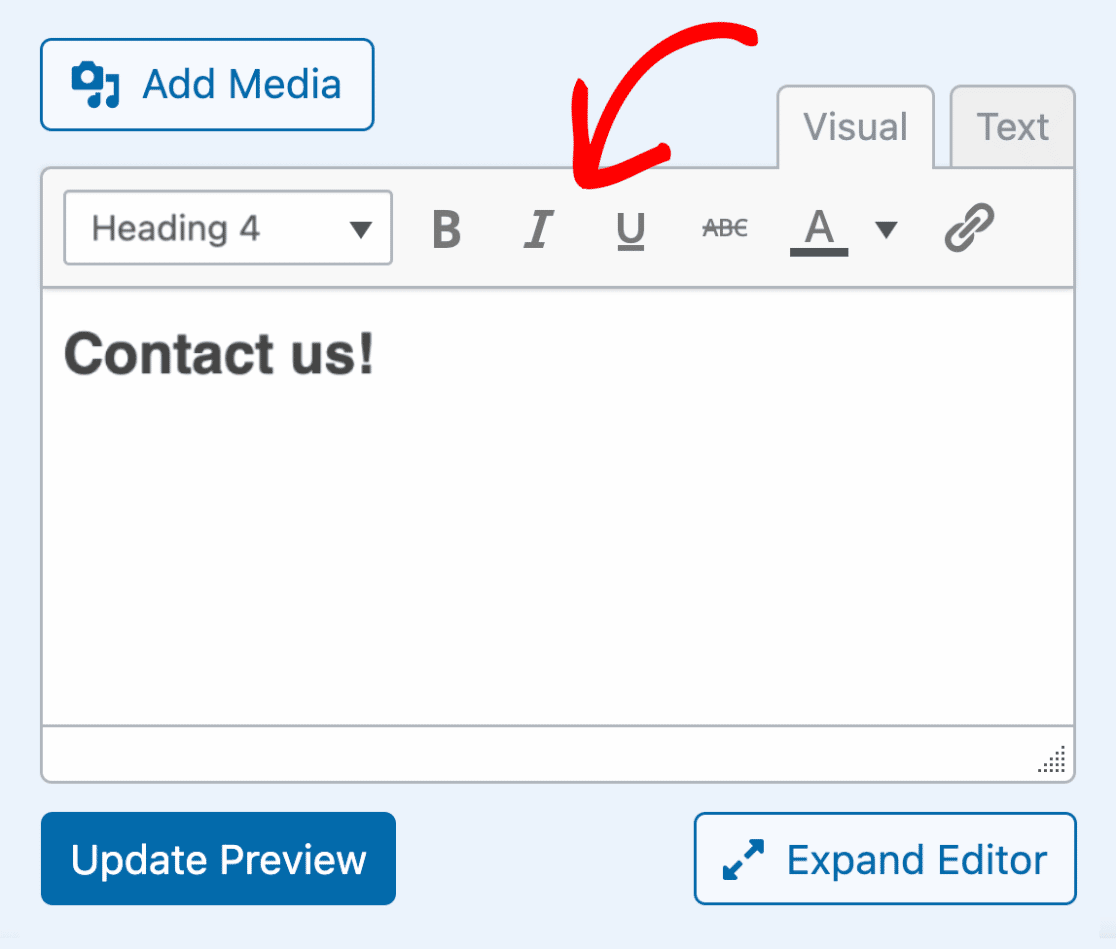
Para adicionar conteúdo, basta substituir o texto predefinido pelo seu próprio texto.

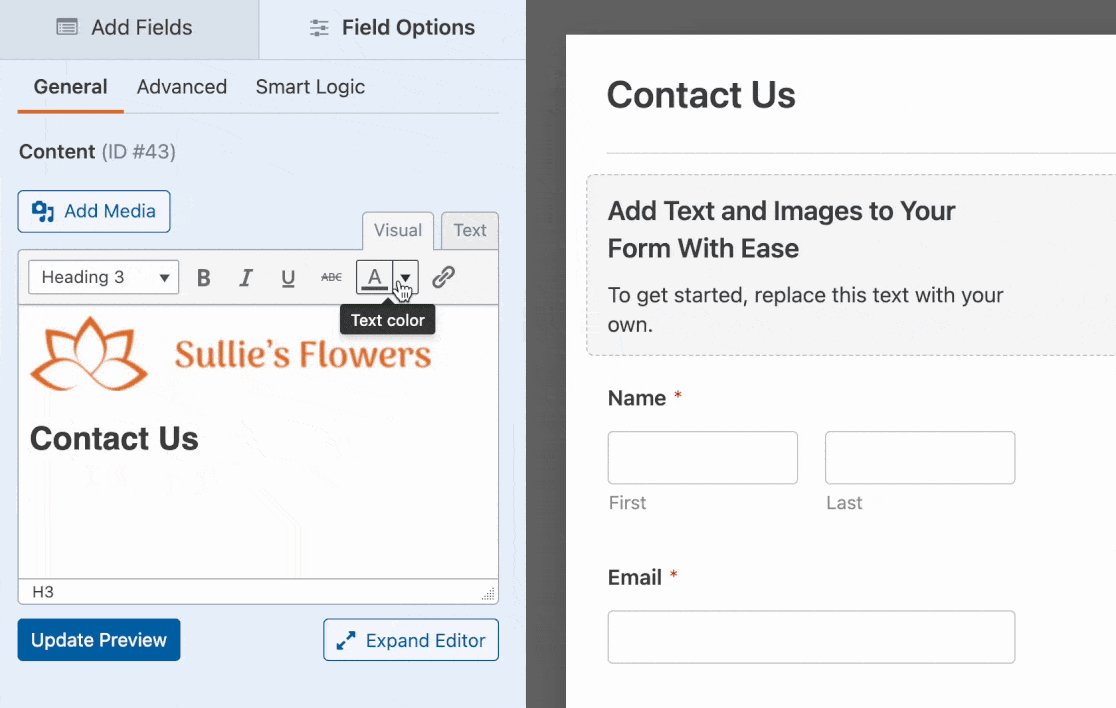
Na parte superior do editor, verá várias opções clicáveis para formatar o seu conteúdo.

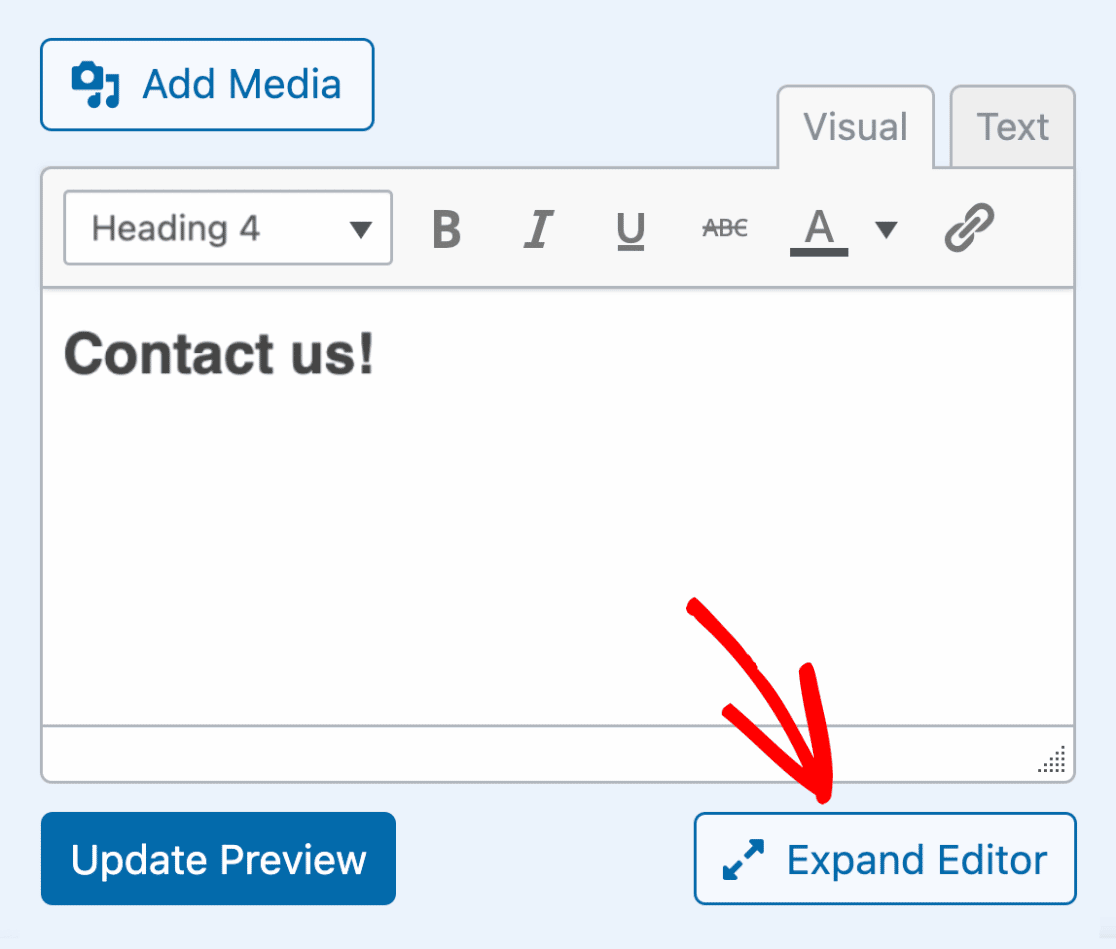
Para ver mais opções de formatação, clique no botão Expandir editor localizado abaixo da área de texto do editor.

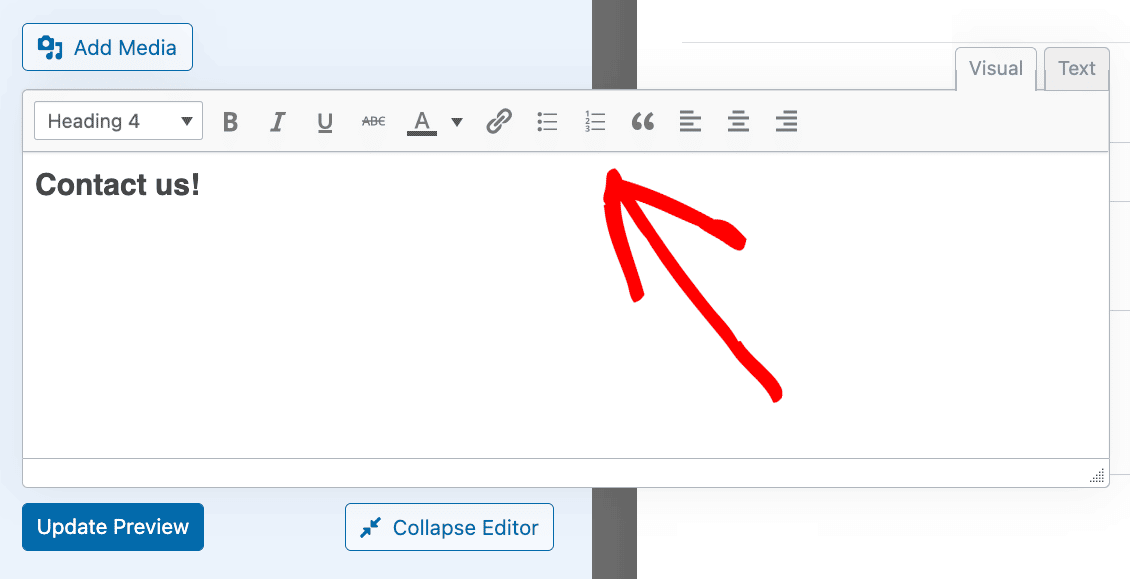
Em seguida, o editor expandir-se-á e verá ainda mais opções para formatar o seu conteúdo.

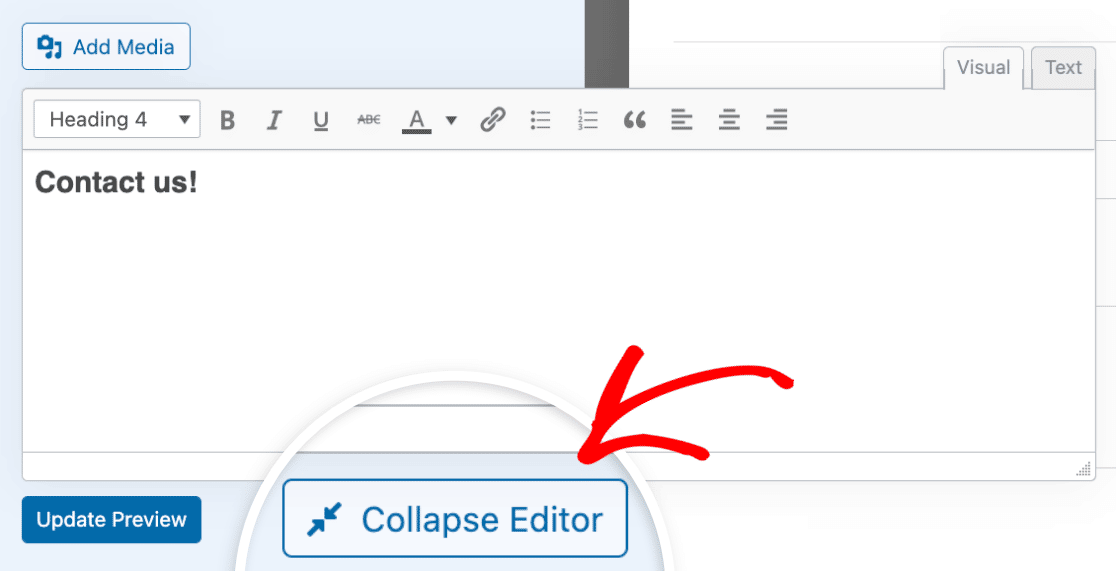
Para recolher o editor de volta ao seu tamanho original, clique em Recolher editor.

Utilizar o editor de texto
O editor de texto permite-lhe adicionar e editar o seu conteúdo utilizando HTML. Isto pode ser útil se pretender ter mais controlo sobre o estilo e o formato do seu conteúdo.
Para utilizar o editor de texto, clique no separador Texto.

Na parte superior do editor de texto, verá algumas opções básicas para formatar o seu conteúdo com marcação HTML.

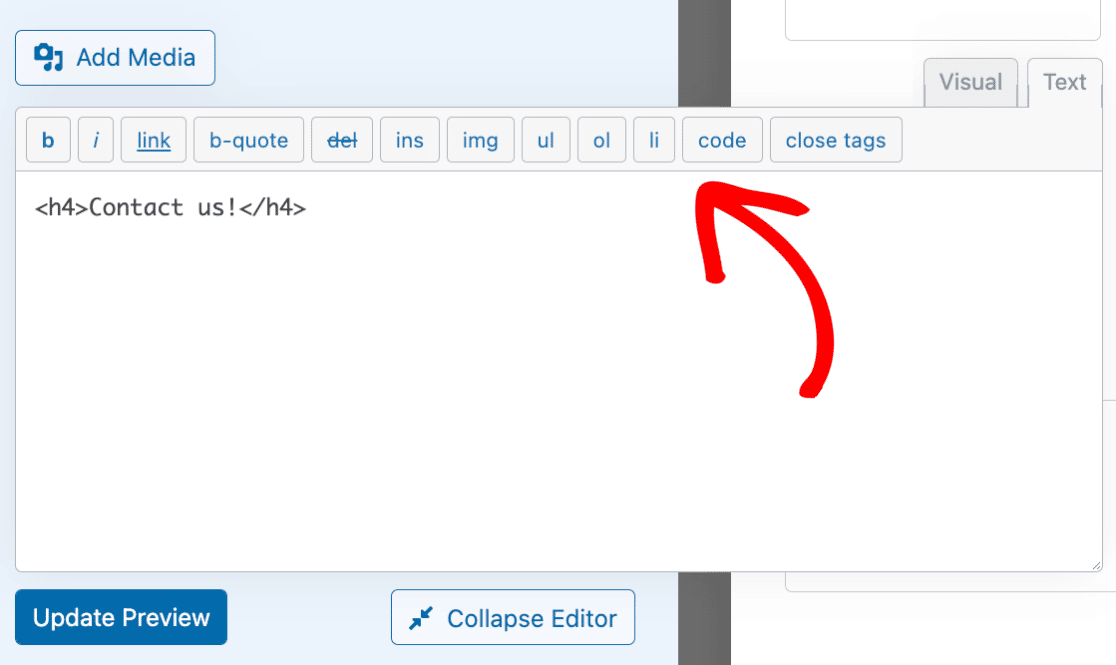
Quando expandir o editor, verá ainda mais opções para formatar o seu conteúdo.

Adicionar multimédia ao campo de conteúdo
Para adicionar multimédia ao campo Conteúdo, como uma imagem ou um vídeo, clique no botão Adicionar multimédia localizado acima do editor.

Em seguida, aparecerá uma sobreposição que mostra opções para carregar novos ficheiros ou selecionar os existentes na Biblioteca de Média do WordPress.
Para o nosso exemplo, vamos selecionar uma imagem que já adicionámos à Biblioteca de Média do WordPress. Para tal, clique no separador Media Library.

Selecione uma imagem e clique no botão Inserir no formulário.

Agora deve ver a imagem na área de texto do editor do campo Conteúdo. Se estiver a utilizar o editor visual, verá uma pré-visualização do aspeto da imagem.

Se mudar para o editor de texto, verá o HTML da imagem.

Pré-visualização do conteúdo no Form Builder
O campo Conteúdo tem uma caraterística interessante que lhe permite pré-visualizar o aspeto do seu conteúdo diretamente no criador de formulários.
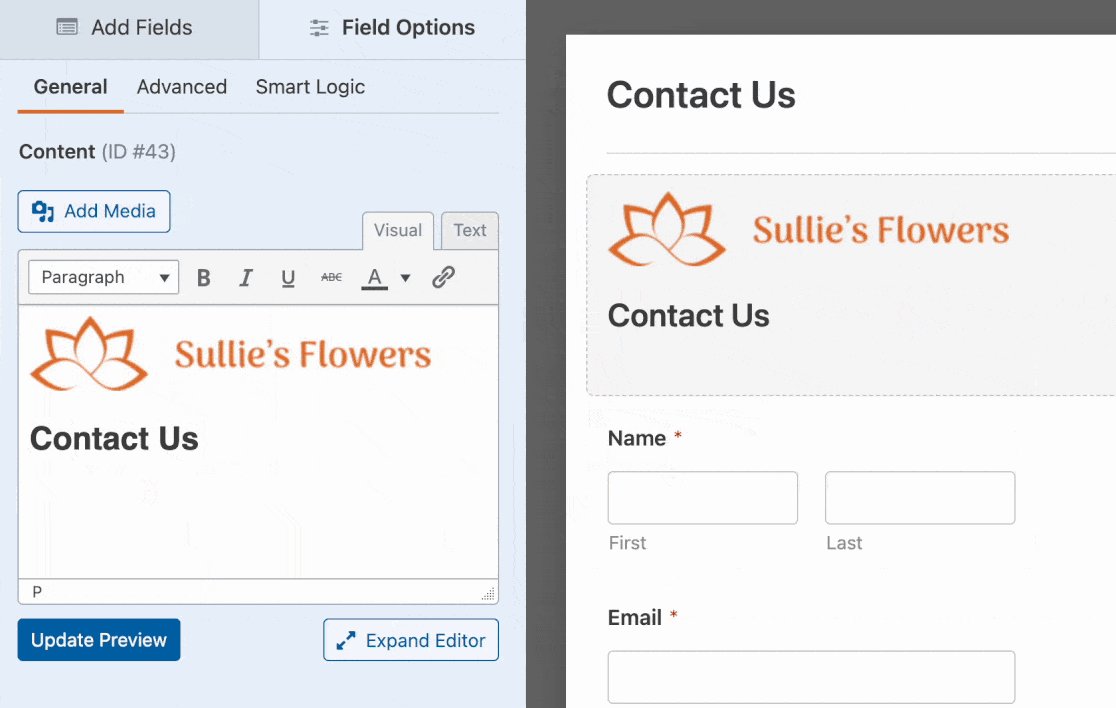
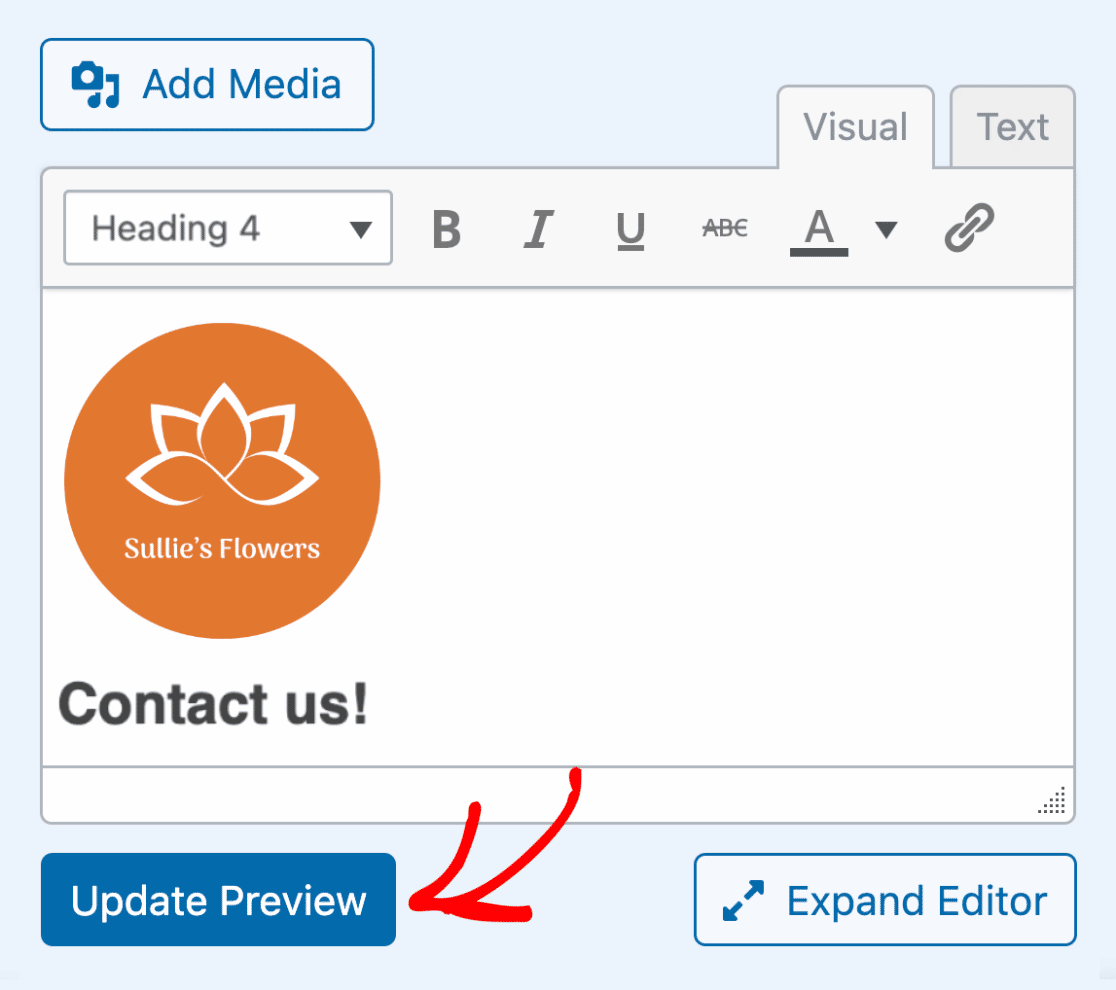
Para pré-visualizar o conteúdo que adicionou ao seu formulário, basta clicar no botão Atualizar pré-visualização.

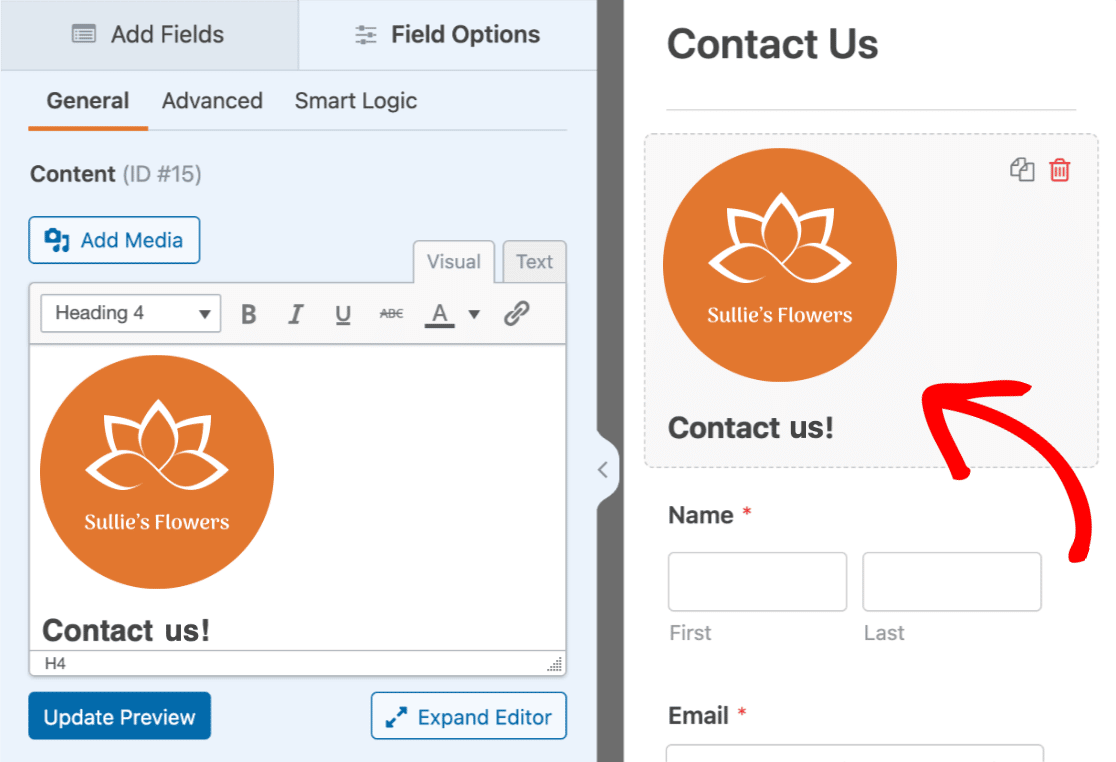
No lado direito do construtor de formulários, verá agora uma pré-visualização de como o conteúdo é apresentado no seu formulário.

Nota: Clicar no botão Atualizar pré-visualização não guarda o conteúdo do formulário. Para guardar o conteúdo e quaisquer outras alterações efectuadas no formulário, terá de clicar no botão Guardar, localizado na parte superior do construtor de formulários.
Guardar e pré-visualizar o formulário
Depois de adicionar o conteúdo e de o formatar da forma que pretende, é altura de guardar e pré-visualizar o formulário.
Para guardar as alterações efectuadas no formulário, clique no botão Guardar localizado na parte superior do criador de formulários.

Depois de guardar o formulário, clique no botão Pré-visualização.

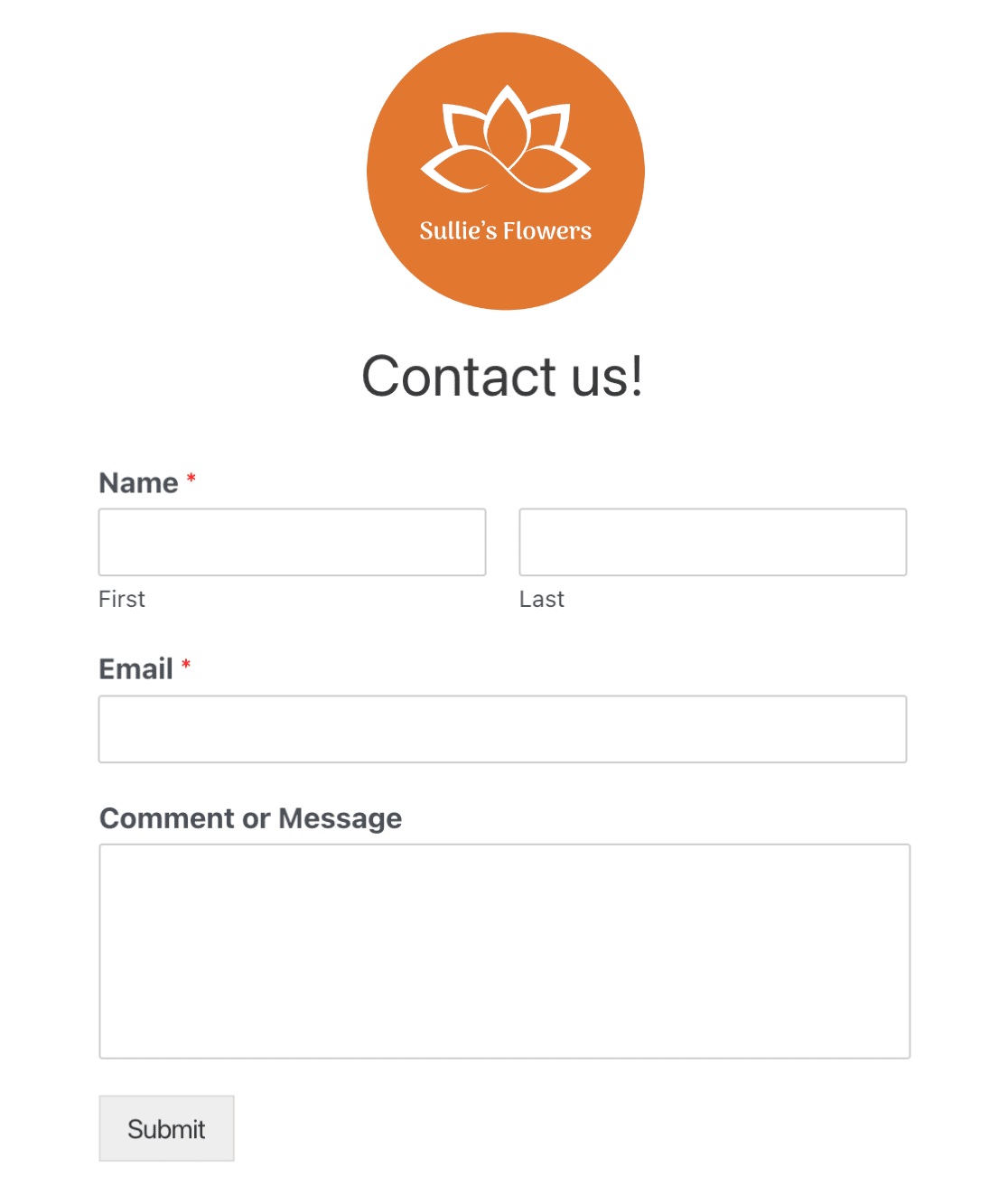
Será aberta uma nova página no seu browser com uma pré-visualização do aspeto do seu formulário no frontend do seu sítio.

Perguntas mais frequentes
Abaixo estão algumas das perguntas mais comuns que recebemos sobre o domínio do Conteúdo.
Porque é que o meu conteúdo desaparece depois de guardar o formulário?
Se o seu conteúdo perder a formatação ou desaparecer completamente depois de guardar o formulário, é provável que a sua função de utilizador do WordPress não tenha a capacidade unfiltered_html activada. Se esta capacidade estiver desactivada, os utilizadores não podem publicar marcações HTML em páginas, publicações, comentários ou widgets, incluindo formulários. Isto serve para ajudar a evitar que os utilizadores publiquem código potencialmente malicioso.
Para corrigir este problema, terá de ativar a capacidade unfiltered_html ou contactar o administrador do seu site para que a possa ativar.
Porque é que o conteúdo não está incluído nas mensagens electrónicas de notificação?
Por predefinição, os campos sem entrada, como o campo Conteúdo e as Quebras de página, são excluídos das notificações por correio eletrónico. No entanto, pode atualizar o comportamento predefinido para os incluir nas suas notificações por correio eletrónico. Consulte nosso tutorial sobre como incluir campos não inseridos em e-mails de notificação se quiser saber como.
É isso aí! Agora você sabe como usar o campo Conteúdo no WPForms.
A seguir, quer saber como incluir anexos de ficheiros em e-mails de notificação de formulários? Não deixe de consultar o nosso guia sobre anexos de carregamento de ficheiros para obter todos os detalhes.
