Resumo da IA
Gostaria de fornecer mais informações aos seus utilizadores quando estes preenchem os seus formulários WordPress? Os utilizadores podem compreender melhor os requisitos do formulário com instruções adicionais, o que aumenta a probabilidade de preencherem o formulário com êxito.
Este tutorial irá mostrar-lhe diferentes formas de adicionar texto extra e descrições aos seus formulários com WPForms.
- Adicionar um nome e uma descrição de formulário
- Adicionar uma etiqueta de campo, descrição e texto de marcador de posição
- Utilizar um campo HTML
- Utilizar o campo de conteúdo
- Adicionar um divisor de secção
- Adicionar um título de página de formulário (para formulários de várias páginas)
- Perguntas mais frequentes
Antes de experimentar as opções abaixo, certifique-se de que o WPForms está instalado e ativado no seu site WordPress. Em seguida, crie um novo formulário ou edite um já existente.
Adicionar um nome e uma descrição de formulário
O nome e a descrição de um formulário permitem aos utilizadores obter uma visão geral do formulário num relance rápido.
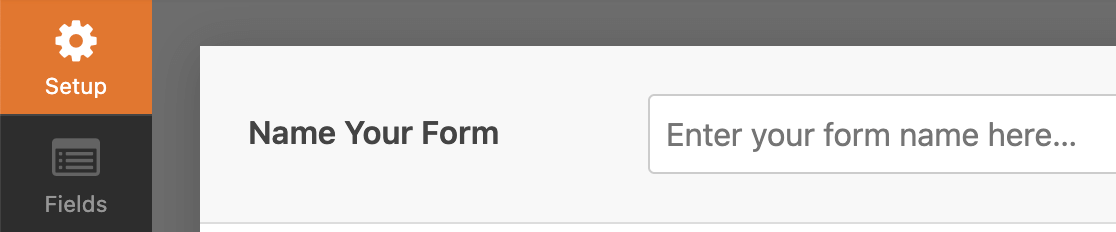
Na página Configuração do criador de formulários, pode adicionar ou editar o título do seu formulário no campo Nome do seu formulário.

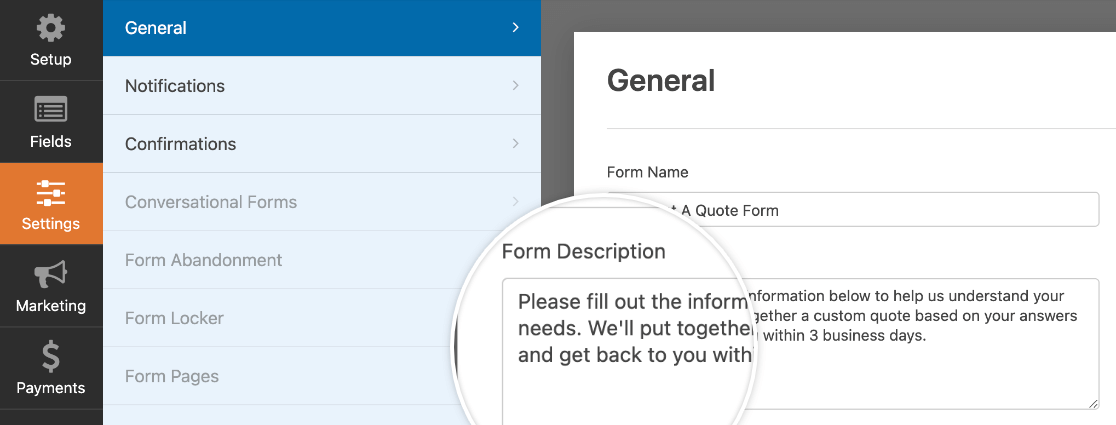
A descrição do formulário permite-lhe fornecer mais informações aos utilizadores. Para adicionar uma descrição ao seu formulário, aceda a Definições " Geral e edite o campo Descrição do formulário.

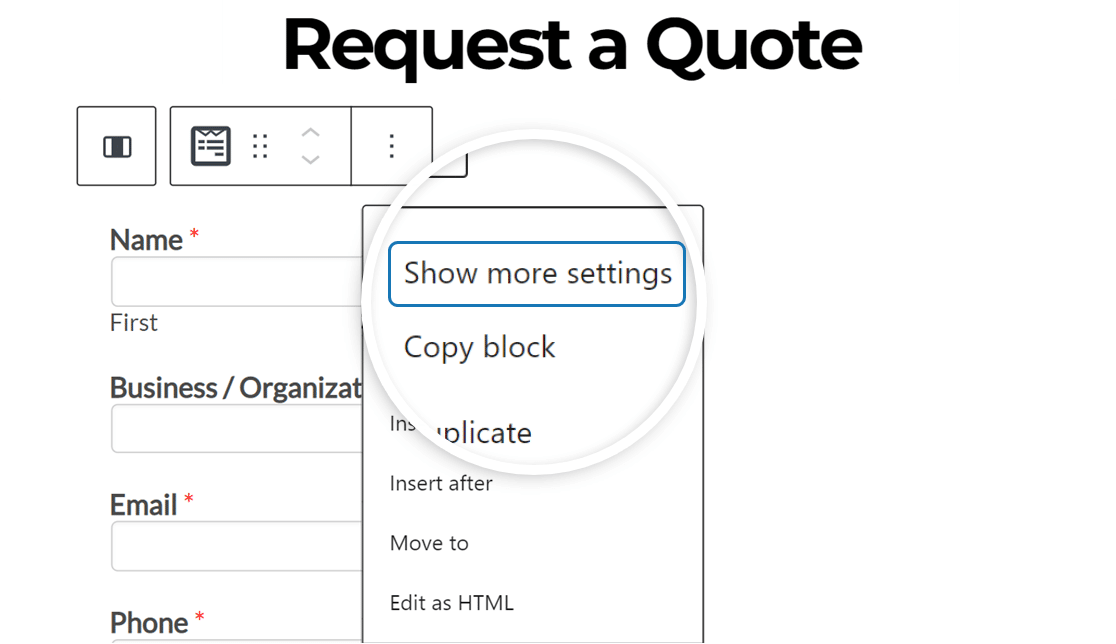
Por padrão, o nome e a descrição do formulário não são visíveis no frontend quando você publica seu formulário. Se quiser mostrá-los aos utilizadores, clique no ícone de três pontos na barra de ferramentas do bloco WPForms e selecione Mostrar mais definições.

Nota: Se a opção Exibir rótulos dos botões estiver activada, este botão será rotulado como "Opções". Pode ativar esta funcionalidade em Opções " Preferências " Geral " Aparência no editor de blocos do WordPress.
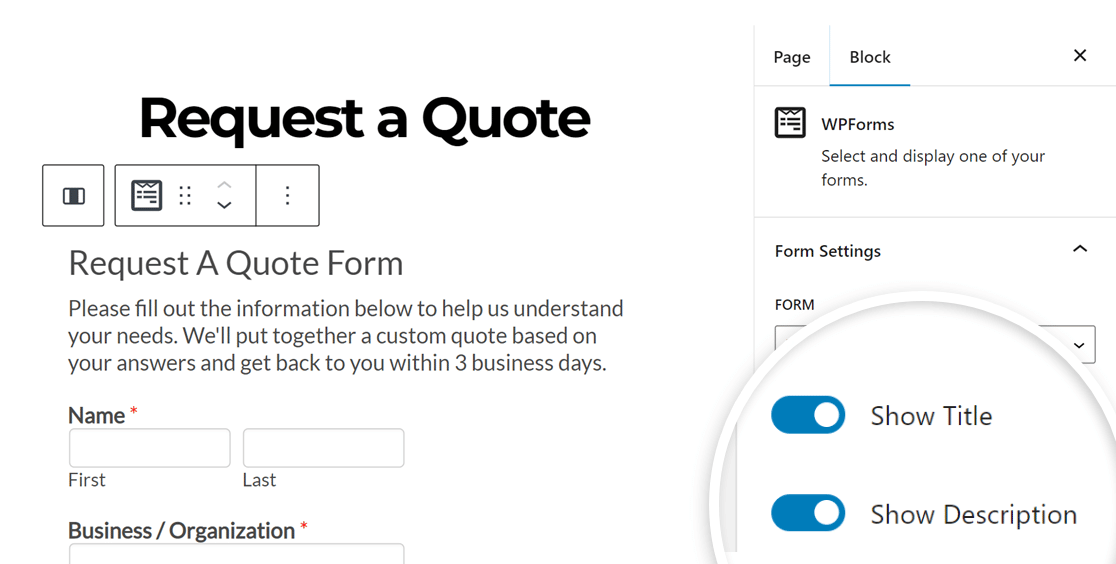
Isto abrirá o painel de opções do bloco no lado direito do editor. Aqui, active as opções Mostrar título e Mostrar descrição.

Em seguida, guarde ou actualize a página. No frontend do seu sítio, eis o aspeto do nome e da descrição do formulário:

Adicionar uma etiqueta de campo, descrição e texto de marcador de posição
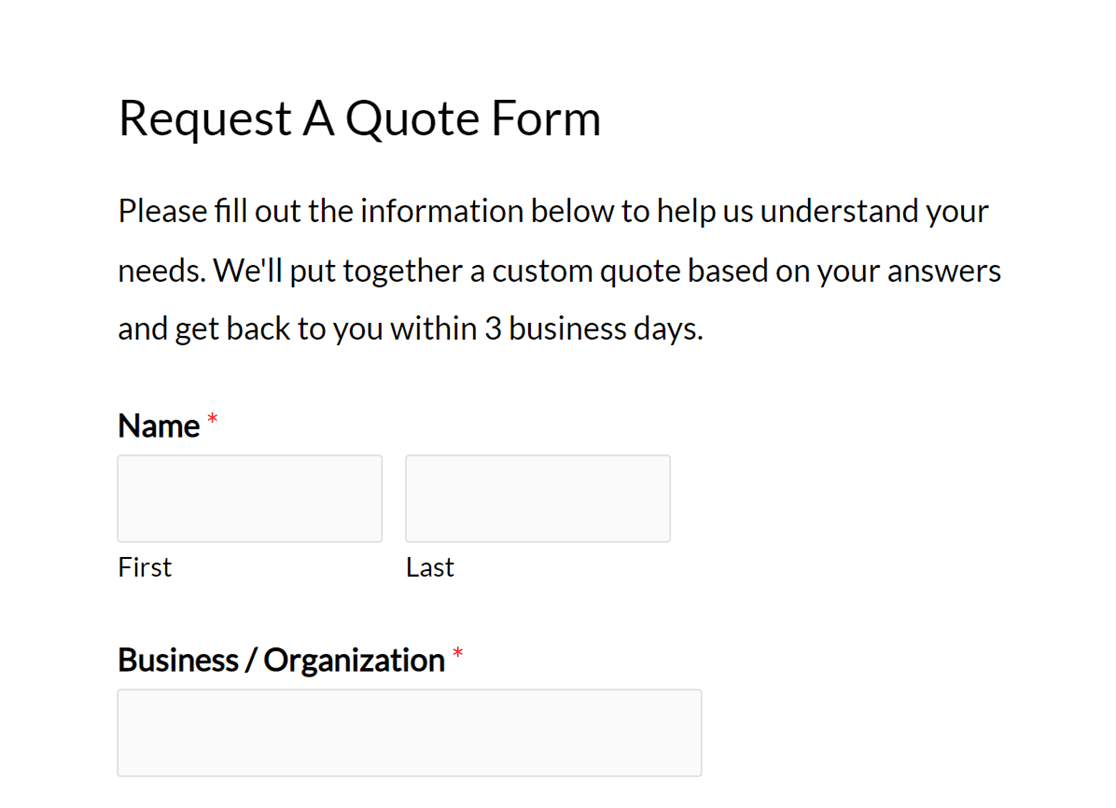
Embora o nome e a descrição do formulário possam dar aos utilizadores uma visão geral do formulário, a adição de etiquetas de campo, descrições ou texto de marcador de posição (ou uma combinação destes) permite-lhe fornecer informações específicas para um campo individual.
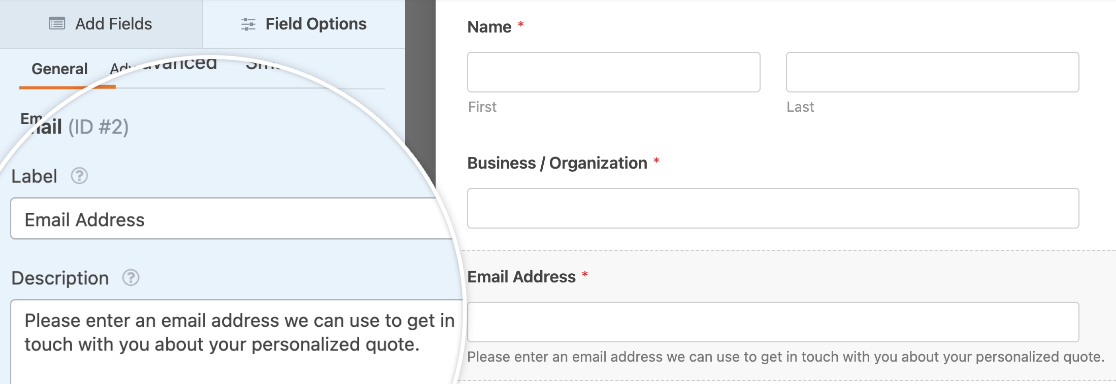
No criador de formulários, clique no campo ao qual pretende adicionar informações. Isto abrirá o painel Opções do campo, onde pode editar o Rótulo e a Descrição do campo.

Nota: Interessado em adicionar imagens antes ou depois das etiquetas do formulário no WPForms? Para obter instruções passo a passo, consulte nossa documentação para desenvolvedores.
Se desejar, também pode adicionar texto de marcador de posição para mostrar aos utilizadores alguns exemplos de entrada. Este texto estará visível até que um utilizador comece a escrever a sua própria entrada ou faça uma seleção.
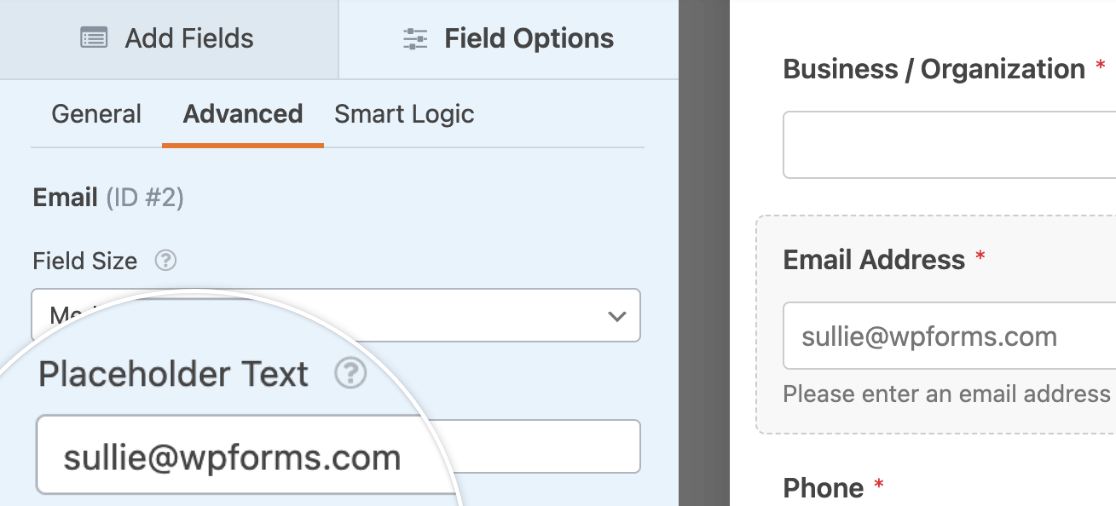
Para adicionar texto de marcador de posição a um campo, clique no mesmo na área de pré-visualização para abrir as respectivas opções de campo. A partir daí, clique no separador Avançadas e preencha o campo Texto do marcador de posição.

Nota: Quer saber mais sobre todas as maneiras de usar o texto do espaço reservado nos seus formulários? Confira nosso tutorial sobre como adicionar texto de espaço reservado a campos no WPForms.
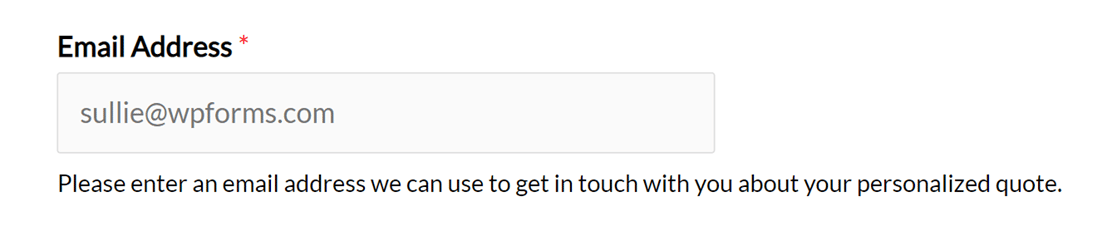
Eis o aspeto do campo de correio eletrónico no frontend com uma etiqueta de campo, descrição e texto de marcador de posição:

Utilizar um campo HTML
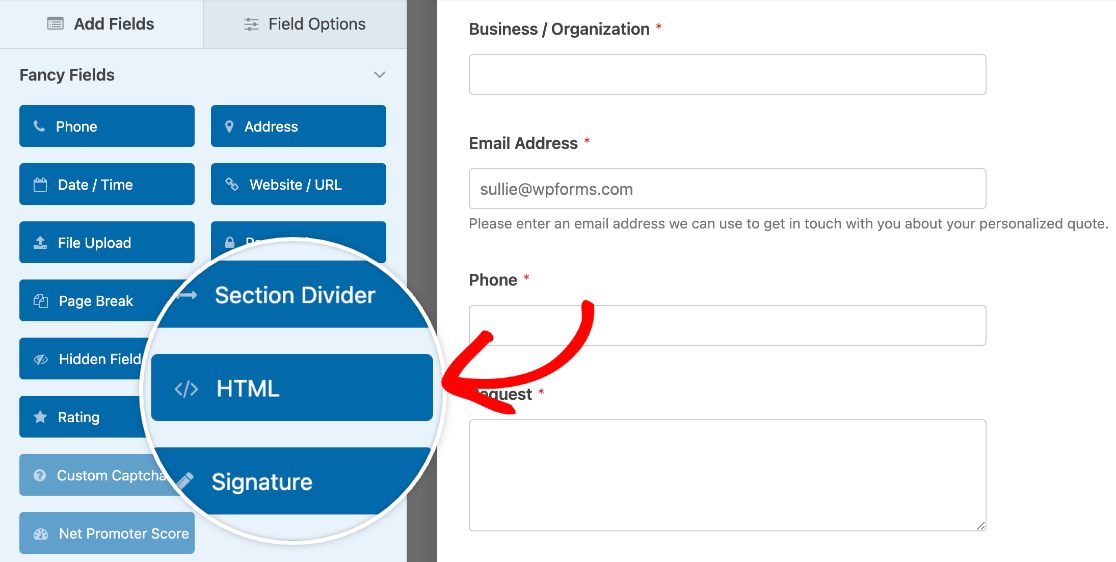
O campo HTML no WPForms permite-lhe adicionar texto autónomo ou código HTML ao seu formulário. Para adicionar este campo ao seu formulário, procure em Fancy Fields e clique em HTML ou arraste e largue-o na área de pré-visualização.

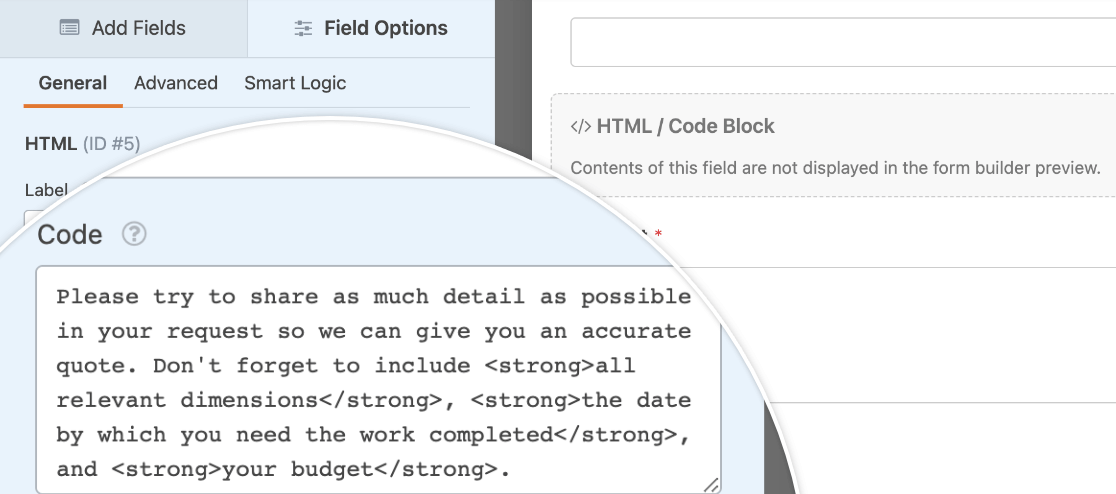
Depois, basta adicionar o texto que gostaria de incluir no campo Código no painel Opções de campo. Se desejar, pode formatar o texto com HTML.

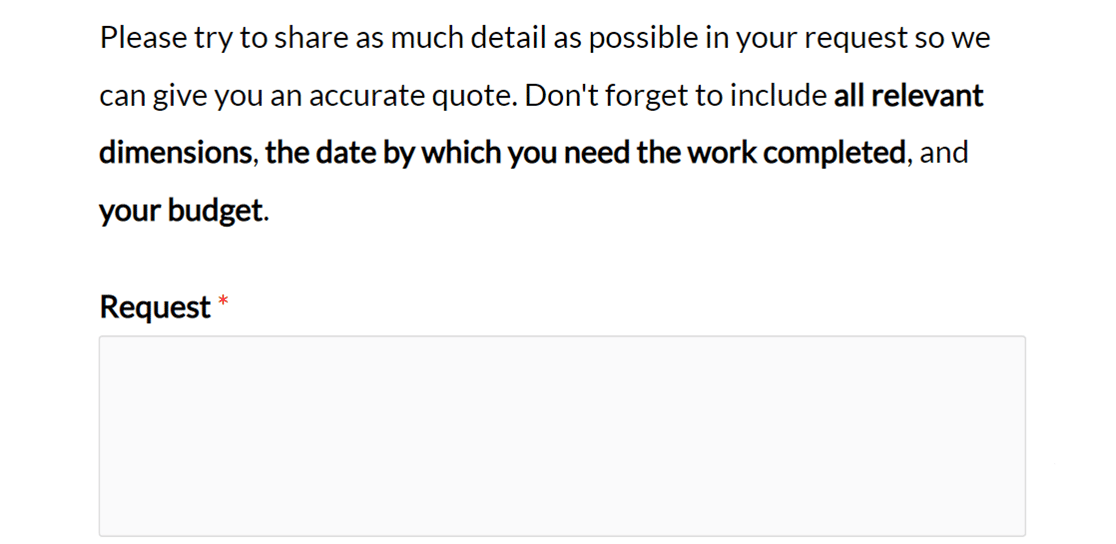
Eis o aspeto do texto no campo HTML quando publicado num formulário acima de um campo de introdução de parágrafo:

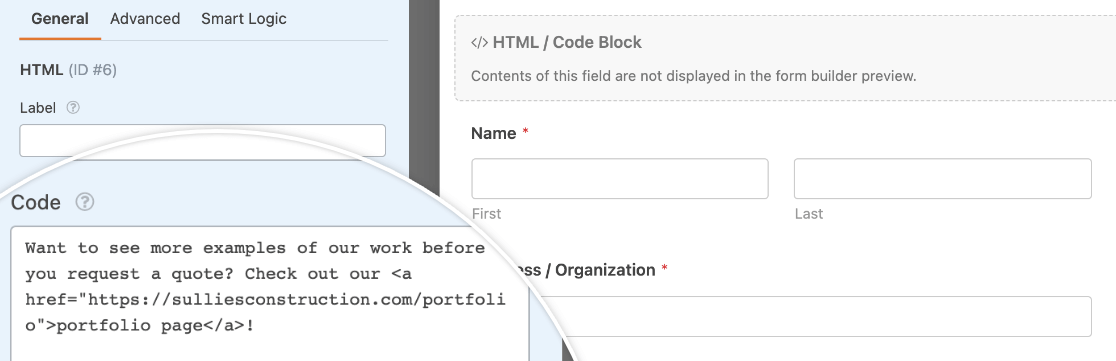
Se pretender adicionar uma hiperligação no seu formulário, também pode utilizar o campo HTML para o efeito. Tudo o que precisa de fazer é adicionar o código da ligação ao campo HTML:

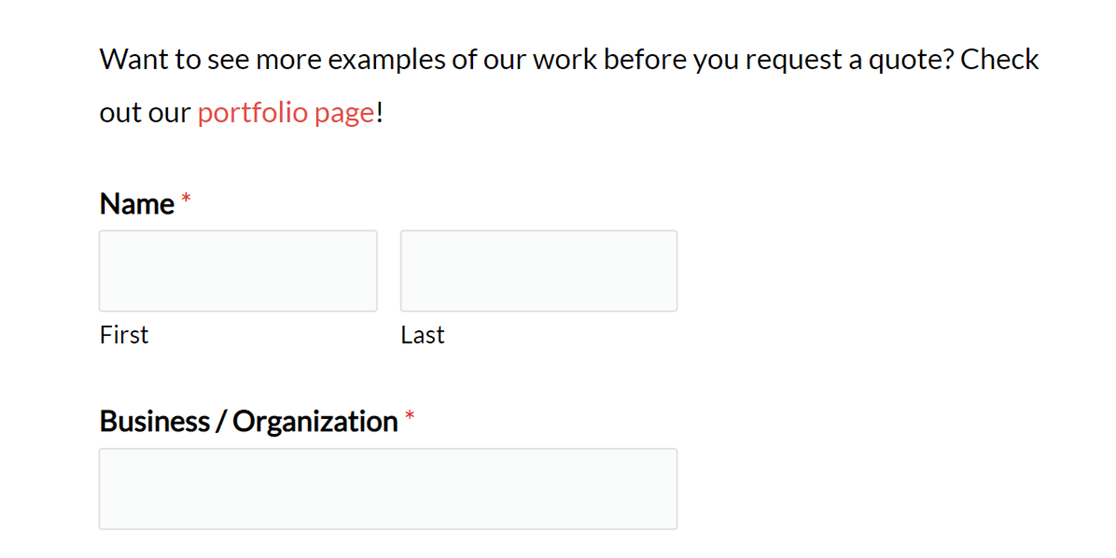
Eis o aspeto de uma ligação num formulário publicado:

Nota: Se não tiver a certeza de como criar uma ligação HTML, consulte o guia da Mozilla Developer Network para criar hiperligações para obter mais detalhes.
Para ver todas as opções disponíveis para o campo HTML no WPForms, não deixe de conferir nosso tutorial sobre como incorporar campos HTML personalizados.
Utilizar o campo de conteúdo
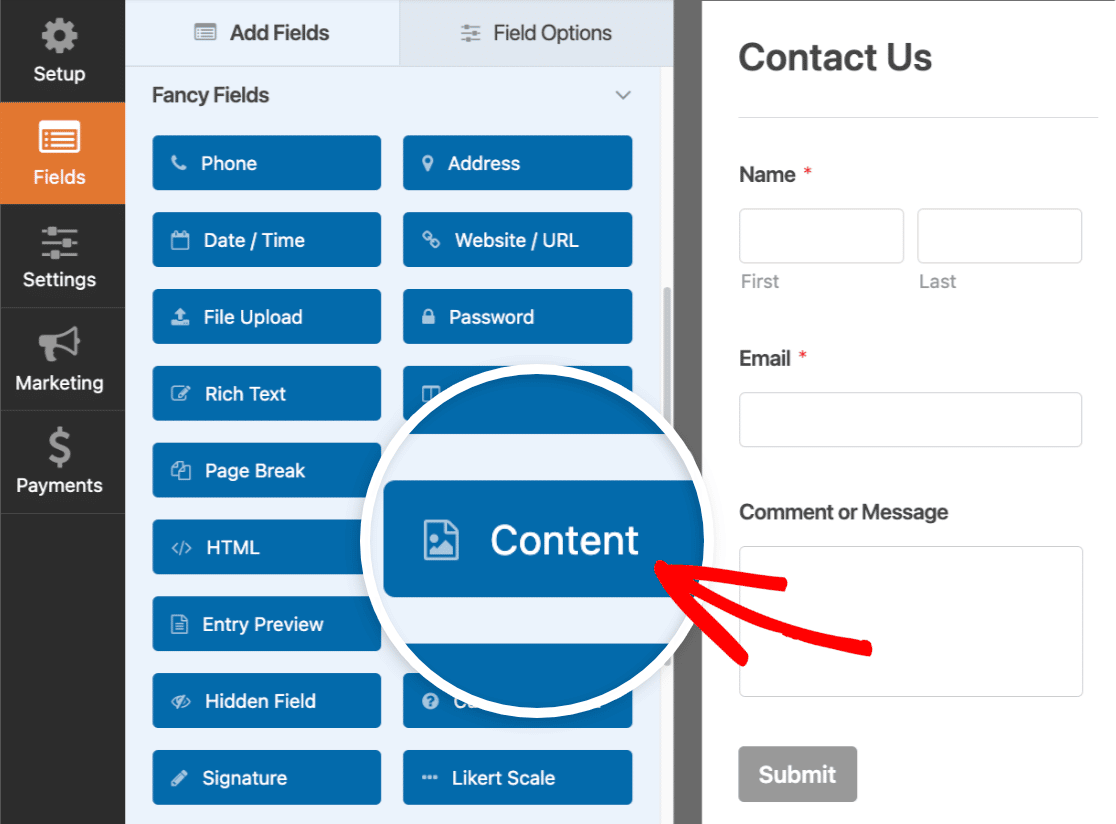
O campo Content no WPForms fornece uma maneira simples e fácil de adicionar conteúdo, como cabeçalhos, listas, parágrafos e mídia aos seus formulários. Para adicionar este campo ao seu formulário, procure em Campos especiais e clique em Conteúdo ou arraste e solte-o na área de visualização.

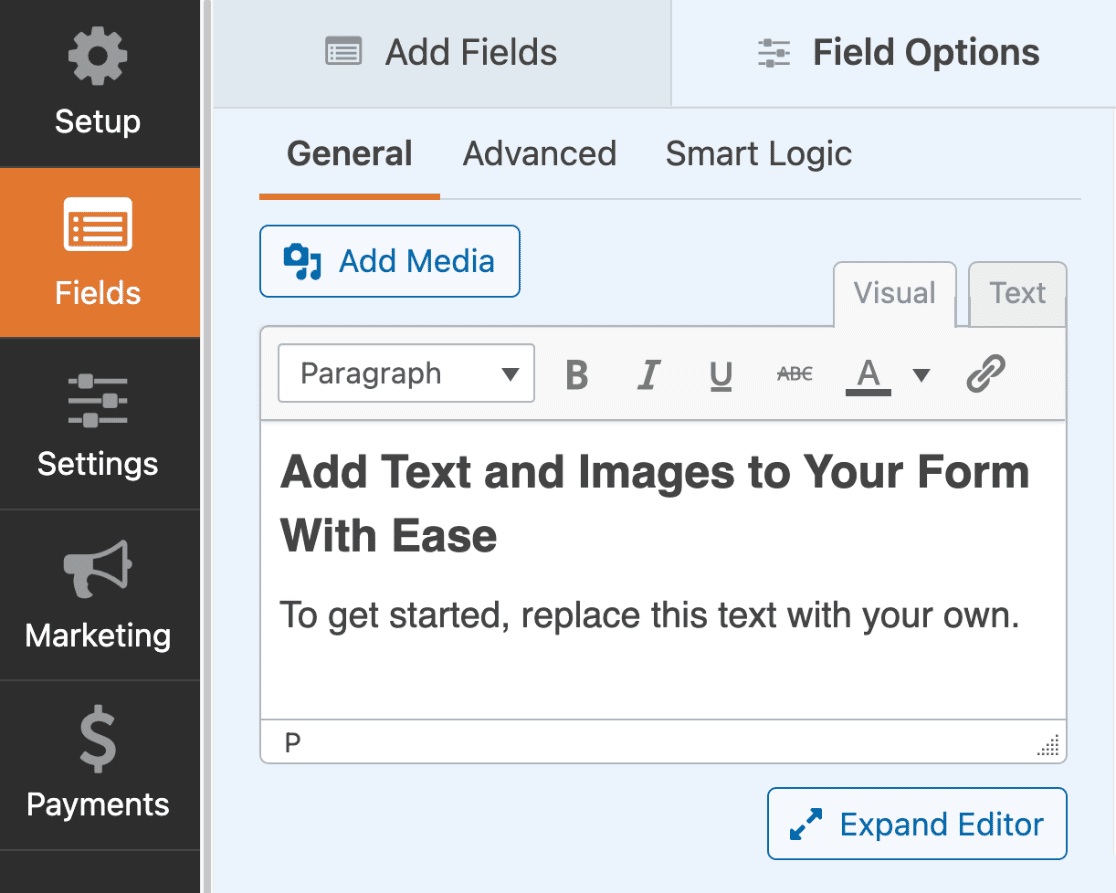
Depois, basta adicionar o seu conteúdo no editor simples. O editor tem 2 modos diferentes que pode escolher para adicionar conteúdo: visual e texto.
Nota: Não deixe de conferir nosso guia completo do campo Conteúdo do WPForms para obter detalhes sobre editores visuais e de texto e como adicionar mídia com o campo Conteúdo.

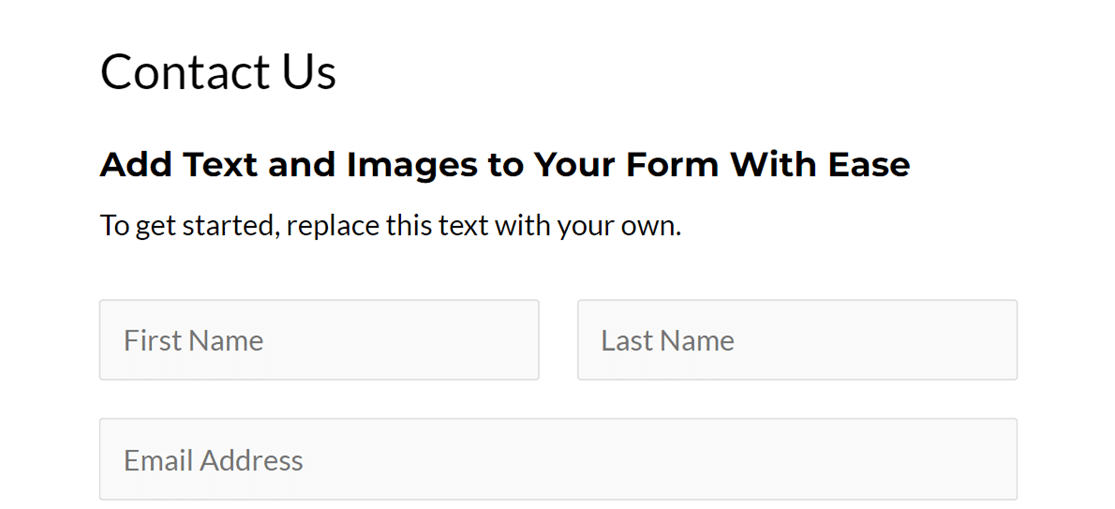
Aqui está uma pré-visualização do aspeto do seu formulário no frontend do seu sítio.

Adicionar um divisor de secção
Se tiver diferentes partes do seu formulário, pode querer adicionar títulos de secção e algumas descrições para definir cada parte.
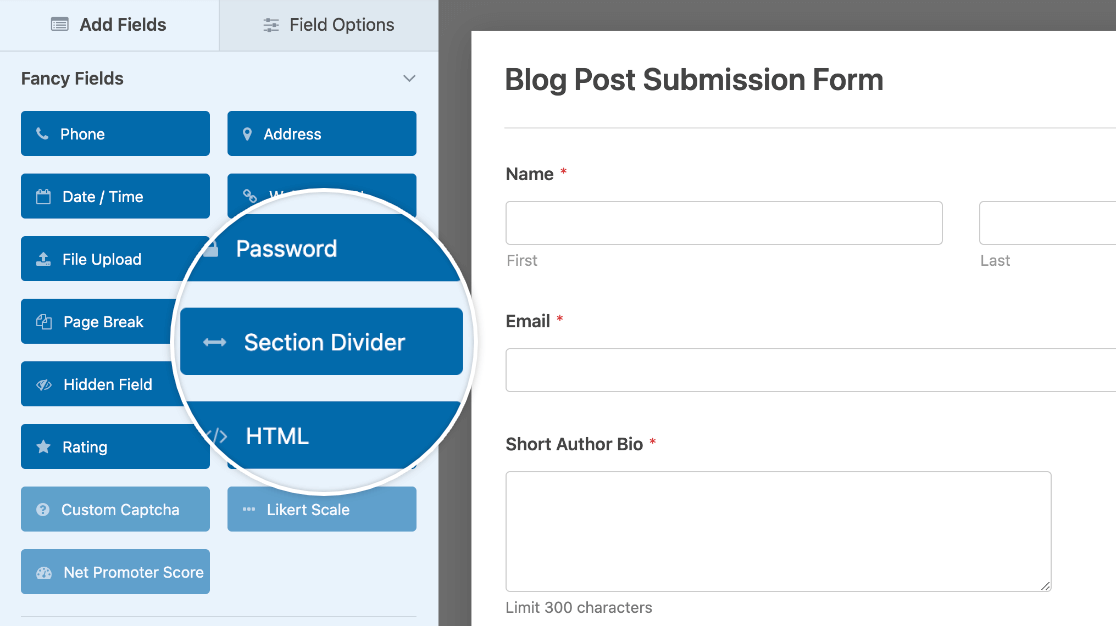
Para o fazer, procure em Fancy Fields no criador de formulários. Em seguida, clique no campo Divisor de secções ou arraste-o e largue-o na área de pré-visualização para o adicionar ao seu formulário.

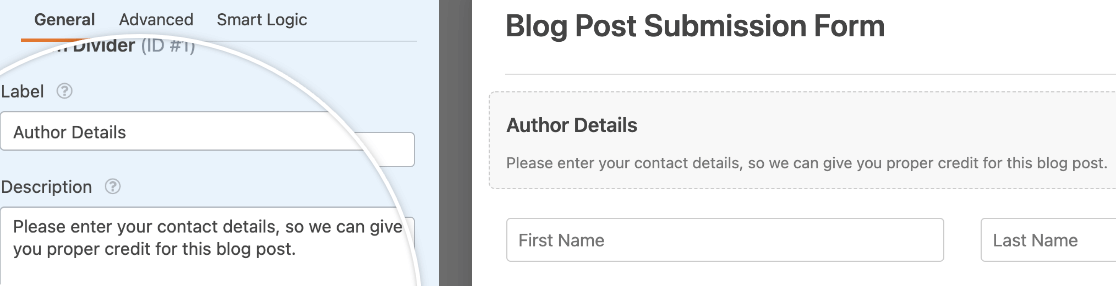
Para alterar o título e a descrição do Divisor de secções, clique no mesmo no criador de formulários para abrir as opções de campo. A partir daqui, pode editar o Rótulo e a Descrição.

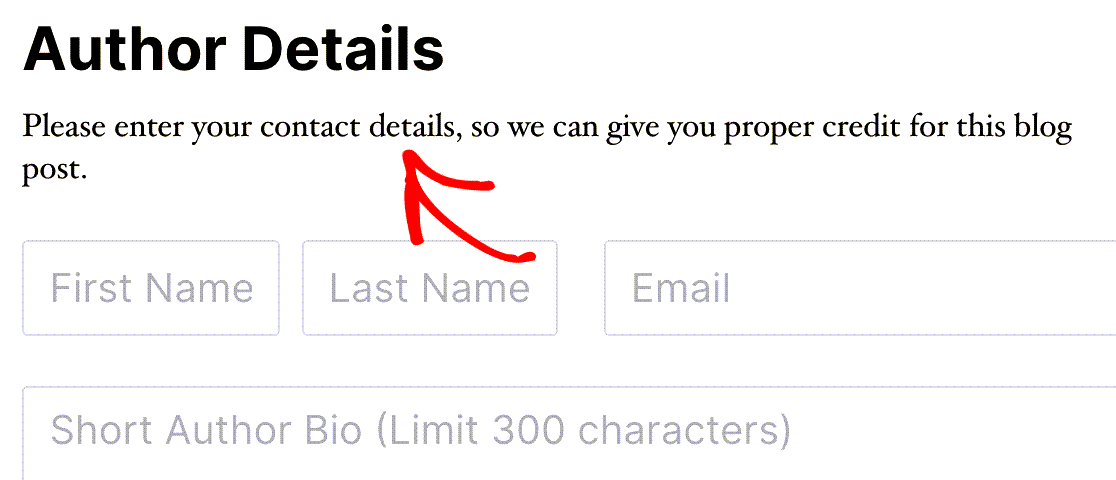
Eis o aspeto da descrição do campo Divisor de secções no frontend:

Adicionar um título de página de formulário (para formulários de várias páginas)
Um formulário de várias páginas é uma óptima forma de organizar um formulário grande. Adicionar um título a cada página dá aos utilizadores mais informações sobre essa parte do formulário.
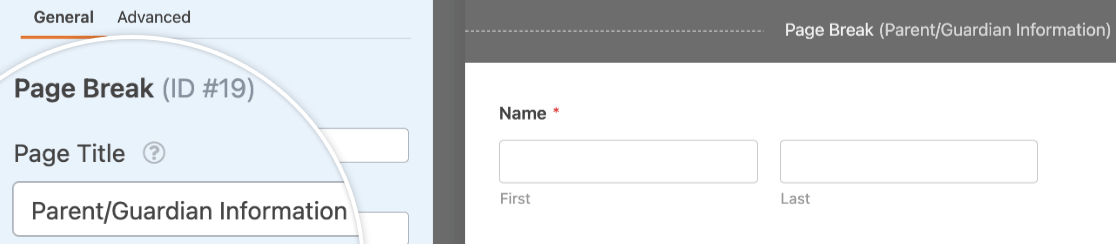
Para adicionar títulos de página, clique no campo Quebra de página na pré-visualização do construtor de formulários para abrir as opções. A partir daqui, pode editar o Título da página.

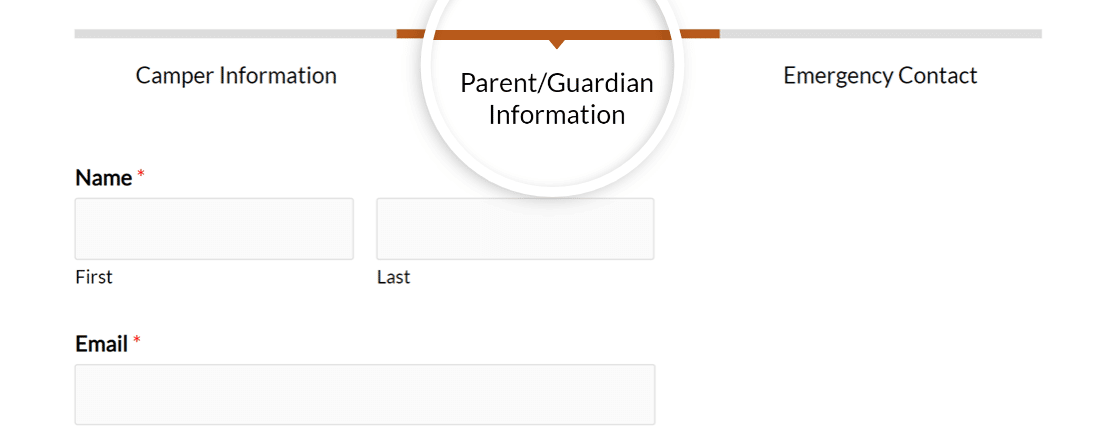
Eis o aspeto do título da página no frontend quando o estilo do indicador de progresso do conetor é selecionado:

Nota: Precisa de mais orientação para configurar o seu formulário de várias páginas? Consulte o nosso tutorial completo sobre formulários de várias páginas para obter todos os pormenores.
Perguntas mais frequentes
Estas são as respostas a algumas das principais perguntas sobre como adicionar texto extra e descrição aos formulários.
Como é que posso apresentar o nome e a descrição do formulário no Editor clássico?
Se estiver a utilizar o Editor clássico, pode apresentar o título e a descrição do formulário diretamente ao inserir o formulário. Na janela pop-up de incorporação de formulário, basta marcar as opções Mostrar nome do formulário e Mostrar descrição do formulário antes de clicar em Adicionar formulário. Isso os incluirá automaticamente no shortcode.
Também pode utilizar este shortcode para mostrar o nome e a descrição do seu formulário no frontend:
[wpforms id="123" title="true" description="true"]
Não se esqueça de substituir 123 com o seu ID de formulário atual.
É isso mesmo! Agora já conhece uma variedade de formas de adicionar texto a um formulário.
Em seguida, gostaria de utilizar as dicas de ferramentas para mostrar mais informações aos utilizadores? Consulte o nosso guia para adicionar dicas de ferramentas aos seus formulários para obter instruções passo a passo.
