Resumo da IA
Gostaria de saber mais sobre a localização dos utilizadores que preenchem os seus formulários? Com o addon WPForms Geolocation, pode facilmente recolher dados geográficos para cada um dos seus leads.
Este tutorial mostra-lhe como instalar e utilizar o addon Geolocation para WPForms.
Requisitos:
- É necessário um nível de licença Pro ou superior para aceder à extensão Geolocalização
- Certifique-se de que instalou a versão mais recente do WPForms para cumprir a versão mínima exigida para o complemento Geolocation
Configurar o complemento de geolocalização
Antes de começar, é necessário certificar-se de que o WPForms está instalado e ativado no seu site WordPress.
Depois de ter instalado o WPForms e a sua licença ter sido verificada, poderá instalar e ativar rapidamente o complemento Geolocation.
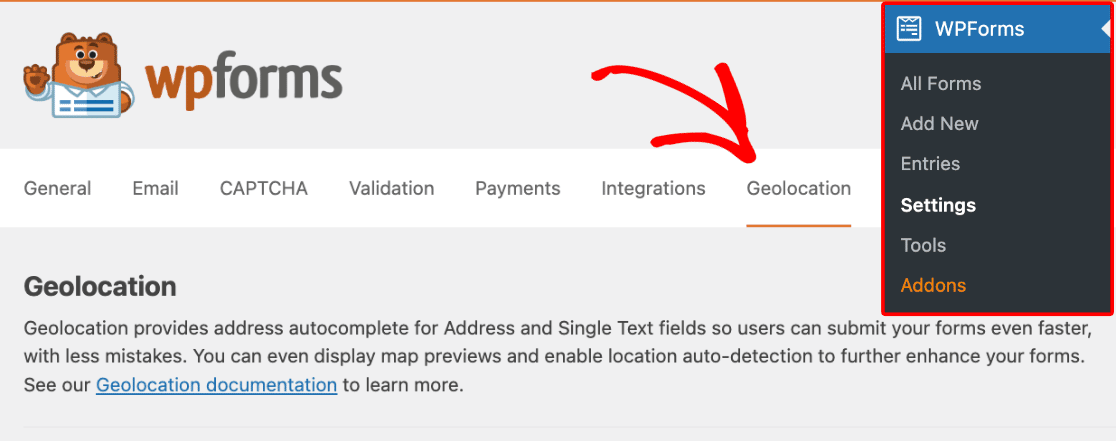
Depois de ter ativado o addon, pode configurar as suas definições indo a WPForms " Definições e selecionando o separador Geolocalização.

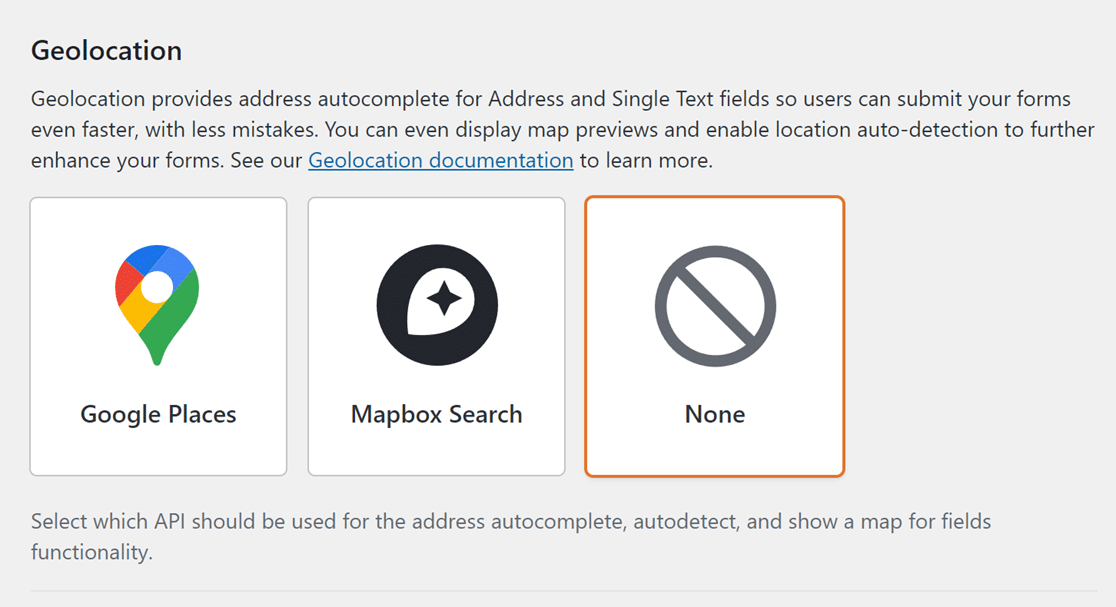
A partir daqui, terá a opção de escolher o fornecedor que pretende que receba as suas informações de geolocalização.

Nota: Se selecionar Nenhum nas opções do Fornecedor de Locais, os formulários não guardarão os dados de localização.
Nas secções seguintes, iremos abordar a forma de configurar as APIs Google Places e Mapbox Search.
API do Google Places
Nota: O Google Places exige que o seu site tenha um certificado SSL (ou seja, que seja carregado através de HTTPS). Se pretender obter mais informações sobre como obter um certificado SSL para o seu site, consulte o guia do WPBeginner sobre como obter um certificado SSL gratuito.
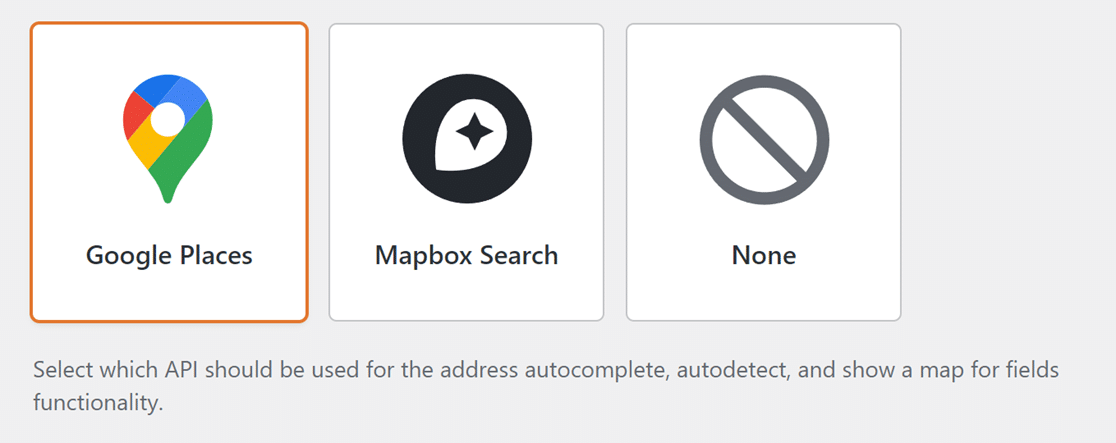
Em primeiro lugar, selecione Google Places na lista de opções da secção Geolocalização.

Depois de selecionar a opção Google Places, serão apresentadas definições adicionais. Terá de recuperar a sua chave da API do Google Places para a poder introduzir no campo fornecido. Para o fazer, abra a Consola Google Cloud num novo separador ou janela do navegador.
Gerar a chave da API do Google Places
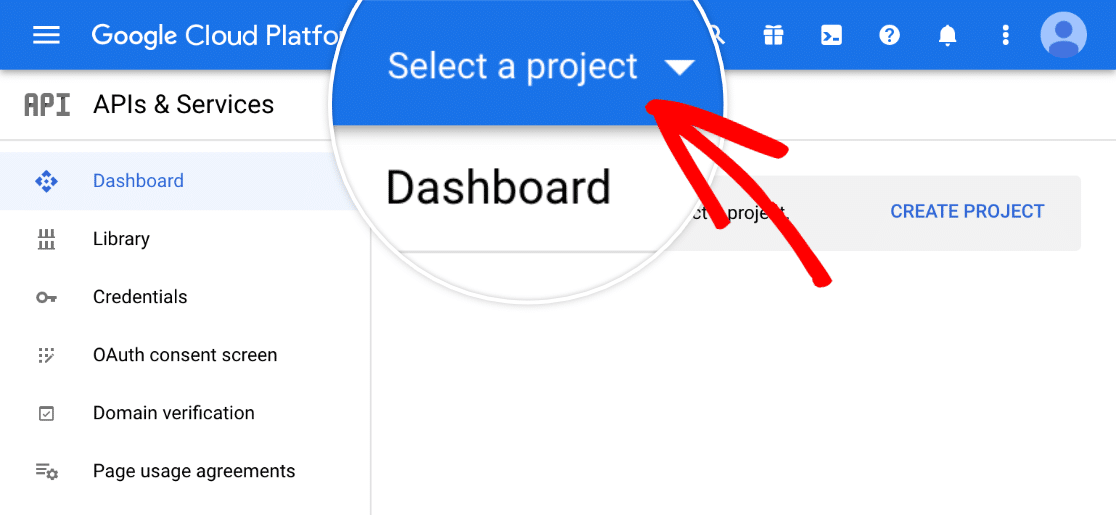
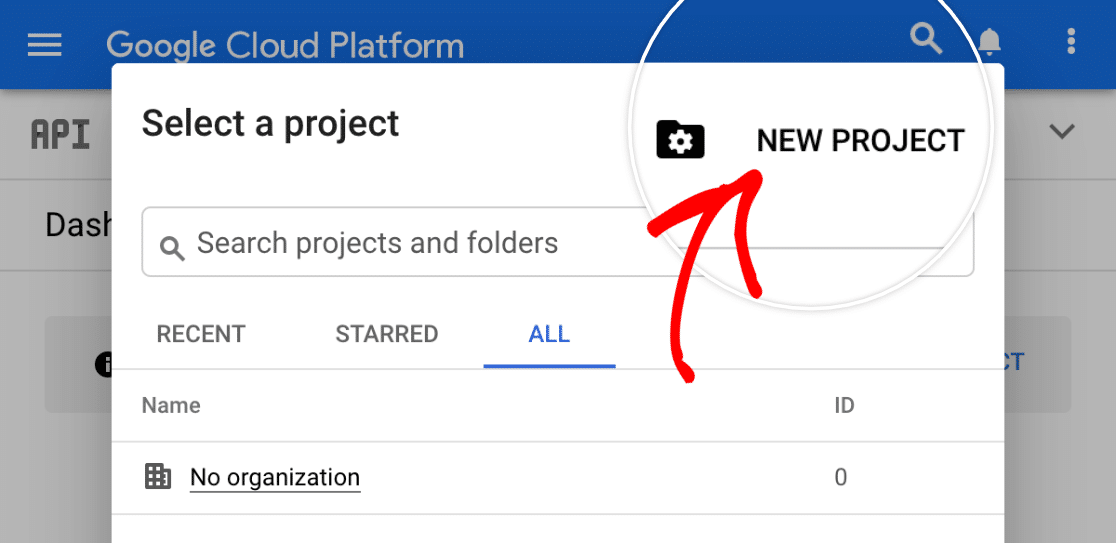
Na parte superior do painel de controlo do Google Cloud, selecione o projeto para o qual pretende ativar esta chave de API no menu Selecionar um projeto.

Se ainda não tiver criado um projeto, clique em NOVO PROJECTO para o criar.

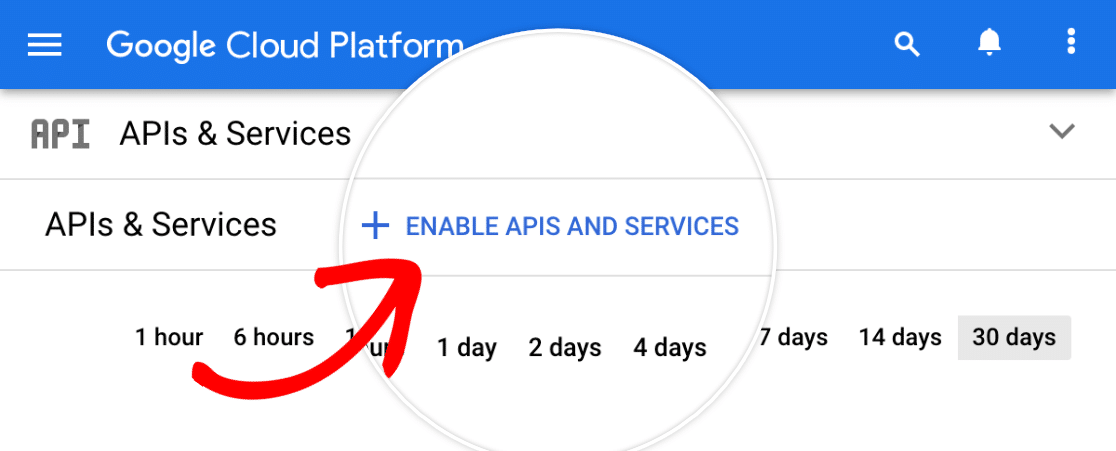
Depois de abrir o seu projeto, deve ser redireccionado para o respetivo painel de APIs e serviços. Caso contrário, abra o menu de hambúrguer no canto superior esquerdo do ecrã e aceda a APIs e serviços " APIs e serviços activados.
Em seguida, clique em + HABILITAR APIS E SERVIÇOS.

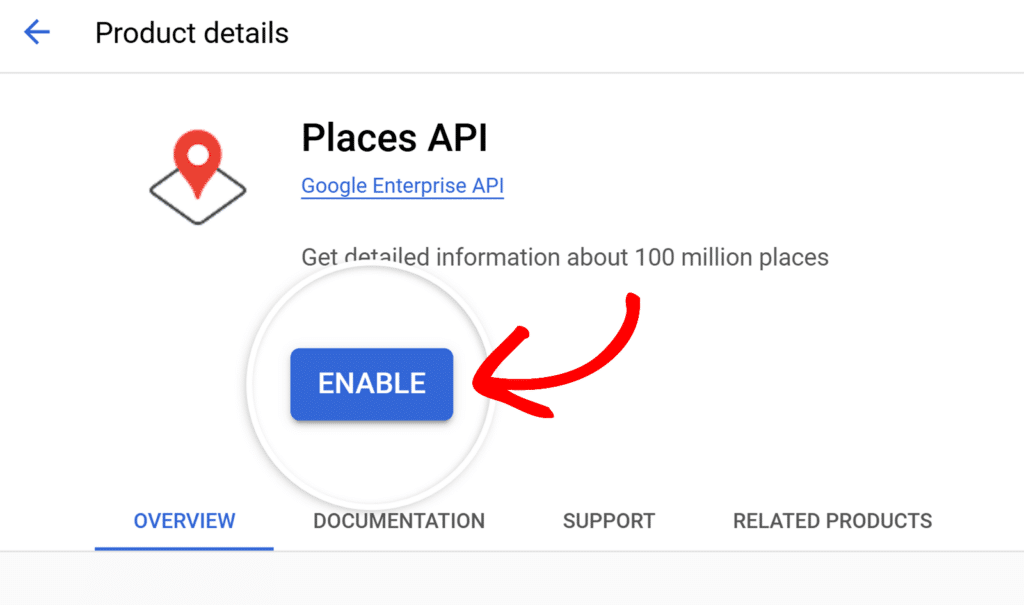
Isto abrirá a biblioteca de API. Procure e active as seguintes APIs:
- Locais API
- API JavaScript de mapas
- API de geocodificação
Para ativar uma API para o seu projeto, basta clicar no botão azul ENABLE por baixo do seu nome.

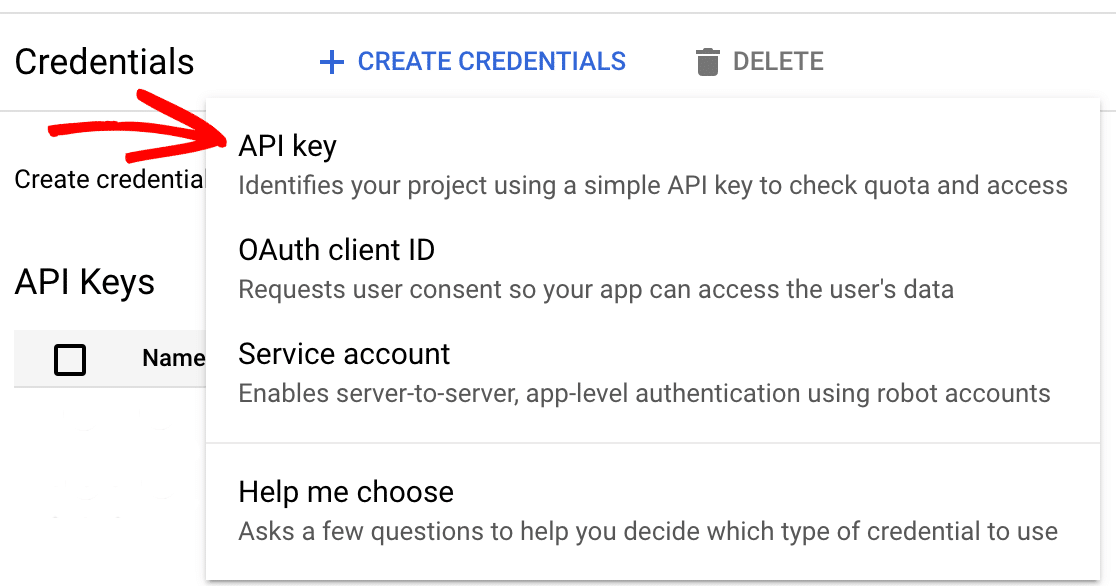
Depois de ativar as três APIs, navegue para as definições de Credenciais, acedendo a APIs e Serviços " Credenciais no menu à esquerda. A partir daqui, clique em + CRIAR CREDENCIAIS e selecione a opção Chave de API para gerar uma chave de API.

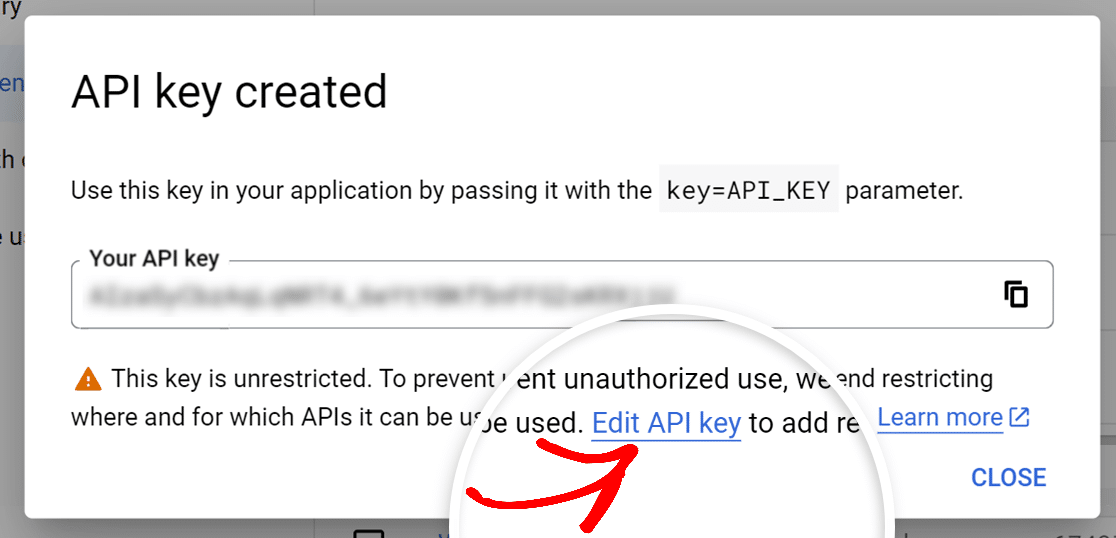
Na janela pop-up com a sua nova chave de API, clique em Editar chave de API.

No ecrã seguinte, terá de configurar as seguintes opções:
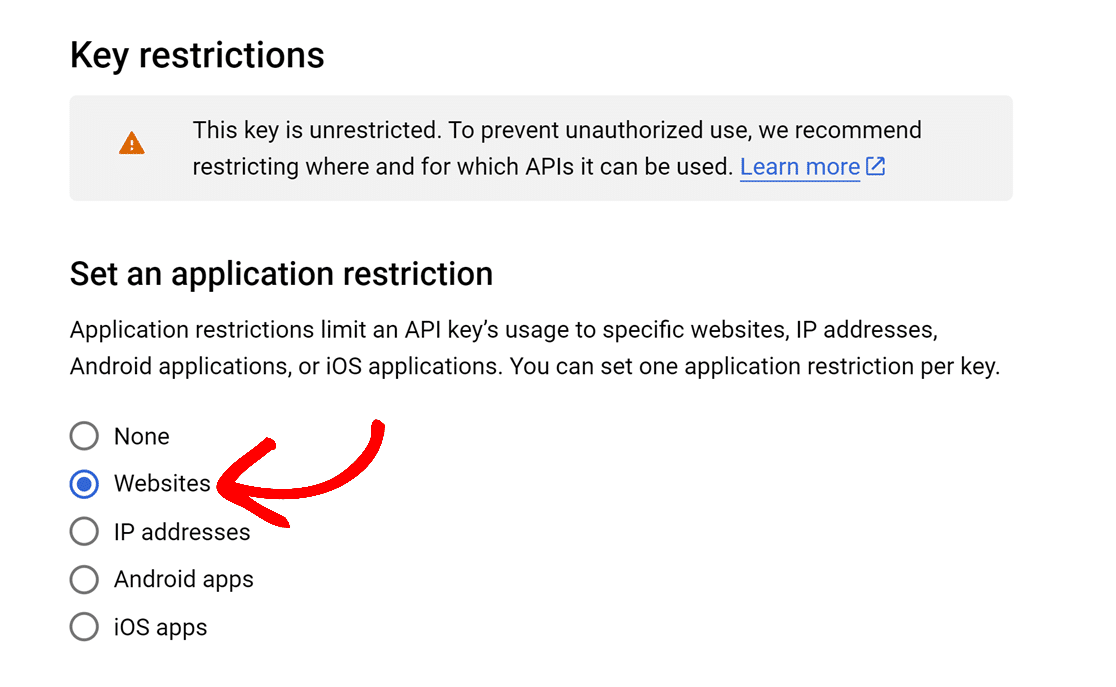
Definir uma restrição de aplicação
Para permitir que a sua chave API seja utilizada com o WPForms, terá de selecionar a opção Websites.

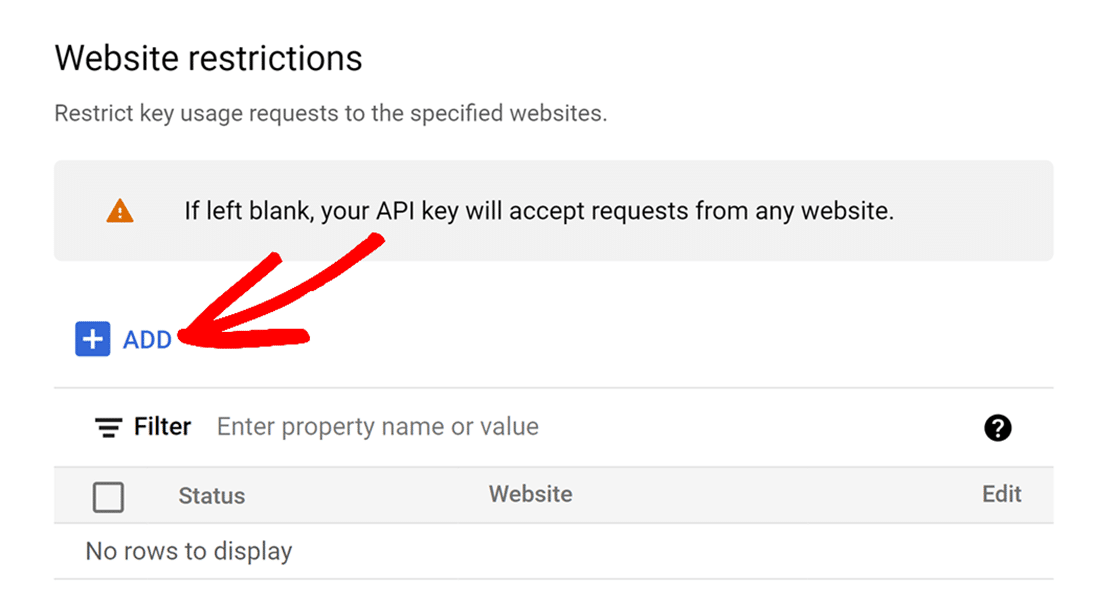
Restrições do sítio Web
Depois de permitir que a sua chave seja utilizada em sítios Web, recomenda-se que restrinja os domínios que a podem utilizar por motivos de segurança. Para o fazer, clique em + ADICIONAR na secção Restrições do site.

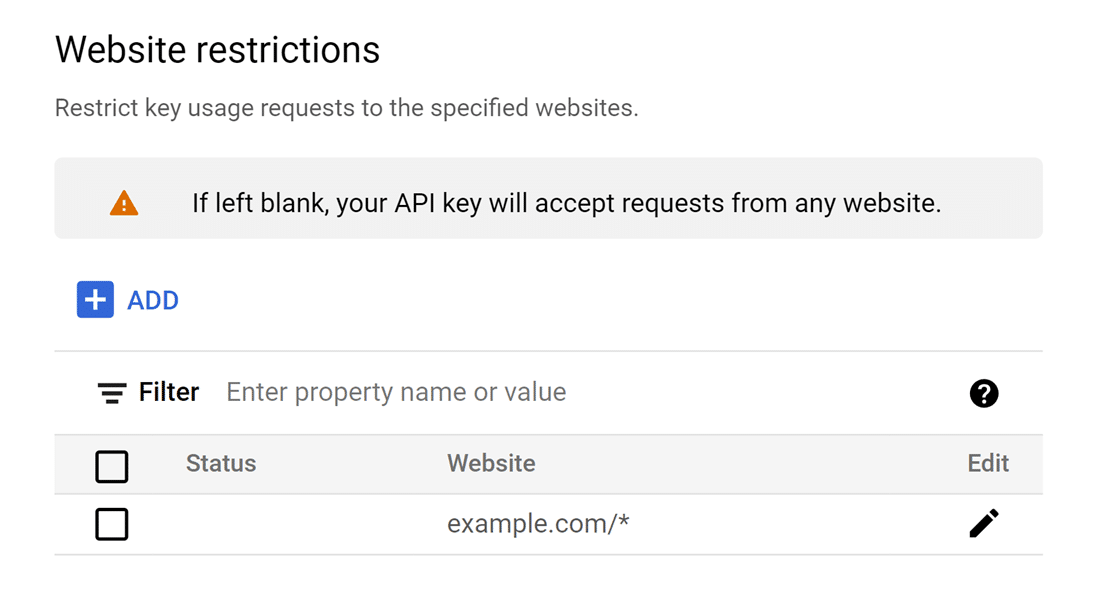
Em seguida, introduza o domínio do seu sítio Web no campo fornecido. Se pretender permitir que a sua chave seja utilizada em todo um domínio, introduza-a com uma barra oblíqua (/) seguida de um asterisco (*) no final.

Pode adicionar tantos itens quantos os necessários para ativar a sua chave para todo o seu sítio ou para vários sítios.
Nota: Se o seu sítio utiliza subdomínios, adicione .example.com/ como um item nas restrições do seu site para permitir que a sua chave seja utilizada em todos os seus subdomínios.
Restrições da API
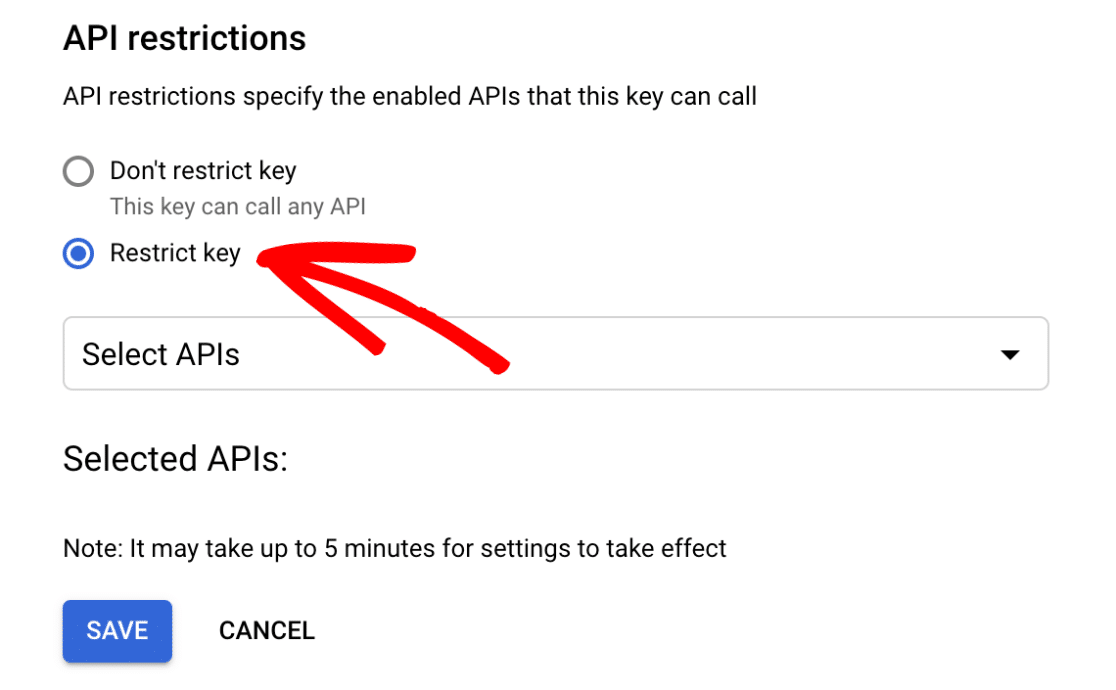
Depois de ter restringido a sua chave por Aplicação e Website, terá de restringir a sua chave por API. Para tal, selecione a opção Restringir chave.

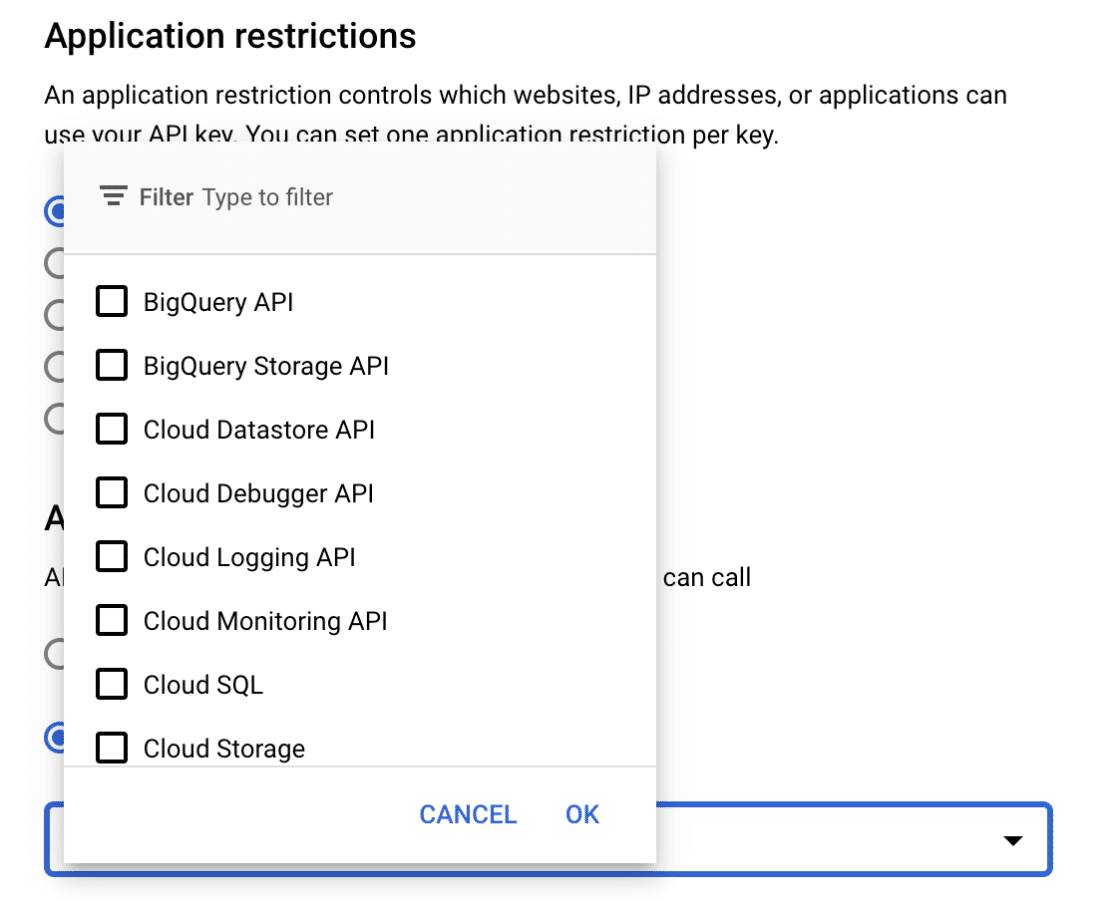
Isto irá revelar um menu pendente, a partir do qual terá de selecionar as APIs específicas às quais pretende restringir a sua chave.

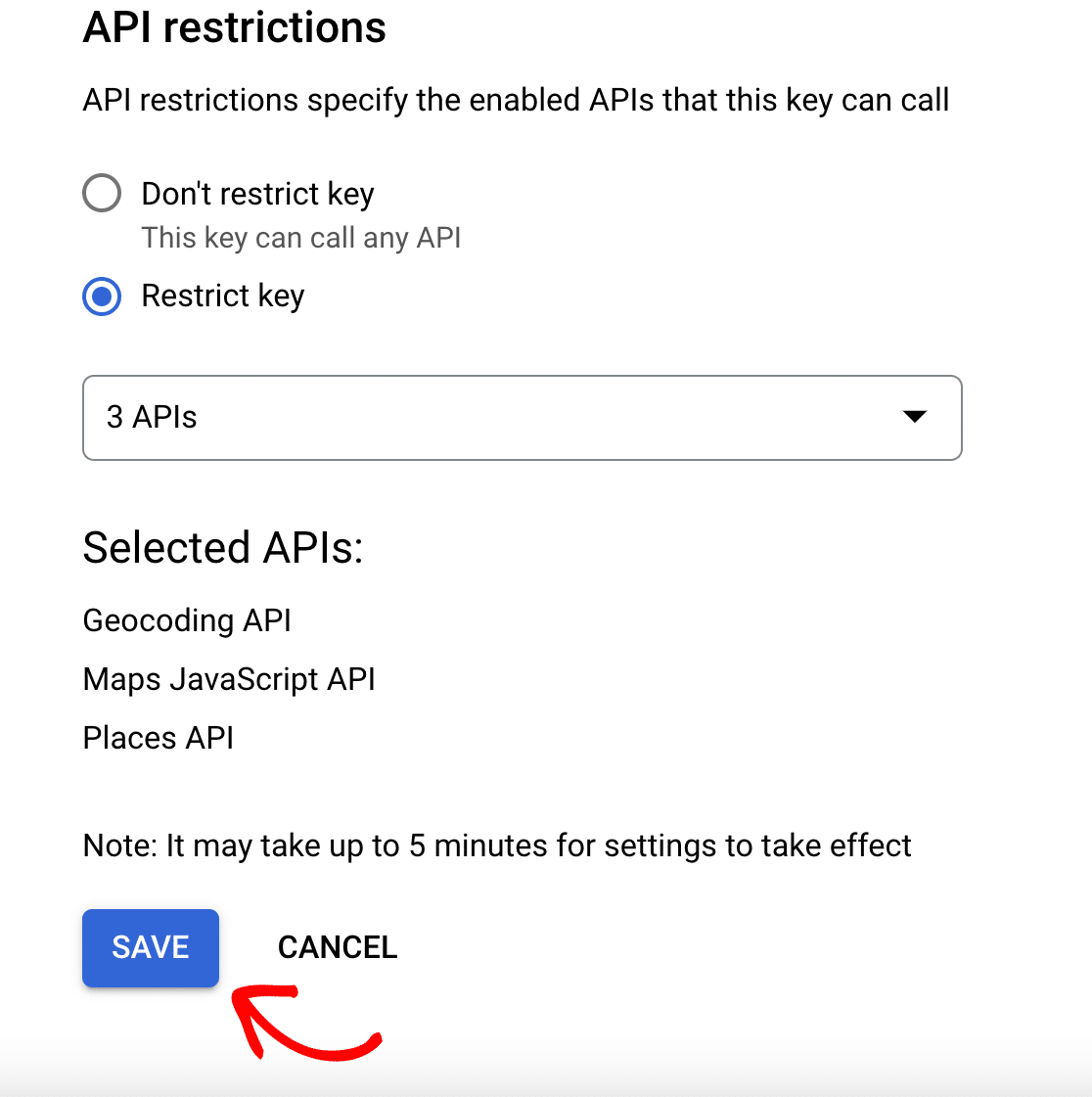
Neste menu suspenso, selecione as seguintes APIs:
- Locais API
- API JavaScript de mapas
- API de geocodificação
Depois de selecionar estas APIs, clique no botão Guardar para guardar as suas definições.

Copiar a chave da API do Google Places
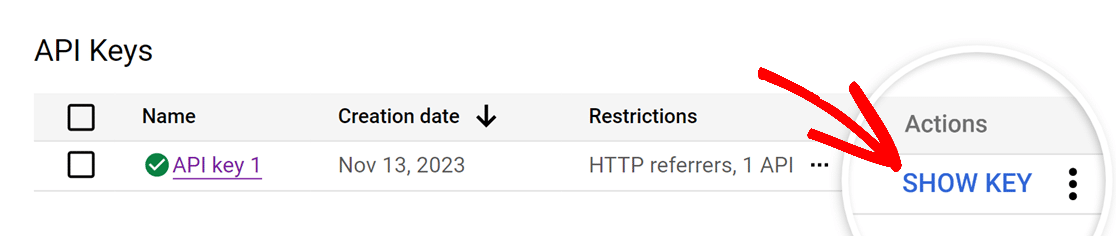
Depois de guardar as suas definições, será redireccionado para uma visão geral de todas as suas chaves de API disponíveis. Para ver a sua chave, clique na opção MOSTRAR CHAVE sob o título Acções.

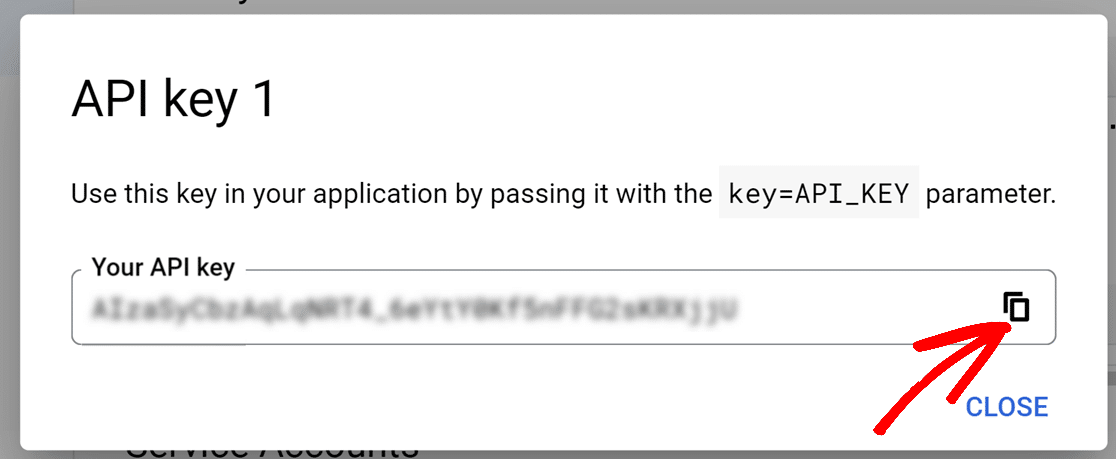
Aparecerá uma janela pop-up com a chave da API. A partir daqui, copie a chave clicando no ícone de cópia e regresse às definições do WPForms.

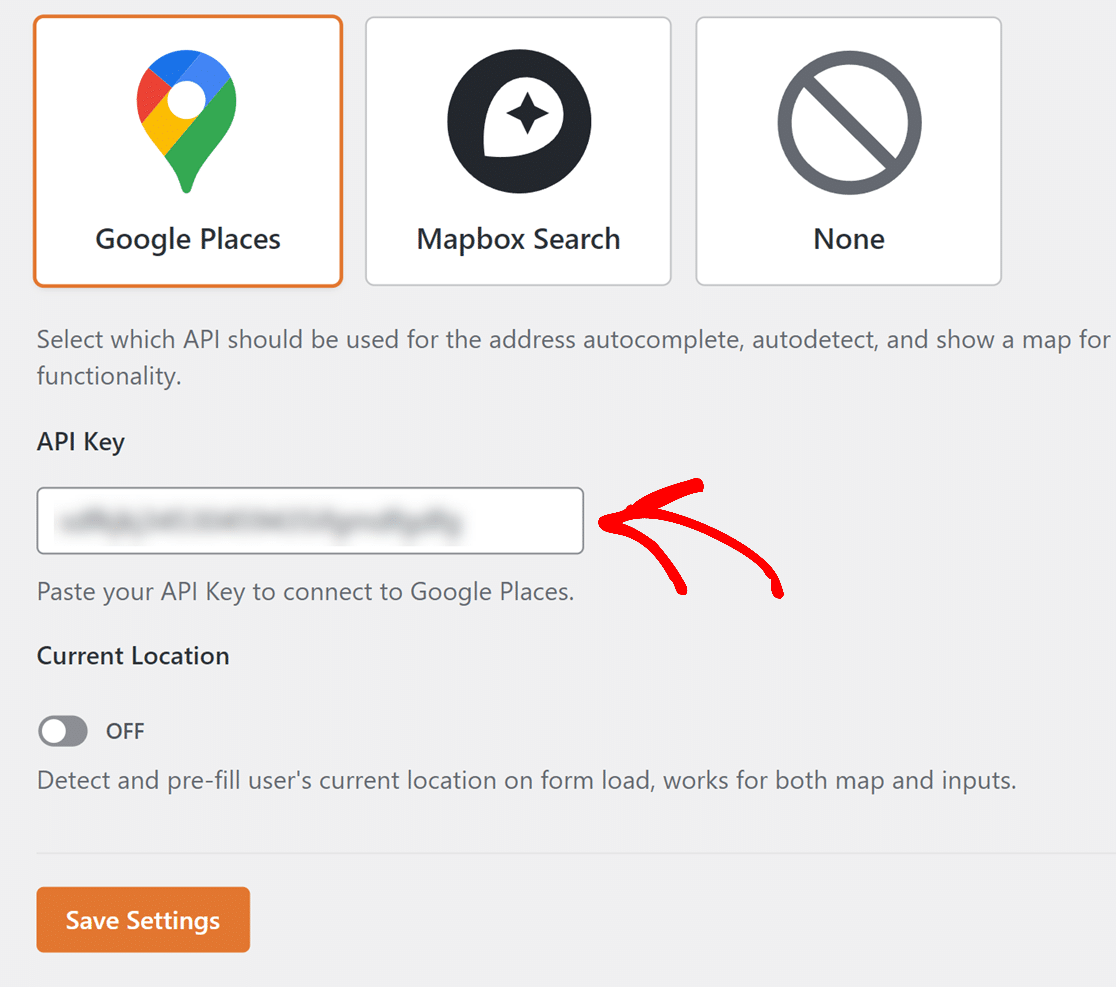
De volta às configurações do WPForms, cole a chave de API que acabou de copiar no campo API Key e salve suas configurações.

Se pretender pré-preencher os seus formulários com as localizações dos utilizadores, coloque a opção Localização atual na posição ON.

Isto é tudo o que precisa de saber para configurar a API do Google Places. Na próxima secção, abordaremos a forma de utilizar o fornecedor Mapbox, que é outra excelente opção para fornecer dados de geolocalização.
API de pesquisa Mapbox
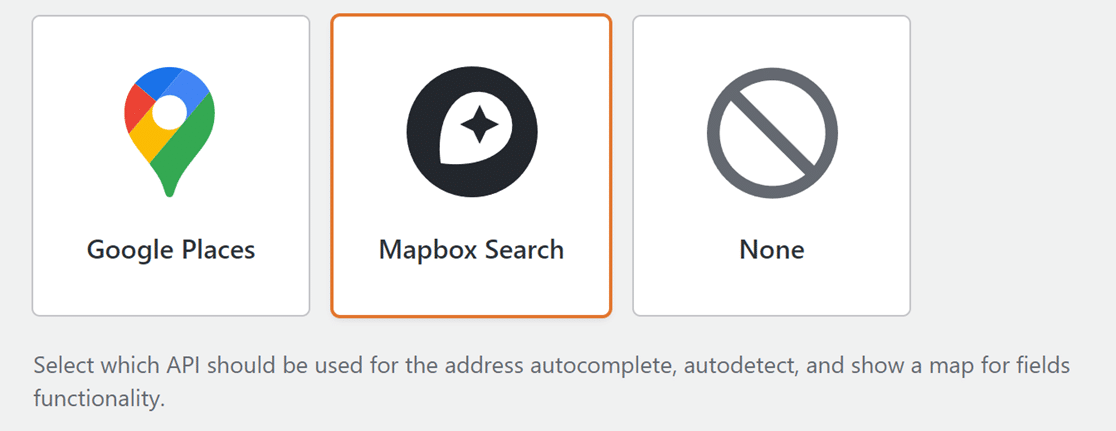
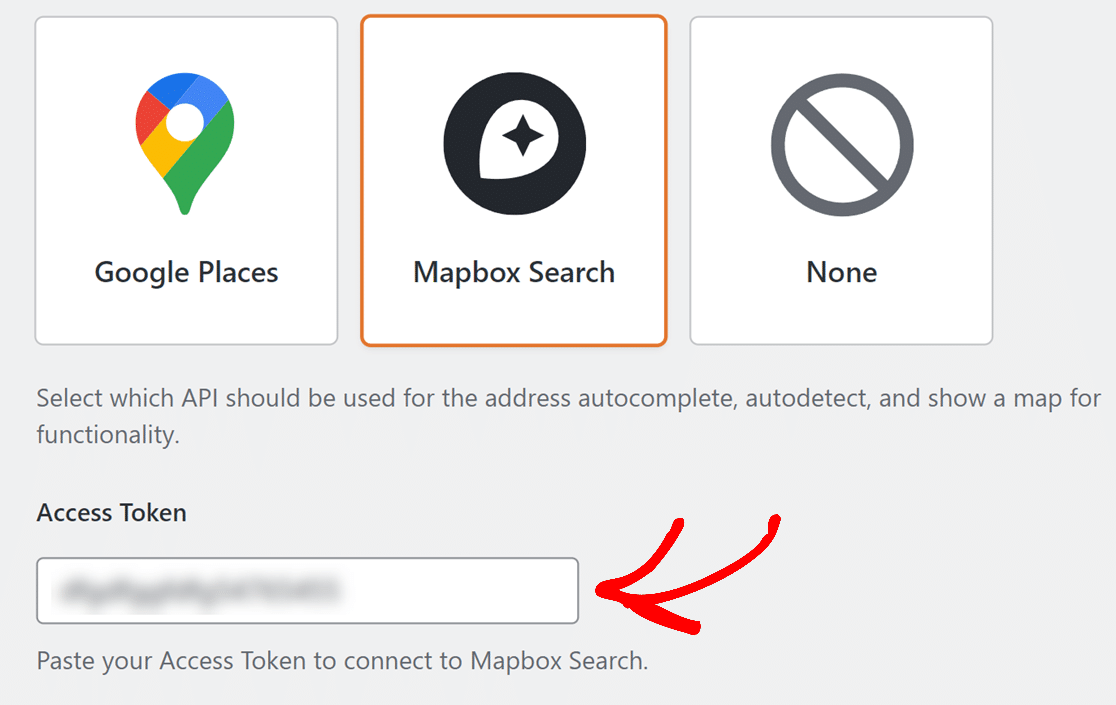
Para começar a configurar a API Mapbox Search, selecione Mapbox Search na lista de opções da secção Geolocalização.

Nota: O Mapbox Search JS, o conjunto de estruturas JavaScript que permite aos utilizadores interagir com os mapas Mapbox, encontra-se atualmente numa fase beta pública. Durante a fase beta, o preenchimento automático de endereços Mapbox e as funcionalidades de pesquisa podem estar sujeitos a potenciais alterações.
Depois de selecionar a opção Mapbox Search API, serão apresentadas definições adicionais. Terá de criar um token de acesso Mapbox Search. Para o fazer, terá primeiro de iniciar sessão no painel de controlo da sua conta Mapbox.
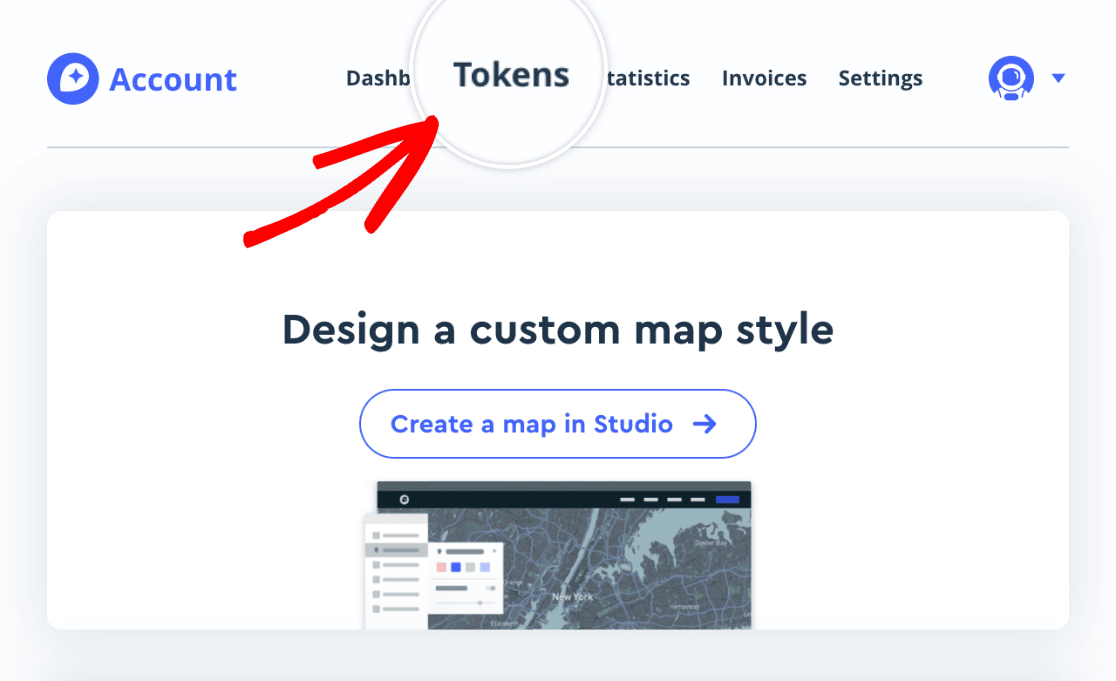
Depois de aceder ao painel de controlo da sua conta, localize a barra de navegação e clique em Tokens.

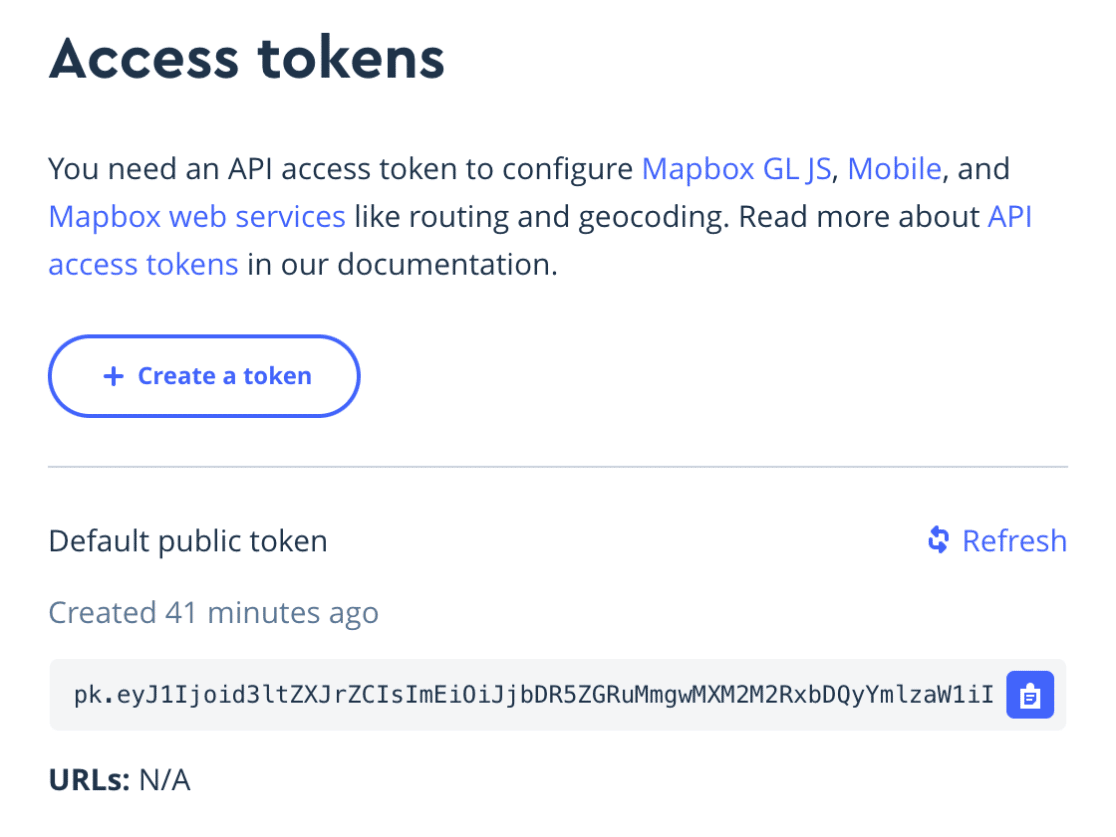
Esta ação leva-o para a página Tokens de acesso, onde pode adicionar e gerir os seus tokens.

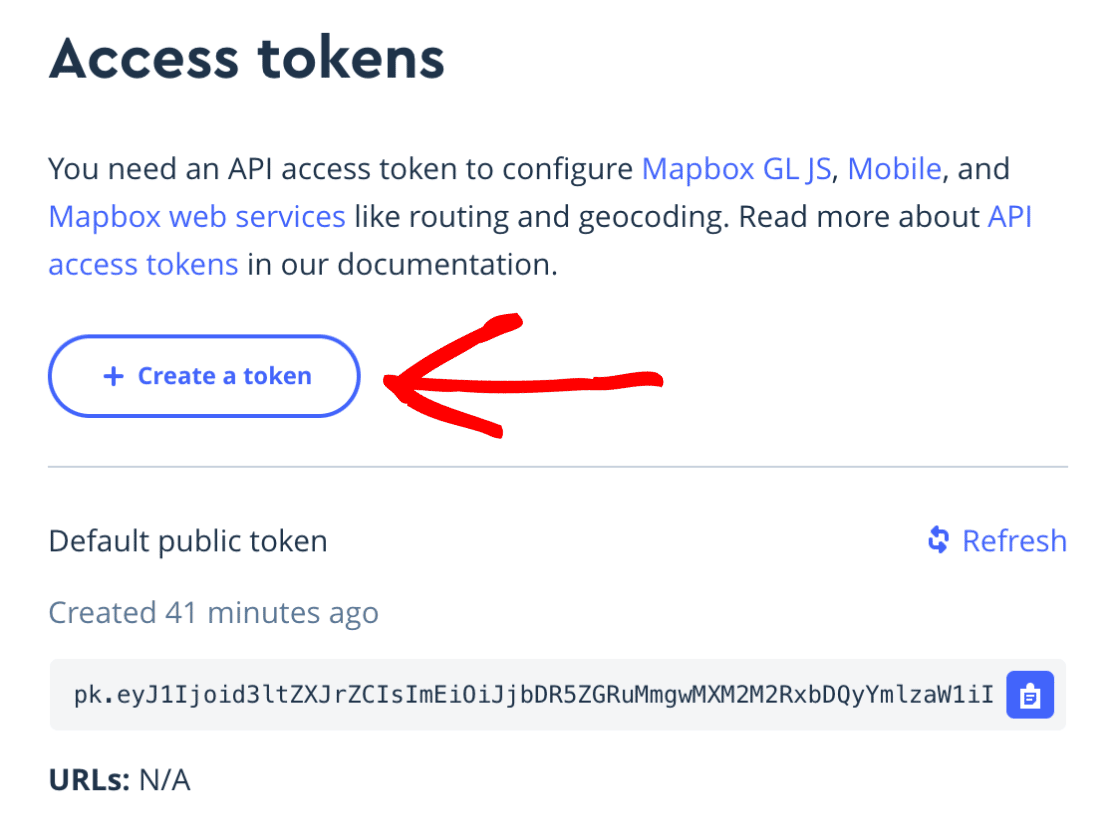
A Mapbox fornece-lhe um token de acesso predefinido, no entanto, recomendamos que crie um novo token que possa utilizar especificamente para o WPForms. Para fazer isso, clique no botão Criar um token.

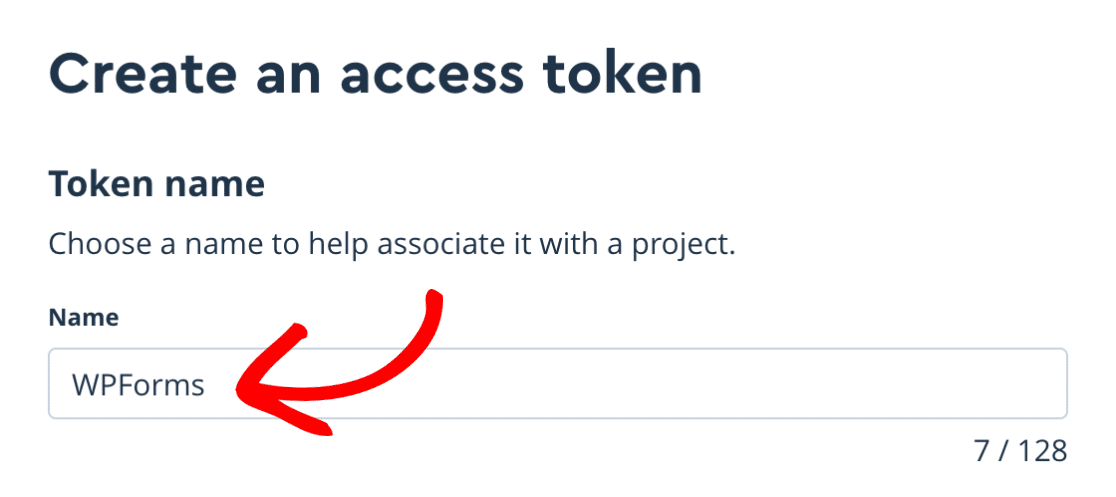
Ao clicar neste botão, será encaminhado para uma nova página onde pode criar um novo token de acesso. Na secção Nome do token, localize o campo Nome e escreva uma etiqueta para ajudar a associá-lo a um projeto.

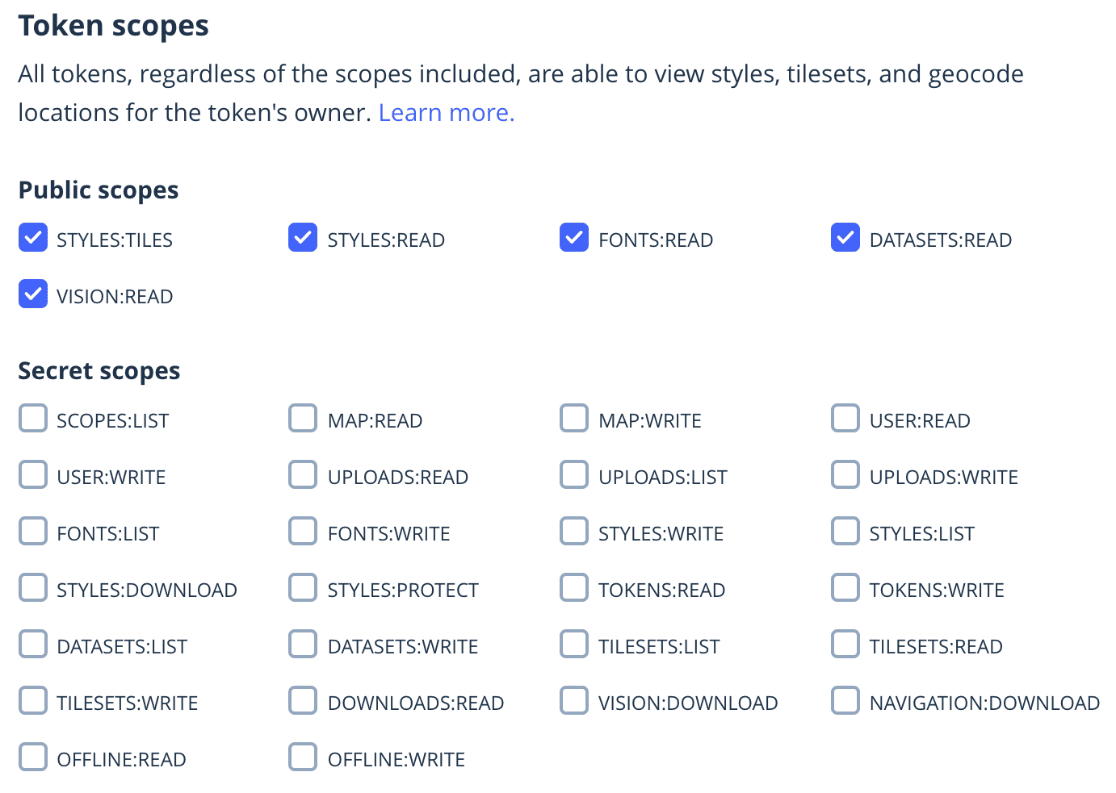
Em seguida, desloque-se para baixo até à secção âmbitos do Token. Aqui verá vários âmbitos públicos selecionados por predefinição. Continue e deixe esta secção como está.

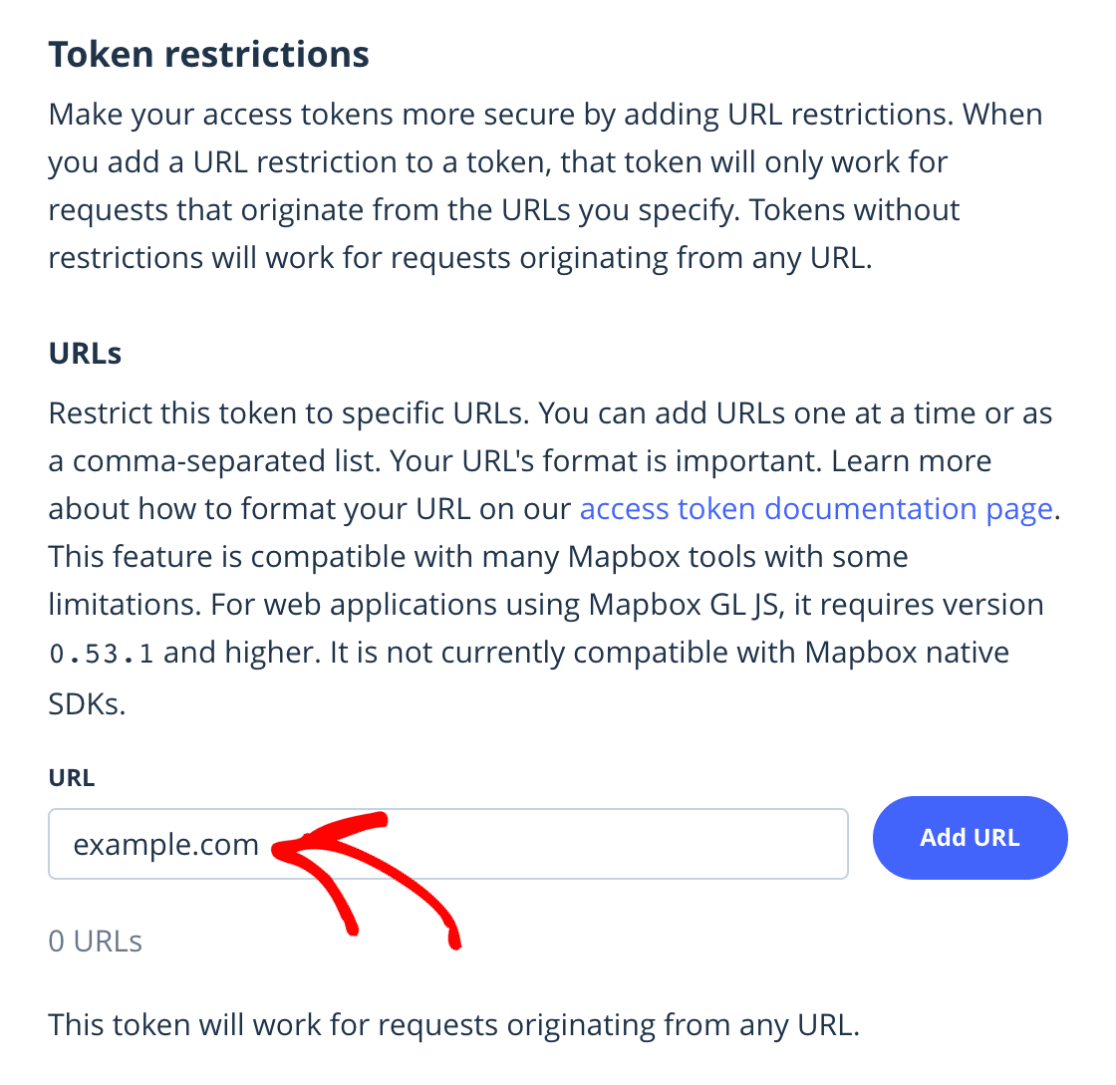
Em seguida, desloque-se para a secção Restrições de token e introduza o URL do seu sítio no campo URL.

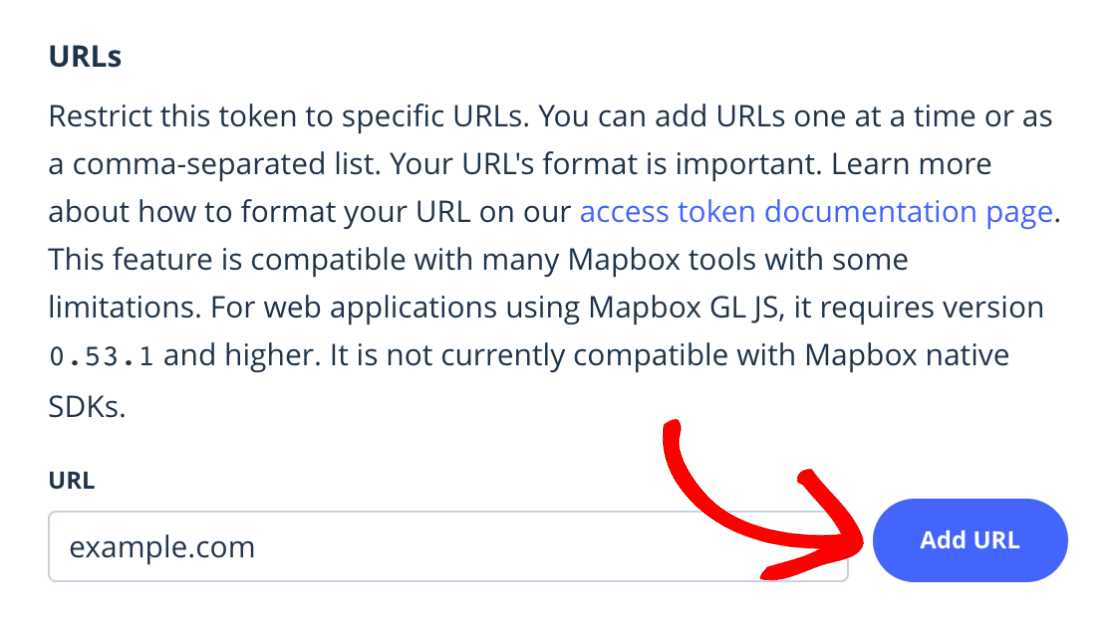
Depois de digitar o URL, clique no botão Adicionar URL para adicionar o URL.

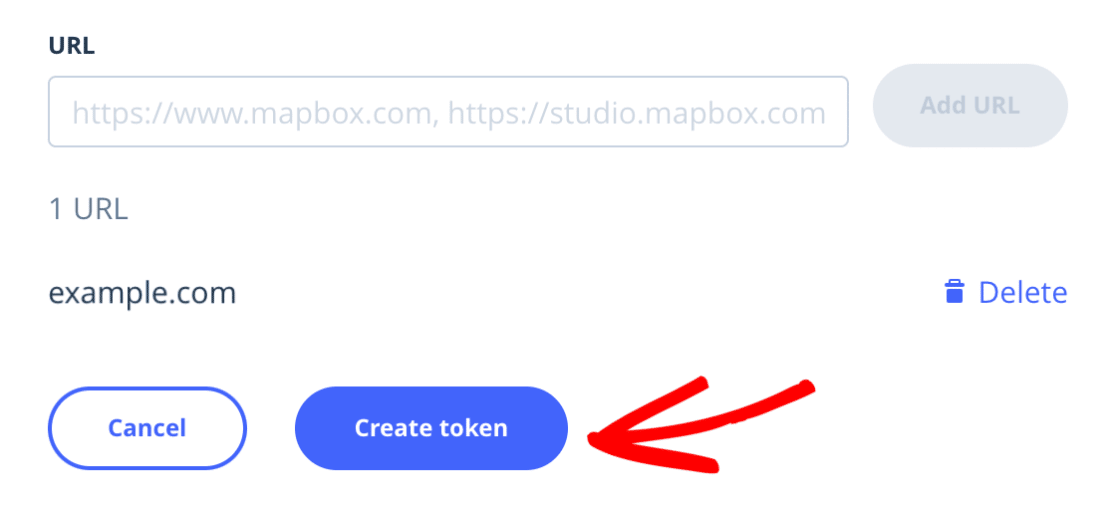
Depois de preencher os campos necessários, clique no botão Criar token.

Aparecerá então uma janela modal que lhe pede para confirmar a palavra-passe da sua conta. Introduza a sua palavra-passe e clique em Enviar.

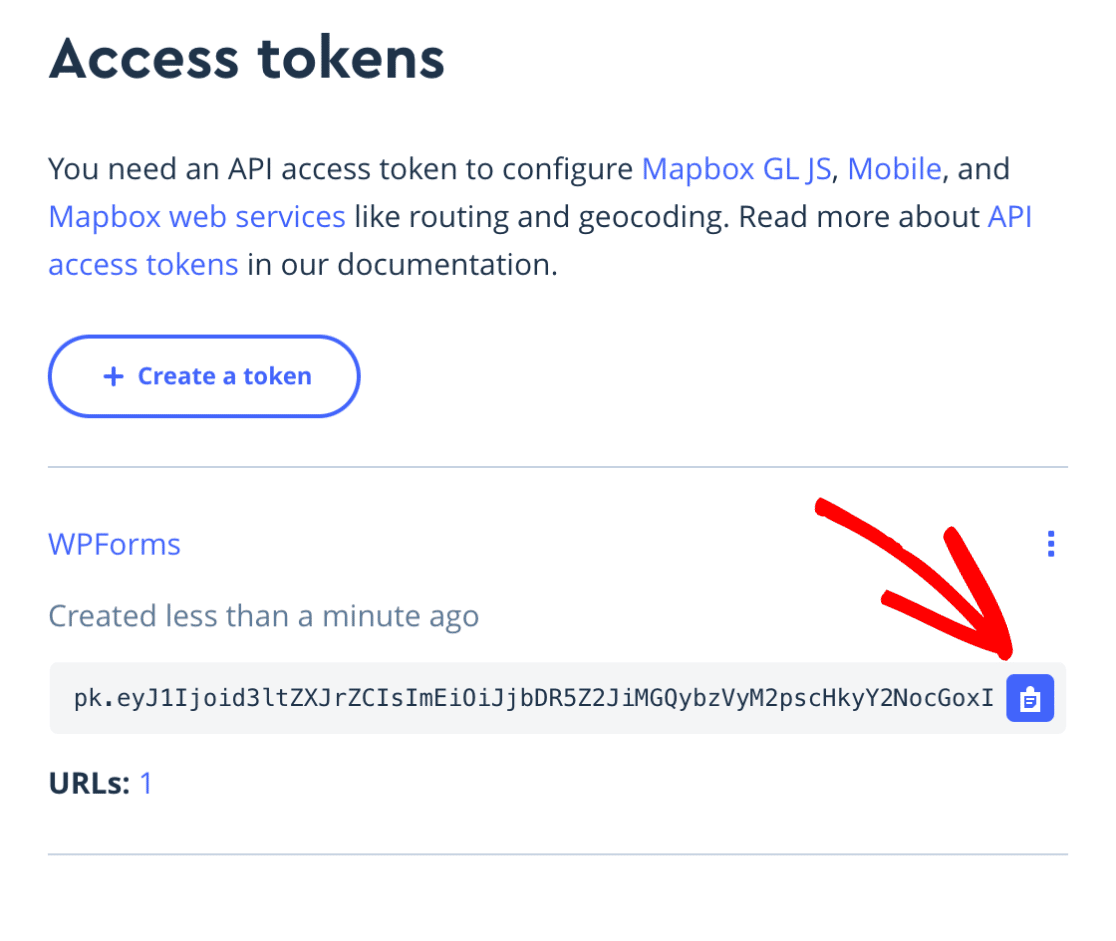
Agora, será redireccionado para a página de tokens de acesso, onde verá o novo token que acabou de criar. Vá em frente e clique no ícone de cópia para copiar o token.

Depois de ter copiado o seu token de acesso, volte às definições do WPForms e cole o token no campo Access Token (Token de acesso ).

Se pretender pré-preencher os seus formulários com as localizações dos utilizadores, active a opção Localização atual.

Quando terminar, certifique-se de que guarda as suas definições.
Nota: Quando guardar as suas definições, é provável que veja uma mensagem no seu browser a pedir-lhe para partilhar a sua localização. Se pretender que a Mapbox detecte a sua localização atual, terá de concordar em partilhar a sua localização.
De seguida, verá uma pré-visualização do mapa. Se tiver decidido partilhar a sua localização, verá a sua localização atual representada no mapa.

Na próxima secção, veremos como adicionar o preenchimento automático de endereços aos seus formulários.
Adicionar o preenchimento automático de endereços aos seus formulários
Depois de configurar as definições de geolocalização, pode ativar a funcionalidade de preenchimento automático da extensão de geolocalização nos seus formulários.
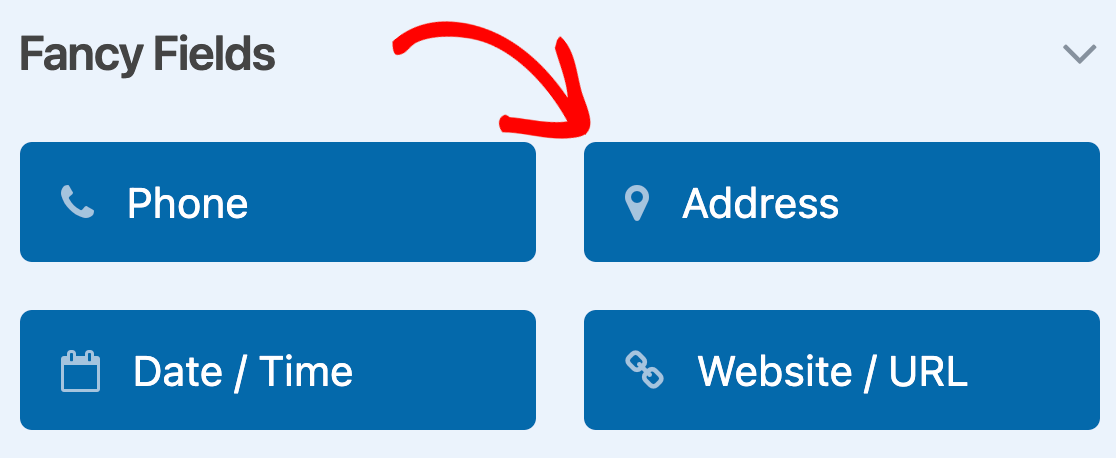
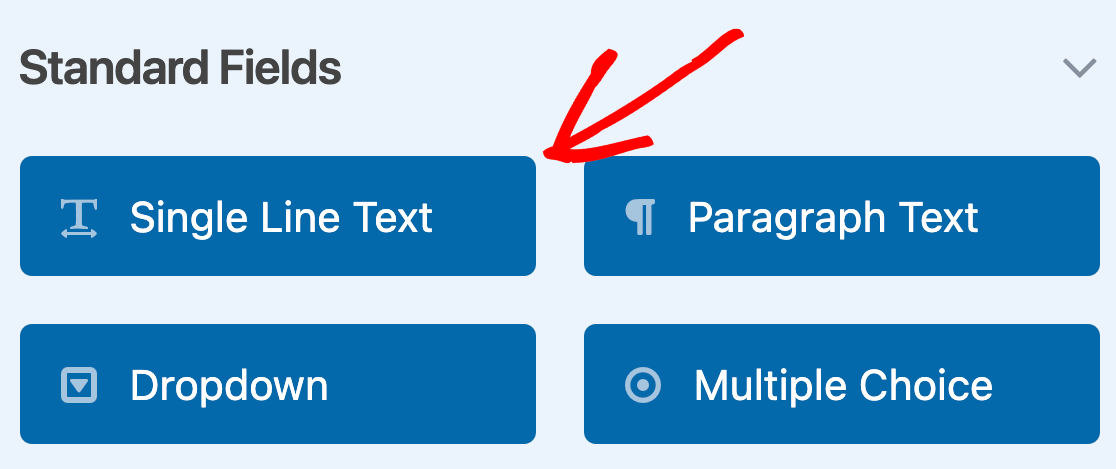
Para o fazer, primeiro tem de criar um novo formulário ou editar um já existente. Em seguida, no criador de formulários, adicione um campo Endereço ou um campo Texto de linha única.
Se pretender apresentar o endereço em várias linhas, selecione o campo Endereço.

Se preferir apresentar o endereço numa única linha, selecione o campo Texto de linha única.

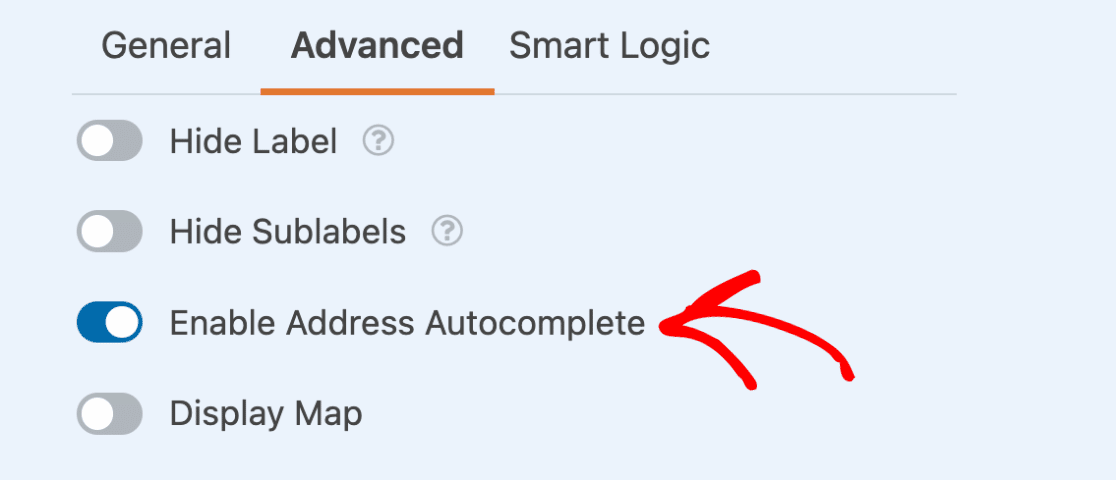
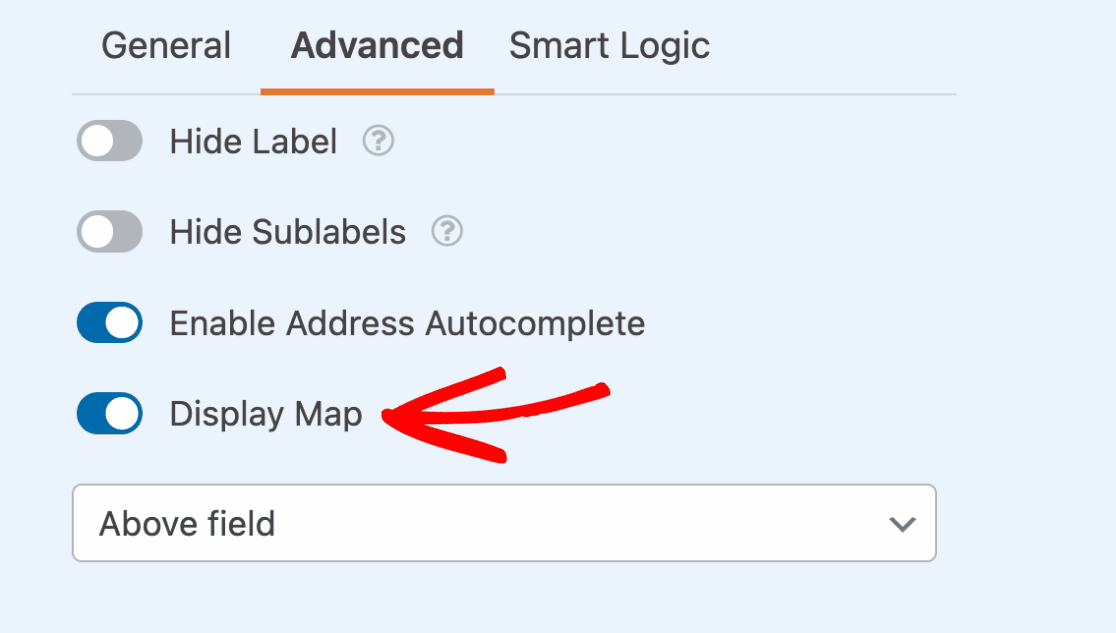
Em seguida, abra o painel Opções de campo para o seu campo Endereço ou Texto de linha única e clique no separador Avançadas para abrir definições adicionais. A partir daqui, pode ativar a funcionalidade de preenchimento automático de endereços selecionando a opção Ativar preenchimento automático de endereços.

Se desejar, também pode apresentar um mapa interativo na parte da frente do seu sítio, selecionando a opção Exibir mapa. Isto irá revelar um menu pendente onde pode escolher se quer mostrar o mapa acima ou abaixo do campo do seu formulário.

Depois de ter tudo configurado, não se esqueça de guardar o formulário.
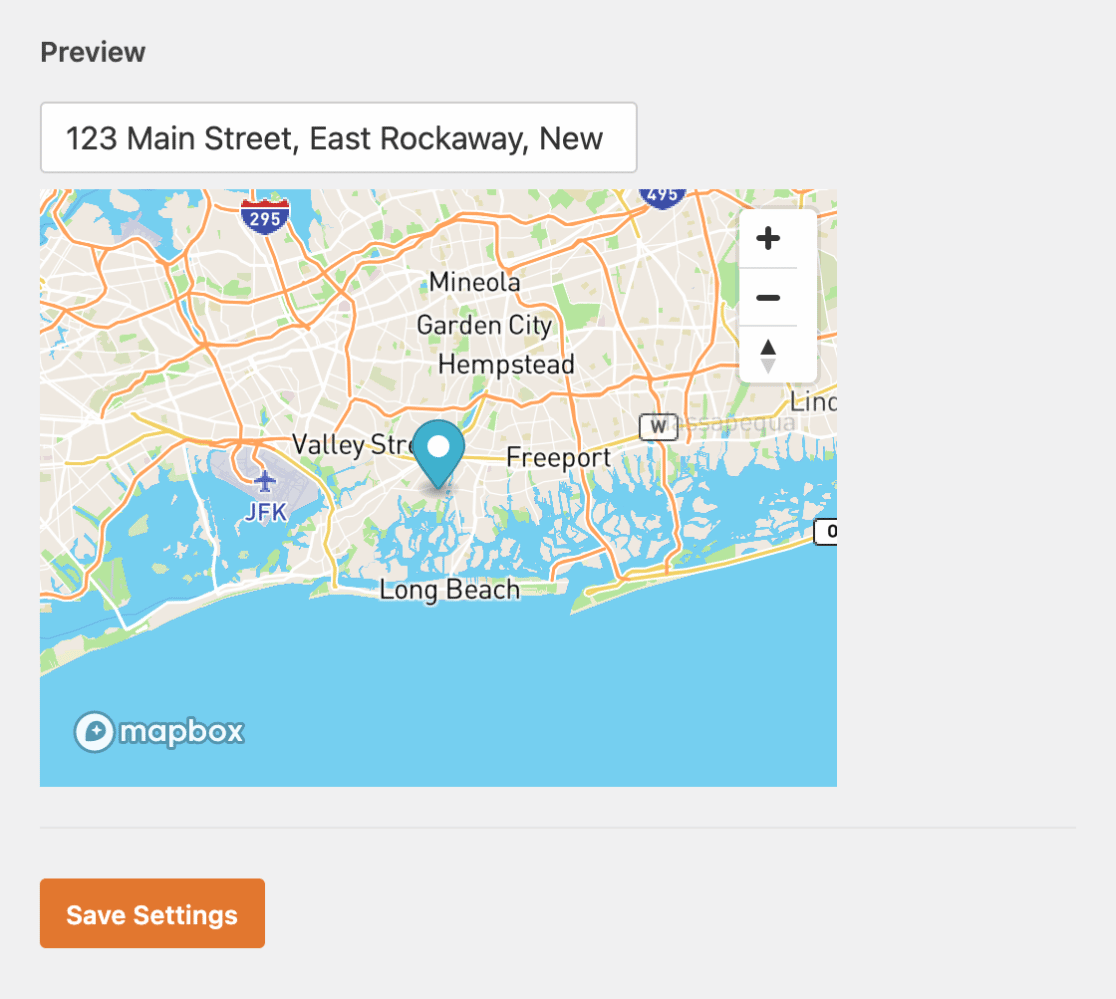
Eis um exemplo do aspeto do seu formulário no frontend com as opções de preenchimento automático de mapa e endereço activadas:

Visualizar dados do local de entrada
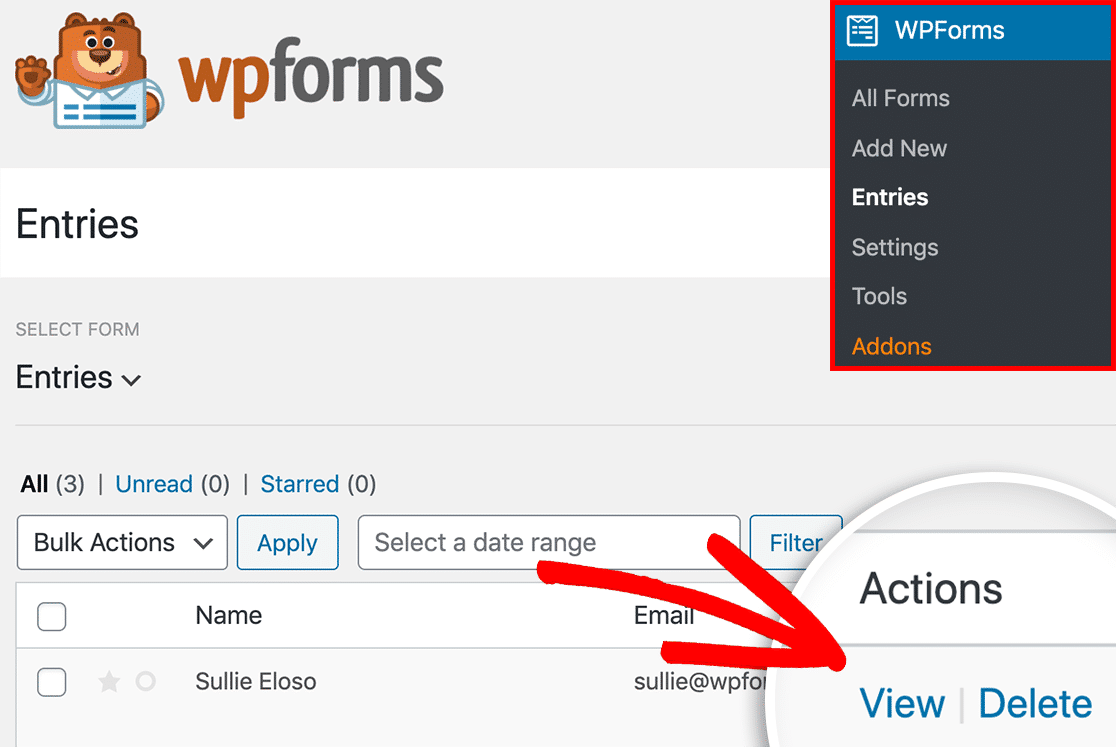
Para ver os dados de geolocalização de uma entrada, aceda a WPForms " Entradas e escolha o formulário para o qual pretende ver os detalhes de geolocalização. Em seguida, clique em Exibir para abrir a página de uma entrada individual.

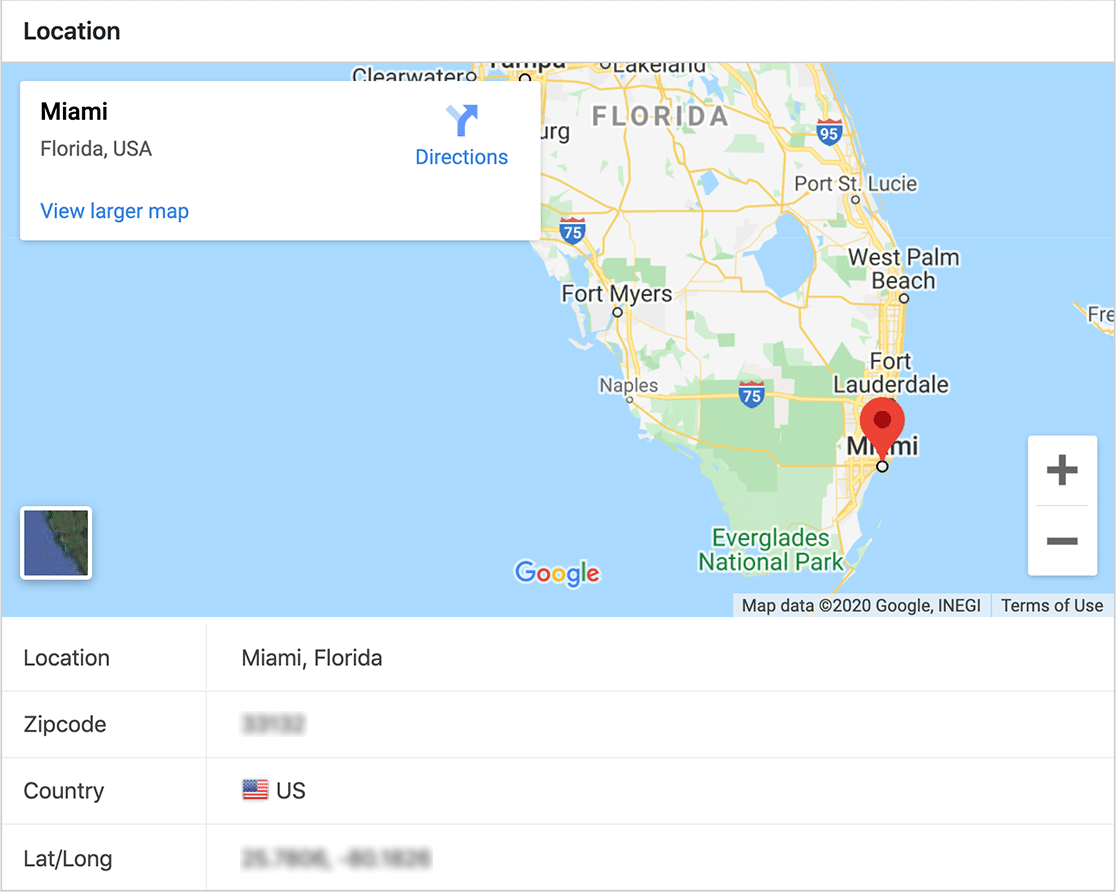
Para além de um mapa interativo, verá detalhes como a cidade, o estado, o país e o código postal do utilizador, bem como as coordenadas aproximadas de latitude e longitude da cidade do utilizador.

Incluir dados de geolocalização em e-mails de notificação de formulários
Se desejar, também pode incluir dados de geolocalização em e-mails de notificação automática para os seus formulários.
Nota: Para sítios Web extremamente grandes ou com um grande volume de submissões de formulários, não se recomenda a inclusão de dados de geolocalização em mensagens de correio eletrónico de notificação, uma vez que pode afetar a velocidade do servidor.
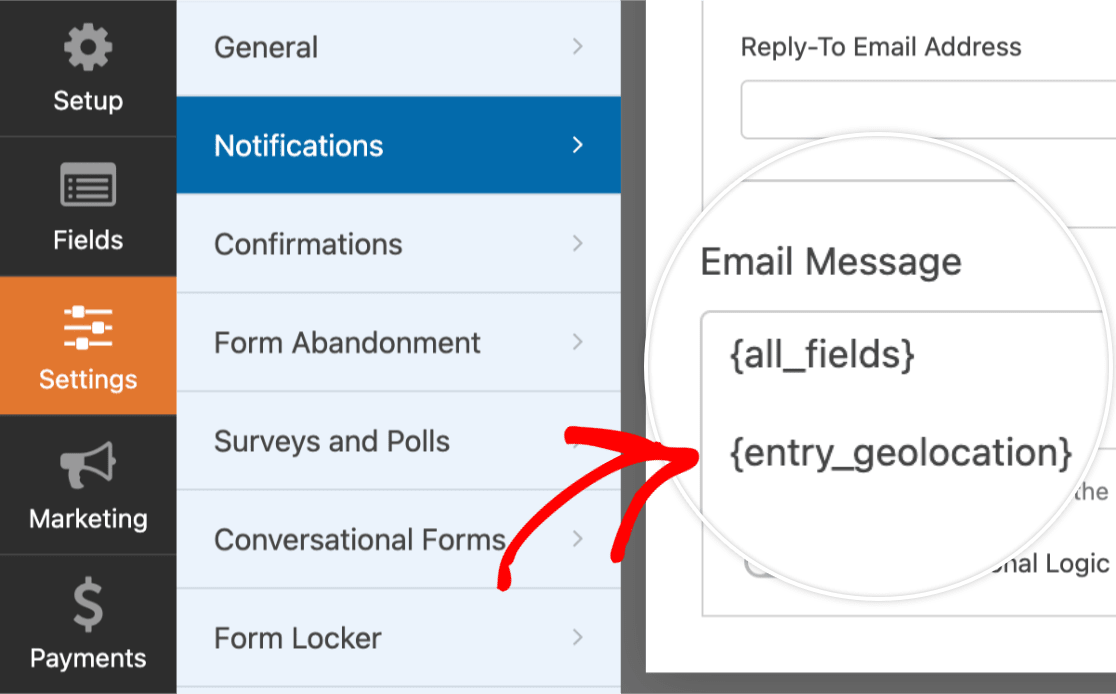
Para o configurar, abra o criador de formulários e vá para Definições " Notificações. Em seguida, desloque-se para o Mensagem de correio eletrónico e adicionar a secção {entry_geolocation} Etiqueta inteligente.

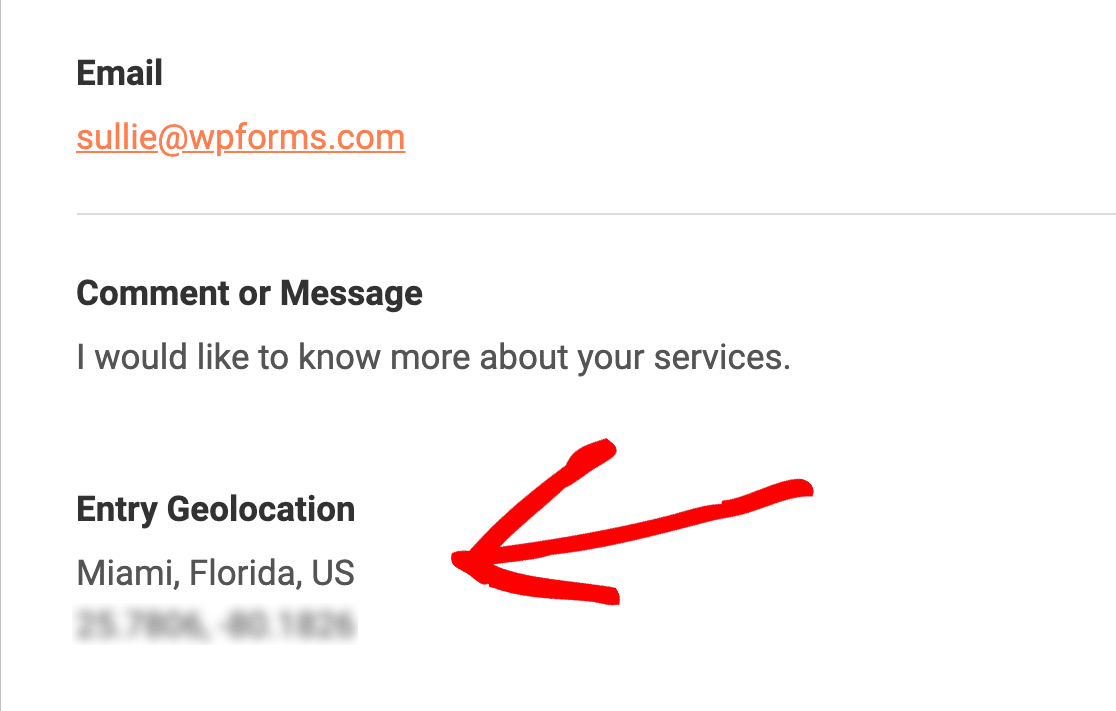
Quando o e-mail de notificação for enviado, incluirá dados de localização do utilizador.

É isso mesmo! Agora já sabe como recolher dados de geolocalização para saber mais sobre os seus utilizadores.
Em seguida, também gostaria de enviar diferentes e-mails de notificação, dependendo das selecções de formulário dos utilizadores? Para saber como, não deixe de consultar o nosso tutorial sobre notificações de formulários condicionais.
